تحديث OceanWP Catamaran: أقسام وعناصر واجهة مستخدم جديدة والمزيد!
نشرت: 2022-11-07لست بحاجة إلى أن تكون قبطانًا لتعرف أن القوارب ليست جيدة المظهر فحسب ، بل هي أيضًا سفن آمنة ومستقرة للغاية. وهذا هو بالضبط ما نسعى إليه هنا في OceanWP: لكي تشعر بالأمان أثناء الإبحار عبر مياه WordPress
بعد تحديث لوحة OceanWP وتحديث Starboard ، جاء تحديث OceanWP High Tide حيث قدمنا مكتبة Elementor Sections.
إذا كنت جديدًا في OceanWP ، فإن Elementor Sections Library هي ميزة تأتي مع Core Extensions Bundle وهي مرتبطة بالمكوِّن الإضافي Ocean Pro Demos. تمكنك مكتبة أقسام Elementor من إنشاء صفحاتك الخاصة كما تذهب ، قسمًا بعد قسم.
يجلب إصدار التحديث OceanWP Catamaran أكثر من 50 تصميمًا جديدًا للقسم إلى مكتبة القوالب الـ 60 المتوفرة بالفعل.
إلى جانب القوالب الجديدة ، غالبًا ما يسأل مستخدمونا عن تخطيطات المجلات. حسنًا ، على الرغم من أننا لم نصدر أي قوالب موقع ويب WordPress كاملة لمجلة جديدة حتى الآن ، فإننا نوفر لك الأدوات اللازمة للقيام بذلك - بطريقة سهلة ورائعة للغاية.
تمت جدولة تحديث OceanWP Catamaran لإصداره في 9 نوفمبر 2022 ، وفي هذه المقالة سنغطي النقاط البارزة.
قائمة المحتويات:
- OceanWP 3.3.6
- المحيط اكسترا 2.0.6
- حدد تنسيق الخط لخطوط Google المستضافة محليًا.
- أدوات Ocean Elementor 2.3.0
- جعل العمود قابل للنقر
- الحاجيات مجلة جديدة
- قوالب مكتبة أقسام العنصر الجديدة
- محفظة المحيط 2.1.0
- خطاف المحيط 2.0.2
- تحديثات Ocean Plugin الأخرى
- كيفية تجهيز موقع WordPress للتحديث
تحديث الإصدار 3.3.6 من OceanWP
عندما يتعلق الأمر بموضوع OceanWP نفسه ، فإن إصدار تحديث OceanWP Catamaran يجلب بعض التحسينات الأصغر ، لكننا عالجنا أيضًا بعض المشكلات.
مرشحات موضوع OceanWP الجديدة
تأتي التحسينات المذكورة في شكل عوامل تصفية (في الغالب) ، تتيح لك تجاوز الإعدادات الحالية لما يلي:
- تاريخ التعليق (قم بتغيير تنسيق تاريخ التعليق على مشاركات المدونة الفردية): ocean_comment_date_format
- تاريخ النشر لنمط رأس منشورات المدونة الفردية (باستثناء الافتراضي): ocean_get_post_date_format
- تاريخ التعديل لنمط رأس منشورات المدونة الفردية (باستثناء الافتراضي): ocean_get_post_modified_date_format
هناك عامل تصفية إضافي قد يثير اهتمام المطورين أكثر من غيره ، وهو المرشح لتغيير إخراج رمز التمرير اللانهائي: oceanwp_infinite_scroll_output
بالنسبة للعين المدربة ، ليس من الصعب التكهن. نحن نتحدث عن مرشحات PHP.
تذكر ، إذا لم تكن خبيرًا في PHP ، فمن الأفضل استشارة الخبراء. أيضًا ، أضف أكواد PHP دائمًا إلى ملف function.php الخاص بالقالب الفرعي. إذا لم يكن لديك سمة فرعية مثبتة ، يمكنك تثبيت سمة OceanWP child الرسمية بنقرة واحدة.
إعدادات وتغييرات أداة تخصيص OceanWP الجديدة
تتضمن التغييرات الإضافية أيضًا إدخال إعدادات Customizer الجديدة ، والتي من شأنها تقليل الحاجة إلى CSS المخصص:
- نمط رأس الشاشة الكاملة: خيار لاختيار حجم رمز القائمة و
- WooCommerce: تصميم وطباعة إشعار المتجر .
إلى جانب هذه الإعدادات الجديدة ، هناك أيضًا تعديل صغير واحد - لتحسين تجربة المستخدم . وبالتحديد ، تم نقل الخيار الحالي لتعطيل أيقونات SVG من التخصيص> الخيارات العامة> أيقونات السمة إلى التخصيص> الخيارات العامة> الأداء .
لن يكون لهذا القرص أي تأثير على إعداداتك الحالية.
يعالج تحديث OceanWP Catamaran العديد من مشكلات WooCommerce
يعالج إصدار التحديث OceanWP مشكلتين رئيسيتين تتعلقان بـ WooCommerce كما أبلغ عنها مستخدمونا (ونحن نستغل هذه الفرصة لشكرهم):
- تسجيل الخروج متعدد الخطوات : مشاكل في الخطوات التالية والسابقة ، وكذلك عدم عودة الصفحة إلى الأعلى ؛
- لا يتم اقتصاص صور المنتج ، خاصةً عندما يكون المكون الإضافي Woo Variation Swatches قيد الاستخدام.
