تحديث OceanWP High Tide: مكتبة أقسام Ocean Elementor هنا!
نشرت: 2022-08-02المد العالي. راكبي الأمواج يحبونها. قباطنة القوارب يحبونها. يحبها الصيادون. ولكن إذا كنت تحب WordPress ، ونعلم أنك تفعل ذلك ، فستحب الفوائد التي يجلبها لك تحديث OceanWP High Tide!
نحن نعلم أنك تخيلت تجربة OceanWP Panel Makeover وتحديث Starboard. لكن عملنا لم ينته أبدا والصيف لم ينته بعد
يوفر لك إصدار تحديث High Tide OceanWP تحسينات قوية وميزة جديدة مثيرة . على سبيل المثال ، الاستضافة المحلية المحسنة لخطوط Google التي قدمناها لك في إصدار OceanWP Breeze Spring Update. قد تكون مواجهة لوائح القانون العام لحماية البيانات مملة ، وسنبذل قصارى جهدنا لمساعدتك قدر الإمكان من خلال تزويدك بالوسائل المناسبة.
لكن الحداثة التي نعتقد أنك ستهتم بها أكثر هي ميزة مكتبة Ocean Elementor Sections ، المرتبطة بحزمة Ocean Core Extensions Bundle والمكوِّن الإضافي Ocean Pro Demos.
من المتوقع إصدار تحديث OceanWP High Tide يوم الأربعاء 3 أغسطس 2022 وفي هذه المقالة سنغطي النقاط البارزة.
قائمة المحتويات:
- برنامج OceanWP 3.3.4:
- جديد: تحميل خطوط Google Elementor من الموقع.
- تحسين: قم بتحميل خطوط Google في أي وقت!
- جديد: قسم لوحة إعدادات المسؤول.
- المحيط اكسترا 2.0.3
- أخبار OceanWP
- Ocean Pro Demos 1.4.0.0 تحديث
- مكتبة أقسام عنصر المحيط
تحديث الإصدار 3.3.4 من OceanWP
تحميل Elementor Google Fonts من الموقع
يجب ألا يمنعك القانون العام لحماية البيانات (GDPR) من استخدام أحد منشئي الصفحات المفضلين لديك.
كما تعلم ، عند تمكين Elementor من الاعتماد على إعدادات طباعة السمات بدلاً من إعداداتها الخاصة ، طالما تم تعيين جميع قيم الطباعة في Elementor على الوضع الافتراضي ، فلن تواجه أي مشاكل مع خطوط Google ولكن فقط إذا كنت تستخدم خيار سمة OceanWP لتحميل خطوط Google محليًا (من الموقع) .
نفس الجملة المذكورة أعلاه ولكن بلغة إنجليزية بسيطة:
- قم بتعيين جميع عائلات الخطوط المطلوبة عبر Customize> Typography in OceanWP ؛
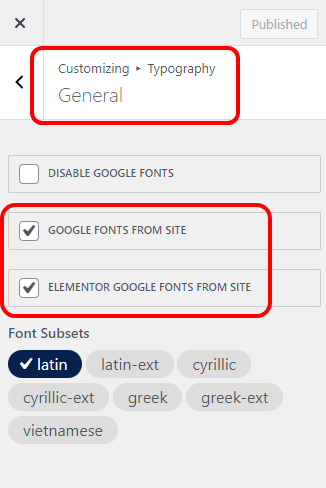
- تمكين خطوط Google من الموقع عبر التخصيص> الطباعة> عام ؛
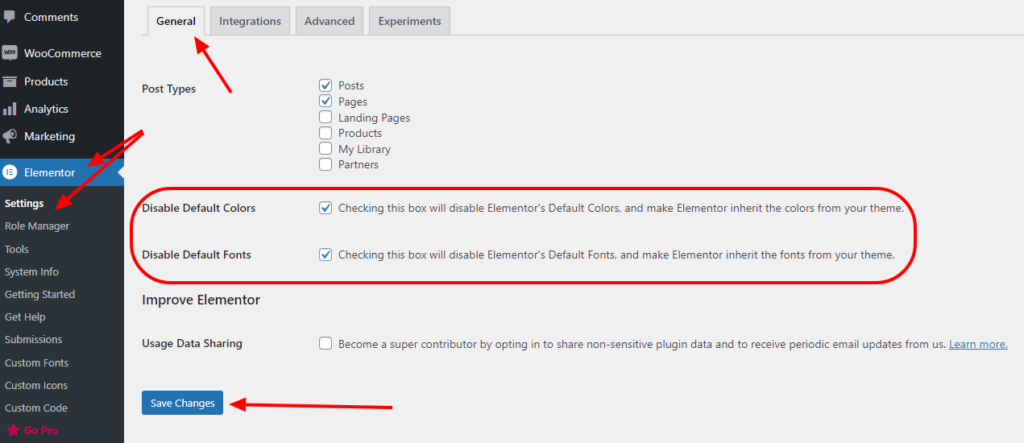
- تأكد من تعيين Elementor ليرث إعدادات طباعة السمة عبر Elementor> Settings ؛
- عند التحرير في Elementor ، تأكد من تعيين عائلة الخط دائمًا على "افتراضي" ؛
- لا مشكلة.
