الجزء 2: إنشاء موقع WordPress على الويب لمشروع جديد باستخدام Elementor
نشرت: 2020-07-30مرحبًا بك في الجزء الثاني من سلسلة الأجزاء المكونة من ثمانية أجزاء والتي سيتم تشغيلها من خلال كل ما عليك القيام به لإنشاء موقع WordPress على الويب لعمل جديد باستخدام منشئ صفحات WordPress الشهير ، Elementor.
في الجزء 2 سنلقي نظرة على WordPress ، ما هو و (باختصار) كيف يعمل. سنلقي نظرة أيضًا على منشئ الصفحة Elementor ، الذي ستستخدمه لإنشاء موقع الويب الخاص بعملك الجديد. بالإضافة إلى ذلك ، سنبحث أيضًا عن سمة WordPress المناسبة التي ستكون بمثابة الأساس لتصميم موقعنا الجديد على الويب.
هيا بنا نبدأ!
مقدمة عن ووردبريس
WordPress هو ما يُعرف باسم CMS أو نظام إدارة المحتوى. إنه برنامج يتيح لك إنشاء موقع ويب وتحديثه بسهولة دون الحاجة إلى أي ترميز. تم إطلاقه في عام 2003 ومنذ ذلك الحين أصبح أكثر أنظمة إدارة المحتوى شيوعًا في السوق اليوم حيث يعمل على تشغيل 37٪ من جميع مواقع الويب في العالم. يستمر هذا الرقم في الارتفاع بقوة ويعززه كمصممي مواقع CMS المختارين في جميع أنحاء العالم.
لأنه ، في جزء من شعبيته ، موثق جيدًا للغاية مما يجعله الاختيار الأمثل حتى للمبتدئين. على الرغم من أنه مثل أي أداة أو تطبيق جديد سيبدو محيرًا في استخدامه في البداية ، إلا أنك ستفهم سريعًا كيفية عمله. ستجد أنه باستخدام WordPress يمكنك تحديث صفحة بسرعة أو إضافة منشور مدونة إلى موقع الويب الخاص بك. يمكن إنجاز المهام بسهولة مثل تغيير صورة أو إضافة نموذج اتصال. في حدود المعقول ، يمكنك فعل كل ما تريد القيام به على موقع ويب باستخدام WordPress وكل ذلك دون الحاجة إلى لمس سطر من التعليمات البرمجية.
WordPress.org مقابل WordPress.com
يوجد بالفعل إصداران من WordPress يمكنك استخدامهما. الأول (والذي سنستخدمه) هو ما يُعرف باسم WordPress المستضاف ذاتيًا. يتم تحميل WordPress إلى موقع الويب الخاص بك وتثبيته ثم يتيح لك اختراق وإنشاء موقع ويب باستخدام نظام إدارة المحتوى كما يحلو لك. يمكن تنزيل هذا الإصدار من WordPress من موقع wordpress.org وهو مجاني للاستخدام. إنه ما يسمى "برمجيات مفتوحة المصدر" مما يعني أنه يمكنك في الأساس فعل ما تريد به.

الإصدار الثاني من WordPress المتاح هو إصدار "مستضاف" على wordpress.com. هنا يمكنك التسجيل للحصول على حساب مجاني ، وتثبيت موضوع (المزيد حول هذه لاحقًا) وإنشاء موقع ويب باستخدام الأدوات التي يوفرها موقع wordpress.com. نظرًا لأن هذا الإصدار مستضاف بواسطة WordPress نفسه ، فهناك حدود لما يمكنك فعله بموقعك من حيث التصميم. أنت أيضًا مقيد بدرجة أكبر فيما يتعلق بالوظائف المتاحة لك.

بينما يوفر موقع wordpress.com طريقة سريعة وملائمة لإنشاء موقع ويب وتشغيله ، ستستمتع بمزيد من الحرية في إنشاء نوع الموقع الذي تريده دون قيود باستخدام الإصدار المستضاف ذاتيًا وهو ما سنفعله .
مدير WordPress
سنستعرض كيفية تثبيت WordPress وإعداده في الجزء 3 من هذه السلسلة. في الوقت الحالي ، دعنا نلقي نظرة سريعة جدًا على ما ستراه عند تسجيل الدخول إلى منطقة المسؤول (أو الخلفية) لموقع الويب الخاص بك على WordPress.
