كيفية تحسين الصور لسرعة الصفحة (وجوجل)
نشرت: 2022-03-21هل تتساءل عن كيفية تحسين الصور لسرعة الصفحة وجوجل؟ في هذه المقالة ، ستتعرف على أفضل تقنيات تحسين الصور التي تعمل على تحسين الأداء وتعالج تحذيرات صورة Page Speed Insights (PSI).

تعد Google مصدرًا مهمًا للإيرادات لمعظم الشركات ، لذلك من الضروري أن تحصل على ترتيب جيد. تعد سرعة الصفحة واحدة من أهم مؤشرات الأداء الرئيسية في الخوارزمية ، وسترى كيف تعد تقنيات تحسين الصور طريقة ممتازة لزيادة سرعة موقع WordPress الخاص بك.
دعنا نتعمق.
لماذا الصور ضرورية لتحسين سرعة الصفحة
وفقًا لـ Google ، يعد تحسين الصور لسرعة الصفحة أمرًا مهمًا للترتيب وتجربة المستخدم. في الواقع ، أنت بحاجة إلى إعداد الصور للويب.
هل تعلم أن عددًا كبيرًا من الصور غير المحسّنة يكون عادةً السبب وراء بطء موقع الويب؟ إليك كيفية تأثير الصور على الأداء:
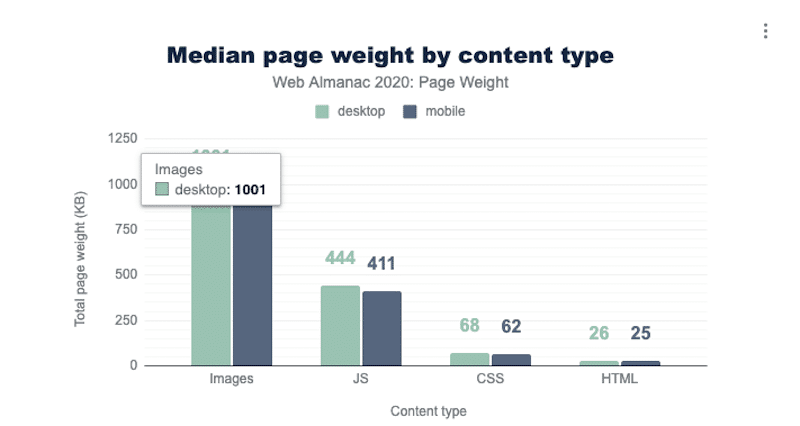
- سرعة الصفحة الإجمالية - يمكن للصور الكبيرة أن تجعل موقع الويب الخاص بك بطيئًا ويزعج زوارك الذين يتوقعون الوصول إلى المعلومات في أقرب وقت ممكن. كما هو موضح في الشكل أدناه ، الصور هي المورد الرئيسي في صفحة الويب:

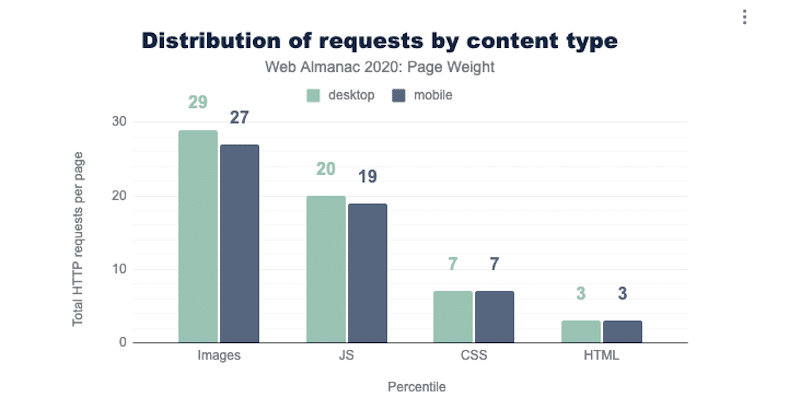
تعد الصور مصدرًا رائعًا لوزن الصفحة ، كما أنها تشكل أكبر عدد من طلبات HTTP لكل صفحة:

