هل تريد إنشاء موقع ويب للأغذية العضوية؟ إليك إرشادات وحزمة قالب العنصر المجانية
نشرت: 2022-08-26إذا كنت بائعًا للأطعمة العضوية ، فيمكن أن يضيف موقع ويب للأغذية العضوية حسن المظهر ميزة إضافية لزيادة مبيعاتك. في الوقت الحالي ، لإنشاء موقع الويب الخاص بالتجارة الإلكترونية لبيع أي نوع من الأطعمة عبر الإنترنت ، خاصة تلك العضوية ، فإن القوالب الجاهزة هي أفضل قرار يمكنك اتخاذه.
لذلك ، تحتاج إلى استخدام تصميمات النماذج الجاهزة التي ستنشئ موقعًا إلكترونيًا عضويًا كاملًا دون أي ترميز. بمجرد إجراء القليل من التعديل على المحتوى ، يمكنك نشر موقع ويب كامل الوظائف في غضون دقيقة للوصول إلى عملائك المحتملين وتحقيق أقصى ربح عبر الإنترنت.

لماذا يجب عليك إنشاء موقع ويب للأغذية العضوية؟
بصفتك بائعي طعام عبر الإنترنت وغير متصل ، عليك التركيز على الوصول إلى أكبر عدد ممكن من العملاء المحتملين من كل زاوية. ولهذا ، يمكن أن يساعدك إنشاء موقع ويب للأغذية العضوية في الوصول إلى أكبر عدد ممكن من المشترين لزيادة المبيعات. ليس عليك أن تهتم بالترقية المستمرة وكل شيء. إن امتلاك موقع ويب خيالي بالكامل وسهل لكبار المسئولين الاقتصاديين ومتجاوب سيتم تقديمه بشكل طبيعي أعلى عمليات بحث العملاء على محركات البحث.
لهذا السبب ، ينتقل أصحاب متاجر الأغذية العضوية الآن لإنشاء مواقع ويب مذهلة للأغذية العضوية للوصول إلى عملائهم المستهدفين. من الأسهل بناء قيمة تجارية عبر الإنترنت وخدمة المشترين بمنتجات عالية الجودة أيضًا. لأنه يمكن إجراء الدفع بسهولة ، ويحصل العملاء في الوقت المحدد على المنتج المناسب دون زيارة المتجر.
كيفية إنشاء موقع ويب للأغذية العضوية باستخدام حزمة قوالب جاهزة مجانية من Elementor؟
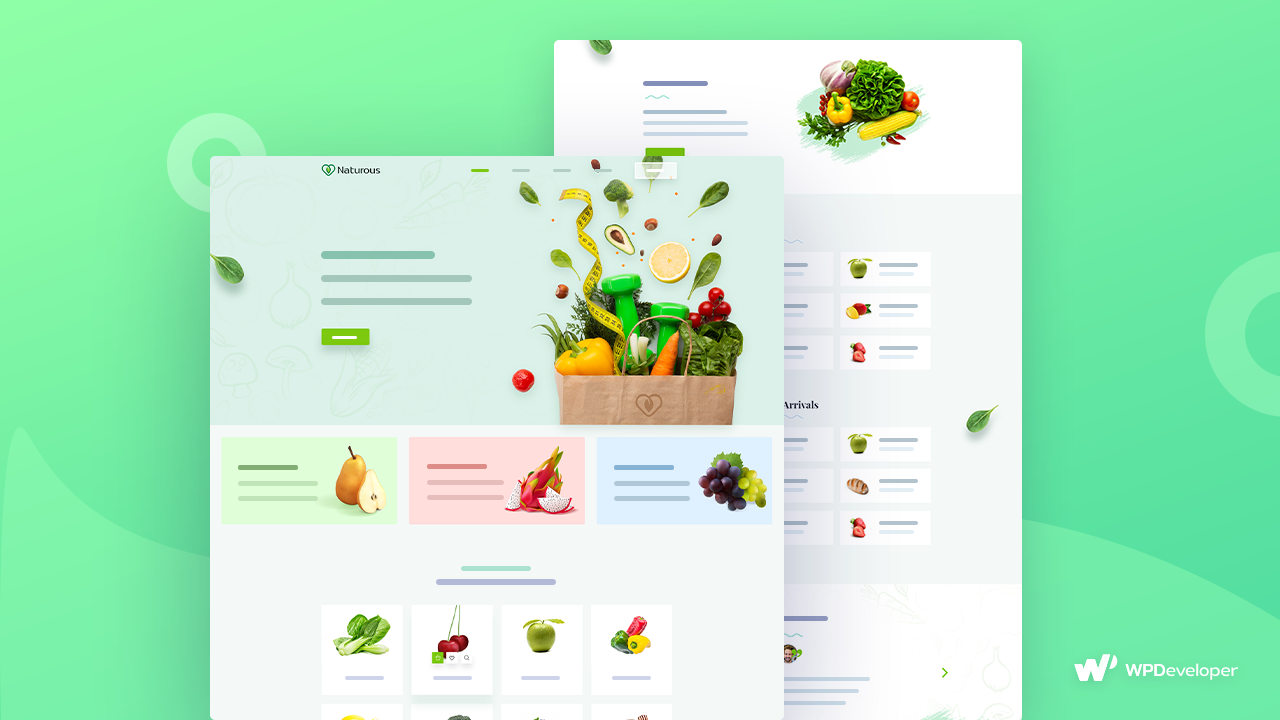
يأتي النموذج مع حزم قوالب جاهزة مصممة بشكل جميل لمنشئ الصفحات الأكثر شيوعًا لـ WordPress. يمكنك الآن إنشاء أي نوع من مواقع الويب باستخدام مجموعات Templately 2000+ الجاهزة . ولإنشاء موقع ويب للأغذية العضوية ، فإنه يأتي مع حزمة قوالب Elementor المجانية المصممة مسبقًا والمثيرة للإعجاب " Naturous " بواسطة Templately . لا يتعين عليك إضافة أي رمز ، فقط مع القليل من التعديل عن طريق إضافة المحتوى الخاص بك فيه.
