Parallax Scroll الرسوم المتحركة على منشئ الأكسجين
نشرت: 2022-07-30في هذا البرنامج التعليمي ، سننشئ مشهدًا فريدًا متعدد الطبقات للمنظر في Oxygen Builder. إنه شيء سيبهر العملاء وزوار الموقع على حد سواء ، وليس من الصعب جدًا تنفيذه.

أولاً ، نحتاج بالفعل إلى إنشاء أصول الصور. هناك عدة طرق للقيام بذلك ، ومع ذلك اخترت إنشاء هذا المشهد ، تأكد من وجود عدة أقسام كاملة العرض يمكنك تصديرها. يجب أن يمثل كل قسم عمقًا محددًا للصورة. على سبيل المثال ، قد يكون هناك مقدمة من الأشجار ، ثم تل ، ثم تل آخر ، وأخيراً شمس.

من أجل هذا البرنامج التعليمي ، قررت استخدام مشهد غروب الشمس الموجود مسبقًا والذي حصلت عليه من مجتمع Figma. ومع ذلك ، يمكنك إنشاء برنامج خاص بك في Figma ، أو استخدام برنامج آخر مثل Photoshop.
لقد نشرنا مقالًا حول إنشاء رسوم متحركة متشابهة لتمرير المنظر على Elementor منذ عدة سنوات ، وحددنا تقنية Photoshop حيث يمكنك التقاط صورة حقيقية وفصلها بسهولة وتصديرها لهذا التأثير. اقرأها هنا:
أود أن أقترح استخدام Figma لأنه مجاني وسهل ويسمح أيضًا بتصدير سريع للمجموعات والطبقات.
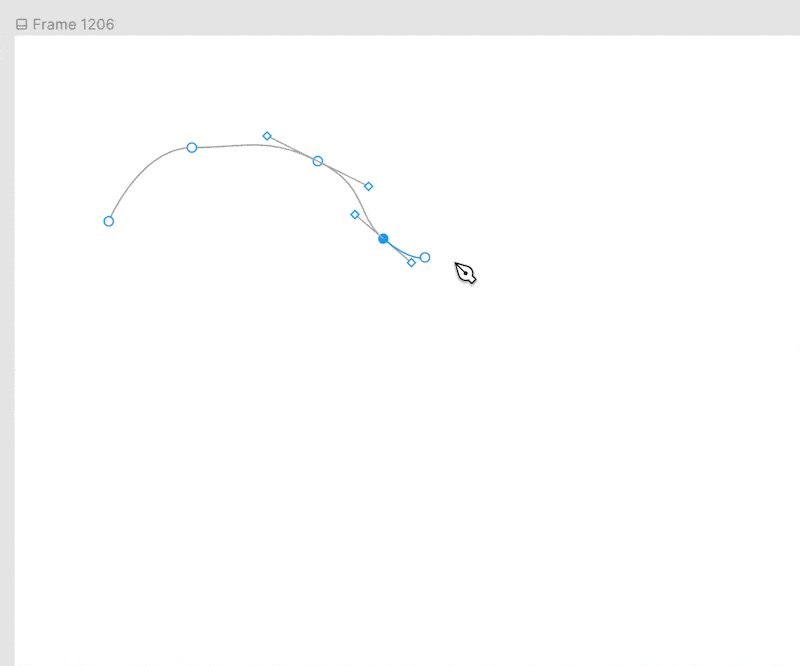
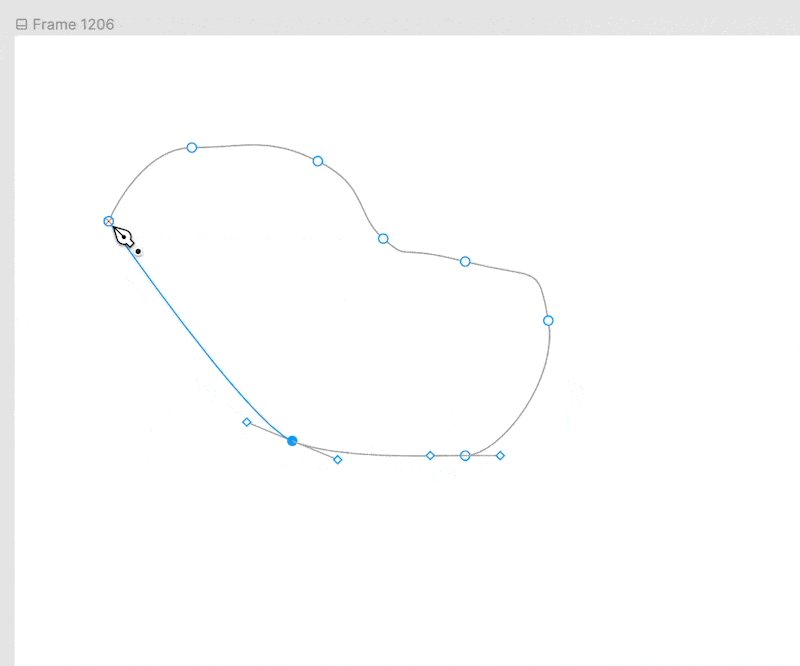
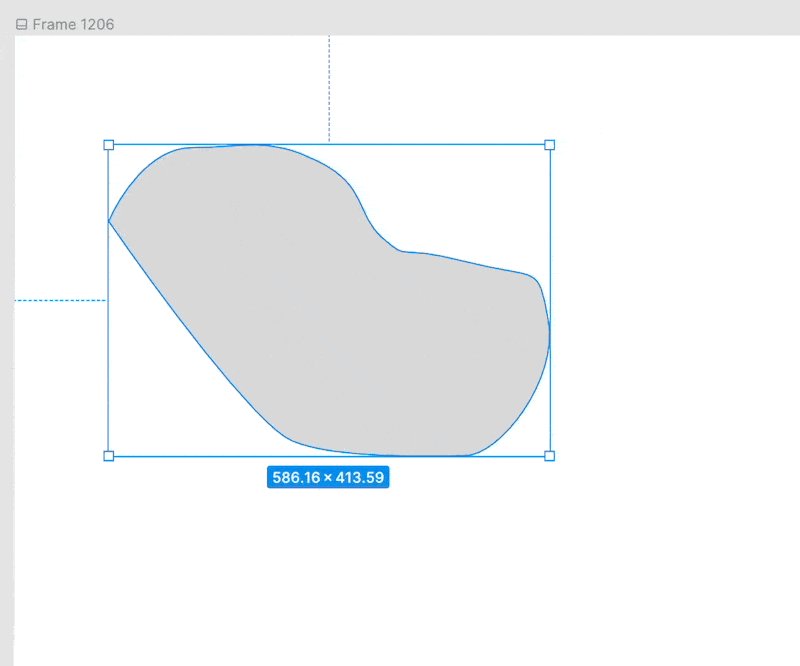
إليك عرض توضيحي حيث نصنع مكونًا تل في غضون ثوانٍ باستخدام أداة القلم.

