لماذا حجم الصفحة مهم لتحسين محركات البحث والأداء
نشرت: 2023-03-20يمكن أن تؤثر أحجام الصفحات الكبيرة على تحسين محركات البحث والأداء وتتسبب في تصنيف محركات البحث لموقعك على الويب بدرجة أقل. على هذا النحو ، حان الوقت الآن لبدء فهم حجم الصفحة لأنه مهم في العالم الرقمي. لذلك ، إذا كنت تتطلع إلى تحسين أداء موقع الويب الخاص بك ، فهذا المنشور يناسبك.
بشكل أساسي ، كلما كان حجم صفحتك "أثقل" ، كان الأمر أبطأ ليتم تحميلها بالكامل وتكون جاهزة للاستهلاك من قبل زوار الموقع. عندما يكون لصفحة الويب الخاصة بك وقت استجابة بطيئًا ، فإنها تؤثر في النهاية على الأداء العام لموقع الويب وتجربة المستخدم - وهما من أهم عوامل تحسين محركات البحث (SEO).
في هذه المقالة ، سوف نتعمق في حجم الصفحة والعوامل التي تؤثر عليها. سنتحدث أيضًا عن الدور الذي تلعبه في إستراتيجية تحسين محركات البحث الشاملة الخاصة بك. بحلول نهاية هذا ، ستعرف الطرق التي يمكنك تطبيقها على موقع الويب الخاص بك للتأكد من أنه لا يتدهور في التصنيف ويحافظ على أفضل فرصك في الترتيب.
ما هو حجم الصفحة وما الذي يساهم في ذلك؟
حجم صفحة الويب هو مقياس لمقدار البيانات التي تحتوي عليها. إنه إجمالي كمية البيانات التي يتم إرسالها من الخادم إلى المتصفح عندما يطلب الزائر صفحة. يتضمن ذلك جميع العناصر الموجودة في الصفحة ، مثل الصور والنصوص والبرامج النصية والروابط الداخلية والروابط الخارجية.
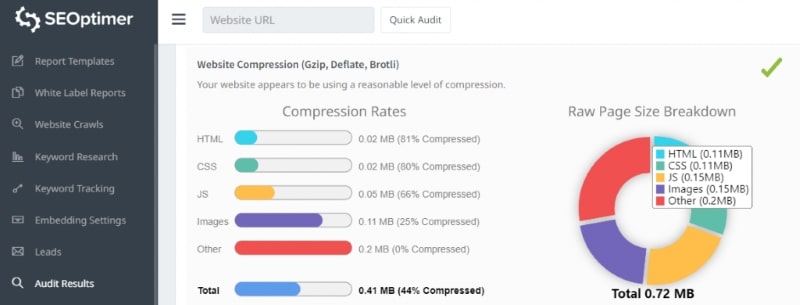
لقياس ذلك ، يمكنك استخدام أدوات المطور في المتصفح أو أدوات تحليل موقع الويب عبر الإنترنت. على سبيل المثال ، يأتي كل من Google Chrome و Mozilla Firefox مع أدوات مطور مدمجة. تستطيع ايضا استخذام:
- Google PageSpeed Insights
- WebPageTest
- GTmetrix
- بينغدوم
هناك شيئان يجب أن تضعهما في اعتبارك عند النظر في تقارير الأداء: حجم كل مادة عرض وعدد الأصول في الصفحة .

يتم قياس الحجم بالكيلو بايت (KB) ، وكلما زاد الرقم ، زاد حجم الصفحة. لتحسين موقعك لمحركات البحث ، تحتاج إلى إبقاء هذا الرقم منخفضًا قدر الإمكان والتأكد من تحميل موقعك بسرعة وكفاءة.
تشمل العوامل التي تساهم في حجم الصفحة ما يلي:
1. الصور
يساعد استخدام الصور على موقع الويب الخاص بك في جذب انتباه جمهورك وجعل صفحتك جذابة بصريًا. ناهيك عن سهولة دمجها. مجرد بحث واحد عن صور Google وستحصل على ما تحتاجه. ومع ذلك ، يمكن أن يكون حجم الصورة هو سبب بطء الاستجابة وارتفاع أحجام الصفحات.
