Optimole vs Smush: ما هو مُحسِّن الصور الأفضل؟
نشرت: 2023-11-01في معظم الحالات، يتم تصميم مواقع الويب لتعمل بسلاسة. لكن إضافة ميزات ووسائط ومحتوى مخصص قد يؤدي في النهاية إلى إبطائها. يمكن لأداة التحسين أن تساعدك - وإذا قمت بتضييق نطاقها إلى Optimole vs Smush، فأنت على المسار الصحيح. ومع ذلك، قد تحتاج إلى مزيد من المعلومات لتحديد أيهما أفضل.
لهذا السبب قمنا بإنشاء دليل مقارنة كامل لـ Optimole و Smush . لمساعدتك في اتخاذ قرار مستنير، قمنا بمقارنة الأساسيات مثل ️ الميزات الرئيسية وسهولة الاستخدام والأداء والسعر والمزيد.
في هذا المنشور، سنقوم بمقارنة Optimole وSmush لمساعدتك في تحديد الخيار الأفضل لموقعك على الويب. دعنا نذهب اليها!
لماذا تستخدم أداة التحسين لموقعك على الويب؟
wp-smushit.3.14.2.zip
الإصدار الحالي: 3.14.2
آخر تحديث: 31 أكتوبر 2023
optimole-wp.zip
الإصدار الحالي: 3.10.0
آخر تحديث: 1 أكتوبر 2023
قبل أن نقارن بين Optimole وSmush، دعنا نفكر في سبب وجوب استخدام أداة تحسين لموقعك على الويب. وماذا نعني بالتحسين؟
في هذا السياق، يشير التحسين إلى مدى جودة عمل موقع الويب الخاص بك. على سبيل المثال، يجب أن يتم تحميل جميع الصفحات بسرعة، ويجب أن تعمل أي عناصر تفاعلية، مثل النماذج والأزرار وعمليات الدفع، دون أي مشاكل. وبالمثل، يجب تحميل أي صور ومقاطع فيديو على الفور.
يعد تحسين الويب أمرًا بالغ الأهمية لأنه يحدد جودة تجربة المستخدم (UX). وهذا بدوره يؤثر على نجاح موقع الويب الخاص بك. وذلك لأن موقع الويب ذو الأداء الضعيف من المرجح أن يترك الزائرين محبطين.
علاوة على ذلك، يؤثر الأداء الضعيف على كيفية تصنيف موقع الويب الخاص بك في نتائج البحث. وهذا يعني أنه يمكن أن يمنع موقعك من الوصول إلى جمهور أوسع والنمو.
ومع ذلك، من المهم ملاحظة أنه بغض النظر عن النظام الأساسي الذي تستخدمه لإنشاء موقعك - أداة إنشاء مواقع الويب أو نظام إدارة المحتوى (CMS) أو غير ذلك - فمن المحتمل أن يكون مصممًا لتحقيق الأداء الأمثل خارج الصندوق.
ومع ذلك، عندما تقوم بتخصيص موقع الويب الخاص بك وإضافته، فإنه سيفقد بعضًا من هذا التحسين. وبطبيعة الحال، هذا سوف يعتمد على موقع الويب الخاص بك.
على سبيل المثال، ستظل المدونة الشخصية البسيطة ذات الحد الأدنى من الرتوش والصور أقرب إلى شكلها الأصلي من موقع التجارة الإلكترونية الذي يحتوي على الكثير من المنتجات وملفات الوسائط الغنية، على سبيل المثال.
وأخيرًا، عندما يتعلق الأمر بأدوات التحسين، فغالبًا ما تكون الصور ذات أولوية. وذلك لأن ملفات الصور عالية الجودة تميل إلى أن تكون ثقيلة، وتستهلك الكثير من المساحة والموارد.
Optimole vs Smush: ما هي أداة التحسين الأفضل؟
الآن بعد أن عرفت سبب رغبتك في استخدام أداة تحسين لموقعك على الويب، دعنا نقارن بين Optimole وSmush!
- دلائل الميزات
- سهولة الاستعمال
- أداء
- التسعير
- يدعم
دعنا نقوم به!
Optimole vs Smush: الميزات الرئيسية ️
لنبدأ بوضع Optimole وSmush وجهاً لوجه من حيث الميزات الرئيسية. بالنسبة للمبتدئين، كلاهما عبارة عن مكونات إضافية لتحسين الصورة.
يعد هذا أمرًا رائعًا، نظرًا لأن Google تعتبر بطء تحميل الصور مشكلة أداء رئيسية [1] . ومع ذلك، تقدم كل أداة مجموعة فريدة من ميزات تحسين الصورة.
فيما يلي بعض الميزات البارزة التي تحصل عليها مع Optimole:
- دعم أنواع ملفات متعددة (الصور ومقاطع الفيديو والصوت والمستندات وما إلى ذلك)
- مؤتمتة بالكامل، وتحسين الصور على الطاير
- الضغط مدعوم بالتعلم الآلي
- تغيير حجم الصورة
- يقدم الصور من شبكة توصيل المحتوى العالمية (CDN)
- تحميل كسول والصور التكيفية
- دعم منشئي الصفحات المشهورين مثل Elementor
ومن الجدير بالذكر أيضًا أن Optimole يوفر إدارة فائقة للصور. يقوم بضغط صورك بسرعة وعلى جهازك. بالإضافة إلى ذلك، فإنه يحتفظ دائمًا بالإصدارات الأصلية من الصور في مكتبة الوسائط السحابية الخاصة بك.
والآن، إليك بعض ميزات Smush المميزة:
- تغيير حجم الصورة وضغطها
- تحميل كسول مدمج
- ضغط بلا خسائر
- التحسين بالجملة
- دعم PNG، JPEG، وGIF
- يعمل على WPMU DEV Smush API
كما ترون، يقدم Smush وOptimole الكثير من الوظائف المماثلة. ومع ذلك، تجدر الإشارة إلى أن الضغط بواسطة Smush لا يمكن الرجوع عنه. وهذا يعني أنك ستفقد الإصدارات الأصلية من ملفات الوسائط الخاصة بك بعد أن تقوم الأداة بتعديلها.
علاوة على ذلك، باستخدام Smush، يمكنك فقط تحسين الصور التي يبلغ حجمها 5 ميغابايت أو أقل. وفي الوقت نفسه، لا يحد Optimole من مستويات الضغط.
Optimole vs Smush: سهولة الاستخدام
بعد ذلك، دعونا نفكر في Optimole vs Smush من حيث سهولة الاستخدام.
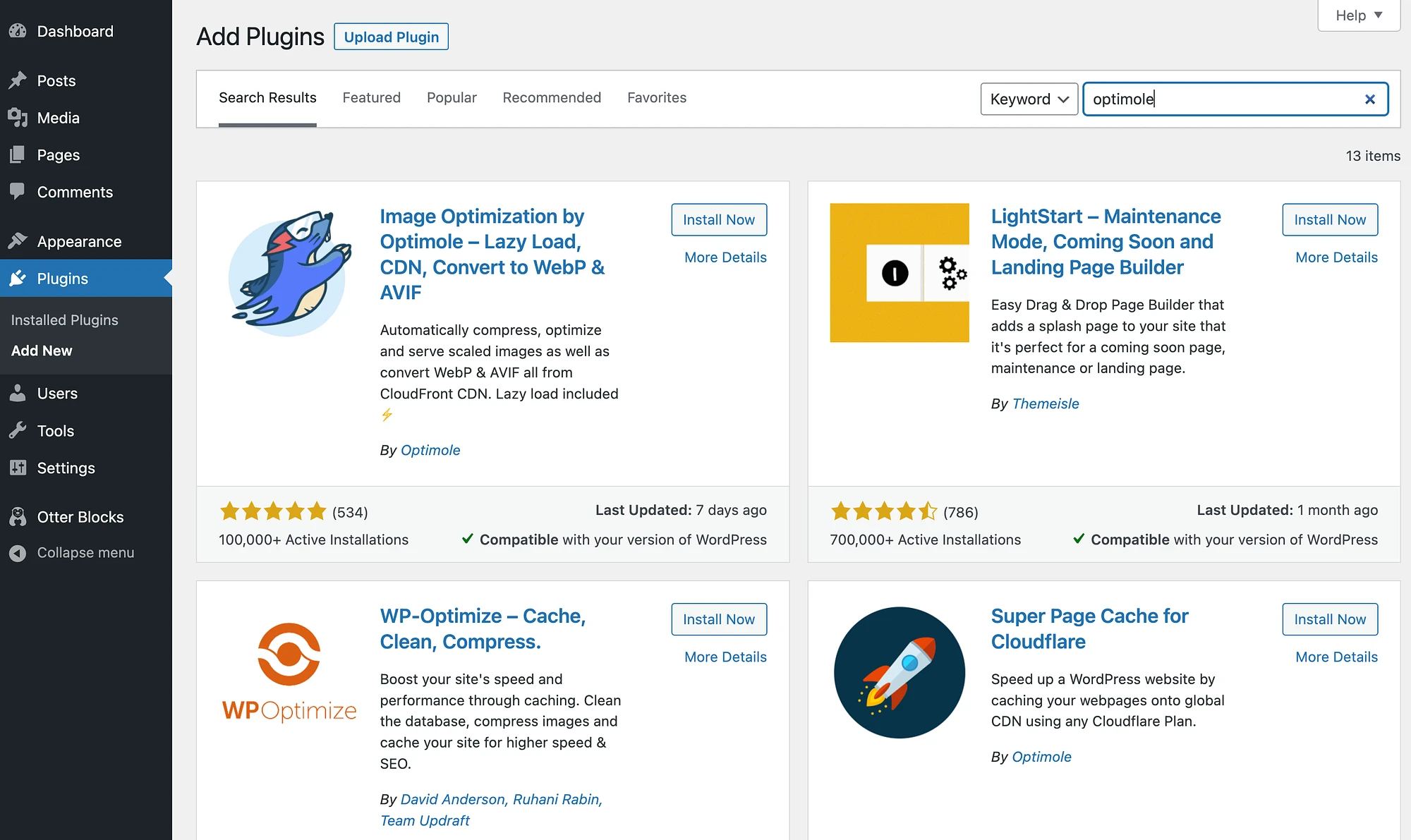
والأهم من ذلك، أن كلا من Optimole وSmush متوافقان مع WordPress. كل ما عليك فعله هو تثبيت وتنشيط أي مكون إضافي في لوحة تحكم WordPress الخاصة بك كما تفعل عادةً:

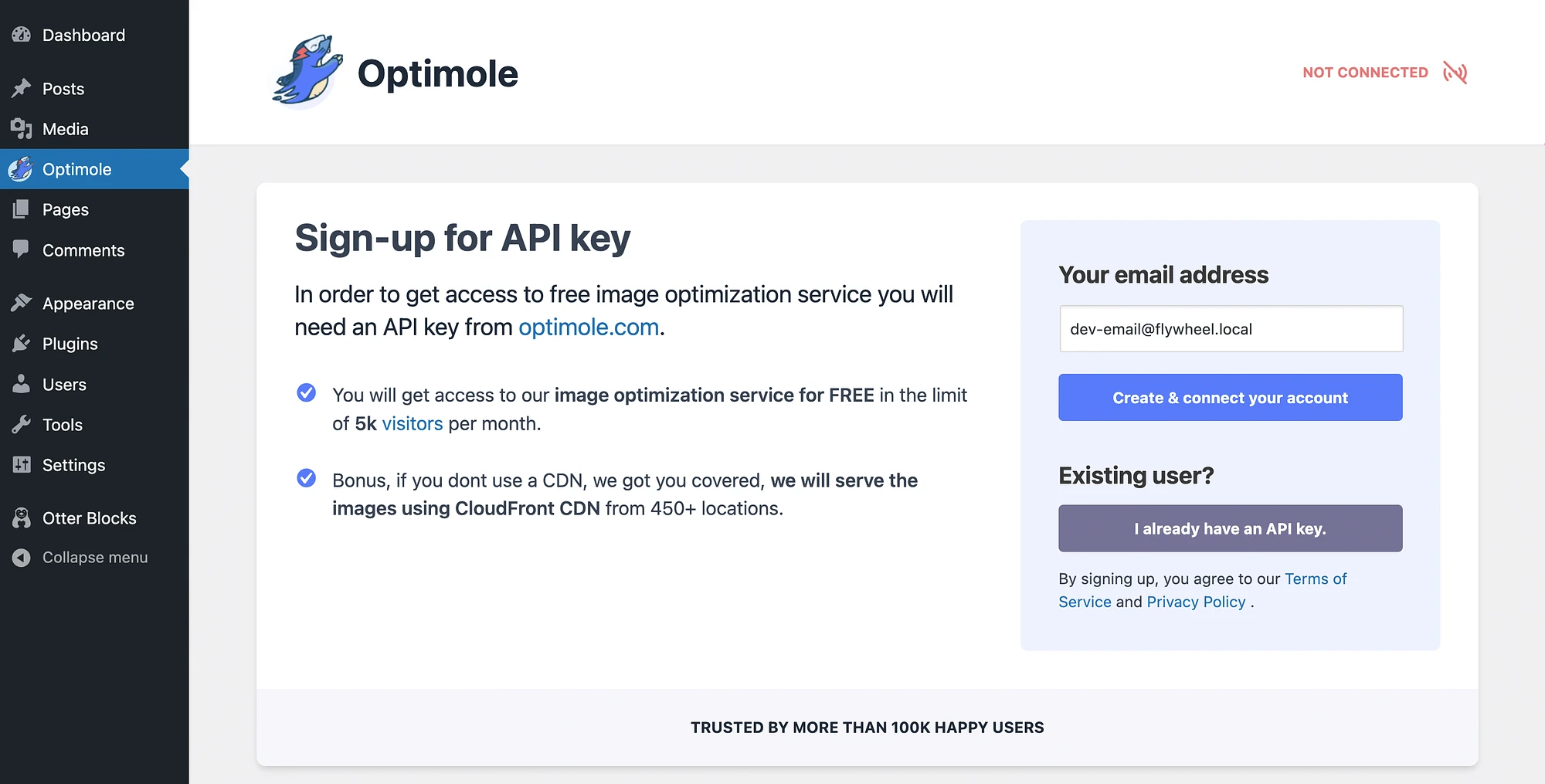
باستخدام المكوّن الإضافي Optimole، ستحتاج بعد ذلك إلى إنشاء حساب وإدخال مفتاح API الخاص بك:

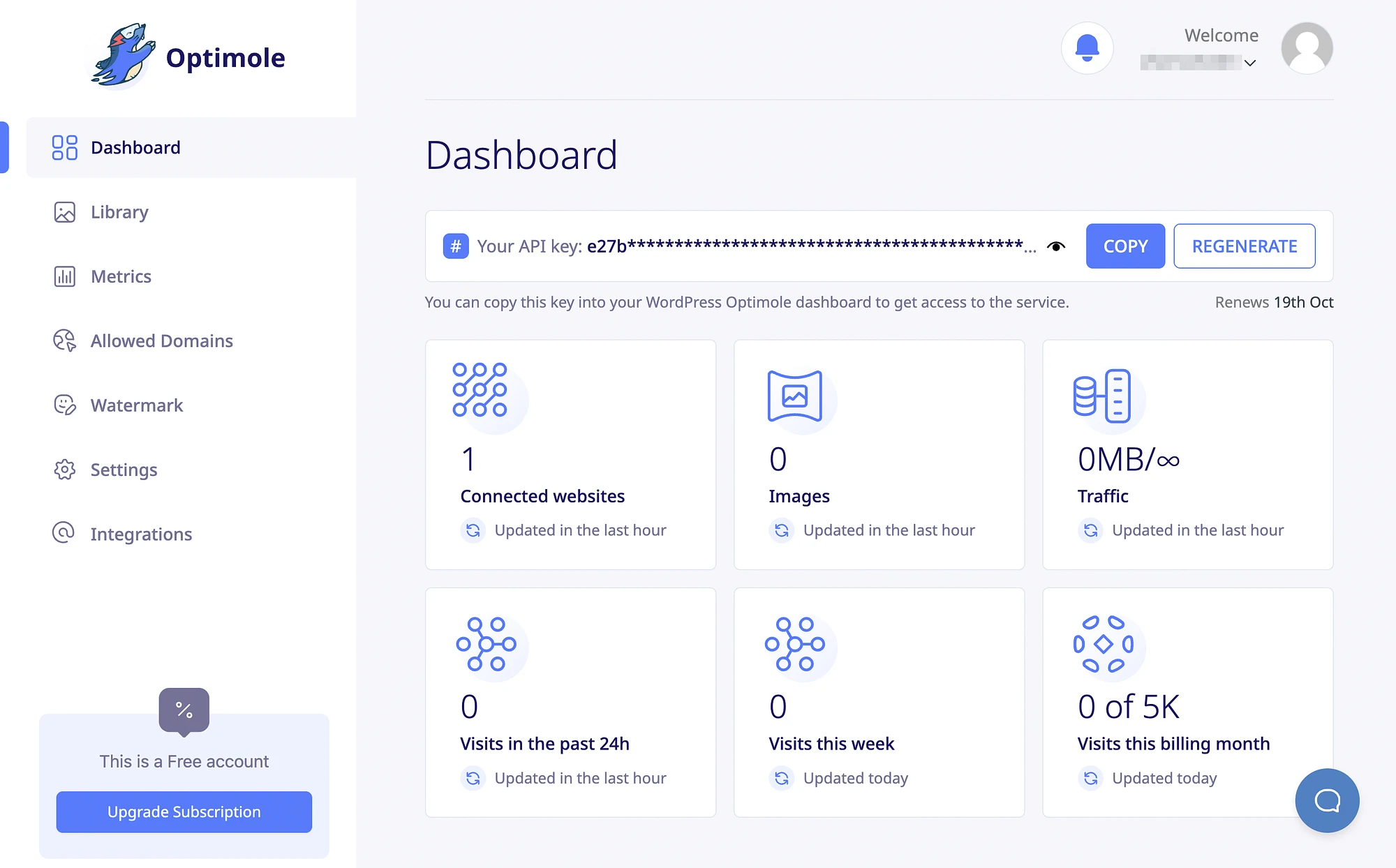
يعد هذا أمرًا سهلاً للغاية، حيث ستجده في أعلى لوحة تحكم المستخدم الخاصة بك:

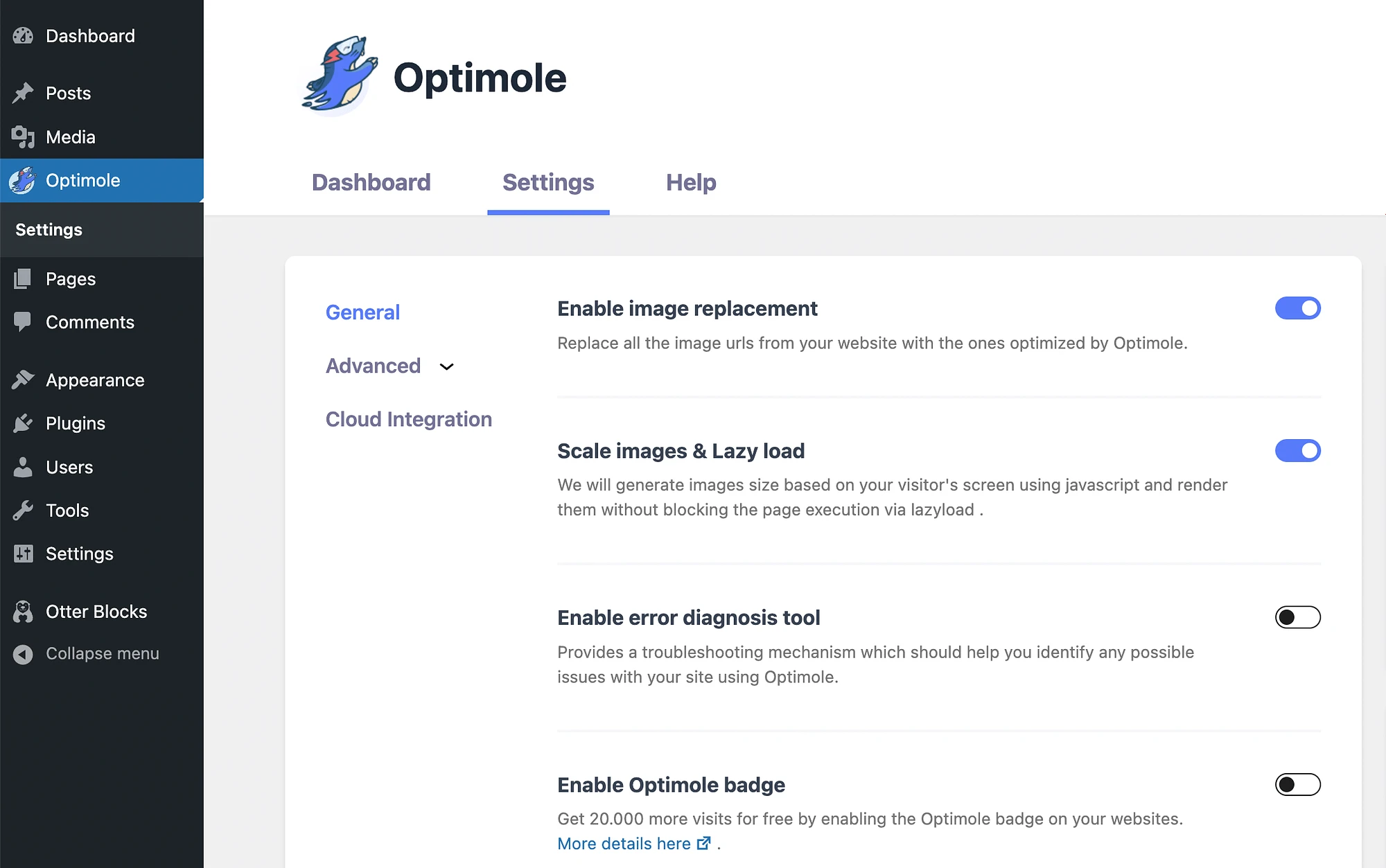
بمجرد الانتهاء من الإعداد، ستتمكن من الوصول إلى لوحة تحكم Optimole الخاصة بك من داخل WordPress:

وبعد ذلك، يمكنك الوصول إلى الإعدادات العامة وتعديلها. ما عليك سوى استخدام أزرار التبديل لتعطيل وتمكين ميزات مثل استبدال الصور والتحميل البطيء وما إلى ذلك.
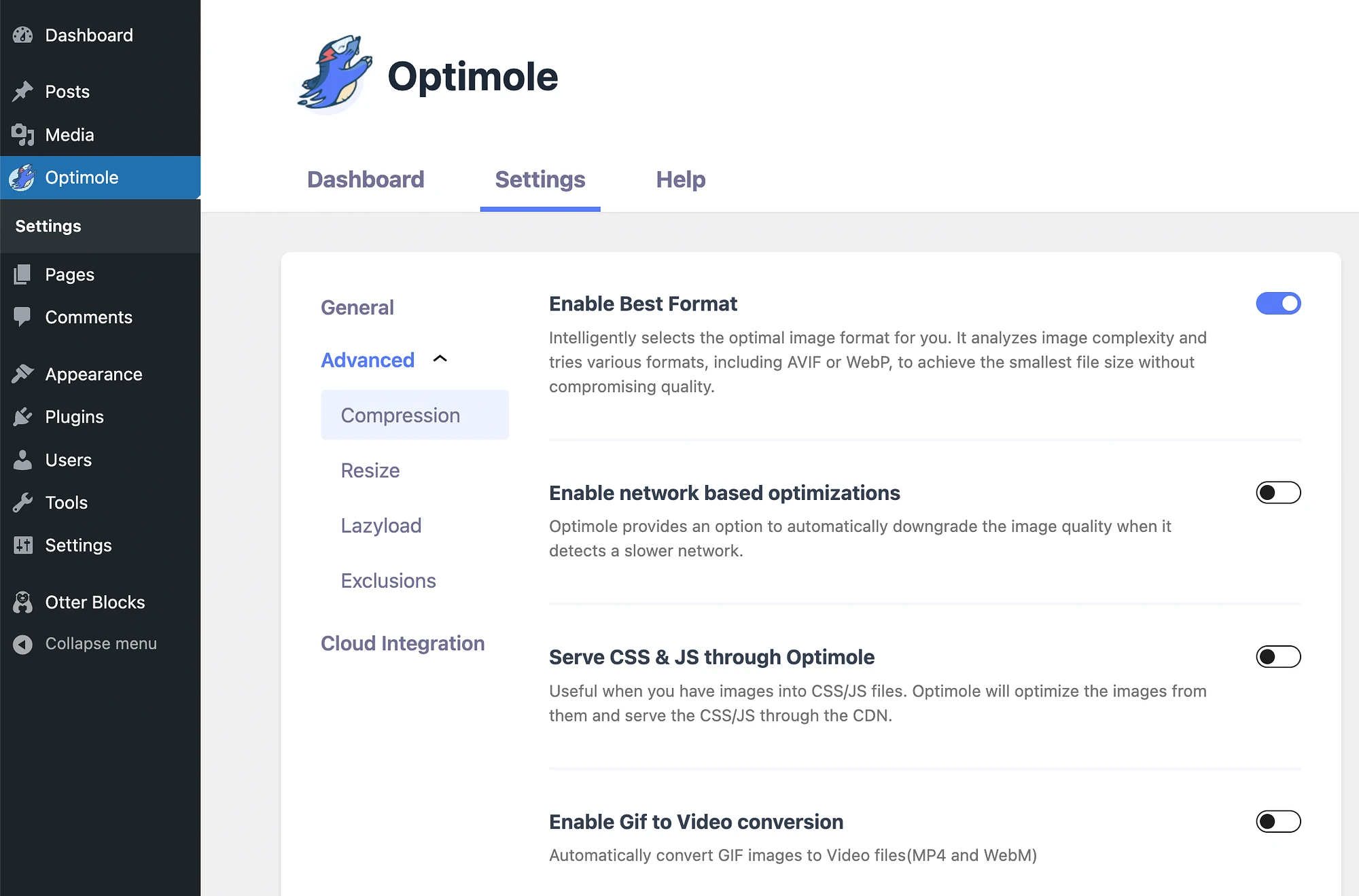
بعد ذلك، قد ترغب في التحقق من خياراتك المتقدمة :

