كيفية استخدام PageSpeed Insights API لمراقبة أداء الصفحة
نشرت: 2023-03-09هناك أدوات للمساعدة في مراقبة أداء الصفحة وتقييم تحسيناتك. واحدة من أفضلها هي PageSpeed Insights. إنه متاح كتطبيق ويب وكعلامة تبويب Lighthouse في DevTools من Chrome (تتوفر أيضًا DevTools نفسها في Edge و Opera و Brave و Vivaldi).
يعد أداء صفحة الويب أكثر أهمية من أي وقت مضى. يتوقع المستخدمون تجربة سلسة وسريعة الاستجابة تنافس تطبيقات سطح المكتب. بالإضافة إلى ذلك ، تعمل "أساسيات الويب الأساسية من Google" على قياس أداء الصفحة - فهي تؤثر على نظام ترتيب الصفحات PageRank وجهودك في تحسين محرك البحث.
يدير WordPress أكثر من ثلث جميع مواقع الويب ولكن يتأثر الأداء بالاستضافة غير الفعالة والسمات البطيئة والاعتماد المفرط على المكونات الإضافية. يمكنك حل معظم المشاكل عن طريق التبديل إلى مضيف ويب جيد واستخدام تقنيات أداء أفضل الممارسات.
الوصول إلى المنارة
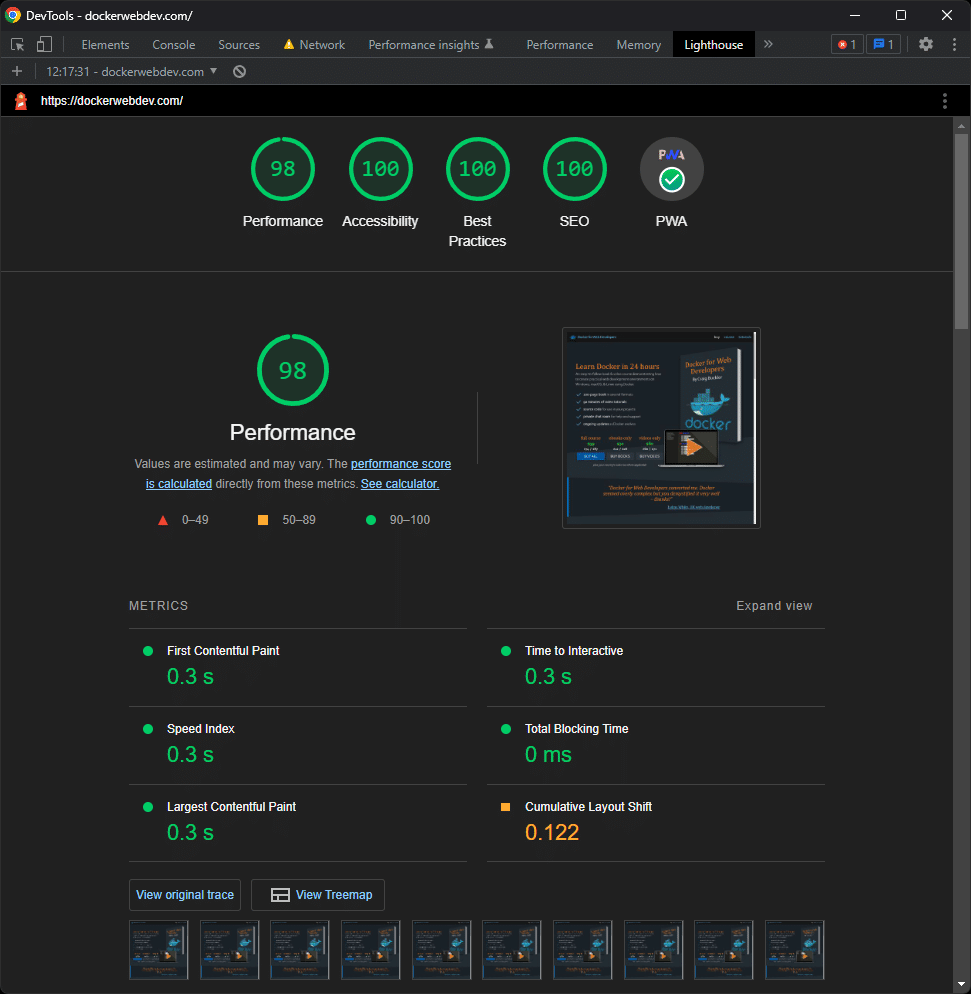
ابدأ Lighthouse بفتح الصفحة التي تريد فحصها والضغط على Ctrl / Cmd + Shift + I أو اختيار Developer Tools من المزيد من الأدوات في القائمة. قم بالتبديل إلى علامة التبويب Lighthouse وانقر فوق الزر Analyze Page Load . تظهر النتائج بعد بضع ثوان:

يمكنك التعمق في النسب المئوية ذات المستوى الأعلى لاكتشاف المزيد من المعلومات والتلميحات التي تعالج المشكلات المعروفة. الأداة لا تقدر بثمن ولكن هناك سلبيات:
- يجب بدء تشغيل يدويًا لكل صفحة تختبرها.
