أفضل 20 موقعًا أحادي الصفحة (أمثلة) 2023
نشرت: 2023-01-06هل أنت مستعد لإلقاء نظرة خاطفة على أفضل المواقع ذات الصفحة الواحدة؟
هذه هي أمثلتنا المنسقة بعناية والتي تتميز بالمواقع الشخصية والتجارية بتخطيطات من صفحة واحدة. نعم ، هناك شيء للجميع في هذه المجموعة.
تذكر أن الموقع المكون من صفحة واحدة يمكنه تحسين تجربة المستخدم بشكل كبير لأنه يمكن الوصول بسهولة إلى جميع التفاصيل والمعلومات.
نصيحة ودية : يساهم رأس / قائمة العلبة اللاصقة بشكل كبير في تجربة المستخدم ، مما يساعد الزائرين على الانتقال من قسم إلى آخر بسهولة أكبر وأسرع (بدون التمرير).
تذكر أنه يمكنك إنشاء مواقع مماثلة باستخدام سمات WordPress من صفحة واحدة أو أدوات إنشاء مواقع الويب المكونة من صفحة واحدة.
هيا بنا نقوم بذلك!
أفضل مواقع الويب ذات الصفحة الواحدة للإلهام
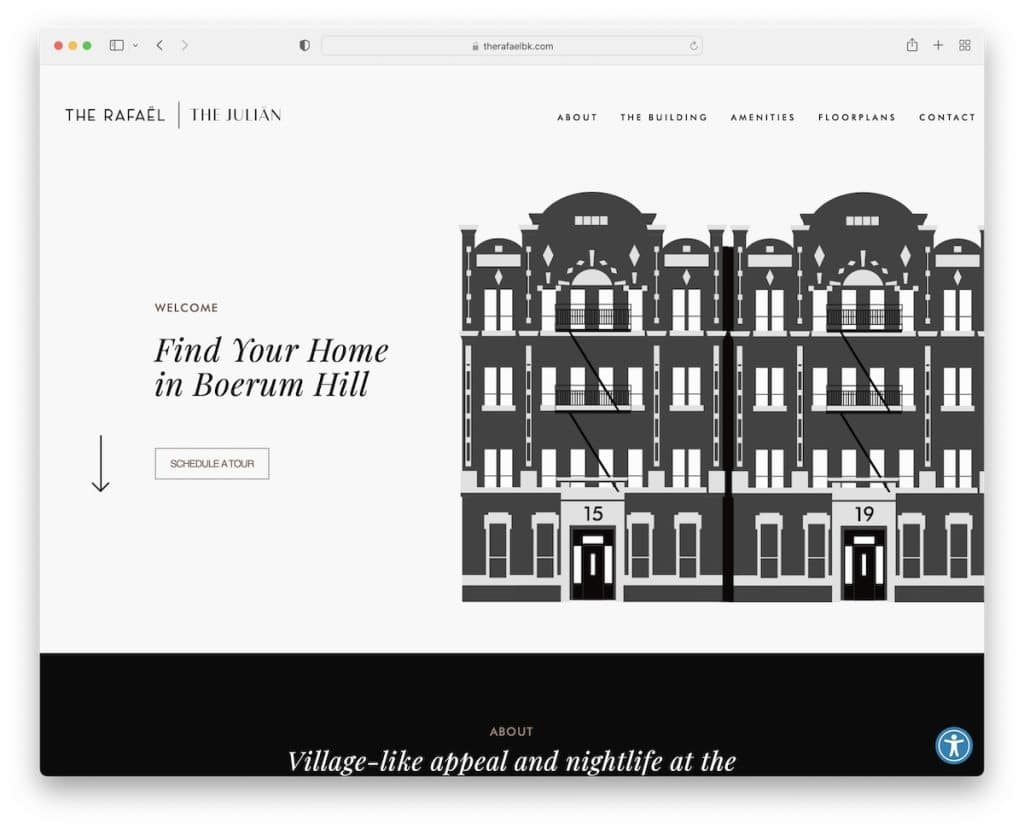
1. رافائيل
بنيت مع: بيفر بيلدر

إن موقع Rafael أو The Julian هما موقعان ويب شقيقتان من صفحة واحدة بتصميم نظيف وبسيط يجعلك تشعر بالرضا عند التمرير عبرهما. لماذا ا؟ لأن التصميمات رائعة جدًا.
من تأثير المنظر والتمرير المتحرك إلى الرأس العائم وأداة الوصول ، كل ذلك جزء من موقع الويب للحصول على أفضل تجربة.
ملاحظة: استخدم إعدادات إمكانية الوصول للسماح للزائرين بتخصيص موقع الويب على الرغم من أن ذلك أفضل بالنسبة لهم.
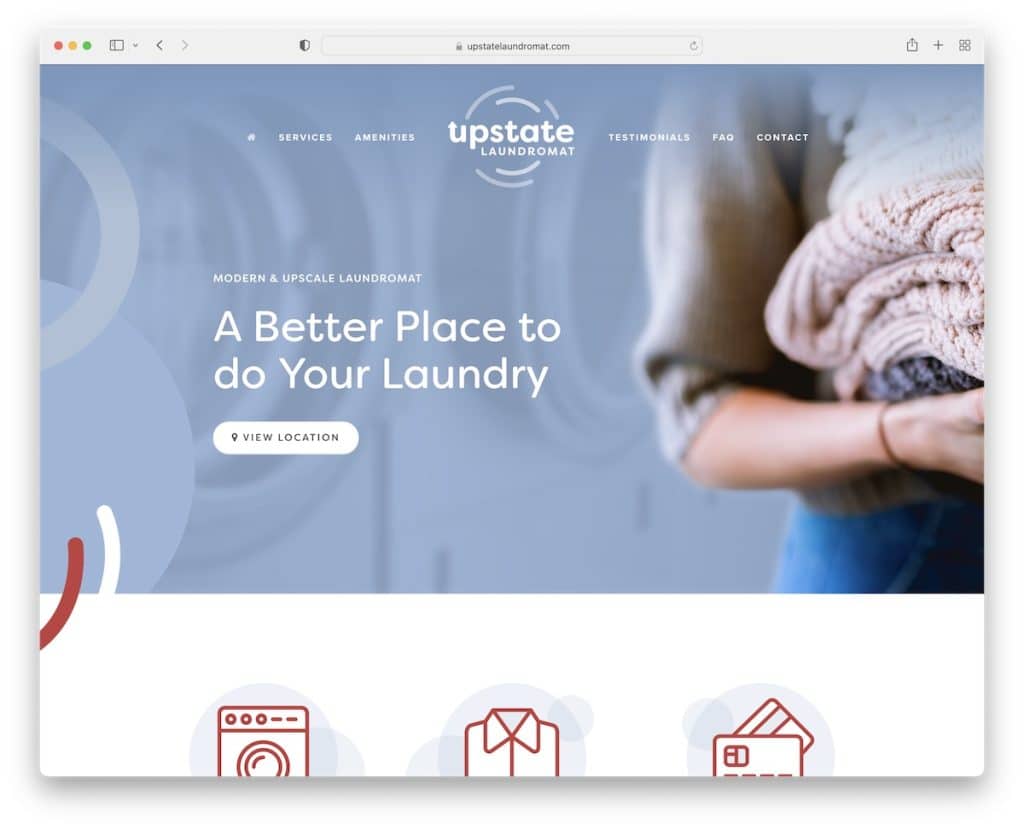
2. المغسلة في شمال الولاية
بنيت مع: Squarespace

