كيفية تحسين الصور لتسريع متجرك عبر الإنترنت
نشرت: 2019-07-04يحب الناس المواقع السريعة ؛ محركات البحث مثل المواقع السريعة. كل شخص على الإنترنت يحب المواقع سريعة التحميل.
فكر في كيفية استخدامك للويب: إذا كنت تبحث على وجه التحديد عن شراء شيء ما ، فإن الانتظار حتى 10 ثوانٍ حتى يتم تحميل الصفحة قد يكون محبطًا للغاية.
بصفتك مالكًا لموقع التجارة الإلكترونية ، كيف يمكنك بسهولة تحسين سرعة متجرك عبر الإنترنت؟
من خلال تحسين جميع صورك للويب.
لماذا هذا مهم؟ كيف تبدأ ، وماذا عليك أن تفعل؟ ستجد إجابات لكل هذه الأسئلة أدناه.
لماذا تعتبر سرعة الموقع مهمة عندما يتعلق الأمر بمتجرك عبر الإنترنت؟
وفقًا لـ Kissmetrics ، يقول 79٪ من المتسوقين عبر الإنترنت الذين يواجهون مشكلة في أداء موقع الويب إنهم لن يعودوا إلى الموقع للشراء مرة أخرى . هذه نسبة كبيرة.
تعاقب محركات البحث المتاجر على الإنترنت التي يتم تحميلها ببطء - ولكن الأهم من ذلك ، يفعل المستخدمون أيضًا. يغادرون الموقع دون شراء ، ولا يعودون أبدًا.
إذا لم يتم تحميل موقعك بأسرع ما يمكن ، فقد تخسر المبيعات.
ما هي السرعة التي يجب أن يكون بها موقعك؟
بأسرع ما يمكن.
قد يبدو هذا غامضًا ، لكن ضع في اعتبارك هذه الإحصائيات:
- يتوقع 47٪ من الأشخاص تحميل صفحة ويب في ثانيتين أو أقل.
- سيترك 40٪ من الزوار الصفحة التي تستغرق ثلاث ثوانٍ أو أكثر ليتم تحميلها.
أحتاج أن أقول المزيد؟
لا ينتظر زوار الموقع الأعمار حتى يتم تحميل الصفحة ، ولا ينبغي عليهم ذلك.
كيف يمكنك معرفة سرعة موقع الويب الخاص بك؟
هناك نوعان من الأدوات المجانية المتاحة عبر الإنترنت والتي ستفحص موقعك وتعطيك درجة سرعة ، إلى جانب تفصيل خطوة بخطوة لأكبر المشكلات وكيفية تحسينها.
- تتيح لك Page Speed Insights by Google معرفة كيفية تحميل موقعك على كل من سطح المكتب والجوال.
- يشرح Pingdom Page Speed حجم صفحتك ووقت التحميل.
- يتضمن GTMetrix عناصر مرئية مفيدة وتعطي الأولوية لمخاوف السرعة.

إذن كيف تقوم بتسريع متجرك عبر الإنترنت؟
أحد أفضل الأماكن للبدء هو تحسين صورك للويب.
تشغل الصور مساحة أكبر من أي جزء آخر من موقع الويب ، خاصةً عندما يتعلق الأمر بالمتاجر عبر الإنترنت.
إنها بعض الملفات "الأثقل" والأصعب على الخادم للعمل معها ، ويمكن أن يؤدي حجمها وجودتها إلى تحسين أداء الويب أو كسره.
وهذا بدوره يؤثر على طول مدة بقاء الأشخاص على موقعك وعدد الأشخاص الذين يجرون تحويلات.
تؤدي الصور الأخف إلى موقع أسرع وعملاء أكثر سعادة ومبيعات أكثر. إذن، أين تبدأ؟
الخطوة 1: احفظ صورتك بالتنسيق الصحيح
أكثر تنسيقات الصور شيوعًا للاستخدام هما Portable Network Graphics (PNG) و Joint Photographic Experts Group (JPEG أو JPG).
