21 أفضل مواقع التمرير المنظر 2023
نشرت: 2023-03-20استكشف أفضل مجموعة من مواقع التمرير الخاصة بالمنظر والتي ستثيرك لإضافة هذه الميزة "العميقة" الجذابة إلى صفحتك.
بينما نقول دائمًا أن الحفاظ على تصميم الويب سريع الاستجابة بسيط هو أفضل مسار للاختيار ، فإن إضافة عناصر إبداعية لإضفاء الحيوية على الأشياء يمكن أن يحقق لك نتائج جيدة. (فقط لا تطرف.)
يعد دمج تأثير اختلاف المنظر ممارسة شائعة يستخدمها حتى بعض أكبر مواقع الويب في العالم.
ستكتسب الكثير من الأفكار الجديدة والإلهام عند التحقق من القائمة الشاملة للتصاميم المذهلة أدناه.
تذكر ، بينما يمكنك استخدام أي منشئي صفحات موصى بهم لتحقيق ذلك ، فإن سمة WordPress للتمرير المنظر هي خيارنا المفضل.
أفضل الأمثلة على مواقع التمرير المنظر
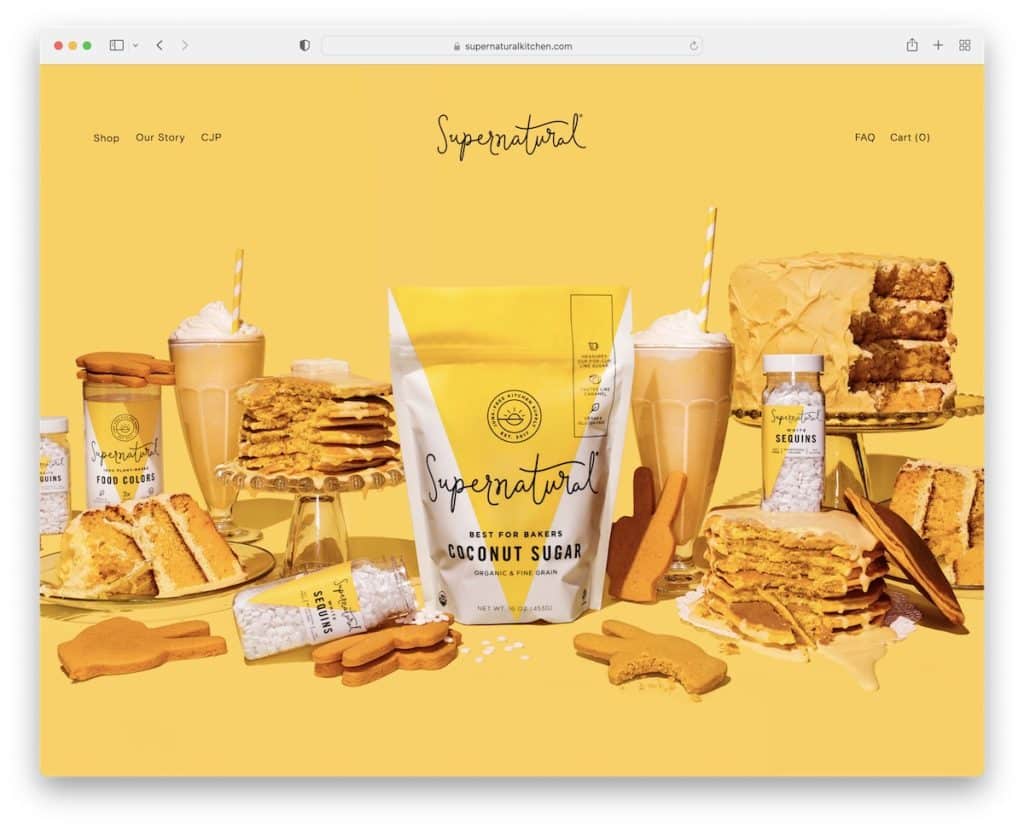
1. خارق للطبيعة
بنيت مع: Squarespace

يتمتع Supernatural بتصميم ويب بسيط ولكنه نابض بالحياة وسريع الاستجابة مع صورة بطل أكبر مع تأثير اختلاف المنظر.
الأمر المثير للاهتمام بشكل خاص هو أنه لا يوجد نص أو عبارة تحث المستخدم على اتخاذ إجراء (CTA) ، فقط صورة شهية. الرأس شفاف بنسبة 100٪ ، لذا لا يتسبب في تشتيت الانتباه.
هناك قسم آخر للمنظر لإضفاء الإثارة على الأشياء قبل موجز Instagram.
ملاحظة: يعد دمج موجز IG طريقة واحدة بسيطة (وذكية) لإضافة المزيد من المحتوى إلى موقع الويب الخاص بك.
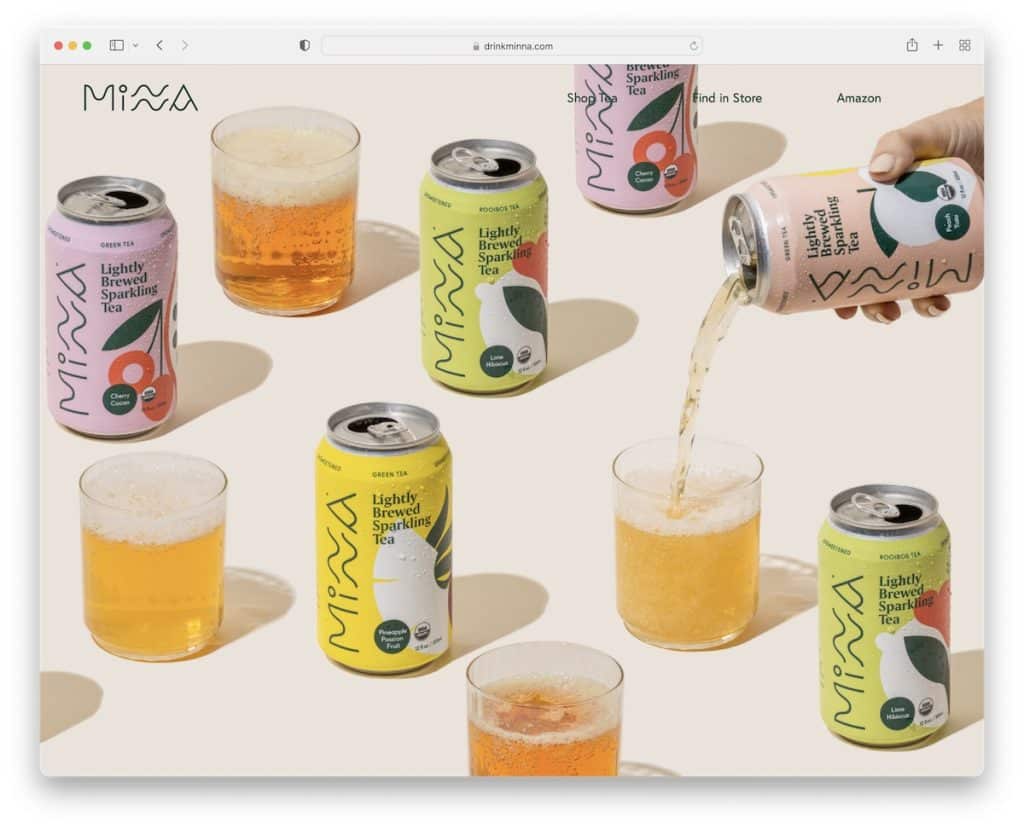
2. مينا
بنيت مع: Squarespace

على غرار Supernatural ، تمتلك Minna أيضًا صورة ضخمة بملء الشاشة في الجزء المرئي من الصفحة مع وظيفة اختلاف المنظر لجعلها أكثر جاذبية. إلى جانب الصورة ، تحتوي الخلفيات "المتموجة" أيضًا على تأثير اختلاف المنظر.
باقي هذا الموقع المذهل عبارة عن عدة أقسام ملونة ، كل منها يعلن عن أحد منتجاته.
ملاحظة: لا تحتاج بالضرورة إلى إضافة صورة اختلاف المنظر ؛ يمكن أن تكون أيضًا أنماط خلفية ورسومات وما إلى ذلك.
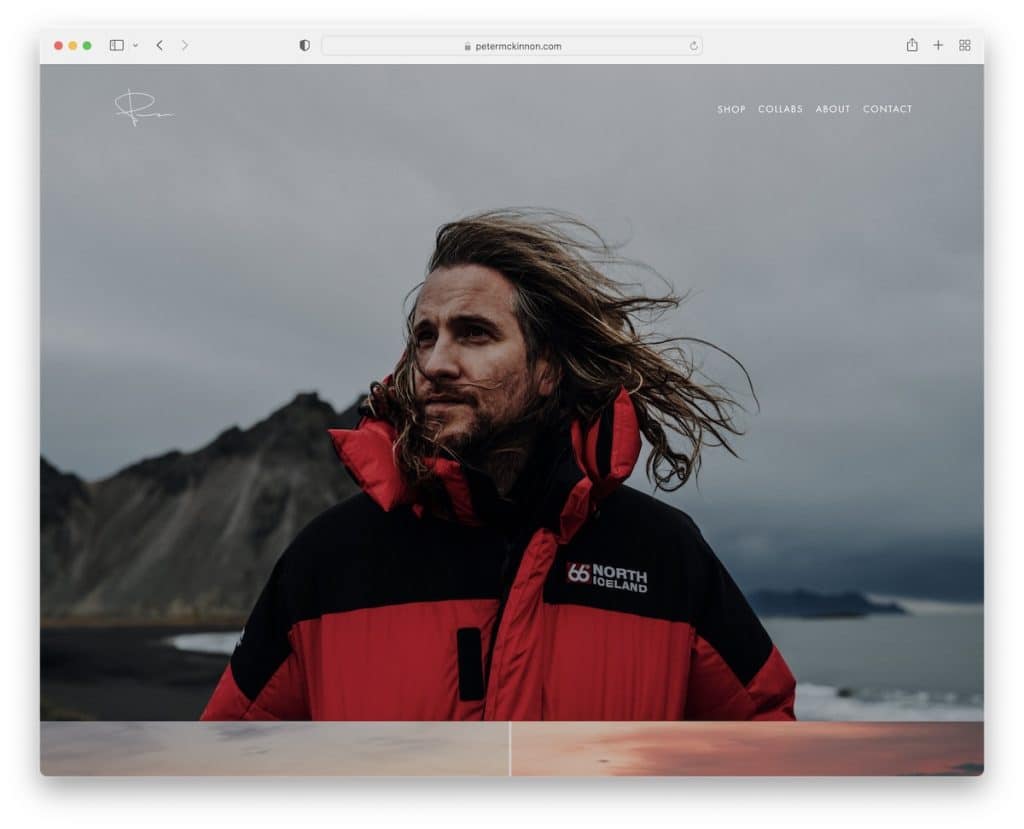
3. بيتر ماكينون
بنيت مع : Squarespace