على هذا النحو ، تحتاج إلى فهم أنواع ملفات الصور وتقنيات الضغط والاستراتيجيات الأخرى لتقليل حجم الصور دون التضحية بالجودة. لحسن الحظ ، هناك العديد من ممارسات تحسين الصور ، ولكن المزيد عن ذلك لاحقًا.
إذا كنت تريد معرفة حجم أو وزن صورتك ، فأنت بحاجة إلى إلقاء نظرة على وحدات البكسل الخاصة بها. يتم قياسه عادةً بالبايت أو كيلوبايت أو ميجابايت. على سبيل المثال ، إذا كنت تستخدم نظام Windows ، فما عليك سوى تحديد الصورة والنقر بزر الماوس الأيمن واختيار الخصائص. سيتم عرض جميع المعلومات المتعلقة بهذه الصورة ، بما في ذلك أبعاد الصورة وحجمها.
بالإضافة إلى ذلك ، يمكنك استخدام أدوات للتحقق من حجم صورتك أو قياسه للتأكد من أن لديك حجمًا مناسبًا للصور مثل:
- قياس الصورة
- حاسبة أومني
- Posterburner
لتسهيل ذلك ، يمكنك الحصول على مساعد افتراضي (VA) للمساعدة في البحث عن الأدوات التي يمكنك استخدامها ، والبحث عن خدمات تحسين الصور التي يمكنك توظيفها ، أو حتى مساعدتك في تطبيق تقنيات ضغط الصور. هذا مفيد بشكل خاص إذا كان المحتوى العادي الخاص بك يتضمن العديد من الصور. بالإضافة إلى ذلك ، يمكن لـ VA تحرير جدولك الزمني للتركيز على المسؤوليات الأخرى ، أثناء قيامهم بالبحث عن الصور عن المحتوى الخاص بك.
2. مقاطع الفيديو
على الرغم من أن أدلة الفيديو رائعة لجعل مواقع الويب تفاعلية ، إلا أنها يمكن أن تكون أيضًا مساهمًا رئيسيًا في حجم الصفحة وتؤثر على سرعة تحميل موقع الويب. هذه ملفات كبيرة تستغرق وقتًا طويلاً للتحميل ، وهي مشكلة خاصة لأولئك الذين ليس لديهم اتصال جيد بالإنترنت.
يعد تضمين مقاطع الفيديو من YouTube طريقة رائعة لتقليل حجم الصفحة ، مع الاستمرار في توفير تجربة تفاعلية وجذابة لزوار موقع الويب. باستخدام رمز تضمين YouTube ، يمكنك بسهولة إضافة مقاطع فيديو إلى موقع الويب الخاص بك دون الحاجة إلى استضافتها على الخادم الخاص بك.

وخير مثال على ذلك هو منشور مدونة حول مبادئ تصميم الويب. إذا نظرت إليها ، ستجد أن المحتوى يحتوي على الكثير من مقاطع الفيديو ولكن جميعها مضمنة على Youtube. لذلك ، على الرغم من كونها محتوى مرئيًا ثقيلًا ، لن يكون لمقاطع الفيديو تأثير كبير على زيادة حجم الصفحة.
3. جافا سكريبت
تعد JavaScript أداة رائعة جدًا لبناء مواقع الويب. يمكنه فعل كل شيء من جعل موقع الويب الخاص بك تفاعليًا إلى السماح له بالعمل بأي طريقة تريدها.
ولكن هنا تكمن المشكلة. له سمعة سيئة على أنه "منتفخ" ، مما يعني أنه يمكن أن يبطئ وقت تحميل موقع ويب ويستهلك المزيد من عرض النطاق الترددي.
هناك سببان رئيسيان لحدوث ذلك: أولاً ، عندما تستخدم كود JavaScript غير محسن للأداء (أو مكتوب بشكل سيئ) ، سيكون أبطأ مما لو كان مكتوبًا بشكل جيد.
السبب الثاني هو كيفية تعامل المتصفحات مع ملفات جافا سكريبت. يقومون بتحميلها بالتتابع بدلاً من تحميلها جميعًا مرة واحدة (مثل ملفات CSS) ، مما يعني أنها تستغرق وقتًا أطول لتنزيلها وعرضها على شاشتك.
4. الخطوط المخصصة
سيكون للخطوط ذات الوزن الثقيل أو الغامق تأثير أكبر على حجم الصفحة من الخطوط ذات الأوزان الأخف لأنها تشغل مساحة أكبر بالبكسل أكثر من غيرها. وذلك لأن الخطوط المخصصة تتطلب طلبات إضافية إلى الخادم ، مما يؤدي إلى إبطاء أوقات الاستجابة وزيادة استخدام البيانات.