- ليس من السهل تسجيل كيف تحسنت العوامل أو ساءت بمرور الوقت.
- هناك الكثير من البيانات التي يجب التحقق منها ومن السهل حدوث خطأ ما.
- يتم توفير التفاصيل الفنية للمطورين. من المحتمل أن يكون الأمر مربكًا للعملاء والمديرين الذين يريدون نظرة عامة سريعة على التقدم.
- يمكن أن تتأثر عمليات تشغيل المنارة بسرعات الشبكة والجهاز المحلي مما قد يؤدي إلى افتراضات خاطئة.
توفر PageSpeed Insights API طريقة لحل هذه المشكلات بحيث يمكن أتمتة الاختبارات وتسجيلها ومقارنتها.
ما المقصود بواجهة برمجة تطبيقات PageSpeed Insights؟
توفر Google واجهة برمجة تطبيقات PageSpeed Insights REST مجانية والتي تعرض البيانات بتنسيق JSON التي تحتوي على جميع مقاييس Lighthouse والمزيد. يسمح لك بأتمتة عمليات تشغيل الصفحات ، وتخزين البيانات الناتجة ، ومراجعة التغييرات بمرور الوقت ، وعرض المعلومات الدقيقة التي تحتاجها.
تحاكي PageSpeed Insights API كيف ترى Google موقعك. يمكنك تشغيل تقرير كل بضعة أيام أو كلما أصدرت تحديثًا للأداء.
النتائج مفيدة ولكنها لا تدل بالضرورة على تجربة المستخدم الفعلية. تعد واجهة برمجة تطبيقات أداء المتصفح خيارًا أفضل عندما تريد مراقبة أداء العالم الحقيقي عبر جميع أجهزة وشبكات المستخدم.
PageSpeed Insights API Quickstart
انسخ العنوان التالي إلى متصفح الويب الخاص بك وقم بتحرير url لتقييم أداء صفحتك:
https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=https://www.yoursite.com/
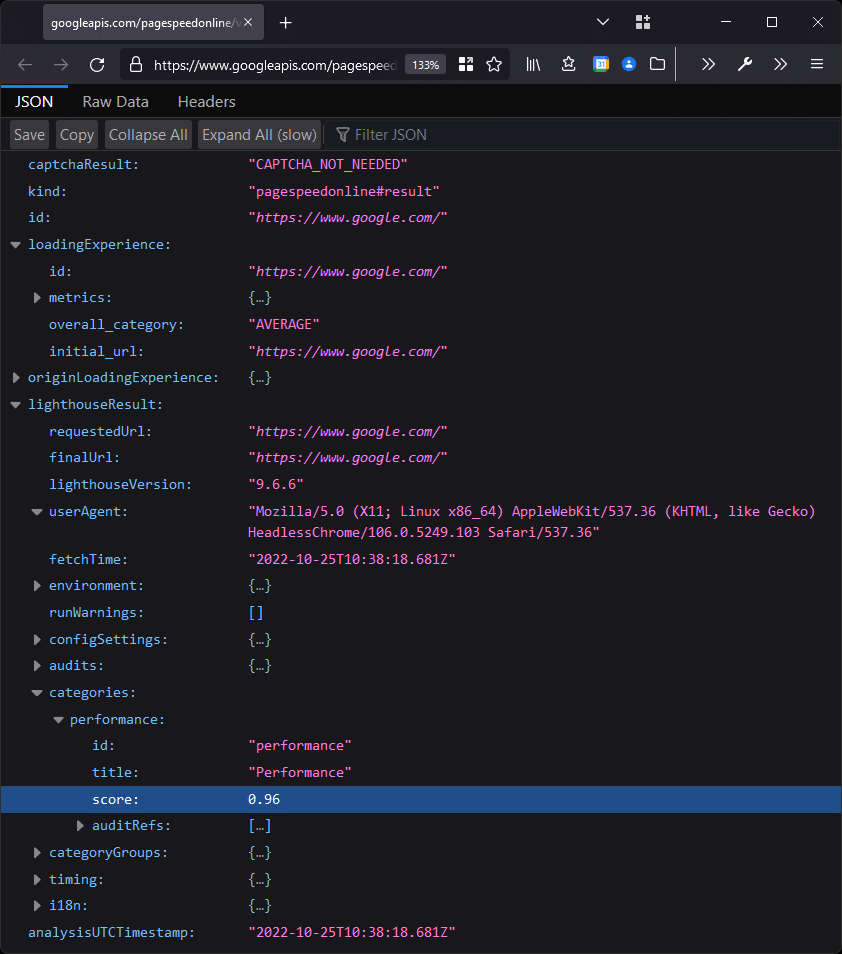
يعتبر Firefox مثاليًا لأنه يحتوي على عارض JSON مدمج على الرغم من أن Chrome يحتوي على ملحقات توفر نفس الوظيفة. النتيجة الإجمالية لأداء Lighthouse موضحة أدناه:

يمكنك تغيير سلسلة استعلام عنوان URL الخاص بواجهة برمجة التطبيقات لصفحاتك وتفضيلاتك. المعلمة الوحيدة المطلوبة هي url ، على سبيل المثال
url=https://mysite.com/page1
يتم تشغيل اختبار سطح المكتب افتراضيًا ولكن يمكنك طلبه صراحةً باستخدام:
strategy=desktop
أو قم بالتبديل إلى الهاتف المحمول باستخدام:
strategy=mobile
يتم تشغيل اختبارات الأداء فقط ما لم تحدد فئة اهتمام واحدة أو أكثر:
category=performance
category=accessibility
category=best-practices
category=seo
category=pwa
