طريقتان لتجاوز قالب WooCommerce (بدون تشفير)
نشرت: 2022-12-14يعد WooCommerce أحد أفضل الخيارات لبناء متاجر التجارة الإلكترونية عبر الإنترنت في WordPress. يعد هذا المكون الإضافي المجاني لـ WordPress نعمة خاصة لأصحاب الأعمال الصغيرة. لأنه باستخدام WooCommerce ، يمكن لأي شخص إنشاء متجر على الإنترنت عن طريق إنفاق بضعة دولارات أو عدم الإنفاق على الإطلاق.
ومع ذلك ، فإن لها بعض العيوب أيضًا. من أكثر العوائق شيوعًا أنه لا يمكننا تجاوز قوالب WooCommerce . نعم ، هناك بعض خيارات التخصيص المتاحة. لكن هذه لا تكفي لتلبية متطلبات الفرد. اذا مالعمل؟
إذا كنت مطورًا ، فيمكنك بسهولة تغيير القوالب عن طريق كتابة بضعة أسطر من التعليمات البرمجية. لكن ماذا عن المبتدئين؟
حسنًا ، إذا لم تكن مطورًا ، فيمكنك تعيين واحد للقيام بالمهمة نيابة عنك. أو يمكنك أيضًا البحث عن ملحق WooCommerce أو مكون إضافي يوفر ميزات تجاوز القالب. هذا ما سنناقشه في منشور المدونة. لذا استمر في القراءة لمعرفة مدى سهولة تجاوز ملفات قالب WooCommerce دون كتابة سطر واحد من التعليمات البرمجية.
ما هي قوالب WooCommerce؟
تشير قوالب WooCommerce إلى ملفات البرنامج المساعد التي تم إنشاؤها باستخدام أكواد لتحديد هياكل صفحات متجر WooCommerce مسبقًا. عندما تزور الواجهة الأمامية ، فإنها تعرض المنتجات أو أي محتوى ثابت أضافه المسؤول الجانبي. لكن يتم عرض المحتويات وفقًا لهيكل القوالب.
لماذا تجاوز قوالب WooCommerce؟
على الرغم من أن القوالب الافتراضية لـ WooCommerce جيدة. ومع ذلك ، قد ترغب في تغييرها. لماذا ا؟ حسنًا ، يمكن أن يكون هناك العديد من الأسباب وراء تغيير القوالب الافتراضية. أحد الأسباب الأكثر شيوعًا هو مظهر القوالب. يأتي WooCommerce بتصميم أساسي للغاية مع بعض خيارات التخصيص. لذلك ، من الواضح أن أي صاحب متجر للتجارة الإلكترونية سيرغب في استبدالها بقوالب أفضل.
تقديم أول WooCommerce Builder لجوتنبرج
لقد وصلت إلى هذا الحد. لذلك من الواضح أنك تريد حقًا التخلص من القوالب الافتراضية لمتجر WooCommerce الخاص بك. ولكن السؤال هو كيف؟ كما قلت سابقًا ، سأوجهك خلال عملية تغيير قوالب WooCommerce دون كتابة أي أكواد. لذلك ، علينا استخدام البرنامج المساعد. أيها؟
سيكون ProductX هو الخيار الصحيح لتغيير قوالب WooCommerce الافتراضية بأخرى جديدة. على الرغم من أنه حل شامل لبناء متاجر WooCommerce تركز على التحويل ، إلا أنه يأتي أيضًا كمنشئ قوي. إنه ليس منشئًا تقليديًا بل هو أول منشئ WooCommerce تم تصميمه بدقة من أجل Gutenberg.