نتيجة لذلك ، تزيد الخطوط المخصصة من حجم ملف صفحات الويب الخاصة بك. مع وقت تحميل أطول ، يمكنك التأكد من أنه سيؤدي إلى تجربة مستخدم سيئة ، وهو أمر مهم لبحث Google أو محركات البحث الأخرى. لضمان أداء أفضل وتجربة مستخدم أفضل ، من المهم تجنب استخدام الخطوط المخصصة كلما أمكن ذلك.
5. الإعلان
تعتبر الإعلانات مصدرًا مهمًا للدخل للعديد من مواقع الويب ، ولكن وجود الكثير من الإعلانات على الصفحة يمكن أن يضر بحجم الصفحة وتجربة المستخدم.
في الوقت الحاضر ، تستخدم الإعلانات صورًا أو ملفات GIF أو مقاطع فيديو عالية الجودة ، وكلها يمكن أن تبطئ وقت تحميل تلك الصفحة ، مما يتسبب في انزعاج القراء. ناهيك عن أنه يؤثر أيضًا على التصميم العام للموقع ، مما يجعله يبدو مشوشًا وغير احترافي.
بالإضافة إلى ذلك ، قد يؤدي وجود عدد كبير جدًا من الإعلانات إلى صعوبة عثور المستخدمين على المحتوى الذي يبحثون عنه. كل هذه العوامل يمكن أن تؤدي إلى تجربة مستخدم سيئة وتضر في النهاية بسمعة موقع الويب على المدى الطويل.
مع ذلك ، سننتقل إلى مناقشة أداء موقع الويب ، لأن حجم الصفحة يؤثر عليه أكثر من غيره.
لماذا حجم الصفحة مهم لتحسين محركات البحث والأداء؟
حجم الصفحة مهم عندما يتعلق الأمر بـ SEO لأنه يؤثر على سرعة موقعك ، والذي بدوره يؤثر على السرعة التي يمكن للمستخدمين الوصول بها إلى المعلومات. كلما زاد حجمها ، زاد الوقت الذي يستغرقه المستخدمون لتنزيل جميع عناصره (الصور ومقاطع الفيديو وما إلى ذلك) ولكي يقوم المستعرض الخاص بهم بعرضها في تنسيق قابل للقراءة.
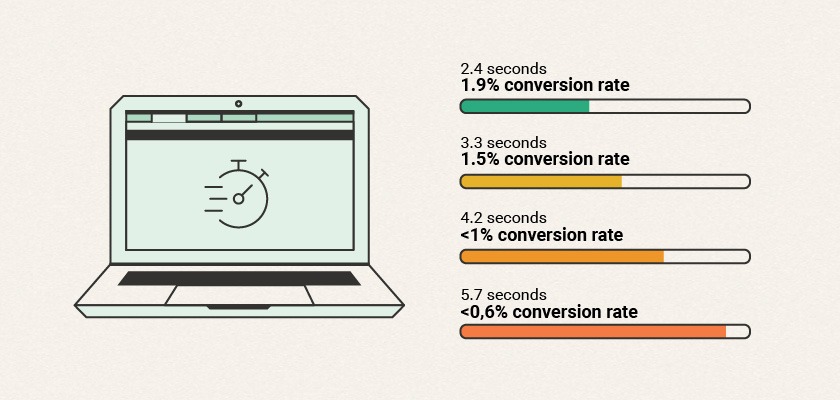
عندما يتمتع المستخدم بتجربة جيدة على موقعك ، فمن المرجح أن يتخذ إجراءً. لذلك إذا كنت تريد موقعًا صديقًا لكبار المسئولين الاقتصاديين يتم تحويله جيدًا ، ففكر في سرعة التحميل.

تجعل صفحات التحميل البطيئة من الصعب على العملاء العثور على ما يبحثون عنه. يتم تقليل ظهور المحتوى ولا يتمكن العملاء من العثور على ما يبحثون عنه بسرعة.
بالإضافة إلى كونه محبطًا للزوار ، يمكن أن يؤذيك هذا أيضًا في نظر Google. لذا فأنت تريد أن تضمن تحميلك بسرعة كافية حتى لا يرتد الناس عنها قبل قراءة أي محتوى.
