كيفية تحسين خطوط جوجل في ووردبريس
نشرت: 2023-02-11يعلم الجميع أن امتلاك موقع ويب جيد التصميم هو مفتاح جذب المزيد من الزوار. طريقة واحدة لجعل موقع الويب الخاص بك يبدو جذابًا ولكن دون المساومة على قابلية الاستخدام هو استخدام الخطوط الصحيحة. في هذه المقالة ، سوف نستكشف كيف يمكنك تحسين خطوط Google في WordPress لأداء أفضل وتجربة مستخدم محسنة.
قبل أن نبدأ ، دعنا نلقي نظرة على ماهية خطوط google بالضبط ولماذا يجب علينا تحسين خطوط Google في WordPress.
ما هي خطوط جوجل؟
تعد Google Fonts مكتبة من الخطوط المجانية ، مع أكثر من 1300 خط مفتوح المصدر أنشأها فريق Google ويمكنك استخدامها على موقع الويب الخاص بك. وهي متوفرة في مجموعة متنوعة من الأساليب والأوزان. يمكنك العثور عليها في كل من عائلات Serif و Sans-Serif ، بالإضافة إلى مجموعة من خطوط العرض والكتابة اليدوية. يمكنك استخدام هذه الخطوط كنص أساسي أو عناوين أو على موقع الويب الخاص بك أو في رسائل البريد الإلكتروني أو حتى في المستندات المطبوعة.
إذا لم تكن متأكدًا من الخط الذي تريد اختياره ، فإن Google توفر أداة معاينة سهلة الاستخدام حتى تتمكن من رؤية كيف يبدو كل خط على موقع الويب الخاص بك. تضم المكتبة أيضًا مجموعة كبيرة من الخطوط الدولية ، مع دعم لأكثر من 200 لغة. عند استخدام Google Fonts ، لا تحتاج إلى تثبيت أي برنامج على جهاز الكمبيوتر الخاص بك أو القلق بشأن مشكلات حقوق النشر. كل ما عليك فعله هو ربط الخط بموقعك على الويب ، وأنت على ما يرام.
تم تصميم Google Fonts أيضًا لتناسب أحجام الشاشات المختلفة ، مما يسهل استخدامها على أي جهاز. تجعل Google Fonts أيضًا من السهل أن تكون مبدعًا في الطباعة. مع وجود مئات الخطوط في مكتبته ، يمكنك إنشاء تصميمات مذهلة تبرز عن البقية. وإذا كنت تريد استخدام خط واحد لتصميمات متعددة ، فيمكنك أيضًا دمج الخطوط للحصول على مظهر فريد.
لماذا يجب علينا تحسين خطوط Google في WordPress؟
غالبًا ما يستخدم العديد من الأشخاص خطوط Google لأنها مجانية وسهلة الاستخدام. ومع ذلك ، عند استخدام عدد كبير جدًا من الخطوط على موقع ويب واحد ، فقد يؤدي ذلك إلى بطء شديد في أوقات التحميل. هذا يرجع إلى حقيقة أنه يجب تحميل كل خط بشكل منفصل عن الخادم قبل عرضه على الصفحة.
ولكن من خلال تحسين خطوط Google ، يتم تقليل عدد الطلبات التي يقدمها المتصفح ، مما يؤدي إلى سرعة تحميل أسرع. يمكن أن تحدث أوقات التحميل الأسرع فرقًا كبيرًا في أداء موقع الويب الخاص بك ، حيث إنها تزيد من تفاعل المستخدم وتقلل من معدل الارتداد.
إلى جانب ذلك ، تتمثل إحدى المزايا الأكثر وضوحًا في تحسين مظهر موقع الويب الخاص بك. باستخدام أسلوب طباعة أفضل ، سيكون موقع الويب الخاص بك أكثر جاذبية وجاذبية من الناحية المرئية للزائرين. بالإضافة إلى ذلك ، تقدم Google Fonts أيضًا مجموعة من الخطوط الدولية ، والتي يمكنها تحسين إمكانية استخدام موقع الويب الخاص بك. من خلال دمج خطوط من لغات مختلفة ، يمكنك جعل موقع الويب الخاص بك في متناول الأشخاص من خلفيات مختلفة.