احصل على أول WooCommerce Builder لـ Gutenberg . احصل على ProductX الآن .
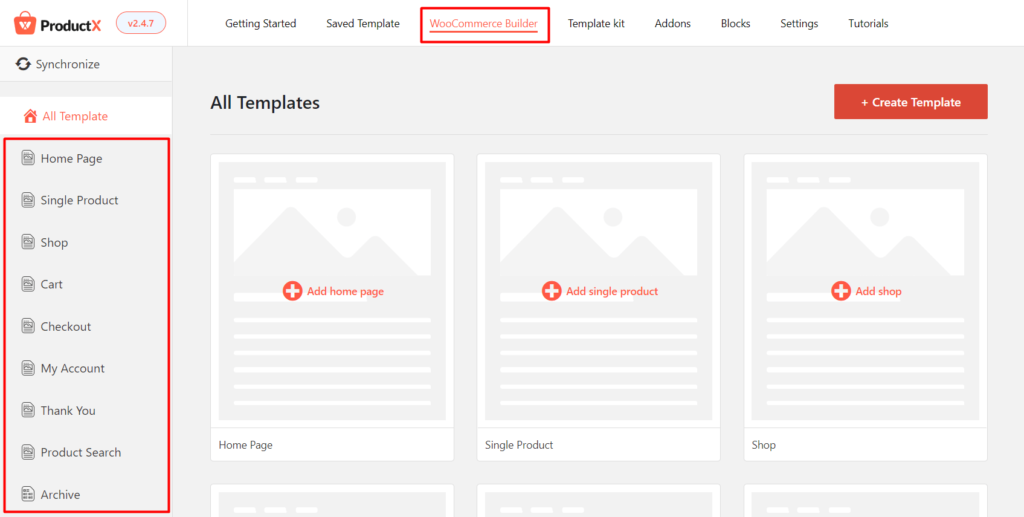
يعمل Woo Builder هذا كملحق لـ ProductX. بمجرد تشغيله من قسم جميع الوظائف الإضافية ، سترى قسم المنشئ. هنا يمكنك رؤية أسماء جميع صفحات متجر WooCommerce. لذلك ، يمكنك تجاوز قوالب الصفحات التالية.
- مسكن
- صيغة المفرد
- محل
- عربة التسوق
- الدفع
- حسابي
- شكرا لك
- بحث منتوج
- أرشيف

كل هذه الصفحات المذكورة أعلاه لها خياران لاستبدال القوالب. إما ، يمكنك استخدام قالب معد مسبقًا أو البدء من نقطة الصفر. استمر في قراءة منشورات المدونة لفهم العملية بشكل صحيح.
كيفية تجاوز قوالب WooCommerce بدون تشفير
الآن يأتي الجزء الأكثر أهمية في منشور المدونة هذا وهو تجاوز قوالب WooCommerce . كما قلت سابقًا ، هناك طريقتان لاستبدال القوالب بـ ProductX. سأغطي كلا الاتجاهين. حتى تتمكن من فهم كيفية عمل ProductX Builder.
كيفية تجاوز قوالب WooCommerce بتصميمات مسبقة الصنع
الآن ، دعنا نرى كيف يمكننا تجاوز القوالب. ولكن قبل الخوض في ذلك ، تأكد من تثبيت المكون الإضافي ProdutX على موقعك. بادئ ذي بدء ، سنرى كيفية استخدام قالب معد مسبقًا وتجاوزه بالقالب الافتراضي. لذلك ، اتبع الخطوات التالية:
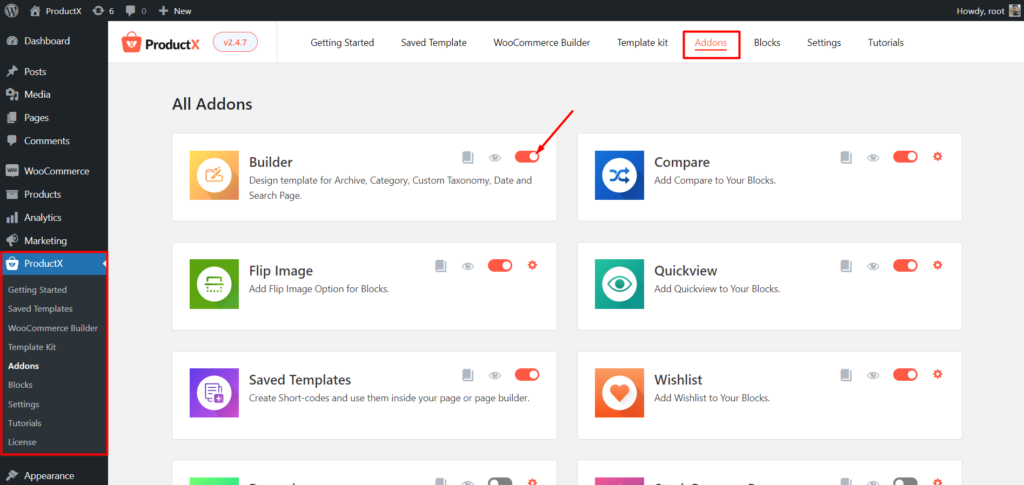
الخطوة 1: قم بتشغيل WooCommerce Builder Addon
كما تعلم بالفعل ، يعمل WooCommerce Builder كملحق لـ ProductX. لذلك ، علينا تحويلها من قسم جميع الوظائف الإضافية. من لوحة معلومات WordPress الخاصة بك ، انتقل إلى قسم ProductX وانقر فوق قسم الإضافات. الآن سترى جميع الوظائف الإضافية المتاحة. في الوقت الحالي ، قم بتشغيل الملحق WooCommerce Builder لبدء استخدامه.

