الجزء 5: إنشاء موقع WordPress على الويب لمشروع جديد باستخدام Elementor
نشرت: 2020-09-02بدأ موقع الويب الخاص بنا في الظهور بالفعل في الجزء 4 من سلسلة "إنشاء موقع WordPress لمشروع تجاري جديد باستخدام Elementor". في الجزء الخامس ، سنقترب جدًا من موقع ويب مكتمل عن طريق إنشاء صفحات الخدمة الخاصة بنا.
بمجرد الانتهاء من ذلك ، سنترك فقط إضافة صفحة مدونة ، والاتصال ، وصفحة من نحن جنبًا إلى جنب مع بعض الترتيبات التي يجب القيام بها قبل أن نتمكن من البث المباشر. دعنا نتعمق ونبني هذه الأقسام التالية.
بناء صفحات خدمتنا
في الجزء 4 من هذه السلسلة ، أنشأنا الصفحة الرئيسية لموقع الويب الخاص بنا باستخدام Elementor. لقد منحنا ذلك الفرصة للنظر في كيفية تصميم الموقع من حيث المحتوى وكان أيضًا الوقت المثالي لتحديد كيف سيبدو الموقع. كان هذا في كثير من النواحي هو الجزء الصعب ، والآن تم الانتهاء منه ، يجب أن يكون إنشاء صفحاتنا المتبقية مهمة سريعة نسبيًا.
قررنا (في البداية على أي حال لأن هذه شركة جديدة) أن كل ما نحتاجه على الموقع حيث تروج صفحتان للخدمتين الأساسيتين اللتين تقدمهما أعمالنا الخيالية ، Press Plumbing. هذه هي خدمات السباكة العامة (مثل إصلاح الأنابيب المتسربة وتركيب الحمامات) وخدمات التدفئة (تركيب أنظمة التدفئة مثل الغلايات وإجراء الصيانة السنوية على هذه الأنظمة).
يجدر بنا أن نتذكر مع أي موقع ويب تقوم بإنشائه ولا تحتاج إلى السعي لتحقيق الكمال قبل الإطلاق. من السهل تحديث مواقع الويب (وهو أمر مجاني بعد وقتك) وهذا يعني أنها يمكن (ويجب في رأينا) أن تكون أعمالًا مستمرة. سوف يتطور عملك بشكل طبيعي على مدار الأشهر / السنوات ويمكن أن يعكس موقع الويب الخاص بك هذه التغييرات والنمو. غالبًا ما تكون الرغبة في الكمال والفهم الخاطئ أن موقع الويب الخاص بك يحتاج إلى الترويج لكل شيء يجب أن يقدمه عملك يعني أن العديد من الأشخاص لا يبدأون ويطلقون موقعهم على الويب فحسب ، بل يمكنهم بدلاً من ذلك قضاء أشهر في المراوغة بشأن التفاصيل الصغيرة. أفضل نهج هو الوصول إلى النقطة التي يبدو فيها موقع الويب الخاص بك جيدًا بقدر ما يمكنك الحصول عليه بشكل معقول. يجب أن تحتوي على معلومات دقيقة عن خدماتك وأن تعمل بشكل صحيح عبر مجموعة من الأجهزة. عندما تصل إلى هذه النقطة ، امض قدمًا واجعلها حية! ثم استرخ وابدأ في النظر إلى المناطق التي يمكن تحسينها.
إذا كنت تستضيف مع Pressidium ، فيمكنك الاستفادة من خوادم التدريج التي تتيح لك إنشاء نسخة طبق الأصل من موقع الويب الخاص بك بنقرة زر واحدة. بعد ذلك ، باستخدام موقع الويب المستنسخ هذا ، يمكنك إجراء مزيد من التحديثات دون التأثير على موقعك المباشر. عندما تكون راضيًا عن هذه التحديثات ، يمكنك نشرها بسلاسة على موقعك المباشر. باستخدام خادم Staging Server الخاص بك بهذه الطريقة ، يمكنك تحسين موقع الويب الخاص بك باستمرار دون التأثير على موقع الويب المباشر الخاص بك بطريقة سلبية حيث لن يرى عملاؤك أي تغييرات إلا عندما تكون راضيًا عنها.
الصفحة الأولى للخدمة - خدمات السباكة العامة
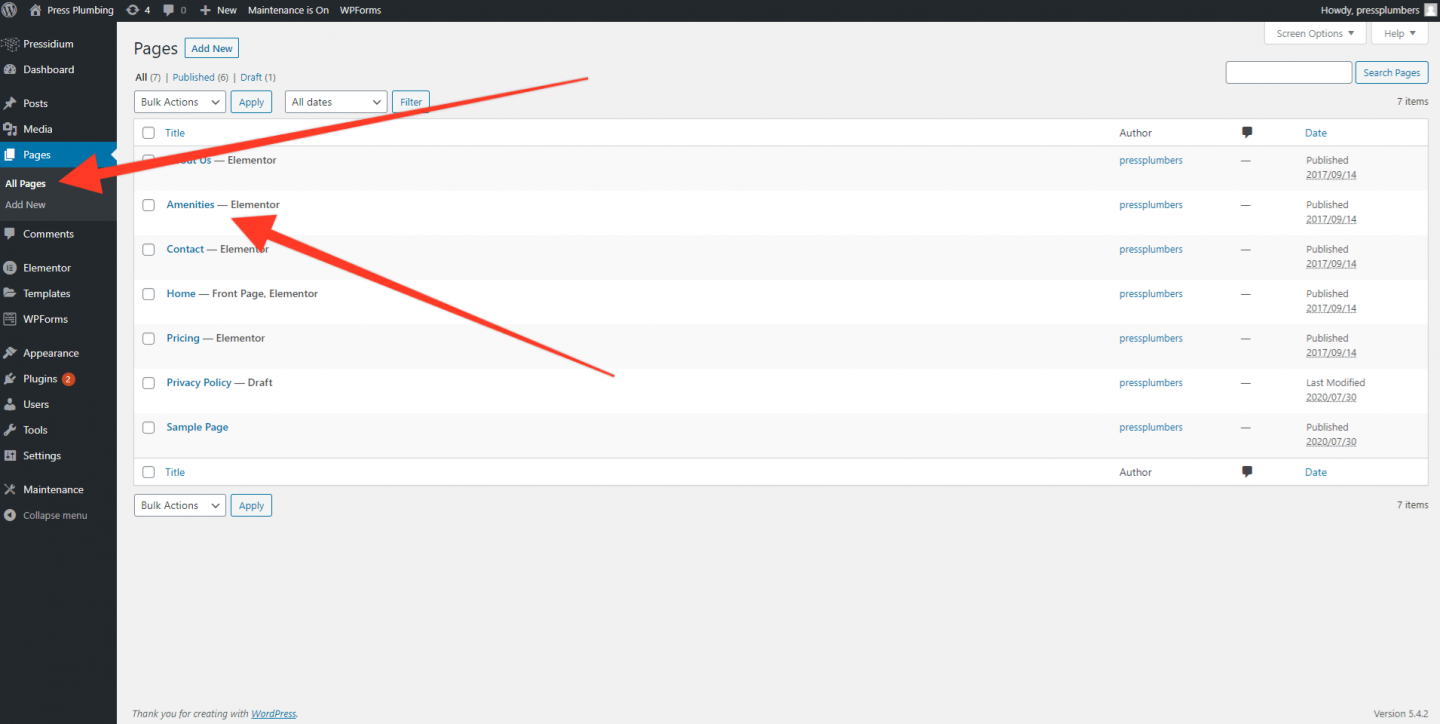
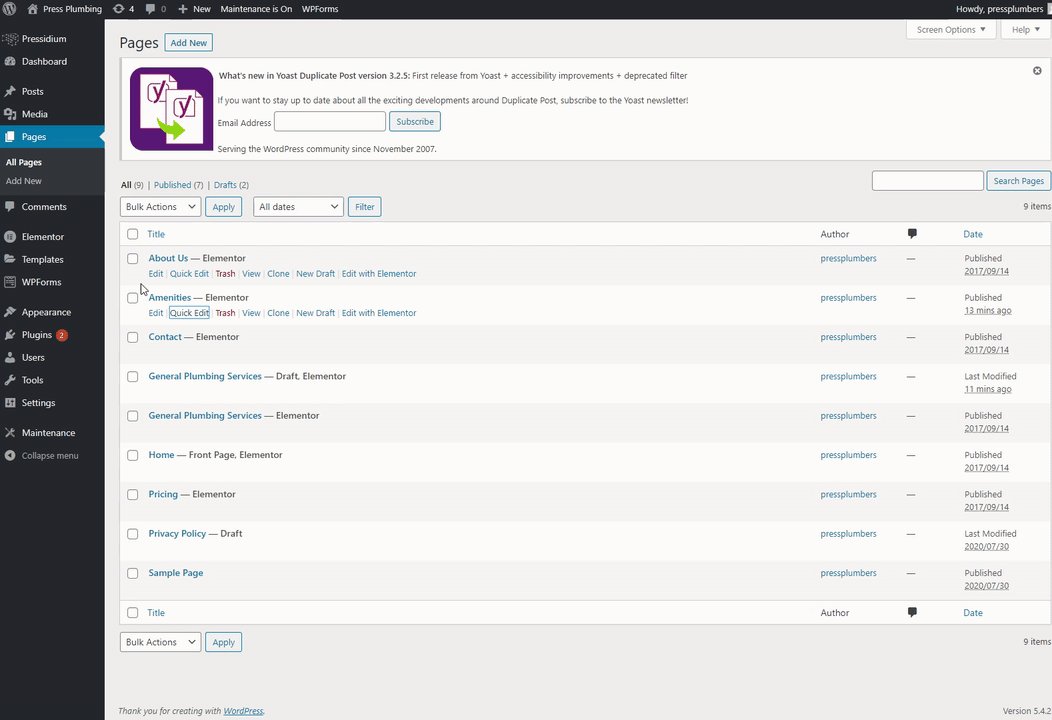
كما في السابق ، سنستفيد من بعض أعمال التصميم التي تم إجراؤها بالفعل لنا بواسطة الفريق الذي أنشأ سمة Starter الخاصة بنا. للقيام بذلك ، توجه إلى لوحة تحكم WordPress وانقر على "الصفحات". سترى قائمة بالصفحات الموجودة على موقعنا بما في ذلك صفحتنا الرئيسية. تتضمن هذه القائمة صفحة تسمى "وسائل الراحة". سنقوم بعمل نسخة من هذه الصفحة والتي ستصبح بعد ذلك صفحة خدماتنا الأولى.

