سير عمل إنشاء مواقع الويب سريع الاستجابة في Elementor
نشرت: 2022-04-10في هذه المقالة ، أردنا مناقشة كيفية إنشاء مواقع ويب عالية الاستجابة لجميع أنواع الأجهزة وأحجام الشاشات عند البناء باستخدام Elementor. هذا هو سير عمل وكالتنا الفردية ، وقد قمنا بتطويره خلال العامين الماضيين من العمليات.
إذا كنت تعتقد أن هذا قد يكون مفيدًا لعملك وتصميمك ، فلا تتردد في اعتماده. ضع في اعتبارك أن غالبية مواقع الويب التي نبنيها معقدة إلى حد ما ، وليست مجرد عمليات هبوط للشركات من خمس صفحات. بعض هذه الخطوات مفيدة بشكل لا يصدق عند إنشاء متاجر تجارة إلكترونية معقدة أو مواقع ويب للمحتوى ، ولكن يمكن التستر عليها لتوفير الوقت والمال عند إنشاء موقع أبسط.
نموذج تجريبي
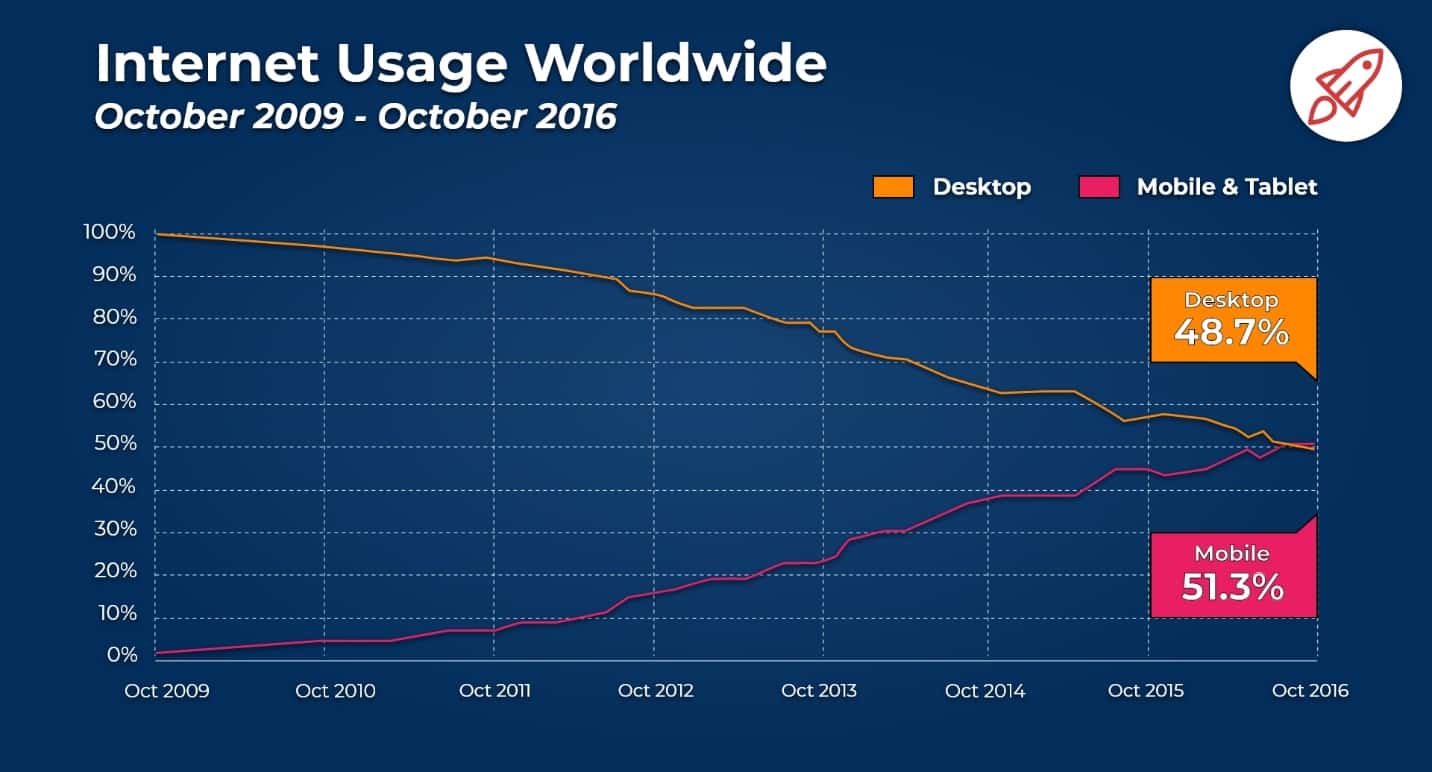
تتمثل الخطوة الأولى في تصميم الويب سريع الاستجابة في الاستهزاء به. نستخدم Adobe XD لإنشاء نماذج بالأحجام الطبيعية لمواقع الويب ، مع تصميم أيديولوجية أولى للجوّال. ما يعنيه هذا هو أننا سنمضي قدمًا وننشئ نموذجًا بالحجم الطبيعي للجوال قبل حتى التفكير في إصدار سطح المكتب للموقع. 