يمكن تحديد لغة معينة عن طريق تعيين لغة - مثل الفرنسية:
locale=fr-FR
ويمكن تعيين تفاصيل حملة Google Analytics باستخدام:
utm_campaign=<campaign>
utm_source=<source>
الخدمة مجانية للطلبات غير المتكررة ولكنك ستحتاج إلى التسجيل للحصول على مفتاح Google API إذا كنت تنوي إجراء العديد من الاختبارات من نفس عنوان IP في فترة قصيرة. يضاف المفتاح إلى عنوان URL مع:
key=<api-key>
يمكنك إنشاء سلسلة استعلام عنوان URL من خلال تحديد المعلمات التي اخترتها مفصولة بأحرف العطف (&). يختبر عنوان URL التالي لواجهة برمجة التطبيقات الصفحة على https://mysite.com/ باستخدام جهاز محمول لتقييم معايير الأداء وإمكانية الوصول:
https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=https://mysite.com/&strategy=mobile&category=performance&category=accessibility
يمكنك إنشاء عناوين URL الخاصة بك أو استخدام أداة إنشاء عنوان URL لـ Google PageSpeed API إذا احتجت إلى مزيد من المساعدة.
نتائج JSON لواجهة برمجة تطبيقات PageSpeed Insights
ستُرجع الاختبارات عادةً حوالي 600 كيلو بايت من بيانات JSON اعتمادًا على الفئات التي اخترتها وعدد الأصول في الصفحة ومدى تعقيد لقطات الشاشة (المضمنة في تنسيق base64).
كمية البيانات مخيفة ، وهناك بعض الازدواجية ، وتوثيق النتائج ليس واضحًا دائمًا. يتم تقسيم JSON إلى أربعة أقسام كما هو موضح أدناه.
تجربة التحميل
هذه مقاييس محسوبة لتجربة تحميل الصفحة للمستخدم النهائي. يتضمن معلومات مثل "أساسيات الويب الأساسية" CUMULATIVE_LAYOUT_SHIFT_SCORE و FIRST_CONTENTFUL_PAINT_MS و FIRST_INPUT_DELAY_MS. تُرجع التفاصيل وقيمة "الفئة" سريعًا أو متوسطًا أو بطيئًا أو لا شيء إذا لم يتم أخذ قياس. مثال:
"loadingExperience": { "metrics": { "CUMULATIVE_LAYOUT_SHIFT_SCORE": { "percentile": 0, "distributions": [ { "min": 0, "max": 10, "proportion": 0.970 }, { "min": 10, "max": 25, "proportion": 0.017 }, { "min": 25, "proportion": 0.012 } ], "category": "FAST" },الأصل تحميل الخبرة
هذه مقاييس مجمعة محسوبة لجميع تجارب تحميل الصفحات لجميع المستخدمين. الأقسام متطابقة مع تجربة التحميل أعلاه ، ومن غير المحتمل أن تظهر المواقع التي بها حركة مرور أقل أي اختلاف في الأرقام.
