الجزء 6: بناء موقع WordPress لمشروع جديد باستخدام Elementor
نشرت: 2020-09-11في الجزء 6 من سلسلة "إنشاء موقع WordPress لمشروع جديد باستخدام Elementor" ، سنبدأ السباق ونبني صفحة "نبذة عنا" وصفحة "اتصال" لموقعنا الإلكتروني التجاري الخيالي "Press Plumbing". سيكون الكثير من التقنيات المستخدمة لبناء هذه الصفحات متشابهة جدًا (إن لم تكن متطابقة) مع تلك المستخدمة في إنشاء كل من الصفحة الرئيسية لموقعنا وصفحات خدماتنا أيضًا لدرجة أننا سنسابق خلال هذه الخطوات لتجنب الكثير من التكرار. إذا كنت بحاجة إلى التحقق مرة أخرى من كيفية القيام بشيء غير مغطى أدناه ، فتأكد من مراجعة الجزء 4 والجزء 5 من هذه السلسلة على وجه الخصوص للحصول على نصائح حول إنشاء صفحات موقع الويب باستخدام Elementor.
هيا بنا نذهب!
بناء صفحتنا "من نحن"
صفحة "حول" هي صفحة غالبًا ما يتم تجاهلها على موقع ويب خاص بالنشاط التجاري. هذا أمر مثير للدهشة لأنه "معترف به بين محترفي التسويق أنه أحد أهم صفحات موقع الويب. سينتقل العديد من العملاء بشكل غريزي إلى صفحة "حول" في وقت مبكر عند تصفح موقع الويب الخاص بك. لماذا ا؟ حسنًا ، ببساطة لأنهم يريدون معرفة من سيعملون معه أو يشترون منتجًا أو خدمة منه. في نهاية المطاف ، تتمحور معظم المبيعات سواء كانت سلعًا أو خدمة (مثل السباكة) حول الثقة. يُطلب من العميل المال وفي المقابل يريدون أن يعرفوا أنه يمكنهم الوثوق في البائع لتوفير السلع أو الخدمة التي يدفعون مقابلها. تعد صفحة "حول" الموجودة على أحد مواقع الويب المكان المثالي لإظهار هويتك لعملائك. لوضع وجه فعليًا للاسم (عن طريق صورة فوتوغرافية لمالك (أصحاب) العمل والموظفين).
ستتضمن صفحة "حول" الجيدة ما يلي:
- معلومات أساسية عن العمل ، مثل تاريخ إنشائه وكيف نما على مر السنين.
- معلومات عن الموظفين الرئيسيين في العمل.
- تفاصيل أي عضوية أو مؤهلات مهنية أو ذات صلة بالصناعة.
- رابط واضح لصفحة الاتصال أو تفاصيل الاتصال الخاصة بالعمل.
الهدف من صفحة "حول" هو المساعدة في بناء مستوى الثقة المطلوب حتى يشعر العميل بالثقة في الشراء منك (أو على الأقل يرغب في إجراء استفسار). إنها حقًا صفحة مهمة ، لذا لا تميل إلى تخطيها!
استخدام قالب موضوع Starter الخاص بنا لصفحة "حول" الخاصة بنا
لقد كان موضوعنا المبدئي المقدم من Astra مفيدًا بشكل لا يصدق حتى الآن. في خطوتنا التالية ، ستستمر في إثبات أنها توفر الوقت الفعلي لأننا سنستفيد من صفحة "حول" المبنية مسبقًا والتي تم إنشاؤها بواسطة فريق Astra.
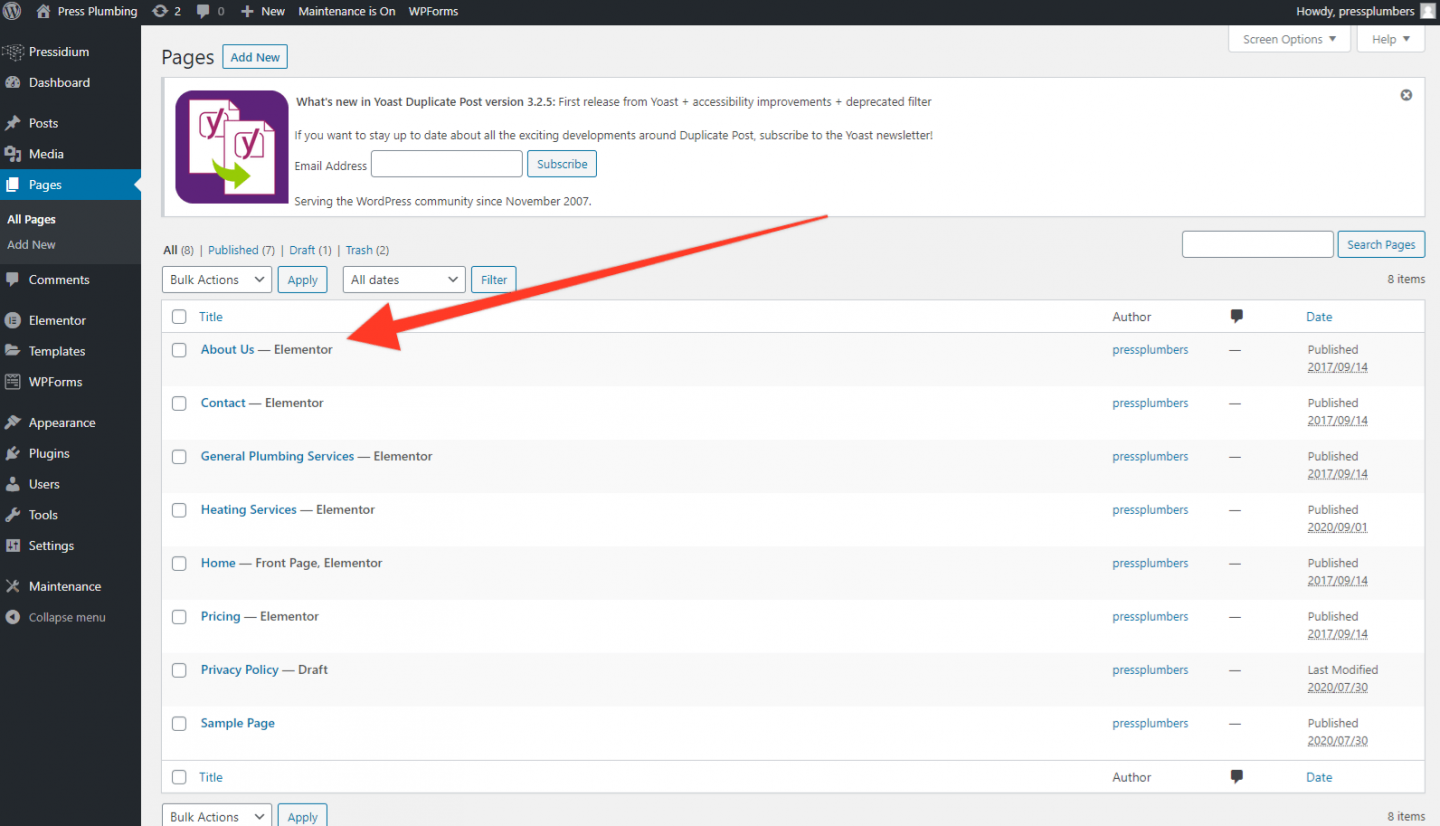
للبدء ، توجه إلى قائمة "الصفحات" من لوحة التحكم وانقر لفتحها. نأمل أن ترى صفحة "نبذة عنا" مدرجة.

