كيفية إضافة قائمة Off-Canvas في WordPress
نشرت: 2022-05-20هل تتساءل عن كيفية إضافة قائمة خارج القماش إلى موقع WordPress الخاص بك؟ عند تصميم موقعك ، قد ترغب في عرض روابط أو محتوى إضافي مع الحفاظ على التنقل الأساسي لموقعك في حده الأدنى ومرتبًا.
يمكن أن تساعد إضافة قائمة خارج اللوحة في تحسين تجربة المستخدم وتسهيل التنقل في موقعك. في هذا المنشور ، سنناقش فوائد إضافة قائمة خارج القماش في WordPress. بعد ذلك ، سنقدم لك دليلًا تفصيليًا حول كيفية إنشاء واحد على موقعك - دون الحاجة إلى ترميز!
جدول المحتويات
- ما هي قائمة Off-Canvas في WordPress؟
- لماذا قد تحتاج إلى قائمة خارج القماش
- كيفية تصميم قائمة خارج القماش
- الخطوة 1: إنشاء تخطيط لوحة Flyout باستخدام Beaver Builder
- الخطوة 2: إضافة صف محفوظ إلى وحدة UABB Off-Canvas
- الخطوة 3: قم بتعيين مشغل لعرض لوحة Off-Canvas
- استنتاج
ما هي قائمة Off-Canvas في WordPress؟
القائمة خارج القماش ، والتي تسمى أيضًا قائمة منبثقة أو لوحة جانبية ، هي قسم من موقع الويب الخاص بك يظهر من جانب الشاشة عندما يتم تشغيله بواسطة إجراء على الصفحة. عادةً ما يكون المشغل هو النقر فوق الزر. ومع ذلك ، يمكن أيضًا تنشيطه بواسطة رمز أو صورة أو نص.
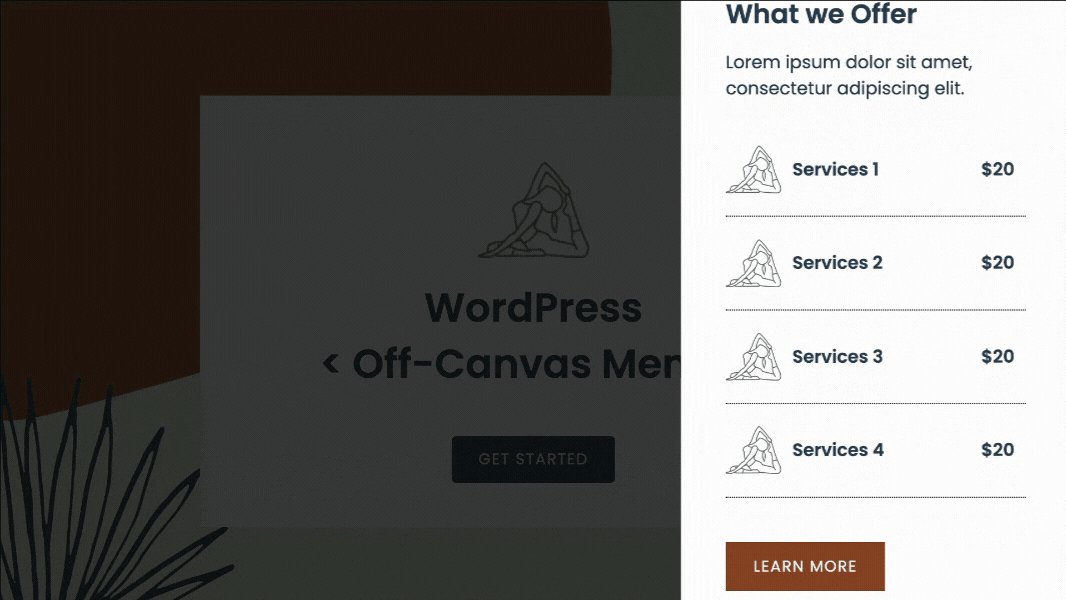
على سبيل المثال ، تحتوي هذه الصفحة على زر تشغيل مضبوط بحيث يتم فتح قائمة خارج اللوحة عند النقر عليها:

توفر Ultimate Add-Ons وحدة Off-Canvas لـ Beaver Builder لمساعدة المستخدمين على إنشاء قائمة منبثقة متعددة الأغراض يمكنها الاحتفاظ بقوائم كبيرة وتظل تبدو جيدة عبر الأجهزة. تلغي هذه الوحدة الحاجة إلى مكون إضافي خارجي وتسمح لك ببنائه مباشرة في منشئ الصفحة.