يشتمل التحديث أيضًا على إصلاحات متعددة أصغر ، مثل ألوان المعاينة المباشرة لـ Customizer ، و Germanized لتوافق WooCommerce plugin وغيرها.
لكننا نعلم أنك هنا من أجل الأشياء الرئيسية ، لذا دعنا نصل إليها!
المحيط اكسترا 2.0.6
لقد تبنت خيارنا الجديد لاستضافة خطوط Google محليًا بنقرة واحدة مما لا يساعد فقط في جعل موقع الويب الخاص بك متوافقًا مع الناتج المحلي الإجمالي ، بل يزيد أيضًا من الأداء. ليس سرًا ، فنحن نحب هذه الميزة أيضًا!
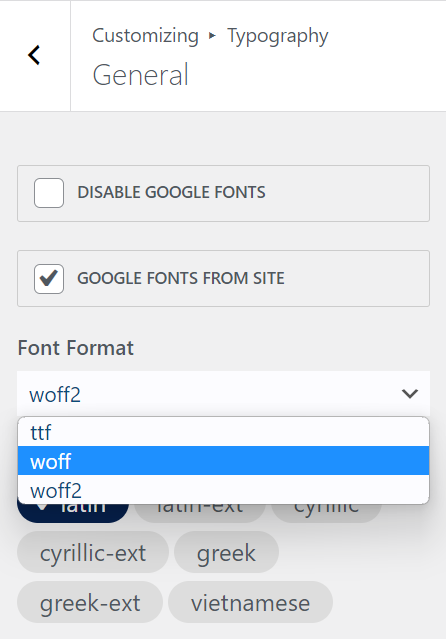
يجلب لك التحديث الجديد تحسينًا في شكل خيار لاختيار تنسيق الخط لخطوط Google المخزنة محليًا . في الأساس ، من الآن فصاعدًا يمكنك الاختيار بين:
- شجار،
- WOFF و
- تنسيقات WOFF2.
يظل نوع تنسيق الخط الافتراضي كما كان قبل تقديم هذا الخيار الجديد - TIFF.
ما عليك القيام به الآن ، وفقط إذا كنت ترغب في الاستفادة من ميزة الطباعة الجديدة ، هو الانتقال إلى Customize> Typography> General ، وتحديد نوع التنسيق المطلوب من القائمة المنسدلة.

لمعرفة المزيد حول مدى سرعة وسهولة استضافة خطوط Google محليًا باستخدام OceanWP أو استضافة خطوط Elementor Google محليًا باستخدام OceanWP ، تأكد من زيارة المستندات المرتبطة. أو الأفضل من ذلك - تثبيت OceanWP على موقع الويب الخاص بك مجانًا واختباره مباشرةً! لا توجد ميزات مميزة أو تحميل خط مطلوب.
أدوات Ocean Elementor 2.3.0
الحاجيات مجلة Elementor
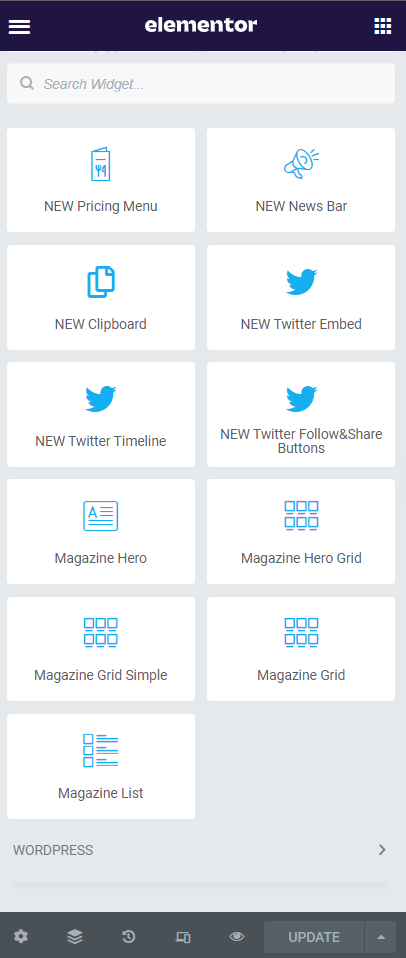
كما ذكرنا في بداية هذه المقالة ، فإن إصدار التحديث OceanWP Catamaran يجلب عناصر واجهة مستخدم Elementor جديدة خاصة تمكنك من إنشاء تخطيط مجلة أو صحيفة قبل أن تقول النشر!

تتضمن قائمة أدوات Elementor الجديدة ما يلي:
- مجلة البطل ،
- شبكة بطل المجلة ،
- شبكة مجلة بسيطة ،
- مجلة الشبكة و
- قائمة المجلات.
ستسمح أدوات المجلة لجميع مستخدمي OceanWP و Elementor بإثراء المحتوى والصفحات المقصودة الخاصة بهم بفضل خيارات التصميم السلس والمحددة مسبقًا ، دون إجهاد (إضافي) أو جهد أو حتى CSS مخصص.