60٪ من حركة المرور على موقع الويب تأتي من متصفحات الجوال ، مما يعني أن هذا أكثر أهمية من الحصول على سطح المكتب بشكل صحيح.

عفا عليها الزمن قليلاً ، لكن هذا يوضح الاتجاهات المتغيرة
سنأخذ بعد ذلك هذا النموذج بالحجم الطبيعي ، ونوسعه إلى حجم الجهاز اللوحي ، ثم نوسعه إلى حجم سطح المكتب. يمكن أن يبدو إصدار سطح المكتب للموقع مختلفًا تمامًا عن إصدار الهاتف المحمول للموقع ، ولكنه يحتوي على جميع الأقسام والبنية نفسها لتقليل عدد عناصر DOM ، والحفاظ على استجابة كل شيء.
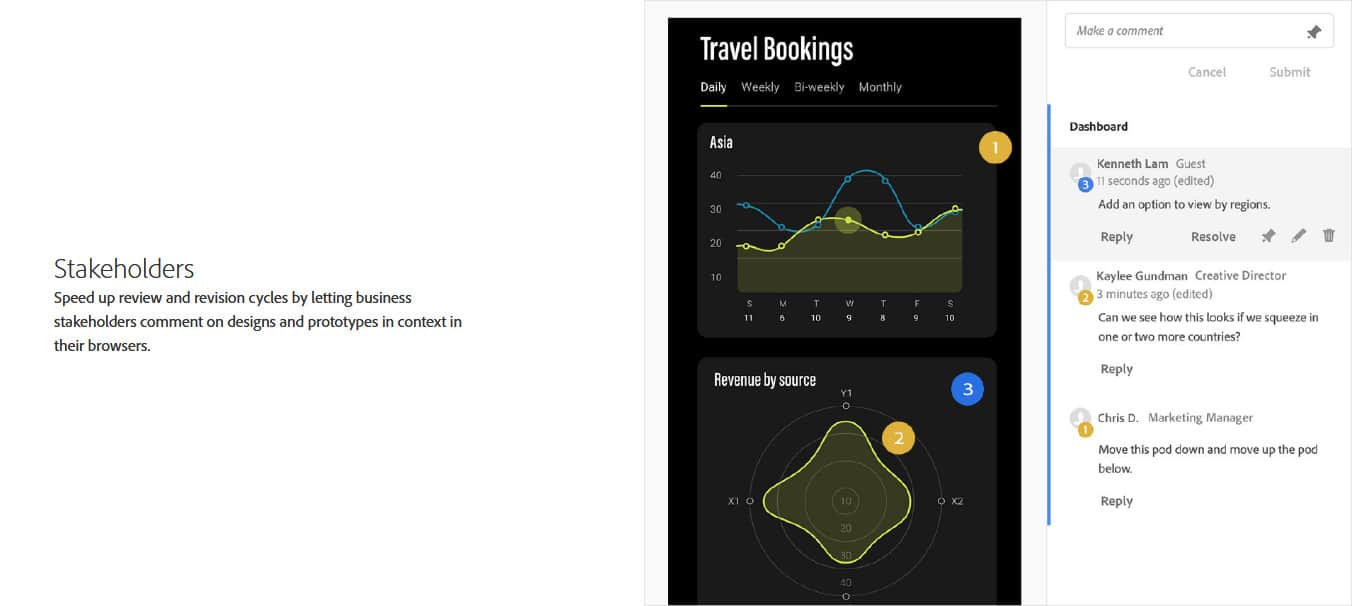
من خلال تصميم عقلية أولى للجوّال ، يمكننا ضمان أن يكون هذا الجانب من الموقع مثاليًا منذ اليوم الأول. باستخدام Adobe XD ، يمكن لوكالتنا التعاون بسهولة مع بعضها البعض ، ومشاركة نماذج بالأحجام الطبيعية للحصول على التعليقات ، وحتى عرضها على الهواتف الشخصية أثناء التصميم.

