تحديث OceanWP Starboard: تلقت لوحة السمات الخاصة بنا تغييرًا!
نشرت: 2022-05-17منذ تحديث Ocean Breeze ، الذي ميز الربيع هنا في OceanWP ، كنا مشغولين للغاية في العمل على تحسينات جديدة من أجلك. حقًا لا فائدة من إبقائها سراً - لقد تلقت لوحة السمات الخاصة بنا تغييرًا!
يجلب لك تحديث OceanWP القادم لوحة OceanWP الجديدة ، والمعروفة سابقًا باسم لوحة السمات التي نطلق عليها هنا في OceanWP اسم Ocean Starboard . نحن نعد على الفور ، التغييرات ليست تجميلية أو صوتية فقط. كان الهدف الأساسي هو جعل لوحة OceanWP أكثر تنظيماً وسهولة في الاستخدام ، كما خمنت - أضف المزيد من الخيارات المفيدة!
يسعدنا حقًا أن نعرض لك كل ما فعلناه ونأمل أن تكون متحمسًا لهذا الإصدار تمامًا مثلنا. لذا ، دعنا ننتقل إلى جميع التغييرات معًا ، أليس كذلك؟
قبل أن نبدأ ، قمنا بإعداد جدول المحتويات هذا لك حتى تتمكن من العودة إلى هذه المقالة في المستقبل واستخدامها كنقطة بداية أو دليل للوحة OceanWP الجديدة تمامًا.
إخلاء المسؤولية: استندت لقطات الشاشة المستخدمة في هذه المقالة إلى إصدارات التطوير لموضوع OceanWP والمكونات الإضافية Ocean ، لذلك قد تظهر الأشياء في شكل رش مختلف من جانبك.
قائمة المحتويات:
- تغييرات لوحة OceanWP:
- المنصب (جديد) ،
- مؤشر الإخطارات (جديد) ،
- الإعدادات القديمة.
- قسم المنزل (جديد):
- حالة الموضوع (جديد) ،
- إعدادات سريعة ،
- تنزيل (جديد) ،
- تنزيل OceanWP Child Theme (جديد) ؛
- ركن الحب (جديد) ،
- قسم التخصيص (جديد):
- البحث المخصص ،
- إعادة تعيين أداة التخصيص (جديد) ،
- استيراد وتصدير أنماط التخصيص ،
- ضوابط التخصيص (موسعة) ،
- تثبيت العروض
- صور المحيط
- قسم الاندماج:
- دعم SVG (جديد) ،
- قسم الملحقات المفيدة (جديد)
- قسم التغيير (جديد)
- إعدادات إضافية (جديد)
- معلومات النظام (جديد)
- قسم المساعدة (جديد)
- لوحة الموضوع والإضافات المحيط
- كيفية تجهيز موقع الويب الخاص بك للتحديثات
- ما التالي بالنسبة لـ OceanWP؟
أصبحت لوحة الموضوع لوحة OceanWP
نعم ، نعم ، نحن نعرف ما تفكر فيه.
ليس تغييرًا ساحرًا إلى جانب تغيير الاسم ، الذي تم إجراؤه من أجل جعل جميع الإعدادات أكثر سهولة في الاستخدام ، فهناك الكثير حقًا في ذلك.
ابق معنا ، فنحن على وشك إعطائك جولة في جميع الأقسام.
موقف لوحة OceanWP
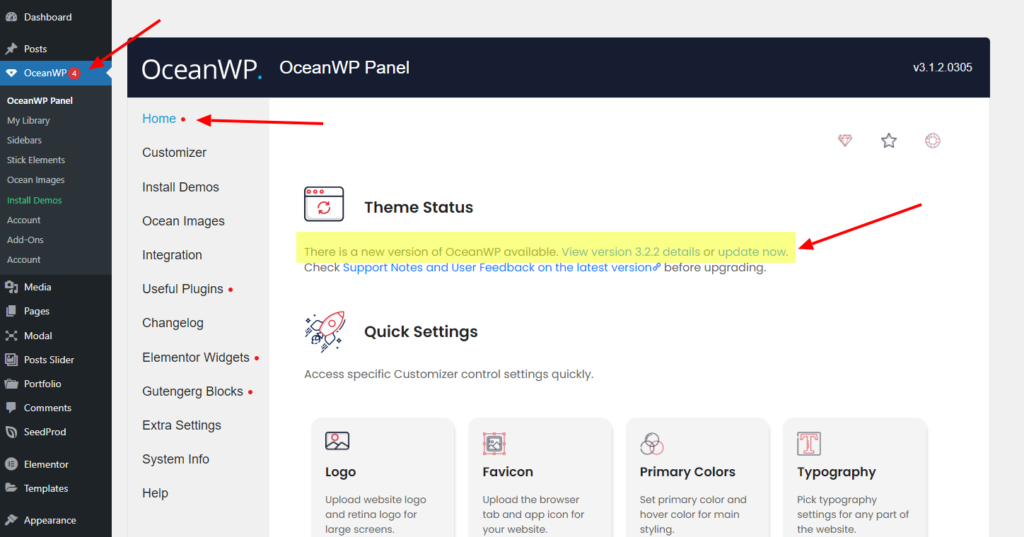
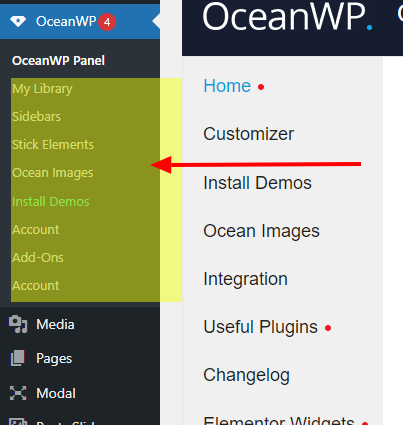
يتذكر مستخدمو OceanWP المخضرمون أنه كان من الصعب أحيانًا مطاردة اللوحة في لوحة معلومات WordPress. مع أحدث تحديثات OceanWP و Ocean Extra ، سيتم وضع لوحة OceanWP في الجزء العلوي من لوحة معلومات WP ، لذلك لن تفوتك مرة أخرى.
# رجوع إلى جدول المحتويات
مؤشر إخطارات لوحة OceanWP
ابق على اطلاع مع مؤشر الإشعارات اللافت للنظر.
عندما يتوفر تحديث أو مطلوبًا للوصول إلى الميزات الجديدة ، سترى مؤشرًا واضحًا "أن هناك شيئًا ما يحدث".

على سبيل المثال ، يتوفر تحديث سمة أو تحتاج إلى تحديث مكون إضافي لإلغاء تأمين ميزات جديدة. بطريقة مماثلة ، سوف تحتاج إلى تحديث Ocean Elementor Widgets لإلغاء قفل الميزات الجديدة التي سنتحدث عنها أدناه.
# رجوع إلى جدول المحتويات
الإعدادات القديمة للوحة OceanWP
سيستمر عرض بعض الإعدادات التي تأتي مع Ocean Extra (My Library ، على سبيل المثال) والمكونات الإضافية Ocean الإضافية ، مثل Ocean Custom Sidebar و Ocean Stick Anything وما إلى ذلك ، كما كان من قبل - ضمن لوحة OceanWP.

# رجوع إلى جدول المحتويات
لوحة OceanWP الجديدة
والآن إلى الجزء الأفضل. نقدم لكم لوحة OceanWP الجديدة والمحسنة للغاية .
في هذا الجزء ، سنستعرض جميع أقسام OceanWP Panel معك ونوضح جميع الخيارات والتغييرات والفوائد.
لوحة OceanWP: قسم الصفحة الرئيسية
مرحبًا بك واجعل نفسك تشعر وكأنك في المنزل
القسم الأول في لوحة OceanWP الجديدة هو القسم الرئيسي. سنبدأ هذه الجولة بالميزة الأولى ، ولكن أيضًا بميزة جديدة - حالة السمة.
قسم الصفحة الرئيسية: حالة الموضوع
يعد خيار حالة السمة ميزة تحديث OceanWP جديدة تمامًا .
ستبلغ حالة السمة جميع مستخدمي OceanWP إذا كان هناك تحديث متوفر. إنه أيضًا أحد الخيارات التي تؤدي إلى تشغيل مؤشر الإشعارات الرائع الذي ذكرناه سابقًا.