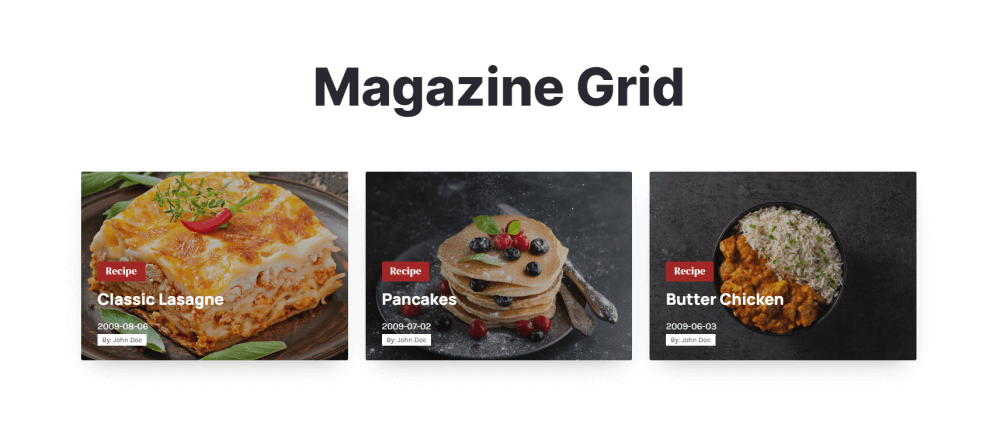
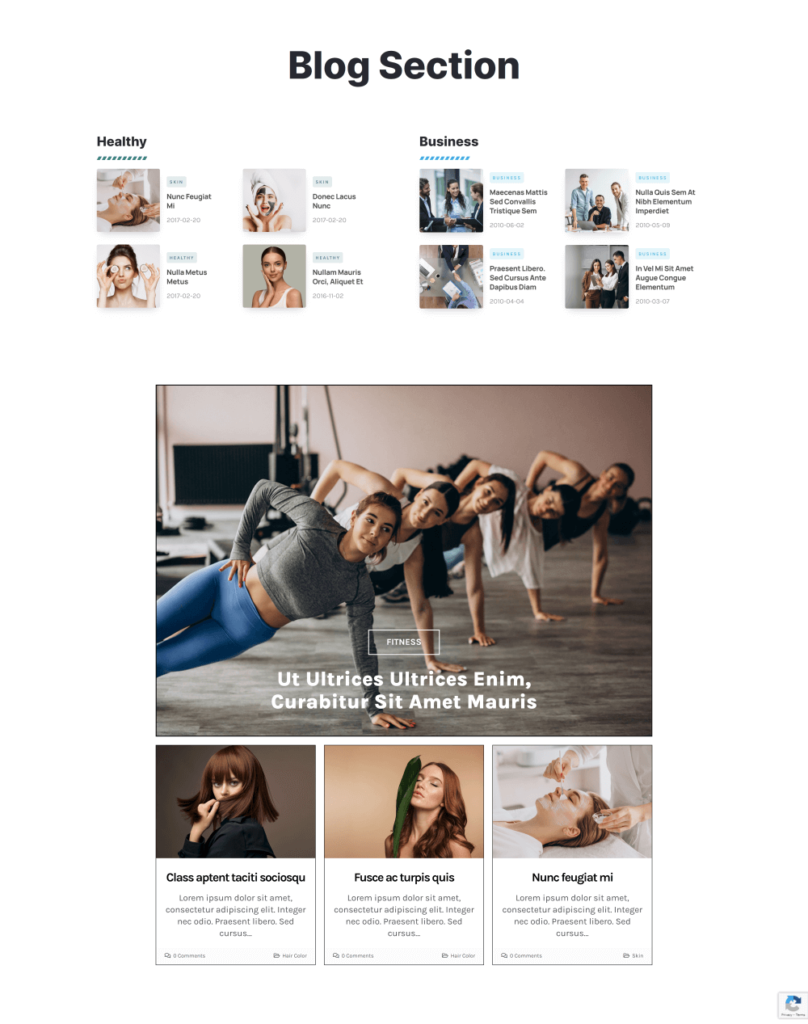
بشكل أساسي ، من خلال بضع نقرات فقط ، يمكنك تحقيق شيء مثل هذا:

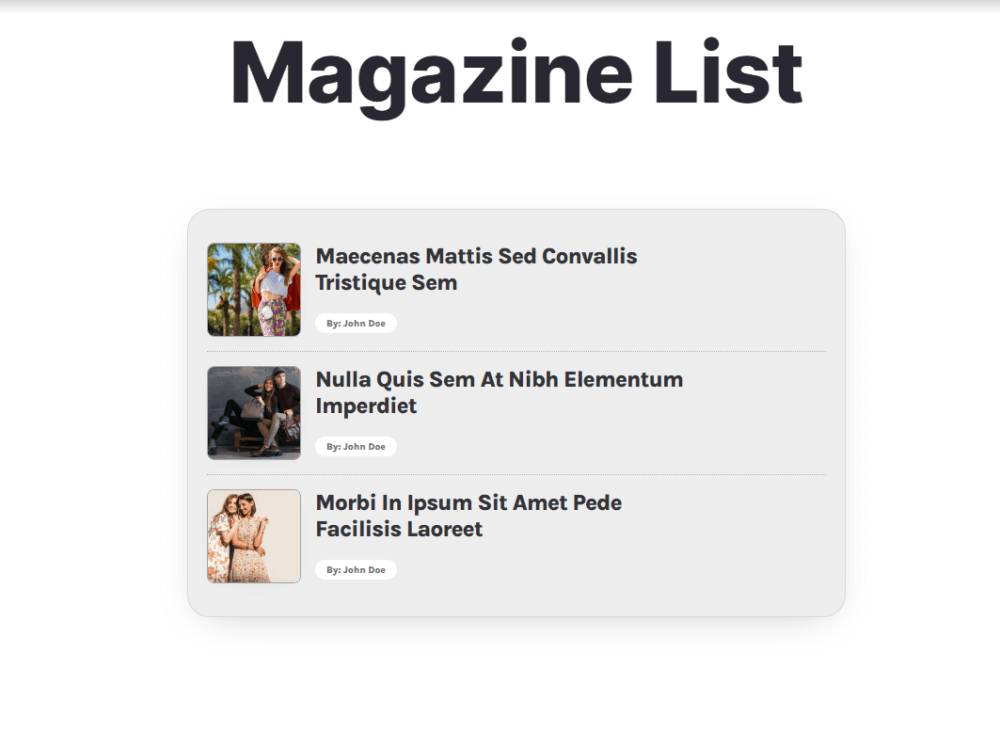
او مثل هذا:

أو يمكنك إنشاء مجموعة قوية منها جميعًا لتعظيم التأثير:

إذا كنت تحب الإضافة الجديدة ، فتأكد من تحديث Ocean Elementor Widgets إلى أحدث إصدار 2.3.0 (بمجرد توفره ، وبمجرد الانتهاء من الاختبار) أو الترقية باستخدام Ocean Core Extensions Bundle للوصول إلى هذه والعديد من WordPress الرائعة الميزات.
