الجزء 4: إنشاء موقع ويب WordPress لمشروع جديد باستخدام Elementor
نشرت: 2020-08-27مرحبًا بك مرة أخرى في سلسلة بناء موقع الويب. في الجزء 3 ، بدأنا باختيار مضيف WordPress ، وتثبيت WordPress وتوجيه اسم المجال الخاص بنا إلى تثبيت WordPress الجديد. بعد ذلك ، أنشأنا صفحة صيانة تضمنت شعار عملنا الجديد وبعض تفاصيل الاتصال حتى يتمكن أي عملاء ألقوا نظرة على الموقع أثناء الانتهاء من بنائه من معرفة كيفية الاتصال بنا.
خطواتنا التالية حيث يتم تثبيت المكون الإضافي Elementor وهو منشئ الصفحة الذي سنستخدمه لبناء موقعنا ، ثم أخيرًا قمنا بتثبيت سمة بداية مقدمة من مطوري قوالب WordPress Astra.
لقد ترك لنا هذا أساسًا متينًا يمكننا من خلاله الاستمرار في بناء موقعنا على شبكة الإنترنت لأعمال السباكة الجديدة الخاصة بنا.
في الجزء 4 من هذه السلسلة ، سنقوم ببعض الإنجازات المهمة في بناء موقعنا الإلكتروني الجديد. للبدء ، سنقوم بإجراء عدد من تغييرات التصميم على السمة ، على سبيل المثال لوحة الألوان المستخدمة عبر الموقع وكذلك الخطوط. سنقوم بتحديث الموقع بشعارنا وإنشاء صفحة رئيسية من شأنها أن تحدد نغمة التخطيط العام وأسلوب الموقع للمضي قدمًا. بعد ذلك ، سنكون في وضع ممتاز لإنشاء صفحات تروج للخدمات المختلفة التي تقدمها الشركة (في الجزء 5). هناك الكثير لنفعله فلنعلق في!
تحديث اسم موقعنا على الووردبريس
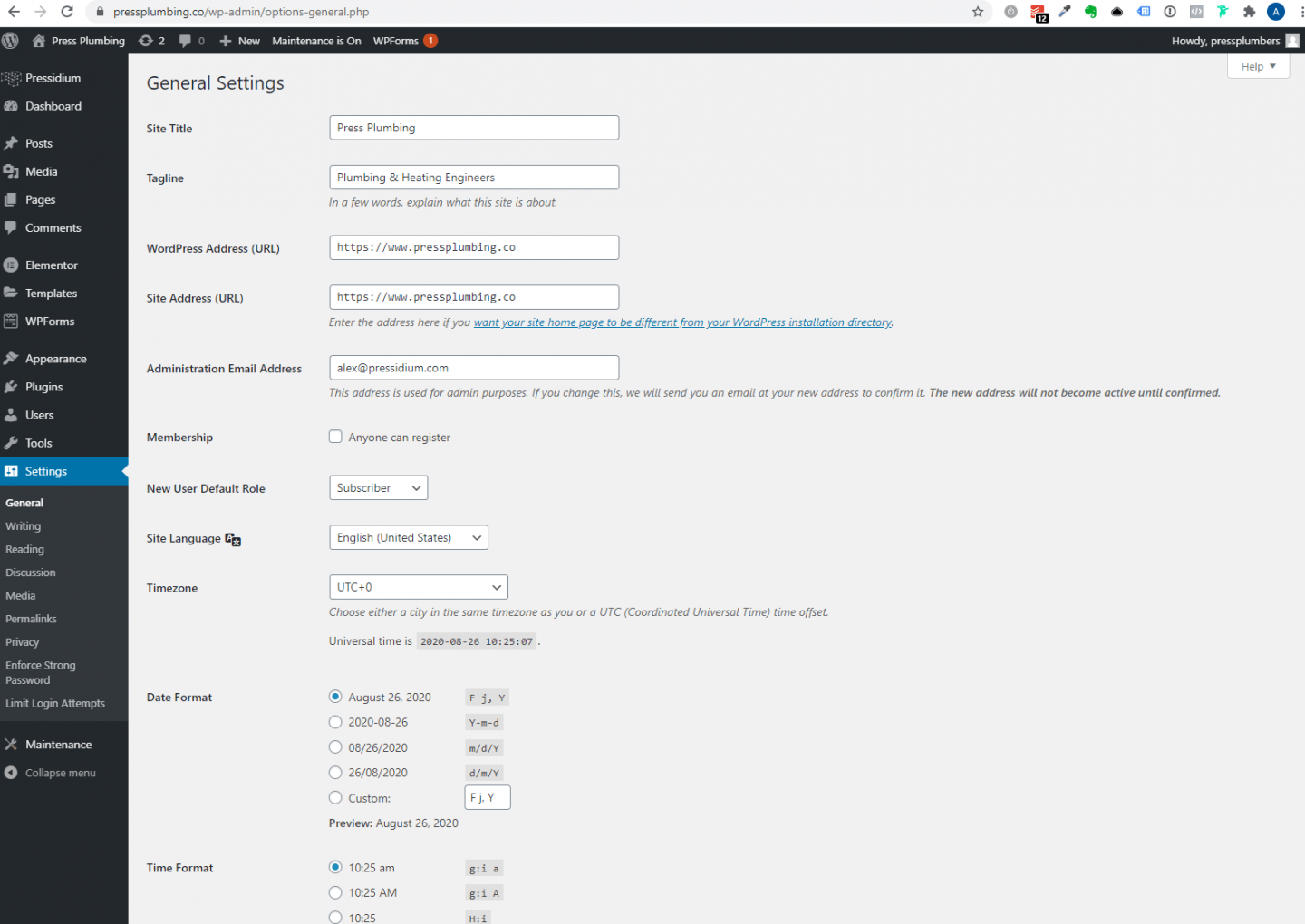
ربما ستلاحظ إذا نظرت إلى علامة التبويب في متصفحك أن هذا يعرض موقع الويب الجديد الخاص بك الذي يقول ، "موقع WordPress الجديد فائق السرعة". هذا هو الاسم العام المعطى لجميع مواقع WordPress الجديدة وهو شيء سيحتاج إلى تغيير. للقيام بهذا تسجيل الدخول إلى لوحة الإدارة الخاصة بك ، توجه إلى قائمة الإعدادات وانقر فوق "عام". في هذه اللوحة سترى عنوان الموقع والشعار. قم بتحديثها إلى شيء مناسب لعملك.

عندما تنتهي من إجراء التحديثات ، قم بالتمرير لأسفل وانقر فوق "حفظ التغييرات".
إجراء تغييرات على الإعدادات الافتراضية لموضوع Astra starter
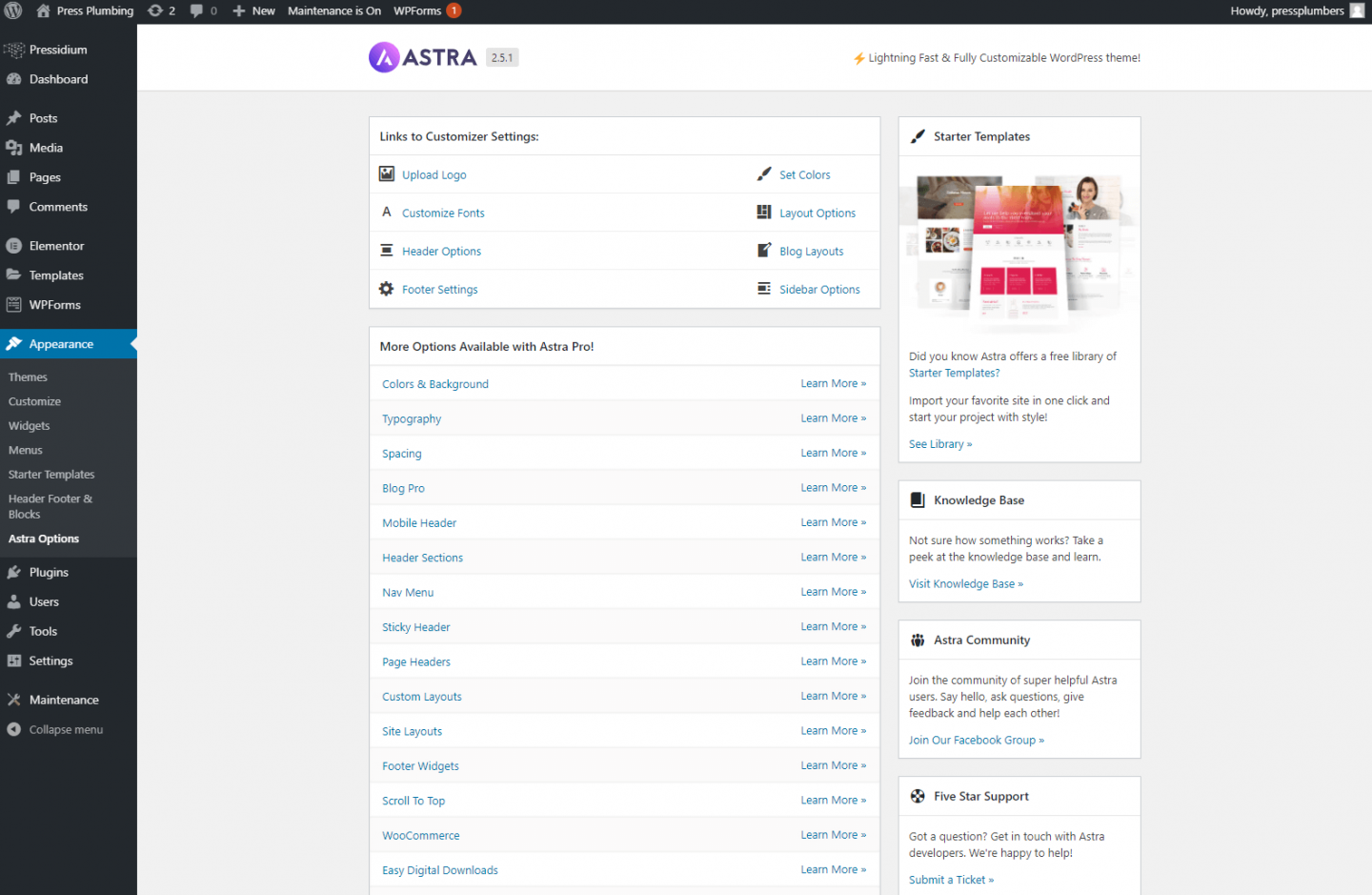
تحتوي معظم سمات WordPress على لوحة تحكم مدمجة أو لوحة خيارات تتيح لك إجراء تغييرات على عدد من الإعدادات التي تؤثر على كل من تصميم موقع الويب وكيفية عمله. لا يختلف موضوع Astra starter الخاص بنا. يمكن أن يختلف موقع لوحة التحكم هذه من موضوع لآخر. في هذه الحالة يمكن الوصول إليه من خلال قائمة "المظهر" ثم القائمة الفرعية "خيارات أسترا".