على وجه التحديد ، عندما يتعلق الأمر بتصميم موقع الويب سريع الاستجابة للمشاريع المعقدة ، فإن الاستهزاء بموقع الويب بشكل ثابت أمر مهم للغاية. يمكنك قراءة مقالتنا حول محاكاة المواقع هنا: https://isotropic.co/is-making-a-website-mockup-worth-it/
بمجرد الانتهاء من النماذج ، واختبارها من قبل مجموعات مدخلات المستخدم والعملاء وفريق وكالتنا ، فقد حان الوقت لإنشائها فعليًا على Elementor.
هذا هو الجانب الأكثر أهمية في إنشاء موقع ويب سريع الاستجابة: بناؤه فعليًا.
إنشاء موقع استجابة باستخدام Elementor
عند إنشاء موقع الويب ، سنحدد الهيكل الأساسي في شكل سطح المكتب أولاً. ومع ذلك ، سننتهي في ملء المحتوى من الهاتف المحمول إلى الجهاز اللوحي إلى سطح المكتب.
من خلال القيام بذلك بهذه الطريقة ، يمكننا التأكد من أن هذا الهيكل يعمل على جميع أحجام الشاشات ، ومن خلال ملء المحتوى بعقلية أولى للهاتف المحمول ، نعلم أنه سيبدو جيدًا (من البداية) على الهاتف الخلوي.

للتأكد من أن كل شيء يبدو جيدًا على أحجام الشاشات المختلفة ، سوف نستخدم ميزة "إخفاء سريع الاستجابة" التي تأتي مع Elementor. إنه في علامة تبويب الإعدادات المتقدمة للمنشئ. ومع ذلك ، يجب أن تكون حريصًا عند إخفاء العناصر (هذا يستخدم فقط عرض CSS: لا شيء في واجهة المستخدم الرسومية) ، حيث سيستمر تحميل كل هذه العناصر. إذا كنت تخفي نصف صفحة الويب الخاصة بك على الهاتف المحمول ، فقد يؤثر ذلك بشكل خطير على سرعة موقع الويب الخاص بك ، لذلك عليك أن تكون حريصًا ، وأن تنشئ الموقع ليكون خفيفًا قدر الإمكان.
الإصدار الحالي من Elementor يأتي بثلاث نقاط توقف متجاوبة. في بعض الحالات ، تكون نقاط التوقف الثلاثة هذه أكثر من كافية لتنتهي بتصميم متجاوب عالي الجودة. ومع ذلك ، عند التصميم باستخدام أدوات أخرى ، نستخدم ما يصل إلى ستة نقاط توقف فردية. لا يتيح لنا Elementor القيام بذلك خارج الصندوق ، لذلك نحن عالقون في استخدام استعلامات وسائط CSS.
في هذه الملاحظة ، يرجى التصويت لجعل مطوري Elementor يضيفون نقاط توقف إضافية كميزة أصلية:
لحسن الحظ ، نستخدم عددًا كبيرًا من CSS المخصصة حيث إنها أسرع بالنسبة لنا لتطوير مثل هذا. ومع ذلك ، إذا لم تكن معتادًا على CSS أو لا تحب استخدامه ، فهناك مجموعة من المكونات الإضافية التي تتيح لك إضافة نقاط فاصل مخصصة إلى مشروعك. في الماضي ، استخدمنا على وجه التحديد الوظائف الإضافية لـ Piotnet (التي تحدثنا عنها في المقالة المرتبطة سابقًا) ، حيث تحتوي على الكثير من عناصر الطرف الثالث الرائعة ، ويتم شحن الأداة مع أداة نقطة توقف مخصصة.