ما الذي ستحصل عليه باستخدام Naturous؟
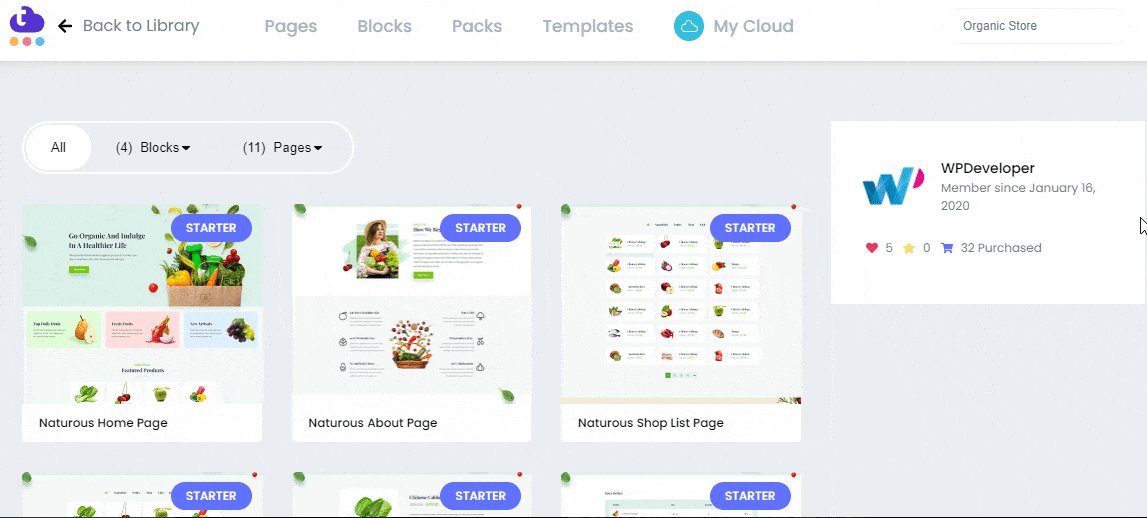
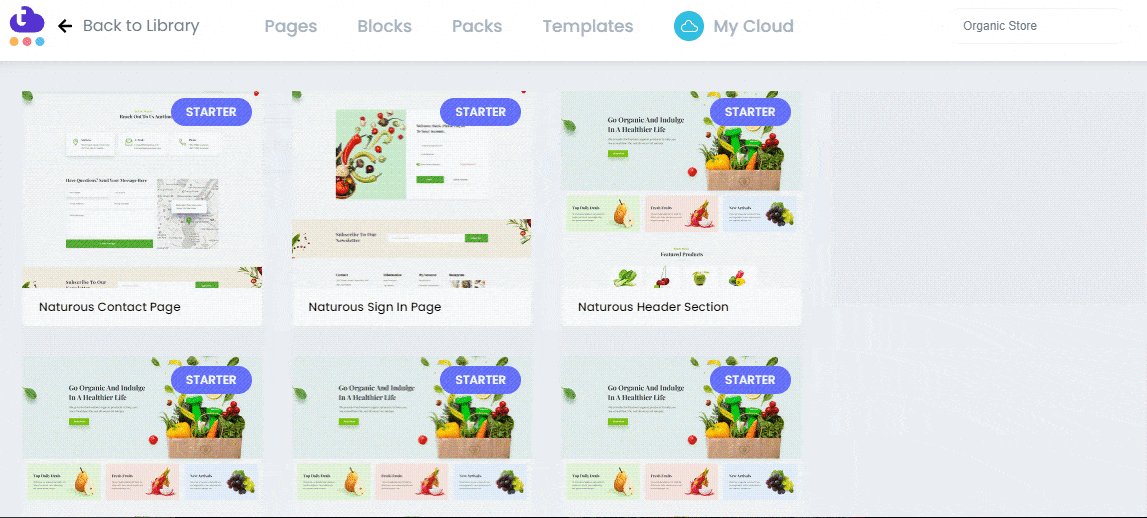
يأتي قالب Naturous Elementor بواسطة Templately مع إحدى عشرة صفحة وأربع كتل لإنشاء موقع ويب رائع للأغذية العضوية لتعزيز مبيعات التجارة الإلكترونية الخاصة بك. يتكون كل قالب جاهز من أقسام مصممة بشكل إبداعي مع عناصر واجهة مستخدم متحركة وتأثيرات تمرير سلسة والمزيد لإحداث انفجار. دعنا نتحقق من كل صفحة من الصفحات التي قدمها أدناه:
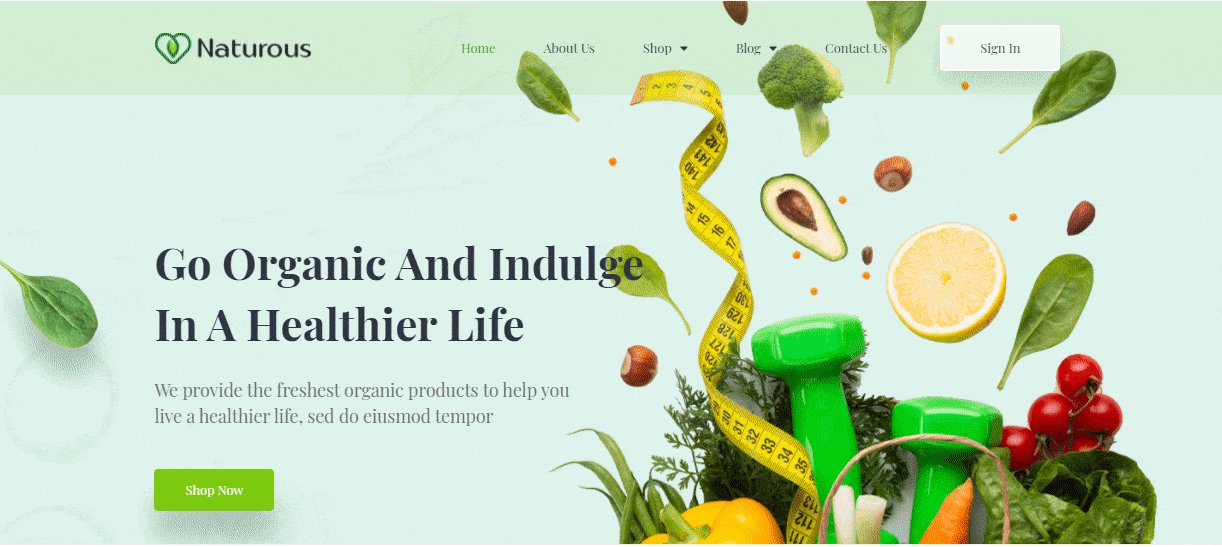
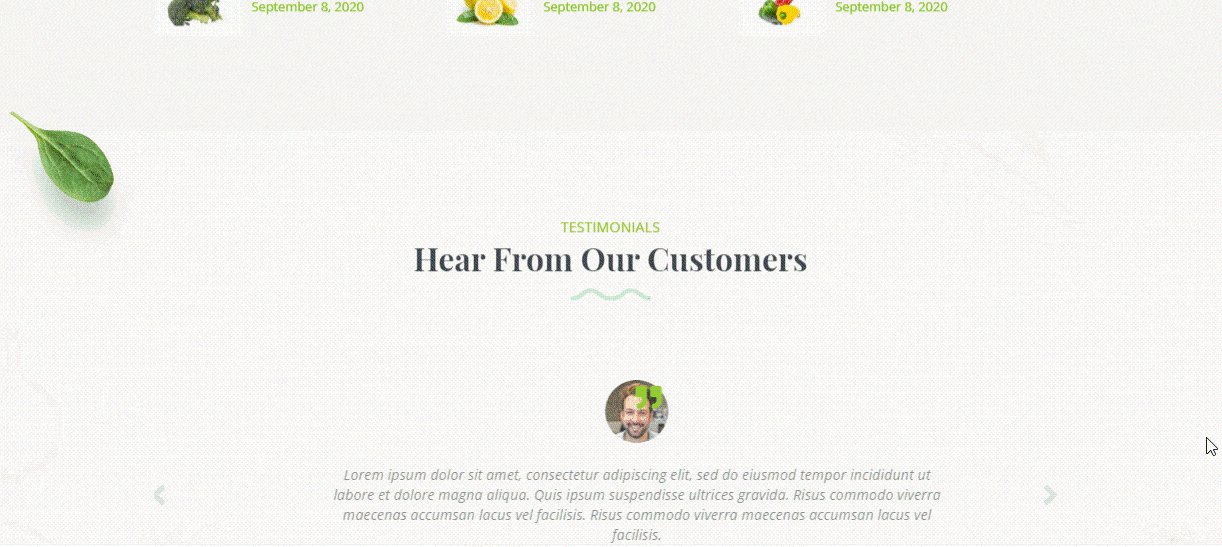
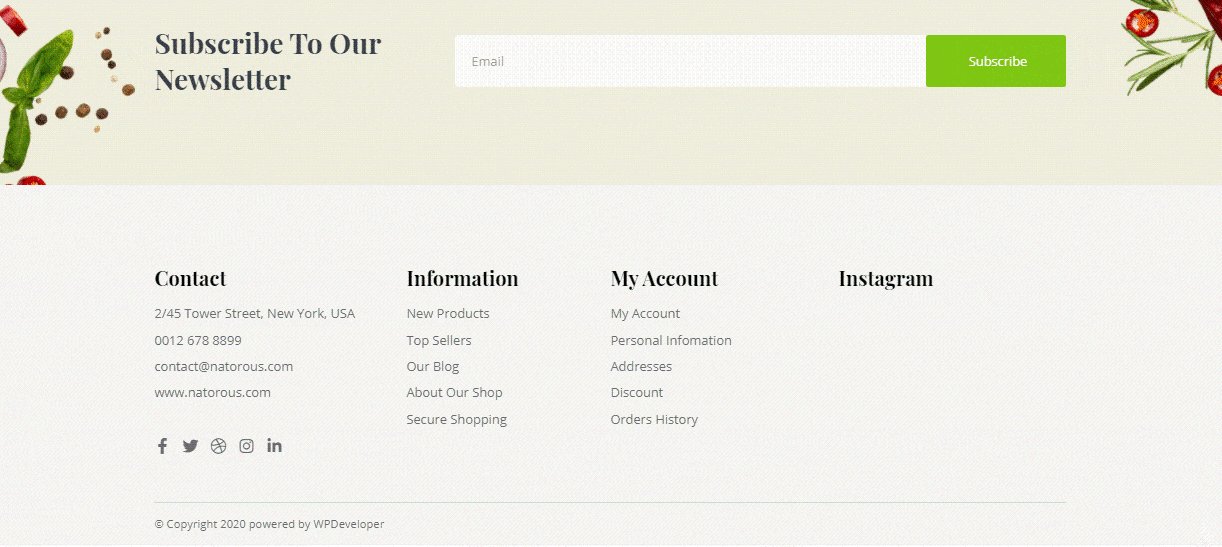
"الصفحة الرئيسية" المصممة بشكل تفاعلي والتي ستلحق المشترين المحتملين من النظرة الأولى.