اجمع بين العديد من هؤلاء معًا ، وأنشئ مجموعة ، وقم بالتصدير بسهولة ، كما سنناقش الآن.

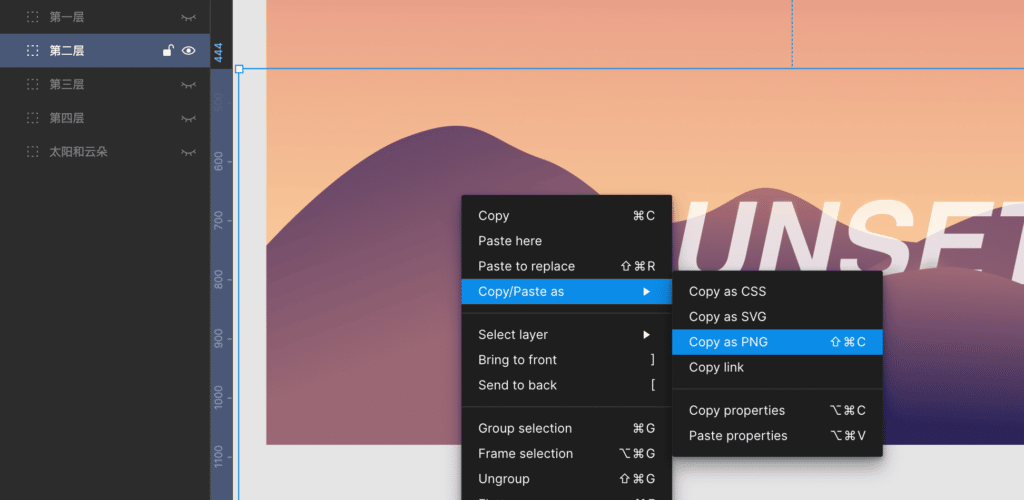
بمجرد إنشاء المشهد الخاص بك مع عدة مجموعات وأعماق مختلفة من الصورة ، قم بتصدير كل مجموعة على حدة. هذا سهل للغاية في Figma. ما عليك سوى النقر بزر الماوس الأيمن فوق المجموعة وتحديد نسخ / لصق كـ ، ثم نسخ كملف PNG.
أفعل هذا لكل مجموعة من العناصر.

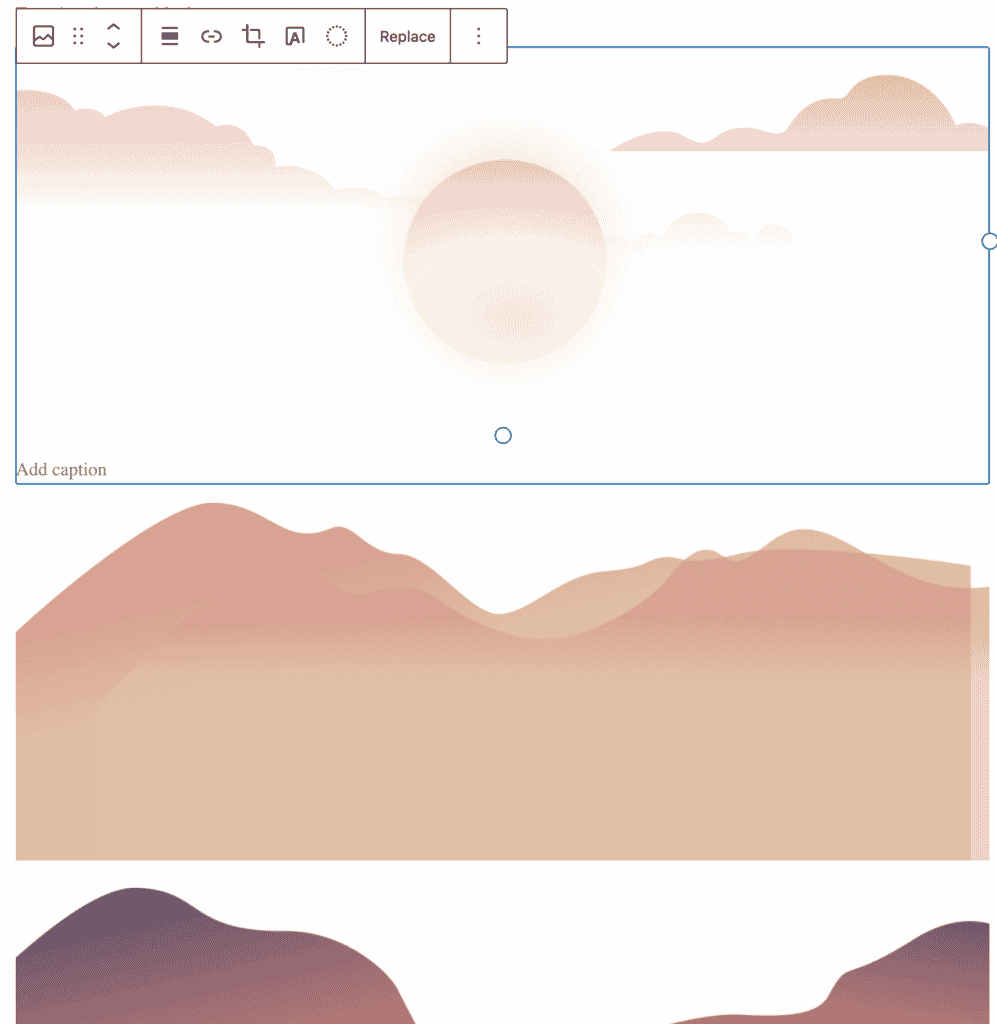
ثم قمت بلصق ملفات PNG هذه مباشرة في محرر Gutenberg ، والذي قام بتحميلها تلقائيًا إلى مكتبة الوسائط.