وأخيرًا ، يمكن أن يساعد تحسين Google Fonts في تحسين مُحسّنات محرّكات البحث لموقعك على الويب. باستخدام الخطوط التي تم تحسينها لمحركات البحث ، يمكنك تحسين تصنيفات موقع الويب الخاص بك في نتائج البحث.
الآن قد تتساءل كيف يمكننا إضافة خطوط Google إلى WordPress. دعنا نكتشف في القسم التالي.
كيفية إضافة خطوط جوجل إلى ووردبريس؟
هناك طرق مختلفة لإضافة خطوط Google إلى WordPress. ومع ذلك ، سنستخدم طريقة سريعة وسهلة وهي بالطبع طريقة البرنامج المساعد.
في هذا العرض التوضيحي ، سنستخدم المكون الإضافي Google Fonts Typography لأنه أحد أفضل الأدوات المجانية التي تسمح لك بتضمين Google Fonts على موقع الويب الخاص بك دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية.

قبل الانتقال إلى البرنامج التعليمي ، تذكر أن غالبية سمات WordPress تأتي مع دعم خطوط Google المدمجة. إذا كنت تستخدم سمة تتضمن تكامل Google Fonts ، فيمكنك تغيير أسلوب طباعة موقعك من لوحة السمة أو أداة تخصيص WordPress. لذلك ، قبل أن تبدأ عملية تضمين Google Fonts على موقعك ، نوصيك بالتحقق أولاً لمعرفة ما إذا كان المظهر الخاص بك يتضمن بالفعل خطوط Google.
لنبدأ الآن بتثبيت المكون الإضافي التنشيط Google Fonts Typography.
الخطوة 1: قم بتثبيت وتفعيل المكون الإضافي Google Fonts Typography
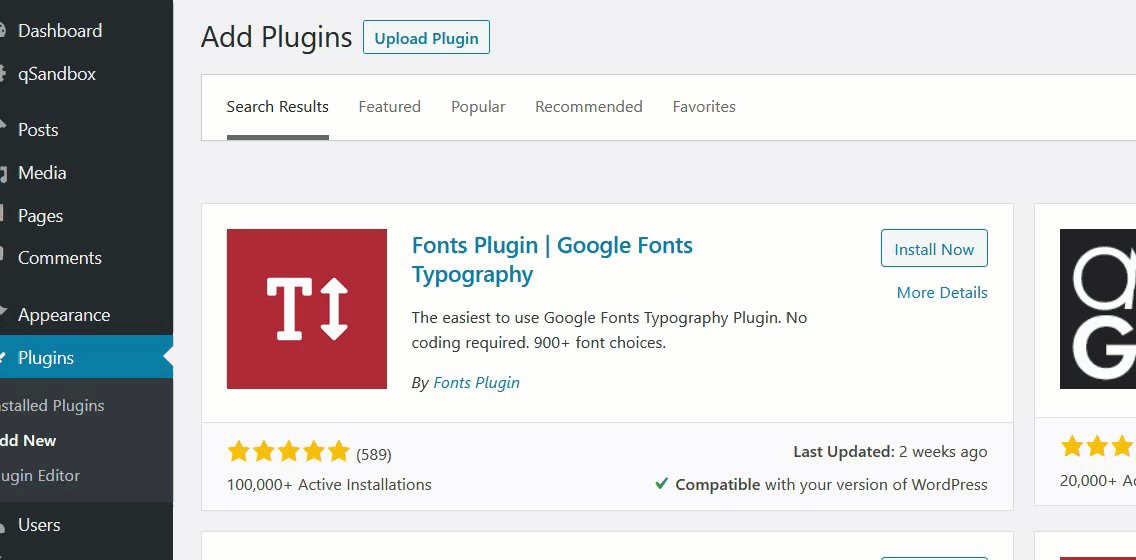
لتثبيت المكون الإضافي ، انتقل إلى الإضافات> إضافة جديد في لوحة معلومات WordPress الخاصة بك. أدخل الكلمات الأساسية للمكوِّن الإضافي هنا وابحث عنها في مستودع ملحقات WordPress.
