منشئ الأكسجين للفرق والوكالات: كيف نتعاون
نشرت: 2022-04-10يعد Oxygen Builder أداة قوية بشكل لا يصدق ولكن عندما يتعلق الأمر بالتعاون الجماعي فيما يتعلق بإنشاء موقع الويب ، فقد تصبح الأمور صعبة بعض الشيء. رسميًا ، يوصي الفريق المسؤول عن منشئ الصفحة بشدة أن يقوم مستخدم واحد فقط بالتحرير في كل مرة. لسوء الحظ ، بالنسبة للوكالات التي لديها مشاريع كبرى ، هذا مستحيل وقد يخيف البعض من استخدام هذه الأداة.

في رأينا ، تفوق الإيجابيات بكثير هذه السلبيات ، ووجدنا عدة طرق للتغلب على هذه القيود. في هذه المقالة ، سنناقش كيفية تعاون فريقنا عند إنشاء مواقع الويب باستخدام Oxygen Builder. على مدار العام الماضي ، انتقلنا إلى إنشاء 100٪ من جميع مواقع وكالتنا على الويب ومشاريعنا في Oxygen ، والحصول على فهم لائق إلى حد ما لأفضل طريقة للقيام بذلك.
تحديث أبريل 2022: نستخدم الآن Collaboration Plugin by DPlugins والذي يحل مشكلة تحرير المستخدمين في Oxygen Builder. اقرأ مراجعتنا هنا.
أولاً ، افهم حدود المنشئ
قبل أن تبدأ في التفكير في التعاون باستخدام Oxygen Builder ، من المهم أن تفهم القيود ، ولماذا يصعب على العديد من المستخدمين إنشاء موقع ويب فعال باستخدام Oxygen.
أولاً ، يجب أن تقرأ هذا المقال الذي نشره فريق Oxygen ، والذي يوضح بالضبط سبب وجود تحرير القفل (الآلية التي تجعله يسمح لمستخدم واحد فقط بالتحرير مرة واحدة). إليك الأشياء المهمة:
"نظرًا للطريقة التي يحفظ بها Oxygen الأنماط والفئات والإعدادات العالمية ، فإن التحرير متعدد المستخدمين أو متعدد علامات التبويب باستخدام Oxygen غير مستحسن للغاية.
نوصي باستخدام علامة تبويب واحدة عند العمل مع Oxygen لتجنب المشكلات حيث تقوم إحدى علامات التبويب بحفظ بيانات أقدم من الأخرى ، مما يؤدي إلى الكتابة فوق التغييرات الجديدة. يمكن أن يحدث نفس السيناريو عندما يعمل اثنان أو أكثر من المستخدمين في الأكسجين في نفس الوقت ".
في الأساس ، يتم تخزين كل شيء في مكان مركزي. لا تتحدث علامات التبويب مع بعضها البعض ، لذلك إذا أضاف أحد المطورين فئة مخصصة أو css مخصصًا في ورقة الأنماط العامة ، ولم يقم مطور آخر ، حتى إذا تم الحفظ الأول ، إذا حفظ المطور الثاني بعد ذلك ، الفئات والأنماط سيتم الكتابة فوقها وفقدانها. ليس جيدًا للتعاون.
إذا كنت بحاجة إلى العمل كفريق ، فمن المهم أن تفهم سبب نجاح ذلك ، حتى تتمكن من التحايل على هذه المشكلة بشكل أفضل. مرة أخرى ، سيتم الكتابة فوق الأمرين: 1) إضافة فئات مخصصة ، و 2) إضافة CSS إلى ورقة الأنماط العامة.
طالما أنه مستخدم واحد فقط في حفظ الصفحة / القالب ، فسيتم حفظ البنية ، بالإضافة إلى أي أنماط تم تعيينها للمعرف الفردي للعنصر ستكون جيدة. ولكن إذا أضفت فئات (مهمة ، لأن هذا يوفر وقتًا رائعًا) ، فقد يتم الكتابة فوقها.
إذا لم تكن بحاجة إلى التعديل دفعة واحدة ، فلا تفعل ذلك. ولكن إذا كان هذا ضروريًا لشركتك أو مشروعك ، فجرّب بعض الأساليب التي تمت مناقشتها أدناه.
تحرير على أي حال (أو تعطيل هذا)
أول شيء يجب ملاحظته هو أنه يمكنك تقنيًا تجاوز "تحرير القفل" ، وهو بالضبط ما نقوم به. لا توجد إعدادات لتشغيلها ، ما عليك سوى النقر فوق الرابط "تحرير على أي حال". هذا يعني أن فريقنا بأكمله يمكنه تقنيًا تهيئة المنشئ مرة واحدة ، لكنني سأفكر بشدة في قراءة المزيد حول كيفية قيامنا بذلك. ما زلنا بحاجة إلى النظر في مشكلات الكتابة هنا.