يمكن اعتبار مدير WordPress بمثابة "مركز التحكم" لموقعك على الويب. يمكن الوصول إليه عبر متصفح الويب الخاص بك (لا توجد أدوات أو برامج مطلوبة على جهاز الكمبيوتر الخاص بك). للوصول إلى صفحة تسجيل الدخول الخاصة بلوحة التحكم هذه (أو منطقة المسؤول) ، ستزور عنوان ويب محددًا مثل www.yourwebsite.com/wp-admin (مع استبدال "yourwebsite.com" باسم مجال الويب الخاص بك ). عند وصولك إلى صفحة تسجيل الدخول هذه ، سترى شيئًا مثل هذا:

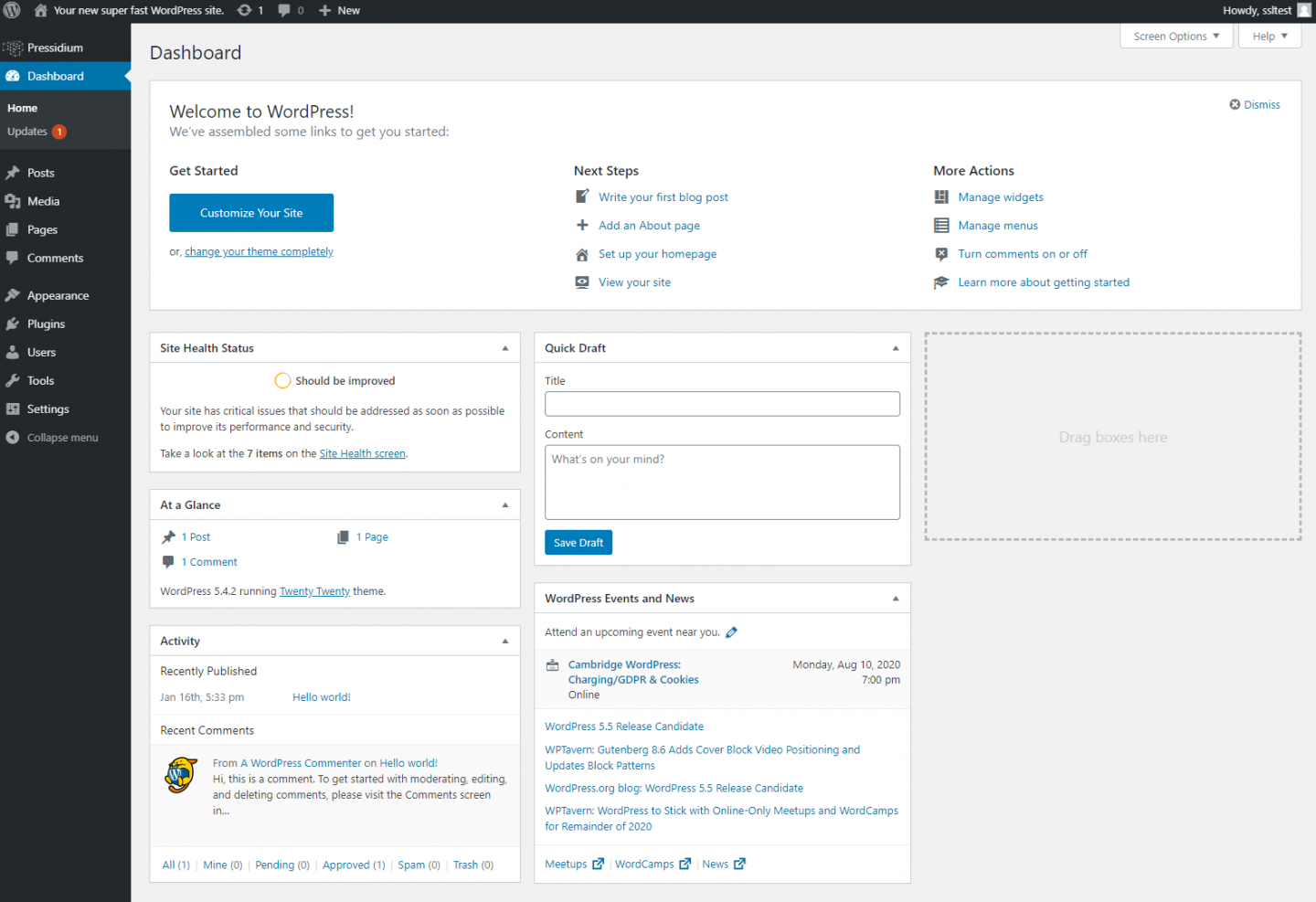
ستحتاج إلى إدخال اسم المستخدم وكلمة المرور (اللذين ستحصل عليهما عند إعداد WordPress لأول مرة). عند إدخال هذه ، سيتم نقلك إلى لوحة تحكم المسؤول التي تبدو كالتالي:

لوحة تحكم المسؤول هي أول شيء ستراه في كل مرة تقوم فيها بتسجيل الدخول إلى موقع الويب الخاص بك. من هنا سترى قائمة على الجانب الأيسر تتيح لك الوصول إلى جميع الصفحات على موقعك بالإضافة إلى إمكانية تعديل الإعدادات وإضافة المكونات الإضافية والمزيد. يمكن إجراء 99٪ تقريبًا من كل ما عليك القيام به على موقعك من لوحة المسؤول هذه.
