كيف يقوم أعضاء WPMU DEV بتحسين مواقع عملائهم للحصول على أقصى سرعة
نشرت: 2022-11-09عندما يتعلق الأمر بمواقع WordPress ، فنحن جميعًا بحاجة إلى السرعة. لكن أعضاء مطوري الويب لدينا لديهم في الواقع الأساليب المجربة والحقيقية لتحقيق ذلك على أفضل وجه ، ونحن نمررها إليك.
لقد انغمسنا في ثروة الخبرة الجماعية التي يتمتع بها أعضاء مطوري الويب لدينا ، وقمنا بتجميع نتائج أفضل اختياراتهم للحصول على سرعة فائقة للموقع.
في هذه المقالة ، سنشارك توصياتهم ، جنبًا إلى جنب مع تفاصيل ما يجعل هذه الجهود فعالة جدًا في الاستخدام الحقيقي (عبر الإنترنت) للعالم.
إليك ما سننظر إليه:
- فوائد زيادة سرعتك
- خلق وزيادة مشاركتك
- الحصول على المزيد من حركة المرور والتعامل معها
- رفع تصنيف SEO الخاص بك
- الأدوات والخدمات الموصى بها والتي ستساعدك على المضي قدمًا بشكل أسرع
- التخزين المؤقت و CDNs
- محسنات الصور والملفات
- الإضافات والسمات
- جودة الاستضافة
- حقيبة حمل (متنوعة) أدوات ونصائح
- جميع الجوانب الهامة للاختبار
- تحسين أداء موقع WordPress الخاص بك
نظرًا لأن هذا كله يتعلق بالسرعة ، فلنبدأ العمل على الأرض!
فوائد زيادة سرعتك
يشتري معظمنا شعار "الأسرع والأفضل" ، ولكن قد لا يفهم تمامًا سبب ذلك ، أو كيفية الوصول إليه.
فوائد تحسين أداء WordPress عديدة ، وسنقوم بفحص كل منها بعناية.
خلق وزيادة مشاركتك
أظهرت دراسات لا حصر لها أن المواقع البطيئة هي السبب الأول وراء مغادرة الناس دون التفاعل.
الناس ببساطة غير مستعدين للانتظار بينما يدور مؤشرهم. نحن نتحدث في غضون ثوان - كما هو الحال في ثانيتين أو أقل. وفقًا لـ Google ، هذه هي السرعة التي يجب أن يتم بها تحميل موقع الويب الخاص بك.
يعلم الجميع أن هناك خيارات لا حصر لها للنشاط عبر الإنترنت ، لذلك لن يترددوا في الارتداد دون تفكير ثانٍ.
الحصول على المزيد من حركة المرور والتعامل معها
ترتبط السرعة الأكبر ارتباطًا مباشرًا بزيادة عدد الزيارات ، مما يعني أن إمكانية زيادة التفاعلات والتحويلات أضعافًا مضاعفة أعلى.
إذا كنت محظوظًا بما يكفي لجذب الزائرين إلى موقعك - الذين يعودون إلى موقعك مرة أخرى ، أو أولئك الجدد الذين يحصلون على مظهرهم الأول - يجب عليك إعداد الأشياء حتى لا تؤثر الزيادة الحتمية في مواردك سلبًا على تجربة أي شخص.
رفع تصنيف SEO الخاص بك
هناك الكثير مما يدخل في تحسين محركات البحث ، لكن سرعة الموقع بالتأكيد عامل كبير.
تعتبر خوارزميات ترتيب البحث في Google أن سرعة الموقع إشارة ، وأداء الصفحة هو أيضًا عامل تصنيف لمحرك البحث.
Ergo ، كلما كان موقعك أسرع ، زادت احتمالية صعودك في SERPs - وهو هدف مثالي للوصول إليه.
الأدوات والخدمات الموصى بها والتي ستساعدك على المضي قدمًا بشكل أسرع
كما ذكرنا أعلاه ، تحدثنا إلى خبراء تطوير الويب في مجموعة أعضائنا للحصول على أفكارهم حول سرعة الموقع.
لقد شاركوا معرفتهم المجمعة حول هذا الموضوع ، بالإضافة إلى أدوات وخدمات محددة يستخدمونها للحصول على (والحفاظ على) مواقعهم تعمل بأعلى أداء.
دعونا نرى ما يجب أن يقولوه.
التخزين المؤقت و CDNs
تصدّر التخزين المؤقت عمليات الإرسال ، ولسبب وجيه.
يقلل التخزين المؤقت من عدد الاستعلامات التي يتم إرسالها إلى الخادم الخاص بك ، مما يعني تحسن أداء الصفحة ووقت التحميل وتجربة المستخدم.
بالإضافة إلى ذلك ، عندما يتم تخزين بيانات موقعك مؤقتًا بالقرب من مواقع المستخدمين ، فإنها تستهلك موارد أقل ، وبالتالي تقليل الحمل على الخادم الخاص بك.
توفر شبكات توصيل المحتوى (CDNs) المحتوى المخزن مؤقتًا من موقع الشبكة الأقرب إلى المستخدم لتسريع تسليمه ، مع تصميم مصمم لتقليل زمن انتقال الشبكة الناجم عن نقل حركة المرور عبر مسافات طويلة وعبر عدة شبكات.
كل هذا يعني تحسين سرعة موقعك وأدائه.
"أستخدم Smush وجميع شبكات CDN التي تأتي معبأة مسبقًا مع استضافة [wpmudev]!" - دينار
"الاستضافة باستخدام CDN تحدث فرقًا كبيرًا في السرعة لمواقع WordPress." - ماثيو فورس
"الفرق بين الصور المحسّنة على CDN (مقابل ليس) هو أمر هائل" - JD
أهم التوصيات:
شبكات CDN