Upstate Laundromat هو موقع ويب بسيط به تخطيط نظيف من صفحة واحدة يبدأ بصورة رئيسية ، ورأس شفاف ، ونص ، وزر الحث على اتخاذ إجراء (CTA).
يحتوي على قائمة عائمة ، ومراجعات / شهادات Google وقسم الأسئلة الشائعة مع الأكورديون للحفاظ على تنسيق التخطيط أكثر نظافة.
ستجد أيضًا خرائط Google مع علامة الموقع ، والبريد الإلكتروني القابل للنقر ، وساعات العمل والعنوان.
ملاحظة: ادمج خرائط جوجل لعرض الموقع الدقيق لعملك.
إذا كنت تحب هذا المنشئ ، فانتقل وتحقق من أمثلة مواقع الويب الملحمية هذه من Squarespace.
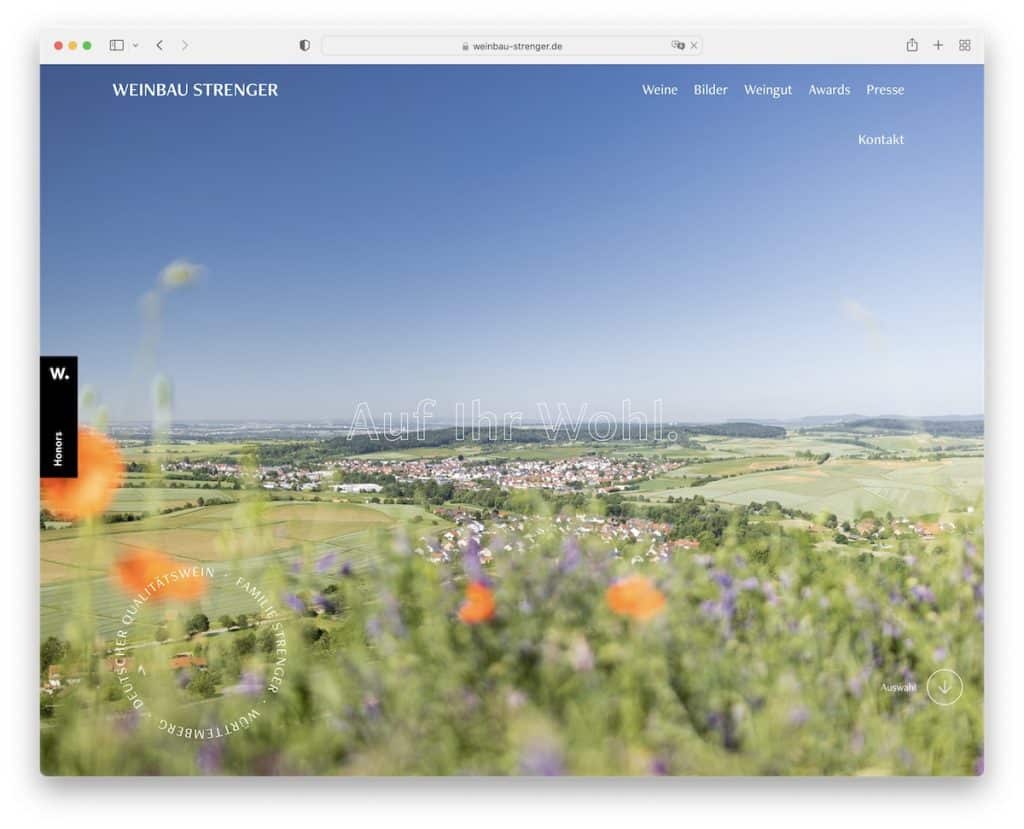
3. وينباو سترينجر
بنيت مع: TYPO3

يجذب Weinbau Strenger انتباه الزائرين من خلال شريط تمرير الصورة بملء الشاشة الذي يمكن مشاهدته بشكل جميل ، وهذا هو هدفه الرئيسي لأنه لا يحتوي على أي عبارات تحث المستخدم على اتخاذ إجراء.
يعتبر الرأس أيضًا بسيطًا لضمان تجربة عرض شرائح أفضل. ما نحبه حقًا هو أنك لست بحاجة إلى التمرير من قسم إلى آخر ولكن استخدم الزر الموجود في الركن الأيمن السفلي (أو روابط القائمة).
ملاحظة: قم بإنشاء انطباع أول جريء وقوي باستخدام شريط تمرير ملء الشاشة.
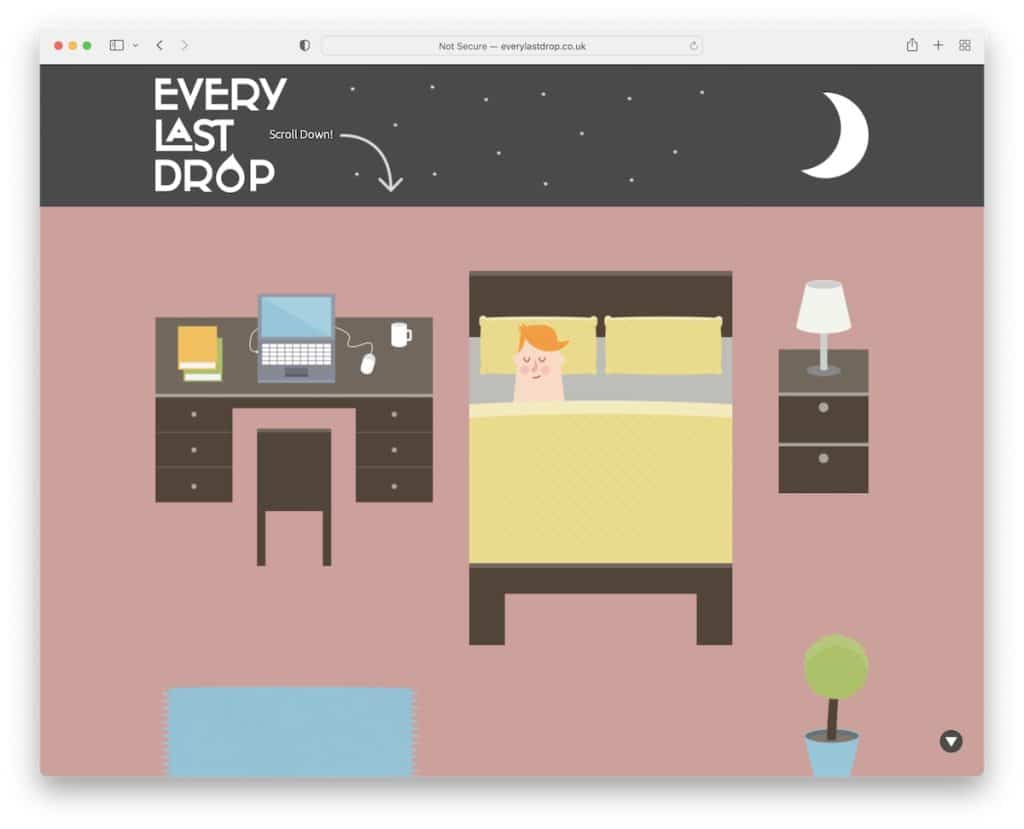
4. كل قطرة أخيرة
بنيت مع: Craft CMS

تحافظ كل قطرة أخيرة على الأشياء الفريدة والأصلية من خلال سرد القصص التمريري الذي تحتاجه لتجربة نفسك لفهمها.
والأفضل من ذلك ، أنه بدلاً من التمرير ، يمكنك الضغط على زر التشغيل في الزاوية اليمنى السفلية والسماح لموقع الويب "بالتشغيل" نيابة عنك.
ملاحظة: قم بإنشاء موقع ويب متحرك وحافظ على المشاركة في أعلى مستوياتها على الإطلاق.
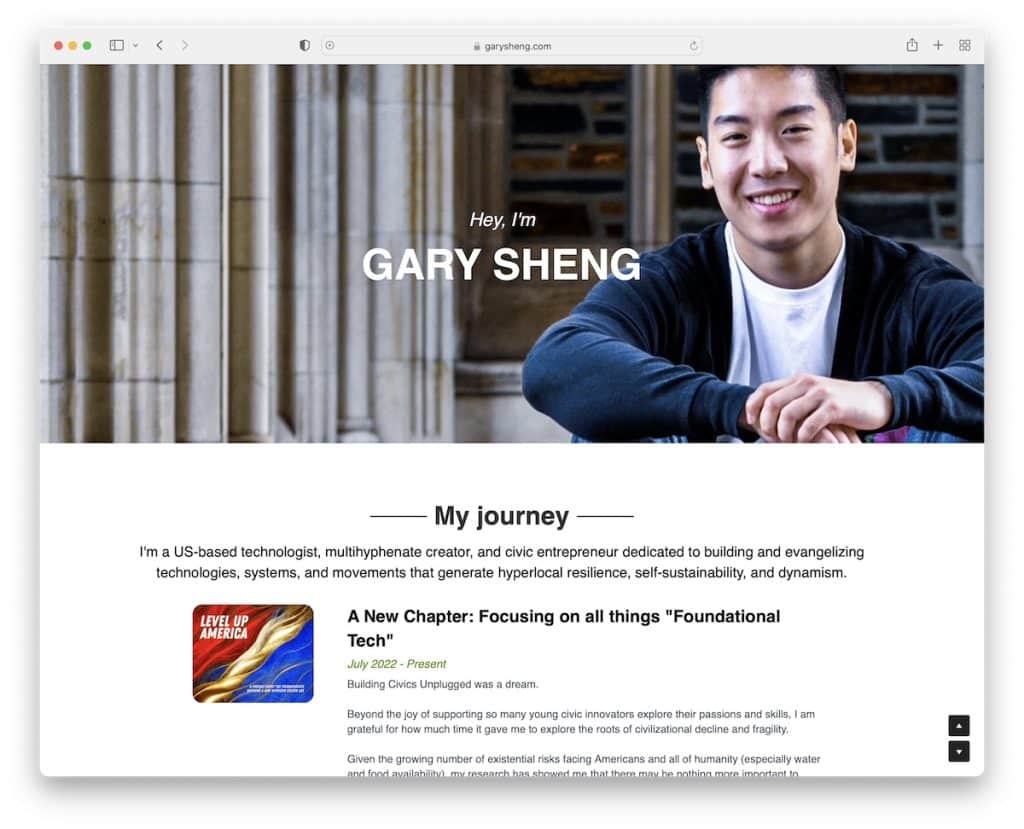
5. جاري شنغ
بنيت مع: اللافت للنظر

