تحديث OceanWP Northern Star: مرحبًا بخطوط Adobe!
نشرت: 2023-01-02على مر التاريخ ، استخدم البحارة النجم الشمالي المعروف أيضًا باسم Polaris كمنارة موثوقة من شأنها توجيههم إلى المنزل. إذا كنت تؤمن بسانتا كلوز ، فأنت تعلم أن هذا الزميل اللطيف ذو اللون الأحمر لا يزال يستخدمه للتنقل للتأكد من أنه يسير على الطريق الصحيح
بالنسبة إلى OceanWP ، فقد اخترنا تسمية إصدار التحديث هذا باسم Northern Star ليس فقط بسبب الإجازات أو لأن Polaris نفسها تتركك عاجزًا عن الكلام - ولكن لأنها تمثل أيضًا التوجيه والأمل والإلهام. ونأمل جميعًا أن يكون عام 2023 مُرضيًا وملهمًا لكم جميعًا.
بالتفكير في عام 2022 ، كان لدينا عامًا رائعًا قدمنا فيه الكثير من الميزات والتحسينات التي ساعدتك في إنشاء مواقع ويب أفضل بشكل أسرع.
على سبيل المثال: خيارات لاستضافة خطوط Google محليًا وجعل موقعك على الويب متوافقًا مع الناتج المحلي الإجمالي ، والذي تم إصداره مع OceanWP Breeze Update ؛ لوحة OceanWP جديدة وأفضل لتحسين تجربة المستخدم مع الكثير من الميزات الجديدة ، تم إصدارها مع OceanWP Starboard Update ، أو الترحيب بمكتبة OceanWP Elementor Sections ، التي تم إصدارها مع OceanWP High Tide Update.
ولكن ، كما هو مذكور بالفعل في OceanWP 2022 في مقالة المراجعة ، فإن عملنا لا يتم أبدًا وهناك دائمًا الكثير للقيام به!
ومع ذلك ، وبدون مزيد من اللغط ، دعونا نرحب بأول إصدار لتحديث OceanWP لهذا العام - OceanWP Northern Star Update .
قائمة المحتويات:
- OceanWP 3.4.0
- المحيط اكسترا 2.1.0
- كيفية تجهيز موقع الويب الخاص بك للتحديثات
إصدار التحديث OceanWP 3.4.0
انتقل إلى تغييرات ميزة التأثير
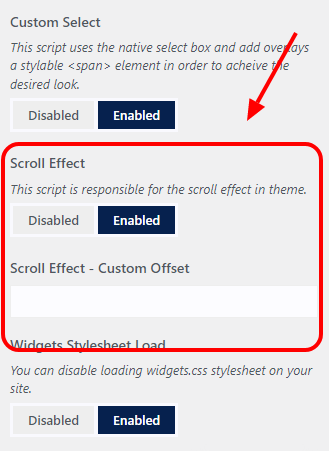
اعتبارًا من OceanWP 3.4.0 ، ستتمكن من تعطيل البرنامج النصي Scroll Effect المضمن في سمة OceanWP .
يستخدم البرنامج النصي Scroll Effect للتمرير السلس مع خيارات متنوعة . على سبيل المثال ، روابط الربط وأي "رسوم متحركة" موجودة بشكل أساسي داخل السمة والتي تتضمن تأثير التمرير الآلي .
يفضل بعضكم استخدام المكونات الإضافية لجهات خارجية للحصول على تأثير التمرير السلس ، ولم يتم تشغيل هذه البرامج النصية جنبًا إلى جنب مع ميزة التمرير OceanWP المضمنة. إذا كنت لا تزال من محبي المكونات الإضافية لجهات خارجية أو لا تستخدم أيًا من الميزات التي تتطلب التمرير التلقائي السلس على موقع الويب الخاص بك ، فمن الآن فصاعدًا يمكنك تعطيل البرنامج النصي Scroll Effect .

بعد التحديث ، انتقل إلى Customize> General Options> Performance ، وسترى خيارًا جديدًا يسمى Scroll Effect . تعطيل أو تمكين البرنامج النصي حسب الحاجة. بشكل افتراضي ، يتم تمكين البرنامج النصي Scroll Effect .
إذا كنت تحب تأثير OceanWP التمرير المدمج ، فيمكنك الآن تعديله قليلاً بفضل خيار جديد.