انقر فوق هذا وسيتم تزويدك بمجموعة من الخيارات التي يمكن تحديثها لتغيير أسلوب ووظيفة موقع الويب الخاص بك.
شعار الموقع
يستفيد المظهر الذي اخترناه من صور الرأس ذات العرض الكامل والتي يتم وضع قائمة التنقل والشعار عليها بطريقة شفافة. لهذا السبب سوف تحتاج إلى استخدام شعار تم حفظه كملف PNG وله خلفية شفافة. نأمل أنه عندما تنشئ شعارك ، أو عندما يقوم المصمم بذلك نيابة عنك ، سيكون هناك خيار إما تنزيل ملف PNG مناسب مثل هذا أو أن المصمم قد أعطاك نسخة. كما ذكرنا ، من المهم جدًا أن يتم حفظ أي شعار تم تصميمه كملف متجه حيث يمنحك هذا مزيدًا من المرونة لإنشاء تنسيق الصورة المطلوب. في هذه الحالة ، من السهل نسبيًا تحويل متجه إلى PNG إذا لزم الأمر.
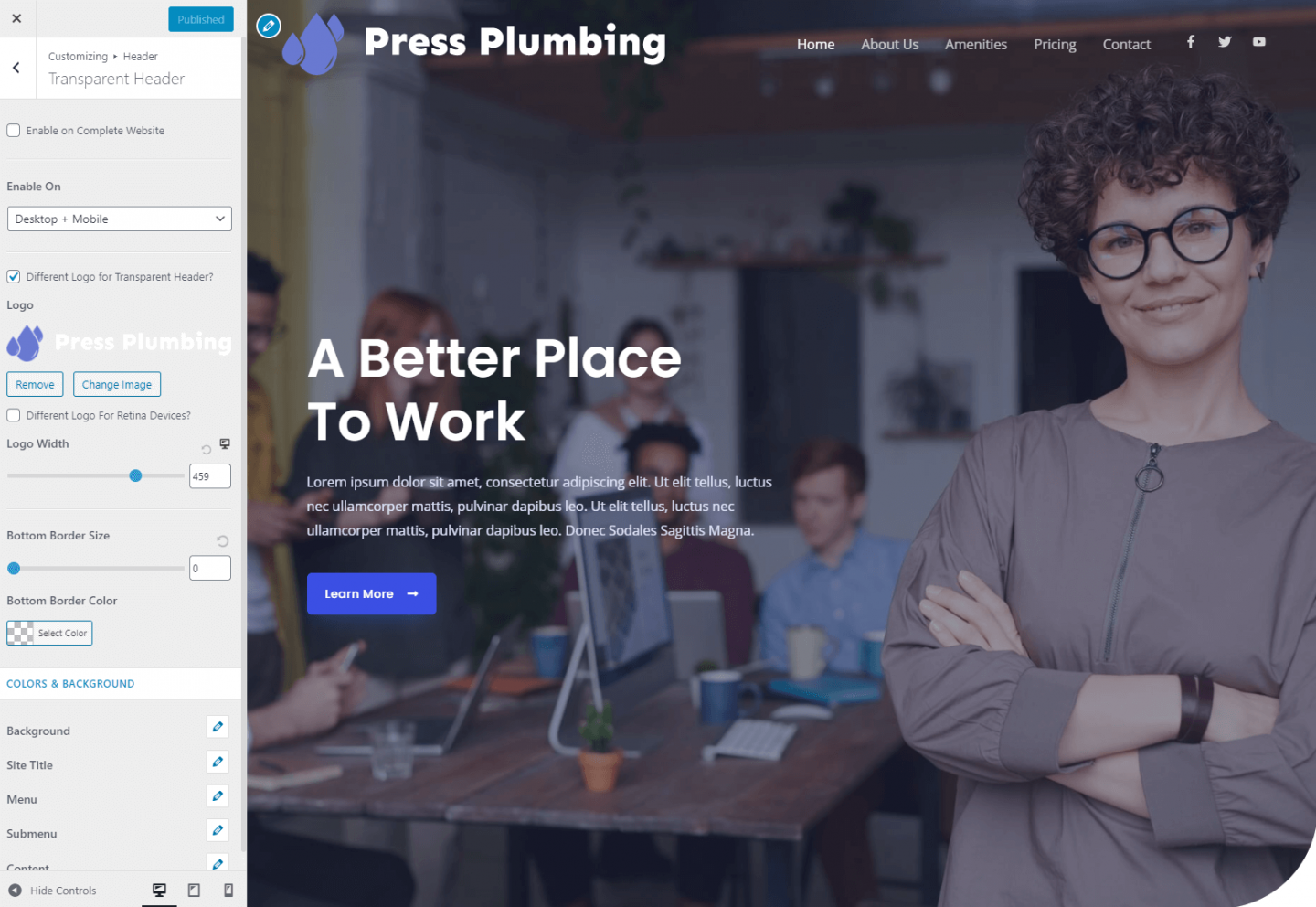
بمجرد حصولك على شعارك (نقترح تغيير حجمه إلى حوالي 400 بكسل عرضًا) ، انقر فوق رابط تحميل الشعار ضمن إعدادات أداة التخصيص. سيتم نقلك إلى أداة تخصيص WordPress حيث ستتمكن من تحميل شعارك وضبط الحجم. عند القيام بذلك ، تأكد من النقر فوق الزر "نشر" والذي سيحفظ التغييرات بعد ذلك.

نظرًا لأن لدينا حاليًا شاشة صيانة تم إعدادها على موقع الويب ، فلن تكون هذه التغييرات مرئية للجمهور. ولكن في المستقبل ، عندما يتم إيقاف تشغيل شاشة الصيانة هذه ، عند النقر فوق زر النشر ، ستظهر أي تغييرات قمت بإجرائها على موقع الويب الخاص بك على الفور ليراها الجميع.
نظام الألوان
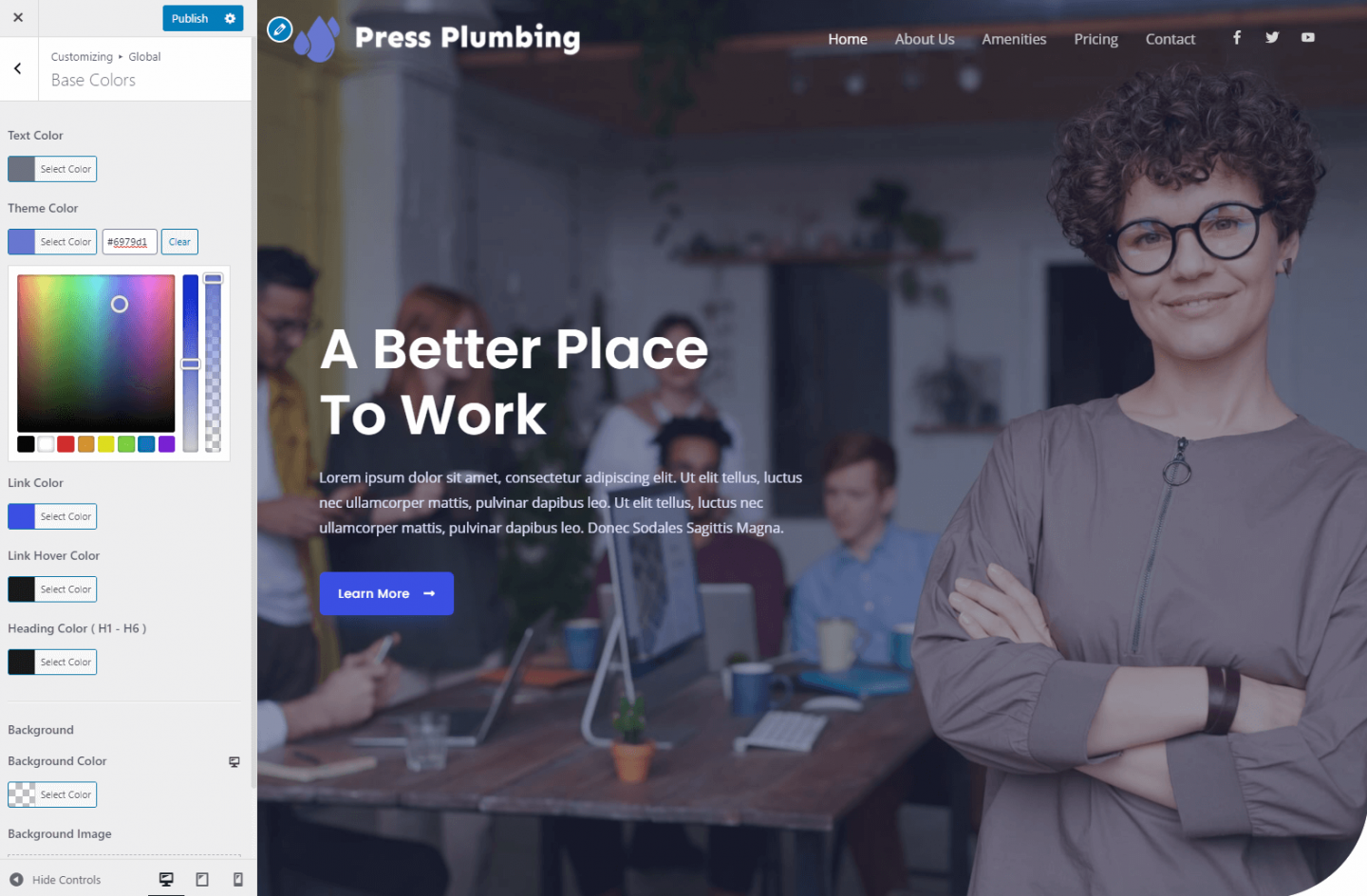
الآن قمنا بإعداد شعارنا يمكننا إجراء بعض التغييرات على نظام الألوان الخاص بنا. كما يحدث ، فإن نظام الألوان الافتراضي لهذا المظهر المعين هو ظل أزرق قريب من اللون الذي اخترناه لأعمالنا. إنه ليس على الفور على الرغم من ذلك سوف تحتاج إلى تحديث هذا. تستخدم مواقع الويب نظام ألوان يسمى "Hex". يتم تمثيل الألوان برمز مكون من ستة أرقام. على سبيل المثال ، سيكون اللون الأبيض هو #ffffff. درجة اللون الأزرق التي اخترناها لأعمالنا هي # 6979D1.
لتحديث مجموعة الألوان الخاصة بنا على موقع الويب ، عد إلى لوحة خيارات Astra وانقر فوق "تعيين الألوان". ستتم إعادتك إلى أداة تخصيص WordPress حيث سترى علامة تبويب تقول الألوان الأساسية. انقر فوق هذا ، وسترى خمسة حوامل ألوان مختلفة. سنحتفظ بلون التحويم على ارتباط لون النص ولون العنوان ، لكننا نقوم بتحديث لون السمة ولون الارتباط وهما ظل أزرق.

سيؤدي هذا إلى تحديث الألوان في مناطق معينة من موقع الويب ولكن يتم التحكم في مناطق أخرى ، مثل الأزرار ، بواسطة المكون الإضافي Elementor.
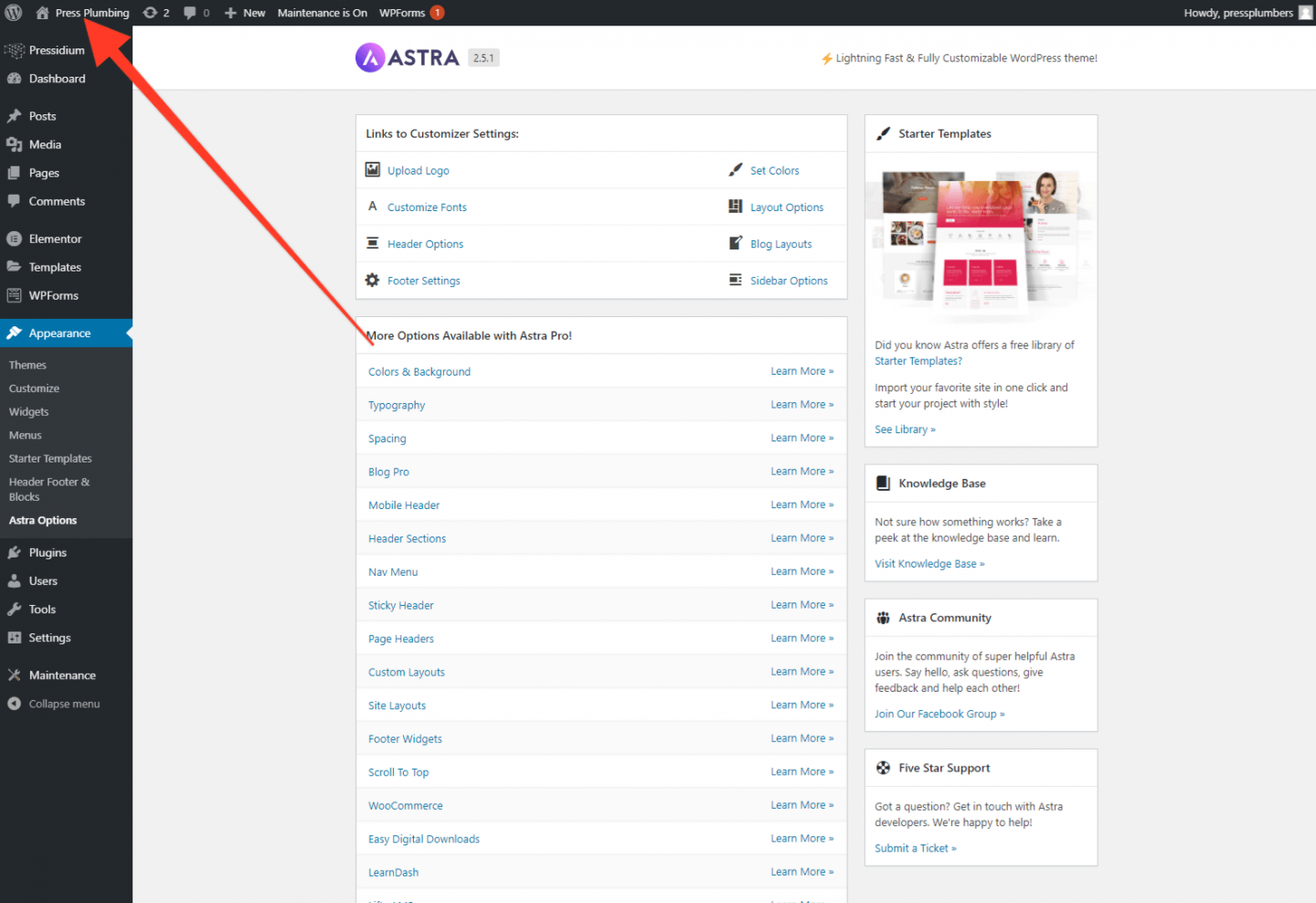
لإجراء تغييرات على هذه الألوان ، اخرج من أداة التخصيص وتوجه إلى الصفحة الرئيسية لموقع الويب الخاص بك. يمكنك القيام بذلك عن طريق النقر على أيقونة "الصفحة الرئيسية" التي تظهر في لوحة إدارة WordPress. انظر أدناه:

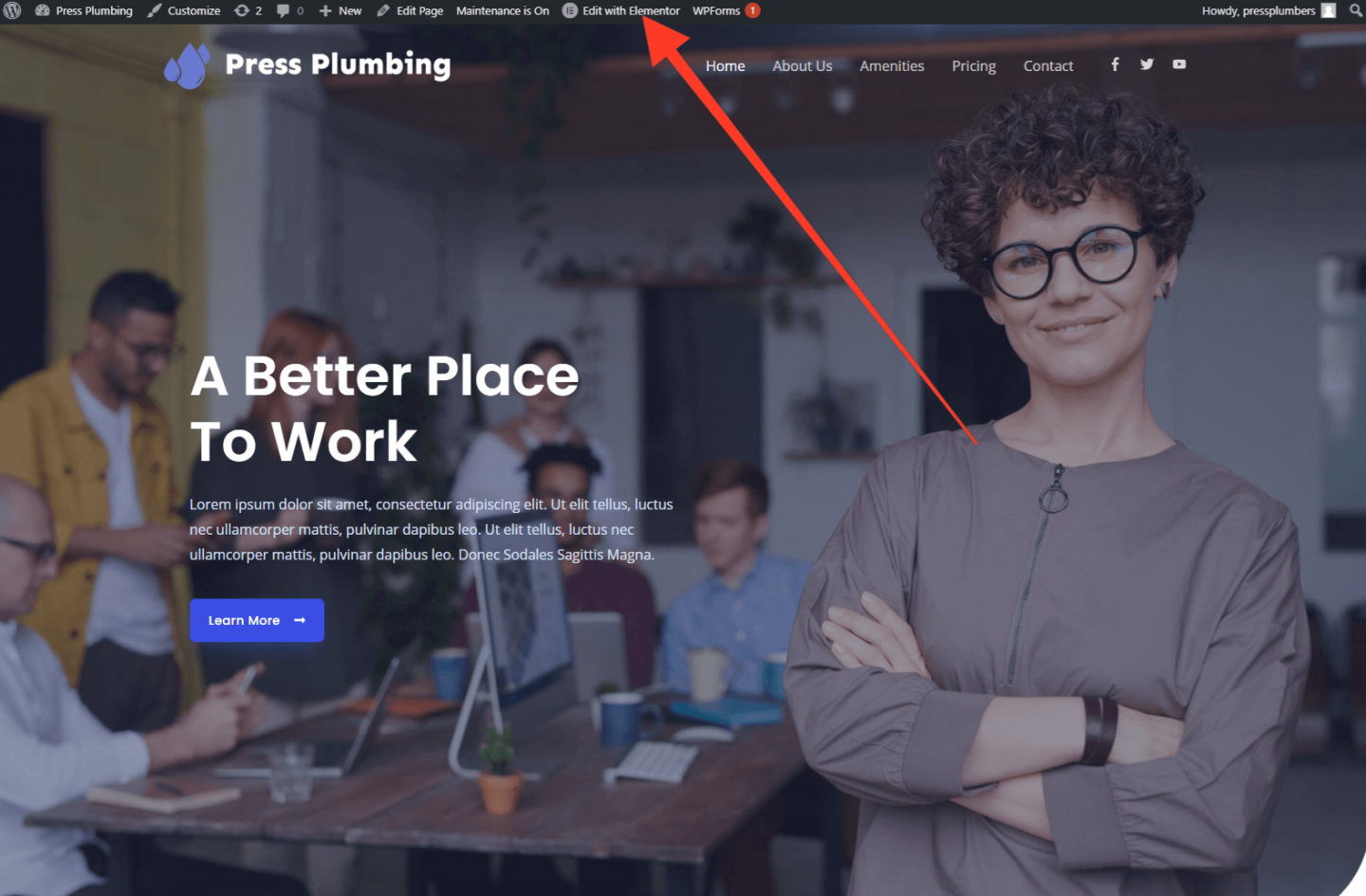
عند الانتهاء من ذلك ، انقر فوق "تحرير باستخدام Elementor":

بعد القيام بذلك ، سيتم نقلك إلى محرر Elementor الرئيسي. سنقضي الكثير من الوقت في هذه اللوحة ، لذا من الجدير أن نلعب وأن تعتاد على كيفية وضع ذلك. على الرغم من أننا سنبذل قصارى جهدنا لإرشادك إلى كيفية استخدام Elementor ، إلا أنه خارج نطاق هذه المقالات لتغطية كل عنصر وميزة صغيرة مدرجة في منشئ الصفحة هذا. إذا كنت جادًا بشأن استخدام Elementor لإنشاء موقع الويب الخاص بك ، فقد يكون من المفيد لك وقتك للتحقق من بعض البرامج التعليمية التي يوفرها Elementor بأنفسهم.
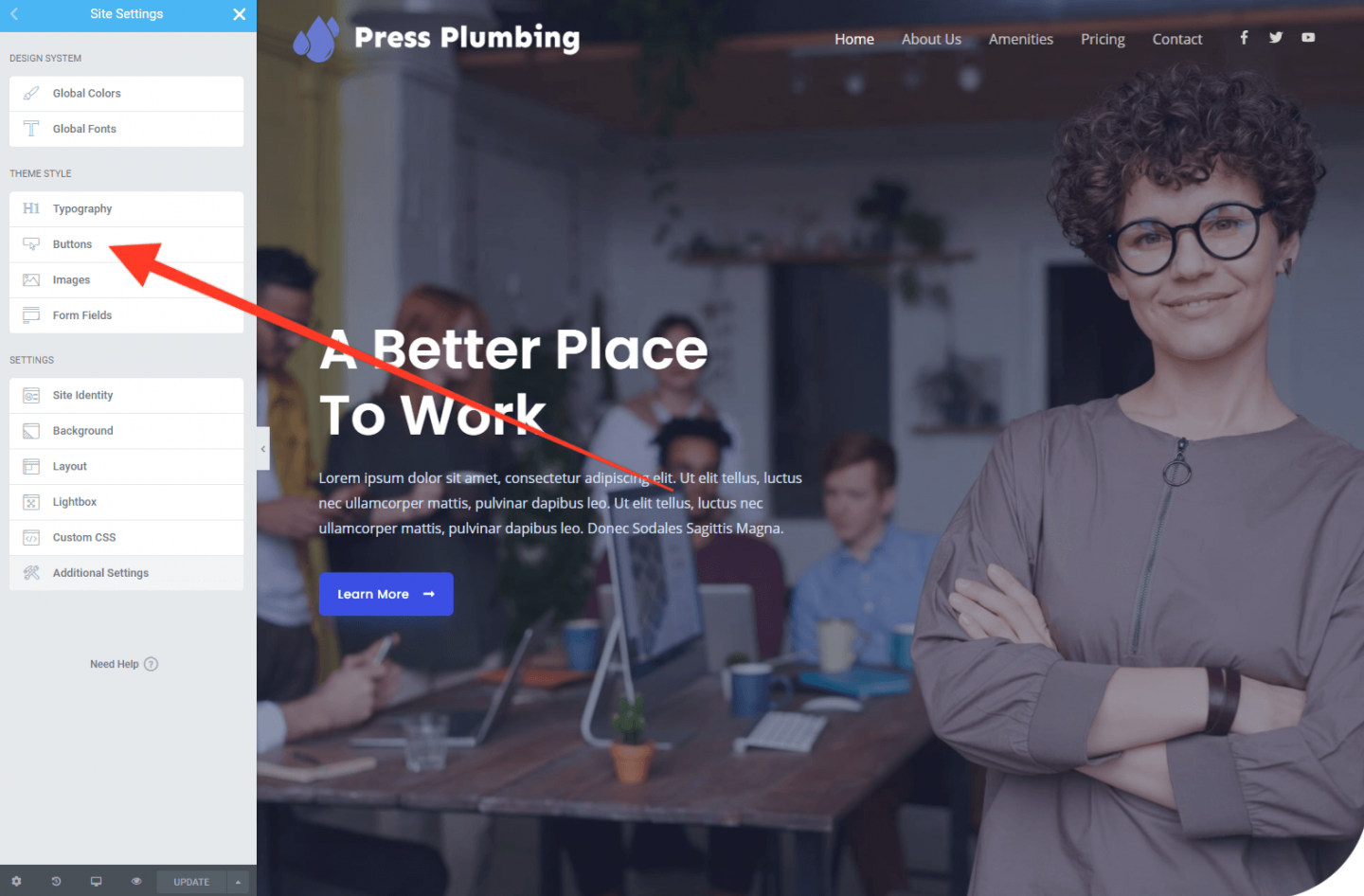
لتحديث ألوان الزر والخلفية في Elementor ، انقر فوق قائمة "Hamburger" المكونة من 3 أسطر الموجودة في الجزء العلوي الأيسر من لوحة Elementor. يؤدي هذا إلى فتح قائمة تتضمن ارتباطًا بـ "إعدادات الموقع". انقر فوق هذا. من داخل هذه اللوحة ، سترى عددًا كبيرًا من الخيارات لتكوين إعدادات الموقع. بالنسبة للتحديثات المرئية ، فإن أحد الأشياء الرائعة حول Elementor هو أن التغييرات التي تم إجراؤها في لوحة Elementor تظهر على الفور في معاينة موقع الويب حتى تتمكن من معرفة ما إذا كانت التغييرات التي تجريها لها التأثير المطلوب.
في هذه الحالة ، سنقوم بتحديث لون الزر بالنقر فوق "الأزرار".

