الجزء 7: إنشاء موقع WordPress على الويب لمشروع جديد باستخدام Elementor
نشرت: 2020-09-28لذلك ، هذا هو تقريبا! بعد بعض العمل الشاق ، أصبح لدينا الآن موقع ويب تجاري رائع المظهر يكاد يكون جاهزًا للعمل. هناك ثلاثة مجالات رئيسية أخرى نحتاج إلى العمل عليها وسننجزها في هذه المقالة. المدونة وقائمة موقع الويب وتذييل الموقع.
نحن قريبون جدًا من أن نكون قادرين على بدء العمل مع هذا الموقع ، لذا دعنا نتعامل مع المهام المتبقية المتبقية.
مدونة لموقع عملك التجاري
بالنسبة لأولئك منكم الذين لم يكن لديهم موقع ويب تجاري من قبل ، قد يفكرون في "لماذا أحتاج إلى مدونة على موقعي؟". بالنسبة للكثيرين ، تعتبر المدونة شيئًا أقرب إلى موقع ويب إخباري. في مكان ما حيث يتم نشر المقالات ولكن هذا كل شيء. جزئيا ، هذا الفهم صحيح. تدور المدونة حول المقالات التي يتم فرزها عادةً حسب تنسيق التاريخ. ونعم ، هناك العديد من الأمثلة على مواقع الويب المليئة بالمقالات فقط ولا شيء غير ذلك.
ومع ذلك ، لا يوجد شيء يمنعك من الجمع بين موقع ويب بأسلوب الكتيب (موقع يوفر معلومات عن المنتجات والخدمات) بالإضافة إلى امتلاك مدونة. يمكن أن تكون فوائد هذا كبيرة للغاية. العديد من مواقع الويب الخاصة بالأعمال هي البوابة الرئيسية التي تتواصل الشركة من خلالها مع عملائها. الاحتمالات كبيرة إلى حد ما أن عملك سوف يتطور بمرور الوقت وستكون هناك أحيانًا أخبار تريد التواصل مع عملائك. بدلاً من الاضطرار إلى إعداد صفحة جديدة بالكامل على موقع الويب الخاص بك في كل مرة ترغب في القيام بذلك ، تقدم المدونة المكان المثالي لإضافة التحديثات إلى موقع الويب الخاص بك والتي ستساعد في إبقاء عملائك على اطلاع.
بالإضافة إلى ذلك ، يمكن أن تصبح المدونة قسمًا على موقع الويب الخاص بك حيث يمكنك حقًا إظهار خبرتك في قطاعك من خلال نشر مجموعة من المقالات التي تناقش الموضوعات ذات الصلة بجمهورك. في حالتنا الخاصة بأعمالنا الخيالية "Press Plumbing" ، سنستخدم هذه المدونة لتقديم تلميحات ونصائح مفيدة لعملائنا. على سبيل المثال ، قد نختار كتابة مقال حول كيفية إغلاق المياه في منزلك في حالة الطوارئ.
المكافأة الحقيقية لهذه الأنواع من المقالات هي أنها قد تعزز ظهور موقع الويب الخاص بك في تصنيفات البحث لمحركات البحث مثل Google. تبحث محركات البحث دائمًا عن المقالات التي توفر معلومات عالية الجودة يمكن استخدامها للإجابة على سؤال الباحثين. لذلك ، قد يجد شخص ما تسربًا في منزله وبسرعة Google "كيف يمكنني إيقاف تشغيل المياه". إذا كانت مقالتك مكتوبة جيدًا وغنية بالمعلومات ، فقد تختار Google إدراج هذه المقالة في أعلى نتائج البحث لهذا الاستعلام. هذا يعني بعد ذلك أن العميل المحتمل يتم توجيهه إلى موقع الويب الخاص بك لمعرفة كيفية إيقاف تشغيل المياه. في المقابل ، قد يختارون بعد ذلك استخدام خدمتك لإصلاح المشكلة.
لا توجد بالطبع قاعدة صارمة وسريعة تنص على أنه يجب أن يكون لديك مدونة على موقع الويب الخاص بك ، ولكن إذا كنت على استعداد لتخصيص الوقت لكتابة بعض المقالات الرائعة ، فيمكنها تقديم بعض الفوائد الحقيقية لعملك. والخبر السار هو أنه إذا كنت لا تعتقد أنك تريد إضافة مدونة إلى موقع الويب الخاص بك حتى الآن ، فهذه ليست مشكلة. يمكن بسهولة إضافة أحدهم لاحقًا.
دعنا نلقي نظرة سريعة على كيفية إعداد واحدة إذا اخترت إضافة مدونة إلى موقع الويب الخاص بك.