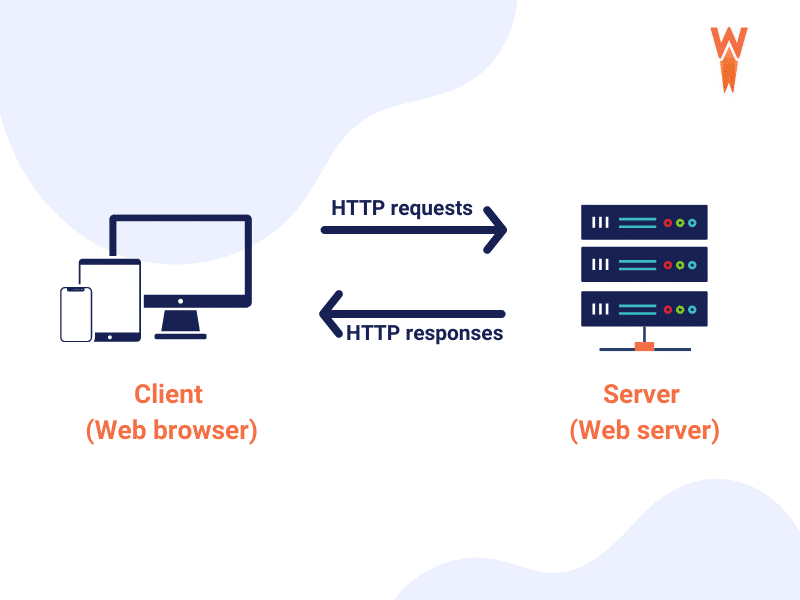
عندما يهبط زائر على موقعك ، يجب أن يطلب متصفحك وتنزيل بعض الملفات لعرض المحتوى. يتم إجراء طلب HTTP إلى الخادم لكل ملف فردي:

كلما زادت الموارد الثقيلة لديك ، زاد عدد الطلبات التي سيحتاج متصفحك إلى إجرائها. سيؤدي تحسين صورك وتصغيرها إلى تقليل حجم طلبات HTTP مما يؤدي إلى موقع تحميل أسرع.
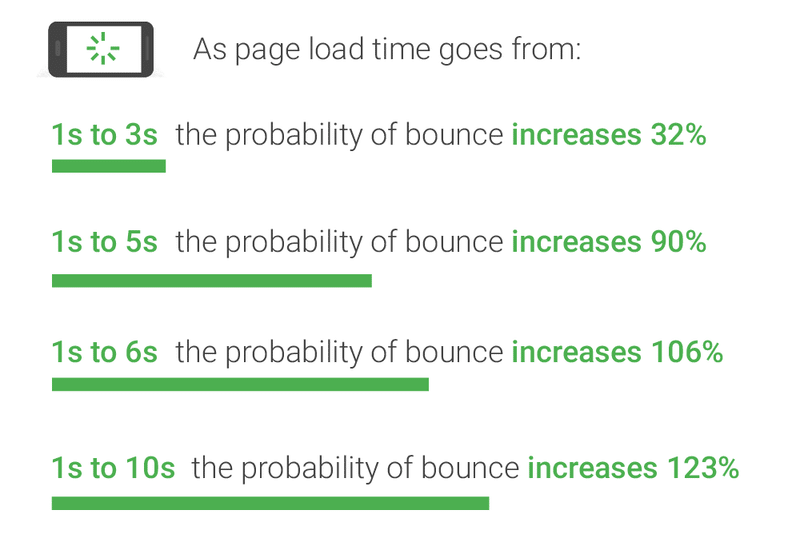
- التحويلات - يعد تحسين صورك لسرعة الصفحة أمرًا بالغ الأهمية لتحقيق أرباح من عملك. أنت بحاجة إلى موقع سريع التحميل به صور خفيفة لإسعاد الزائر ، وإلا فإن العملاء المحتملين سيغادرون قبل التصفح. وفقًا لـ Google ، إذا كان وقت تحميل الصفحة أكثر من 5 ثوانٍ ، فإن احتمال الارتداد يزيد بنسبة 90٪!

