الجزء 3: إنشاء موقع ويب WordPress لمشروع جديد باستخدام Elementor
نشرت: 2020-08-07مرحبًا بك في الجزء الثالث من سلسلة الأجزاء المكونة من ثمانية أجزاء والتي سيتم تشغيلها من خلال كل ما عليك القيام به لإنشاء موقع WordPress على الويب لعمل جديد باستخدام منشئ صفحات WordPress الشهير ، Elementor.
في الجزء الثالث ، سنمضي قدمًا سريعًا في بناء موقعنا الإلكتروني. العنصر الأول في جدول الأعمال هو اختيار بعض الاستضافة وتثبيت WordPress. سننتقل بعد ذلك إلى تثبيت منشئ الصفحة ، Elementor واستيراد موضوعنا الذي سيكون بمثابة الأساس لموقعنا الجديد على الويب. أخيرًا ، سنلقي نظرة حول منشئ Elementor للتعرف على الوظائف الأساسية.
هيا بنا نذهب!
اختيار مضيف WordPress
كما تمت مناقشته في الجزء 2 ، سنستخدم الإصدار المستضاف ذاتيًا من WordPress لموقعنا على الويب. يمنحنا هذا أقصى قدر من المرونة من حيث التصميم والوظيفة لموقعنا الجديد وهو الطريق الأكثر شيوعًا للأشخاص الذين يستخدمون WordPress للذهاب. نظرًا لأنه مستضاف ذاتيًا ، نحتاج إلى شراء استضافة مواقع الويب الخاصة بنا حتى نتمكن من البدء في بنائنا.
ملاحظة: يمكنك إنشاء موقع WordPress الخاص بك "محليًا" على جهاز الكمبيوتر الخاص بك دون الحاجة إلى استضافة. على الرغم من أن هذا النهج يتطلب قدرًا كبيرًا من الإعداد والخبرة التقنية. بالنسبة لمعظم الأشخاص ، يعد إعداد WordPress على مضيفهم المفضل ثم البناء مباشرة على هذا هو السبيل للذهاب.
من السهل الحصول على استضافة WordPress. ابحث في جوجل وستحصل على مئات النتائج. هناك الكثير من مضيفي WordPress هناك. يعد هذا خبرًا رائعًا من نواحٍ عديدة للمستهلكين ، وهذا يعني الكثير من الخيارات ولكن يمكن أن يكون الاختيار أيضًا سيفًا ذا حدين نظرًا لأن الحجم الهائل للخيارات يمكن أن يكون مربكًا.
لقد كتبنا مستندًا تقنيًا يبحث في WordPress للشركات ويتناول الكثير من التفاصيل حول خيارات الاستضافة. اقرأ هذا هنا إذا كنت تريد الغوص في بعض التفاصيل. إذا كان لديك وقت قصير ، فما عليك سوى الاستمرار في القراءة وسنقوم بتشغيل خيارات الاستضافة بسرعة من أجلك.
خيارات استضافة ووردبريس
أول شيء يجب أن تتضح في ذهنك هو أنه ليست كل الاستضافة متساوية. وبنفس الطريقة تكون بعض السيارات ذات أداء أعلى من غيرها ، وينطبق الشيء نفسه على الاستضافة. ربما هناك استثناءات ولكن التكلفة في الواقع هي مؤشر معقول للأداء في قطاع استضافة WordPress. دعنا نلقي نظرة سريعة على الأنواع الأساسية للاستضافة التي ستجدها في السوق اليوم.
الاستضافة المشتركة
هذا هو النوع الأكثر شيوعًا لاستضافة WordPress. عادةً ما يمكن تمييزه بسهولة نظرًا لتكلفته التي يمكن أن تصل إلى 20 دولارًا أو نحو ذلك سنويًا لكل موقع ويب. بالنسبة إلى موقع ويب أساسي حقًا سيتلقى الحد الأدنى من حركة المرور ، قد يكون هذا أمرًا جيدًا (ولكن فقط). في الواقع ، إذا كنت جادًا بشأن عملك ، فلن يؤدي ذلك إلى قطعه.
المشاكل التي من المحتمل أن تواجهها مع هذا النوع من الاستضافة هي:
- سرعات بطيئة : من المهم مدى سرعة تحميل موقع الويب الخاص بك عندما يزوره شخص ما. لقد رأينا بعض خطط الاستضافة المشتركة تستغرق 15 ثانية أو أكثر لتحميل موقع ويب. الآن ، خذ خبراتك الخاصة هنا وفكر في آخر مرة علقت فيها طوال هذه المدة لانتظار تحميل موقع ويب ... ربما لا! إذن ، هل تريد أن ينتظر عملاؤك كل هذا الوقت؟ الجواب يجب أن يكون لا. من المهم ملاحظة أنه يمكن تحميل بعض الاستضافة المشتركة بسرعة (من الناحية المثالية تريد تحميل موقع ويب في 3 ثوانٍ أو أقل). المشكلة هي أن أوقات التحميل هذه يمكن أن تصبح غير منتظمة. في بعض الأيام سيكون سريعًا ، وأيامًا أخرى تكون بطيئة بشكل مؤلم. لتحقيق سرعات تحميل متسقة ، ستحتاج إلى شيء أفضل.
- قضايا الأمان : تعمل الاستضافة المشتركة من خلال مشاركة موارد الخادم حرفيًا مع مجموعة من مواقع الويب الأخرى. إنه يعادل السماح للآخرين بمشاركة جهاز الكمبيوتر الخاص بك. لهذا السبب ، هناك احتمالية لحدوث البرامج الضارة وغيرها من مشكلات الأمان "من خلال" اختراق موقع الويب الخاص بك. بغض النظر عن مدى تأمينك لموقع الويب الخاص بك ، لا يزال موقعك معرضًا لخطر الاختراق نتيجة لعناصر خارجة عن سيطرتك.
- مشكلات الدعم : في مرحلة ما ستواجه مشكلة حيث تحتاج إلى طلب المساعدة. في هذه المرحلة يمكن أن تظهر مشاكل الاستضافة المشتركة الرخيصة بالفعل. ستكون جودة الدعم الذي من المحتمل أن تتلقاه منخفضة في أفضل الأوقات. من نواح كثيرة ، هذا ليس "خطأ" المضيف. إنها مجرد حقيقة لاذعة. لا يمكنك أن تتوقع أن تدفع أسعارًا منخفضة للغاية للاستضافة ثم تحصل على أفضل دعم ممكن. يعني الدعم عالي الجودة أن المضيف يحتاج إلى توظيف مهندسين مدربين تدريباً عالياً وهذا ليس مجدياً من الناحية المالية لهذا النوع من المضيفين. كما هو الحال مع معظم الأشياء في الحياة ، فإنك تحصل على ما تدفعه مقابل!
- لا توجد أدوات : خاصة إذا كنت تقوم ببناء موقع الويب الخاص بك ، فقد يكون من المفيد جدًا الوصول إلى مجموعة من الأدوات مثل النسخ الاحتياطية ومواقع التدريج التي ستجعل حياتك أسهل كثيرًا على المدى الطويل. لن يوفر المضيفون المشتركون هذا النوع من أدوات WordPress المحددة. نعم ، في كثير من الحالات ، يمكنك استخدام وظيفة إضافية تابعة لجهة خارجية ، على سبيل المثال ، لأخذ نسخة احتياطية من موقع الويب الخاص بك ولكن هذا يزيد من عبء العمل والتكلفة (نظام النسخ الاحتياطي الجيد سيكلف المال).
استضافة WordPress المُدارة
قم ببعض البحث حول خيارات الاستضافة وستصادف سريعًا نوعًا آخر من استضافة WordPress يسمى "Managed WordPress Hosting". يمكن أن يكون WordPress معقدًا بعض الشيء في بعض الأحيان. من المؤكد أنه يعمل بشكل أفضل عندما يتم تكوين الخادم الذي تم تحميله عليه بعناية للحصول على أداء WordPress الأمثل. هذا هو المكان الذي يتدخل فيه مضيف Managed WordPress. على عكس مضيف مشترك قياسي ، قام Managed WordPress Hosts بضبط خوادمهم خصيصًا للعمل مع WordPress. بالإضافة إلى ذلك ، يقدمون عادةً أدوات وموارد أخرى مصممة خصيصًا لـ WordPress. يمتد هذا التخصص ليشمل خدمات الدعم حيث تتوقع أن تجد فرق دعم لديها معرفة متخصصة في WordPress. هذا يعني أنه يجب عليك الحصول على دعم أفضل وأكثر صلة إذا احتجت إليه وعندما تحتاج إليه.
عادةً ما يتم عرض استضافة WordPress المُدارة كخدمة متميزة وسعرها يعكس ذلك. عادةً ما يتقاضى مضيف WordPress المُدار جيدًا حوالي 25 دولارًا شهريًا لكل موقع ويب مع انخفاض هذه الأسعار إلى حوالي 10 دولارات شهريًا لكل موقع ويب إذا كان لديك العديد من مواقع الويب لاستضافتها.
فوائد استضافة WordPress المُدارة بشكل جيد هي:
- السرعة : نظرًا لاستضافة موقع الويب الخاص بك على خوادم مُحسَّنة لـ WordPress ، يجب تحميله بسرعة وموثوقية أكبر. أيضًا ، نظرًا لأنه يتم بيع هذا النوع من الاستضافة كخدمة "متميزة" ، يتم بذل المزيد من الجهد من جانب المضيف لضمان بقاء سرعات التحميل هذه متسقة.
- الأمان : نظرًا لتصميم أنظمة خادم مضيفي Managed WordPress ، يجب أن يكون موقعك أقل عرضة للاختراق أو الإصابة بالبرامج الضارة التي تستضيفها تلك المستضافة على منصات استضافة مشتركة أرخص. مرة أخرى ، نظرًا لأن الخدمة المقدمة هي خدمة متميزة ، سيبذل مضيف Managed WordPress عادةً جهودًا كبيرة للتأكد من بقاء موقعك (مواقعك) آمنًا. في حالة حدوث اختراق ، يجب أن يكونوا قادرين على المساعدة في التنظيف.
- الدعم : يتخصص مضيفو WordPress المُدارون في WordPress. لهذا السبب ، يجب أن يكون فريق الدعم لديهم أكثر دراية بالمشكلات المتعلقة بـ WordPress وأن يكونوا أكثر استعدادًا للمساعدة عند الحاجة.
- الأدوات : سيجمع العديد من مضيفي WordPress المُدارين أدوات مفيدة مثل أنظمة النسخ الاحتياطي وخوادم التدريج لموقع الويب في حزمهم. هذا يمكن أن يجعل حياتك أسهل كثيرًا ، وفي حالة النسخ الاحتياطية ، يساعد في حماية موقعك في حالة حدوث أي خطأ.
مهما كان المضيف الذي تختاره في النهاية ، ستحتاج إلى التفكير مليًا في ما سيحتاج موقع الويب الخاص بك إلى القيام به لعملك. إذا كان سيكون بمثابة "بوابة" مركزية لعملك ويزوره الكثير من العملاء ، فإن استضافة WordPress المُدارة عالية الجودة تعد استثمارًا مفيدًا. في حين أنه قد يكون أكثر تكلفة (ونحن نتفهم أنه قد يكون من المغري البحث عن المدخرات عند إنشاء شركة جديدة) فإن العائد الذي من المحتمل أن تحصل عليه من موقع ويب جيد يتم تحميله بسرعة سوف يفوق بكثير هذه التكلفة.
على العكس من ذلك ، يمكن أن يتحول توفير القليل من $$ على الاستضافة ، في حين أنه مغري في البداية ، بسرعة إلى مئات الدولارات بتكاليف غير متوقعة عندما تجد نفسك تقضي ساعات في التعامل مع دعم غير مفيد أو تحاول استعادة موقع الويب الخاص بك الذي تم اختراقه. ليس أقلها ، من شبه المؤكد أنك ستفقد عملك نتيجة مشاكل الأداء التي واجهها العملاء الذين تركوا موقع الويب الخاص بك بسبب أوقات التحميل البطيئة.
تثبيت ووردبريس
بصفتنا مضيفًا مُدارًا لـ WordPress ، سنستخدم الاستضافة الخاصة بنا لاستضافة موقع الويب الخاص بـ Press Plumbers. سنستخدم ميزات معينة قد لا تكون متاحة مع مضيفين آخرين (خاصة المضيفين المشتركين الأرخص تكلفة). نحن بالطبع نحب أن تختار استضافة موقع الويب الخاص بعملك الجديد معنا. يمكنك القيام بذلك بدون مخاطر لمدة 60 يومًا على خططنا القياسية.
في حين أنه ستكون هناك اختلافات من مضيف إلى مضيف عندما يتعلق الأمر بإعداد WordPress في البداية ، فإن العملية الفعلية لبناء موقع WordPress الخاص بك لن تكون مختلفة (على الرغم من أنك قد تواجه مشكلات في الأداء مع استضافة أرخص). مع وضع ذلك في الاعتبار ، دعنا نلقي نظرة سريعة على كيفية إعداد WordPress باستخدام Pressidium. إذا كنت ترغب في المتابعة ، قم بالتسجيل للحصول على حساب بسرعة وسهولة هنا.
الخطوةالاولى
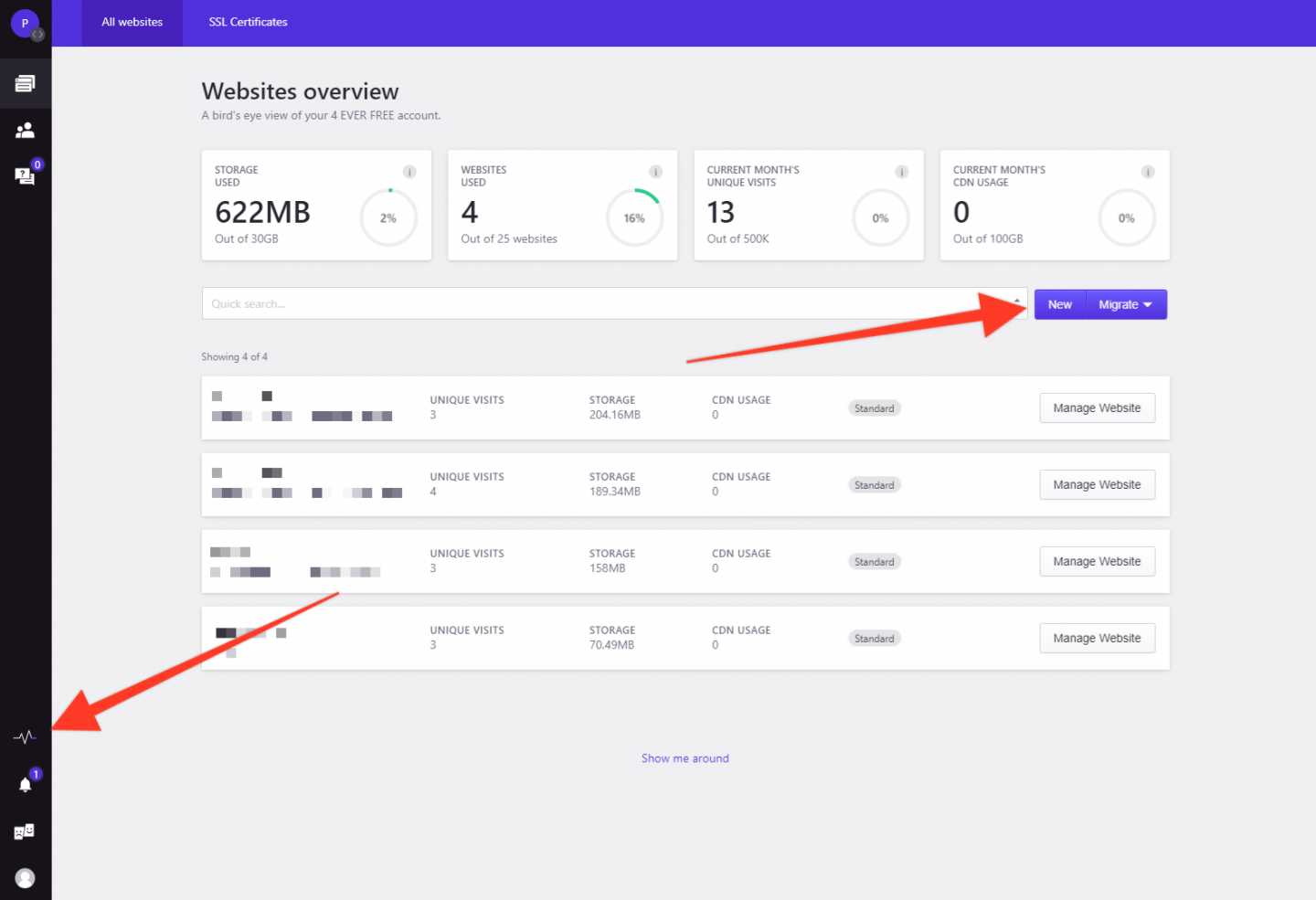
سجّل الدخول إلى حسابك على https://dashboard.pressidium.com/. سيتم نقلك إلى لوحة التحكم الرئيسية الخاصة بك حيث يمكنك إنشاء تثبيت موقع ويب جديد بنقرة زر واحدة.