Peter McKinnon هو موقع ويب لتمرير المنظر بملء الشاشة سيغمرك في المحتوى من لحظة تحميله.
يعد العنوان (مع القائمة المنسدلة) والتذييل في غاية البساطة ، لذلك لا يعيقان جمال هذه الصفحة بشكل عام.
ملاحظة: الجمع بين الصور الكبيرة مع تأثير اختلاف المنظر يخلق انطباعًا أوليًا قويًا ودائمًا.
لدينا قائمة جاهزة لك إذا كنت ترغب في رؤية المزيد من أمثلة التصوير الرائعة في Squarespace.
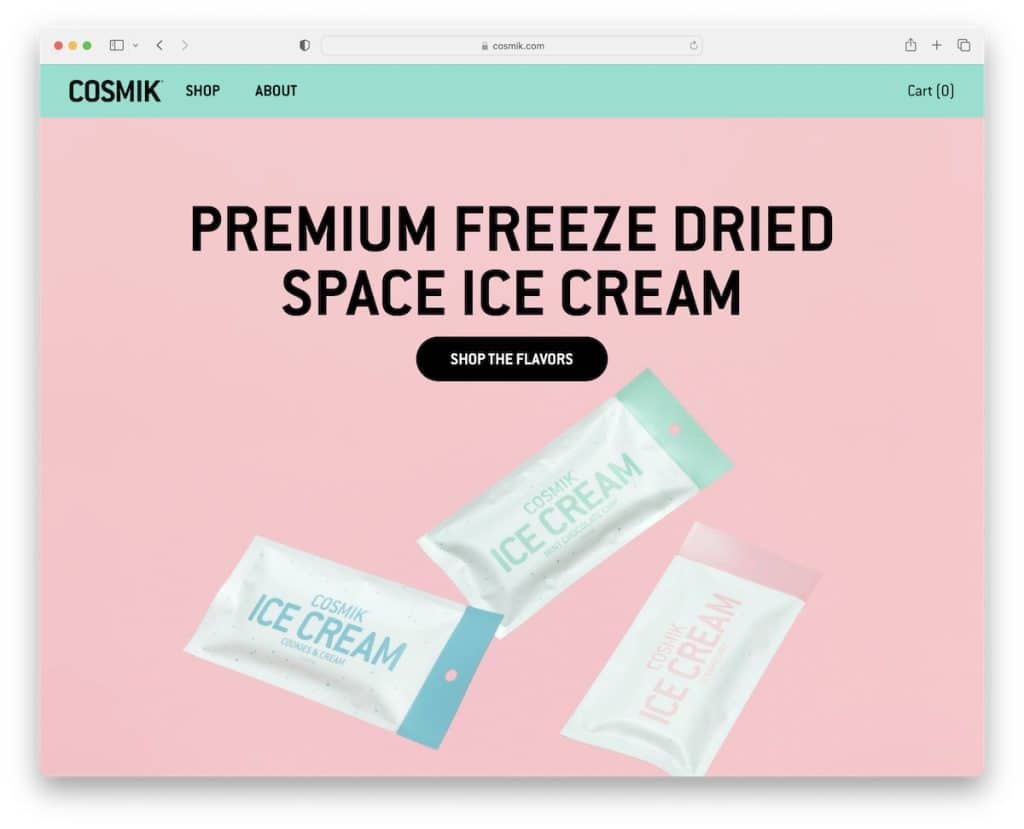
4. كوزميك
بنيت مع: Squarespace

Cosmik هو موقع ويب جريء وحيوي مع نظام ألوان مفعم بالحيوية يخلق جوًا مليئًا بالحيوية.
يلتصق العنوان البسيط بأعلى الشاشة ، لذلك يكون الرابطان وعربة التسوق دائمًا في متناول يدك. علاوة على ذلك ، يحتوي التذييل على المزيد من الروابط السريعة وأيقونات الوسائط الاجتماعية ونموذج الاشتراك في الرسائل الإخبارية.
أخيرًا ، فإن اختيار الطباعة الكبيرة والمساحة البيضاء يجعل من السهل تصفح Cosmik.
ملاحظة: قم بتحسين تجربة مستخدم موقع الويب الخاص بك باستخدام رأس / قائمة ثابتة ، لذلك لا داعي للعودة إلى الأعلى.
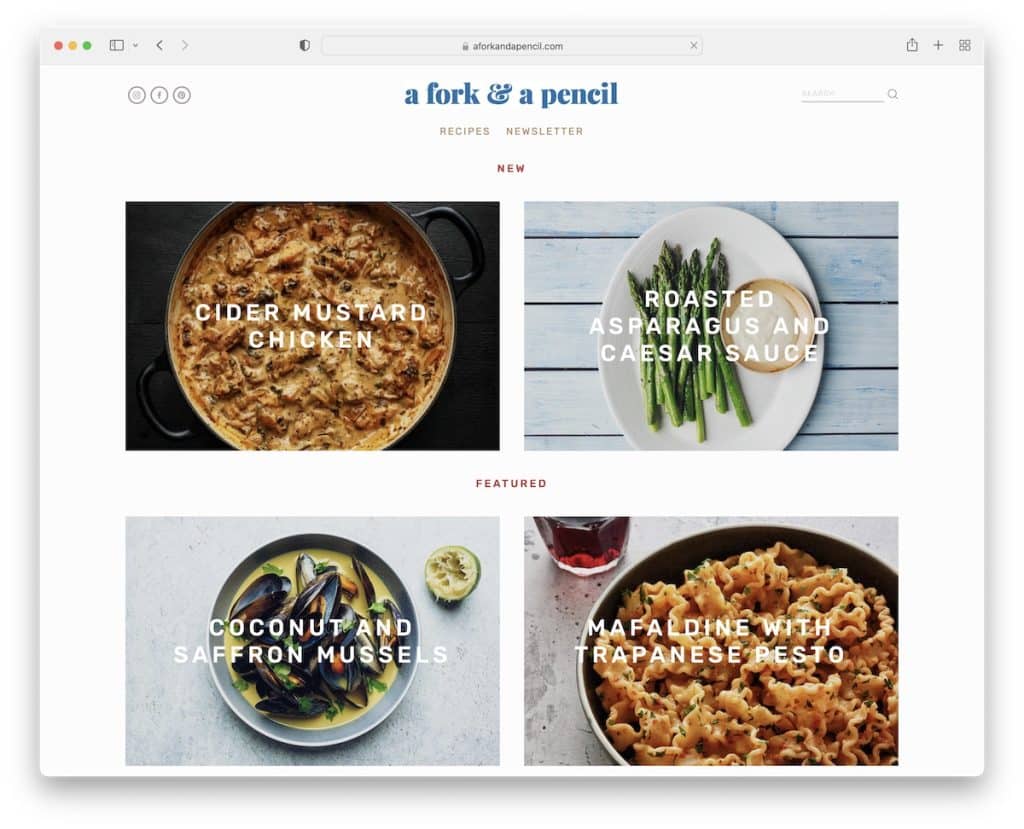
5. شوكة وقلم رصاص
بنيت مع: Squarespace