لماذا قد تحتاج إلى قائمة خارج القماش
هناك عدة أسباب وراء رغبتك في استخدام قائمة خارج اللوحة القماشية. يمكنك عرض قائمة ثانوية تقع على جانب صفحتك. يمكن أن يكون بمثابة لوحة التنقل الوحيدة لموقع الويب الخاص بك.
يسمح لك التنقل خارج اللوحة أيضًا بعرض روابط سريعة لمناطق معينة من موقعك. بفضل الهيكل الجذاب للقائمة غير المنسقة ، قد يساعد ذلك زوار موقعك في العثور بسهولة أكبر على ما يبحثون عنه والاحتفاظ بهم على موقعك لفترة أطول.
إنه أيضًا رائع للعروض الخاصة أو الإعلانات. على سبيل المثال ، تسمح لك القائمة خارج اللوحة بعرض العروض الترويجية دون أن تكون مفرطة في التشتيت أو التشتيت. يمكنك أيضًا إبراز منتج أو خدمة مميزة.
بالإضافة إلى ذلك ، هناك العديد من الفوائد لاستخدام لوحة خارج القماش:
- اعرض قائمة عمودية جذابة بدلاً من التخطيط النموذجي
- أضف محتوى إضافيًا دون اللجوء إلى شريط تنقل طويل
- قم بتمييز التفاصيل والروابط المرجعية بسهولة
- ضع التسجيل المنبثق أو نماذج الاشتراك في قائمة منبثقة
- اعرض العروض الخاصة والخصومات المستمرة
كما ترى ، هناك عدد من الطرق التي يمكنك من خلالها الاستفادة من هذه الميزة وتحسين تجربة المستخدم على موقع الويب الخاص بك.
هيا بنا نبدأ!
كيفية تصميم قائمة خارج القماش
قبل أن تبدأ ، تأكد من تثبيت كل من إضافات Beaver Builder و Ultimate Addons (UABB) وتنشيطها على موقع WordPress الخاص بك.
أنشأ المطورون المكون الإضافي UABB كإضافة تعزز تجربتك عند استخدام Beaver Builder. مع أكثر من 60 وحدة إضافية و 200+ قوالب صفحة وقسم ، يتيح لك UABB إضافة تخصيص متقدم إلى موقع الويب الخاص بك بسهولة.
لاحظ أن UABB يعمل مع إصدارات Lite أو Pro من Beaver Builder:

تتيح لك وحدة Off-Canvas الموجودة في الإصدار المتميز من UABB تصميم لوحة منبثقة يمكن تشغيلها إما بزر أو نص أو صورة أو رمز أو من خلال أي وحدة نمطية أخرى. بالإضافة إلى القوائم ، يمكنك استخدامه لعرض المحتوى أو الصفوف المحفوظة أو الوحدات النمطية المحفوظة أو قوالب الصفحة المحفوظة.
عندما تريد إضافة قائمة خارج القماش إلى موقع WordPress الخاص بك ، فإن اتباع هذه الخطوات السهلة سيساعدك على إنشاء لوحة منبثقة رائعة دون الحاجة إلى أي تشفير.

الخطوة 1: إنشاء تخطيط لوحة Flyout باستخدام Beaver Builder
تتمثل الخطوة الأولى في إنشاء تخطيط اللوحة المنبثقة باستخدام ميزة الصفوف المحفوظة في Beaver Builder.