ولكن ، تتضمن إعدادات Elementor الافتراضية تشغيل خطوط Elementor بدلاً من السمات ، وبالتالي فإن العديد من المستخدمين ليسوا على دراية بهذا الخيار. بالإضافة إلى ذلك ، في أي وقت تريد إجراء تغييرات وتحديد عائلة خطوط مختلفة بدلاً من تلك التي قمت بتعيينها في Customizer ، ستواجه مشكلة - يقوم Elementor بتحميل الخطوط من موقع Google .
لقد أصبحت هذه مشكلة لكل من يأخذ القانون العام لحماية البيانات على محمل الجد ، خاصة وأن الإصدار المجاني من Elementor (الذي نستخدمه في قوالب العرض التوضيحي لموقع الويب الخاص بنا) لا يسمح لك باستخدام الخطوط المحلية.
OceanWP للإنقاذ!
تتيح لك ميزة OceanWP الجديدة هذه تحميل خطوط Google في Elementor من موقعك بنقرة واحدة - لا توجد ميزات احترافية مطلوبة ، ولا يلزم تحميل خط ، ولا فوضى ، بل متعة فقط.
كل ما عليك فعله هو التأكد من ضبط Elementor للاعتماد على إعدادات خط السمة ، عبر لوحة معلومات WP ، Elementor> Settings ، ثم حدد خيار تعطيل الخطوط الافتراضية (والألوان إذا كنت ترغب في ذلك).

بعد ذلك ، انتقل إلى Customize> Typography> General ، وحدد خيار تحميل خطوط Elementor Google من الموقع .

يمكنك أيضًا وضع إشارة مرجعية على مستند المساعدة الخاص بنا ، والذي يشرح كيفية استضافة خطوط Elementor Google محليًا باستخدام OceanWP.
لقد نجحت في إزالة جميع العقبات التي تقف بينك وبين التصميم المثالي
تحسين عرض الواجهة الأمامية لخطوط Google
سواء كنت تستخدم المكونات الإضافية أو السمات الفرعية لتحميل الخطوط من الموقع (ويعرف أيضًا باسم تحميل الخط المخصص) ، أو ميزة OceanWP الجديدة التي تتيح لك تحميل خطوط Google محليًا بنقرة واحدة - لن تعرض المتصفحات الخطوط "المخصصة" التي تعتبر غير آمنة أنواع الملفات. بدلاً من ذلك ، سيتم عرض المحتوى الخاص بك باستخدام الخط الافتراضي للمتصفح ، والذي يكون عادةً Arial أو Times New Roman.
لماذا يحدث هذا وماذا يعني؟
هذا يعني أن تثبيت موقع WordPress الخاص بك يستخدم http: // URL والذي يعتبر غير آمن (راجع لوحة معلومات WP ، الإعدادات> عام) ، أو أن شهادة SSL لم يتم تطبيقها بشكل صحيح ، أو أنها غير قادرة على تغطية كل ما يأتي من موقعك (الخطوط ، الصور ، إلخ).
لهذا السبب ، لم يتمكن بعض مستخدمي OceanWP من استخدام خيار OceanWP Google Fonts from Site المعروف أيضًا باسم الخط المختار الذي لم يتم عرضه على الواجهة الأمامية لموقع الويب. لكن فريق تطوير OceanWP قد تأكد من عدم ترك أي شخص خلف الركب
إذا كنت تواجه مشكلات في عنوان URL غير الصحيح للتثبيت أو SSL ، فبعد التحديث 3.3.4 OceanWP لن يقف شيء بينك وبين خطوط Google المحلية .
