كيفية تحسين صور WordPress للحصول على أفضل أداء
نشرت: 2022-12-19الصور ضرورية لكسر المظهر الرتيب لموقع الويب. إنها تضيف الاهتمام وتجذب جمهورك بطريقة عضوية أكثر. بدون صور موقع الويب الخاص بك هو مجرد جدار من النص ومن يريد ذلك؟
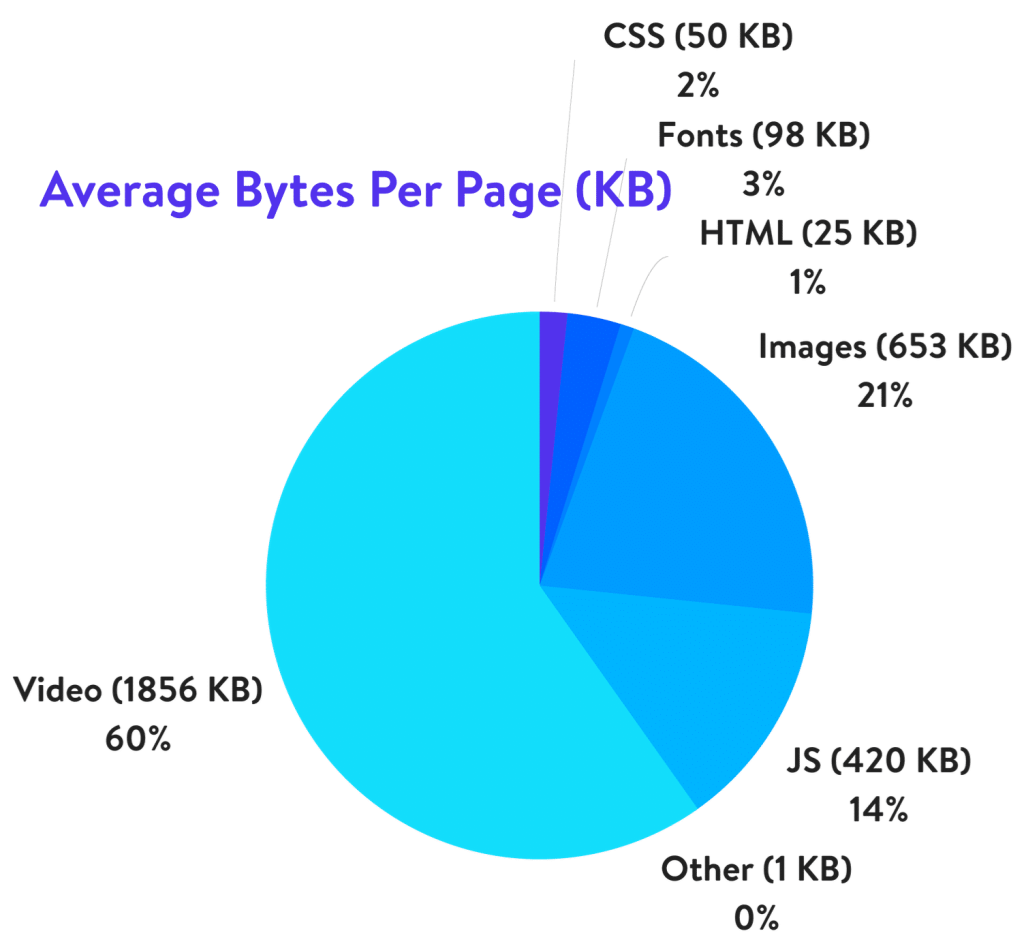
لكن الصور يمكن أن تشكل تحديًا لمواقع الويب. تشير الإحصائيات إلى أن الصور تشغل 21٪ من وزن صفحة الويب الخاصة بك. المزيد من الوزن يساوي أوقات تحميل أبطأ.
أم هو كذلك؟
يمكن أن يؤدي تحسين الصور إلى إحداث عجائب لموقع الويب الخاص بك على WordPress.
عند تحسين الصور بشكل صحيح ، يمكن أن تزيد من التفاعل دون المساس بالأداء.
يتم تحميل موقع الويب الخاص بك بشكل أسرع ، ويوفر تجربة مستخدم أفضل ويساعد في تحسين مُحسّنات محرّكات البحث.
هل تريد أن تتعلم كيفية تحسين صور WordPress بحيث يمكنك استخدامها في أي مكان تريد دون أن تؤدي إلى إبطاء موقعك؟
إذا كانت الإجابة بنعم ، فهذه هي المقالة لك!
سأشارك طرقًا مختلفة لتحسين صور WordPress.
سأقدم نظرة ثاقبة حول ماهية تحسين الصورة ، ولماذا هو ضروري ، ونصائح لتحسين الصور ، ودليل مفصل حول كيفية القيام بذلك.
سأشرح أيضًا كيف يمكنك تحسين الصور لمحركات البحث.
اذا هيا بنا نبدأ!
- ما هو تحسين الصورة؟
- لماذا يجب عليك تحسين الصور؟
- 4 نصائح لتحسين الصور لمواقع WordPress
- كيفية تحسين الصور في ووردبريس
- كيفية تحسين الصور لمحركات البحث
- استنتاج
ما هو تحسين الصورة؟
يتضمن تحسين الصورة بشكل أساسي تقليل حجم الملف باستخدام مكون إضافي أو برنامج نصي ، مما يفيد موقع الويب الخاص بك عن طريق تسريع وقت التحميل.
يمكن إجراء التحسين بطرق مختلفة ، مثل تغيير حجم الصور أو التخزين المؤقت أو استخدام مكون إضافي لتحسين الصورة أو ضغط الحجم.
لماذا يجب عليك تحسين الصور؟
يجب أن يكون العنوان هنا لماذا لا تفعل؟
يتيح لك تحسين الصور استخدام صور عالية الجودة على موقع الويب الخاص بك بالتنسيق والحجم والأبعاد والدقة الصحيحة ، مما يجعلها أصغر حجم ممكن.