كلاود فلير
موثوق بها من قبل الملايين ، Cloudflare هي شبكة عالمية مصممة لجعل كل ما تتصل بالإنترنت آمنًا وخاصًا وسريعًا وموثوقًا.
QUIC.cloud
QUIC.cloud CDN هي واحدة من القلائل التي يمكنها تخزين محتوى WordPress الثابت والديناميكي في ذاكرة التخزين المؤقت. قم بزيادة نتائج سرعة الصفحة إلى الحد الأقصى باستخدام الخدمات عبر الإنترنت ، وتحسين الصور ، و CSS الحرجة ، و CSS الفريد ، والعناصر النائبة للصور منخفضة الجودة.
ملحقات التخزين المؤقت

الطائر الطنان
يوفر Hummingbird رحلة إلى موقعك باستخدام التخزين المؤقت والضغط الخبراء. بالإضافة إلى كونها مجموعة كاملة للتخزين المؤقت (صفحة ، متصفح ، كائن ، Gravatar ، و RSS) ، تقدم Hummingbird أيضًا تحسينًا للأصول على كل المستويات.
"أستخدم Hummingbird على جميع مواقعي ، وهذا هو السبب في أنني أصبحت عضوًا في WPMU DEV." - kahnfusion
"أستخدم وظيفة Speedy [في Hummingbird] ، لكنني أقوم بتحسين الملفات يدويًا في أكبر المشاريع. لقد حققت نتائج جيدة جدًا ، حتى على المواقع "الثقيلة". - إيسيدوروس ريجاس
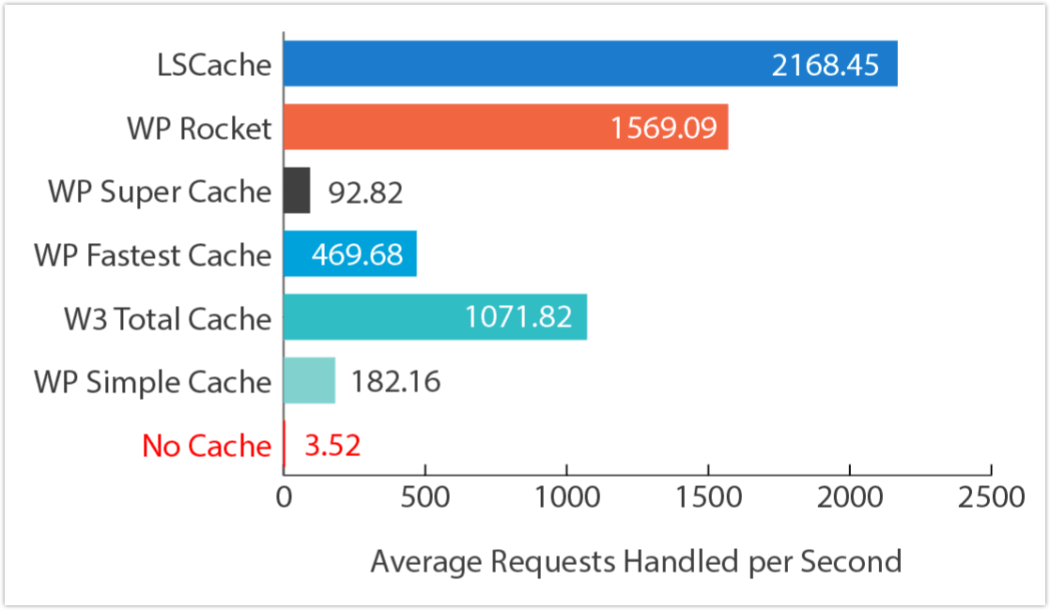
LiteSpeed الكاش
LiteSpeed Cache for WordPress عبارة عن مكون إضافي لتسريع الموقع الكل في واحد ، يتميز بذاكرة تخزين مؤقت حصرية على مستوى الخادم ومجموعة من ميزات التحسين.