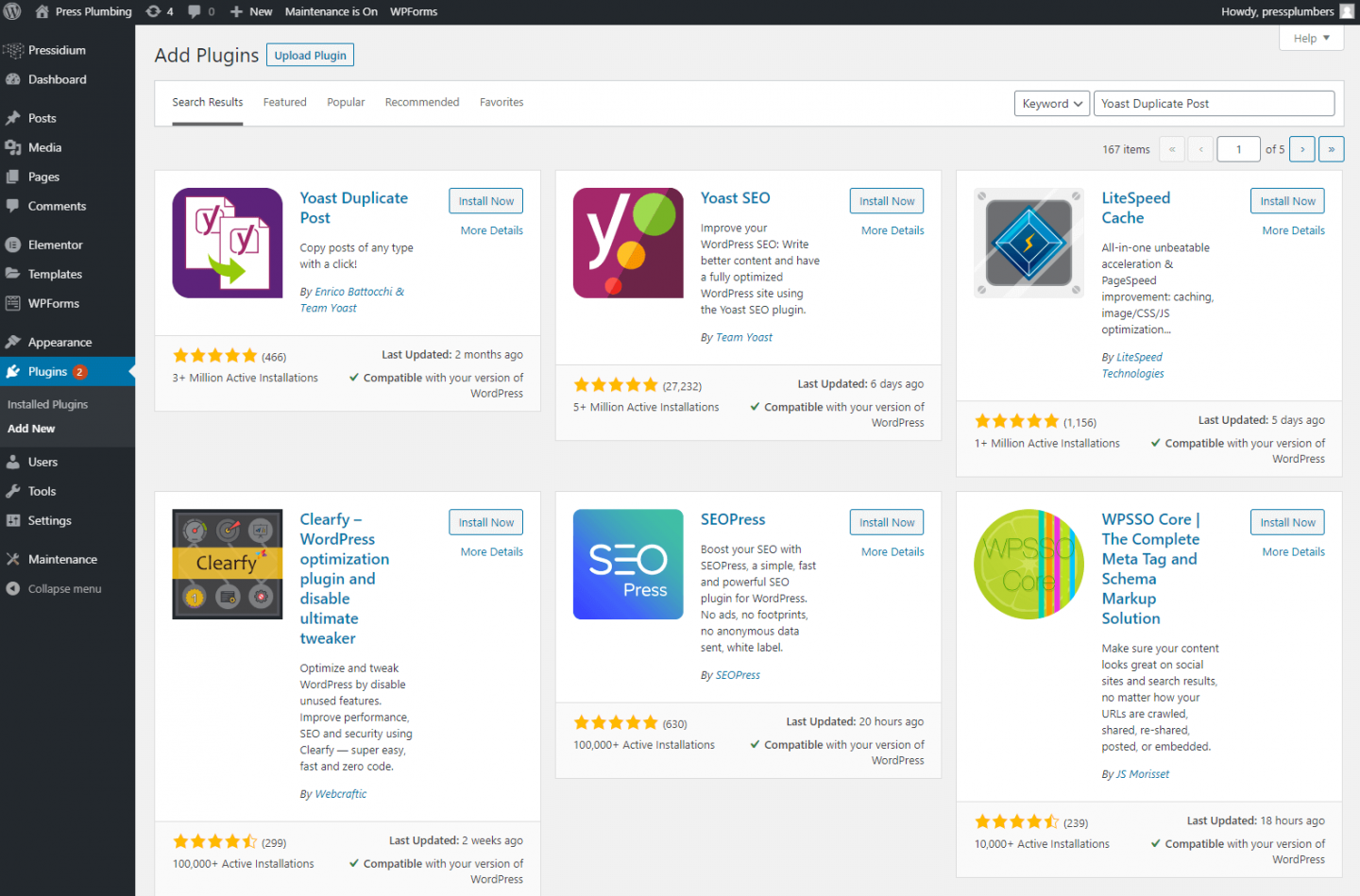
من أجل إنشاء نسخة من الصفحة ، سنحتاج أولاً إلى تثبيت مكون إضافي جديد يسمى Yoast Duplicate Post. للقيام بذلك ، توجه إلى صفحة الملحقات وابحث عنها. انقر فوق "تثبيت الآن" ثم "تنشيط".

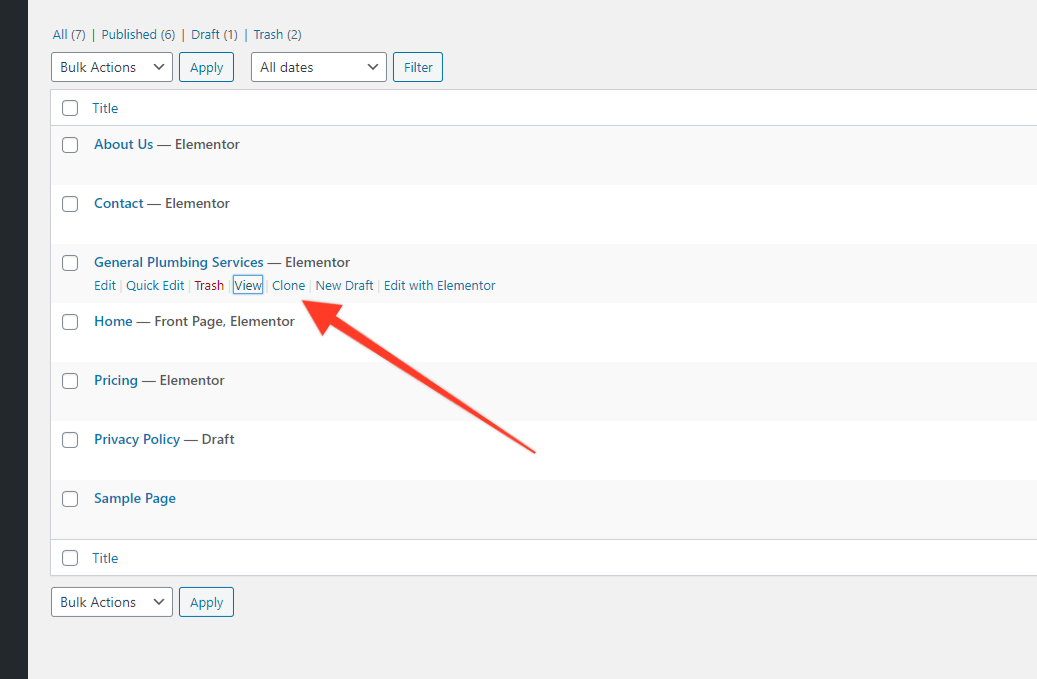
بمجرد القيام بذلك ، عد إلى قائمة الصفحات ، وإذا قمت بالتمرير فوق عناوين الصفحات ، يجب أن ترى قائمة فرعية "استنساخ" لم تكن موجودة من قبل. إذا قمت بالنقر فوق هذا سيتم إنشاء نسخة كاملة من تلك الصفحة.