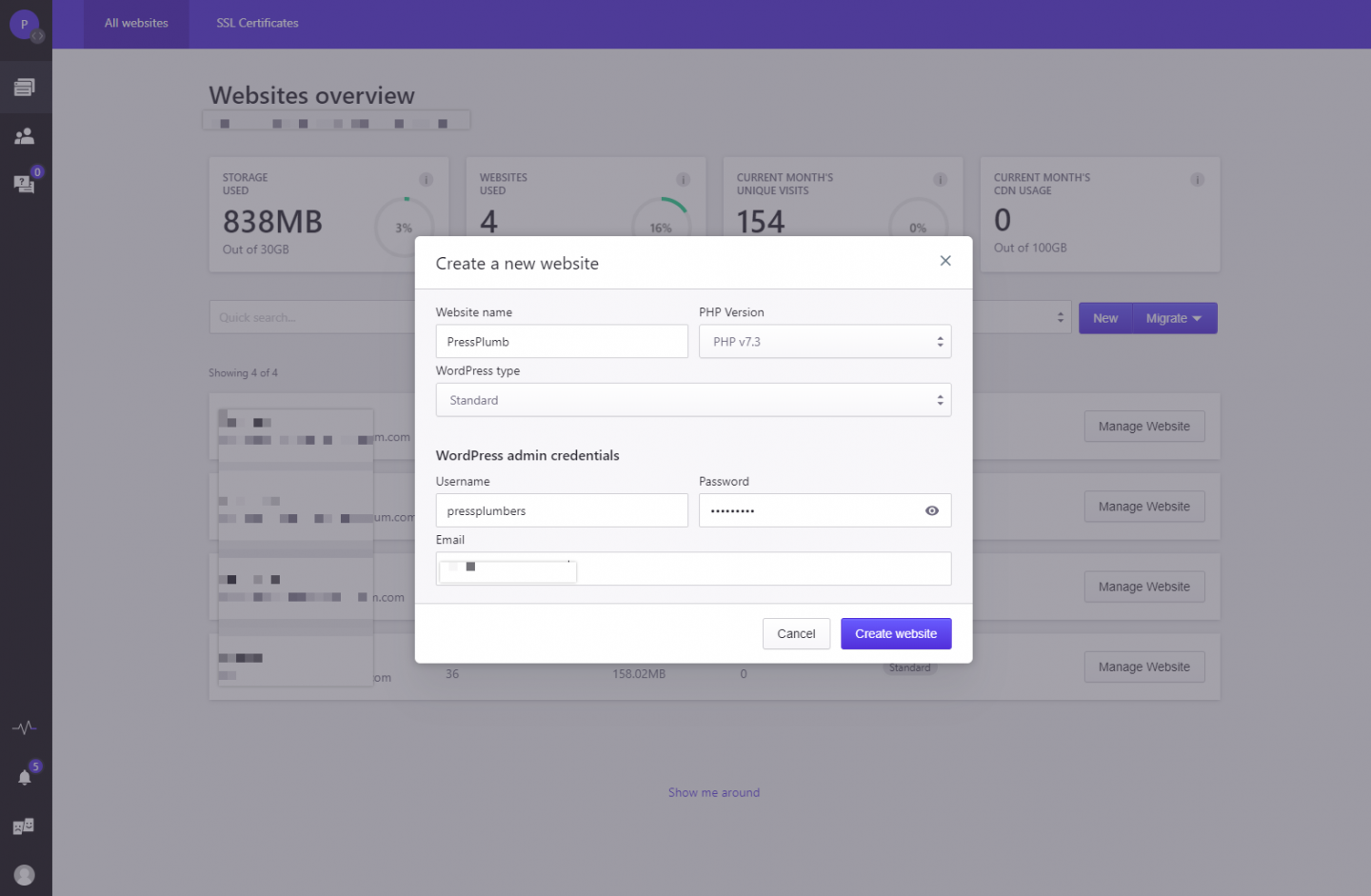
ما عليك سوى النقر فوق الزر "جديد" وستفتح نافذة منبثقة. املأ اسم موقعك الجديد (هذا للرجوع إليه فقط ، لذا لا تقلق إذا كان الاسم الذي اخترته غير متاح أو طويل جدًا بالنسبة للحقل).

أضف عنوان بريد إلكتروني واختر كلمة مرور وانقر فوق "إنشاء موقع ويب". سيكون لديك دقيقتين فقط للحصول على فنجان قهوة أثناء إعداد موقع الويب الخاص بك ويتم تثبيت أحدث إصدار من WordPress تلقائيًا لك.
عند اكتمال عملية الإعداد ، ستتلقى بريدًا إلكترونيًا لإعلامك بأنه جاهز للعمل. وهذا كل شيء! تم تثبيت WordPress ويمكنك الآن تسجيل الدخول إلى موقعك الجديد.
إذا كنت ترغب في الحصول على نظرة عامة أكثر شمولاً حول إعداد موقع من داخل Pressidium Dashboard ، فقم بإلقاء نظرة على هذه المقالة: قم بتشغيل موقع WordPress على الويب في غضون عشر دقائق فقط باستخدام Pressidium
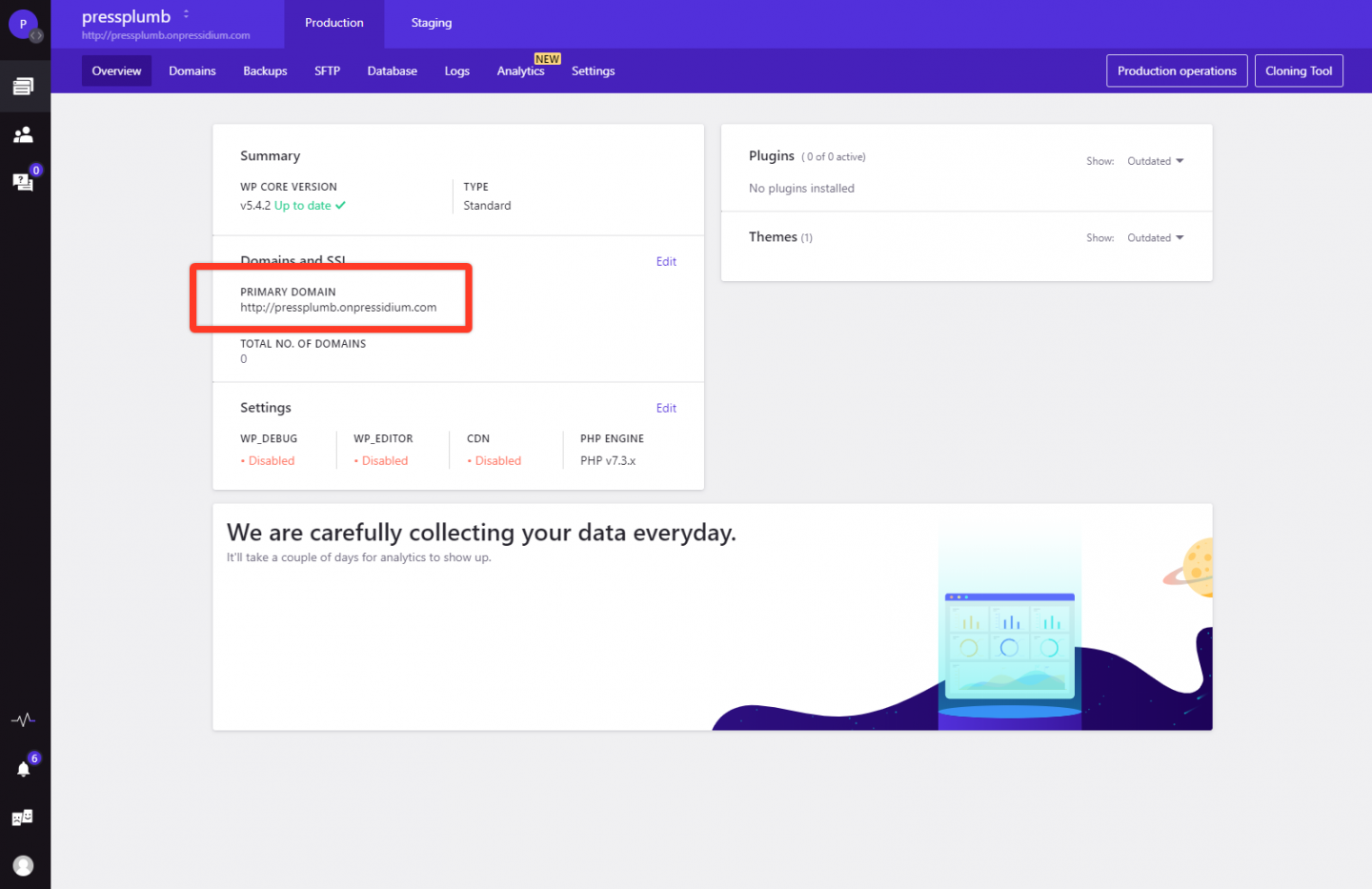
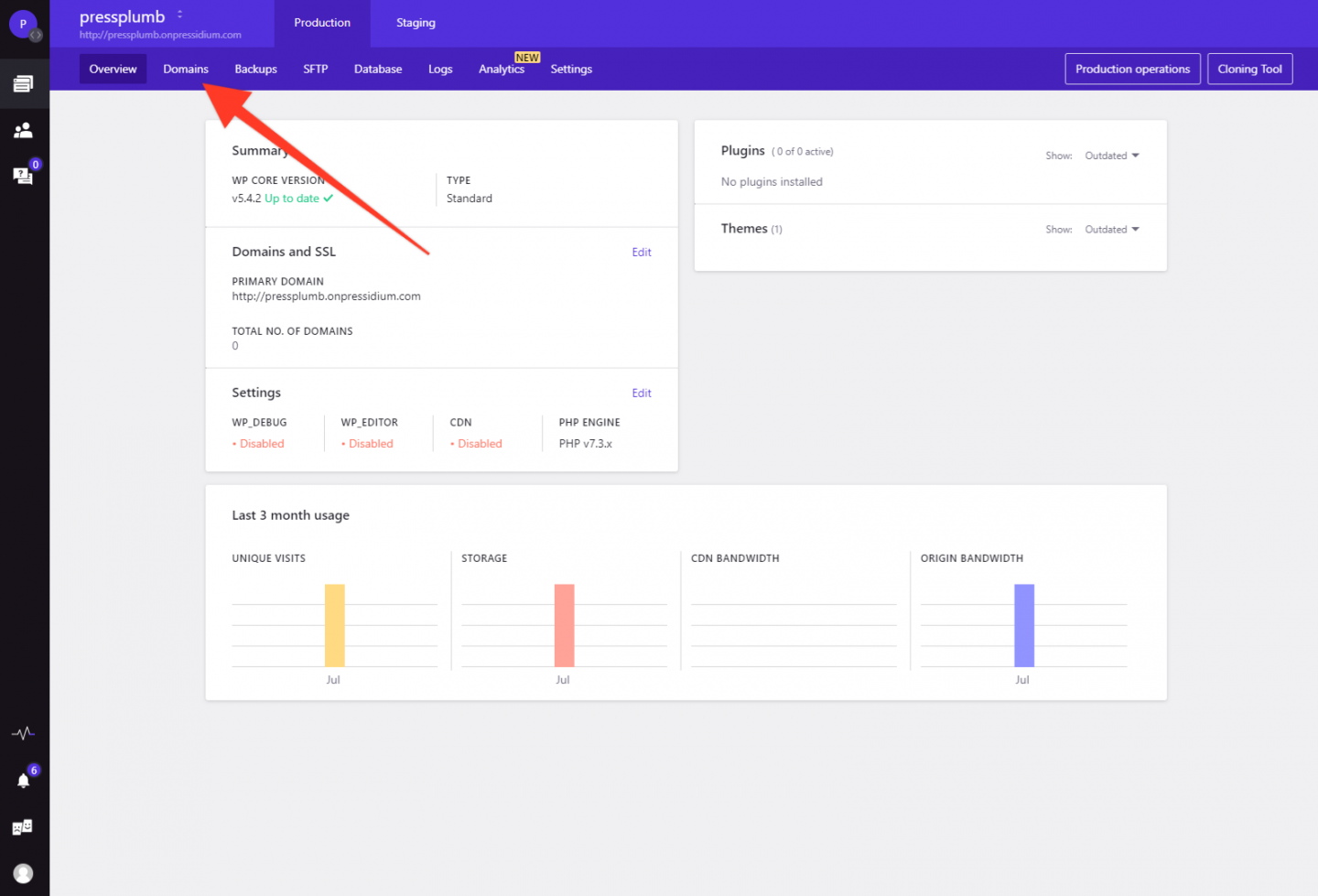
للقيام بذلك ، انقر فوق الزر الذي يشير إلى موقع "إدارة موقع الويب" من داخل لوحة التحكم الرئيسية. سيتم نقلك إلى صفحة نظرة عامة توفر بعض الإحصائيات الأساسية حول موقعك بما في ذلك المجال الأساسي الحالي. هذا مهم. Pressidium يعين نطاقًا فرعيًا خاصًا يكون فريدًا لموقعك عند إنشائه لأول مرة. من خلال هذا المجال الفرعي ، ستصل في البداية إلى موقعك وتعمل عليه. سنقوم في الوقت المناسب بإضافة المجال الحقيقي إلى موقعك (في حالتنا سيكون هذا هو pressplumbing.co).
في الوقت الحالي ، ابحث عن النطاق الفرعي الفريد الذي تم تعيينه لموقعك وانقر فوقه.