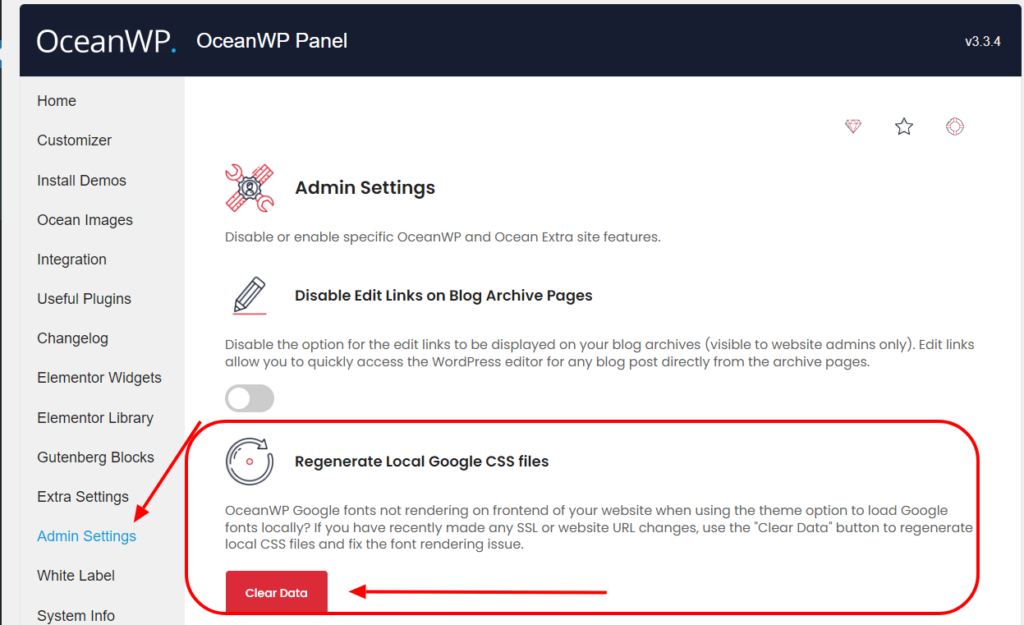
كل ما عليك القيام به ، وفي حالة حدوث أي مشاكل ، هو الانتقال إلى OceanWP Panel> إعدادات المسؤول ، وإعادة إنشاء ملفات Google CSS المحلية عن طريق تشغيل خيار Clear Data.

لوحة OceanWP: قسم إعدادات المسؤول
يجلب تحديث High Tide OceanWP قسمًا جديدًا تمامًا إلى لوحة OceanWP - إعدادات المسؤول.
يحتوي قسم إعدادات المسؤول على أهم الميزات المرئية أو المتاحة فقط لمسؤولي الموقع . لقد رأيت بالفعل ميزة إعادة إنشاء ملفات Google CSS المحلية. لكن اسمح لنا أن نقدم لك ميزتين أخريين في هذا الوقت.
لمزيد من المعلومات حول قسم إعدادات المسؤول بلوحة OceanWP ، يرجى التأكد من زيارة المستند الخاص بنا.
تعطيل تحرير الروابط في صفحات أرشيف المدونة
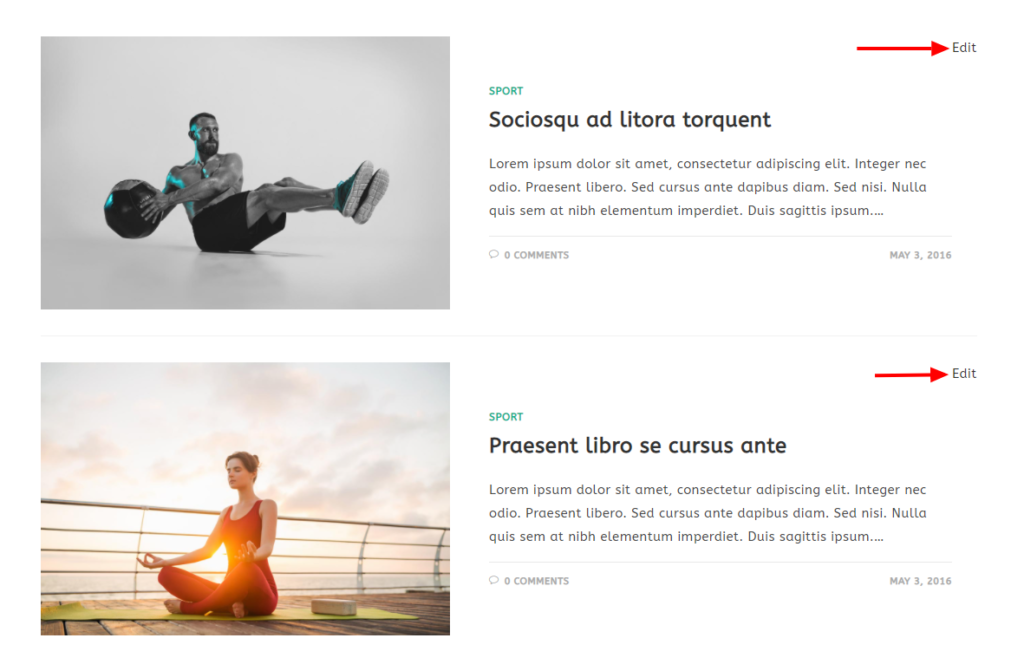
تم تقديم خيار الوصول إلى صفحة تحرير WordPress لأي منشور (وحفظ لك بضع نقرات) مع تحديث OceanWP Breeze.