يمكنك بسهولة تشغيل/إيقاف تشغيل التحسينات المستندة إلى الشبكة، وتحويلات GIF إلى الفيديو، وغير ذلك الكثير. على العموم، تعد لوحة تحكم Optimole في WordPress واضحة للغاية وسهلة الاستخدام.
من المهم أيضًا ملاحظة أنه يمكنك استخدام Optimole على منصات أخرى، وليس فقط WordPress. ستحتاج فقط إلى ربط موقعك باستخدام مفتاح API الخاص بك أو إضافة نطاق مسموح به إلى حساب Optimole الخاص بك.
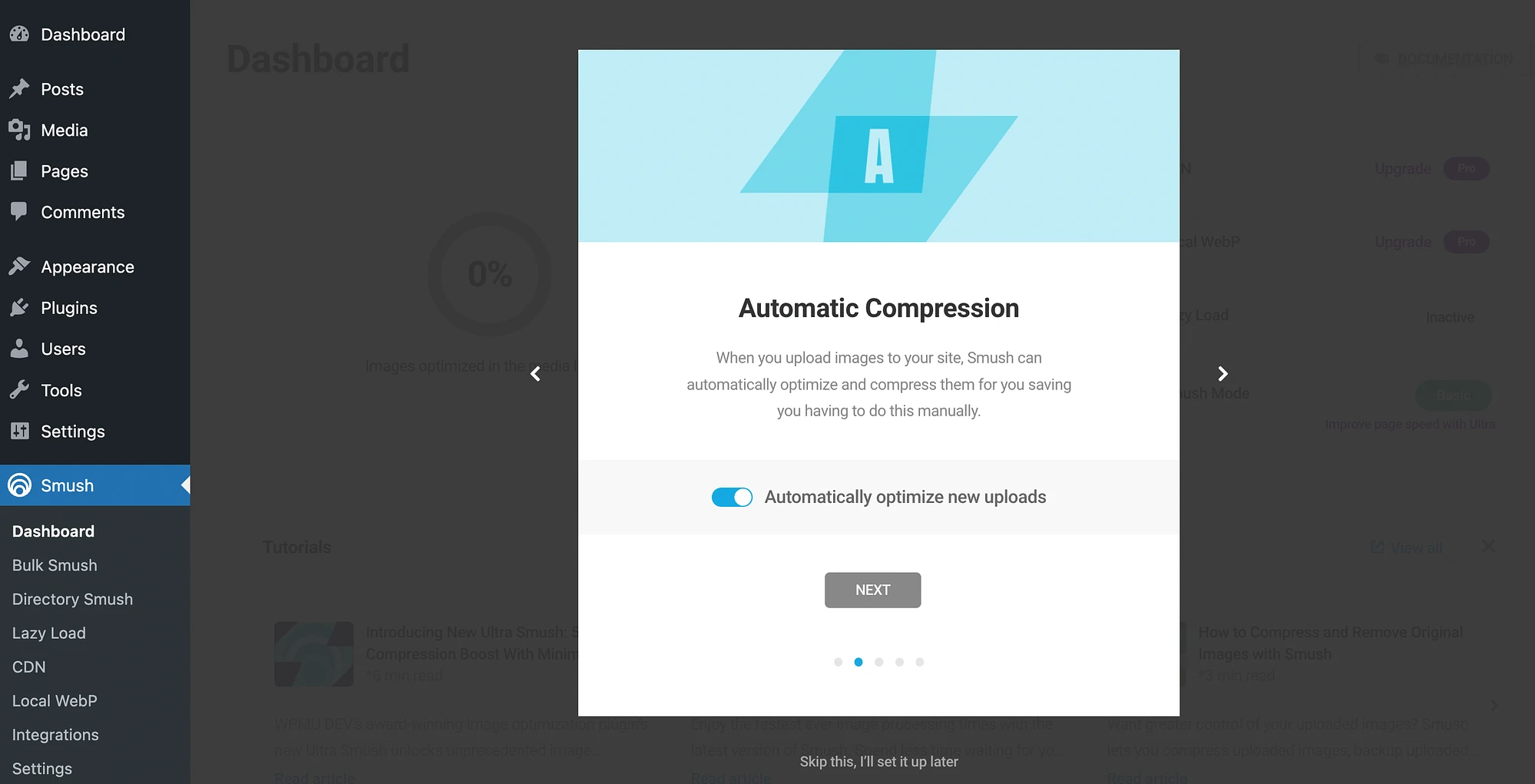
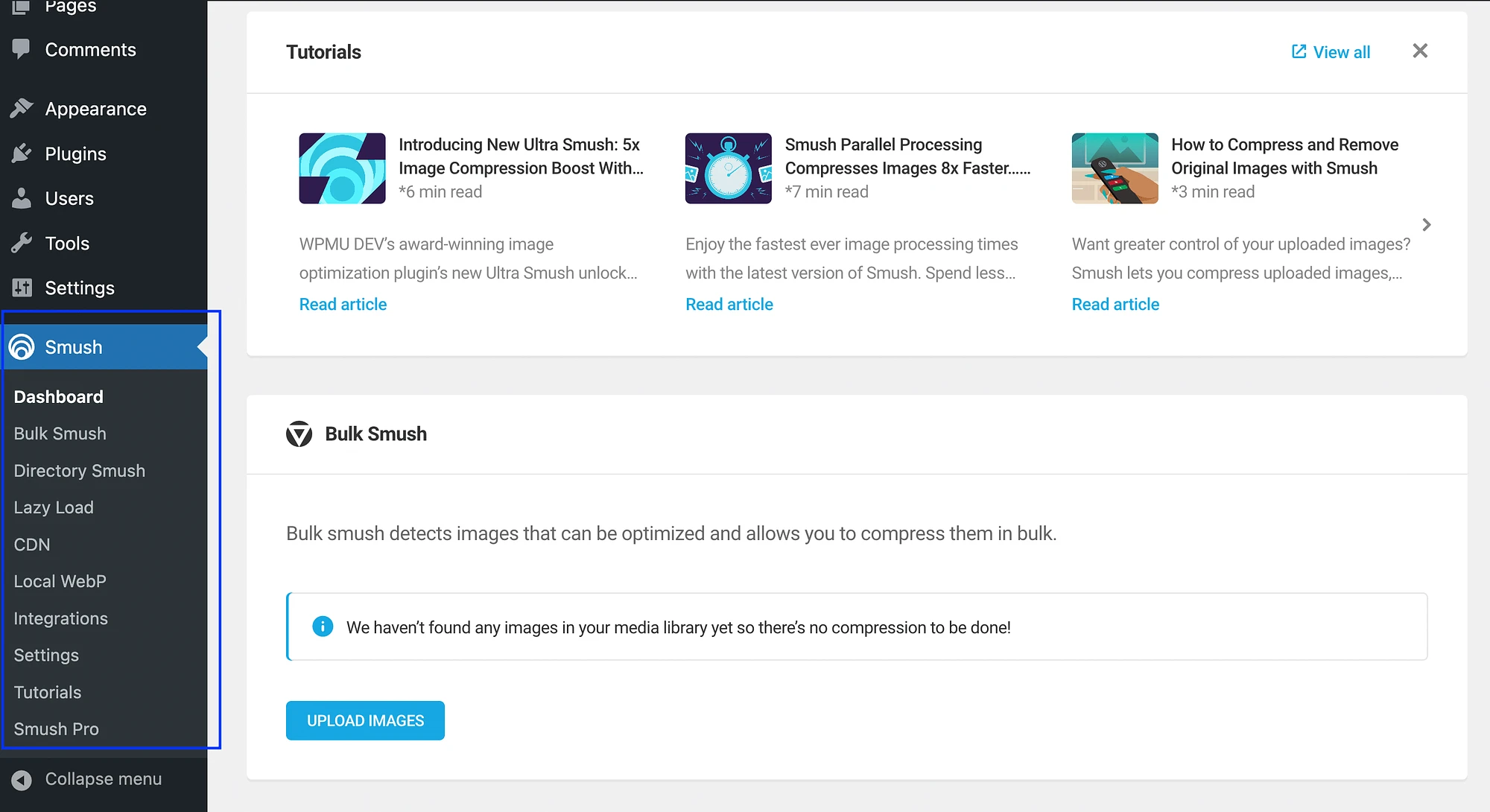
الآن، دعونا نرى كيف يقارن Smush من حيث سهولة الاستخدام. بعد تثبيت المكون الإضافي وتنشيطه، انتقل إلى Smush → Dashboard . سيؤدي هذا إلى تشغيل معالج الإعداد على الفور:

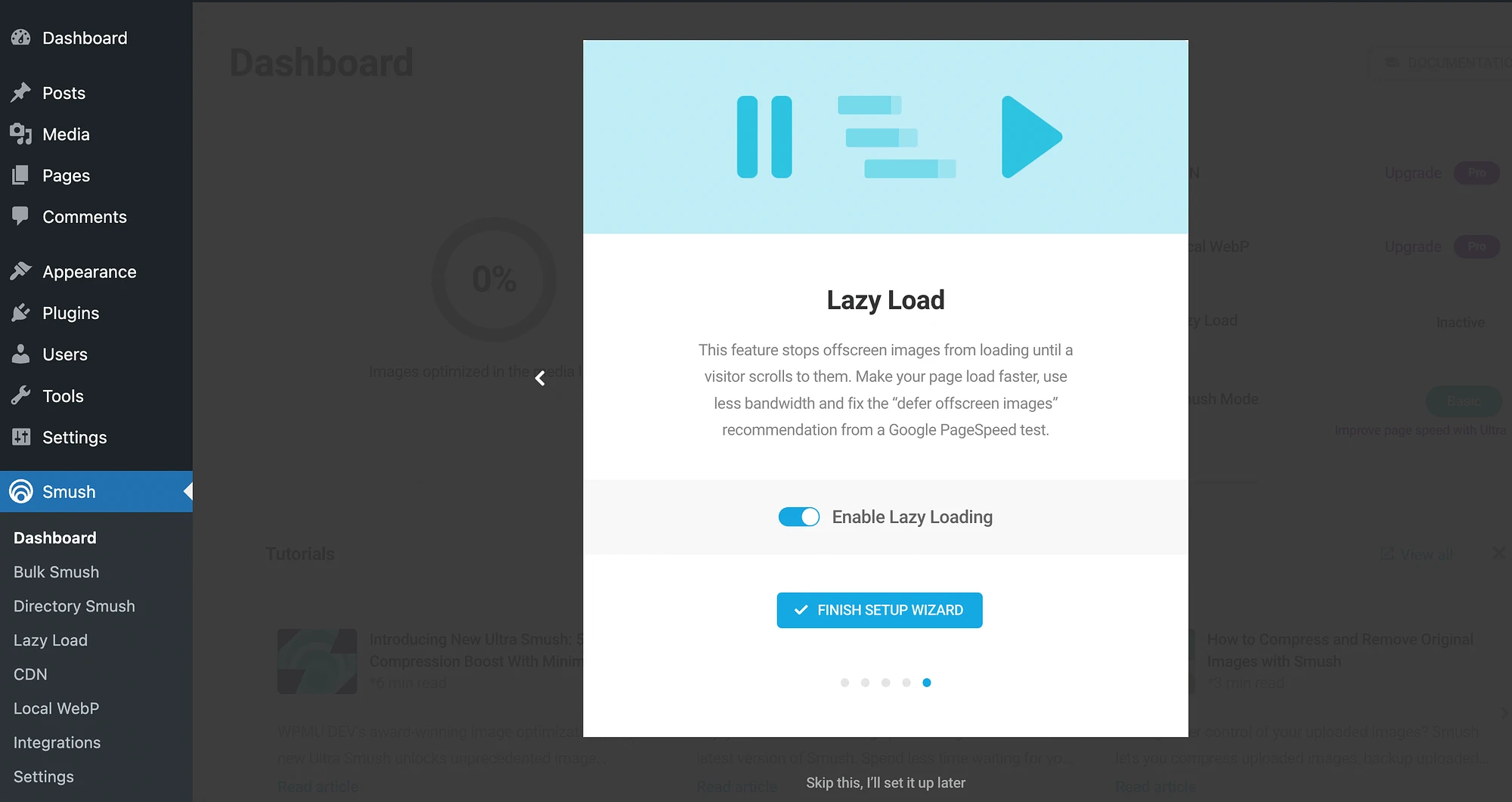
يمكنك اتباع المطالبات لتمكين ميزات مثل الضغط التلقائي والتحميل البطيء وما إلى ذلك:

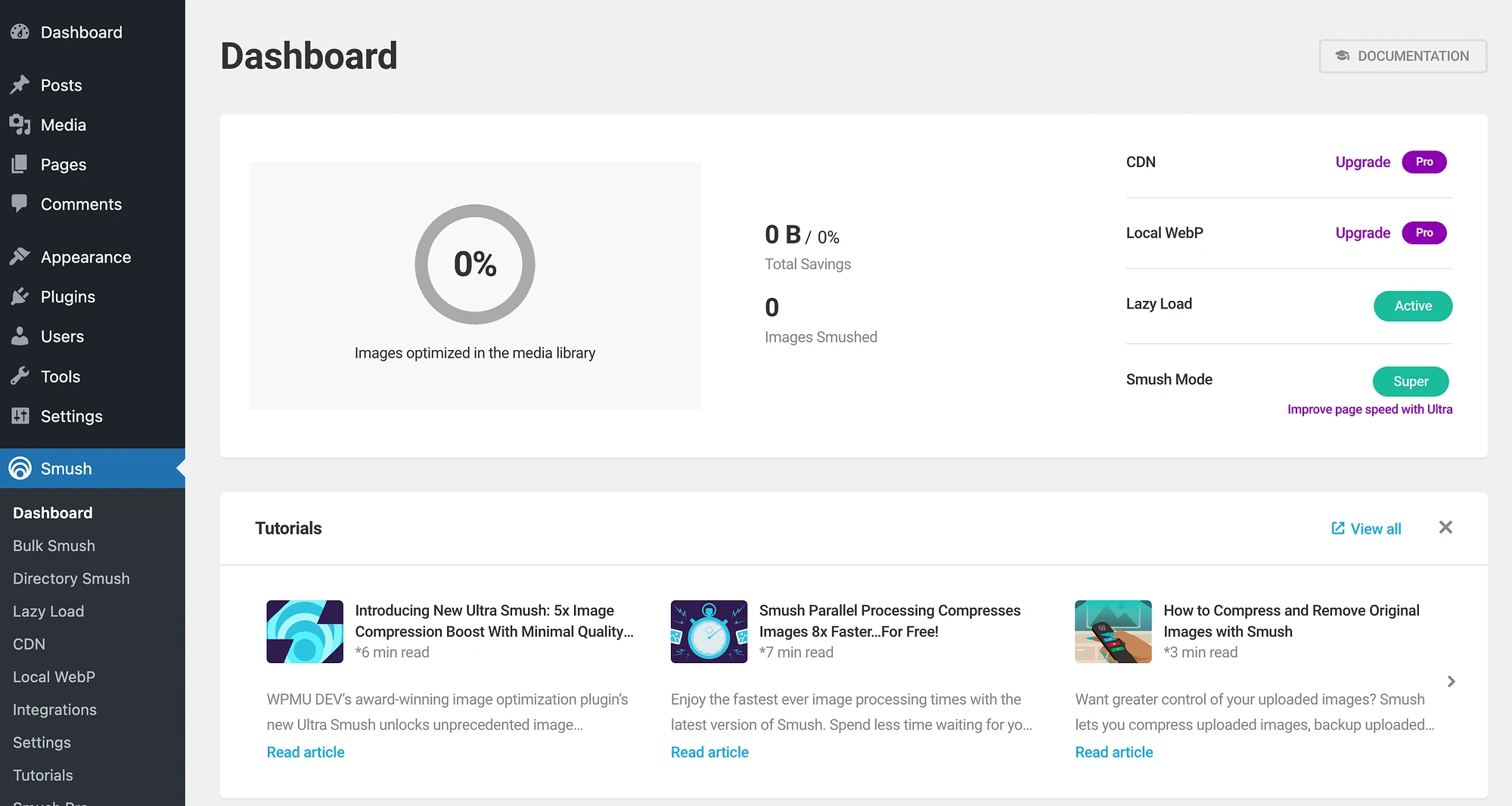
أو يمكنك تخطي معالج الإعداد والانتقال مباشرة إلى لوحة التحكم الخاصة بك:

كما ترون، سيعطيك هذا ملخصًا لصورك المحسنة. انظر إلى القائمة اليسرى لتكوين إعداداتك بشكل أكبر:

على الرغم من أن معالج الإعداد مفيد، إلا أن إعدادات Smush يمكن أن تكون مرهقة بعض الشيء. ومع ذلك، يقدم البرنامج الإضافي مكتبة قوية من المواد التعليمية لمساعدتك عند البدء.

أوبتيمول مقابل سماش: الأداء
الآن بعد أن عرفت كيفية مقارنة أدوات التحسين هذه عندما يتعلق الأمر بسهولة الاستخدام، فلننتقل إلى الجزء الأكثر أهمية. سننظر الآن في أي مكون إضافي يعمل بالفعل على تحسين أداء موقع الويب أكثر من غيره.
بالنسبة لاختبار الأداء هذا، قمنا بإعداد موقع مرحلي باستخدام استضافة الويب SiteGround. موقع الاختبار الخاص بنا هو متجر WooCommerce تم إنشاؤه باستخدام سمة Storefront. إنها كاملة مع بيانات العينة للمنتجات. لذلك، فهو يتضمن الكثير من المحتوى والصور لاختبار أدوات التحسين لدينا.
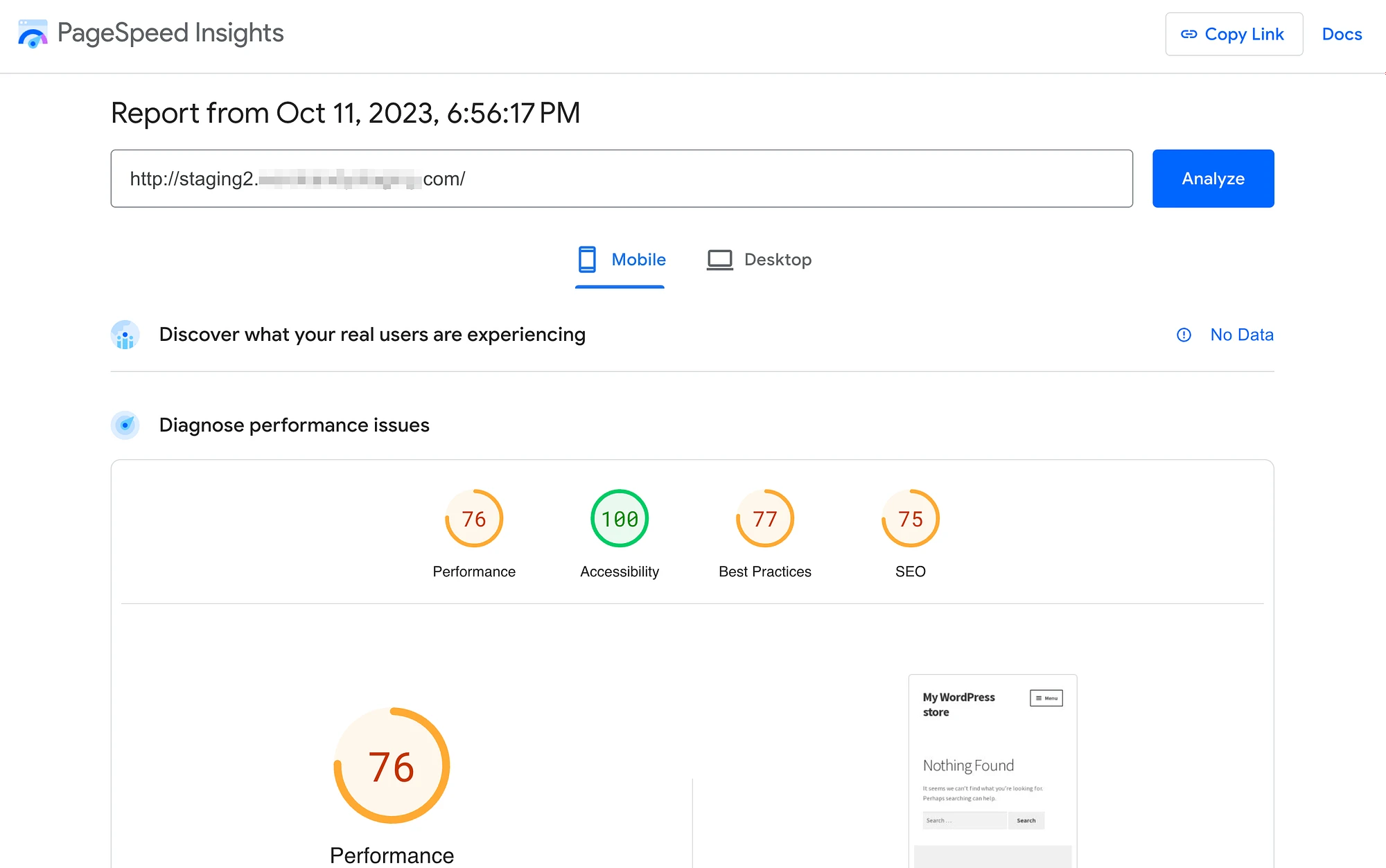
كأداة اختبار، استخدمنا PageSpeed Insights الموثوق بها من Google. قبل إجراء الاختبار، تأكدنا من تعطيل أي مكونات إضافية للتحسين يتضمنها مضيف الويب افتراضيًا. إليك كيفية تسجيل موقعنا دون تثبيت أي أدوات للتحسين:

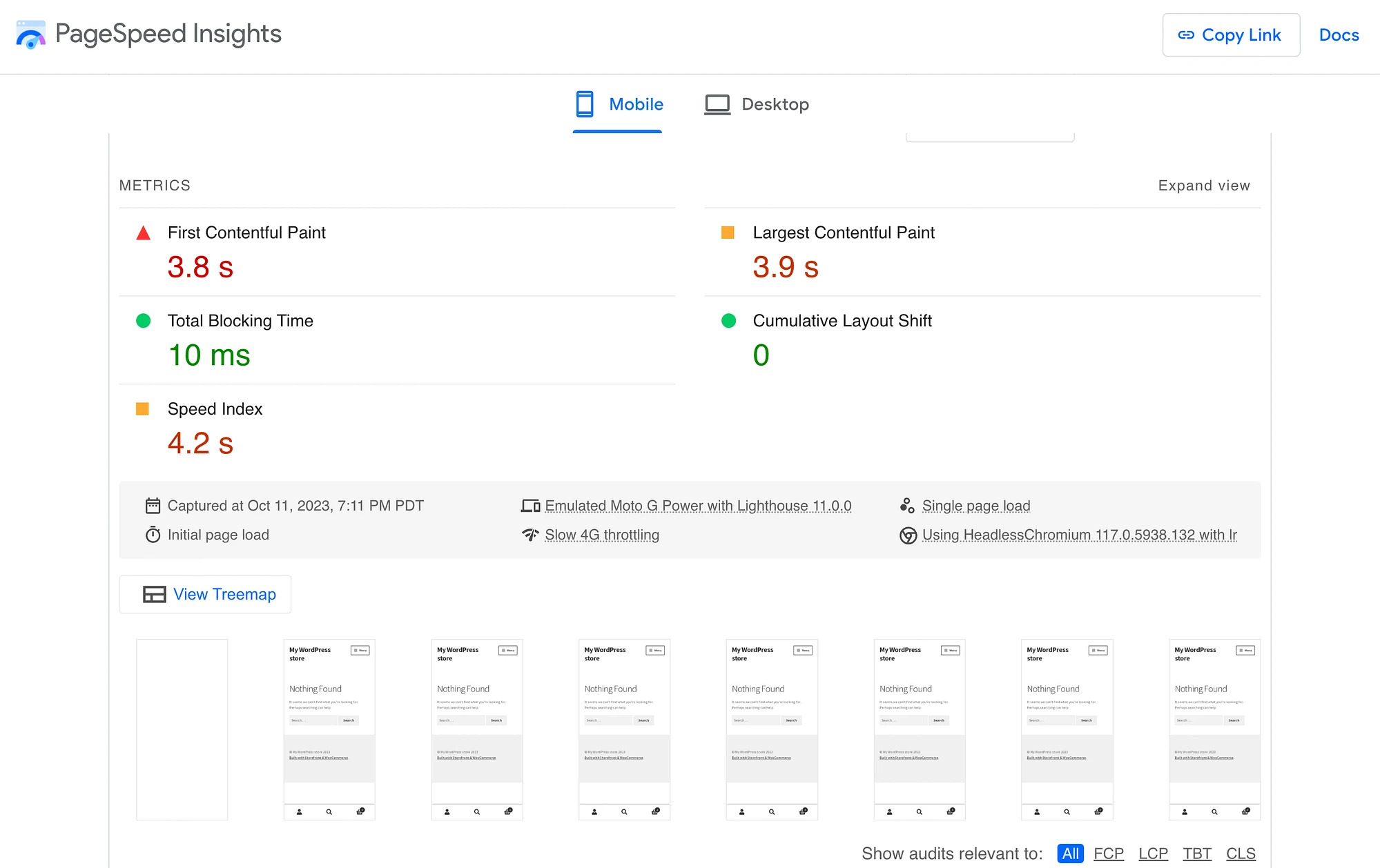
كما ترون، موقعنا لم يحقق نتائج جيدة. كان الأداء الإجمالي 76 من أصل 100. وبعد التحقق من عناصر الويب الحيوية الأساسية لدينا، يمكننا أن نرى تفصيلًا أكثر دقة لمشكلات الأداء:

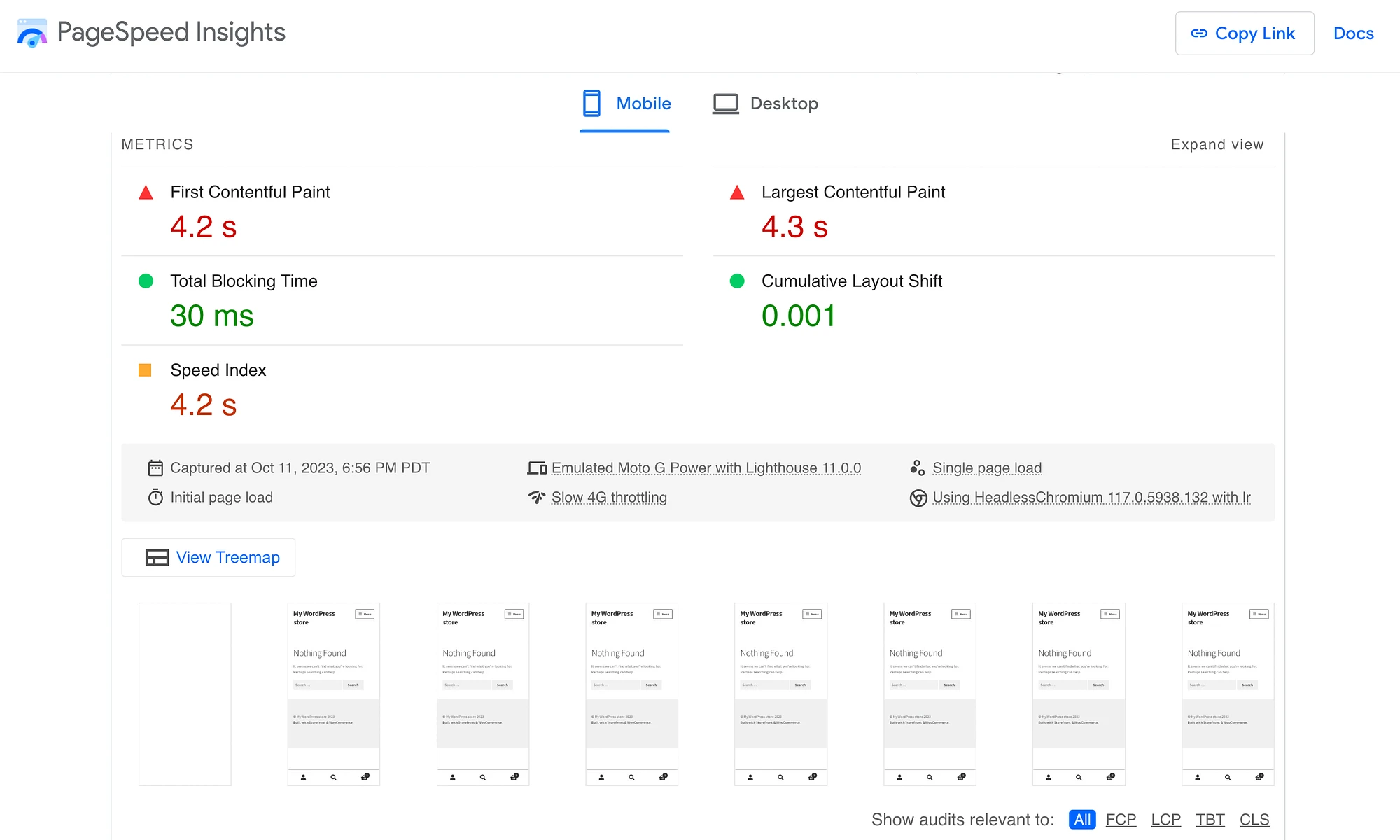
كانت مؤشرات الويب الأساسية الخاصة بنا للرسم الأول للمحتوى (FCP) وأكبر رسم للمحتوى (LCP) أكثر من أربع ثوانٍ. هذا ليس رائعًا، لذا هناك مجال كبير للتحسين.
لنبدأ برؤية كيف أثرت ميزات التحسين في Smush على نتائجنا:

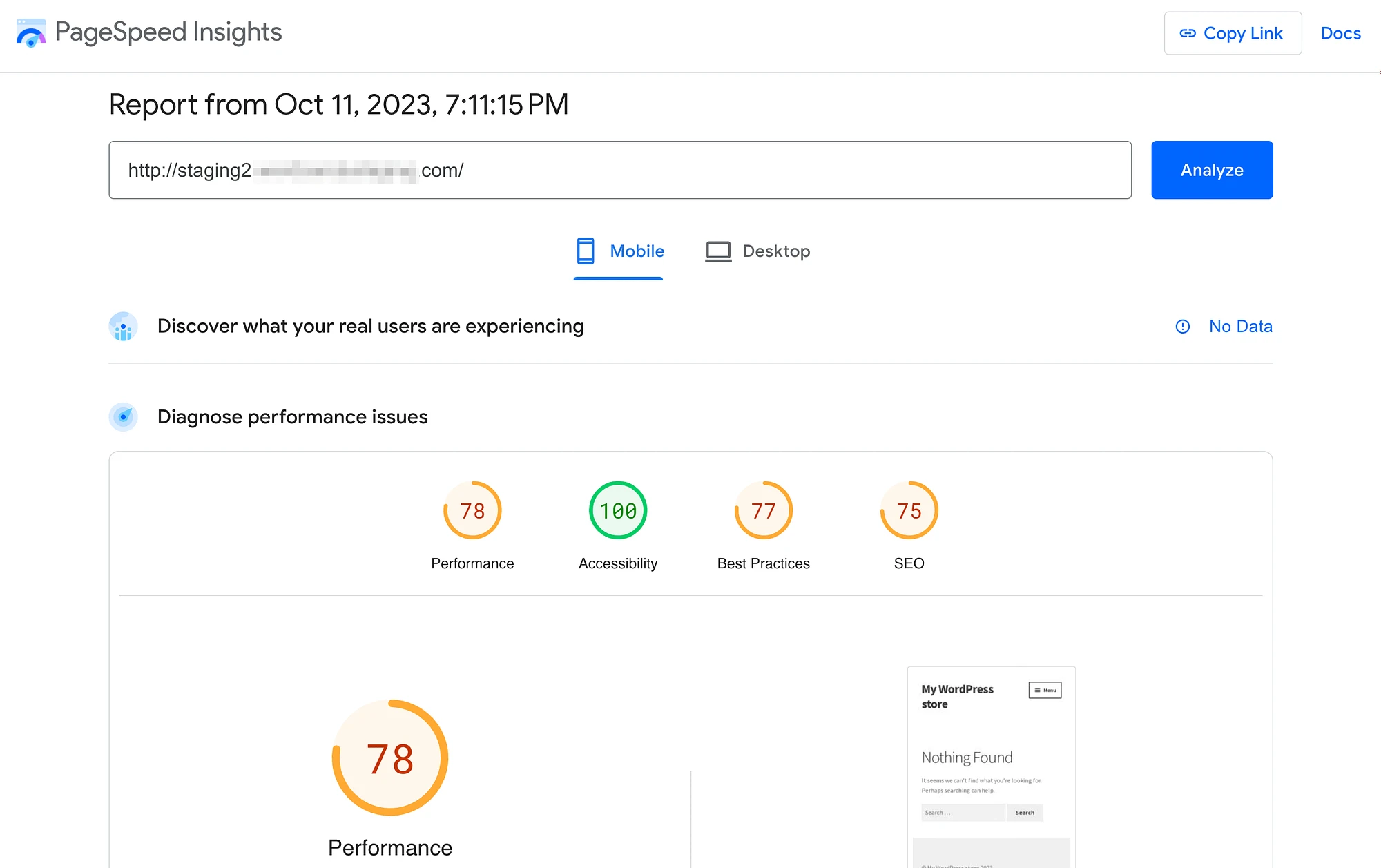
بالمقارنة مع التقييم الأصلي البالغ 76، فإن Smush يرفع درجة أداء موقعنا بنقطتين فقط. وفي الوقت نفسه، إليك كيفية تعطل العناصر الحيوية للويب الأساسية باستخدام Smush:

تحسنت نتائج كل من FCP وLCP بمقدار 0.4 ثانية. لكن مؤشر السرعة لدينا لم يتزحزح على الإطلاق.
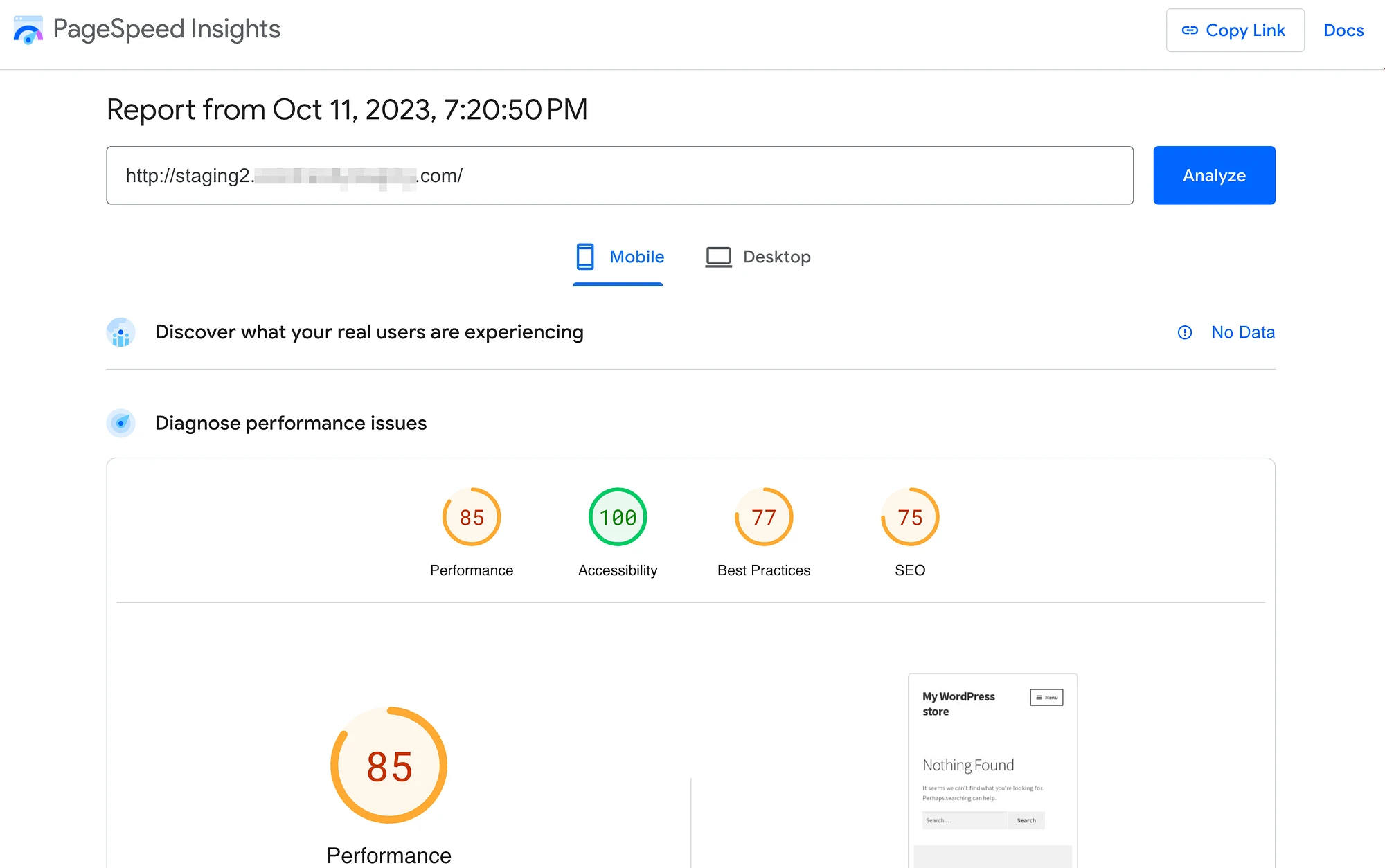
الآن، دعونا نرى كيف تحسن موقعنا بعد أن قمنا بربطه بـ Optimole:

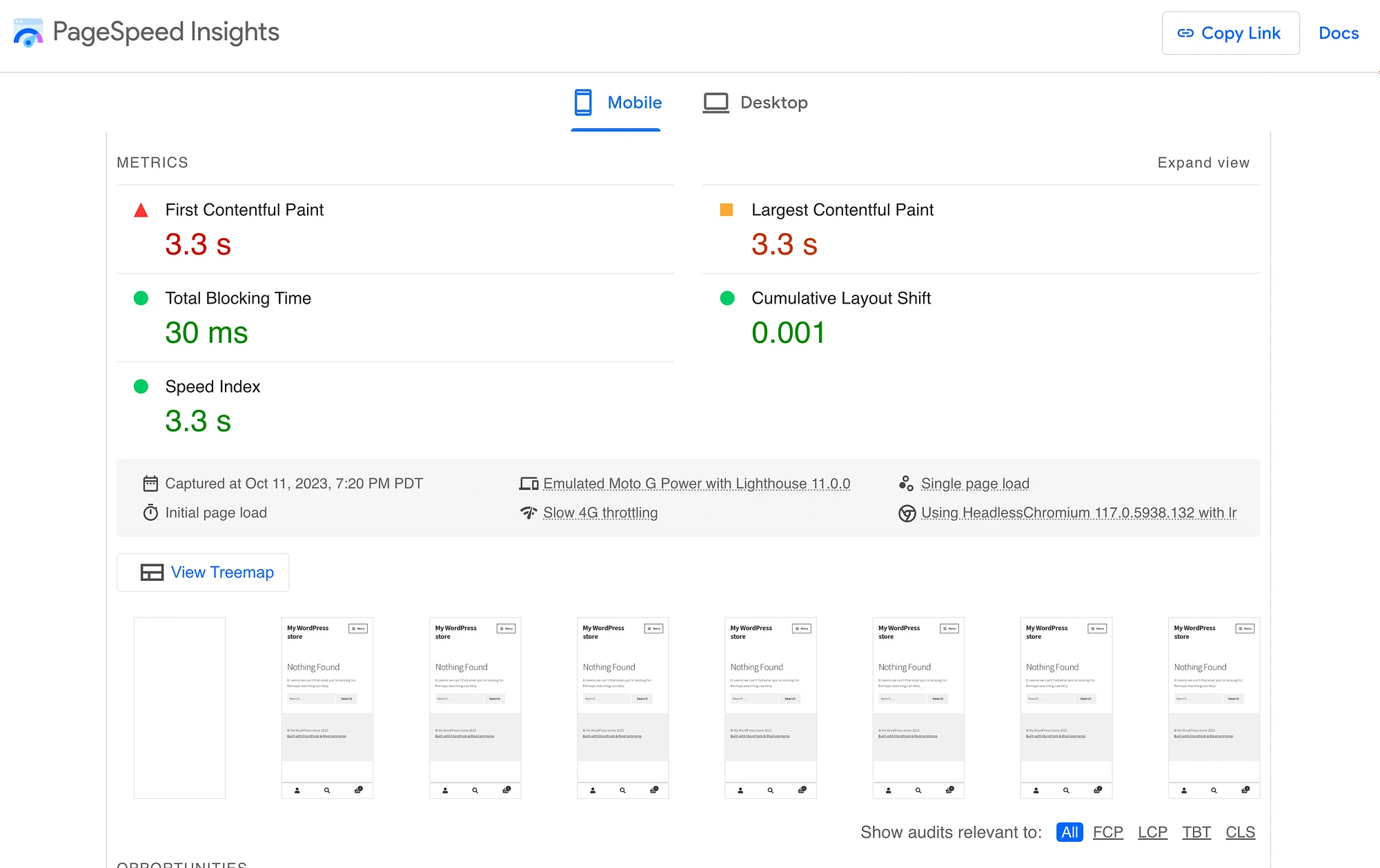
مع Optimole، ارتفعت درجة أداء موقعنا إلى 85 من أصل 100. وإليك كيف تبدو عناصر الويب الحيوية الأساسية لدينا:

كما ترون تم تحسين FCP بمقدار 0.9 ثانية وLCP بمقدار ثانية كاملة. وفي الوقت نفسه، تحسن مؤشر السرعة لدينا أيضًا بمقدار 0.9 ثانية.
ضع في اعتبارك أنه بالنسبة لهذه الاختبارات، حرصنا على اتباع الإعدادات الافتراضية. لذلك، بالنسبة لـ Smush، كان هذا يعني إكمال معالج الإعداد بتوصياته. وبالنسبة لـ Optimole، فقد سمحنا للأداة بتشغيل تحسيناتها القياسية.
عندما يتعلق الأمر بالأدلة القوية، فمن الواضح أن ميزات التحسين في Optimole حسنت أداء الموقع أكثر من Smush.
Optimole vs Smush: التسعير
بعد ذلك، دعونا نقارن بين Optimole وSmush من حيث التسعير. تقدم كلتا الأداتين إصدارات مجانية، مع قدر كبير من الميزات المجانية.
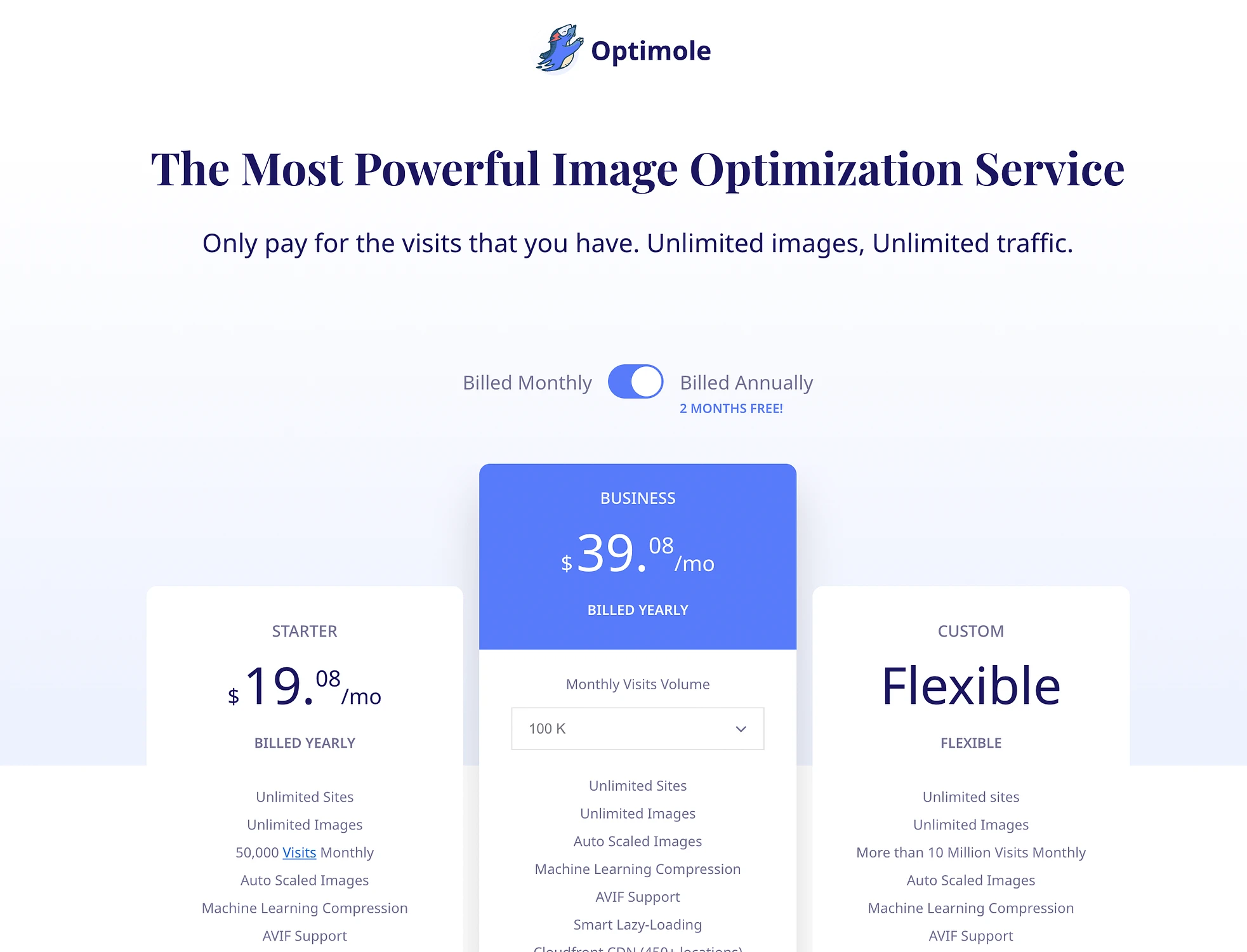
عندما يتعلق الأمر بـ Optimole، فإنه يأتي أيضًا في إصدار متميز، والذي يقدم خطط تسعير متدرجة:

كما ترون، تبدأ خطط Optimole المميزة بسعر 19.08 دولارًا شهريًا. يمكنك حتى الحصول على خطة مخصصة مرنة.
إن الشيء العظيم في نظام التسعير الخاص بـ Optimole هو أنه بغض النظر عن الخطة التي تختارها، فسوف تكون قادرًا على استخدام الأداة على عدد غير محدود من مواقع الويب. كما يقدم ضمان استعادة الأموال لمدة سبعة أيام.
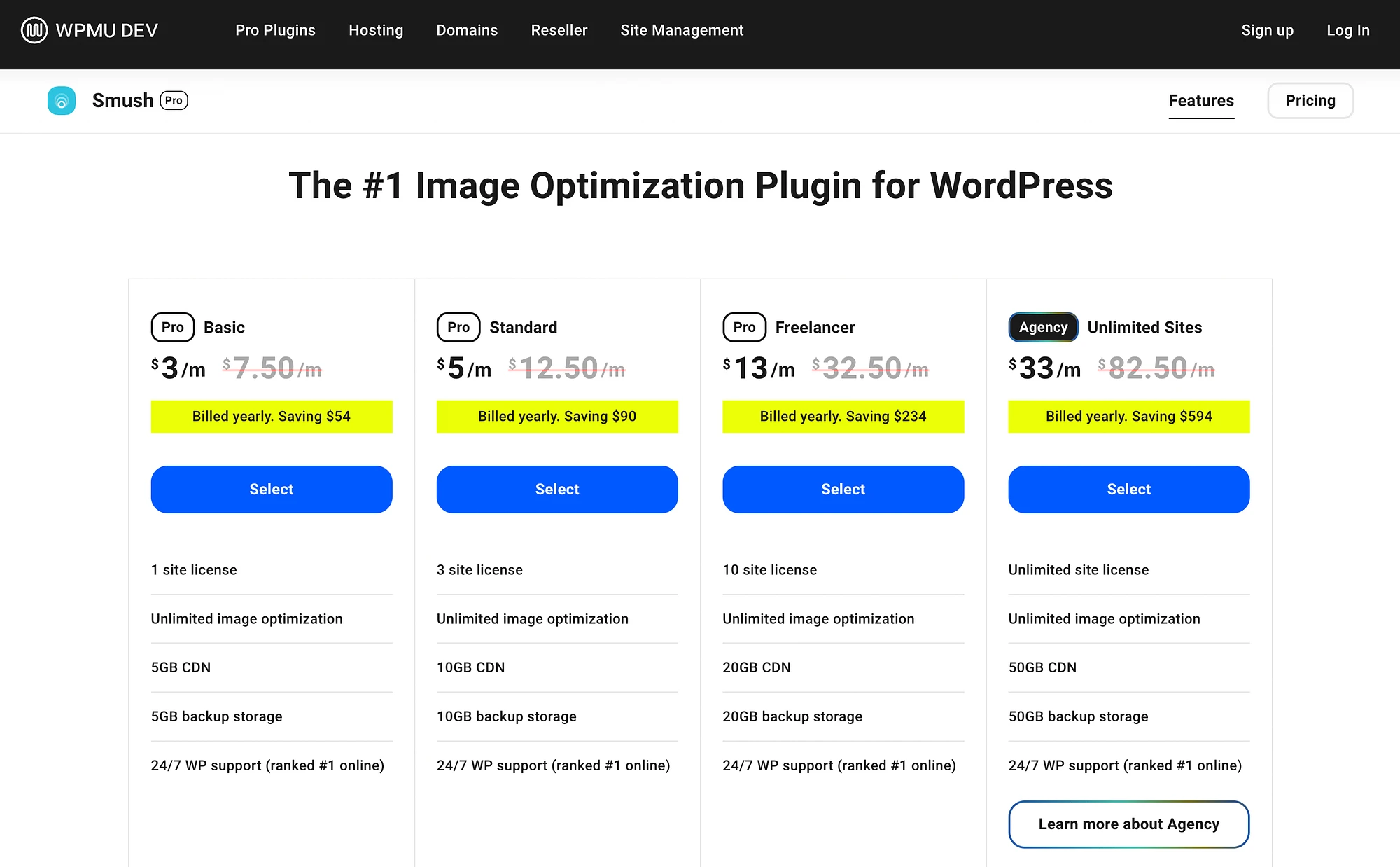
وفي الوقت نفسه، إليك تفاصيل خطط Smush Pro:

تبدأ الخطة الاحترافية الأساسية بسعر 3 دولارات شهريًا. ومع ذلك، هذا جيد لموقع ويب واحد فقط. إذا كنت تريد عددًا غير محدود من المواقع، فستحتاج إلى دفع 33 دولارًا شهريًا مقابل خطة الوكالة. يقدم Smush ضمان استعادة الأموال لمدة 30 يومًا.
لذا، قد يبدو Smush أقل تكلفة في البداية، ولكن نظرًا لأن جميع خطط Optimole جيدة لعدد غير محدود من المواقع، فهي في الواقع تمنحك المزيد من الفائدة مقابل أموالك. لكن ضمان استعادة الأموال الذي تقدمه Smush يعد أكثر سخاءً بعض الشيء.
Optimole vs Smush: الدعم ️
ومن الناحية المثالية، ستتمكن من استخدام أداة التحسين الخاصة بك دون مواجهة أية مشكلات على الإطلاق. ومن ناحية أخرى، من الناحية الواقعية، قد تحتاج إلى بعض المساعدة في مرحلة ما. ولهذا السبب من المهم مراعاة عروض الدعم لكل أداة عند اختيار واحدة.
إذا كنت تستخدم إصدارًا مجانيًا من Optimole أو Smush، فستقتصر خياراتك على منتديات الدعم ووثائق موقع الويب:
- منتدى الدعم الأمثل
- وثائق أوبتيمول
- منتدى الدعم سحق
- سحق الوثائق
تحتوي كلتا الأداتين على مكتبة شاملة من الموارد لأشياء مثل استكشاف الأخطاء وإصلاحها والبرامج التعليمية وما إلى ذلك. ومع ذلك، إذا قمت بالتسجيل للحصول على خطة Optimole المميزة، فستحصل على الخيارات التالية:
- خطة البداية : دعم عبر البريد الإلكتروني لمدة 12-24 ساعة
- خطة العمل : دعم عبر البريد الإلكتروني والدردشة لمدة 12 ساعة
- خطة مرنة : <4 ساعات من البريد الإلكتروني والدردشة الحية
وفي الوقت نفسه، تتمتع جميع خطط Smush Pro بدعم عبر الدردشة على مدار الساعة طوال أيام الأسبوع.
الحكم النهائي: محسن الصور الأفضل هو…
إذا كنت تريد تشغيل موقع الويب الخاص بك بسلاسة وإبقاء زوار موقعك سعداء، فإن استخدام أداة تحسين الويب يعد خيارًا حكيمًا. ومع ذلك، هناك الكثير من الخيارات للاختيار من بينها، وقد تواجه صعوبة في اتخاذ القرار. لذا، عندما يتعلق الأمر بـ Optimole vs Smush – أيهما أفضل؟
إذا كنت تبحث عن أداة لتحسين الصور بأسعار معقولة مع مجموعة قوية من الميزات، فإن Optimole هو الفائز الواضح. فهو يمكّنك من تنفيذ ميزات التحسين التلقائي مثل التحميل البطيء والضغط وتغيير الحجم وما إلى ذلك.
يقوم بتخصيص التحسين حسب الجهاز ويتضمن مكتبة وسائط قائمة على السحابة. بالإضافة إلى ذلك، أثبتت اختبارات الأداء التي أجريناها أنه يعمل بشكل أفضل بكثير من Smush. والأفضل من ذلك، أنه يمكن أن يعمل على أي منصة، وليس فقط WordPress.
هل لديك أي أسئلة حول مقارنتنا بين Optimole و Smush؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