فلماذا ننشئ نسخة من هذه الصفحة أولاً بدلاً من مجرد تعديل الصفحة الأصلية؟ إنه سؤال جيد. السبب الرئيسي هو هذا ... عندما قمنا بإعداد Starter Theme لأول مرة ، تمكنا من استيراد كل المحتوى التجريبي الذي نستخدمه الآن للمساعدة في تشكيل موقعنا على الويب. عادةً ما تستخدم العروض التوضيحية مثل هذه مجموعة من الميزات المتاحة لك باستخدام هذا المظهر المحدد لإنشاء تخطيطات تبدو جيدة. تعد مخططات الأمثلة هذه مفيدة حقًا لأنها تمنحك نظرة ثاقبة فورية حول كيفية الحصول على "مظهر" معين مع السمة. لذلك ، بدلاً من الاضطرار إلى قضاء ساعات في محاولة اكتشاف كيفية إنشاء تأثير معين ، يمكنك فقط إلقاء نظرة والنسخ مباشرة من السمة. في حالتنا ، سنقوم بحذف الكثير من نموذج التخطيط. ومع ذلك ، قد نرغب في وقت لاحق في تحسين / تغيير تصميمنا وفي هذه المناسبات يكون من المفيد للغاية أن يكون لديك مصدر مرجعي مثل هذه التخطيطات التجريبية. من خلال إنشاء نسخة من هذه الصفحة قبل أن نبدأ ، فإننا نحتفظ بهذه المعلومات بدلاً من مجرد حذفها وهو أمر أكثر فائدة!
بعد استنساخ صفحة "وسائل الراحة" ، سترى الآن نسختين من صفحة تسمى "وسائل الراحة". يتم نشر أحدهما والآخر يتم حفظه كمسودة. افتح الصفحة المنشورة ثم انقر فوق "تحرير باستخدام Elementor".

أول شيء سنفعله هو حذف جزء من التخطيط في هذه الصفحة. سنترك النص الرئيسي الأولي والنص الذي يقول "The Spaces" جنبًا إلى جنب مع الوصف الموجود أسفل هذا ولكننا سنحذف كل شيء آخر وصولاً إلى قسم "الأسئلة الشائعة". للقيام بذلك ، كما في السابق ، مرر مؤشر الماوس فوق القسم الذي تريد حذفه وسترى مربعًا أزرق به علامة "X" منبثقة. انقر فوق ذلك لحذف القسم. لدينا الآن لوحة قماشية "فارغة" تقريبًا ويمكننا البدء في تشكيل الصفحة بشكل أكبر لتناسب احتياجاتنا.
قسم البطل
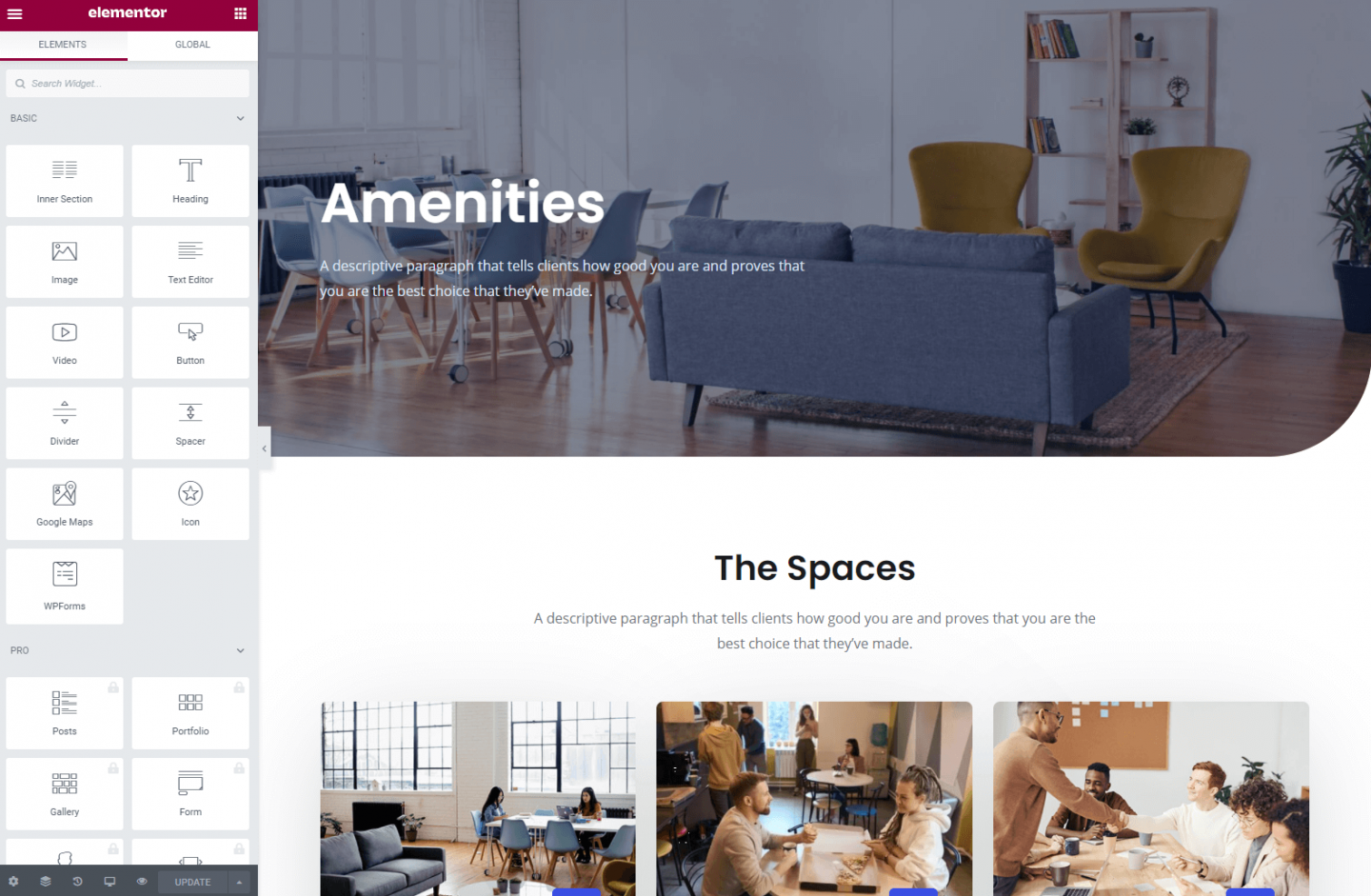
كما هو الحال مع صفحتنا الرئيسية ، لدينا قسم Hero ولكن هذا أصغر في الارتفاع من القسم الموجود في صفحتنا الرئيسية. هذا نموذجي إلى حد ما في شروط التصميم حيث غالبًا ما تكون أقسام الصفحة الرئيسية ملء الشاشة في الحجم والصفحات الأخرى على الموقع تعمل برأس أصغر.
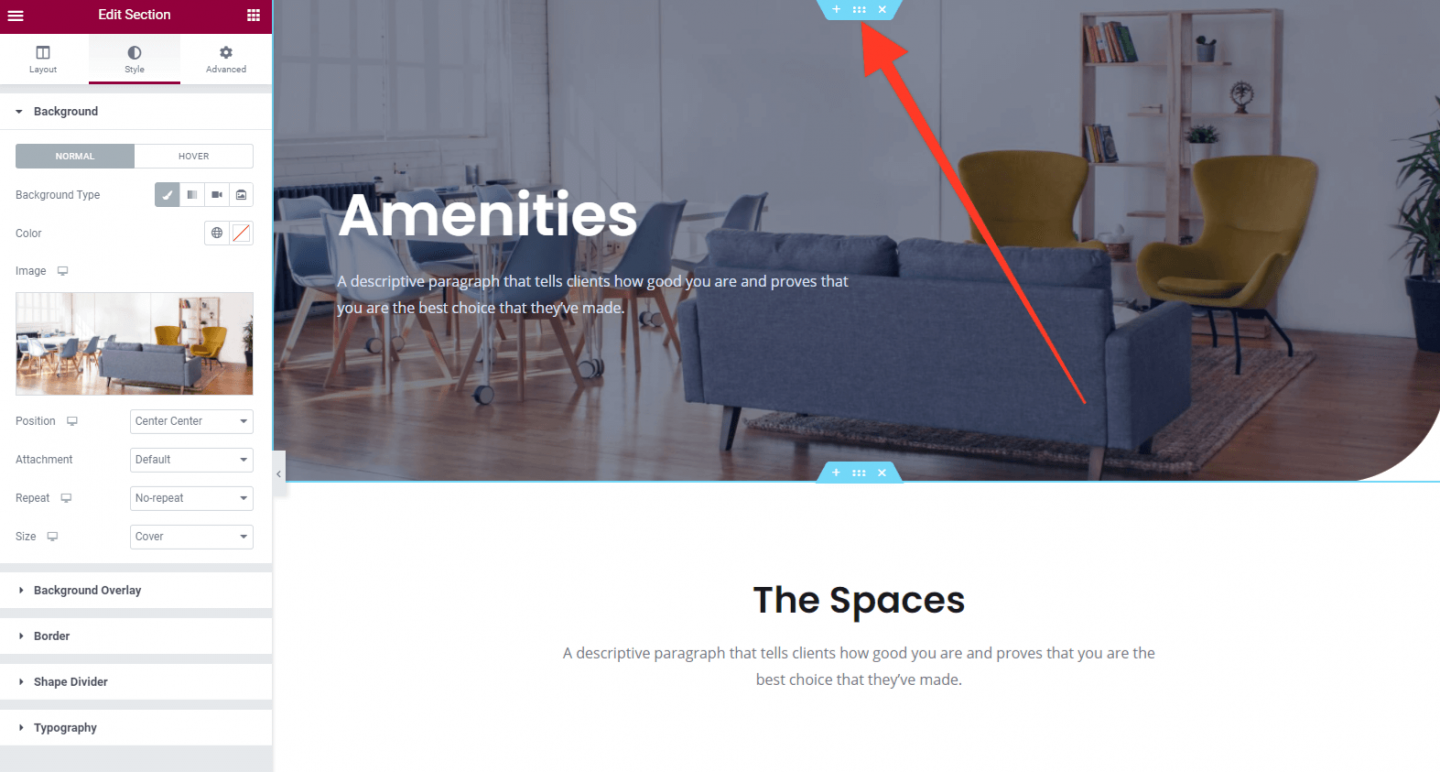
تحديث هذا جميل وسهل. سنستخدم الصورة التي استخدمناها على صفحتنا الرئيسية لتمثيل خدمات السباكة العامة لدينا كصورة رأس. هذا يوفر مستوى لطيف من الاتساق. لتحديث الصورة ، ستحتاج إلى النقر فوق رمز "تحرير القسم" الذي يظهر عند التمرير فوق رأس الصفحة. هذا ثم يفتح علامة تبويب إعدادات Elementor لهذا القسم.