جعل عمود العنصر قابلاً للنقر
الآن ، هذه ميزة نحن متحمسون حقًا بشأنها ولا يمكننا الانتظار لسماع ملاحظاتك.
مع المزيد من حرية المصمم ، يمكنك الآن أن تضع إبداعك وتحويل كل عمود من أعمدة Elementor إلى لافتة .

كيف تعمل هذه الميزة الجديدة؟
بالأحرى سهل!
املأ عمود Elementor بكل المحتوى الذي تريده (على سبيل المثال: العنوان ، العداد ، والأيقونة ذات الخلفية الرائعة للعمود ستشكل دعوة رائعة للعمل) ثم:
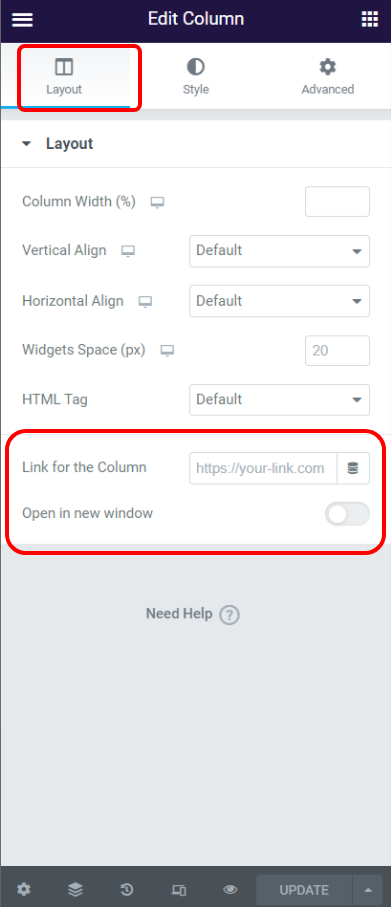
- تحرير العمود (إعدادات العمود ، وليس المحتوى) ،
- تحقق من الجزء السفلي من علامة التبويب التخطيط ،
- إضافة ارتباط (داخلي أو خارجي) ،
- اختر ما إذا كان يجب فتح الرابط في علامة تبويب متصفح جديدة (اختياري) ،
- فعله!
من المهم التأكيد على أن ميزة جعل عمود Elementor قابل للنقر يتم تمكينه تلقائيًا فقط إذا تم وضع رابط في الحقل المطلوب . خلاف ذلك ، وبشكل افتراضي ، يتم تعطيل هذه الميزة.
الأهم من ذلك ، أن الخيار الجديد يقلل بشكل كبير من الحاجة إلى العديد من أدوات البانر والحث على اتخاذ إجراء والتي لا يمكنك الحصول عليها بشكل مثالي ، ونحن نعلم أن هذا شيء تهتم به كمصمم.