ستتمكن أيضًا من التحقق من جميع التعليقات الخاصة بالإصدار الجديد قبل التحديث. بالطبع ، نشير إلى وثيقتنا المعروفة بالفعل باسم الأخطاء والمشكلات المعروفة.
في هذا المستند ، نسجل جميع المشكلات / المشكلات التي واجهها المستخدمون بعد التحديث إلى سمة معينة أو إصدار مكون إضافي ، والتي نقر بأنها خطأ أو مشكلة. تذكر ، إذا واجهت مشكلة تعتقد أنها قد تكون خطأ وليست حالة مستخدم معينة ، فأخبرنا بها حتى نتمكن من التعامل معها على الفور. الآن ، عد إلى ميزاتنا.
بالإضافة إلى الإشعار اللطيف ، ستتمكن أيضًا من تحديث السمة مباشرة من لوحة OceanWP ، بمجرد النقر فوق رابط "التحديث الآن" .
# رجوع إلى جدول المحتويات
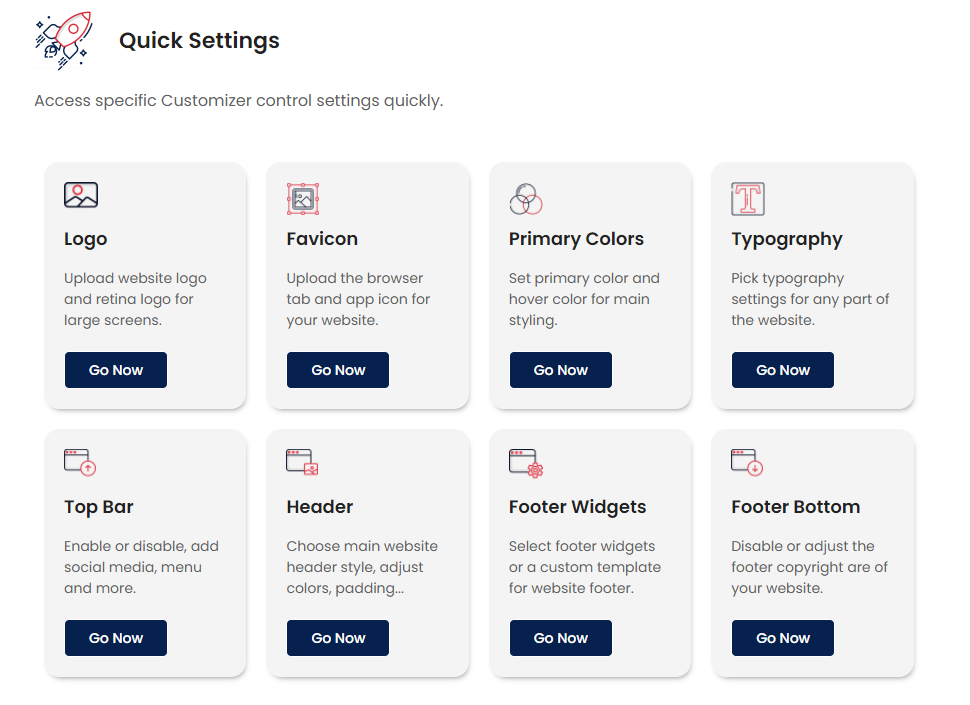
قسم الصفحة الرئيسية: إعدادات سريعة
يعد خيار "الإعدادات السريعة" شيئًا نمتلكه بالفعل ، ولكن ربما لم تستخدمه مطلقًا
يمثل هذا القسم قائمة الوصول السريع . كل عنصر قائمة هو اختصار يؤدي إلى لوحة أو قسم مخصص ، مما يوفر عليك القليل من الوقت (أو النقرات).

على سبيل المثال ، إذا كنت بحاجة إلى تغيير الشعار ، فما عليك سوى النقر فوق اختصار الشعار وسيفتح أداة التخصيص مع إعدادات الشعار مباشرة.
الطريقة التقليدية للوصول إلى هذه الإعدادات هي فتح Customizer ، ثم إعدادات Header ، ثم قسم Logo. للتلخيص ، بالنسبة لهذا الإجراء المحدد ، فإنك تحفظ خطوتين إضافيتين.
# رجوع إلى جدول المحتويات
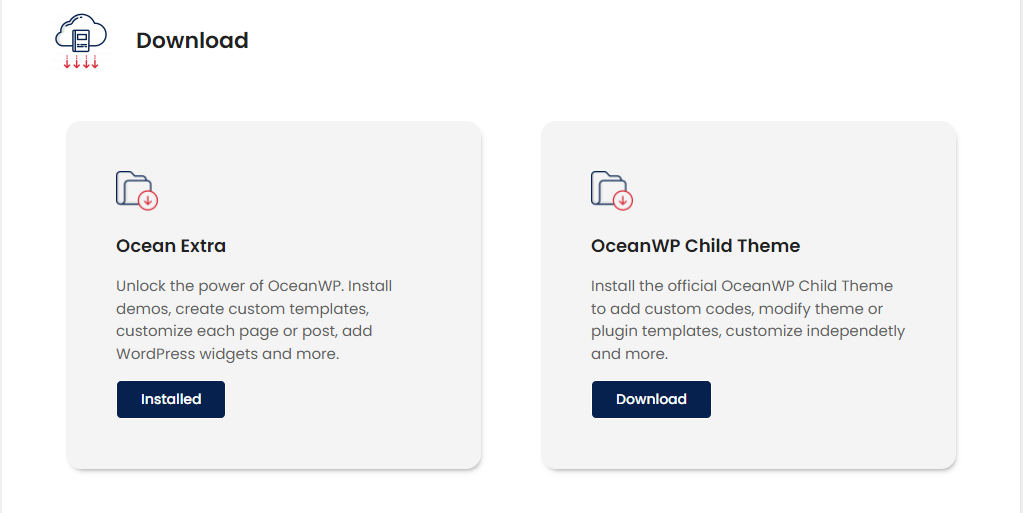
قسم الصفحة الرئيسية: تنزيل
يعد قسم التنزيل ميزة جديدة تمامًا تأتي مع آخر تحديث لـ OceanWP.
الجزء الأول من قسم التنزيل هو - لك حقًا - المكون الإضافي Ocean Extra. يعد المكون الإضافي Ocean Extra مجانيًا بنسبة 100٪ ولكنه مطلوب أيضًا لإلغاء تأمين ميزات متعددة ، بالإضافة إلى وظائف لوحة OceanWP الجديدة. في الأساس ، هذا لم يتغير
على الجانب السريع لا ، إذا كنت لا تخطط لاستخدام الميزات المذكورة ، أو إضافات Ocean الإضافية ، سواء كانت مجانية أو احترافية ، فأنت لست مطالبًا باستخدام برنامج Ocean Extra الإضافي على موقعك. لكننا نوصي به بشدة لأنك ستفوت.

