كيفية إنشاء نموذج باستخدام شريط تمرير نطاق الأرقام
نشرت: 2020-04-29هل تبحث عن كيفية إضافة شريط تمرير نطاق رقمي بسهولة إلى النماذج الخاصة بك على WordPress؟
حسنًا ، أنت في المكان الصحيح! يعد شريط تمرير النطاق الرقمي أداة رائعة وهي طريقة رائعة لإقناع زوارك بشكل حديث المظهر يحصل على الكثير من التحويلات.
لذلك في هذا البرنامج التعليمي ، سنوضح لك بالضبط كيفية إنشاء نموذج باستخدام شريط تمرير نطاق رقمي في WordPress.
انقر هنا لعمل نموذج شريط تمرير نطاق الأرقام الخاص بك الآن
فيما يلي جدول محتويات لمساعدتك في التنقل في هذا البرنامج التعليمي:
- قم بإنشاء نموذج بسيط
- أضف منزلق نطاق الأرقام
- تكوين إعدادات النموذج الخاص بك
- تكوين إخطارات النموذج الخاص بك
- تخصيص تأكيدات النموذج الخاص بك
- أضف نموذج شريط التمرير الخاص بك إلى موقعك
لماذا استخدم منزلق نطاق الأرقام؟
تسأل نفسك لماذا تضع منزلق نطاق الأرقام على موقع الويب الخاص بشركتك الصغيرة؟ حسنًا ، يتضمن استخدام شريط تمرير النطاق الرقمي في نماذج WordPress عددًا من الفوائد مثل:
- تفاصيل إضافية - احصل على معلومات إضافية من الأشخاص الذين يملئون النموذج الخاص بك بسهولة. نظرًا لأنه يتمتع بمثل هذا الإحساس التفاعلي ، فمن المرجح أن يقوم زوارك بإكمال حقل شريط تمرير نطاق رقمي يطلب المزيد من التفاصيل.
- عملاء محتملون ذوو جودة أعلى - مع تفاصيل إضافية عن العملاء المحتملين منذ البداية ، يصبح العملاء المحتملون أفضل ، مما يجعل شريط تمرير النطاق أداة رائعة لتوليد العملاء المحتملين. عندما تعرف تفاصيل مختلفة مثل نوع العميل المتوقع الذي تعمل معه ، يمكنك القيام بأشياء مثل إرسال العميل المتوقع إلى أشخاص مختلفين بناءً على المبلغ الذي تم إدخاله مع التأكيدات المشروطة.
- حديث - يستبدل حقول إدخال النص التقليدية بمظهر أنيق وعصري. هذا يجعل موقع الويب الخاص بك والنماذج تبدو وكأنها محترف قام ببنائها.
- متجاوب - يبدو حقل شريط تمرير نطاق الأرقام رائعًا على جميع الأجهزة. يمكنك الحفاظ على موقعك وسمة WordPress سريعة الاستجابة تبدو رائعة عن طريق إضافة هذا الحقل.
- سهل الاستخدام - بمجرد إضافة شريط تمرير الأرقام إلى النموذج الخاص بك ، يمكن للعملاء المحتملين والعملاء استخدامه بسهولة. كل ما عليهم فعله هو سحبه للخلف وللأمام لضبط المقدار.
- قابل للتخصيص - حقل شريط تمرير نطاق الأرقام الخاص بـ WPForms سهل التخصيص. يمكنك ضبط الإعدادات بسهولة في أداة السحب والإفلات لتناسب مواصفات موقع الويب الخاص بك ، سواء كانت الأرقام صغيرة أو كبيرة (أو في أي مكان بينهما)!
الآن بعد أن عرفت لماذا يعد استخدام شريط تمرير نطاق الأرقام فكرة رائعة لنماذج موقع الويب الخاص بك ، دعنا نتحقق بالضبط من كيفية القيام بذلك.
كيفية إنشاء نموذج باستخدام شريط تمرير نطاق الأرقام
إذا كنت ترغب في إضافة أداة نطاق انزلاق رائعة وفعالة إلى نماذج WordPress الخاصة بك ، فإليك كيفية القيام بذلك بسهولة:
الخطوة 1: إنشاء نموذج بسيط
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
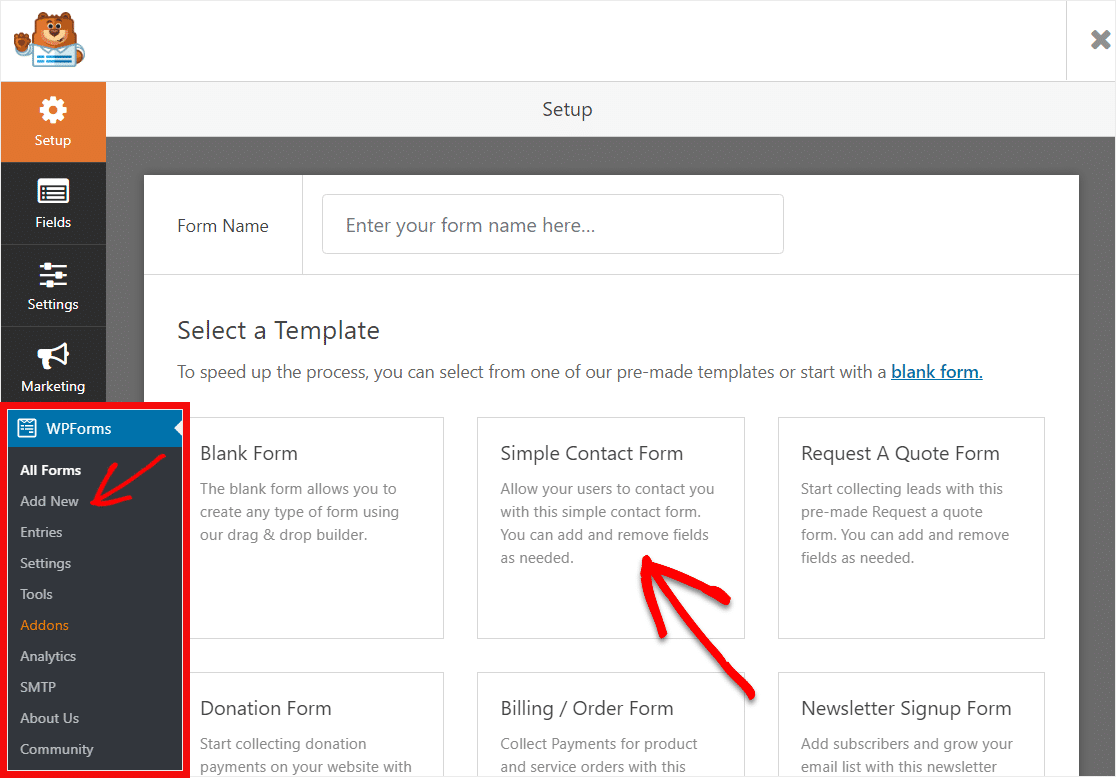
بعد ذلك ، انتقل إلى WPForms »إضافة جديد لإنشاء نموذج جديد.