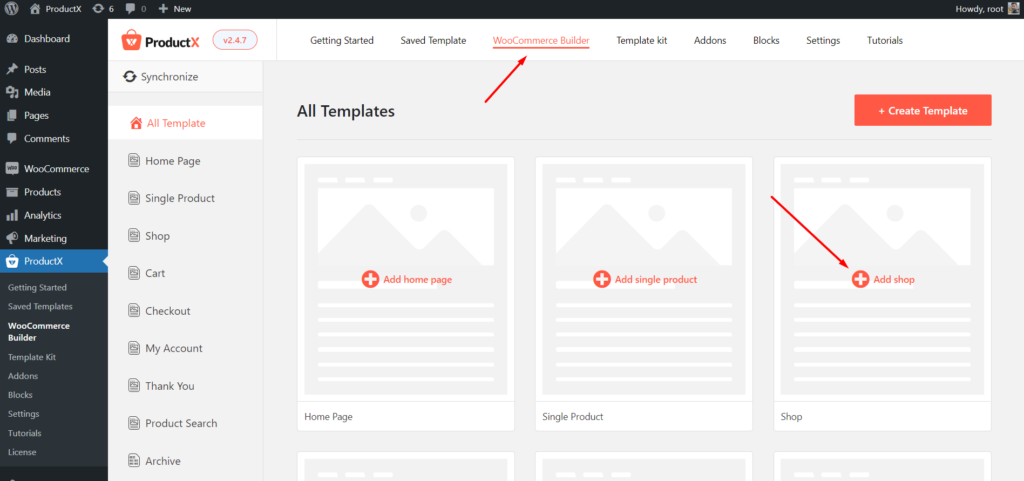
الخطوة 2: ابدأ في إنشاء نموذج مخصص
بعد تشغيل الملحق ، سترى قسم Builder مع جميع أقسام ProductX الأخرى. انقر فوقه لبدء إنشاء قالب جديد. الآن ، سترى جميع الخيارات المتاحة. في الوقت الحالي ، لنقم بإنشاء قالب صفحة متجر. لذلك ، ما عليك سوى النقر فوق "متجر".

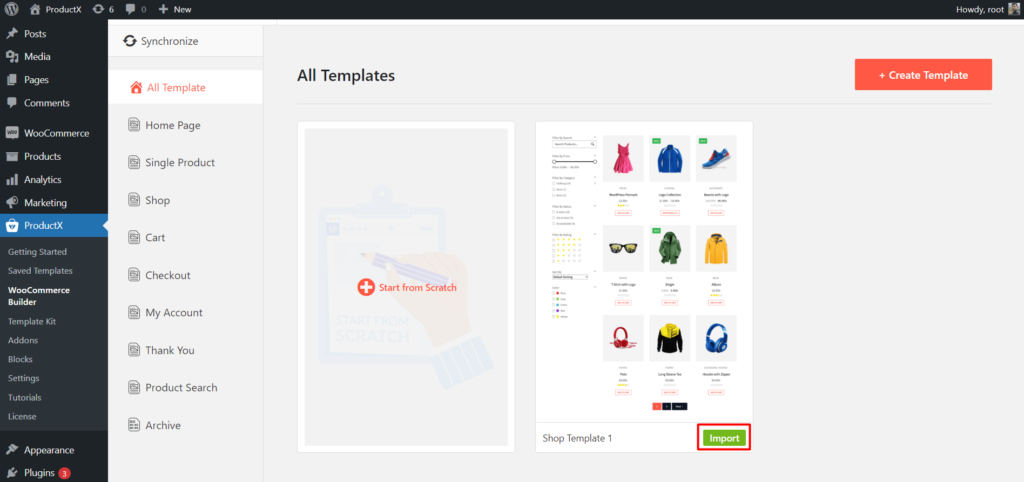
الخطوة 3: استيراد قالب Premade
الآن سترى خيارين. أحدهما للبدء من الصفر والآخر هو القالب. في الوقت الحالي ، دعنا نستورد القالب. لاحقًا ، سأناقش أيضًا عملية إنشاء قالب مخصص بالبدء من نقطة الصفر. لذا يرجى قراءة المدونة الكاملة لفهم أفضل.

