لماذا يغزو منشئو الصفحات العالم بالعاصفة؟
نشرت: 2017-12-13خصم 25% على منتجات Beaver Builder! سارعوا بإنتهاء التخفيضات... اعتمدوا أكثر!


قد ترى منشئي الصفحات بمثابة إضافة جديدة ومرحب بها إلى عالم WordPress.
أو قد تراها أدوات مزعجة للغشاشين ومصممي الويب الكسالى.
أو قد تراهم آفة صريحة.
ومع ذلك، فإن الجدل حول إيجابيات وسلبيات منشئي الصفحات يعود إلى تاريخ تصميم الويب.
عودةً إلى بداية الزمن… تقريبًا. لقد انقرضت الديناصورات مؤخرًا؛ لقد عدنا إلى الألفية السابقة.
عام 1999.
في ذلك الوقت، لم يكن هناك منشئو الصفحات. ومع ذلك، ظل النقاش هو نفسه، ولكن تحت مصطلح طنين مختلف.
في عام 1999، لم تكن الكلمة الطنانة هي "السحب والإفلات" - بل كانت "WYSIWYG" - وهي اختصار لعبارة "ما تراه هو ما تحصل عليه".
كما ترى، حصلت شركة Adobe على محرر HTML يسمى GoLive CyberStudio.
نظرًا لكونها شركة من الثمانينيات، فقد قاموا بتغيير علامتها التجارية بسرعة إلى Adobe GoLive، على طراز باتمان.
ومثلما كان لدى باتريك بيتمان منافس في Paul Allen، كان لدى Adobe GoLive منافس: Macromedia Dreamweaver.
كان برنامج Dreamweaver قويًا، ولكنه أكثر تقليدية في أسلوبه في إنشاء مواقع الويب. GoLive من ناحية أخرى: كان مبتكرًا!
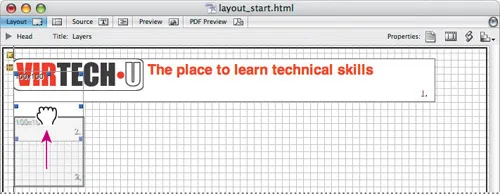
من بين ميزاته الرائعة العديدة، كان لدى GoLive شبكة تخطيط .

شبكة تخطيط السحب والإسقاط في Adobe GoLive [مصدر الصورة]
في الواقع، كلما كان موقع الويب يشبه كتيبًا مطبوعًا، كلما كان ذلك أفضل. وينطبق الشيء نفسه على المواقع المعتمدة على الفلاش. الفرق الوحيد هو: في مواقع الفلاش، كانت العناصر متحركة.
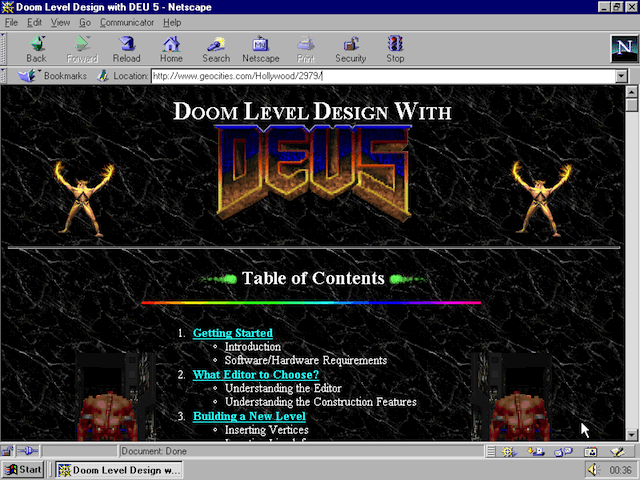
إذا لم تكن من محبي GoLive وDynamic HTML وDreamweaver وFlash وما إلى ذلك، كان البديل هو صفحة GeoCities، والتي يتم إنشاؤها عادةً في Microsoft Frontpage أو Netscape Composer، مع خيارات تنسيق قليلة بخلاف محاذاة كل عنصر متبقي أو الوسط أو اليمين. إلا إذا كنت تستخدم الجداول للتخطيط. المزيد عن ذلك في دقيقة واحدة.