ماهو الفرق؟
باختصار ، تعد ملفات PNG ذات جودة أفضل وتسمح بالشفافية ، لكن أحجام ملفات الصور الخاصة بها أكبر. ملفات JPEG ليست جيدة في قسم الجودة ، ولكن أحجام ملفات الصور الخاصة بهم عادة ما تكون أصغر بكثير.
كما أن ملفات PNG ليست ضائعة ، مما يعني أنه يمكنك تحرير الصورة وحفظها عشرات المرات ولن تتدهور الجودة. من ناحية أخرى ، فإن ملفات JPEG تكون ضائعة وتتدهور جودتها في كل مرة تقوم فيها بإعادة الحفظ.
متى يجب علي استخدام كل شكل؟
ستكون ملفات JPEG هي أفضل رهان لك في معظم الحالات لأنها حل وسط جيد بين جودة الصورة وحجم الملف.
كقاعدة عامة جيدة ، إليك تفصيل لوقت استخدام كل تنسيق.
- متى تستخدم PNG:
- للصور ذات الخلفيات الشفافة
- للصور ذات التعتيم
- للصور الأصغر مثل الشعارات أو الرموز
- للصور مع النص عليها
- بالنسبة إلى لقطات الشاشة أو الصور التي لا تستخدم الكثير من الألوان المختلفة
- عندما تريد الاحتفاظ بجودة صورة مفصلة ولا يهم حجم الملف
- متى تستخدم JPEG:
- للصور التي تحتوي على الكثير من الألوان المختلفة ، مثل الصور الفوتوغرافية والصور الواقعية
- للحصول على صور وخلفيات المنتج
الخطوة 2: تغيير حجم الصورة الخاصة بك
عندما تقوم بتحميل صورة يبلغ عرضها 3000 بكسل إلى صفحة منتجك ، فأنت بذلك تجعل المتصفح يعمل مرتين بجد.
يجب أن يقوم المستعرض أولاً بتحميل الصورة الأصلية 3000 بكسل ، ثم إعادة تحميل الصورة بحجم أصغر لتناسب المنطقة التي تم تحميلها إليها.
على سبيل المثال: إذا كان عرض محتوى موقع الويب الخاص بك هو 800 بكسل ، فيجب على متصفحات الزوار تحميل صورة 3000 بكسل بالإضافة إلى صورة 800 بكسل.
اضرب هذه العملية في عدد الصور الموجودة على صفحة ويب واحدة. ترى كيف يمكن أن يتحول ذلك بسرعة إلى مشكلة وحشية للغاية؟
قبل تحميل أي صورة إلى موقع الويب الخاص بك ، تحقق أولاً مرة أخرى من الحجم الذي ستحتاج إليه.