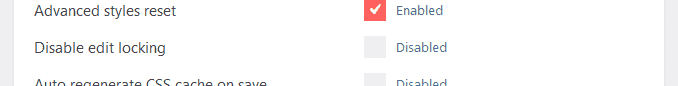
الشيء الرائع الذي يجب ملاحظته هو أنه مع Hydrogen Pack (أحد أهم إضافات الأكسجين لدينا ، نستخدمه كل يوم) ، يمكنك إيقاف تشغيل ميزة "تحرير القفل" ، وإخفاء "تحرير على أي حال" معًا. هذا مجرد ممتع من الناحية الجمالية ، لكنه لا يؤثر حقًا على سير العمل.
استخدم إطار عمل
إطار العمل عبارة عن عقلية يجب أخذها في الاعتبار أثناء عملية تصميم وبناء موقع ويب بالكامل في Oxygen. إطار العمل عبارة عن مجموعة من فئات CSS التي تعمل معًا لمساعدتك في تنظيم موقع الويب الخاص بك بطريقة متسقة. تنتشر الأطر بشكل كبير في صناعة تصميم الويب. على سبيل المثال ، هناك Bootstrap و Tailwind والمزيد.

من خلال تحديث Swiss Knife حديثًا ، يمكنك تحميل فئات جماعية إلى المُنشئ ، والاتصال بورقة أنماط إطار العمل ، واستخدام أي شيء تقريبًا لديك قائمة بالفئات له.

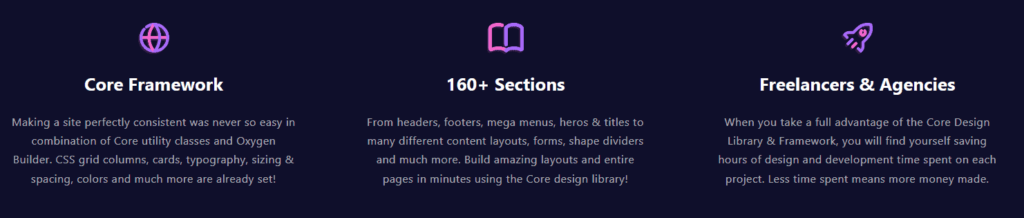
بالنسبة لنا ، نستخدم إطار عمل خاص بالأكسجين يسمى Core CSS. تم تضمين هذا في OxyNinja Core ، وهو أحد المكونات الإضافية المفضلة لدينا بسبب هذا الإطار. إليك عرض البيع من الموقع الإلكتروني:
"لم يكن إنشاء موقع متسق تمامًا بهذه السهولة على الإطلاق في الجمع بين فئات المرافق الأساسية و Oxygen Builder. تم بالفعل تعيين أعمدة شبكة CSS والبطاقات والطباعة والتحجيم والتباعد والألوان وغير ذلك الكثير! "

باستخدام إطار العمل ، يمكننا بسهولة تطبيق Font Sizes ، و padding والمزيد ، دون الحاجة إلى إضافة فئات CSS جديدة ، والحفاظ على الاتساق دون الحاجة إلى دليل نمط رقمي مركزي. نظرًا لأنه تم تثبيت الفئات على الموقع منذ بداية التطوير ، فلا يلزم إضافة فئات جديدة ، مما يعني عدم الكتابة فوق أي شيء.
اكتب CSS خارج المنشئ
بصفتنا وكالة ، نحب استخدام CSS لإجراء تفاعلات فريدة وتأثيرات تحوم. لذلك عادة ما يكون لدينا الكثير من CSS المخصصة التي يكتبها كل مطور لدينا بنفسه. سيكون من الجيد إضافة هذا إلى ورقة الأنماط العامة إذا كان مستخدمًا واحدًا فقط على موقع الويب في كل مرة ، ولكن هناك عادةً عدة مطورين يعملون ، لذلك نحن بحاجة إلى طريقة للتحايل على مشكلة الكتابة.