لقد رأينا كيف تلعب الصور دورًا مهمًا في أداء صفحة الويب. دعنا ننتقل إلى تأثيرات الصور غير المحسّنة في تقارير Google PageSpeed Insights.
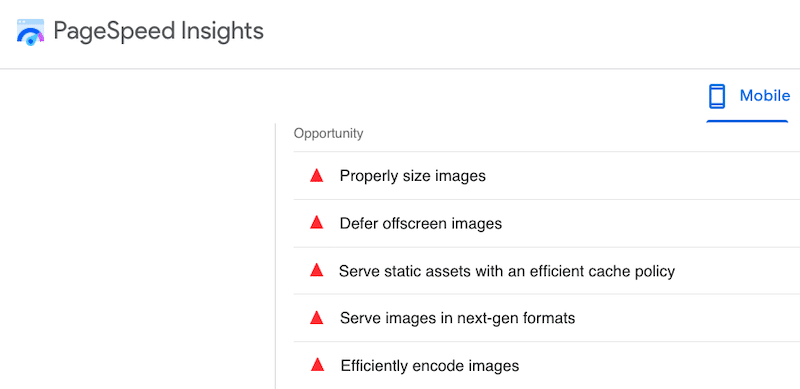
ما هو تأثير الصور على Google PageSpeed Insights؟
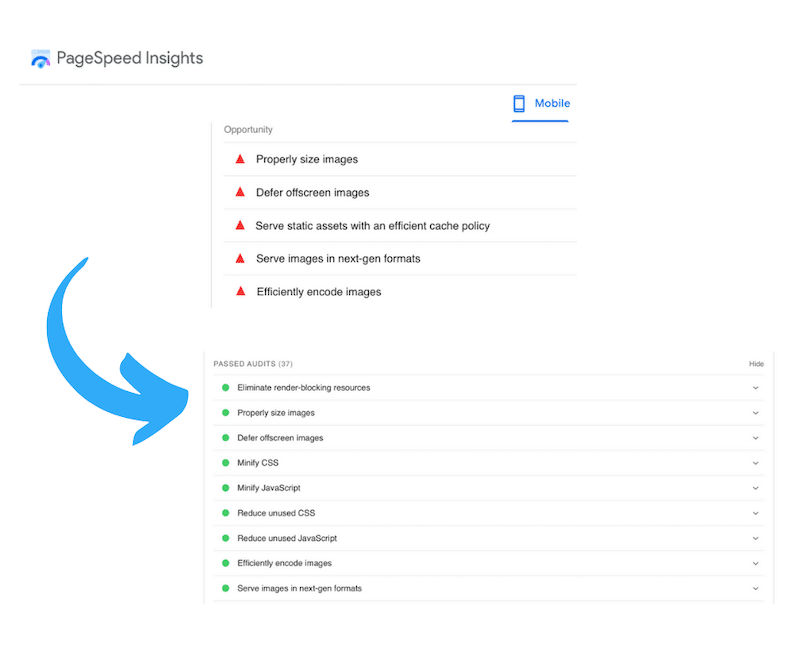
PageSpeed Insights هي أداة مدعومة من Lighthouse تقوم بتحليل المحتوى على صفحة الويب ، بما في ذلك الصور. بمجرد الانتهاء من التدقيق ، تقدم PageSpeed تشخيصًا وتوصيات لتحسين الصور وجعل هذه الصفحة أسرع.
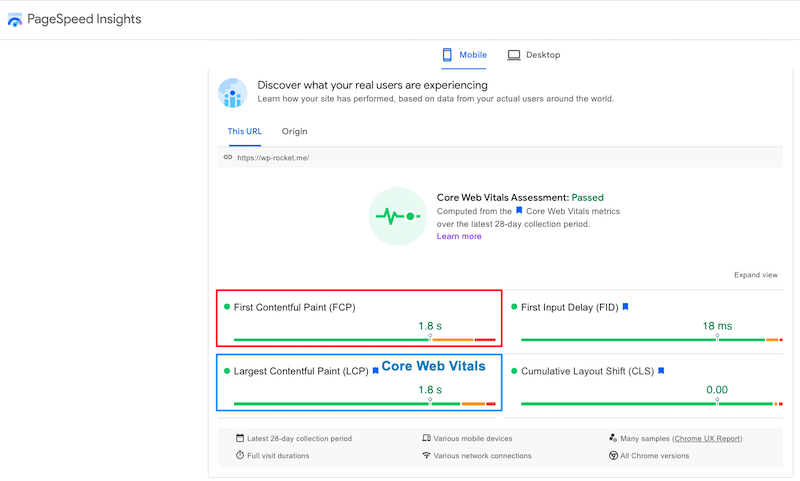
هناك نوعان من مقاييس PageSpeed المتأثرة بالصور: Largest Contentful Paint (LCP) ، وهو Google Core Web Vitals ، و First Contentful Paint (FCP).

| First Contentful Paint (FCP): يتعلق الأمر بعناصر النص والصورة الأولى التي يتم عرضها على الشاشة. أكبر رسم محتوى (LCP): يحدد النقطة التي تم فيها تحميل المحتوى الرئيسي. يمكن لـ Google تفاقم كلا مؤشري الأداء الأساسي إذا كانت الصور الموجودة في الجزء العلوي من الصفحة تستغرق وقتًا في التحميل. |
علاوة على ذلك ، هناك خمس توصيات PageSpeed شائعة تتعلق بتحسين الصورة ، وهي:
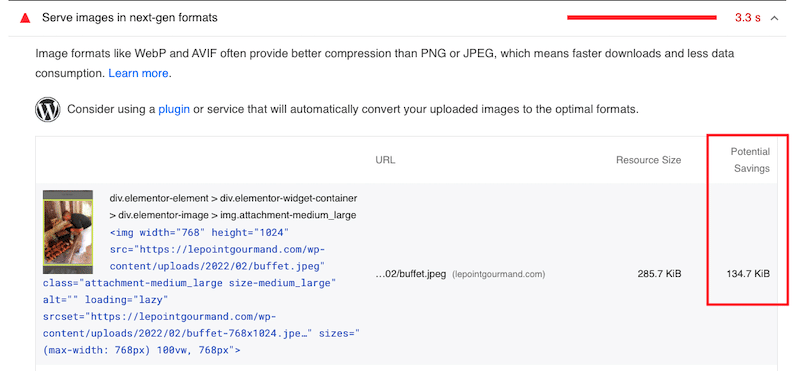
1. خدمة الصور في تنسيقات الجيل التالي
توصي Google بتحويل الصور إلى WebP أو AVIF لأن هذه التنسيقات توفر ضغطًا أفضل من JPEG أو PNG. يعني ضغط الصور تنزيلات أسرع واستهلاكًا أقل للبيانات وموقعًا أسرع.
في المثال أدناه ، يمكنني حفظ ما يقرب من 135 كيلوبايت عن طريق تحويل صورة JPEG الخاصة بي إلى webP:

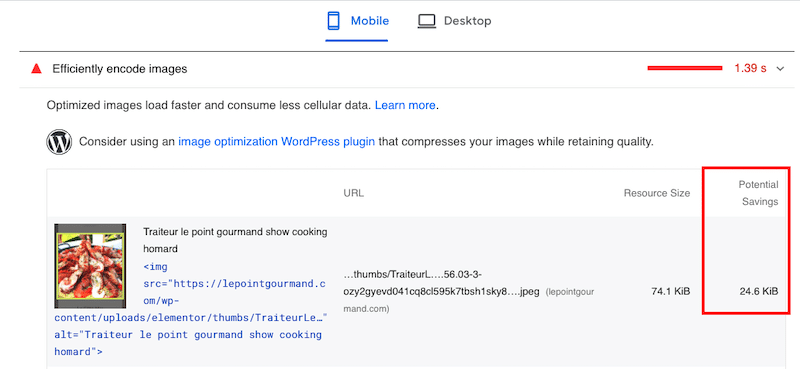
2. تشفير الصور بكفاءة
يعني تشفير الصور بكفاءة تقليل حجم ملف الصورة مع الحفاظ على جودة عالية. إذا كانت المدخرات المحتملة 4 كيلوبايت أو أكبر ، فستعلم Google الصورة على أنها قابلة للتحسين.

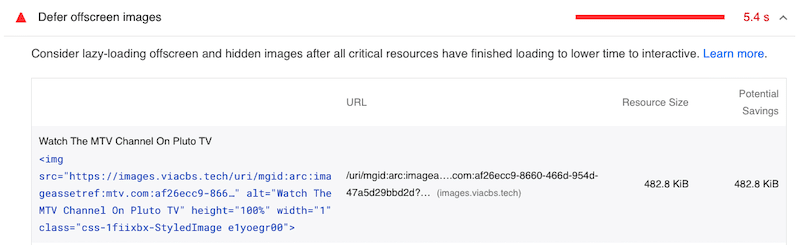
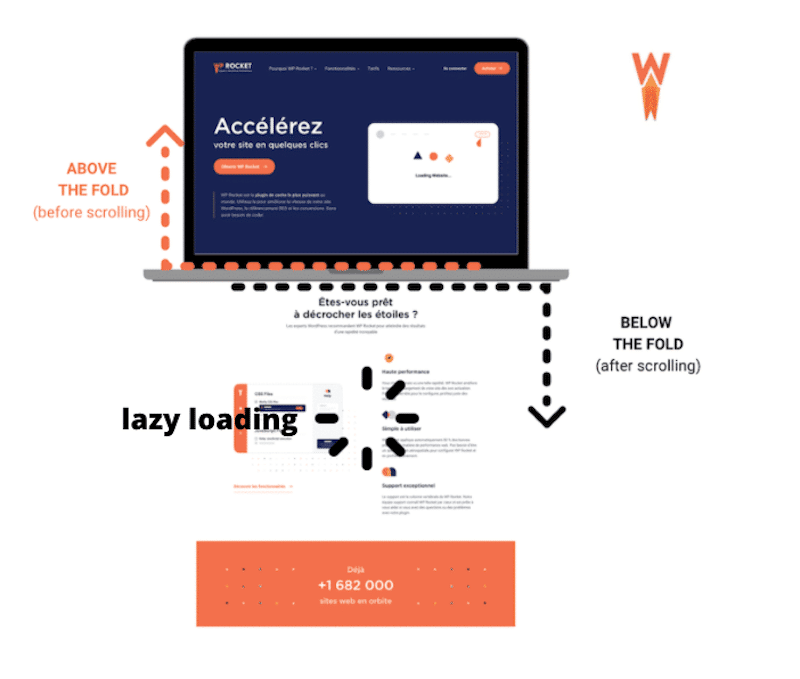
3. تأجيل الصور خارج الشاشة
هناك طريقة إضافية لتحسين الصور للأداء وهي إرجاء الصور خارج الشاشة وتطبيق نص التحميل البطيء على الصور الموجودة في الجزء السفلي غير المرئي من الصفحة (وليس على شاشة الزائر). الهدف هو تحديد أولويات الموارد الحرجة أولاً وتحميل الصور "المخفية" لاحقًا.