يقدم WP Rocket مجموعة من الخيارات المتقدمة لتعزيز أدائك ، بما في ذلك تأخير تنفيذ JavaScript ، وإزالة CSS غير المستخدمة ، والتصغير ، و LazyLoad.
نيتروباك
يتميز NitroPack بالتخزين المؤقت وتحسين الصورة و CDN جاهز للخروج من الصندوق. لا حاجة لإضافات طرف ثالث أو إعدادات معقدة.
محسنات الصور والملفات
عنصر آخر يؤثر بشكل كبير على سرعة الموقع هو تحسين الأصول.
هناك فئتان عندما يتعلق الأمر بهذه الأصول - الملفات والصور - على الرغم من أن طرق تحسينها تتداخل إلى حد ما.
سننظر في عدد من الطرق للحصول على أعلى أداء لكل منها.
تحسين الملف:
- تمكين Gzip (ضغط النص)
- تحميل التعليقات البطيئة والمشاركات الأصغر
- عناصر موقع التخزين المؤقت (مثل الصفحة ، المتصفح ، Gravatar ، RSS)
- تصغير الملفات (تجريد كود CSS و JS غير الضروري)
- ادمج الملفات الأصغر (ملفات أقل = طلبات أقل)
- تأجيل CSS (تأجيل تحميل محتوى الجزء المرئي من الصفحة)
- التحميل المسبق وتأجيل Javascript (إصلاح وقت تنفيذ JS وتقديم حمولات أصغر)
تحسين الصورة:
- تقليل حجم الصورة بالضغط (ضياع أو بدون فقدان)
- اختر أفضل نوع للملف (PNG ، JPEG ، إلخ)
- استخدم التحميل التدريجي لملفات JPEG
- استخدام أنواع ملفات الجيل التالي (Webp)
- تحميل صور خارج الشاشة كسول
- تحسين تسليم الصور (الخدمة من خلال CDN)
ما يبدو وكأنه تعديلات صغيرة يمكن أن يضيف إلى تحسينات ملحوظة في السرعة.
أهم التوصيات:
الطائر الطنان
بصرف النظر عن كونه معالج تخزين مؤقت شامل ، يتعامل Hummingbird مع درجة كبيرة من ميزات التحسين ، مثل تنظيم الأصول بشكل أفضل ، وعرض تخفيضات حجم الملف ، وضغط Gzip ، وضغط صفحات الويب وأوراق الأنماط ، وتقليل وقت نقل الملفات.
مع الأتمتة وإعدادات النقرة الواحدة ، يعد الإعداد أمرًا سهلاً.
أوه ، والطائر الطنان مجاني.