يدير Gary Sheng موقعًا إلكترونيًا بسيطًا ونظيفًا مع صورة بطل كبيرة مع تأثير اختلاف المنظر. الشيء المثير للاهتمام في صفحة Gary هو أنها لا تحتوي على رأس ، وحتى التذييل ليس بالضرورة تذييلاً اعتدت رؤيته.
علاوة على ذلك ، يمكنك استخدام أزرار التمرير لأسفل والتمرير لأعلى لتصفح هذا الموقع المكون من صفحة واحدة أو التمرير ببساطة.
ملاحظة: يمكنك إنشاء موقع الويب الخاص بك بدون رأس الصفحة (والتذييل).
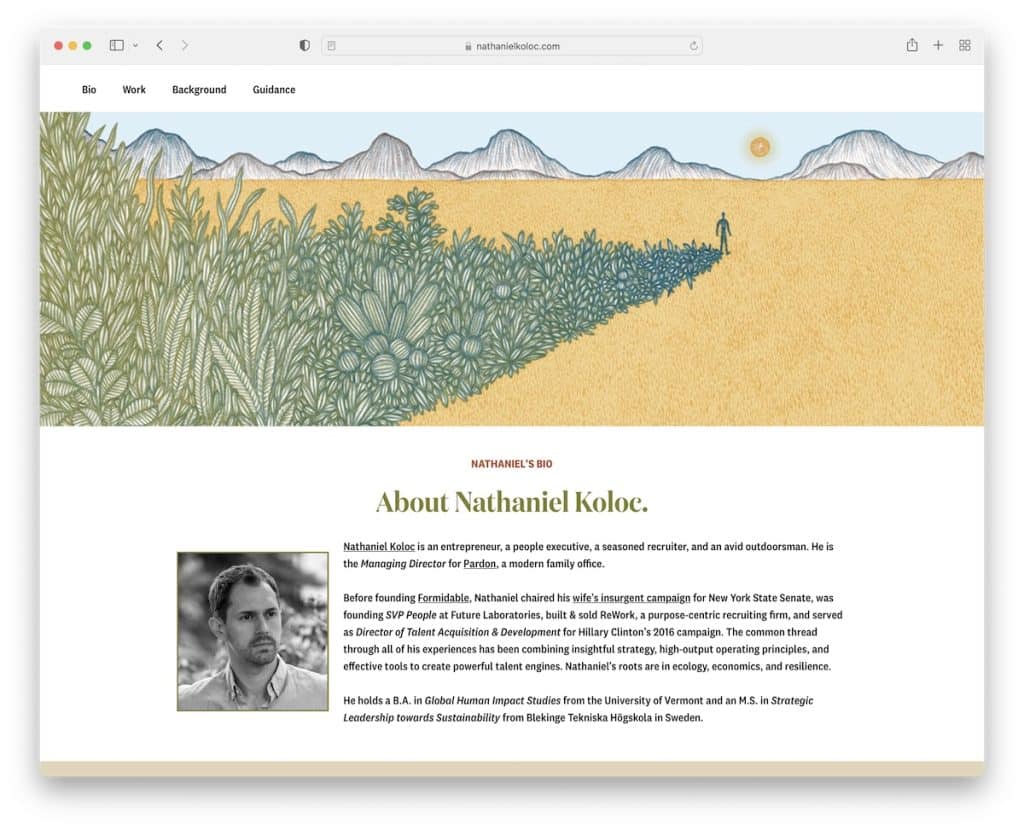
6. ناثانيال كولوك
بنيت مع: Webflow

يجعل اختيار الألوان صفحة Nathaniel Koloc نابضة بالحياة وحيوية بينما تتمسك بتصميم أكثر بساطة.
يتم إرفاق الرأس بأعلى الشاشة بحيث يمكنك التحقق من الأقسام المختلفة دون التمرير. وهناك أيضًا زر من أعلى إلى أعلى لتخطي التمرير.
ملاحظة: يمكن أن يؤثر اختيار الألوان بشكل كبير على تجربة المستخدم الإجمالية لموقع الويب الخاص بك.
لا تفوت الأمثلة الأخرى الممتازة لمواقع الويب Webflow.
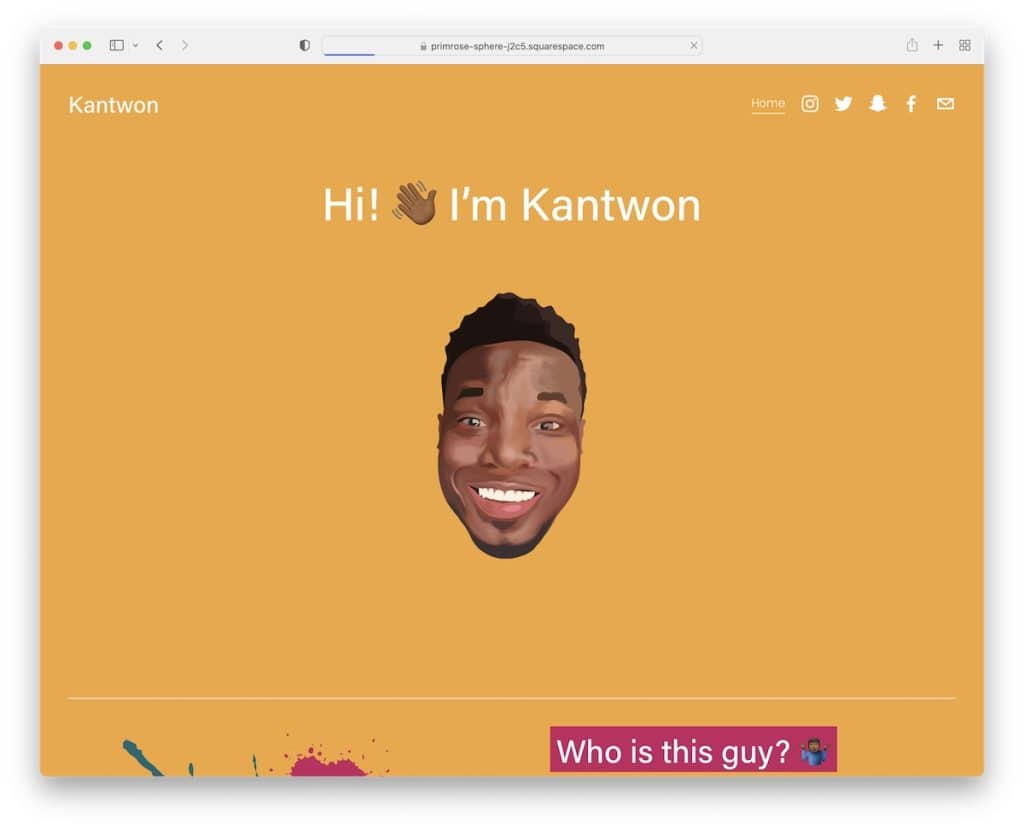
7. كانتون
بنيت مع: Squarespace

موقع Kantwon المكون من صفحة واحدة ممتع وجذاب ، ويضمن حصول الجميع على أقصى استفادة منه. بدلاً من استخدام الكثير من النصوص المملة ، قرر Kantwon إلقاء الرموز التعبيرية لجعلها أكثر جاذبية.
تستخدم هذه الصفحة أيضًا العديد من أشرطة التمرير / الدوارات لعرض المزيد من المحتوى دون تناول الكثير من العقارات.
ملاحظة: استخدم أشرطة التمرير لعرض محتويات ومعلومات متعددة مع الحفاظ على وجود صفحة نظيفة.
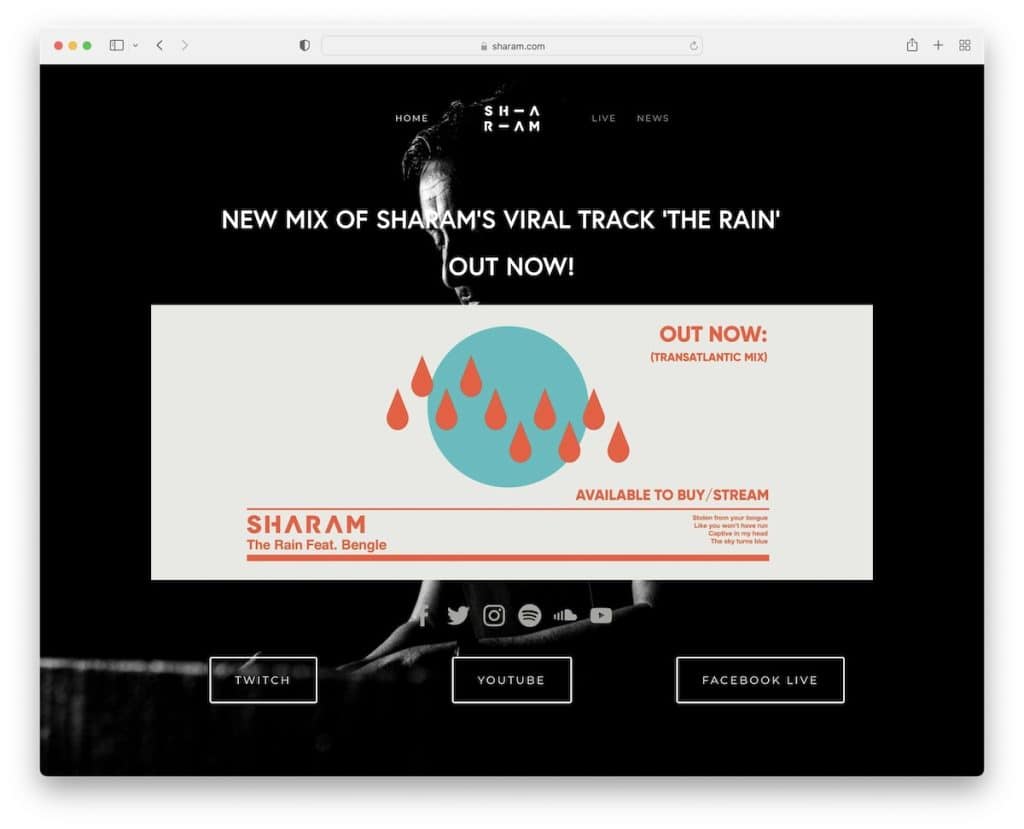
8. شرام
بنيت مع: Squarespace