الخيار الثاني هو تنزيل OceanWP Child Theme .
كما تعلم بالفعل ، لدى OceanWP سمة وظيفية بالكامل وجاهزة للاستيراد والاستخدام . عندما يتعلق الأمر بـ OceanWP ، فلن تحتاج إلى استخدام المكونات الإضافية لجهات خارجية لإنشاء سمة فرعية.
في الواقع ، ننصحك بعدم القيام بذلك لأن بعض المكونات الإضافية تميل إلى "قفل" البرامج النصية واستدعاء النصوص البرمجية التي كانت موجودة في سمة معينة فقط في وقت إنشاء القالب الفرعي. يمكن أن يتسبب هذا في حدوث مشكلات في التحديثات اللاحقة ، لأن المظهر الفرعي الخاص بك قد يقرأ نصوصًا برمجية قديمة أو غير موجودة.
ومع ذلك ، يمكن أن يكون تنزيل واستيراد سمة فرعية مهمة شاقة ، خاصة للمبتدئين. لذلك ، توصلنا إلى ميزة تسمح لك بتثبيت سمة OceanWP child بنقرة واحدة فقط ، مباشرة من لوحة OceanWP ! ويمكنك أن ترى على الفور مدى سهولة ذلك من خلال فحص الفيديو أدناه.
الملف الذي ستقوم بتثبيته من خلال هذا الزر هو نفس الملف المتاح للجمهور على حساب GitHub الخاص بنا. وبالمثل ، عندما نجري تحديثات لملف GitHub ، سنقوم أيضًا باستبدال ملف التنزيل.
إذا كنت مطورًا وترغب في إجراء تغييرات على المظهر الفرعي قبل تثبيته ، على سبيل المثال ، قم بتغيير لقطة الشاشة الخاصة بالسمة ، فستحتاج إلى:
- قم بتنزيل ملف OceanWP child theme بالطريقة التقليدية ،
- استخدم أداة تحرير برمجية ، مثل Visual Studio Code ، بعد ذلك
- قم بتحميل الملف الذي تم تغييره بتنسيق ملف مضغوط إلى موقع الويب الخاص بك.
إذا كنت مهتمًا بتثبيت سمة OceanWP child بالطريقة "التقليدية" ، فيمكنك التحقق من وثائقنا حول كيفية تثبيت سمة الطفل أو يمكنك التحقق من فيديو YouTube الخاص بنا حول كيفية تنزيل وتثبيت سمة OceanWP child.
الشيء الوحيد الذي لا تفعله هذه العملية هو "ترحيل" إعدادات أداة التخصيص السابقة (إن وجدت) ، لذلك هذا شيء ستحتاج إلى القيام به يدويًا لحسن الحظ ، فقد حرصنا أيضًا على جعل هذه العملية سهلة بقدر الإمكان. تحقق من جزء الفيديو هذا حول كيفية استيراد تصميم موقع الويب (إعدادات التخصيص) إلى السمة الفرعية الخاصة بك.
# رجوع إلى جدول المحتويات
قسم المنزل: ركن الحب
الاسم يقول كل شيء - إنه مكان لمشاركة الحب وتلقيه
في هذه المنطقة لديك خيار:
- شارك التقييم وتجربتك مع سمة OceanWP التي تحبها بقدر ما نحبها ،
- اشترك في النشرة الإخبارية لدينا وكن أول من يعرف عن التحديثات والعروض الترويجية والأخبار الأخرى ،
- طلب ميزة ترغب في رؤيتها في سمة OceanWP أو أي من امتدادات المحيط ،
- مشاركة موقع الويب الخاص بك ليتم تمييزه في منشورات مدونتنا
وأثناء وجودنا فيه ، إذا كان لديك موقع ويب متميز يعتمد على OceanWP - فلا تحتفظ به سراً وتقدم الآن للحصول على عرض موقع OceanWP على الويب! نود أن نرى ما فعلته ومشاركته مع بقية عائلة OceanWP.
# رجوع إلى جدول المحتويات
لوحة OceanWP: قسم المخصص
يعد قسم Customizer ميزة جديدة تمامًا - أو أفضل من ذلك - قسم جديد تمامًا ، يأتي مع آخر تحديث لـ OceanWP.
يحتوي هذا القسم على ميزات وخيارات مجمعة مرتبطة مباشرة بمخصص WordPress (المظهر> التخصيص).
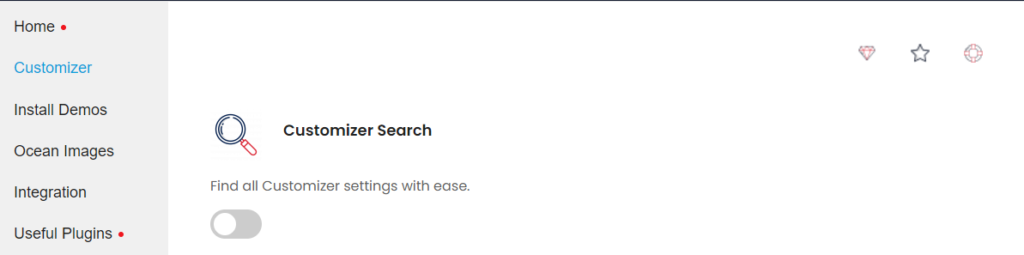
قسم المُخصص: بحث المُخصص
Customizer Search هو خيار قدمناه في و 2021. يبدو بعيدًا جدًا ، أليس كذلك.
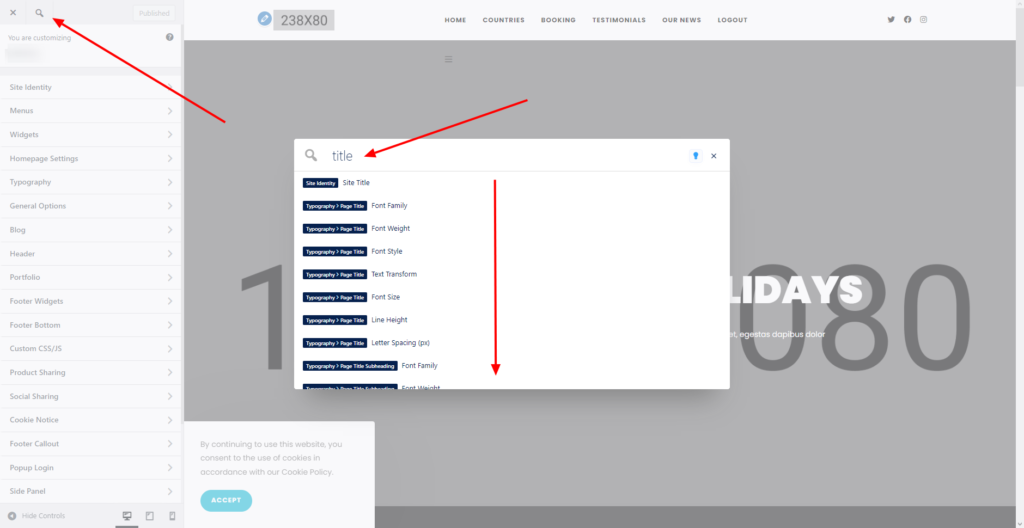
نحن نتفهم أن التصفح من خلال أداة التخصيص قد يكون أحيانًا مربكًا أو مستهلكًا للوقت . حتى إذا كنت معتادًا على سمة OceanWP ، يمكنك أحيانًا نسيان مكان وجود إعدادات معينة ، خاصة إذا كنت لا تستخدمها كثيرًا.

هذا هو المكان الذي يأتي فيه Customizer Search إلى الإنقاذ.
قم بتنشيط الميزة وستصبح متوفرة في أداة التخصيص. استخدم خيار البحث للعثور على جميع الإعدادات بسهولة والانتقال إليها مباشرة .

يتم تعطيل خيار Customizer Search افتراضيًا .
# رجوع إلى جدول المحتويات
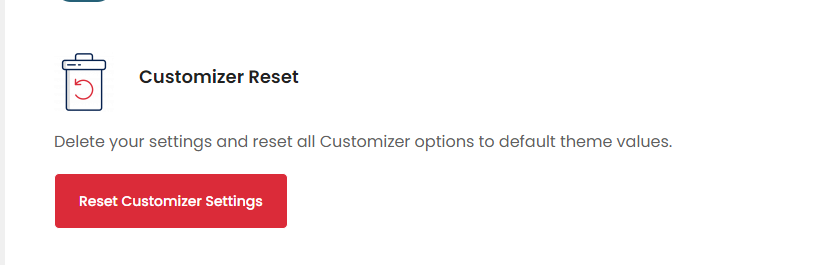
قسم المخصص: إعادة تعيين أداة التخصيص
وها هم الناس!
شيء ما كنت تطلبه - ميزة مفيدة سيحبها جميع مطوري مواقع الويب حيث لن تضطر إلى استخدام المكونات الإضافية لجهات خارجية بعد الآن

يتيح لك خيار Customizer Reset إعادة تعيين كافة إعدادات Customizer إلى إعدادات السمة الافتراضية . إنه مفيد للغاية إذا كنت ترغب في التبديل إلى عرض توضيحي مختلف لقالب Ocean WordPress أو إذا كنت لا ترغب في العثور على جميع الإعدادات التي تأتي مع عرض توضيحي لتصحيحها ، وبدلاً من ذلك ترغب في إجراء التغييرات الخاصة بك من البداية.
ماذا تريد ان تفعل؟ ما عليك سوى النقر فوق الزر "إعادة تعيين إعدادات التخصيص" ، وتأكيد الإجراء الخاص بك (لأننا لا نريد أي نقرات غير مقصودة) وهذا كل شيء!
ومع ذلك ، لا تنقر لأغراض التجربة إلا إذا قمت بتصدير جميع الإعدادات التي يمكنك استيرادها مرة أخرى.
وهو ما يقودنا إلى الخيار التالي - استيراد وتصدير إعدادات أداة التخصيص (تصميم موقع الويب)
# رجوع إلى جدول المحتويات
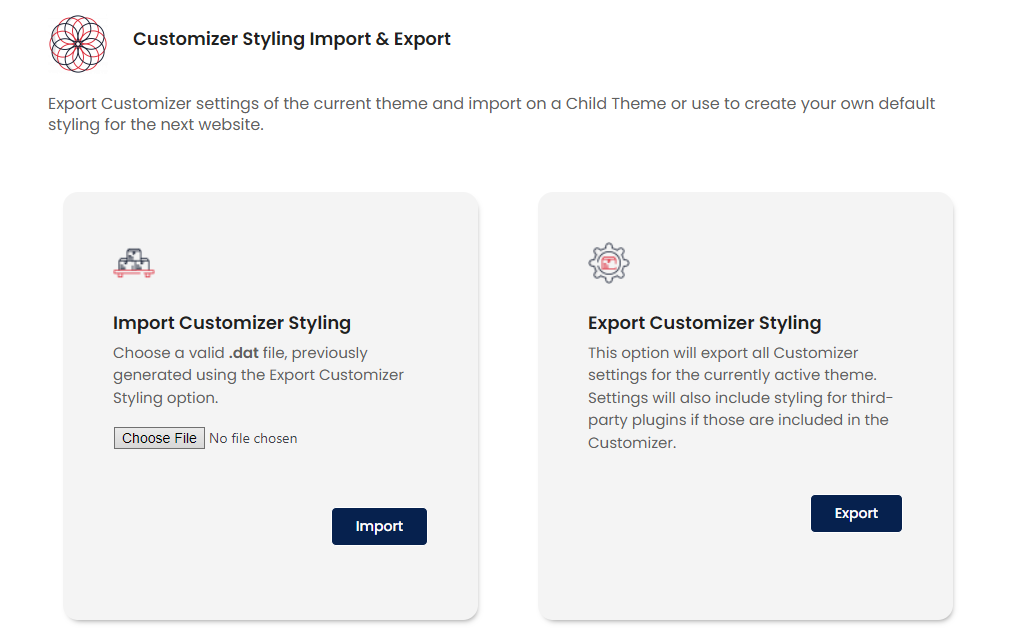
قسم أداة التخصيص: استيراد وتصدير أنماط أداة التخصيص
إذا كنت مستخدمًا متمرسًا لـ OceanWP ، فهذه ميزة تعرفها بالفعل. فيما عدا ، هذه المرة ، وضعناها تحت نفس السقف مع خيارات التخصيص الأخرى. لقد حرصنا أيضًا على إضافة أوصاف ملائمة للمستخدم والمبتدئين.