والأفضل من ذلك ، إذا كان لديك مستخدمون آخرون (مثل شريك تجاري) قد يرغبون في إجراء تغييرات على الموقع ، فيمكنك منحهم أيضًا معلومات تسجيل دخول منفصلة. يتيح لك WordPress تعيين مستويات أذونات مختلفة لعمليات تسجيل الدخول. على سبيل المثال ، قد يكون لديك موظف سيقوم بتحديث مدونتك. من خلال منحهم إذن "محرر" ، يمكنهم إضافة مقالات مدونة جديدة وتحديث الصفحات ولكن لا يمكنهم تغيير الإعدادات الهامة على موقعك.
سنجري في كل منطقة بمزيد من التفصيل في أجزاء لاحقة من هذه السلسلة أثناء قيامنا ببناء موقعنا. في الجزء الثامن من هذه السلسلة ، سيكون لديك فهم جيد لما تفعله كل هذه الأقسام تقريبًا.
مقدمة إلى أدوات إنشاء الصفحات
لقد بدأنا الآن في الوصول إلى النقطة التي يمكننا من خلالها البدء في إنشاء موقعنا على الإنترنت. قبل أن نقوم بذلك ، من المفيد أن تفهم أولاً كيف يمكنك بالفعل تصميم صفحة في WordPress.
قد يكون إنشاء موقع على شبكة الإنترنت أمرًا شاقًا بعض الشيء. في البداية ، كنت تواجه الكثير من مساحة الشاشة البيضاء التي يتعين عليك ملؤها. ولم يكن الأمر كذلك منذ سنوات عديدة حتى تتمكن من القيام بذلك ، كنت بحاجة إلى معرفة كيفية كتابة كود HTML و CSS بالترتيب لإنشاء محتوى يبدو جيدًا على موقع الويب الخاص بك. في حين أن كتابة بعض التعليمات البرمجية الأساسية أمر سهل نسبيًا ، حتى بالنسبة للمبتدئين ، فإن تصميم تخطيطات أكثر تعقيدًا أمر صعب (حتى بالنسبة للمحترفين!).
على الرغم من أن WordPress جعل عملية إنشاء موقع ويب وإضافة صفحات إليه سهلة نسبيًا ، إلا أنه لا يزال من الصعب الحصول على تصميم مناسب مرتبة دون معرفة كيفية البرمجة.
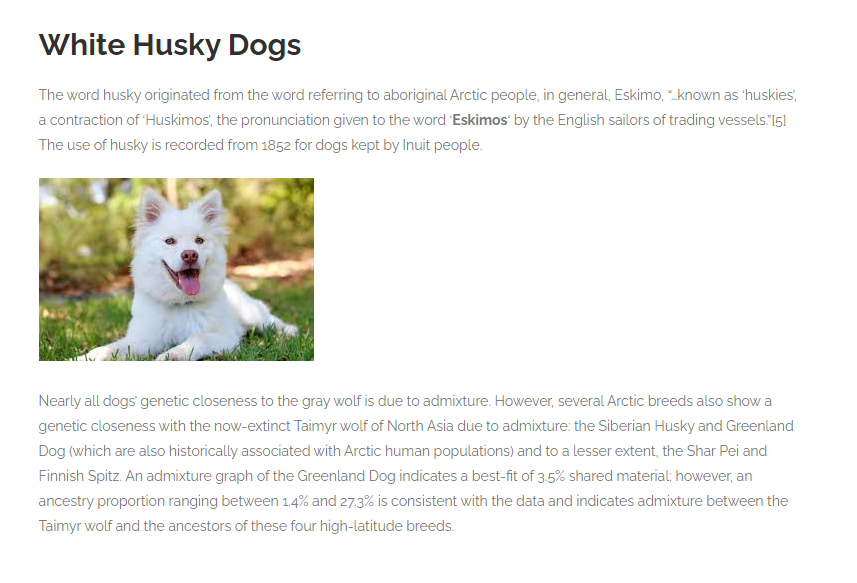
قدم WordPress محرر WSYWIG أساسي (ما تراه هو ما تحصل عليه) والذي سمح لك بتنسيق الفقرات ، وجعل نص معين غامقًا أو مائلًا وما إلى ذلك. هذا يعني أنه يمكنك وضع محتوى على صفحة تبدو مثل هذا إلى حد ما:

لذا ، نعم ، يمكنك "إنشاء موقع ويب" ولكنه لن يبدو جيدًا جدًا. حتى المهمة التي تبدو بسيطة مثل وضع النص في عمودين تتطلب الترميز.
