5 نصائح لتحسين صفحات تسوق WooCommerce
نشرت: 2022-04-29تعد صفحات متجر WooCommerce أجزاء أساسية من متجرك ، بغض النظر عن نوع المنتجات التي تبيعها. على هذا النحو ، قد تبحث عن طرق لتحسين هذه الصفحات. لحسن الحظ ، يمكن أن يكون القيام بذلك بسيطًا مثل اتباع بعض النصائح الأساسية.
في هذه المقالة ، سوف نستكشف سبب أهمية تحسين صفحات متجر WooCommerce. بعد ذلك ، سنأخذك من خلال خمس طرق لإنجاز المهمة مع Beaver Builder و Beaver Themer. هيا بنا نبدأ!
لماذا يجب أن تفكر في تحسين صفحات متجر WooCommerce الخاصة بك
يحتوي متجر WooCommerce النموذجي على عناصر أساسية: صفحات المنتج وعمليات السداد وفرص المراجعة. ومع ذلك ، هناك جانب واحد مهم بشكل خاص لمعظم متاجر التجارة الإلكترونية: صفحات التسوق.
هناك عدة أسباب لهذه الأهمية. لسبب واحد ، توفر صفحات المتاجر فرصًا مهمة لعرض العديد من منتجاتك في وقت واحد. يمكنك استخدام صفحات متجر متعددة لتنظيم العناصر في فئات أو صفحة واحدة شاملة لإعطاء نظرة عامة واضحة:

يمكن أن تكون صفحة المتجر المصممة جيدًا مصدرًا رائعًا لعملائك. يمكن للمتسوقين الرجوع إليها لمعرفة ما لديك لتقدمه لهم في لمحة واحدة. إنها أيضًا مثالية لأولئك المستخدمين الذين يتطلعون فقط إلى التصفح بدلاً من الانتقال مباشرة إلى منتج معين.
على نفس المنوال ، قد تساعدك صفحات المتجر أيضًا في تعريف عملاء جدد بموقعك. هذا يعني أن توفير تجربة مستخدم إيجابية يمكن أن يكون أمرًا أساسيًا.
يمكنك تحسين الميزات المختلفة لصفحة متجرك ، بما في ذلك:
- شريط بحث قوي للتنقل في الصفحة بسرعة
- وظائف التصفية السهلة لتضييق الخيارات
- طرق مباشرة للاتصال بخدمة العملاء
علاوة على ذلك ، تعد صفحات المنتج أيضًا فرصًا لتحسين محركات البحث (SEO). يمكن أن تساعد أوقات التحميل السريعة ، والتضمينات الطبيعية للكلمات الرئيسية ، والارتباط الداخلي ، في ظهور موقعك في أعلى التصنيفات. يمكن أن يؤدي هذا الترتيب بدوره إلى زيادة مبيعاتك.
مع وجود العديد من الفوائد المحتملة ، قد يكون تحسين صفحات متجر WooCommerce نشاطًا يستحق إعطاء الأولوية. لحسن الحظ ، يمكنك أيضًا تسهيل العملية باتباع بعض النصائح الأساسية.
5 نصائح لتحسين صفحات تسوق WooCommerce
فيما يلي بعض الطرق الفعالة للانتقال بصفحات متجر WooCommerce إلى المستوى التالي!
1. اختر الأدوات المناسبة
إذا كنت تبحث عن تخصيص صفحة متجر WooCommerce ، فمن الضروري اختيار الأدوات المناسبة. ربما تريد شيئًا قويًا وسهل الاستخدام. بهذه الطريقة ، يمكنك إنشاء صفحة متجر فعالة من المحاولة الأولى ، ولكن لا يزال بإمكانك تعديلها بسهولة لاحقًا.
قمنا بتصميم Beaver Builder مع وضع تلك السمات في الاعتبار.

منشئنا سهل الاستخدام بواجهة سحب وإفلات والعديد من الطرق لتحسين صفحاتك. إنها أيضًا صديقة للمطورين ، مما يعني أنه يمكنك المشاركة في أي جوانب فنية بقدر ما تريد.
إذا كنت ترغب في تعظيم Beaver Builder ، فإننا نوصي باستخدامه جنبًا إلى جنب مع أداتنا الأخرى ، Beaver Themer. تساعدك هذه الوظيفة الإضافية في نقل Beaver Builder إلى المستوى التالي مع ميزات مثل قوالب السمات وأجزاء التخطيط الجزئي وشبكات النشر لتحقيق أقصى قدر من التحكم في التصميم الخاص بك.