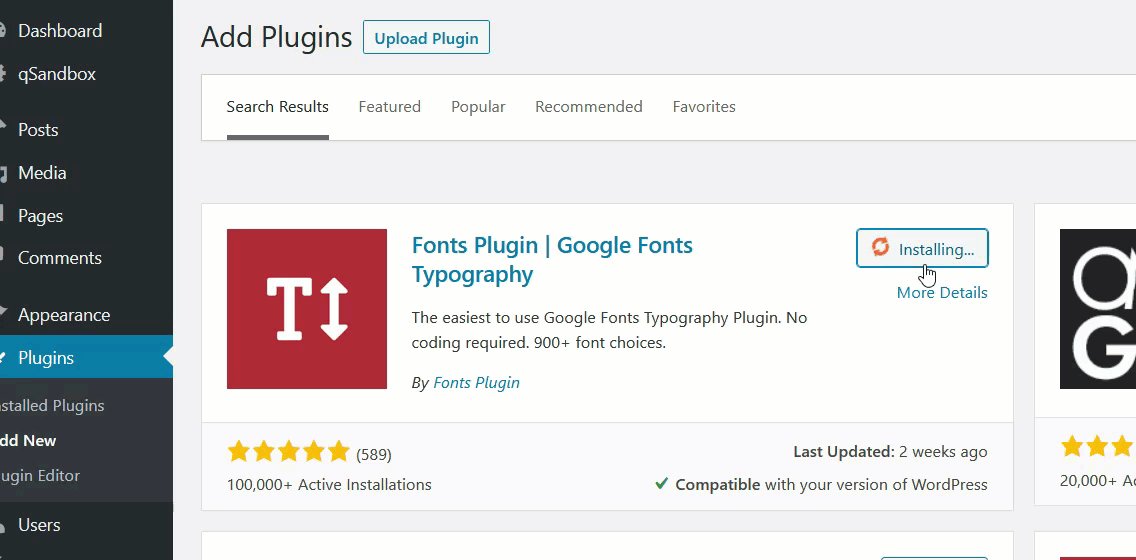
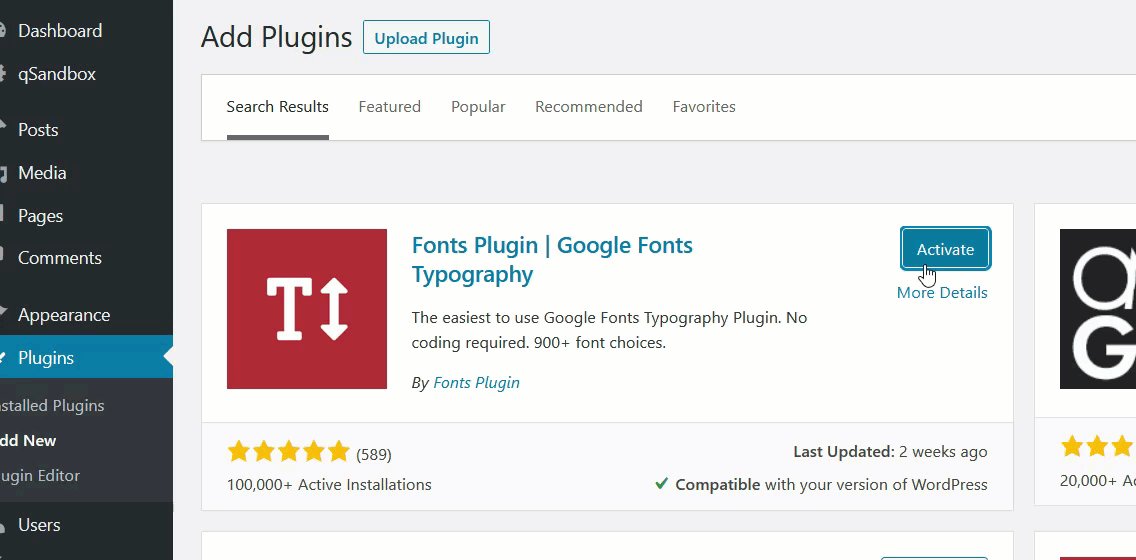
عندما تجد المكون الإضافي في نتائج البحث ، انقر فوق التثبيت الآن . يستغرق التثبيت بضع دقائق فقط. بعد التثبيت ، انقر فوق الزر "تنشيط" لتنشيط المكون الإضافي على موقع الويب الخاص بك.

