منشئو الصفحات مقابل محرر الكتل: ما الذي يجب أن تستخدمه لموقع WordPress الخاص بك؟
نشرت: 2022-04-02هل تحاول الاختيار بين استخدام Page Builders vs Block Editor؟ قد يكون اختيار أفضل برامج التحرير أثناء عملية تصميم موقع الويب أمرًا صعبًا. على الرغم من أن WordPress يحتوي على محرر بلوك مدمج ، إلا أنه يجب عليك التفكير في استخدام أداة إنشاء الصفحات للحصول على خيارات التخصيص المتقدمة والقوالب الجاهزة والميزات سهلة الاستخدام. نظرًا لأن منشئي الصفحات يوفرون مزيدًا من المرونة نظرًا لميزات السحب والإفلات الخاصة بهم ، فإنهم غالبًا ما يكونون المحررون المفضلون لوظائفهم.
في هذا المنشور ، سنقدم لك نظرة عامة على Gutenberg Block Editor مقابل أدوات إنشاء الصفحات. بعد ذلك ، سنناقش بعض الميزات التي يجب مراعاتها عند اختيار الخيار الأفضل لموقعك على الويب. هيا بنا نبدأ!
جدول المحتويات
- مقدمة لمحرر القوالب
- مقدمة لمنشئي الصفحات
- ما يجب مراعاته عند اختيار محرر لموقع WordPress الخاص بك
- وظائف
- القوالب والتخطيطات
- سرعة الصفحة
- خاتمة
مقدمة لمحرر القوالب
عندما تم إصدار WordPress 5.0 في عام 2018 ، تضمن إعادة تصميم كاملة لمحرره المدمج. في السابق ، كان لدى المحرر الكلاسيكي خيارات تنسيق محدودة جعلت من الصعب إنشاء تخطيطات صفحات معقدة. قدم محرر القوالب الجديد ميزات سهّلت عملية التصميم هذه ؛ ومع ذلك ، لا يزال محدودًا جدًا عند مقارنته بمنشئي مواقع الويب الآخرين.
محرر قوالب WordPress ، أو Gutenberg ، هو محرر صفحة يمكّنك من إنشاء محتوى عن طريق إضافة كتل. عندما تقوم بترتيب وحدات الكتلة هذه ، يمكنك بسهولة تصميم تخطيط مخصص:

باستخدام المحرر الكلاسيكي ، تتطلب بعض العناصر رموزًا قصيرة أو HTML مخصصًا. في المقابل ، يعتمد Block Editor على مجموعة مباشرة من الكتل.
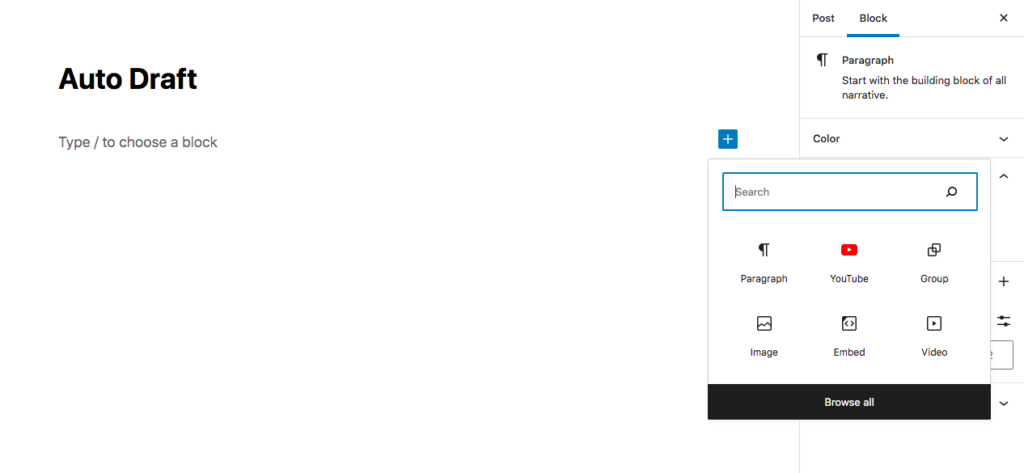
بعد فتح محرر القوالب ، سترى أيقونة + على الجانب الأيمن من الصفحة. هنا ، يمكنك فتح قائمة بأنواع الحظر المختلفة لإنشاء فقرات وعناوين ، بالإضافة إلى محتوى الصور والفيديو والملف.