الآن ، دعنا نعود إلى المسار الصحيح. لاستيراد النموذج ، نحتاج إلى النقر فوق زر الاستيراد. وسيتم استيراده إلى صفحة.
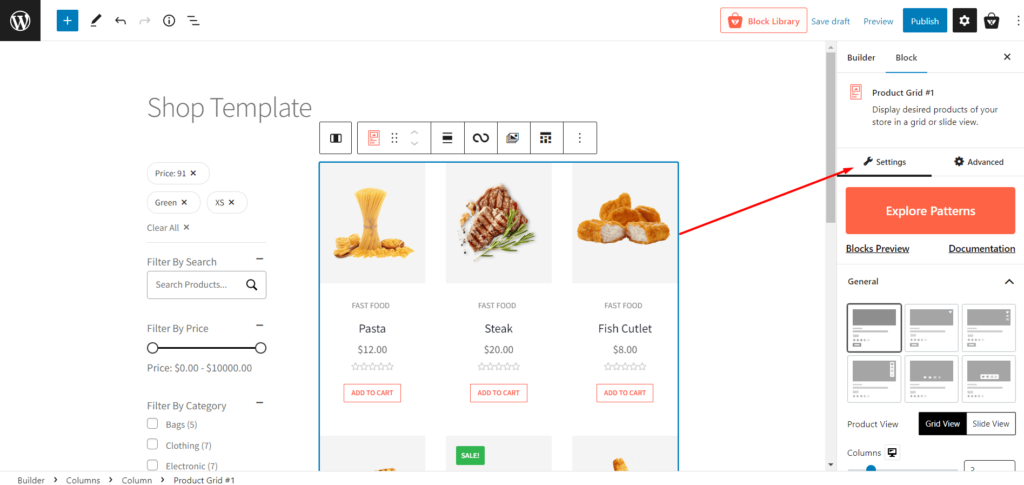
الخطوة 4: قم بتخصيص النموذج إذا لزم الأمر
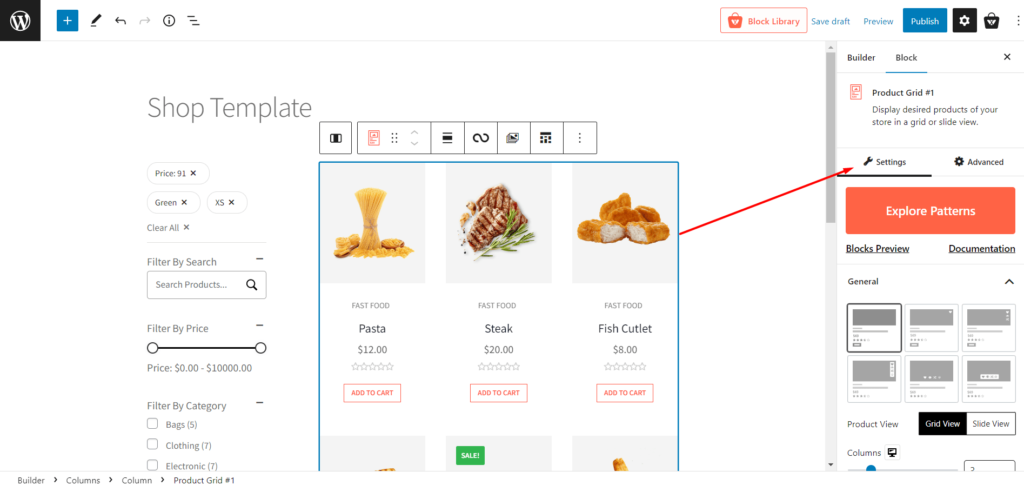
كما ترى ، القالب جاهز. لذا يمكنك نشرها كما هي. ومع ذلك ، يمكنك أيضًا تخصيصه أيضًا. ولكن قبل الخوض في ذلك ، يجب أن تلاحظ أن القالب عبارة عن مزيج من كتل متعددة من ProductX. لذلك يمكنك تخصيص أي من الكتل بشكل فردي. لتخصيص أي من الكتل ، ما عليك سوى النقر فوق الكتلة. وسترى خيار التخصيص على الجانب الأيمن.