نظرًا لعدم وجود تغييرات على وظائف هذه الميزة أو استخدامها ، باستثناء الموقع والتصميم الجديد تمامًا ، تحقق من جزء الفيديو هذا لمعرفة كيفية تصدير واستيراد وظائف تصميم Customizer.
# رجوع إلى جدول المحتويات
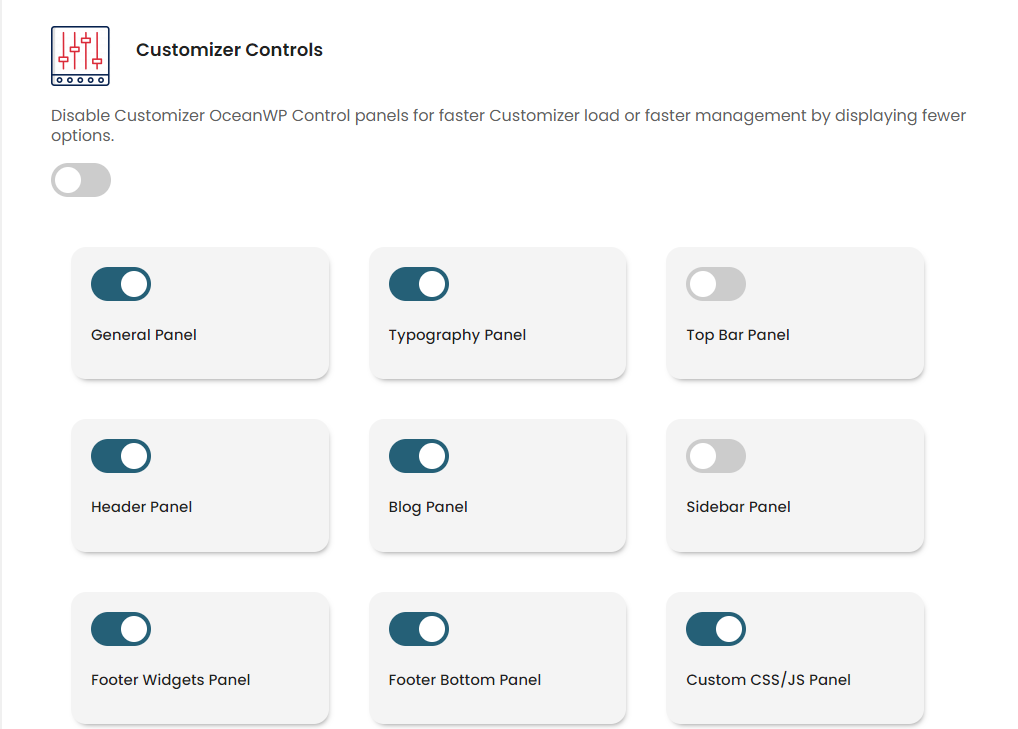
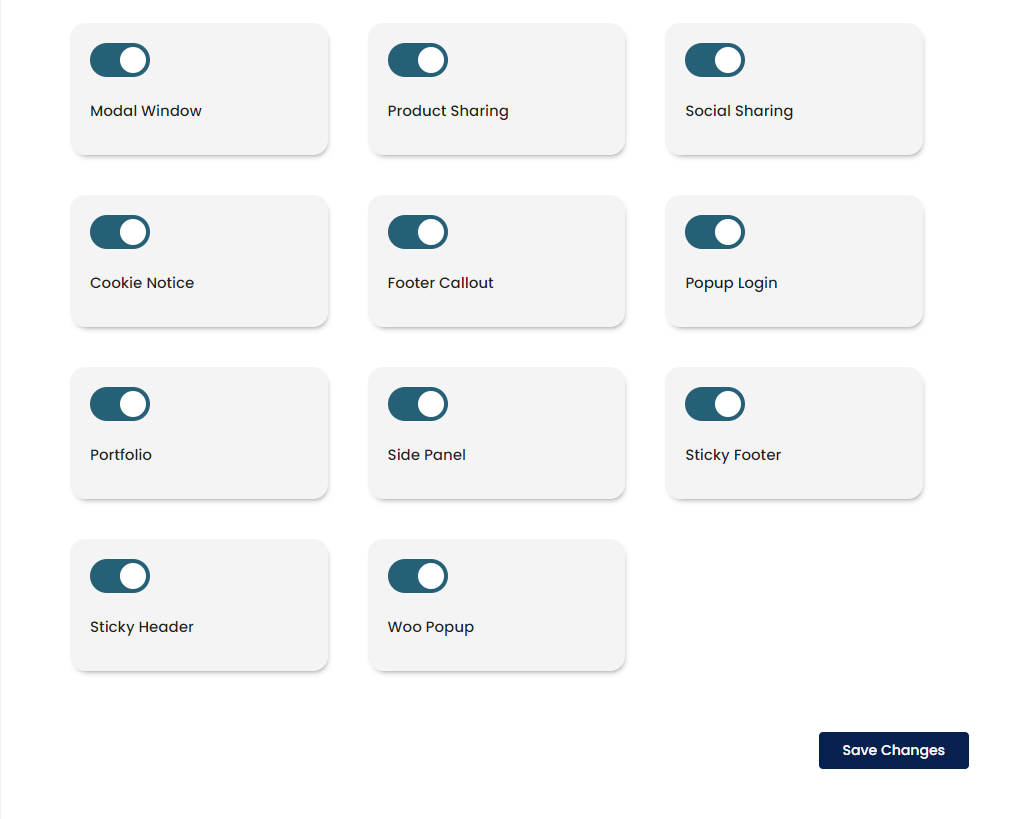
قسم المخصص: ضوابط التخصيص
مرة أخرى ، مستخدمو OceanWP منذ فترة طويلة على دراية بخيار Customizer Controls.
تتيح لك ميزة Customizer Controls تعطيل تحميل لوحات Customizer معينة . والغرض منه هو تحميل أداة التخصيص بشكل أسرع أو عدم تحميل الخيارات التي لا تحتاج إلى استخدامها بشكل متكرر ، وبالتالي حافظ على منظم التخصيص وتوفير الوقت أثناء التحرير.

