PageSpeed Insights مقابل Lighthouse: أيهما أفضل للتتبع؟
نشرت: 2022-10-29يعد تتبع أداء موقعك أمرًا بالغ الأهمية. يمكن أن يساعدك في تحديد المناطق الضعيفة واتخاذ الخطوات اللازمة لتحسينها. ومع ذلك ، قد تشعر بالحيرة بين أداتين شائعتين لمراقبة الأداء: PageSpeed Insights و Lighthouse .
لحسن الحظ ، قمنا بتجميع دليل لمساعدتك في اتخاذ القرار. من خلال النظر في كيفية عمل هاتين الأداتين في مناطق مختلفة ، يجب أن تكون قادرًا على تحديد الأداة التي تلبي احتياجاتك على أفضل وجه.
بشكل عام ، تشترك الأدوات في الكثير من أوجه التشابه. ذلك لأن محرك اختبار أداء PageSpeed Insights يعتمد على Lighthouse.
ومع ذلك ، هناك أيضًا بعض الاختلافات الرئيسية بين الأدوات وكل منها يتيح لك الوصول إلى معلومات مختلفة ، على الرغم من أن جزء الأداء يعتمد على نفس المحرك.
باختصار ، تقدم PageSpeed Insights بيانات Lighthouse بطريقة مختلفة. يمنحك أيضًا الوصول إلى البيانات بخلاف تحليل Lighthouse ، مثل بيانات المستخدم الحقيقية من تقرير تجربة مستخدم Chrome. في الوقت نفسه ، تقدم Lighthouse أيضًا بعض البيانات التي لا تتضمنها PageSpeed Insights ، مثل تقارير تحسين محركات البحث وإمكانية الوصول.
في هذا المنشور ، سنقارن PageSpeed Insights و Lighthouse عبر ثلاث ميزات رئيسية. سنشارك أيضًا بعض النصائح لمساعدتك في اختيار الأداة المناسبة لموقعك على الويب. هيا بنا نبدأ!
جدول المحتويات:
- كيف تجري الاختبار؟ سهولة الاستعمال
- من أين تأتي المعطيات؟
- ما التقارير والمقاييس التي يمكنك الوصول إليها؟
PageSpeed Insights مقابل Lighthouse: تمت مقارنة ثلاث ميزات رئيسية
قبل أن نبدأ ، من الجدير بالذكر أن كلا من PageSpeed Insights (PSI) و Lighthouse متاحان مجانًا.
Lighthouse هي أداة تدقيق مفتوحة المصدر تم إنشاؤها بواسطة Google وهي مضمنة في Chrome ومعظم المتصفحات الأخرى المستندة إلى Chromium. PageSpeed Insights هي أيضًا أداة من أدوات Google ويمكن الوصول إليها من أي متصفح.
دعنا نلقي نظرة فاحصة على هاتين الأداتين عبر الإنترنت وكيف يقارنان في مجالات مختلفة:
1. كيف تجري الاختبار؟ سهولة الاستعمال
إذا كنت تخطط لإجراء اختبارات سرعة منتظمة ، فستحتاج إلى أداة سهلة الاستخدام بواجهة سهلة الاستخدام. في هذا القسم ، سنقارن PageSpeed Insights مقابل Lighthouse لسهولة الاستخدام:
PageSpeed Insights
PageSpeed Insights سهل الاستخدام نسبيًا. للبدء ، ما عليك سوى إدخال عنوان URL الخاص بك في المربع واضغط على تحليل :