الخطوة 5: انشر النموذج الجديد

بمجرد الانتهاء من تخصيص القالب ، انقر فوق زر النشر. هذا كل ما تبذلونه من قالب صفحة متجرك المخصص الجديد جاهز. الآن ، عندما تزور صفحة المتجر ، سترى أن قالب صفحة المتجر الافتراضي قد تم استبداله بالقالب الافتراضي.
كيفية تجاوز قوالب WooCommerce من الصفر
الآن بعد أن تعرفت بالفعل على عملية إنشاء القوالب باستخدام تصميمات معدة مسبقًا. حان الوقت لاستكشاف عملية إنشاء القوالب من البداية. لهذا ، دعنا ننشئ قالب صفحة منتج واحد ونتجاوزه بالقالب الافتراضي. لذلك ، لإنشاء نموذج من البداية ، اتبع الخطوات التالية:
الخطوة 1: ابدأ في إنشاء نموذج من سكراتش
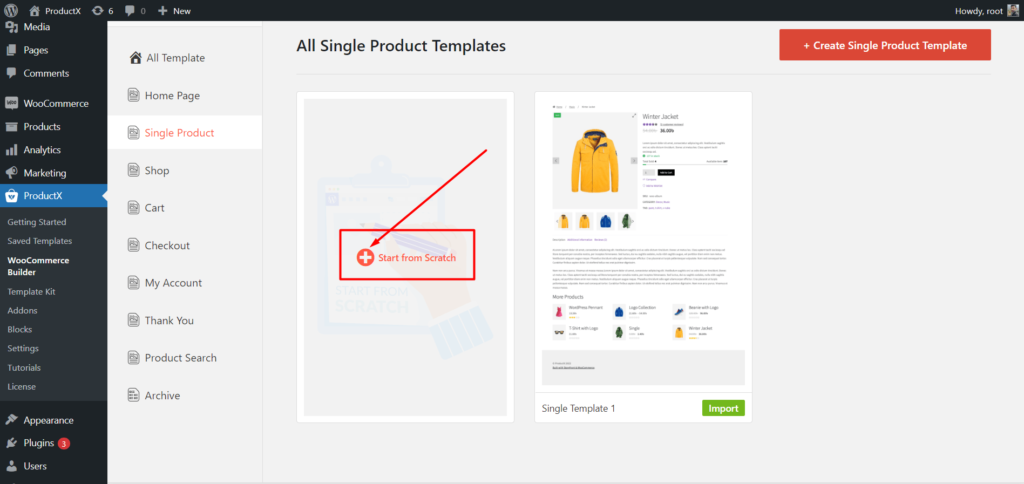
بادئ ذي بدء ، انتقل إلى قسم WooCommerce Builder في ProductX. ثم انقر فوق خيار "منتج واحد" لأننا نريد إنشاء قالب صفحة منتج واحد.

انقر الآن على خيار "البدء من الصفر" بدلاً من استيراد النموذج. بمجرد النقر فوقه ، ستتم إعادة توجيهك إلى صفحة فارغة.

الخطوة 2: قم بتعيين التخطيط الخاص بك لصفحة منتج واحد
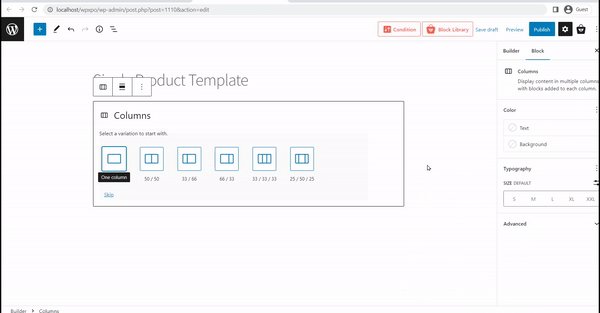
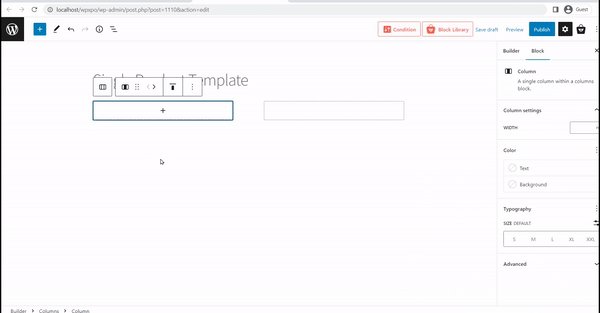
الآن ، يجب عليك ملء القالب الفارغ باستخدام الكتل الإنشائية لصفحة المنتج الواحدة من ProductX. ولكن قبل الخوض في ذلك ، نحتاج إلى ضبط تخطيطنا لأننا نريد عرض صورة المنتج على الجانب الأيسر ، وتفاصيل المنتج على الجانب الأيمن. لذلك ، نحتاج إلى استخدام كتل عمود جوتنبرج بنسبة 50 × 50.