الآن ، انطلق ، أنشئ بعض المحتوى المذهل وتأكد من تطبيق موقعك على الويب لعرضنا
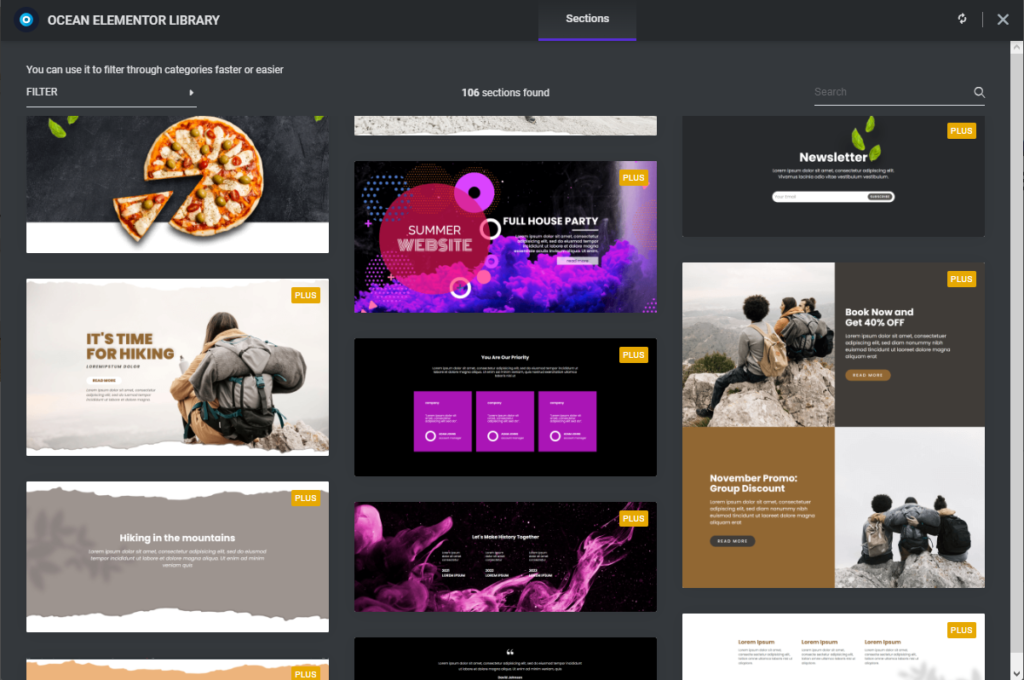
إضافة جديدة إلى مكتبة أقسام OceanWP Elementor
أنت موهوب ومبدع!
ولكن في بعض الأحيان ، يحتاج المصممون الأكثر موهبة ومهارة إلى القليل من اليد أو الإلهام ، ولهذا يسعدنا الإعلان عن إطلاق 56 قسمًا جديدًا لمكتبة أقسام Ocean Elementor .
تحسب مكتبة Ocean Elementor الآن إجمالي 106 قوالب قسم . سيتمكن مالكو ترخيص الخطة الشخصية من الوصول إلى 25 من هذه القوالب ، بينما سيستمتع مالكو ترخيص الأعمال والوكالة بالوصول الكامل.


للاستفادة من مكتبة Ocean Elementor Sections ، يلزمك تثبيت المكون الإضافي Ocean Pro Demos على موقع الويب الخاص بك وترخيص Ocean Core Extensions Bundle النشط .

إذا كنت تستخدم هذه الميزة بالفعل ، فكل ما عليك فعله يوم الأربعاء (9 نوفمبر 2022) هو مزامنة مكتبتك حتى تتمكن من الوصول إلى أحدث قوالب التصميم :
- افتح محرر Elementor ،
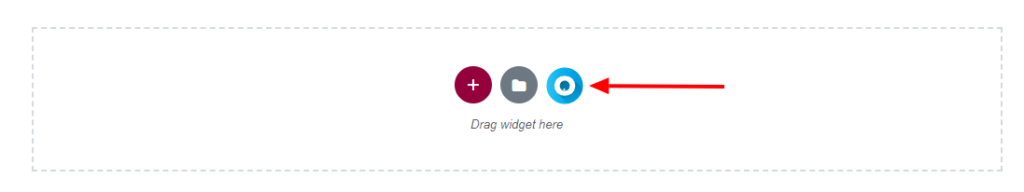
- انقر فوق أيقونة O الزرقاء لتحميل مكتبة Ocean Elementor ،
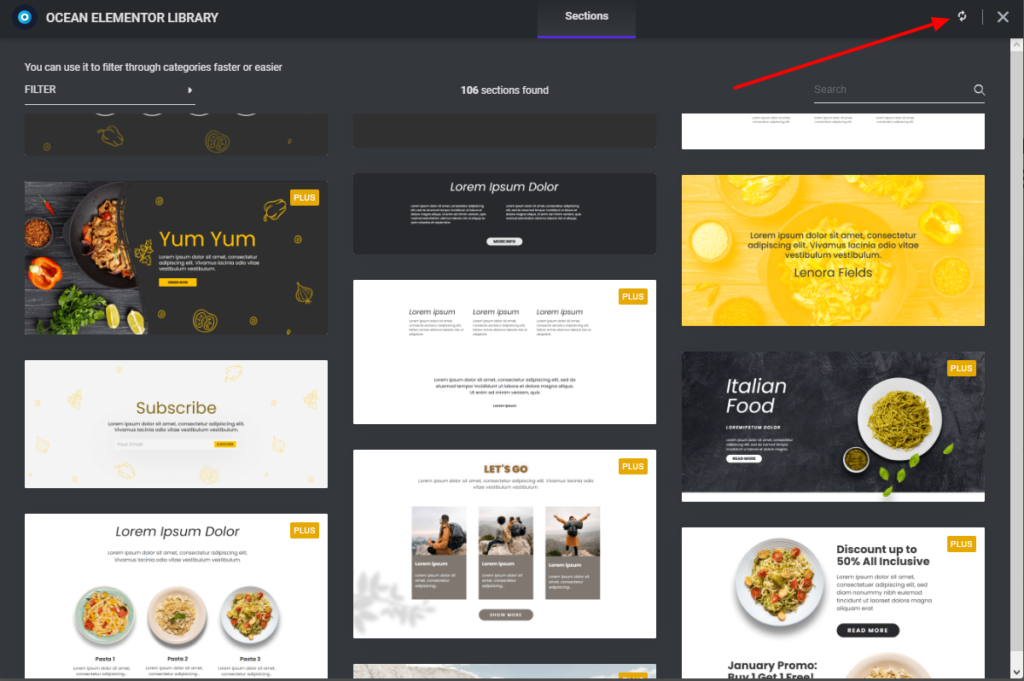
- انقر فوق زر المزامنة في الزاوية اليمنى العليا ،
- فعله!