عند فتح هذه القائمة الفرعية ، انقر فوق علامة التبويب "لون الخلفية" للتحديث إلى اللون الذي اخترته. في حالتنا ، سنستخدم نفس اللون الأزرق لشعارنا (# 6979D1). انقر فوق "تحديث" لحفظ التغييرات (ستحتاج دائمًا إلى النقر فوق "تحديث" لحفظ التغييرات حتى لا تنسى!).
تحديث الصفحة الرئيسية لموقعنا
الآن لدينا شعار أعمالنا وإعداد مخطط الألوان الصحيح يمكننا المضي قدمًا من خلال تغيير تخطيط وتصميم صفحتنا الرئيسية لتعكس أعمالنا. سيعمل تصميم الصفحة الرئيسية على "ضبط الأسلوب" لبقية الموقع ، لذا فإن الأمر يستحق قضاء بعض الوقت في تصحيح هذا الأمر. ستتدفق الصفحات الأخرى على موقعك بسهولة من هذا التصميم بهذه الطريقة.
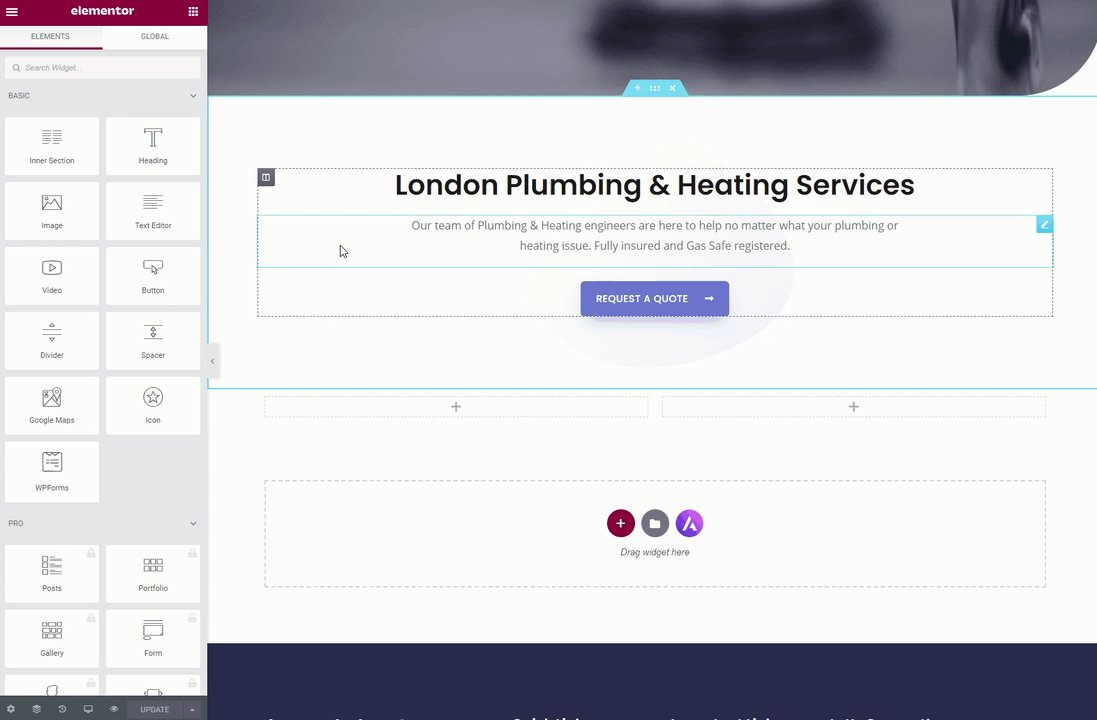
لنبدأ بتحديث قسم "Hero" الذي يظهر أعلى الصفحة. يشتمل هذا حاليًا على صورة خلفية وبعض النصوص التمهيدية ، بالإضافة إلى زر. للبدء ، توجه إلى الصفحة الرئيسية وانقر فوق الزر "تحرير باستخدام العنصر" (إذا لم تكن قد قمت بذلك بالفعل). سيتم فتح لوحة معلومات Elementor وستصبح العناصر الموجودة على الصفحة "قابلة للنقر".
انقر فوق نص Hero وسترى أن المؤشر يظهر بينما في نفس الوقت تتغير لوحة Elementor الموجودة على اليسار لإظهار مربع العنوان. يمكنك كتابة عنوان جديد مباشرة على الصفحة وتعديل حجمه عبر لوحة Elementor.
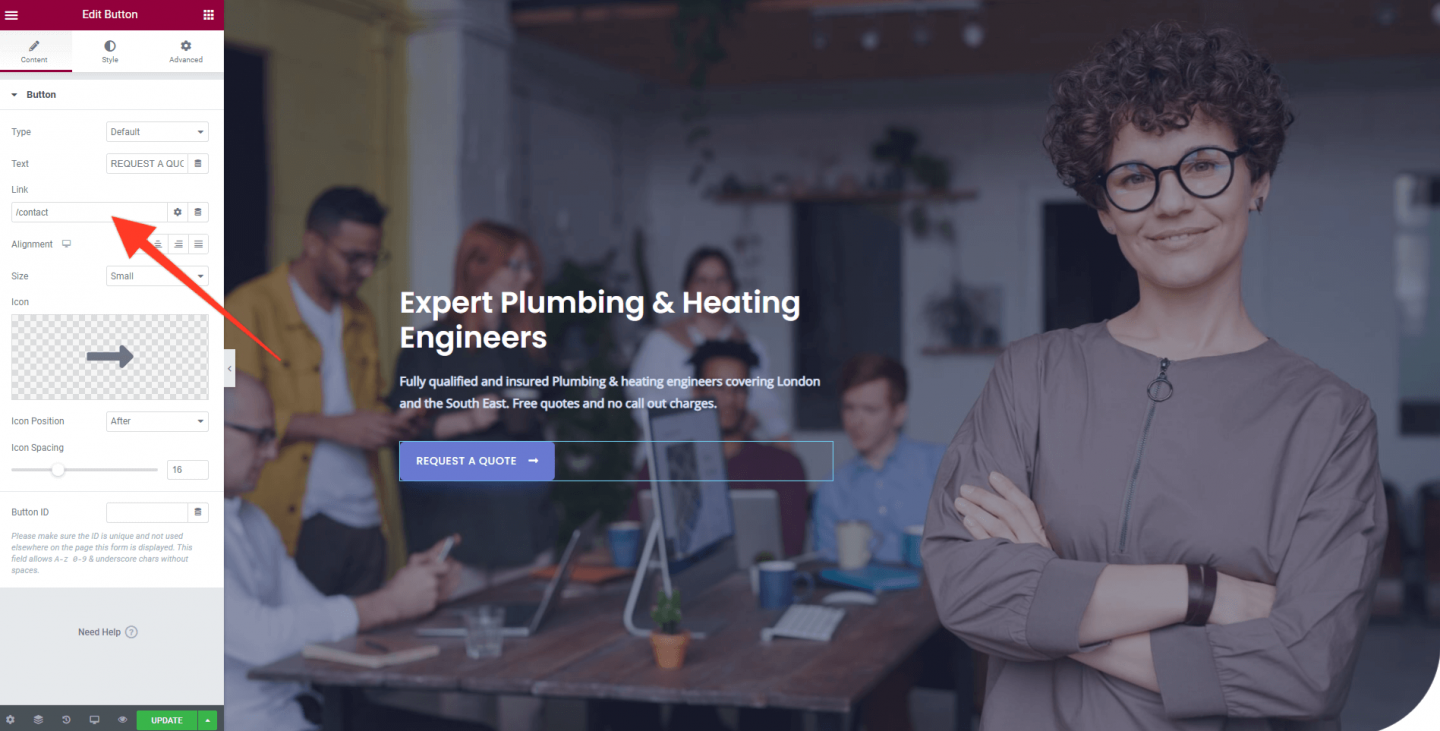
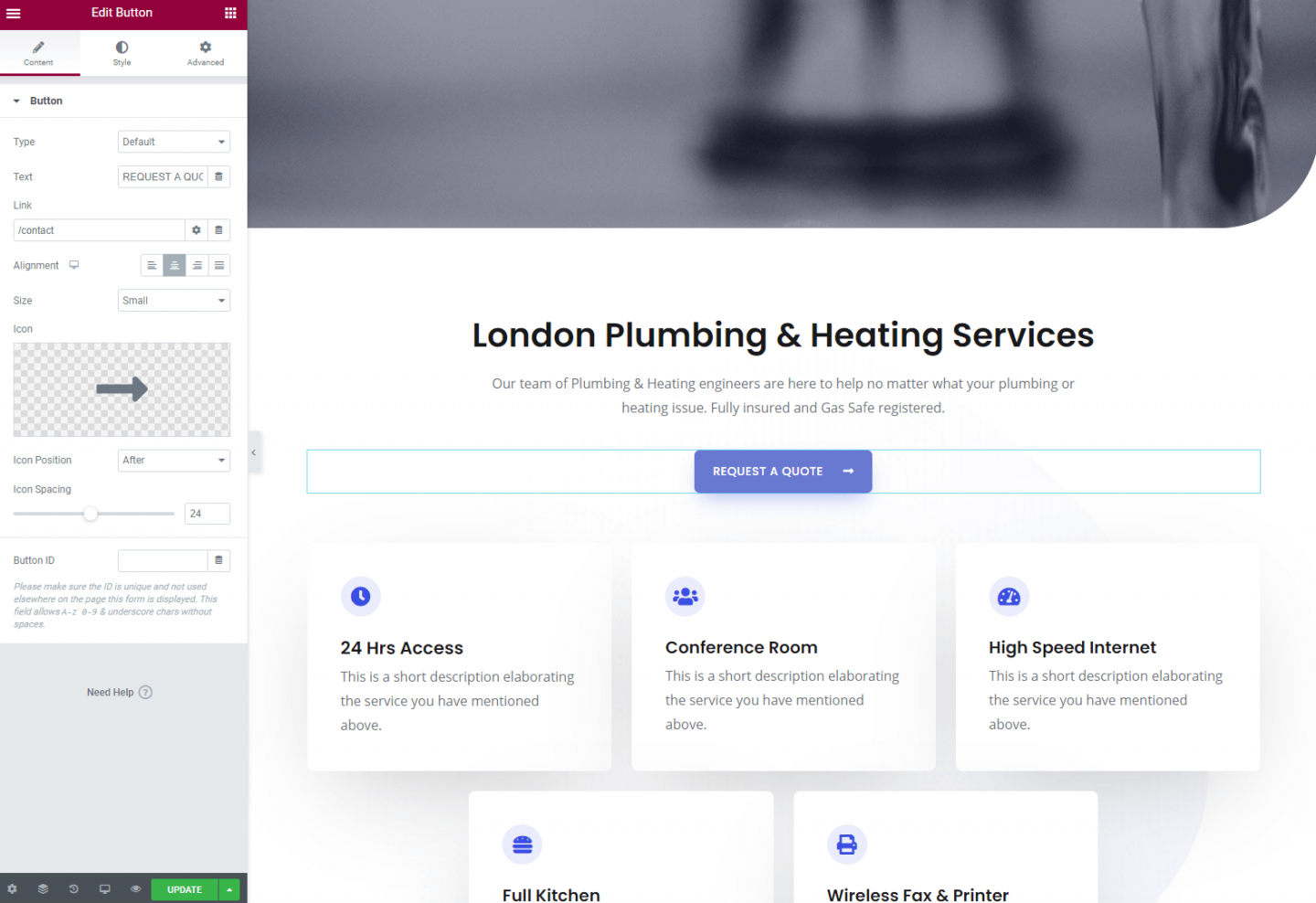
انقر الآن على النص أدناه وأدخل شيئًا مناسبًا. بعد ذلك ، انقر فوق الزر وقم بتغيير هذا. الأزرار الموجودة في أقسام الأبطال مثل هذه هي طريقة رائعة للترويج لـ "دعوة للعمل". بمعنى آخر ، استخدمها لمحاولة تشجيع العملاء المحتملين على "فعل شيء ما". في حالتنا هذه ، سنقوم بتغيير النص الموجود على الزر إلى "طلب عرض أسعار". سيؤدي ذلك بعد ذلك إلى توجيههم إلى صفحة الاتصال على موقعنا. نحتاج إلى تحديث الرابط الموجود على الزر. عند النقر فوق الزر ، سترى لوحة الزر مفتوحة في Elementor. في حالتنا سننقل الأشخاص إلى صفحة الاتصال. على الرغم من أن هذا لم يتم إنشاؤه بعد ، فإننا نعلم أننا سنستخدم عنوان url https://pressplumbing.co/contact لهذا الغرض ، لذا سنضيف / جهة اتصال إلى حقل الارتباط.