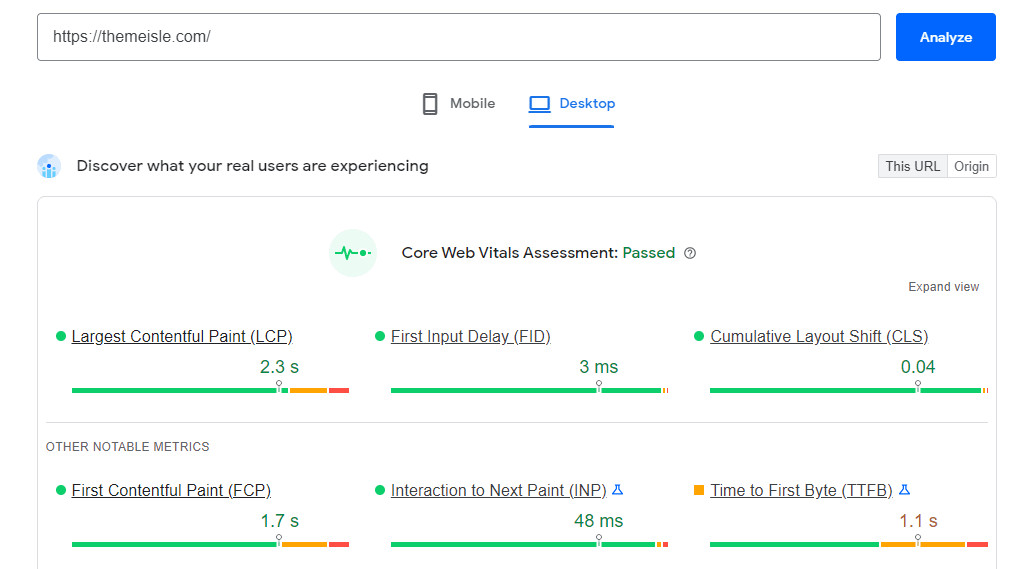
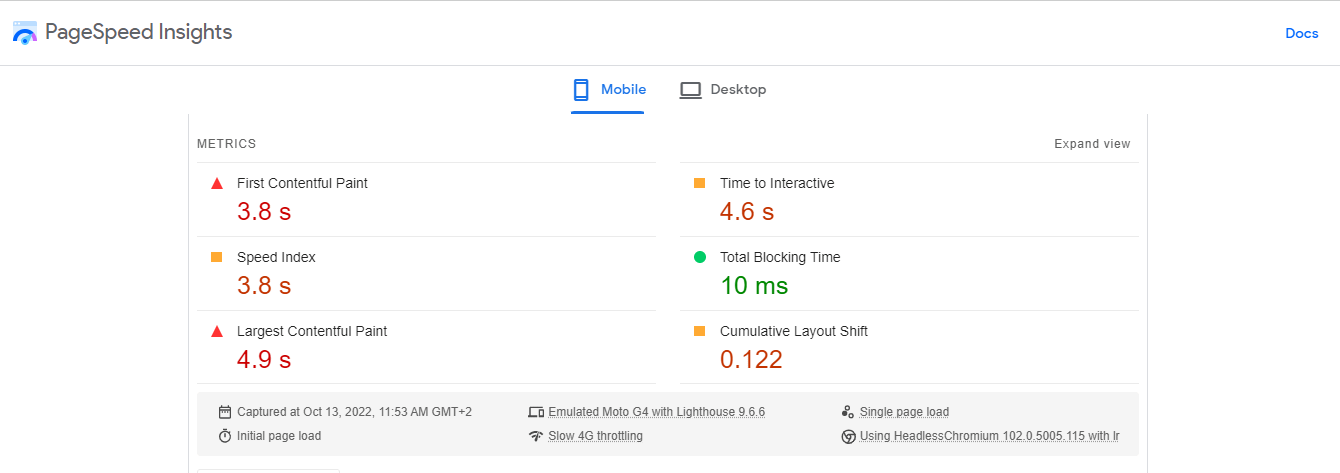
سيقوم بعد ذلك بإنشاء تقريرين: أحدهما لموقع سطح المكتب الخاص بك والآخر لإصدار الجوال. يمكنك النقر فوق أي من علامتي التبويب لعرض أدائك على هذه الأجهزة:

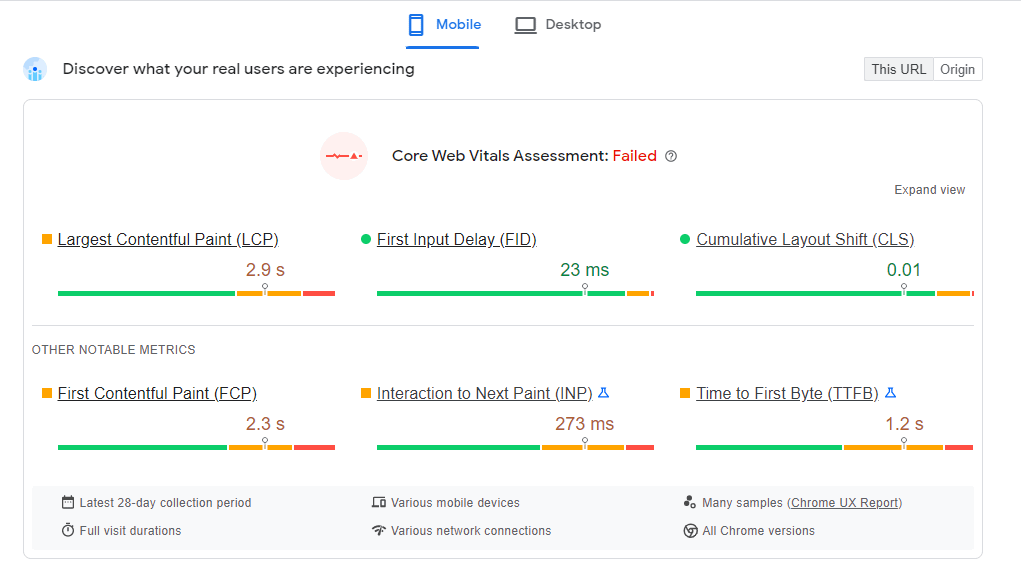
ستخبرك الأداة على الفور ما إذا كنت قد نجحت أو فشلت في اختبار Core Web Vitals ( بافتراض أن موقعك يتلقى عددًا كافيًا من الزيارات ليتم تضمينه في تقرير تجربة مستخدم Chrome - المزيد حول ذلك في ثانية ).
تقوم PSI أيضًا بتقسيم كل مقياس لتوضيح كيفية أداء موقعك في مناطق محددة. سنلقي نظرة فاحصة على هذه المقاييس وما تعنيه لاحقًا في المنشور.
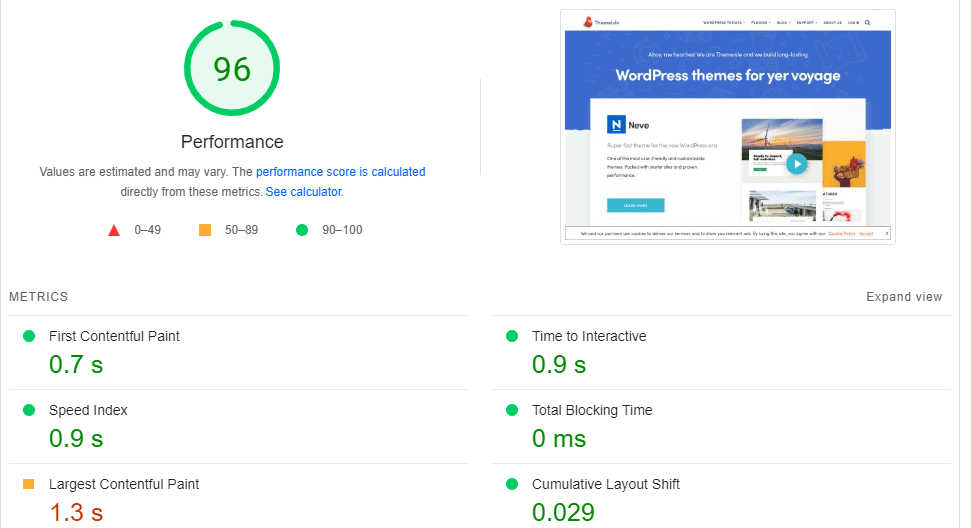
إذا قمت بالتمرير لأسفل ، فمن المفترض أن ترى نتيجة أداء إجمالية:

أي شيء أعلى من 90 يشير إلى موقع سريع التحميل. تعني الدرجة البرتقالية (50-89) أن صفحتك تتمتع بأوقات تحميل جيدة نسبيًا ، ولكن قد تحتاج إلى إجراء تعديلات لتحسين أدائها. أخيرًا ، تعني الدرجة الحمراء (أي شيء أقل من 49) أن موقعك يستغرق وقتًا طويلاً للتحميل على هذا الجهاز ، وستحتاج إلى القيام بمزيد من العمل.
مرة أخرى ، ستتلقى تفاصيل المقاييس التي تستند إليها نتيجة الأداء. ستحصل أيضًا على وصول سهل إلى التشخيصات والاقتراحات لتحسين كل مقياس (سنتحدث أكثر عن ذلك لاحقًا).
منارة
الآن ، دعنا ننتقل إلى المنارة. كما ذكرنا سابقًا ، تم إنشاء هذه الأداة أيضًا بواسطة Google ، لذلك قد تلاحظ بعض أوجه التشابه.
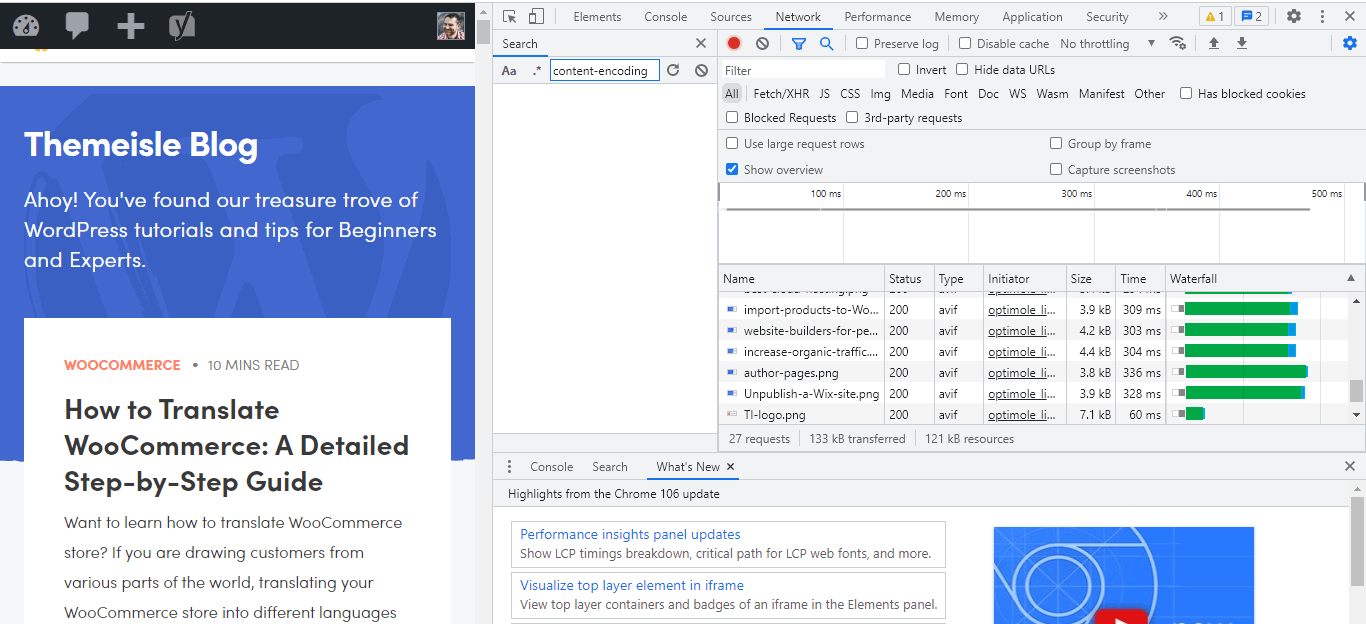
للوصول إلى Lighthouse ، افتح Chrome واضغط على المفتاح F12 لتشغيل أدوات المطور :