نود أيضًا استغلال هذه الفرصة وإعطاء صيحة خاصة لـ Herbert Grun لتعليقاته التي لا تقدر بثمن على ميزة التمرير الحالية والتحديات المحتملة ، والتي تؤدي في النهاية إلى إضافة هذه التحسينات.
إزاحة مخصصة لتأثير التمرير
تسمح التغييرات الجديدة أيضًا للمستخدمين بإضافة إزاحة مخصصة لميزة OceanWP التمرير السلس .
ماذا يعني هذا؟
حسنًا ، إذا كنت تستخدم روابط الربط على موقع الويب الخاص بك وتريد إضافة مساحة أكبر قليلاً قبل المنطقة المرتبطة ، يمكنك الآن إضافة قيمة إزاحة مخصصة في Scroll Effect - Custom Offset area في Customizer.
تجربة مستخدم محسنة - تعديلات على قسم إعدادات تحسين محركات البحث
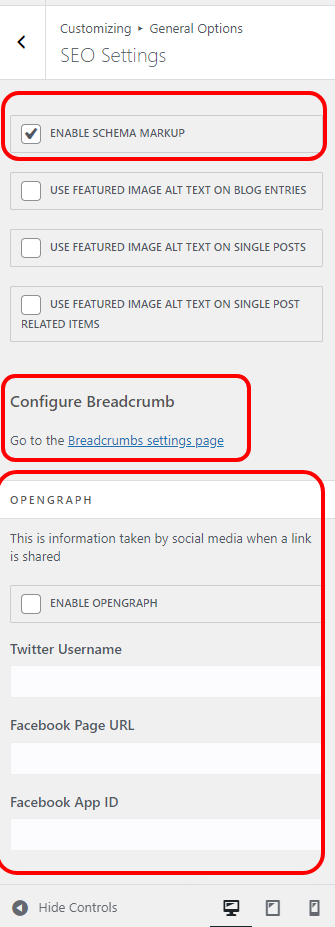
للحصول على تجربة مستخدم محسنة ، أجرينا بعض التغييرات على قسم إعدادات تحسين محركات البحث في أداة التخصيص> الخيارات العامة .
يتم الآن تجميع جميع الميزات الحالية المتعلقة بـ SEO في هذا القسم :
- خيار لتمكين أو تعطيل OceanWP Schema Markup يحمل في ثناياه عوامل ،
- إعدادات الرسم البياني ،
- ورابط لخيار تكوين فتات الخبز على التوالي.

في هذه اللحظة ، لم تتم إضافة ميزات تحسين محركات البحث (SEO) إلى سمة OceanWP.
المحيط اكسترا 2.1.0
تكامل Adobe Fonts (TypeKit) مجانًا
اعتبارًا من OceanWP 3.4.0 و Ocean Extra 2.1.0 ، ستتمكن من إضافة خطوط Adobe المفضلة لديك واستخدامها مع مشاريع OceanWP - مجانًا!
الأهم من ذلك ، مع OceanWP ، ستتمكن أيضًا من استخدام Adobe Fonts مع Elementor أيضًا دون أي مكونات إضافية أو ترقيات.