في هذه الشاشة ، قم بتسمية النموذج الخاص بك وحدد قالب نموذج الاتصال البسيط.

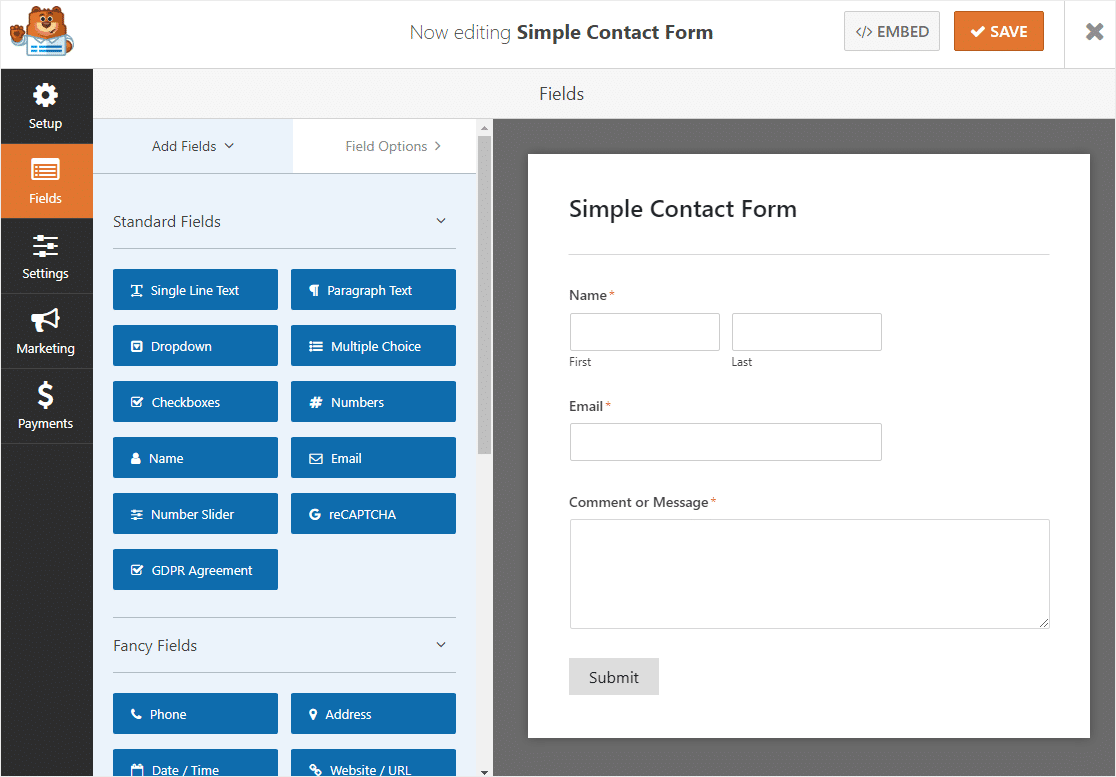
بعد ذلك ، سيتم إنشاء نموذج نموذج الاتصال البسيط لك. رائع ، أليس كذلك؟

الخطوة 2: قم بإضافة شريط تمرير نطاق رقمي
الآن دعنا نمضي قدمًا ونضيف شريط تمرير نطاق رقمي إلى النموذج الخاص بك.