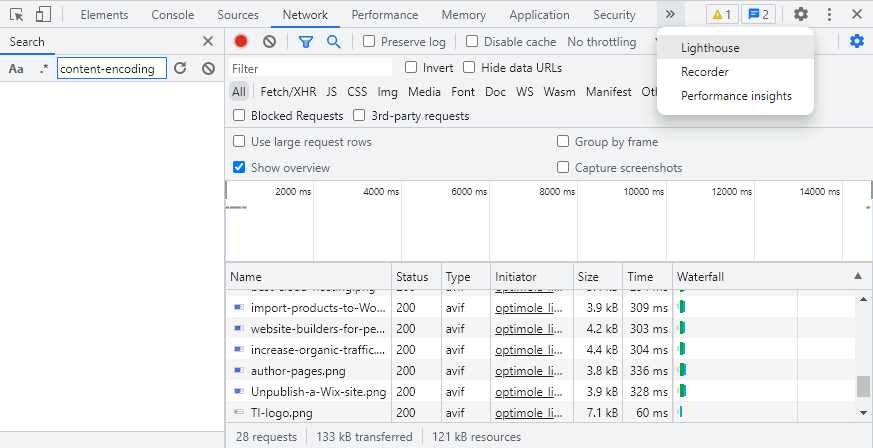
ثم انقر فوق علامة التبويب التي بها سهمان وحدد Lighthouse :

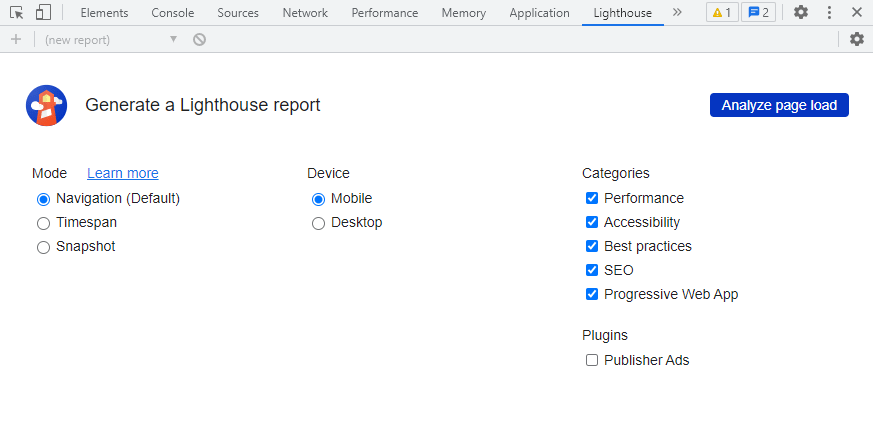
بعد ذلك ، سيُطلب منك تحديد بعض الخيارات لتقريرك:

على سبيل المثال ، قد تختار التحقق من إمكانية الوصول إلى موقعك أو تحسين محرك البحث (SEO) فقط. يمكنك أيضًا تحديد الجهاز الذي تريد اختبار موقعك عليه. عندما تكون جاهزًا ، انقر فوق تحليل تحميل الصفحة .
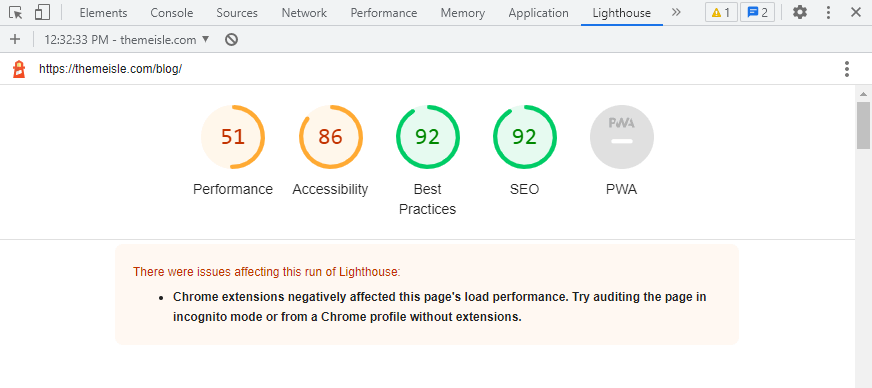
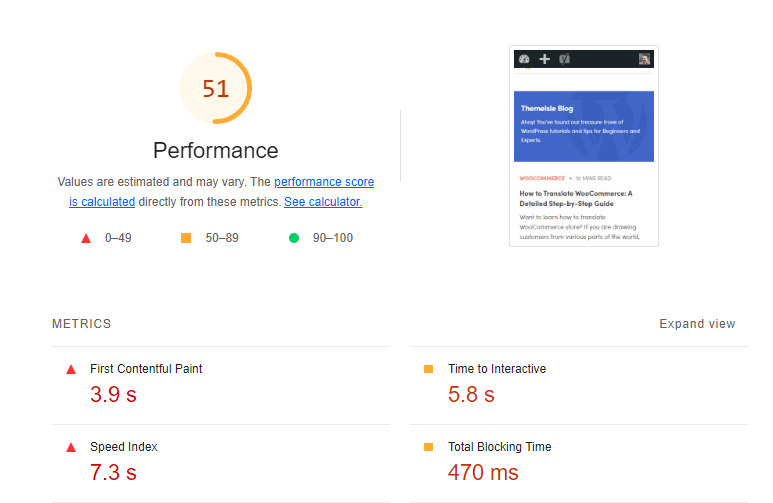
ستقوم Lighthouse بعد ذلك بإنشاء تقرير بناءً على الفئات التي اخترتها. سترى نتيجة لكل منطقة:

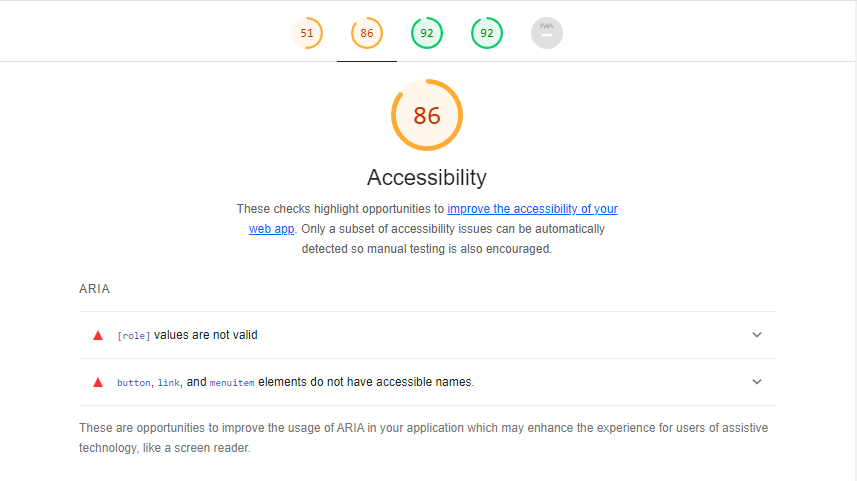
يمكنك النقر فوق أي فئة للحصول على تقرير أكثر تفصيلاً:

إذا حددت الأداء ، فستلاحظ أن التقرير مشابه للتقرير الذي تم إنشاؤه بواسطة PageSpeed Insights. مرة أخرى ، هذا لأن PSI تستخدم Lighthouse كمحرك تحليل خاص بها:

ستحصل على درجة لكل مقياس من مقاييس "أساسيات الويب الأساسية" ، بالإضافة إلى قائمة بالاقتراحات للتحسين. اعتمادًا على أدائك ، ستجد أيضًا نصائح للفئات الأخرى ، بما في ذلك تحسين محركات البحث وأفضل الممارسات .
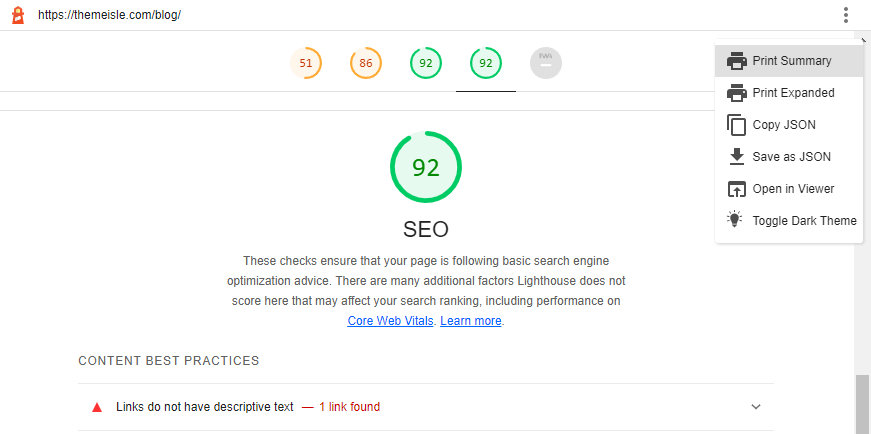
يتيح لك Lighthouse حفظ نسخة من تقريرك. للقيام بذلك ، انقر فوق النقاط الثلاث بالقرب من الجزء العلوي وحدد ما تفضله:

كما لاحظت ، يتطلب Lighthouse مزيدًا من إدخال المستخدم. ستحتاج أيضًا إلى إجراء اختبارات منفصلة لمواقع سطح المكتب والجوال ، بينما تتيح لك PageSpeed Insights مقارنة كلا التقريرين بأقل جهد.
2. من أين تأتي البيانات؟
تعد مصادر البيانات المتاحة أحد أكبر الاختلافات بين PageSpeed Insights و Lighthouse.
تقدم PageSpeed Insights نوعين من البيانات:
- البيانات الميدانية - هذه بيانات حقيقية يتم جمعها من الزوار البشر الحقيقيين لموقعك. يعتمد على تقرير تجربة مستخدم Chrome. ملاحظة - هذه البيانات متاحة فقط إذا كان موقعك يحتوي على عدد زيارات كافٍ ليتم تضمينه في التقرير. إذا كنت قد أطلقت موقعك للتو ، فمن المحتمل ألا تتمكن من رؤية أي بيانات ميدانية.
- بيانات المعمل - هذه بيانات محاكاة بناءً على Lighthouse. يستخدم ظروف اختبار محاكاة مثل سرعة اتصال معينة وموقع الزيارة والجهاز.
يتم جمع بيانات المختبر في بيئة خاضعة للرقابة ، وبالتالي يمكن أن تكون مفيدة في استكشاف مشكلات الأداء وإصلاحها:


يتمثل أحد الجوانب السلبية لبيانات معمل PageSpeed Insights في أنه لا يمكنك ضبط سرعات / تقييد الاتصال - عليك استخدام تكوين Google. إذا قمت بتشغيل Lighthouse بنفسك ، يمكنك تخصيص سرعات التكوين .
وفي الوقت نفسه ، تستخدم البيانات الميدانية مقاييس أداء في العالم الحقيقي. هذا يعني أنه يعتمد على تجربة المستخدمين الذين زاروا موقعك على مدار آخر 28 يومًا:

تستند هذه البيانات الواقعية إلى تقرير تجربة مستخدم Chrome ويمكن أن تقدم نتائج مختلفة عن البيانات المعملية. بالإضافة إلى ذلك ، قد تكون الدرجات التي توفرها البيانات الميدانية أكثر تمثيلاً لأداء موقعك لأنها محسوبة في ظروف العالم الحقيقي.
باستخدام Lighthouse ، يمكنك الوصول إلى نتائج بيانات المختبر فقط. نظرًا لأن PSI يعتمد على Lighthouse ، فهذا يعني أنه يجب أن تحصل على نتائج أداء مماثلة من كلتا الأداتين عندما يتعلق الأمر ببيانات المختبر.
ومع ذلك ، فإن إحدى مزايا استخدام Lighthouse لبيانات المختبر هي أنك تحصل على مزيد من التحكم في سرعات الاتصال والاختناق. لذا ، إذا كنت تريد التلاعب بأداء موقعك في سيناريوهات مختلفة لسرعة الاتصال ، فقد يجعل ذلك Lighthouse خيارًا أفضل.
3. ما التقارير والمقاييس التي يمكنك الوصول إليها؟
أخيرًا ، سنقوم بتقييم PageSpeed Insights مقابل Lighthouse وفقًا للتقارير التي تم إنشاؤها بواسطة كل أداة. بعد كل شيء ، توضح هذه المعلومات فائدة كل أداة لتحسين موقع الويب الخاص بك:
PageSpeed Insights
باستخدام PageSpeed Insights ، يمكنك تحليل "أساسيات الويب الأساسية" لموقعك. هذه مجموعة من المقاييس التي تستخدمها Google لتقييم أداء موقعك وتجربة المستخدم.
تتضمن بعض المقاييس الرئيسية ما يلي:
- أكبر رسم محتوى (LCP) : الوقت الذي تستغرقه الصفحة لتحميل أكبر عنصر على الشاشة بالكامل.
- أول تأخير في الإدخال (FID) : الوقت الذي يستغرقه موقعك للاستجابة بعد تفاعل المستخدم معه.
- إزاحة التخطيط التراكمي (CLS) : إلى أي درجة تتحول العناصر الموجودة على الصفحة أثناء تحميلها.
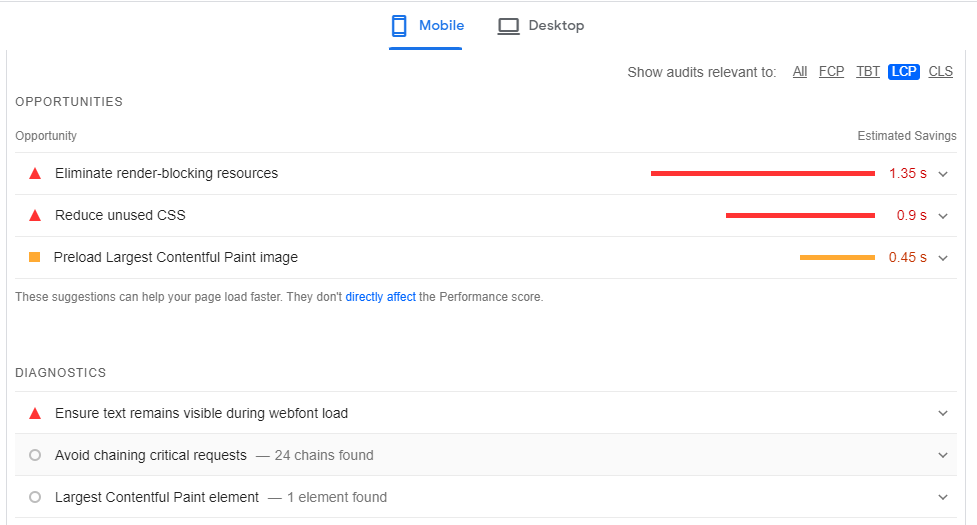
لكل مقياس ، ستحصل على قائمة بالتشخيصات ، بالإضافة إلى فرص التحسين (اعتمادًا على درجاتك في هذا المجال):

