كيفية تحسين موقعك لأهميته على الويب؟
نشرت: 2022-04-16
جدول المحتويات
- تحسين موقعك لأساسيات الويب الأساسية: نظرة عامة
- ما هي أساسيات الويب الحيوية؟
- لماذا يجب عليك تحسين موقعك لأساسيات الويب الأساسية؟
- أفضل النصائح لتحسين أساسيات الويب لموقعك
- 1. أكبر تحليل وتحسين لطلاء المحتوى (LCP)
- 2. تحليل وتحسين تأخر الإدخال الأول (FID)
- 3. التحليل والتحسين التراكمي لمخطط التحول (CLS)
- مقاييس حيوية الويب الأخرى
- 1. FCP - أول رسم مضمون
- 2. TTFB - الوقت حتى البايت الأول
- تلخيص النصائح لتحسين موقع الويب الخاص بك لأساسيات الويب الأساسية
- شارك هذا المنشور
هل أنت قلق لأن موقع الويب الخاص بك يستغرق وقتًا في التحميل بالكامل؟ هل ترغب في تحسين تجربة المستخدم لموقع عملك؟
إذا كان الأمر كذلك ، يمكن أن تكون Core Web Vitals جزءًا واحدًا يمكنك الاتصال بالمسؤول عنه. سيشرح منشور المدونة هذا كيفية تحسين موقعك لـ Core Web Vitals في خطوات سهلة.
تعد Core Web Vitals الآن أحد عوامل التصنيف في Google ، ويركز معظم خبراء تحسين محركات البحث على تحسين مواقعهم من أجلهم.
في كل مرة تُجري Google تحديثًا ، يواجه الأشخاص زيادة أو نقصانًا في ترتيبهم العام. أولئك الذين لديهم مقاييس جيدة لـ Web Vitals يحافظون على موقفهم ويحتفظون بزوارهم.
لذا ، كيف يمكن للمرء اتباع أفضل الممارسات لتجنب أي ضرر لترتيب موقعه على الويب؟ الإجابة المختصرة هي تحسين مقاييس "أساسيات الويب" !
تحسين موقعك لأساسيات الويب الأساسية: نظرة عامة
تعد "العناصر الحيوية للويب الأساسية" الآن من العوامل الأساسية وأصبحت جزءًا لا يتجزأ من تحسين محرك البحث (SEO). من الضروري تحسين هذه المقاييس بانتظام من خلال منحها مزيدًا من الوقت. سيساعد ذلك في تحسين تجربة المستخدم وترتيب موقع الويب الخاص بك.
نعتقد جميعًا أن المحتوى الأفضل يحتل مرتبة أفضل في محركات البحث. لكن مُحسّنات محرّكات البحث تعرف ما هي الأشياء الأخرى التي يمكنها تقديم محتوى أفضل بشكل فعال إلى القمة ثم المركز الأول. لذا ، لشرح هذا العامل للحفاظ على موقع الويب الخاص بك ، سنناقشه أكثر.
ما هي أساسيات الويب الأساسية؟
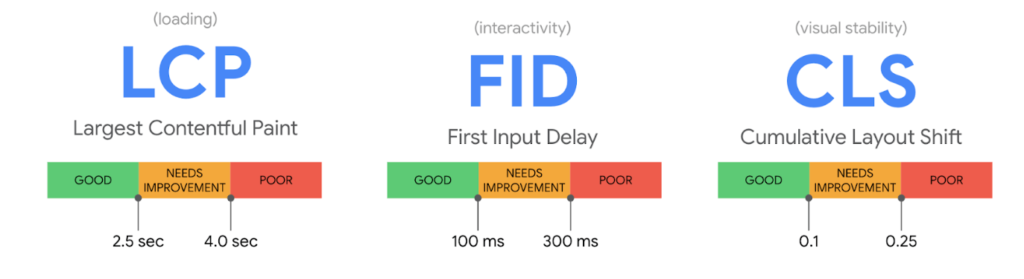
تعد "أساسيات الويب الأساسية" بعض المقاييس المحددة لقياس تجربة المستخدم الإجمالية لصفحة (صفحات) موقع العمل الخاص بك. لديهم ثلاث درجات مختلفة توضح وقت تحميل الصفحة ، واستقرار التصميم ، والسرعة ، وتفاعل المستخدم.