يمكن أن تشكل الصور ومقاطع الفيديو حوالي 81٪ من وزن صفحة الويب. كلما كان حجم الملفات أصغر ، زادت سرعة تحميل صفحاتك.
كلما تم تحميل الصفحات بشكل أسرع ، سيكون المستخدمون أكثر سعادة.
كما سترى قريبًا ، لا يتطلب تحسين الصور أي مهارات تطوير. يمكنك استخدام محرر الصور المفضل لديك أو مكون WordPress الإضافي. سأريكم كلاكما.
هناك مزايا محددة لتحسين الصور على موقع WordPress الخاص بك ، بما في ذلك:
تحسين تجربة المستخدم
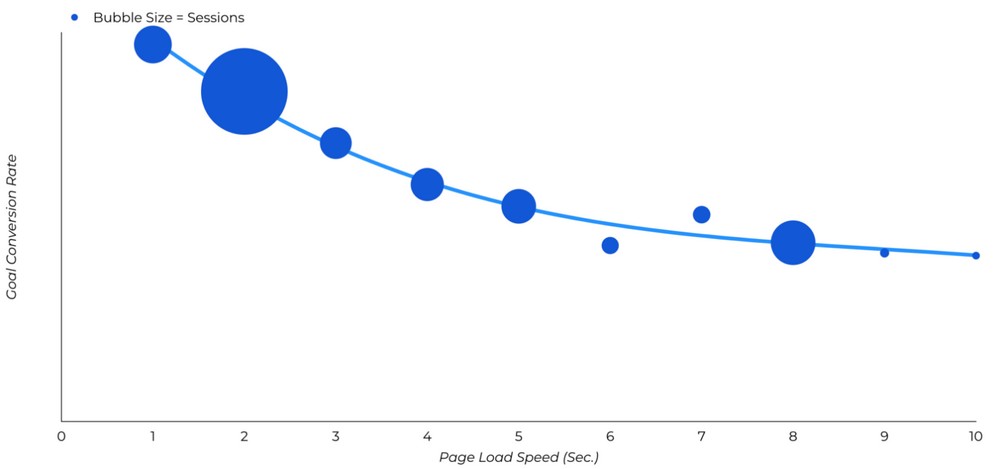
وافق 70٪ تقريبًا من المستخدمين على أن سرعة الصفحة تؤثر على رغبتهم في الشراء من موقع ويب.
انخفض معدل تحويل الموقع بنسبة 4.42٪ ، مع أوقات تحميل تتراوح بين صفر وخمس ثوان.

نحن جميعًا أشخاص مشغولون بالكثير مما يحدث. قليلون منا لديهم الصبر للانتظار حتى يتم تحميل صفحة ويب. هذا هو سبب أهمية تحسين الصورة.
إذا كنت تدير متجرًا على الإنترنت تحاول بيع المنتجات ، فهذا أكثر أهمية!
سرعة تحميل أفضل للصفحة
عندما أحاول تصفح موقع ويب ، عادةً ما تطالبني أوقات التحميل البطيئة بالخروج من الصفحة. هناك الكثير من مواقع الويب الأفضل والأسرع التي تنتظر تحميل موقع بطيء!
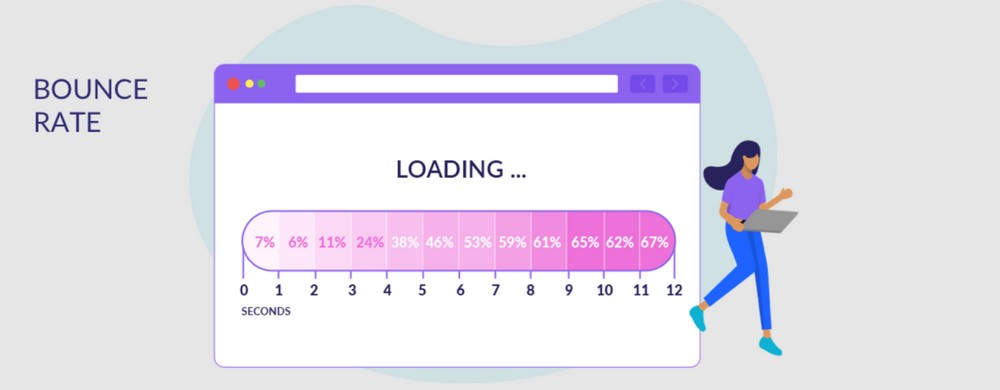
تشير الإحصائيات إلى أن الصفحة التي يتم تحميلها في غضون ثانيتين لها متوسط معدل ارتداد يبلغ 9٪ ، في حين أن الصفحة التي يتم تحميلها في خمس ثوانٍ ترفع معدل الارتداد إلى 38٪.