سحق
وضعنا سمش على الخريطة. مع أكثر من مليون تثبيت نشط و 5 من أصل 5 نجوم ، يرتدي هذا الأداء القوي إعجابًا.
قم بتحسين الصور غير المحدودة (Bulk Smush ، Super Smush = ضغط 2x) ، التحميل البطيء ، تغيير الحجم التلقائي ، الضغط ، النسخ الاحتياطي أو الاستعادة المجمعة للصور الأصلية ، وحل توصيات Google PageSpeed - كل ذلك من لوحة تحكم بسيطة وبديهية.
Smush مجاني أيضًا.
"إذا كنت أرغب في أداء قريب من الأداء المثالي ، فأنا أرمز القوالب الخاصة بي ، واستبدل معظم المكونات الإضافية بمكونات wpmudev وكانت النتيجة رائعة (غالبًا A مع GTmetrix وقريبة من 100٪ مع سرعة صفحة google)." - انطوان
"Smush و Hummingbird يذهبون إلى كل موقع. ليس لدي أي طلبات للحصول على Smush على الإطلاق - إنه بطل ". - توني جي
"أستخدم كلاً من (Hbird & Smush) على كل موقع وليس لدي أي شيء لتغييره: منذ ظهور قوالب إعداد المكونات الإضافية ، قمت بتعيينها ونسيانها!" - فيل
"Smush لقد وجدت دائمًا أنها ممتازة. أنا حقا، أحب ذلك حقا. إنه أمر مثير للإعجاب للغاية ما يمكن أن يفعله ببضع نقرات ". - غير لامع
"يبدو Smush مثاليًا بالفعل ... لا أرى كيف يمكنك تحسينه." - إيسيدوروس ريجاس
EWWW
قم بتحسين الصور باستخدام الأدوات الموجودة على الخادم الخاص بك ، وقم بإلغاء تحميل عملية التحسين التي تتطلب الكثير من وحدة المعالجة المركزية إلى خوادمهم المتخصصة لمزيد من الضغط.
يتم ضغط الصور تلقائيًا ، وتحجيمها لتلائم الصفحة وحجم الجهاز ، ويتم تحميلها ببطء ، وتحويلها إلى تنسيق WebP من الجيل التالي.
بكسل قصير
يستخدم الحد الأدنى من الموارد ويعمل بشكل جيد مع أي استضافة ويب مشتركة أو سحابية أو VPS أو مخصصة. قم بتحسين أي صورة على موقع الويب الخاص بك ، حتى الصور غير المدرجة في مكتبة الوسائط.
يتوفر كل من ضغط الصور المفقود وغير المفقود لأنواع الصور الأكثر شيوعًا بالإضافة إلى ملفات PDF.
الإضافات والسمات
وافق معظم مطوري الويب لدينا: في حين أن عدد المكونات الإضافية المستخدمة يمكن أن يؤثر بالتأكيد على السرعة ، إلا أن جودة تلك المكونات الإضافية هي الأكثر أهمية.
أهم النصائح:
- حدد المكونات الإضافية بالأهم منها ، واحذف أي مكونات لا تستخدمها.
- استخدم موضوعًا خفيف الوزن قدر الإمكان.
- قم بتنظيف قواعد بيانات WP الخاصة بك ، للتخلص من الملفات غير الضرورية التي خلفتها المكونات الإضافية غير المستخدمة.
"يتعلق الأمر بتقليل المكونات الإضافية ، مرارًا وتكرارًا. منذ عام مضى ، كنت أستخدم 20 في المتوسط الآن (بخلاف معايير WPMUDEV) ، بالكاد أستخدم 5. مواقعي تعمل بنفس القدر ولكن السرعة تصل إلى 10 أضعاف! " - دينار
"حاول دائمًا وتقليل عدد المكونات الإضافية المستخدمة." - جوامع
أهم التوصيات:

Elementor + Hello Elementor
Elementor هو النظام الأساسي رقم 1 لموقع الويب لـ WordPress. من الصفحات المقصودة ومتاجر التجارة الإلكترونية إلى مواقع الويب الكاملة - قم ببناء كل ذلك باستخدام محرر السحب والإفلات المباشر من Elementor.
إدارة مواقع WP غير محدودة مجانًا
Hello Elementor هو الحد الأدنى من سمة الفانيليا المصممة خصيصًا للاقتران مع منشئ الصفحة Elementor. تتصدر المخططات بعد وقت قصير من صدوره ، لديها أكثر من مليون تثبيت نشط ، مع 4.5 / 5 نجوم.