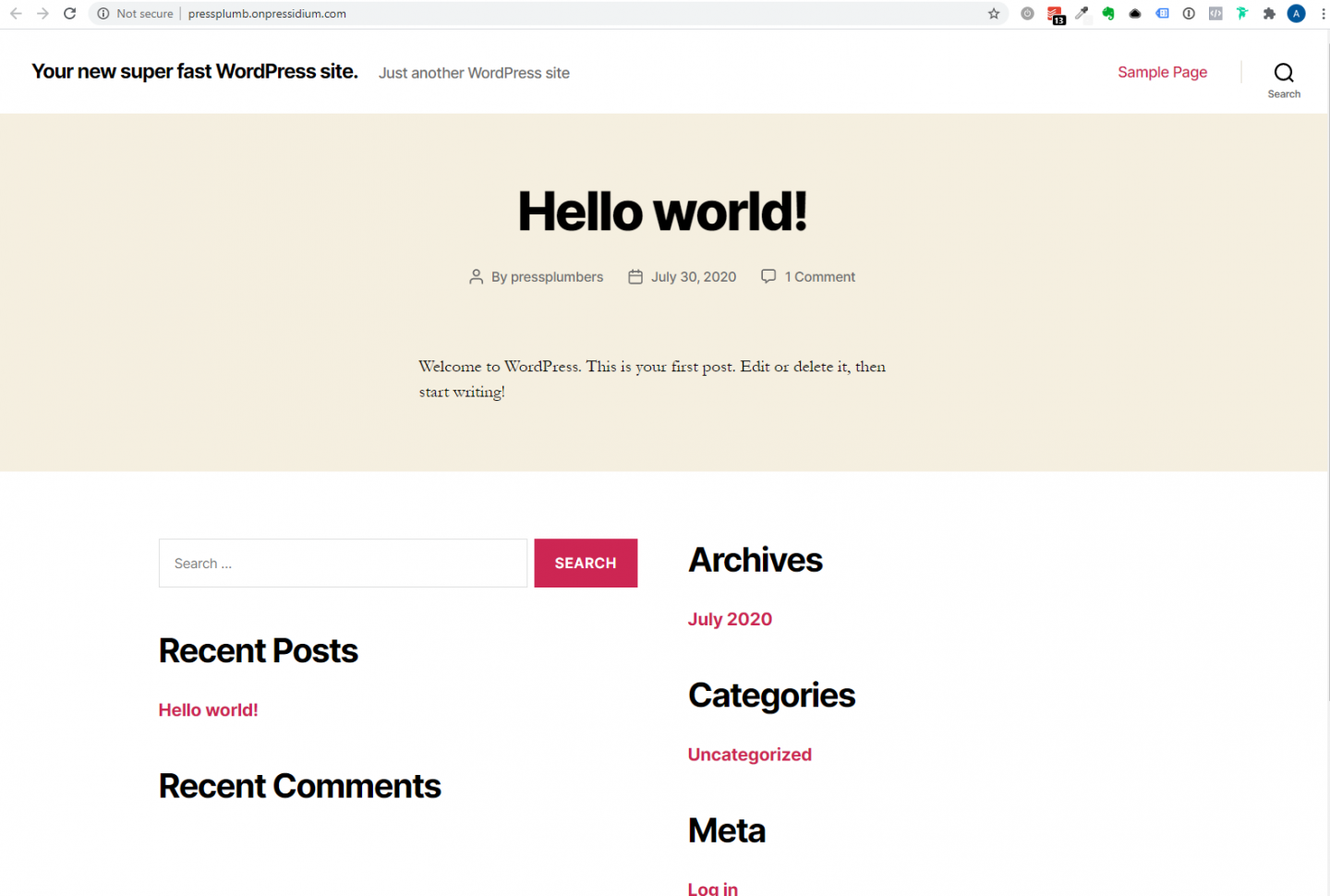
سيتم نقلك إلى صفحة تبدو مثل هذه قليلاً:

لتسجيل الدخول إلى WordPress ، أضف / wp-admin إلى نهاية عنوان url في شريط البحث وانقر فوق إدخال. لذلك ، في حالتنا سيبدو هذا على النحو التالي: pressplumb.onpressidium.com/wp-admin
ستظهر لك بعد ذلك شاشة تسجيل الدخول إلى WordPress. أدخل اسم المستخدم وكلمة المرور اللذين قدمتهما عند إعداد موقعك وتسجيل الدخول لأول مرة. إذا نسيت هذه التفاصيل ، فلا تقلق. ما عليك سوى النقر على رابط "فقدت كلمة المرور" وأدخل عنوان البريد الإلكتروني المستخدم عند إعداد موقعك. ستتلقى تذكيرًا باسم المستخدم المرسل إليك مع رابط يمكن استخدامه لإعادة تعيين كلمة المرور الخاصة بك.
اختيار كلمة المرور: يستحق الأمر قضاء بعض الوقت للتأكد من أن كلمة المرور الخاصة بك قوية. نظرًا لأن صفحة تسجيل الدخول الخاصة بك يمكن لأي شخص في العالم الوصول إليها ، فإن كلمة المرور الخاصة بك هي الشيء الوحيد الذي يقف بين موقعك وبينهم.
عندما تقوم بتسجيل الدخول ، سترى لوحة تحكم WordPress. الآن يمكننا حقا أن نتصدع!
توجيه اسم المجال الخاص بك إلى موقع WordPress الخاص بك
قبل أن نذهب إلى أبعد من ذلك في بناء موقع الويب الخاص بنا ، نحتاج أولاً إلى توجيه اسم المجال الخاص بنا إلى تثبيت WordPress الخاص بنا. طريقة القيام بذلك شائعة بغض النظر عن المضيف مع بعض الاستثناءات الصغيرة التي سنغطيها.
من الناحية الفنية ، لا نحتاج إلى توجيه اسم المجال الخاص بنا إلى موقعنا المستضاف مع Pressidium حتى نكون مستعدين لبدء البث المباشر. يمكننا لحسن الحظ استخدام النطاق الفرعي الذي تم توفيره في البداية (في حالتنا pressplum.onpressidium.co) للوصول إلى موقعنا وبنائه. أداة Pressidium للبحث عن اسم المجال واستبداله المتقدمة تجعل عملية إضافة مجال سهلة في أي مرحلة.
سبب اختراق نطاق لموقعنا وتوجيهه في الوقت الحالي هو أنه يمكننا تحميل صفحة "قريباً" والتي ستعرض شعارنا وتفاصيل الاتصال الخاصة بنا. إن وجود هذا في مكانه يعني أنه يمكنك البدء في الترويج لعملك أو الاتصال بالعملاء بأمان مع العلم أنه إذا حاولوا زيارة موقع الويب الخاص بك ، فسيكون هناك شيء يمكن رؤيته. بعد كل شيء ، نحن واقعيون ونفهم أنه لا يمكن لجميع المهام أن تتدفق بالترتيب المثالي. قد يكون لديك (في حالة عملنا الخيالي Press Plumbers) بالفعل شاحنة صغيرة في المتجر يتم توقيعها حاليًا. قد لا يكون لديك الوقت لإنهاء موقع الويب الخاص بك خلال الأسابيع القليلة القادمة ولكن في هذه الأثناء تحتاج إلى الخروج والبدء في تقديم خدمة لعملائك. بدون الاحتفاظ بصفحة ، سيُقابل أي شخص يزور موقعك برسالة خطأ "لا يمكن الوصول إلى هذا الموقع" والتي لا توحي بالثقة تمامًا. تحل صفحة الاحتفاظ هذه المشكلة بضربة واحدة.
استخدام Cloudflare للتعامل مع اسم المجال DNS الخاص بنا
هذه السلسلة من المقالات ليست شاملة بما يكفي للخوض في العالم المظلم والغامض لنظام أسماء النطاقات وخوادم الأسماء والمزيد! سنحافظ على هذا موجزًا قدر الإمكان لجعل الأمور تعمل من أجلك.
إذن ، ما كل هذا؟ حسنًا ، اسم المجال الخاص بك يشبه إلى حد ما الرمز البريدي ولكن للإنترنت. يمكن للأشخاص إدخاله في متصفح وسيتم نقلهم إلى موقع الويب الخاص بك. ولكن ، لكي يحدث هذا ، يجب أن "يعرف" اسم المجال الخاص بك مكان موقع الويب الخاص بك.
موقع الويب الخاص بك هو مجرد مجموعة من الملفات ويتم استضافة هذه الملفات على خادم في مكان ما في العالم. يمكن أن يكون الخادم موجودًا في أي مكان حرفيًا. لذلك ، يمكنك إخبار اسم المجال بالخادم الذي يحتاج إلى زيارته من أجل الوصول إلى ملفات موقع الويب الخاص بك ، وبذلك ، قم بعرض موقع ويب لعملائك.
للقيام بذلك ، يوجد نظام عالمي يسمى نظام اسم المجال أو DNS للاختصار. إنه يشبه إلى حد ما دفتر العناوين ويتتبع اسم المجال الذي يشير إلى الخادم. إنه يشبه إلى حد ما كتابة رمز بريدي في التنقل عبر الأقمار الصناعية. يعرف النظام الموجود في نظام الملاحة عبر الأقمار الصناعية (الخرائط) مكان وجود هذا الرمز البريدي ويمكنه بالتالي أن يأخذك إلى هناك.
هناك العديد من "دفاتر عناوين" DNS حول العالم وبعضها يعمل بشكل أسرع من البعض الآخر. سنستخدم نظام DNS الذي توفره Cloudflare. نظامهم قوي وسريع بشكل مهم. هذا يعني أن أي تحديثات نجريها على عنوان "دفتر الهاتف" لاسم المجال الخاص بنا ستحدث بسرعة. لمعرفة المزيد حول Cloudflare ، يمكنك الاطلاع على هذه المقالة هنا.
للبدء ، ستحتاج إلى التسجيل للحصول على حساب Cloudflare مجاني على https://dash.cloudflare.com/sign-up
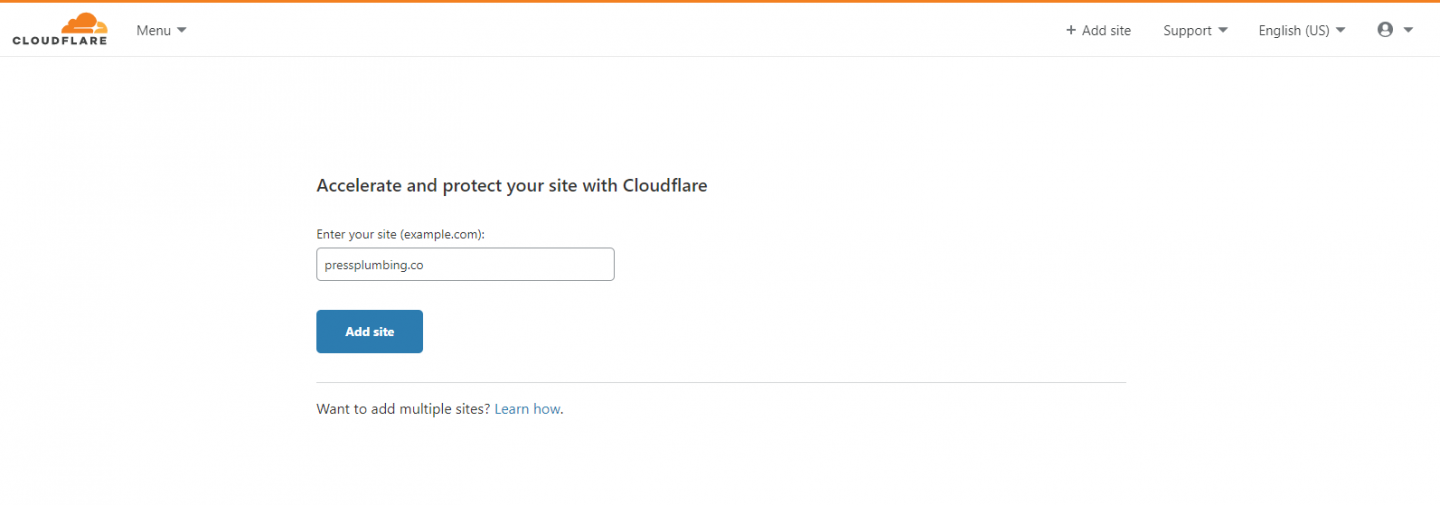
بمجرد القيام بذلك ، انقر فوق الزر الأزرق "إضافة موقع". أدخل اسم المجال الخاص بك (في حالتنا سيكون هذا هو pressplumbing.co "ثم انقر فوق" إضافة موقع ".