ومع ذلك ، فإن تحديث OceanWP الجديد يوسع هذه الميزة .
في السابق ، كان لدى مستخدمي OceanWP الفرصة فقط لتعطيل الأقسام الافتراضية التي كانت جزءًا من سمة OceanWP ، مثل الشريط العلوي والطباعة والعامة والرأس والعديد من اللوحات الأخرى.
من الآن فصاعدًا ، يمكنك تعطيل جميع اللوحات التي تم إنشاؤها بواسطة ملحقات Ocean المجانية و / أو الاحترافية . مثال: رأس مثبت وتذييل ثابت ونافذة مشروطة والمزيد

# رجوع إلى جدول المحتويات
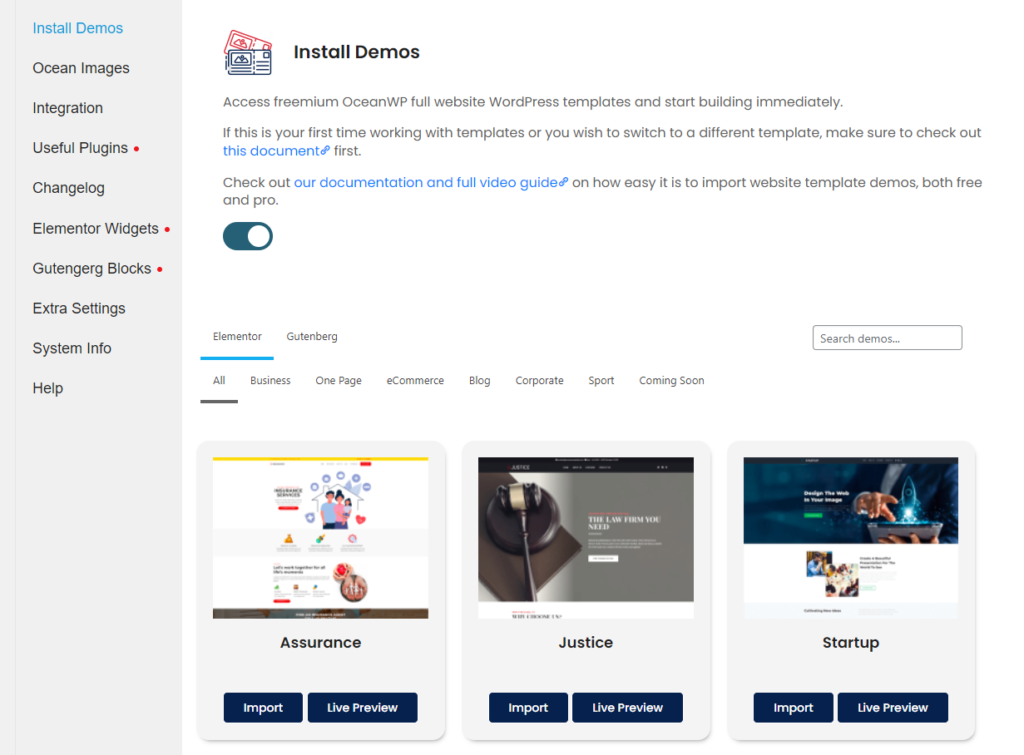
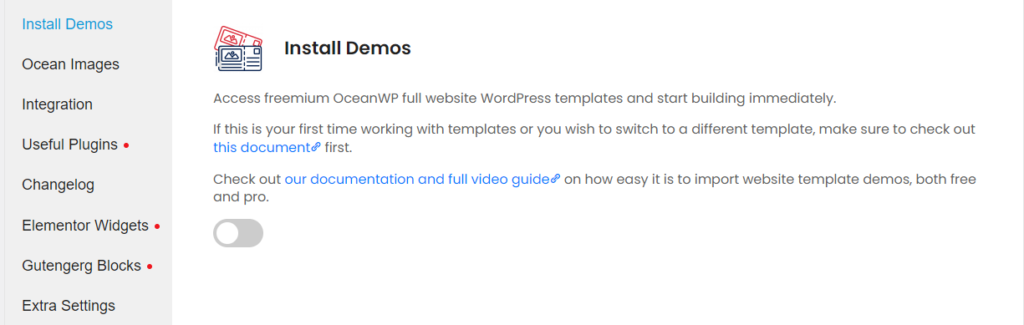
لوحة OceanWP: تثبيت العروض التوضيحية
لقد حصلت إحدى ميزاتك المفضلة حول OceanWP ، وهي قوالب WordPress الكاملة لموقع الويب ، على تغيير طفيف ووظيفتين جديدتين (اثنتين).

الخيار القديم ، تثبيت العروض التوضيحية (الموجود تحت لوحة OceanWP (الموضوع)) يعمل الآن كاختصار مباشر لقسم التثبيت التجريبي المخصص في لوحة OceanWP الجديدة. وبطبيعة الحال ، يمكن أيضًا الوصول إلى هذا القسم مباشرةً من خلال لوحة OceanWP.

لجميع مستخدمي OceanWP الجدد ، أو أولئك الذين يعتمدون منكم على التوثيق ، أضفنا مستندات وروابط إلى دروس الفيديو مباشرة في هذا القسم . متى ساورك الشك ، ستحصل على كل المساعدة التي تحتاجها في متناول يديك
تتضمن ميزات الإصدار التجريبي الجديد للتثبيت ما يلي:
- زر الاستيراد ، لسهولة الاستخدام (ستستمر عملية الاستيراد كما كانت من قبل: إذا نقرت على الصورة التجريبية) ، و
- خيار تعطيل / تمكين تثبيت العروض التوضيحية عندما لا تستخدمها.

# رجوع إلى جدول المحتويات
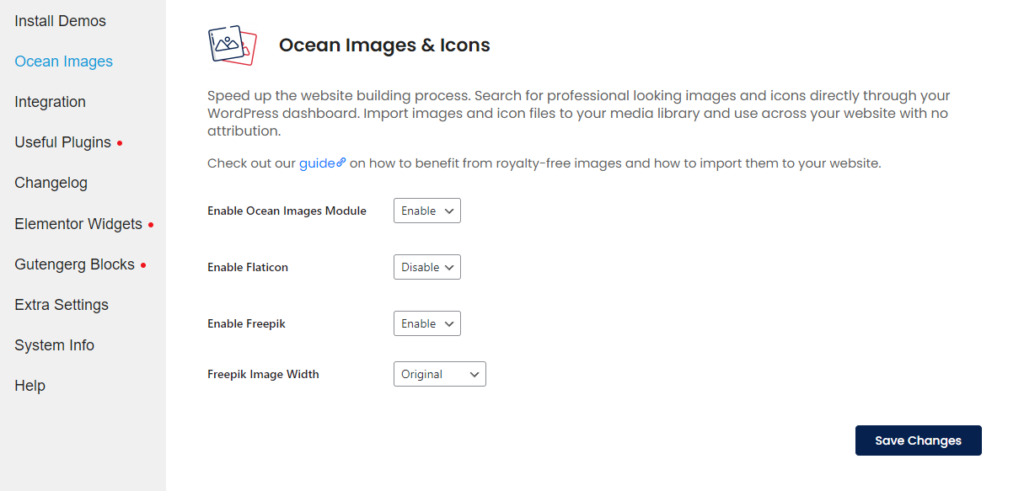
لوحة OceanWP: صور المحيط
كما تم الإعلان عنه في إصدار تحديثات Ocean Breeze ، فإن مالكي خطط Business and Agency Core Extensions Bundle لديهم الفرصة للاستمتاع بالميزات الجديدة: الاستيراد المباشر للصور من Freepik واستيراد الرموز من Flaticon .
في هذا القسم ، يُسمح لك بتمكين جميع الخيارات حسب الحاجة والبدء في العمل باستخدام صور خالية من حقوق الملكية على موقع الويب الخاص بك.

هل تريد الاستمتاع بميزة Ocean Images؟ قم بترقية أو شراء خطة Business أو Agency Ocean Core Extensions Bundle.
تحقق من الصور والأيقونات الخالية من حقوق الملكية مع صفحة OceanWP للتعرف على الفوائد ، وكذلك كيفية استخدام هذه الميزة.
# رجوع إلى جدول المحتويات
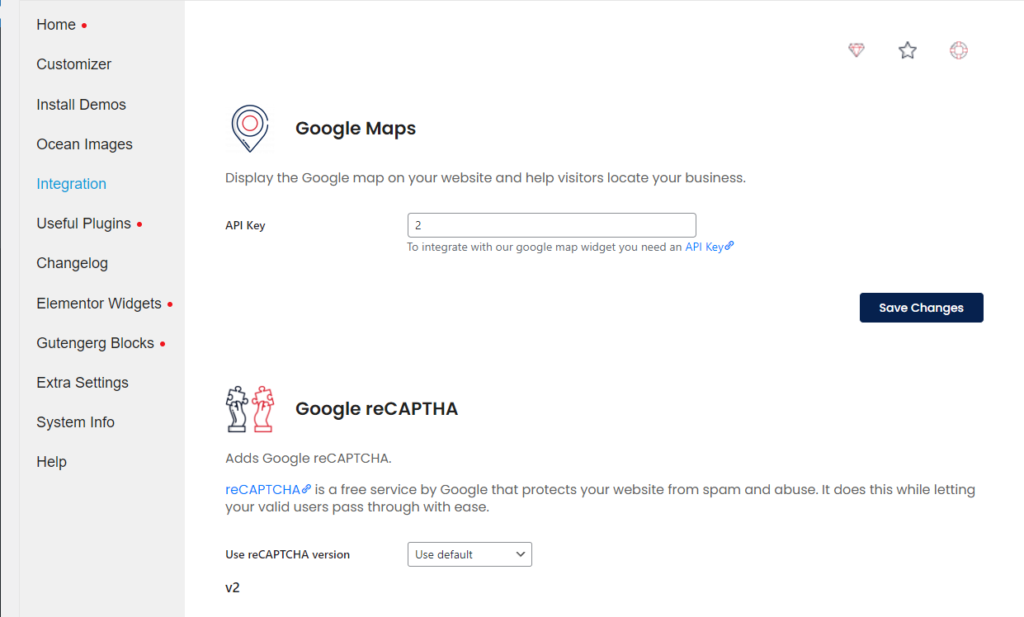
لوحة OceanWP: التكامل
قسم التكامل ليس ميزة جديدة على الإطلاق ، ولكنه يأتي الآن كقسم مستقل .