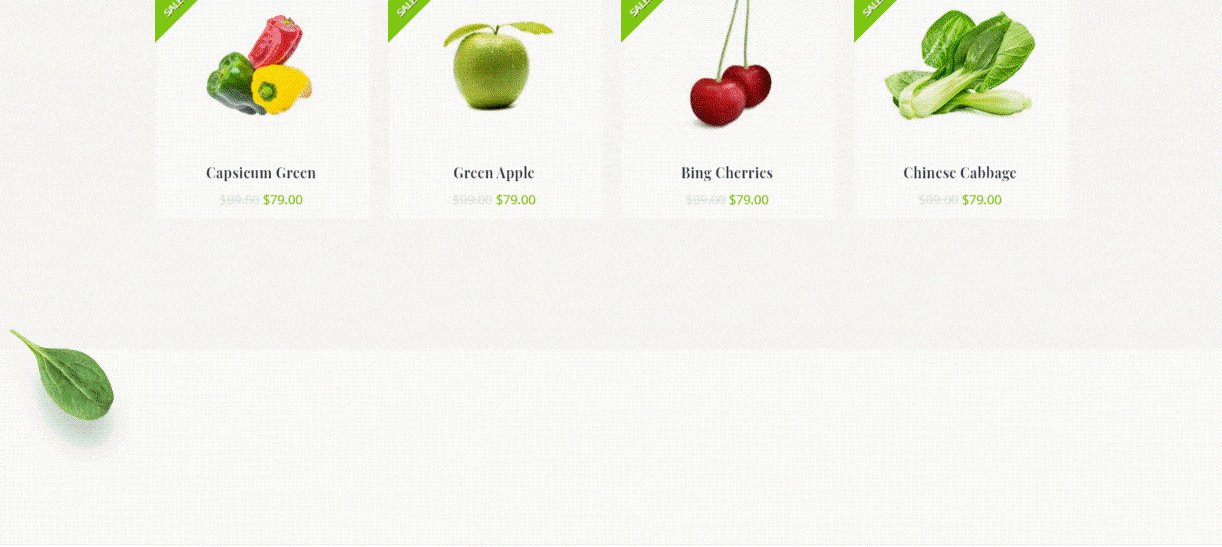
ستعرض صفحة Shop Grid Page جميع الأطعمة العضوية بشكل جميل في كل قسم إبداعي.
ستسمح لك صفحة قائمة المتاجر بإعطاء قائمة مفصلة بالمتجر قام المشترون بعملها بشكل مذهل.
ستساعد صفحة إضافة إلى عربة التسوق المشترين على إضافة أكبر قدر من المنتجات التي يريدون إضافتها بسهولة.
تأتي صفحة الخروج لإلقاء نظرة على أقسام الدفع النهائية للمشترين المحتملين.
يمكنك استخدام "صفحة تسجيل الدخول" لمساعدة المشترين في الحصول على حساب كامل الوظائف على موقع الويب.
من نحن الصفحة يمكن أن تجعلك تعرض قصصك الملهمة وإنجازاتك وغير ذلك بطريقة منظمة.
ستساعدك صفحة المدونة على القيام بأي إعلانات أو منشورات بشكل جميل باستخدام هذا التصميم التفاعلي الجاهز.
الأشياء التي يجب عليك الحصول عليها قبل إنشاء موقع ويب للأغذية العضوية؟
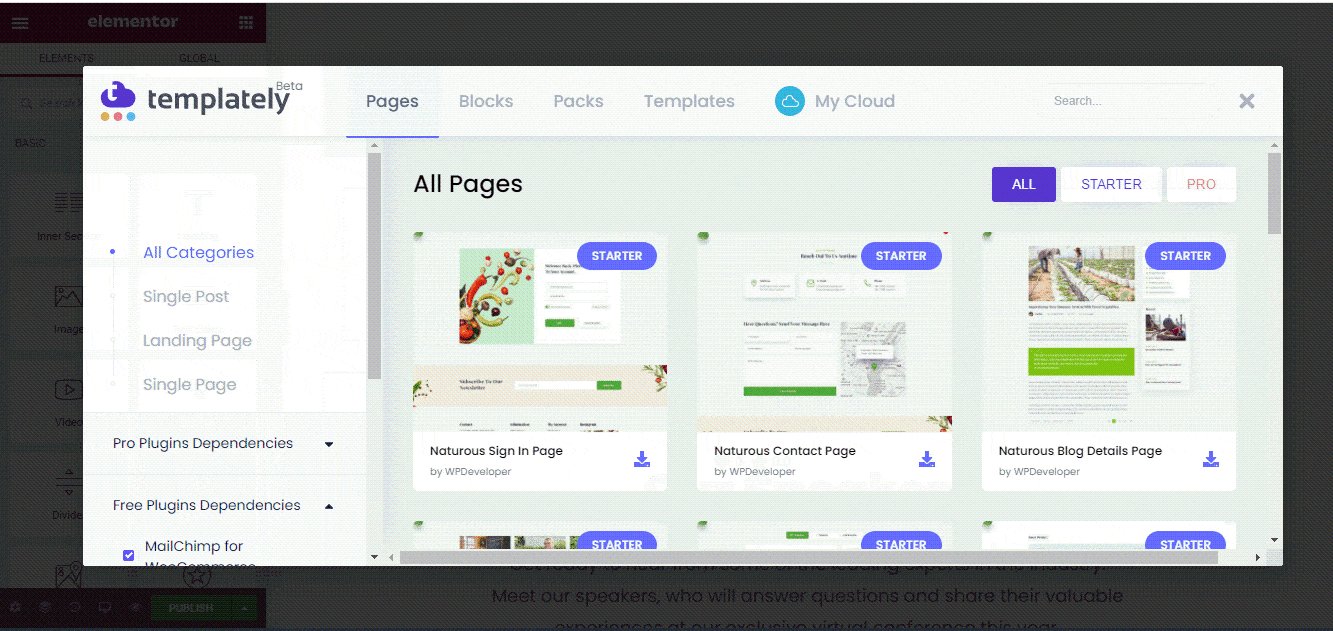
لإنشاء موقع ويب للأغذية العضوية باستخدام حزمة قالب مجانية Elementor 'Naturous' بواسطة Templately ، يجب عليك التحقق من المكونات الإضافية الضرورية أدناه والتي يجب تنشيطها قبل البدء في إنشاء موقعك:
- Elementor : قم بتثبيت أفضل أداة إنشاء صفحات Elementor لاستخدام حزمة موقع الويب للأغذية العضوية المفيدة هذه.