إذا نظرنا إليهم بشكل أعمق قليلاً ، فهم يشملون:
أكبر طلاء محتوى (LCP)
يقيس LCP ، كما يشير الاسم ، كيفية أداء المحتوى الخاص بك على الصفحة. يمكن أن يكون نصًا أو صورًا أو مقاطع فيديو ؛ الوقت الذي يستغرقونه في التحميل. هذه النتيجة ذات صلة بترتيب موقعك.
أول تأخير في الإدخال (FID)
FID هو أول تفاعل للمستخدم ويقيس استجابة صفحات موقع الويب الخاص بك. تحسب هذه النتيجة أيضًا سرعة المتصفح التي يتصفحها المستخدم.
التحول في التخطيط التراكمي (CLS)
تساعد CLS في معرفة ما هو ضروري للمستخدم - لذلك فهي أكثر صلة بتجربة المستخدم. ستحصل على درجة CLS منخفضة إذا كان التصميم يحتوي على عناصر أكثر من المحتوى وكانت الصفحة غير مستقرة.
نحن نذكرها مرة أخرى. يجب عليك تحسين هذه المقاييس الثلاثة لجعل موقعك يعمل في أفضل حالاته. يستخدم Google كل هذه النتائج لترتيب صفحات الويب الخاصة بك. قبل شرح كيفية تحسين كل منها ، يجب أن تعرف سبب تقديرها.
لماذا يجب عليك تحسين موقعك لأساسيات الويب الأساسية؟
سيؤثر الحصول على درجة جيدة وفقًا لهذه المعايير على الأداء العام لموقعك على الويب. إذا كنت قد وظفت أحد كبار المسئولين الاقتصاديين لتحسين نتيجة Core Web Vitals ، فإن وقتك واستثمارك يستحق كل بنس. ستستمتع بالمزايا التالية بمجرد تحقيق أفضل النتائج الممكنة.
1. زيادة ترتيب الموقع
في يونيو 2021 ، أصبحت Core Web Vitals عوامل تصنيف مهمة في التحديث الأساسي لـ Google. لذلك ، من الضروري التركيز على هذه المقاييس وتحسينها لترتيب موقع الويب الخاص بك. لهذا الغرض ، يجب أن يتم تحميل موقعك بشكل أسرع وأن يكون تفاعليًا ومستقرًا على جميع الأجهزة ، وسيزداد ترتيبه.
2. معدل الارتداد الأقل
تلعب Core Web Vitals دورًا مباشرًا في زيادة معدل الارتداد لموقع الويب الخاص بك. لن ينتظر أي مستخدم يصل إلى موقعك الاحترافي أكثر من 3 ثوانٍ حتى يتم تحميل المحتوى. يمكن أن يؤدي إلى ارتفاع معدل الارتداد. لذا ، فإن الحصول على درجة جيدة في Core Web Vitals سيساعد في تقليل معدل الارتداد.
3. زيادة معدل التحويل
يعتمد معدل التحويل بشكل أساسي على الزوار أو حركة المرور على موقع الويب الخاص بك ، أولئك الذين يقيمون. إذا كان أصل الويب الخاص بك يحمل درجة جيدة من Core Web Vitals ، فستحصل على الكثير من حركة المرور. نتيجة لذلك ، سيزداد معدل التحويل الإجمالي الخاص بك. خلاف ذلك ، يمكنك مواجهة انخفاض في معدل التحويل.
أفضل النصائح لتحسين أساسيات الويب لموقعك
حان الوقت الآن لمعرفة كيفية تحسين موقعك لاختبارات Core Web Vitals. نظرًا لوجود ثلاثة مقاييس مختلفة ، سنشرح كل منها على حدة. سنخبرك بكيفية تحليلها ، وأسباب النتائج السيئة ، وكيف يمكنك تحسينها.
1. أكبر تحليل وتحسين لطلاء المحتوى (LCP)
يركز LCP على عنصر واحد فقط ؛ وقت تحميل موقعك. إذا لم ير المستخدمون ما يبحثون عنه في غضون ثانية ، فسيغادرون الموقع. لذلك ، يجب تحميل كل المحتوى الموجود على صفحة موقع الويب الخاص بك مرة واحدة وبسرعة.