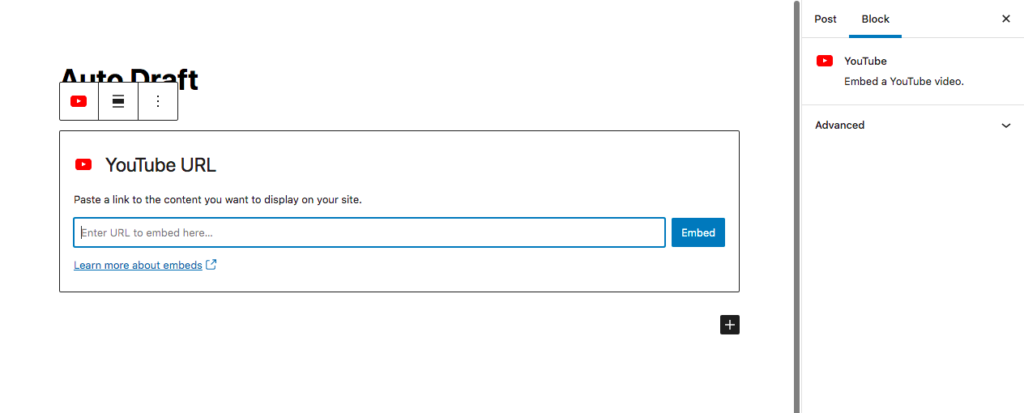
على سبيل المثال ، إذا كنت ترغب في تضمين مقطع فيديو YouTube في المحتوى الخاص بك ، فيمكنك النقر فوق رمز إضافة كتلة وتحديد كتلة YouTube :

يجعل Gutenberg من السهل تنظيم الكتل في منشور أو صفحة واحدة غنية بالوسائط. يمكنك أيضًا استخدام أنماط الكتل المعدة مسبقًا للوصول إلى العناصر القابلة لإعادة الاستخدام.
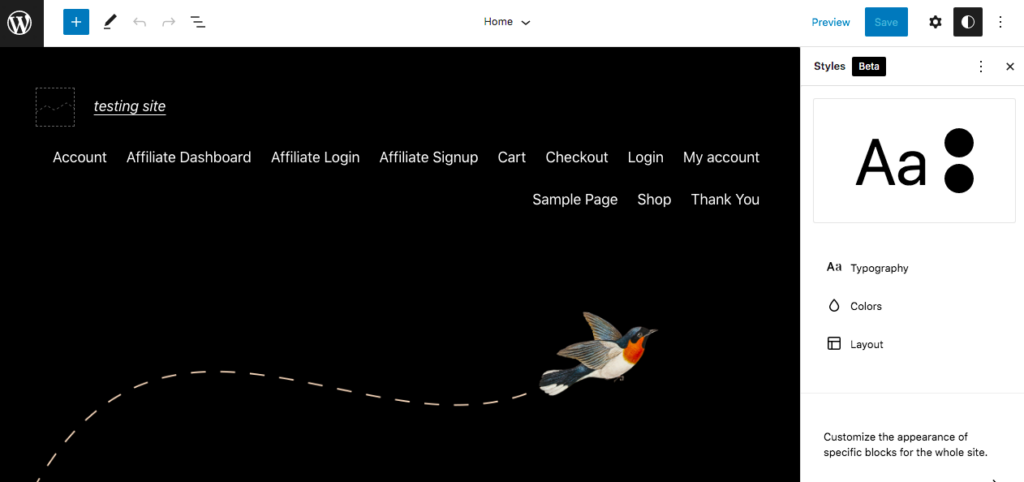
علاوة على ذلك ، منذ WordPress 5.9 ، يمكنك تخصيص محتوى WordPress بشكل أكبر باستخدام محرر القوالب وموضوعات الحظر. تمكنك هذه العناصر من استخدام التحرير الكامل للموقع:

تعمل سمات القوالب على توسيع إمكانات محرر Block Editor عن طريق السماح لك بتحرير الأجزاء غير المتعلقة بالمحتوى من صفحاتك باستخدام كتل Gutenberg. تتضمن هذه المناطق الرؤوس والتذييلات والأشرطة الجانبية.