السمات الفريدة الرئيسية لشرام هي ، أولاً ، التصميم الغامق ، وثانيًا ، البساطة. هذا يجعل العثور على المعلومات الضرورية فوريًا تقريبًا ، أيضًا لأن الموقع لا يحتوي على الكثير من المحتوى.
ولكن هناك أيضًا مكتبة إخبارية تفتح كل مقالة في صفحة جديدة.
ملاحظة: استخدم تصميم موقع ويب مظلمًا لتجعله أكثر تميزًا.
مرحبًا ، إذا كنت تحب الموسيقى ، فستستمتع بفحص أفضل مواقع DJ هذه.
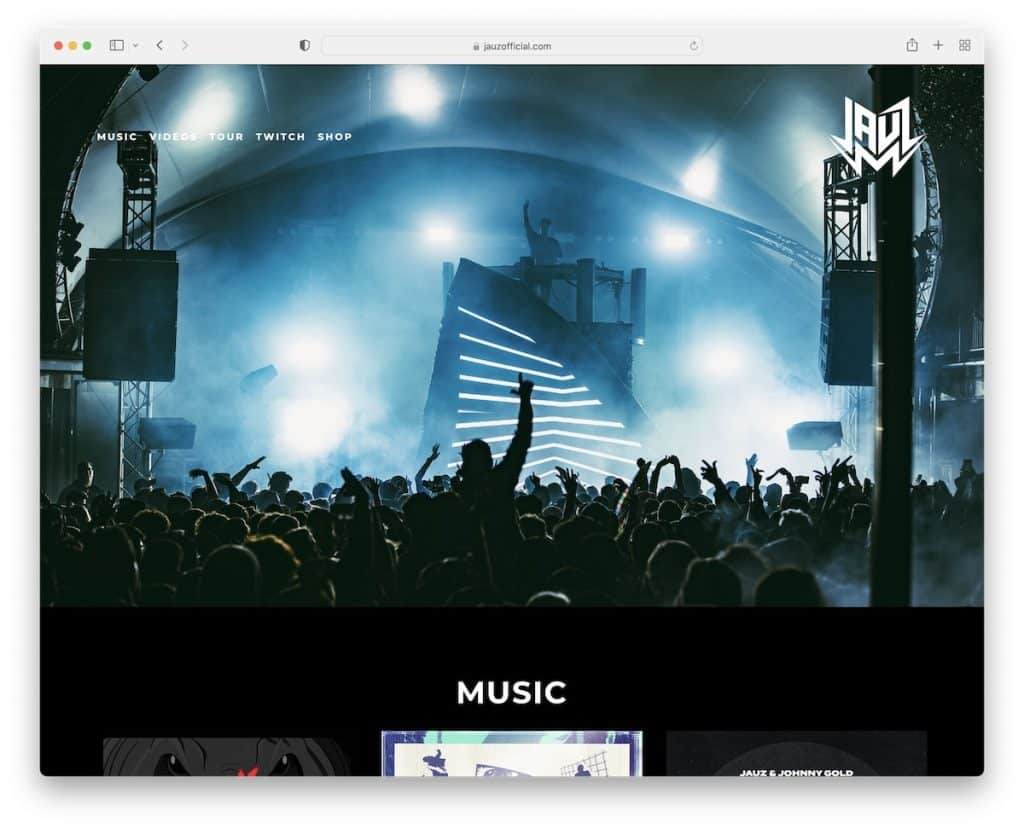
9. الجوز
بنيت مع: Squarespace

بينما يكون موقع Jauz على الويب في الغالب مظلمًا ، فإنه يستخدم خلفية بيضاء لخلاصة Instagram لجعله أكثر ديناميكية. لكن تأثير خلفية صورة المنظر يمنحها أيضًا جوًا أكثر غامرة لإضفاء الإثارة على تجربة المستخدم.
ملاحظة: إضافة موجز IG إلى موقع الويب الخاص بك يعني أيضًا إضافة المزيد من المحتوى - وهو أمر جيد.
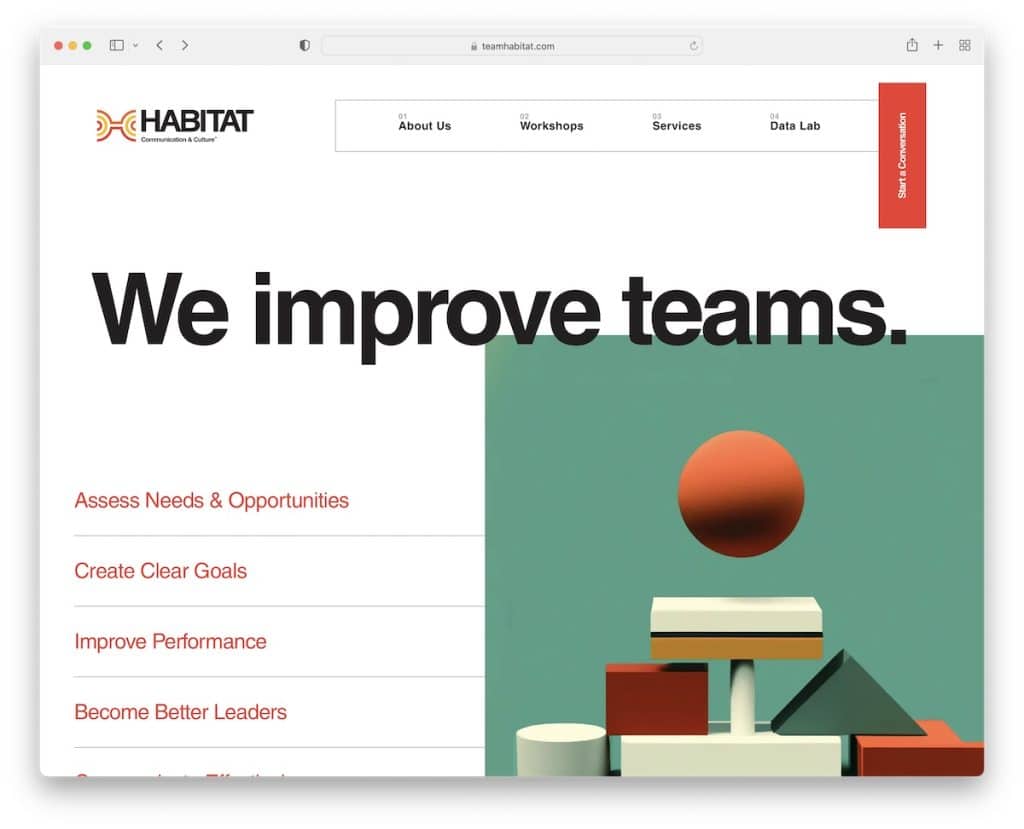
10. الموئل
بنيت مع: Craft CMS