منارة
هذا هو أكبر قسم ويحتوي على جميع مقاييس Lighthouse. يوفر معلومات حول الاختبار:
- requestUrl - عنوان URL الذي طلبته
- finalUrl - الصفحة الفعلية التي تم اختبارها بعد اتباع جميع عمليات إعادة التوجيه
- lighthouseVersion - إصدار البرنامج
- fetchTime - الوقت الذي تم فيه تشغيل الاختبار
- userAgent - سلسلة وكيل المستخدم للمتصفح المستخدم للاختبار
- البيئة - معلومات وكيل المستخدم الموسعة
- configSettings - الإعدادات التي تم تمريرها إلى API
يتبع ذلك قسم "تدقيقات" يحتوي على العديد من الأقسام بما في ذلك قواعد جافا سكريبت غير المستخدمة وقواعد css غير المستخدمة والوزن الإجمالي للبايت وعمليات إعادة التوجيه و dom-size وأكبر عنصر رسم محتوى وخادم وقت الاستجابة والشبكة -الطلبات ، وتحول التخطيط التراكمي ، والطلاء ذي المغزى الأول ، والصور المصغرة للشاشة ، ولقطة شاشة كاملة الصفحة.
توفر معظم مقاييس التدقيق قسم "التفاصيل" الذي يحتوي على عوامل مثل "totalSavingsBytes" و "totalSavingsMs" التي تقدر فوائد تنفيذ تحسين الأداء.
تحتوي أقسام "لقطة الشاشة" للصفحة الكاملة والصورة المصغرة على بيانات صورة base64 مضمنة.
يوفر قسم "المقاييس" ملخصًا لجميع المقاييس في مصفوفة "العناصر" ، على سبيل المثال
"metrics": { "id": "metrics", "title": "Metrics", "description": "Collects all available metrics.", "score": null, "scoreDisplayMode": "informative", "details": { "type": "debugdata", "items": [{ "observedFirstVisualChange": 234, "observedFirstContentfulPaint": 284, "interactive": 278, "observedFirstPaintTs": 1579728174422, "observedDomContentLoaded": 314, // ... etc ... }] }, "numericValue": 278, "numericUnit": "millisecond" },يتبع قسم "عمليات التدقيق" قسم "الفئات" الذي يوفر درجات Lighthouse الإجمالية للفئات المختارة التي تم تمريرها على عنوان URL الخاص بواجهة برمجة التطبيقات:
"categories": { "performance": { "id": "performance", "title": "Performance", "score": 0.97, "auditRefs": [ //..."الدرجة" هي رقم يقع بين 0 و 1 والذي يتم عرضه عادةً كنسبة مئوية في تقارير Lighthouse. بشكل عام ، درجة:
- 0.9 إلى 1.0 جيد
- 0.5 إلى أقل من 0.9 يشير إلى ضرورة التحسين
- أقل من 0.5 فقير ويتطلب المزيد من الاهتمام العاجل
يوفر قسم "AuditRefs" قائمة بجميع المقاييس والأوزان المستخدمة لحساب كل درجة.
التحليل
أخيرًا ، يتم الإبلاغ عن وقت التحليل. يجب أن يكون هذا مطابقًا للوقت الموضح في lighthouseResult.fetchTime.
مقاييس نتيجة JSON مفيدة
أوصيك بحفظ نتيجة JSON وفحصها في محرر نصوص. يحتوي بعضها على مُنسِّقات JSON مضمنة أو متوفرة كمكونات إضافية. بدلاً من ذلك ، يمكنك استخدام أدوات مجانية عبر الإنترنت مثل:
- منسق ومدقق JSON
- منسق JSON
- jsonformatter.io
من المحتمل أن تكون المقاييس التالية مفيدة. تذكر أن تقوم بتعيين خيارات الفئة المرتبطة على عنوان URL حسب الضرورة.