ومع ذلك ، هناك عدد قليل من سمات الكتلة المتاحة في وقت كتابة هذا التقرير. تعد ميزاتها أيضًا جديدة نسبيًا ، لذلك قد يكون هناك بعض مكامن الخلل التي يجب حلها.
مقدمة لمنشئي الصفحات
على الرغم من أن WordPress يوفر أدوات مدمجة لتحرير الصفحات ، إلا أن العديد من مالكي مواقع الويب ومصممي WordPress يفضلون منشئي الصفحات. مُنشئ الصفحات هو مكون إضافي تابع لجهة خارجية يمكّنك من تصميم صفحة على الواجهة الأمامية لموقع الويب الخاص بك. إنه يعمل فوق المظهر الخاص بك ويتيح لك ترتيب عناصر التصميم.
يحتوي العديد من منشئي الصفحات على ميزات السحب والإفلات التي تجعل من السهل إنشاء الصفحات والتخطيطات. على غرار Gutenberg ، لا تحتاج إلى الكثير من معرفة الترميز. لذلك ، يمكنك توفير الوقت والمال دون الاستعانة بمصادر خارجية للعمل مع مصمم الويب.
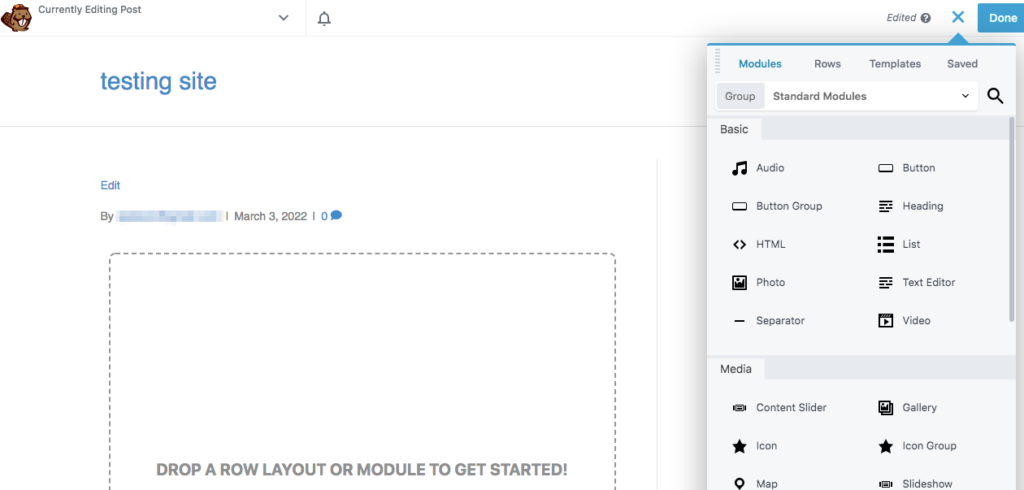
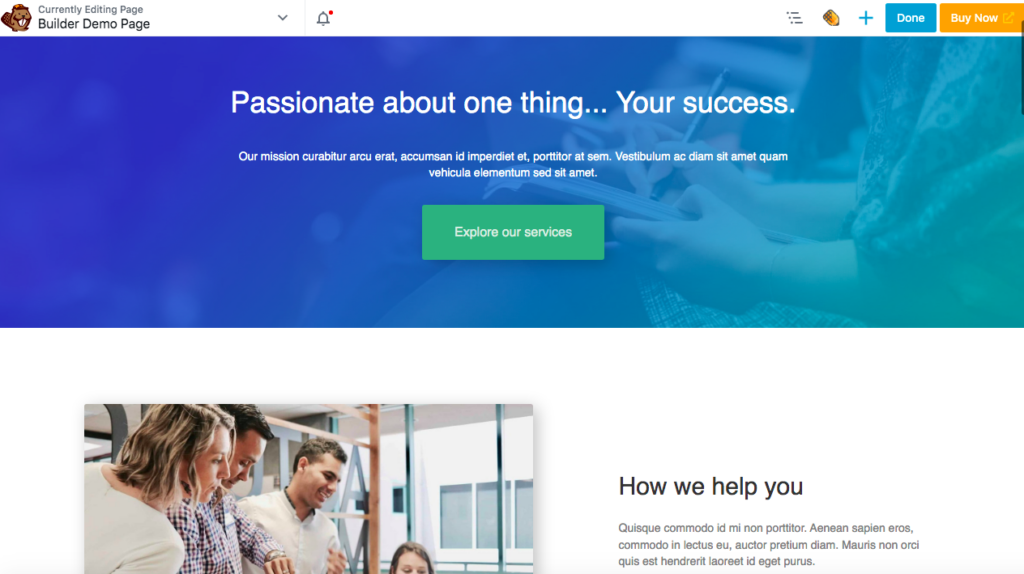
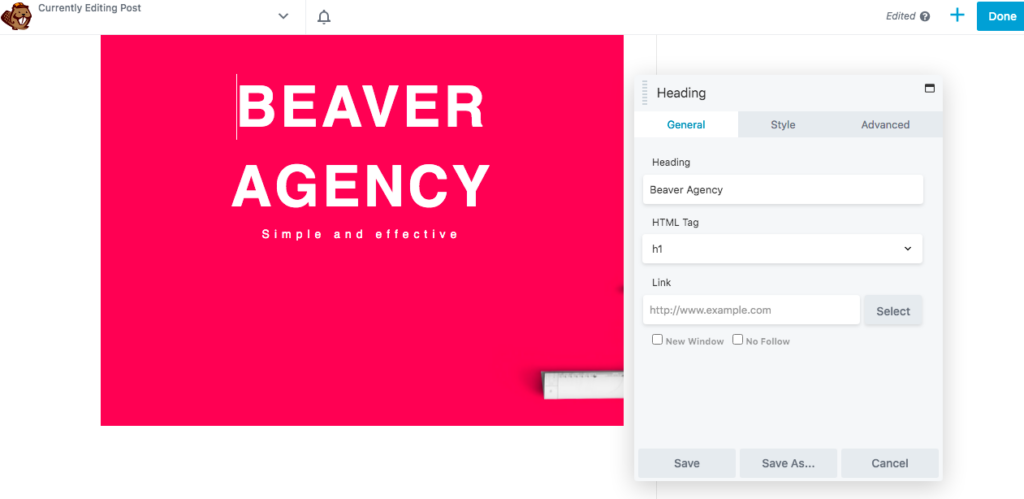
على سبيل المثال ، يتيح لك المكون الإضافي Beaver Builder الخاص بنا الوصول إلى تحرير الصفحة الأمامية. عند تشغيل Beaver Builder ، يمكنك البدء من نقطة الصفر عن طريق سحب وإفلات وحدات مختلفة على صفحتك:

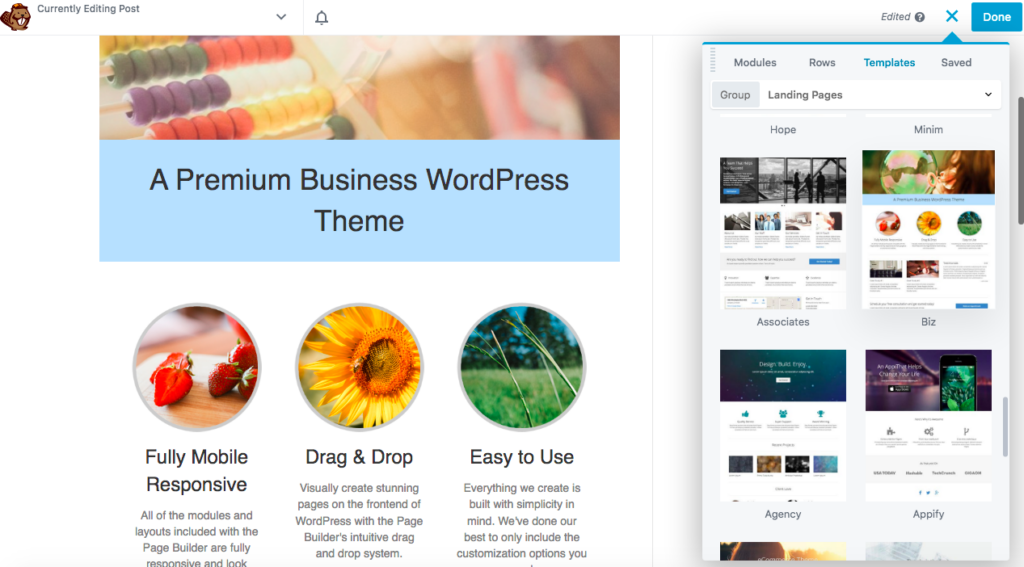
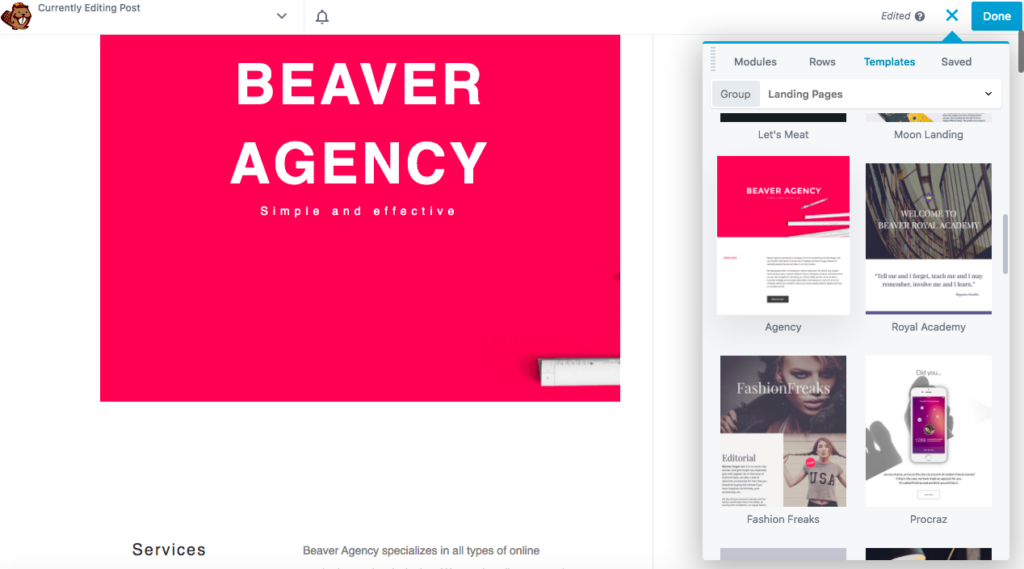
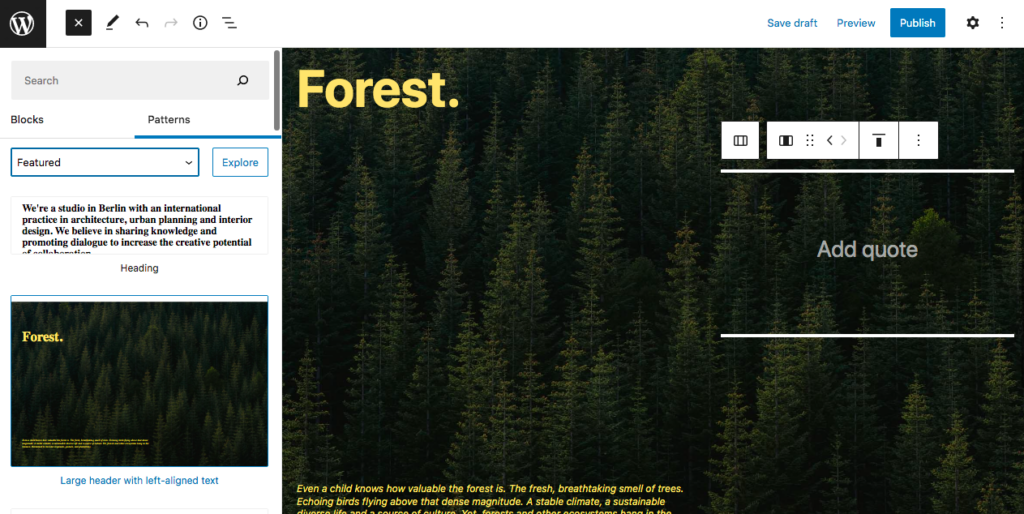
بدلاً من ذلك ، يمكنك النقر فوق علامة التبويب " النماذج " واختيار التخطيطات المصممة مسبقًا. هنا ، يمكنك العثور على صفحات مختلفة لمحفظتك ومعلومات الاتصال والخدمات والمزيد:

يعد منشئو الصفحات مناسبين للمبتدئين مع قوالب جاهزة للاستخدام وكتل محتوى وتخطيطات. على عكس Gutenberg ، يستخدم منشئو الصفحات تحرير الواجهة الأمامية ، لذا فإن ما تراه هو ما تحصل عليه.