في الواقع: الأوقات البشعة الرهيبة. مليئة بأزرار GIF المتحركة المبتذلة لروابط البريد الإلكتروني:
![]()
في ذلك الوقت كان الناس يريدون البريد الإلكتروني. لا حديث عن «صندوق الوارد صفر» ولا إعلانات «إفلاس البريد الإلكتروني»... لا، بل كان الأمر كالتالي:
"من فضلك، من فضلك هل يمكن لشخص ما أن يرسل لي بريدًا إلكترونيًا؟! لدي زر بريد إلكتروني "حمامة متحركة"! كيف يمكنك أن تقاوم؟؟”

... وكانت الرسوم المتحركة "تحت الإنشاء" بمثابة حلم المماطل الذي أصبح حقيقة: يمكنها حل جميع حالات ضغوط التصميم والتطوير :)
![]()

مستفيدًا من موجة نجاح Flash، فاز برنامج Macromedia's Dreamweaver بمسابقة الشعبية.
بالتفكير "إذا لم تتمكن من التغلب عليهم، انضم إليهم"، استحوذت شركة Adobe على شركة Macromedia في أواخر عام 2005، مما سمح لـ GoLive بالموت البطيء ولكن المؤكد بسبب الإهمال، حتى أوائل عام 2008 عندما قامت Adobe أخيرًا أعلن اعترف بأن مبيعات وتطوير GoLive ستتوقف - لصالح Dreamweaver.
للأسف ذلك.
لقد استمتعت بـ GoLive أكثر بكثير من Dreamweaver. لقد كانت أداة تصميم ويب حديثة ورائعة - ولا تشكل شبكة التخطيط الخاصة بها سوى جزء صغير من جاذبيتها.
من الغريب أن Adobe اختارت أيضًا إيقاف Fireworks، وهو تطبيق يشبه Sketch مصمم خصيصًا لإنشاء رسومات الويب، لصالح Photoshop الجيد. كان Fireworks تطبيقًا رائعًا، إلا أن Adobe تعاملت معه دائمًا باعتباره ابنًا غير مرغوب فيه من خلال استحواذها على Macromedia.
Adobe تفعل ما تفعله Adobe على ما أعتقد ...

على أية حال... العودة إلى تصميم الويب "WYSIWYG" و"السحب والإفلات":
أتذكر بوضوح كيف تم انتقاد GoLive بسبب الكود المتضخم الذي جاء نتيجة لاستخدام محرر Layout Grid الخاص به (على الرغم من أنه كان أفضل من Microsoft Frontpage). كان الكود البسيط وسريع التحميل مهمًا في ذلك الوقت كما هو اليوم.
البديل المقترح حينها؟ العمل اليدوي، المعروف أيضًا باسم الترميز اليدوي .
البديل المقترح اليوم؟ تجنب منشئي الصفحات، وقم بترميز تخطيطاتك يدويًا. أو كن راضيًا عن منطقة المحتوى الفردية في WordPress. قابلة للحياة؟ ربما... أو (ربما) لا.
باعتبارنا مصممي ويب، بدأنا بعد ذلك بتقطيع رسوماتنا إلى أجزاء لوضعها داخل خلايا الجدول. كان ذلك عصر "التخطيط القائم على الجدول" في تصميم الويب.

آه، تلك كانت الأيام، هاه؟ نسي بابا بوب إخفاء حدود الطاولة، لكن القيام بذلك قد يؤدي إلى تصميم أنيق مثل هذا:

هل ترى كيف تمت محاذاة صورة الأسد هذه إلى اليسار؟ رائع ايه؟
إذا كنت صغيرًا جدًا بحيث لا تتمتع بالخبرة في تصميم الويب المستند إلى الجدول: فلا تقلق. لم يكن الأمر حقًا هو كل ما تم تصدعه. أشبه بفصل من كتاب قد تتخطاه؛)
أوه! ولا ننسى:
يا للمتعة التي لا نهاية لها للإطارات وإطارات iframe... منذ الأوقات التي كان فيها مايكل جاكسون أسود البشرة، وكانت أمي لا تزال طفلة صغيرة، وكانت الكولا نظيفة وبيضاء كالثلج، و... حسنًا، لقد فهمت الفكرة :)

آه، تلك الإطارات الموجودة في موقع الأنيمي الياباني هذا. إنهم حقًا شيء ما... يمكنهم التجول وكأنهم أكبر من برينس، أليس كذلك؟
أوه، وتطبيقات جافا! تذكر تلك؟ يجب عدم الخلط بينه وبين JavaScript، فهي تحتوي على ملفات تنفيذية صغيرة يمكن أن تؤدي إلى تحريف الصورة. أو ضع تأثير انعكاس مموج مباشر أسفل الصورة. أشياء فظيعة، حقا. لكن تذكر: لم يكن لدينا أدوات إنشاء الصفحات في ذلك الوقت. كنا نتضور جوعا لإيجاد طرق لجعل مواقعنا الإلكترونية مثيرة للاهتمام وجميلة.
لا يعني ذلك أن تطبيق Java الصغير سيساعد في أي من هذين الأمرين، ولكن... كانت الأوقات مختلفة... في ذلك الوقت... مهم...
لن أخضعك لبرنامج Java صغير حقيقي. يمكن أن تجعل المتصفحات غير مستقرة. لكن الرسوم المتحركة GIF الصغيرة هذه هي عبارة عن برنامج Java Applet'ish تمامًا:

يتفوق Parallax على تطبيقات Java في أي وقت وفي أي مكان. يوافق؟
انتهى القبح مع CSS Zen Garden.
أثارت CSS Zen Garden نارًا هائلة في تصميم الويب "الدلالي". في البداية، اعتمد الأصوليون فقط "XHTML" والفصل الصارم بين المحتوى (XHTML) والعرض التقديمي (CSS)، ولكن سرعان ما أصبح مقبولاً على نطاق واسع باعتباره الطريقة القياسية لتطوير مواقع الويب (حتى HTML5).
مع الفصل الدلالي بين المحتوى والعرض، جاء إصلاح دقيق ومرحب به لجماليات تصميم الويب. لماذا؟ من الصعب تحديد السبب الدقيق، لكن مواقع المنظمة البحرية الدولية (IMO) أصبحت عمومًا أبسط وأكثر جمالًا عند النظر إليها في السنوات التالية.
"صدق أو لا تصدق، كان هناك وقت لم يتم فيه أخذ CSS على محمل الجد كوظيفة جمالية لموقع الويب. شرع Dave Shea في تغيير هذا التصور من خلال CSS Zen Garden، وهو موقع يعرض تصميمات CSS المختلفة التي يمكن أن تكون جميلة جدًا أو ممتعة أو عملية أو كل ما سبق. لقد أصبح هذا الموقع أرضًا خصبة لإظهار مفاهيم جديدة، وقد أصبح مصدرًا هائلاً للإلهام للمصممين الذين يبحثون عن طرق جديدة لاستخدام CSS.
أليك روخاس، 20 عامًا في CSS
نجحت خطة Dave Shea: أدى التعرف على نماذج CSS Zen Garden ومراجعتها إلى تغيير نظرتي إلى تصميم الويب. لقد كنت في حالة من الرهبة. قررت أن أتعلم CSS، وسرعان ما فعلت ذلك، من خلال برنامج تعليمي رائع لـ CSS لا يزال متاحًا على الإنترنت حتى يومنا هذا.
للأسف، في حين ساعدت CSS Zen Garden في تعميم تصميم الويب "الدلالي" - وإصلاح تصميم الويب من الناحية الجمالية مع التركيز على البساطة والأناقة: لا يزال غير التقنيين غير قادرين على تصميم تخطيطات الصفحات الخاصة بهم دون كتابة HMTL وCSS، أي المزيد من الأكواد البرمجية.
لذلك، بينما كان مصممو الويب يستمتعون بمجد تصميمات CSS النقية، لم يحالفهم الحظ غير التقنيين.
ما أقصده من درس التاريخ أعلاه هو:
منذ أن أصبحت شبكة الويب العالمية سائدة في أواخر التسعينيات، كان مصممو الويب وعملاؤهم و"جينز" و"جوز" العاديون على حد سواء، يتوقون إلى مواقع ويب جيدة التصميم ومثيرة للاهتمام من الناحية الرسومية - يتم تنفيذها بسهولة وسرعة.
الموسيقى التصويرية: "Joy to the World" مع Three Dog Night.
FFWD بعد سنوات قليلة، وجاءت أطر عمل WordPress القوية والموضوعات الفائقة المرنة مثل Headway وPageLines (بما في ذلك تجسيدها "DMS" - نظام إدارة التصميم) وDivi، من بين أشياء أخرى كثيرة.
وبالطبع: منشئو صفحات WordPress - وأبرزهم Visual Composer.
إن اعتمادها الهائل في السوق جعل الحاجة إلى منشئي الصفحات واضحة تمامًا، مع انطلاقتها في عام 2013.
منذ ذلك الحين، دخل عدد غير قليل من أدوات إنشاء الصفحات الأخرى (والأفضل من IMO) إلى المسرح. يعد Beaver Builder واحدًا من أكثر البرامج شعبيةً، وذلك لسبب وجيه.
في ضوء التاريخ المذكور أعلاه: يعد منشئو الصفحات نعمة – إحدى عجائب تصميم الويب الحديثة السبع.
نحن محظوظون لأننا حصلنا أخيرًا على أدوات "WYSIWYG" / السحب والإسقاط التي كنا ننتظرها منذ الألفية الماضية!
وأخيرا، لقد لحق المستقبل بتوقعاتنا :)
ماذا عنك؟ هل أنت من هواة إنشاء الصفحات - أم لا تزال على الحياد؟ شارك بتعليقك أدناه!