ومع ذلك ، فإننا لن نشتري ترخيص Piotnet آخر فقط لإضافة نقاط توقف للهاتف المحمول ، واستعلامات وسائط CSS هي طريقة أسرع وأرخص للقيام بذلك.
هناك أداة أخرى يمكنك استخدامها عندما يتعلق الأمر بالتصميم سريع الاستجابة وهو ما يسمى CSSHero. يتيح لك CSSHero بشكل أساسي إنشاء عدد كبير من CSS المخصصة باستخدام واجهة مستخدم رسومية لطيفة. لقد استخدمنا هذا في الماضي ، وكان مفيدًا إلى حد ما لسير العمل لدينا - يمكنك أن تقرأ عن أفكارنا هنا.
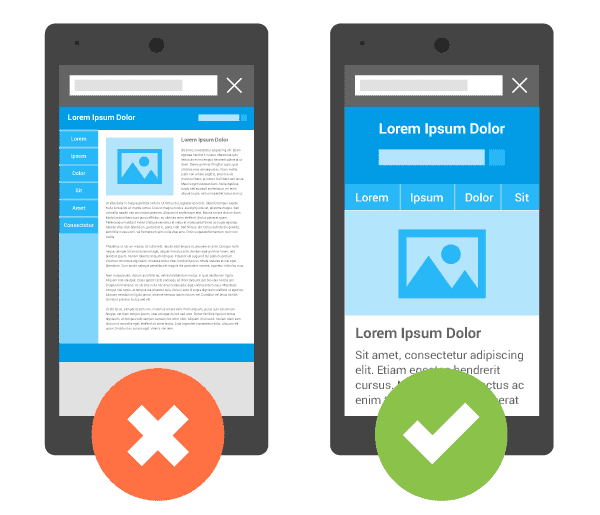
عند إضافة عناصر محتوى معينة ، نحاول اتباع أفضل ممارسات التصميم سريع الاستجابة.
على سبيل المثال ، سنقوم بتغيير حجم عناصر معينة باستخدام VH أو VW أو النسب المئوية. نحاول تجنب أبعاد البكسل كلما أمكن ذلك ، حيث يمكن أن يؤثر ذلك سلبًا على الجانب المتجاوب لموقع الويب على أحجام الشاشة الفريدة.
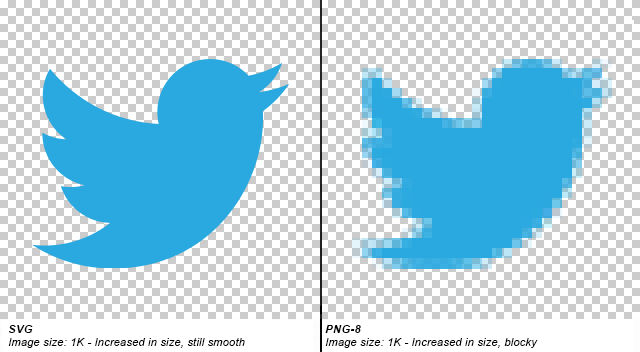
إذا كان ذلك ممكنًا ، فنحن نحاول استخدام SVGs لأيقوناتنا ورسوماتنا الأساسية على الموقع ، لأنها الأكثر استجابة. ستتدهور الصور عند تفجيرها ، ولن تتأثر صور SVG (ناهيك عن أنها أصغر بكثير من معظم الصور ، مما يؤدي إلى وقت تحميل أسرع).

نحن نحب حقًا استخدام REM لجميع عناصرنا النمطية. تأخذ REM فقط قيمة نص HTML الأساسي ، وتقوم إما بتوسيع الموقع أو تقليله. على سبيل المثال ، حجم الخط الأساسي النموذجي لمعظم المتصفحات هو 16 بكسل ، لذا فإن حجم خط REM واحد يساوي 16 بكسل.