بين شبكة التحميل أثناء التمرير ، يتميز A Fork & A Pencil بخلفية اختلاف المنظر التي تخلق أجواء أكثر ديناميكية.
يحتوي موقع الويب هذا أيضًا على موجز IG (مع زر متابعة) يفتح كل منشور في علامة تبويب جديدة. ستجد أيضًا نموذج اشتراك وتذييلًا متعدد الأعمدة به الكثير من الروابط التي يفتقر إليها الرأس.
ملاحظة: إذا كنت تريد الحفاظ على نظافة الرأس ، فقم بنقل الروابط الضرورية إلى التذييل. ولكن يمكنك أيضًا استخدام رمز قائمة الهامبرغر ، بحيث تظهر الروابط عند النقر فقط.
ستستمتع أيضًا بفحص كل أمثلة مدونة Squarespace الرائعة الأخرى.
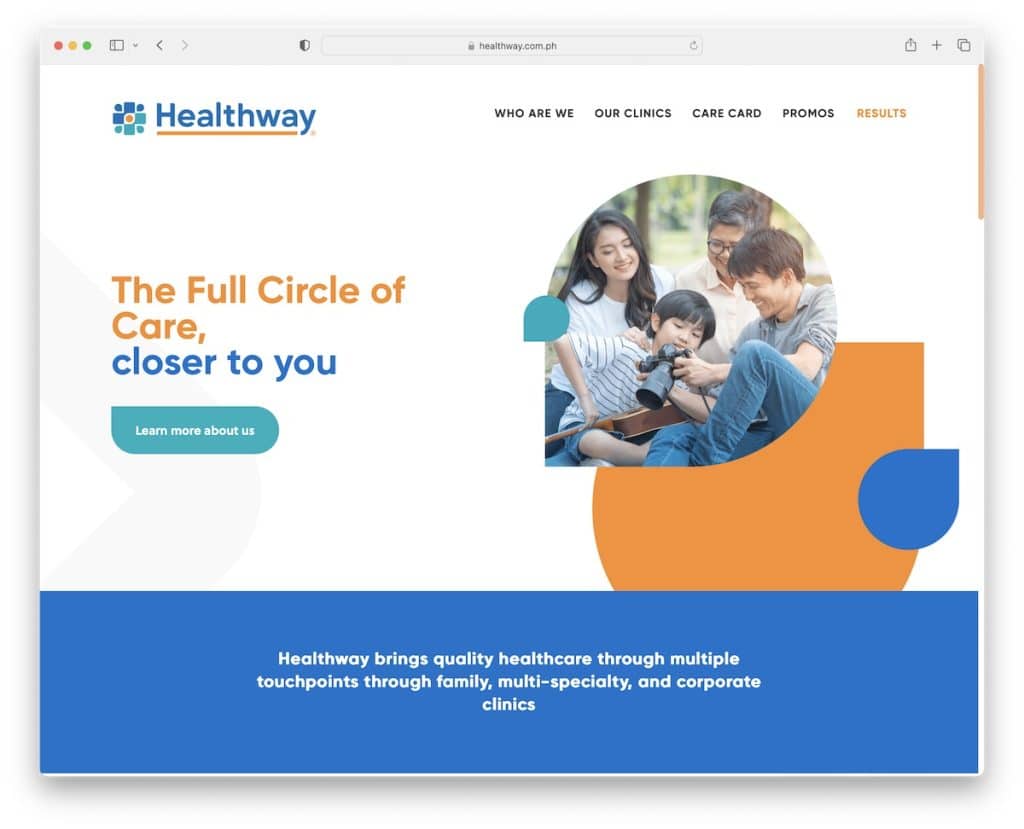
6. هيلثواي
بنيت مع: Squarespace

لقد ذكرنا بالفعل أن موقع التمرير المنظر لا يحتاج بالضرورة إلى صور اختلاف المنظر ؛ يمكن أن تكون أيضًا عناصر إبداعية ، مثل Healthway.
يخلق هذا الموقع البسيط جوًا لطيفًا مع مجموعات الألوان والكثير من المساحات البيضاء. يحتوي على شهادات للإثبات الاجتماعي ، وأزرار ذات تأثير تحوم وتذييل غني بالمعلومات والارتباط.
ملاحظة: تعد شهادات العملاء ومراجعات المستخدمين وتقييماتهم طريقة رائعة لبناء الثقة في خدماتك ومنتجاتك.
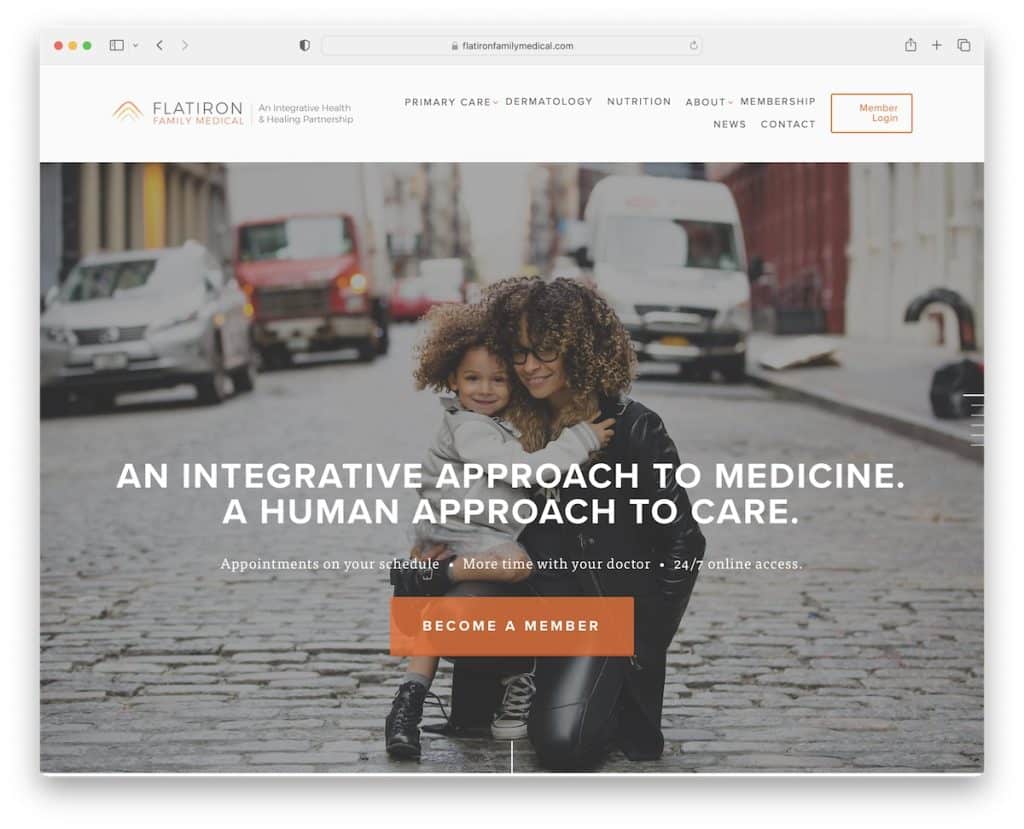
7. فلاتيرون فاميلي ميديكال
بنيت مع: Squarespace

Flatiron Family Medical هو موقع ويب للتمرير مع اختلاف المنظر مع صورة بطل كبيرة متراكبة بنص وزر CTA.
العنوان متحفظ للغاية ، مع وجود شعار على اليسار ورمز قائمة الهامبرغر على اليمين.
ما يميز موقع الرعاية الصحية هذا هو الخط العمودي "ترقيم الصفحات" على جانب الشاشة الأيمن للانتقال من قسم إلى آخر بدلاً من التمرير.
ملاحظة: استخدم قسم البطل للترويج لخدماتك باستخدام زر كبير للحث على اتخاذ إجراء ونص مقنع.
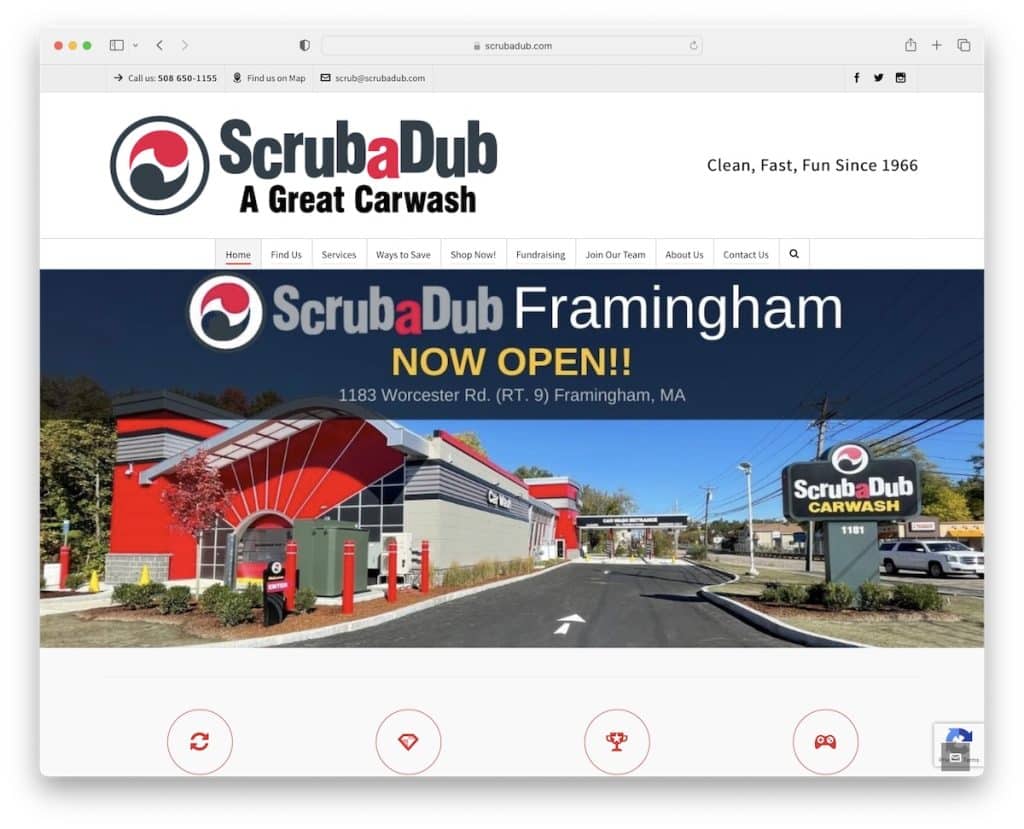
8. ScrubaDub
بنيت مع: موضوع Highend