بغض النظر عن مدى فائدة ذلك ، يفضل بعض مديري ومالكي مواقع الويب طريقة المدرسة القديمة. بدلاً من إخفاء هذه الخيارات باستخدام CSS ، يمكنك الآن تعطيل هذه الميزة مباشرةً من لوحة OceanWP لإعدادات المسؤول.
تعطيل إشعارات أخبار المحيط
ما هذا قد تسأل؟ حسنًا ، إنها ميزتنا الجديدة تمامًا التي ستتيح لك مواكبة أحدث أخبار OceanWP ذات الصلة ، بما في ذلك الأخبار المتعلقة بالتحديثات والعروض الترويجية والندوات عبر الإنترنت والدورات التدريبية والمزيد.
في الواقع ، نفضل تخصيص عنوان مستقل لهذه الميزة.
تحديث High Tide OceanWP وميزة أخبار المحيط
ستتوفر ميزة Ocean News لكل من يقوم بتحديث OceanWP إلى الإصدار 3.3.4 الجديد و Ocean Extra إلى الإصدار 2.0.3.
خلاصة ووردبريس رائعة. ولكن ، كما هو متوقع ، غالبًا ما يتم الإشراف عليه.

على الرغم من الرسائل الإخبارية ومنشورات المدونات المنتظمة ، فقد طلب معظم مستخدمينا طريقة ليكونوا على دراية بأحدث الأمور بشكل مختلف ، لأن رسائل البريد الإلكتروني تُفقد أو تُنسى بسهولة.
ستضمن لك ميزة OceanWP News أنك على اطلاع بجميع المعلومات ذات الصلة من عالم OceanWP ، والتي تتضمن منشورات المدونة والتحديثات والندوات عبر الإنترنت والعروض الترويجية والبرامج التعليمية والمزيد.
بالطبع ، يمكنك الاعتماد علينا في الوصول إليك بأهم الأخبار فقط لأن خصوصيتك وثقتك تهمنا.
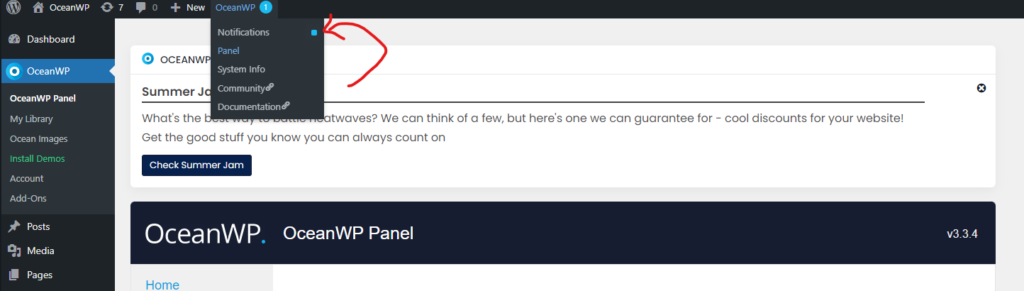
كلما توفرت معلومات جديدة ، سيتيح لك خيار OceanWP الجديد في شريط الإدارة معرفة عدد الإخطارات الجديدة.

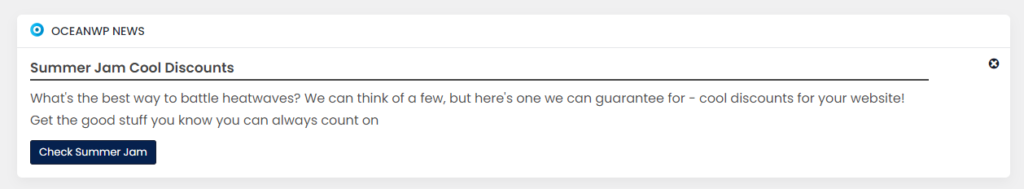
بمجرد تحديد خيار التنبيهات ، سيتم استقبالك بأحدث الأخبار.


إذا رفضت خبرًا (انقر فوق الزر "X") ، فلن يظهر لك نفس الخبر مرة أخرى.