انقر فوق "تحديث" لحفظ التغييرات. من الآن فصاعدًا ، لن نطلب منك القيام بذلك ... فقط تذكر ، عند إجراء التغييرات التي تريد حفظها ، انقر فوق "تحديث".
قم بتحديث صورة الصفحة الرئيسية
الآن نحن بحاجة إلى تغيير صورة الصفحة الرئيسية. عندما يتعلق الأمر بالصور ، من المهم استخدام صور عالية الجودة. من غير المرجح أن تحقق اللقطات ذات الدقة المنخفضة التي يتم التقاطها على الهاتف عدالة عملك. اعتمادًا على عملك وميزانيتك ، لديك خياران.
- استأجر مصورًا واحصل على بعض الصور "الحقيقية" لعملك. حيثما كان ذلك ممكنًا ، من المحتمل أن يكون هذا هو أفضل رهان لك. ستكون صورك فريدة وعالية الجودة وتصور عملك بالكامل. قد يكون القيام بذلك مكلفًا ، لذا إذا شعرت بأنك قادر على ذلك ، يمكنك بالطبع محاولة أخذ بعض نفسك. فقط ضع في اعتبارك أنه إذا كانت الصور تبدو غير تقليدية ، فإن عملك سيكون كذلك.
- استخدم الصور المخزنة. هناك العديد من مكتبات الصور المخزنة عبر الإنترنت والتي توفر صورًا "خالية من حقوق الملكية" عالية الجودة يمكن استخدامها عادةً لأغراض تجارية. البعض ، مثل Shutterstock ، يتقاضى رسومًا مقابل الوصول إليها بينما يسمح لك البعض الآخر مثل Unsplash بتنزيلها واستخدامها مجانًا. مهما كان اختيارك ، من المهم أن تتحقق من قيود الترخيص على الصورة. ما هو غير مسموح به (بشكل عام) هو أن تذهب وتنسخ أي صورة تجدها على الإنترنت وتستخدم هذا!
في حالتنا نظرًا لأننا نخصص ميزانية ، سنحاول العثور على بعض الصور المناسبة في مكتبات الصور المجانية. بالإضافة إلى Unsplash ، يمكنك التحقق من Pexels و Pixabay.

بالنسبة لصورتنا البطل ، وجدنا صورة رائعة لصنبور حديث مع نفاد الماء منه على Pixabay. قمنا بتنزيل هذا ويمكننا الآن المتابعة لإضافته إلى موقعنا على الإنترنت.
ملاحظة - عند إضافة صور (أو صور من أي نوع) إلى موقع الويب الخاص بك ، فإنك تريد أن تدرك حجم الصورة. هذا يعني كلاً من العرض والارتفاع (يقاس بالبكسل) والحجم بالميغابايت. بالنسبة لأشياء مثل صور البطل ، ستحتاج إلى استخدام صورة يبلغ عرضها حوالي 2000 بكسل. يضمن ذلك ظهورها بشكل واضح ونقي على معظم الشاشات. بالإضافة إلى ذلك ، ستحتاج إلى التأكد من أنها ليست كبيرة جدًا من حيث الميجابايت (MB's). لماذا هذا؟ حسنًا ، يجب تنزيل كل المحتوى الموجود على موقع الويب الخاص بك إلى المشاهد النهائي لموقع الويب الخاص بك. إذا كانت لديك صورة على موقع الويب الخاص بك بحجم 30 ميغا بايت ، فسيستغرق تنزيلها بعض الوقت ، خاصة على الهاتف المحمول. من الناحية المثالية ، تريد محاولة الاحتفاظ بالصور بحجم لا يزيد عن 3 ميغا بايت (333 كيلو بايت). طريقة سهلة لإزالة بعض الحجم الزائد عن طريق استخدام ضاغط الصورة. أحد أفضلها يسمى TinyPNG . على سبيل المكافأة ، إنه مجاني أيضًا للاستخدام. توجه إلى موقعهم وقم بتشغيل صورتك من خلال الضاغط الخاص بهم وستندهش من عدد وحدات KB التي تحلقها دون الإضرار بجودة الصورة.
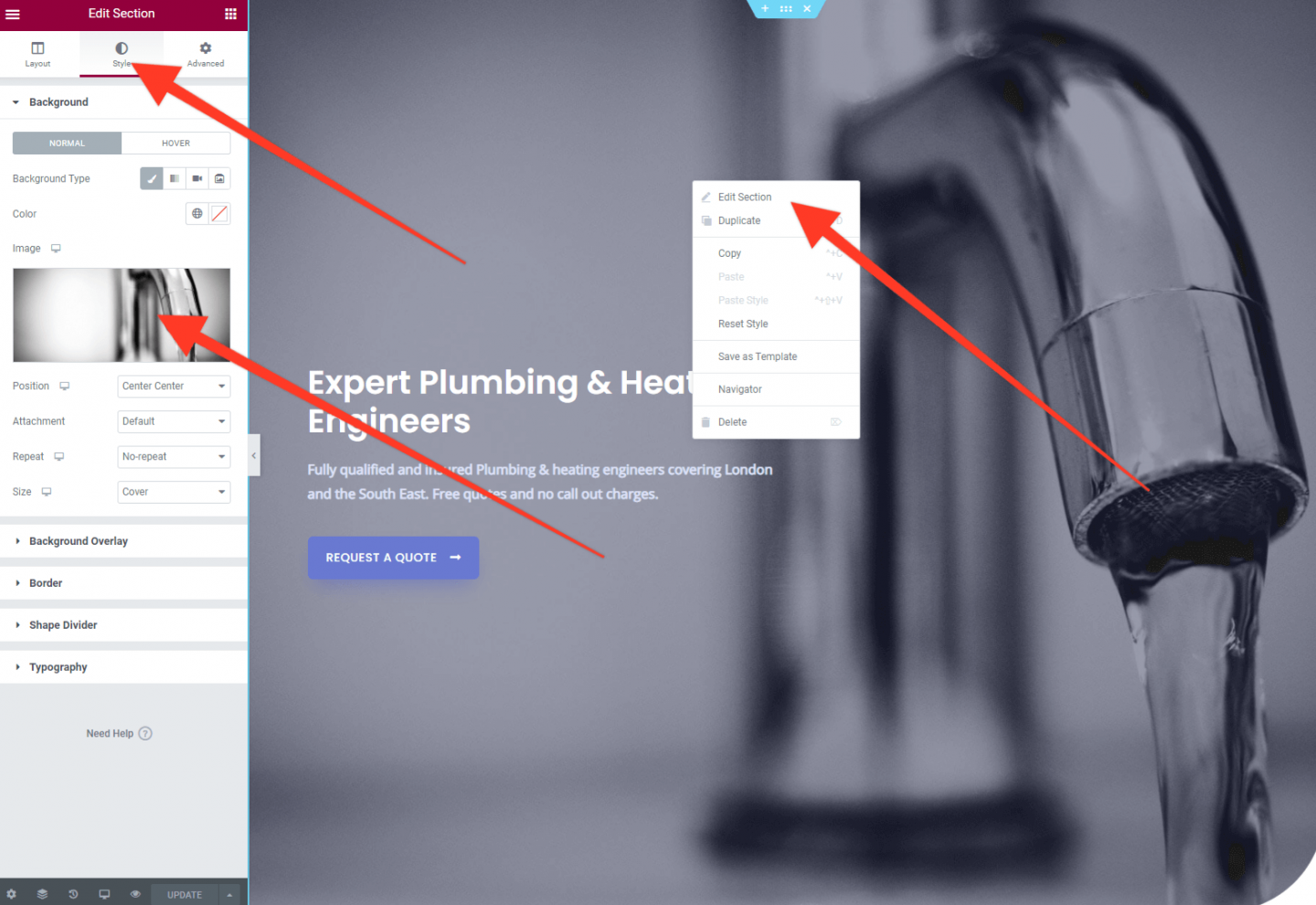
عندما تنتهي من ذلك ، عد إلى موقع الويب الخاص بك وانقر بزر الماوس الأيمن على الصورة الحالية. ستظهر قائمة - حدد "تحرير قسم" من هذه القائمة. بعد ذلك ، في لوحة Elementor ، انقر فوق "Style". سترى الصورة الحالية هناك. انقر فوق هذا وستتمكن بعد ذلك من تحميل الصورة التي اخترتها.

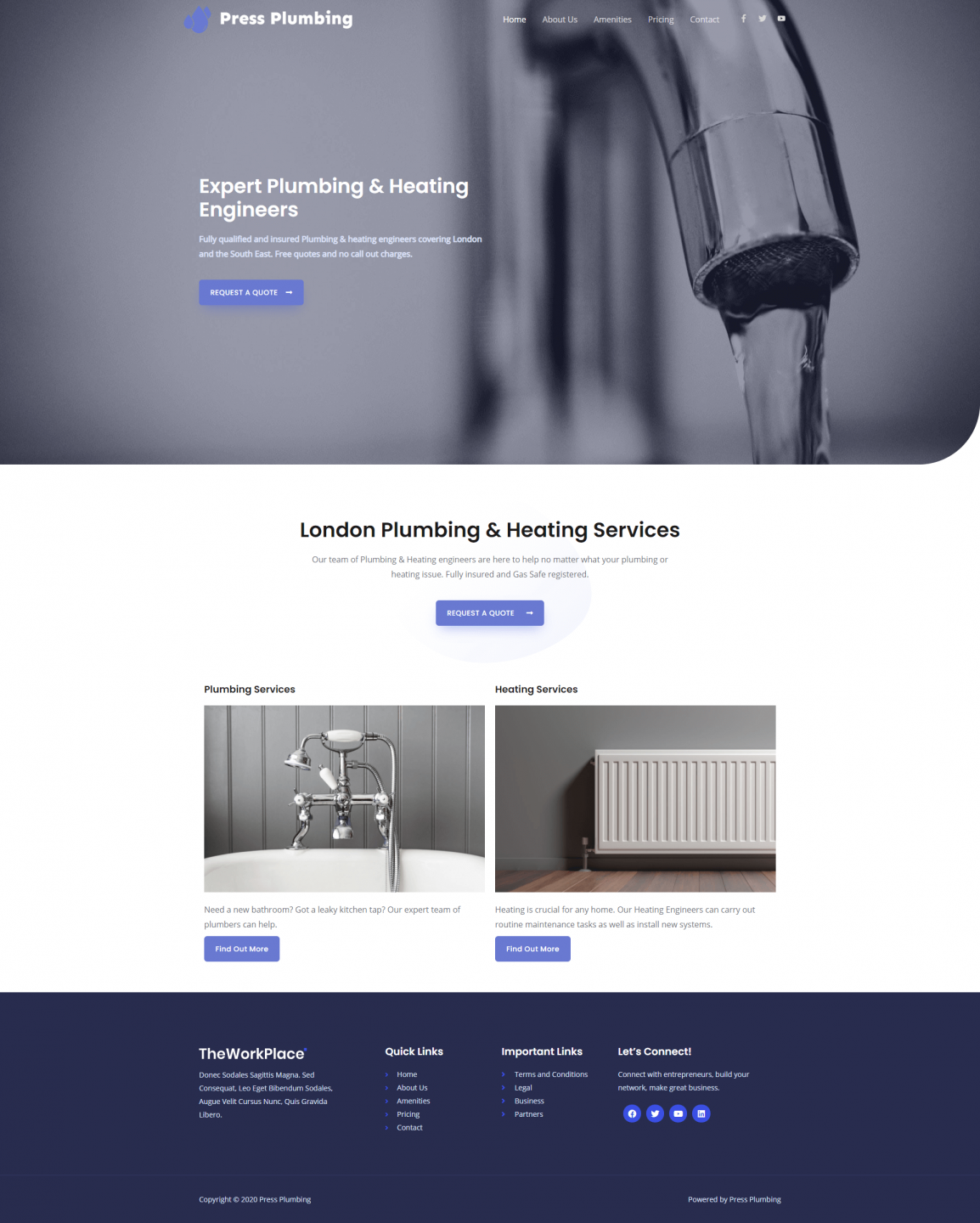
وهذا كل شيء! مع القليل من العمل نسبيًا ، لدينا الآن قسم بطل الصفحة الرئيسية يمثل أعمالنا.
تحرير تخطيط الصفحة الرئيسية أسفل الجزء المرئي من الصفحة
الآن قمنا بتحديث قسم Hero الخاص بنا ، يمكننا العمل على القسم الموجود أسفل هذا (يشار إليه عادةً باسم "الجزء السفلي غير المرئي من الصفحة" لأنه الجزء الذي يظهر بعد أن تبدأ في التمرير لأسفل). سنبقي هذا لطيفًا وبسيطًا. عند التفكير في تخطيط موقعك ، فأنت تريد أن تتخيل توجيه عملائك في رحلة. تحتاج إلى أن تجعل من السهل عليهم العثور على المعلومات التي يريدونها والصفحة الرئيسية هي نقطة الانطلاق لذلك.
بالنسبة لأعمالنا الخيالية ، اضغط على السباكين ، فهم يقدمون خدمات السباكة العامة وكذلك خدمات التدفئة. هاتان فئتان متميزتان من الخدمات ، لذا سنقسمهما بهذه الطريقة عن طريق إنشاء صفحة مخصصة لأعمال السباكة العامة وصفحة تركز على التدفئة.
الصفحة الرئيسية هي النقطة التي يمكنك من خلالها توجيه عميلك إلى الخدمة ذات الصلة به وسنفعل ذلك من خلال وجود تخطيط من عمودين يرتبط بكل خدمة.
نحب قسم النص التمهيدي الذي يتم توفيره بواسطة سمة البداية ، لذلك سنحتفظ بذلك. كما هو الحال مع قسم البطل ، انقر فوق النص لتحديثه إلى شيء مناسب.