توجه إلى الصورة الموجودة على اليسار في محرر Elementor وانقر على أيقونة الحذف الصغيرة (سلة المهملات) التي تظهر عندما تحوم فوق هذا. بعد ذلك ، قم بتحميل صورة صنابير الحمام (الحجم المثالي يصل إلى 2000 بكسل). انقر فوق "تحديث" لحفظ التغييرات الخاصة بك.
الآن قم بتغيير نص Hero إلى شيء مناسب. في مثالنا ، سنقوم أيضًا بتقليل حجم هذا عبر القائمة المنسدلة "الحجم".
بعد ذلك سنقوم بتحديث النص الموجود أسفل قسم الأبطال والنقر فوق "تحديث" لحفظ التغييرات.
الصفحة الرئيسية
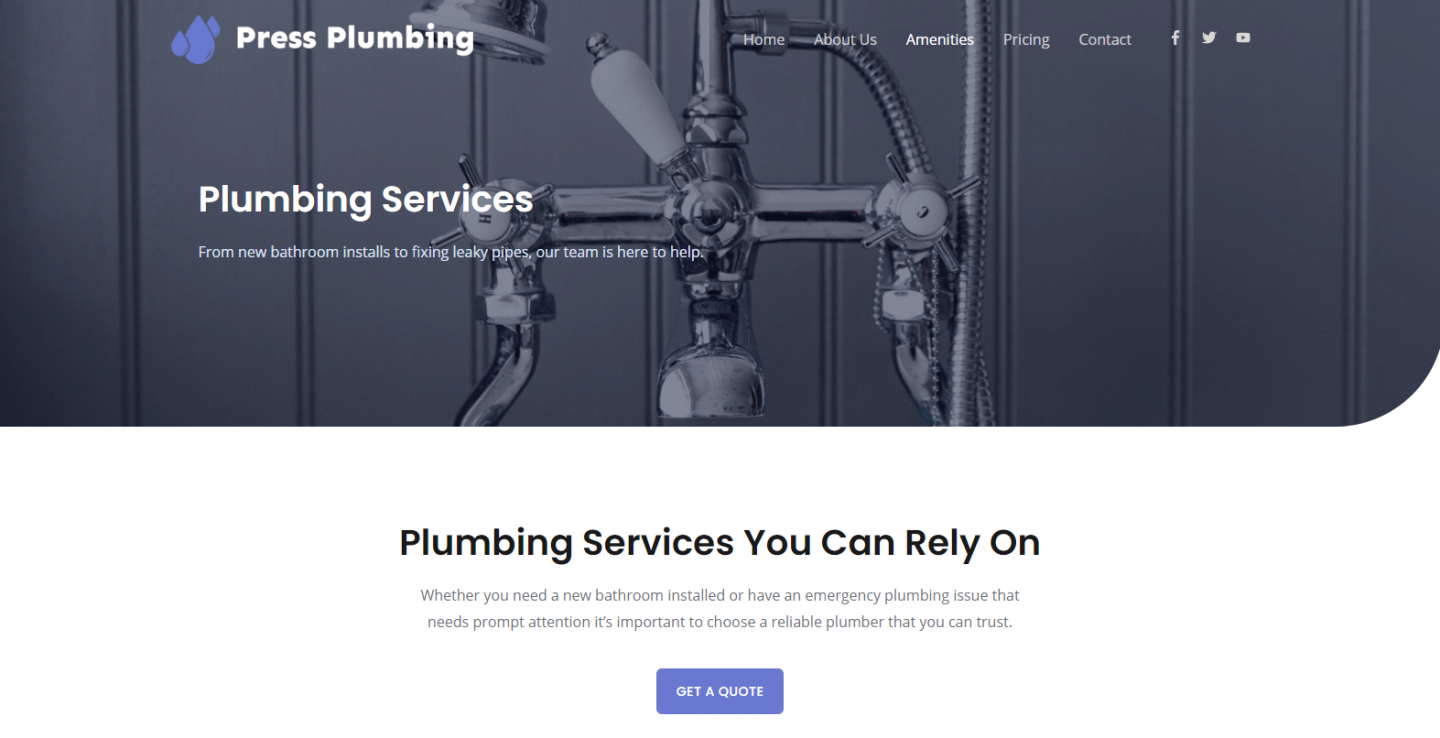
بعد القيام بذلك ، فإن الخطوة التالية هي إضافة نص مناسب إلى العنوان والفقرة الفرعية أسفل قسم البطل مباشرةً. سنقوم أيضًا بإضافة زر "دعوة إلى اتخاذ إجراء" يمكن للأشخاص النقر فوقه للحصول على عرض أسعار. ستبدو النتيجة النهائية لهذه الخطوات كما يلي:

تبدو جيدة حتى الآن!
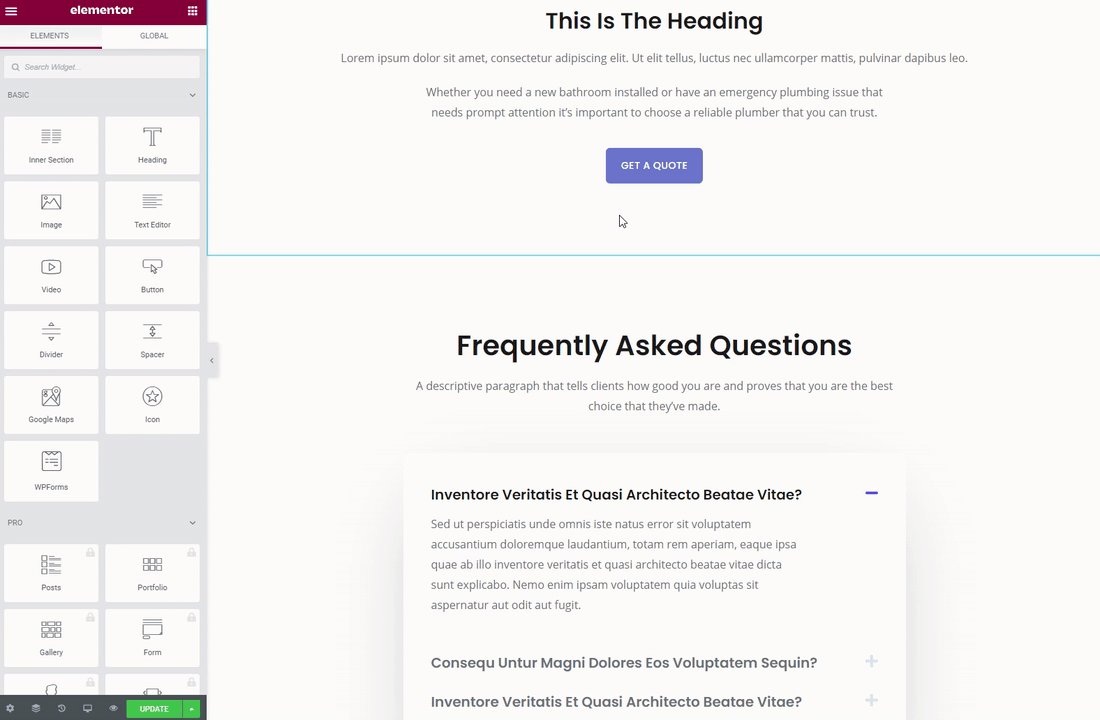
نظرًا لأن هذا موقع تجريبي ، فلن نقوم بتحميل الكثير من المحتوى على هذه الصفحة. هناك طريقة جيدة لسرد الخدمات المعروضة إذا كنت لا ترغب في كتابة الكثير من النص وهي استخدام رمز مع بعض النص أدناه يلخص الخدمة بإيجاز. يوفر Elementor عنصر واجهة مستخدم لهذا النوع من الأشياء فقط. يُطلق عليه اسم Icon Box ، ويسمح لك بسرعة بإضافة رمز وعنوان وبعض النصوص إلى موقعك.