يتميز برنامج Habitat بتنسيق نصي كثيف من صفحة واحدة مع تفاصيل رائعة تخلق معًا تجربة مسح ضوئي ممتعة. يتحول أحد الأقسام أيضًا إلى اللون الداكن ، مما يجعلك تذهل.
أخيرًا ، يفتح الزر العمودي "بدء محادثة" نموذجًا بملء الشاشة دون مغادرة الصفحة الحالية.
ملاحظة: اسمح للزائرين بالتواصل معك عندما يكونون مستعدين باستخدام زر CTA (حتى لا يضطروا إلى البحث عنه).
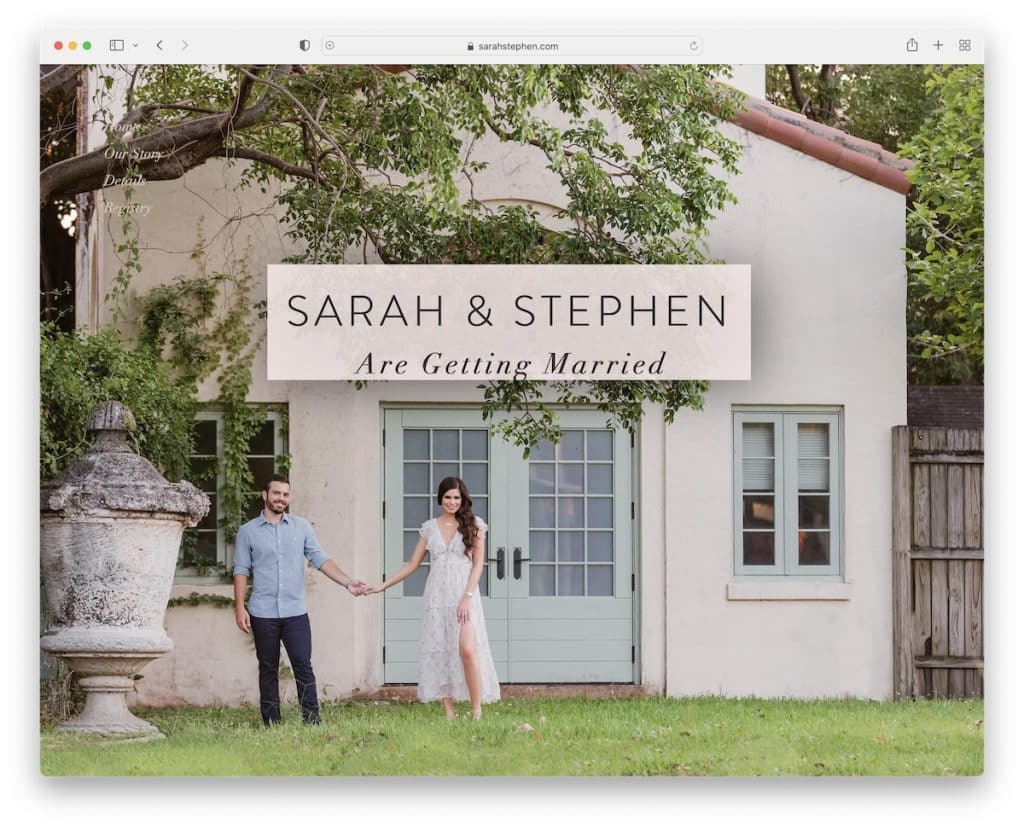
11. سارة وستيفن
بنيت مع: Wix

يتمتع موقع زفاف Sarah & Stephen بمظهر مريح ، بدءًا من خلفية صورة كبيرة وتراكب نص بسيط ولكن جريء. لاحظ أن هذا الموقع المكون من صفحة واحدة لا يحتوي على رأس ، ولا يحتوي "التذييل" إلا على علامة تصنيف Instagram قابلة للنقر.

ما يجعل هذا الموقع تفاعليًا هو الاختبار المتكامل مع النتائج الصحيحة والخاطئة - حتى تتمكن من اختبار مهاراتك ومدى معرفتك بسارة وستيفن.
ملاحظة: يمكن أن تعني إضافة اختبار إلى موقعك مزيدًا من التفاعل مع زوارك ، مما يجعلهم يبقون على موقعك لفترة أطول. ويمكنك أيضًا إضافة نموذج اشتراك في نهاية الاختبار لجمع العملاء المحتملين.
ستحب أيضًا تصفح هذه المواقع المبنية على منصة Wix.
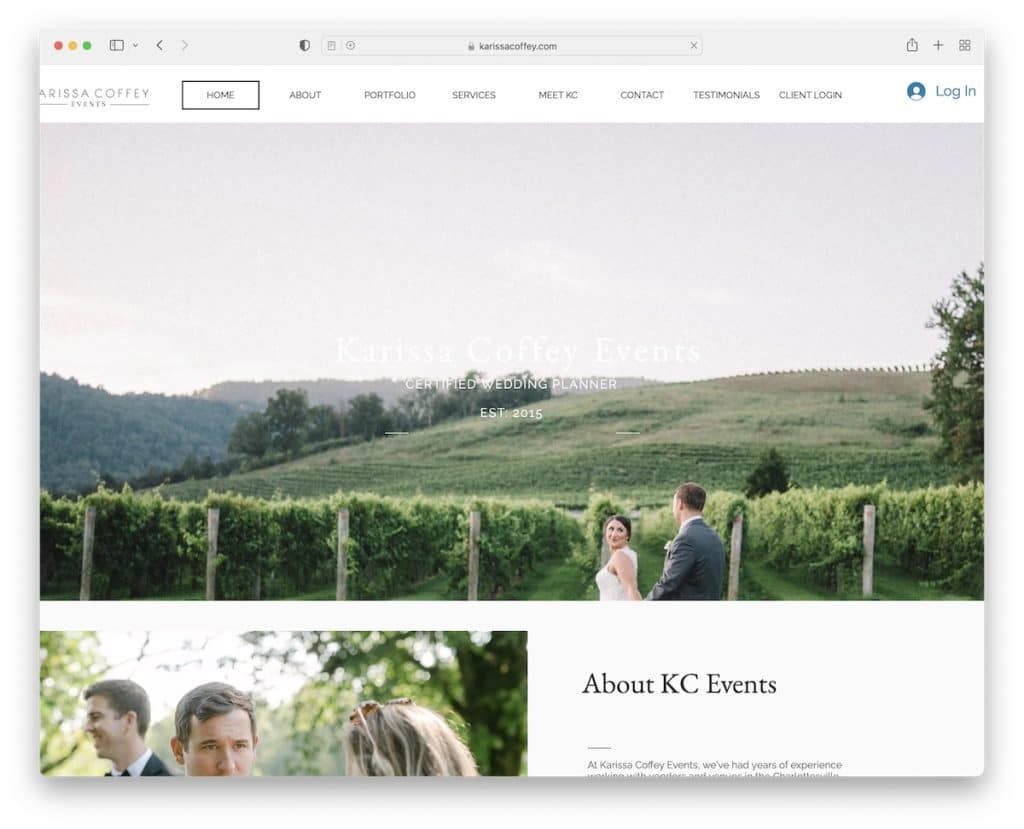
12. KC Events
بنيت مع: Wix

تعرض أحداث KC صورًا جميلة من خلال تخطيطها المكون من صفحة واحدة لتحسين تجربة المستخدم. يتيح لك شريط التنقل الانتقال إلى القسم الضروري بنقرة زر واحدة (لا يتعين عليك التمرير).
علاوة على ذلك ، تحتوي الصفحة على نموذج اتصال بسيط وشهادات / شارات متعددة لتأكيد جودة العمل. لكن كاريسا قامت أيضًا بدمج المراجعات والشهادات كدليل اجتماعي.
ملاحظة: هل ترغب في بناء ثقة العميل (المحتملة)؟ ادمج الشهادات والمراجعات (الجوائز والشهادات تعمل بشكل جيد أيضًا!).
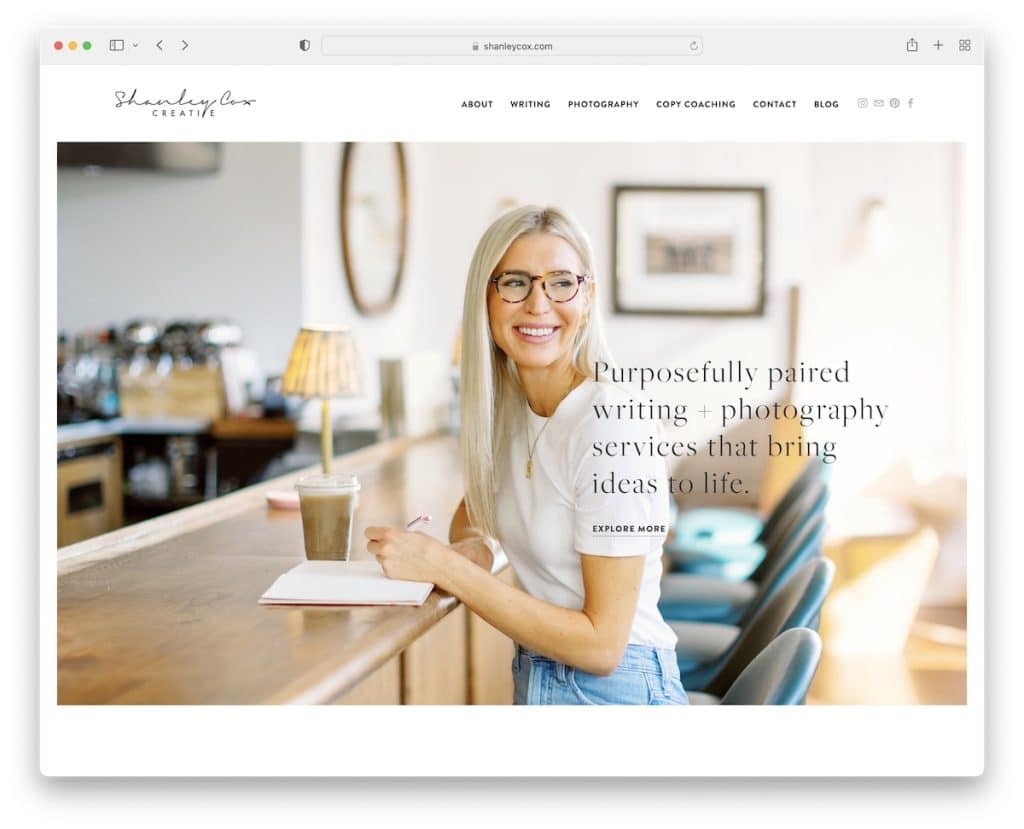
13. شانلي كوكس
بنيت مع: Squarespace