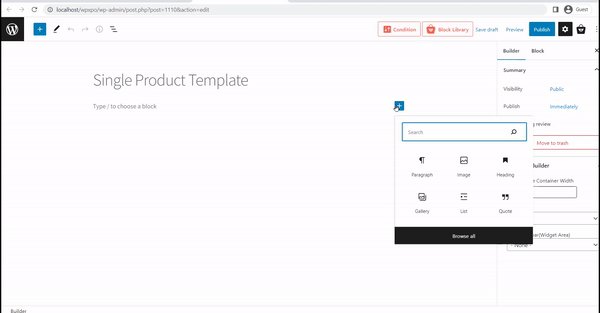
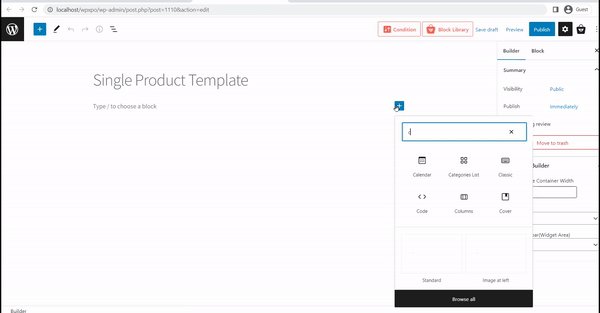
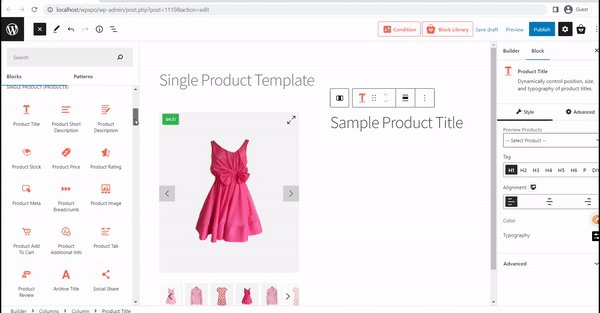
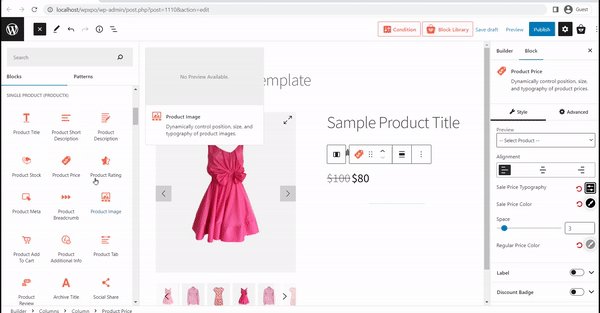
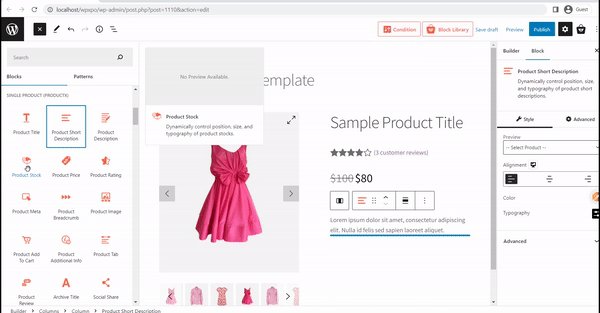
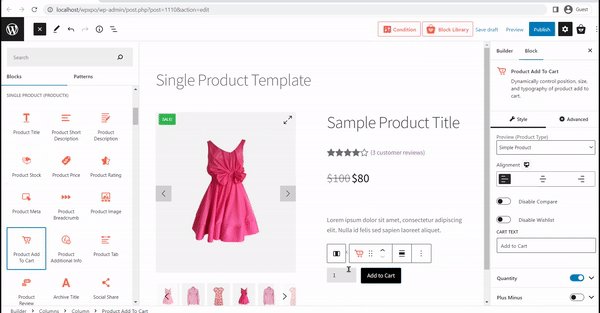
الخطوة 3: قم بسحب وإسقاط الكتل البرمجية الإنشائية لصفحة منتج واحد
يوفر ProductX أكثر من 18 قالبًا لإنشاء قوالب صفحة منتج واحد. لذلك بعد إضافة العمود ، نحتاج فقط إلى سحب وإسقاط كتل صفحة المنتج إلى الموضع المطلوب. يمكنك العثور على الكتل على الجانب الأيسر من خلال النقر على أيقونة علامة الجمع.