يحتوي ScrubaDub على الكثير من العناصر التي تجذب الانتباه والتي تضفي الحيوية على تصميم موقع غسيل السيارات. يحتوي على شريط تمرير وخلفية اختلاف المنظر وإحصاءات متحركة وتأثيرات تحوم.
يحتوي شريط التنقل الثابت على قائمة منسدلة متعددة الأعمدة ومتعددة المستويات مع العديد من الروابط. ولكن يمكنك دائمًا كتابة كلمتك الرئيسية في شريط البحث والضغط على Enter.
ملاحظة: أضف شريط تمرير أعلى الجزء المرئي من الصفحة لعرض محتوى ومعلومات وتخصصات أكثر قيمة دون شغل مساحة إضافية.
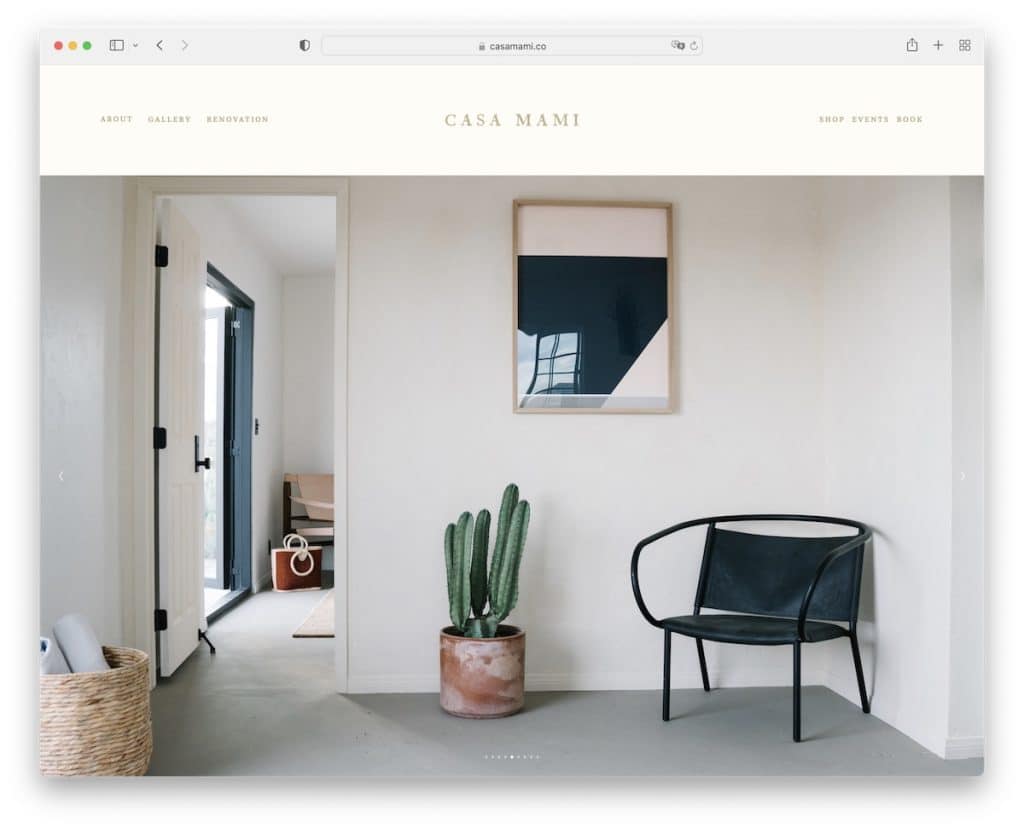
9. كاسا مامي
بنيت مع : Squarespace

يأخذ Casa Mami الانطباع الأول إلى المستوى التالي من خلال عرض شرائح الصور الهائل الذي لا يحتوي على نص وعبارات CTA. إنها متعة خالصة.
يحتوي موقع الويب على تصميم نظيف مع قسم خاص بالمنظر يروج للحجوزات باستخدام زر محدد يتحول بشكل ثابت عند التمرير ، مما يجعله أكثر قابلية للتنفيذ.
ملاحظة : يمكن أن يؤدي تأثير التمرير فوق الزر إلى جعله أكثر قابلية للنقر ، مما يساهم في المزيد من التحويلات.
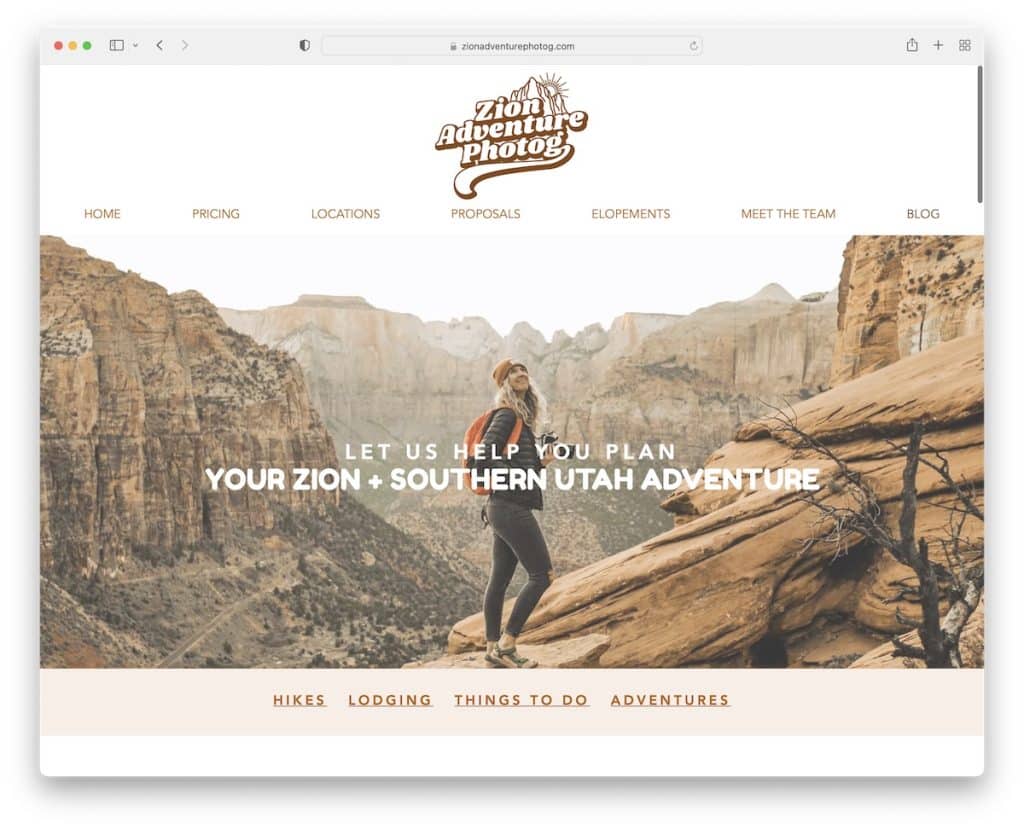
10. صهيون مغامرة التصوير
بنيت مع : Wix

Zion Adventure Photog هو موقع ويب نظيف مع نظام ألوان لطيف وطباعة سهلة الفهم. كما أنه يستخدم تأثير المنظر الرائع ، مما يضيف عمقًا لتحسين تجربة المستخدم.
في حين أن الرأس لا يطفو ، فإن شريط الإشعارات يعمل ، لكنه يظهر مرة أخرى فقط في التمرير الخلفي ويكون شفافًا ، لذلك لا يفسد الشاشة.
ملاحظة : يمكن أن يؤثر نظام ألوان موقع الويب الخاص بك بشكل كبير على تجربة المستخدم ، لذا اختر بحكمة.
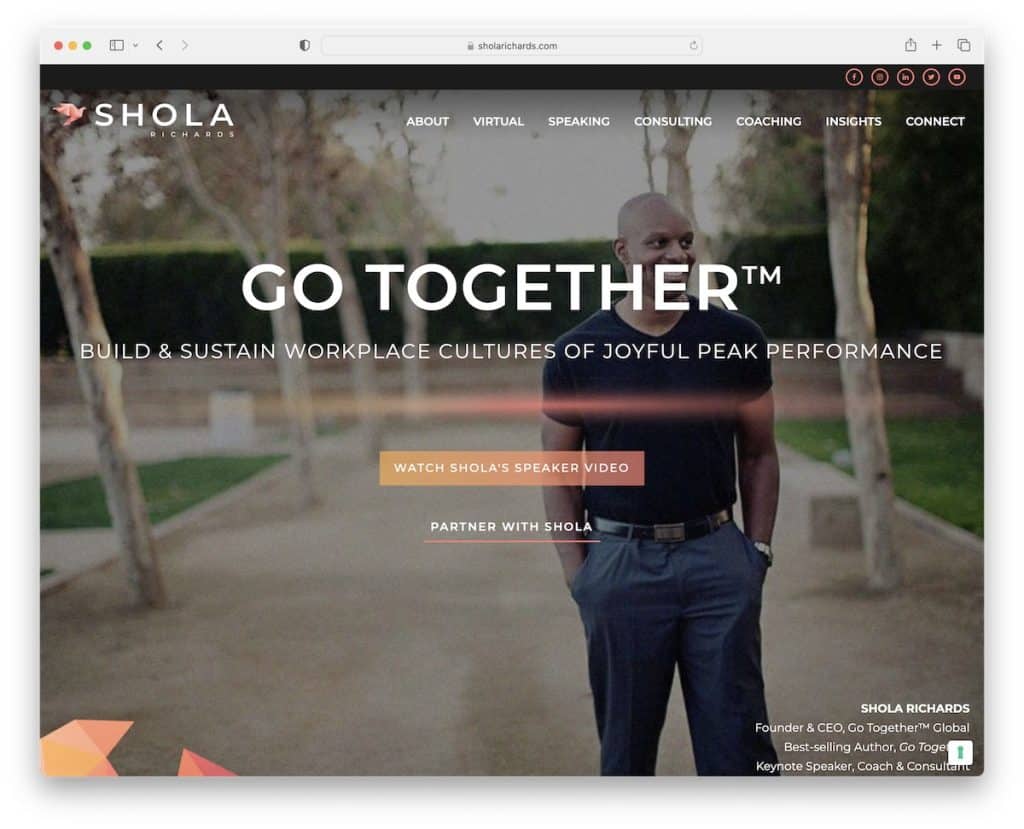
11. شولا ريتشاردز
بنيت مع: GeneratePress