لذلك ، كلما كانت صفحاتك أصغر ، زادت سرعة تحميلها.
يعد تحسين الصور على موقع WordPress الخاص بك هو أفضل طريقة لزيادة سرعة تحميل الصفحة.
يعزز أداء تحسين محركات البحث
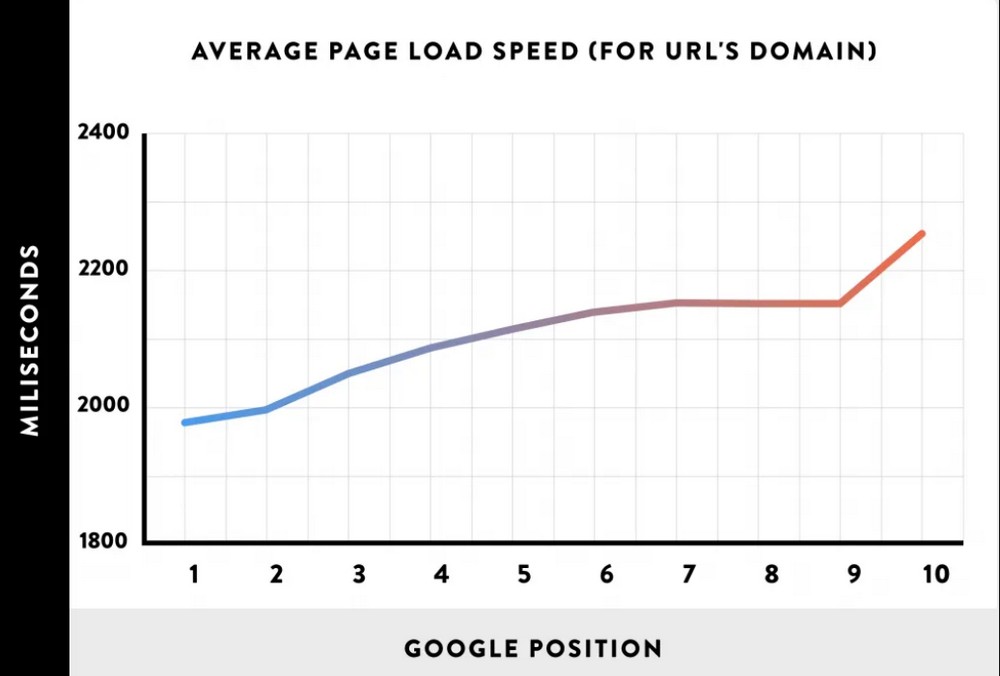
تستخدم محركات البحث مثل Google سرعة تحميل الصفحة كعامل ترتيب ومن المعروف أنها تعاقب مواقع التحميل البطيئة.
تعرف محركات البحث أن المستخدمين لا يحبون الصفحات البطيئة ، لذلك يمكنك ترتيب المواقع الأبطأ في ترتيب أقل في SERPs.
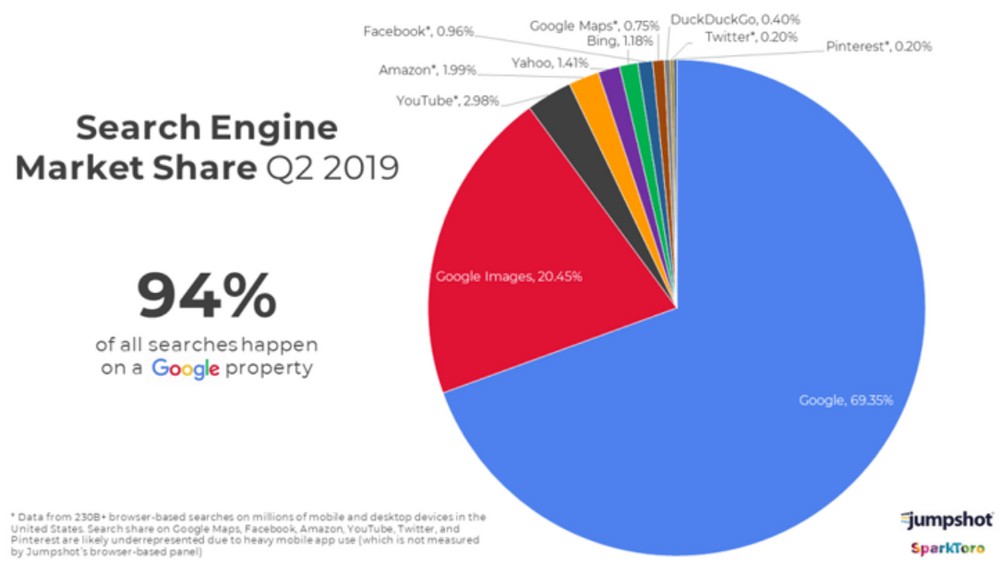
يمثل البحث عن الصور حوالي 20.45٪ من عمليات البحث على Google.

تعد إضافة الصور إلى المحتوى وتحسينها من أجل تحسين محركات البحث طريقة رائعة لترتيب صفحاتك على محركات البحث.
طالما يتم تحميلها بسرعة!

4 نصائح لتحسين الصور لمواقع WordPress
دعنا نلقي نظرة على ما يمكنك القيام به لتحسين الصور على موقع WordPress الخاص بك:
ضغط الصورة
يعمل ضغط الصور على تقليل حجم الملف (بالبايت) دون التقليل من جودته.
الصور عالية الدقة كبيرة الحجم ويمكن أن تؤثر بشكل كبير على سرعة تحميل الصفحة.
عندما يتعلق الأمر بالضغط ، هناك نوعان مختلفان: ضغط ضياع وغير ضياع.
ضياع مقابل ضياع الضغط
الضغط مع الفقد هو تقنية ضغط الصور التي يتم فيها تقليل حجم الملف عن طريق تجاهل المعلومات غير الضرورية.
يتمتع معظم محرري الصور بالذكاء الكافي لتحديد البيانات الضرورية وغير الضرورية. على الرغم من وجود تدهور طفيف في الجودة ، إلا أنه لا يمكن ملاحظته عادةً على الويب أو على الشاشات الصغيرة.
يحدث الضغط بدون فقدان عندما يتم تقليل حجم الصورة دون أي فقد للجودة. يتم تحقيق هذا الضغط عن طريق إزالة البيانات غير الضرورية من الملفات بطريقة مختلفة قليلاً.
هذا موضوع معقد تمامًا لذا لن أتعمق هنا. تحقق من هذا المنشور من Adobe للحصول على مزيد من المعلومات حول هذا الموضوع.
تغيير تنسيق ملف الصورة
توجد أنواع مختلفة من تنسيقات الصور على الويب. يتيح لك فهم الاختلاف بين هذه التنسيقات معرفة التنسيق الذي يجب استخدامه في أي موقف.
التنسيقات الأربعة الرئيسية للصورة على الويب هي: PNG و JPEG و WebP و GIF. بينما تعمل كل هذه الأشكال على صفحات الويب ، فإن كل تنسيق يناسب احتياجات معينة.
بي إن جي
تتمتع ملفات الصور .png بجودة صورة عالية ولكنها ملفات كبيرة. يتم استخدام تنسيق الصورة بشكل أفضل مع الصور ذات الدقة المنخفضة مثل اللافتات ولقطات الشاشة والرسوم البيانية.
JPG
.jpg أو .jpeg هما أكثر تنسيقات الصور شيوعًا المستخدمة على الإنترنت. يمكن ضغط هذه الصور بشكل فعال ، مما يجعلها ذات حجم أصغر بكثير. يتم استخدامه في منشورات المدونة وصور المنتج.
ويب
WebP هو تنسيق صورة يوفر ضغطًا مع فقدان البيانات وبدون فقد للصور على الويب. باستخدام WebP ، يمكنك إنشاء صور يتم تحميلها بسرعة وتبدو جيدة في نفس الوقت.
أنواع الصور هذه أصغر حجمًا بنسبة 26٪ مقارنةً بصيغ PNG.
وهو مدعوم في متصفحات الويب الشهيرة مثل Google Chrome و Firefox و Safari و Opera و Edge وغيرها الكثير.
GIF
ملفات .gif هي تنسيق ملف قياسي آخر أكثر استخدامًا على الويب. يمكن استخدامه كصورة واحدة أو كرسوم متحركة. الصورة ذات تنسيق 8 بت مما يجعلها مقصورة على الألوان والتفاصيل.
من الأفضل استخدامه داخل المحتوى للرسوم التوضيحية والرسومات الأساسية.
أبعاد الصورة الصحيحة
يميل العديد من المدونين ومالكي المواقع إلى استخدام أي حجم للصورة. قد يكون هذا خطأ.
قد يصل حجم صورة 640 × 480 إلى 150 كيلوبايت ، بينما قد يصل حجم الصورة مقاس 2080 × 1080 إلى 1 ميجابايت.
إذا كان موقع الويب الخاص بك لا يعرض سوى الصور بحجم 640 × 480 ، فلماذا تطلب منه تحميل صورة بدقة 2080 × 1080 وتغيير حجمها؟
حفظ أو تحرير الصورة إلى الأبعاد الصحيحة التي سيتم عرضها بها يعني عمل أقل لـ WordPress وأوقات تحميل أسرع قليلاً.
استخدام ملفات JPEG التقدمية
يتم ترميز صورة JPEG التقدمية بشكل مختلف عن صورة JPEG القياسية.
يظهر JPEG التدريجي كله في وقت واحد ولكن يبدو ضبابيًا بعض الشيء في البداية. تدريجيا ، يبدو واضحا.
على موقع الويب ، يعمل JPEG التدريجي على تحسين تجربة المستخدم حيث تظهر الصورة الأساسية بسرعة كبيرة وتكتسب التفاصيل في الموجات أثناء تحميلها. هذه الصور أصغر حجمًا ويتم تحميلها بشكل أسرع بكثير من تنسيق JPEG القياسي.
تدعم متصفحات الويب الأكثر شيوعًا مثل Firefox و Chrome الصور التقدمية.
كيفية تحسين الصور في ووردبريس
دعنا نتعمق أكثر في تحسين الصور في WordPress!
التحسين اليدوي للصور
من أسهل الطرق وأكثرها موثوقية لتحسين الصور هي استخدام برامج التحرير مثل Photoshop أو Gimp.
إلى جانب التحسين ، يمكنك تغيير حجم هذه الصور واقتصاصها في نفس الوقت.
أقترح تحسين الصور قبل تحميلها على موقع الويب الخاص بك ثم تحسينها مرة أخرى للحصول على أداء أفضل.
التحسين اليدوي للصور بسيط وسريع!
تحسين الصور باستخدام الفوتوشوب
Adobe Photoshop هو برنامج متميز يسمح لك بتصدير الصور من جهاز الكمبيوتر أو المستعرض الخاص بك وتحسينها إلى حجم أصغر.