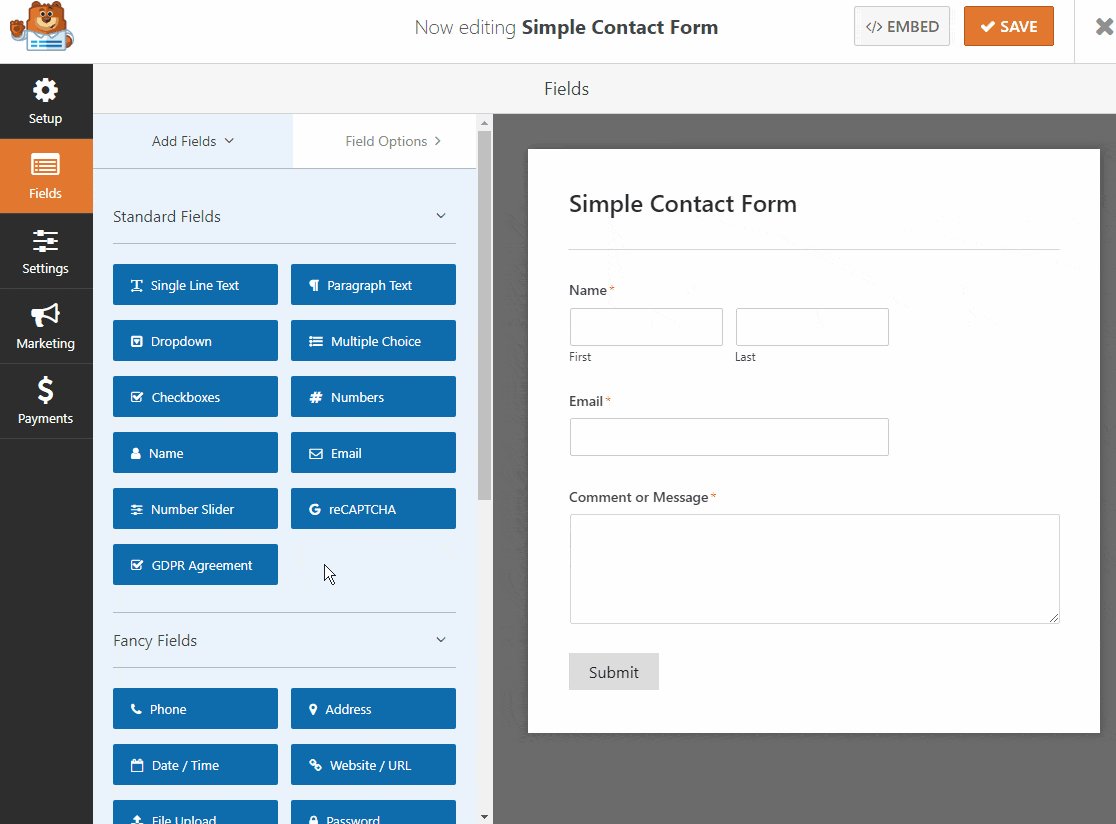
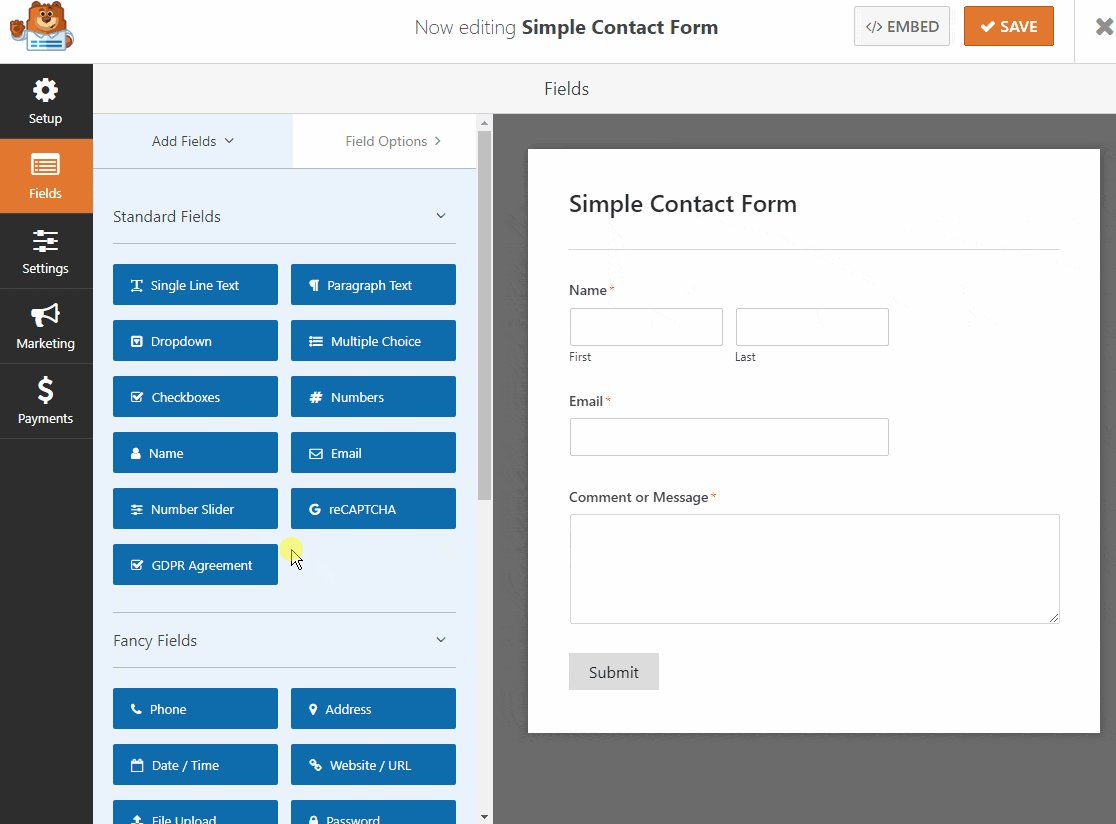
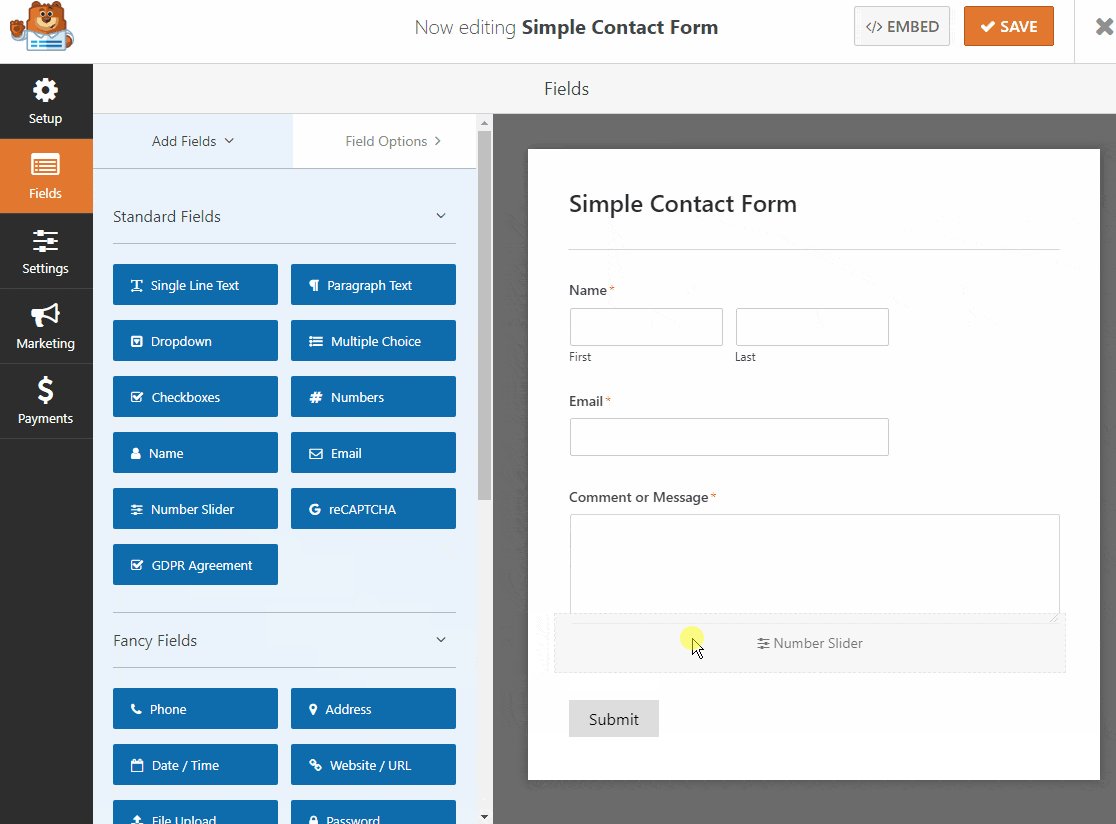
من الخيارات الموجودة ضمن الحقول القياسية في اللوحة اليمنى ، اسحب حقل منزلق الأرقام إلى النموذج الخاص بك على اليمين.