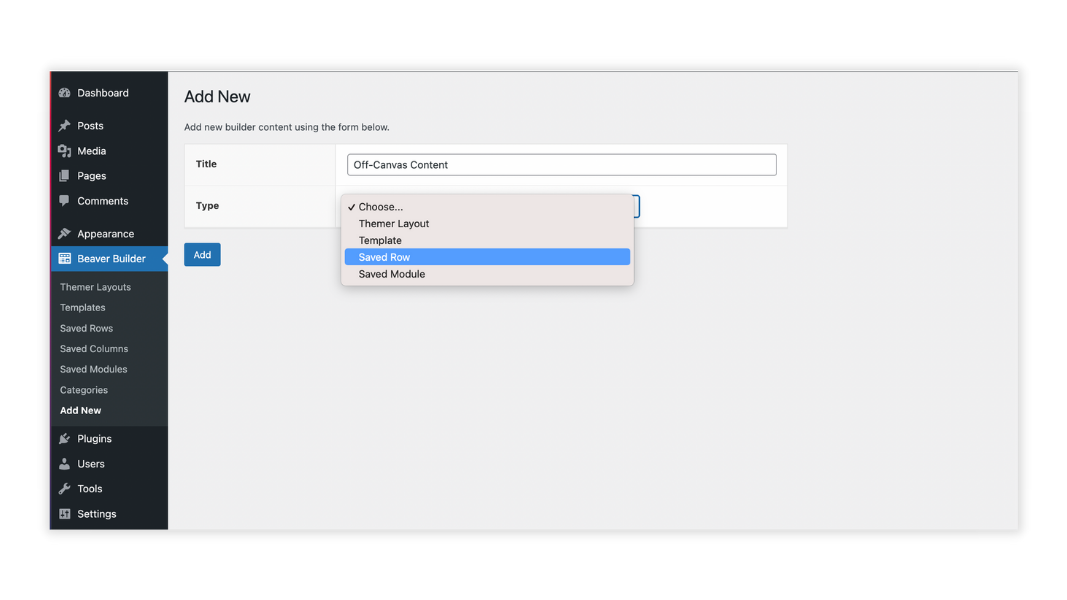
من لوحة معلومات WordPress الخاصة بك ، انتقل إلى Beaver Builder> Add New . امنح محتوى المنشئ عنوانًا فريدًا. في هذا المثال ، قمنا بتسميته "محتوى خارج القماش" .
من القائمة المنسدلة النوع ، اختر الصف المحفوظ من القائمة:

بعد ذلك ، انقر فوق إضافة صف محفوظ . في النافذة التالية ، انقر فوق الزر Launch Beaver Builder لفتح المحرر.
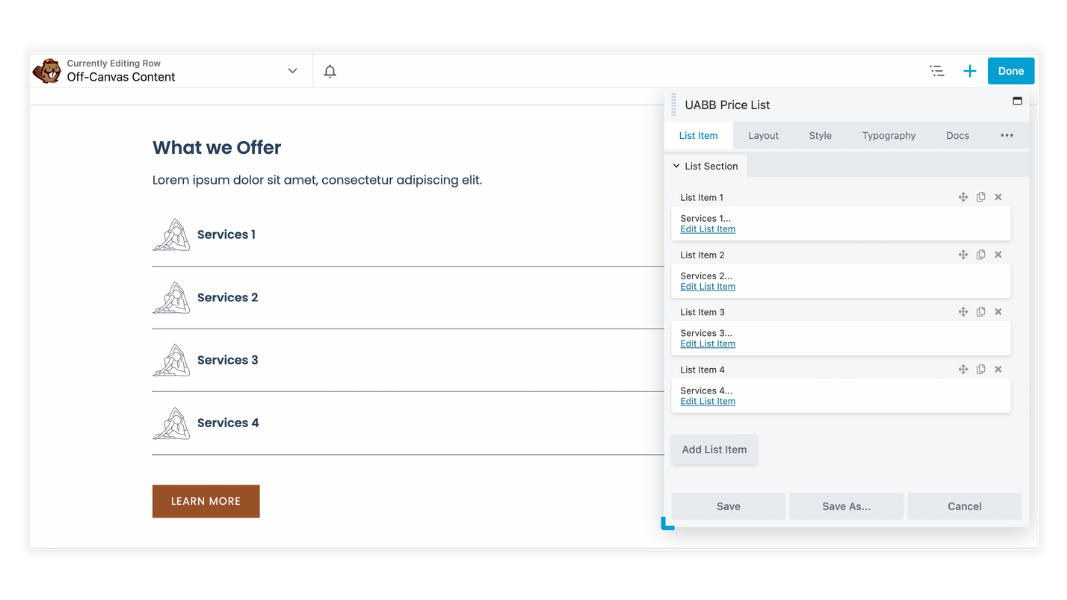
ثم ، قم بسحب وإسقاط وحدات Beaver Builder المطلوبة في الصفحة لتصميم التخطيط الخاص بك:

عندما تكون سعيدًا بالتخطيط الخاص بك ، فأنت جاهز للانتقال إلى الخطوة التالية. في الزاوية العلوية اليسرى من الصفحة ، انقر فوق تم ونشر لحفظ التغييرات.