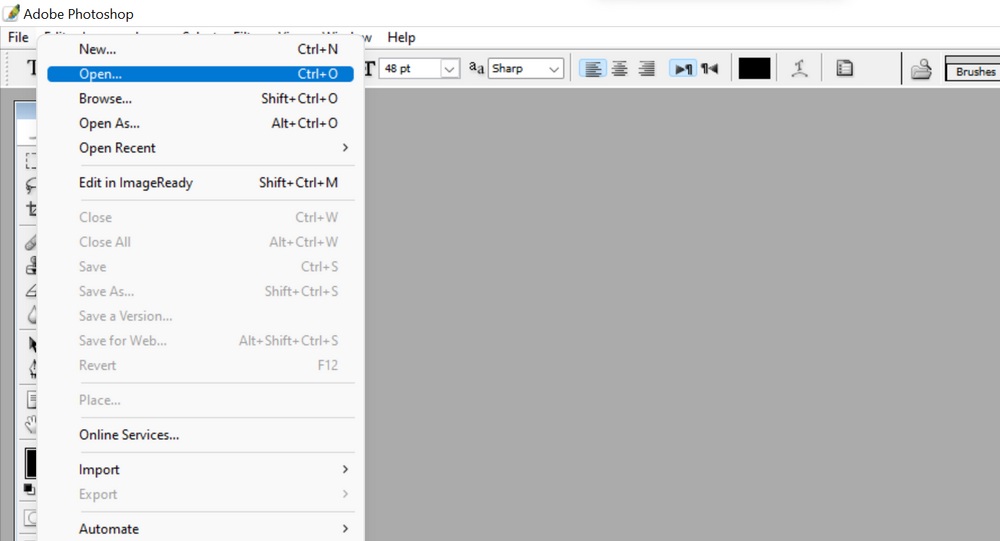
افتح Photoshop على جهاز الكمبيوتر الخاص بك وحدد ملف> فتح.