يمكن أن تساعدك معدلات الارتداد على فهم كيفية تفاعل المستخدمين مع موقع الويب الخاص بك. سيساعدك هذا في تحديد أي مشكلات قد تتسبب في مغادرة الزائرين للصفحة بسرعة. بالإضافة إلى ذلك ، يمكن أن يمنحك نظرة ثاقبة على الصفحات الجيدة والسيئة لديك.
بشكل عام ، من خلال مراقبة معدل الارتداد ، يمكنك إجراء تعديلات على تصميم ومحتوى موقع الويب الخاص بك لتحسين مشاركة المستخدم وتلبية هدف البحث. لمساعدتك أكثر ، يمكنك إجراء تقييم الأعمال. باستخدام ذلك ، يمكنك الحصول على رؤى حول ما تحتاج إلى القيام به بشكل أفضل لتحسين أداء موقع الويب.
علاوة على ذلك ، فإن الحصول على ترتيب بحث أقل يمكن أن يكون له تأثير كبير على ظهور موقعك. تعد تحليلات البحث طريقة رائعة لتتبع وتحليل أداء موقع الويب الخاص بك وظهوره على محركات البحث. على سبيل المثال ، يمكنك استخدام Google Analytics لتحديد المجالات التي يجب تحسينها أو تحسينها لموقعك على الويب.
ما هو حجم الصفحة المثالي لموقعك على الويب؟
الخبر السار هو أنه لا توجد إجابة خاطئة. مفتاح تحسين حجم صفحتك هو موازنة ثلاثة عوامل: السرعة والتصميم وتجربة المستخدم.

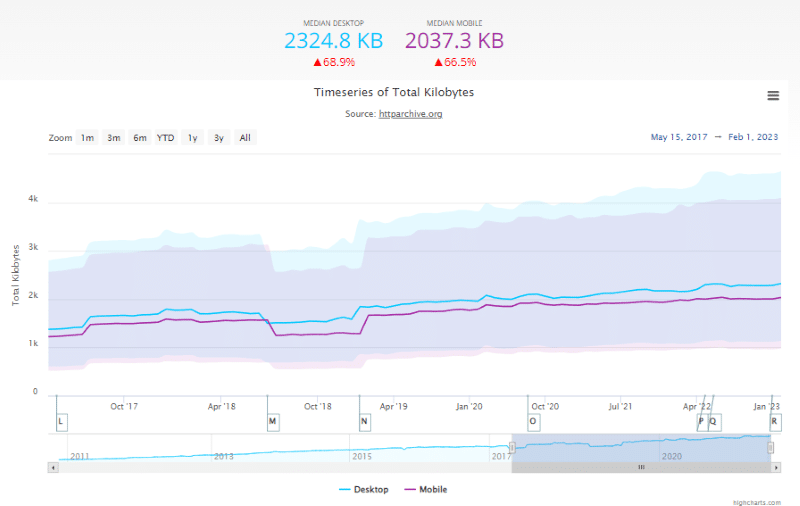
في الصورة أعلاه ، يمكنك أن ترى أن متوسط وزن الصفحة أو حجمها بين 2017 إلى يناير 2023 قد نما بشكل ملحوظ. في مايو 2017 ، كان متوسط وزن الصفحة 1376.2 كيلو بايت لسطح المكتب و 1223.7 كيلو بايت للجوال . تقدم سريعًا حتى فبراير 2023 ، ويبلغ متوسط وزن الصفحة الآن 2324.8 كيلوبايت لسطح المكتب و 2037.3 كيلوبايت للجوال .

تمنحك هذه البيانات معيارًا رائعًا لحجم الصفحة. ومع ذلك ، عليك أن تتذكر أن البيانات هي متوسط الحجم الإجمالي لصفحات الويب. بعض المواقع أثقل ، بينما البعض الآخر يزن أقل.
لذلك ، عندما نتحدث عن حجم الصفحة المثالي ، فإننا نقول إن أفضل ما يناسب موقعك هو أي شيء يعمل بشكل أفضل لما تريد أن يراه الأشخاص عندما يأتون إلى هناك. بالإضافة إلى ذلك ، يجب أيضًا مراعاة كيفية تفاعلهم مع موقعك بمجرد وجودهم هناك.