أحد الأشياء الرائعة حول استخدام سمة بداية مثل تلك التي اخترناها من Astra هي أن العديد من العناصر على الصفحة قد تبدو قريبة جدًا من الشكل الذي تريد أن تبدو عليه - وهذا يعني أنه يمكنك إعادة استخدامها بدلاً من الاضطرار إلى ذلك بناء شيء من الصفر. على الرغم من أننا نحب ما تم إنجازه بالصفحة الرئيسية لموضوع البداية هذا ، إلا أنه معقد بعض الشيء بالنسبة لاحتياجاتنا ، لذلك سنقوم في الواقع بحذف الكثير مما يوجد هنا ونفعل شيئًا خاصًا بنا. بالطبع ، قد ترغب في استخدام عدد من هذه المكونات ، وإذا كان الأمر كذلك ، فابحث عنها.
للبدء ، سنقوم بحذف المكونات التي لسنا بحاجة إليها. للقيام بذلك ، قم بالمرور فوق العنصر الذي تريد التخلص منه وسترى علامة "x" في المربع الأزرق. فوق هذا.
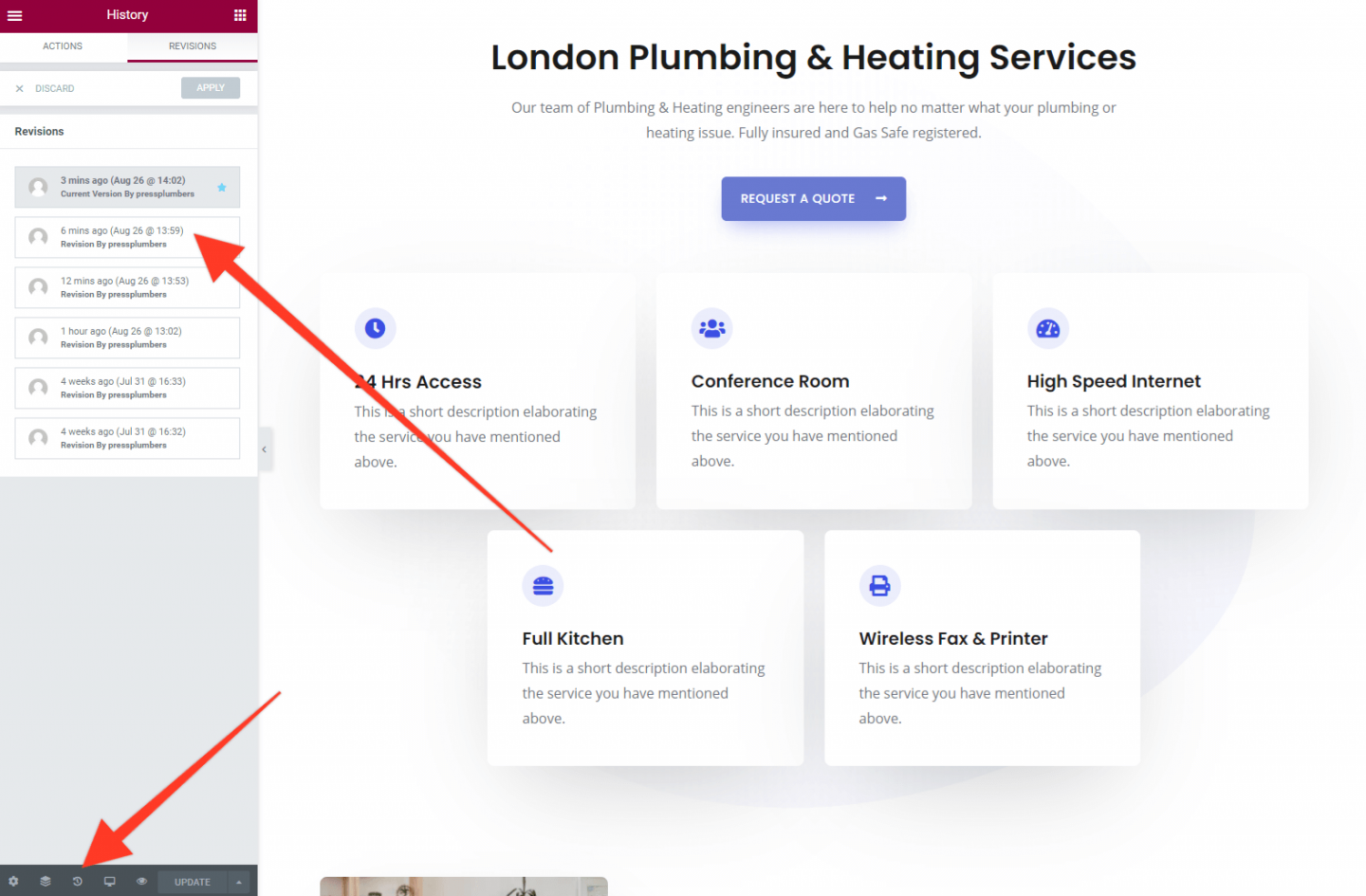
ملاحظة: إذا أخطأت وحذفت شيئًا لا يجب عليك فعله ، فيمكنك الرجوع للخلف واستعادة المكونات المحذوفة من خلال النقر على أيقونة "السجل" من داخل لوحة إدارة Elementor. بالإضافة إلى ذلك ، قبل إجراء أي تغييرات كبيرة على موقعك ، قد ترغب في عمل نسخة احتياطية. إذا كنت تستضيف مع Pressidium ، فهذا سريع وسهل القيام به عبر Pressidium Menu من داخل منطقة المسؤول الخاصة بك في موقع الويب الخاص بك.