من خلفية المنظر إلى نمط خلفية المنظر ، تهزهم Shola Richards كلاهما. يستخدم Shola الشريط العلوي لأيقونات الوسائط الاجتماعية ، لذلك من السهل جدًا التواصل معه.
علاوة على ذلك ، على الرغم من أن هذا موقع ويب متعدد الصفحات للمتحدثين العامين ، فإن الصفحة الرئيسية تبدو وكأنها صفحة مقصودة ، مع عرض تقديمي ممتاز ونموذج اتصال في الأسفل.
ملاحظة: استخدم صفحتك الرئيسية لتقديم أعمالك ومنتجاتك وخدماتك بشكل شامل.
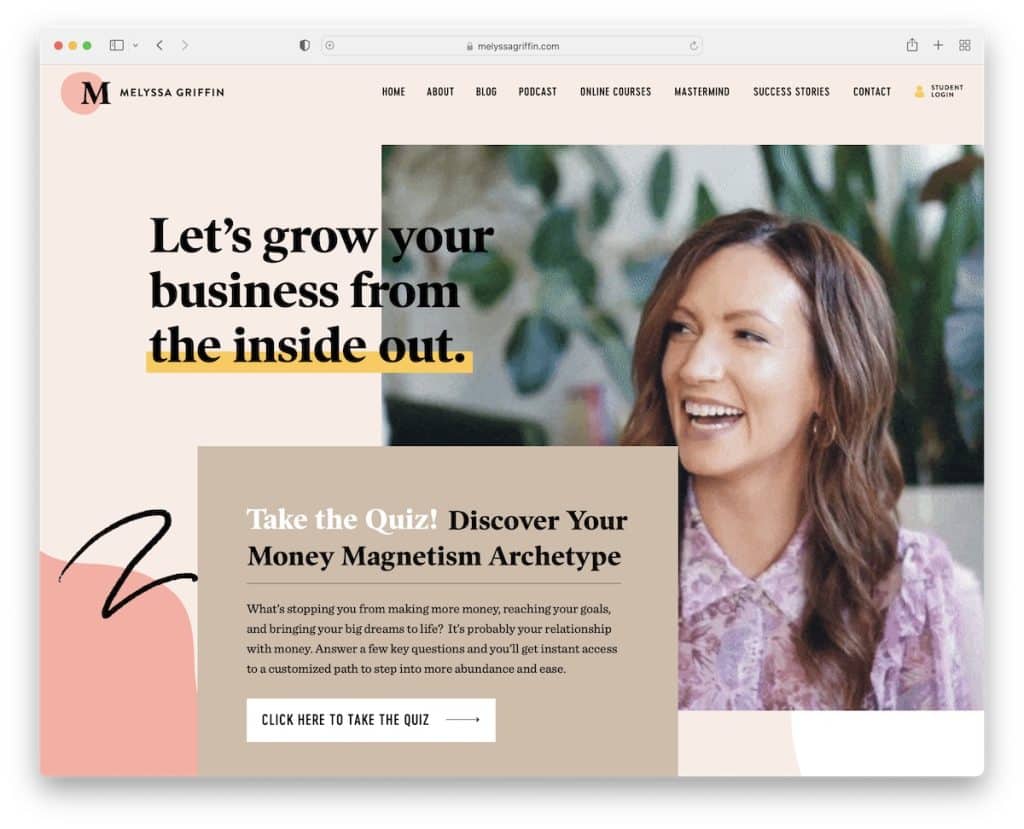
12. ميليسا جريفين
بنيت مع: شويت

إلى جانب تأثير التمرير المنظر ، تمتلك Melyssa Griffin عناصر أخرى مثيرة تنشئ موقعًا شخصيًا آسرًا.
من صور GIF وخلفية الفيديو إلى اختبار منبثق يساعدها في جمع العملاء المحتملين بشكل استراتيجي ، يحتوي هذا الموقع النابض بالحياة على كل شيء ثم البعض. تحصل على تجربة شخصية من خلال التحقق من الصور وتصميم الموقع.
ملاحظة: دع المحتوى المرئي وموقع الويب الخاص بك يبدوان يعبران عن شخصيتك.
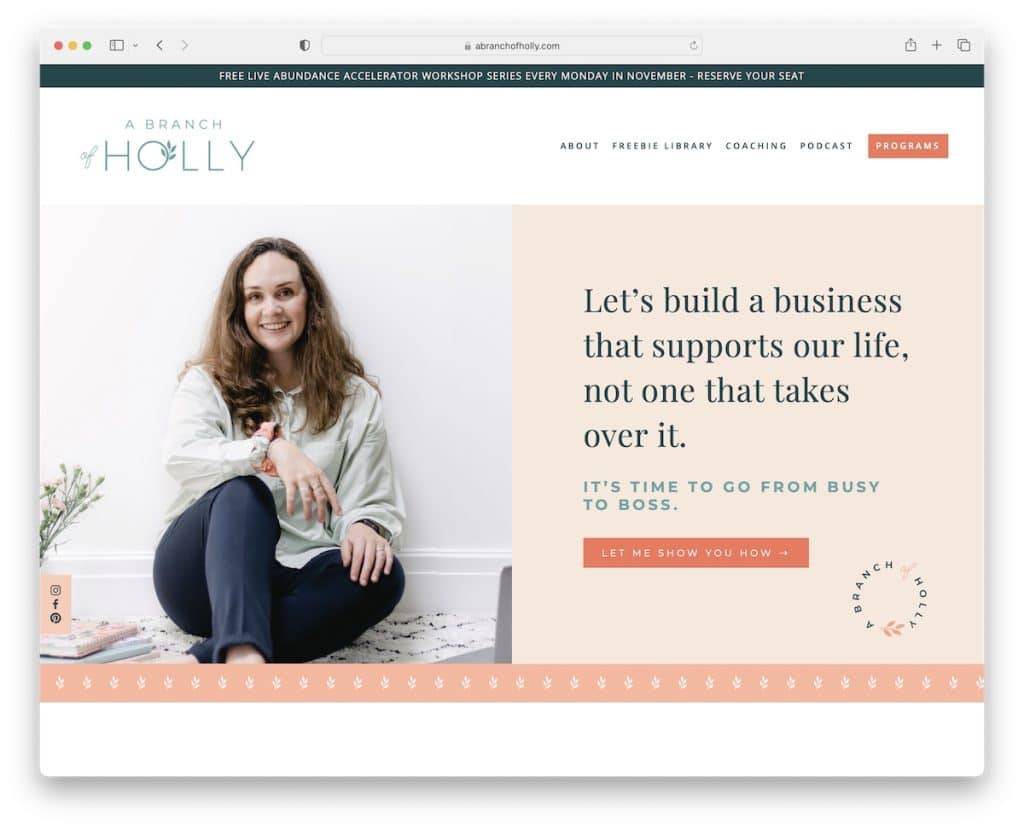
13. فرع هولي
بنيت مع: Squarespace