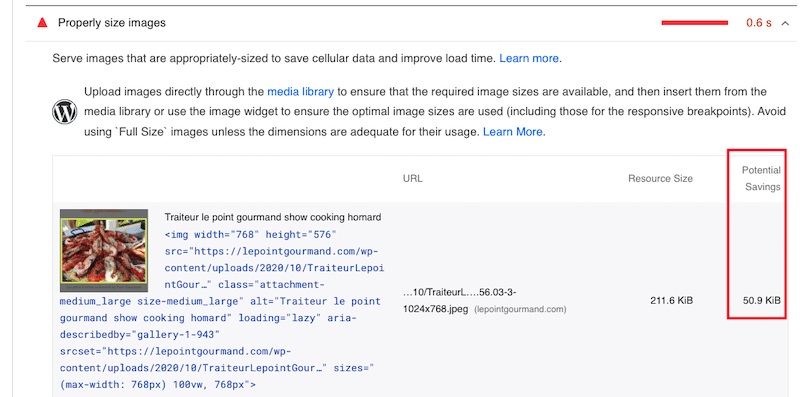
4. حجم الصور بشكل صحيح
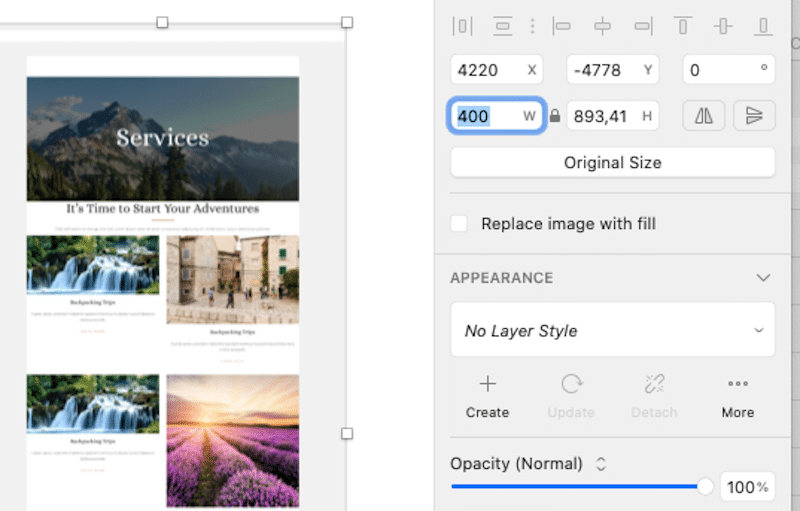
هناك توصية أخرى من Google وهي تحديد حجم الصور بشكل صحيح ، خاصة عند عرضها على الهاتف المحمول (تصميم سريع الاستجابة). في الصورة أدناه ، يمكنني توفير 50 كيلوبايت عن طريق تغيير حجم صورتي وتحسينها للأجهزة المحمولة.

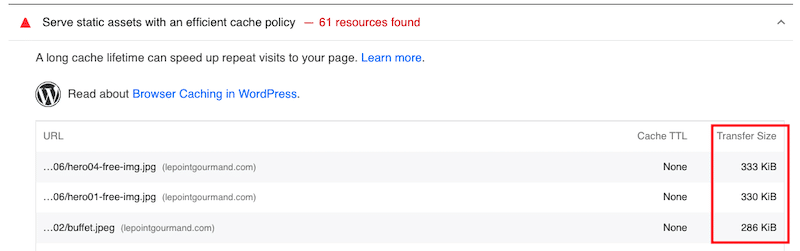
5. خدمة الأصول الثابتة من خلال نهج فعال لذاكرة التخزين المؤقت
يمكن أن يؤدي التخزين المؤقت لـ HTTP إلى تسريع وقت تحميل صفحتك عند تكرار الزيارات إلى موقعك. تضع Google علامة على جميع الموارد الثابتة التي لم يتم تخزينها مؤقتًا:

في القسم التالي ، سنتعرف على كيفية معالجة كل عنصر من عناصر الصورة PageSpeed Insights وكيفية تحسين سرعة الصفحة.
كيفية تحسين الصور لـ Google PageSpeed والأداء
لتحسين الصور لـ Google وتحسين سرعة الصفحة ، يمكنك تنفيذ 8 تقنيات أداء تالية:
- تحويل الصور إلى WebP (أو تنسيق آخر من الجيل التالي)
- ضغط الصور
- تغيير حجم الصور
- ضبط أبعاد الصورة
- تنفيذ التحميل الكسول
- تفعيل التخزين المؤقت للمستعرض
- استفد من CDN
- استخدم .SVG Graphics عندما يكون ذلك ممكنًا
دعنا ننتقل إلى أدوات الويب والمكونات الإضافية التي يمكنك استخدامها لكل تحسين موصى به من قِبل Google لتحسين مجموع نقاط Lighthouse.
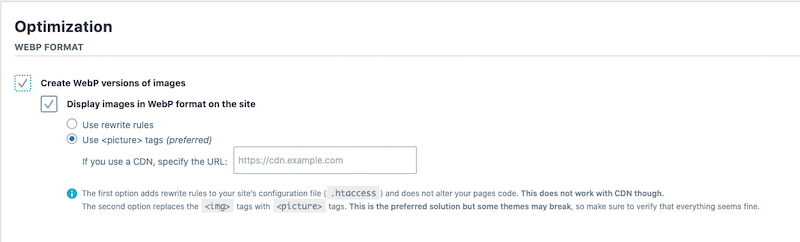
1. تحويل الصور إلى WebP (أو تنسيق آخر من الجيل التالي)
تتمثل إحدى أكثر الطرق فعالية لتحسين صورك في Google في تحويلها إلى WebP باستخدام مكون WordPress الإضافي مثل Imagify. يقوم بإنشاء نسخة WebP من الصور مما يؤدي إلى ضغط وتحسين أفضل. Imagify مجاني حتى 20 ميجابايت من البيانات شهريًا. (تحقق من سعر Imagify الكامل ).

يمكنك التحقق من مكونات تحويل WebP الإضافية: WebP Convertor للوسائط و WebP Express.
إذا كنت لا ترغب في استخدام مكون إضافي ، فستجد العديد من الأدوات المجانية عبر الإنترنت مثل Convertio أو Ezgif. تحتاج إلى تنفيذ بعض الخطوات الإضافية لهذه الطريقة: تحميل صورك وتنزيلها في WebP ووضعها في مكتبة WordPress الخاصة بك.

2. ضغط الصور
يعني ضغط الصورة تقليل حجمها بشكل كبير لتقليل تكلفة التخزين. وفقًا لـ Google ، سيعطي هذا موقع الويب الخاص بك دفعة جيدة في الأداء!

أشهر ملحقات WordPress لضغط الصور دون فقدان الجودة هي:
- تخيل (مع 3 مستويات من الضغط: عادي ، قوي وفائق يمكنه ضغط الصور بكميات كبيرة)

- أوبتيمول
- ضغط ملفات JPEG و PNG (PNG صغيرة الحجم)
- EWWW
- بكسل قصير
اقرأ دليلنا لمعرفة المزيد عن أفضل 6 ملحقات لضغط الصور في WordPress.
يمكنك أيضًا استخدام برامج التصميم مثل Photoshop أو Lightroom لضغط الصور ، ولكن لاحظ أنه قد يتم تغيير الجودة.
الخيار الأخير هو استخدام أداة قائمة على الويب مثل TinyPNG.

3. تغيير حجم الصور
توصي Google بتغيير حجم الصور بشكل صحيح ، خاصة على الهاتف المحمول. يمكنك استخدام برامج مثل Sketch أو Preview أو GIMP لتعديل حجم الصور وتقليل وزنها.

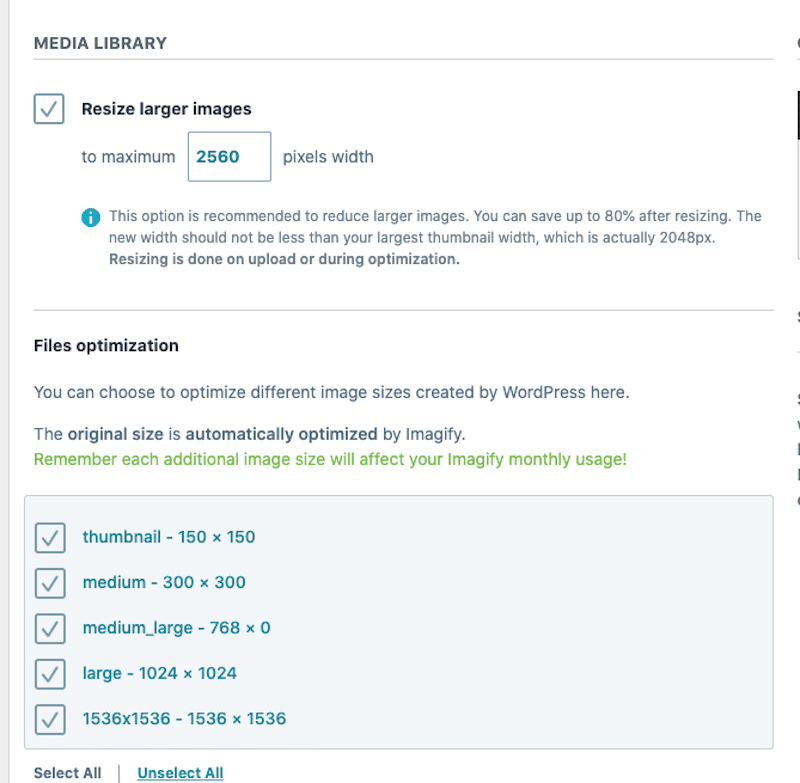
ملاحظة: يمكنك أيضًا استخدام Imagify لتغيير حجم الصور الكبيرة. هناك خيار لتحسين الصور الكبيرة تلقائيًا.