بالإضافة إلى ذلك ، قمت بتثبيت مكون إضافي لتحسين الصورة (ShortPixel) ، والذي يقوم تلقائيًا بتغيير حجم الصور وتقليلها بحيث يتم تحميلها بسرعة على الواجهة الأمامية. هذا مهم إذا كنت ستقوم بنسخ ملفات PNG ولصقها مباشرة من الشكل لأنه لا يقوم بالتحسين من تلقاء نفسه - أحجام الملفات ضخمة.
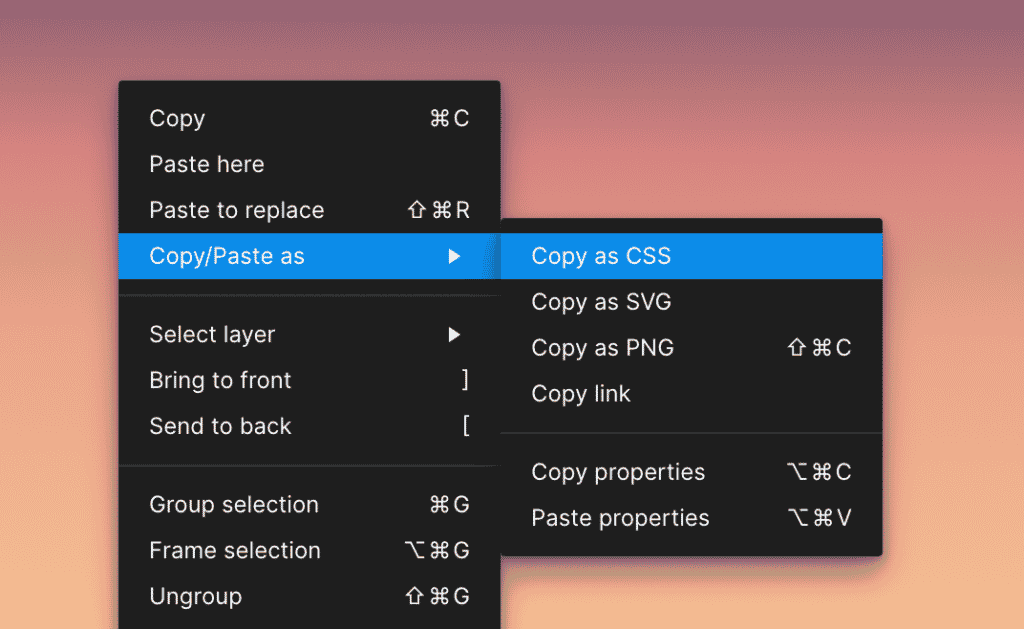
بالنسبة للخلفية ، ملأت المشهد بتدرج خطي. تتمتع Figma بميزة رائعة حيث يمكننا تصدير CSS. ما عليك سوى النقر بزر الماوس الأيمن ونسخ ملف css واسحب خلفية الإطار الرئيسي فقط.