بمساعدة هذه المكونات الإضافية ، يمكنك تحسين صفحة متجر WooCommerce الخاصة بك بعدة طرق مختلفة ، بما في ذلك (على سبيل المثال لا الحصر):
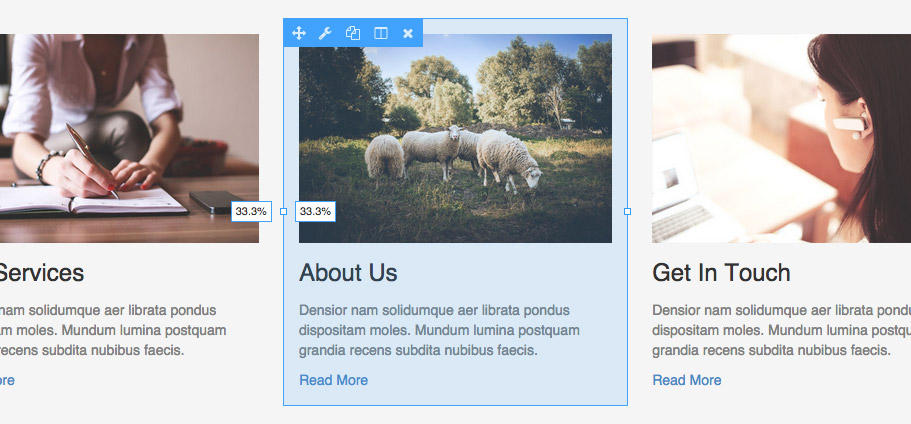
- ضبط التباعد بين عناصر الصفحة
- إضافة أجزاء لعمل جوانب فريدة مثل إعلانات البيع في الرؤوس
- تحسين التنقل باستخدام أشرطة البحث وفتات التنقل
قبل أن تبدأ في إتقان صفحات متجرك ، نشجعك بشدة على التحقق من هذه الأدوات - ستستفيد هذه المقالة من كليهما. إذا لم تكن مستعدًا للاستثمار ، فيمكنك دائمًا العمل مع الإصدار البسيط بدلاً من ذلك.
2. التركيز على صور المنتج الخاص بك
تلعب الصور دورًا مهمًا في صفحة المتجر الناجحة. بعد كل شيء ، إنها طريقة أساسية لتقديم نظرة عامة على العناصر المعروضة للبيع. يمكن أن يكون استخدام الصور عالية الجودة وسيلة فعالة لتوصيل عروض منتجاتك بسرعة.
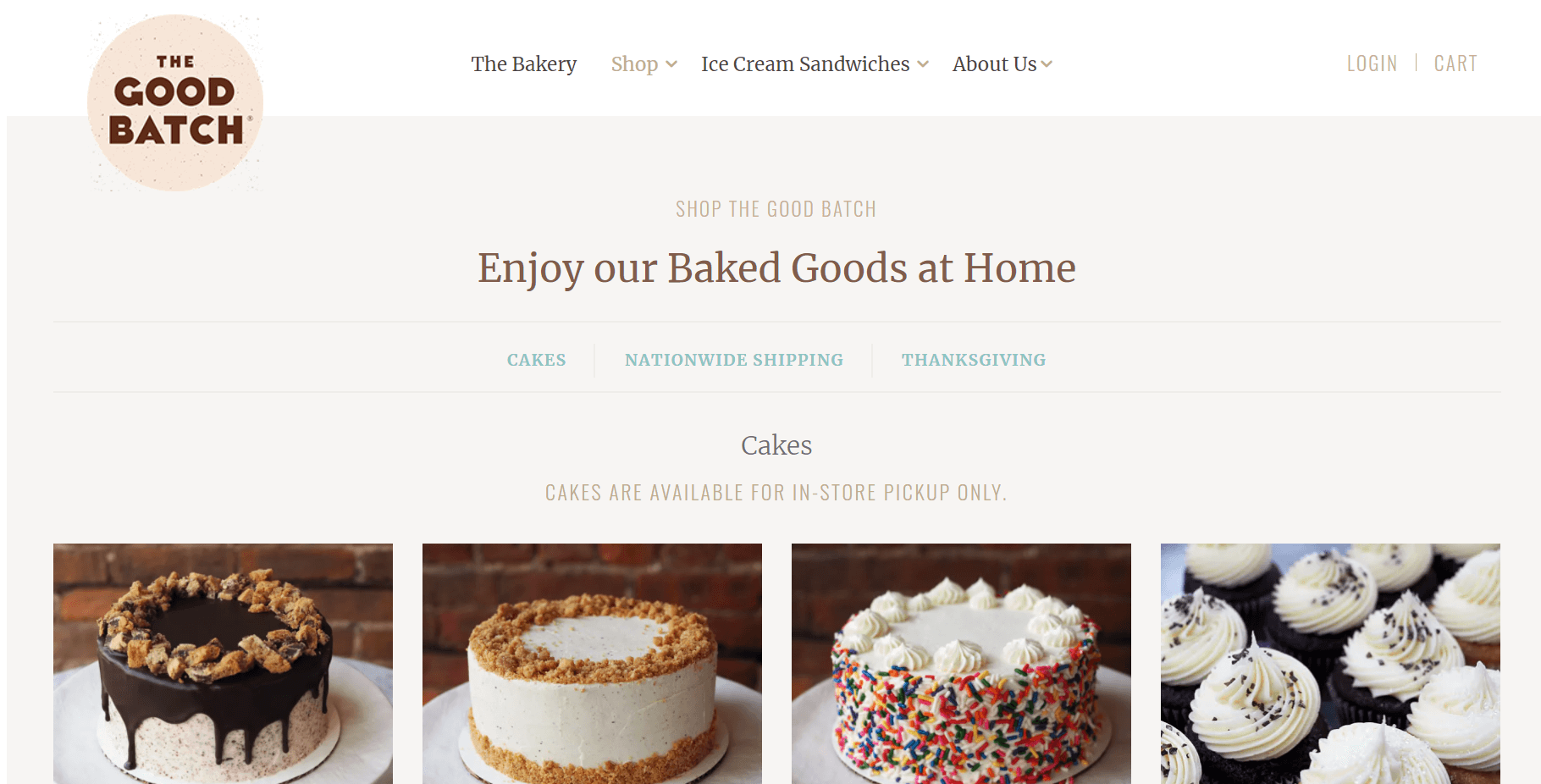
حاول التقاط صور بسيطة تركز على المنتجات. يمكنك تحقيق ذلك باستخدام خلفية محايدة. إذا كان بإمكانك استخدام نفس الخلفية للعناصر الخاصة بك ، فيمكن أن يساعد ذلك في توحيد المظهر على صفحة منتجك أيضًا.