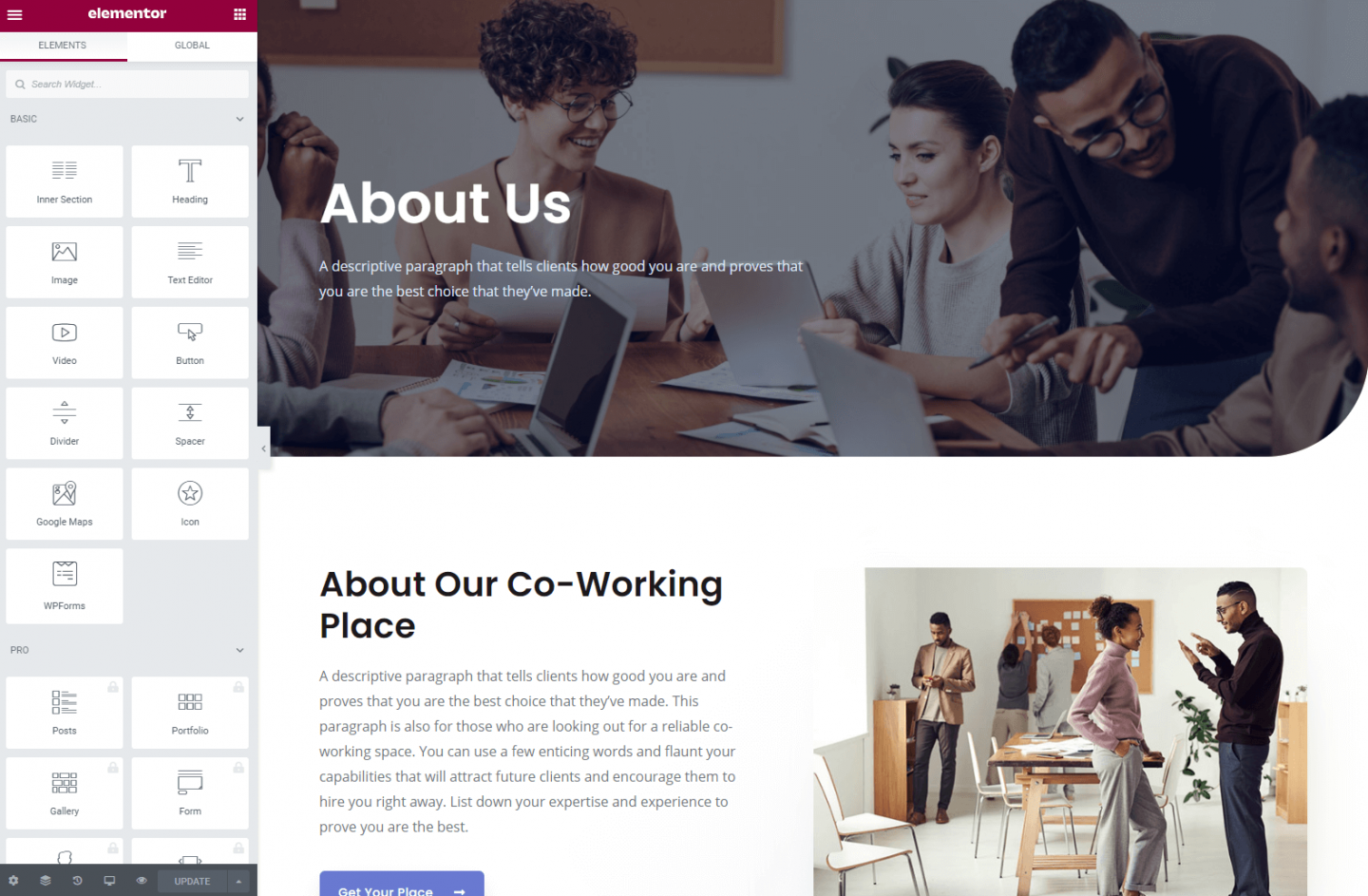
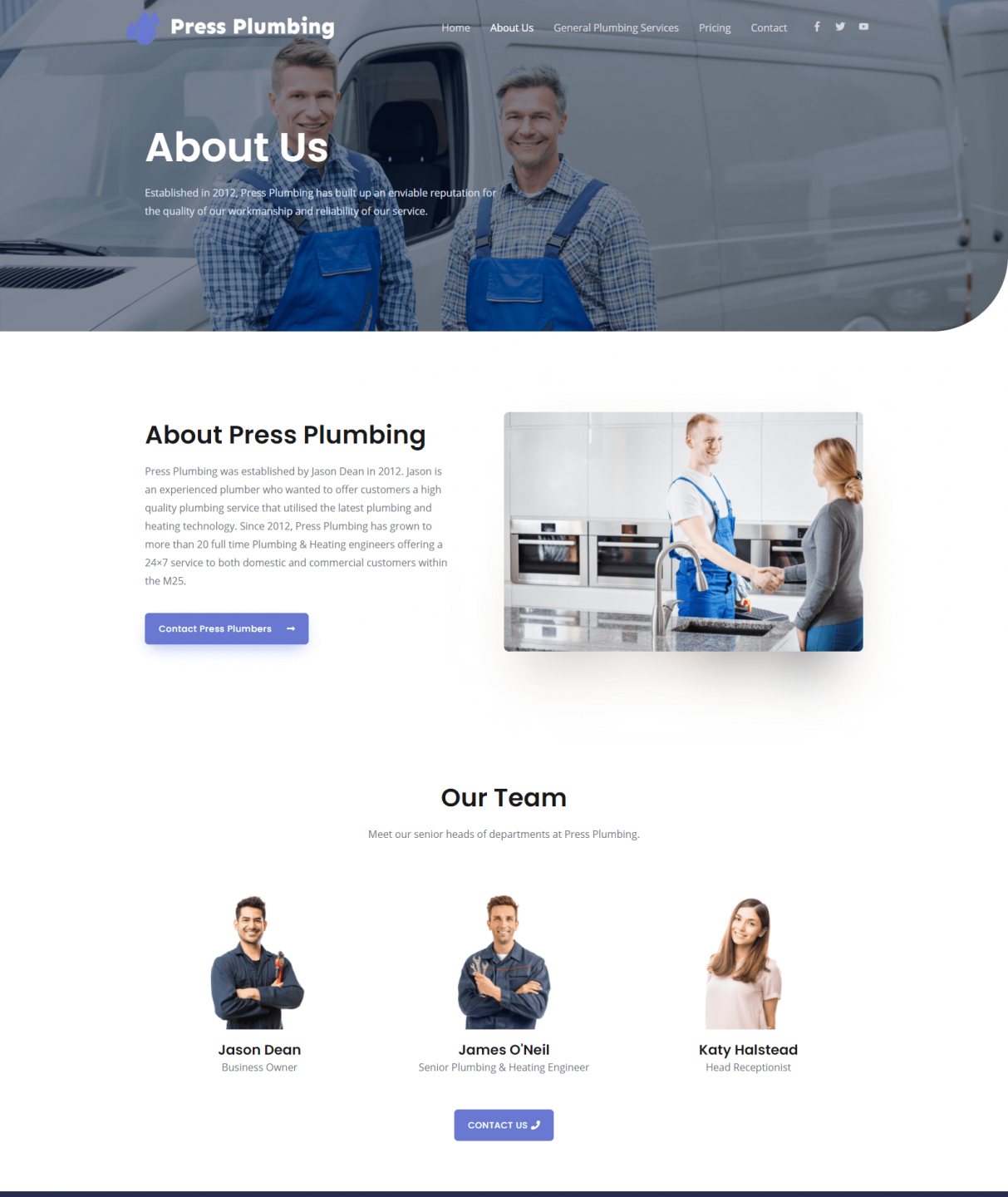
انقر لفتح هذه الصفحة وسترى شيئًا كهذا:

إذا ألقيت نظرة سريعة ، فسترى أن التصميم الذي أنشأه فريق Astra يبدو جيدًا حقًا. سنحتفظ بجزء كبير من هذا التصميم كما هو مما سيوفر الكثير من الوقت والعمل.
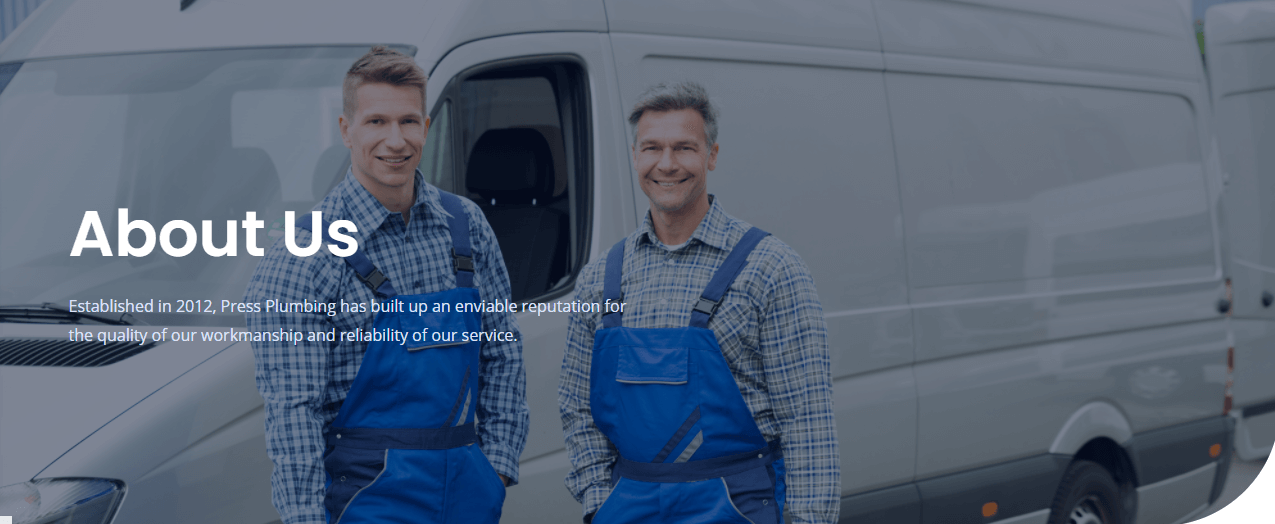
قسم البطل
كما في السابق ، كل ما نحتاج إلى فعله لجعل قسم Hero "خاص بنا" هو تغيير صورة الخلفية وتحديث النص. بالنسبة لصورة الخلفية ، يجدر استخدام صورة تعكس نشاطك التجاري بطريقة