مقاييس الملخص
الدرجات الإجمالية من 0 إلى 1:
| أداء | نتائج المنارة |
| إمكانية الوصول | نتائج المنارة |
| أفضل الممارسات | نتائج المنارة |
| SEO | lighthouseResult.categories.seo.score |
| تطبيق الويب التقدمي (PWA) | lighthouseResult.categories.pwa.score |
مقاييس الأداء
يتضمن ذلك نتائج Core Web Vitals من 0 إلى 1:
| أول رسم مضمون | lighthouseResult.audits.first-contentful-paint.score |
| أول طلاء ذو مغزى | نتيجة المنارة |
| أكبر رسم مضمون | lighthouseResult.audits.largest-contentful-paint.score |
| مؤشر السرعة | lighthouseResult.audits.speed-index.score |
| التحول في التخطيط التراكمي | lighthouseResult.audits.cumulative-layout-shift.score |
تشمل درجات الأداء المفيدة الأخرى ما يلي:
| وقت استجابة الخادم | lighthouseResult.audits.server-response-time.score |
| يمكن الزحف إليه | lighthouseResult.audits.is-crawlable.score |
| أخطاء وحدة التحكم | lighthouseResult.audits.errors-in-console.score |
| الوزن الإجمالي للبايت | lighthouseResult.audits.total-byte-weight.score |
| نتيجة حجم DOM | نتيجة المنارة. audits.dom-size.score |
يمكنك عادةً الحصول على أرقام ووحدات فعلية مثل:
- lighthouseResult.audits.total-byte-weight.numericValue -
الحجم الإجمالي للصفحة ، على سبيل المثال 450123 - lighthouseResult.audits.total-byte-weight.numericUnit -
الوحدات المستخدمة لإجمالي حجم الصفحة ، على سبيل المثال "بايت"