ما كان مطلوبًا هو طريقة أبسط لإنجاز مهام تخطيط الصفحة مثل أعمدة النص ، وإذا أمكن مهام أكثر تعقيدًا مثل إضافة أزرار ومحتوى "ثري" آخر من شأنه أن يسمح لصفحة الويب الخاصة بك بالبدء في الظهور مثل تلك التي تراها أكثر شيوعًا اليوم.
أدخل Page Builder. يقوم منشئو الصفحات بعمل ما يقولونه بالضبط على العلبة ويسمحون لك "ببناء صفحة". أخيرًا ، كانت هناك طريقة سهلة لإنشاء صفحات رائعة المظهر دون الحاجة إلى معرفة كيفية البرمجة.
جوتنبرج
هناك العديد من أدوات إنشاء الصفحات المتاحة التي يمكنك استخدامها. Elementor هو واحد منهم (المزيد عن ذلك قريبا). أصدر WordPress أنفسهم منشئ الصفحات الخاص بهم مرة أخرى في ديسمبر 2018. وقد أطلق عليه اسم Gutenberg ، وكان يمثل خطوة كبيرة إلى الأمام في تحسين تجربة بناء موقع الويب ، خاصة بالنسبة لأولئك الذين ليس لديهم خلفية تشفير.
تم بناء جوتنبرج حول "الكتل". يتم استخدام هذه الكتل إلى حد ما مثل الطوب لتكوين تخطيط الصفحة. الآن ، يعد استخدام هذه الكتل عملية بسيطة نسبيًا لترتيب النص في عمودين ، أو محاذاة صورة بجانب النص الخاص بك. يمكنك إضافة أزرار وعناصر "غنية" أخرى مثل الأزرار الاجتماعية أو حتى التقويم. تم إنشاء هذه العناصر مسبقًا مما يعني أنه عليك فقط تحديدها وستعمل مباشرة خارج الصندوق.
يعد Gutenberg قفزة كبيرة إلى الأمام من حيث إنشاء صفحة باستخدام أدوات WordPress المضمنة. ومن المثير للاهتمام ، أنه تم تحديث البنية الأساسية لـ WordPress عندما تم إصدار Gutenberg مما يسمح لـ WordPress بالاستمرار في المضي قدمًا كواحد من أفضل أنظمة إدارة المحتوى الموجودة هناك.

بناة الصفحات البديلة - تقديم Elementor
تتمثل إحدى نقاط القوة الهائلة في WordPress في قدرة المطورين الآخرين على بناء أدوات وموضوعات وإضافات يمكن استخدامها في WordPress. نظرًا لأن WordPress مفتوح المصدر ، فإنه ليس "مغلقًا" للسماح للآخرين بالاستفادة من النظام الأساسي بطرق مختلفة.
تشبيه جيد هو النظر إلى هاتف iPhone مقابل هاتف يعمل بنظام Android. أجهزة iPhone "مقفلة". تتحكم Apple بالكامل في الأجهزة (الهاتف الفعلي) والبرامج (نظام التشغيل iOS). تستخدم الهواتف المنافسة مثل Samsung Galaxy نظام تشغيل يسمى Android. هذا نظام تشغيل مفتوح المصدر (مثل WordPress) يسمح للمطورين بتكييفه للعمل بطرق مختلفة.
لذلك ، على الرغم من أنه يمكنك استخدام مُنشئ صفحات Gutenberg في WordPress ، فأنت لست مقيدًا بالقيام بذلك. لبناء موقع الويب هذا ، سنستخدم أداة إنشاء صفحات تابعة لجهة خارجية تسمى Elementor.