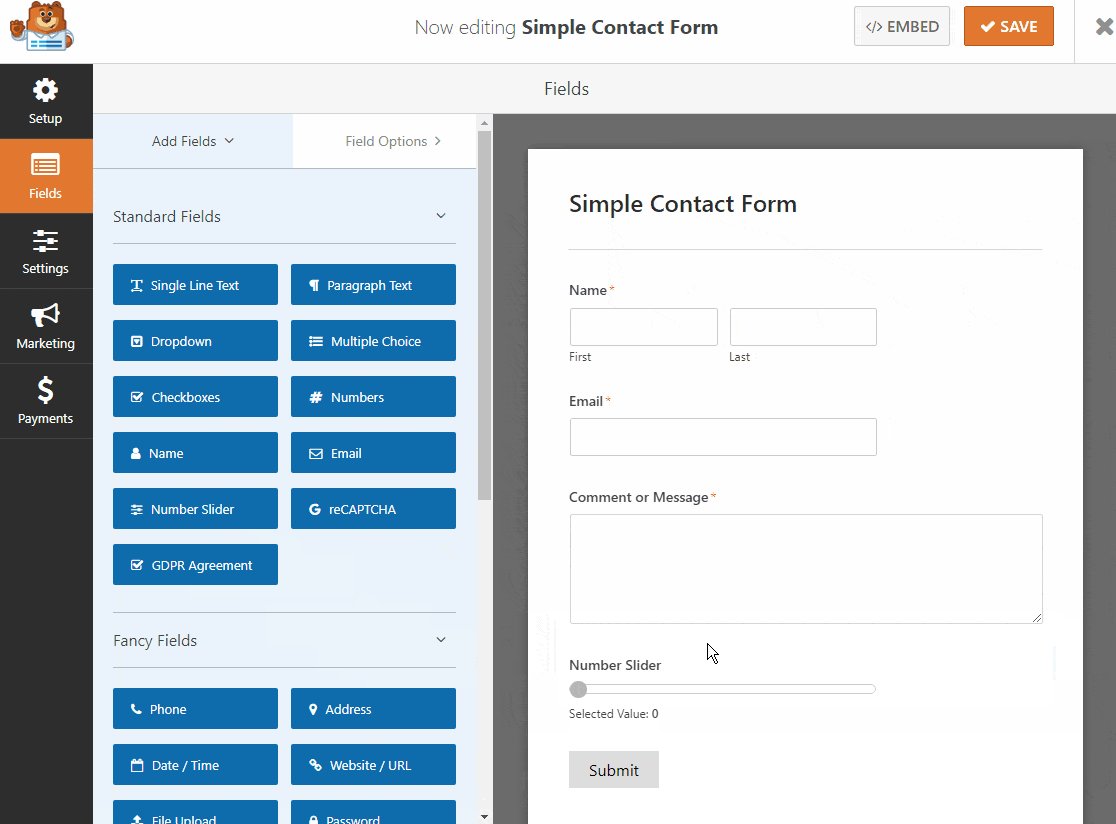
انقر فوق حقل شريط التمرير لتعديل التسمية والقيم الخاصة به.

يمكنك أيضًا تغيير اسم النموذج الخاص بك في هذا الوقت ضمن General and Form Name .

أخيرًا ، يمكنك إضافة أي حقول إضافية إلى نموذج شريط تمرير نطاق الأرقام الخاص بك عن طريق سحبها من الجانب الأيسر إلى الجانب الأيمن.
عند الانتهاء من تخصيص نموذج شريط تمرير النطاق ، انقر فوق حفظ في الزاوية اليمنى العليا.
الخطوة 3: تكوين إعدادات النموذج الخاص بك
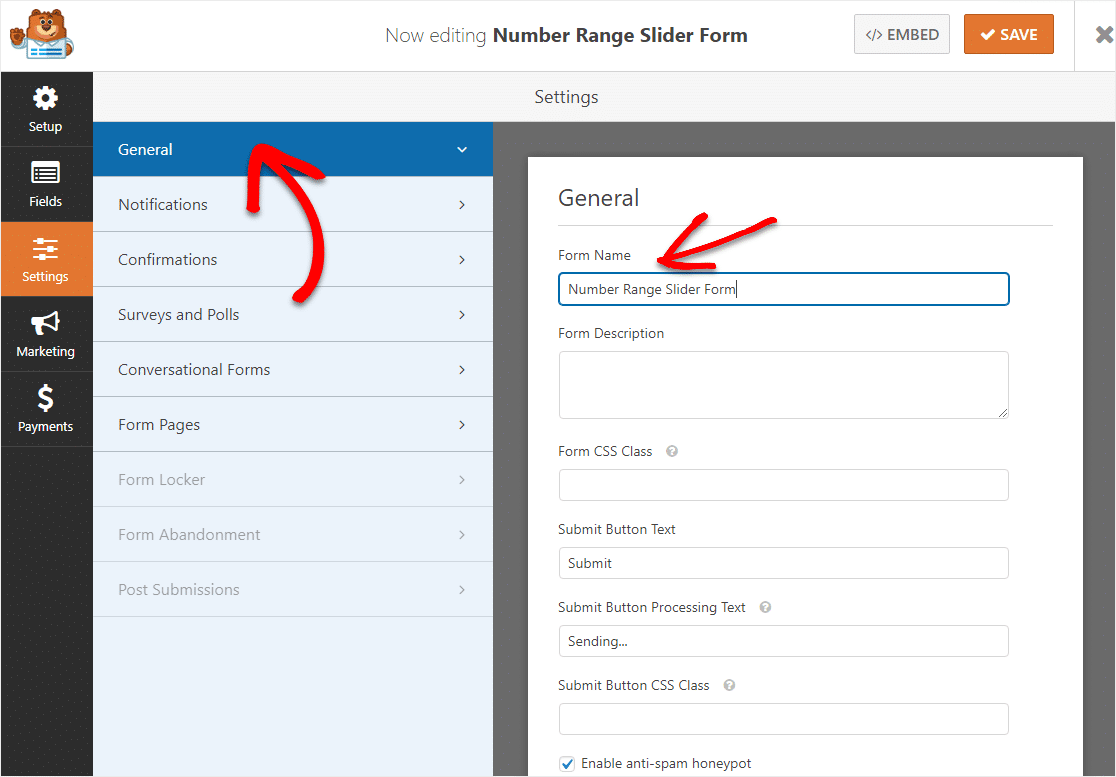
إذا كنت لا تزال في هذه الصفحة من الخطوة الأخيرة ، فانتقل إلى الإعدادات » عام .
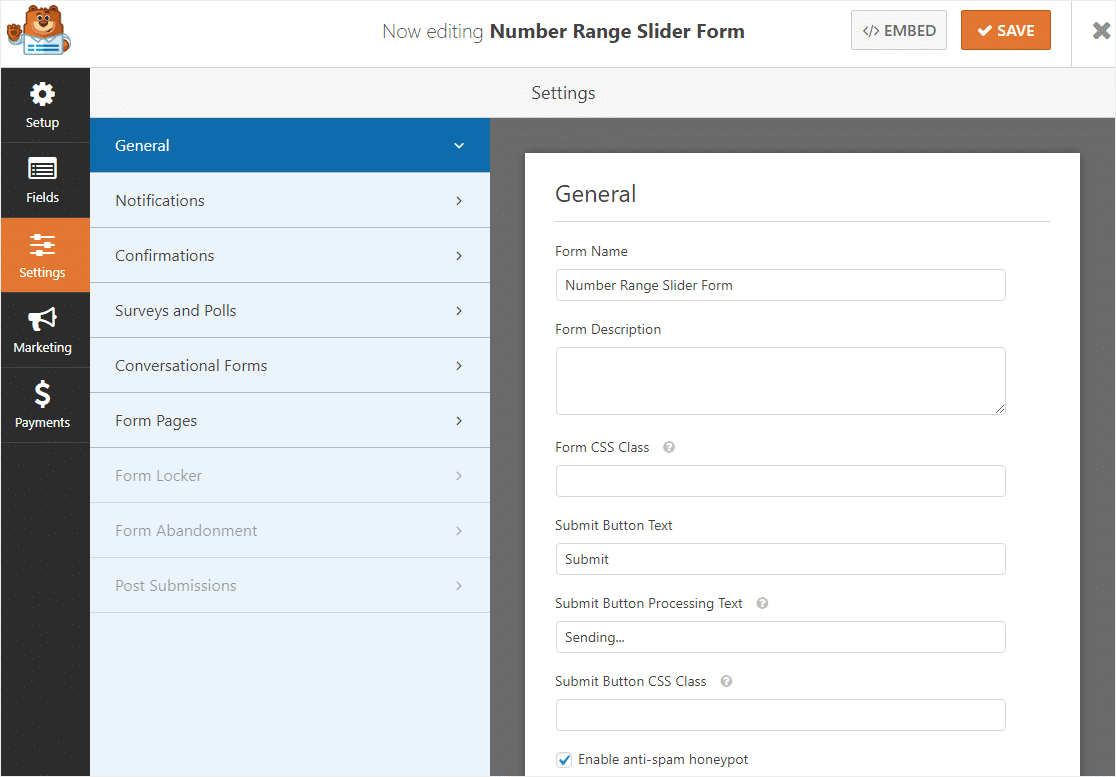
 هنا يمكنك تكوين ما يلي:
هنا يمكنك تكوين ما يلي:
- اسم النموذج - قم بتغيير اسم النموذج الخاص بك هنا إذا كنت ترغب في ذلك.