لا تحتاج إلى تحديث المكون الإضافي Ocean Pro Demos للوصول إلى الإضافة الجديدة لقوالب قسم Elementor.
تذكر أن قاعدة المعارف OceanWP موجودة دائمًا لمساعدتك ، ويمكنك دائمًا زيارة مستند تعليمات Elementor Library.
استمتع باستكشاف وتجريب تصميماتك الجديدة.
وبينما نذكر التصميمات ، ربما يمكنك استخدامها لتحسين محفظتك باستخدام المكون الإضافي Ocean Portfolio؟
محفظة المحيط 2.1.0
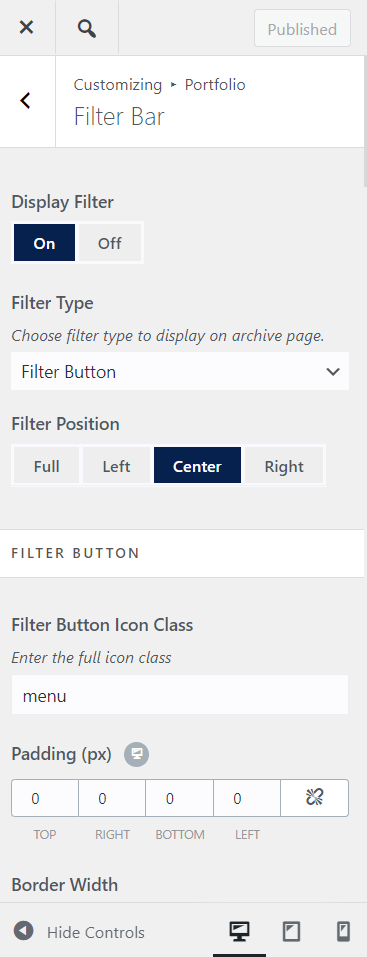
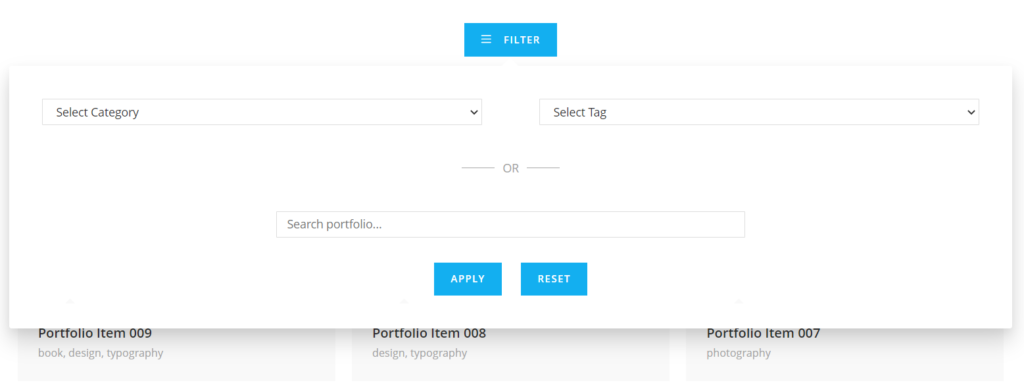
بالنسبة إلى جميع المبدعين الذين يعملون في مجال جاد من الأعمال ولديهم محفظة أكثر جدية لعرضها ، يجلب تحديث OceanWP Catamaran الجديد و Ocean Portfolio 2.1.0 نوع مرشح جديد تمامًا لعناصرك.
شريط التصفية الحالي رائع ، لكنك ستحب زر الفلتر !

يسمح نوع مرشح Ocean Portfolio الجديد بمزيد من التحكم وخيارات البحث بالطبع.
الاختلاف الرئيسي بين شريط التصفية القياسي وزر التصفية الجديد هو:
- يسمح زر التصفية بالبحث في جميع عناصر الحافظة المتاحة حتى إذا كان ترقيم الصفحات قيد الاستخدام.
- يسمح شريط التصفية بالبحث (الفرز) عن العناصر المتوفرة في الصفحة الحالية لأنها مرشح AJAX.

وبطبيعة الحال ، تتوفر أيضًا خيارات لتصميم أزرار الفلتر ، لذا أطلق النار بعيدًا!
خطاف المحيط 2.0.2
لقد سمعت عن العفريت على الرف ، لكن هل سمعت… لا ، ليس لدينا شيء من أجل هذا.
لكن لدينا ميزة جديدة تمامًا لك!