علاوة على ذلك ، سيعتمد حجم صفحتك على النشاط التجاري الذي تديره أو الصناعة التي تعمل فيها لأن نوع المحتوى الذي تنتجه يعتمد على الأرجح على ذلك.
على سبيل المثال ، إذا كان عملك يتعلق بإنشاء الشعارات ، فستحتاج إلى عرض عملك على موقع الويب الخاص بك لتعزيز الثقة والسلطة. وهذا يعني الكثير من الصور والرسومات عالية الدقة على صفحتك. لذلك ، ستحتاج إلى تطبيق تقنيات ، مثل استخدام الصور المتجهة ، لتقليل أحجام ملفات الصور لتقليل حجم صفحتك.
في المقابل ، إذا كانت صفحتك الرئيسية مثل Career Sidekick ، حيث يكون المحتوى في الغالب نصًا ، فسيكون حجم الصفحة أصغر بالتأكيد. إذا نظرت إلى موقع الويب ، فإن التصميم بسيط للغاية مع رسومات بسيطة للغاية ، وصور مصغرة منخفضة الدقة لتقديم محتواها ، وبعض مقتطفات منشورات المدونة.
بعد ذلك ، حان الوقت للمضي قدمًا ومناقشة ما يمكنك القيام به لتحسين أداء موقع الويب الخاص بك دون المساومة على جودة المحتوى الخاص بك.
6 طرق لتقليل حجم صفحة موقع الويب الخاص بك
باستخدام الإستراتيجية والأساليب الصحيحة ، يمكنك العمل على تحسين أداء موقع الويب الخاص بك وتقليل حجم صفحة موقع الويب الخاص بك. على هذا النحو ، يمكنك أن تطمئن إلى عدم تعريض موقع الويب الخاص بك لخطر الانجرار إلى أسفل على محركات البحث.
1. ضغط الصور
عندما تعمل على موقع ويب ، فإن أول ما تريد القيام به هو ضغط صورك. يمكن أن يساعد في تقليل حجم الصفحة وتحسين الأداء العام لموقع الويب الخاص بك. بالإضافة إلى ذلك ، فهو يساعد في تسريع تسليم الصور ، ويقلل من تكاليف النطاق الترددي ، ويقلل أوقات الاستجابة.

في الوقت الحالي ، سنناقش تقنيات معالجة الصور لمساعدتك: بدون خسارة وفقدان.
الأول هو تقنية معالجة الصور المستخدمة لتقليل حجم الصور الأكبر دون فقدان أي تفاصيل أو معلومات ، مما يجعلها أصغر حجمًا مع الحفاظ على الدقة الأصلية. إنه مفيد لتطبيقات مثل تصميم الويب والتصوير الرقمي حيث من المهم الحفاظ على أعلى جودة ممكنة للصورة.
هذا الأخير هو أسلوب آخر لمعالجة الصور يتضمن إزالة بعض البيانات من صورة لجعلها أصغر حجمًا وأسهل في التخزين أو النقل. النوع الأكثر شيوعًا من معالجة الصور المفقودة هو ضغط JPEG ، والذي يمكن أن يقلل بشكل كبير من حجم ملف الصورة مع الحفاظ على جودتها المرئية.
يمكنك استخدام العديد من الأدوات لضغط الصور ، بما في ذلك Imagify ، والتي يمكن أن تساعدك على تحسينها وضغطها ، حتى الصور ذات الحجم المزدوج. هذه الأداة مفيدة بشكل خاص إذا كان المحتوى الخاص بك يعتمد بشكل كبير على العناصر المرئية.
على سبيل المثال ، يعني منشور المدونة الأفضل مثل هذا الدليل لبرنامج البودكاست تضمين العديد من الصور لتوضيح المنتجات. يمكن أن يساعد Imagify في ضمان عدم تضخم حجم صفحتك عن طريق ضغط الصور دون فقدان الجودة. هذا يعني أنك ستستمر في إنتاج محتوى من الدرجة الأولى من خلال عرض برامج البودكاست العديدة بوضوح على المدونة.
خيار آخر هو استخدام CSS Sprite. إنه يعمل من خلال دمج صور متعددة في صورة واحدة ، والتي يتم عرضها بعد ذلك من خادم المحتوى. هذا يقلل من عدد الطلبات التي يحتاجها المتصفح للحصول على المحتوى ، وبالتالي تقليل حجم الصفحة وتحسين وقت تحميل الصفحة.