ما ... قد تكون هذه صورة لواجهة متجرك أو بعض الميزات الأخرى المرادفة لعملك (على سبيل المثال ، قد يعرض مصنع الجعة صورة جميلة لبعض زجاجات البيرة). في حالتنا سنستخدم صورة الفريق خارج إحدى شاحناتهم.

الآن انتهينا من ذلك ، سننتقل إلى الجزء الرئيسي من الصفحة.
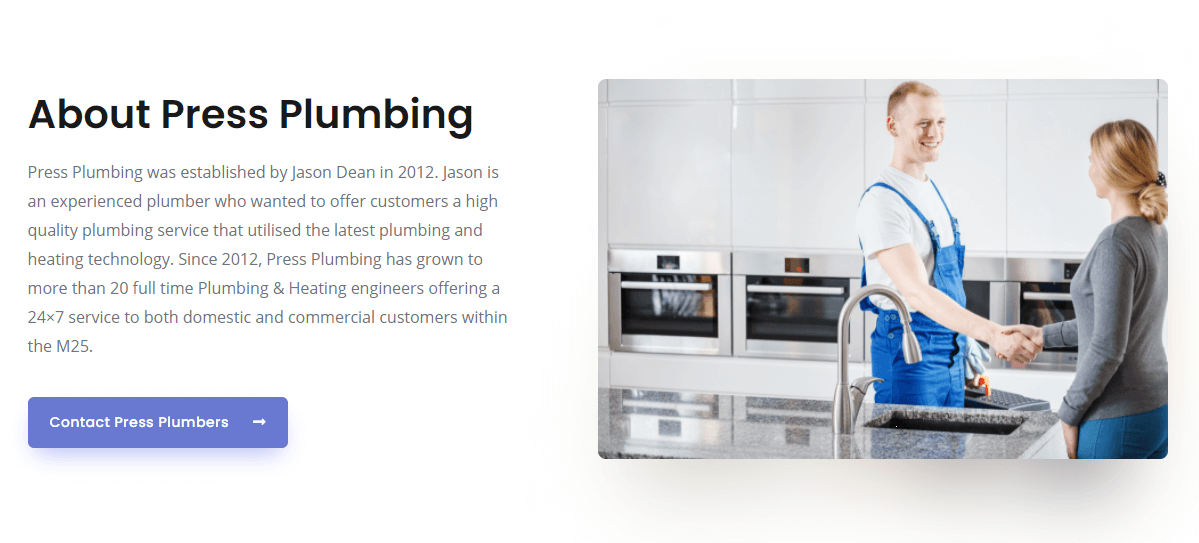
محتوى الصفحة الرئيسية
نحب حقًا تخطيط الصفحة الأولي الذي يحتوي على نص على الجانب الأيسر وصورة على اليمين ، لذلك سنحتفظ بهذا. كل ما يتعين علينا القيام به هو تحديث الصورة وإضافة بعض النصوص المناسبة.