بدلاً من ذلك ، عادةً ما تحتوي "displayValue" على رسالة يمكن قراءتها مع كل من الشكل والوحدة:
- lighthouseResult.audits.server-response-time.displayValue -
رسالة حول وقت الاستجابة ، على سبيل المثال ، "استغرق مستند الجذر 170 مللي ثانية" - lighthouseResult.audits.dom-size.displayValue -
رسالة حول عدد العناصر في DOM ، على سبيل المثال "543 عنصرًا"
قم بإنشاء لوحة معلومات أداء بدون كود
يمكن قراءة موجزات API الحية ومعالجتها في العديد من الأنظمة بما في ذلك Microsoft Excel. (من الغريب إلى حد ما ، أن جداول بيانات Google لا تدعم خلاصات JSON بدون المزيد من المكونات الإضافية أو رمز الماكرو. إنها تدعم XML.)
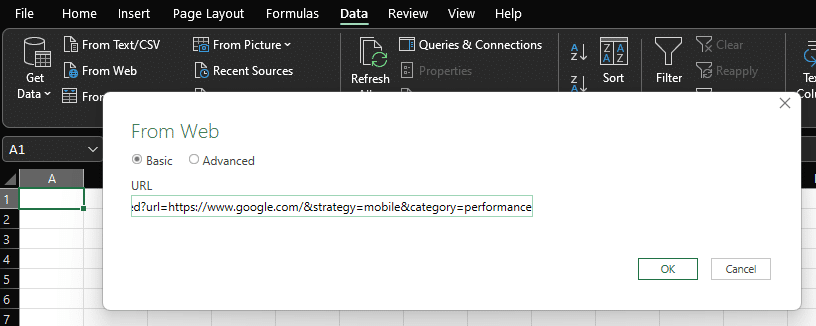
لاستيراد نتيجة الأداء الإجمالية المباشرة إلى Excel ، ابدأ جدول بيانات جديدًا ، وقم بالتبديل إلى علامة التبويب "البيانات" ، ثم انقر فوق " من الويب" . أدخل عنوان URL الخاص بواجهة برمجة تطبيقات PageSpeed Insights واضغط على موافق:

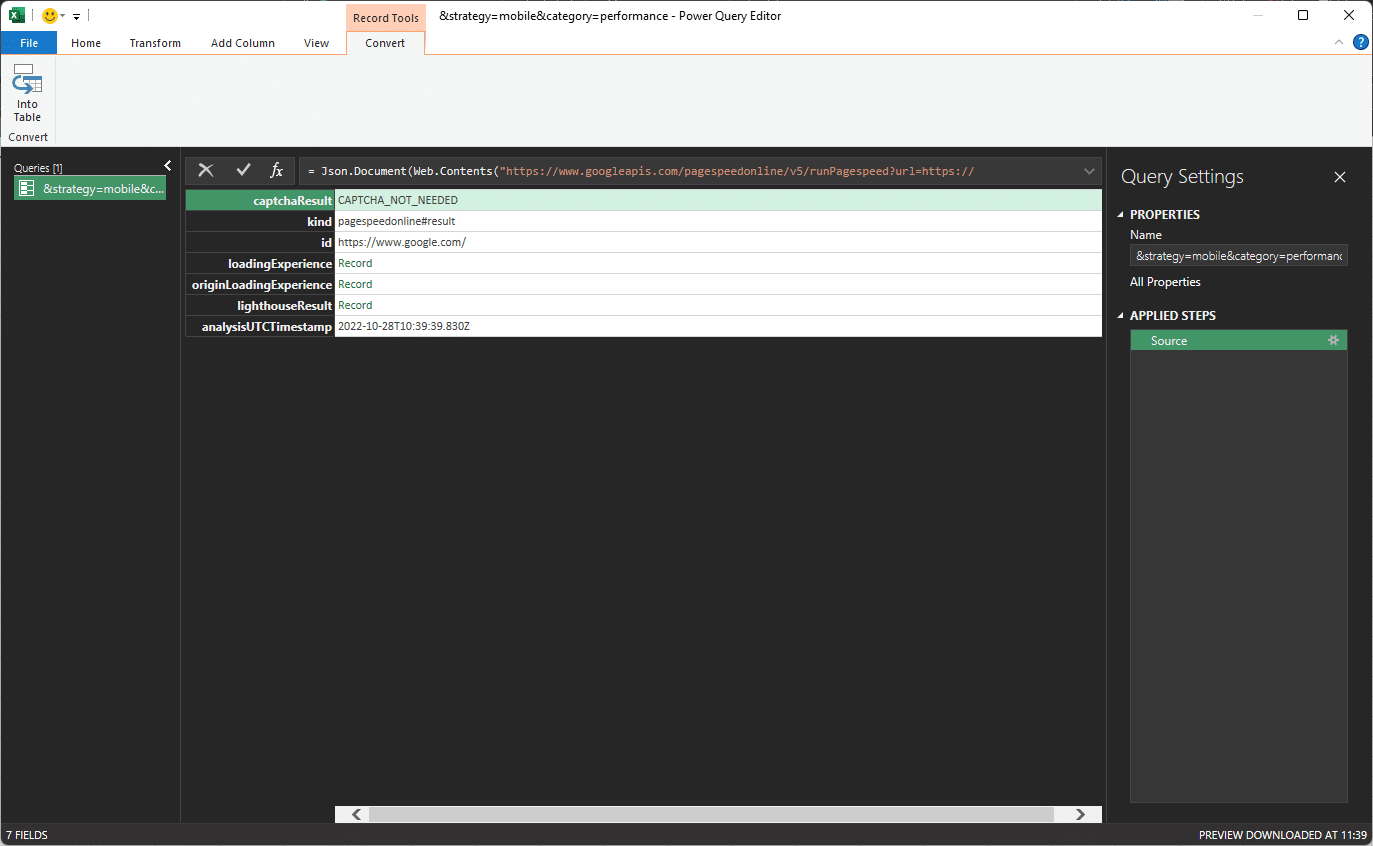
انقر فوق اتصال في مربع الحوار التالي واحتفظ بالإعداد الافتراضي (مجهول). ستنتقل إلى أداة إعدادات الاستعلام :

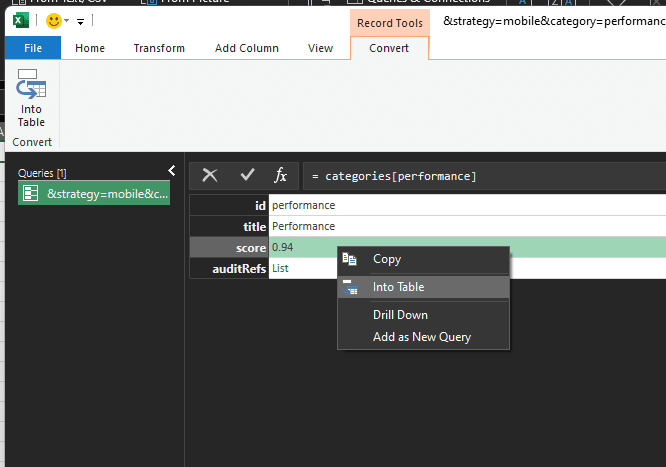
انقر فوق تسجيل على يمين مقياس نتيجة المنارة . ثم انقر فوق نفس الفئات والأداء للتنقل لأسفل في التسلسل الهرمي لكائن JSON:

انقر فوق أيقونة Into Table في الجزء العلوي من خيارات قائمة النقر بزر الماوس الأيمن.