إنشاء مدونة باستخدام Elementor
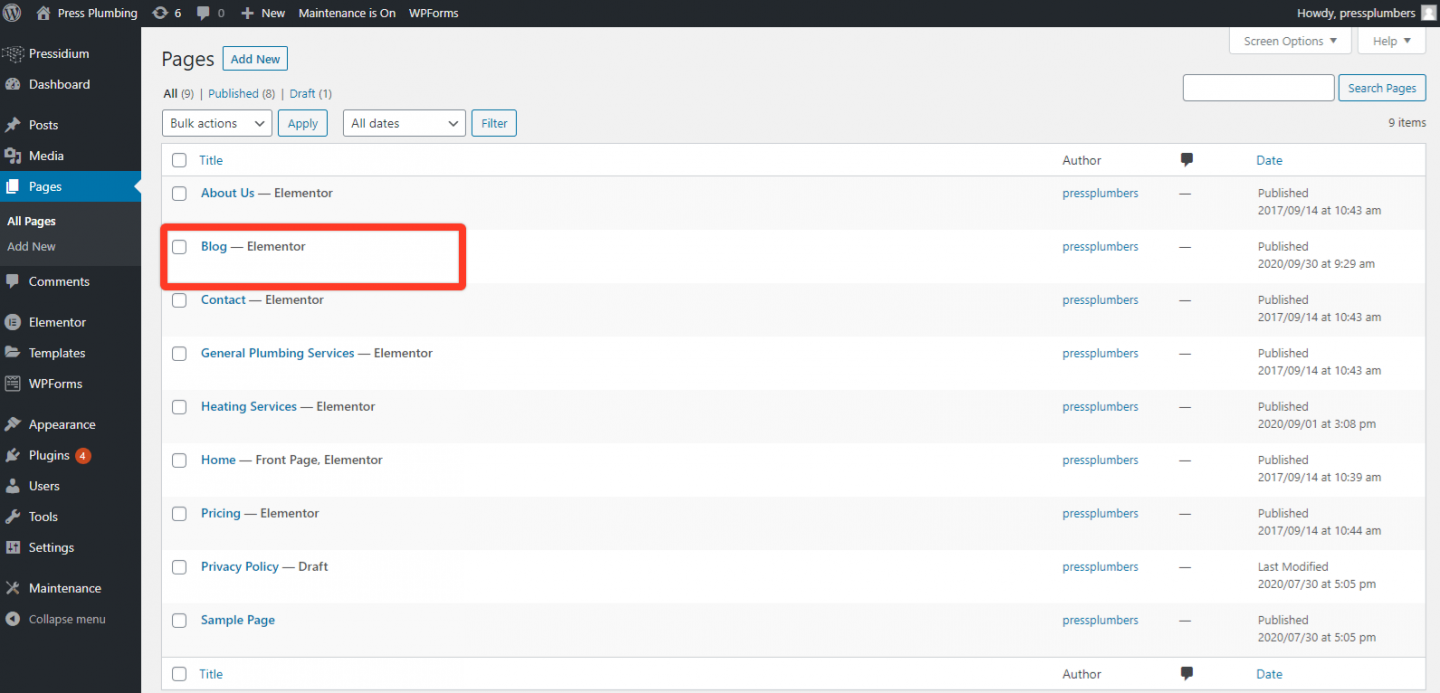
أول شيء سنفعله هو استنساخ إحدى صفحاتنا والتي ستشكل بعد ذلك نموذجًا لصفحة المدونة الرئيسية الخاصة بنا. كما هو الحال سابقًا ، للقيام بذلك ، توجه إلى قائمة "جميع الصفحات" من لوحة المسؤول الخاصة بك ، وقم بالمرور فوق الصفحة التي تريد استنساخها ثم انقر فوق استنساخ. الخطوة التالية هي تمرير مؤشر الماوس فوق هذه الصفحة الجديدة ثم النقر فوق "تحرير سريع". هناك سوف تكون قادرًا على تغيير اسم الصفحة والصفحة الرئيسية. قم بتغيير كلاهما إلى "مدونة".