ديفي
تأخذ Divi WordPress إلى مستوى جديد تمامًا من خلال تقنية الإنشاء المرئي المتقدمة بشكل لا يصدق.
منصة إنشاء مواقع الويب التي تحل محل محرر منشور WordPress القياسي بمحرر مرئي متفوق بشكل كبير ، فهي تمنحك القدرة على إنشاء تصميمات مذهلة بسهولة وكفاءة مدهشة.
طوب
أداة أسرع وأكثر قابلية للتخصيص والأداء لتصميم مرئي لموقعك بالكامل من رأس الصفحة إلى تذييلها وأي شيء بينهما. أدخل بيانات ديناميكية ، وقم بتحرير ومعاينة نقاط توقف متعددة لموقع ويب كامل الاستجابة ومحسّن للجوال.

رقصة البريك
مع 120 عنصرًا مدمجًا وواجهة مستخدم حديثة وسير عمل وتكامل WooCommerce عميقًا ، فإن Breakdance هو المكون الإضافي النهائي لبناء مواقع الويب لـ WordPress.
10 ويب
أول منشئ WordPress يعمل بنظام AI على الإطلاق. احصل على الهيكل والتصميم الأولي لموقع الويب الخاص بك باستخدام AI ، وقم بتحريره باستخدام 10Web builder بناءً على Elementor ، ثم ادفع للعيش بنقرة واحدة.
"لقد وجدت هذا الموقع الذي يقوم ببعض الأشياء المثيرة للاهتمام في الإصدار المجاني ، إنه يشبه تغيير اللعبة لدرجة سرعة صفحات الجوال. الكثير من الميزات الذكية لمساعدتك في إنشاء مواقع أفضل في وقت أقل ". - إدواردو

الأكسجين
تحرير مرئي قوي لموقع الويب الخاص بك بالكامل. قم بالبناء باستخدام عناصر HTML الأساسية. اكتب PHP و CSS و JS مباشرة.
تشمل الميزات: اسحب حواف العناصر لضبط التباعد ، أو اسحبها وأفلتها لإعادة الترتيب ؛ التحكم المرئي في كل جزء من متجر WooCommerce الخاص بك ؛ إنشاء رؤوس مواقع ويب مخصصة بشكل مرئي ، بما في ذلك الرؤوس اللاصقة والمتراكبة ؛ تحرير الألوان في مكان واحد.
"منشئ الويب السريع مثل Oxygen هو مغير لقواعد اللعبة بالنسبة لسرعة مواقع الويب." - جريج
امبريزا
موقع WordPress الأعلى تقييمًا وموضوع WooCommerce Builder.
"أستخدم IMPREZA لأنه عالي الأداء." - فيل
يؤكد
موضوع مبتدئ يُقصد به التحول إلى موضوع WordPress التالي والأكثر روعة. تعني CSS ذات الحد الأدنى للغاية من الأشياء التي تعترض طريقك عند التصميم أقل.

متقدم DB Cleaner
بمرور الوقت (أو الاستخدام المكثف للمكونات الإضافية) تتراكم قواعد بيانات WordPress المراجعات القديمة ، وبيانات النشر المعزولة ، وتعليقات البريد العشوائي ، وما إلى ذلك ، مما يجعل المواقع بطيئة ومتضخمة.
يزيل هذا المكون الإضافي بسهولة البيانات غير الضرورية لتقليل حجم قاعدة البيانات ، وتحسين سرعة موقع الويب وأدائه ، والحصول على نسخة احتياطية أسرع لقاعدة البيانات (نظرًا لأن الملف سيكون أصغر).
جودة الاستضافة
بالطبع ، ارتفعت الاستضافة إلى أعلى قوائم مطوري الويب لدينا ، وأصواتهم حريصة على التعبير عن مدى أهمية الاستضافة عالية الجودة.
إذا وضعت كل عنصر توفير السرعة في هذه القائمة في مكانه ، فانتقل إلى نظام استضافة يحتوي على خوادم مشتركة ، أو الحد الأدنى من الموارد ، أو دعم دون المستوى ، فإن كل جهودك ستكون هباءً.
يوفر مضيف الويب أكثر من مجرد مكان لتخزين المحتوى عبر الإنترنت. هم أساس مواقعك. اختر مضيفًا آمنًا وموثوقًا وذو سمعة طيبة لبناء مسكنك عبر الإنترنت ؛ راحة البال والنجاح الذي يأتي مع ذلك يستحق كل بنس.
أهم التوصيات:

استضافة WPMU DEV
سريع ومخصص ومُحسَّن بالكامل لـ WordPress ، بدون مشاركة أي شيء وبدون انقطاع.
فيما يلي بعض الميزات: 10 مراكز بيانات + 45 نقطة CDN ؛ FastCGI ؛ أدوات إدارة الموقع والأمان الأفضل في فئتها ؛ ضمان وقت التشغيل بنسبة 99.9٪ ؛ تحسين WooCommerce ؛ دعم مميز (24/7/365).
لا تأخذ كلمتنا على محمل الجد. تعرف على ما يقوله الآخرون المتشابهون في التفكير عنا.
"اختيار الاستضافة الجيدة هو الشيء الرئيسي . استضافة WPMU DEV رائعة. " - جريج
"أسرع مواقعي موجودة على استضافة WPMU Dev" - براد
"الاستضافة: WPMU DEV 100٪" - Phil
استضافة A2
آمن مع ميزات الحماية المحسّنة. مزايا وأدوات الخادم المُدار لإدارة السمات والمكونات الإضافية. استقرار مع التزام بوقت تشغيل بنسبة 99.9٪ ودعم داخلي على مدار الساعة طوال أيام الأسبوع.
"A2 هي مضيفي غير WPMU DEV ؛ Turbo (على خوادم LiteSpeed) سريع جدًا ". - جريج
حقيبة حمل (متنوعة) أدوات ونصائح
كانت هناك أيضًا بعض الأدوات والنصائح التي تقع خارج فئاتنا الأخرى ، لكننا أردنا تضمينها لأنها تضيف بالتأكيد قيمة إلى المحادثة.
استخدم المقتطفات المخصصة للتحكم الدقيق
"أجد نفسي باستمرار أكتب مقتطفات مخصصة للقيام بأشياء مثل نصوص dequeue على الصفحات غير المطلوبة ، أو تعطيل الميزات في Jetpack و WooCommerce و Core وما إلى ذلك التي لا أحتاج إلى إضاعة الوقت في التحميل." - سوبر Adorkable
"أحاول تجنب إضافة المكونات الإضافية إذا كان ذلك شيئًا يمكنني فعله ببضعة سطور إضافية في ملف function.php الخاص بي." - غير لامع

مقتطفات الشفرة
طريقة سهلة ونظيفة وبسيطة لتشغيل مقتطفات التعليمات البرمجية على موقعك ، فهي توفر واجهة مستخدم رسومية لإضافة المقتطفات وتشغيلها فعليًا على موقعك تمامًا كما لو كانت في ملف jobs.php الخاص بالقالب.
يمكن تنشيط المقتطفات وإلغاء تنشيطها (تمامًا مثل المكونات الإضافية) ، ويمكن تصديرها لنقلها إلى موقع آخر ، إما في JSON للاستيراد لاحقًا بواسطة المكون الإضافي Code Snippets ، أو في PHP لإنشاء المكون الإضافي أو السمة الخاصة بك.
الإحصائيات: التنصيبات النشطة: 700000+ ، 400 تقييم تقريبًا ، 5/5 نجوم
العمل مع منصات LMS
"أنا أعمل مع منصات LMS ولا يمكننا أن نفعل أو نحقق أي شيء أكثر من مجرد القيام بذلك. أصبح العمل مع مواقع الويب لإنشاء دورات تدريبية شيئًا من الماضي ". - مانويل