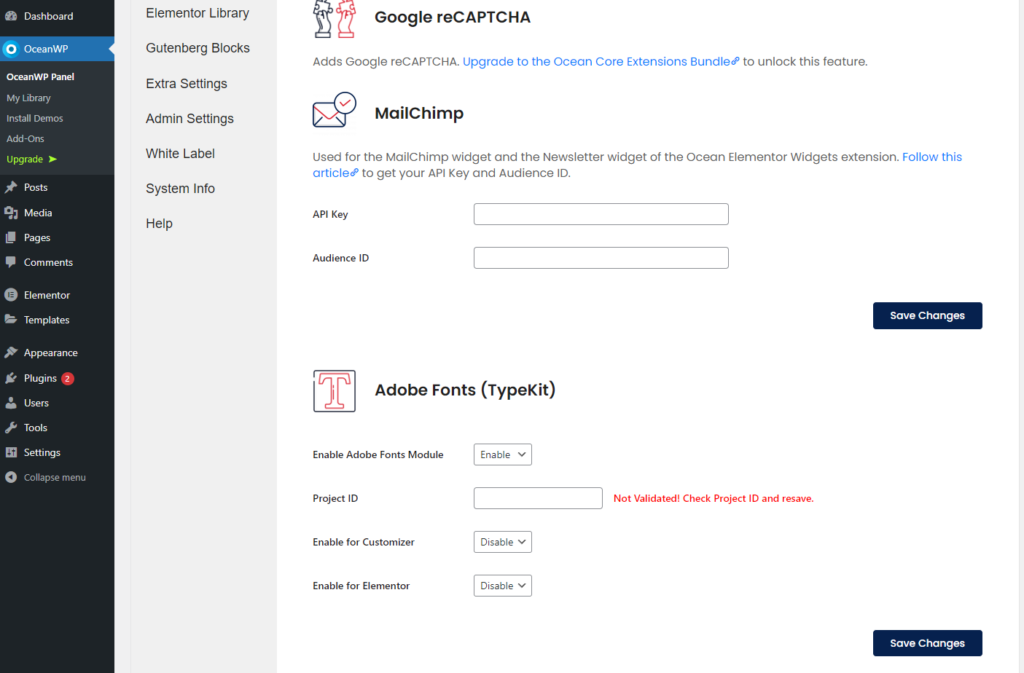
بمجرد تحديث OceanWP و Ocean Extra إلى أحدث إصداراتهما ، إذا كنت ترغب في استخدام تكامل Adobe Fonts (TypeKit) ، فانتقل إلى OceanWP Panel> Integrations ، وانتقل لأسفل إلى قسم Adobe Fonts (TypeKit) .

تحقق من مستند الدعم الكامل الخاص بنا لمعرفة كيفية إضافة الخطوط إلى مشروع Adobe الخاص بك ودمج هذا المشروع مع موضوع OceanWP الخاص بك.
لقد طلب الكثير منكم ميزة Adobe Fonts ، لكننا سنذكر هؤلاء القلائل الذين كانت حججهم لإضافة دعم Adobe Fonts هي الأكثر إقناعًا - شكرًا لك Janine Lazarova و Sharon Schanzer و Mark Dickman و Rob Daly ! نأمل أن يكون الانتظار مفيدًا
تحسين الأداء - تعطيل ورقة أنماط الحاجيات
يوفر تحديث Northern Star أيضًا مزيدًا من التحكم في البرامج النصية التي تريد استخدامها على موقع الويب الخاص بك.
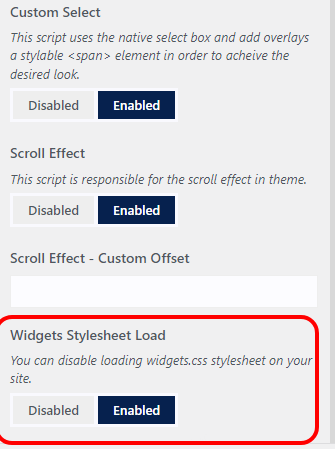
بعد التحديث ، انتقل إلى Customize> General Options> Performance ، وستجد خيارًا جديدًا لتعطيل Widgets Stylesheet Load .
عند التعطيل ، لن يقوم موقع الويب الخاص بك بتحميل ورقة أنماط widgets.css المضمنة في المكون الإضافي Ocean Extra.

والآن السؤال الذي يطرح نفسه هو - متى يجب استخدام هذا الخيار وتعطيل ورقة أنماط widgets.css من التحميل ؟
الأمر بسيط للغاية ، لذلك لا داعي للقلق!
إذا كنت لا تستخدم أيًا من عناصر واجهة مستخدم Ocean Extra WordPress على موقع الويب الخاص بك (على سبيل المثال ، نبذة عني ، الروابط المخصصة ، ساعات العمل ، إلخ) ، أو في الواقع لا تستخدم أي أدوات WordPress على الإطلاق على موقعك ( المظهر> الأدوات ) ، يمكنك تعطيل تحميل هذا النص البرمجي.
للراحة ، تبدأ جميع أسماء عناصر واجهة المستخدم Ocean Extra WordPress بسهم مزدوج . أمثلة:
- >> ساعات العمل ،
- >> نبذة عني ،
- >> أحدث المنشورات ، إلخ.