بالطبع ، تختلف أحجام الخطوط هذه بين المتصفحات ، خاصة عند مقارنة سطح المكتب والجوال. بالنسبة لنا ، يعد هذا أمرًا رائعًا لأنه يسمح لنا بالحصول على أحجام نصية سريعة الاستجابة تكون مرئية ومقروءة على أحجام شاشات متعددة.
هناك عدد كبير من المقالات حول أفضل ممارسات التصميم سريع الاستجابة على Google ، لذلك إذا كنت مهتمًا فقط بالبحث عنها. ما يتلخص في ذلك حقًا هو الانتباه إلى زوار موقعك ، والحفاظ على الأشياء بسيطة على الهاتف المحمول ، والتأكد من أن العناصر مستمرة بين أجهزة سطح المكتب والأجهزة المحمولة.

تأكد من محاولة استخدام القياسات النسبية مثل النسب المئوية و REM لضمان زيادة حجم العناصر وتقليصها بشكل صحيح لتلبية متطلبات حجم الشاشة.
تحسين سرعة المحمول
بعد أن يكون لدينا إصدار عام من موقعنا على الويب ، فقد حان الوقت لتحسينه من أجل السرعة. لدينا الكثير من المقالات والموارد حول كيفية تحميل موقع Elementor بشكل أسرع ، ولكن هناك العديد من الأشياء التي تحتاج بالتأكيد إلى التركيز عليها عندما يتعلق الأمر بتصفح الأجهزة المحمولة.
تتمتع أجهزة الجوّال بقدرة أقل وإنترنت أبطأ ، مما يعني أن هذا النوع من المواقع يتم تحميله عادةً بشكل أبطأ بكثير من مواقع سطح المكتب. هذه مجرد حقيقة معروفة ، لكنها شيء يحتاج إلى التخفيف قدر الإمكان ، وإلا فلن يتمكن الزوار من الوصول إلى موقع الويب الخاص بك. يتمتع البشر بفترة انتباه تبلغ 6 ثوانٍ فقط ، ويجب أن يتم تحميل موقعك في غضون 2.
عندما يتعلق الأمر بتحسين Elementor للسرعة على الهاتف المحمول ، فإن أهم شيئين هما الخطوط والصور.
عند استخدام الخطوط ، يجب دائمًا تحميلها مسبقًا واستخدام تنسيق ملف .woff .woff2. يضمن ذلك التوافق مع معظم متصفحات الأجهزة المحمولة ، وتنسيقات الملفات هذه صغيرة وسريعة التحميل. لتحسين جميع الخطوط بشكل صحيح على مواقع Elementor ، إما أننا نستضيفها محليًا أو نستخدم WP Rocket لتحميلها مسبقًا بسرعة.
عادةً ما يكون للصور أكبر تأثير سلبي على سرعة تحميل موقع الويب للجوال الخاص بك. تحتاج إلى التأكد من تحسينها بشكل صحيح ، وتقديمها في تنسيقات الجيل التالي مثل WebP. هذا ليس شيئًا يمكنك القيام به يدويًا ، ولكن لحسن الحظ ، هناك الكثير من الخدمات المخصصة لتحسين الصور وتحويلها تلقائيًا.
يُطلق على أداة الانتقال الخاصة بنا لضمان تحميل الصور بسرعة على مواقع الويب للجوال اسم ShortPixel. تحتاج ببساطة إلى تثبيته ، والنقر فوق زر التحسين الأحمر الكبير ، وسيقوم بضغط جميع صورك وتحويلها ، وتقديمها عبر شبكة توصيل المحتوى لضمان أسرع وقت ممكن لتحميل موقع ويب Elementor على هاتفك المحمول.
اختبار الموقع
حتى الآن ، أنشأنا موقعنا الإلكتروني ، وتأكدنا من أنه يبدو جيدًا على الهاتف المحمول ، وقمنا بتحسينه من أجل السرعة. الخطوة الأخيرة في سير عمل تطوير الأجهزة المحمولة الخاصة بنا لـ Elementor هي الاختبار. يعد هذا إلى حد بعيد الجزء الأكثر أهمية في أي مشروع موقع ويب سريع الاستجابة ، حيث تحتاج الآن إلى اختبار التصميم سريع الاستجابة الذي يبدو جيدًا على جميع أنواع أحجام الشاشات.