2. تنظيف الكود
يمكن أن يؤثر حجم الشفرة على الصفحة على الأداء العام لموقع الويب الخاص بك. كلما زاد عدد الشفرات ، زادت مدة التحميل. هذا لأن هناك المزيد من العمل الذي يتعين على المتصفحات والخوادم القيام به لمعالجة كل ما يجب تنزيله قبل أن يتمكنوا من عرض أي شيء على الشاشة.
على هذا النحو ، يجب عليك الحفاظ على الكود الخاص بك نظيفًا ومحدثًا لضمان تشغيل موقع الويب الخاص بك بسلاسة وسرعة. يمكنك استخدام المكونات الإضافية أو الأدوات الخاصة بالأداء لمساعدتك على تقليل حجم الصفحة عن طريق تصغير JavaScript وتحسين ملفات CSS ، بما في ذلك:
- صاروخ الفسفور الابيض
- مترجم الإغلاق
- ضاغط YUI
بالإضافة إلى ذلك ، هناك دليل ممتاز للمطورين تم إنشاؤه بواسطة Screaming Frog والذي يناقش التحليلات العالمية وخادم المحتوى ومقاييس الارتباط وأنواع الروابط ووضع عرض JavaScript وغير ذلك الكثير. إنها مساعدة كبيرة لمن لديهم معرفة تقنية.
3. قم بتحديث نظام إدارة المحتوى الخاص بك
نظام إدارة المحتوى (CMS) هو البرنامج الذي يدير موقع الويب الخاص بك ، مثل WordPress. إنه ما يسمح لك بتغيير النص على الصفحات وإضافة صفحات جديدة وإجراء تغييرات أخرى على بنية موقعك.
ومن ثم ، فإن وجود نظام إدارة محتوى محدث يعد أمرًا ضروريًا لتحسين حجم الصفحة وتحسين تجربة المستخدم. لمساعدتك بشكل أكبر ، يمكنك الاستفادة من بيانات تحليلات البحث لتحديد المحتوى الأكثر أهمية في الصفحة وتقليل عدد العناصر غير الضرورية.
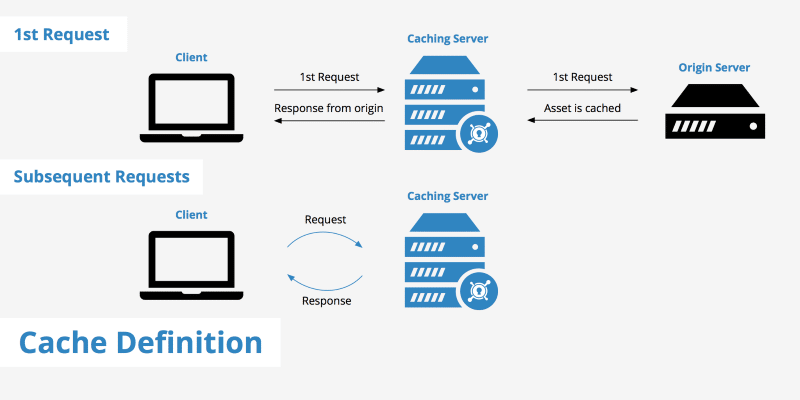
4. تمكين التخزين المؤقت
التخزين المؤقت هو طريقة لتخزين البيانات المستخدمة بشكل متكرر بحيث لا يلزم إعادة تحميلها في كل مرة تنظر فيها إلى الموقع. يمكن أن يقلل هذا بشكل كبير من مقدار المعالجة المطلوبة لإنشاء صفحة ، مما يعني أنه يمكنك تقديم المزيد من الصفحات في الثانية واستخدام نطاق ترددي أقل.

يساعد على تحسين سرعة تحميل موقع الويب الخاص بك لأنه يمكنه فقط تحميل الإصدار المخزن مسبقًا من ذاكرة التخزين المؤقت الخاصة به. أيضًا ، يعد التخزين المؤقت أمرًا رائعًا لتقليل حجم الصفحة لأنه يعني أنك لست بحاجة إلى تضمين كل شيء في كل صفحة من صفحات موقعك.