يحتوي A Branch Of Holly على تصميم جذاب لقسم البطل ذي الشاشة المنقسمة مع صورة المنظر على اليسار والنص مع زر CTA على اليمين.
تحتوي هذه الصفحة على الكثير من المساحات البيضاء التي تجعلها أكثر قابلية للقراءة ، مع لوحة ألوان أنثوية تبعث على الهدوء والنعومة.
يحتوي فرع هولي على أيقونات وسائط اجتماعية عائمة على جانب الشاشة الأيسر ، لذا يكون الوصول إلى ملفات التعريف الخاصة بها دائمًا في متناول يدك.
ملاحظة: ستجعل الخطوط البسيطة والمساحة البيضاء من سهولة التنقل عبر موقع الويب الخاص بك.
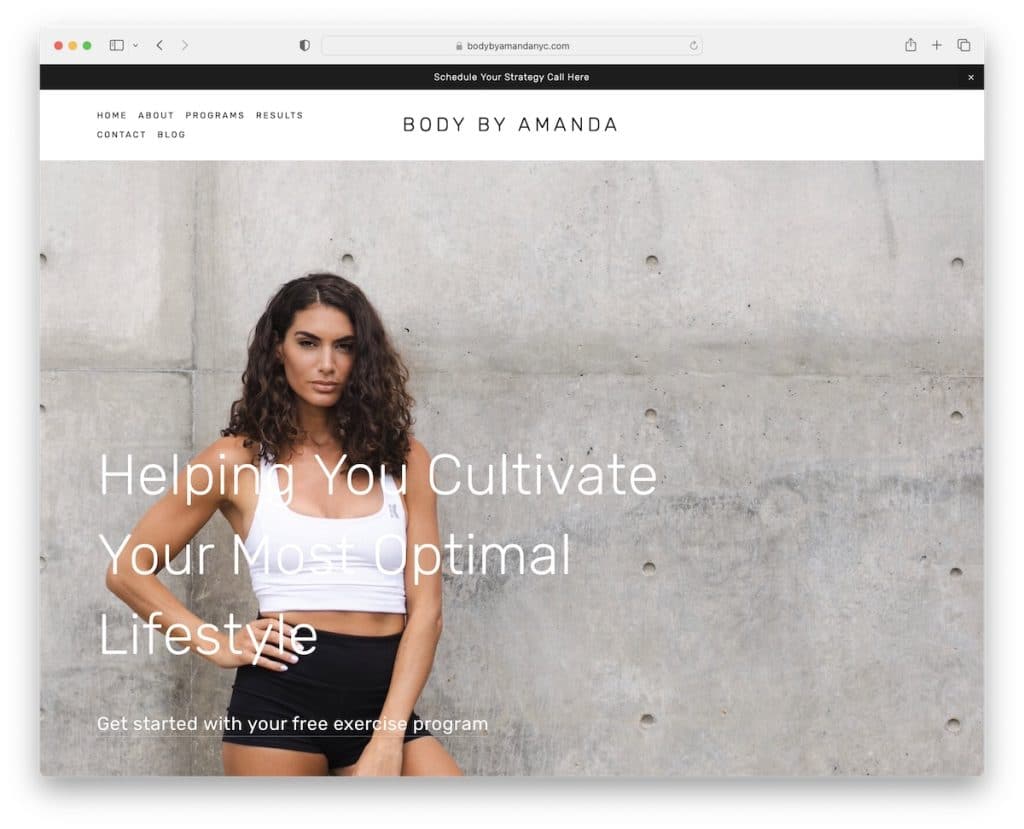
14. بودي من أماندا
بنيت مع: Squarespace

يحتوي Body By Amanda على خلفيات صورتين للتمرير المنظر على الصفحة الرئيسية تعملان على تحريكها لتعزيز تجربة المستخدم.
ستجد إشعار الشريط العلوي أعلى الرأس البسيط مع قائمة تبرز الروابط عند التمرير.
علاوة على ذلك ، يحتوي التذييل على ثلاثة روابط سريعة وأيقونات وسائط اجتماعية فقط ، وكلها لها نفس تأثير التمرير مثل شريط التنقل الرئيسي.
ملاحظة: أضف مزيدًا من اللمعان إلى ذلك الشيء الإضافي الذي تقدمه عن طريق إنشاء إشعار في الشريط العلوي.
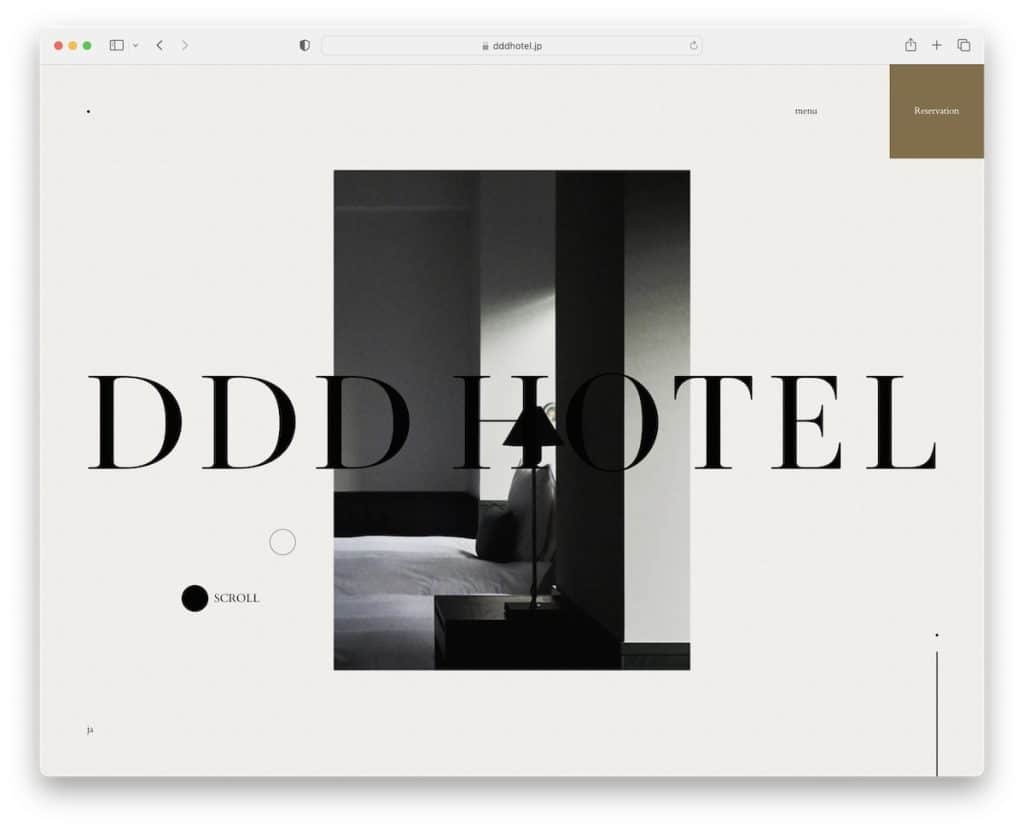
15. فندق DDD
بنيت مع: Nuxt

فندق DDD هو موقع ويب مذهل يتمتع بتجربة فريدة لتمرير المنظر ستلهمك للقيام بشيء ما بنفس الأسلوب.
يلتصق العنوان المرتب بالأعلى مع روابط القائمة والحجز. الأول يفتح التنقل بملء الشاشة بخلفية مخصصة تتغير عندما تحوم فوق الروابط.
ملاحظة: احتفظ بالعنوان أكثر إتقانًا من خلال رابط "القائمة" ، والذي يفتح بعد ذلك التنقل في الهامبرغر (إما ملء الشاشة أو منزلق من الجانب).
ندعوك أيضًا للتحقق من مواقع الفنادق الرائعة هذه إذا كنت تعمل في مجال الإقامة.
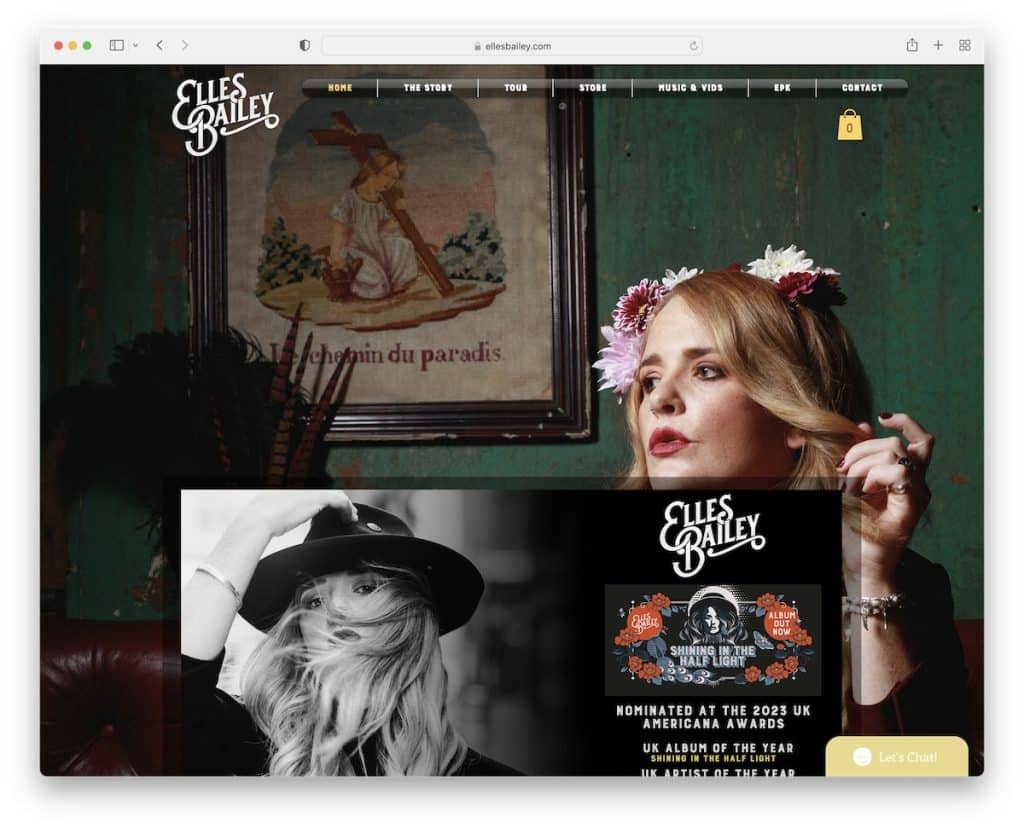
16. إليس بيلي
بنيت مع: Wix