غالبًا ما يمنحك منشئو الصفحات مزيدًا من التخصيص على الميزات المتقدمة على موقع الويب الخاص بك. يمكنك أيضًا إنشاء تأثيرات صور ورسوم متحركة للخلفية. باستخدام Block Editor ، غالبًا ما تحتاج إلى مكونات إضافية أو ترميز مخصص للاستفادة من هذه الميزات.
3 عوامل يجب مراعاتها عند اختيار محرر WordPress
عند إنشاء صفحات WordPress ، ستحتاج إلى اختيار أفضل محرر لاحتياجاتك. قبل أن تقرر ، إليك بعض العوامل الأساسية التي يجب مراعاتها!
1. الوظيفة
على الرغم من أن محرر الكتل ومنشئ الصفحات لا يتطلبون ترميزًا مخصصًا ، فإن كل أداة توفر عملية فريدة لإنشاء منشور أو صفحة جديدة. غالبًا ما يكون منشئو الصفحات هم المحررون المفضلون لوظائفهم. أنها توفر المزيد من المرونة بسبب ميزات السحب والإفلات.
على سبيل المثال ، يتيح لك المكون الإضافي Beaver Builder الخاص بنا إنشاء محتوى بوحدات مختلفة. تم تصميم كل وحدة لغرض معين ، مثل دعم الصور أو النصوص أو الفيديو.
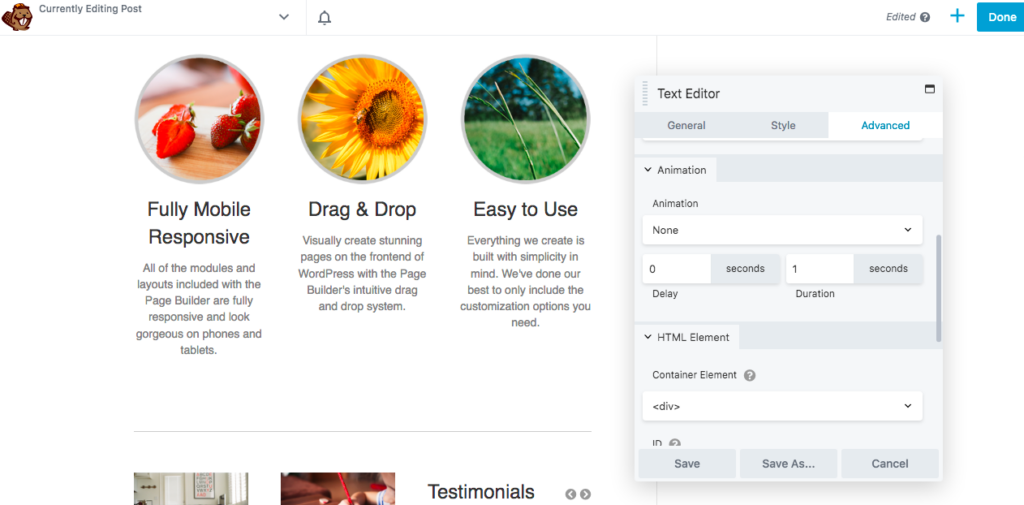
عندما تجد الوحدة الصحيحة ، يمكنك سحبها وإفلاتها في الصفحة. بعد إدخال وحدة نمطية ، سيتم فتح لوحة الإعدادات تلقائيًا:


اعتمادًا على الوحدة ، يمكنك ضبط إعداداتها بدقة لتلبية احتياجات التصميم الخاصة بك. على سبيل المثال ، يمكنك تحرير وحدة محرر نصوص بإضافة نص مخصص وتعديل الخط والتباعد وإنشاء رسوم متحركة.