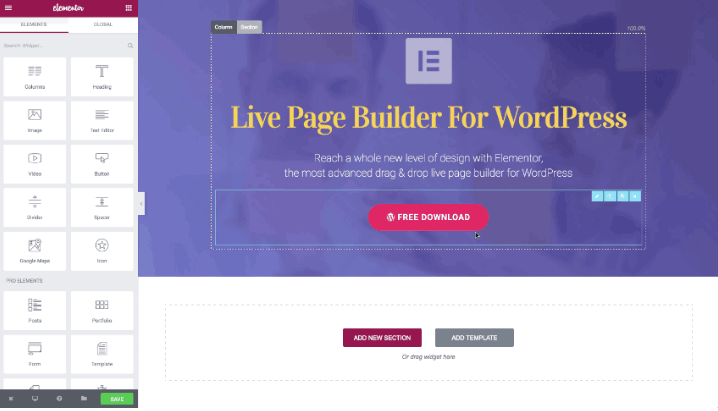
Elementor هو منشئ صفحات "الواجهة الأمامية" على عكس Gutenberg الذي يعد منشئ صفحات "الواجهة الخلفية". هذا يعني أنه يمكنك إنشاء صفحة على موقع الويب الخاص بك بشكل مرئي على عكس Gutenberg حيث يتم البناء في "النهاية الخلفية" للموقع ولا يمكنك رؤية التغييرات إلا عندما تنشر صفحتك.

Elementor مليء بالميزات التي تجعل تصميم موقع جيد المظهر أسهل بكثير مما كان عليه من قبل. يمكنك حرفيًا سحب وإسقاط النص والصور والأزرار وغير ذلك الكثير حول الصفحة لإنشاء موقع الويب الخاص بك. ستتمكن من رؤية الشكل الذي ستبدو عليه هذه الصفحة فور نشرها. أنت لا تحتاج إلى البرمجة والأفضل من ذلك كله أنه مجاني!
إنه منشئ صفحات يحظى بشعبية كبيرة. لماذا ا؟ لأنها حقًا جيدة جدًا جدًا في ما تفعله. في هذه السلسلة ، سنأخذك خطوة بخطوة خلال العمليات التي تحتاجها لإنشاء موقع الويب الخاص بك.
نظرًا لأنه مرن للغاية ، ستتمكن من الابتعاد وتصميم موقع ويب يبدو بالشكل الذي تريده. لا تحب موقف الزر؟ ستكون قادرًا على تحريكه. هل تريد أن يكون خط الرأس أكبر؟ هذا سهل. إنه ممتع للاستخدام لأنه يمكنك الحصول على نتائج بسرعة.
الابتداء مع السمات
إذا كنت قد أجريت أي قراءة حول WordPress ، فمن المحتمل أن ترى أشخاصًا يتحدثون عن "السمات". في الواقع ، لقد ذكرناها مرة أو مرتين بأنفسنا بالفعل. إذن ، ما هو الموضوع؟
عندما تقوم بإعداد موقع ويب في البداية ، فإنك تواجه الكثير من مساحات الشاشة البيضاء الفارغة ... هناك الكثير مما تريد قوله ولديك رؤية في رأسك حول الطريقة التي تريد أن يظهر بها موقع الويب الخاص بك ولكن القفزة بين هذا والشاشة الفارغة أمامك يمكن أن تشعر بأنها واسعة.
ثيمات للإنقاذ! بدلاً من إنشاء موقع الويب الخاص بك بالكامل من نقطة الصفر والذي قد يستغرق وقتًا طويلاً للغاية ، قام مطورون آخرون ببناء "سمات" مصممة مسبقًا ومتاحة على نطاق واسع مجانًا في كثير من الحالات. تمنحك السمات السبق عندما يتعلق الأمر ببناء موقع الويب الخاص بك لدرجة أن معظم مطوري WordPress سيستخدمون سمة بشكل أو بآخر عند إنشاء موقع ويب للعميل. مواقع الويب المصممة حقًا هي في الواقع قليلة ومتباعدة (على الرغم مما قد يرغب العديد من مصممي الويب). لماذا ا؟ حسنًا ، بكل بساطة ، الوقت. الوقت هو المال وبناء موقع ويب مخصص يستغرق وقتًا ... الكثير منه! وهذا بدوره يكلف الكثير من المال.