حدد الصورة التي ترغب في تحسينها.
بمجرد تحميل الصورة:
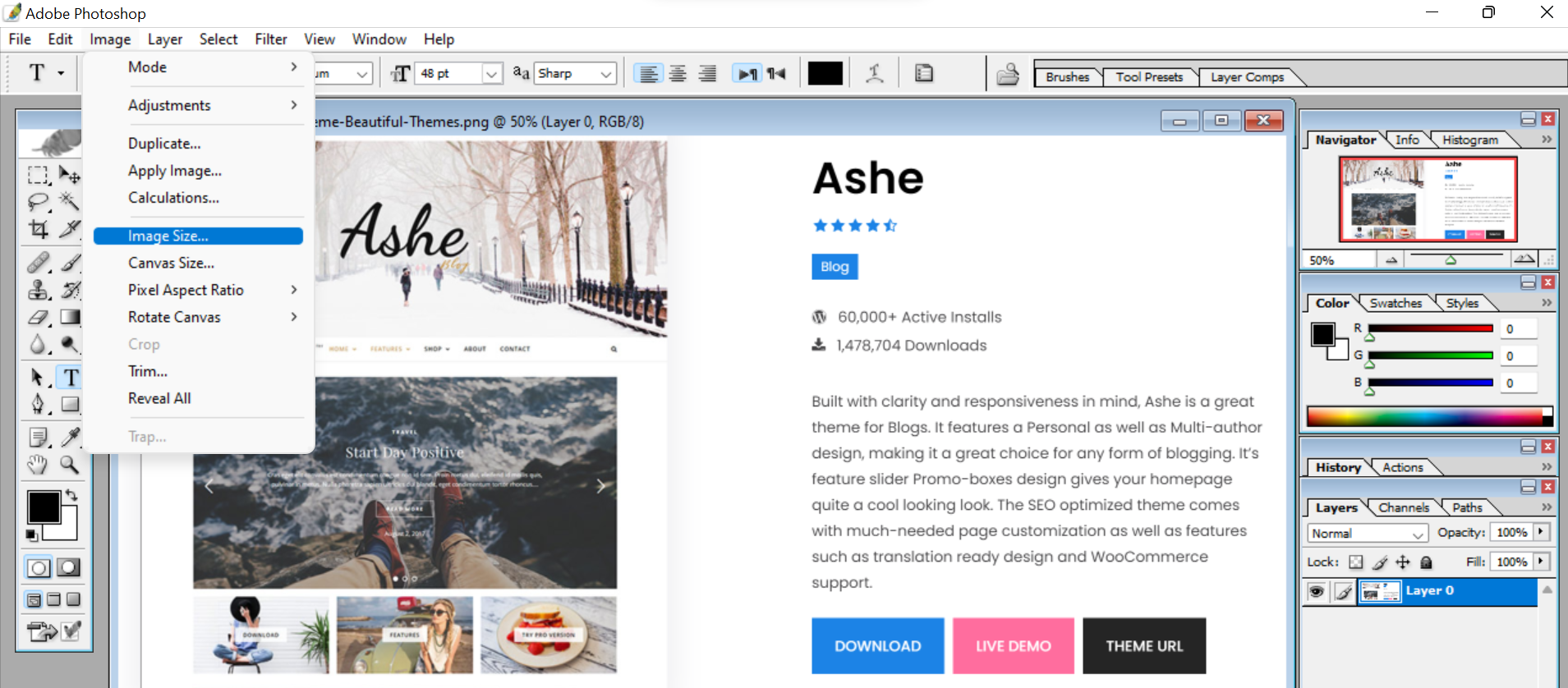
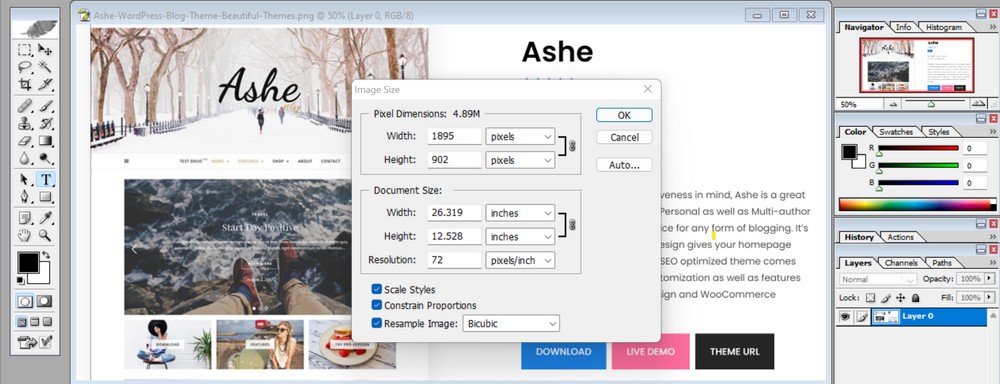
من القائمة ، حدد الصورة> حجم الصورة والارتفاع والعرض المطلوبين للصورة. استخدم الأبعاد التي سيتم عرضها على صفحتك لتوفير القليل من الوقت الإضافي.

اضبط دقة الصورة على نفس القائمة.

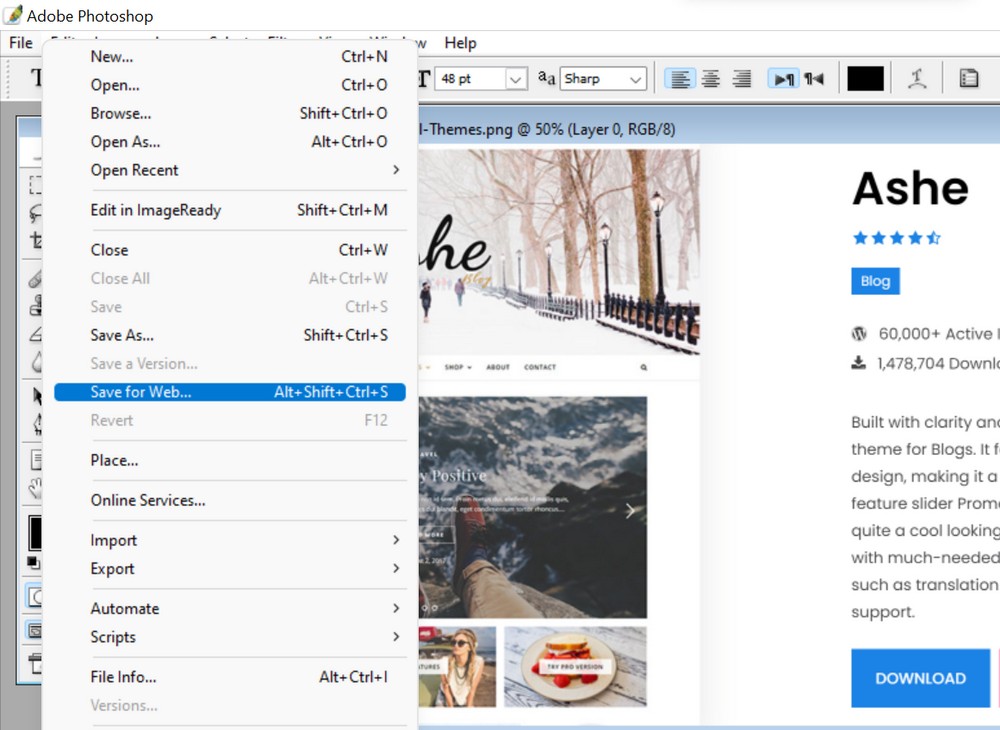
حدد ملف> حفظ للويب.