- الإضافات الأساسية : قم بتنشيط الإضافات الأساسية لـ Elementor - أفضل مكتبة للعناصر مع أكثر من مليون مستخدم سعيد وأكثر من 80 عنصر واجهة مستخدم كامل الوظائف.
- بشكل نموذجي : يجب عليك التسجيل للحصول على حساب وتثبيت "Templately" على موقع WordPress الخاص بك لاستخدام مجموعة حزم القوالب الجاهزة هذه.
احصل على دليل كامل لبدء إنشاء موقع ويب رائع للأغذية العضوية باستخدام القالب
بعد تنشيط جميع المكونات الإضافية المذكورة ، أنت الآن جاهز تمامًا لاستخدام حزمة قالب Naturous في موقع Elementor الخاص بك باتباع الإرشادات البسيطة خطوة بخطوة أدناه:

الخطوة 1: قم بإدراج "Naturous" الصفحة الرئيسية Design By Templately

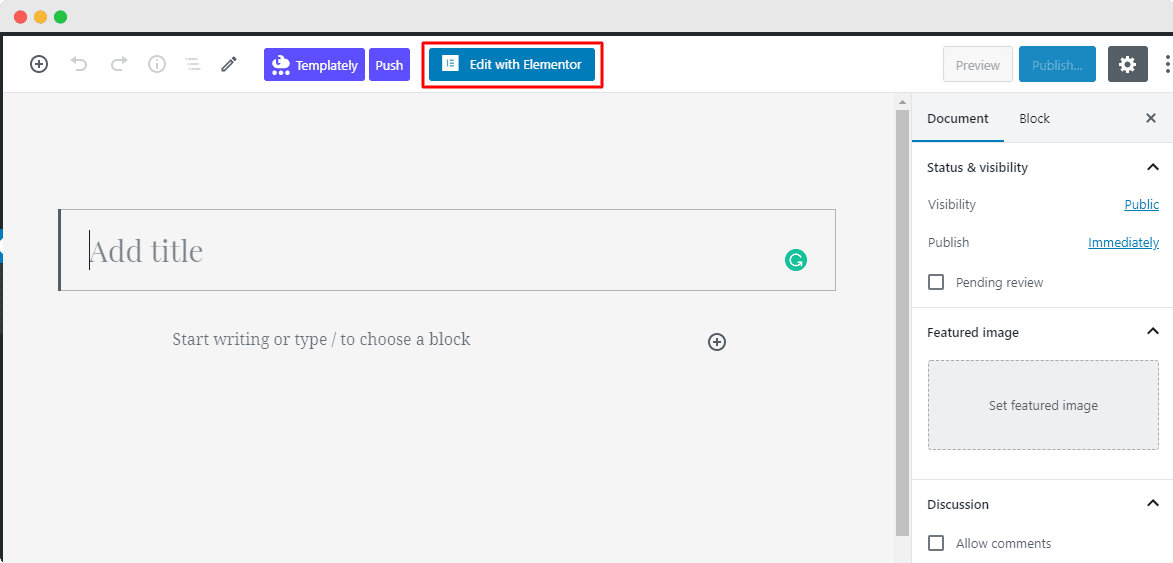