تشمل خيارات التكامل القياسية:
- Google Maps API (للاستخدام مع Ocean Elementor Widgets: Google Map widget) ،
- Google reCAPTCHA (للاستخدام مع Ocean Elementor Widgets: Register widget) و
- MailChimp API (للاستخدام مع عنصر واجهة مستخدم MailChimp من Ocean Extra أو Newsletter Widget من Ocean Elementor Widget).
يتضمن خيار تكامل العلامة التجارية الجديدة ما يلي :
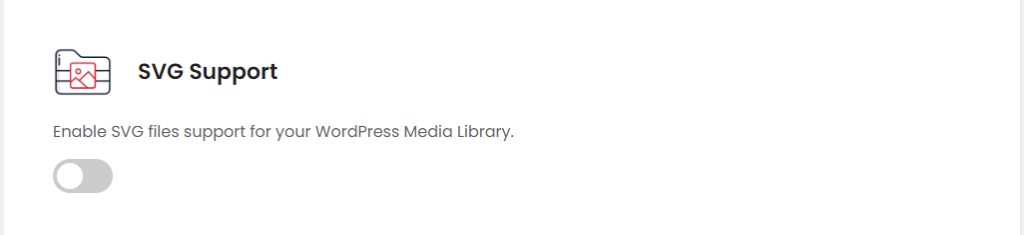
- دعم ملف SVG.
افتراضيًا ، لا يُسمح لك بتحميل أنواع ملفات SVG إلى مكتبة وسائط WordPress الخاصة بك . سيسمح لك خيارنا الجديد بالقيام بذلك ، وتحميل شعارات وأيقونات SVG والمزيد .

لقد تأكدنا من أن جميع الملفات التي تقوم بتحميلها مطهرة تمامًا . حتى إذا قمت بتحميل ملف به شفرة ضارة ، عن قصد أو عن طريق الخطأ ، فسيكون استخدامه آمنًا تمامًا بمجرد تحميله على موقعك.
والميزة الخاصة لميزة دعم SVG هي - ليس عليك استخدام أي مكونات إضافية تابعة لجهات خارجية لهذا بعد الآن
يتم تعطيل ميزة دعم ملف SVG افتراضيًا.
# رجوع إلى جدول المحتويات
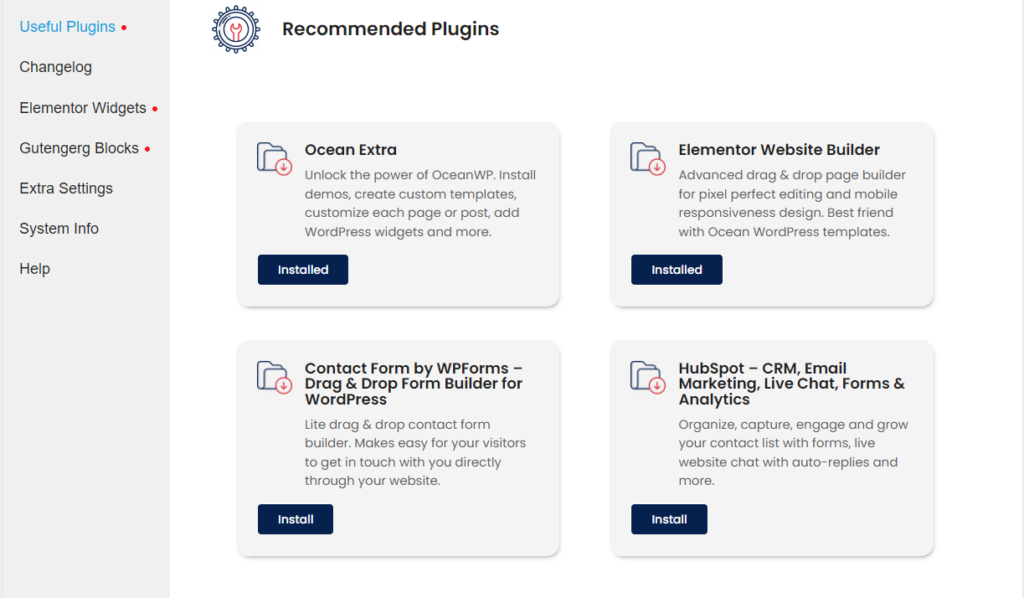
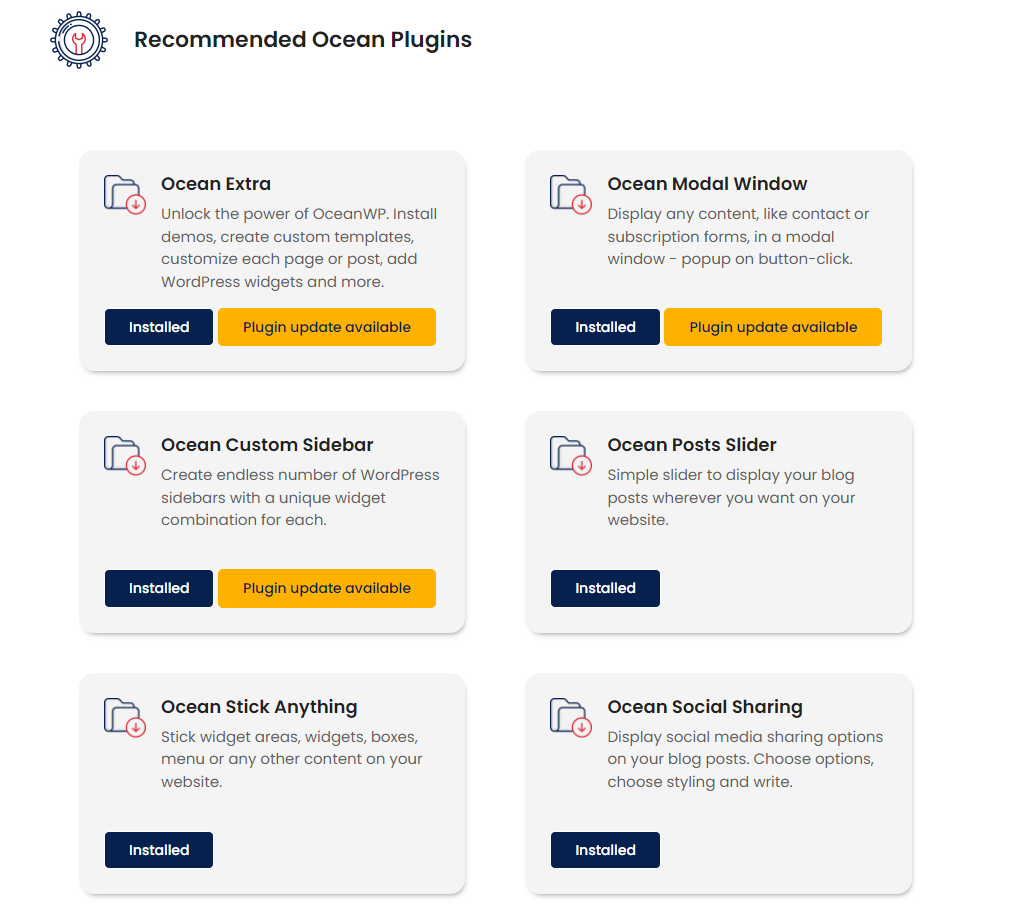
لوحة OceanWP: مكونات إضافية مفيدة
أقسام الإضافات المفيدة جديدة تمامًا. يحتوي على خيارات لتثبيت المكونات الإضافية التي نوصي بها عادةً أو حتى استخدامها في العروض التوضيحية الكاملة لنماذج موقع الويب ، جنبًا إلى جنب مع وصف وظائف المكونات الإضافية.
يرجى ملاحظة أن هذه لا تحتوي على أي روابط تابعة أو روابط تسويقية أخرى - فقط روابط مستودع WordPress.

بصرف النظر عن المكونات الإضافية الموصى بها ، ستجد أيضًا قائمة بجميع الامتدادات المجانية من Ocean المتوفرة في مستودع WordPress . مرة أخرى ، تليها المعلومات التي تصف منتجاتنا بشكل أفضل مع خيار تثبيتها من مستودع WordPress مباشرةً من خلال لوحة OceanWP الجديدة.