هذا ما ننتهي به.
الآن ، نقوم بعمل قسم يحتوي على جميع طبقات مشهد المنظر الخاص بنا. لا يحتوي هذا القسم على حشوة ويتم ضبطه على العرض الكامل لجعل القسم غامرًا.
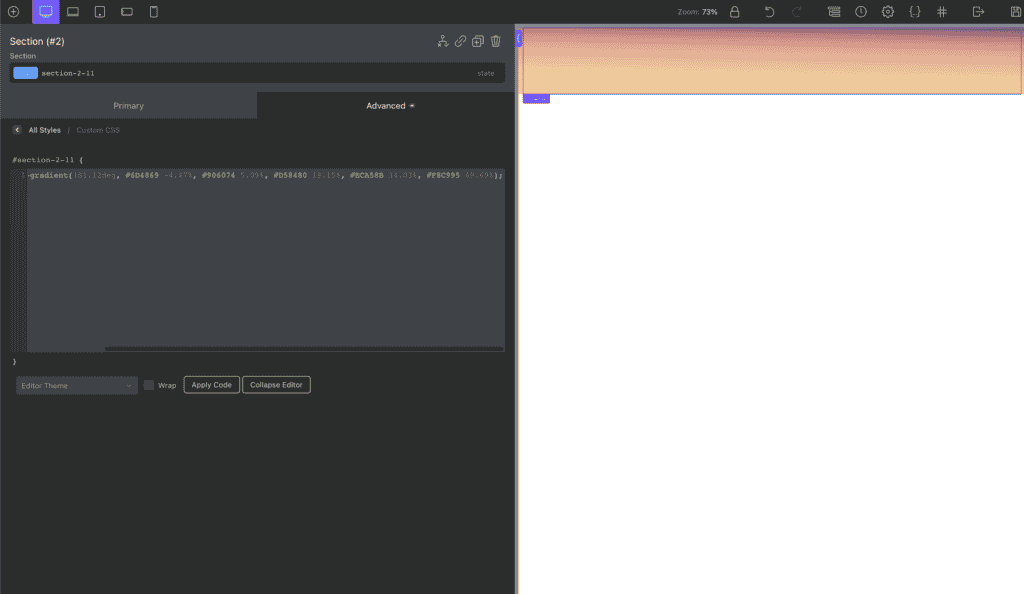
يمكنني بعد ذلك أخذ خلفية التدرج الخطي التي قمنا بتصديرها وإضافتها إلى CSS المخصص لقسمنا.

الآن ، قم بتعيين القسم ليكون له position:relative ، وليس مساحة متروكة. اجعلها كاملة العرض height:100vh ، واجعل الفائض مخفيًا ، بحيث يتم احتواء المشهد.
هناك طريقتان رئيسيتان يمكنك من خلالهما وضع كل طبقة في المشهد: كصور خلفية أو عناصر <img>.
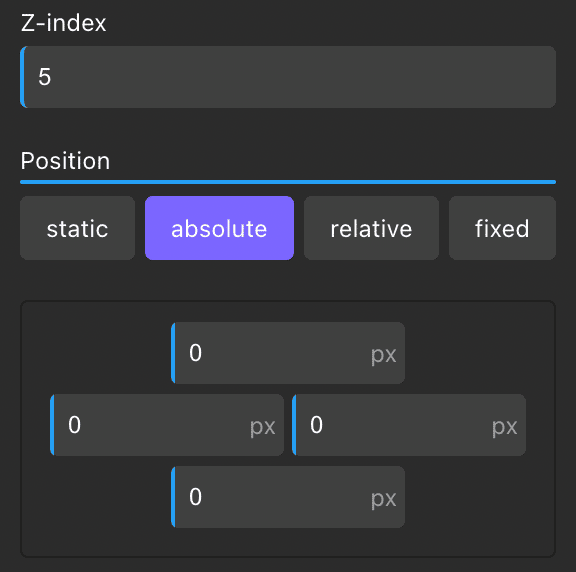
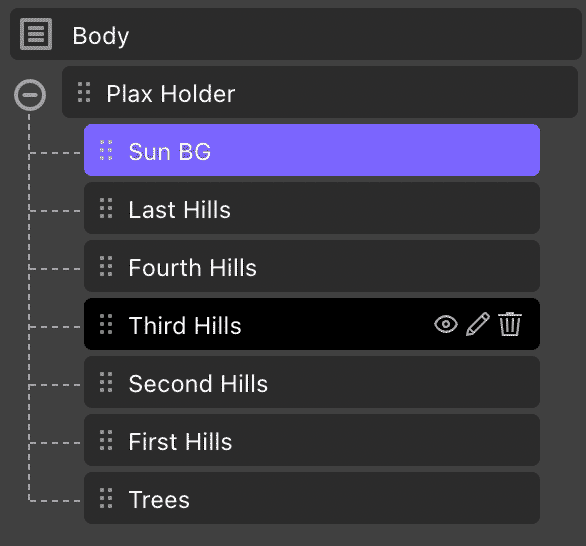
أستخدم divs وصور الخلفية لأنها أسرع. يحتوي قسمنا على 1 div لكل مجموعة من العناصر. تم وضع div تمامًا مع ضبط الجزء العلوي والسفلي واليسار واليمين على 0. وهذا يجعله يملأ القسم بأكمله ، مع السماح بنقله عبر الترجمة للحصول على تأثير اختلاف المنظر.