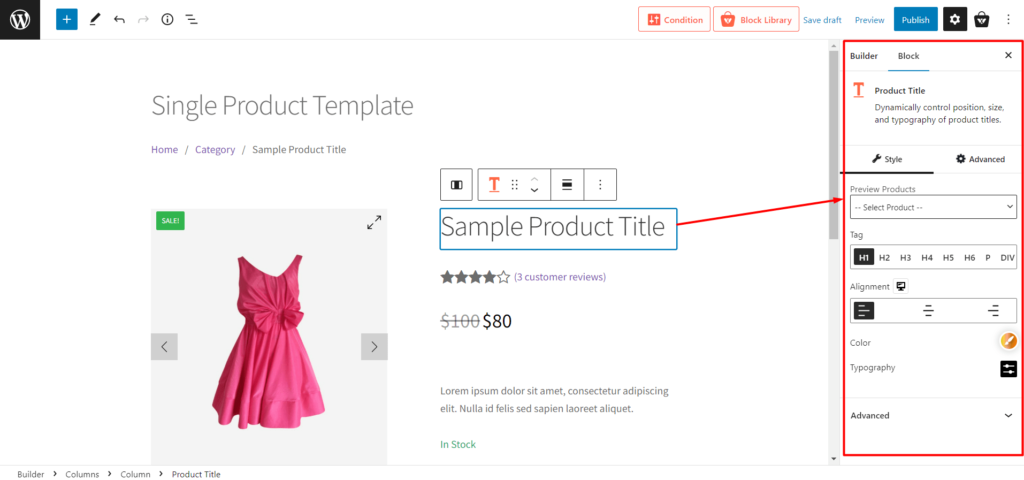
الخطوة 4: تخصيص قالب صفحة المنتج
يجب أن يكون القالب جيدًا بعد إضافة الكتل إلى الموضع المطلوب. ومع ذلك ، قد ترغب أيضًا في تخصيصه لجعله أفضل. كما قلت سابقًا ، يمكنك تخصيص كل الكتل بشكل فردي. لتخصيص أي من الكتل ، ما عليك سوى النقر عليها ، وسترى خيارات التخصيص على الجانب الأيمن.

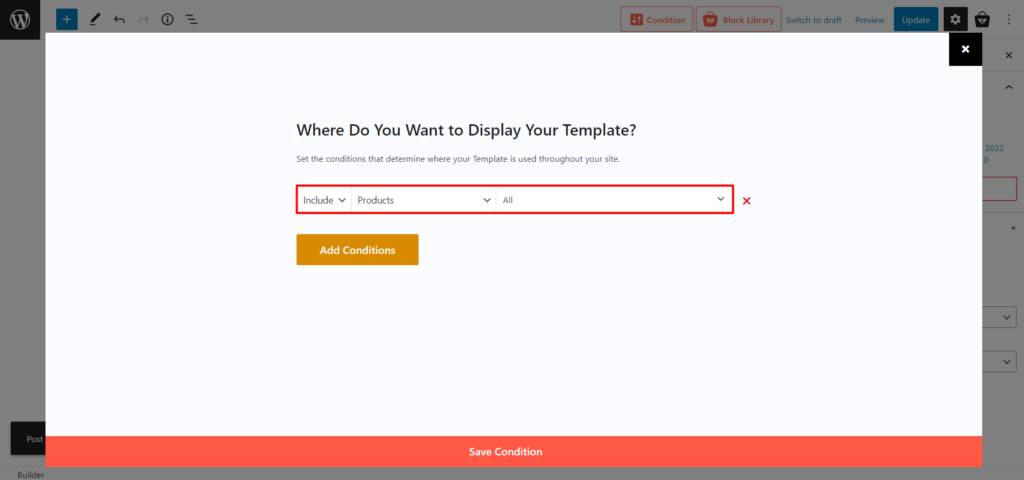
الخطوة 5: تعيين الشرط ونشر النموذج
بعد اقتناعك بمظهر النموذج ، ما عليك سوى النقر فوق زر النشر. ولا تنسَ ضبط الحالة. سترى الخيارات بعد النقر على زر النشر.

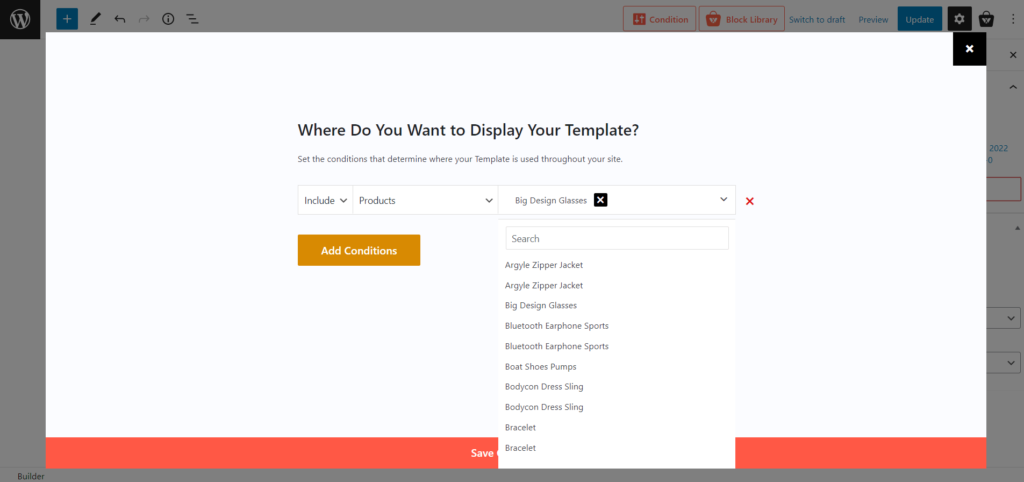
بشكل افتراضي ، يتم تعيين الشرط لجميع المنتجات. لذلك ، إذا احتفظنا بها كما هي ، فسيتم استخدام هذا النموذج لجميع منتجات متجرنا. ومع ذلك ، يمكننا أيضًا إنشاء قوالب مختلفة لمنتجات معينة عن طريق كتابة اسم المنتج.