في متناول اليد ، يتم تضمين زر أيضًا في هذا التخطيط وسنستخدمه باعتباره CTA صغيرًا يوجه الأشخاص إلى صفحة الاتصال. إنه في الحقيقة عمل مدته 5 دقائق فقط ولدينا ما يلي:

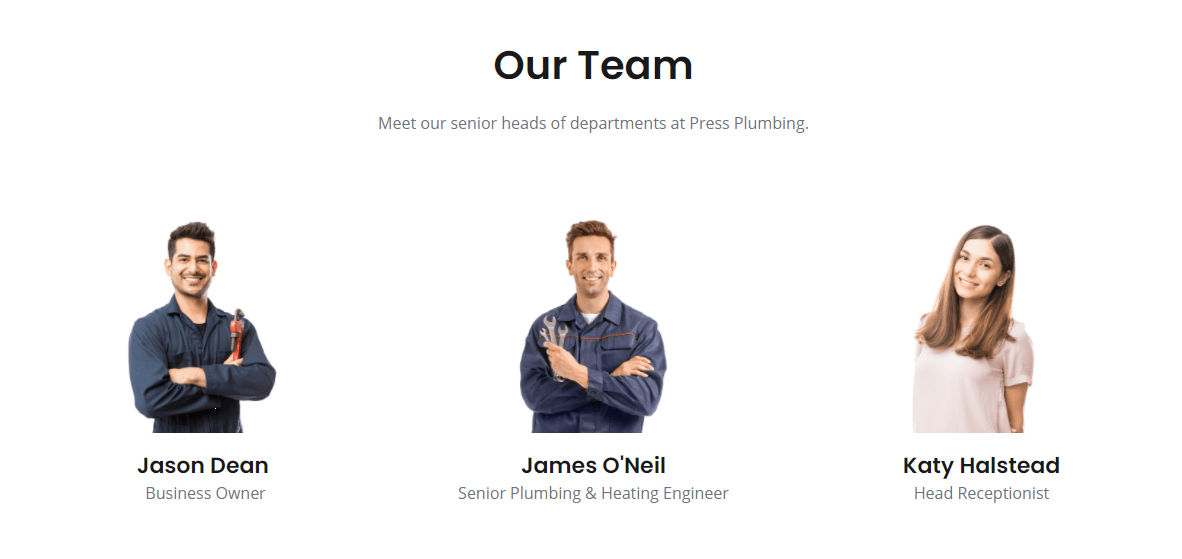
القسم التالي بعنوان "فريقنا". كما ذكرنا ، فإن الكثير من أسباب وجود صفحة "حول" هو أنها تمنحك فرصة للمساعدة في بناء الثقة بين عملك والعميل. لذلك من المفيد أن يكون لديك عدد قليل من السير الذاتية وصور لأعضاء رئيسيين في فريقك. يرغب الأشخاص غريزيًا في الشعور بأنهم يعرفون من يتعاملون معه ، ويوفر هذا القسم من صفحة "نبذة" الخاصة بك فرصة مثالية للقيام بذلك.
إذا كنت ترغب في ذلك ، يمكنك إدراج كل عضو في فريقك هنا ولكن في حالتنا ، سنضيف تفاصيل ثلاثة أعضاء رئيسيين من العمل قد يتواصل معهم العملاء. صاحب العمل ، كبير مهندسي السباكة والتدفئة وأخيرًا موظف الاستقبال الرئيسي لدينا.

مع إضافة أعضاء فريقنا الرئيسيين إلى موقع الويب ، يمكننا الآن الانتقال إلى الأقسام الأخيرة من صفحة "حول" الخاصة بنا. سنقوم بحذف قسم Call to Action الأزرق وقسم الشعار (على الرغم من أنك قد ترغب في إضافة الشعارات ذات الصلة بالصناعة هنا مثل تلك التي تظهر عضوية المنظمات المهنية وما إلى ذلك) ثم أضف زر CTA أكبر يربط إلى موقعنا صفحة الاتصال. تبدو النتيجة النهائية كما يلي:

الآن يتم ذلك ، دعنا ننتقل ونحصل على إعداد صفحة الاتصال.
بناء صفحة "اتصل بنا"
كما هو الحال مع صفحة "حول" الخاصة بنا ، فقد منحتنا سمات Astra مظهرًا رائعًا لصفحة الاتصال التي يمكننا الآن تعديلها لتناسب احتياجاتنا. سنسابق من خلال إعداد صفحة الاتصال الخاصة بنا حيث أن الخطوات مشابهة جدًا لتلك التي تم اتخاذها لصفحة "حول".