تجمع صفحة Shanley Cox بين الحد الأدنى من التصميم والتفاصيل الأنثوية جيدًا. تحتوي الصفحة على رأس نظيف وتذييل من ثلاثة أعمدة مع روابط قائمة وشريط بحث وأداة اشتراك و CTA.
ستجد أيضًا شريط تمرير بسيط للشهادة وخلاصة Instagram للمحتوى الإضافي وتنمية الملف الشخصي.
ملاحظة: عبر عن شخصيتك من خلال تفاصيل وتصميم الموقع.
ولكن قد ترغب أيضًا في تصفح هذه المواقع الشخصية النهائية لمزيد من البدائل.
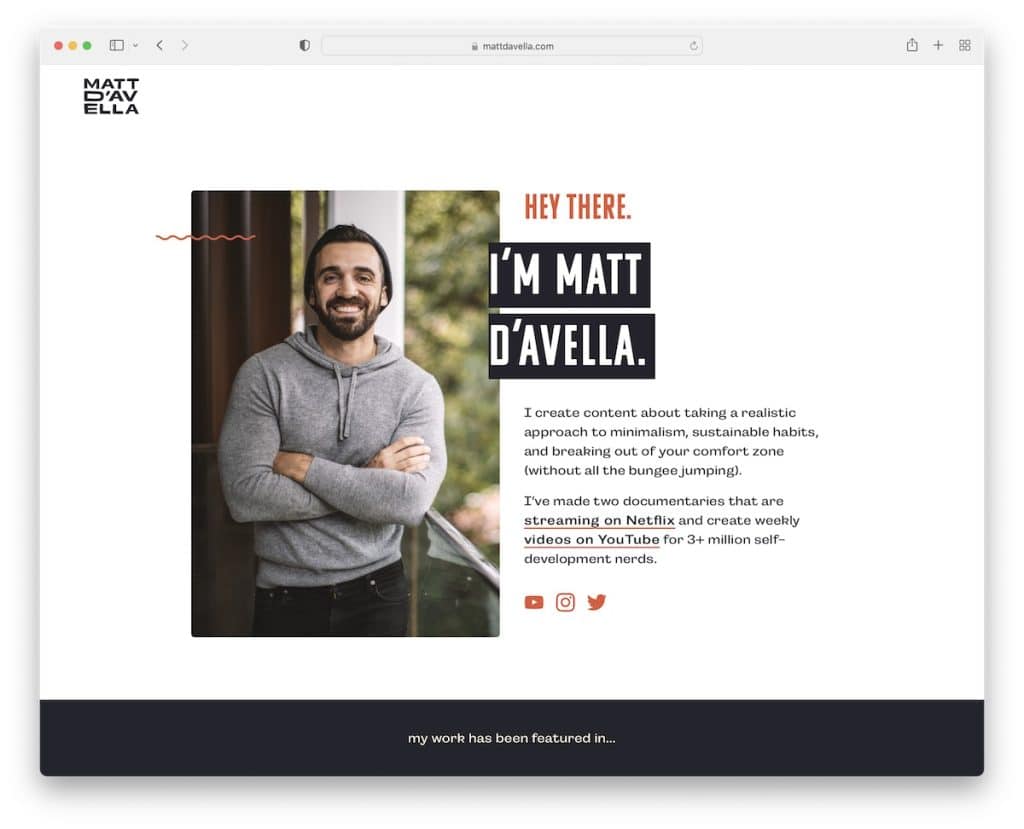
14. مات دافيلا
بنيت مع: Squarespace

Matt D'Avella هو تصميم ويب سريع الاستجابة آخر لا يحتوي على رأس كلاسيكي (يظهر الشعار فقط) أو تذييل الصفحة. ولكن ستجد إشعارًا في الشريط العلوي مع خيار للنقر فوق "x" لإغلاقه.
تعرض منطقة البطل صورته وسيرة ذاتية قصيرة وروابط لأعماله ووسائل التواصل الاجتماعي. يستخدم Matt أيضًا قسمًا خاصًا لعرض شعارات العميل التي يفخر بالعمل معها.
ملاحظة: هل عملت مع بعض العلامات التجارية الكبرى؟ أذكرهم على موقع الويب الخاص بك!
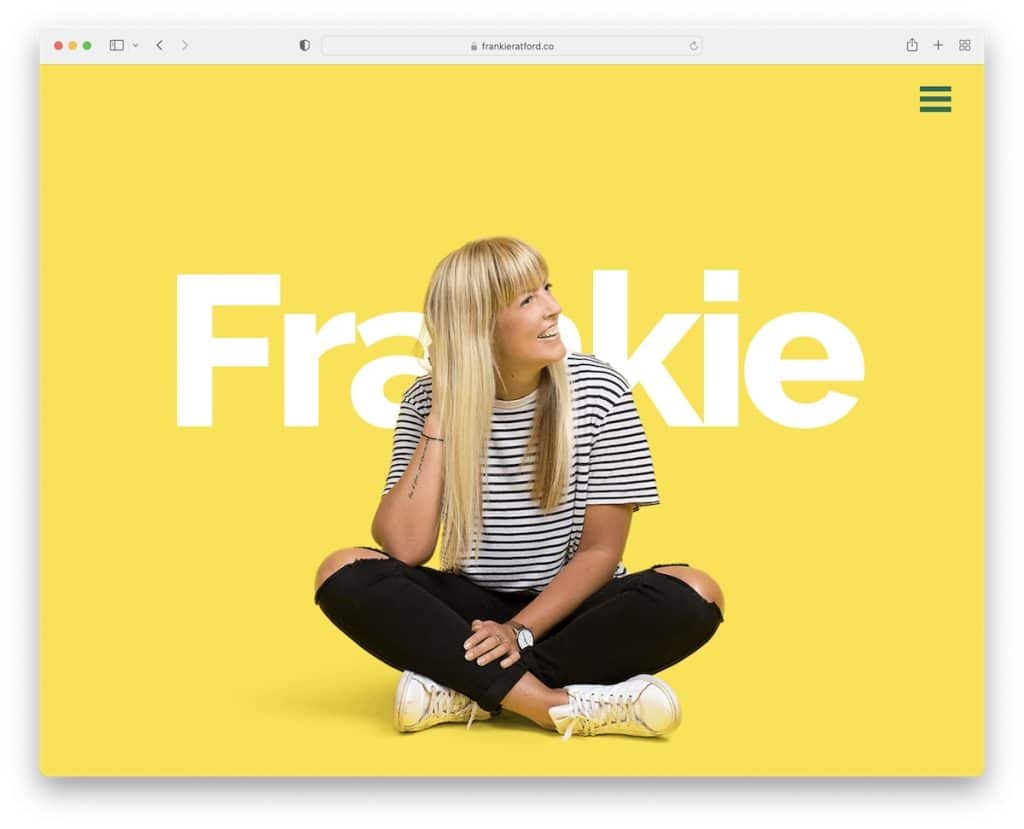
15. فرانكي راتفورد
بنيت مع: Wix