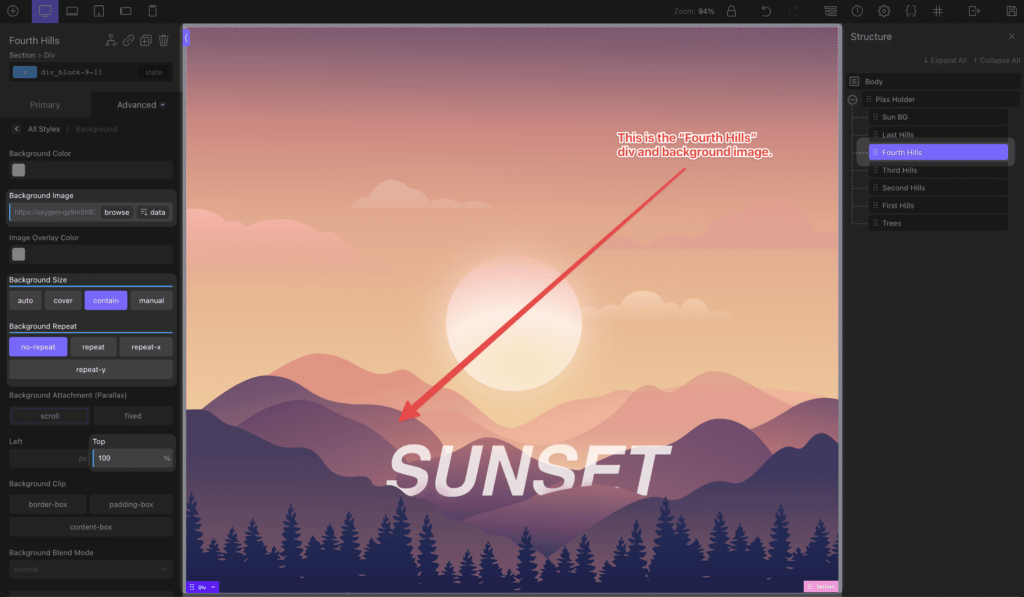
تتم إضافة المقدمة والخلفية وكل شيء بينهما إلى المشهد باستخدام صورة خلفية CSS.
- عادةً ما يتم تعيين موضع الخلفية على 100٪ مما يدفع كل شيء إلى أسفل المشهد ، محاذاته إلى الأسفل. إذا لزم الأمر ، يمكننا بسهولة تغيير الوضع باستخدام هذه الخاصية.
- تم تعيين صورة الخلفية على احتواء ، مما يعني أنها ستكون كاملة العرض داخل div.
- تم تعيين التكرار على لا شيء
- أضف أيضًا فئة مثل
.plax_hill-1لتسهيل التعرف عليها عند تطبيق التأثير المعني

يتم ذلك لكل مجموعة قمنا بتصديرها ، ويتم وضعها في طبقة فوق بعضها البعض باستخدام z-index.