الخطوةالاولى
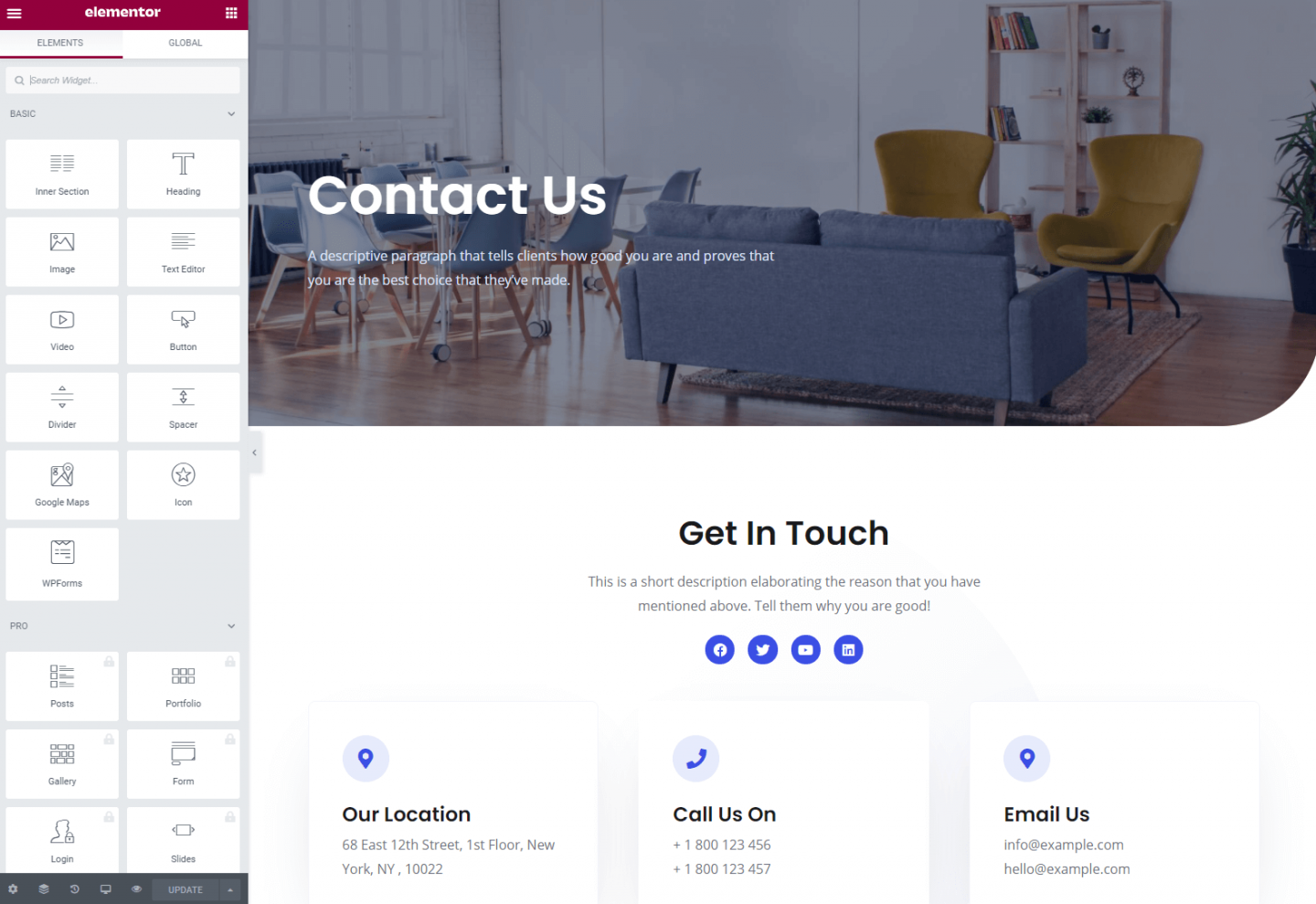
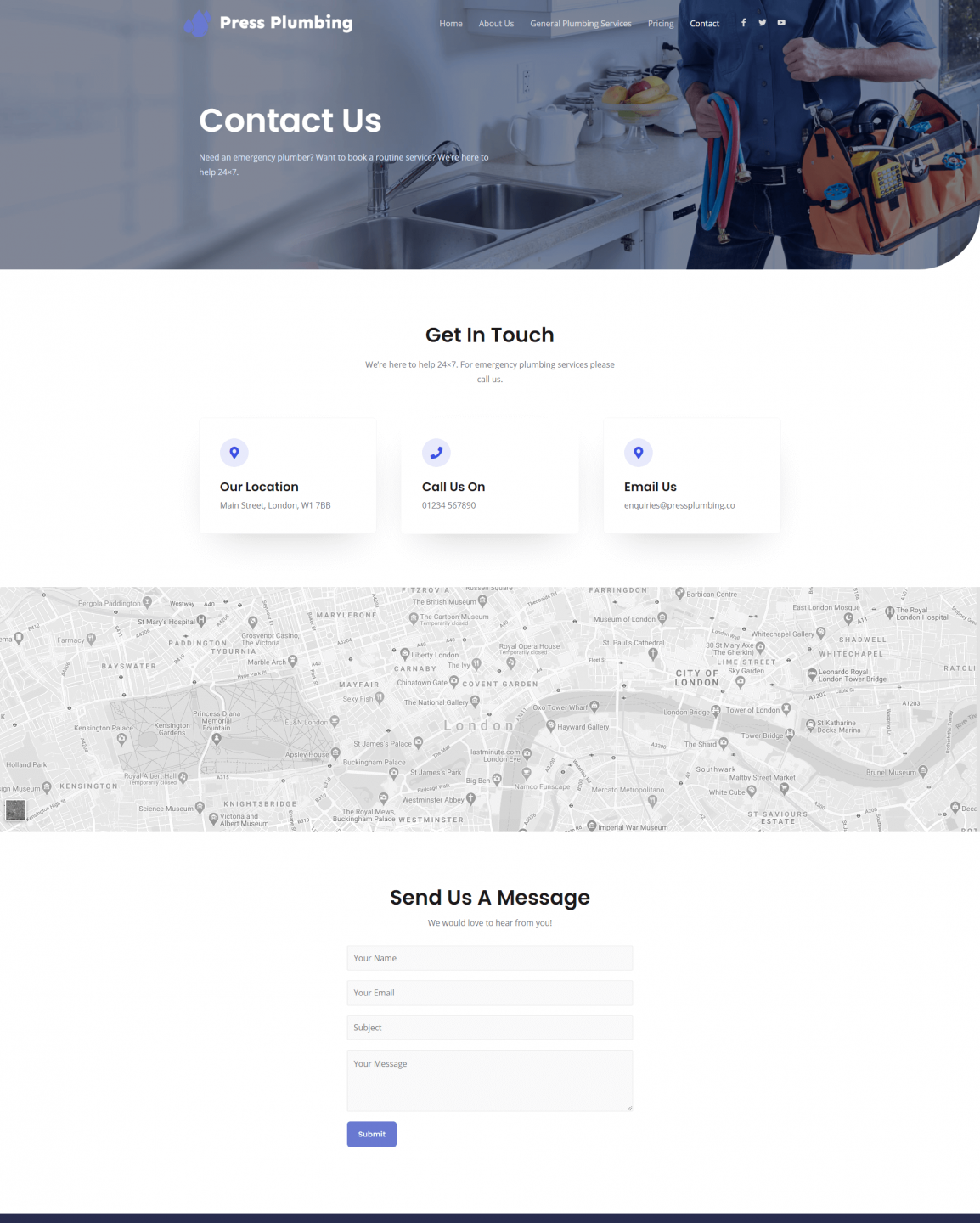
توجه إلى قائمة الصفحات في لوحة المعلومات وستظهر لك صفحة جهة اتصال جاهزة للعمل. انقر فوق هذا وسترى شيئًا كهذا:


هذا التصميم هو في الأساس مكان لذلك كل ما سنقوم بتغييره هو صورة ونص Hero ثم أقسام أخرى مثل البريد الإلكتروني ورقم الهاتف الخاص بنا. ليس لدينا أي قنوات وسائط اجتماعية تم إعدادها حتى الآن ، لذا سنقوم بإزالتها في الوقت الحالي.