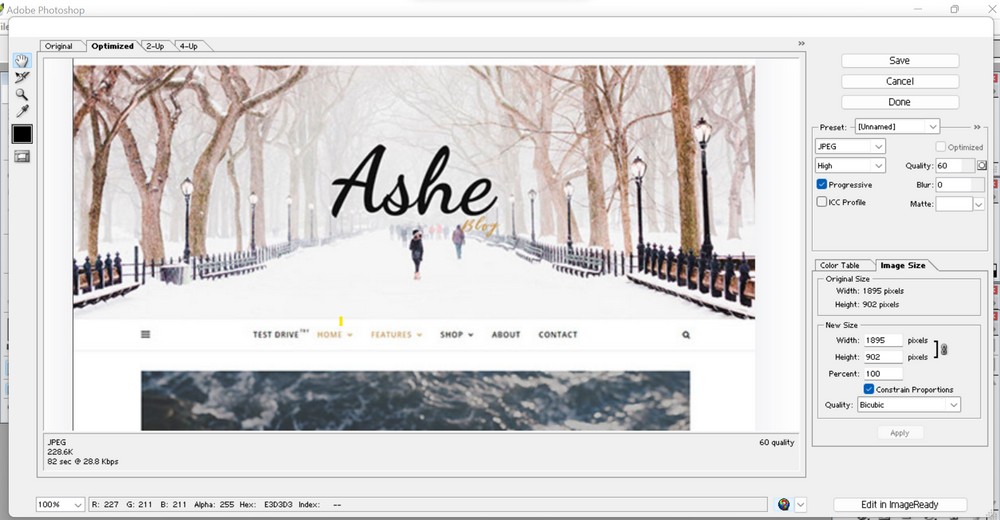
حدد تنسيق JPEG من القائمة واضبط قيمة جودة الصورة بين 40 إلى 60.
قم بتعيين ملف تعريف الألوان التدريجي والمدمج على نعم .

احفظ الملف بمجرد الانتهاء.
تحسين الصور باستخدام أدوات الإنترنت
هناك طريقة أخرى لتحسين الصور لـ WordPress يدويًا وهي استخدام تطبيق ويب.
هناك الكثير من أدوات التحسين المتاحة عبر الإنترنت. بعض أكثر الأشياء شيوعًا التي يمكنني التفكير فيها هي Optimizilla و ImageOptim و TinyPNG و Image Optimizer.
بالنسبة لهذه المقالة ، سأستخدم Optimizilla وأعرض العملية لتحسين الصورة.
- قم بزيارة الموقع
- اسحب صورتك إلى المربع الموجود في وسط الصفحة
تبدأ عملية التحسين تلقائيًا.
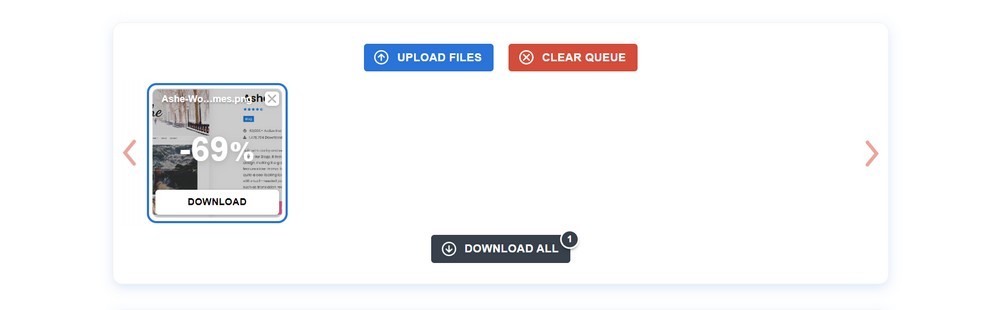
بمجرد تحسينه ، يمكنك رؤية خيار التنزيل.

تعرض الأداة أيضًا النسبة المئوية التي تم تحسينها. هذا يعني تقليل حجم الملف. كلما زاد المعدل ، قل حجم الملف.
استخدم البرنامج المساعد لتحسين الصور
إذا كنت لا ترغب في تحسين الصور يدويًا ، فيمكنك تثبيت مكون إضافي لتحسين الصور في WordPress يقوم بالعمل الشاق نيابة عنك.
تعمل هذه المكونات الإضافية عن طريق تقليص حجم ملف الصورة على الويب وتحسين سرعة تحميل الصفحة.
هناك العديد من المكونات الإضافية لتحسين الصور في WordPress.
سأدرج أفضل 3 إضافات لتحسين الصور وأستخدم أحدها كمثال.
بكسل قصير

ShortPixel عبارة عن مكون إضافي مصمم لتحسين أوقات تحميل موقع الويب الخاص بك وترتيب تحسين محركات البحث عن طريق ضغط الصور. إنه الأفضل لأصحاب مواقع الويب ووكالات الويب التي تتطلع إلى تقليل أوقات تحميل الصفحة بأقل جهد.
سحق

يعد Smush أحد أكثر إضافات WordPress المجانية شيوعًا والمصممة والمطورة لتحسين الصور وتشغيل التحميل البطيء وتغيير الحجم وضغط وتحسين سرعة موقع الويب الخاص بك. هذا البرنامج المساعد هو أسهل طريقة لجعل موقعك يعمل بسلاسة وتحميله بسرعة فائقة!
تخيل

Imagify هو الحل النهائي لتحسين صورك. يحسن المكون الإضافي أي نوع ويغير حجمه ويفعله بكميات كبيرة أيضًا.
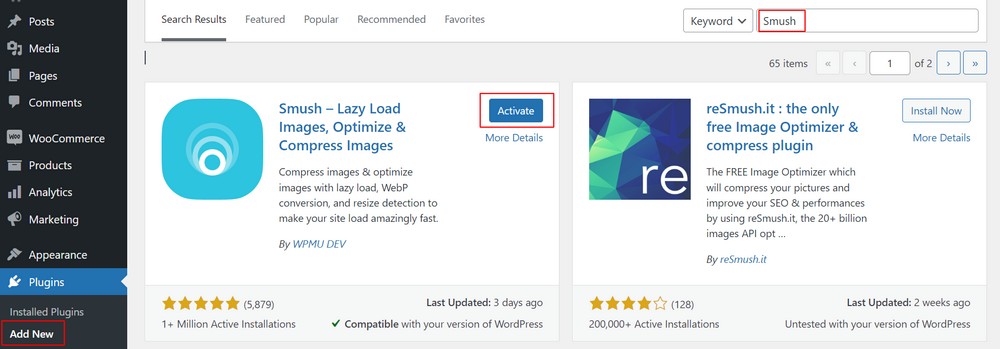
سأستخدم البرنامج المساعد Smush. إنه مكون إضافي مجاني به أكثر من مليون تثبيت نشط.
قم بتثبيت وتنشيط المكون الإضافي على موقع الويب الخاص بك من خلال التوجه إلى المكونات الإضافية> إضافة جديد من لوحة معلومات WordPress الخاصة بك.