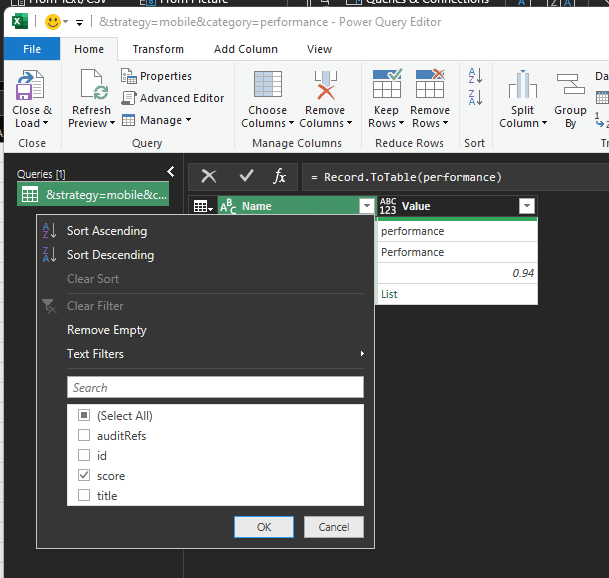
يمكنك بعد ذلك النقر فوق سهم عامل التصفية في عنوان الجدول لإزالة كل شيء بخلاف النتيجة قبل النقر فوق "موافق" :

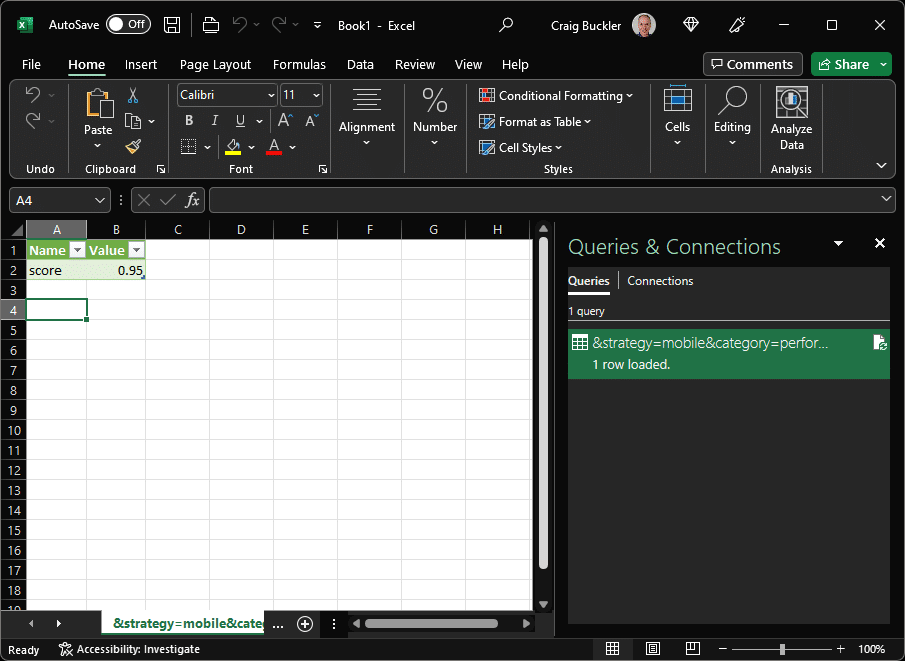
أخيرًا ، انقر فوق إغلاق وتحميل لإظهار نتيجة الأداء المباشر في جدول البيانات الخاص بك:

يمكنك اتباع نفس العملية لمقاييس أخرى ذات أهمية.
قم بإنشاء لوحة معلومات أداء الويب
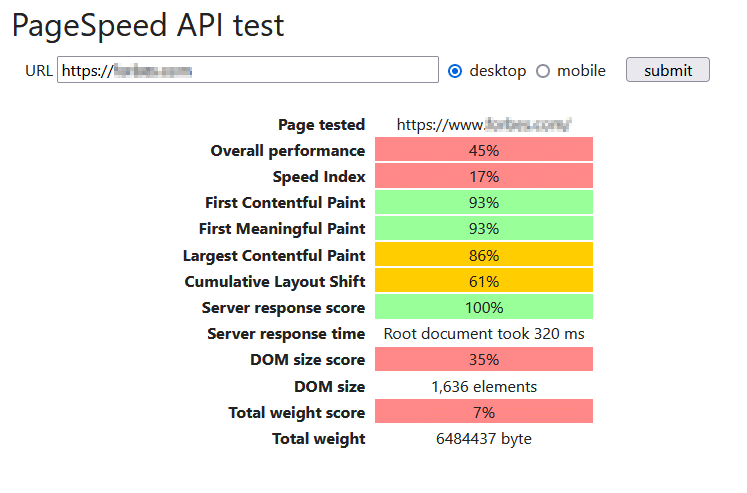
يوفر عرض Codepen هذا نموذجًا يمكنك من خلاله إدخال عنوان URL واختيار تحليل سطح المكتب أو الهاتف المحمول للحصول على النتائج.