انطلق وقم بتحديث صفحتك لتضمين تفاصيل الاتصال الخاصة بك إلى جانب صورة البطل المناسبة.
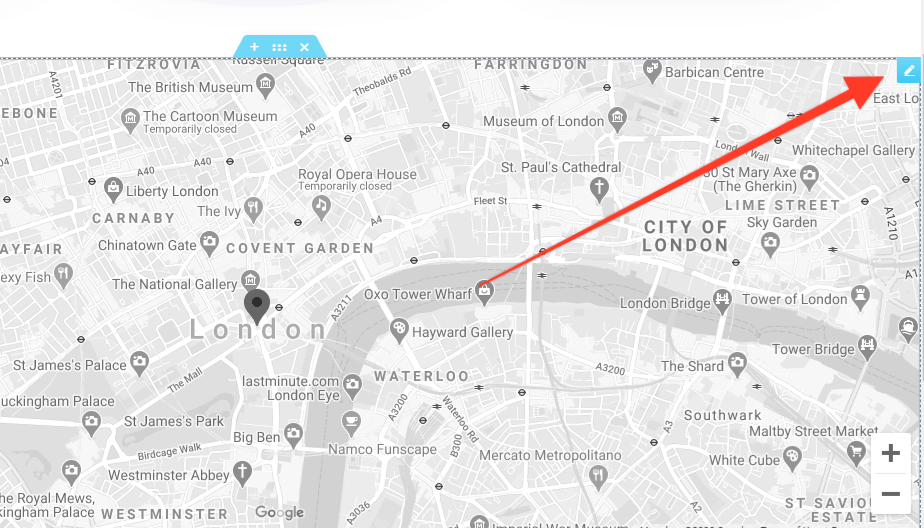
أداة الخريطة
إذا كان لديك موقع مادي يمكن للعملاء زيارته ، فمن الجدير إظهار الخريطة. يجعل Elementor هذا أمرًا سهلاً حقًا باستخدام أداة الخريطة. لتعديل الموقع ، مرر الماوس فوق الأداة وانقر على رمز القلم الرصاص (انظر أدناه). ستتمكن بعد ذلك من إدخال عنوان في محرر Elementor والذي سيقوم تلقائيًا بتحديث الخريطة.

نموذج الاتصال
تعتبر صفحة الاتصال على أي موقع ويب خاص بالعمل مهمة جدًا! بعد كل شيء ، تريد أن يتمكن عملاؤك من الاتصال بك بسهولة. لدينا بالفعل عنوان بريد إلكتروني ورقم هاتف على موقع الويب ، لذا فهذه بداية جيدة. ومع ذلك ، من الشائع اليوم أن تقدم الشركات نماذج على موقعها على الويب يمكن للعملاء من خلالها إرسال استفسارات. غالبًا ما يكون هذا أسهل على العميل من إرسال بريد إلكتروني (خاصة عبر الهاتف المحمول).
تحتوي صفحة الاتصال الخاصة بنا بالفعل على نموذج مضاف إليها يحتوي على المعلومات الأساسية المطلوبة من العميل (مثل الاسم والبريد الإلكتروني والرسالة). تم إنشاء هذا النموذج بواسطة مكون إضافي تابع لجهة خارجية يسمى WPForms. إنه مكون إضافي مجاني للاستخدام يتيح لك إنشاء نماذج بسيطة بسرعة وسهولة. إذا كانت هناك حاجة إلى المزيد من الميزات المتقدمة ، فهي متوفرة عن طريق شراء الإصدار المتميز من المكون الإضافي.
عندما يتعلق الأمر بالنماذج على مواقع WordPress فأنت مدلل للاختيار. إذا كنت لا ترغب في استخدام نماذج WP ، فجرّب نموذج الاتصال 7 الذي يعد أحد أكثر المكونات الإضافية المجانية استخدامًا (مع أكثر من 5 ملايين تثبيت على مواقع الويب حول العالم). أو ربما أشكال Ninja أو Gravity Forms… عندما يتعلق الأمر بالأشكال ، فأنت حقًا في حيرة من الاختيار!
تعمل كل هذه النماذج الإضافية بطريقة مشابهة جدًا. تقوم بتثبيت المكون الإضافي (كما تفعل مع أي مكون إضافي آخر في WordPress) وبعد ذلك ، باستخدام محرر المكون الإضافي المحدد ، يمكنك إنشاء النموذج الخاص بك (عادةً باستخدام أداة إنشاء السحب والإفلات لبعض الوصف).
عندما يتم إنشاء النموذج ، سيكون لديك عادةً مجموعة متنوعة من الخيارات عندما يتعلق الأمر بما يجب القيام به مع أي عمليات إرسال يتم إجراؤها من خلال النموذج. الأكثر شيوعًا هو إرسالها إلى عنوان بريد إلكتروني ، لكن بعض المكونات الإضافية ستحتفظ بنسخة من عمليات الإرسال في قاعدة بيانات يمكن الوصول إليها بعد ذلك من خلال لوحة معلومات WordPress. سيتكامل الآخرون مع جداول البيانات والأنظمة الأخرى.
باختصار ، هناك القليل جدًا الذي لا يمكنك فعله باستخدام النماذج على WordPress هذه الأيام وهذا رائع!
لأغراضنا على الرغم من أننا لسنا بحاجة إلى أي شيء خيالي. كل ما نريده هو نموذج بسيط يسمح للعملاء بإرسال رسالة إلينا. من الجيد أيضًا أن يتم إرسال هذه الرسالة إلينا عبر البريد الإلكتروني وتعمل WPForms بشكل مثالي لهذا الغرض.