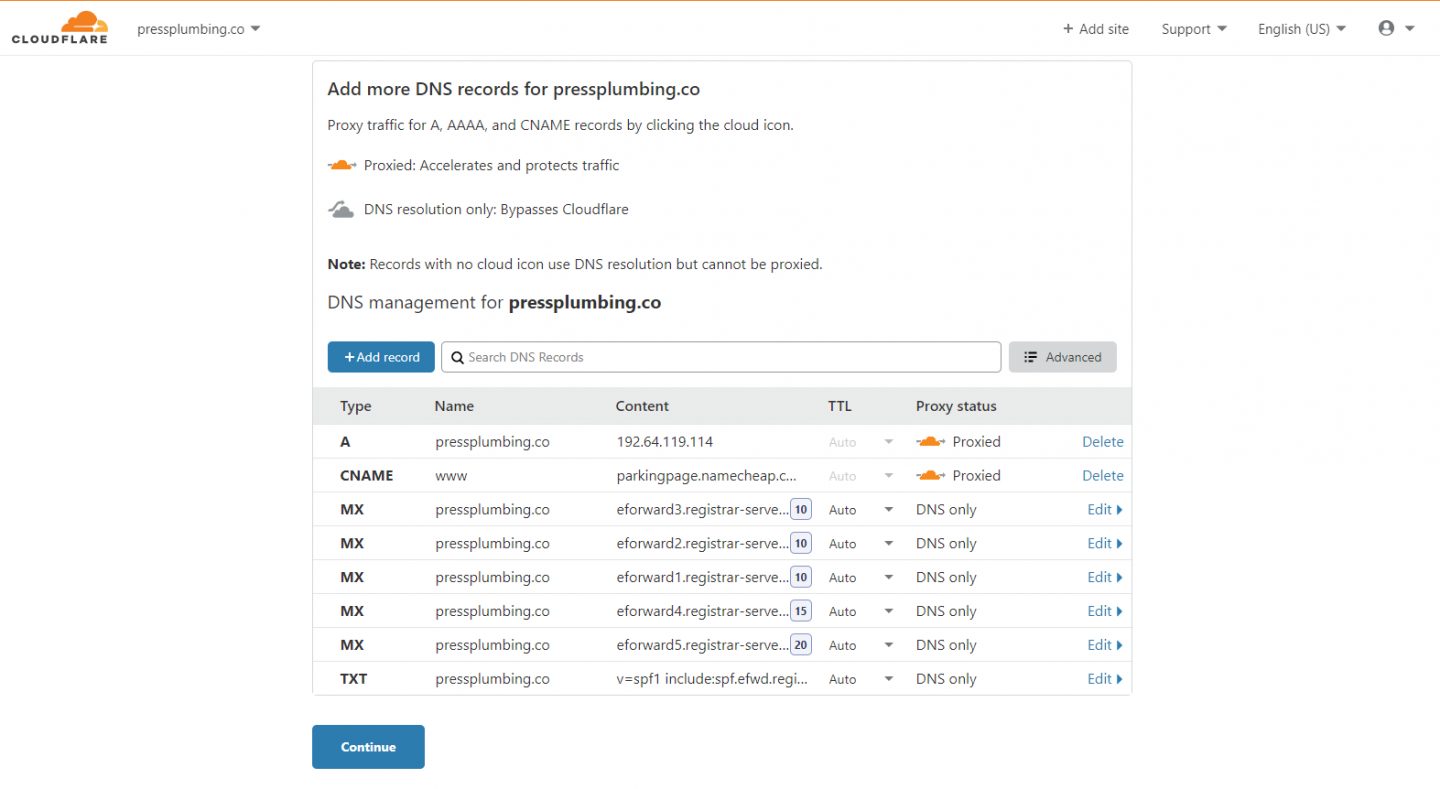
اختر الباقة المجانية (0 دولار شهريًا) وانقر فوق "تأكيد الخطة". ستقوم Cloudflare الآن بفحص المجال الخاص بك وسحب مجموعة من السجلات التي ستبدو مثل هذا قليلاً:

احذف كافة هذه السجلات. سترى نص "حذف" بجانب بعضها. بالنسبة للآخرين ، اضغط على الزر "تعديل" ثم سترى زر حذف في أسفل اليسار. بمجرد الانتهاء من ذلك ، انقر فوق "متابعة".
ملاحظة: احذف هذه السجلات فقط إذا كنت لا تستخدم حاليًا خدمة بريد إلكتروني أو لديك أي خدمة أخرى مرتبطة باسم المجال الخاص بك. سيؤدي حذفها إلى توقف أي خدمة من هذا القبيل عن العمل.
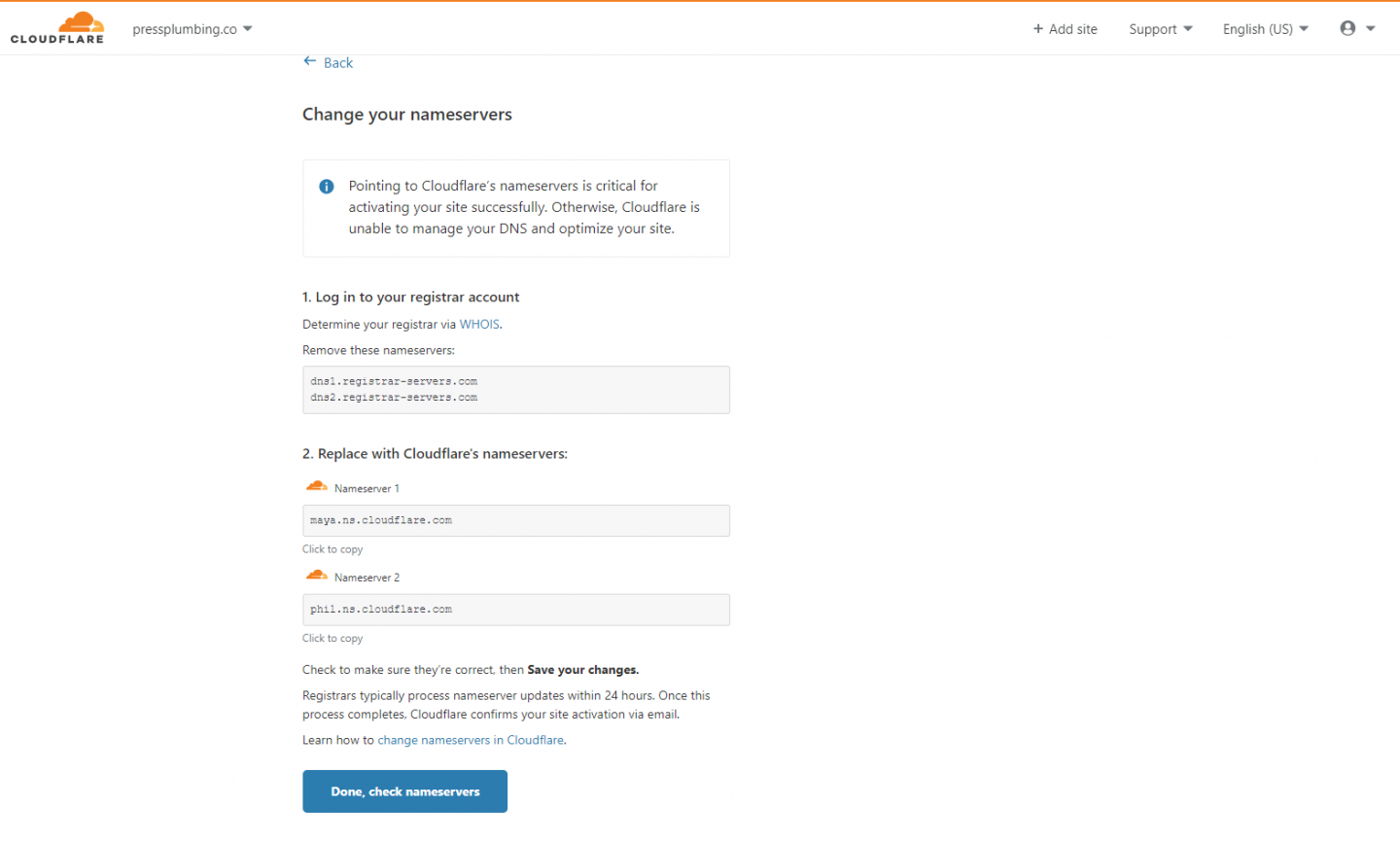
سوف يحذرك Cloudflare من أنه غير قادر على تنشيط موقعك. هذا جيد. انقر فوق "تأكيد". سترى الآن شاشة مثل الشاشة أدناه:

افتح نافذة متصفح جديدة وتوجه إلى موقع الويب الخاص بـ Domain Registrar وقم بتسجيل الدخول. في حالتنا هذا هو Namecheap. انقر فوق الزر "إدارة" بجانب اسم المجال الخاص بك وسترى مربع قائمة منسدلة يقول "NameCheap Basic DNS". حدد "DNS مخصص" من القائمة.
إذا كنت لا تستخدم Namecheap كمسجل المجال الخاص بك ، فستحتاج إلى الانتقال إلى القسم الموجود في لوحة التحكم الخاصة بك والذي يسمح لك بتحديث خوادم أسماء المجال الخاصة بك. إذا كنت لا تعرف مكان العثور على هذا ، فسيكون مسجل المجال الخاص بك قادرًا على المساعدة.

في قسم خادم الأسماء المخصص ، ستحتاج إلى لصق قيمتين توفرهما Cloudflare. ارجع إلى Cloudflare وانسخ السطرين المقدمين ضمن القسم المعنون "استبدال بخوادم أسماء Cloudflare. انقر فوق "تم" تحقق من خوادم الأسماء "عند القيام بذلك. في Namecheap ، تأكد من حفظ خوادم الأسماء التي نسختها بالنقر فوق رمز التجزئة الأخضر.
ستتلقى رسالة بريد إلكتروني من Cloudflare في غضون 30 دقيقة تقريبًا (لا تقلق إذا كانت أطول) لتأكيد تحديث خوادم الأسماء الخاصة بك. يمكنك الآن تسجيل الخروج من حساب Namecheap الخاص بك (أو مسجل المجال الآخر). لن تحتاج إلى تسجيل الدخول مرة أخرى إلى هذا حتى يحين وقت تجديد المجال الخاص بك!
تحديث اسم المجال الخاص بك في Pressidium
لقد قمنا الآن بالعمل الشاق لتغيير خوادم الأسماء الخاصة بنا للإشارة إلى Cloudflare ، يمكننا اتخاذ الخطوات النهائية اللازمة لتوجيه المجال الخاص بك إلى موقع الويب الخاص بك على Pressidium. إذا كنت لا تستخدم Pressidium لاستضافة موقع الويب الخاص بك ، فستختلف الخطوات اللازمة للقيام بذلك قليلاً ولكن المبدأ الأساسي سيكون هو نفسه.
الخطوةالاولى
قم بتسجيل الدخول إلى حساب Pressidium الخاص بك ، وانقر فوق "إدارة موقع الويب" ثم انقر فوق علامة التبويب "المجالات".