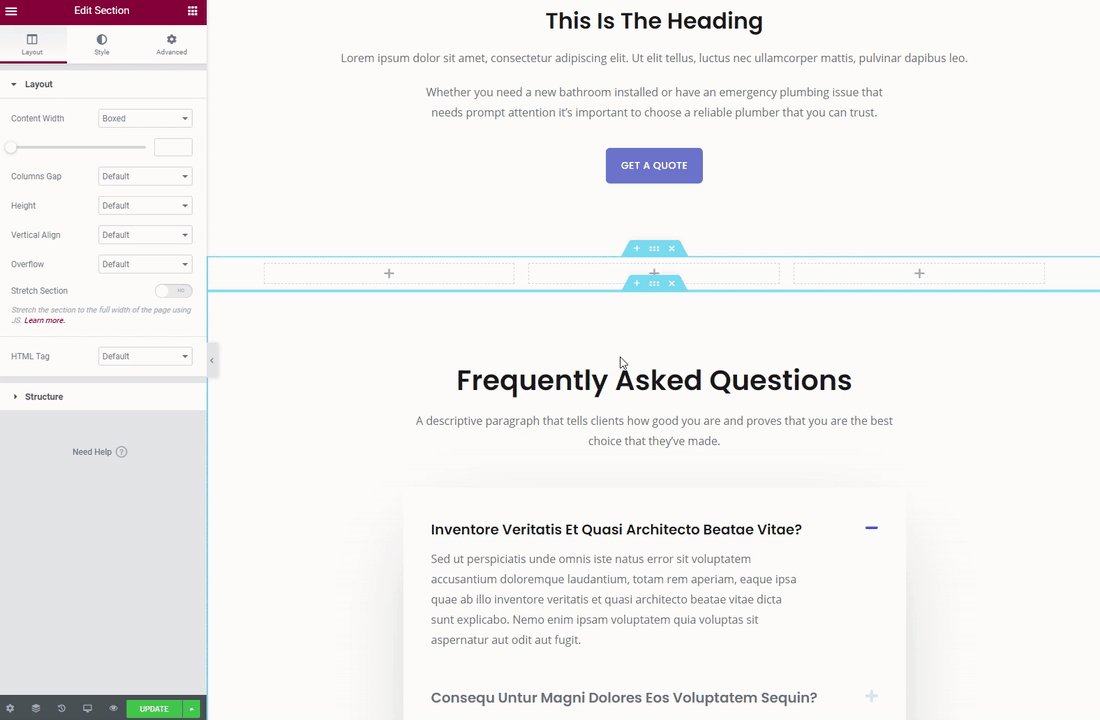
لبدء استخدامها ، انقر فوق الزر Grid في الزاوية اليمنى العليا من محرر Elementor ثم استخدم شريط البحث للعثور على عنصر واجهة Icon Box. أضف قسمًا جديدًا إلى صفحتك بين زر "الحصول على عرض أسعار" وقسم "الأسئلة الشائعة" (راجع الرسوم المتحركة أدناه إذا لم تكن متأكدًا من كيفية القيام بذلك).
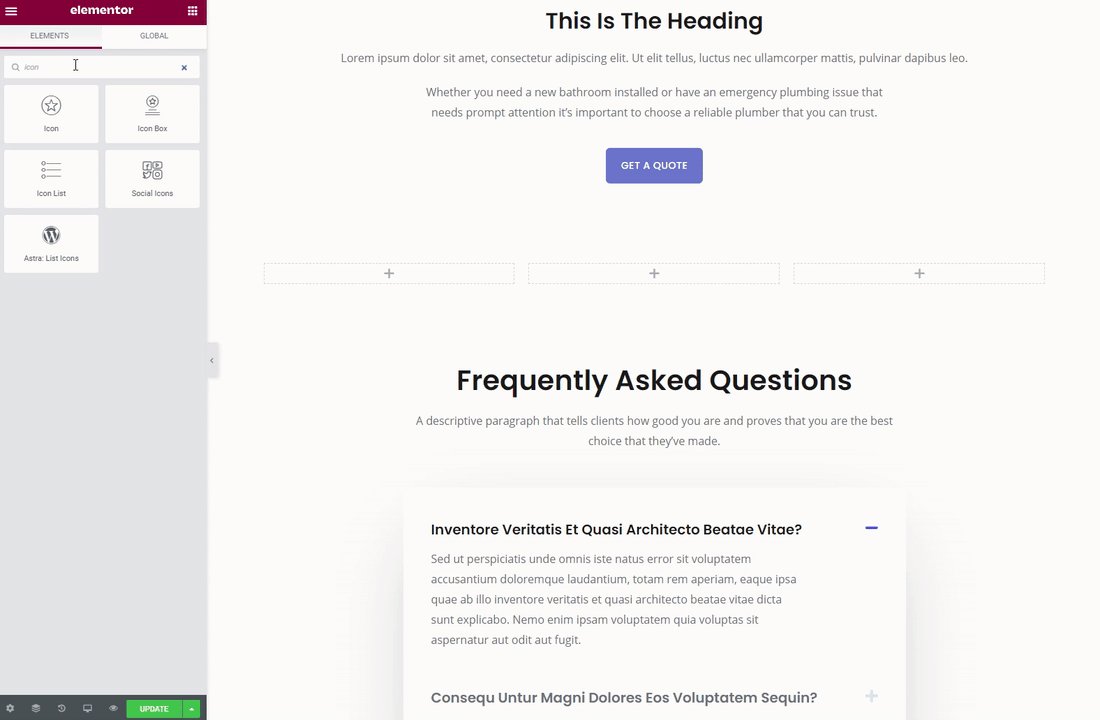
بعد ذلك ، انقر فوق رمز "+" واختر تنسيق 3 أعمدة. ثم أضف عنصر واجهة المستخدم Icon Box في العمود الأول.