أوليفر، شكرًا لك على تجديد أيامي الجديدة على الإنترنت، CSS Zen Garden، netscape navigator، frontpage، Geocities، ابدأ البث المباشر! واو، كل هذا يبدو بالأمس ومع ذلك يبدو قديمًا.
بقدر ما يتعلق الأمر ببناة الصفحات، أعتقد أنهم رائعون. طريقة جيدة للبدء لأي فرد، أو شركة صغيرة، وفي كثير من الحالات حتى شركات بملايين الدولارات. المسوقون بشكل عام يحبون هذه الأدوات.
مرحبًا مايانك
في الواقع يبدو الأمر حديثًا - وفي نفس الوقت بعيدًا، في أذهاننا :) ومن الرائع أن ندرك أن وحدات البناء (HTML، JS، CSS) لا تزال كما هي تقريبًا - هذا ما *نفعله* مع هؤلاء البناء الكتل التي تتغير :)
CSS Zen Garden – فكرة رائعة. لقد ساعدت حقًا في إظهار للعالم ما يمكن أن تفعله CSS.
ما هو برأيك الخطوة التالية لتصميم الويب (وWordPress) خلال 5 سنوات؟ مع جوتنبرج وكل...
=)
مرحبًا جي جي - مرحبًا بك - دومو أريجاتو! *ينحني بتواضع*
"القندس المؤمن"... يا إلهي، أنا أحب ذلك! لم أفكر في ذلك :) أنا أحب مثل هذه الجناس:o)
يا إلهي لقد نسيت الإطارات! يا لها من رحلة في حارة الذاكرة. ما زلت أتذكر البهجة التي شعرت بها أثناء كتابة أول صفحات HTML للعمل في عام 1996 تقريبًا في برنامج "المفكرة". قرر المهوس المقيم المغادرة إلى شركة أكبر وأخبرني أنه سيدربني لأنني أمتلك القدرة المناسبة لهذا العمل. أتذكر أنني كنت أعاني من الإطارات ولكنني حصلت عليها في النهاية. ثم شعر Dreamweaver بالرغبة في الغش. لا أتذكر حتى أن تعلم CSS يبدو وكأنني التقطته للتو عن طريق التناضح. أتذكر حديقة Css وأشعر بالرهبة مما يمكن فعله. والآن بعد سنوات من البرمجة اليدوية لموضوع العميل الخاص بي، قررت أن هذا يكفي واحتضنت Beaver Builder منذ عامين. أنا مصمم ويب أكثر سعادة وإنتاجية ويحب عملائي مواقع السحب والإفلات الخاصة بهم. متحمس لرؤية ما هو التالي!
مقالة عظيمة! نشكرك على البحث عن كل تلك اللقطات من السنوات الماضية. المدن الجغرافية. يعيد ذكريات جميلة من طفولتي!
أحب هذا المقال! أتذكر جيدًا تلك الأيام الأولى لتصميم وتطوير الويب. أعتقد أن منشئي الصفحات اليوم يمثلون أداة عظيمة، خاصة في الأيدي اليمنى. من المؤكد أن Beaver Builder جعل عملي أسهل. أتمنى لو كان موقعي التجاري الأول موجودًا على Wayback Machine
لا، انسَ برنامج Dreamweaver، "المبرمجون الحقيقيون" في... 1994 (!!!) استخدموا Hot Dog Pro.
إليك لقطة شاشة (إنها قديمة جدًا وكان البرنامج باللونين الأبيض والأسود).
http://www.fast-consulting.com/images/workbook.gif
حان الوقت لإضافة "بث الصوت" مع أحدث شيء رائع يسمى RealAudio و"بث الفيديو" مع VivoActive وهذا الشيء الجديد للرسوم المتحركة المتجه المسمى "Super Splash" والآن نحن في العمل.
حسنًا، بغض النظر عن نكات الغازات القديمة، فأنا أحب مقالتك لأنها أعادتني إلى عامي 1994 و1995 عندما بدأت في تحرير HTML باستخدام (Web Edit 1.0) وHot Dog pro ثم جاء Dreamweaver.
لقد التزمت دائمًا بالبرمجة ولكن مع Wordpress اليوم، إنها ليست موجة صغيرة، إنها WYSIWIG Tsunami غريبة تمامًا مثل Adobe مع Dreamweaver، إذا لم تتمكن من التغلب عليهم، انضم إليهم لذلك تخليت عن البرمجة الثابتة وانتقلت إلى عربة WP مع Avada .