إذا كنت تفضل ترك كل هذه الأشياء في حالة ما ، يمكنك ببساطة الانتقال إلى أي صفحة أخرى من لوحة معلومات WordPress أو لوحة OceanWP. بهذه الطريقة ، ستظل جميع الإخطارات متاحة لك لإعادة زيارتها عند استخدام خيار إشعارات شريط إدارة OceanWP.
والآن ، دعنا نقدم لك جوهرة إصدار تحديث High Tide OceanWP - مكتبة أقسام Ocean Elementor.
مكتبة أقسام عنصر المحيط هنا!
أنت تحب القوالب التجريبية الكاملة لموقع OceanWP على الويب. خاصة وأننا قمنا بتجديدها وتحديثها ، ولكننا حرصنا أيضًا على تضمين الصور والأيقونات الخالية من حقوق الملكية التي يمكنك استخدامها على موقع الويب الخاص بك بعد تعاون OceanWP مع Freepik و Flaticon.
إذا كنت تفكر في استيراد أحد قوالب مواقع الويب الكاملة الخاصة بنا ، فنحن نوصي بشدة بالاختيار من فئة Freepik Images Included (سنقوم بإزالة الفئة بمجرد تحديث جميع العروض التوضيحية).
لكن ، في بعض الأحيان ، لا تكفي الصفحات التي تأتي مع قوالب أو ترغب فقط في إنشاء صفحاتك الخاصة من البداية. ومع ذلك ، حتى أعظم المهنيين يحتاجون إلى القليل من الإلهام أو "الدفع". ولهذا السبب نود أن نقدم لك مكتبة Elementor Sections الجديدة.
مكتبة Elementor Sections Library متاحة لجميع مالكي ترخيص Ocean Core Extensions Bundle . بينما سيتمكن مالكو ترخيص الخطة الشخصية من الوصول إلى العدد المحدود من قوالب الأقسام ، سيستمتع مالكو ترخيص خطة الأعمال والوكالة بالوصول الكامل .

إذا كنت تفكر في الترقية ، فتذكر أن لدينا عرضًا ترويجيًا رائعًا يصل إلى 50٪ وسيظل ساريًا حتى 13 أغسطس. الآن ، إذا لم يكن الوصول إلى أحدث الميزات بسعر مخفض للغاية أمرًا مغريًا ، فنحن لا نعرف ما هو
أيضًا ، هل ذكرنا أن جميع الأقسام تأتي بصور وأيقونات خالية من حقوق الملكية؟ ما عليك سوى القلق بشأن التصميم ، والباقي علينا.
كيف تعمل مكتبة أقسام عنصر المحيط؟
للاستفادة من مكتبة أقسام Ocean Elementor الجديدة ، تحتاج إلى تحديث:
- OceanWP إلى أحدث إصدار 3.3.4 ،
- Ocean Extra إلى الإصدار 2.0.3 ، و
- عروض Ocean Pro إلى الإصدار 1.4.0.
بمجرد الانتهاء من ذلك ، قم بتحرير أي من صفحاتك الحالية أو ببساطة قم بإنشاء صفحة جديدة.
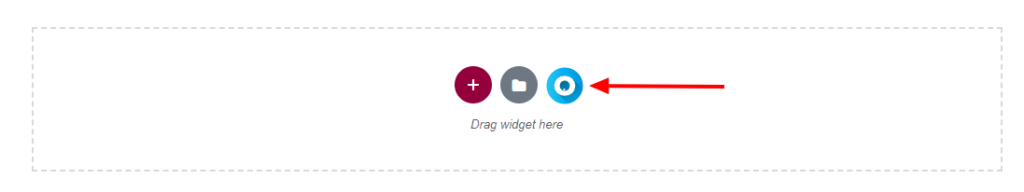
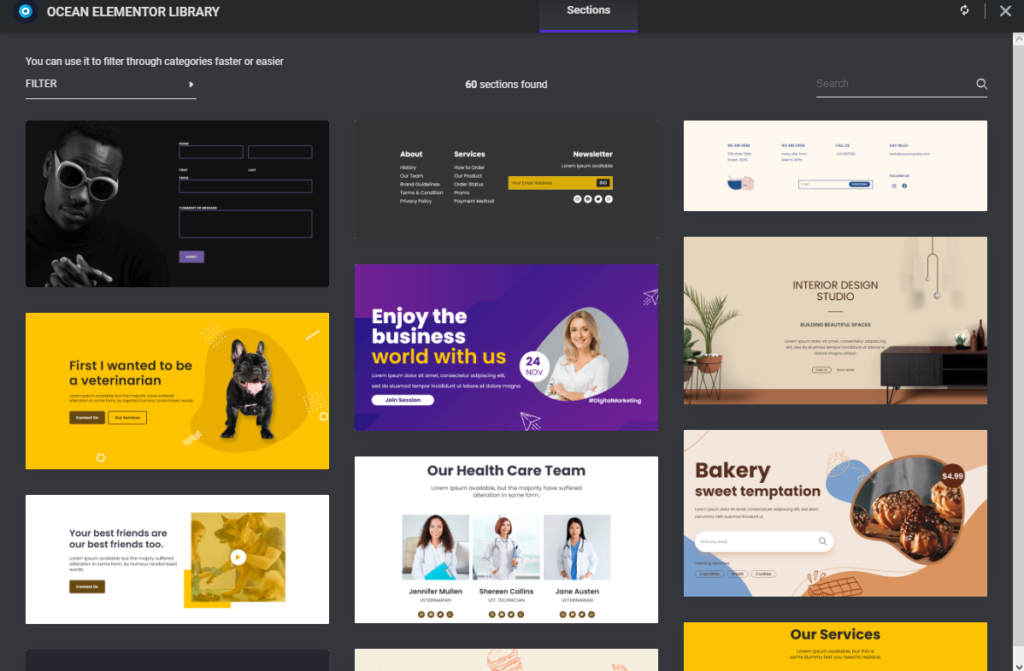
عند تحميل محرر Elementor ، سترى خيارًا جديدًا متاحًا.