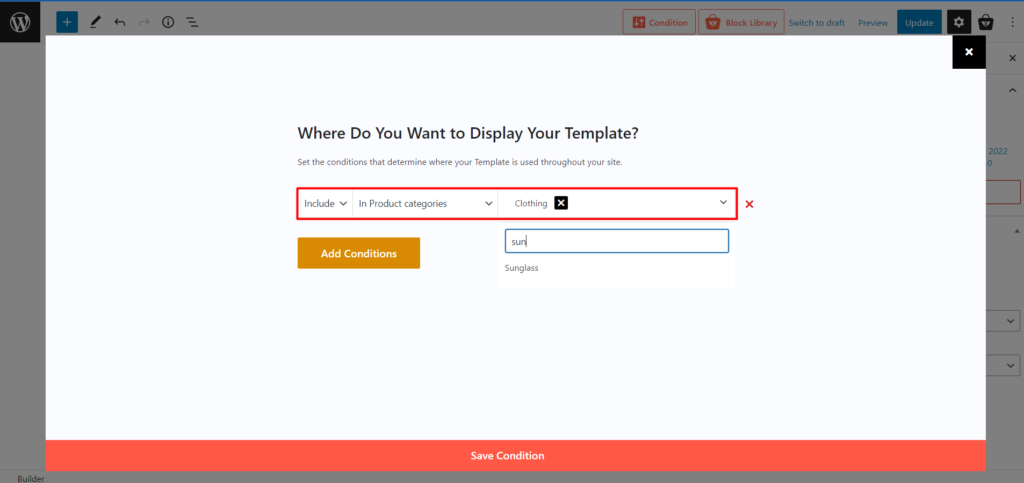
علاوة على ذلك ، يمكننا أيضًا إنشاء قوالب مختلفة بناءً على فئات المنتجات. لذلك ، ستتبع جميع المنتجات في هذه الفئة هذا النموذج.

بعد تحديد الحالة المطلوبة ، انقر فوق زر حفظ. وانظر كيف تبدو في الواجهة الأمامية.
بمجرد زيارة صفحات المنتج ، سترى أنه تم استبدال القوالب الجديدة بقالب WooCommerce الافتراضي.
للحفاظ على طول منشور المدونة منخفضًا قدر الإمكان ، لن نشرح جميع عمليات تجاوز القالب في ProductX. ومع ذلك ، فقد خصصنا منشورات مدونة على جميع الصفحات المتاحة. لذلك ، تقرأ منشورات المدونة التالية إذا واجهت صعوبات أثناء إنشاء وتخصيص القوالب لأي من صفحات متجر WooCoommerce الخاص بك.
قد ترغب أيضًا في قراءة:
قم بإنشاء وتخصيص قالب صفحة متجر WooCommerce
قم بإنشاء وتخصيص قالب صفحة منتج WooCommerce
قم بإنشاء وتخصيص قالب صفحة فئة WooCommerce
قم بإنشاء وتخصيص قالب صفحة عربة WooCommerce
قم بإنشاء وتخصيص قالب صفحة قالب صفحة حسابي في WooCommerce
قم بإنشاء وتخصيص قالب صفحة الشكر لـ WooCommerce
استنتاج
هذا كل شيء من هذه المدونة ، نأمل الآن أنه يمكنك تجاوز قوالب WooCommerce باستخدام WooCommerce Builder of ProductX. ابدأ مع ProductX اليوم لجعل موقعك جذابًا بصريًا ومركّزًا على التحويل. ولا تنس مشاركة أفكارك وملاحظاتك ومشكلاتك في قسم التعليقات.
احصل على أول WooCommerce Builder لـ Gutenberg . احصل على ProductX الآن .

نصائح وحيل مذهلة لزيادة مبيعات WooCommerce

كيفية عرض وتخصيص WooCommerce على منتجات البيع
![كيفية إنشاء نمط قائمة منشورات WordPress؟ [دليل العرض] 18 WordPress_Post_List_Style](/uploads/article/44804/CcbMjvq1oTDGvAmT.jpg)
كيفية إنشاء نمط قائمة منشورات WordPress؟ [دليل العرض]

كيفية تحويل كتل جوتنبرج إلى كود قصير