يمكنك أيضًا تثبيت المكون الإضافي يدويًا. لمزيد من المعلومات ، يرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي يدويًا.
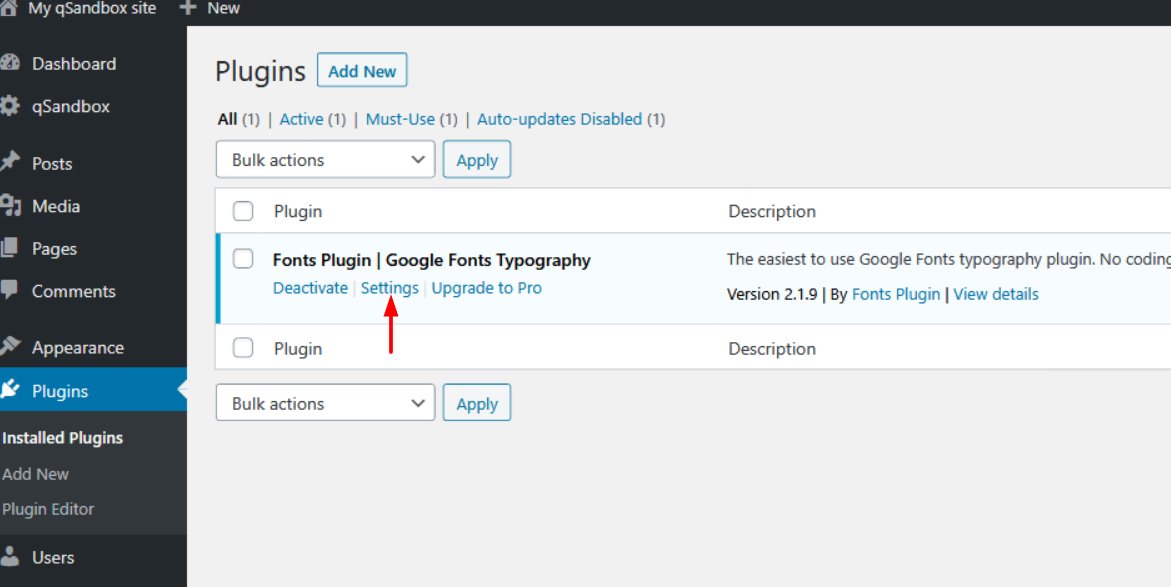
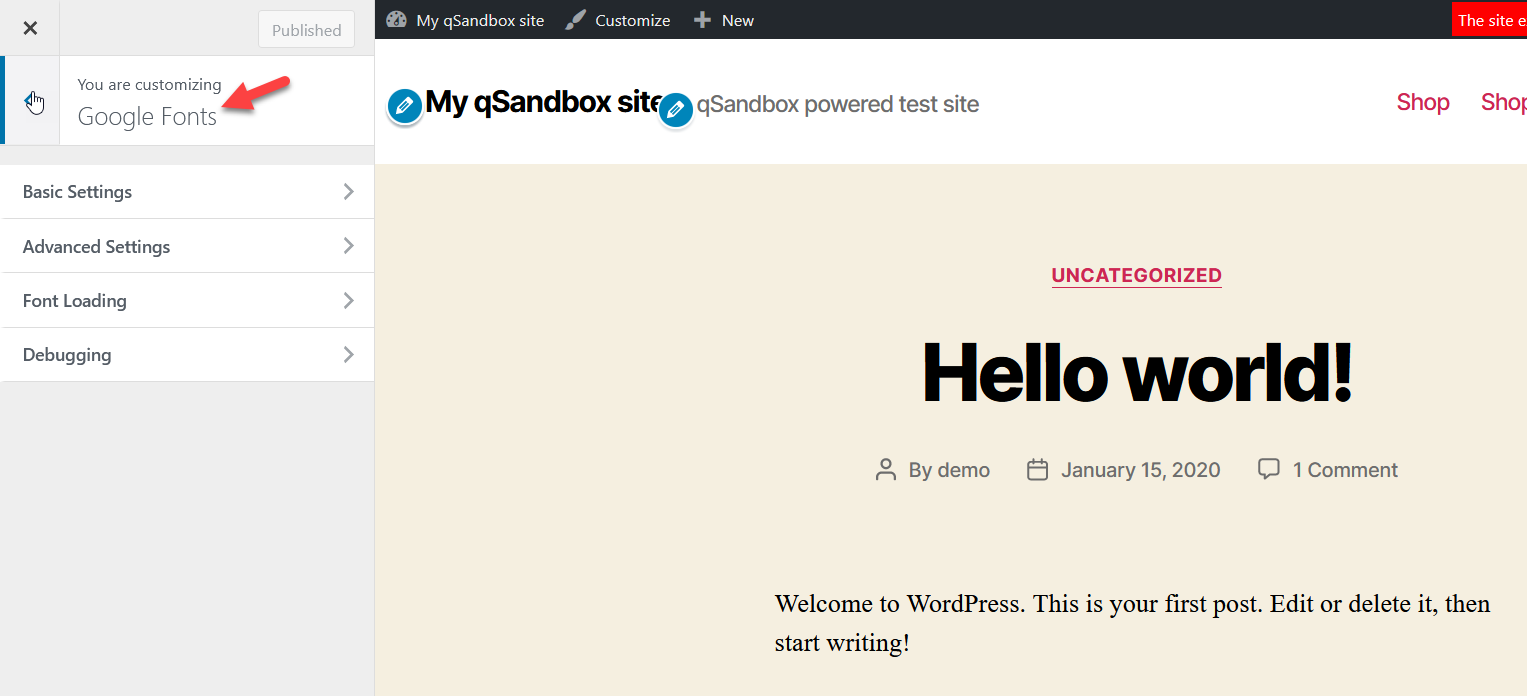
بعد ذلك ، انتقل إلى المكونات الإضافية وتحقق من إعدادات المكون الإضافي. عند النقر فوقه ، ستتم إعادة توجيهك إلى أداة تخصيص WordPress. من هناك ، يمكنك التحكم في طباعة موقع الويب الخاص بك.

هناك 4 إعدادات رئيسية يمكنك تكوينها.

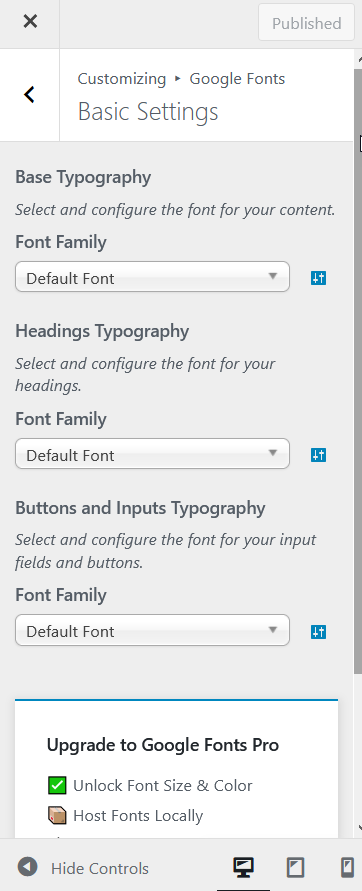
الخطوة 2: تكوين إعداد البرنامج المساعد
من الإعدادات الأساسية ، يمكنك تحديد مجموعة الخطوط الافتراضية الخاصة بك لحقول النص والعنوان والإدخال من قسم الطباعة الأساسي. يمكنك تحديد أي من مئات خطوط Google من القائمة المنسدلة تحت كل قسم من أقسام Font Family. إذا كنت تعرف الخط الذي تريده ، فما عليك سوى كتابته في مربع البحث.

من ناحية أخرى ، من الإعداد المتقدم ، يمكنك تحديد عائلة الخطوط لعلامتك التجارية والتنقل والمحتوى والشريط الجانبي والتذييل. هذه ميزة مفيدة إذا كنت تنوي استخدام خطوط مختلفة في أقسام مختلفة من موقع الويب الخاص بك.
خيار الإعداد الآخر هو تحميل الخط . يمكنك ببساطة إلغاء تحديد أي أوزان للخط لا تحتاجها. ثم انقر فوق نشر . أخيرًا ، يمكنك العثور على خيار الإعداد وهو التصحيح . ضمن هذا الإعداد ، يمكنك إعادة تعيين جميع الخطوط الخاصة بك والبدء من نقطة الصفر ، كما يمكنك مسح ذاكرة التخزين المؤقت للخط.