تنشئ الشفرة عنوان URL لـ PageSpeed Insights ، وتستدعي واجهة برمجة التطبيقات ، ثم تعرض نتائج متنوعة في جدول ملخص يكون عرضه أسرع من تقرير Lighthouse القياسي:

يتم استدعاء وظيفة startCheck() غير المتزامنة عند إرسال النموذج. يقوم بإلغاء حدث الإرسال وإخفاء النتائج السابقة:
// make API request async function startCheck(e) { e.preventDefault(); show(resultTable, false); show(status); show(error, false); ثم تقوم ببناء apiURL من بيانات النموذج وتعطيل الحقول:
const form = e.target, fields = form.firstElementChild, data = new FormData(form), qs = decodeURIComponent( new URLSearchParams(data).toString() ), apiURL = form.action + '?' + qs; fields.disabled = true;يتم استخدام Fetch API لاستدعاء عنوان URL لـ PageSpeed والحصول على الاستجابة وتحليل سلسلة JSON في كائن JavaScript قابل للاستخدام. تضمن كتلة المحاولة / الالتقاط التقاط الأعطال:
try { // call API and get result const response = await fetch(apiURL), result = await response.json(); يتم تمرير الكائن الناتج إلى دالة showResult() . هذا يستخرج الخصائص ويضعها في جدول النتائج أو أي عنصر HTML آخر يحتوي على سمة نقطة بيانات معينة إلى خاصية PageSpeed API ، على سبيل المثال
<td data-point="lighthouseResult.categories.performance.score"></td>
نهاية كتلة المحاولة:
// output result showResult(result); show(status, false); show(resultTable); }أخيرًا ، تعالج كتلة catch الأخطاء وتتم إعادة تمكين حقول النموذج بحيث يمكن إجراء المزيد من الاختبارات:
catch(err) { // API error console.log(err); show(status, false); show(error); } fields.disabled = false; }مزيد من خيارات التطوير
يجلب رمز المثال أعلاه نتيجة من PageSpeed Insights API عندما تطلبها. التقرير أكثر قابلية للتكوين من Lighthouse لكن التنفيذ يظل عملية يدوية.
إذا كنت تنوي تطوير لوحة المعلومات الخاصة بك ، فقد يكون من العملي إنشاء تطبيق صغير يستدعي PageSpeed Insights API ويخزن JSON الناتج في سجل قاعدة بيانات جديد مقابل عنوان URL الذي تم اختباره والتاريخ / الوقت الحالي. تحتوي معظم قواعد البيانات على دعم JSON على الرغم من أن MongoDB مناسب بشكل مثالي للمهمة. يمكن لوظيفة cron الاتصال بطلبك على أساس زمني - ربما مرة واحدة يوميًا خلال الساعات الأولى من الصباح.
يمكن للتطبيق من جانب الخادم بعد ذلك تنفيذ REST API الخاص به لمتطلبات إعداد التقارير الخاصة بك ، على سبيل المثال إرجاع التغييرات في مقاييس أداء معينة بين تاريخين. يمكن استدعاؤه بواسطة JavaScript من جانب العميل لعرض الجداول أو المخططات التي توضح تحسينات الأداء بمرور الوقت.
إذا كنت ترغب في إنشاء تقارير معقدة بكميات كبيرة من البيانات ، فمن الأفضل حساب الأرقام مسبقًا مرة واحدة يوميًا عند توفر بيانات PageSpeed الجديدة. بعد كل شيء ، لا تريد إظهار كيف يتحسن الأداء في تقرير يستغرق إنشاءه دقائق!
ملخص
تعد أداة منارة Chrome رائعة ولكنها مهمة روتينية لتقييم العديد من الصفحات بشكل متكرر. تتيح لك PageSpeed Insights API تقييم أداء الموقع باستخدام تقنيات آلية. الفوائد:
- يمكن أتمتة اختبارات الأداء. لا يمكنك أن تنسى إجراء الاختبار.
- يتم جمع النتائج على خوادم Google لذا فإن عوامل سرعة الشبكة والجهاز المحلي لها تأثير أقل.
- تتضمن المقاييس معلومات غير متوفرة عادةً في Lighthouse.
- يمكن تسجيل المقاييس المهمة ومراقبتها بمرور الوقت لضمان تحسين أداء الصفحة مع كل تحديث.
- يمكن عرض معلومات الأداء وإمكانية الوصول وتحسين محركات البحث في تقارير مبسطة بحيث تكون متاحة في لمحة للمطورين والمديرين والعملاء.