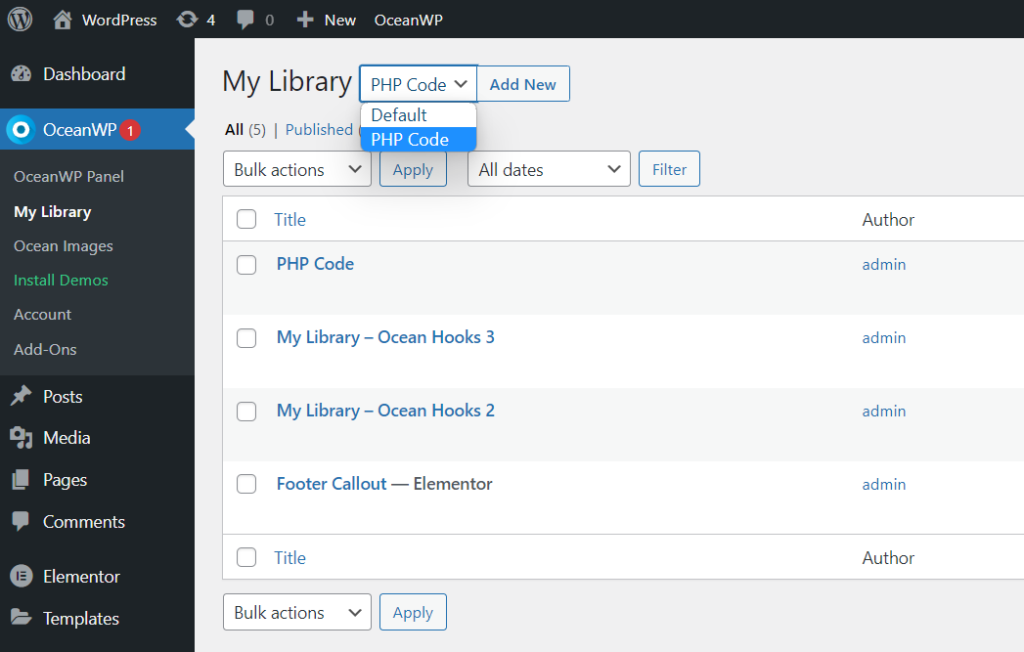
باستخدام أحدث إصدار من Ocean Hooks ، يمكنك الآن إضافة أكواد PHP مخصصة - taaaaaaaaaa daaa.
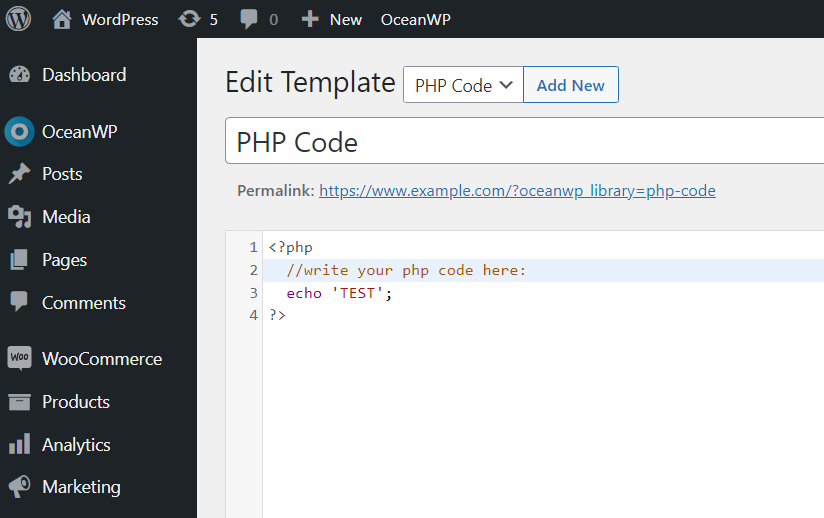
بمجرد تحديث المكون الإضافي أو تثبيت الإصدار الجديد لأول مرة ، عند زيارة My Library (OceanWP> My Library) ، ستلاحظ تحديدًا جديدًا من القائمة المنسدلة بجوار اسم المكتبة.

يمكنك الاختيار بين:
- افتراضي و
- كود PHP.
يحدد هذا التحديد نوع القالب الذي تريد إنشاءه.
يعمل نوع القالب الافتراضي على إنشاء قوالب مخصصة (للرأس والتذييل والأقسام وما إلى ذلك) باستخدام Gutenberg أو Elementor أو Visual Composer أو أي منشئ صفحات آخر.
يعمل نوع قالب PHP Code على إنشاء أكواد PHP ، والتي يمكن بعد ذلك تطبيقها على موقع الويب الخاص بك إما عاديًا أو باستخدام كمية كبيرة من الخطافات المضافة إلى المكون الإضافي Ocean Hooks ، بالإضافة إلى المنطق الشرطي والمزيد.

هذا يعني أيضًا أنه إذا كنت تقوم بالفعل بتشغيل Ocean Hooks على موقع الويب الخاص بك ، فلن تحتاج إلى تثبيت مكونات إضافية لإضافة مقتطفات PHP.
ترميز سعيد!
تحديثات برنامج Ocean Plugin الأخرى
يغطي إصدار التحديث OceanWP Catamaran أيضًا تحديثات المكونات الإضافية التالية:
- نافذة مشروط المحيط ،
- تسجيل الدخول المحيط المنبثق ،
- كتل المحيط جوتنبرج ، و
- عروض Ocean Pro Demos.
الآن بعد أن عرفت ما يمكن توقعه من التحديث الجديد ، دعنا ننتقل إلى بعض نصائح إعداد تحديث موقع الويب (هذه لن تصبح قديمة أبدًا) ، بالإضافة إلى بعض الأخبار الأخرى.
تحديث OceanWP: كيفية إعداد موقع الويب الخاص بك
على الرغم من أننا لا نعتبر إصدار التحديث هذا كبيرًا ، كما هو الحال دائمًا ، فإننا نوصي بنفس إجراءات التحديث والتدابير الاحترازية.