- وصف النموذج - امنح النموذج وصفًا.
- إرسال نص الزر - تخصيص النسخة على زر الإرسال.
- منع البريد العشوائي - أوقف البريد العشوائي في نموذج الاتصال باستخدام ميزة مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. يتم تحديد خانة الاختيار مكافحة البريد العشوائي تلقائيًا في جميع النماذج الجديدة.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية القانون العام لحماية البيانات (GDPR) إلى نموذج الاتصال البسيط الخاص بك.
عند الانتهاء ، انقر فوق حفظ .

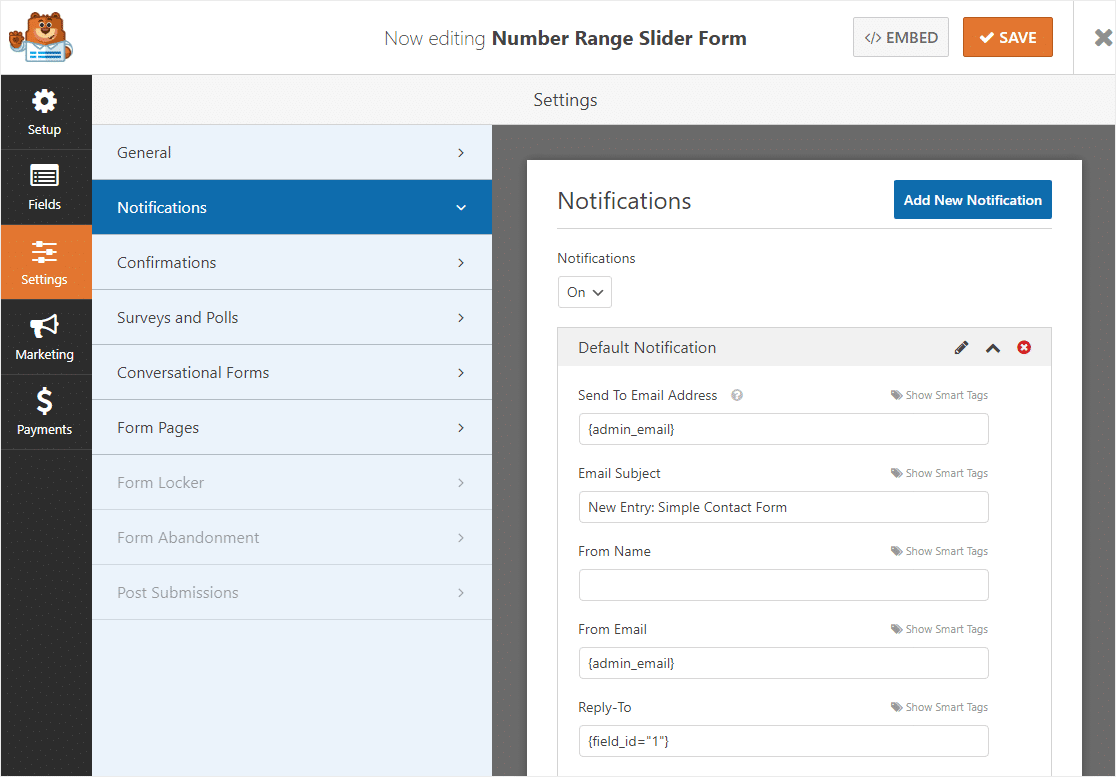
الخطوة 4: تكوين إخطارات النموذج الخاص بك
عندما تتلقى إرسالًا إلى النموذج الخاص بك على موقع الويب الخاص بك ، فمن المهم أن يتم إعلامك أنت وفريقك على الفور.
تعد الإشعارات طريقة رائعة لإرسال بريد إلكتروني كلما تم تقديم نموذج على موقع الويب الخاص بك.

إذا كنت تستخدم العلامات الذكية ، فيمكنك أيضًا إرسال إشعار إلى المستخدم عند قيامه بملء ذلك ، لإعلامه بأنك تلقيت إدخاله. هذا يؤكد للناس أن طلباتهم قد مرت.
للمساعدة في هذه الخطوة ، تحقق من وثائقنا حول كيفية إعداد إشعارات النماذج في WordPress.
وإذا كنت ترغب في الحفاظ على اتساق العلامات التجارية عبر رسائل البريد الإلكتروني الخاصة بك ، فيمكنك الاطلاع على هذا الدليل حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.

هذه طريقة رائعة للحصول بسرعة على إدخالات النموذج لنفسك أو لفريقك للتأكد من أنهم يقفزون على الأشياء بسرعة!
الخطوة 5: تخصيص تأكيدات النموذج الخاص بك
تأكيدات النموذج عبارة عن رسائل يتم عرضها على زوار الموقع بمجرد إرسال شريط تمرير نطاق رقمي على موقع الويب الخاص بك. إنهم يخبرون الناس أن طلبهم قد تم تنفيذه ويقدمون لك الفرصة لإعلامهم بالخطوات التالية.
WPForms لديه 3 أنواع تأكيد للاختيار من بينها:
- رسالة - هذا هو نوع التأكيد الافتراضي في WPForms. عندما يرسل زائر الموقع طلبًا ، ستظهر رسالة تأكيد بسيطة لإعلامه بأنه تمت معالجة النموذج الخاص به. تحقق من بعض رسائل النجاح الرائعة للمساعدة في زيادة سعادة المستخدم.
- إظهار الصفحة - سيأخذ نوع التأكيد هذا زوار الموقع إلى صفحة ويب معينة على موقعك لشكرهم على إرسال معلوماتهم. للمساعدة في القيام بذلك ، راجع برنامجنا التعليمي حول إعادة توجيه العملاء إلى صفحة شكرًا لك. بالإضافة إلى ذلك ، تأكد من قراءة مقالتنا حول إنشاء صفحات فعالة لشكرك.