للتحقق مرة أخرى مما إذا كنت تستخدم أيًا من عناصر واجهة المستخدم Ocean Extra أم لا ، انتقل إلى لوحة معلومات WP ، المظهر> الأدوات ، وتحقق فقط من أسماء عناصر واجهة المستخدم / الكتل المضافة في المناطق الخاصة بها .
من المهم التأكيد على أن الخيار الجديد سيعطل فقط ورقة أنماط widgets.css المضمنة في المكون الإضافي Ocean Extra - لا شيء أكثر من ذلك . بمعنى ، قد يستمر تحميل البرامج النصية الإضافية المضمنة في WordPress أو المكونات الإضافية لجهات خارجية على موقع الويب الخاص بك.
يتم تمكين ورقة أنماط widgets.css للتحميل على مواقع الويب الخاصة بك بشكل افتراضي .
أداء أكثر! التحميل المسبق لخطوط Google المستضافة محليًا
كما هو مذكور في بداية هذه المقالة ، تم تقديم خيار جعل موقع الويب الخاص بك يتوافق مع إجمالي الناتج المحلي واستضافة خطوط Google محليًا بنقرة واحدة من أداة التخصيص مع OceanWP Breeze Update Release.
تضمنت الميزة الأولية دعمًا لموضوع OceanWP وجميع مكونات Ocean الإضافية والمكونات الإضافية التي ترث خطوط السمات والعنصر.
بمرور الوقت ، قمنا أيضًا بتضمين خيار اختيار تنسيق الخط لخطوط Google المستضافة محليًا والتي تتيح لك الاختيار بين تنسيقات الخطوط ttf و woff و woff2.
تتضمن أحدث إضافة لدينا خيار التحميل المسبق لخطوط Google المستضافة محليًا دون أي مكونات إضافية .

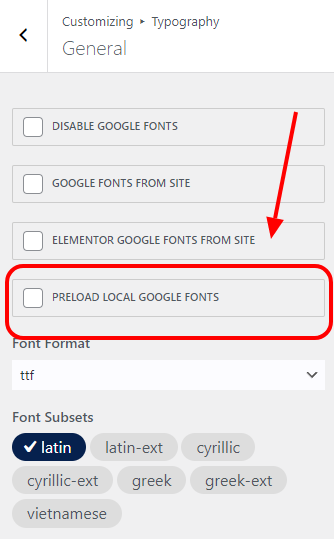
بعد التحديث ، كل ما عليك فعله هو الانتقال إلى Customize> Typography> General ، وتحقق من خيار التحميل المسبق لخطوط Google المحلية .

هذه الميزة الجديدة معطلة بشكل افتراضي.
نود أيضًا استغلال هذه الفرصة وإعطاء صيحة خاصة لـ Stefan Kontrus لتعليقاته القيمة على ميزة خطوط Google المحلية ، والتي تؤدي في النهاية إلى مزيد من التحسينات ، بما في ذلك تنسيق الخط وخيارات التحميل المسبق.
والمزيد من الأداء! خيار التحميل المسبق الجديد
يعد أداة التحميل المسبق لموقع الويب أيضًا خيارًا جديدًا يأتي مع أحدث إصدار لتحديث OceanWP Northern Star.
لا يمكن لأداة التحميل المسبق تسريع موقع الويب الخاص بك (لا يمكن لأداة التحميل المسبق القيام بذلك) ، ولكن إليك كيفية الاستفادة من استخدام ميزة Preloader الجديدة :
- العلامة التجارية لموقع الويب - يُسمح لك بتخصيص خيار أداة التحميل المسبق الجديدة بالكامل.
- مظهر ومظهر أكثر احترافًا .
- تقليل معدل الارتداد لأن أداة التحميل المسبق تشير لزوار موقعك إلى أن المحتوى يتم تحميله في الخلفية.
عند التمكين ، ستختفي الرسوم المتحركة Preloader تلقائيًا من موقعك بمجرد تحميل المحتوى بالكامل وجميع البرامج النصية لموقعك بالكامل . تعد ميزة Preloader الجديدة مفيدة للغاية لمواقع الويب الثقيلة التي تحتوي على الكثير من المحتوى (مقاطع الفيديو والصور الثقيلة وما إلى ذلك) أو مواقع الويب التي تعمل على استضافة أبطأ .