انقر على أيقونة "O" اللطيفة واستكشف الخيارات المتاحة.

يجلب الإصدار الأولي ما مجموعه 60 قسمًا مختلفًا من Elementor من فئات مختلفة ، مثل Footer و About و Hero والمزيد.
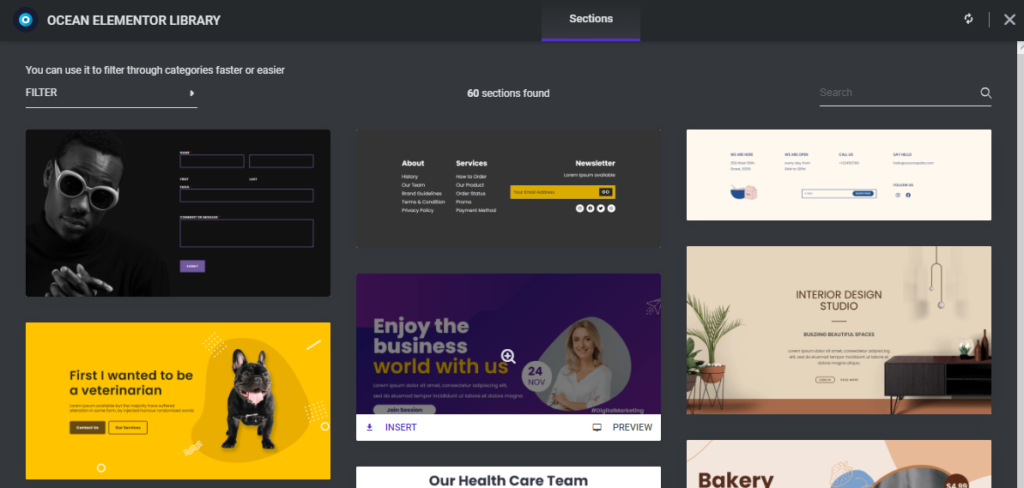
إذا قمت بالتمرير فوق الصورة المصغرة للقسم ، فسيكون لديك خيار الإدراج أو المعاينة أو كليهما.

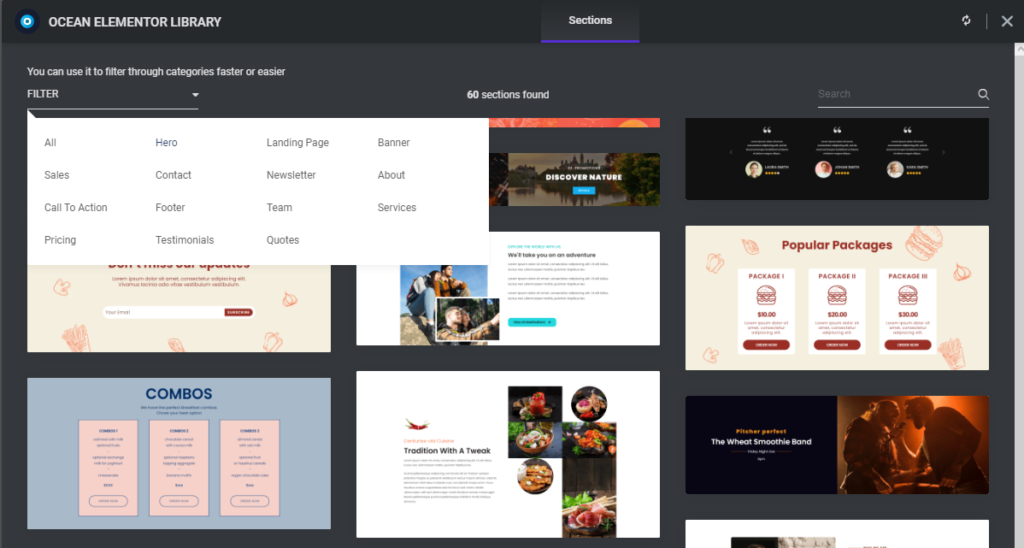
لديك أيضًا خيار التصفية من خلال فئات الأقسام المختلفة.