الخطوة 2: إضافة صف محفوظ إلى وحدة UABB Off-Canvas
بمجرد إنشاء تخطيط الصف المحفوظ في Beaver Builder ، فقد حان الوقت لإضافته إلى وحدة UABB خارج اللوحة القماشية في صفحة WordPress الخاصة بك.
إما أن تنشئ صفحة جديدة أو تفتح صفحة موجودة في محرر Beaver Builder.
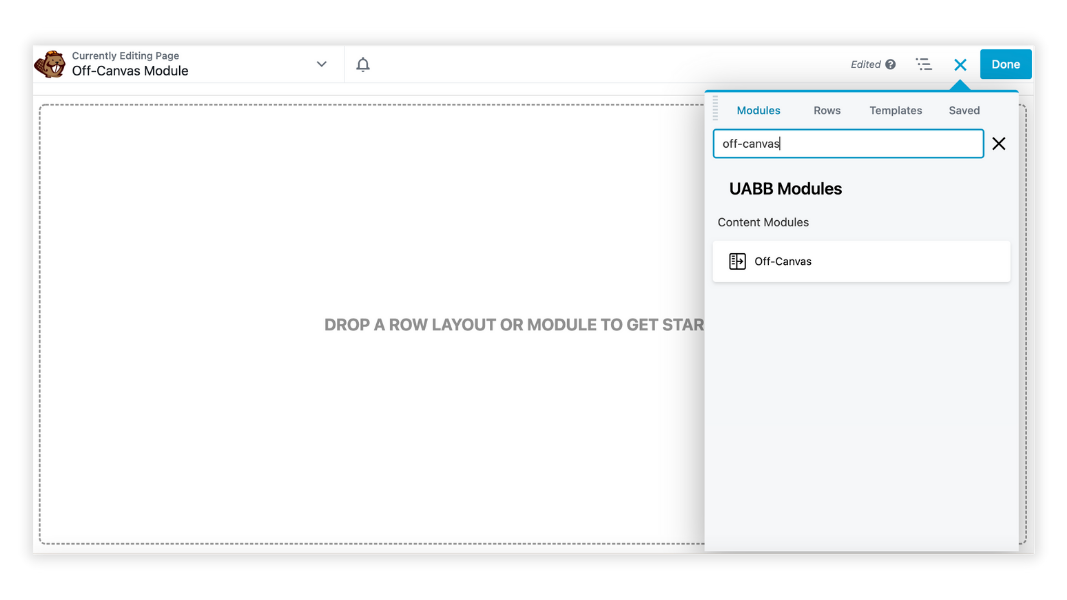
بعد ذلك ، انقر فوق علامة التبويب الوحدات الموجودة في لوحة المحتوى واكتب خارج اللوحة القماشية في حقل البحث. اسحب وحدة Off-Canvas وأفلتها في الصفحة:

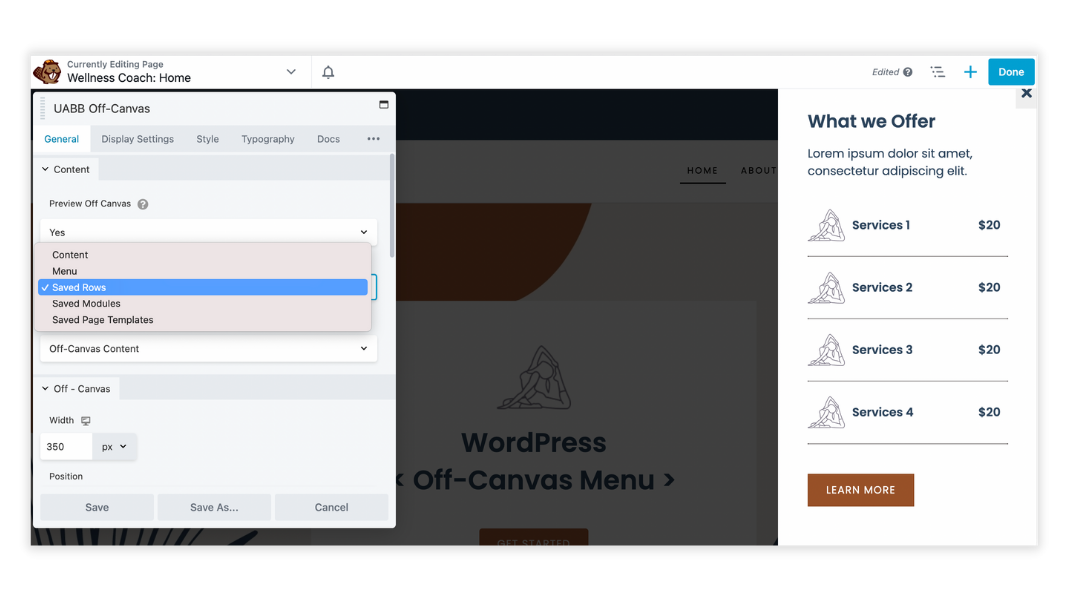
سيتم فتح لوحة إعدادات وحدة Off-Canvas في نافذة منبثقة. انتقل إلى عام > المحتوى> نوع المحتوى وحدد نوع المحتوى الذي ترغب في عرضه.