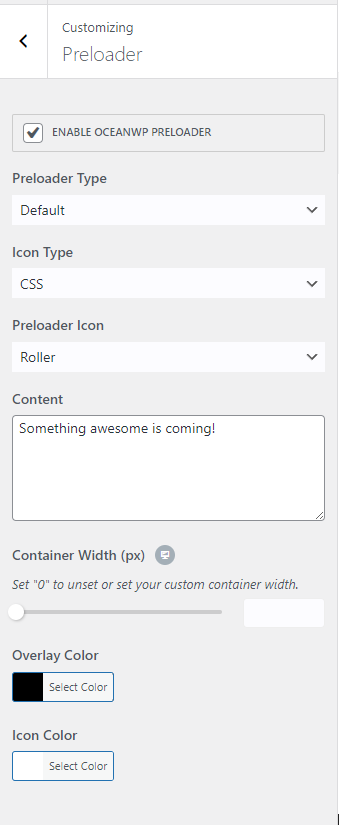
للاستفادة من خيار Preloader الجديد ، انتقل إلى Customize> General Options> Preloader ، ثم أطلق النار.
يمكنك الاختيار من بين العديد من الأنماط الافتراضية (الرسوم المتحركة) أو إضافة صورة أو شعارك أو إضافة نص مخصص أو حتى إنشاء قالب مخصص من البداية.
تحقق من وثائق الدعم وتعرف على المزيد حول ميزة OceanWP Preloader وإعداداتها.
تحديث OceanWP: كيفية إعداد موقع الويب الخاص بك
إصدار تحديث OceanWP Northern Star ليس كبيرًا ولكن ، كما هو الحال دائمًا ، نوصي بنفس إجراءات التحديث والتدابير الاحترازية .
لماذا التدابير الاحترازية ضرورية ؟ حسنًا ، هناك بعض الأشياء التي يجب عليك مراعاتها:
- لا يتحكم المطورون في ترتيب تسلسل التحديث التلقائي. على الرغم من أننا نقوم دائمًا بإصدار تحديث السمة أولاً ثم المكونات الإضافية ، إلا أن ذلك يعتمد على WordPress عندما تصبح هذه التحديثات الأخيرة متاحة.
- قد يتم مقاطعة التحديثات التلقائية الخاصة بك ، تمامًا مثل التحديثات العادية ، بسبب مشكلة مؤقتة في الخادم أو انقطاع الاتصال بين موقع الويب الخاص بك و WordPress dot org ، مما يترك لك تثبيتًا غير مكتمل.
- تمنعك التحديثات التلقائية من فرصة اختبار توافق الإصدارات الجديدة مع بيئتك (PHP و WordPress) ، بما في ذلك جميع المكونات الإضافية الأخرى.
ومع ذلك ، إذا كنت جادًا بشأن موقع الويب الخاص بك - فقم بتعطيل التحديثات التلقائية بغض النظر عن الإعداد الذي تقوم بتشغيله .
ترتيب التحديث الصحيح هو:
- قم بتحديث OceanWP عبر Appearance> Themes ، ثم
- قم بتحديث جميع مكونات Ocean الإضافية عبر Plugins> Installed Plugins ، من خلال التأكد من تحديث Ocean Extra أولاً.
قبل التحديث ، تأكد من اتخاذ الإجراءات الاحترازية اللازمة.
اختبر التحديث قبل تحديث موقع Live الخاص بك
أفضل ممارسة هي اختبار التغييرات الجديدة على المضيف المحلي أو الاختبار أو البيئات المرحلية.
إذا لم يكن لديك خيار اختبار التحديثات في أي مكان ، فلا تقم بالتحديث على الفور . انتظر يومين أو حتى أسبوع ، حتى نجمع التعليقات ونتأكد من أنها آمنة لتحديثها.
تذكر ، حتى لو كان كل شيء على ما يرام ، يمكن دائمًا حدوث خطأ ما أثناء التحديثات - مثل فقدان موقع الويب الخاص بك الاتصال بـ WordPress ومقاطعة عملية التحديث. بعد كل شيء ، الشيء السيئ في البرنامج هو أنه برمجيات.