بعد ذلك ، انقر فوق "إضافة مجال" واكتب المجال الخاص بك في المربع كما هو مطلوب. في حالتنا سنقوم بإدخال "pressplumbing.co". اتبع معالج المجال إلى الخطوة 2 حيث سيتم تزويدك ببعض سجلات NS التي ستحتاج إلى إضافتها إلى Cloudflare.
الخطوة الثانية
قم بتسجيل الدخول إلى حساب Cloudflare الخاص بك وانتقل إلى المجال الخاص بك. من المفترض أن تكون قد تلقيت نموذج تأكيد Cloudflare عبر البريد الإلكتروني بأن هذا المجال نشط الآن في حساب Cloudflare الخاص بك.
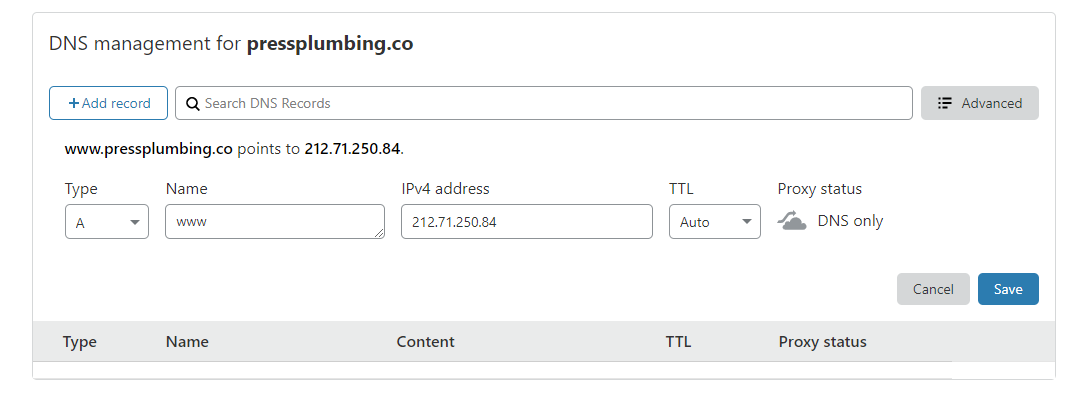
انقر فوق علامة التبويب DNS ثم انقر فوق "إضافة سجل". سترى مربعًا منبثقًا أسفل هذا الزر تم تكوينه بشكل مفيد لأننا نحتاج إلى إدخال "سجل". انسخ أول قيمة عنوان IP لـ www من Pressidium إلى Cloudflare بحيث تبدو هكذا (ولكن مستبدلة بعنوان IP المقدم في لوحة التحكم الخاصة بك):

انقر فوق أيقونة Orange cloud لتحويلها إلى اللون الرمادي ثم انقر فوق "حفظ". كرر لقيمة www الثانية.
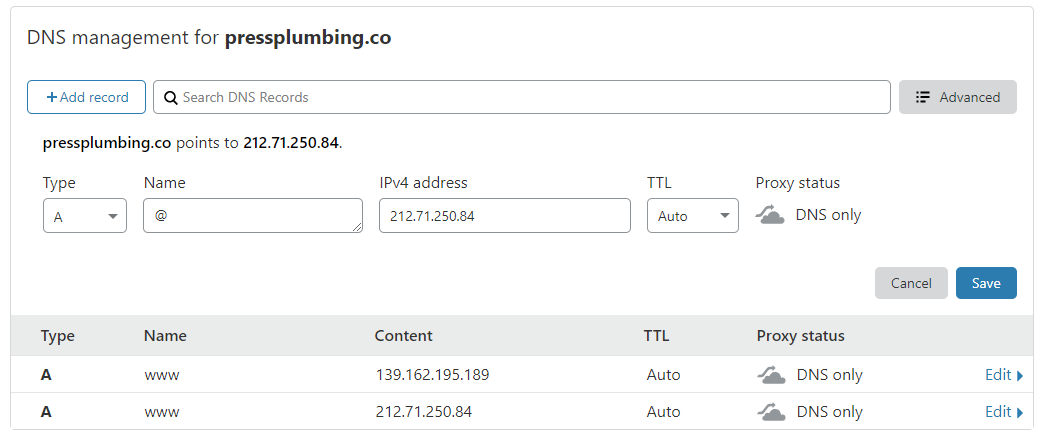
بعد ذلك ، بالنسبة إلى قيمتي IP الأخيرتين (حيث يكون المضيف هو @) ، أدخل هذه القيم في Cloudflare بنفس الطريقة تمامًا بحيث تبدو هكذا:

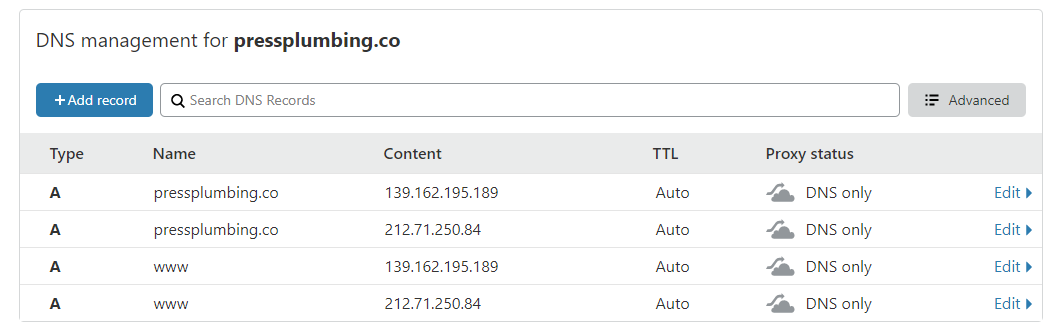
عند الانتهاء ، يجب أن يكون لديك شيء يشبه هذا في Cloudflare:

الخطوة الثالثة
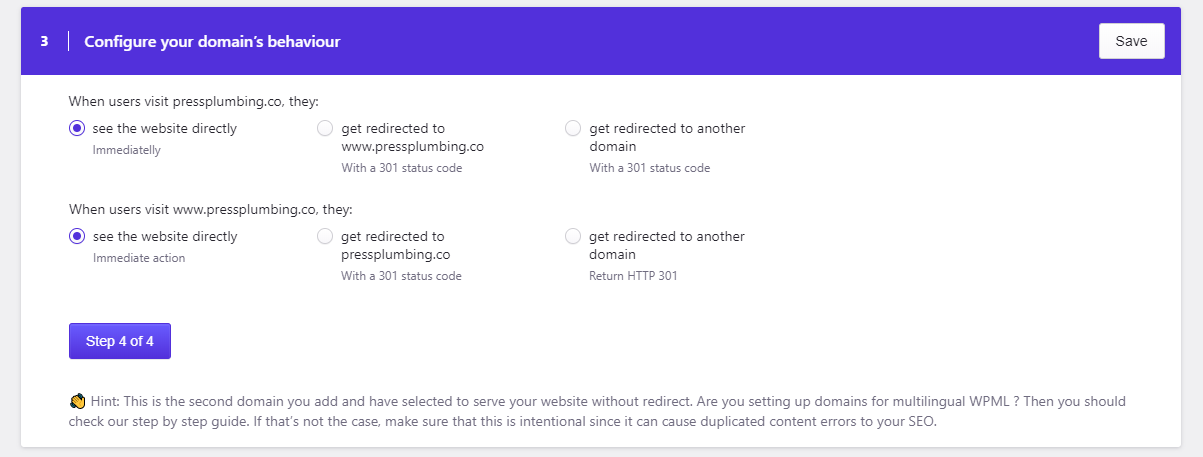
عد إلى Pressidium Dashboard وانقر على "الخطوة 3 من 4". انقر فوق زر تبديل الراديو الذي يشير إلى "مشاهدة موقع الويب مباشرة" لكلا القسمين. سيبدو مثل هذا:

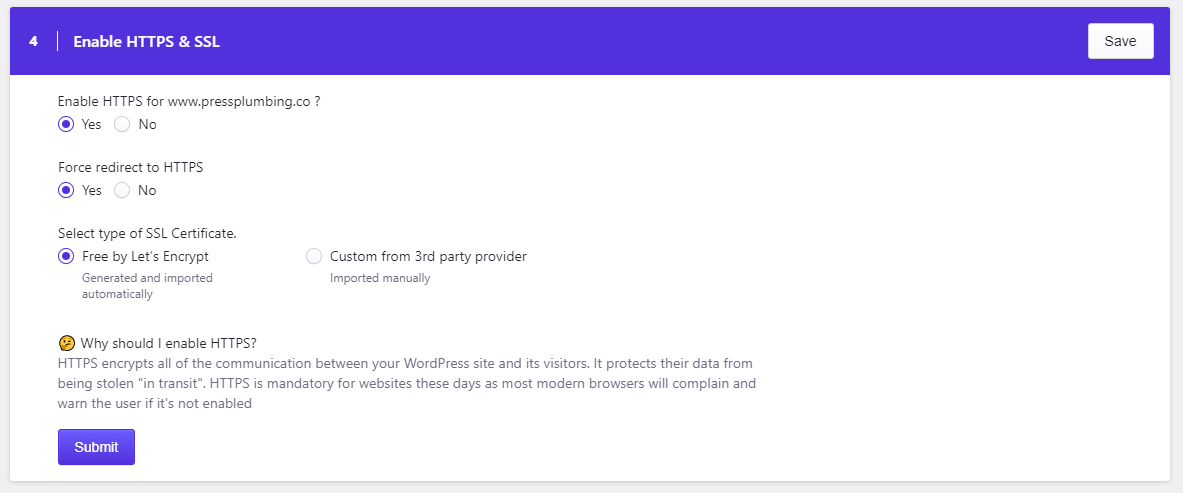
انقر فوق "الخطوة 4 من 4" ثم انقر فوق "نعم" لجميع الأقسام الثلاثة بحيث تبدو كما يلي:

انقر فوق إرسال وهذا كل شيء! سيستغرق النظام بضع دقائق لتهيئة كل هذه الإعدادات وتوفير المجال. ستتلقى بريدًا إلكترونيًا للتأكيد عند الانتهاء من ذلك. يمكنك الآن زيارة موقع الويب "الجديد" الخاص بك على عنوانه الجديد وهو في حالتنا https://pressplumbing.co.
ملاحظة: قد يستغرق الأمر ساعة تقريبًا حتى يتم تحديث جميع الأنظمة بالكامل وتثبيت شهادة الأمان الخاصة بك. إذا لم يعمل هذا بشكل صحيح بعد هذا الوقت ، فلا تتردد في التواصل مع فريق الدعم لدينا (إذا كنت تستضيف مع Pressidium).
إذا كنت لا تستضيف مع Pressidium ، فستحتاج إلى التحقق من الإرشادات التي قدمها مضيفك لتوجيه المجال الخاص بك إلى الاستضافة الخاصة بك وتثبيت شهادة SSL. في حين أن طريقة القيام بذلك ستكون مختلفة عن طريقة Pressidium ، فإن المفهوم الأساسي سيكون هو نفسه. سيتم تزويدك بعنوان (عناوين) IP الخاصة بالسجل والتي ستحتاج إلى إدخالها في Cloudflare بطريقة مشابهة جدًا.
انشاء صفحة الصيانة
نحن الآن نتسابق للأمام. آمل ألا تؤدي عملية إعداد المجال إلى منعك من إنشاء موقع الويب الخاص بك ... قد يكون الأمر صعبًا بعض الشيء ولكنه وظيفة لمرة واحدة. أنت الآن مهيأ بالكامل وموقع الويب الخاص بك "مباشر" تقنيًا نحتاج إلى اختراق وإضافة صفحة الصيانة ، لذلك هناك شيء يمكن للزائرين رؤيته بينما ننتقل إلى إنشاء موقع الويب النهائي. هذه وظيفة سريعة إلى حد ما وستمنحك طعمًا جيدًا لاستخدام WordPress.
الخطوةالاولى
قم بتسجيل الدخول إلى موقع الويب الخاص بك. للقيام بذلك ، انتقل إلى https://yourwebsiteadddress.com / wp-admin. بالنسبة لنا ، هذا يعني الانتقال إلى https://pressplumbing.co/wp-admin
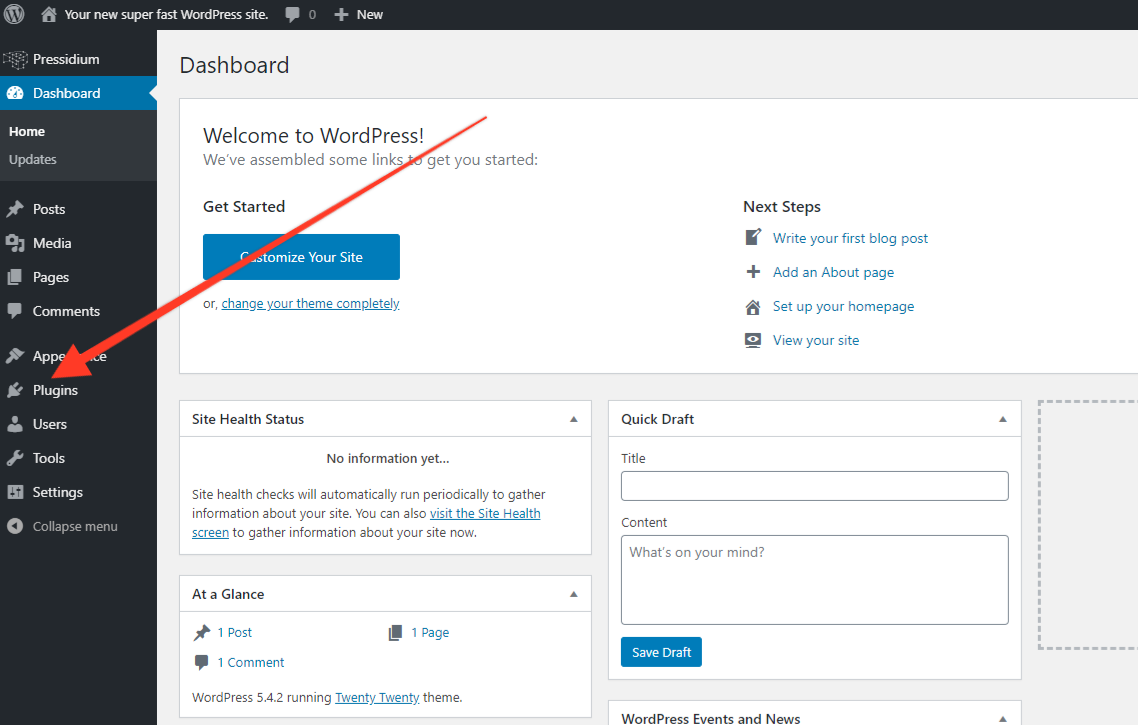
عندما تدخل إلى "الإضافات" في القائمة اليمنى. الإضافات هي ميزة رائعة في WordPress. إنها تسمح لك بتوسيع وظائف موقع الويب الخاص بك بسرعة وسهولة بأحمال وطرق كثيرة. يشبه سوق المكونات الإضافية لـ WordPress متجر تطبيقات Apple. يساهم المطورون من جميع أنحاء العالم بالمكونات الإضافية في السوق. معظمها مجاني للاستخدام ولكن البعض الآخر يتقاضى رسومًا مقابل الوظائف المتميزة.