ترتيب التحديث الصحيح هو:
- قم بتحديث OceanWP عبر Appearance> Themes ، ثم
- قم بتحديث جميع مكونات Ocean الإضافية عبر المكونات الإضافية> المكونات الإضافية المثبتة.
قبل التحديث ، تأكد من اتخاذ الإجراءات الاحترازية اللازمة.
اختبر التحديث قبل تحديث موقع Live الخاص بك
أفضل ممارسة هي اختبار التغييرات الجديدة على المضيف المحلي أو الاختبار أو البيئات المرحلية.
إذا لم يكن لديك خيار اختبار التحديثات في أي مكان ، فلا تقم بالتحديث على الفور . انتظر يومين أو حتى أسبوع ، حتى نجمع التعليقات ونتأكد من أنها آمنة لتحديثها.
تذكر ، حتى لو كان كل شيء على ما يرام ، يمكن دائمًا حدوث خطأ ما أثناء التحديثات - مثل فقدان موقع الويب الخاص بك الاتصال بـ WordPress ومقاطعة عملية التحديث. بعد كل شيء ، الشيء السيئ في البرنامج هو أنه برمجيات.
تأكد من عمل نسخة احتياطية من مواقع الويب الخاصة بك بشكل صحيح . لا تعتمد على استضافة النسخ الاحتياطية وحدها. بدلاً من ذلك ، خذ نسخًا احتياطية يدوية أيضًا وقم بتخزين البيانات في مكان آمن. إذا كنت تستخدم المكوّن الإضافي WordPress Reset (لا يجب الخلط بينه وبين WordPress Database Reset) ، يمكنك أيضًا إنشاء لقطات موقع ويب.
هام: تذكر مسح ذاكرة التخزين المؤقت تمامًا بعد التحديث عدة مرات إذا لزم الأمر. الشيء نفسه ينطبق على ذاكرة التخزين المؤقت CDN (السحابية).
تحديث موقع لايف
قائمة مهام التحضير لتحديث موقع الويب :
- قبل تحديث السمة ، قم بإنشاء نسخة احتياطية من موقع الويب الخاص بك .
- ضع موقع الويب الخاص بك في وضع الصيانة .
- قم بتحديث سمة OceanWP إلى أحدث إصدار لها عبر Appearance> Themes .
- قم بتحديث جميع مكونات Ocean الإضافية إلى أحدث إصداراتها عبر المكونات الإضافية> المكونات الإضافية المثبتة .
- مسح المتصفح أو موقع الويب أو ذاكرة التخزين المؤقت CDN (السحابية) .
- افحص موقع الويب الخاص بك.
- إذا كان كل شيء على ما يرام ، فقم بإلغاء تنشيط وضع الصيانة .
- استمتع بجميع تحديثات وميزات OceanWP الجديدة!
في حالة احتياجك إلى التراجع ، يمكنك تنزيل الإصدارات القديمة من سمة OceanWP ، بالإضافة إلى الإصدارات القديمة من المكون الإضافي Ocean Extra.
هل أنت جديد في OceanWP؟ قم بتنزيل أحدث إصدار مباشرة من WordPress مجانًا تمامًا.
ما التالي بالنسبة لـ OceanWP؟
يفتح مطبخنا المميز على مدار الساعة طوال أيام الأسبوع ، على الرغم من أننا ندخل الآن في موسم الأعياد.
هل تتذكر المكون الإضافي الجديد الذي ذكرناه في أغسطس؟ دعنا نقول فقط - الأمور تزداد سخونة ، ساخنة ، ساخنة!
إذا كنت تتساءل عن الجمعة السوداء وإثنين الإنترنت ، نعم ، سيكون لدينا ذلك أيضًا ، لذا اربط أحزمة الأمان!
بصرف النظر عن ذلك ، نخطط لدروس فيديو جديدة ، والمزيد من العناصر إلى Elementor Library ، ومقالات للمصممين وكل شخص آخر مهتم بتعزيز مهارات بناء موقع WordPress الخاص بهم والمزيد!
نريد حقًا معرفة رأيك وسنستمع إلى جميع أفكارك واقتراحاتك. هل تعتقد أن هناك ميزة أو مستند أو عرض توضيحي أو مقطع فيديو سيحتاجه مستخدمو OceanWP حقًا؟ أخبرنا بذلك عن طريق ملء نموذج طلب ميزة OceanWP.
وتذكر ، إذا كنت مالك ترخيص باقة الوكالات ، فيمكنك أيضًا التأثير على خططنا والتعاون معنا بشكل أوثق.
لوس. INR. (طويل أو قصير ، لم أقرأ أبدًا):
نحن نصدر التحديثات .
خذ نسخًا احتياطية لموقع الويب ، بما في ذلك النسخ الاحتياطي اليدوي ، قبل تحديث إضافات OceanWP و Ocean (أو أي مجموعة سمات / مكون إضافي آخر).
أفضل ممارسة هي اختبار كافة التحديثات في الاختبار أو المضيف المحلي أو بيئات التدريج . إذا لم تكن لديك الفرصة لاختبار التحديثات ، فلا تقم بالتحديث على الفور. انتظر التحديثات لبضعة أيام حتى نجمع التعليقات.
في حالة وجود أي مشاكل أو مشاكل ، أخبرنا عن الأخطاء المحتملة أو أرسل التذاكر.
الآن ، دعنا نتحدث عن الميزات التي ترغب في رؤيتها في OceanWP