# رجوع إلى جدول المحتويات
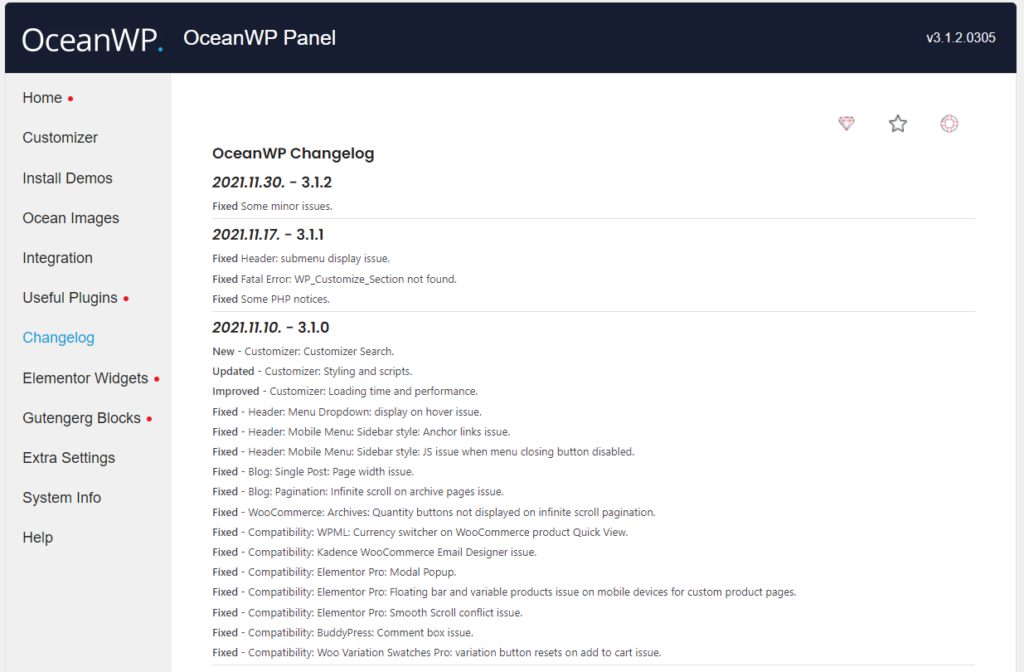
لوحة OceanWP: سجل التغيير
يعرف مستخدمو WordPress المتمرسون بالفعل أنه ، على عكس تحديثات المكون الإضافي ، لا يتوفر سجل التغيير للقالب للمعاينة المباشرة على الرغم من وجوده في ملفات السمات .
للسماح لمستخدمينا بتتبع جميع التغييرات التي تم إجراؤها ، احتفظنا بوثيقة OceanWP Theme Changelog. سنواصل تحديث هذا المستند حتى بعد تغييرات لوحة OceanWP الجديدة في حالة المستخدمين الذين لا يستخدمون Ocean Extra.

ما الذي يمكن قوله أكثر عن هذه الميزة؟ يتوفر سجل التغيير الآن مباشرة في لوحة OceanWP الجديدة
# رجوع إلى جدول المحتويات
لوحة OceanWP: إعدادات إضافية
الإعدادات الإضافية هي ميزة جديدة تمامًا أو أفضل من ذلك - حزمة من الميزات الجديدة .
من الآن فصاعدًا ، سيتمكن جميع مستخدمي OceanWP من تمكين أو تعطيل جميع الميزات التي تأتي مع المكون الإضافي Ocean Extra وفي أي لحظة.
يتضمن خيار الإعدادات الإضافية ، على سبيل المثال لا الحصر:
- تعطيل / تمكين مكتبتي (ألا تريد إنشاء قوالب مخصصة أو رموز قصيرة أو أشياء أخرى لاستخدامها عبر السمة؟ لا توجد مشكلة) ،
- تعطيل / تمكين إعدادات Metabox (صفحة فردية أو منشور أو منتج أو إعدادات نموذج) ،
- تعطيل / تمكين أدوات OceanWP WordPress ، كليًا أو فرديًا ، والمزيد.
# رجوع إلى جدول المحتويات
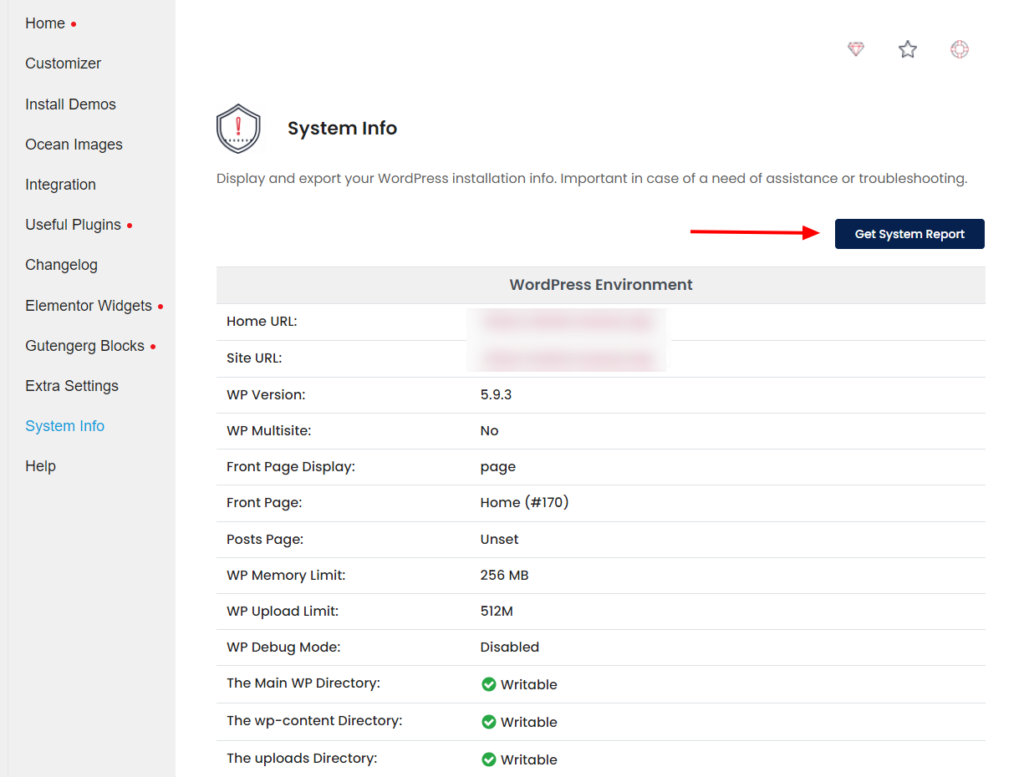
لوحة OceanWP: معلومات النظام
معلومات النظام هي ميزة جديدة تمامًا ستساعدنا في حالة حدوث أي مشاكل .
أفضل جزء في ذلك هو أنك لست مضطرًا إلى الاعتماد على المكونات الإضافية لجهات خارجية أو استشارة موفري الاستضافة لاسترداد هذه المعلومات.