في هذه الحالة ، نريد إعداد الصفحة الرئيسية "قريبًا" بسرعة. هناك طريقتان للقيام بذلك. الأول هو تصميم "الصفحة الرئيسية" ونشر هذا ولكن يجب أن تكون حريصًا على عدم الكشف عن أي صفحات أخرى قيد التطوير. أفضل طريقة هي استخدام مكون إضافي "صيانة" يقوم بكل العمل الشاق من أجلك.
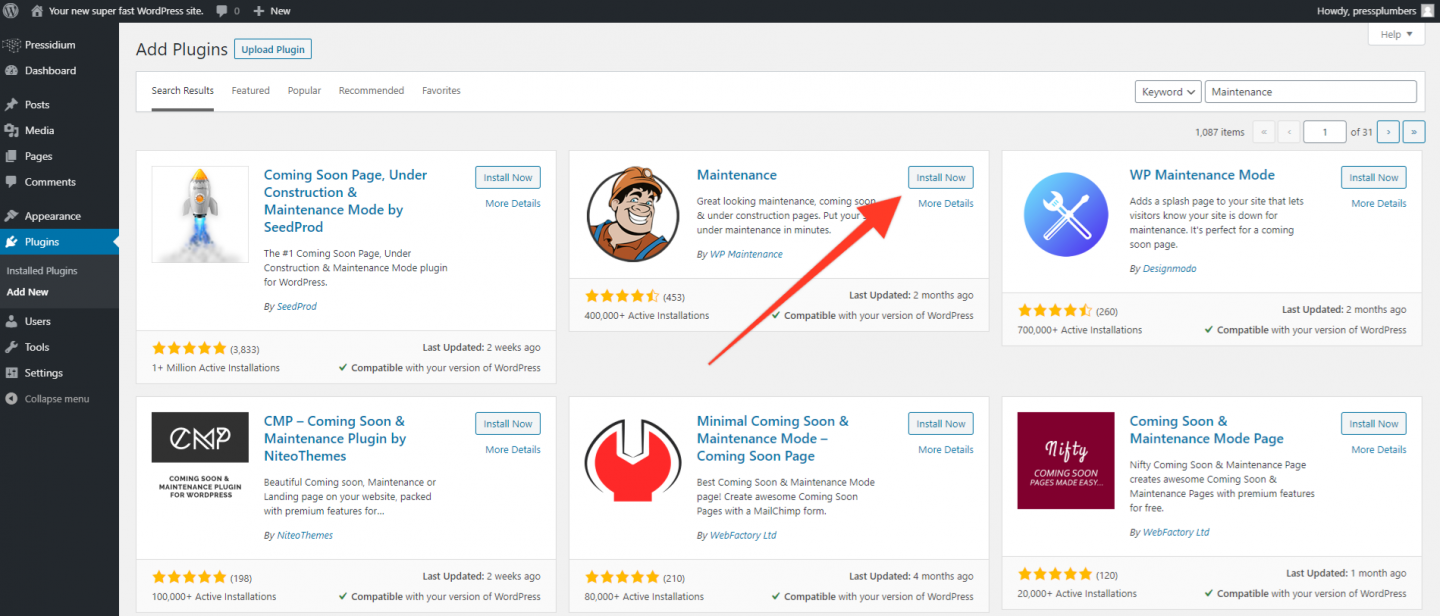
عندما تصل إلى صفحة البرنامج المساعد ، لن ترى أيًا مدرجًا لأننا لم نضف أيًا منها بعد. انقر فوق "إضافة جديد" ثم اكتب "الصيانة" في مربع البحث. سترى شيئًا كهذا يظهر:

حدد الخيار الذي يسمى "الصيانة" بواسطة WP Maintenance (الثانية حاليًا في القائمة) وانقر فوق "التثبيت الآن". سيقوم WordPress الآن بتنزيل هذا البرنامج المساعد وتثبيته لك. عند الانتهاء من ذلك ، سترى الزر "التثبيت الآن" يتغير إلى اللون الأزرق ويقرأ الآن "تنشيط". فوق هذا.
ستتم إعادتك إلى صفحة البرنامج المساعد الرئيسية في WordPress حيث سترى هذا مدرجًا الآن. من هنا يمكنك تنشيط / إلغاء تنشيط وحذف المكونات الإضافية على موقعك. الإضافات قوية بشكل لا يصدق ولكن من المهم ألا تندمج معها وتضيف أحمالاً. تشاهد أحيانًا المواقع التي أضاف فيها الأشخاص 100 وهذا ليس هو السبيل للذهاب. بالنسبة لمعظم المواقع ، من المحتمل أن ينتهي بك الأمر بـ 6 مواقع أو نحو ذلك.
الخطوة الثانية
ألق نظرة على القائمة الموجودة على اليسار. سترى الآن رابط "الصيانة" لم يكن موجودًا من قبل. ستنشئ العديد من المكونات الإضافية رابطًا مثل هذا قليلاً سيظهر في القائمة اليمنى. يؤدي النقر فوق هذا عادةً إلى الانتقال إلى إعدادات البرنامج المساعد حيث يمكنك تكوين الخيارات لهذا المكون الإضافي المحدد. انقر فوق هذا للانتقال إلى إعدادات صفحة الصيانة الآن.
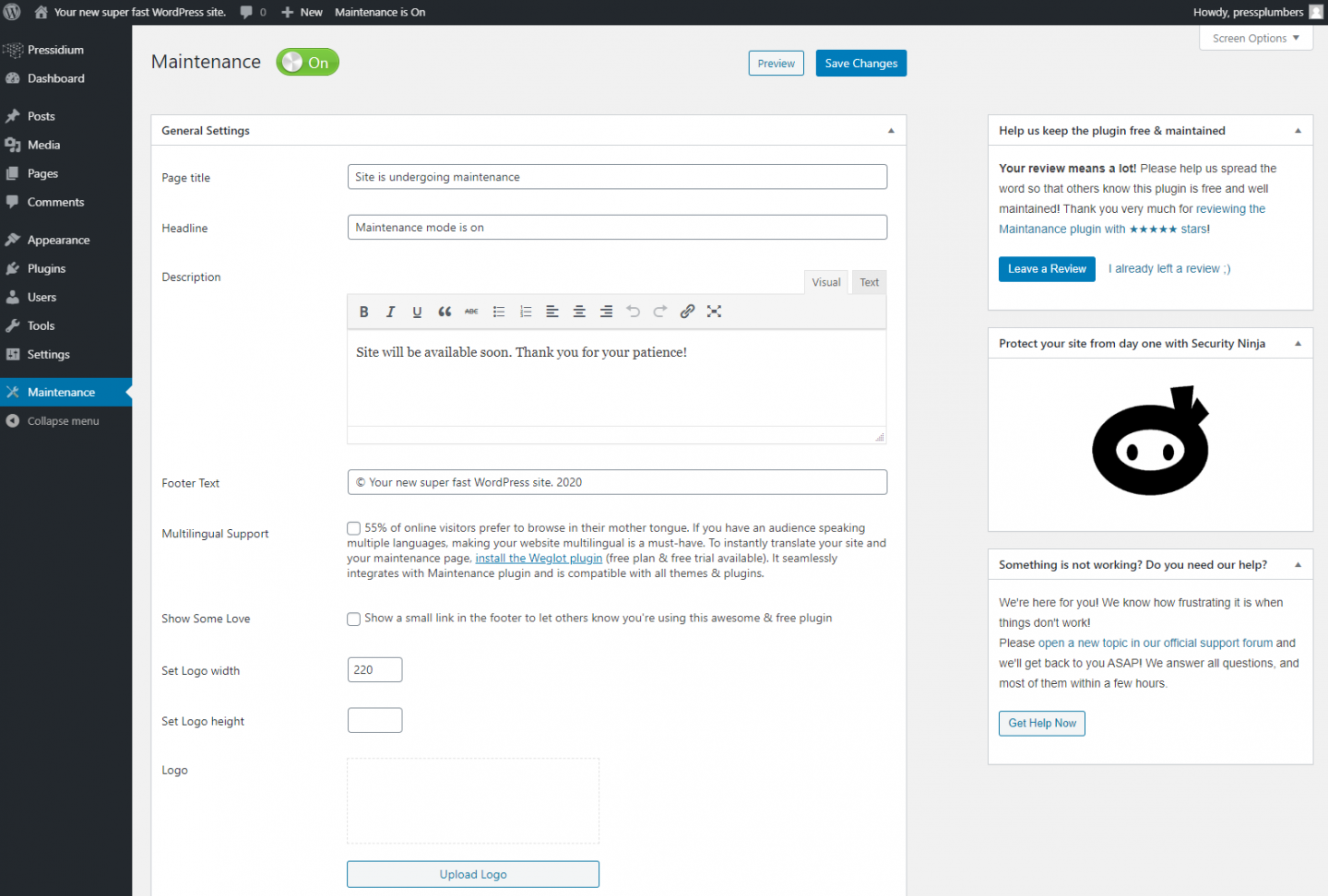
سترى شاشة تبدو كالتالي:

تم تنشيط صفحة الصيانة على موقعك ولكنها لن تعرض شعارك أو معلومات العمل الخاصة بك حتى الآن. نظرًا لأنك قمت بتسجيل الدخول إلى موقع WordPress الخاص بك ، فلن تتمكن من رؤية الشكل الذي يبدو عليه هذا ، لذلك سنفتح نافذة التصفح المتخفي على جهاز الكمبيوتر الخاص بك ونلقي نظرة. انظر هنا للحصول على إرشادات حول كيفية القيام بذلك باستخدام Chrome (متصفحنا الموصى به).
يجب أن ترى هذا:

نحتاج الآن إلى تخصيص هذا ليناسب عملك.
عد إلى شاشة الصيانة داخل WordPress وقم بتحديث عنوان الصفحة والعنوان الرئيسي والوصف ونص التذييل إلى ما يلي (التكيف مع عملك بالطبع):
عنوان الصفحة : اضغط على السباكة
العنوان : موقع جديد قريبًا
الوصف : نحن نعمل على إنشاء موقع إلكتروني جديد قريبًا جدًا. في غضون ذلك ، يرجى الاتصال بنا على 01234 567890. شكرا. فريق السباكة الصحفي.
نص التذييل : Press Plumbing & Co 2020
بعد ذلك ، احصل على نسخة من شعارك (من الناحية المثالية بعرض 1000 بكسل - يمكن تغيير حجمه على https://picresize.com) وقم بتحميله بالنقر فوق الزر "تحميل الشعار". غيّر الحجم حيث تقول "ضبط عرض الشعار" إلى حوالي 450 بكسل. قم بتحميل نفس الشعار حيث كان مكتوبًا عليه "تحميل شعار Retina".
مرر مؤشر الماوس فوق صورة الخلفية وسترى نافذة منبثقة "X". انقر فوق هذا لإزالة الخلفية. قم بتغيير لون الخلفية ولون خلفية كتلة تسجيل الدخول إلى نفس اللون المستخدم كخلفية لشعارك (أو أي لون تختاره يعمل بشكل أفضل كخلفية لشعارك) ثم انقر فوق حفظ.
قم بالتمرير لأسفل وسترى مربعًا يقول "Custom CSS". في هذا المربع ، انسخ الكود التالي والصقه:
body > .main-container:after { background-color: transparent; } .logo-box img { max-width: 100%; margin-top: 200px; } .site-content h2.heading { font-size: 35px; font-weight: lighter; margin-bottom: 20px; }اضغط على "حفظ التغييرات" ثم قم بتحديث نافذة التصفح المتخفي وسترى أن كل شيء قد تم تحديثه. يمكنك بالطبع العودة وتعديل اللون والنص وما إلى ذلك لتناسب احتياجاتك بشكل أفضل. استمر في تحديث الصفحة في نافذة التصفح المتخفي لرؤية هذه التغييرات.
تبدو صفحة الصيانة الجديدة كما يلي:

ستبقى صفحة الصيانة نشطة وستكون كل ما سيراه أي شخص يزور موقع الويب الخاص بك حتى نقوم بإيقاف تشغيله بعد إنشاء موقع الويب الخاص بك. يمكنك بالطبع تحديث هذه الصفحة بشكل دوري بمعلومات أخرى ذات صلة بعملك.
ملخص سريع للمهام التي تم إكمالها حتى الآن:
- اشتريت اسم المجال
- صمم الشعار
- إعداد الاستضافة وتثبيت WordPress
- تكوين Cloudflare وأشار اسم المجال الخاص بنا إلى استضافتنا
- تثبيت شاشة الصيانة
الآن قمنا بكل ما سبق ، يمكننا المضي قدمًا في تصميم موقعنا!
تثبيت Elementor وموضوع Starter الخاص بنا
لبدء العمل على موقعنا الجديد ، نحتاج إلى القيام بأمرين:
- قم بتثبيت Elementor
- قم بتثبيت موضوع Starter الذي سيكون بمثابة الأساس لموقعنا على الويب.
ستشمل كلتا الوظيفتين إضافة المزيد من المكونات الإضافية إلى WordPress. عملية القيام بذلك تشبه تمامًا ما فعلناه عند تثبيت المكون الإضافي Maintenance.
تثبيت Elementor
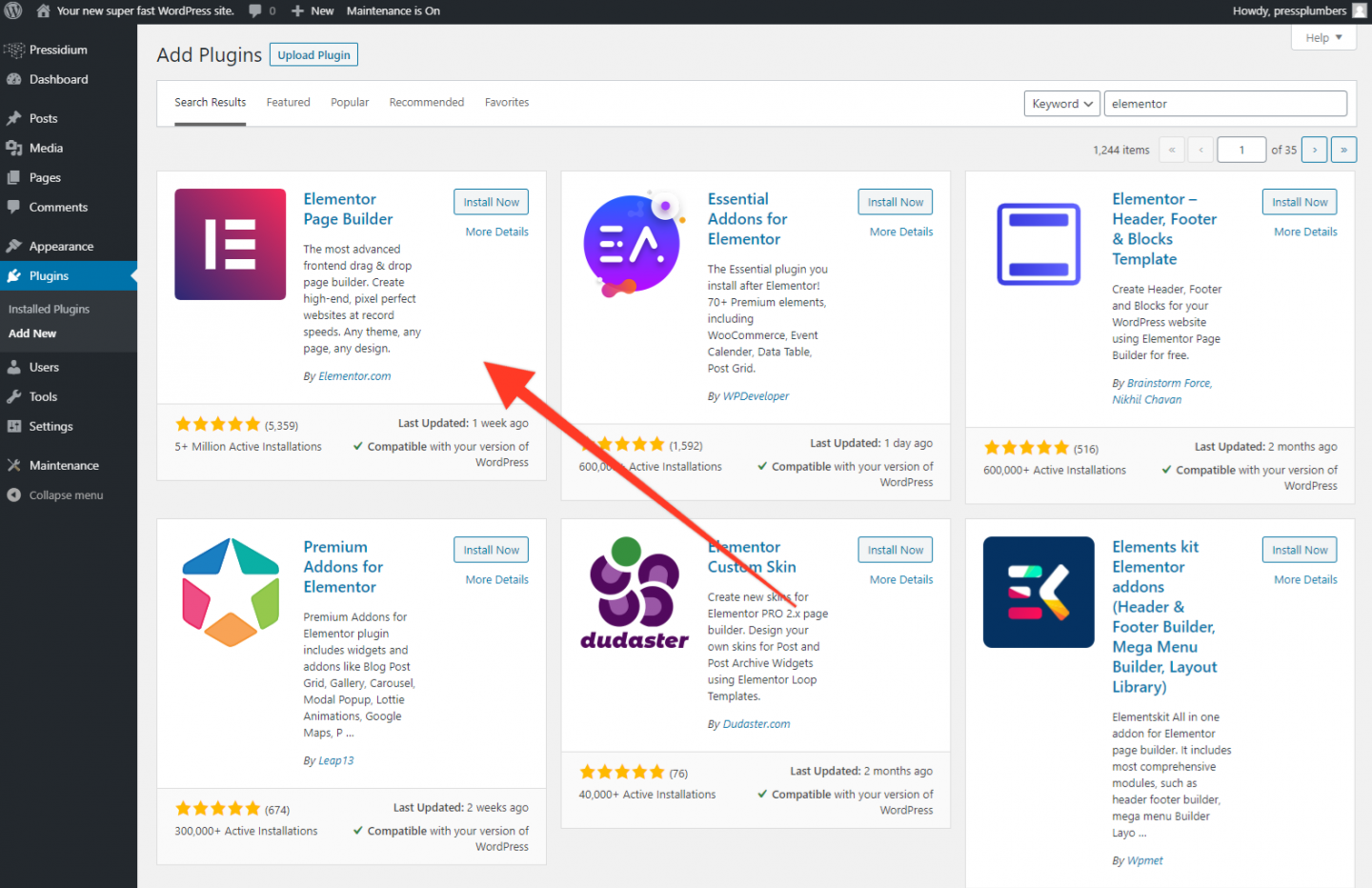
توجه إلى صفحة الملحقات. انقر فوق "إضافة جديد" وفي شريط البحث في صفحة "إضافة المكونات الإضافية" ، أدخل "العنصر". يجب أن ترى هذا:

كما فعلت مع المكوِّن الإضافي للصيانة ، انقر فوق التثبيت الآن ثم التنشيط. في الوقت الحالي ، هذا هو كل ما عليك القيام به فيما يتعلق بـ Elementor.
تثبيت موضوع Starter الخاص بك
كما تمت مناقشته ، سنستخدم سمة تسمى Astra والتي تم تصنيفها بدرجة عالية ومشفرة جيدًا وتعمل بسلاسة مع Elementor. لتثبيته سنقوم بإضافة مكون إضافي آخر إلى موقعنا.
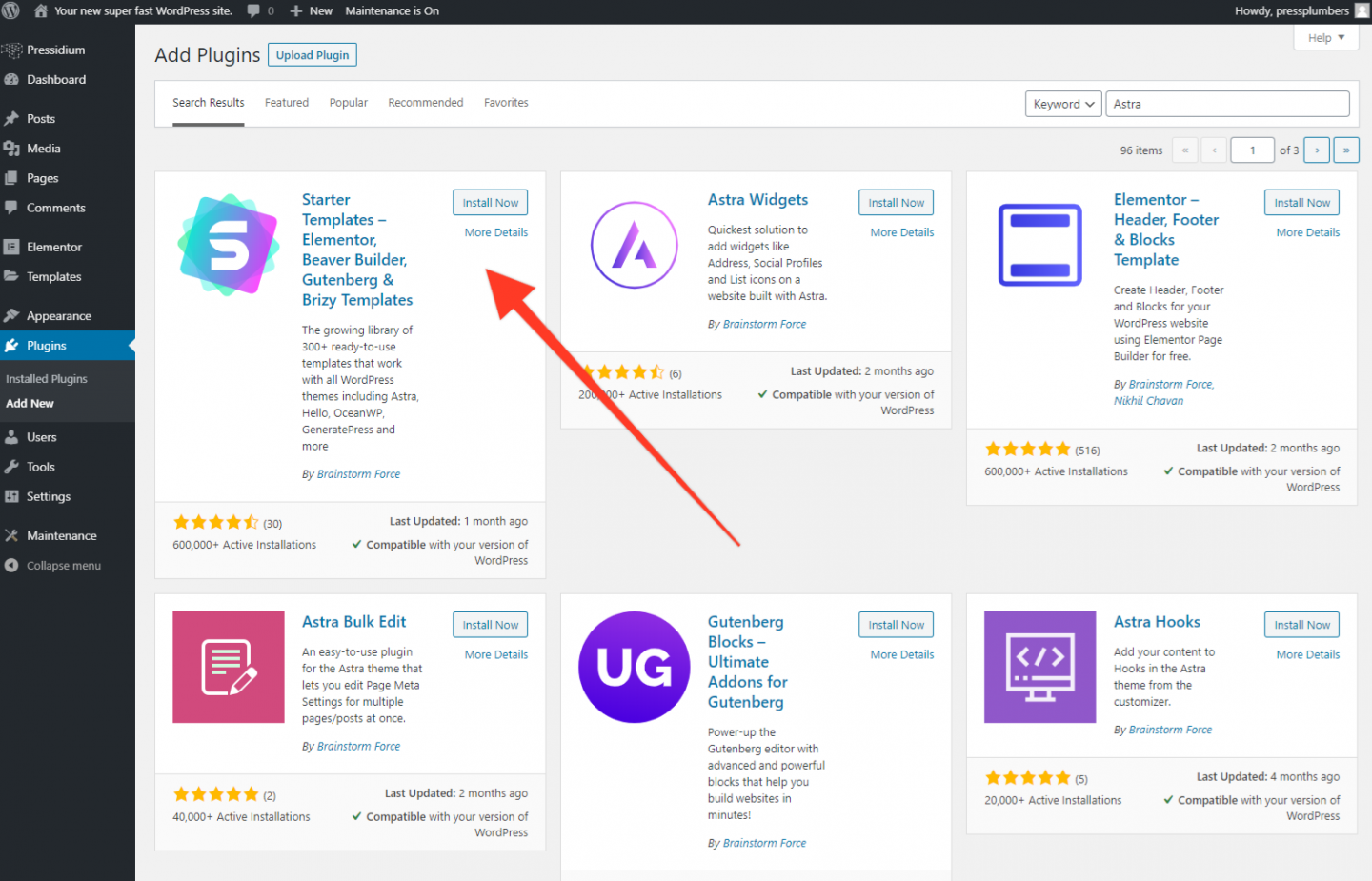
توجه إلى صفحة الملحقات. انقر فوق "إضافة جديد" وفي شريط البحث في صفحة "إضافة ملحقات" أدخل "Astra". يجب أن ترى هذا:

توفر Astra بشكل مفيد مكونًا إضافيًا يسمح لك باستيراد السمة بسلاسة. يُطلق على هذا المكون الإضافي اسم "قوالب المبتدئين" وقد تم إنشاؤه بواسطة Brainstorm Force. تثبيت وتفعيل هذا البرنامج المساعد.
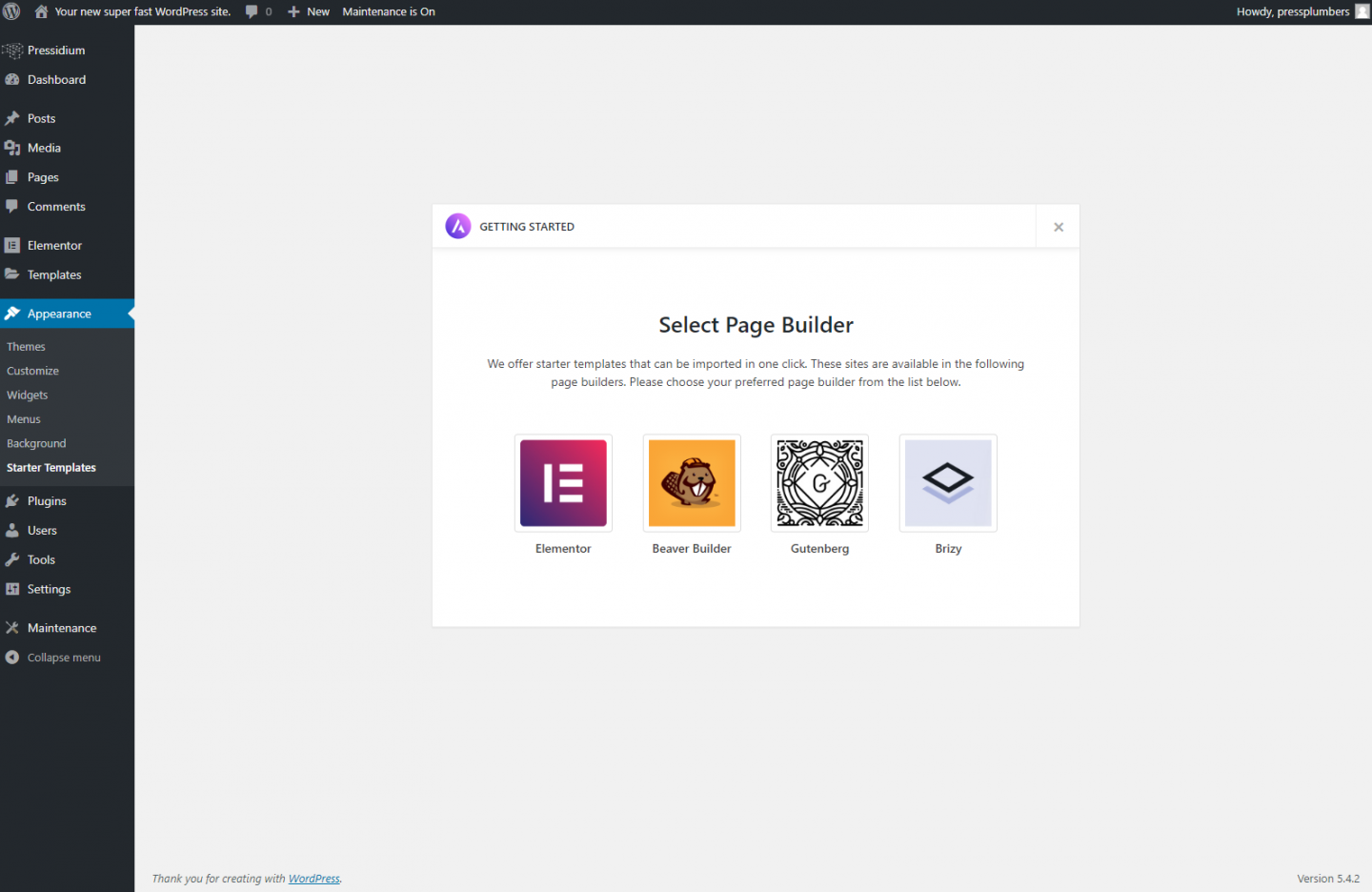
عند الانتهاء من ذلك ، انقر فوق "المظهر" الموجود في القائمة اليمنى ثم ضمن هذا حدد "قوالب البدء" في القائمة الفرعية. سترى هذا:

كما كنت قد أدركت الآن ، سنستخدم Elementor كـ Page Builder. ستلاحظ أن هناك بعض الخيارات الأخرى ولكننا نعتقد أن Elementor يقدم تجربة بناء الصفحات الأكثر قوة والأكثر ثراءً.
انقر فوق أيقونة Elementor وستكون حاضرًا بقائمة تصاميم مواقع الويب الجاهزة للاستخدام. يتم تمييز بعضها بعلامة "وكالة". هذا يعني أنها تصاميم متميزة لا تتوفر إلا إذا قمت بالاشتراك في خطة وكالة. إذا كنت تريد إلقاء نظرة على القيام بذلك ، فانتقل إلى موقع Astra على الويب. إنها قيمة ممتازة مقابل المال ، لذا إذا رأيت تصميمًا تحبه ولكنه وكالة تفكر في شرائه.
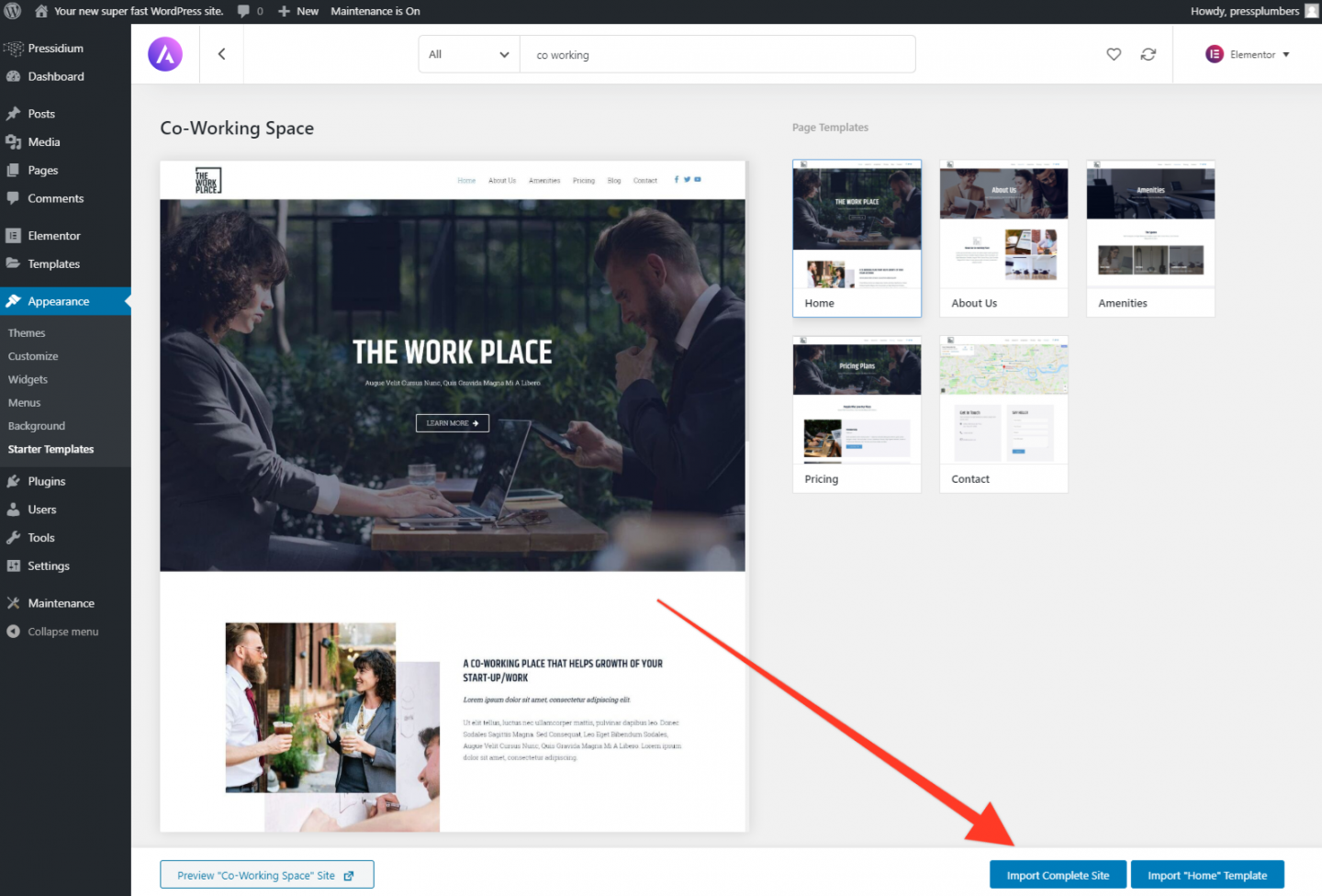
في هذه الحالة ، سنستخدم نموذجًا مجانيًا يسمى مساحة العمل المشتركة. لا يتطلب الأمر سوى نقرة واحدة لاستيراد هذا النموذج إلى موقعنا على الإنترنت.
ملاحظة: النسخ الاحتياطي لموقع الويب الخاص بك
إذا كنت تستضيف مع Pressidium ، فيمكنك الوصول إلى خدمة النسخ الاحتياطي للقطات. يتيح لك ذلك أخذ نسخة احتياطية فورية من موقع الويب الخاص بك بسرعة. هذا مفيد للغاية. فكر في الأمر مثل آلة الزمن. بأخذ نسخة احتياطية ، يمكنك التراجع عن التغييرات التي تم إجراؤها بعد نقل النسخة الاحتياطية إلى النقطة الزمنية التي تم فيها النسخ الاحتياطي.
يعد أخذ نسخة احتياطية أمرًا منطقيًا عندما تكون على وشك القيام بعمل أكثر أهمية لموقعك على الويب. في حين أنه من غير المحتمل أن تواجهك مشكلات في تحديث بعض النصوص على موقعك (على سبيل المثال) ، فإن العملية الأكثر أهمية مثل استيراد سمة جديدة لديها احتمالية أكبر لحدوث مشكلات. من خلال نسخ موقعك احتياطيًا قبل القيام بمهام مثل هذه ، يمكنك الراحة بسهولة مع العلم أنه يمكنك "التراجع" عن موقعك إذا حدث خطأ ما.
لأخذ نسخة احتياطية إلى قائمة Pressidium أعلى يسار موقع WordPress الخاص بك. من القائمة الفرعية ، حدد "خدمة النسخ الاحتياطي" ثم "إجراء النسخ الاحتياطي الفوري". ستتلقى بريدًا إلكترونيًا عند اكتمال ذلك (يستغرق هذا عادةً حوالي دقيقة). بمجرد الانتهاء من ذلك ، يمكنك المضي قدمًا بثقة في استيراد القالب.
في قسم نموذج المبتدئين ، قم بالتمرير لأسفل وحدد مساحة "العمل المشترك". انقر فوق "استيراد موقع كامل".

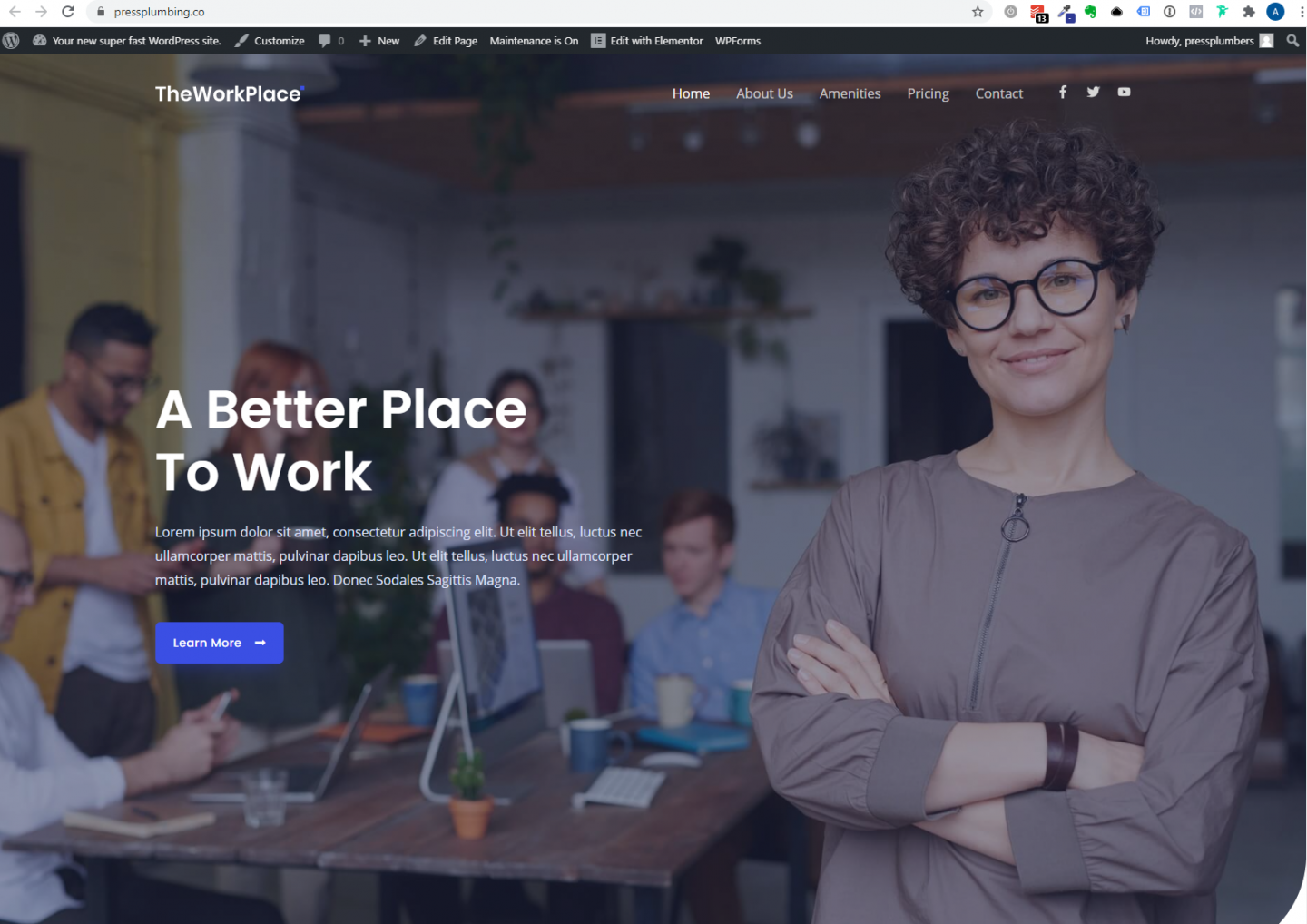
انتظر حتى يكتمل الاستيراد. قد يستغرق هذا بضع دقائق. لا تغلق الصفحة حتى يكتمل الاستيراد. عند انتهاء الاستيراد ، سترى زرًا يسمح لك بزيارة الموقع. انقر فوق هذا وسترى صفحتك الرئيسية الآن تبدو كما يلي:

وهذا كل شيء! لدينا الآن أساس متين يمكننا من خلاله بناء موقعنا الإلكتروني.
في الجزء 4 من هذه السلسلة ، سنحقق بعض الخطوات المهمة في بناء موقعنا. سنقوم أولاً بإعادة تصميم الصفحة الرئيسية بحيث تكون ذات صلة بأعمالنا. سيتضمن ذلك تغيير التخطيط والمحتوى والصور لإنشاء نمط ومظهر فريد من نوعه لـ Press Plumbers. بعد ذلك ، سنمضي قدمًا في تصميم تخطيط صفحات خدمتنا. بمجرد الانتهاء من هذين الأمرين ، لن نكون بعيدين عن امتلاك موقع جديد تمامًا جاهز لإطلاق أعمالنا!