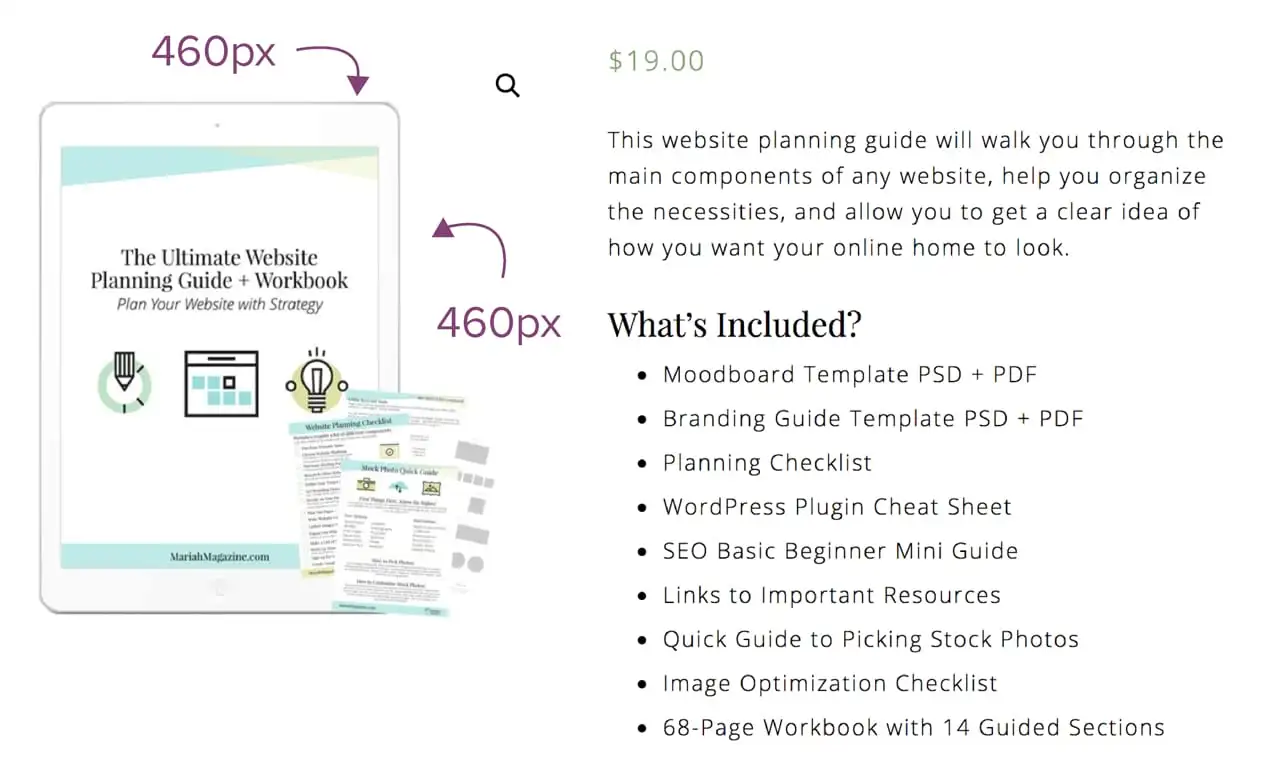
على موقع WooCommerce ، على سبيل المثال ، يتم عرض صور المنتج بدقة 460 بكسل × 460 بكسل.

هام: حجم ملف الصورة وحجم الصورة شيئان مختلفان.

يظهر حجم الصورة (460 بكسل × 460 بكسل) في لقطة الشاشة أعلاه.
حجم ملف الصورة هو حجم الملف الفعلي (مثل 92،461 كيلوبايت). هذا هو مقدار المساحة المطلوبة لتخزين الصورة على الخادم الخاص بك. كلما زاد حجم الملف ، كلما استغرق تحميل الصورة وقتًا أطول.