تحليل LCP
لتحليل LCP ، يمكنك استخدام بعض الطرق وخاصة الأدوات الموجودة أدناه:
- استخدم DevTools Lighthouse of Chrome أو أي متصفح يستند إلى Chromium.
- بالنسبة إلى المتصفحات غير المستندة إلى Chromium ، استخدم PageSpeed Insights أو أداة web.dev.
- استخدام ملحق Web Vitals ؛ إنها أداة فعالة للغاية مع مؤشرات النتائج.
- يمكنك استخدام مكتبة JavaScript الخاصة بأساسيات الويب إذا كان بإمكانك كتابة التعليمات البرمجية.
- احصل على المساعدة من ميزة "أساسيات الويب الأساسية في Search Console" من Google.
سيئة LCP: لماذا
قبل تحسين LCP ، من الضروري معرفة الأسباب الكامنة وراءه. إذن ، إليك بعض الأسباب التي تجعل موقع الويب الخاص بك يحتوي على نقاط LCP منخفضة.
- يستجيب الخادم ببطء لخدمات الاستضافة المشتركة ، ويستغرق عرض الصفحة وقتًا.
- يمكن أن تمنع موارد حظر العرض على HTML الصفحات من التحميل بسرعة.
- يمكن أن تستهلك الصور ومقاطع الفيديو الكبيرة غير المحسَّنة مزيدًا من النطاق الترددي ويتم عرضها ببطء.
- توجد مشكلات تحميل وعرض المحتوى من جانب العميل بدلاً من الخادم.
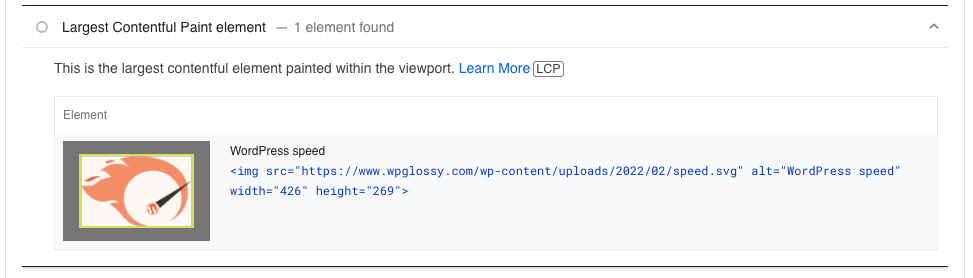
هنا مثال على LCP سيئة!

تحسين LCP
بمجرد فهم الأسباب التي تؤدي إلى ضعف LCP ، فمن السهل تحسين كل منها. لذا ، دعنا نمضي قدمًا ونتحقق من كيفية القيام بذلك.
استخدم خدمة استضافة أفضل
بعد تحليل موقع كسب المال الخاص بك ، إذا وجدت أن خادمك يستجيب ببطء ، فقد حان الوقت لترقية الاستضافة. يمكن أن تؤدي الاستضافة المشتركة إلى العديد من المشكلات الأخرى ، مثل توقف موقع الويب الخاص بك عن العمل. لذا ، فإن استخدام استضافة أفضل مثل Cloudways يمكن أن يقضي على هذه المشكلة.
إصلاح موارد حظر العرض
موارد حظر العرض مثل JavaScript و CSS لها تأثير ملحوظ على تحميل الصفحة. إذا واجهت مشكلة حظر العرض ، فيمكنك استخدام مكونات إضافية مثل WP Rocket و Autoptimize لحلها. بعد تنفيذ خطوات التحسين ، قم بتحليل موقعك مرة أخرى.
تحسين صورك
نعم ، هذا هو السبب في أن صفحة موقع الويب الخاص بك تستغرق وقتًا للتحميل. للتخلص من هذه المشكلة ، قم بتقليل أبعاد الصورة واحتفظ بها بالتنسيق المناسب. أفضل ممارسة هي تحديد حجم ونوع ملف معين وتحميل كل صورة في شكل محسَّن بالكامل.