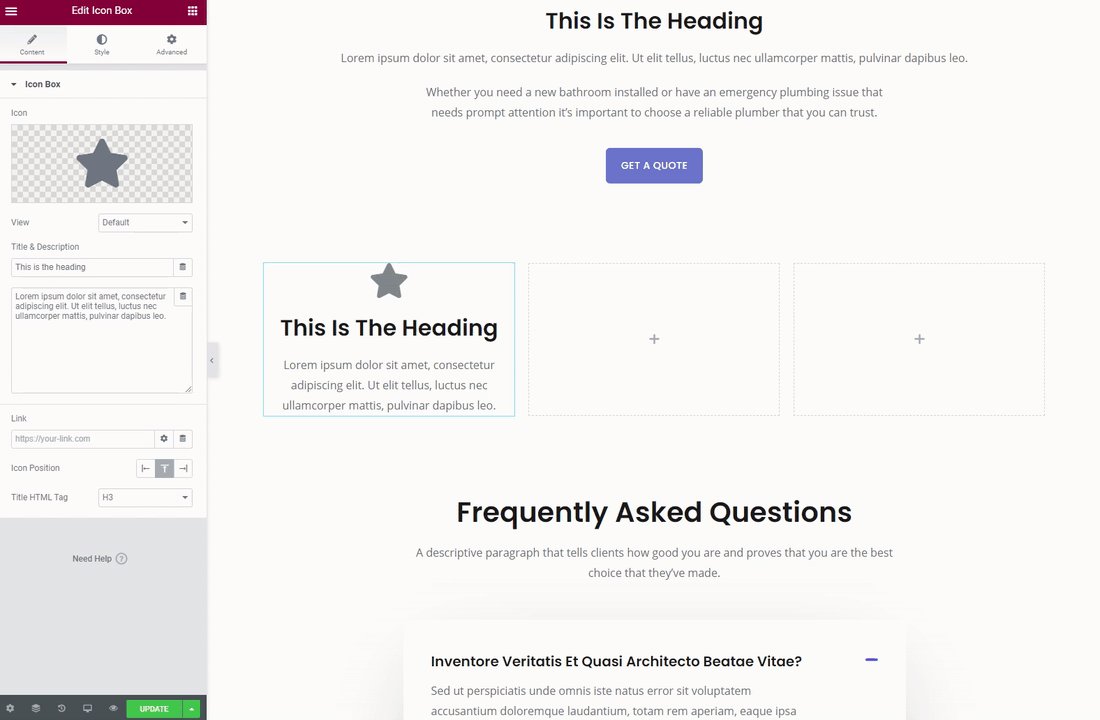
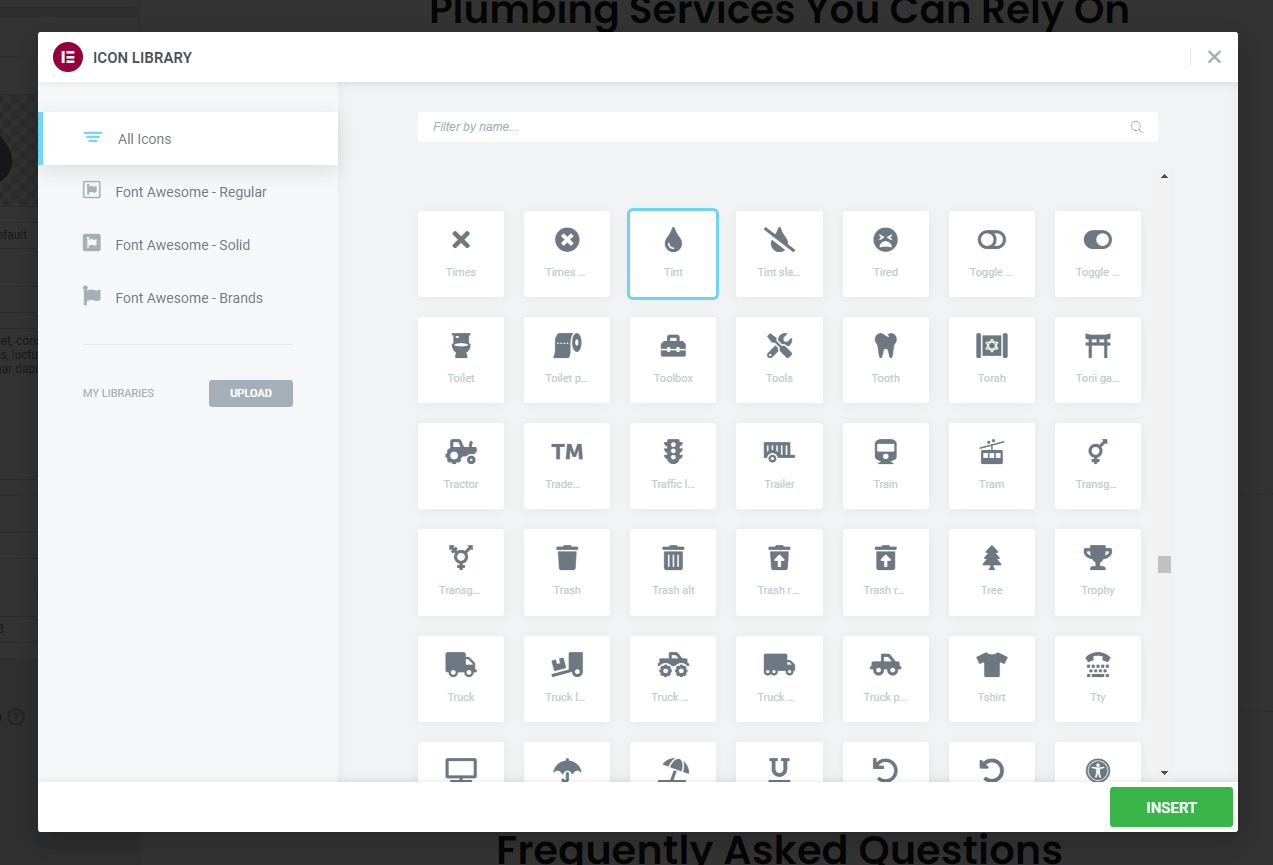
يمكننا الآن تخصيص Icon Box ليناسب احتياجاتنا. انقر فوقه لفتحه في لوحة Elementor. أول شيء سنغيره هو الرمز. الافتراضي هو نجمة ولكننا بحاجة إلى شيء أكثر صلة. يأتي Elementor "محملاً" بمكتبة ضخمة من الرموز. انقر فوق الرمز من داخل لوحة Elementor وستظهر لك نافذة منبثقة تتيح لك تحديد واحدة. نظرًا لأن شعارنا يتميز بقطرة مائية ، فقد تمكنا من العثور على شيء مشابه يسمى "Tint". اخترنا هذا وظهر على الفور في Icon Box الخاص بنا.

بعد ذلك نحتاج إلى تطبيق بعض التخصيصات الإضافية. يمكنك القيام بذلك عبر علامة التبويب "النمط". نحن:
- تم تغيير لون الأيقونة إلى "أزرق" علامتنا التجارية وهو # 6979D1
- تم تغيير حجم نص العنوان
- أضفنا النص الخاص بنا (وبذلك أزلنا نص العنصر النائب)
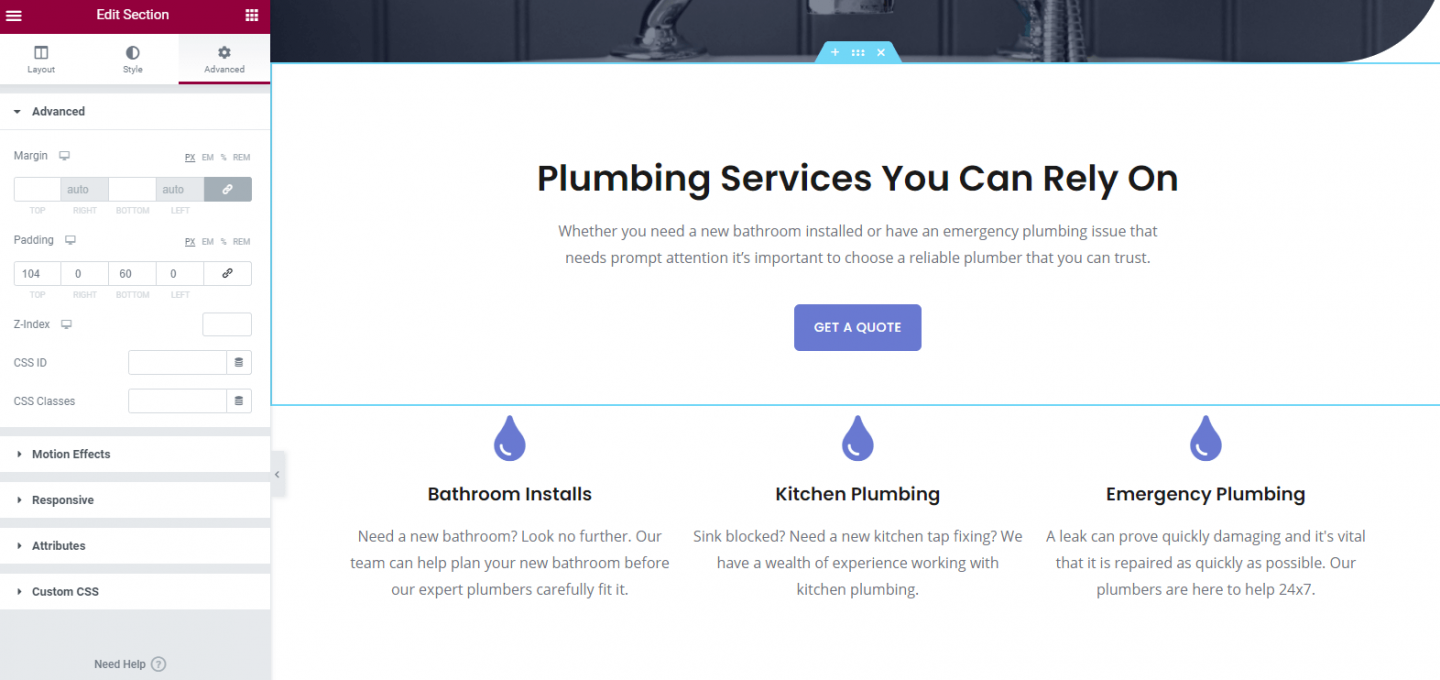
بعد القيام بذلك في مربع الأيقونة الأول ، يمكننا الآن تكرار هذا مما يوفر لنا الكثير من الوقت لأننا لا نحتاج إلى إعادة تنفيذ جميع الإعدادات الأخرى (مثل حجم خط العنوان ولون الرمز). يعد نسخ أي عنصر باستخدام Elementor أمرًا سهلاً. فقط انقر بزر الماوس الأيمن على العنصر الذي تريد نسخه واضغط على تكرار!