تأكد من عمل نسخة احتياطية من مواقع الويب الخاصة بك بشكل صحيح . لا تعتمد على استضافة النسخ الاحتياطية وحدها. بدلاً من ذلك ، خذ نسخًا احتياطية يدوية أيضًا وقم بتخزين البيانات في مكان آمن. إذا كنت تستخدم المكوّن الإضافي WordPress Reset (لا يجب الخلط بينه وبين WordPress Database Reset) ، يمكنك أيضًا إنشاء لقطات موقع ويب.
هام: تذكر مسح ذاكرة التخزين المؤقت تمامًا بعد التحديث عدة مرات إذا لزم الأمر. الشيء نفسه ينطبق على ذاكرة التخزين المؤقت CDN (السحابية).
تحديث موقع لايف
قائمة مهام التحضير لتحديث موقع الويب :
- قبل تحديث السمة ، قم بإنشاء نسخة احتياطية من موقع الويب الخاص بك .
- ضع موقع الويب الخاص بك في وضع الصيانة .
- قم بتحديث سمة OceanWP إلى أحدث إصدار لها عبر Appearance> Themes .
- قم بتحديث جميع مكونات Ocean الإضافية إلى أحدث إصداراتها عبر المكونات الإضافية> المكونات الإضافية المثبتة .
- مسح المتصفح أو موقع الويب أو ذاكرة التخزين المؤقت CDN (السحابية) .
- افحص موقع الويب الخاص بك.
- إذا كان كل شيء على ما يرام ، فقم بإلغاء تنشيط وضع الصيانة .
- استمتع بجميع تحديثات وميزات OceanWP الجديدة!
في حالة احتياجك إلى التراجع ، يمكنك تنزيل الإصدارات القديمة من سمة OceanWP ، بالإضافة إلى الإصدارات القديمة من المكون الإضافي Ocean Extra.
هل أنت جديد في OceanWP؟ قم بتنزيل أحدث إصدار مباشرة من WordPress مجانًا تمامًا.
ما التالي بالنسبة لـ OceanWP؟
انتهت الإجازات الآن وإلى جانب إصدار تحديث OceanWP Northern Star ، يمكنك أيضًا توقع مكون إضافي مميز جديد تم الإعلان عنه في أغسطس 2022. مزيد من التفاصيل حول هذا الموضوع في مقالة منفصلة
ليس هذا فقط - ولكن في غضون ذلك ، بدأنا أيضًا العمل على مكون إضافي مميز إضافي وبصراحة لا يمكننا الانتظار لنعرض لك كل الأشياء التي فعلناها
إلى جانب المكونات الإضافية المتميزة ، نخطط لإضافة المزيد من الخيارات الصديقة للائحة العامة لحماية البيانات ، والعمل بشكل أكبر على تحسينات إمكانية الوصول وتجربة المستخدم ، وتحسين الميزات الحالية ، وإعادة تصميم موقع الويب Oceanwp ، وتصميم قسم وقوالب جديدة لك والمزيد.
إذا لم تكن قد لاحظت مع كل الصيحات في هذه المقالة ، فنحن هنا للاستماع إلى جميع أفكارك واقتراحاتك. هل تعتقد أن هناك ميزة أو مستند أو عرض توضيحي أو مقطع فيديو سيحتاجه مستخدمو OceanWP حقًا؟ أخبرنا بذلك عن طريق ملء نموذج طلب ميزة OceanWP.
وتذكر ، إذا كنت مالك ترخيص باقة الوكالات ، فيمكنك أيضًا التأثير على خططنا والتعاون معنا بشكل أوثق.
لوس. INR. (طويل أو قصير ، لم أقرأ أبدًا):
نحن نصدر التحديثات .
خذ نسخًا احتياطية لموقع الويب ، بما في ذلك النسخ الاحتياطي اليدوي ، قبل تحديث إضافات OceanWP و Ocean (أو أي مجموعة سمات / مكون إضافي آخر).
أفضل ممارسة هي اختبار كافة التحديثات في الاختبار أو المضيف المحلي أو بيئات التدريج . إذا لم تكن لديك الفرصة لاختبار التحديثات ، فلا تقم بالتحديث على الفور. انتظر التحديثات لبضعة أيام حتى نجمع التعليقات.
في حالة وجود أي مشاكل أو مشاكل ، أخبرنا عن الأخطاء المحتملة أو أرسل التذاكر.
الآن ، دعنا نتحدث عن الميزات التي ترغب في رؤيتها في OceanWP