يتمتع Elles Bailey بخلفية اختلاف المنظر بملء الشاشة مما يجعل موقع هذا الموسيقي أكثر تفاعلية. يبدو محتوى الصفحة "متراكبًا" ، مما يمنحها لمسة فريدة.
ستجد أيضًا قائمة تشغيل صوت وفيديو مضمنة للاستمتاع بالإيقاعات دون استخدام نظام أساسي تابع لجهة خارجية.
ملاحظة: قم بتضمين محتوى الصوت والفيديو في موقع الويب الخاص بك ، لذلك هناك المزيد من الأسباب لزوارك للبقاء فيه لفترة أطول.
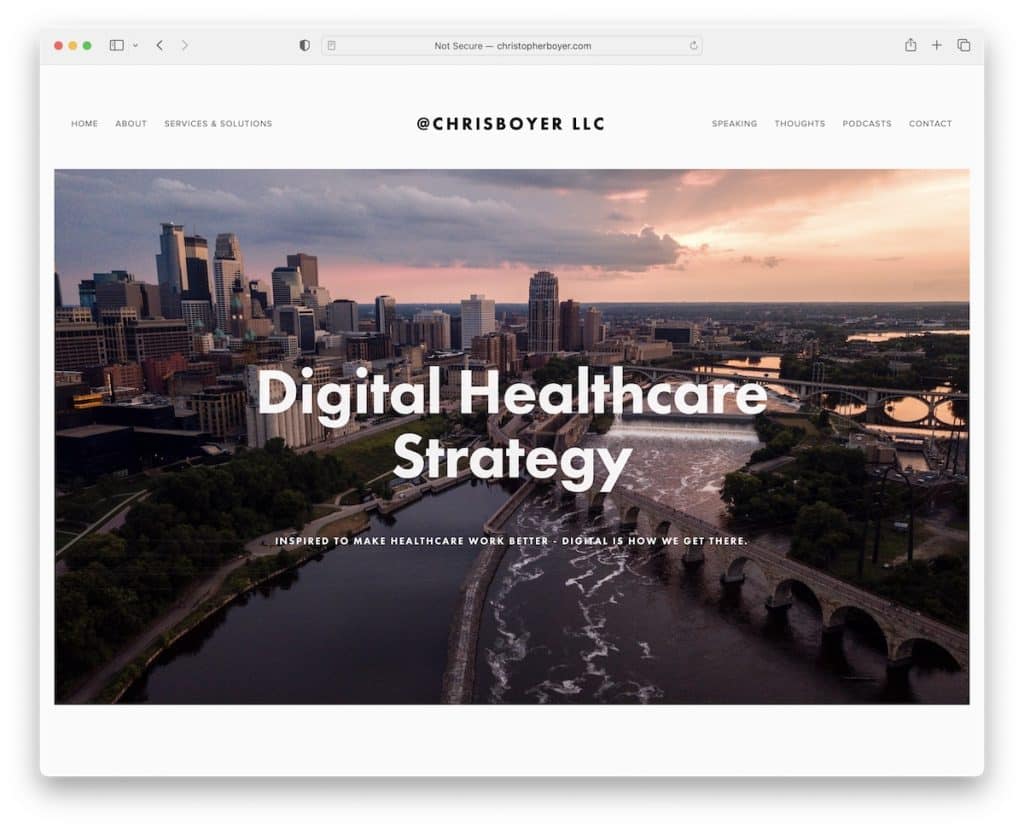
17. كريس بوير
بنيت مع: Squarespace

يدير Chris Boyer موقعًا إلكترونيًا بسيطًا يحتوي على شوائب في المنظر لجعله أكثر تألقًا. هناك سمة أخرى نحفرها أيضًا في موقع الخدمة هذا وهي استخدام الخلفية البيضاء في جميع أجزاء الصفحة ، بما في ذلك الرأس والتذييل.
علاوة على ذلك ، فإن الخيارين الأخيرين أساسيان ، ويتميزان بالروابط السريعة الضرورية والأزرار الاجتماعية ، مما يحافظ على التدفق الخالي من العيوب.
ملاحظة: تساعدك إحدى القواعد غير الرسمية عندما لا تعرف كيفية التعامل مع تصميم موقعك: اجعله بسيطًا وبسيطًا. (لا تنس التحقق من مواقع الويب البسيطة هذه للحصول على المزيد من أفكار التصميم.)
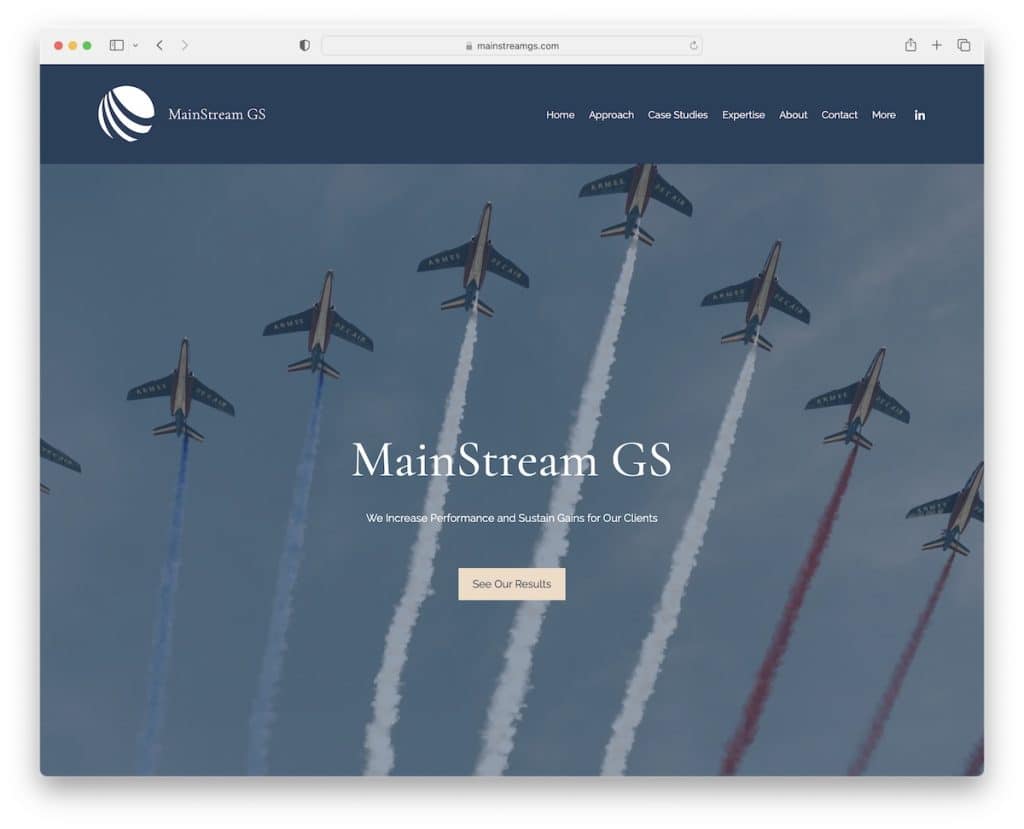
18. MainStream GS
بنيت مع: Wix

يمكن استيعاب MainStream GS بسهولة من خلال الصفحة الرئيسية بملء الشاشة التي تبدأ بقسم كبير من المنظر ونص وزر CTA.
يحتوي العنوان على قائمة منسدلة للعثور على المعلومات بشكل أسرع وأيقونة LinkedIn ، لفتح الشبكة الاجتماعية في علامة تبويب جديدة. وفي الجزء السفلي من موقع الويب الخاص بالنشاط التجاري هذا ، يوجد تذييل بسيط به تفاصيل اتصال إضافية ، لذلك لا يتعين عليك البحث عنها.
ملاحظة: يسهل الوصول إليها من خلال عرض عالمي لتفاصيل الاتصال (يفضل أن يكون بريدًا إلكترونيًا ورقم هاتف قابلين للنقر).
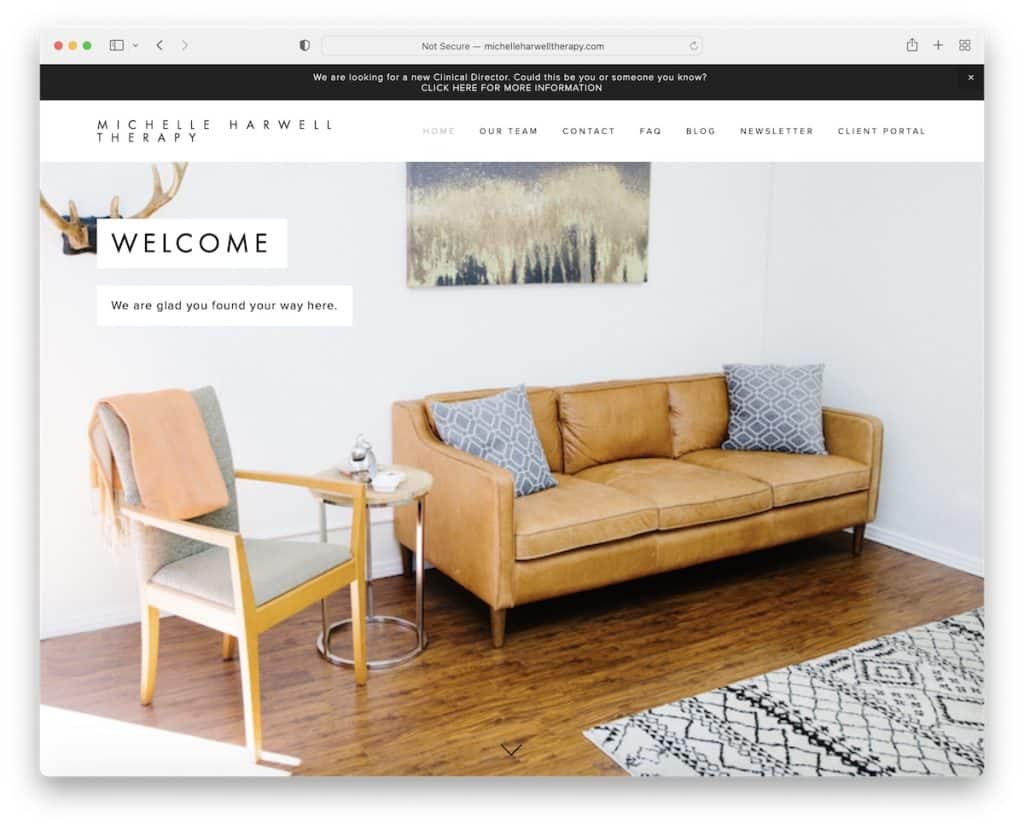
19. ميشيل هارويل العلاج
بنيت مع: Squarespace