باستخدام هذه الطريقة ، يمكنك إنشاء محتوى جيد التصميم بسرعة لمواقع الويب الخاصة بك ، مثل الصفحات المقصودة المخصصة أو صفحات متجر WooCommerce. باستخدام Beaver Builder ، من السهل تعديل الصفحات لتناسب علامتك التجارية:

ومع ذلك ، قد يفضل بعض المستخدمين محرر البلوك لبساطته. باستخدام هذا المحرر ، يمكنك البحث عن كتل معينة وإضافتها إلى صفحة وإنشاء محتوى جيد التصميم. يمكنك التنقل بين العناصر بسهولة نسبيًا باستخدام الأسهم الموجودة في المحرر أو تحديدها وسحبها.
ومع ذلك ، فإن محرر الكتل لا يمكّنك من تعديل ارتفاع وعرض الكتل. باستخدام منشئ الصفحات مثل Beaver Builder ، يمكنك تغيير حجم أي وحدة عن طريق سحب حوافها.
2. القوالب والتخطيطات
خاصة إذا كنت مبتدئًا ، فقد تفضل استخدام التخطيطات المصممة مسبقًا. عند الاختيار بين أدوات إنشاء الصفحات ومحرر الحظر ، سترغب في التفكير في الخيار الذي يوفر المزيد من خيارات التصميم الجاهزة للاستخدام.
يأتي العديد من منشئي الصفحات بمكتبة من القوالب والتخطيطات ، مما يمنح المبتدئين نقطة بداية جيدة لإنشاء صفحة جديدة. يمكن أن يكون استخدام الوحدات الفردية وترتيبها أكثر كثافة ، ولكن التخطيطات سابقة الإنشاء توفر حلولاً بسيطة.
على سبيل المثال ، يحتوي محرر Beaver Builder على علامة تبويب قوالب يمكنك تصفحها للعثور على مجموعات من الصفوف والأعمدة والوحدات النمطية. بدلاً من إنشاء تخطيط عن طريق سحب الوحدات الفردية وإفلاتها ، يمكنك ببساطة النقر فوق نموذج مُعد مسبقًا لإضافته إلى الصفحة:

يمكنك الاختيار من صفحات المحتوى أو الصفحات المقصودة المعدة مسبقًا لـ Beaver Builder. بعد ذلك ، انقر فوق مناطق معينة في التخطيط لتعديل المعلومات:

يحتوي Block Editor أيضًا على بعض التخطيطات البسيطة. من خلال استخدام الأنماط المعدة مسبقًا ، يمكنك تصميم صفحة في دقائق:

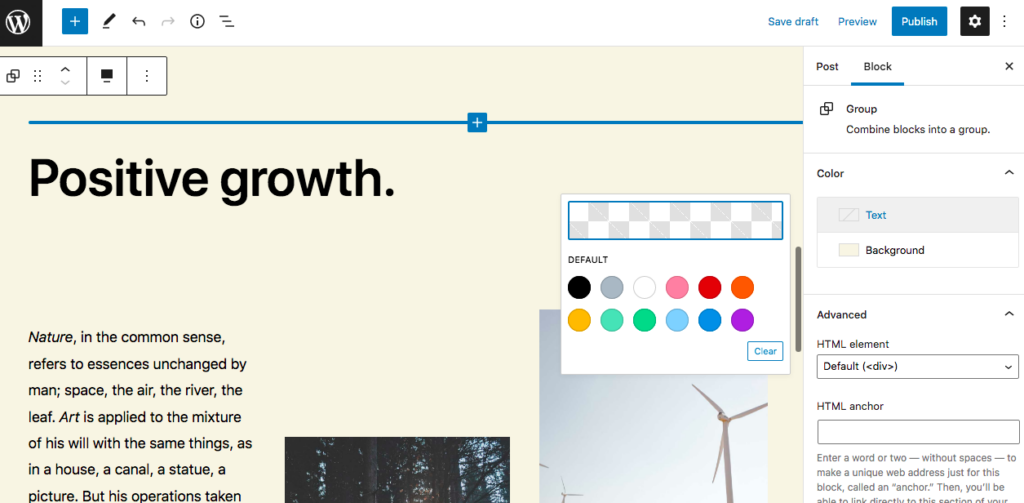
يمكن أن تكون هذه التخطيطات مفيدة عندما لا تريد قضاء الكثير من الوقت في تخصيص صفحة معينة. باختيار نمط كتلة ، ستحتاج فقط إلى إضافة نصوص وصور مخصصة.