لذلك من الأسهل كثيرًا أن تأخذ تصميمًا موجودًا مسبقًا في شكل سمة ثم تفصيلها وفقًا لمتطلبات التصميم الخاصة بك. فكر في الأمر قليلاً مثل بناء سيارة. يمكنك القيام بذلك من نقطة الصفر ولكن في الواقع سيكون من الأفضل لك شراء بعض المكونات الأساسية مثل الهيكل والعجلات وألواح الهيكل وما إلى ذلك ، ثم تعديل جوانب هذه العناصر مثل اللون ونمط المقعد والتصميم الداخلي وما إلى ذلك. ينتهي بك الأمر بسيارة "مخصّصة" ولكن بسرعة أكبر (وبتكلفة أقل) مما لو كنت ستصنع كل مكوّن أخير من الصفر.
اختيار موضوع
مثل الملايين من مستخدمي WordPress الآخرين ، سنختار موضوعًا لاستخدامه كأساس لموقعنا الإلكتروني الجديد. هناك عدد لا يحصى من مزودي السمات ، وهناك احتمالات عالية ستتمكن من العثور على تصميم يقترب من مطابقة رؤيتك. لا تنس أنه لا يهم إذا كانت بعض العناصر ليست مثالية لعملك. باستخدام Elementor ، سنقوم بتغيير الصور والألوان والشعارات والنص وتخطيطات الصفحات وغير ذلك الكثير لإنشاء ما سيكون في جوهره موقعًا مخصصًا لعملك.
عند اختيار موضوع ، هناك عدة أمور يجب وضعها في الاعتبار:
- التكلفة: هناك عدد لا يحصى من السمات المتاحة مجانًا ، والعديد منها جيد جدًا. على الرغم من أن بعضها يسمى سمات "مميزة" وتأتي بسعر. تُباع السمات عالية الجودة عمومًا بحوالي 60 دولارًا ، لذا فنحن لا نتحدث عن بطاقات أسعار البنوك (والموضوع أرخص بالتأكيد من المصمم).
- الجودة: مثل السيارات ، هناك سمات جيدة وموضوعات سيئة. انظر إلى المراجعات (إن وجدت) وفكر في مدى دعم المصمم للموضوع. باستخدام السيارات كقياس لنا مرة أخرى ، نتوقع أن تعمل سيارة مرسيدس بشكل جيد مباشرة خارج صالة العرض ولدينا ثقة أنه إذا حدث خطأ ما ، فسيتم تصحيحه. ومع ذلك ، قد لا تقدم ماركة سيارات رخيصة ومبهجة نفس المستوى من الجودة أو بعد دعم السوق.
- التصميم والوظيفة: في حين أنه يمكن تخصيص سمة ما بشكل كبير ، فمن المنطقي اختيار سمة تحدد أكبر عدد ممكن من المربعات من منظور التصميم والوظيفة ، لأن هذا يعني أنه سيكون لديك عمل أقل للقيام به! مرة أخرى ، باستخدام تشبيهنا بالسيارات ، لن تشتري سيارة رودستر ذات بابين عندما تعلم أنك بحاجة إلى صالون بأربعة أبواب.
- متوافق مع Elementor: تم تصميم Elementor للعمل مع أي سمة تقريبًا ولكن ستحصل على أفضل النتائج إذا تم استخدامه جنبًا إلى جنب مع سمة تم إنشاؤها مع وضع Elementor في الاعتبار. حيثما أمكن ، اختر موضوعًا ينص على أنه متوافق مع Elementor.
من أين تحصل على موضوع من
كما ذكرنا ، هناك الكثير من مزودي السمات المختلفين. يحتوي WordPress نفسه على مكتبة سمات تتكون من سمات تم إنشاؤها بواسطة كل من WordPress ومصممي الجهات الخارجية. تحقق من ذلك هنا.