تريد التأكد من أن معظم الصور على مواقع الويب الخاصة بك لا يزيد حجمها عن 150 كيلوبايت ، ولكن يفضل أن تكون أقل من 100 كيلوبايت - اعتمادًا على الغرض من تلك الصورة
كيف تعرف حجم الصورة المطلوب؟
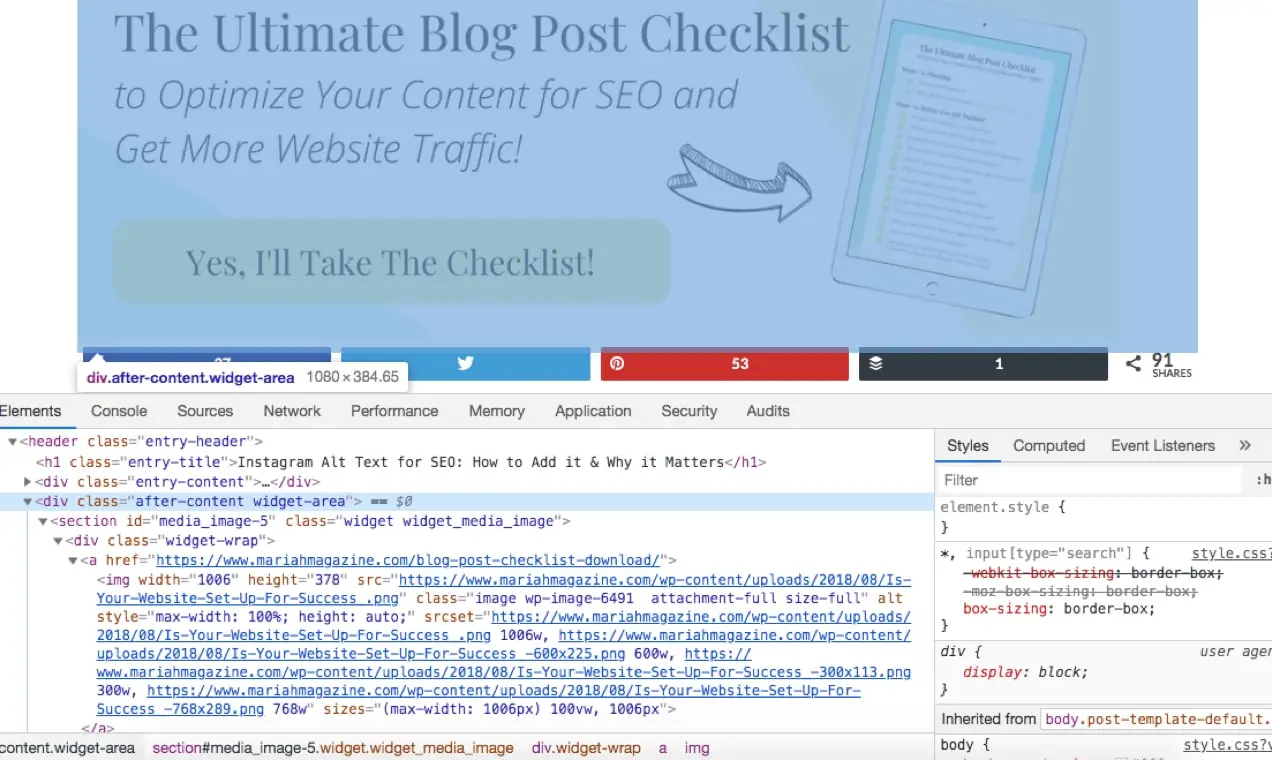
إذا كنت تستخدم Google Chrome ، فيمكنك استخدام أداة Inspector لمساعدتك في معرفة حجم المساحة الخاصة بصورتك.
انتقل إلى موقعك وانقر بزر الماوس الأيمن على المنطقة التي تريد فحص عرضها. ثم انقر فوق "فحص".
سيظهر شريط أدوات في الأسفل. ستتمكن من الفرز عبر أقسام HTML في موقع الويب الخاص بك ، وتحوم فوقها ، والاطلاع على عرض هذا القسم.
لذلك ، على سبيل المثال ، إذا كنت ترغب في إضافة صورة إلى منشور المدونة الخاص بك ، فأنت بحاجة إلى معرفة أقصى عرض لمنطقة المحتوى الخاصة بك حتى تتمكن من تحميل صورة بهذا الحجم أو أصغر.
افتح أداة المفتش لتحديد مساحة صورتك. في المثال أدناه ، حجم المنطقة التي ستشغلها صورتك هو 1،080 بكسل. أنت تعلم الآن أنه لمنع متصفح الويب من تحميل صورتين مختلفتين الحجم (كما هو مذكور أعلاه) ، يجب عليك تغيير حجم صورتك لتصبح 1080 بكسل عرضًا أو أصغر .