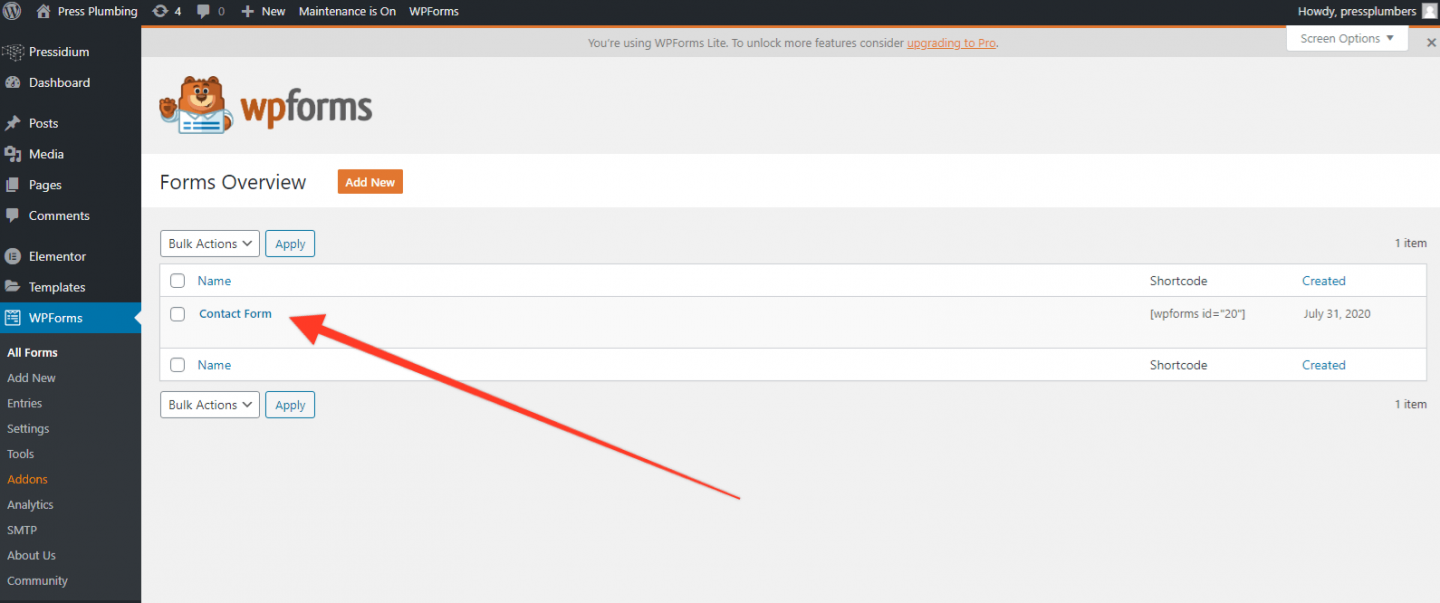
للتحقق من إعدادات النموذج وتحرير أي من الحقول ، ستحتاج إلى التوجه إلى WP Admin / Dashboard والعثور على 'WPForms' في القائمة. انقر فوق هذا لفتحه ثم انقر فوق "كافة النماذج". سترى نموذج اتصال مُعد مسبقًا في القائمة. انقر لفتح.

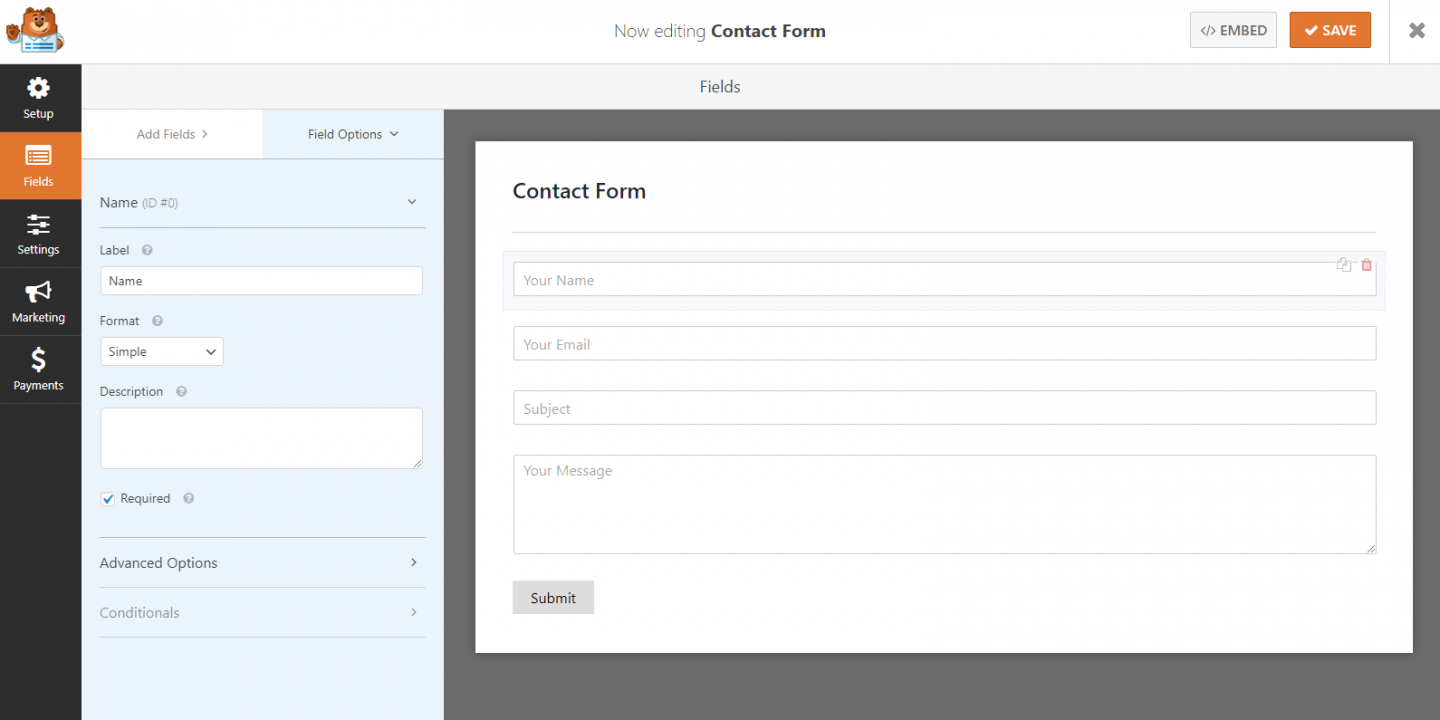
في محرر النماذج ، سترى أن هناك إعدادًا مشابهًا لمحرر Elementor مع القدرة على سحب الحقول من الجانب الأيسر إلى الجانب الأيمن حيث يوجد النموذج الخاص بك. من خلال النقر فوق كل حقل ، يمكنك تغيير التسمية وأيضًا ما إذا كان الحقل إلزاميًا أم لا (من الجيد جعل حقل البريد الإلكتروني على الأقل إلزاميًا).