لقد مضينا قدمًا وحذفنا كل شيء على الصفحة الرئيسية أسفل زر "طلب عرض أسعار" ونترك الآن مع لوحة فارغة لطيفة يمكننا إضافة المعلومات التي نحتاج إليها.
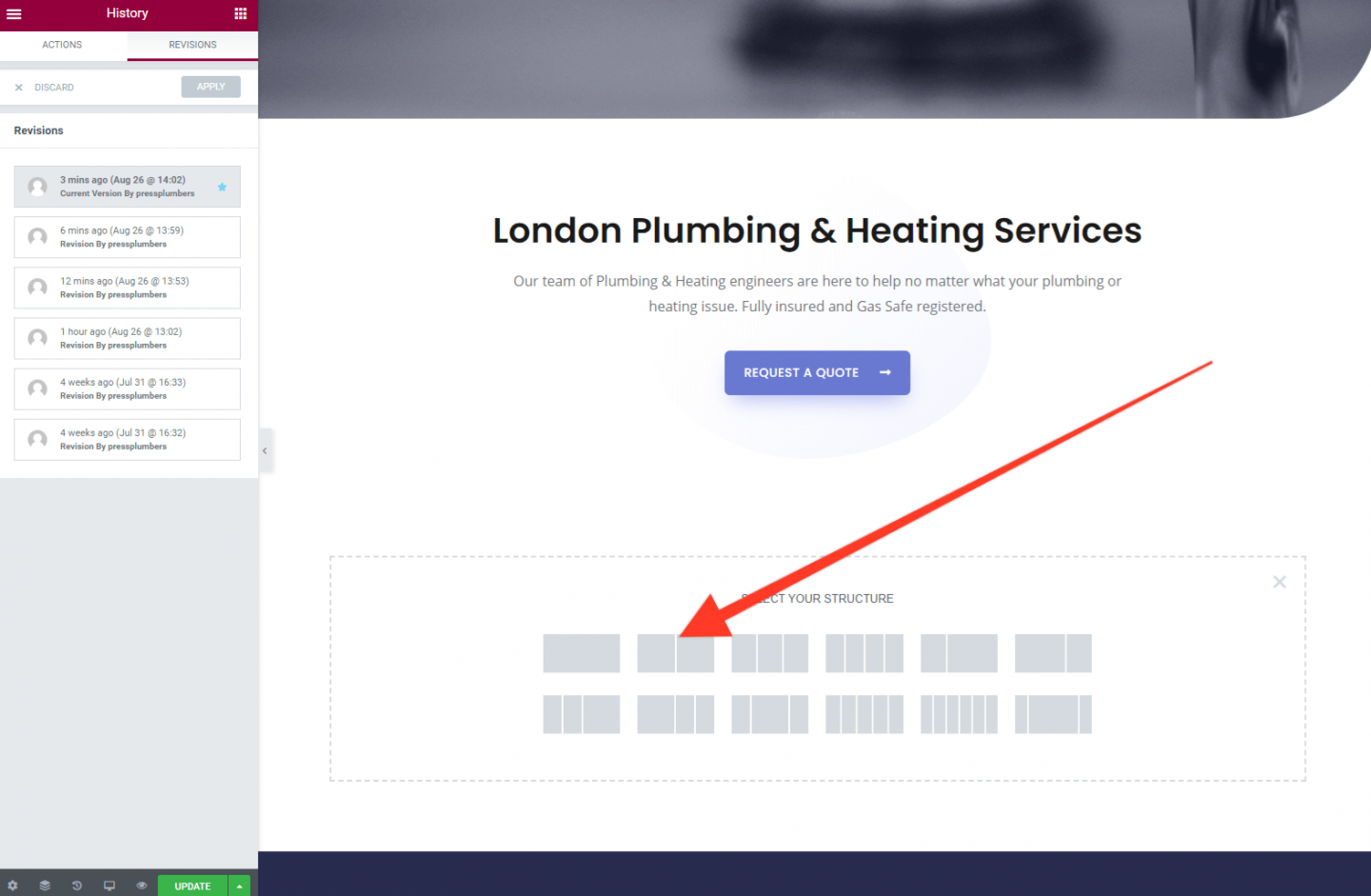
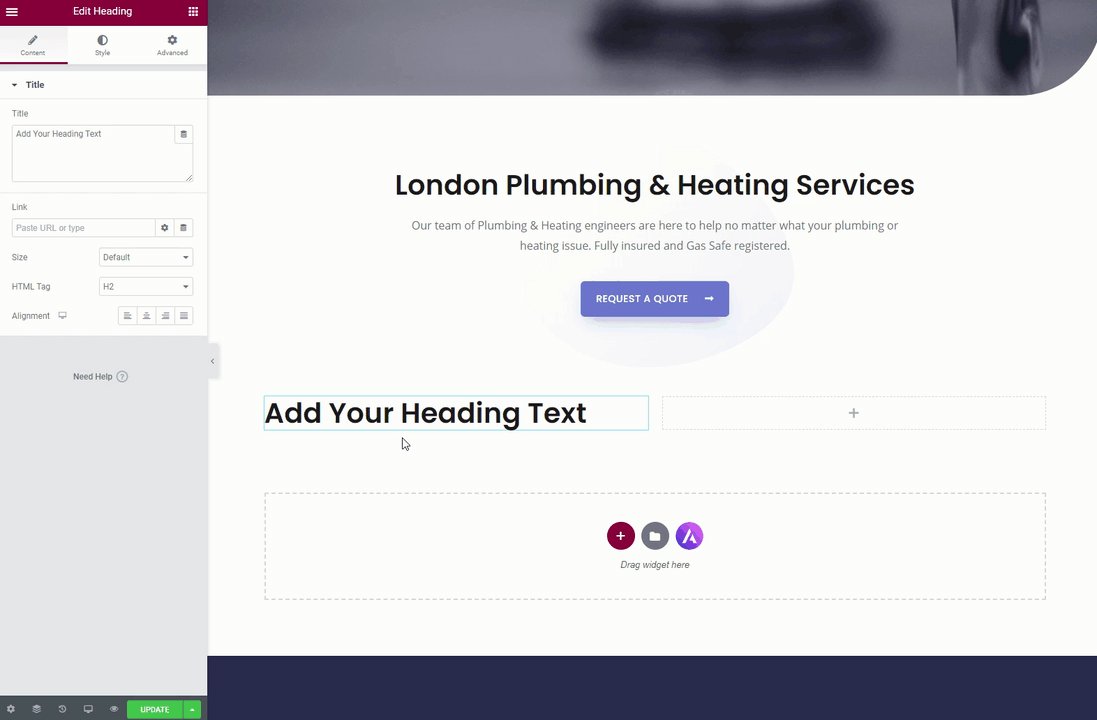
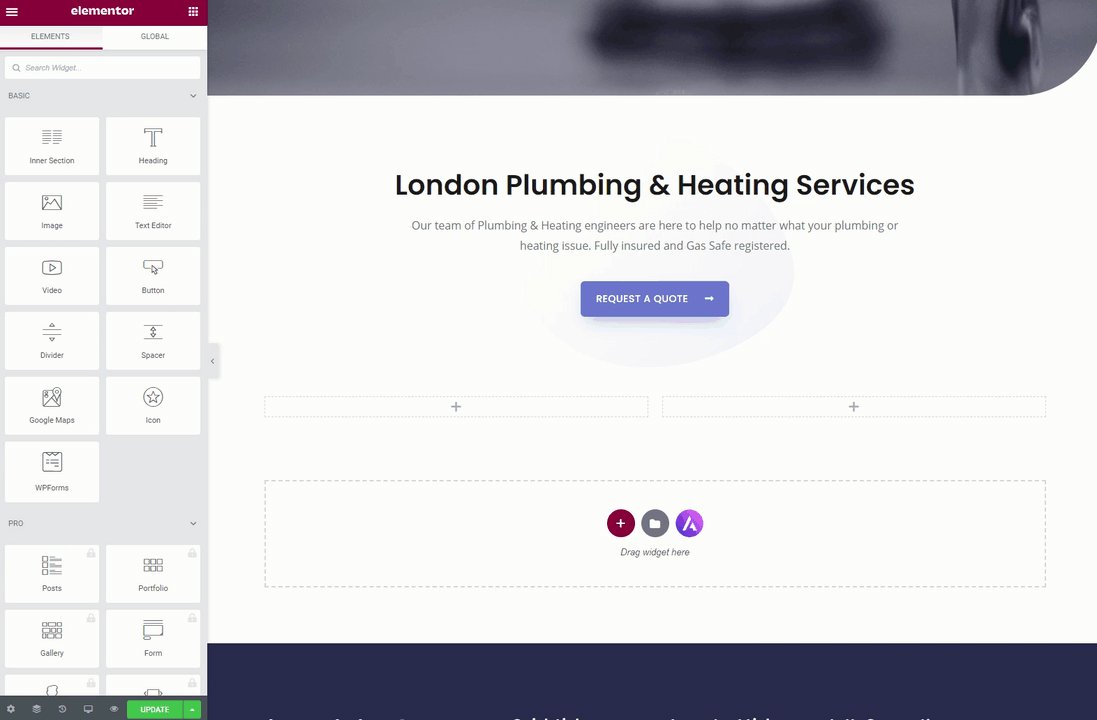
سترى مربعًا منقطًا به ثلاثة رموز. انقر فوق رمز + وحدد تخطيط عمودين.

بعد ذلك ، انقر فوق رمز + في العمود الأيسر وسترى مجموعة من الخيارات تظهر في محرر Elementor. سنقوم بترويج خدمتنا في هذه الأعمدة باستخدام النصوص والصور والأزرار. يمكن سحب كل هذه العناصر وإسقاطها من لوحة Elementor في العمود (الأعمدة) وإعادة ترتيبها حسب الحاجة. يمكن تخصيص عناصر مثل حجم النص وما إلى ذلك أثناء قيامك بذلك عبر الخيارات المعروضة في لوحة Elementor.
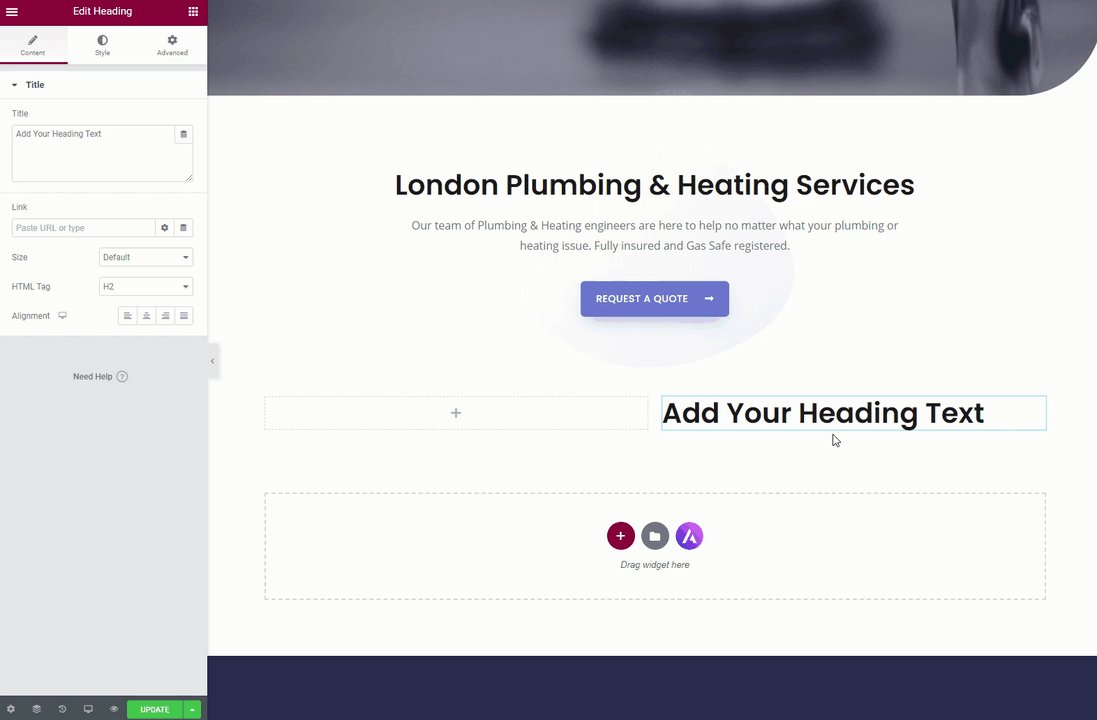
نأمل أن تكون هذه العملية تفسيرية ذاتية إلى حد ما. حاول سحب وحدة "العنوان" في أحد المربعات للتعرف على كيفية عمل ذلك. ستلاحظ أنه يمكنك سحبه من العمود الأيسر إلى اليمين والعودة مرة أخرى.

يحتوي Elementor على الكثير من "عناصر واجهة المستخدم" المبنية مسبقًا والتي تساعدك في إنشاء محتوى على صفحتك. جزء كبير منها مجاني للاستخدام ولكن ستلاحظ أن بعضها يحتوي على رمز قفل صغير بجوارها. هذه متاحة فقط للمستخدمين المميزين. في حين أنه من الممكن تمامًا إنشاء موقع ويب رائع المظهر باستخدام الإصدار المجاني من Elementor (كما نفعل الآن) ، فقد ترغب في التفكير في شراء ترخيص مميز إذا كنت ترغب في الوصول إلى هذه الأدوات الإضافية (إلى جانب بعض الميزات المميزة الأخرى). يبدأ السعر من 49 دولارًا سنويًا لترخيص موقع واحد.
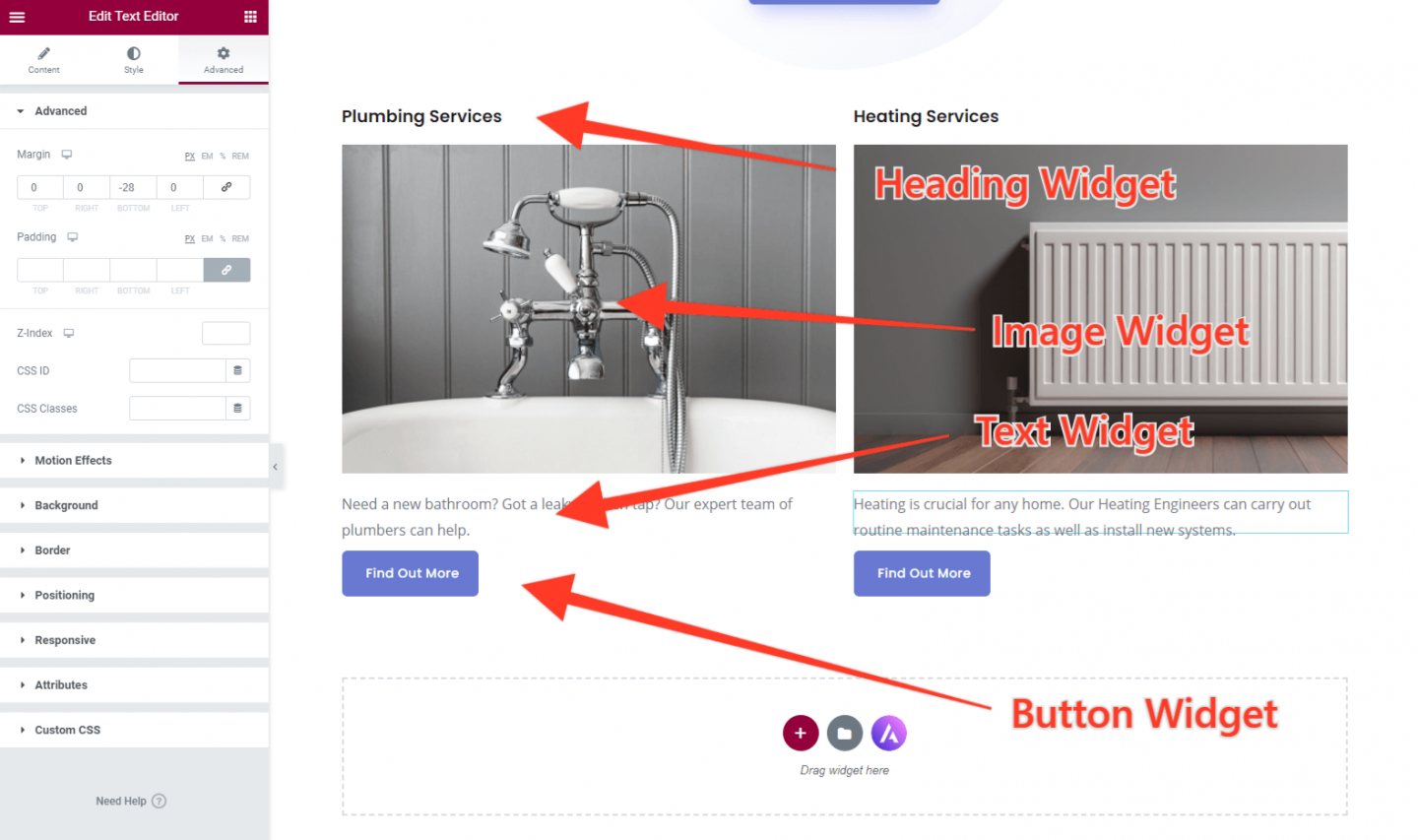
سنستخدم 4 من عناصر واجهة المستخدم المجانية لإنشاء التصميم الذي نحتاجه لصفحتنا الرئيسية. أداة "العنوان" وأداة "صورة" وأداة "محرر النص" وأداة "الزر".
ألق نظرة على كيفية استخدام هذه الأشياء أدناه:

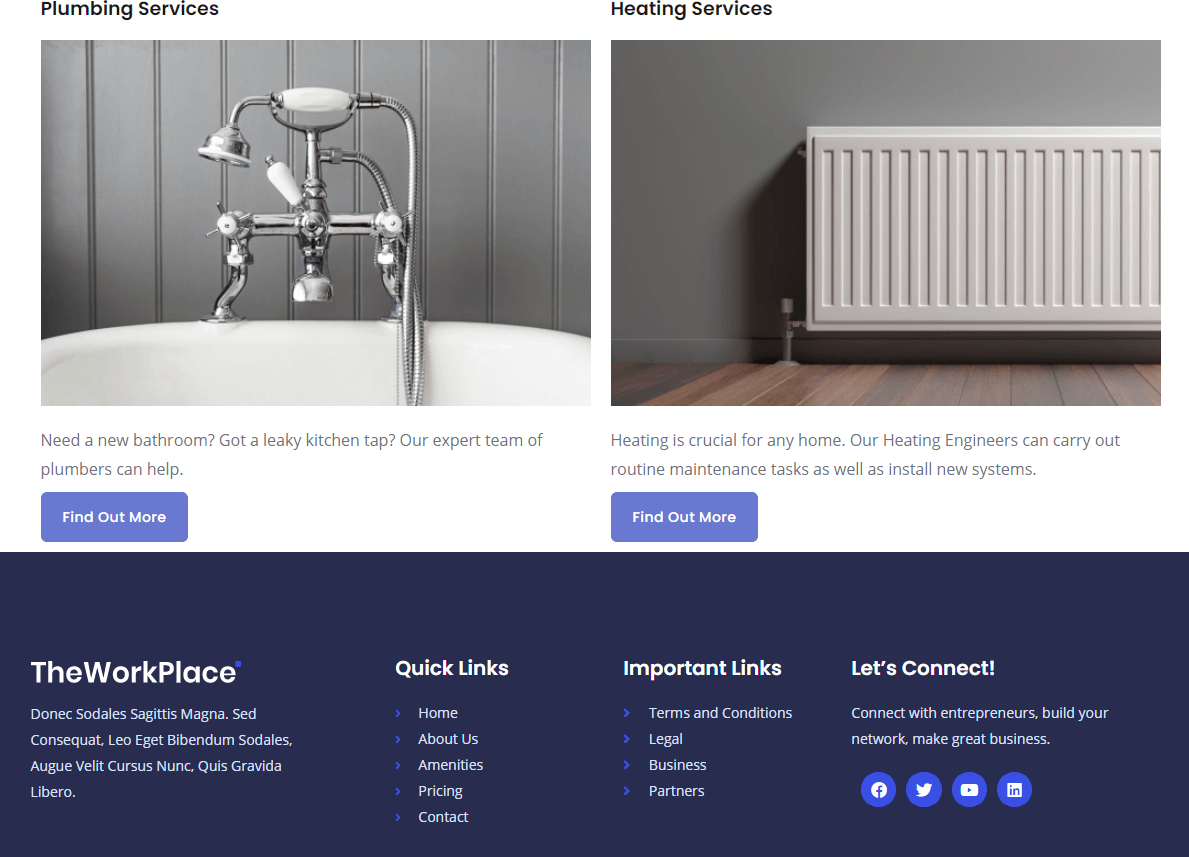
بدأت صفحتنا الرئيسية الآن تبدو جيدة حقًا. آخر شيء علينا القيام به هو تعديل التباعد تحت هذا القسم. كما ترون من الصورة أدناه ، فإنه يجلس بقوة على تذييل موقع الويب (سنعمل على التذييل في الوقت المناسب) والذي لا يبدو رائعًا.

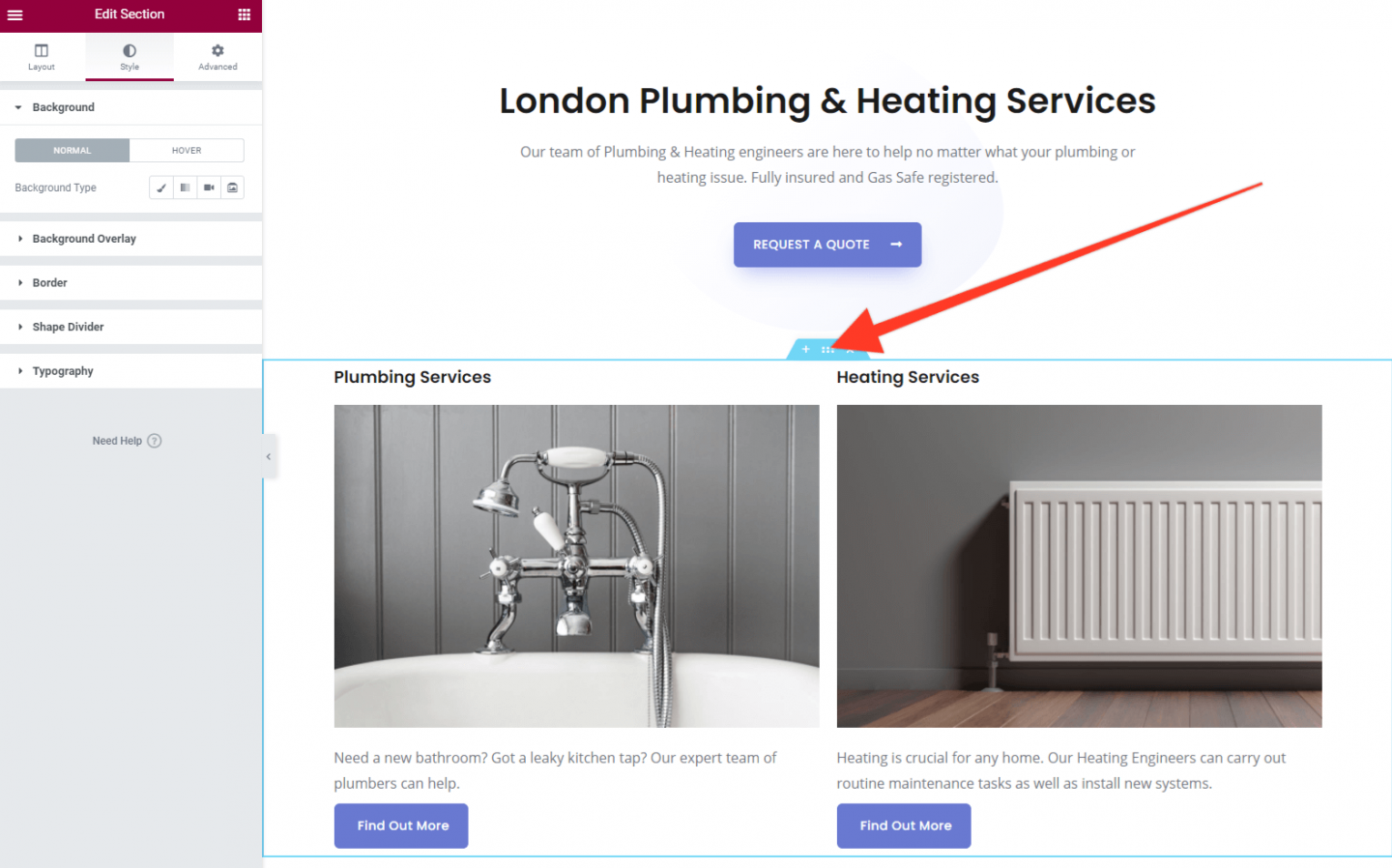
لحسن الحظ ، من السهل جدًا إضافة بعض المساحة (أو الهامش) في Elementor. ما عليك سوى النقر فوق رمز قائمة القسم وسيتم فتح لوحة الإعدادات في Elementor.

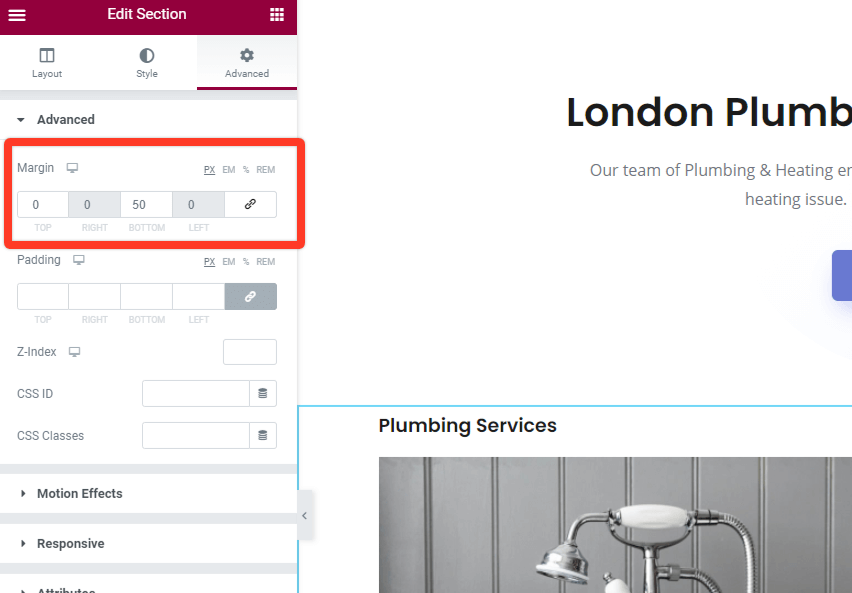
توجه إلى علامة التبويب "خيارات متقدمة" ثم إلى قسم الهامش. سترى عدة مربعات يمكن إضافة الأرقام إليها. أولاً ، انقر فوق الرمز الموجود على اليمين والذي يشبه إلى حد ما مشبك الورق. هذا يعني أنه يمكن تحرير كل قسم بشكل مستقل. ثم أدخل 50 في المربع السفلي. يجب أن تبدو هذه:

نتيجة هذا التغيير أن لدينا الآن مسافة لطيفة بين محتوى الصفحة الرئيسية والتذييل. تبدو أفضل بكثير!

يمكنك إضافة هامش لجميع أنواع العناصر على موقع الويب الخاص بك لتغيير التباعد (مثل الفجوة بين الأزرار والنص على صفحتك الرئيسية). استمتع بالمسرحية وشاهد ما يبدو أفضل.
هذا كل شيء في الجزء 4 من هذه السلسلة. لقد قطعنا شوطًا طويلاً والآن لدينا صفحة رئيسية تحدد النمط العام للموقع ، وستكون الصفحات المستقبلية سريعة جدًا في الإنشاء. تبدو الأمور على ما يرام!

في الجزء الخامس ، سنقوم بإعداد صفحتين خدمتين للسباكة والتدفئة. اراك هناك!