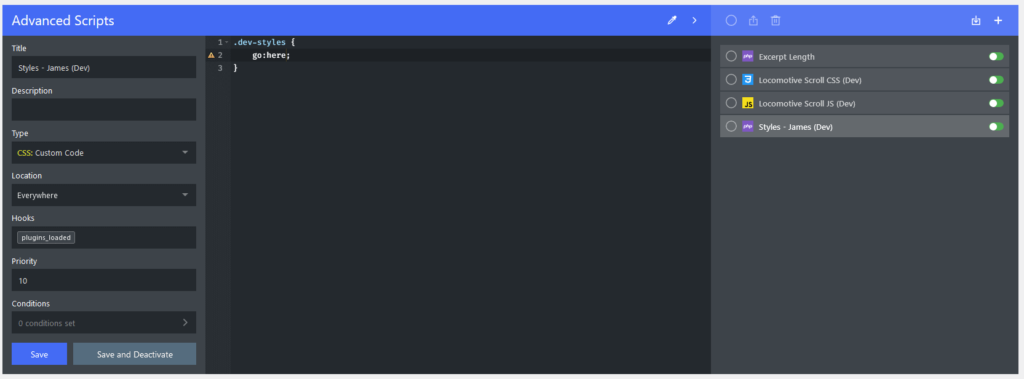
للقيام بذلك ، نكتب ببساطة CSS في مكون إضافي تابع لجهة خارجية يسمى Advanced Scripts. تم إنشاء هذا بواسطة نفس المطور وراء حزمة الهيدروجين ، وهو أحد المكونات الإضافية المفضلة لدينا. كل مطور لديه ورقة أنماط خاصة به يكتبون CSS عليها. عند الحفظ ، يتم تطبيق الأنماط عالميًا على الموقع. في نهاية المشروع ، يتم دمج جميع الأنماط في ورقة أنماط رئيسية واحدة.
تواصل باستمرار
هناك العديد من الحالات التي نحتاج فيها إلى إضافة فئات CSS معينة إلى العناصر الفردية داخل المبنى. عند العمل كفريق ، يكون هذا محفوفًا بالمخاطر بسبب المشكلات التي يتم فيها الكتابة فوق الأشياء. للحصول على ذلك بشكل صحيح وعدم فقدان أي عمل ، نتعاون جميعًا باستخدام Slack ، هل لديك مطور واحد في جميع الأنماط اللازمة في وقت ما من اليوم. ربما يكون هذا هو أكبر مصدر إزعاج لهذا المنشئ ، ولكن إذا تمت إدارته بشكل صحيح ، فسيتم حفظ جميع البيانات.

نظرًا لأن جميع CSS المرتبطة بالفئات موجودة في أوراق الأنماط ، فكل ما نحتاج إليه هو إضافة الفئات ، وسيتم تطبيق الأنماط وفقًا لذلك.
نحن أيضًا نجرب عدة مفاهيم. على سبيل المثال ، يمكننا إنشاء Github repo يحتوي على ورقة أنماط CSS مركزية ، واستخدام ميزة Live Share على VS Code ليتمكن الجميع من كتابة الأنماط معًا. يمكننا بعد ذلك استخدام البرامج النصية المتقدمة والإحصائية لتقديم الأنماط إلى موقعنا على الويب. لقد اعتمدنا أيضًا مؤخرًا التحميل الجماعي الذي يأتي مع Swiss Knife.
هل تفعل أشياء مختلفة تؤدي إلى سير عمل تعاوني أفضل على الأكسجين؟ اسمحوا لنا أن نعرف في التعليقات هنا!