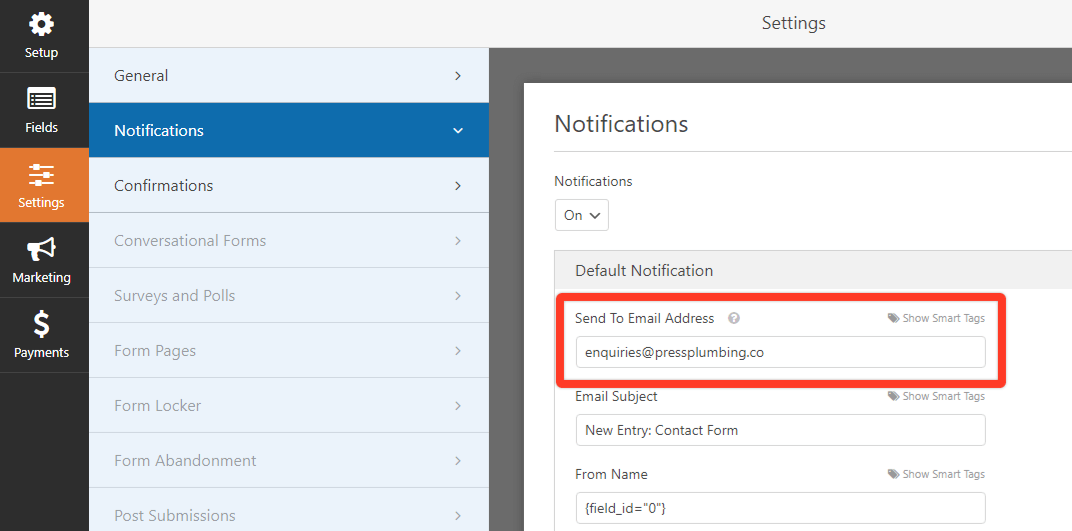
بمجرد إنشاء النموذج الخاص بك ، انقر فوق الزر حفظ (أعلى اليمين). انتقل الآن إلى قسم "الإعدادات" من خلال النقر على "الإعدادات" في القائمة اليمنى. ثم انقر فوق الإخطارات. سترى إشعارًا افتراضيًا قيد التشغيل. ستحتاج إلى تحديث عنوان البريد الإلكتروني الذي تريد إرسال هذا الإشعار إليه. في حالتنا سنقوم بتغيير هذا إلى "[email protected]". اضغط على حفظ مرة أخرى ثم اخرج من أداة إنشاء النماذج بالنقر فوق "X" (بجوار زر الحفظ).

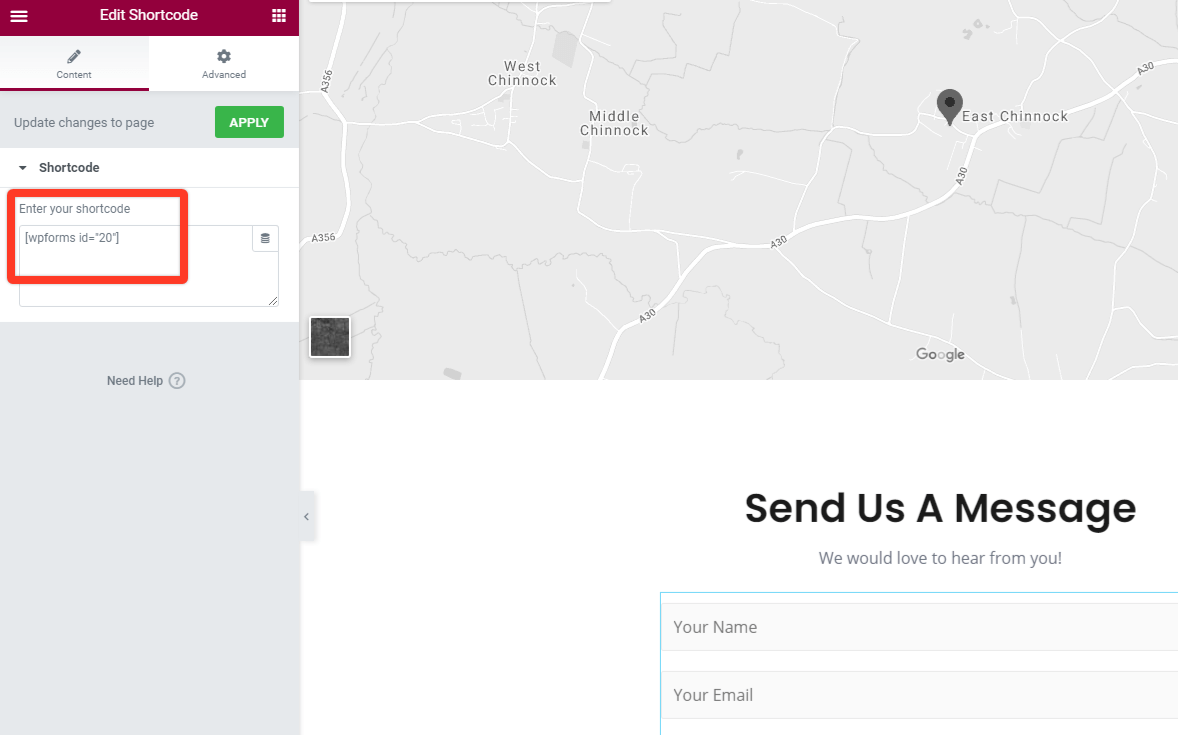
ستعود إلى قائمة النماذج. على الجانب الأيمن ستلاحظ حقل "رمز قصير". الرمز المختصر هو جزء من التعليمات البرمجية يسمح لك بتضمين شيء مثل نموذج على صفحة على موقع الويب الخاص بك بسرعة. هذا في نموذجنا هو [wpforms id = ”20 ″] .
انسخ هذا الرمز ثم عد إلى صفحة الاتصال الخاصة بك. قم بالتمرير لأسفل إلى النموذج وانقر فوقه. سيفتح محرر Elementor ويكشف عن كتلة رمز قصير. نظرًا لأن هذه الصفحة قد تم تكوينها مسبقًا ، سترى الرمز القصير الذي قمنا بنسخه ولصقه هناك. إذا كان الرمز المختصر الخاص بك مختلفًا ، فستحتاج إلى إضافته بدلاً من ذلك للحصول على النموذج الصحيح للظهور على موقع الويب الخاص بك. انقر فوق "تطبيق" لحفظ أية تغييرات.

وهذا كل شيء! احفظ صفحتك واخرج من المنشئ. إذا قمت بزيارة الصفحة ، يمكنك اختبار النموذج والتحقق من حصولك على نسخة من الرسالة المرسلة إلى عنوان البريد الإلكتروني الذي أدخلته. تبدو صفحتنا النهائية كما يلي:

لقد أوشك موقعنا على الانتهاء !! لدينا الآن جميع صفحاتنا الرئيسية قيد التشغيل. يتم تعديل الوظائف المعلقة على القائمة الرئيسية ثم يتم تغييرها إلى التذييل. سنقوم أيضًا بإضافة مدونة ثم تكوين مكونين إضافيين للحصول على الوظائف المثلى وسنكون مستعدين لبدء البث المباشر.
انضم إلينا في الجزء السابع حيث نتشقق مع هذه اللمسات الأخيرة.