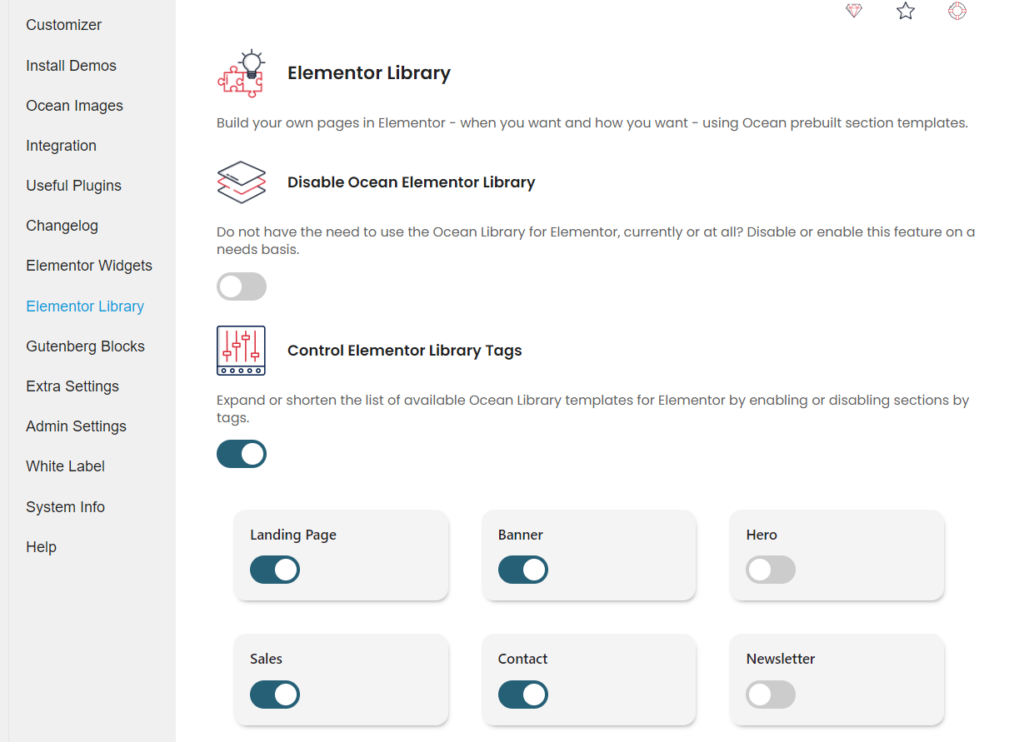
إذا كنت بحاجة إلى توفير الوقت والتركيز فقط على فئات معينة ، فيمكنك تعطيل الفئات التي لا تحتاجها عبر لوحة معلومات WP ، OceanWP> OceanWP Panel> Elementor Library.

في الوقت نفسه ، لديك أيضًا خيار تعطيل تحميل مكتبة Ocean Elementor Sections تمامًا أو يمكنك ببساطة تعطيل المكون الإضافي Ocean Pro Demos. الخيار لك ونحن سعداء طالما لدينا الكثير من الخيارات لمشاركتها معك.
تذكر أن قاعدة المعارف OceanWP موجودة دائمًا لمساعدتك ، ويمكنك دائمًا زيارة مستند تعليمات Elementor Library.
تحديث OceanWP: كيفية إعداد موقع الويب الخاص بك
على الرغم من أن هذا ليس تحديثًا رئيسيًا ، كما هو الحال دائمًا ، فإننا نوصي بنفس إجراءات التحديث والتدابير الاحترازية.
ترتيب التحديث الصحيح هو:
- قم بتحديث OceanWP عبر Appearance> Themes ، ثم
- قم بتحديث جميع مكونات Ocean الإضافية عبر المكونات الإضافية> المكونات الإضافية المثبتة.
قبل التحديث ، تأكد من اتخاذ الإجراءات الاحترازية اللازمة.