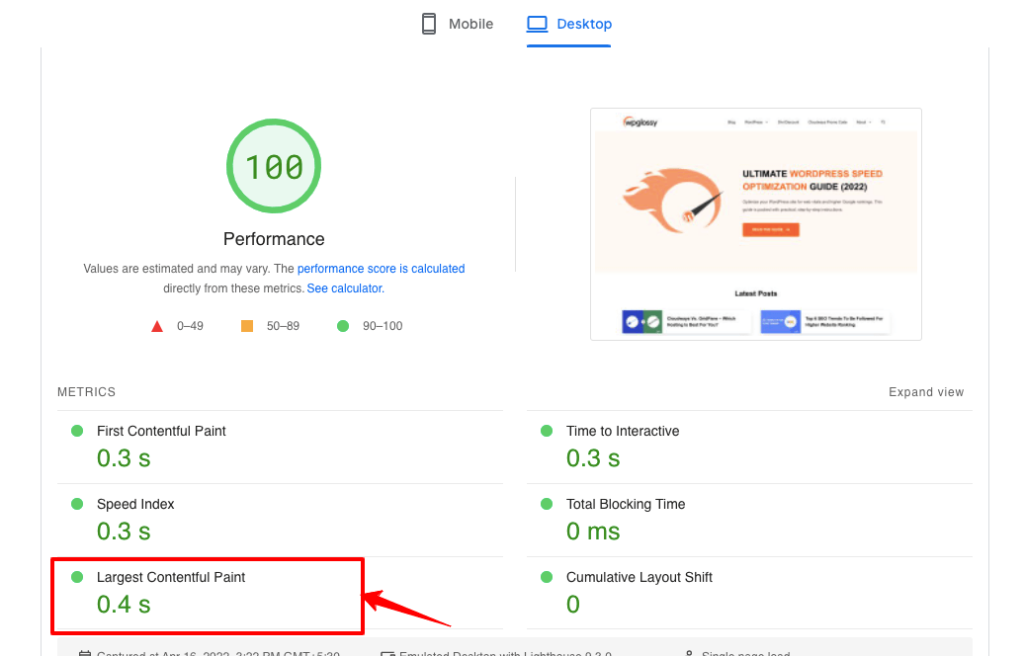
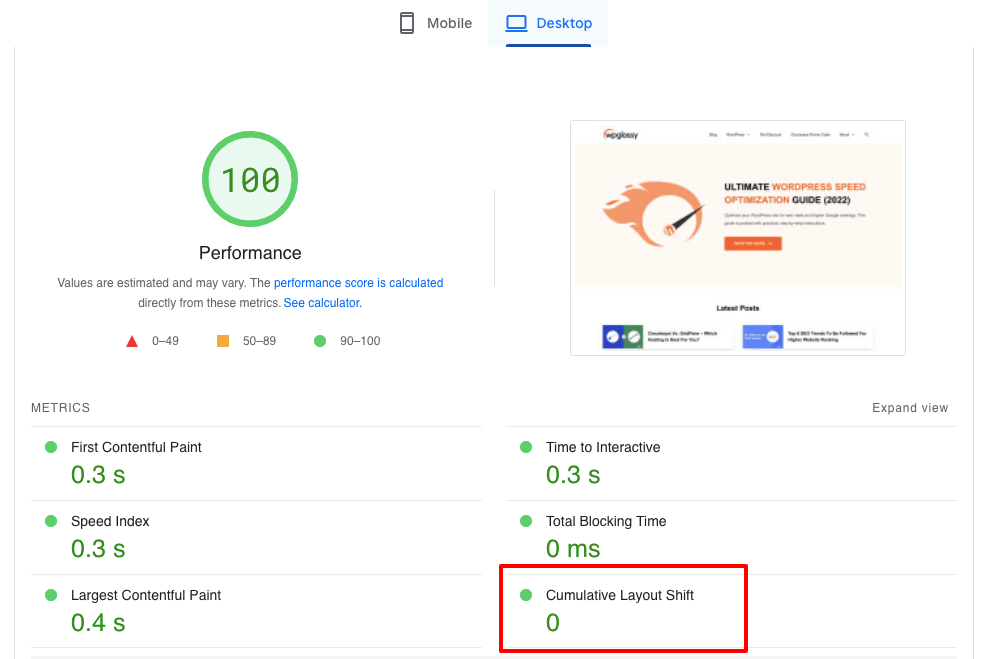
نحن سوف! قد تكون مهتمًا بمراجعة درجات LCP الخاصة بنا! ها هو!