الخطوة 3: احفظ صورتك على الويب
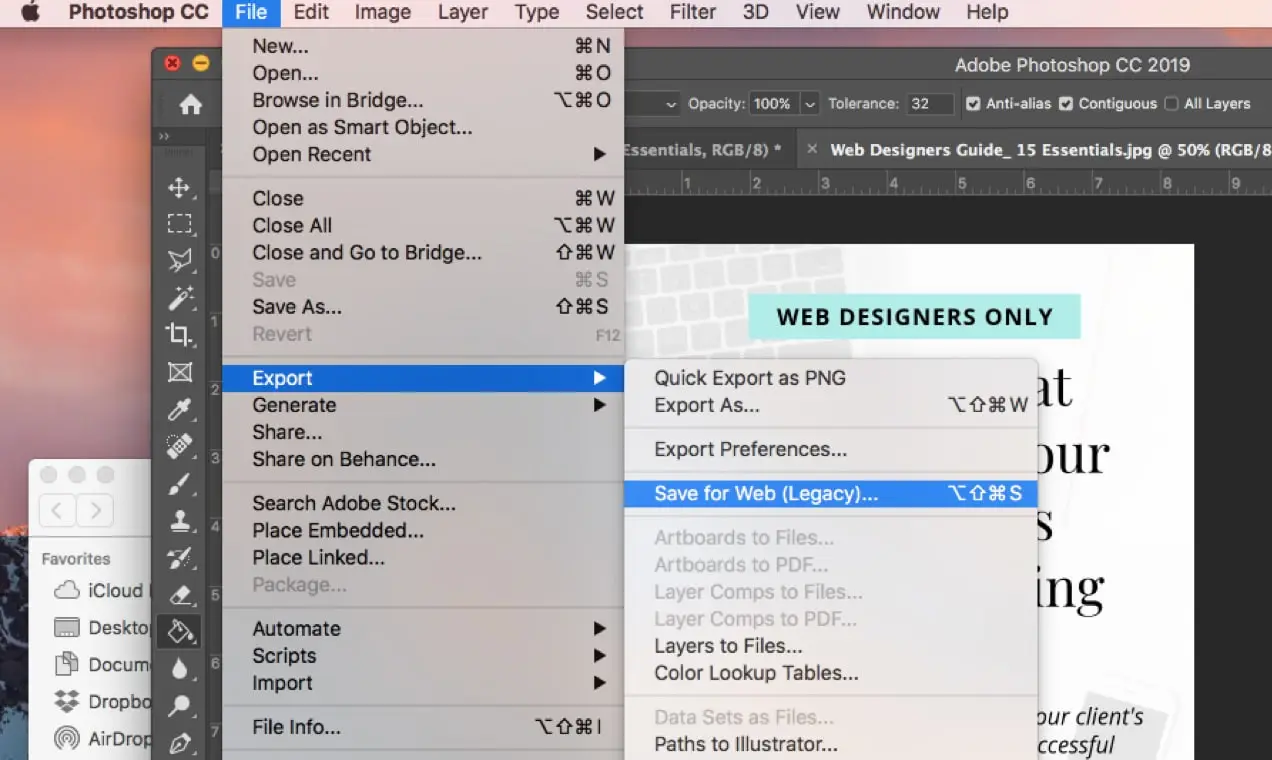
تحتوي معظم برامج تحرير الصور على خيار "حفظ للويب" الذي يساعد في ضبط حجم ملف الصورة.