اختبر التحديث قبل تحديث موقع Live الخاص بك
أفضل ممارسة هي اختبار التغييرات الجديدة على المضيف المحلي أو الاختبار أو البيئات المرحلية.
إذا لم يكن لديك خيار اختبار التحديثات في أي مكان ، فلا تقم بالتحديث على الفور . انتظر يومين أو حتى أسبوع ، حتى نجمع التعليقات ونتأكد من أنها آمنة لتحديثها.
تذكر ، حتى لو كان كل شيء على ما يرام ، يمكن دائمًا حدوث خطأ ما أثناء التحديثات. بعد كل شيء ، الشيء السيئ في البرنامج هو أنه برمجيات.
تأكد من عمل نسخة احتياطية من مواقع الويب الخاصة بك بشكل صحيح . لا تعتمد على استضافة النسخ الاحتياطية وحدها ، خذ نسخًا احتياطية يدوية أيضًا وقم بتخزين البيانات في مكان آمن. إذا كنت تستخدم المكون الإضافي WordPress Reset (لا يجب الخلط بينه وبين WordPress Database Reset) ، يمكنك أيضًا إنشاء لقطات موقع ويب.
هام: تذكر مسح ذاكرة التخزين المؤقت تمامًا بعد التحديث عدة مرات إذا لزم الأمر. الشيء نفسه ينطبق على ذاكرة التخزين المؤقت CDN (السحابية).
تحديث موقع لايف
قائمة مهام التحضير لتحديث موقع الويب :
- قبل تحديث السمة ، قم بإنشاء نسخة احتياطية من موقع الويب الخاص بك .
- ضع موقع الويب الخاص بك في وضع الصيانة .
- قم بتحديث سمة OceanWP إلى أحدث إصدار لها عبر Appearance> Themes .
- قم بتحديث جميع مكونات Ocean الإضافية إلى أحدث إصداراتها عبر المكونات الإضافية> المكونات الإضافية المثبتة.
- مسح المتصفح أو موقع الويب أو ذاكرة التخزين المؤقت CDN (السحابية) .
- افحص موقع الويب الخاص بك.
- إذا كان كل شيء على ما يرام ، فقم بإلغاء تنشيط وضع الصيانة .
- استمتع بجميع تحديثات وميزات OceanWP الجديدة!
في حالة احتياجك إلى التراجع ، يمكنك تنزيل الإصدارات القديمة من سمة OceanWP ، بالإضافة إلى الإصدارات القديمة من المكون الإضافي Ocean Extra.
هل أنت جديد في OceanWP؟ قم بتنزيل أحدث إصدار مباشرة من WordPress مجانًا تمامًا.
ما التالي بالنسبة لـ OceanWP؟
مطبخنا المميز مفتوح على مدار الساعة طوال أيام الأسبوع.
نحن نعمل على مكون إضافي جديد تمامًا (الصمت ، الصمت ، لا يزال سراً) ، تحسينات موقع الويب ، حدث رائع تمامًا في سبتمبر سنعلن عنه قريبًا ، أقسام جديدة تمامًا ، عروض تجريبية مجددة ، ولا ننسى كل تلك التفاصيل الدقيقة التي تعني الكثير ، لا سيما عندما يتعلق الأمر بإمكانية الوصول.
نريد حقًا معرفة رأيك وسنستمع إلى جميع أفكارك واقتراحاتك. هل تعتقد أن هناك ميزة أو مستند أو عرض توضيحي أو فيديو سيحتاجه مستخدمو OceanWP حقًا؟ أخبرنا بذلك عن طريق ملء نموذج طلب ميزة OceanWP.
وتذكر ، إذا كنت مالك ترخيص حزمة الوكالات ، فيمكنك أيضًا التأثير على خططنا والتعاون معنا بشكل أوثق.
لوس. INR. (طويل أو قصير ، لم أقرأ أبدًا):
نحن نصدر التحديثات .
خذ نسخًا احتياطية لموقع الويب ، بما في ذلك النسخ الاحتياطي اليدوي ، قبل تحديث الإضافات OceanWP و Ocean .
أفضل ممارسة هي اختبار كافة التحديثات في الاختبار أو المضيف المحلي أو بيئات التدريج . إذا لم تكن لديك الفرصة لاختبار التحديثات ، فلا تقم بالتحديث على الفور. انتظر التحديثات بضعة أيام حتى نجمع التعليقات.
في حالة وجود أي مشاكل أو مشاكل ، أخبرنا عن الأخطاء المحتملة أو أرسل التذاكر.
الآن ، دعنا نتحدث عن الميزات التي ترغب في رؤيتها في OceanWP