على سبيل المثال ، إذا كانت نتيجة LCP ضعيفة ، فقد تقترح PSI إزالة المكونات الإضافية التي تحمل CSS غير الضرورية. تذكر أن عمليات التدقيق هذه تم سحبها من Lighthouse.
منارة
كما رأينا سابقًا ، يمكّنك Lighthouse من اختبار جوانب مختلفة من موقعك ، بما في ذلك الأداء وإمكانية الوصول وتحسين محركات البحث . يستند تقرير الأداء إلى نقاط Core Web Vitals الخاصة بك وهو مطابق لتقرير PSI.
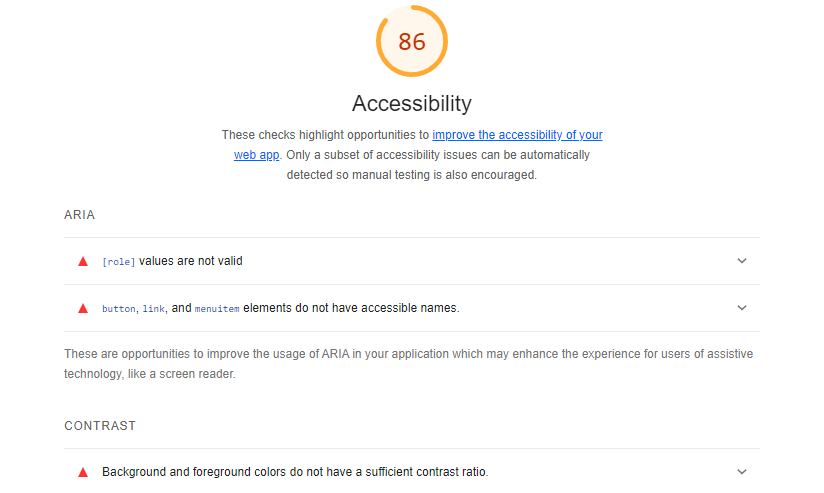
وفي الوقت نفسه ، يمكن أن يساعدك تقرير إمكانية الوصول في تسهيل الوصول إلى موقعك. على سبيل المثال ، سيُعلمك ما إذا كانت لديك صور تفتقد إلى نص بديل أو إذا لم يكن هناك تباين كافٍ بين الخلفية والعناصر الأمامية:

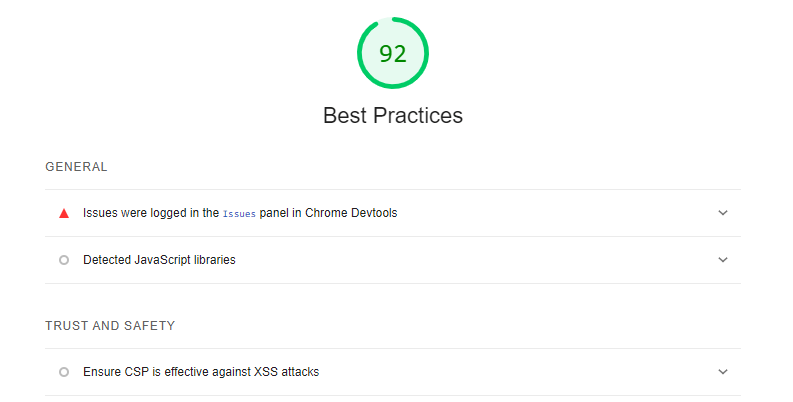
يتحقق تقرير أفضل الممارسات من الصحة العامة لشفرة موقعك. يمكنه تحديد الثغرات الأمنية والمشكلات الأخرى التي تؤثر على تجربة المستخدم:

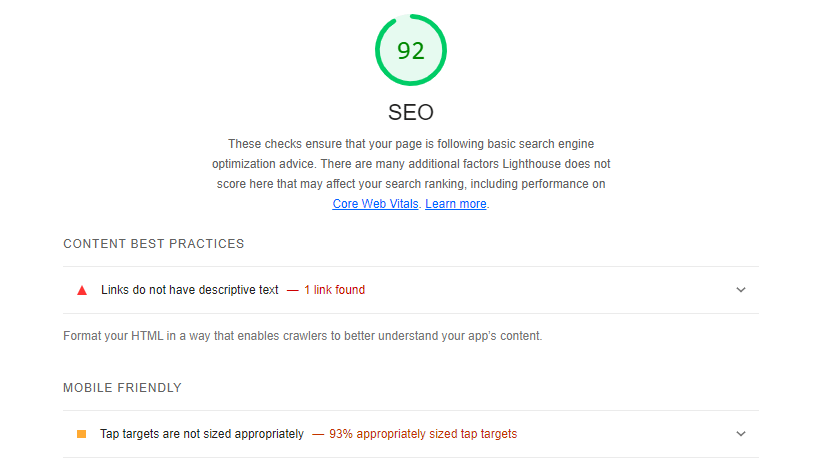
باستخدام Lighthouse ، يمكنك أيضًا اختبار تنفيذ أفضل ممارسات تحسين محركات البحث لموقعك:

ستسلط الأداة الضوء على المشكلات الحرجة مثل الأوصاف التعريفية المفقودة وملف robots.txt غير صالح وأحجام الخطوط غير المقروءة. ستدرج Lighthouse أيضًا أي روابط على موقعك بدون نص وصفي.
باتباع نصائح تحسين محركات البحث هذه ، يمكنك جعل موقعك أكثر توافقًا مع الجوّال والتأكد من أن محركات البحث يمكنها الزحف إلى صفحاتك وفهرستها.
كيفية اختيار الأداة المناسبة لاحتياجاتك
كما رأينا ، فإن PageSpeed Insights و Lighthouse أداتان متشابهتان توفران رؤى مفيدة حول أداء موقعك. على هذا النحو ، قد يكون من الصعب تحديد أي واحد لاستخدامه لموقع الويب الخاص بك.
بشكل عام ، تعد PageSpeed Insights أداة أكثر سهولة في الاستخدام. إنه يركز على نتائج Core Web Vitals الخاصة بك ، وهي عوامل ترتيب Google. يمكنك أيضًا استخدام PSI لاختبار سرعة موقعك وتجربة المستخدم واتباع اقتراحات الأداة لتحسين أدائك العام (ونأمل أن تكون تصنيفاتك أيضًا).
وفي الوقت نفسه ، يوفر Lighthouse رؤى إضافية حول بنية موقعك ويتيح لك تخصيص سرعات الاتصال. هذه البيانات الإضافية تجعلها خيارًا شائعًا بين مطوري الويب لأنها يمكن أن تساعدهم في تحديد مشاكل الكود.
إذا كنت تستخدم سمة WordPress سريعة الاستجابة أو منشئ الصفحات ، فربما لن تحتاج إلى أداة متقدمة مثل Lighthouse لاختبار أداء موقعك.
ومع ذلك ، إذا قمت بترميز موقع الويب الخاص بك أو قمت بإجراء الكثير من التخصيصات على السمة ، فيمكن أن تساعدك Lighthouse في تحديد أي مشكلات تتعلق بإمكانية الوصول أو تحسين محركات البحث قد تكون قد أغفلتها.
استنتاج
يمكن أن تساعدك مراقبة أداء موقعك على تحسين تجربة المستخدم والحصول على المزيد من الحركة. PageSpeed Insights و Lighthouse هما أداتان شائعتان يمكنك استخدامهما لتتبع المقاييس مثل أكبر رسم للمحتوى وتأخير الإدخال الأول.
PSI هي أداة قائمة على الويب سهلة الاستخدام تتيح لك التحقق بسرعة من أداء موقعك ومقارنة النتائج على أجهزة سطح المكتب والأجهزة المحمولة. بالإضافة إلى الاختبارات المعملية المحاكاة استنادًا إلى Lighthouse ، فإنه يتيح لك أيضًا رؤية بيانات أداء العالم الحقيقي من مستخدمي Chrome (بافتراض أن موقعك يحتوي على عدد كافٍ من الزيارات).
ومع ذلك ، إذا كنت تبحث عن رؤى أعمق ، فإن Lighthouse هو خيار أفضل. يتم استخدام هذه الأداة بشكل أساسي من قبل مطوري الويب وتوفر أيضًا معلومات حول إمكانية الوصول إلى موقعك وتحسين محركات البحث وأفضل الممارسات الأخرى.
هل لديك أي أسئلة حول PageSpeed Insights vs Lighthouse؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