LearnPress
قم بإنشاء وبيع الدورات التدريبية عبر الإنترنت بسهولة ، باستخدام مناهج تتضمن دروسًا واختبارات ، تتم إدارتها جميعها بواجهة سهلة الاستخدام.
ببساطة وبسرعة قم بإنشاء مواقع ويب تعليمية أو دورات تدريبية عبر الإنترنت دون الحاجة إلى معرفة الترميز. هناك أيضًا مكتبة من الإضافات المجانية والمتميزة التي تعمل على توسيع الوظائف.
الإحصائيات: التنصيبات النشطة: 100،000+ ، أكثر من 500 تقييم ، 4.5 / 5 نجوم
استخدم Cloud Server Management Platform
رونكلود
لوحة إدارة الخادم الحديثة ؛ النظام الأساسي على مستوى المؤسسة لإدارة الخادم السحابي ؛ أتمتة تكوين الخادم وتحديثات الأمان.
باستخدام RunCloud ، لا تحتاج إلى أن تكون خبيرًا في Linux لإنشاء موقع ويب مدعوم من DigitalOcean أو AWS أو Google Cloud أو Vultr. استخدم هذه الواجهة الرسومية لبناء نشاط تجاري على السحابة بتكلفة معقولة.
"بعد اختبار العديد من استراتيجيات الاستضافة المختلفة ، وجدنا أن هذا هو الأكثر فاعلية ... سريعًا جدًا في الإنشاء والكثير من الأتمتة الممكنة لأن Runcloud تقدم واجهة برمجة تطبيقات رائعة." - ريكاردو
جميع الجوانب الهامة للاختبار
نظرًا لوجود العديد من المتغيرات التي يمكنك استخدامها لتشغيل موقعك بشكل أسرع ، فإن أفضل طريقة لمعرفة ما هو الأفضل حقًا هي اختبار ما تضعه في مكانه الصحيح.
أيضًا ، نظرًا للطبيعة الديناميكية لمواقع WordPress على الويب ، من الضروري الاستمرار في متابعة علامات التبويب حول مدى جودة تشغيل جميع المكونات.
أدوات اختبار السرعة الموصى بها:

تقدم Google PageSpeed - PageSpeed Insights (PSI) تقارير عن أداء الصفحة على كل من أجهزة الجوال وأجهزة سطح المكتب ، وتقدم اقتراحات حول كيفية تحسين هذه الصفحة.
GTMetrix - تعرف على أداء موقعك ، واكشف عن سبب بطئه ، واكتشف فرص التحسين.
Checkbot.io - يُنشئ تقارير مفصلة للغاية حول الأشياء المختلفة التي تؤثر على سرعة صفحتك وتحسين محركات البحث ؛ يختبر مئات الصفحات في وقت واحد بحثًا عن الروابط المعطلة والعناوين المكررة و HTML غير الصالحة والصفحات غير الآمنة وأكثر من 50 فحصًا آخر.

WebPageTest - اختبر فورًا سرعة موقعك وقابليته للاستخدام ومرونته في المتصفحات والأجهزة والمواقع الحقيقية حول العالم.
المنارة - امتداد متصفح كروم وأداة آلية لتحسين أداء وجودة وصحة تطبيقات الويب الخاصة بك ؛ يقوم بتشغيل وابل من الاختبارات على الصفحة ، ثم يُنشئ تقريرًا عن مدى نجاحه وما يمكنك القيام به لتحسينه.
Sizzy - متصفح لمطوري الويب ؛ يسمح لك بالاختبار في إطارات عرض متعددة ، والتحقق من درجات الأداء ، وتطوير واختبار جميع حالات الاستخدام دون الحاجة إلى محاكاتها يدويًا في متصفح عادي.
يعد الاختبار والتعديل المنتظمان جزءًا مهمًا من الحفاظ على سرعات المستوى التالي. لذا اختر الأدوات التي تفضلها ، وتأكد من القيام بذلك على أساس ثابت.
تحسين أداء موقع WordPress الخاص بك
لا يمكن التأكيد على أهمية تسريع موقع WordPress بشكل كافٍ.
لقد قمت بصب كل شيء في موقع الويب الخاص بك - الآن طابق هذا المحتوى الرائع بسرعات تحميل تنافسية للحصول على تفاعلك وتحويلاتك في ازدياد.
مع وجود العديد من الخيارات لتسريع موقع WordPress المتاح بسهولة ، والعديد منها مجاني ، فليس من المنطقي عدم استخدامها لصالحك.
نأمل أن تستخدم بسهولة بعض الأدوات والتقنيات في هذا المنشور ، وأن ترى بنفسك مقدار التعزيز الذي يمكن أن تحصل عليه سرعة موقعك.
إذا لم تكن عضوًا في WPMU DEV ، فجرّبنا بدون مخاطر (لا يلزم وجود بطاقة ائتمان) ، وشاهد مدى قدرتنا على استكمال موقعك. دعمنا لا مثيل له ، وسيساعد في حل أي مشكلة في WordPress - حتى لو لم يكن منتجنا.
