10 أمثلة حقيقية لموقع ويب من صفحة واحدة لإلهام التصميم الخاص بك
نشرت: 2022-10-31في بعض الأحيان ، كل ما تحتاجه هو صفحة واحدة للترويج لعملك. قد يكون موقع الويب الكبير أو المعقد غير ضروري ، خاصة إذا كنت تدير شركة ناشئة أو تقدم خدمة أو منتجًا واحدًا. يمكن أن توضح لك بعض أمثلة مواقع الويب ذات الصفحة الواحدة كيفية تنفيذ نهج أكثر بساطة.
مع وضع ذلك في الاعتبار ، قمنا بتجميع قائمة بمواقع الويب ذات الصفحة الواحدة الجذابة والفعالة والتي يمكنك التعلم منها. من خلال مراجعة هذه الأمثلة الواقعية ، ستكون مستعدًا بشكل أفضل لتصميم موقع ينقل بشكل فعال جميع المعلومات الأكثر أهمية في مكان واحد.
أولاً ، سنناقش بعض السيناريوهات عندما يكون من المنطقي استخدام موقع من صفحة واحدة. ثم سنلقي نظرة على أمثلة مواقع الويب ذات الصفحة الواحدة عالية الجودة. دعنا نتعمق في!
متى تستخدم موقع صفحة واحدة
موقع الويب المكون من صفحة واحدة هو موقع يحتوي على جميع التفاصيل والمحتوى الأكثر أهمية في مكان واحد. قد تتضمن عناصر مثل معلومات الشركة والشهادات وتفاصيل المنتج والتسعير ونموذج الاتصال.
على الرغم من أنها قد تبدو محدودة ، إلا أن مواقع الويب ذات الصفحة الواحدة تستخدم من قبل مجموعة متنوعة من الشركات ، بما في ذلك المطاعم والمقاهي ومطوري البرامج والوكالات الصغيرة والمزيد. كما يمكن أن تكون فعالة في تعزيز حملات التوعية والأحداث.
لنلقِ نظرة على بعض السيناريوهات الأخرى التي قد تستخدم فيها موقعًا من صفحة واحدة:
- أنت فنان أو محترف مستقل وترغب في عرض جميع أعمالك ومعلوماتك على صفحة واحدة.
- أنت فقط تريد موقعًا بسيطًا لمتجرك الفعلي أو منفذ البيع. ️
- لديك منتج واحد أو خدمة واحدة للبيع.
طالما أنه منظم بدقة ، يمكن لموقع ويب من صفحة واحدة أن يسهل على المستخدمين العثور على ما يبحثون عنه بسرعة. على سبيل المثال ، إذا كان لديك موقع مطعم ، فلن يضطروا إلى النقر فوق الصفحات المختلفة للعثور على قائمتك وإجراء الحجز. يمكنهم ببساطة إكمال هذه الإجراءات في مكان واحد.
عشرة أمثلة واقعية لموقع ويب من صفحة واحدة
الآن ، دعنا نلقي نظرة على بعض أمثلة مواقع الويب ذات الصفحة الواحدة. سنناقش ميزاتها الرئيسية وما يمكنك تعلمه منها.
جدول المحتويات:
- روما
- شركة دولوكس
- كوك كولكتيف
- وَرَاءَ
- نحن لسنا بلاستيك
- معمل البكسل
- بالصوي
- فن الملمس
- قشر البيض
- باستاريا
1. روما
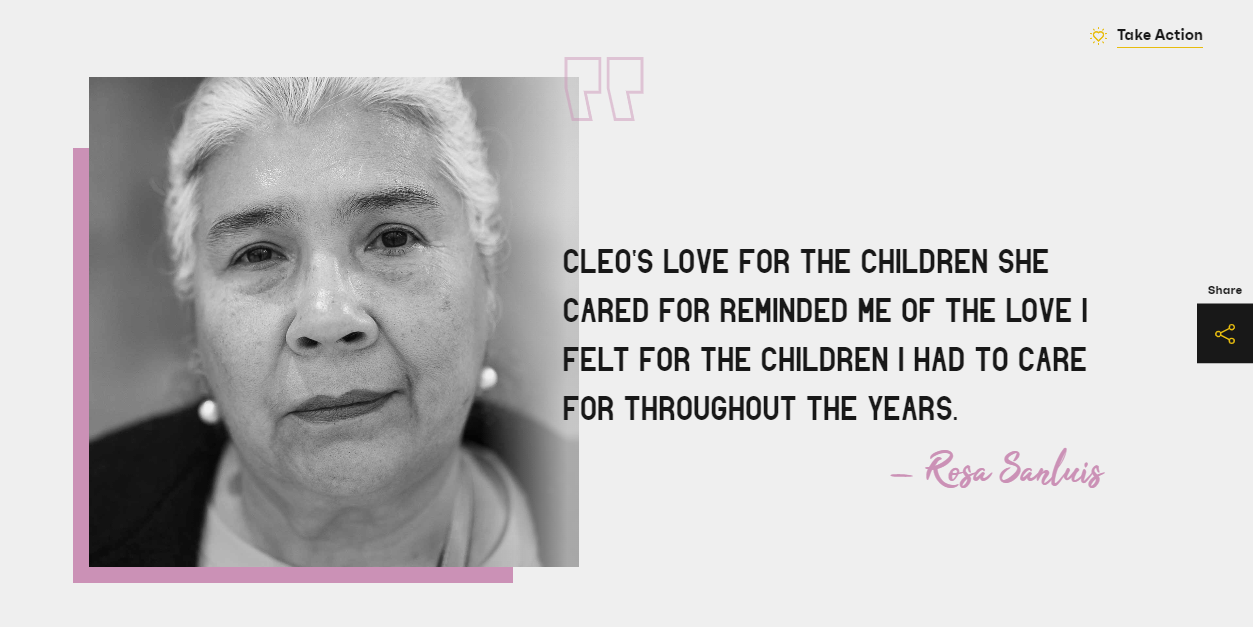
روما هو موقع من صفحة واحدة ينشر الوعي حول استغلال عاملات المنازل. عندما تهبط على الموقع ، يتم الترحيب بك بصورة كاملة العرض وبيان جريء:

يحتوي هذا المحتوى في الجزء العلوي من الصفحة أيضًا على ثلاثة روابط مهمة: رابط ينقلك إلى قسم "اتخاذ إجراء" على الصفحة ، ورابط خارجي لفيلم روما الوثائقي على Netflix ، ورابط رابط للقسم التالي. هذا يعني أنه يمكنك الانتقال إلى المحتوى الأكثر أهمية مباشرة من العنوان.
إذا واصلت التمرير لأسفل ، فستحصل على معلومات موجزة عن عاملات المنازل في الولايات المتحدة ، بما في ذلك الإحصاءات والاقتباسات:

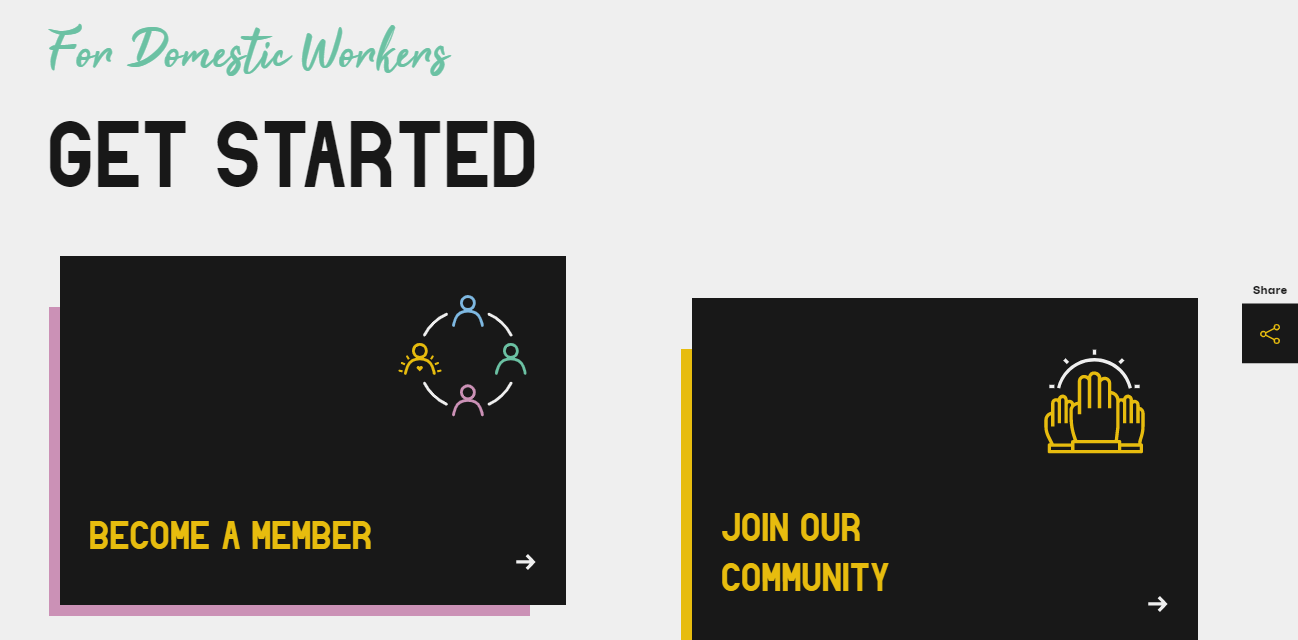
علاوة على ذلك ، ستجد العبارات الرئيسية للموقع الإلكتروني التي تحث المستخدم على اتخاذ إجراء (CTAs) ، مع روابط لصفحات خارجية حيث يمكن للمستخدمين التسجيل:

إذا كنت ترغب في إنشاء موقع لرفع مستوى الوعي ، فقد تكون صفحة واحدة كافية لإحداث تأثير دائم. يمكنك تقديم حقائق مذهلة ، وتضمين مقاطع فيديو تعليمية ، وتبين للزوار كيف يمكنهم المساهمة في قضيتك.
2. Dolox، Inc
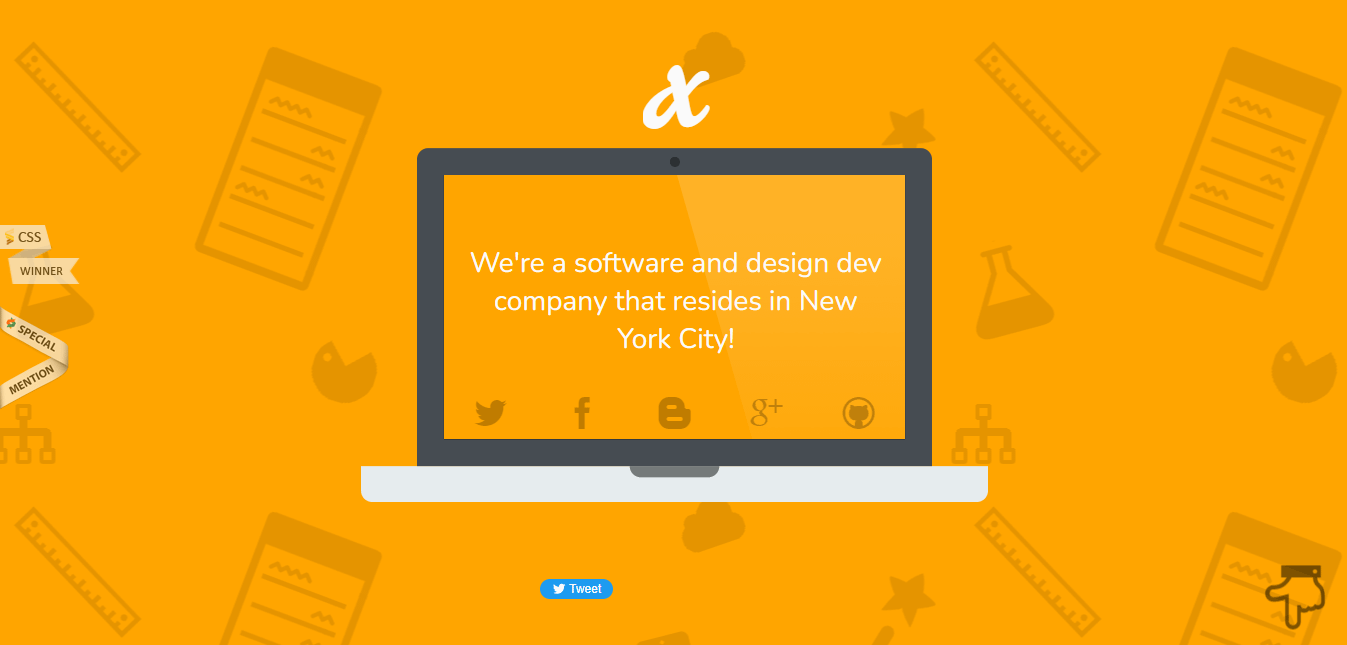
بعد ذلك ، لدينا شركة Dolox، Inc. ، وهي شركة تطوير برمجيات مقرها في نيويورك. يقدم عرض شرائح متحرك في الجزء العلوي من الصفحة بعض المعلومات عن الشركة:

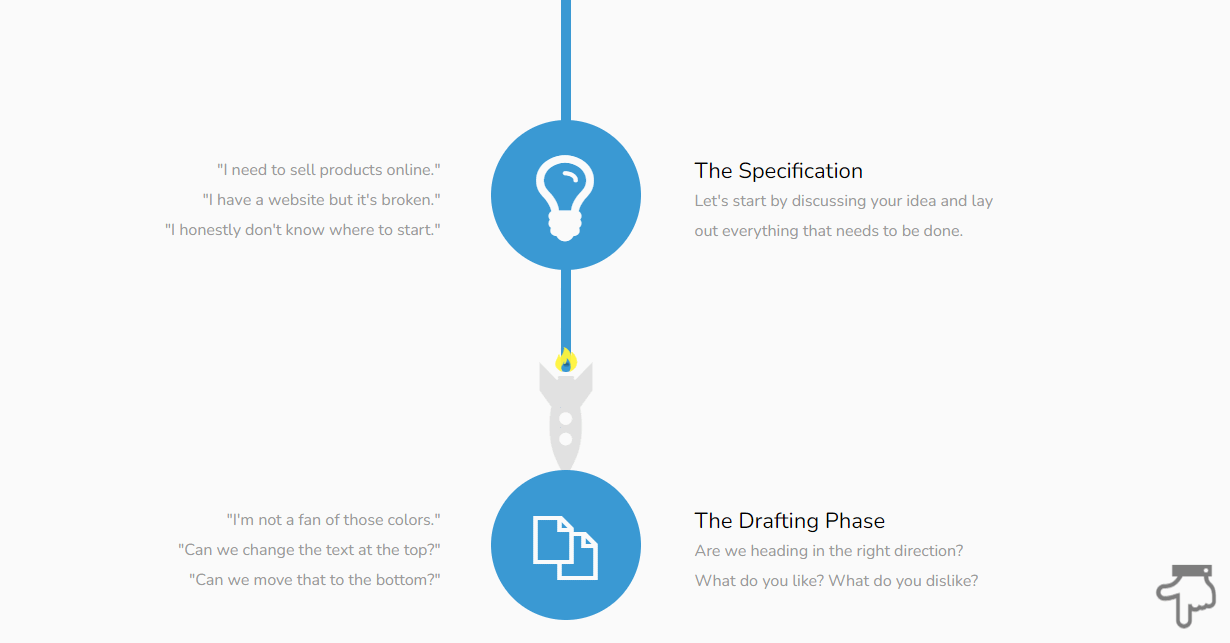
ترشدك الصفحة خلال عملية تطوير المشروع ، حتى تعرف ما يمكن توقعه:

يستخدم Dolox الرسوم المتحركة لجعل الصفحة أكثر تفاعلية والمحتوى أكثر قابلية للفهم. تظهر أجزاء من المعلومات على الشاشة أثناء التمرير عبر الموقع:

يتضمن ذلك الخدمات التي تقدمها الشركة وتاريخها وموقعها وتفاصيل الاتصال. كل شيء موجود في صفحة واحدة ويتم تحميله في الوقت المناسب.
باستخدام الرسوم المتحركة على موقع الويب الخاص بك من صفحة واحدة ، ستتجنب إرهاق المستخدم بالكثير من المعلومات على الفور. بدلاً من ذلك ، يمكنك تقديم عناصر مختلفة واحدًا تلو الآخر للحصول على تجربة مستخدم أكثر جاذبية (UX).
3. كوك الجماعية
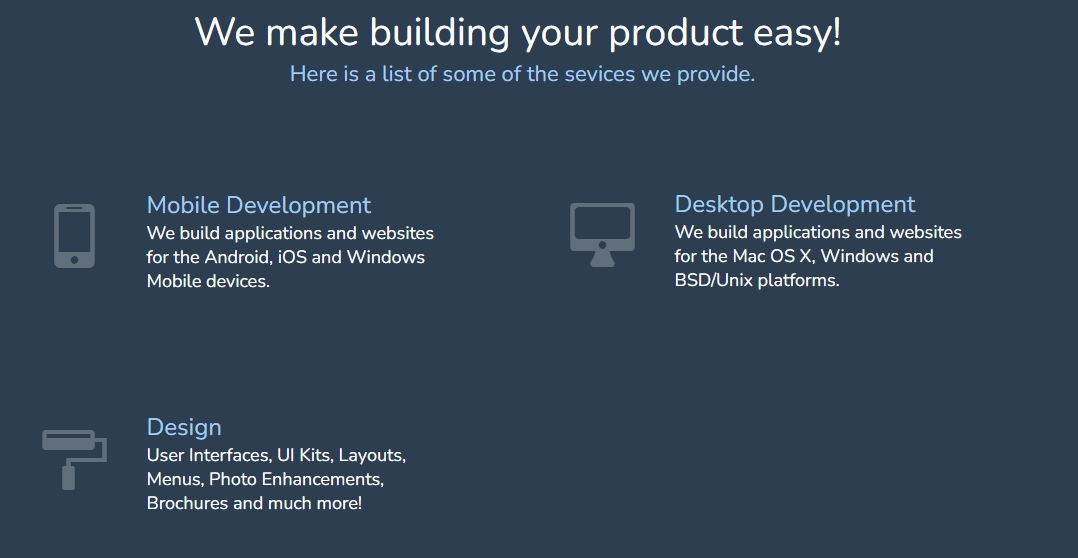
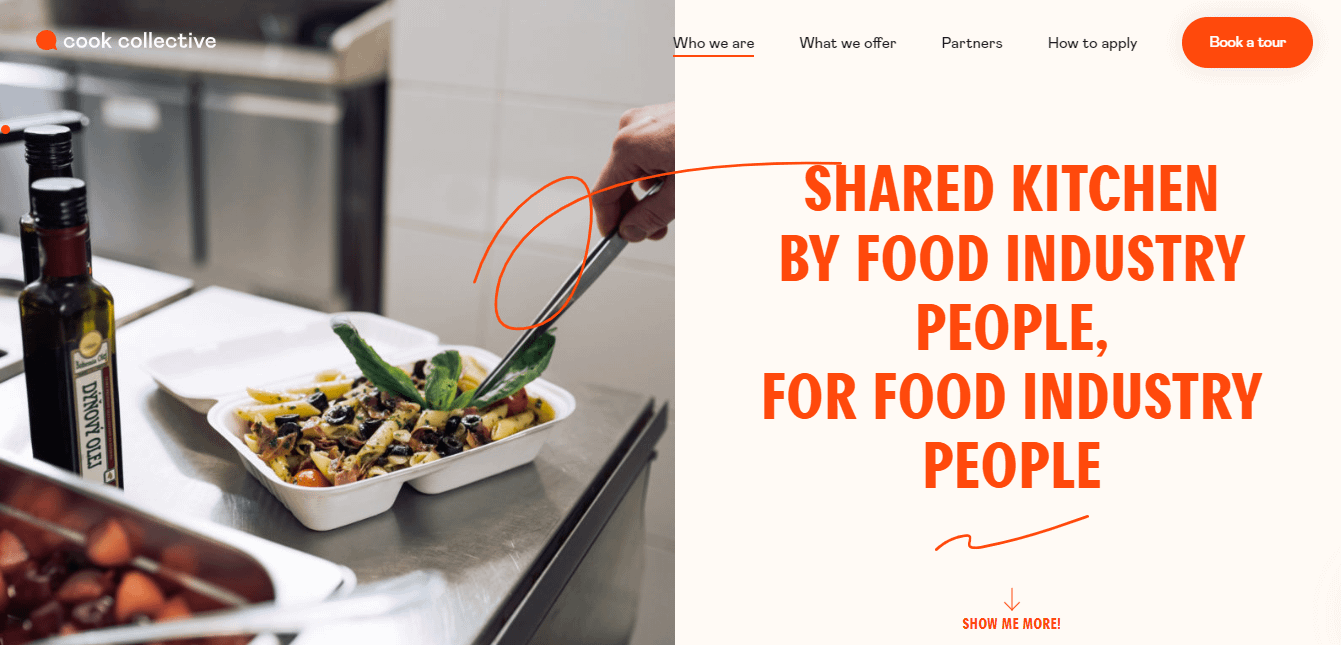
Cook Collective هي خدمة مطبخ مشتركة تمكن الشركات في صناعة المواد الغذائية ، من المطاعم الافتراضية إلى الباعة الجائلين ، من استئجار محطة تحضير ومساحة تخزين. يتم إرسال كل هذه المعلومات على موقع إلكتروني من صفحة واحدة:

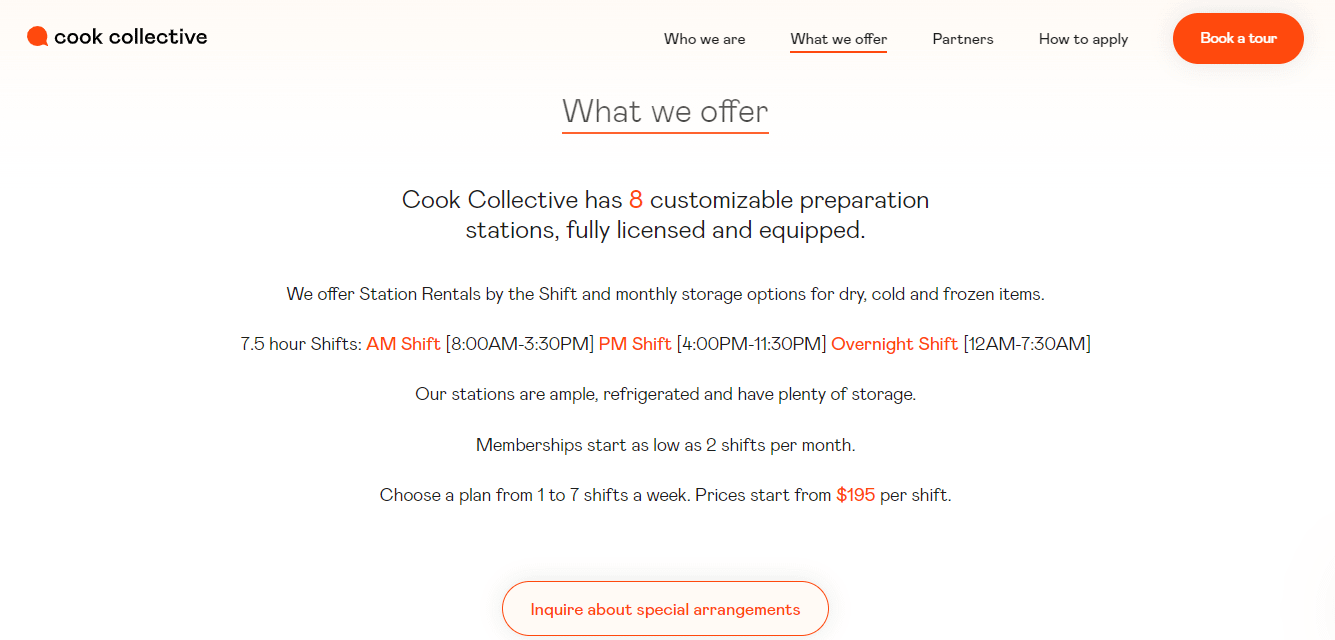
تنقلك القائمة الموجودة في الجزء العلوي إلى أقسام مختلفة على الصفحة. هنا ، ستتعرف على المزيد حول الشركة ، وما تقدمه ، والشركاء الذين عملت معهم:

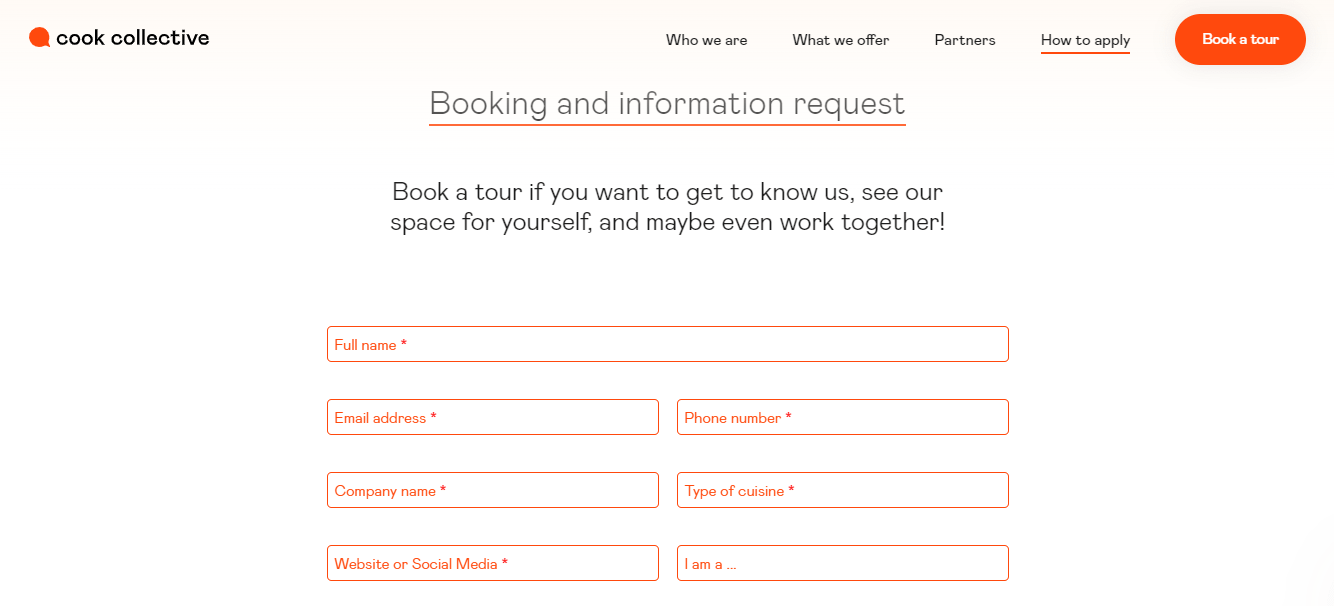
بالإضافة إلى ذلك ، ستجد نموذج طلب الحجز والمعلومات في نفس الصفحة:

يوضح مثال موقع الويب هذا المكون من صفحة واحدة أنك لست بحاجة إلى ملء موقعك بالكثير من المحتوى للترويج لخدمتك. باستخدام صفحة واحدة مع أقسام محددة بوضوح ، يمكنك تقديم سيرة ذاتية قصيرة لشركتك ، وإدراج الميزات الرئيسية لخدمتك ، وتمكين المستخدمين أخيرًا من الاتصال أو تقديم طلب.
4. ما بعد
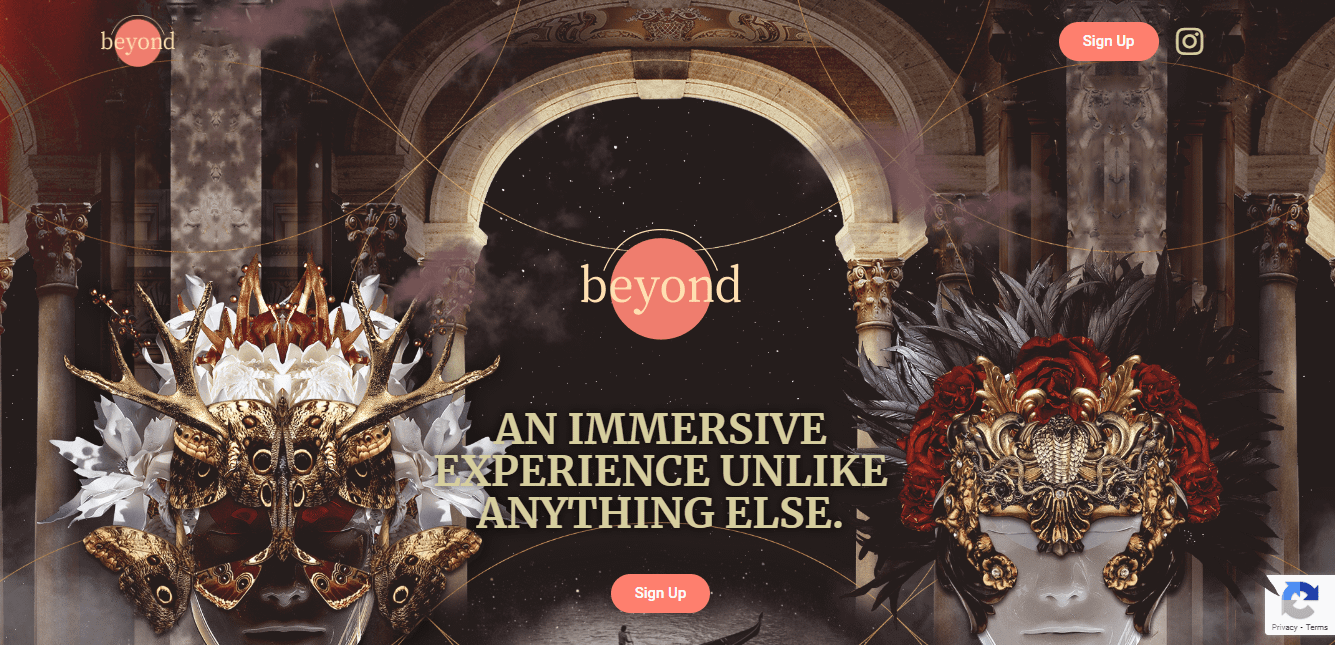
كما ذكرنا سابقًا ، يمكن أن تكون مواقع الويب ذات الصفحة الواحدة مثالية للترويج للأحداث. على سبيل المثال ، Beyond هو مهرجان موسيقي يعد بتجارب روحية وغامرة. يتم نقل هذا في موقع صفحة واحدة مع صورة رأس بارزة:

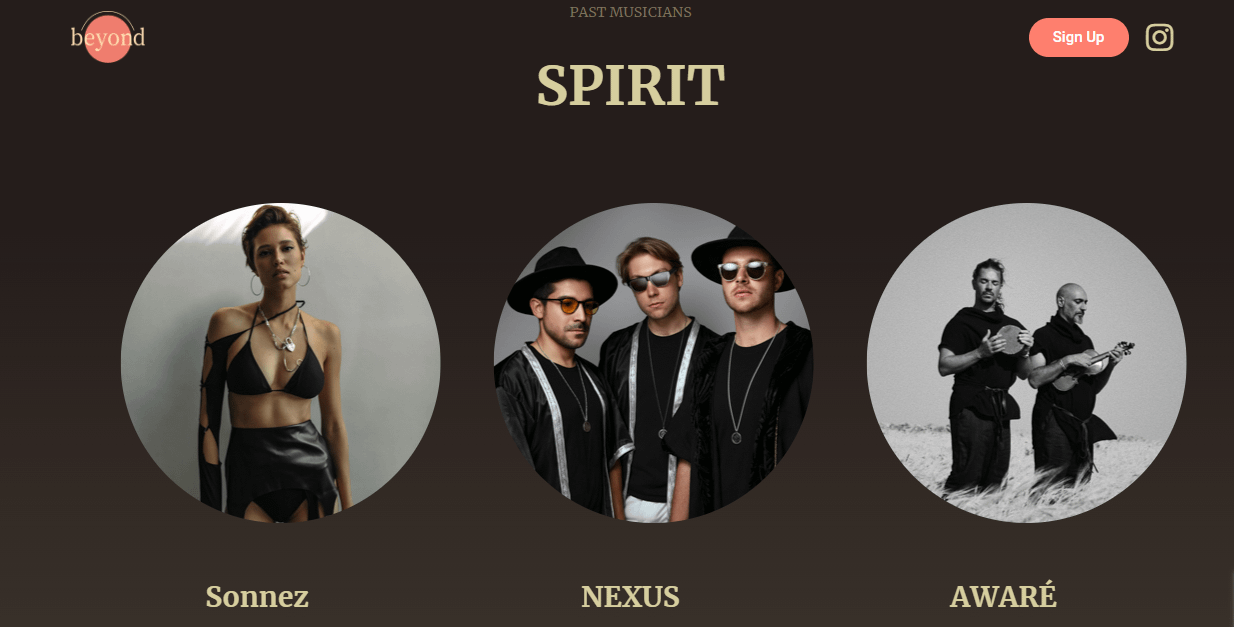
أثناء التمرير لأسفل الصفحة ، ستتعرف على المزيد حول المهرجان والمشاركين السابقين فيه:

التصميم بسيط للغاية ، مع القليل جدًا من النص. تحتوي الصفحة على سطر ثانوي وصورة للملف الشخصي لكل مشارك ، بالإضافة إلى فقرتين قصيرتين حول مهمة الحدث وتجربته.
لا يُترجم المحتوى الأقل بالضرورة إلى موقع ممل. كما هو موضح من قبل Beyond ، يمكنك استخدام صورة رأس كبيرة وجذابة لجذب المستخدم ، والحفاظ على انتباهه بصور عالية الجودة في بقية الصفحة.
5. نحن لسنا بلاستيك
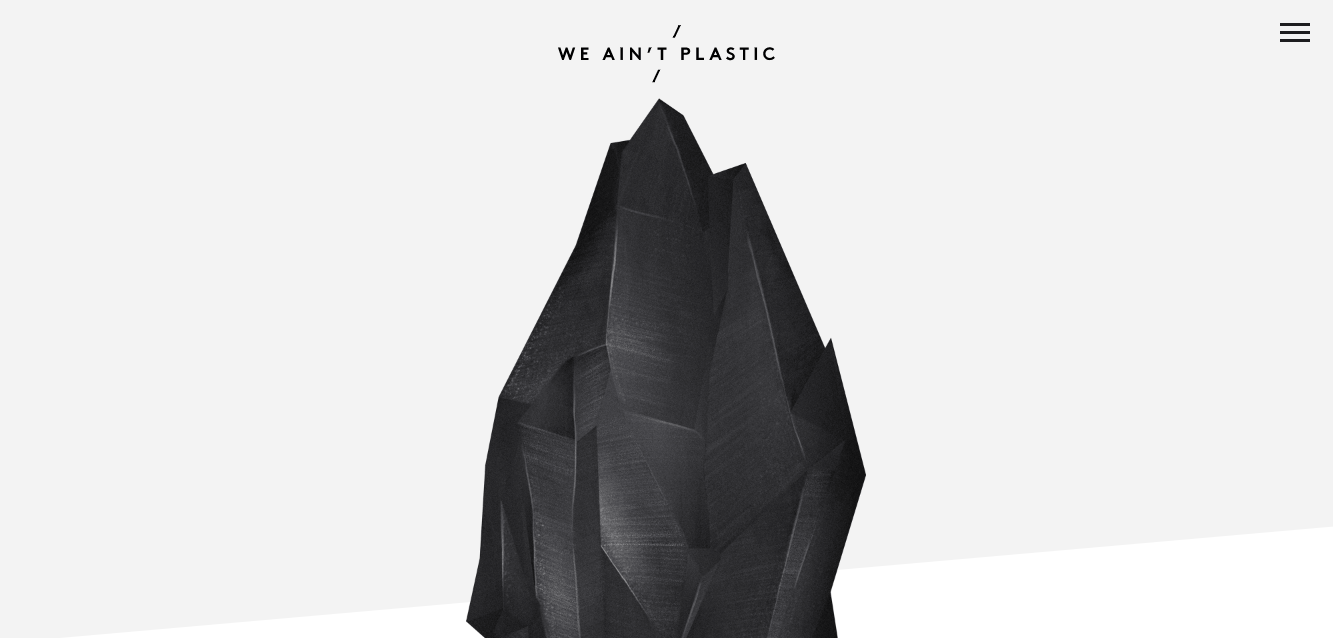
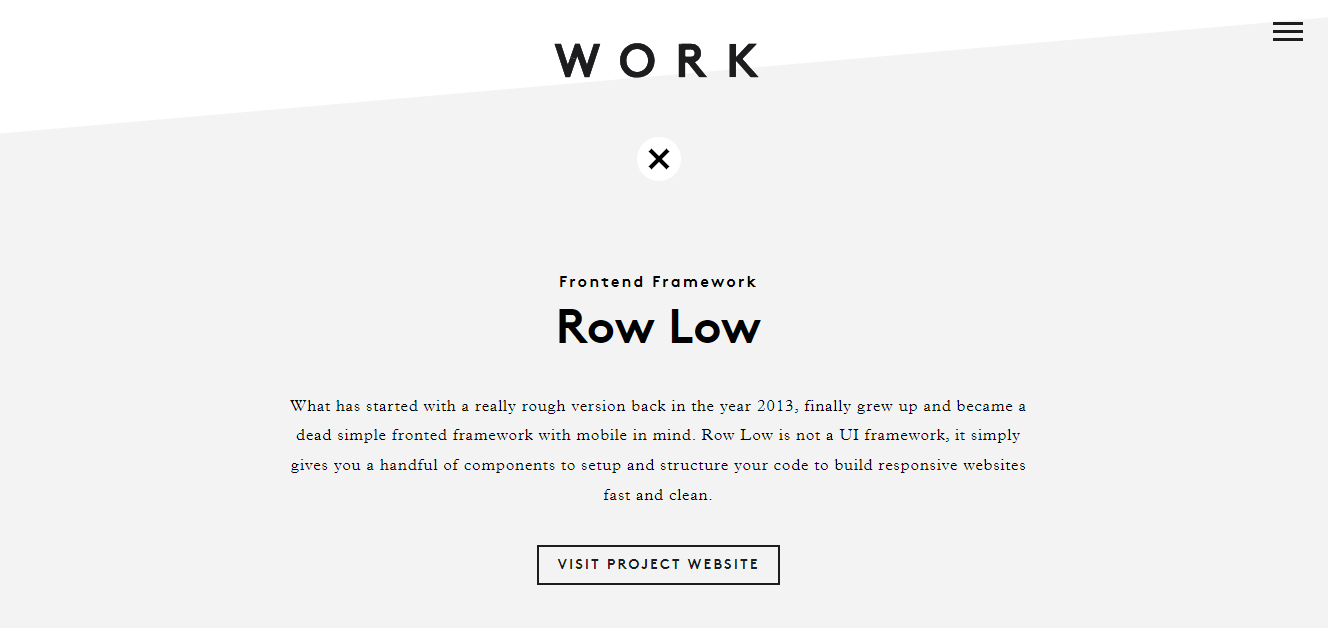
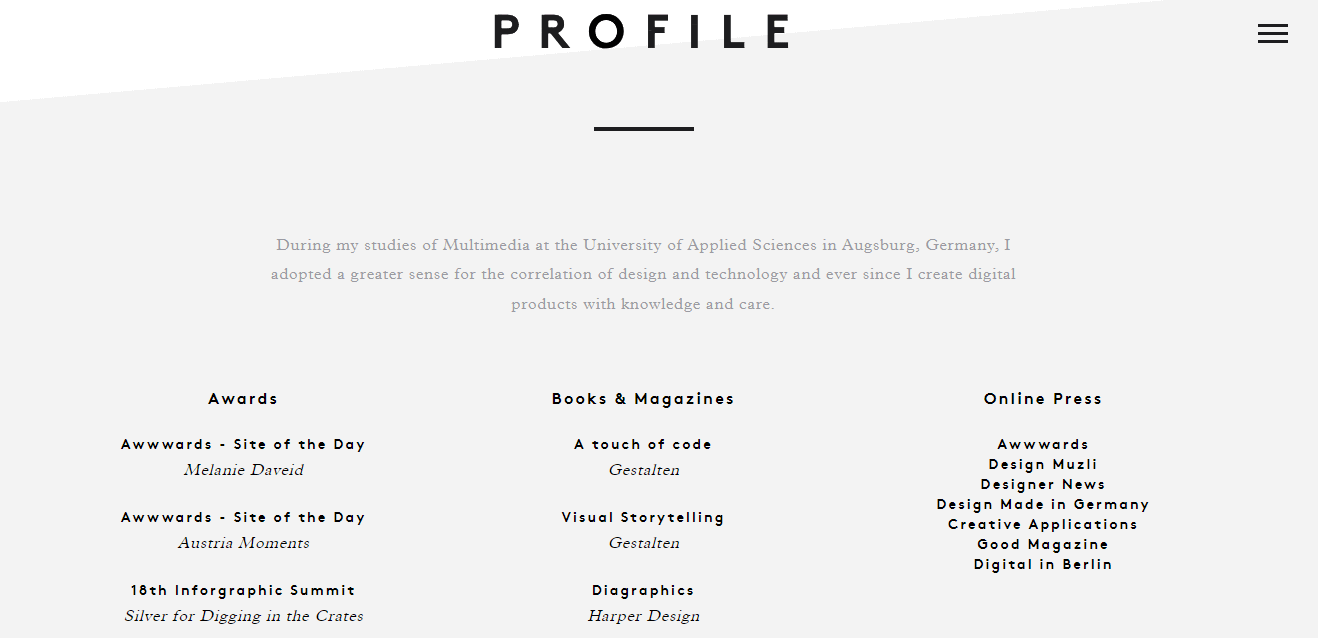
نحن ليست بلاستيك عبارة عن محفظة على الإنترنت من صفحة واحدة لمهندس UX:

يتميز بتصميم أنيق وبسيط ، مع قائمة تنقلك إلى أقسام مختلفة على الصفحة ، بما في ذلك الحافظة:

يمكنك استكشاف أمثلة مختلفة لعمل الفنان دون مغادرة الصفحة. عندما تنقر على مشروع ما ، ستحمل الصفحة مزيدًا من التفاصيل حوله ، مع رابط خارجي لهذا الموقع:

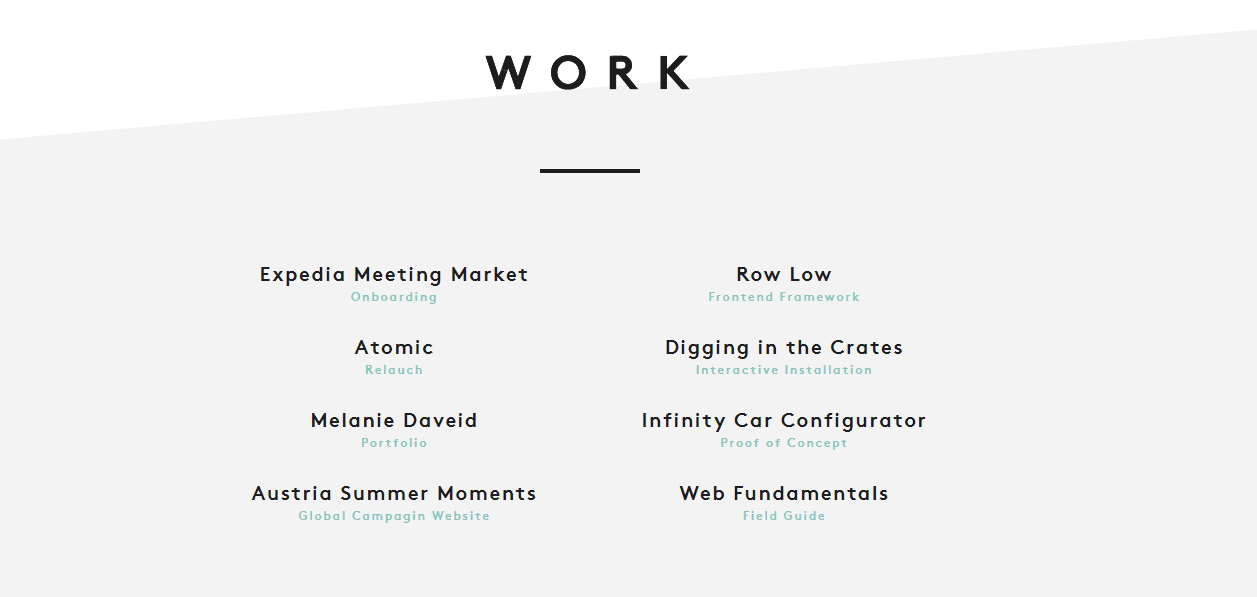
تحتوي الصفحة أيضًا على قائمة الجوائز والميزات في المنشورات والإنجازات الأخرى. كما ترى ، يتم تنظيم جميع المعلومات في أعمدة وقوائم مرتبة:

يوضح لنا هذا المثال من صفحة واحدة على موقع الويب أنه من الممكن إبراز أفضل أعمالك ومشاريعك في مكان واحد. ومع ذلك ، للحفاظ على ترتيب الأشياء وتنظيمها ، ستحتاج فقط إلى عرض معلومات إضافية بمجرد قيام المستخدم بإجراء ما ، مثل النقر فوق الزر " قراءة المزيد ".
6. معمل البكسل
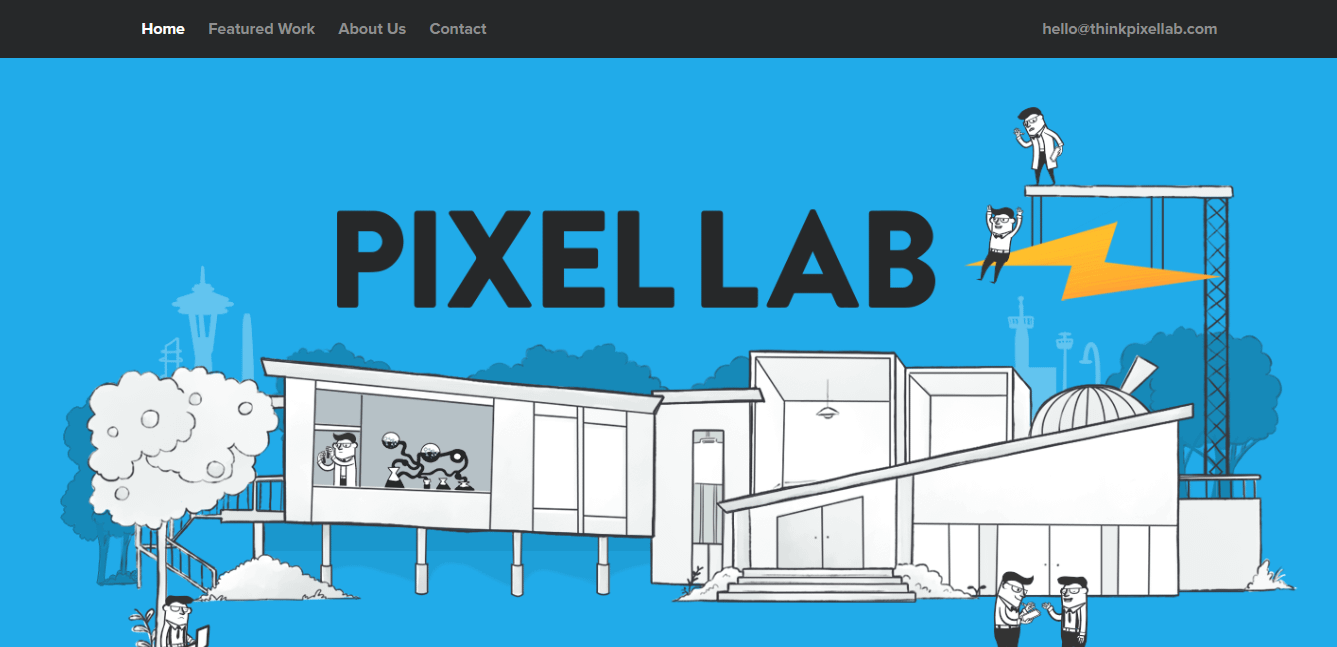
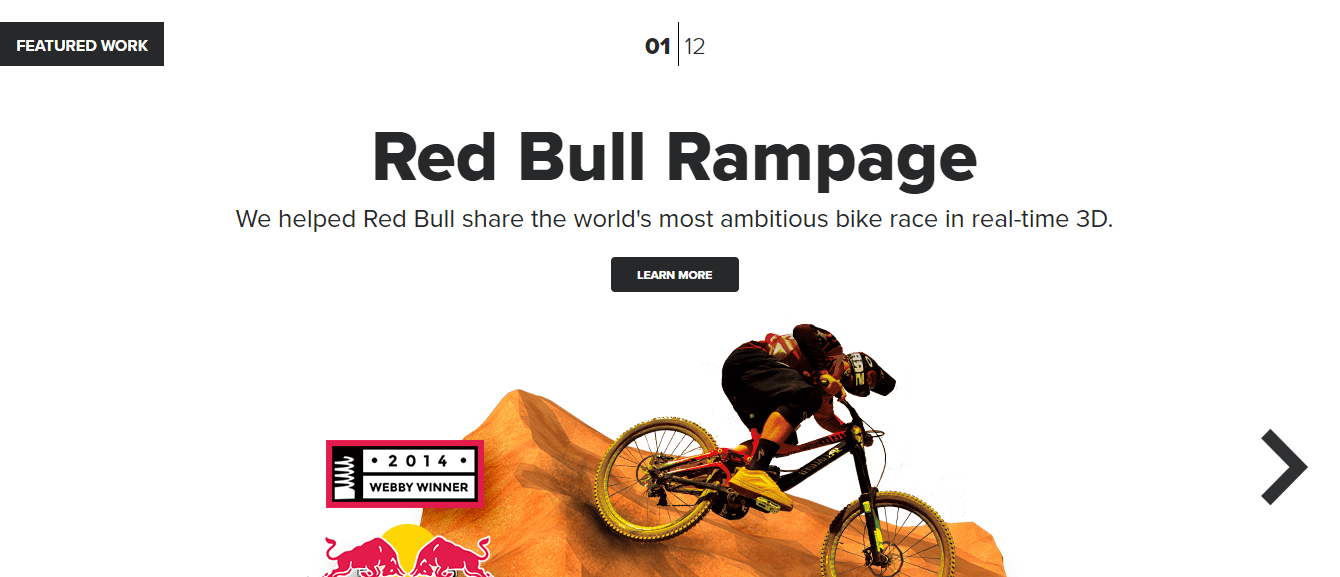
دعنا نلقي نظرة على مثال آخر لموقع ويب من صفحة واحدة للمحافظ. Pixel Lab هو استوديو تصميم وتطوير مواقع ويب حائز على جوائز. مثل المثال السابق ، يأتي الموقع بقائمة توجه المستخدمين إلى أقسام مختلفة على الصفحة:


بالإضافة إلى ذلك ، يمكنك تصفح محفظة الشركة دون مغادرة الصفحة. يتم عرض المشاريع في عرض الشرائح:

إذا قمت بالنقر فوق الزر " قراءة المزيد " ، فستظهر لك نافذة منبثقة تحتوي على مزيد من المعلومات حول المشروع:

يقدم مثال موقع الويب هذا الذي يحتوي على صفحة واحدة طريقة أخرى لعرض المشاريع مع الحفاظ على تخطيطك نظيفًا. يمكن أن يساعدك استخدام عروض الشرائح والنوافذ المنبثقة في تجنب الازدحام وجعل موقعك أكثر تفاعلاً.
7. بالصوي
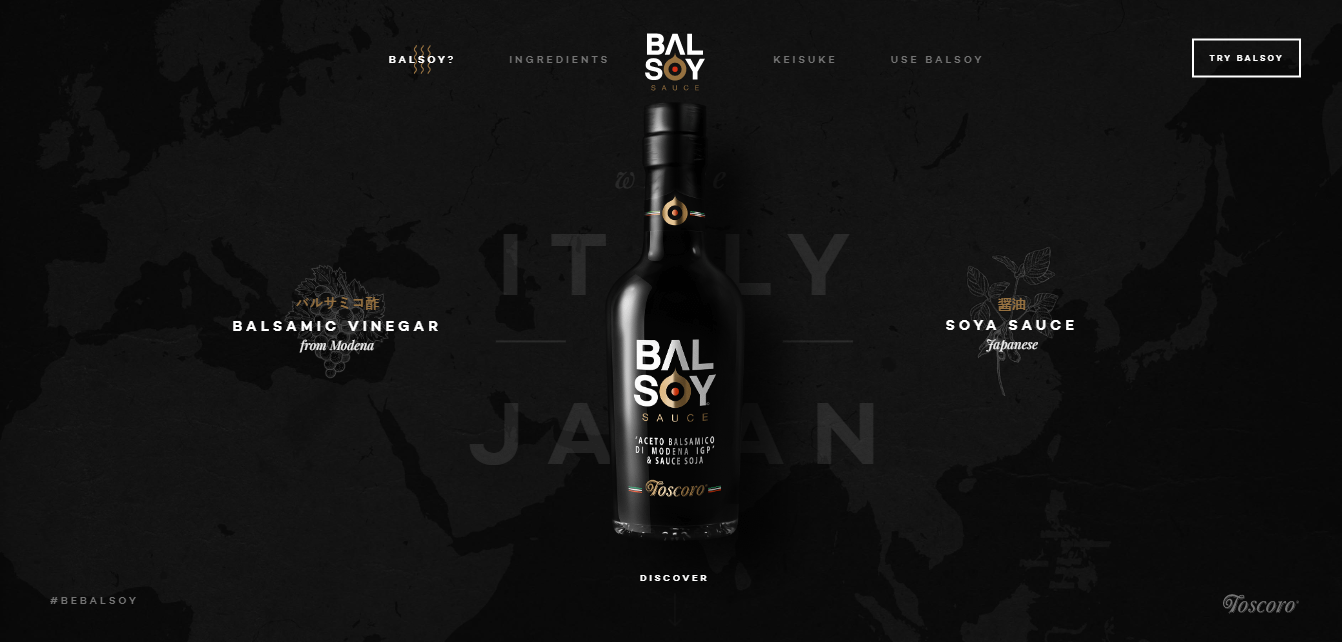
Balsoy هو موقع من صفحة واحدة لتوابل تجمع بين الخل البلسمي وصلصة الصويا:

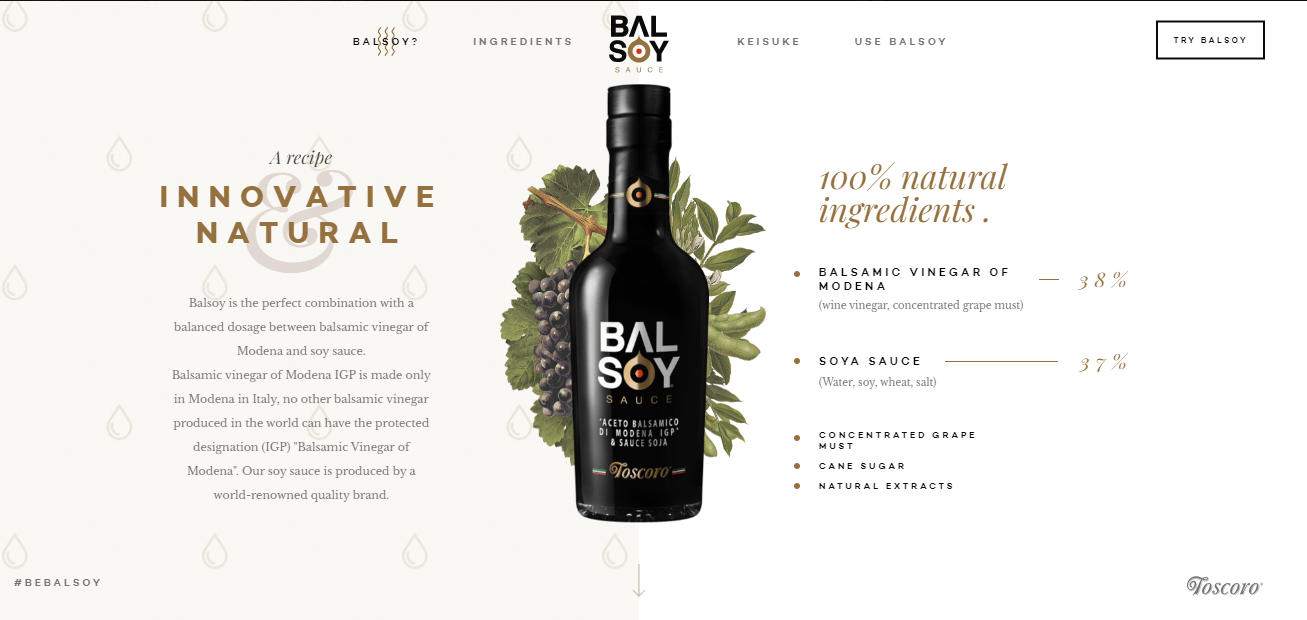
يستخدم عناصر تفاعلية مثل خلفية الفيديو ، بالإضافة إلى أدوات تثبيت قائمة تأخذك إلى المكونات وملف تعريف الشيف ومعلومات أخرى حول المنتج:

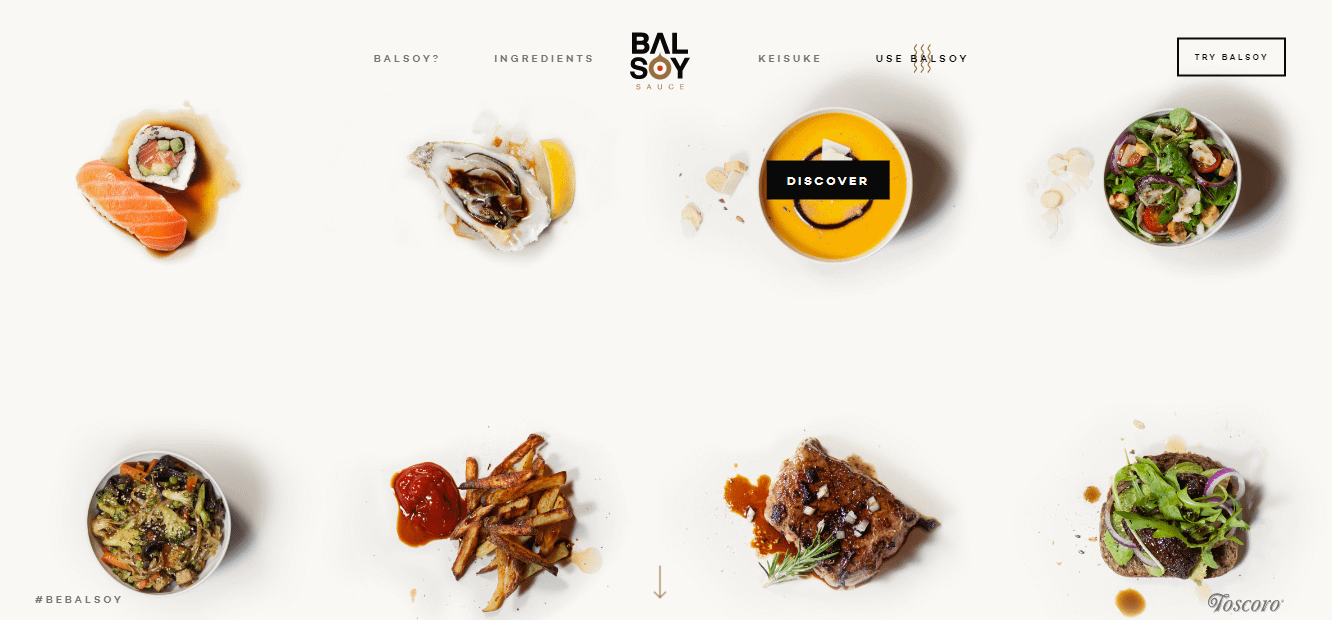
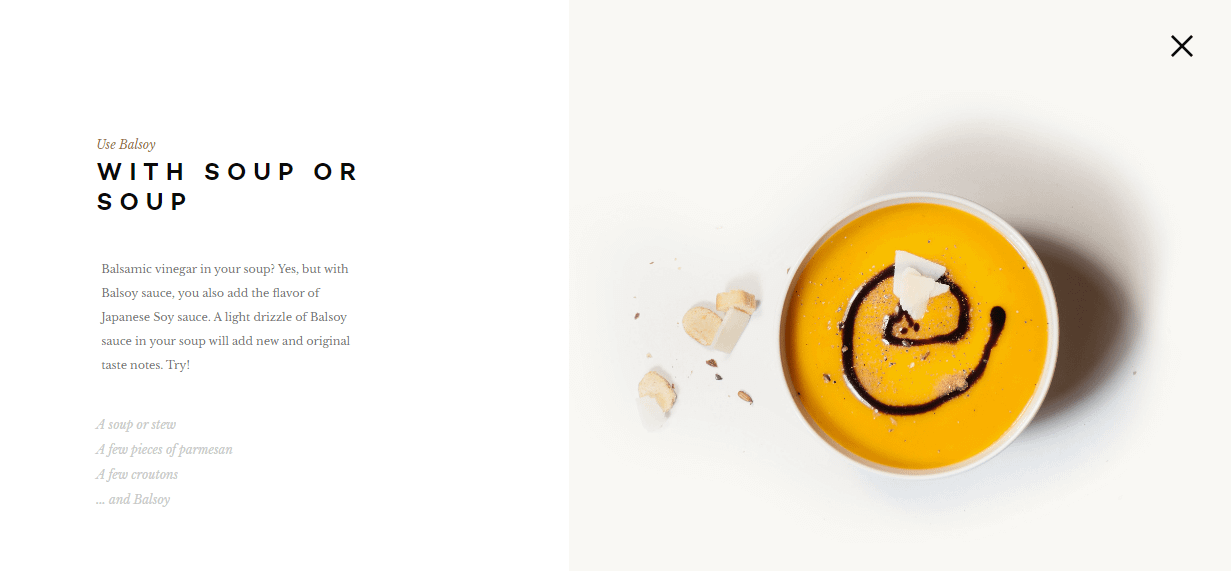
جانب آخر مثير للاهتمام لهذا الموقع المكون من صفحة واحدة هو قسم أفكار الوصفات. ستجد هنا بعض الأمثلة على الأطباق التي تتناسب مع البهارات:

إذا نقرت على صورة ، فستحصل على نافذة بها مزيد من المعلومات حول كيفية استخدام المنتج مع هذا الطبق المحدد:

إذا كنت ترغب في إنشاء موقع ويب لمنتجك الخاص ، فيمكنك استخدام إطار العمل هذا لتنظيم معلوماتك في صفحة واحدة. على سبيل المثال ، قد تعرض ميزات المنتج وحالات استخدام مع عناصر جذابة مثل التحولات المتحركة ومقاطع الفيديو.
8. فن الملمس
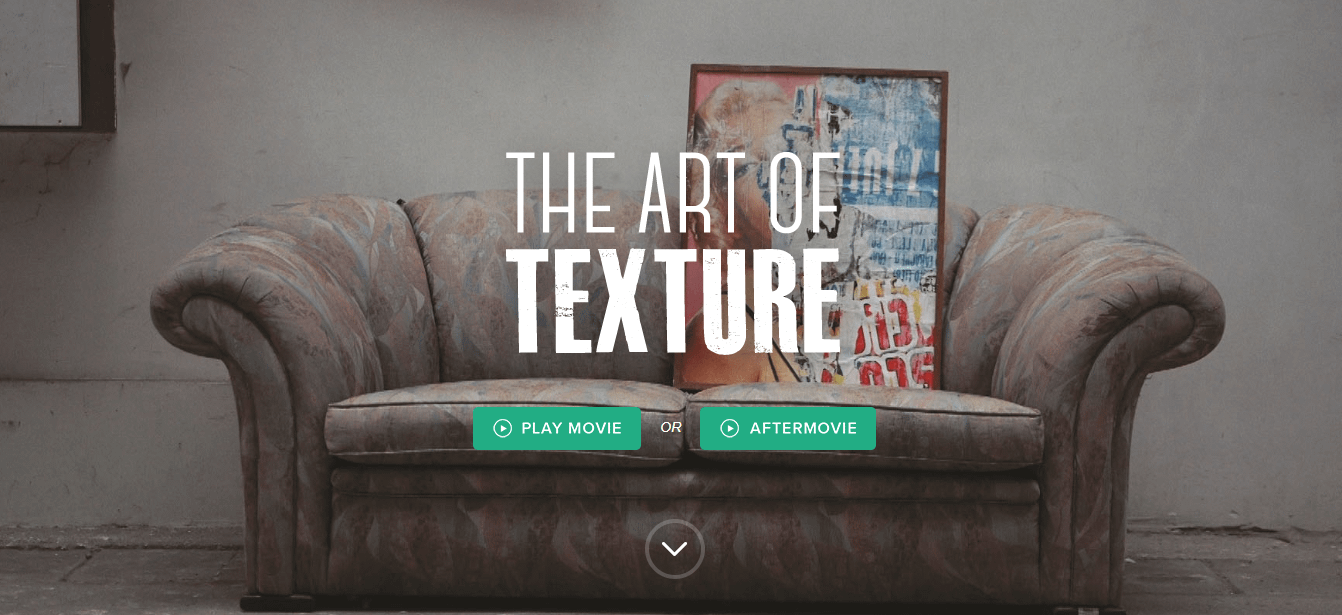
التالي في قائمتنا لأمثلة مواقع الويب ذات الصفحة الواحدة هو The Art of Texture. هذا موقع من صفحة واحدة لفيلم وثائقي عن فنان الكولاج:

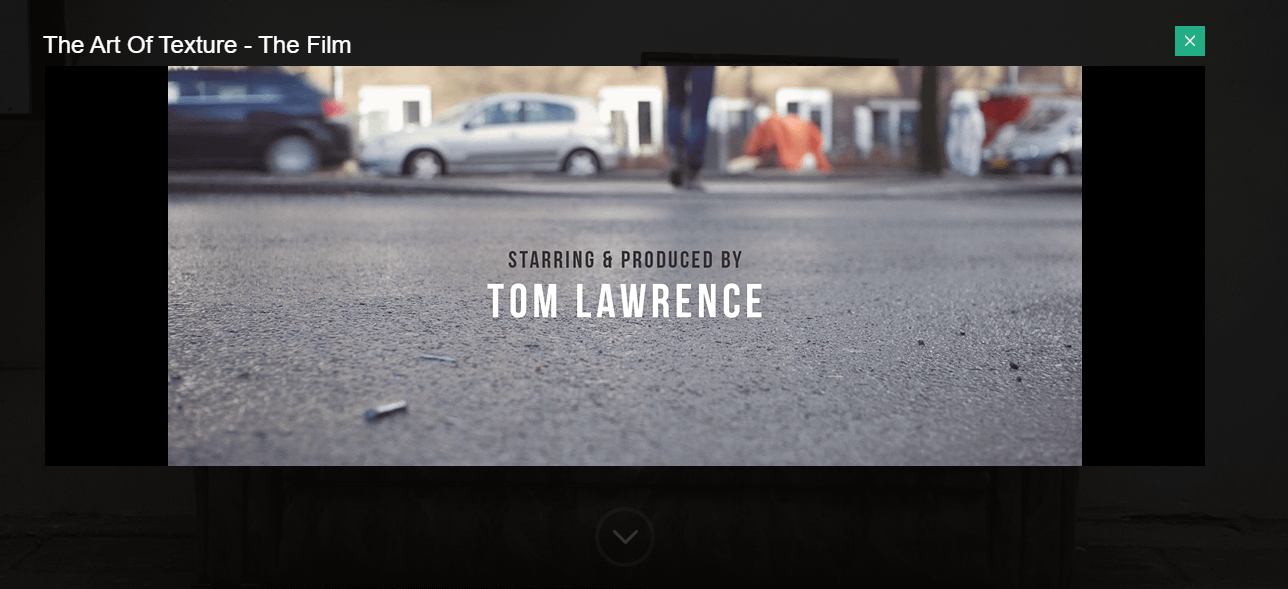
إذا قمت بالنقر فوق الزر Play Movie ، يمكنك مشاهدة الفيلم الوثائقي مباشرة على الصفحة:

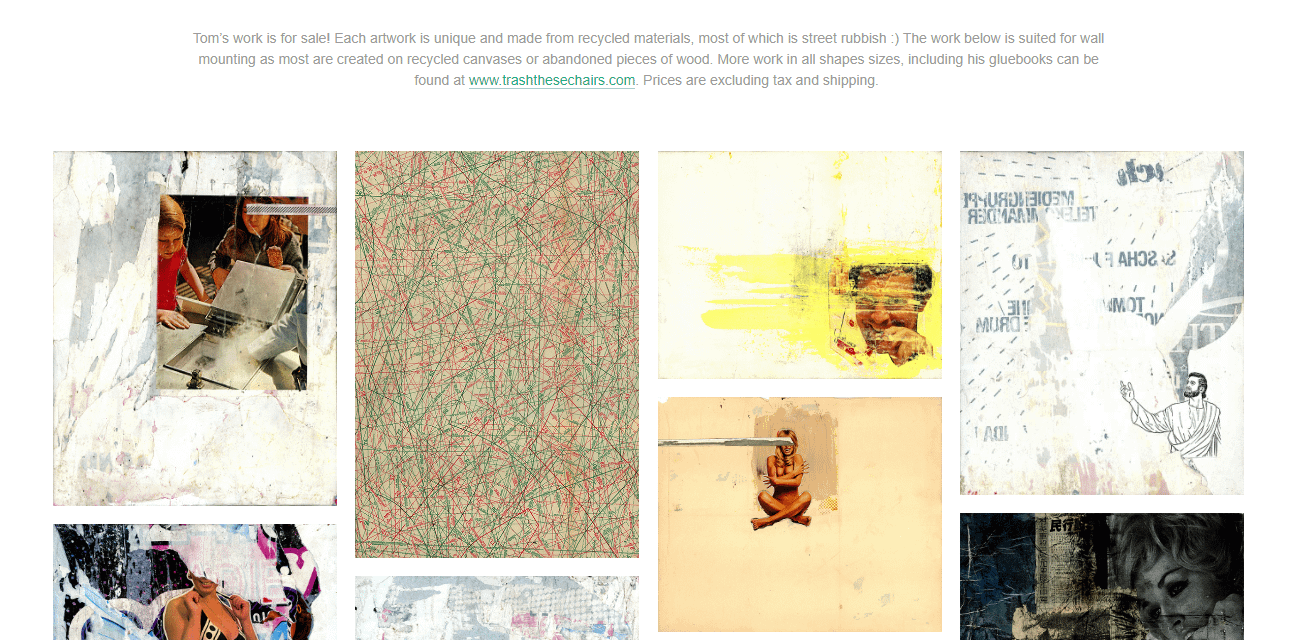
بالإضافة إلى ذلك ، ستجد معرضًا للأعمال الفنية المعروضة للبيع وعرض شرائح يحتوي على صور من العرض الأول للفيلم:

إذا كنت ترغب في الترويج لفيلم وثائقي أو فيلم ، فيمكنك القيام بذلك من خلال موقع من صفحة واحدة. يمكنك تضمينه في صفحتك وتضمين عناصر إضافية ، مثل دعاية مغالى فيها وصور ، لتوفير مزيد من السياق.
9. قشر البيض
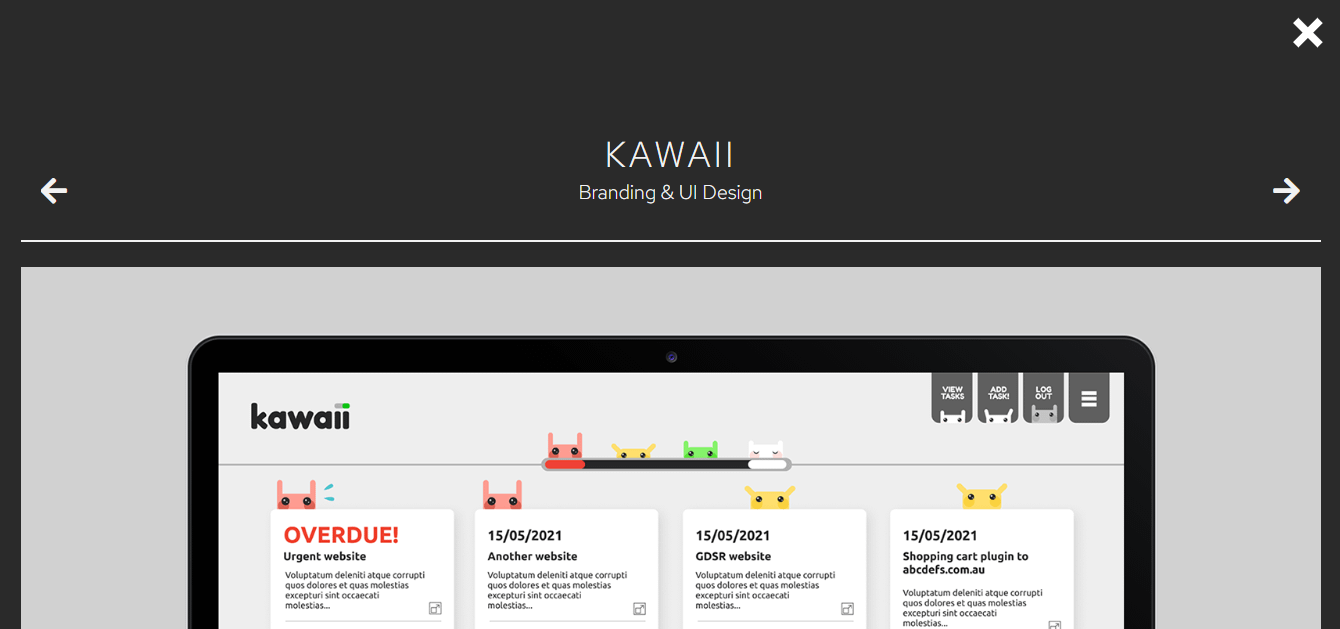
Eggshell Studio هو موقع ويب محفظة صفحة واحدة لمصمم جرافيك:

إنه موقع أساسي للغاية ، مع الحد الأدنى من النص. تحتوي الصفحة بشكل أساسي على معرض صور للعلامات التجارية التي عمل معها المحترف:

يمكن للمستخدمين النقر فوق الشعار لمعرفة المزيد عن المشروع:

إذا كنت تعمل في مجال مرئي بشكل أساسي ، مثل التصميم الجرافيكي أو التصوير الفوتوغرافي ، فقد تستخدم تخطيطًا مشابهًا لموقع الويب الذي يحتوي على صفحة واحدة. كل ما تحتاجه هو معرض به صور مصغرة لمشاريعك ، مع نوافذ منبثقة أو عناصر انتقالية تحتوي على مزيد من المعلومات.
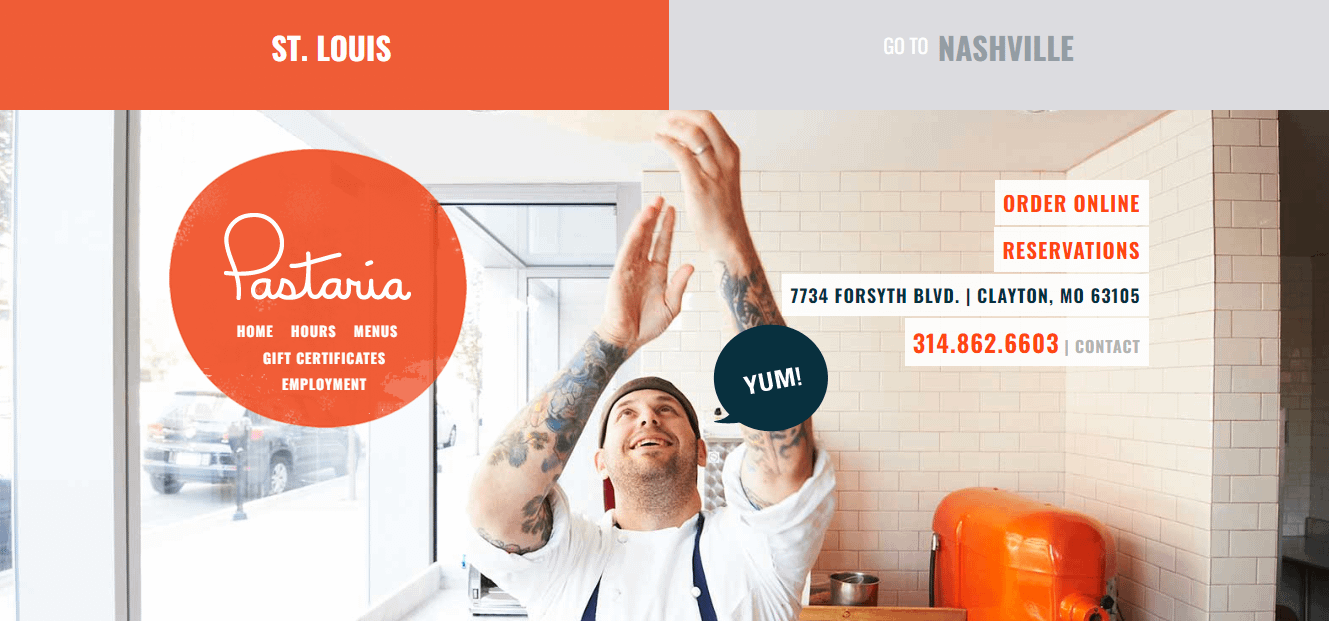
10. باستاريا
أخيرًا ، دعونا نلقي نظرة على Pastaria. يتميز هذا الموقع الخاص بالمطعم المكون من صفحة واحدة بتصميم ممتع وملون:

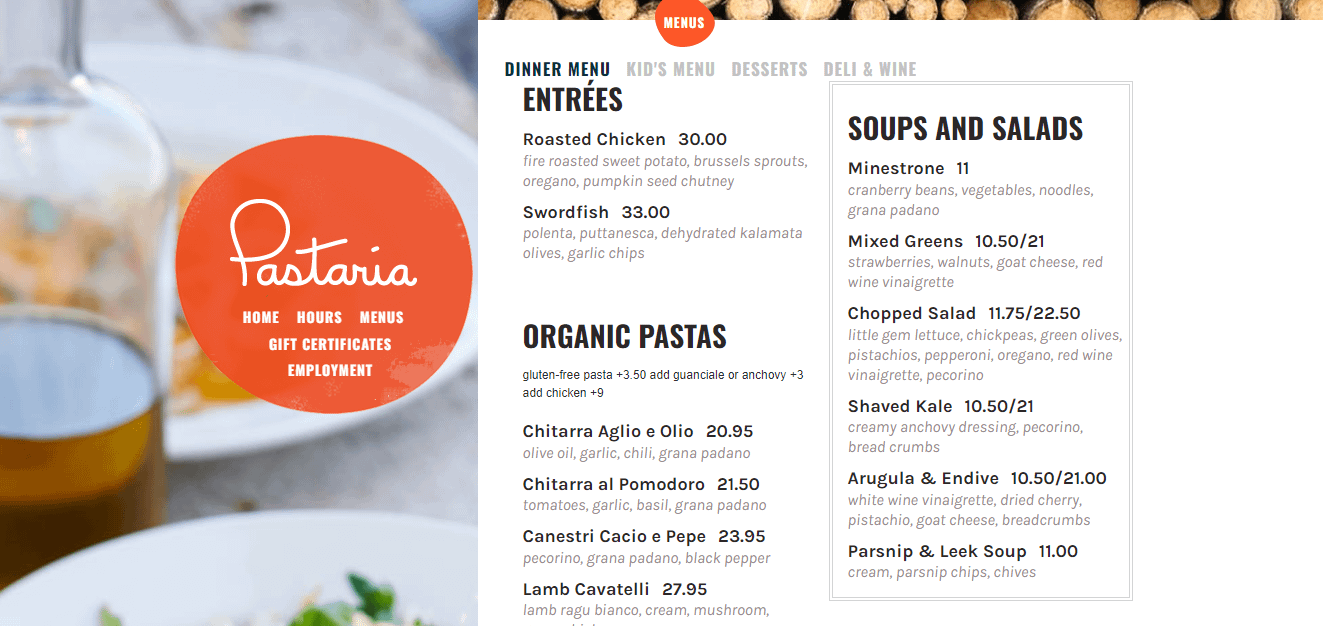
يمكنك استخدام القائمة اللاصقة للانتقال إلى ساعات العمل وقائمة المطعم والوظائف الشاغرة والمزيد:

إنها صفحة أساسية ولكنها مضغوطة تحتوي على جميع المعلومات التي تتوقع أن تجدها في موقع أحد المطاعم. يحتوي أيضًا على بعض العناصر المثيرة للاهتمام التي تضيف طابعًا إلى الصفحة ، مثل القائمة الجانبية اللاصقة في شكل قاعدة بيتزا. يوضح هذا أنه لا يزال بإمكانك دمج ميزات فريدة في موقعك المكون من صفحة واحدة ، على الرغم من أنك تعمل بمساحة محدودة.
كيفية إنشاء موقع ويب من صفحة واحدة في WordPress
لحسن الحظ ، يعد إنشاء موقع ويب من صفحة واحدة أمرًا سهلاً باستخدام WordPress ، طالما أن لديك الأدوات المناسبة.
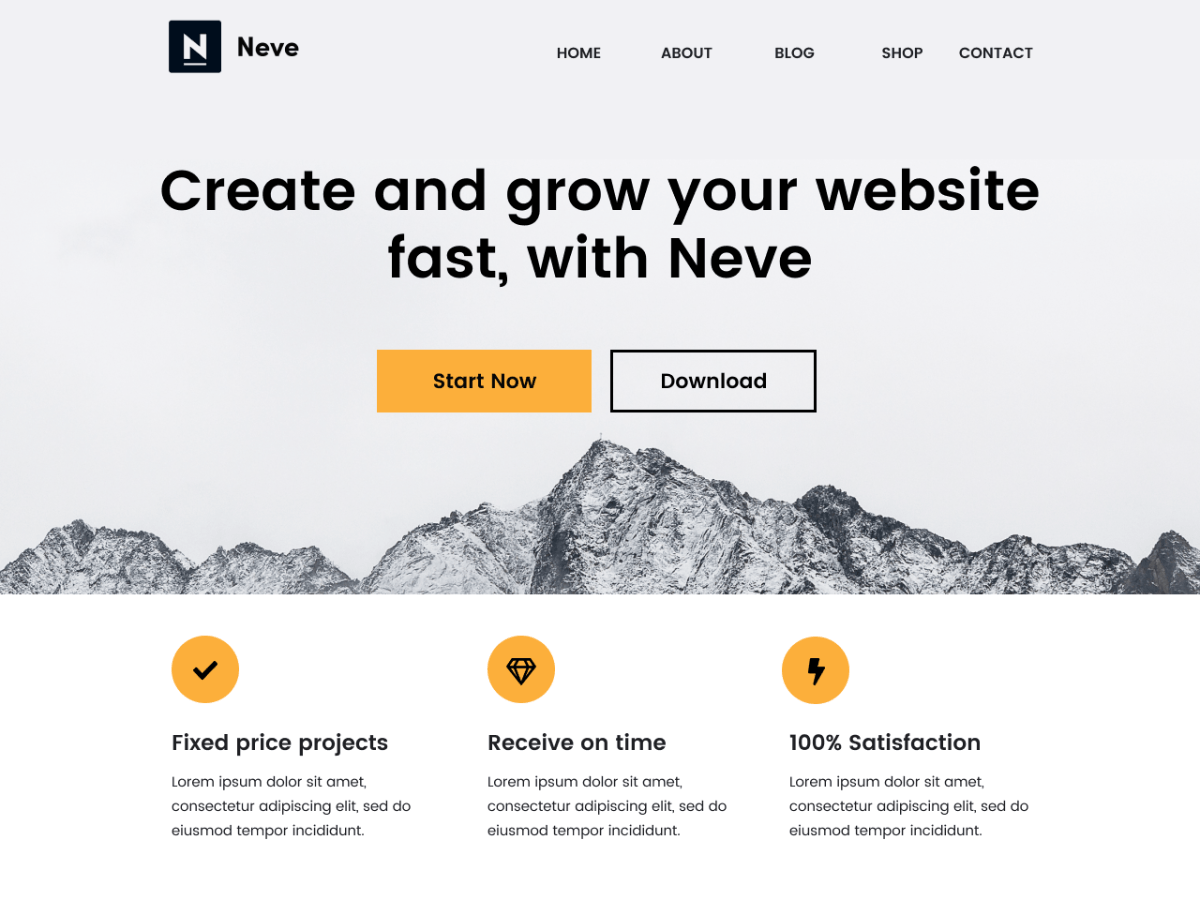
للحصول على أسهل طريقة للبدء ، يمكنك استخدام سمة متعددة الأغراض وقابلة للتخصيص مثل Neve لتصميم موقعك على صفحة واحدة.
يتضمن Neve جميع الأدوات التي تحتاجها لإنشاء تصميم صفحة واحدة ، إلى جانب العديد من المواقع التجريبية القابلة للاستيراد التي تستخدم نهج الصفحة الواحدة.
 نيف
نيفالإصدار الحالي: 3.4.3
تاريخ التحديث الأخير: ١٢ أكتوبر ٢٠٢٢
neve.3.4.3.zip
قبل أن تبدأ ، قد يكون من الجيد عمل قائمة بجميع المعلومات والميزات الأساسية التي تريد تضمينها في صفحتك. بعد ذلك ، يمكنك تنظيم تلك العناصر من حيث الأهمية.
على سبيل المثال ، قد تبدأ بسيرة ذاتية مختصرة لشركتك. بعد ذلك ، يمكنك المتابعة مع قائمة الخدمات التي تقدمها ، والعملاء الذين عملت معهم ، وأخيراً تفاصيل الاتصال الخاصة بك.
نوصي أيضًا باستخدام عناصر مثل المراسي وشرائح التمرير لتسهيل التنقل في المحتوى الخاص بك. عند القيام بذلك ، يمكنك استلهام بعض الأمثلة من مواقع الويب ذات الصفحة الواحدة أعلاه!
قم بإنشاء موقع الويب الخاص بك من صفحة واحدة اليوم
يمكن استخدام مواقع الويب ذات الصفحة الواحدة لمجموعة متنوعة من الأغراض ، مثل بيع منتج واحد أو الترويج لحدث ما أو تقديم خدمات احترافية.
بدلاً من ذلك ، إذا كنت تدير شركة صغيرة أو مطعمًا ، فمن المحتمل أن تتمكن من وضع جميع المعلومات المهمة التي يحتاج العملاء إلى معرفتها في صفحة واحدة.
في هذا المنشور ، ألقينا نظرة على بعض أمثلة مواقع الويب الواقعية ذات الصفحة الواحدة. على سبيل المثال ، تعرض مواقع المحفظة ، مثل We Ain't Plastic و Pixel Lab ، تفاصيل المشروع مع عناصر تفاعلية ، مثل أشرطة التمرير والنوافذ المنبثقة. وفي الوقت نفسه ، يعد كل من Pastaria و Balsoy موقعين للطعام من صفحة واحدة يستخدمان بذكاء العناصر المرئية للترويج لمنتجاتهما بإيجاز.
إذا كنت ترغب في البدء في موقع الويب الخاص بك من صفحة واحدة ، فيمكنك اتباع إرشاداتنا حول كيفية إنشاء موقع WordPress ثم كيفية إعداد موقع ويب من صفحة واحدة باستخدام WordPress.
هل لا يزال لديك أي أسئلة حول كيفية إنشاء موقع ويب من صفحة واحدة مثل هذه الأمثلة؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