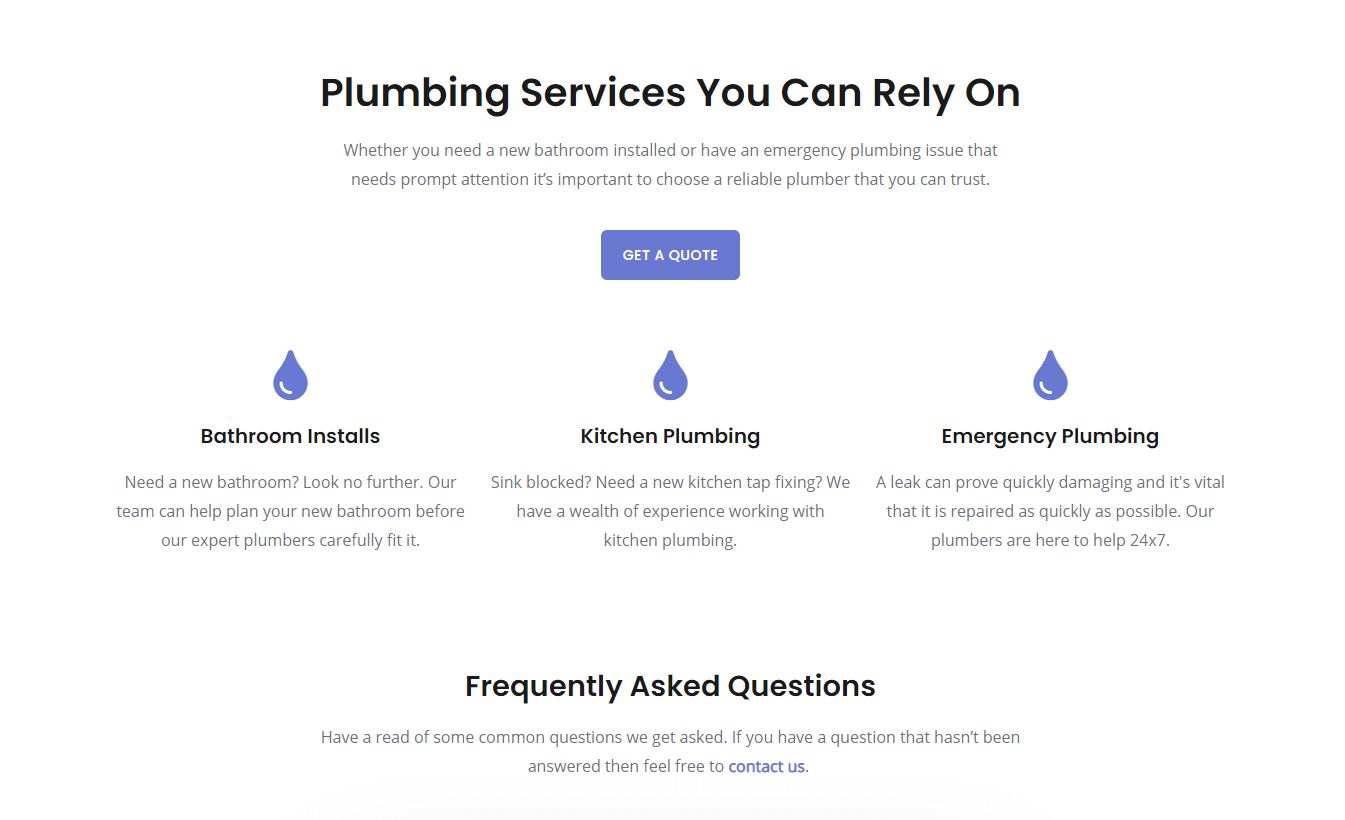
بعد ذلك ، يتعين علينا فقط إضافة النص المناسب لخدماتنا وينتهي بنا الأمر بشيء يبدو كالتالي:

بالانتقال إلى أسفل الصفحة ، سترى قسم الأسئلة الشائعة (FAQ's). تم تصميم هذا مسبقًا في موضوع البداية الخاص بنا ويبدو رائعًا لذا سنحتفظ به. يعد قسم الأسئلة الشائعة مفيدًا جدًا للعملاء ويمنحك الفرصة لتهدئة عقل العملاء المحتملين من خلال الإجابة على أسئلتهم مقدمًا بدلاً من الأمل في الاتصال بك.
كما هو الحال دائمًا ، انقر فوق القسم وسيتم فتح علامة التبويب المناسبة في لوحة Elementor. انطلق وقم بتحرير هذه الأسئلة (وأضف المزيد إذا كنت ترغب في ذلك). نأمل الآن أن تكون قد بدأت في التعود على استخدام Elementor ويمكنك معرفة مدى اتساق العملية لإضافة عناصر واجهة مستخدم وتصميمها على موقع الويب الخاص بك.

تبدو صفحة خدماتنا الأولى جيدة ولكنها ربما تكون مملة بعض الشيء. هناك طريقة سريعة وسهلة للمساعدة في "موسيقى الجاز" وهي إضافة بعض الصور. بالنسبة لسباكيننا الخياليين ، من المنطقي استخدام صور العمل الذي تم تنفيذه ، لذلك لا نجعل الصفحة تبدو أكثر تشويقًا فحسب ، بل يمكننا أيضًا إظهار المعايير العالية للصنعة لدينا.
إذا أضفنا للتو صورة كبيرة واحدة على الصفحة فلن تبدو رائعة. بدلاً من ذلك ، سنضيف معرض الصور باستخدام عنصر واجهة مستخدم Elementor Image Gallery.
للبدء ، أضف قسمًا جديدًا ثم أضف عنصر واجهة مستخدم Elementor 'Basic Gallery'. بمجرد الانتهاء من ذلك ، سترى أنه يمكنك تخصيص عدد الأعمدة التي تظهر ، وبذلك تتحكم في كيفية عرض شبكة المعرض.
تحميل الصور الخاصة بك إلى هذا المعرض. من أجل الجماليات ، سنقصر هذا المعرض على أربع صور من شأنها أن تساعد في تفكيك تخطيط الصفحة وتحسين مظهرها. إذا كان لديك الكثير من الصور التي تريد عرضها ، فيمكنك التفكير في إضافة صفحة "Portfolio" مخصصة لعرض عملك أو منتجاتك.
ويوجد لدينا ذلك! صفحة خدماتنا الأولى جاهزة للانطلاق.

الآن تم إنشاء الصفحة ، كل ما نحتاج إلى القيام به هو إعادة تسميتها إلى شيء مناسب. كما قد تتذكر ، استخدمنا صفحة كانت تسمى في الأصل "وسائل الراحة". من الواضح أن هذا ليس ما نريد أن نطلق عليه هذه الصفحة ولكن لحسن الحظ من السهل جدًا تغييرها.
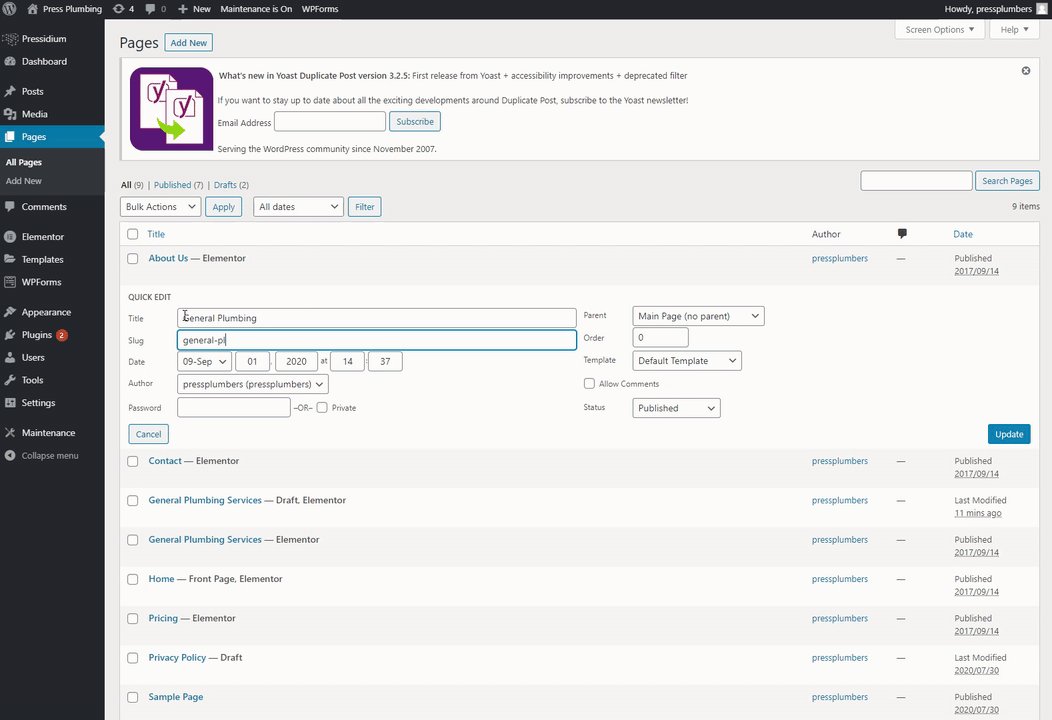
هناك شيئان يحتاجان إلى التحديث. الأول هو عنوان الصفحة. والثاني هو "سبيكة" أو عنوان url للصفحة. في الوقت الحالي ، يكون عنوان الصفحة هو "المرافق" والمادة الأساسية هي / وسائل الراحة (على سبيل المثال ، pressplumbing.co/amities).