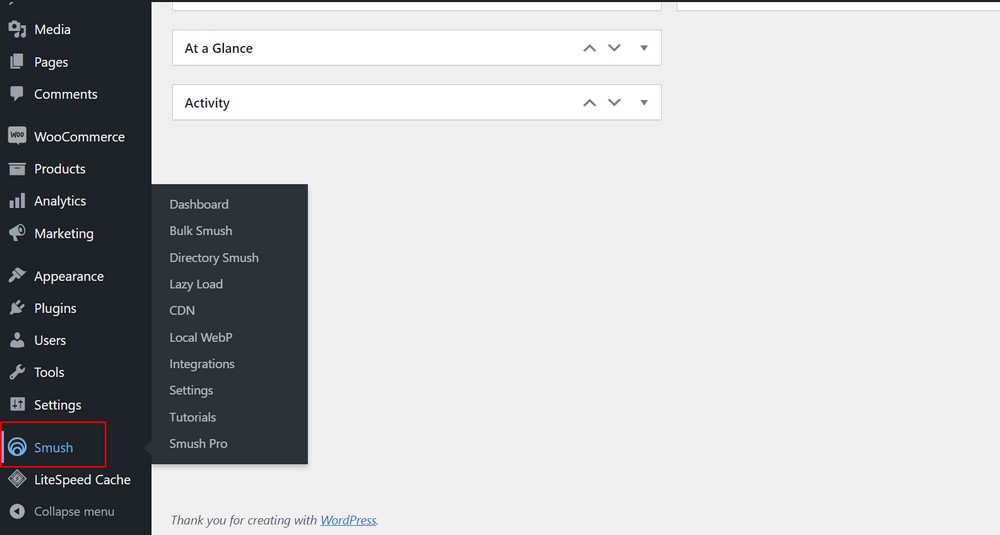
عند تنشيط المكون الإضافي ، يمكنك رؤية Smush على الشريط الجانبي الأيسر.

يمكّنك المكون الإضافي من تحسين الصور الموجودة على موقع الويب الخاص بك وعند الطلب عند تحميل صور جديدة.
في كل مرة تقوم فيها بتحميل صورة جديدة ، يقوم Smush بتحسينها تلقائيًا. بمجرد الإعداد ، يعتني المكون الإضافي بكل شيء. لهذا السبب أحبه.
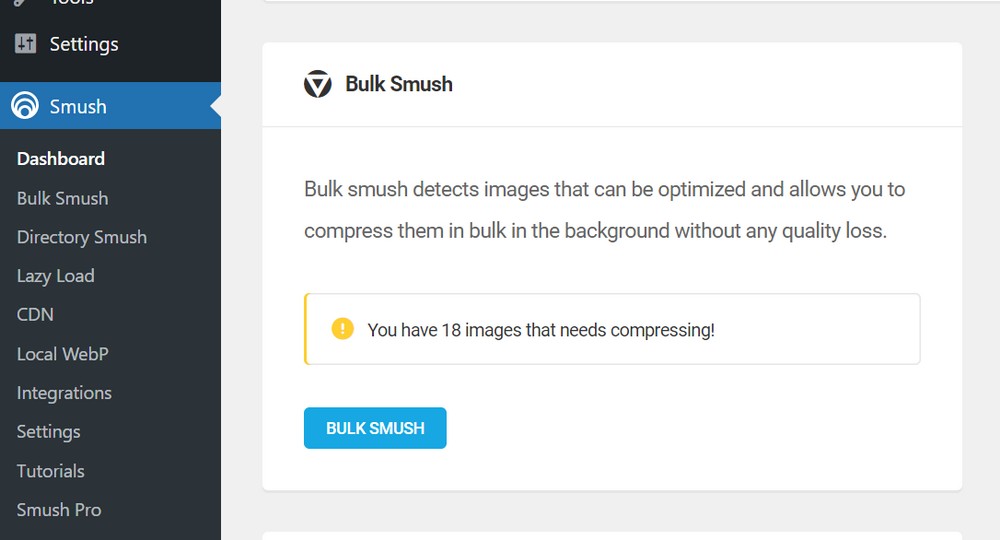
يخطرك أيضًا بالصور التي تحتاج إلى تحسين ولديه خيار Bulk Smush لهم.

يحتوي على ميزات تحميل بطيء و CDN ، ولكن سيتعين عليك شراء الإصدار المحترف من البرنامج المساعد لاستخدامها.
كيفية تحسين الصور لمحركات البحث
بينما يساعدك تحسين الصور على زيادة أداء موقع الويب وتحسين تجربة المستخدم ، فقد يكون هناك المزيد للبحث عنه.
يؤثر تحسين محرك البحث بشكل كبير على أداء موقع الويب الخاص بك ، والزائرين الذين تجذبهم ، وحركة المرور التي تكتسبها.
لذلك ، أوصي بالتأكيد بتحسين الصور من أجل تحسين محركات البحث.
هنا ، قمت بإدراج بعض الطرق التي يمكنك من خلالها تحسين صورتك لتحسين محركات البحث!
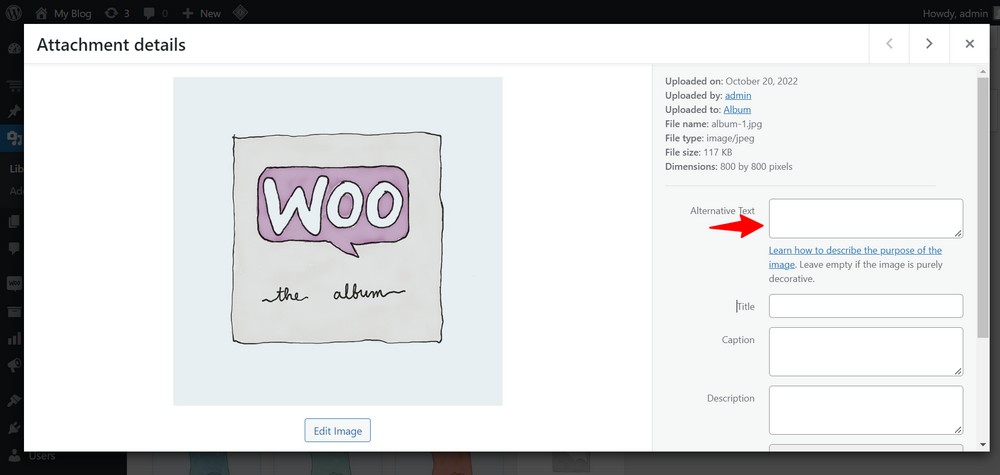
استخدم علامات بديلة