بدلاً من واحد ، يحتوي موقع التمرير المنظر هذا على العديد من أقسام اختلاف المنظر لإبقاء عيون الزائر مشغولة.
بينما يمكنك التمرير لصفحة Michelle Harwell Therapy ، يمكنك أيضًا استخدام شريط التنقل عبر نقطة في الشريط الجانبي. (تمثل كل نقطة قسمًا يتم عرضه عند التمرير).
علاوة على ذلك ، يساعد استخدام زر الرجوع لأعلى في تجنب التمرير ، مما يضمن الوصول إلى شريط التنقل بنقرة واحدة.
ملاحظة: يمكن أن يؤدي زر الرجوع إلى الأعلى (العائم) إلى تحسين تجربة المستخدم لموقع الويب بشكل كبير.
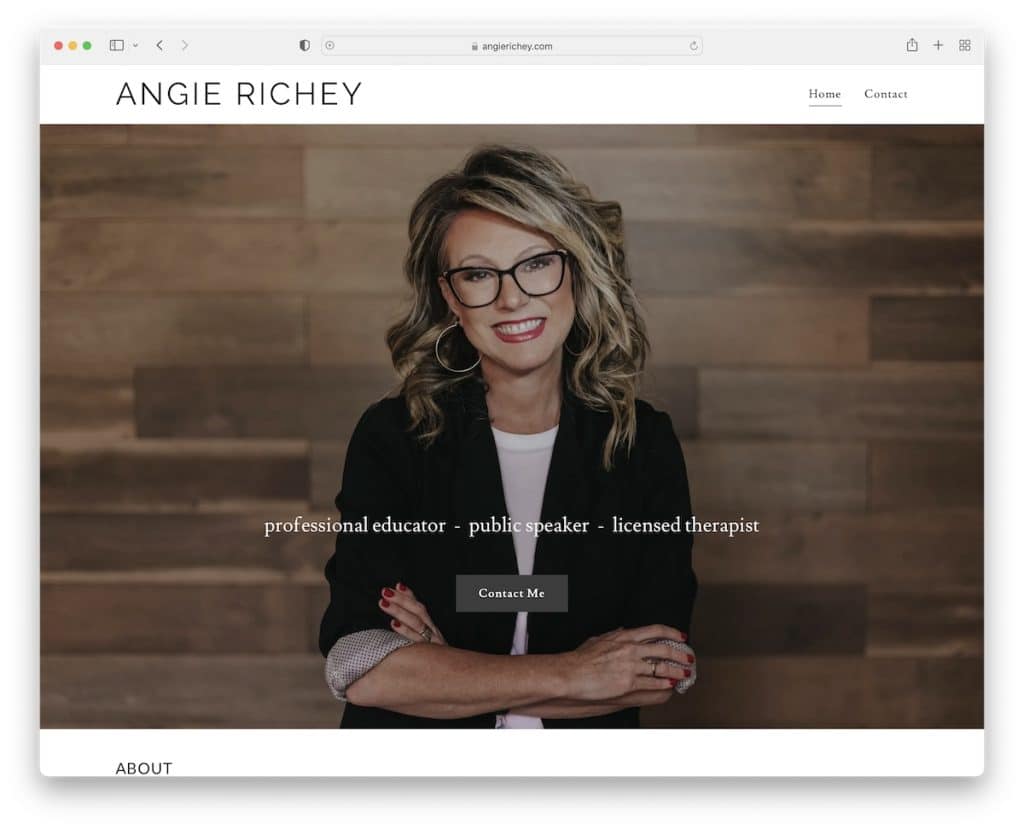
20. انجي ريتشي
بنيت مع: GoDaddy Builder

Angie Richey هو موقع ويب معالج من صفحتين يتميز بمظهر أساسي أكثر غنيًا بالتمرير المنظر.
إلى جانب الصفحة الرئيسية التي تعمل كخدمة وصفحة عني ، فإن Angie تهز صفحة اتصال بنموذج يحتوي على خانة اختيار لاشتراك النشرة الإخبارية.
ملاحظة: بدلاً من استخدام نافذة منبثقة أو نموذج رسالة إخبارية منفصل ، يمكنك توسيع نموذج الاتصال الخاص بك باستخدام مربع اختيار تسجيل إضافي.
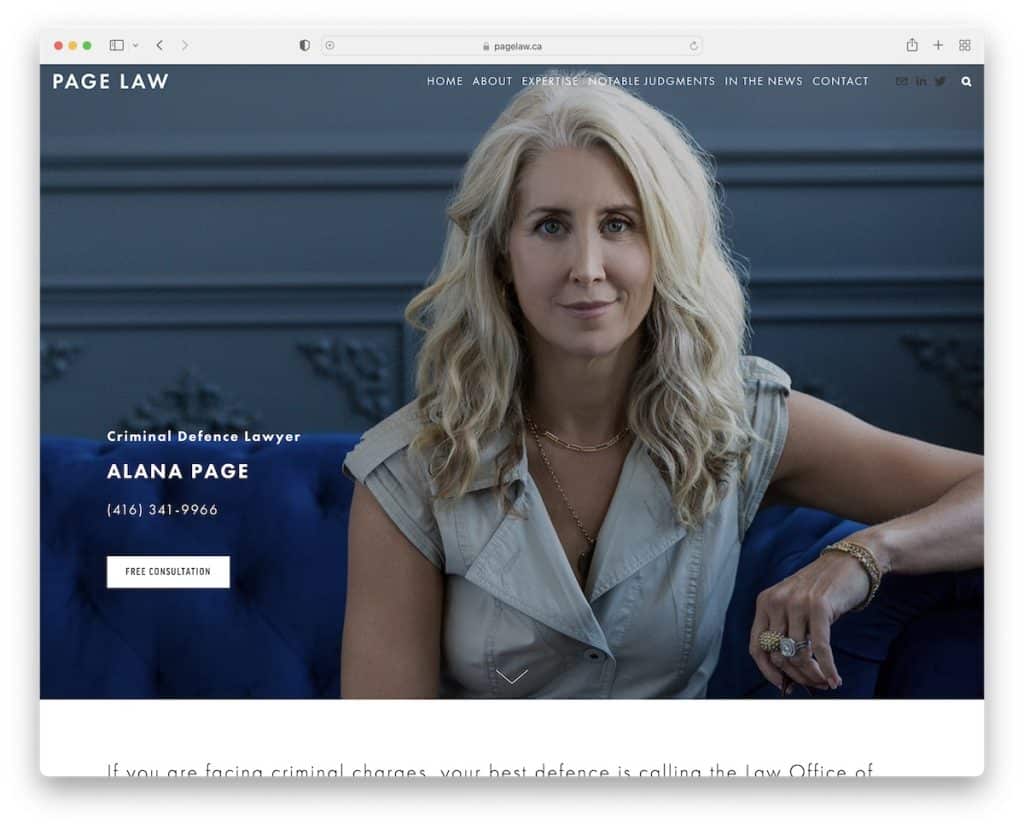
21. صفحة القانون
بنيت مع: Squarespace

تخلق صورة بطل المنظر انطباعًا أقوى برأس شفاف. إلى جانب شريط التنقل ، توجد أيقونات اجتماعية ورموز بريد إلكتروني وعدسة مكبرة تفتح شريط بحث بنتائج مباشرة على صفحة جديدة.
يوجد CTA واحد في الجزء المرئي من الصفحة وواحد في التذييل ، يأخذك إلى صفحة الاتصال مع تكامل خرائط Google. يعرض الأخير موقع المكتب الدقيق لتسهيل العثور عليه.
ملاحظة: تتمثل إحدى أفضل الطرق لعرض موقع نشاطك التجاري في دمج خرائط Google في موقعك.