لا يزال بإمكاننا الاستجابة بشكل معقول من خلال تغيير صورة الخلفية على نقاط توقف مختلفة لاستيعاب تغيير الشاشة من الاتجاه الأفقي إلى الاتجاه العمودي (لا أفعل ذلك في هذا البرنامج التعليمي ، ولكن إذا كان هذا التأثير سيذهب إلى الإنتاج ، فسيكون تأثيرهما مختلفًا بشكل أساسي مشهد لكل نقطة توقف حيث سنستبدل كل قسم ليشغل المزيد من العقارات حيث أصبحت نسبة العرض إلى الارتفاع أطول).
* باستخدام طريقة الصورة ، استخدم SRCSET.

دورة بناء الأكسجين - قريباً!

ستنقلك دورة إتقان منشئ الأكسجين من المبتدئين إلى المحترفين - بما في ذلك وحدات ACF و MetaBox و WooCommerce.
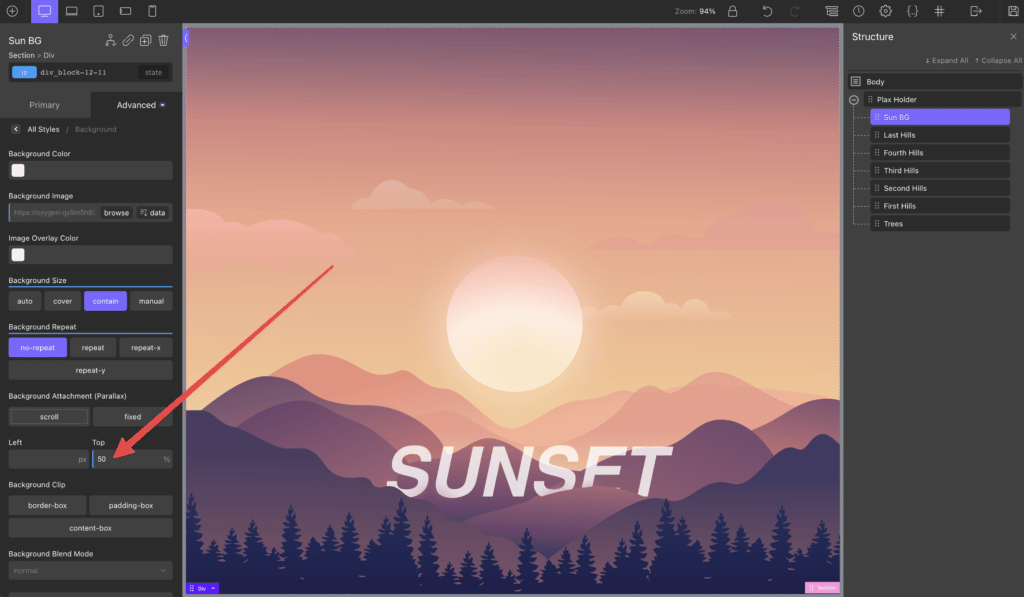
بالنسبة لصورة الشمس ، اضطررت إلى وضع الجزء العلوي من الخلفية على 50٪ ، مما جعلها في منتصف div بدلاً من دفعها بالكامل إلى المحاذاة للأسفل:

الآن ، اكتمل المشهد الذي أنشأناه على Figma ، وتصديره بصيغة PNG ، وتحميله إلى WordPress ، وبنائه على Oxygen. يبدو متطابقًا تقريبًا مع تصميمنا ، ويستجيب للتغييرات في حجم الشاشة. لا يوجد اختلاف في المنظر حتى الآن ، سنمضي قدمًا ونضيفه الآن.
يمكننا استخدام أي مكتبة اختلاف في المنظر نريدها - كلهم يفعلون نفس الشيء. في هذا البرنامج التعليمي ، أستخدم برنامجًا أحدث يسمى lax.js.
ومع ذلك ، تحقق من Rellax.js و Paroller.js ، وكلاهما يحتوي على برامج تعليمية منشورة خصيصًا لـ Oxygen Builder في هذه المدونة.
بالنسبة لـ Rellax:
بالنسبة إلى Paroller:
يمكن أن يقوم Lax بعمل اختلاف المنظر ، ولكن يمكنه أيضًا القيام بالعديد من الأشياء الأخرى ، مما يجعله مكتبة رسوم متحركة تفاعلية قوية بشكل لا يصدق. أردت إبرازها هنا وإعطاء مثال أساسي لتوضيح ما يمكنها فعله.