بنقرة واحدة على زر "الحصول على تقرير النظام" ، يمكنك إنشاء معلومات النظام لنسخها / لصقها لنا في منتدى WordPress أو التذاكر أو مجتمع OceanWP Facebook لمراجعتها.
# رجوع إلى جدول المحتويات
لوحة OceanWP: مساعدة
يعمل قسم المساعدة كاختصار لجميع مستخدمي OceanWP الذين يحتاجون إلى المساعدة .
من قسم المساعدة ، يمكنك زيارة وثائق OceanWP مباشرة ، أو الاطلاع على دروس فيديو OceanWP على YouTube ، أو طلب المساعدة أو المشورة أو التوجيه منا على منتدى WordPress أو مجموعة دعم مجتمع Facebook أو إرسال تذكرة إذا كنت عميلاً.
إذا كنت جديدًا على WordPress أو تنشر على منتدى WordPress ، فيرجى العلم أنه بموجب قواعد وإرشادات منتدى WordPress ، يُسمح لنا بتزويدك بالدعم لموضوع OceanWP والمكونات الإضافية المجانية فقط. لجميع الأسئلة الأخرى ، تعال وانضم إلى مجتمعنا أو أرسل تذكرة كلما شعرت بالحاجة.
# رجوع إلى جدول المحتويات
تغييرات لوحة OceanWP وملحقات Ocean Pro
يجلب تحديث OceanWP الجديد أيضًا ميزات إضافية لبعض ملحقات Ocean Pro ، مثل Ocean Elementor Widgets أو Ocean White Label.
سيكون لدى مستخدمي Ocean Elementor Widgets ، من الآن فصاعدًا ، خيار تعطيل أي عنصر واجهة مستخدم لا يحتاجون إليه أو لا يريدون استخدامه ، لذلك لن يتم تحميله في لوحة Elementor.
سيتلقى مستخدمو Ocean White Label المزيد من خيارات التسمية البيضاء ، كل ذلك وفقًا لتغييرات لوحة OceanWP الجديدة وخيار إقناع العملاء أكثر.
# رجوع إلى جدول المحتويات
إضافات المحيط وتحديث لوحة OceanWP
يؤثر تحديثنا الجديد على العديد من امتدادات Ocean المجانية والمحترفة ، على غرار إجراء التحديث عندما أصدرنا OceanWP 3 مع Vanilla.
هذا يعني أنك ستحتاج إلى تحديث جميع المكونات الإضافية من أجل البدء في الاستفادة من أحدث الميزات.
القائمة الكاملة لملحقات Ocean المتأثرة بتحديث تحديث لوحة OceanWP:
- Ocean Extra ، الإصدار 2.0.0 ،
- Ocean White Label ، الإصدار 2.0.0 (مكون إضافي احترافي وجزء من Ocean Core Extensions Bundle) ،
- Ocean Woo Popup ، الإصدار 2.0.2 (مكون إضافي احترافي وجزء من Ocean Core Extensions Bundle) ،
- Ocean Sticky Header ، الإصدار 2.0.4 (مكون إضافي احترافي وجزء من Ocean Core Extensions Bundle) ،
- Ocean Sticky Footer ، الإصدار 2.0.3 (مكون إضافي احترافي وجزء من Ocean Core Extensions Bundle) ،
- إشعار Ocean Cookie ، الإصدار 2.0.4 (مكون إضافي احترافي وجزء من Ocean Core Extensions Bundle) ،
- Ocean Side Panel ، الإصدار 2.0.4 (مكون إضافي احترافي وجزء من Ocean Core Extensions Bundle) ،
- Ocean Footer Callout ، الإصدار 2.0.2 (مكون إضافي احترافي وجزء من Ocean Core Extensions Bundle) ،
- Ocean Portfolio ، الإصدار 2.0.7 (مكون إضافي احترافي وجزء من Ocean Core Extensions Bundle) ،
- Ocean Popup Login ، الإصدار 2.1.1 (مكون إضافي احترافي وجزء من Ocean Core Extensions Bundle) ،
- Ocean Gutenberg Blocks ، الإصدار 1.1.1 (مكون إضافي احترافي وجزء من Ocean Core Extensions Bundle) ،
- Ocean Pro Demos ، الإصدار 1.3.1 (مكون إضافي احترافي وجزء من Ocean Core Extensions Bundle) ،
- Ocean Elementor Widgets ، الإصدار 2.2.1 (مكون إضافي احترافي وجزء من Ocean Core Extensions Bundle) ،
- Ocean Social Sharing ، الإصدار 2.0.2 (ملحق WordPress مجاني) ،
- Ocean Product Sharing ، الإصدار 2.0.3 (ملحق WordPress مجاني) ،
- Ocean Custom Sidebar ، الإصدار 1.0.9 (مكون إضافي مجاني لـ WordPress) ،
- Ocean Modal Window ، الإصدار 2.0.5 (ملحق WordPress مجاني).
الآن بعد أن عرفت المكونات الإضافية التي ستحتاج إلى تحديثها ، دعنا نتناول بعض الأشياء التي تحتاج إلى معرفتها قبل البدء في التحديث.
# رجوع إلى جدول المحتويات
تحديث OceanWP: كيفية إعداد موقع الويب الخاص بك
كلنا نحب التحديثات والميزات الجديدة ، ولكن لا يمكننا أن نكون مغرمين بالاستعدادات للتحديث
يعد هذا تحديثًا رئيسيًا ، وعلى الرغم من استمرارنا في التوصية بنفس الإجراء مرارًا وتكرارًا بغض النظر عن حجم التحديث الكبير أو الصغير ، فسنقوم بذلك مرة أخرى (فقط في حالة).
ترتيب التحديث الصحيح هو:
- قم بتحديث OceanWP عبر Appearance> Themes ، ثم
- قم بتحديث جميع مكونات Ocean الإضافية عبر المكونات الإضافية> المكونات الإضافية المثبتة.
قبل التحديث ، تأكد من اتخاذ الإجراءات الاحترازية اللازمة.
اختبر التحديث قبل تحديث موقع Live الخاص بك
أفضل ممارسة هي اختبار التغييرات الجديدة على المضيف المحلي أو الاختبار أو البيئات المرحلية.
إذا لم يكن لديك خيار اختبار التحديثات في أي مكان ، فلا تقم بالتحديث على الفور . انتظر يومين أو حتى أسبوع ، حتى نجمع التعليقات ونتأكد من أنها آمنة لتحديثها.
تذكر ، حتى لو كان كل شيء على ما يرام ، يمكن دائمًا حدوث خطأ ما أثناء التحديثات. بعد كل شيء ، الشيء السيئ في البرنامج هو أنه برمجيات.
تأكد من عمل نسخة احتياطية من مواقع الويب الخاصة بك بشكل صحيح . لا تعتمد على استضافة النسخ الاحتياطية وحدها ، خذ نسخًا احتياطية يدوية أيضًا وقم بتخزين البيانات في مكان آمن. إذا كنت تستخدم المكوّن الإضافي WordPress Reset (يجب عدم الخلط بينه وبين إعادة تعيين قاعدة بيانات WordPress) ، يمكنك أيضًا إنشاء لقطات موقع ويب.
هام: تذكر مسح ذاكرة التخزين المؤقت تمامًا بعد التحديث عدة مرات إذا لزم الأمر. الشيء نفسه ينطبق على ذاكرة التخزين المؤقت CDN (السحابية).
تحديث موقع لايف
قائمة مهام التحضير لتحديث موقع الويب :
- قبل تحديث السمة ، قم بإنشاء نسخة احتياطية من موقع الويب الخاص بك .
- ضع موقع الويب الخاص بك في وضع الصيانة .
- قم بتحديث سمة OceanWP إلى أحدث إصدار لها عبر المظهر> السمات .
- قم بتحديث جميع مكونات Ocean الإضافية إلى أحدث إصداراتها عبر المكونات الإضافية> المكونات الإضافية المثبتة.
- مسح المتصفح أو موقع الويب أو ذاكرة التخزين المؤقت CDN (السحابية) .
- افحص موقع الويب الخاص بك.
- إذا كان كل شيء على ما يرام ، فقم بإلغاء تنشيط وضع الصيانة .
- استمتع بجميع تحديثات وميزات OceanWP الجديدة!
# رجوع إلى جدول المحتويات
ما التالي بالنسبة لـ OceanWP؟
صدق أو لا تصدق ، لدينا بالفعل أشهى الأطباق في مطبخ OceanWP ذي الميزات .
على الرغم من أننا لا نستطيع الكشف عن كل شيء ، فإن أحد الأشياء التي سنعمل عليها هو تحسين سمات OceanWP وأوصاف المكونات الإضافية للمحيط والإعدادات (قد ننقل بعضها) لجعلها سهلة الاستخدام (والمبتدئين) على أقصى تقدير. سنحرص أيضًا على إجراء جولتنا المنتظمة لتحسينات إمكانية الوصول.
بغض النظر عن خططنا ، نريد أن نعرف رأيك وسنستمع إلى جميع أفكارك واقتراحاتك. هل تعتقد أن هناك ميزة أو مستند أو عرض توضيحي أو فيديو سيحتاجه مستخدمو OceanWP حقًا؟ أخبرنا بذلك عن طريق ملء نموذج طلب ميزة OceanWP.
وتذكر ، إذا كنت مالك ترخيص حزمة الوكالات ، فيمكنك أيضًا التأثير على خططنا والتعاون معنا بشكل أوثق.
لوس. INR. (طويل أو قصير ، لم أقرأ أبدًا):
نحن نصدر تحديثات رئيسية .
خذ نسخًا احتياطية لموقع الويب ، بما في ذلك النسخ الاحتياطي اليدوي ، قبل تحديث الإضافات OceanWP و Ocean .
أفضل ممارسة هي اختبار كافة التحديثات في الاختبار أو المضيف المحلي أو بيئات التدريج . إذا لم تكن لديك الفرصة لاختبار التحديثات ، فلا تقم بالتحديث على الفور. انتظر التحديثات لبضعة أيام حتى نجمع التعليقات.
في حالة وجود أي مشاكل أو مشاكل ، أخبرنا عن الأخطاء المحتملة أو أرسل التذاكر.
ولكن ، في حالة وصولك إلى نهاية المقال ، من فضلك ، أخبرنا برأيك. نود أن نعرف كيف تتخيل لوحة OceanWP الجديدة وجميع التغييرات الأخرى التي تأتي معها
لا تنسى أن تقوم بإلقاء نظرة على فيديو المعاينة الكاملة للعرض الأول لـ Ocean Starboard و OceanWP Theme Panel Makeover ومشاهدة بعض الميزات مباشرة