بالإضافة إلى ذلك ، ضع في اعتبارك قضاء بعض الوقت في التقاط الصور من زوايا متعددة. بهذه الطريقة ، يمكنك اختيار أفضل نتيجة لصفحة المتجر واستخدام الصور الأخرى لتحسين صفحة المنتج:

علاوة على ذلك ، نوصي أيضًا بالاهتمام بالجوانب الفنية. سيساعد ضغط الصور في تحسين الصفحة للحصول على سرعات قصوى ، خاصة على صفحة متجر واسعة النطاق.
أخيرًا ، قد ترغب أيضًا في محاولة إضافة مقاطع فيديو. يمكن أن تكون هذه مفيدة بشكل خاص إذا كنت ترغب في عرض المنتجات التي تؤدي إجراءات محددة. حتى مقطع بسيط وقصير يمكن أن يساعد في جعل صفحة متجرك أكثر ديناميكية.
إذا كنت تقوم ببناء صفحات متجر للعميل ، فحاول إيصال أهمية عناصر الوسائط المتميزة في وقت مبكر من العملية. لحسن الحظ ، يجعل Beaver Themer الأمر سهلاً مع مجموعة متنوعة من الوحدات لعرض المنتجات ديناميكيًا.
3. صياغة نسخة مقنعة من المنتج
حتى إذا كنت تتطلع إلى إنشاء صفحة متجر مبسطة ، فستحتاج على الأرجح إلى سرد اسم المنتج ووصف قصير كحد أدنى. من ناحية أخرى ، قد ترغب أيضًا في الاستفادة من الوصف الطويل.
بغض النظر عن المحتوى المكتوب الذي تختاره ، نشجعك على كتابة نسختك بعناية. هذا النص هو وسيلة مختصرة لكنها مهمة لبيع منتجاتك. يمكن أن تكون أيضًا فرصة قيمة لتضمين الكلمات الرئيسية ذات الصلة.