يمكنك هنا الاختيار من بين أنواع المحتويات التالية: المحتوى ، أو القائمة ، أو الصفوف المحفوظة ، أو الوحدات النمطية المحفوظة ، أو قوالب الصفحة المحفوظة .
في هذا المثال ، سنختار الصفوف المحفوظة . سيسمح لك ذلك باختيار صف Off-Canvas Content المحفوظ الذي صممته في الخطوة الأولى من القائمة المنسدلة Select Row :

الخطوة 3: قم بتعيين مشغل لعرض لوحة Off-Canvas
تتمثل الخطوة التالية في تعيين مشغل داخل وحدة UABB Off-Canvas ، والذي عند تنشيطه سيعرض لوحة خارج القماش.
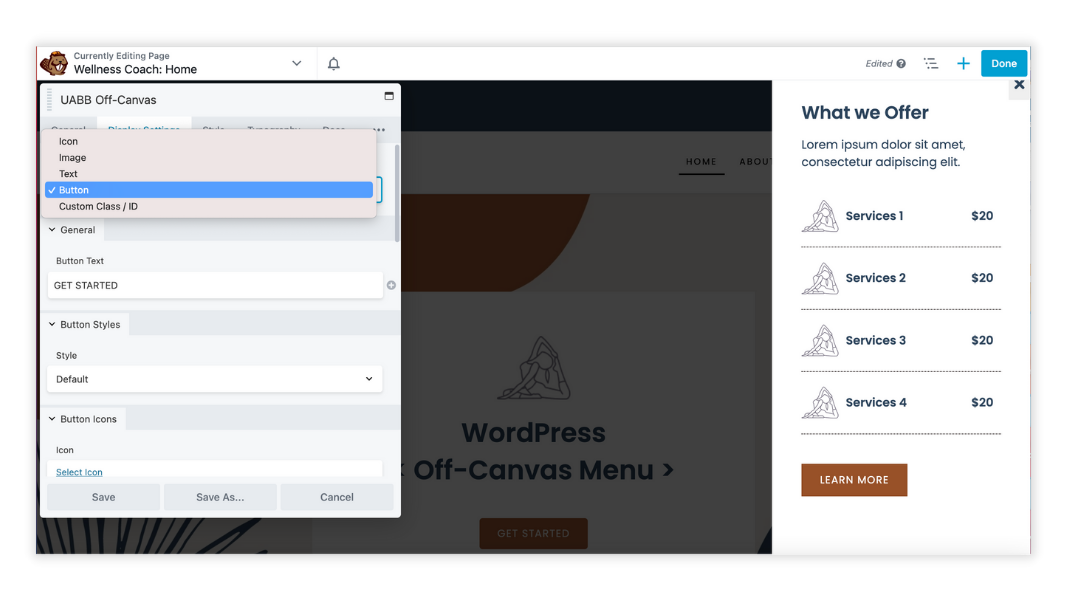
انتقل إلى علامة التبويب " إعدادات العرض " لاختيار مشغل اللوحة القماشية. يمكنك اختيار عرضه عند النقر على نص أو رمز أو صورة أو زر أو أي عنصر آخر (مع فئة / معرف CSS).