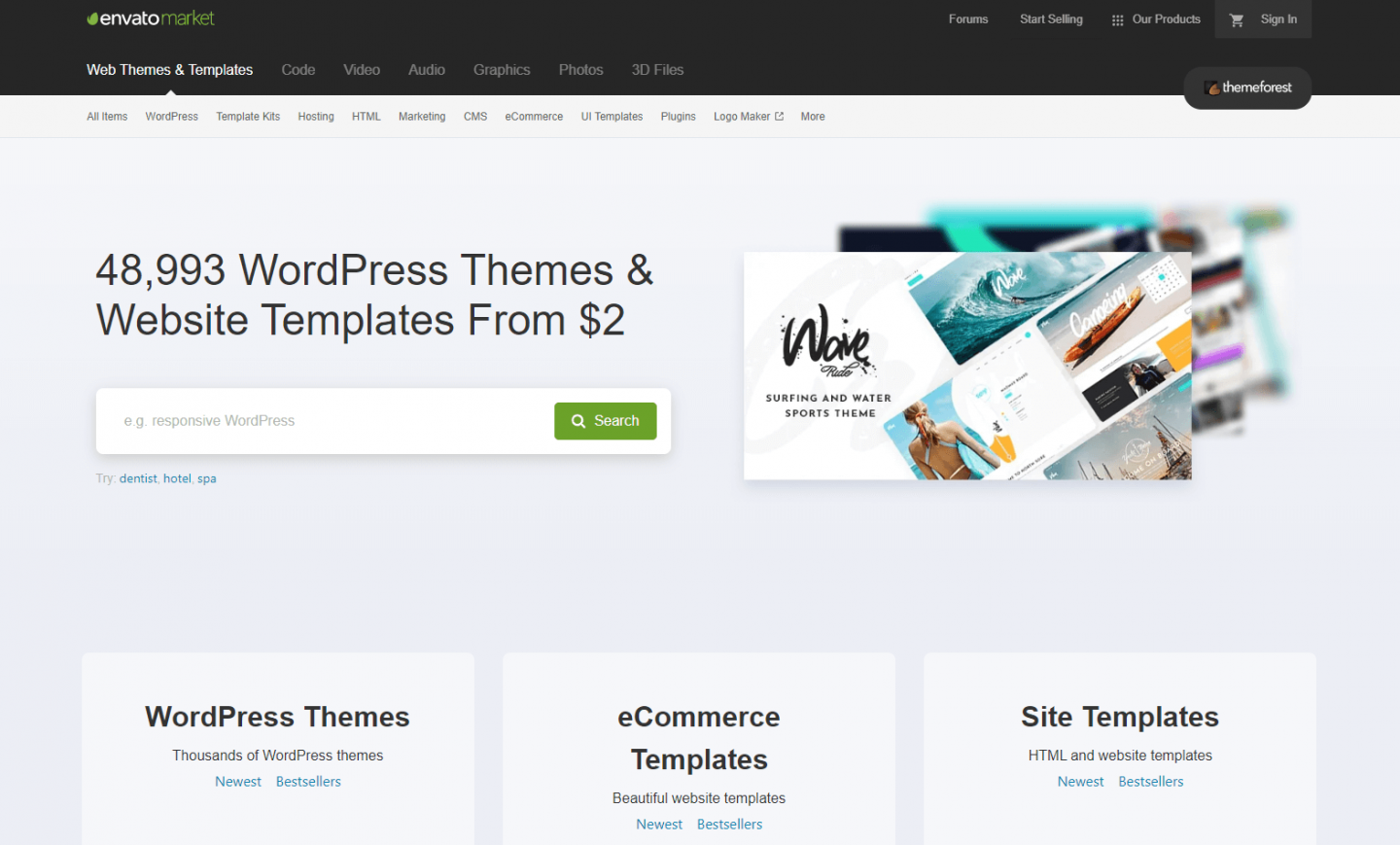
متجر موضوع مستقل شهير هو Theme Forest. ستجد الآلاف من السمات عالية الجودة للاختيار من بينها (معظمها "ممتاز" وتتراوح تكلفتها بين 40 و 60 دولارًا). فقط تأكد من اختيار واحد متوافق مع Elementor (إلا إذا كنت ترغب في استخدام أداة إنشاء صفحات أخرى).

Elementor أنفسهم لديهم مجموعة مختارة من السمات التي يمكنك الاختيار من بينها ، ألق نظرة هنا.