موقع الويب المكون من صفحة واحدة لـ Frankie Ratford نابض بالحياة ، مع العديد من اللمسات الإبداعية التي تجعله أكثر حيوية. مجرد حقيقة أنها "تطفو" فوق النص وأسفله بتأثير اختلاف المنظر أمر مثير للاهتمام للغاية.
وعلى الرغم من أن الصفحة ليست طويلة جدًا بحيث لا يمكن التمرير خلالها ، فإن أيقونة قائمة الهامبرغر تفتح شريط التنقل الجانبي الأيمن للانتقال من قسم إلى قسم بشكل أسرع. هذا أيضًا هو المكان الذي أضافت فيه أيقونة Instagram (+ في التذييل).
ملاحظة: دع إبداعك يتحدث من خلال تصميم موقع الويب الخاص بك.
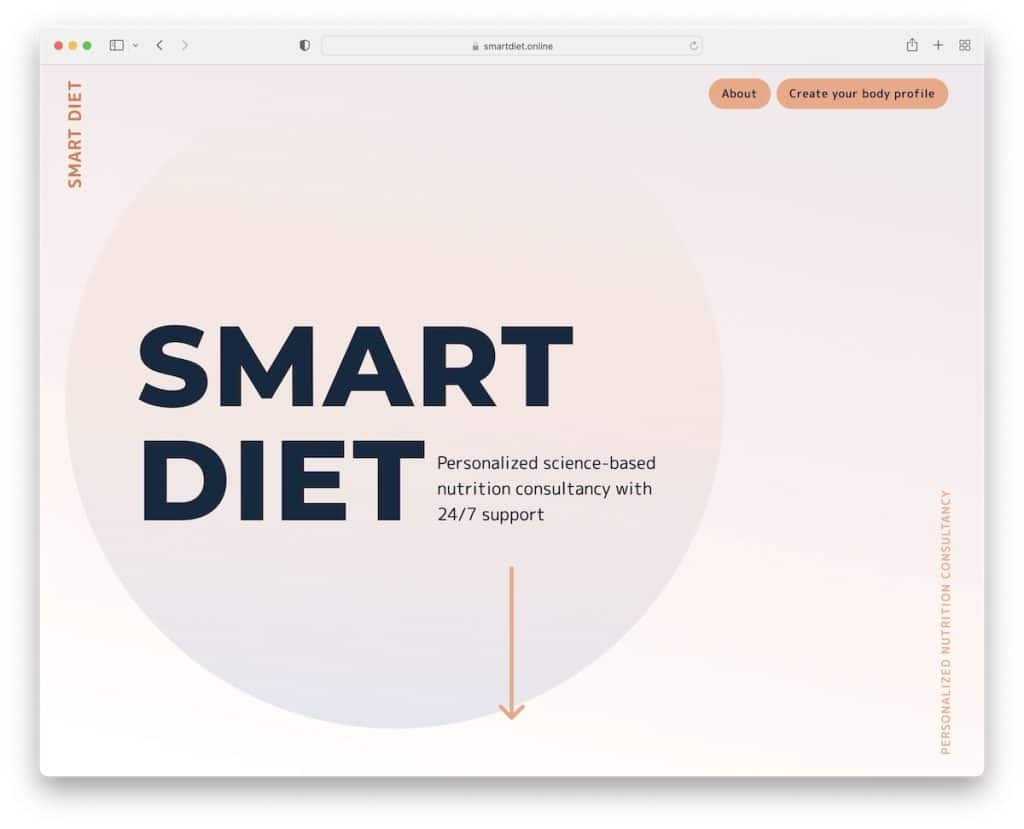
16. سمارت دايت
بنيت مع: Wix

تصميم الصفحة الواحدة لـ Smart Diet ذكي وحديث ، مع العديد من العناصر الإبداعية التي تعزز مغامرة القشط من خلاله.
على الرغم من أن الموقع مليء بالنصوص ، إلا أنه يستخدم طباعة أكبر وعناصر متحركة مع عدد قليل من الرموز التعبيرية والأيقونات التي تقضي على العامل الممل.
يوجد أيضًا استبيان مكون من 13 جزءًا مع نموذج الاشتراك بالبريد الإلكتروني في النهاية ، والذي يدعو إلى عملاء محتملين ذوي جودة عالية.
ملاحظة: تعمل نماذج الاشتراك متعددة الخطوات على تحسين جودة عملائك المحتملين بشكل كبير مقارنةً بعمليات الاشتراك الفردية.
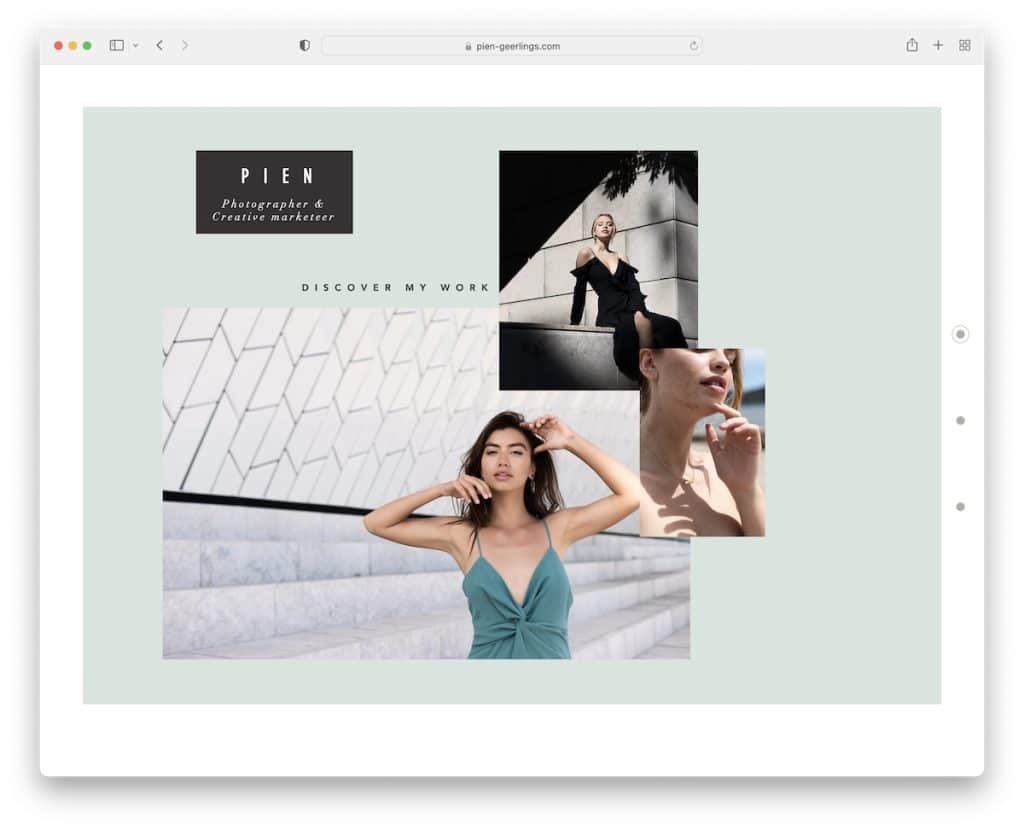
17. بين جيرلينجز
بنيت مع: Wix

يتميز Pien Geerlings بتصميم مثير للإعجاب يشبه الإطار يتكون من ثلاثة أقسام يمكنك تصفحها باستخدام شريط التنقل الأيمن في الشريط الجانبي. لكن التمرير خلالها يبدو مثيرًا للإعجاب بنفس القدر.
تحتوي الصفحة على منزلقين أفقيين يمكنك التحكم فيهما (يعملان أيضًا كصندوق ضوئي) وشريط تشغيل تلقائي رأسي (لا يمكنك التحكم فيهما).
يحتوي Pien Geerlings على نموذج اتصال أبسط وموجز IG مع تأثير التمرير.
ملاحظة: قم بإنشاء معرض منزلق العرض المبسط ، حتى يتمكن زوار موقعك من الاستمتاع بالمحتوى أكثر.
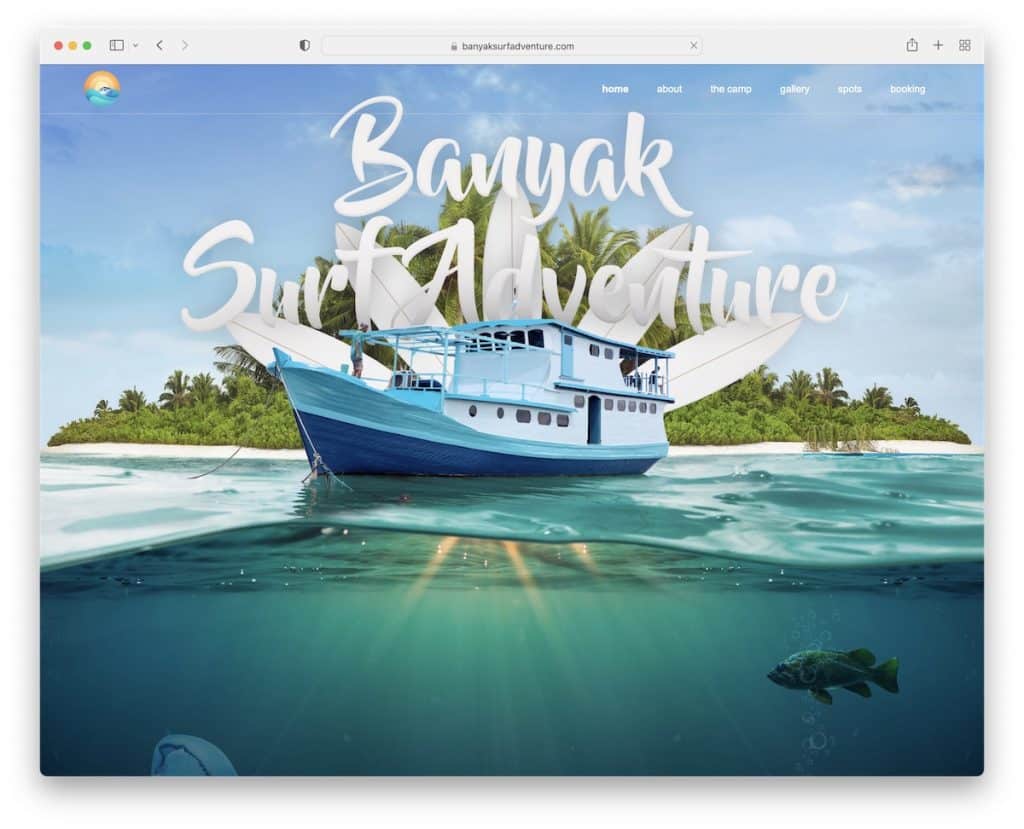
18. Banyak Surf Adventure
بنيت مع: Webflow