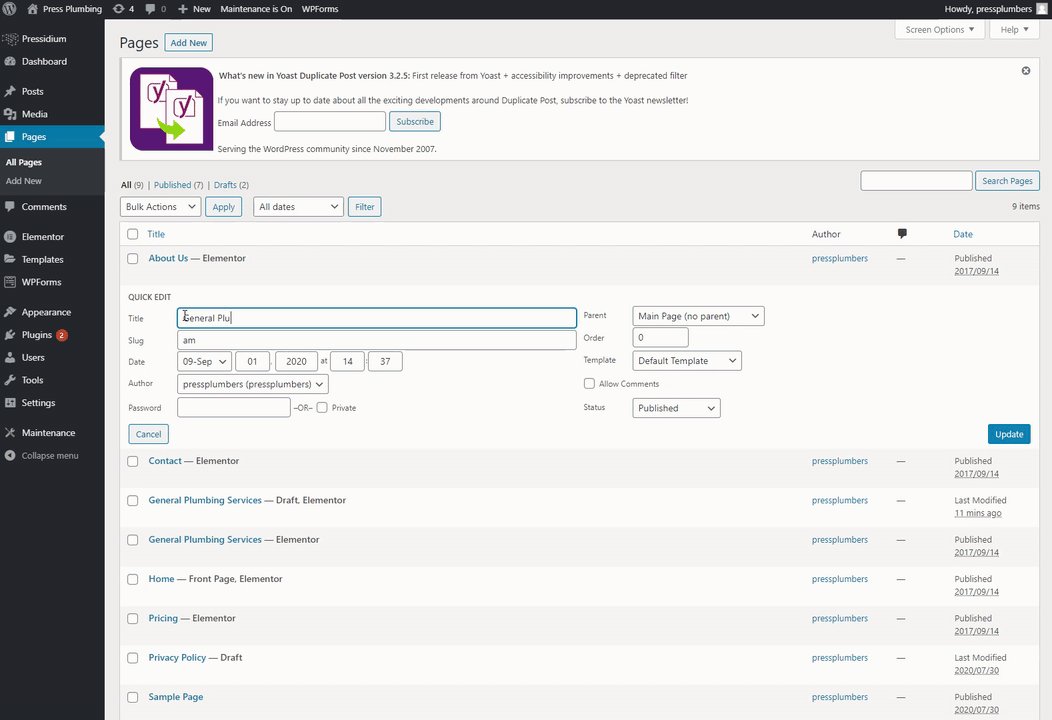
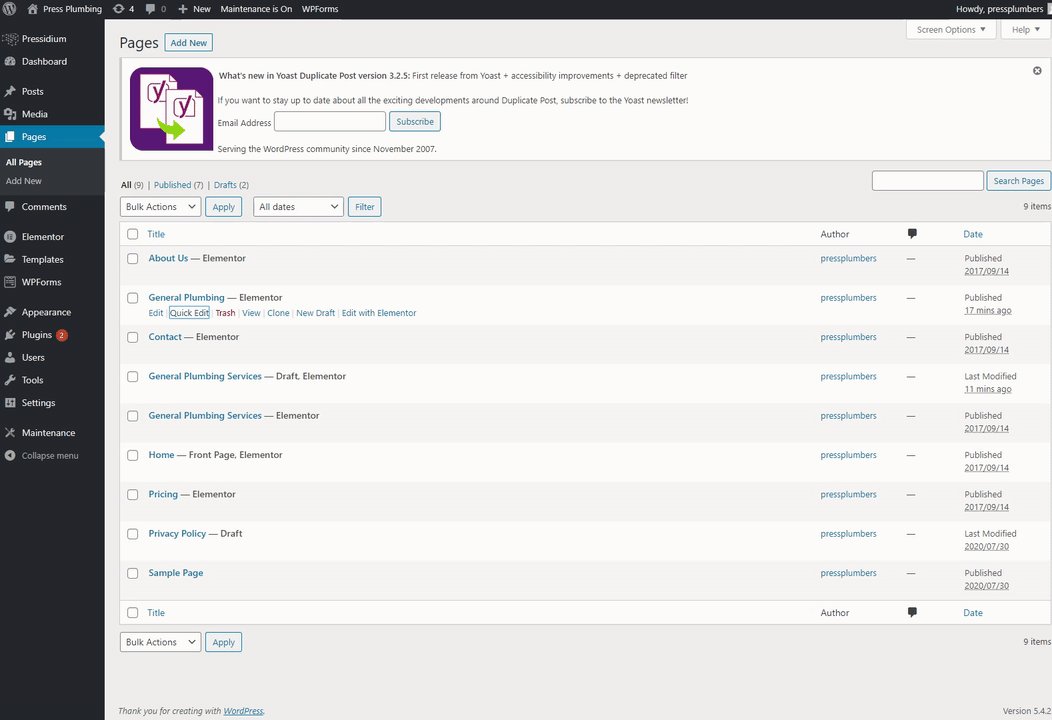
اخرج من محرر صفحة Elementor إذا كنت موجودًا حاليًا وتوجه إلى قائمة الصفحات من داخل لوحة معلومات WordPress. هناك ، قم بالمرور فوق الصفحة التي تريد تغيير اسمها وسترى تحتها خيار "تحرير سريع". انقر فوق ذلك ثم قم بتغيير الاسم والارتفاع. انقر فوق "تحديث" وتكون قد انتهيت.

هذا هو. لدينا الآن صفحة خدمات "جاهزة للذهاب". تذكر أن هذا مجرد مثال لما يمكنك فعله. في الواقع بالنسبة للأعمال التجارية الحقيقية ، ربما ترغب في التوسع في التفاصيل المقدمة حول خدمتك. يمكنك القيام بذلك عن طريق إضافة المزيد من المعلومات على صفحة خدمة واحدة مثل هذه أو يمكنك بدلاً من ذلك إعداد بعض صفحات الخدمة الفرعية التي تتناول كل خدمة محددة تقدمها بمزيد من التفصيل. كما تمت مناقشته ، لا تتورط في محاولة إنشاء موقع ويب "نهائي" في المرة الأولى. يجب أن تكون مواقع الويب قيد التقدم المستمر ، ومن المقبول الاستمرار في تحسين موقعك وتحسينه أسبوعًا بعد أسبوع بدلاً من التصوير لموقع ويب "مثالي" يستغرق شهورًا لنشره ومن ثم لا يتم تحديثه لأشهر بعد ذلك.
الصفحة الثانية الخدمة - خدمات التدفئة
إذا كنت تستطيع تصديق ذلك ، فقد قمنا بالفعل بكل العمل الشاق لموقعنا على الويب الآن. نعم ، هناك بعض الصفحات الأخرى التي نحتاج إلى إنشائها ، ولكن نظرًا لأن لدينا الآن تخطيطًا قويًا للصفحة تم إنشاؤه ، فإن عملية تدوير الصفحات المتبقية تكون أسرع بكثير. تعد صفحة خدمات التدفئة الخاصة بنا مثالاً على ذلك.
دعنا نتوجه إلى قائمة الصفحات مرة أخرى من داخل لوحة تحكم WordPress. سنقوم الآن بتكرار صفحة السباكة العامة الخاصة بنا تمامًا كما قمنا في الأصل بتكرار صفحة وسائل الراحة في بداية هذه المقالة.
مرر مؤشر الماوس فوق صفحة السباكة العامة وانقر على "استنساخ".

عندما يتم نسخ ذلك (يجب أن يستغرق حوالي ثانية) ، توجه إلى إصدار DRAFT (وهو الإصدار المنسوخ) وقم بالمرور فوق العنوان. انقر فوق "تحرير سريع" وقم بتغيير اسم الصفحة إلى ما يناسبك. في حالتنا هذه هي "خدمات التدفئة".
افتح الصفحة في Elementor ثم قم بإجراء التغييرات التي تريد إجراؤها. في حالتنا سنقوم بتغيير العنوان وصورة الخلفية والنصوص الأخرى وصور المعرض والأسئلة الشائعة. في حين أن هناك قدرًا معقولًا من التحديثات لجعلها أسرع بكثير من إنشاء الصفحة من البداية. عند الانتهاء من ذلك ، تأكد من النقر على "تحديث" وهذا كل شيء. لديك الآن صفحة خدمات ثانية جاهزة للعمل مثل هذه أدناه:

هذا كل شيء في الوقت الراهن. في الجزء 6 ، سنأخذ ما تعلمناه اليوم وننشئ صفحة "حول" وصفحة "اتصال". ابقوا متابعين!