وهذا كل شيء. باستخدام هذه الخطوات ، يمكنك بسهولة إضافة خط Google إلى موقع الويب الخاص بك على WordPress ،
نصائح لتحسين خطوط جوجل في ووردبريس
الآن بعد أن أضفت خطوط Google إلى موقع WordPress الخاص بك. فيما يلي النصائح التي يمكنك استخدامها لتحسين خطوط Google في WordPress.
1. استخدم مجموعة الخطوط الصحيحة
عندما يتعلق الأمر باستخدام مجموعة الخطوط الصحيحة لمشروع الويب الخاص بك ، فهناك بعض الأشياء التي يجب وضعها في الاعتبار. مجموعة الخطوط عبارة عن مجموعة من الخطوط التي تعرض نصًا على موقع ويب. عادةً ما يتم اختيار الخطوط الموجودة في حزمة الخطوط بحيث يمكنها عرض النص بعدة لغات مختلفة.
أولاً ، ستحتاج إلى التأكد من أن الخطوط التي تستخدمها ستكون متاحة على نطاق واسع على معظم الأجهزة. ثانيًا ، ستحتاج إلى استخدام مجموعة خطوط تتضمن عددًا قليلاً من الخطوط المختلفة في حالة عدم توفر أحد الخطوط التي تستخدمها على جهاز معين.
وأخيرًا ، تحتاج إلى التأكد من أن الخطوط التي تختارها تعرض النص باللغات التي تريد دعمها. تأكد أيضًا من أن الخطوط التي تختارها متوافقة مع المتصفحات التي سيستخدمها المستخدمون وقابلة للقراءة أيضًا على جميع أنواع الأجهزة.

2. تحديد مجموعات الأحرف
عند إنشاء مستند جديد ، يمكنك تحديد مجموعة الأحرف المراد استخدامها. من المهم تحديد مجموعة الأحرف المستخدمة بحيث يمكن عرض النص بشكل صحيح. خاصة إذا كنت تعمل بلغات تستخدم أحرفًا غير لاتينية ، مثل العربية أو الصينية أو اليابانية أو الروسية.
إذا لم تكن متأكدًا من مجموعة الأحرف المراد استخدامها ، يمكنك الرجوع إلى قائمة مجموعات الأحرف المدعومة بلغات مختلفة. بمجرد تحديد مجموعة الأحرف ، تأكد من حفظ المستند باستخدام مجموعة الأحرف هذه.
هناك العديد من مجموعات الأحرف المختلفة التي يمكن تحديدها عند العمل مع النص. مجموعة الأحرف الأكثر شيوعًا هي مجموعة أحرف ASCII ، والتي تتضمن جميع الأبجدية والأرقام القياسية الإنجليزية. يمكن استخدام مجموعات الأحرف الأخرى للغات أخرى.
3. لا تعتمد على الاحتياطيات التلقائية
عندما يتعلق الأمر بتطوير الويب ، من المهم عدم الاعتماد على الاحتياطيات التلقائية. هذا لأن الاحتياطيات التلقائية يمكن أن تؤدي غالبًا إلى نتائج غير متوقعة ويمكن أن تتسبب في تعطل موقعك. بدلاً من ذلك ، من الأفضل دائمًا اختبار موقعك في أكبر عدد ممكن من المتصفحات والأجهزة والتأكد من أنه يعمل على النحو المنشود. إذا كان ذلك ممكنًا ، فحاول توفير احتياطات يدوية أو حلول بديلة يمكن استخدامها في حالة فشل الإجراءات الاحتياطية التلقائية.
4. استخدم الأوزان والأنماط الصحيحة
من المهم استخدام التسلسل الهرمي في الخطوط الخاصة بك حتى يتمكن القراء من مسح الصفحة بسهولة ومعرفة مكان العثور على المعلومات الأكثر أهمية. يجب أن يكون الوزن والأنماط التي تستخدمها للعناوين مختلفة عن تلك التي تستخدمها في النص الأساسي. بالنسبة إلى النص الأساسي ، يكون الوزن الخفيف إلى المتوسط هو الأفضل ، باستخدام خط بسيط وهو sans-serif. بالنسبة للعناوين ، يمكنك استخدام وزن أكثر جرأة ، وقد ترغب في التفكير في استخدام خط serif.