2. تحليل وتحسين تأخر الإدخال الأول (FID)
يركز FID على قابلية استخدام موقعك ، سواء كان بإمكان المستخدم التفاعل مع صفحتك أم لا. إذا نقر المستخدم على رابط أو نقر عليه ولم يفتحه على الفور ، فهذا يعني استجابة بطيئة. لذلك ، من المفيد أن تجعل المحتوى الآخر الخاص بك على صفحات موقع الويب يستجيب بأسرع ما يمكن.
تحليل FID
لذلك ، لتحليل ما إذا كان هناك أي مشكلة في FID ، يمكنك اتباع الخطوات التالية:

- استخدم WebPageTest للعثور على الرموز التي تحظر الخيط الرئيسي عند تشغيل JavaScript.
- ابحث عن المهام الطويلة ، بما في ذلك عناوين URL ، من خلال علامة التبويب "من أسفل إلى أعلى" في عنصر الفحص.
- احصل على المساعدة من DevTools أو PageSpeed Insights للعثور على إجمالي وقت الحظر (TBT).
- استخدم ملحق Chrome Web Vitals لمعرفة التفاعل عندما ينقر المستخدم أو يقوم بالتمرير.
- يساعدك تقرير Chrome UX في العثور على كيفية أداء عناوين URL على الأجهزة المختلفة.
FID السيئ: لماذا
مع ضعف FID ، يمكن أن تفقد معظم المستخدمين الزائرين الجدد. عندما تحصل على درجة FID منخفضة ، يمكن أن يكون السبب المحتمل هو أي مما يلي:
- ينتج عن JavaScript مهام طويلة ، مما يجعل موقع الويب الخاص بك أقل استجابة.
- تتسبب موارد حظر العرض و CSS و JavaScript في حدوث تأخيرات في تحميل الصفحة.
- يمكن أن يؤدي بدء جافا سكريبت كبير الحجم بعد تحميل الصفحة مباشرة إلى تأخير العرض.
- يمكن أن يؤدي استخدام جافا سكريبت من جهة خارجية أو غير محسّن بشكل جيد إلى حظر العرض.
تحسين FID
الآن ، عندما تجد سبب انخفاض درجة FID ، يمكنك تحسينه بسرعة. إذن ، إليك الخطوات التي يجب عليك اتباعها للقيام بذلك:
كسر مهام JavaScript طويلة الأمد
مهام JavaScript طويلة المدى هي السبب الأساسي لانخفاض درجات FID ؛ يجب عليك تحسينها أولاً إلى أقصر. سيؤدي ذلك إلى جعل موقع الويب الخاص بك أكثر استجابة وتحسين تفاعلات المستخدم. نتيجة لذلك ، ستتحسن وظائفها العامة بشكل كبير.
العمل مع ملفات JavaScript و CSS
تأكد من استخدام واجهة موقعك في CSS قبل استخدام JavaScript باستخدام استراتيجيات متقدمة. وهي تشمل التحسين التدريجي الذي يسمح لجميع متصفحات الويب بالوصول إلى المحتوى والوظائف. هنا ، يحصل موقع الويب الخاص بك على تخطيط محسّن تقدمه CSS.
تصغير جافا سكريبت وتحسين CSS
يمكنك إزالة جافا سكريبت غير النشط وتقليل JavaScript لجهة خارجية ، مما يوفر مساحة كبيرة. سيساعدك أيضًا في جعل ملفات CSS و JavaScript أصغر من خلال ربطها. يمكن أن يتسبب CSS ، مثل JavaScript ، في حدوث مشكلات وبالتالي يحتاج إلى التحسين.