دعنا نضغط على Edit with Elementor لإنشاء صفحة جديدة على لوحة تحكم WordPress. في غضون لحظات قليلة ، ستظهر بعد ذلك صفحة جديدة في محرر Elementor.

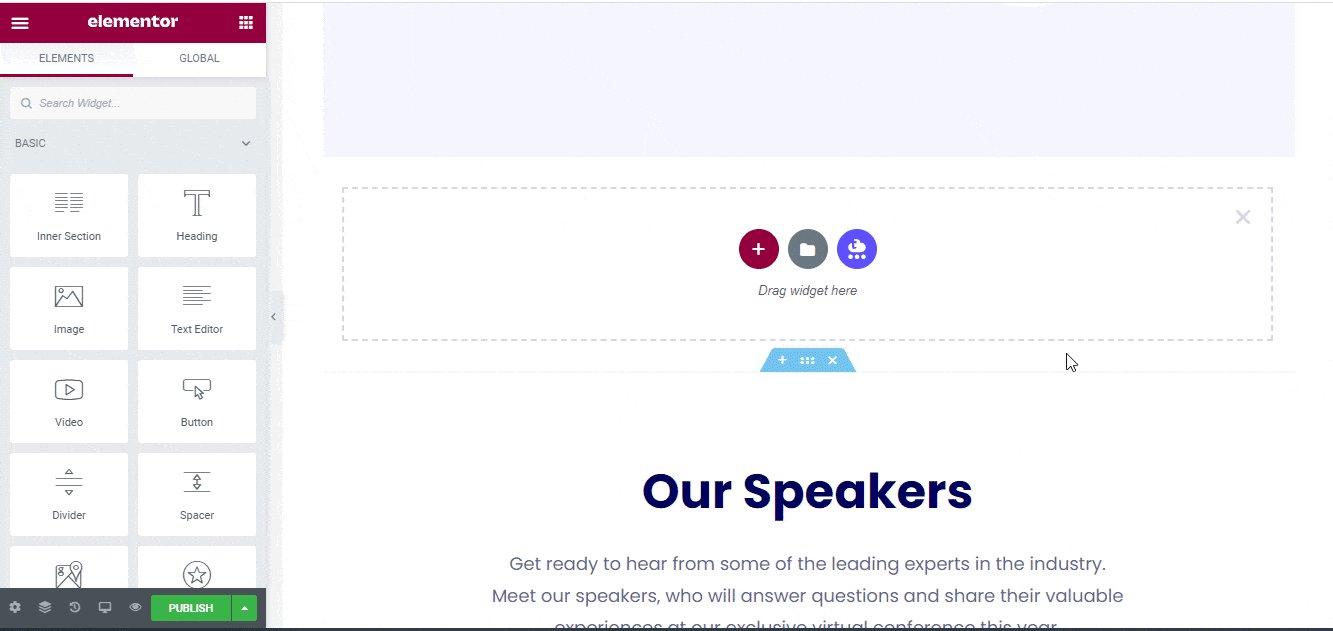
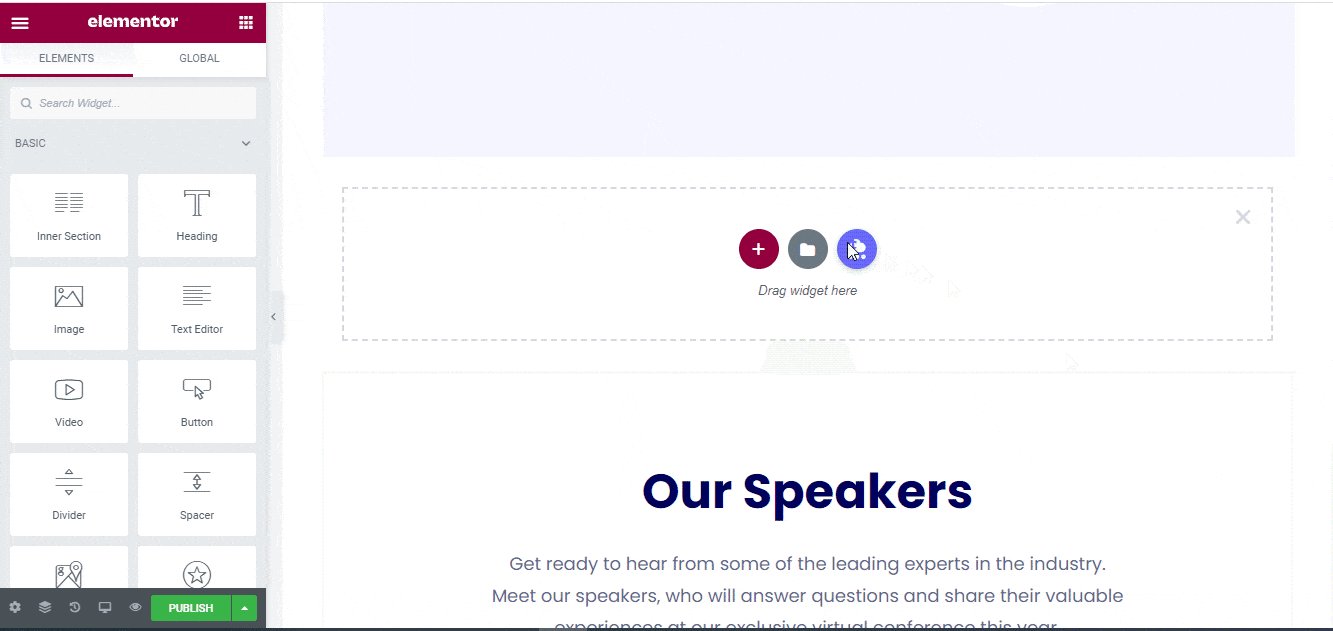
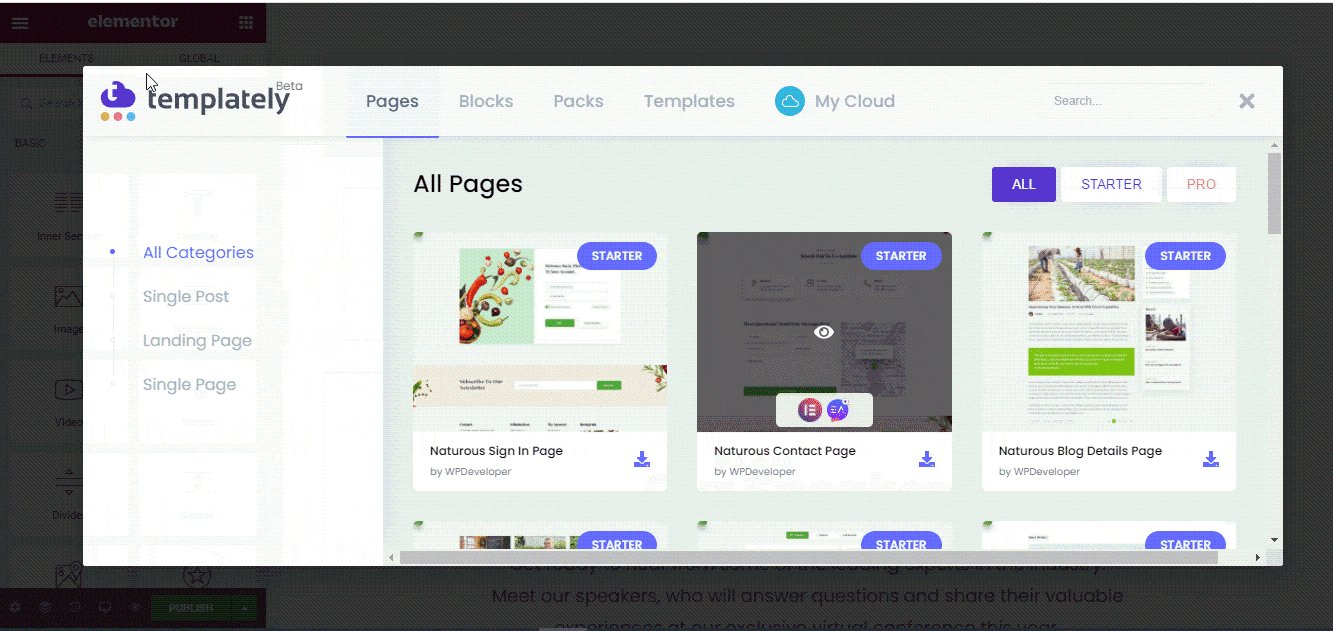
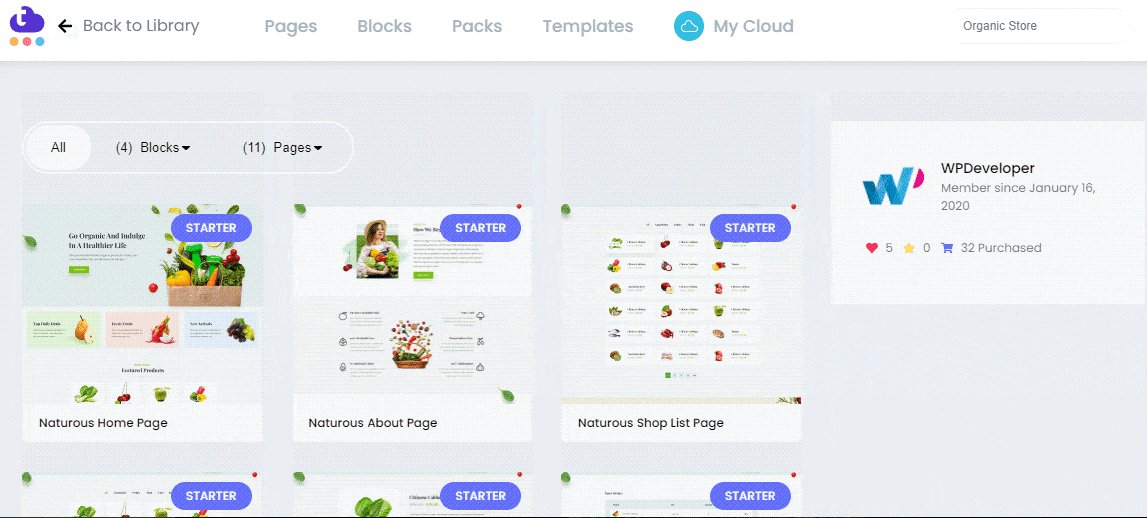
بعد ذلك ، تحتاج إلى النقر فوق الرمز الأوسط للصفحة الذي يأتي مع "Templately" . سيعرض بشكل جميل جميع المجموعات الجاهزة للقوالب هناك. عليك أن تبحث عن "Naturous" هناك. سيعرض تلقائيًا بعد ذلك جميع الصفحات والكتل الجاهزة المتعلقة بها.

بعد ذلك ، نتخذ تصميم الصفحة الرئيسية "Naturous" للبدء ونضغط على الزر "إدراج" . الآن يمكنك عمل تصميم القالب الجاهز حسب تفضيلاتك.