على الرغم من أن نمط الكتلة لن يحتوي على العديد من الإعدادات المتقدمة مثل قالب منشئ الصفحة ، إلا أنه يمكنك تحرير نصه ولون الخط وألوان الخلفية:

في النهاية ، يوفر منشئو الصفحات المزيد من التنوع والتخصيص للتخطيطات المعدة مسبقًا. ومع ذلك ، يمكن أن يكون Block Editor أداة مباشرة إذا لم تكن بحاجة إلى ميزات متقدمة.
3. سرعة الصفحة
نظرًا لأن الصفحات هي اللبنات الأساسية لموقع الويب الخاص بك ، فمن الأهمية بمكان العثور على محرر صفحة محسّن للسرعة. يمكن أن يكون هذا العامل هو المفتاح لتعظيم تجربة المستخدم وأداء موقع الويب.
تم تصميم Block Editor لمواقع WordPress ، لذلك يمكنه المساهمة في وقت تحميل أسرع. يأتي منشئو الصفحات مع الكثير من المحتوى ، مما يجعل بعضهم أبطأ قليلاً بالمقارنة.
بالإضافة إلى ذلك ، يقوم مستخدمو WordPress بشكل متكرر بتقليل المكونات الإضافية لتسريع مواقعهم على الويب. في هذه الحالة ، قد تفضل استخدام محرر الحظر وتجنب المكونات الإضافية لمنشئ الصفحات التابعة لجهة خارجية.
ومع ذلك ، لن تؤدي كل أداة إنشاء صفحات إلى إبطاء موقع الويب الخاص بك. من غير المحتمل أن تؤثر إضافات أداة إنشاء الصفحات التي تتبع إرشادات WordPress بشكل كبير على سرعات التحميل لديك.
باستخدام Beaver Builder ، يمكنك الحفاظ على سرعة تشغيل موقع الويب الخاص بك مع الاستمرار في استخدام الوحدات والتخطيطات. يتميز Beaver Builder بترميز جيد وخفيف الوزن ، لذا فهو مُحسَّن للسرعة.
يمكنك أيضًا تعديل الإعدادات لأجهزة مختلفة في محرر Beaver Builder. يمكن أن يساعد ذلك في إنشاء تخطيط سريع الاستجابة لأجهزة سطح المكتب والأجهزة المحمولة.
بشكل عام ، يعد Block Editor أسرع قليلاً من أدوات إنشاء الصفحات لأنه أصلي في WordPress. ومع ذلك ، يجب ألا يؤثر منشئ الصفحة الصحيح بشكل كبير على سرعة موقع الويب الخاص بك.
خاتمة
بصفتك مالكًا لموقع الويب ، سترغب في العثور على أسهل طريقة لإنشاء محتوى جديد. يمكنك تجنب كتابة تعليمات برمجية معقدة باستخدام محرر القوالب أو أداة إنشاء الصفحات. ومع ذلك ، توفر أدوات إنشاء الصفحات مثل أداة Beaver Builder الخاصة بنا المزيد من الميزات والمرونة والتخصيص لتحسين تصميم الويب الخاص بك.
دعنا نلخص أهم ثلاث ميزات يجب مراعاتها عند الاختيار بين محرر القوالب ومنشئ الصفحات:
- الوظيفة: يوفر منشئو الصفحات وحدات سحب وإفلات غالبًا ما تكون أسهل في الاستخدام من إضافة الكتل في محرر القوالب.
- القوالب والتخطيطات: يحتوي Gutenberg على أنماط كتلة مسبقة الصنع تمكنك من إنشاء صفحة جيدة التصميم بسرعة. ومع ذلك ، فإن منشئي الصفحات لديهم المزيد من خيارات التخطيط والتخصيص المتقدم.
- سرعة الصفحة: نظرًا لأن محرر القوالب هو محرر مدمج في WordPress ، فقد تم تحسينه ليناسب سرعة الصفحة. على الرغم من ذلك ، فإن العديد من منشئي الصفحات يتمتعون بترميز جيد وخفيف الوزن بحيث لا يبطئون موقع الويب الخاص بك.
هل لديك أي أسئلة حول أدوات إنشاء الصفحات مقابل محرر قوالب WordPress؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