حاول أن تجعل وصف المنتج قصيرًا ومباشرًا. يجب أن يحصل المستخدمون لديك على فكرة عما هو العنصر ، ولكن لا يزال لديهم فضول بما يكفي للرغبة في النقر فوقه لمعرفة المزيد.
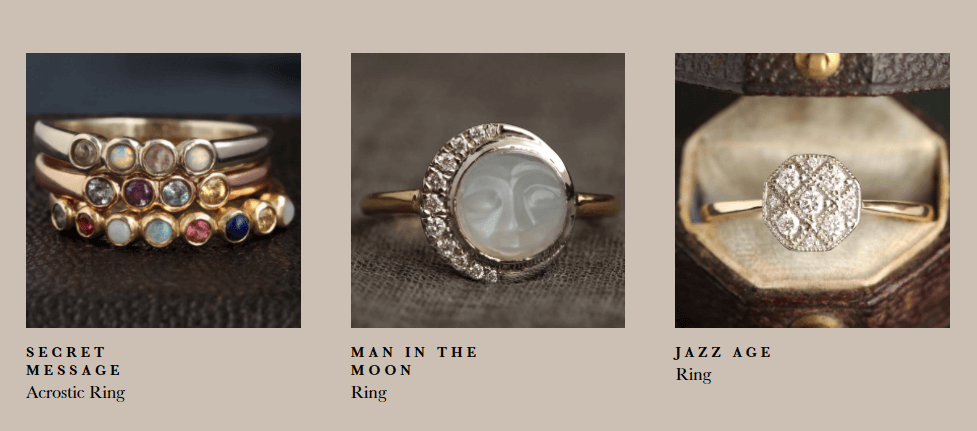
يقدم متجر المجوهرات Erica Weiner مثالاً على ذلك بأسماء ذكية:

علاوة على ذلك ، قد ترغب في تضمين المعلومات التي تنقل بسرعة ما يجعل منتجاتك تبرز من المنافسين. إذا كنت متخصصًا في العناصر شديدة التحمل ، فإن تسليط الضوء على ذلك يمكن أن يساعد العملاء على ربط هذه الميزة بالعلامة التجارية.
هناك نوع آخر من النسخ يجب مراعاته وهو قسم الأسئلة المتداولة (FAQ). يمكن أن يساعد تضمين الأسئلة الشائعة على صفحات المتجر في إعلام العملاء قبل التعمق في منتجات معينة.
علاوة على ذلك ، حاول تضمين معلومات حول المتجر ككل. على سبيل المثال ، قد تذكر أي ممارسات صديقة للبيئة إذا كانت جزءًا لا يتجزأ من العلامة التجارية. يمكنك أيضًا استخدام الأسئلة الشائعة للحصول على مزيد من التحديد على صفحات المنتجات الفردية أيضًا.
بالنسبة للتصميم ، نوصي بجعل النص قابلاً للقراءة قدر الإمكان. على سبيل المثال ، حاول التأكد من أنه يتناقض بشكل جيد مع الموضوع العام وأنه كبير بما يكفي للقراءة.
قد ترغب أيضًا في ضبط مربعات النص حتى يتمكنوا من إظهار النسخة بأكملها بدلاً من قصها عند نقطة محرجة. فقط تأكد من أنك تتبع جميع إرشادات إمكانية الوصول.
4. استثمر الوقت في إنشاء صفحة تسوق مميزة
هناك شيء جذاب في صفحة المتجر الموحدة. بعد كل شيء ، يمكن للتخطيطات التي يمكن التنبؤ بها أن تسهل على المتسوقين التنقل في متجرك. ومع ذلك ، يمكن أن تؤدي هذه الإستراتيجية أيضًا إلى فقدان صفحة متجرك وسط الزحام. لهذا السبب نوصي بشدة بمحاولة جعل الصفحة مميزة.
لحسن الحظ ، تم توحيد صفحة المتجر الافتراضية لـ Beaver Builder بالفعل. هذا يعني أن لديك الكثير من الحرية عندما يتعلق الأمر بالإبداع. يمكنك التجربة قليلاً ، وتأكد من أن Beaver Builder سيوفر البنية التحتية الأساسية.
ستبدأ بصفحة متجر WooCommerce الأساسية. قد تنجز المهمة ، لكنها أيضًا عامة صغيرة. لهذا السبب نوصي باستخدام Beaver Themer لتخصيص صفحة المتجر.