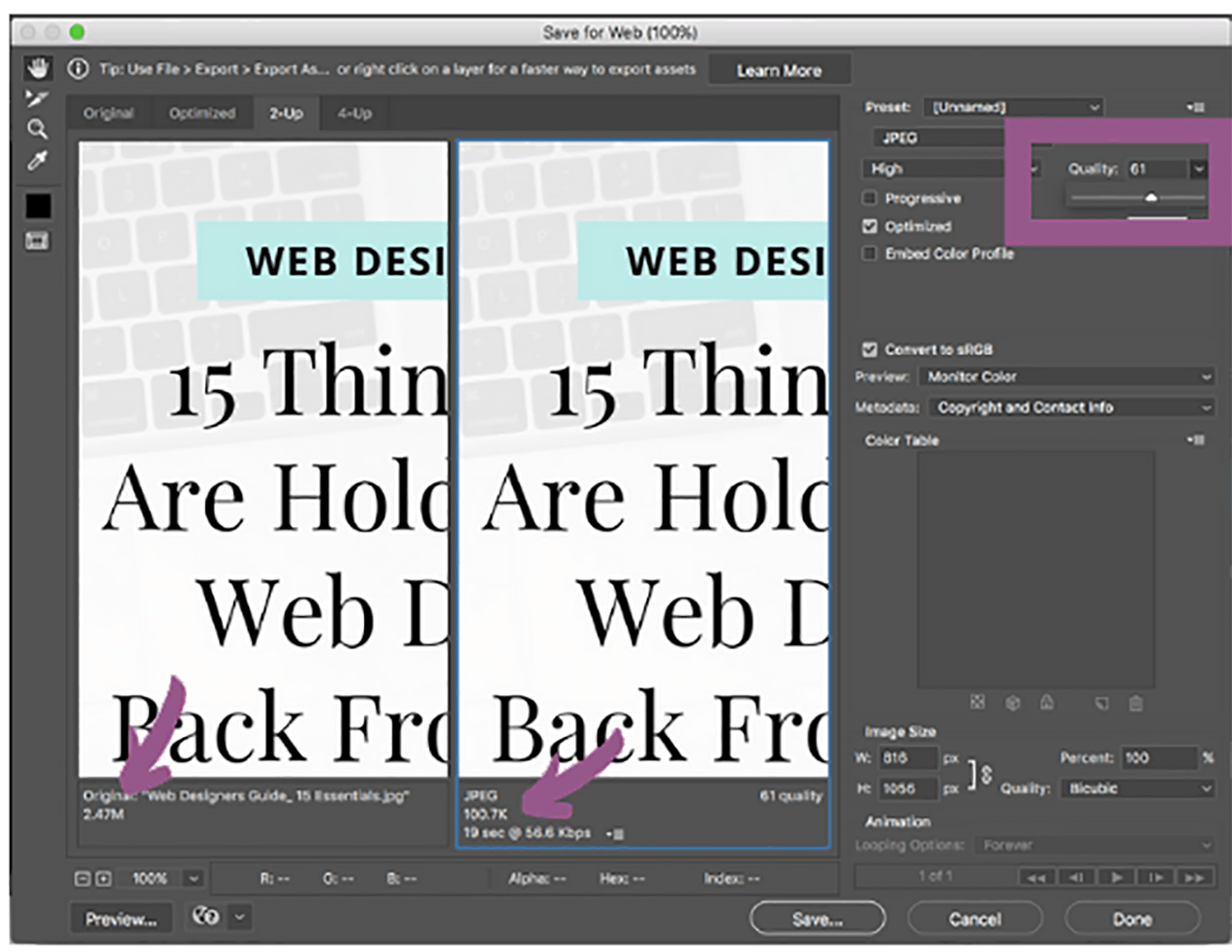
من أجل "Save for Web" في Photoshop ، انتقل إلى File> Export> Save for Web من شريط القائمة أعلى الشاشة.

سيسمح لك برنامجك عادةً بتبديل شريط جودة الصورة للعثور على وسيط سعيد بين حجم الملف وجودة الصورة.
في Photoshop ، يمكنك عرض صورتك على شاشة جنبًا إلى جنب حيث تكون الصورة الأصلية على اليسار ، ومعاينة الصورة المحفوظة الجديدة على اليمين.
في لقطة الشاشة أدناه ، قمت بتمييز شريط تبديل جودة الصورة. ستحتاج إلى ضبط الصورة على أقل حجم ممكن للملف مع الانتباه إلى جودة الصورة.