4. تعيين أبعاد الصورة
يقترح PageSpeed تعيين عرض وارتفاع صريحين على عناصر الصورة. الهدف هو تقليل تغييرات التخطيط وتحسين مقياس تغيير التخطيط التراكمي (CLS) ، وهو مقياس أساسي آخر لأهمية الويب. يقيس الاستقرار البصري للمحتوى.
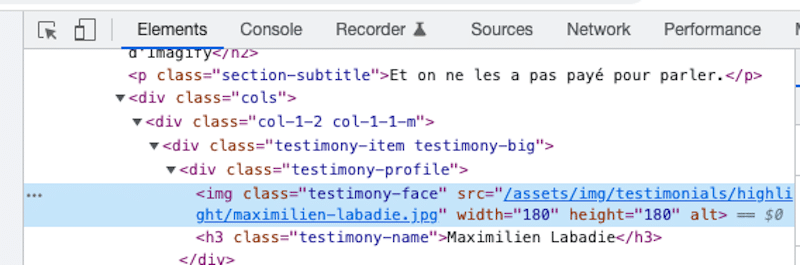
لتعيين بُعد للصورة ، تأكد من وجود قيمة لعلامات HTML الخاصة بـ "العرض" و "الارتفاع" ، كما هو موضح باللون الأحمر أدناه:
<!-- set a 640:360 ie a 16:9 - aspect ratio --> <img src="girl.jpg" width="640" height="360" alt="girl at the beach" />هناك طريقة يدوية لمعرفة ما إذا تم إعداد الأبعاد بشكل صحيح أم لا من خلال استخدام أداة المطور على Chrome وفحص صورك:

5. تنفيذ التحميل الكسول
يعد التحميل الكسول أحد أكثر الطرق فعالية لتحسين صورك لـ Google والأداء. لماذا ا؟ أنت تخبر المتصفح فقط لتنزيل الصور التي يشاهدها الزائر.

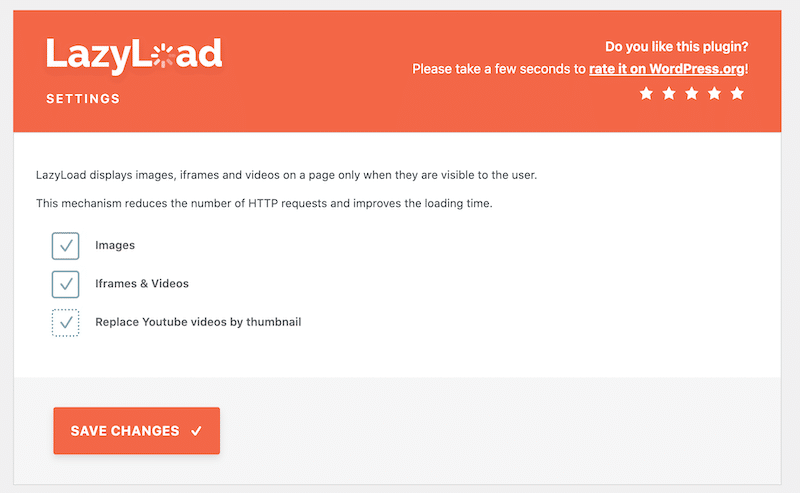
لتطبيق التحميل البطيء على صورك ، يمكنك استخدام برنامج WordPress الإضافي المجاني مثل LazyLoad بواسطة WP Rocket أو Autoptimize. LazyLoad بواسطة WP Rocket بسيط جدًا:

يمكنك أيضًا تنفيذ التحميل البطيء يدويًا عن طريق إضافة العلامة التالية على صورتك:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">لمعرفة المزيد حول التحميل البطيء ، نقترح عليك قراءة هذه المقالة حول أفضل الإضافات ذات التحميل البطيء لـ WordPress.
6. قم بتمكين التخزين المؤقت للمستعرض
التخزين المؤقت هو توصية أخرى من Google لسرعة الصفحة لأنه يسمح بتقديم الصور بشكل أسرع للمستخدمين. يمكن أن يساعد التخزين المؤقت للمستعرض في تقليل تحميل الخادم عن طريق تقليل عدد طلبات HTTP لكل صفحة.
تقترح Google استخدام مكون WordPress الإضافي لتنفيذ التخزين المؤقت. يعد WP Rocket أحد أفضل المكونات الإضافية لذاكرة التخزين المؤقت. يطبق 80٪ من أفضل ممارسات أداء الويب بواجهة بسيطة وإعداد سريع.
7. استفد من CDN
يؤدي استخدام CDN للصور إلى تقليل تكاليف حركة المرور بشكل كبير وزيادة درجتك على Google PageSpeed Insights. إنه يحسن طريقة تسليم الصور للزوار بغض النظر عن مكان وجودهم في العالم. بفضل تقنية تحسين الصورة هذه ، يتم تقليل كمية البيانات المنقولة.
هام: قد يكون إعداد CDN من البداية أمرًا مربكًا. ستحتاج إلى التعامل مع سجلات DNS وحقول Cname. إذا كنت تفضل التثبيت التلقائي ، فقد ترغب في تجربة RocketCDN. إنهم يقومون برفع الأحمال الثقيلة ويقومون بتكوين CDN نيابة عنك.
8. استخدم رسومات SVG عندما يكون ذلك ممكنًا
واحدة من أكثر ميزات SVG قيمة للأداء هي أنه يمكن تحجيم الرسم دون فقدان الجودة. يرمز SVG إلى Scalable Vector Graphics ، وهو يعتمد على XML. وراء الكواليس ، هذا التنسيق عبارة عن معادلات ورياضيات ، مما يسهل القياس دون المساس بالبكسل على الإطلاق.
الصور وسرعة الصفحة: دراسة حالة
دعنا نطبق جميع الأساليب الموصى بها التي ذكرناها للتو حتى نتمكن من مقارنة أدائنا قبل وبعد تحسين صفحة الويب. سنستخدم PageSpeed Insights و GTmetrix للتدقيق.
يُظهر العمود الأول النتائج قبل أي نوع من التحسين. لقد أنشأت صفحة ويب بها 8 صور عالية الدقة من جهاز iPhone الخاص بي.
يُظهر العمود الثاني التحسينات بعد تنفيذ تقنيات تحسين الصورة. تم تحسين نتائجي على Google PageSpeed Insights بشكل نهائي:
| قبل تحسين الصورة | بعد تحسين الصورة (Imagify + WP Rocket + Rocket CDN) | |
| الدرجة الكلية | ||
| تحذيرات Page Speed Insights | ||
| تفاصيل الصفحة: الوزن الإجمالي لصوري على الصفحة ٪ من الطلبات المقدمة بواسطة الصور |
نتائج الأداء الرئيسية مع Imagify و WPRocket و RocketCDN:
بعد اتباع توصيات Google حول كيفية تحسين الصور ، يمكننا ملاحظة التحسينات التالية:
- تم إصلاح مشكلات وتحذيرات PSI المتعلقة بالصورة
- بلغ الوزن الإجمالي للصور 3.5 ميغا بايت ، والآن انخفض إلى 36.8 كيلو بايت
- تم إجراء نصف طلبات HTTP بواسطة الصور. بعد التحسين ، فهم مسؤولون فقط عن 22٪ من الطلبات.
- انخفضت طلبات HTTP من 16 إلى 9
- أصبحت عناصر الويب الحيوية الخاصة بي كلها باللون الأخضر
- انتقلت درجة الأداء من 68/100 إلى 95/100 على الهاتف المحمول
- كان وقت التحميل الكامل 3.9 ثانية وانخفض إلى 1.2 ثانية
- كان حجم صفحتي 4 ميغا بايت تقريبًا وهو الآن 91 كيلو بايت!
تغليف
لتحسين الصور من أجل سرعة الصفحة و Google ، قمت بتطبيق بروتوكول الأداء التالي:
- لقد قمت بتثبيت Imagify ، مما سمح لي بما يلي:
- تحويل صوري إلى WebP
- تغيير حجم أكبر صوري
- ضغط وتحسين صوري باستخدام الوضع Ultra لتشفيرها بكفاءة
- لقد قمت بتنشيط RocketCDN للسماح للصور بالخدمة بشكل أسرع حول العالم.
- لقد استخدمت WP Rocket من أجل:
- تنفيذ التخزين المؤقت
- تطبيق الحمل البطيء على صوري
- تحسين كود JS و CSS الخاص بي

هل تريد تجربته والتخلص من التحذيرات المتعلقة بالصورة؟ ابدأ رحلة تحسين صورتك مع Imagify! قبل تثبيت المكون الإضافي ، يمكنك البدء في استخدام تطبيق الويب مجانًا.