يرشدك هذا الفيديو التعليمي خلال إعداد صفحة متجر WooCommerce خطوة بخطوة:
ستتمكن من البدء بنموذج مصمم مسبقًا ويمكنك البدء في سحب مناطق المحتوى وإفلاتها لتخصيص صفحتك.
على سبيل المثال ، قد ترغب في تضمين نموذج اشتراك في صفحة المتجر. يمكنك تقديم خصم للأشخاص الذين يشتركون في المواد الترويجية. نتيجة لذلك ، قد يكونون أكثر ميلًا للانضمام إلى قائمتك البريدية وإجراء عملية شراء.
لا تخف من قضاء بعض الوقت هنا! حتى بعض الإضافات الأساسية مثل هذه يمكن أن تساعد في جعل صفحة متجرك أكثر انسجامًا مع علامتك التجارية. عندما تكون سعيدًا بعملك ، انطلق وانتقل إلى الخطوة التالية.
5. لا تنس التفاصيل الفنية
ربما لا تحتاج منا لإخبارك بأهمية التفاصيل الفنية لموقع ويب ناجح. ومع ذلك ، نشعر أنها نقطة تستحق التكرار: يجب تحسين صفحات المتجر للسرعة وتحسين محركات البحث وسهولة الاستخدام ، تمامًا مثل باقي الموقع.
يمكنك البدء باختيار سمة خفيفة الوزن وسريعة الاستجابة. الكثير من التعليمات البرمجية يمكن أن يعرقل أداءك ، مما يعرض عنصر السرعة المهم للغاية للخطر. بالإضافة إلى ذلك ، قد يكون استثمار الوقت والمال في موضوع يبدو محرجًا على الأجهزة المحمولة أمرًا محبطًا.
قد تفقدك أيضًا سمة غير مستجيبة عملاء محتملين. الكثير من الناس يتسوقون عبر الإنترنت اليوم باستخدام هواتفهم. إذا لم يكن تصفح المنتجات أمرًا سهلاً ، فقد يتخلون عن المتجر تمامًا.
وبالمثل ، حاول إنشاء صفحة بها خيارات مشاركة متعددة. سواء أكنت ترسل رسالة نصية إلى رابط أو تنشر عن المتجر على وسائل التواصل الاجتماعي ، فإن هذه الوظائف يمكن أن تجعل من السهل نشر الكلمة عن متجرك.
جانب تقني آخر للنظر هو الملاحة. إنه أمر حيوي لصفحات المنتجات الكبيرة أو تلك التي تحتوي على وظائف تمرير لا تنتهي أبدًا بدلاً من ترقيم الصفحات. من الضروري تسهيل العثور على صفحات متجرك ولا تبعد أكثر من ثلاث نقرات عن الصفحة الرئيسية.
في نفس الملاحظة ، حاول تضمين شريط بحث بارز. بهذه الطريقة ، يمكن للمستخدمين الذين يبحثون عن عناصر محددة العثور عليها دون البحث في عدة فئات مختلفة. إذا كان بإمكانك إضافة عوامل تصفية لنتائج مخصصة ، فهذا أفضل:

أخيرًا ، لا تخف من تلبية احتياجات جمهورك. ضع في اعتبارك استخدام التحليلات لمعرفة الصفحات التي يقضي زوارك معظم وقتهم فيها. بعد ذلك ، يمكنك التركيز على طرق لجعل الصفحات الأخرى أكثر تشابهًا وتقديم الميزات التي يقدرها المتسوقون أكثر من غيرها.
خاتمة
تعد صفحة متجر WooCommerce جزءًا أساسيًا من عملية البيع. يوفر نظرة عامة على منتجاتك ويمكن أن يقدم علامتك التجارية لعملاء جدد. لحسن الحظ ، يمكن أن يكون تحسين هذا العنصر الحيوي أمرًا سهلاً بمساعدة بعض النصائح البسيطة.
في هذه المقالة ، تناولنا خمس طرق لتحسين صفحات متجر WooCommerce الخاصة بك:
- اختر أدوات بناء الصفحة الصحيحة ، مثل المكون الإضافي Beaver Builder ، لدعم العملية.
- استثمر في الصور ومقاطع الفيديو عالية الجودة.
- قدم نسخة وصفية في العناوين وأوصاف المنتج.
- قم ببناء صفحة متجر مميزة مع Beaver Themer.
- لا تنسَ تلميع المزيد من الجوانب التقنية مثل السرعة وتحسين محركات البحث.
هل لديك أي أسئلة حول إنشاء صفحة متجر WooCommerce المثالية؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