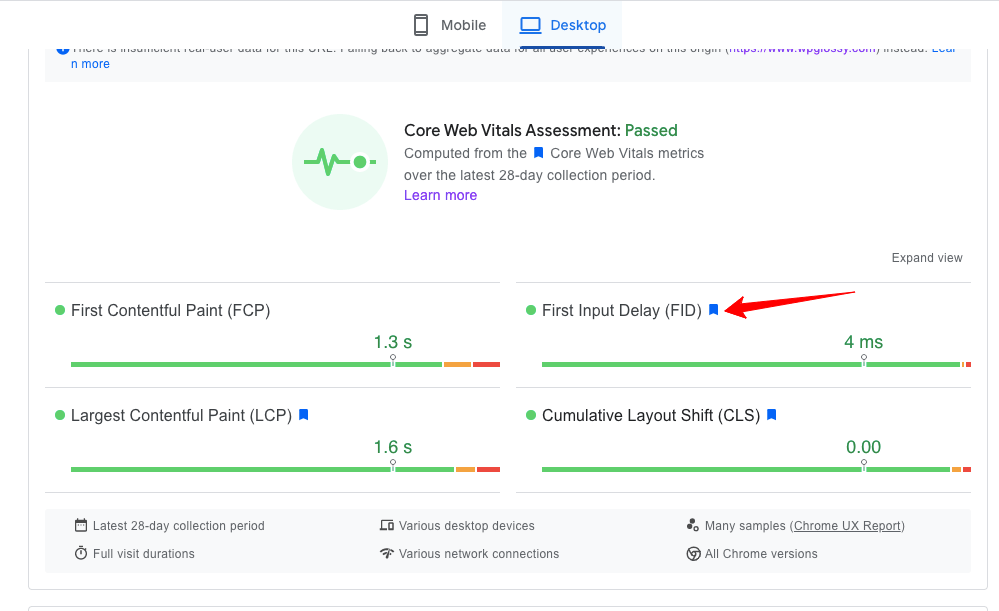
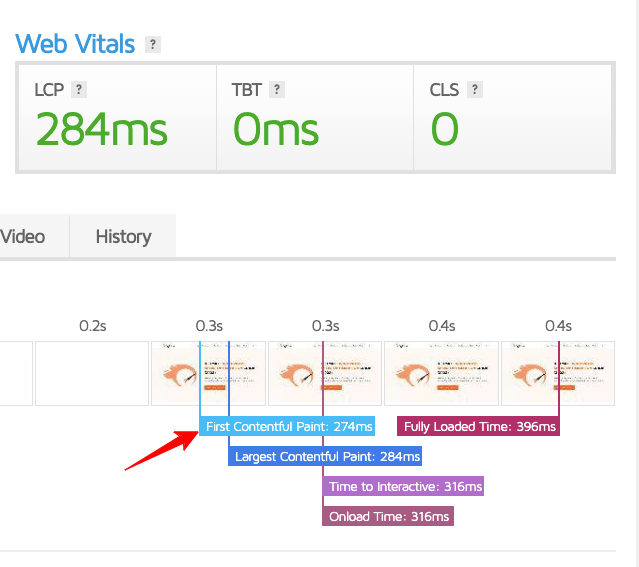
لقد قمنا بتنفيذ جميع الخطوات المذكورة ؛ يمكنك التحقق من درجة FID لدينا!

3. التحليل والتحسين التراكمي لمخطط التحول (CLS)
يركز CLS بشكل أساسي على استقرار صفحة موقع الويب الخاص بك. يبحث في محتوى صفحتك وتخطيط التصميم إذا كانت الأشياء تتحرك أثناء التحميل أم لا. تزعج هذه المشكلة القراء عندما ينزلق النص خارج الصفحة. لذلك ، يجب أن تحافظ عليها محسّنة من أجل تجربة المستخدم.
تحليل CLS
من السهل تحليل CLS لأنه أكثر شيوعًا وخبرة بسرعة. يمكنك استخدام الأدوات أو الطرق التالية لتحليل CLS:
- استخدم DevTools Lighthouse للعثور على جميع المشكلات التي تؤثر على تغيير التخطيط الخاص بك.
- لإجراء اختبار أداء مباشر ، يمكنك استخدام PageSpeed Insights.
- استخدم أداة web.dev لتحليل CLS في الوقت الفعلي على أجهزة سطح المكتب.
- يمكن أن يساعد Layout Shift GIF Generator في العثور على تغييرات التخطيط التي تظهر المناطق.