في الماضي ، كان هناك بالكاد أحجام موحدة للشاشات. سيكون لديك أجهزة الكمبيوتر المحمولة الكبيرة وأجهزة الكمبيوتر المحمولة الصغيرة والأجهزة اللوحية والأجهزة المحمولة. ستكون هذه الفترة الآن ، كل كمبيوتر محمول يأتي مع حجم الشاشة ونسبة العرض إلى الارتفاع الخاصة به ، وتتراوح الأجهزة المحمولة من أحجام الشاشات الطويلة والطويلة بشكل لا يصدق إلى أحجام الشاشات القصيرة والدهنية. هناك الكثير ، ومهمتك هي التأكد من أن تصميم هاتفك المحمول يعمل بشكل جيد مع جميع أنواع أحجام الشاشات.
لاختبار تصميمنا المتجاوب مع الأجهزة المحمولة على موقع Elementor على الويب الخاص بنا ، فإننا نستخدم عدة أدوات مختلفة.
إصدار مطور Firefox
أدوات المطور التي تأتي مع إصدار مطور Firefox قوية بشكل لا يصدق وسهلة الاستخدام. عندما يتعلق الأمر بالتصميم سريع الاستجابة ، فإننا نستخدم أدوات مطور Firefox لمحاكاة أحجام معينة لإطار العرض.

إذا حددنا أي مشكلات رئيسية في هذه الطريقة ، فيمكننا بسهولة تعديل CSS المطبق على العنصر المحدد ، ومعرفة ما إذا كان بإمكاننا إجراء إصلاح سريع.
متصفح المكدس

إن Browserstack أكثر توجهاً نحو استخدام الوكالات والمؤسسات ، ويسمح لنا باختبار موقع التطوير الخاص بنا بين ما يصل إلى 2000 جهاز حقيقي ومتصفح. من خلال تشغيل الأجهزة الحقيقية وعشرات المتصفحات ، يمكننا تحديد أي مشكلات قد تحدث على الأجهزة أو المتصفحات القديمة. يكلف 29.00 دولارًا شهريًا ، ولديهم أيضًا نسخة تجريبية مجانية. إذا كنت تعمل في مشروع معين تعتقد أنه يمكنه استخدام أداة مثل هذه ، فأنا أوصي بالتأكيد بإلقاء نظرة على تلك التجربة.

إذا كنت أيضًا وكالة أصغر أو تعمل لحسابهم الخاص ، فيمكنك الوصول إلى أسعار مخفضة تصل إلى 12.00 دولارًا شهريًا لمدة 100 دقيقة من الاختبار. أخيرًا ، إذا كان لديك مشروع مفتوح المصدر ، وربما لم يكن الأمر كذلك إذا كنت تستخدم Elementor ، فيمكنك الوصول إلى اختبار مجاني.