تساعد العلامات البديلة محركات البحث على فهرسة محتوى الصورة بدقة.
وبينما يمكن للمشاهدين فهم الصورة ، تحتاج محركات البحث إلى علامة alt.
علامة alt هي وصف الصورة في نص عادي.
توفر علامة alt الجيدة سياقًا للمستخدمين المعاقين بصريًا أيضًا وهي ميزة إضافية.
إنشاء صور صديقة للجوال

تستخدم خوارزمية Google فهرسة الجوال أولاً. لهذا السبب أقترح عليك إنشاء صور ملائمة للجوال.
ولكن كيف؟
أفضل ما يمكنك فعله هو التأكد من أن الصورة التي تستجيب لها قوالب الصور والموقع الإلكتروني للأجهزة التي يتم تصفحها عليها.
إذا كان الموضوع مستجيبًا تمامًا ، فستكون أي صور تضعها عليها سريعة الاستجابة أيضًا.
تحسين عنوان الصورة
تستخدم Google عنوان الصورة ووصفها لفهم ماهية الصورة بشكل أفضل.
قد تساعدك إضافة عنوان صورة مشابه للمحتوى الذي تكتبه في ترتيب الكلمة الأساسية الدقيقة في بحث الصور من Google.
بشكل افتراضي ، يعتمد WordPress عنوان الصورة من اسم الملف. ولكن ، إذا كان ملفك لا يشرح الصورة ، فقم بتحديثها باستخدام الكلمات الرئيسية المناسبة.
تعتبر عناوين الصور أقل أهمية بالنسبة إلى تحسين محركات البحث ولكنها توفر سياقًا إضافيًا للنص البديل. إنها ضرورية من حيث مشاركة المستخدم.
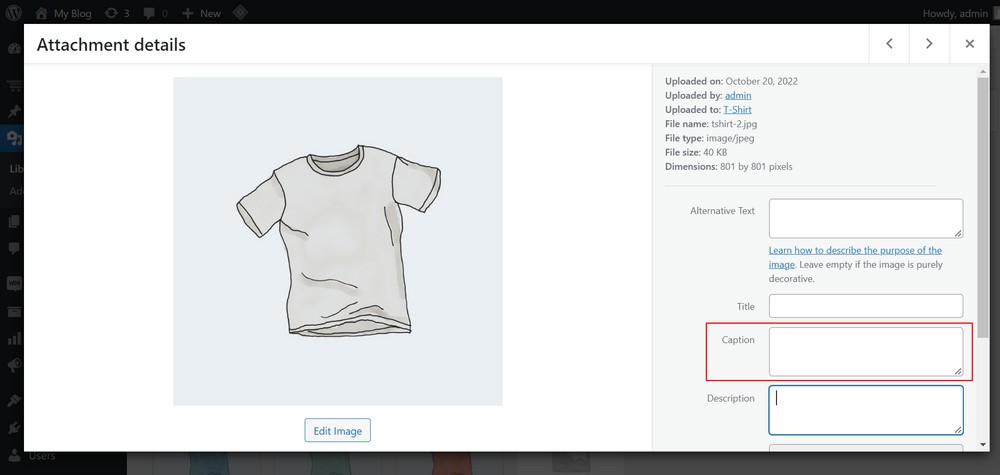
تضمين التعليقات
قد ترى التسمية التوضيحية للصورة - كلمات أسفل الصور عند زيارة بعض مواقع الويب.
الآن ، قد لا يؤثر ذلك بشكل مباشر على مُحسّنات محرّكات البحث ، ولكن إذا كانت الصورة تتكون من كلمات رئيسية ، فإن احتمال تصنيف موقع الويب الخاص بك لكلمة رئيسية معينة مرتفع.

تظهر التسميات التوضيحية على موقع الويب ويمكن للجميع قراءتها. يؤثر بشكل غير مباشر على مُحسّنات محرّكات البحث ويمكن استخدامه أيضًا لوصف صورة ، مما يساعد على تحسين تجربة المستخدم.
استخدم صورًا فريدة
التفرد هو ما يأسر انتباه الزائرين سواء أكان جملة أم بيان أم صورة!
إن ملء موقع الويب الخاص بك بصور المخزون يجعله يبدو غير أصلي - تستخدمه أيضًا آلاف المواقع الأخرى.
على الرغم من أنه قد يتم تحسين صورة المخزون بشكل مثالي ، إلا أنها لا تملك التأثير أو الإمكانات مثل الصور الأصلية التي تستخدمها لموقع الويب.
كلما حصلت على صور أصلية وفريدة من نوعها ، حصلت على تجربة أفضل للزائر!
استنتاج
هناك الكثير لتحسين الصورة فقط من استخدام البرنامج المساعد.
ناقش هذا المقال ماهية تحسين الصورة ، ولماذا هو مهم وكيف يمكننا تحسينها.
تعلمنا أيضًا بعض النصائح حول كيفية تحسين الصور لمحركات البحث.
لقد أوصيت أيضًا بثلاثة مكونات إضافية لتحسين صورة WordPress!
يعد تحسين الصور عملية بسيطة ولكنها يمكن أن تؤثر بشكل كبير على سرعة وأداء موقع الويب الخاص بك.
لا يؤدي موقع الويب الخاص بك أداءً جيدًا فحسب ، بل إنه يحسن أيضًا تجربة المستخدم ويساعد في تصنيف موقعك على محركات البحث.
ما رأيك في هذا المقال؟ هل تعتقد أن هناك المزيد لتحسين الصورة؟ هل فاتني أي نصائح مهمة؟ ما هو المكون الإضافي الذي تستخدمه على موقع الويب الخاص بك لتحسين الصور؟ قل لي أدناه!