- انتقل إلى URL (إعادة توجيه) - هذا الخيار يُستخدم عندما تريد إرسال زوار الموقع إلى موقع ويب مختلف.
دعونا نرى كيفية إعداد تأكيد نموذج بسيط في WPForms حتى تتمكن من تخصيص الرسالة التي سيراها الزوار عند ملء النموذج الخاص بك.
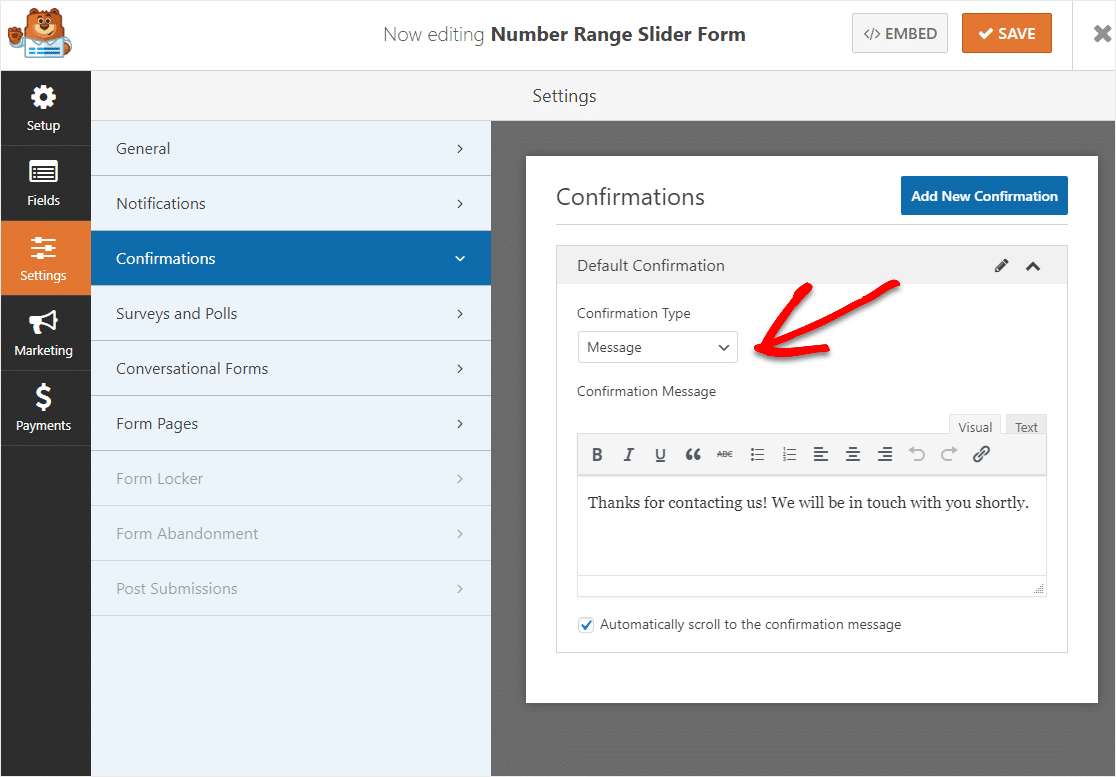
للبدء ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن " الإعدادات" .
بعد ذلك ، حدد نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، سنختار رسالة .

بعد ذلك ، قم بتخصيص رسالة التأكيد حسب رغبتك وانقر فوق حفظ .
للحصول على تعليمات بشأن أنواع التأكيد الأخرى ، راجع وثائقنا الخاصة بإعداد تأكيدات النماذج.
الخطوة 6: أضف نموذج شريط التمرير الخاص بك إلى موقعك
بعد إنشاء النموذج الخاص بك ، تحتاج إلى إضافته إلى موقع WordPress الخاص بك. يسمح لك WPForms بإضافة النماذج الخاصة بك إلى العديد من المواقع على موقع الويب الخاص بك ، بما في ذلك منشورات المدونة والصفحات وحتى أدوات الشريط الجانبي.
دعنا نلقي نظرة على خيار الموضع الأكثر شيوعًا: تضمين الصفحة / النشر.
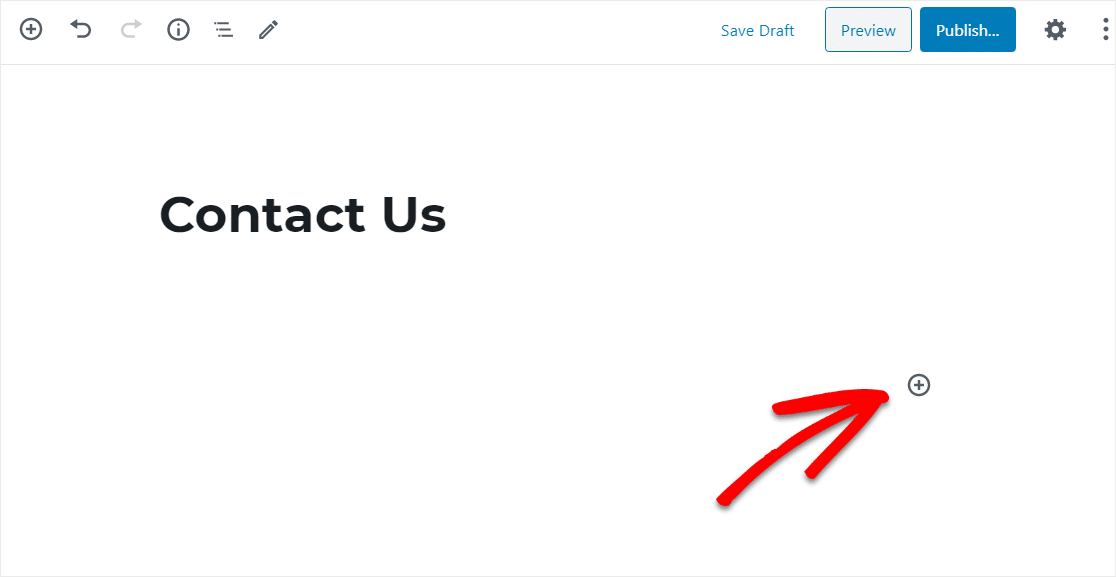
للبدء ، أنشئ صفحة جديدة أو انشر في WordPress ، أو انتقل إلى إعدادات التحديث على صفحة موجودة.