عندما تكون في شك ، فإن الأبسط هو الأفضل . التزم ببعض الأوزان الأساسية وأنماط الخطوط ، ولا تخف من التجربة. أولاً ، عليك تحديد نوع الرسالة التي تريد نقلها إلى زوارك. إذا كنت تريد أن يكون نصك جادًا واحترافيًا ، فأنت تريد استخدام خط أثقل وزنًا. إذا كنت تريد أن يكون النص الخاص بك ممتعًا وممتعًا ، فيمكنك استخدام خط أخف وزنًا.
5. تحسين تسليم CSS الخاص بك
لتحسين تسليم CSS الخاص بك ، يجب عليك تصغير وضغط ملفات CSS الخاصة بك . يعني تصغير CSS تقليل حجم ملف ملفات CSS عن طريق إزالة المسافات غير الضرورية والتعليقات والتعليمات البرمجية الأخرى. يعني ضغط CSS تقليل حجم ملف ملفات CSS عن طريق تقليل حجم الملفات الفردية.
تتمثل إحدى طرق القيام بذلك في استخدام CDN لاستضافة ملفات CSS الخاصة بك. بدلاً من ذلك ، يمكنك تضمين كود CSS الخاص بك مباشرةً في ملفات HTML الخاصة بك. يمكن أن يكون هذا خيارًا جيدًا إذا كان لديك كمية صغيرة من CSS لتقديمها. مهما كان النهج الذي تتبعه ، تأكد من اختبار موقع الويب الخاص بك بدقة للتأكد من عدم وجود مشكلات في التسليم.
6. استخدم الخط المائل باعتدال
تستخدم الحروف المائلة بشكل أساسي لإضافة التأكيد على كلمة أو عبارة أو للإشارة إلى عنوان. يمكن للإفراط في استخدام الخط المائل أن يجعل كتابتك تبدو وكأنك تحاول جاهدًا أن تكون دراميًا أو مثيرًا للاهتمام. في حين أن الإفراط في استخدام الخط المائل قد يجعل كتابتك تبدو فوضوية. ومع ذلك ، عند استخدامها بشكل صحيح ، يمكن أن تضيف التركيز وتساعد في تفكيك الكتل الطويلة من النص .
7. النظر في استخدام محمل خطوط الويب
إذا كنت تبحث عن تحسين أداء خطوط الويب ، ففكر في استخدام أداة تحميل خطوط الويب. يمكن أن يساعد هذا في تجنب وميض النص غير المرئي (FOIT) الذي يمكن أن يحدث عندما لا يتم تحميل خطوط الويب بشكل صحيح. يضمن محمل خطوط الويب تحسين وقت تحميل خطوط الويب أثناء عرضها بشكل صحيح.
يمكن لهذه الأداة البسيطة تغيير مظهر موقعك بشكل كبير ، وهي سهلة الاستخدام. ما عليك سوى تحديد خط الويب الذي تريد استخدامه ، ثم إضافة الرمز إلى موقعك. وسيتولى محمل خطوط الويب الباقي ، مما يضمن ظهور موقعك في أفضل حالاته.
8. استخدم عرض الخط: مبادلة؛
Font-display هي خاصية CSS تخبر المتصفحات بكيفية عرض الخطوط التي لم يتم تحميلها بعد. تخبر قيمة المبادلة المتصفح بعرض الخط الاحتياطي أولاً ثم استبداله بخط Google عندما يكون جاهزًا. يضمن ذلك عدم رؤية المستخدمين لمساحة فارغة أثناء تحميل الخط ويساعد أيضًا في تحسين الأداء عن طريق تقليل عدد طلبات HTTP اللازمة لتحميل الصفحة. دعم كل من Chrome و Safari هذه الخاصية منذ الإصدارين 60 و 63 على التوالي.
9. ادمج عدة خطوط في طلب واحد.
عندما يتعلق الأمر باستخدام خطوط متعددة في تصميمات الويب الخاصة بك ، فهناك عدة طرق مختلفة للقيام بذلك. تتمثل إحدى الطرق في تضمين ملفات خطوط متعددة داخل CSS ، كل منها يشير إلى عائلة خطوط مختلفة. ومع ذلك ، يمكن أن يؤدي هذا غالبًا إلى الكثير من طلبات HTTP الإضافية ، والتي يمكن أن تضيف وتبطئ أوقات تحميل صفحتك.