تشير الأسهم في لقطة الشاشة هذه إلى حجم ملف الصورة. لاحظ أنه كلما انخفضت الجودة ، أصبح حجم الملف أصغر.
ضع في اعتبارك أنك لا تريد صورًا منقطة ومحببة أيضًا. لهذا السبب من المهم مراجعة المعاينة على الجانب الأيمن قبل حفظ صورتك.
أدوات تحرير الصور الأخرى التي تحتوي على هذا الخيار:
- رسم: https://www.sketch.com/
- Pixlr: https://pixlr.com/
الخطوة 4: قم بتشغيل الصورة من خلال الضاغط
تعمل ضواغط الصور على تجريد صورة من المعلومات غير الضرورية مثل تفاصيل الكاميرا والبيانات الوصفية وملفات تعريف الألوان والصور المصغرة المضمنة وما إلى ذلك.
يؤدي القيام بذلك إلى تقليل حجم ملف صورتك ، دون التأثير على جودتها.
يمكنك استخدام مكون WordPress الإضافي مثل Smush Image Compression and Optimization أو EWWW Image Optimizer لضغط الصور أو ضغطها تلقائيًا عند تحميلها على موقع الويب الخاص بك.
إذا كان لديك جهاز Mac ، فقم بتنزيل ImageOptim مجانًا - وهو تطبيق سحب وإفلات سهل للغاية . يمكنك أيضًا الاستفادة من ضواغط الصور المجانية عبر الإنترنت مثل TinyPNG أو Kraken.
ليس لديك وقت لمتابعة كل هذه الخطوات؟
هناك خيار آخر: استخدم شبكة توصيل المحتوى المجانية من Jetpack.
يأتي Jetpack مزودًا بشبكة توصيل محتوى مجانية (CDN) تسمى Site Accelerator والتي ستقوم تلقائيًا بتغيير حجم صورك وضغطها وتقديمها من مراكز البيانات عالية السرعة الموجودة في جميع أنحاء العالم.
من السهل الإعداد عن طريق التثبيت بنقرة واحدة ويوفر مزايا إضافية مثل تسريع تسليم ملفات CSS و Javascript.
لإعداده:
- قم بتثبيت المكون الإضافي المجاني Jetpack إذا لم تكن تستخدمه بالفعل.
- انتقل إلى Jetpack> الإعدادات> الأداء في لوحة القيادة.
- قم بالتمرير إلى قسم الأداء والسرعة ، وقم بالتبديل إلى تمكين مسرع الموقع .
منجز! تنطبق ميزات تسريع الصورة على الصور الحالية والجديدة ، لذا ستبدأ في رؤية سرعة متزايدة على الفور.
قد ترغب أيضًا في الاستفادة من ميزة Lazy Images الخاصة بـ Jetpack. يقوم Lazy Images بتحميل الصور المرئية على الصفحة فقط لزوار الموقع ، مما يؤخر تحميل الصور خارج الشاشة حتى يقوم المستخدم بالتمرير لأسفل. هذا مفيد بشكل خاص على الأجهزة المحمولة ، حيث يمثل النطاق الترددي مصدر قلق. للتفعيل:
- انتقل إلى Jetpack> الإعدادات> الأداء .
- قم بالتمرير إلى قسم الأداء والسرعة .
- تبديل التحميل الكسول للصور.
ختاما
تحتاج المتاجر عبر الإنترنت إلى إيلاء اهتمام خاص لأحجام صورها لأن هذه الصور ضرورية لبيع منتجاتها.
تذكر أن تحافظ على أحجام ملفات الصور الخاصة بك صغيرة قدر الإمكان دون التضحية بالجودة. إنها إحدى أسهل الطرق لتحسين سرعة متجرك ومساعدتك في تحويل المزيد من حركة المرور الخاصة بك إلى مبيعات.