في الأساس ، لديك سائق ، وبعد ذلك يكون لديك التأثير. يتم تطبيق التأثير بناءً على السائق. في هذا المثال ، سائقنا هو التمرير العمودي ، وموضعه. يمكن أن تكون التأثيرات أي شيء تقدمه CSS. من أجل المنظر ، سوف نستخدم التحويل. ومع ذلك ، يمكننا أيضًا تغيير التعتيم والقياس والألوان والمزيد!
اقرأ المزيد عن lax.js هنا: https://github.com/alexfoxy/lax.js
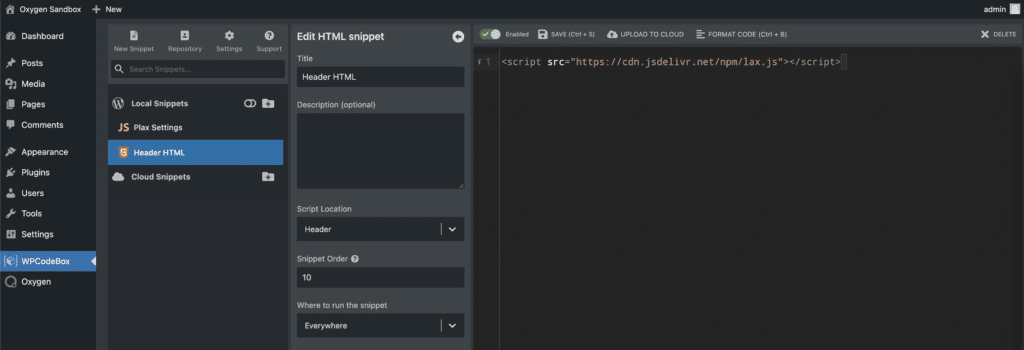
أولاً ، نقوم بتضمين إضافة البرنامج النصي من CDN في ملف wp_head. لقد استخدمت WPCodeBox لهذا:

ثم في ملف JS الذي تمت إضافته إلى التذييل ، نقوم بتهيئة التأثير ، وإضافة برنامج تشغيل ينظر إلى موضع التمرير على الشاشة ، ثم نضيف تأثيرات مختلفة إلى كل عنصر. بالنسبة لجميع الأقسام بخلاف الشمس ، اعتدنا ترجمة سبب معالجة موضع div استنادًا إلى موضع التمرير العمودي.
بالنسبة للشمس ، ما زلنا نستخدم موضع التمرير العمودي كمشغل / سائق ، ولكن بدلاً من معالجة الموضع ، قمنا بتغيير المقياس عند التمرير.
استنادًا إلى الموضع العام للأقسام بعد تطبيق التأثير ، كان علي العودة وتغيير موضع الخلفية للعناصر للتأكد من أن كل شيء يبدو على ما يرام. يمكنك أيضًا محاولة الإزاحة باستخدام الهوامش أو التحويلات. طالما أن كل شيء متعلق بنفس المقياس ، في هذه الحالة ، يجب أن يظل ارتفاع الشاشة متجاوبًا.
وأخيرًا ، نصل إلى النتيجة النهائية لمنظور الطبقات الذي يتغير عند التمرير. إنه فريد حقًا ، ويمكنك إنشاء العديد من الأشكال المختلفة التي ستذهل العملاء والزائرين على حد سواء.

دورة بناء الأكسجين - قريباً!
ستأخذك دورة إتقان منشئ الأكسجين من المبتدئين إلى المحترفين - بما في ذلك وحدات ACF و MetaBox و WooCommerce.