سي إل إس سيئة: لماذا
يمكن أن تقلل مقاييس CLS الضعيفة من تجربة المستخدم وبالتالي ، القيمة الإجمالية لموقعك على الويب. إذا حصلت على درجة CLS ضعيفة ، فيمكن أن يكون لها أي من هذه الأسباب.
- استخدام لافتات إعلانية مفرطة لا تترك مساحة للمحتوى الأصلي.
- لا توجد مساحة للصور ومقاطع الفيديو ولا توجد سمات محددة أثناء التحميل.
- يؤدي وضع حفلات الزفاف مثل مقاطع فيديو YouTube ومنشورات الوسائط الاجتماعية وما إلى ذلك إلى تقليل CLS.
- يمكن أن يؤثر استخدام أي خط ويب يسبب FOUT / FOIT أيضًا في CLS.
تحسين CLS
يعد تحسين CLS ضروريًا لإضافة قيمة إلى المحتوى الذي وضعته والمستخدم الخاص بك. لتحسين CLS ، يمكنك تنفيذ الخطوات البسيطة التالية.
تجنب إضافة إعلانات وشعارات إضافية
لتجربة المستخدم ، إنها مثل القرحة التي تمنح القارئ ضغطًا مؤقتًا يجبره على مغادرة موقع الويب الخاص بك. لا يعد استخدام العديد من الإعلانات واللافتات ممارسة جيدة لأنها تغطي مساحة المحتوى المقروء. لذا ، تجنب القيام بذلك ، وستحصل على درجة CLS جيدة.
إعطاء سمات لوسائل الإعلام
سواء كانت صورة أو فيديو أو أي وسائط من هذا القبيل ، امنحهم السمات المناسبة. يمكن أن تكون نصية أو قائمة على الحجم ، تسمى سمات الأبعاد. لذلك ، سيحصل تحميل الوسائط على أي متصفح على المساحة المطلوبة ، ولن يتأثر تغيير التخطيط.
تضمين الصفقة وإطارات iFrames والخط
نظرًا لأنك بحاجة إلى مساحة للوسائط الخاصة بك ، يجب أيضًا ترك مساحة للتضمينات وإطارات iFrames. يمكنك إنشاء صناديق محددة بأحجام محددة لهم. أيضًا ، قم بتحسين الخط الخاص بك ، واستخدم الحد الأدنى ، وإذا أمكن ، ضع في اعتبارك خطوط نظام التشغيل. سيؤدي القيام بذلك إلى تحسين مقاييس CLS.
حان الوقت لإلقاء نظرة على درجات CLS الخاصة بنا!

مقاييس حيوية الويب الأخرى
هناك مقاييس مهمة أخرى لمؤشرات الويب الحيوية تحتاج إلى معرفتها!
1. FCP - أول رسم مضمون
بصرف النظر عن القياسات التي تمت مناقشتها أعلاه ، يمكنك رؤية مقياس واحد أكثر أهمية أثناء التحقق من سرعة موقعك على إحصاءات سرعة صفحة Google ، وهو ليس سوى FCP. يتم اختصاره كـ First Contentful Paint والذي يقيس الوقت الذي تستغرقه الصفحة لعرض شيء ما على شاشة الكمبيوتر البيضاء.
يجب أن تفهم أن هذا مقياس لأساسيات الويب غير الأساسية . تقول Google أن 1.8 ثانية أو أقل هي درجة FCP جيدة حيث يتم استخدامها لتشخيص مشكلات LCP. الآن ، قد تفكر في كيفية الحصول على درجة FCP جيدة حتى يتمكن موقعك من اجتياز تقييمات CWV.
كيفية تحسين درجة FCP؟
فيما يلي المجالات التي تحتاج إلى التركيز عليها في تحسين درجة FCP!