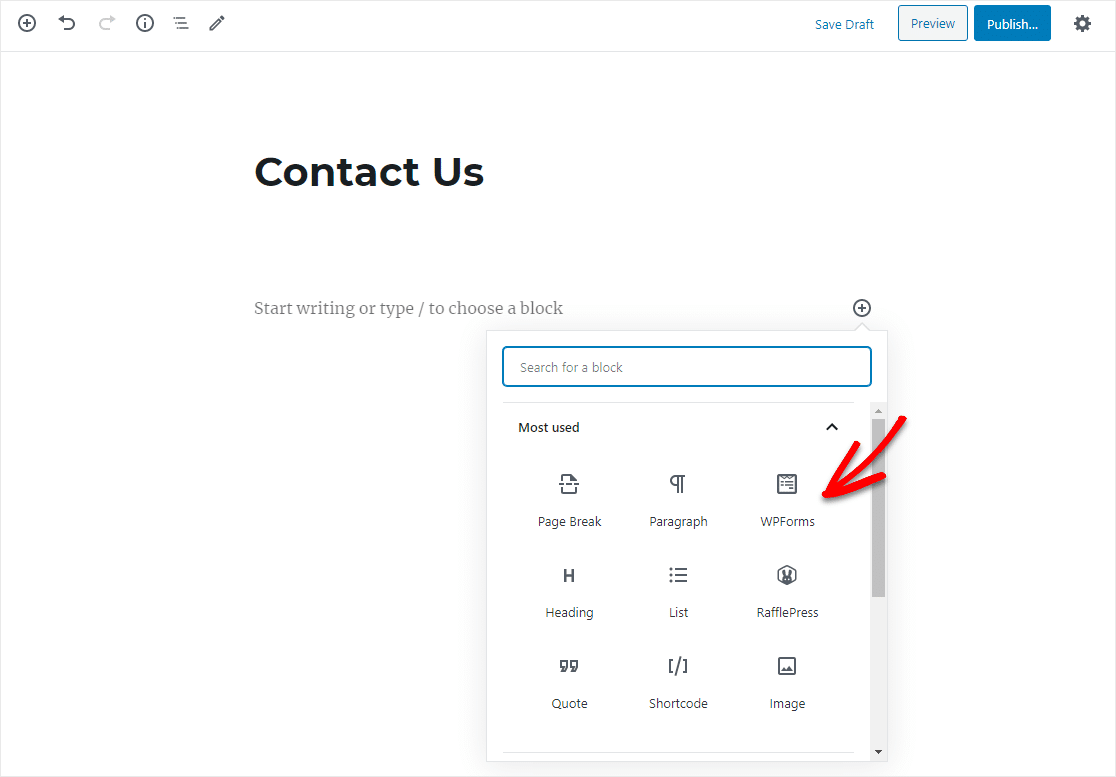
بعد ذلك ، انقر داخل الكتلة الأولى (المنطقة الفارغة أسفل عنوان صفحتك) وانقر على أيقونة Plus.

من الكتل المختلفة ، ابحث عن WPForms وحدده.

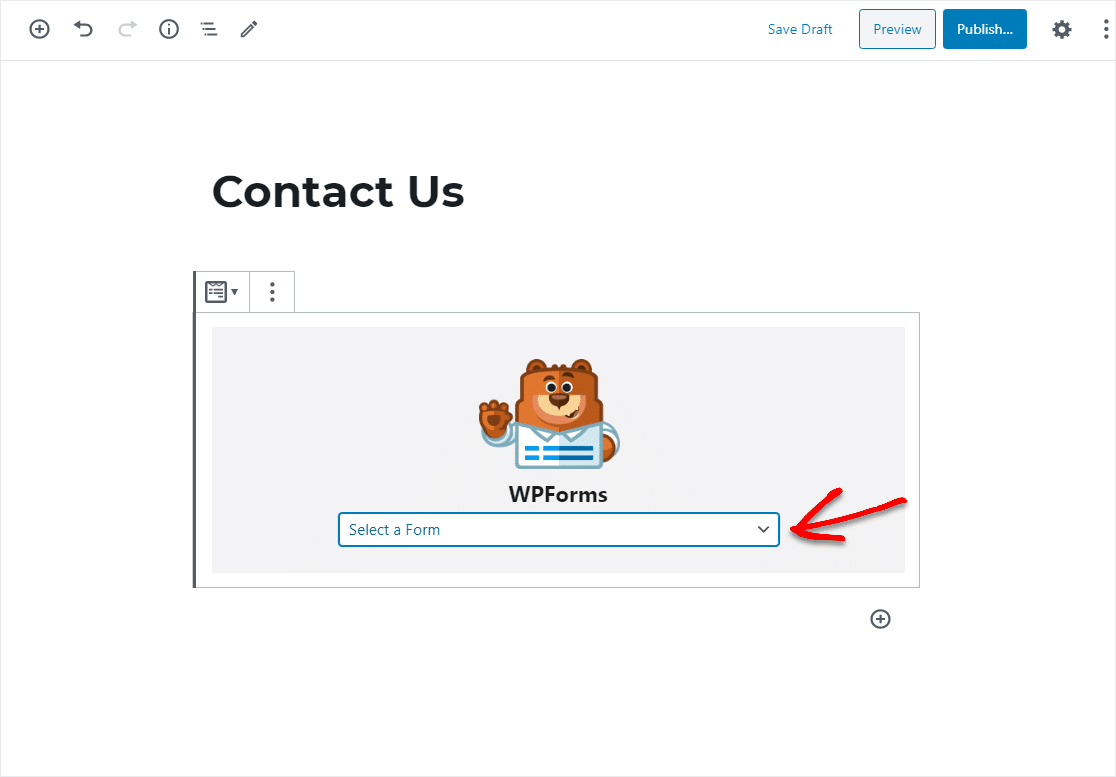
الآن ، ستظهر أداة WPForms سهلة الاستخدام داخل الكتلة الخاصة بك. انقر فوق القائمة المنسدلة WPForms واختر أيًا من النماذج التي قمت بإنشائها بالفعل والتي تريد إدراجها في صفحتك.