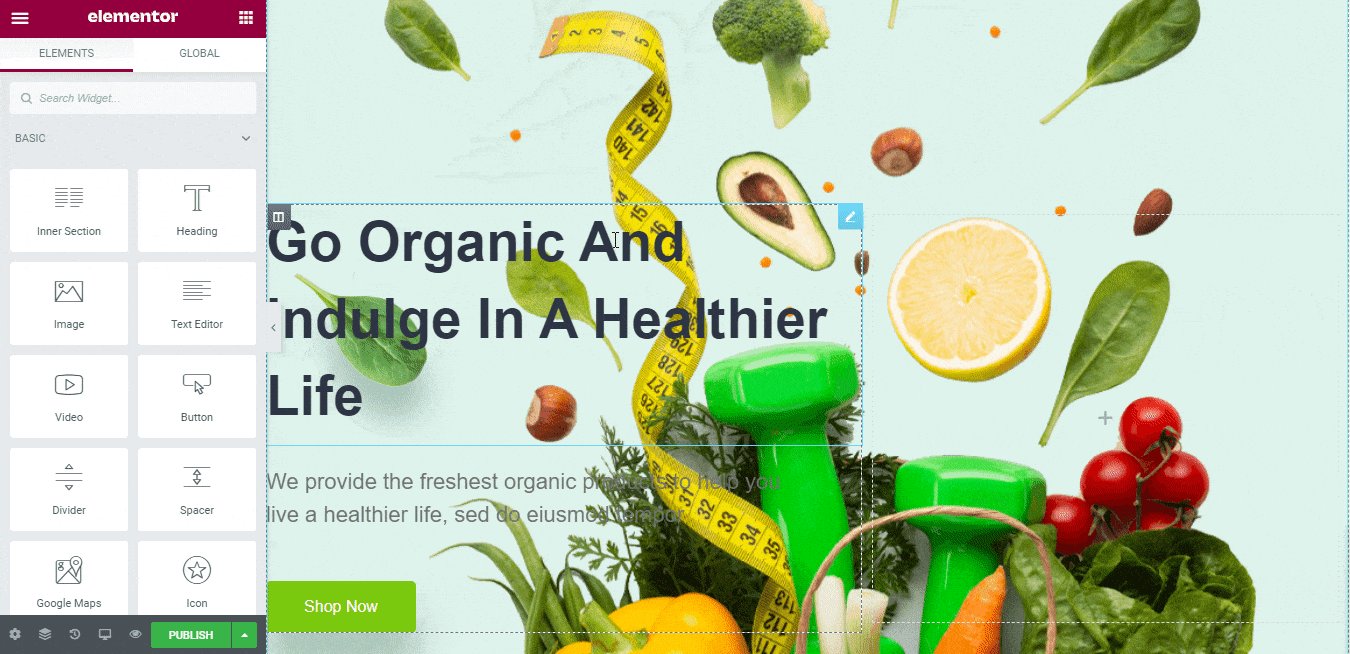
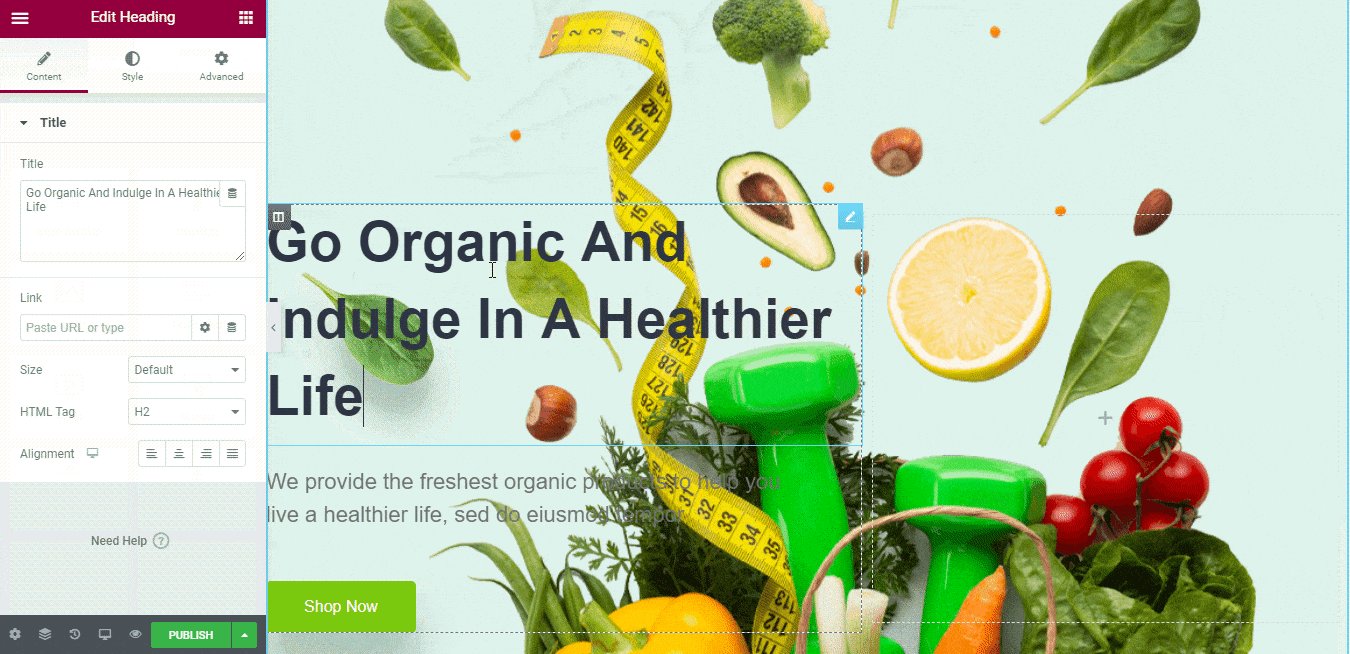
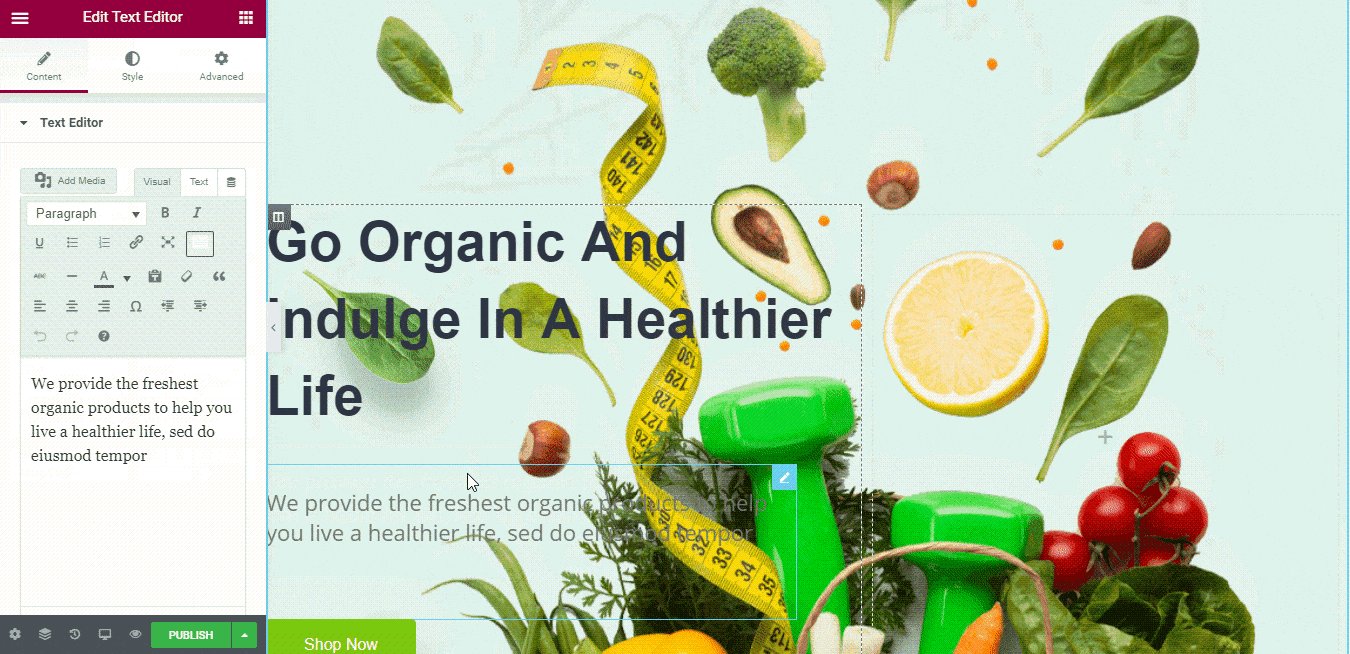
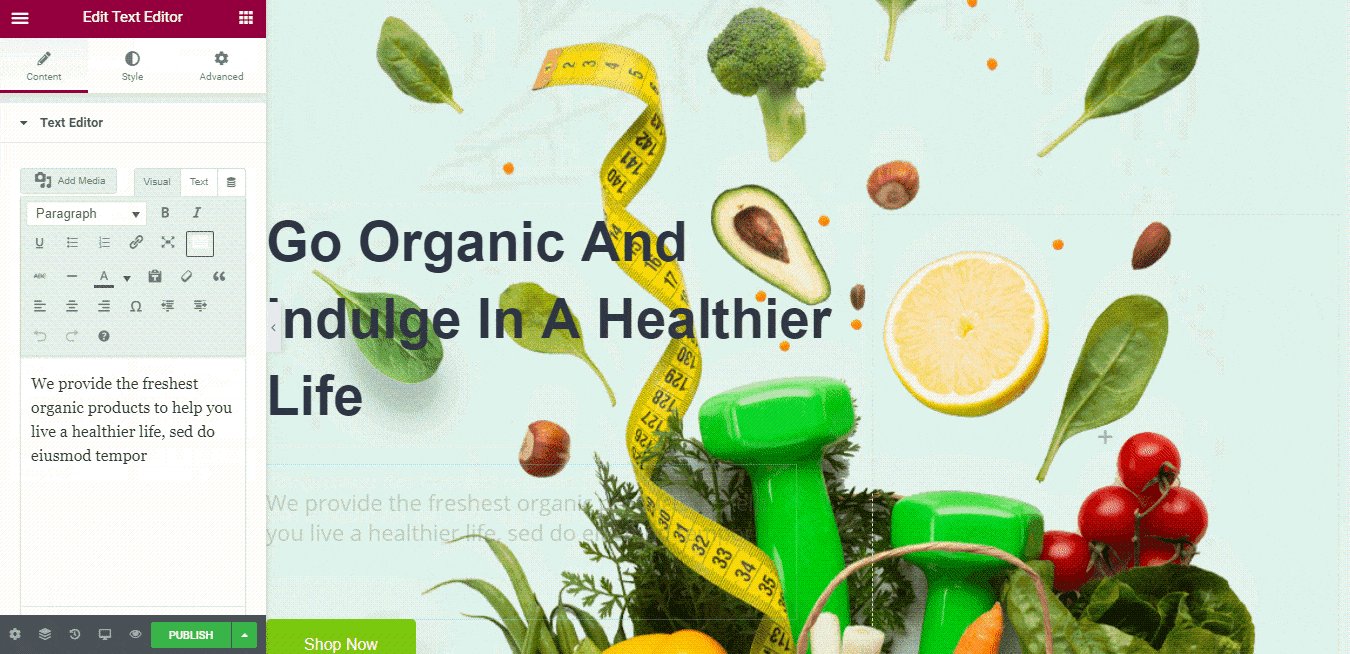
الخطوة 2: لنعدِّل تصميم النموذج

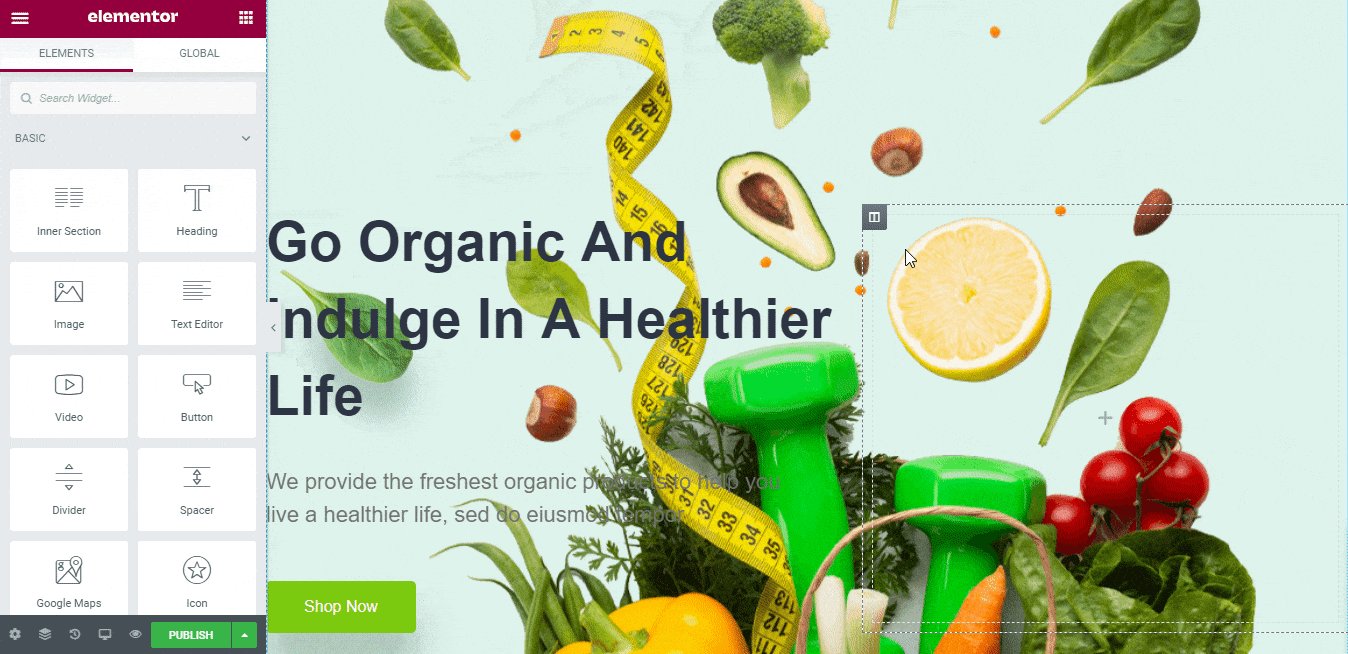
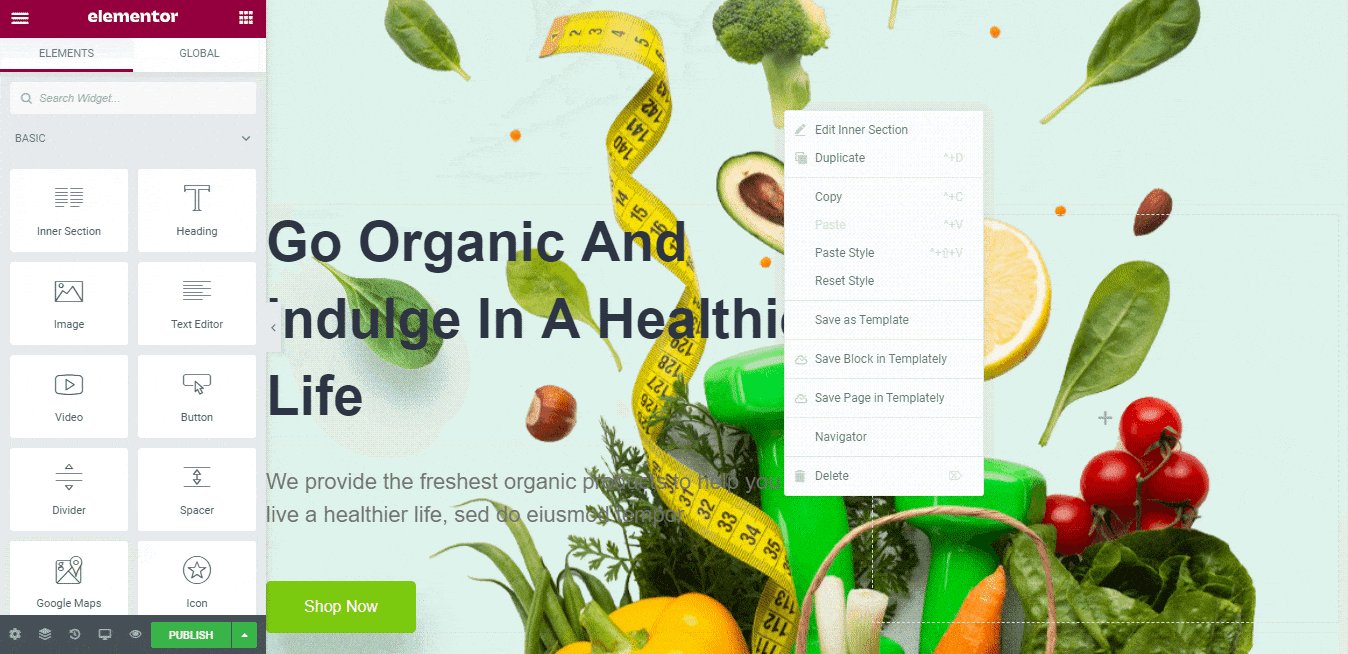
بدون تشفير ، يمكنك الآن تخصيص تصميم الصفحة الرئيسية الجاهز على Naturous عن طريق إضافة النص الخاص بك أو المحتوى المرئي في كل قسم إبداعي. حتى إذا كنت ترغب في ذلك ، يمكنك سحب وإسقاط كل قسم ، وإدراج أي من الكتل الجاهزة إذا لزم الأمر ، أو إجراء تعديلات أخرى لجعله ينشر على الفور.