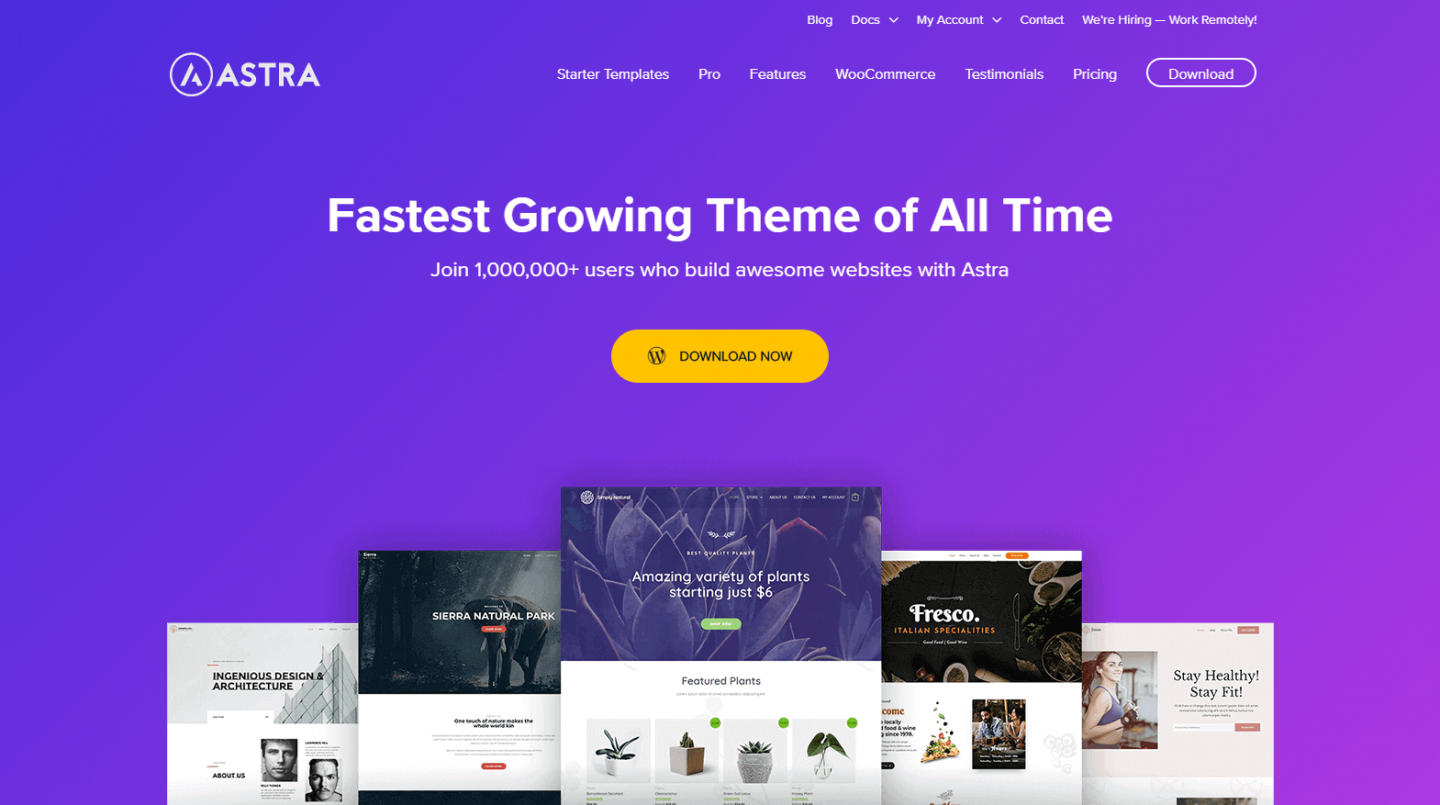
أخيرًا ، هناك مصممو موضوعات مستقلون يقدمون عددًا قليلاً من السمات التي تم تصميمها بعناية لاستخدامها مع Elementor. أحد هذه الشركات يسمى Astra. لطالما تم التعرف على Astra كمزودي لموضوعات WordPress المشفرة بعناية والتي تم تصميمها للعمل ببراعة مع Elementor. أنها توفر كلاً من الموضوعات المجانية والمدفوعة. وهي واحدة من السمات المجانية التي سنستخدمها لبناء موقعنا على الإنترنت!

بعد قضاء بعض الوقت في الاطلاع على كتالوج السمات المصممة (تسمي Astra هذه "قوالب المبتدئين") ، اخترنا واحدًا يسمى "مساحة العمل المشتركة". موقع العرض التوضيحي الذي تم إنشاؤه باستخدام هذا الموضوع مخصص لمزود Office (وليس سباكًا!). ولكن هناك الكثير من عناصر التصميم التي نحبها في هذا الموقع والتي يمكننا رؤيتها تعمل في موقع السباكة الخاص بنا.

في الجزء 3 من هذه السلسلة ، سترى كيف نقوم بتثبيت WordPress ، وتثبيت مُنشئ الصفحة ، Elementor ، والبدء في تصميم موقعنا بالفعل!