أدرك الآن أن هذا كان خطأً لأنه لم يكن بإمكانك إنشاء سوى موقع ويب واحد بهذا الترخيص، وإذا قمت بإنشاء 100 ترخيص، فسيتعين عليك شراء 100 ترخيص (أوتش). أيضًا، اكتشفت اليوم شيئًا يسمى "قفل الكود" مما يعني أنه عند إلغاء تثبيت Avada، فإنك لا تفقد أداة الإنشاء فحسب، بل القالب أيضًا، والآن أصبح موقعك مجرد مجموعة من الرموز القصيرة على صفحة بيضاء (على الأقل في متصفح Mosaic Browser الخاص بي) هنا).
باستخدام GeneratePress والموضوعات الأخرى، يمكنك تثبيت وإلغاء تثبيت Beaver builder دون فقدان موقع الويب الخاص بك، لذا فهذه إضافة كبيرة لمصممي الويب ولهذا السبب انتقلت إلى BB.
الآن، إذا سمحت لي، لا بد لي من إعادة تثبيت برنامج البريد الإلكتروني Eudora الخاص بي لأنني قمت للتو بتثبيت نظام Win 3.1 الجديد الخاص بي! حان الوقت للذهاب إلى Gopherspace ورؤية ما يتحدث عنه أحدث BBs.
شكرا لتاريخك الشامل، أوليفر. أنا معك بعد أن بدأت مجموعة Dreamweaver Meetup منذ 10 سنوات. في بعض النواحي، يجب سحب مصطلح WYSIWYG. في رأيي، يتعلق الأمر أكثر بمن سيكون أول من يكسر الكود في جعل تصميم/تطوير الويب في متناول جمهور واسع النطاق. Beaver Builder هو أفضل شيء رأيته حتى الآن. المصممون يحبون ذلك لأنهم يستطيعون التصميم. يستخدمه المطورون لأنه يختصر الكثير من عمليات إنشاء التعليمات البرمجية. إنه لا يلغي الحاجة إلى أي من مجموعتي المهارات... إنه فقط يجعل مجموعتي المهارات أكثر مرونة وإبداعًا. في وقت قصير، لن يكون BB منشئ الصفحات. ستكون مجموعة أدوات رقمية لا غنى عنها.
قراءة ممتعة جدا! ولكن ماذا عن "قفل" أداة إنشاء الصفحات؟ قد يكون التبديل من بعض منشئي الصفحات (عن قصد؟) كابوسًا (نعم، أنت Divi).
يؤدي القفل بالطبع إلى تقويض إحدى الميزات الرئيسية لـ WordPress، حيث القدرة على تغيير السمات والمكونات الإضافية بسهولة إلى حد ما إذا تغيرت احتياجاتك أو عندما يأتي شيء أفضل.
… أو عندما يتعطل مطور السمات الخاص بك ويحترق مثل Headway Themes.
تاريخ قصير رائع لتصميم الويب.
يشهد WordPress لحظة "تغيير جذري" ناجمة عن نجاح منشئي الصفحات والمنافسين في السوق مثل Wix وSquarespace. سوف يتسبب Gutenberg في إحداث فوضى مالية على الشركات التي استثمرت بالفعل بكثافة في مواقع WordPress المخصصة. لن يكون لديهم الأموال اللازمة لإعادة التصميم لجوتنبرج. ينبغي دراسة الحاجة الملحوظة للأفراد لإنشاء مواقع الويب الخاصة بهم دون مساعدة المتخصصين بعناية أكبر. وهذا هو ما يدفع الكثير من التغيير في WordPress...أدنى قاسم مشترك للمستخدمين هو القدرة على إنشاء موقع الويب الخاص بهم.
لقد كنت مؤمنًا بالقندس منذ عدة سنوات! جود، أنا أحبهم!
يسمح لي BB بالعمل بسرعة على تصميم الويب للعملاء مع الاستفادة أيضًا من موقعهم في استراتيجية أعمالهم الأساسية. لقد كانت أداة رائعة لتوسيع عروض أعمالي كموظف مستقل.
شكرًا على هذا المنشور - لقد كان درسًا عظيمًا في التاريخ.
الآن ننتقل لمحاربة لجنة الاتصالات الفيدرالية (FCC) في محاولتها لقتل الحياد الصافي….