في هذا المثال ، سنختار Button من القائمة:

من هنا ، يمكنك تخصيص وحدة UABB خارج القماش لتناسب احتياجاتك. بمجرد الانتهاء ، انقر فوق حفظ .
في الزاوية العلوية اليسرى من الصفحة ، انقر فوق تم ونشر لحفظ التغييرات.
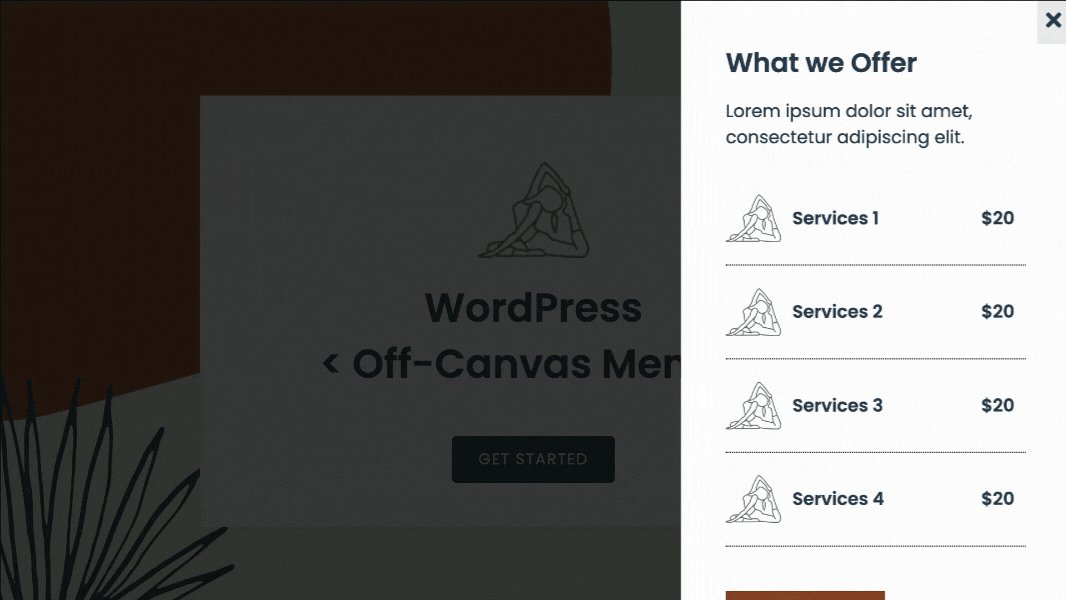
أخيرًا ، تحقق لترى أن القائمة خارج اللوحة تعمل كما هو متوقع. من الواجهة الأمامية لموقعك ، انقر لتنشيط المشغل الذي قمت بتعيينه. في هذه الحالة ، زر ، ويجب أن يفتح لوحة منبثقة على جانب صفحتك.
استنتاج
على الرغم من وجود العديد من الطرق لإنشاء قوائم لموقع الويب الخاص بك ، فإن إضافة قائمة خارج اللوحة هي طريقة سريعة وسهلة لجذب انتباه الزائر وتسهيل التنقل في موقعك. توفر القوائم خارج القماش أيضًا عنصرًا تفاعليًا يمكنه إبقاء الأشخاص على موقع الويب الخاص بك لفترة أطول من الوقت.
يمكنك بسهولة إضافة قائمة خارج اللوحة باتباع الخطوات التالية:
- قم بإنشاء صف محفوظ Beaver Builder
- اضبط صفك المحفوظ في وحدة UABB Off-Canvas
- اختر مشغل لعرض اللوحة المنبثقة الخاصة بك
هل لديك أي أسئلة حول إضافة قائمة خارج القماش في WordPress؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