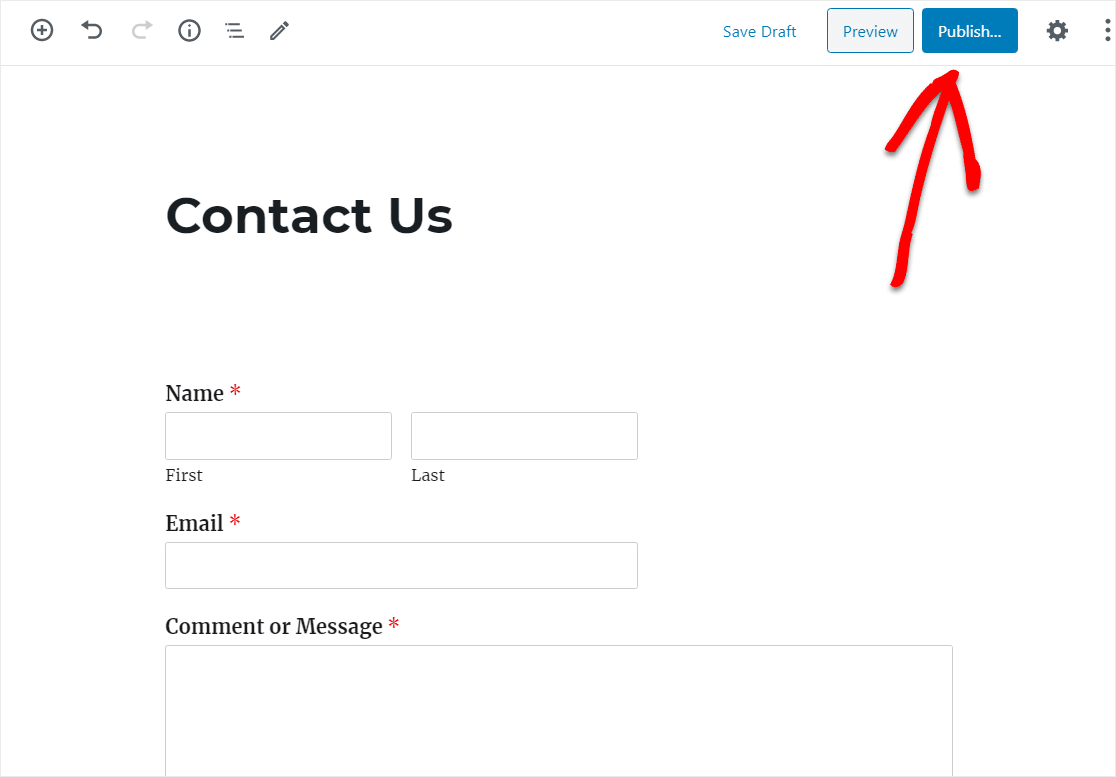
حدد نموذج منزلق نطاق الأرقام من القائمة المنسدلة. بعد ذلك ، قم بنشر أو تحديث المنشور أو الصفحة الخاصة بك حتى يظهر النموذج الخاص بك على موقع الويب الخاص بك.

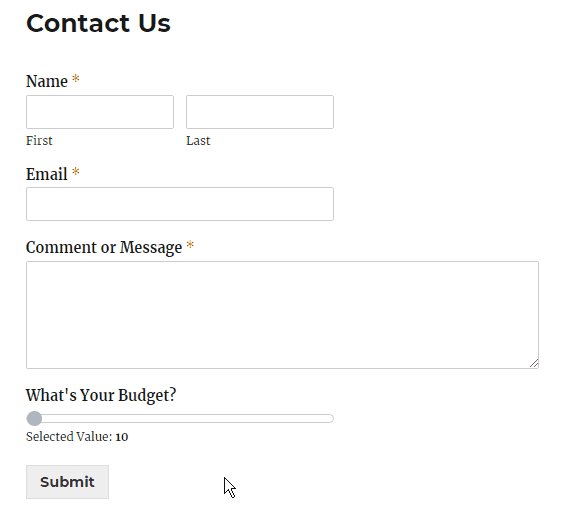
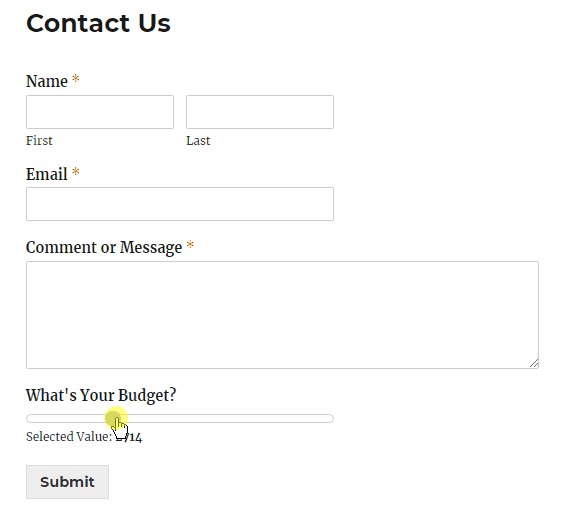
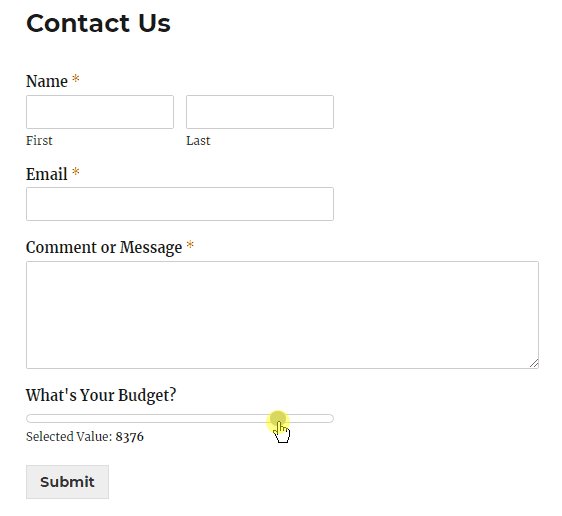
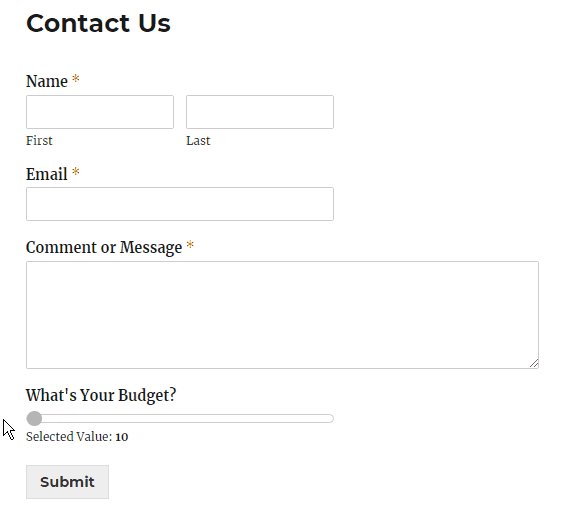
ستتمكن الآن من رؤية نموذج شريط تمرير نطاق الأرقام الخاص بك على موقع الويب الخاص بك ، ويمكن للزوار البدء في استخدامه على الفور.

لعرض إدخالات النموذج بعد إرسالها ، راجع هذا الدليل الكامل لتكوين الإدخالات. على سبيل المثال ، يمكنك عرض أي إدخالات نموذج والبحث عنها وتصفيتها وطباعتها وحذفها.
انقر هنا لعمل نموذج شريط تمرير نطاق الأرقام الخاص بك الآن
ختاما
وهناك لديك! أنت تعرف الآن كيفية إنشاء نموذج باستخدام نموذج منزلق نطاق الأرقام في WordPress باستخدام المكون الإضافي WPForms حتى تتمكن بسهولة من الحصول على عمليات إرسال مفصلة للنماذج من زوار موقعك على الويب!
هل تريد معرفة ما يفكر فيه زوار موقعك على الويب؟ انتقل إلى هذا المنشور مع أمثلة استبيان NPS لمعرفة مدى سهولة إجراء استطلاع على موقعك وجمع تعليقات قيمة.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم. يأتي WPForms Pro مع نموذج منزلق نطاق رقمي مجاني وله ضمان استرداد الأموال لمدة 14 يومًا.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