هناك أدوات يمكنك استخدامها لتوظيف هذه الإستراتيجية. على سبيل المثال ، يمكنك استخدام WP Rocket كمكوِّن إضافي لأداء التخزين المؤقت في WordPress. لا داعي للقلق بشأن خيار التكوين لأنه سهل التثبيت والتفعيل. وفي أي وقت من الأوقات ، يمكنه تحسين صفحتك بفضل خياراته القوية ، بما في ذلك التخزين المؤقت ، التي يتم تنشيطها تلقائيًا فور التنشيط.
5. ضغط GZIP
يقوم WP Rocket تلقائيًا بتمكين ضغط GZIP بعد التنشيط لتقليل حجم بيانات موقع الويب الخاص بك. هذه عملية يتم فيها تقليل حجم بيانات موقع الويب الخاص بك. إنها تقنية تستخدم لضغط الملفات لنقلها بشكل أسرع عبر الإنترنت. يأخذ ملفًا غير مضغوط ويقلل حجمه عن طريق إزالة المعلومات الزائدة ، مما يسهل تنزيله وتخزينه.
يساعد ذلك في تحسين سرعة تحميل موقعك ، بالإضافة إلى تقليل استخدام النطاق الترددي وحجم الصفحة. هذا لأنه عندما يرسل الخادم المحتوى الخاص بك إلى المتصفح ، فإنه يقوم بضغطه قبل إرساله عبر السلك.
6. تحسين المحتوى الخاص بك للجوال
مع جميع أنواع الهواتف وأنظمة التشغيل وأحجام الشاشات المختلفة المتاحة اليوم ، قد يكون من الصعب تطوير موقع ويب يعمل بشكل جيد عبر جميع الأجهزة. لكن الشركات ليس لديها خيار لأن الهواتف الذكية هي القاعدة. ومن ثم ، فإن جعل المحتوى الخاص بك مناسبًا للجوّال أمر لا بد منه.
هذا يعني استخدام تقنيات تصميم سريعة الاستجابة لضمان أن المحتوى الخاص بك يبدو جيدًا بغض النظر عن الجهاز الذي يتم عرضه عليه. بالإضافة إلى ذلك ، فهو يساعد في ضمان تمتع المستخدمين بتجربة رائعة بغض النظر عن أجهزتهم.

تزداد أهمية هذه الإستراتيجية في عالم تحسين محركات البحث (SEO). تأخذ محركات البحث في الاعتبار مدى تحسين الموقع للجوال عند ترتيب مواقع الويب في نتائج البحث. ما عليك سوى إلقاء نظرة على موقف Google من الصورة أعلاه. يكافئ أولئك الذين لديهم محتوى محسّن للجوّال.
من الأمثلة الرائعة على منشور المدونة الذي يجب أن يكون متوافقًا مع الجوّال هذه المقالة حول أفضل مواقع التسويق الرقمي. يحتوي على الكثير من الطاولات لاستيعاب أكثر من 100 قائمة ، ولا يتم عرضها بشكل جيد على بعض الهواتف الذكية. قد يؤثر ذلك على تجربة المستخدم ويمكن أن يؤثر على مُحسنات محركات البحث على الأجهزة المحمولة للعلامة التجارية.
تغليف
تساهم العديد من العوامل في نجاح تحسين محركات البحث ، أحدها حجم الصفحة. إنه يؤثر على الأداء العام لموقع الويب الخاص بك ، والذي بدوره يؤثر على عناصر أخرى مثل تجربة المستخدم. في النهاية ، يمكن أن يكون أحد العوامل التي تحدد ما إذا كان موقع الويب الخاص بك يرتفع أو ينخفض في تصنيفات البحث. هل سيكون من السهل مراقبة حجم الصفحة أو أداء موقع الويب ، خاصة إذا كان موقع الويب يحتوي على مئات من صفحات الويب؟
حسنا ذلك يعتمد. إذا كانت لديك خدمة متخصصة لتحسين الأداء تساعدك ، فإن عملية تحليل البيانات ، وتحسين المحتوى الخاص بك ، وتحديد فرص السرعة تصبح سلسة.
مع WP Rocket ، المعيار الذهبي هو ما ستحصل عليه. يمكنك دمجه في موقع الويب الخاص بك الذي يعمل بنظام WordPress ، وسيقوم بالعبء الثقيل لتقليل حجم صفحة موقع الويب الخاص بك وتعزيز الأداء.