هناك طريقة أخرى وهي دمج كل الخطوط التي تريد استخدامها في ملف واحد باستخدام تقنية تسمى تضمين الخط. يمكن أن يساعد ذلك في تقليل عدد طلبات HTTP ويمكن أن يساعد أيضًا في تسريع أوقات تحميل الصفحة . هناك عدة طرق مختلفة لتضمين الخطوط ، ولكن إحدى الطرق الشائعة هي استخدام قاعدة @ font-face CSS.
10. استخدم CDN للخطوط المقدمة.
يختار العديد من مطوري الويب استخدام شبكة توصيل المحتوى (CDN) لخدمة خطوطهم. يمكن أن تساعد شبكات CDN في تحسين الأداء عن طريق تخزين الخطوط مؤقتًا على خوادمها ، مما يعني أن زوار موقعك سيكون لديهم أوقات تحميل أسرع. يمكن أن تكون هذه طريقة رائعة لتحسين أداء موقعك ، وكذلك تقليل مقدار النطاق الترددي الذي تستخدمه.
ومع ذلك ، هناك بعض الأشياء التي يجب وضعها في الاعتبار عند استخدام CDN لخطوطك. أولاً ، ستحتاج إلى التأكد من أن CDN الذي تختاره يدعم نوع الخط الذي تستخدمه. ثانيًا ، ستحتاج إلى التأكد من أن CDN الذي تختاره يستخدم SSL لخدمة الخط ، حيث إن العديد من شبكات CDN ستعمل فقط على HTTPS.
ثالثًا ، ستحتاج إلى التأكد من أن تصميم موقعك لن يتأثر سلبًا باستخدام خط مختلف. هناك عدد من شبكات CDN المختلفة التي تقدم خدمة الخطوط ، لذا تأكد من إجراء البحث للعثور على أفضل ما يناسب احتياجاتك. بمجرد العثور على شبكة CDN ترضيك ، ما عليك سوى تحميل الخطوط الخاصة بك على خوادمهم.
باتباع هذه النصائح البسيطة ، يمكنك التأكد من أن موقع الويب الخاص بك يتم تحميله بسرعة وكفاءة وأن خطوط Google تبدو رائعة على جميع الأجهزة! لذا انطلق - احصل على التحسين!
خاتمة
تعد Google Fonts موردًا رائعًا ، حيث تتيح لك إضافة بعض السمات والأناقة بسهولة إلى موقع الويب الخاص بك دون إنفاق ثروة. من خلال تحسين الخطوط المستخدمة في موقع WordPress الخاص بك ، يمكنك التأكد من أن زوار موقعك يتمتعون بتجربة مستخدم رائعة مع تحسين أداء موقع الويب الخاص بك أيضًا.
سواء كان هدفك هو جعل موقعك يبدو أكثر أناقة واحترافية أو مجرد إضافة بعض الأناقة ، فإن التعرف على قوة تخصيص الخط يمكن أن يأخذ موقع الويب الخاص بك من المتوسط إلى الاستثنائي. من خلال الإعداد المناسب ، يمكن لبعض التغييرات هنا وهناك على الخطوط والأحجام وتقنين الأحرف أن تحدث فرقًا كبيرًا عندما يتعلق الأمر بإحداث تأثير مع الزوار.
أيضًا ، إلى جانب النصائح لتحسين خطوط Google في WordPress ، ناقشنا كيف يمكننا إضافة Google إلى WordPress باستخدام المكون الإضافي Google Fonts Typography .
نأمل أن تساعدك هذه المقالة في فهم كيفية تحسين خطوط Google في WordPress. إذا كانت الإجابة بنعم ، فيمكنك دعمنا من خلال مشاركة هذا المنشور على وسائل التواصل الاجتماعي الخاصة بك.
وفي الوقت نفسه ، نود منك التحقق من منشورات المدونة الأخرى ذات الصلة لتحسين موقع WordPress الخاص بك.
كيفية التعرف على الخطوط من موقع على شبكة الإنترنت
أفضل الإضافات لتحسين سرعة WordPress
11 طريقة لتحسين أداء ووردبريس