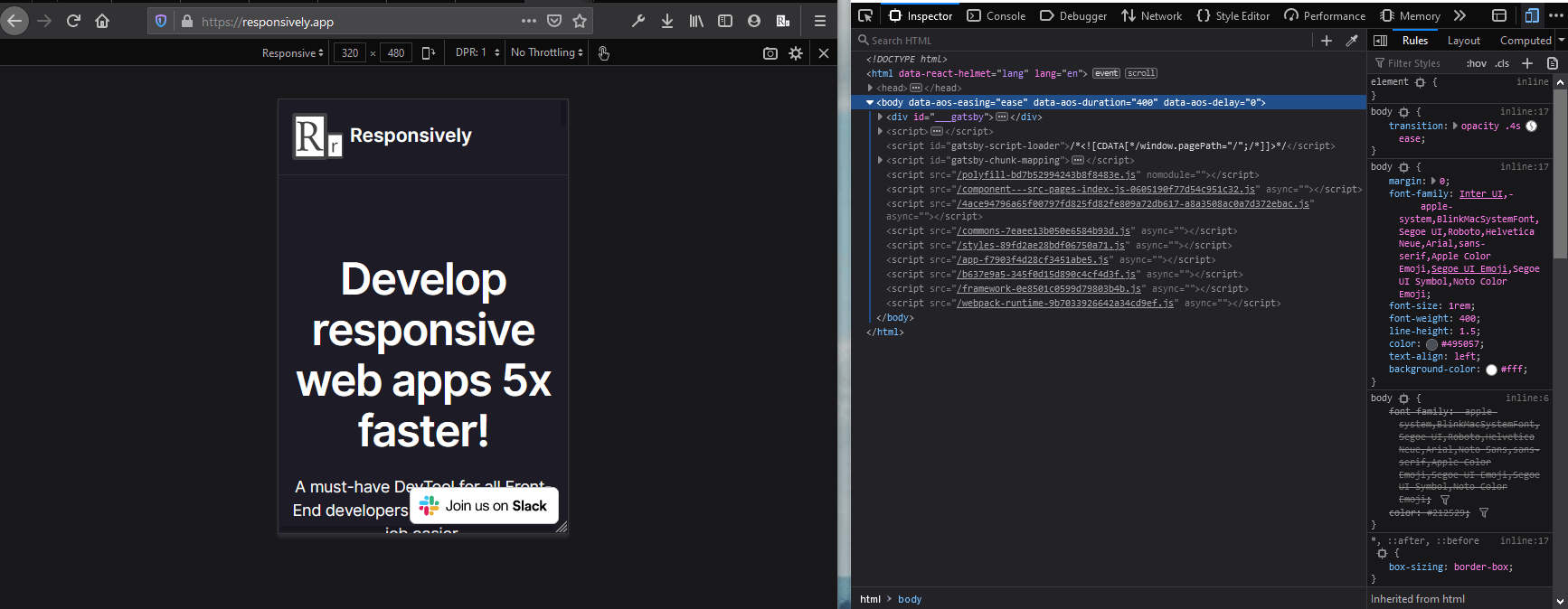
بشكل متجاوب
أداة الاختبار النهائية هذه هي إضافة حديثة إلى صندوق الأدوات الخاص بنا ، ولكنها واحدة من أهم الجوانب لسير عمل تصميم الويب المتجاوب Elementor. مستجيب هو مشروع مفتوح المصدر يسمح لك بمعاينة ما يصل إلى 30 حجمًا لشاشات الجهاز المحددة مسبقًا بسهولة ، واستخدام أدوات التطوير مباشرة في المتصفح. هناك الكثير من الميزات الفريدة والمتقدمة مثل التفاعلات العاكسة بين جميع أحجام الشاشات والتخطيط القابل للتخصيص وعدد كبير من الأجهزة. يمكنك أيضًا الحصول على وحدة تحكم أدوات مطور الكروم ، بحيث يمكنك بسهولة تحرير CSS من هذا القبيل.
هذه هي الأداة الأخيرة التي نستخدمها لتحديد أي مشكلات محتملة في الإصدار المتجاوب من مواقعنا الإلكترونية Elementor ، وهي بالتأكيد شيء يجب عليك إلقاء نظرة عليه. يتم تنزيل الأداة كملحق متصفح وتطبيق مستقل. تضغط على امتداد المتصفح ، ويفتح الموقع في التطبيق.
خاتمة
أخيرًا ، بمجرد اختبار تصميمنا المتجاوب الذي تم إنشاؤه باستخدام Elementor من خلال عشرات الأجهزة وإطارات العرض والمتصفحات ، أصبحنا واثقين أخيرًا بما يكفي لدفع التغييرات مباشرة.
هذا يكمل سير عملنا للتصميم سريع الاستجابة عندما يتعلق الأمر بـ Elementor. إذا وجدت هذا مثيرًا للاهتمام ، فلا تتردد في اعتماده في روتينك الخاص. إذا كان لديك سير العمل الخاص بك ، فلا تتردد في نشره في قسم التعليقات أدناه لأنه قد يساعد المبدعين الآخرين في استخدام باب العنصر.