- ركز على تقليل وقت استجابة الخادم الخاص بك
- لا تنفذ عمليات إعادة توجيه الصفحة
- تجنب منع عرض الموارد
- استخدم مكونًا إضافيًا فعالاً لذاكرة التخزين المؤقت لخدمة الأصول الثابتة
- تحميل خطوط الويب مسبقًا لتحسين سرعة التحميل
- تخلص من CSS وجافا سكريبت غير المستخدمة
- خادم صور موقعك بتنسيق الجيل التالي
- استخدم CDN موثوقًا مثل Cloudflare أو BunnyCDN
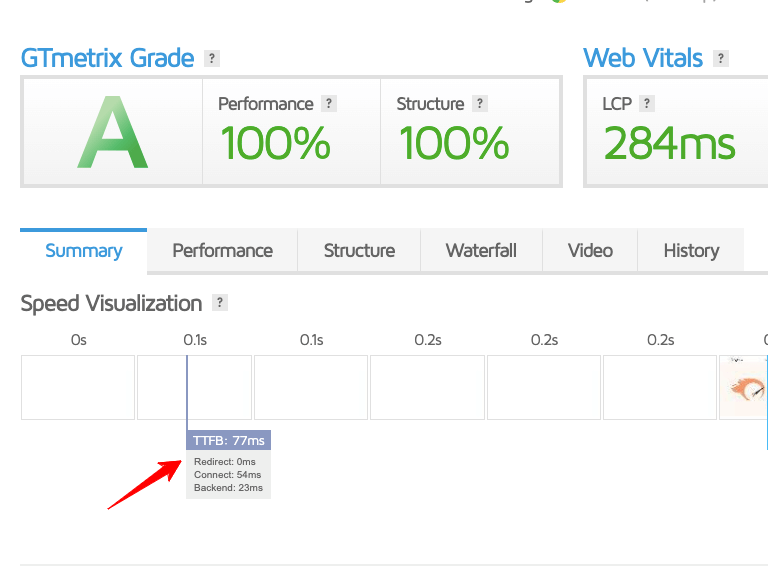
لقد اتبعنا تقريبًا جميع النصائح المذكورة أعلاه للحصول على درجة FCP مناسبة! انظر إلى الصورة التالية!

2. TTFB - الوقت حتى البايت الأول
ربما تكون قد عرفت هذا المقياس الأساسي! توسيع TTFB هو "Time To First Byte" ، وهو تقييم لاستجابة خادم الويب للطلب. يأتي ضمن مقياس مؤشرات الويب الحيوية الأخرى لأنه مرتبط بشكل مباشر بتجربة تحميل سرعة الصفحة ويساعد في تحديد مشكلات نقاط LCP المنخفضة.
كيفية تحسين نقاط TTFB؟
يجب عليك تقليل درجة TTFB لزيادة سرعة تحميل الصفحة! قم بتنفيذ النصائح التالية لخفض مقياس TTFB الخاص بك.
- استخدم أسرع استضافة مع خدمة DNS المميزة (أفضل Cloudways)
- تحسين قاعدة البيانات الخاصة بك
- تأكد من أنك تستخدم أحدث إصدار من PHP
- قم بتحديث إصدار WordPress الخاص بك ، والسمة ، والمكونات الإضافية المثبتة.

تلخيص النصائح لتحسين موقع الويب الخاص بك لأساسيات الويب الأساسية
نحن سوف! هذا كل ما يتعلق بكيفية تحسين موقعك لـ Core Web Vitals حتى الآن. إذا كنت شركة تعمل عبر الإنترنت أو شركة تبيع خدمات ، فأنت بحاجة إلى تحسينها. سيساعد ذلك في ترتيب موقع الويب الخاص بك ، والحفاظ على تفاعل المستخدمين لديك ، وجعلهم زوارًا منتظمين.
إذا كنت تقوم بهذه العمليات في المقام الأول ، فحاول أن تقرأ عن هذه الأدوات التي ذكرناها للتحليل. بعضها أدوات أساسية جدًا مثل PageSpeed Insights و Google Search Console. لتحسين الكثير من الأشياء ، يمكنك أيضًا استخدام بعض المكونات الإضافية للسرعة ، مثل التحسين التلقائي.
قبل تنفيذ أي خطوة لتحسين Core Web Vitals ، تأكد من أنك تستخدم استضافة جيدة لأن موفري مضيف الويب مثل Cloudways يقدمون ميزات لا تحتاج إلا إلى القليل من التحسين. أنت تنجز معظم الأشياء بشكل افتراضي ، مما يترك لك عملًا أقل.