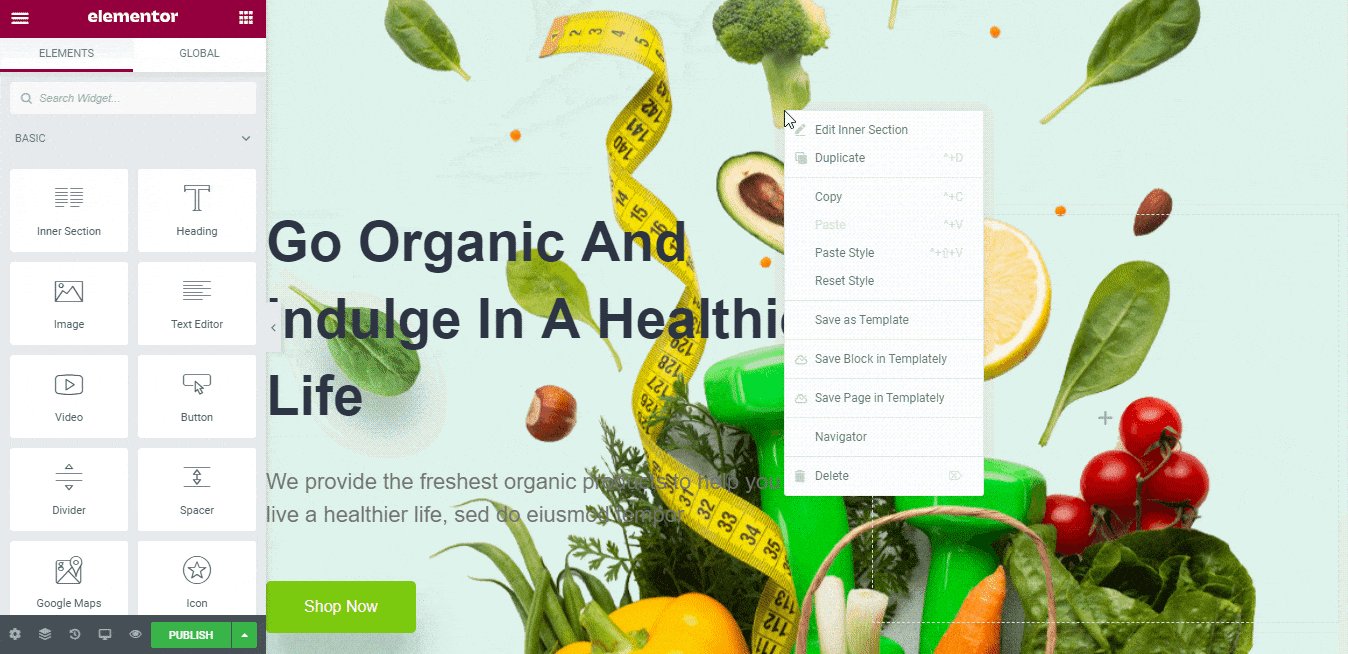
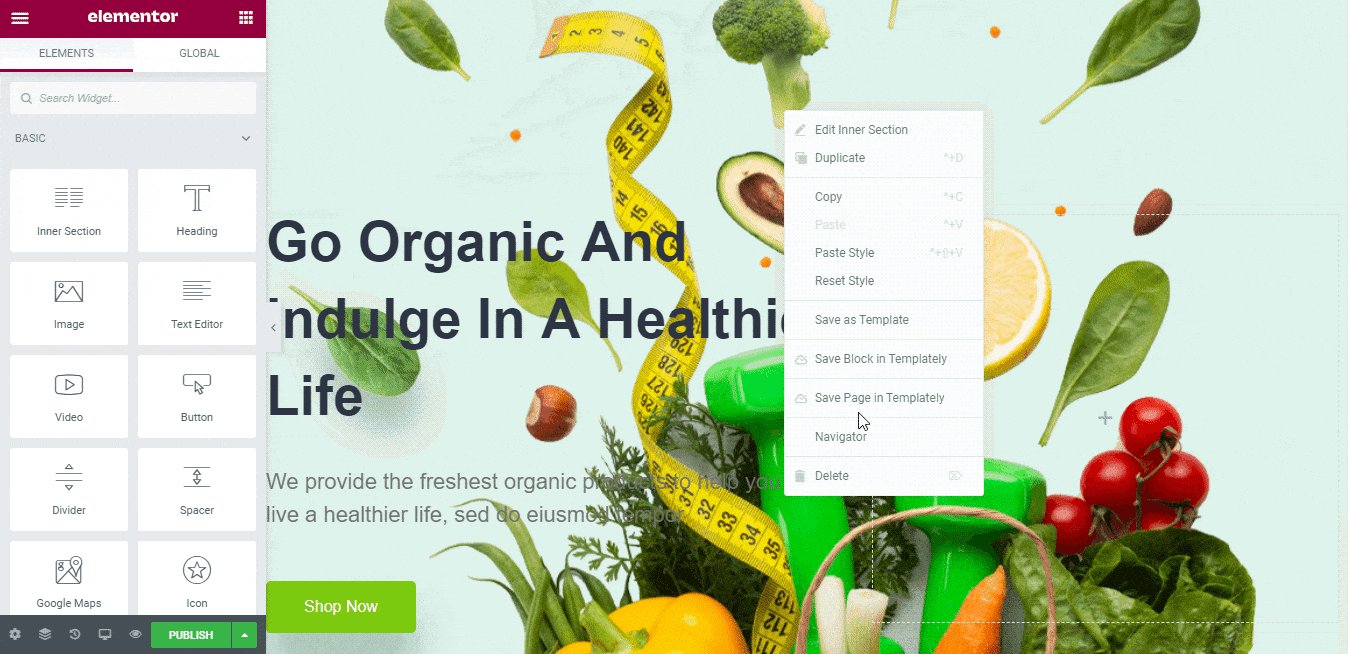
الخطوة 3: قم بتأمين تصميم النموذج الجاهز "الطبيعي" الخاص بك على السحابة
إذا كنت ترغب في ذلك ، يمكنك حفظ تصميمات القوالب المعدة مسبقًا في مساحة تخزين "MyCloud" الشخصية بشكل نموذجي وتأمينها وبالتالي إنشاء نسخة احتياطية. ولهذا ، انقر بزر الماوس الأيمن على التصميم واضغط على "حفظ الصفحة في القالب" لتأمينها في مساحة السحابة والعمل بشكل أكثر سلاسة من ذي قبل.

يمكنك أيضًا إعادة استخدام تصميمات القوالب المحفوظة على أي عدد تريده من المواقع. بالإضافة إلى ذلك ، يسمح لك بإنشاء تعاون سلس على السحابة لمشاركة تصميماتك الجاهزة مع أعضاء الفريق الآخرين أو خارجيين باستخدام Templately WorkSpace .
الحصيلة النهائية:
تهانينا! لقد استخدمت بنجاح هذا التصميم المذهل للقالب الجاهز "Naturous" بواسطة Templately لإنشاء موقع ويب للأغذية العضوية في Elementor بدون تشفير.

اكتشف مجموعات القوالب الجاهزة للقالب إذا لم تكن قد جربتها بعد ، وأخبرنا بتجربتك من خلال التعليق أدناه. إذا واجهت أي مشكلة أو احتجت إلى أي مساعدة سريعة ، يمكنك الاتصال بفريق الدعم بحرية في أي وقت تريده.