تصميم الصفحة الواحدة لـ Banyak Surf Adventure غني بالمحتوى ولكنه يقوم بتحميله أثناء التمرير ، لذلك لا يلقي بكل شيء "في وجهك" ، مما قد يعني زيادة في معدل الارتداد.
نحب أيضًا شريط التنقل اللاصق الشفاف الذي بالكاد يشعر بوجوده ولكنه يساعد في الوصول إلى المعلومات المطلوبة بشكل أسهل كثيرًا.
علاوة على ذلك ، فإن صورة البطل لا تبدو ترويجية ولكنها تتحدث بالتأكيد عن "المغامرة".
ملاحظة: تعد القائمة العائمة مفيدة جدًا لموقع ويب مكون من صفحة واحدة ، مما يعزز تجربة المستخدم.
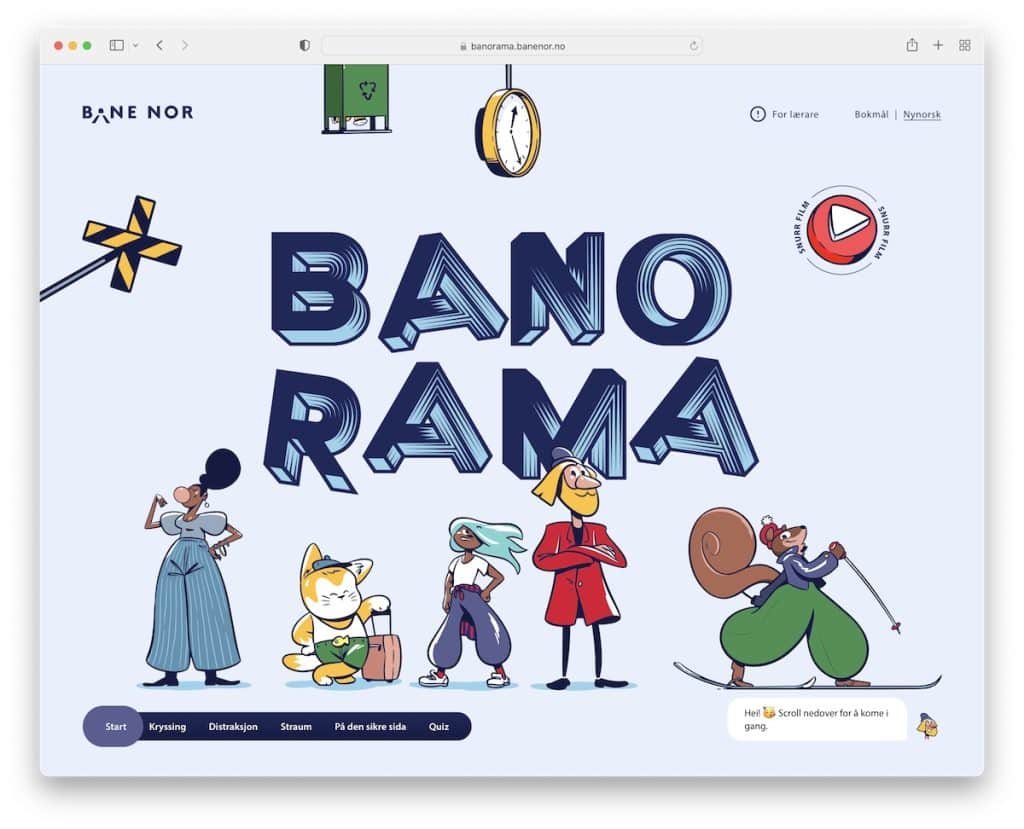
19. بانوراما
بنيت مع: Craft CMS

Banorama هو موقع آخر من مواقع الرسوم المتحركة التي لم نتمكن من تخطيها ولكننا نحتاج إلى تضمينها في هذه القائمة. إلى جانب الرسوم المتحركة ، يمكنك أيضًا النقر فوق بعض العناصر ، مما يزيد من عامل التفاعل.
وعندما تكون متحمسًا ومتفوقًا بشأن المحتوى ، تصدمك Banorama باختبار تريد المشاركة فيه.
ملاحظة: تميز عن الجماهير عن طريق إضافة الرسوم المتحركة إلى موقع الويب الخاص بك المكون من صفحة واحدة.
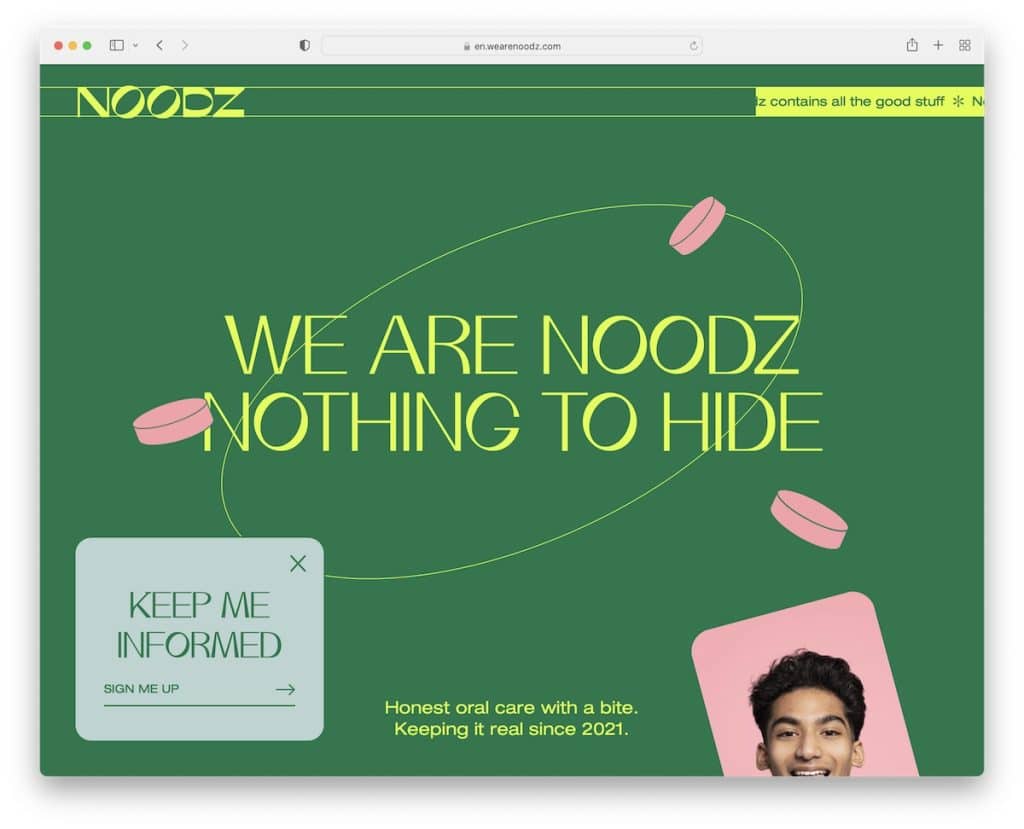
20. نودز
بنيت مع: Webflow

Noodz إبداعية وحيوية وأصلية في نفس الوقت. وبفضل الألوان الزاهية ، ستحصل على صفحة مليئة بالحياة.
هيكلها المكون من صفحة واحدة يجعلك ترغب في التمرير لأعلى ولأسفل عدة مرات للحصول على فهم كامل لها.
لا يحتوي شريط الرأس / الإشعارات اللاصق على قائمة ، فقط شعار على اليسار ونص متحرك على اليمين. علاوة على ذلك ، تفتح النافذة المنبثقة السفلية اليسرى العائمة نموذج اشتراك متراكب مع حقل إضافي لـ DOB.
ملاحظة: Noodz هو دليل آخر على أن الرسوم المتحركة الممتعة لموقع بدء التشغيل يمكن أن تعمل بشكل جيد حقًا!