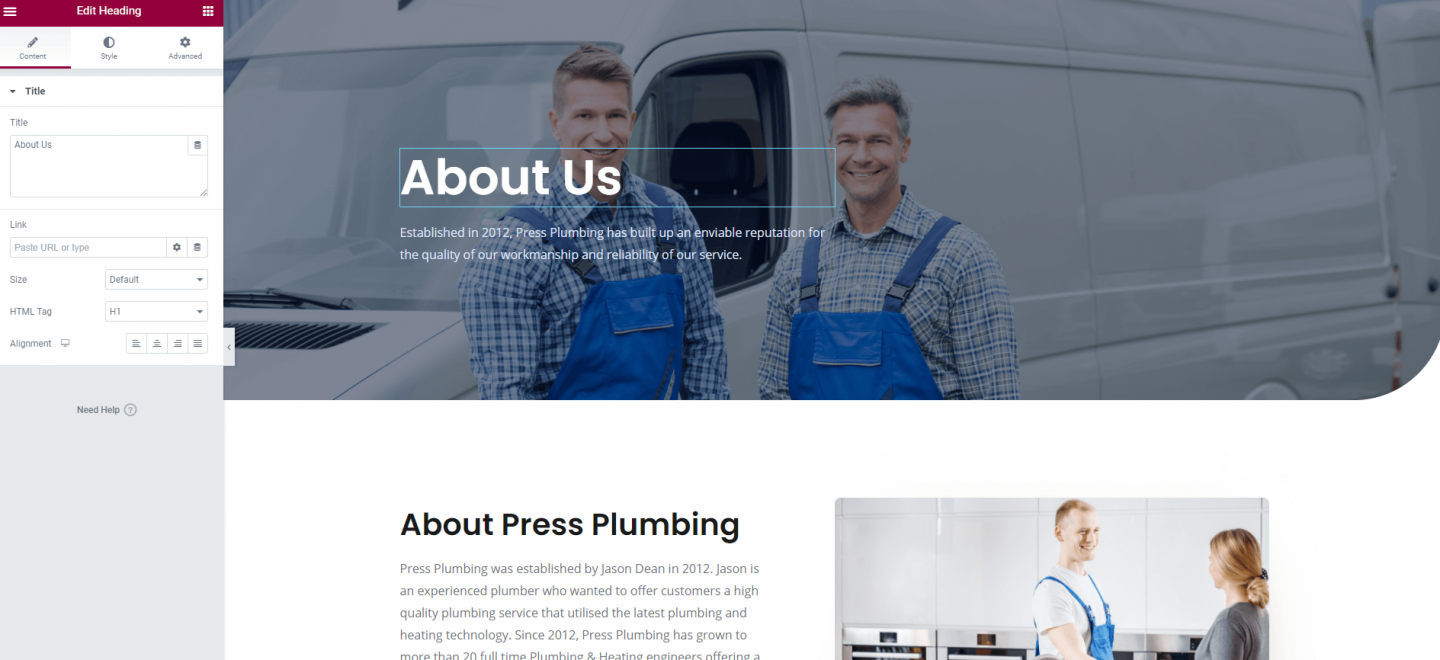
بمجرد الانتهاء من ذلك ، افتح الصفحة في Elementor. نظرًا لأننا استخدمنا صفحة "حول" باعتبارها نسخة طبق الأصل ، فسنرى ما يلي:

الخطوة التالية هي تحويل هذا إلى مدونتنا! تحتوي معظم المدونات على "صفحة رئيسية" مصغرة تسرد جميع المقالات المتاحة على موقع الويب (تُعرض عادةً بترتيب التاريخ مع الأحدث أولاً). عندما ينقر القارئ على عنوان المقالة ، يتم نقله بعد ذلك إلى المقالة الكاملة التي يتم عرضها على أنها ما يُعرف باسم "المنشور" في WordPress. قد يكون هذا مربكًا بعض الشيء ... المنشورات والصفحات متشابهة إلى حد كبير ولكن المنشورات موجهة حسب التاريخ ومرتبطة بمدونة. تستخدم الصفحات لكل شيء آخر.
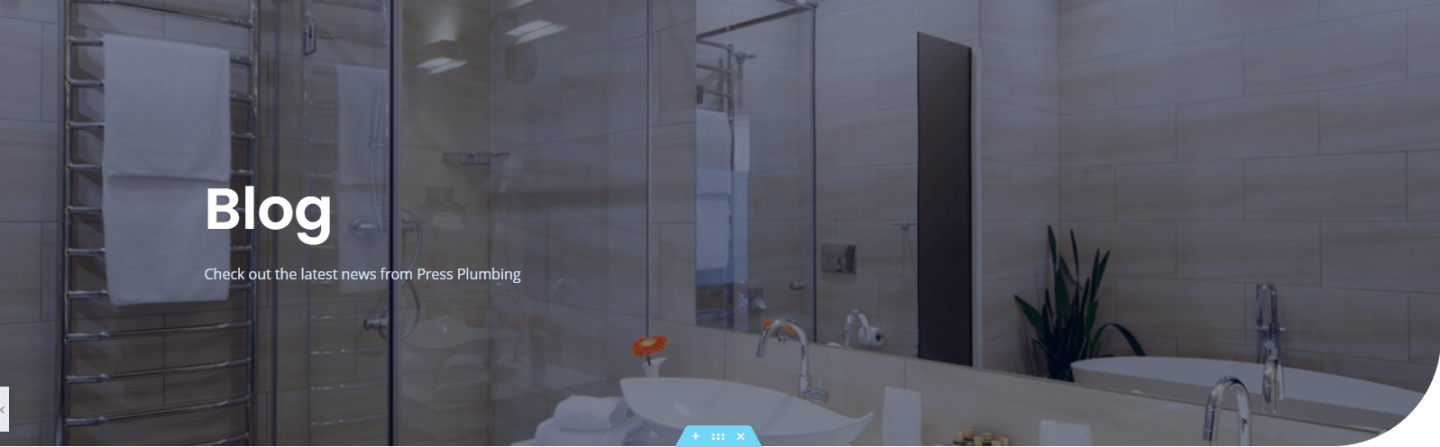
إنها عملية سريعة جدًا لإعداد المدونة. الآن لدينا صفحتنا المستنسخة ، امض قدمًا وقم بتحرير الرأس كما فعلت الآن عدة مرات من قبل لصفحات أخرى. نحن نقوم فقط بتحديث صورة الخلفية في قسم الأبطال لإبقاء الأشياء جديدة وتغيير النص. لقد تركنا مع هذا:

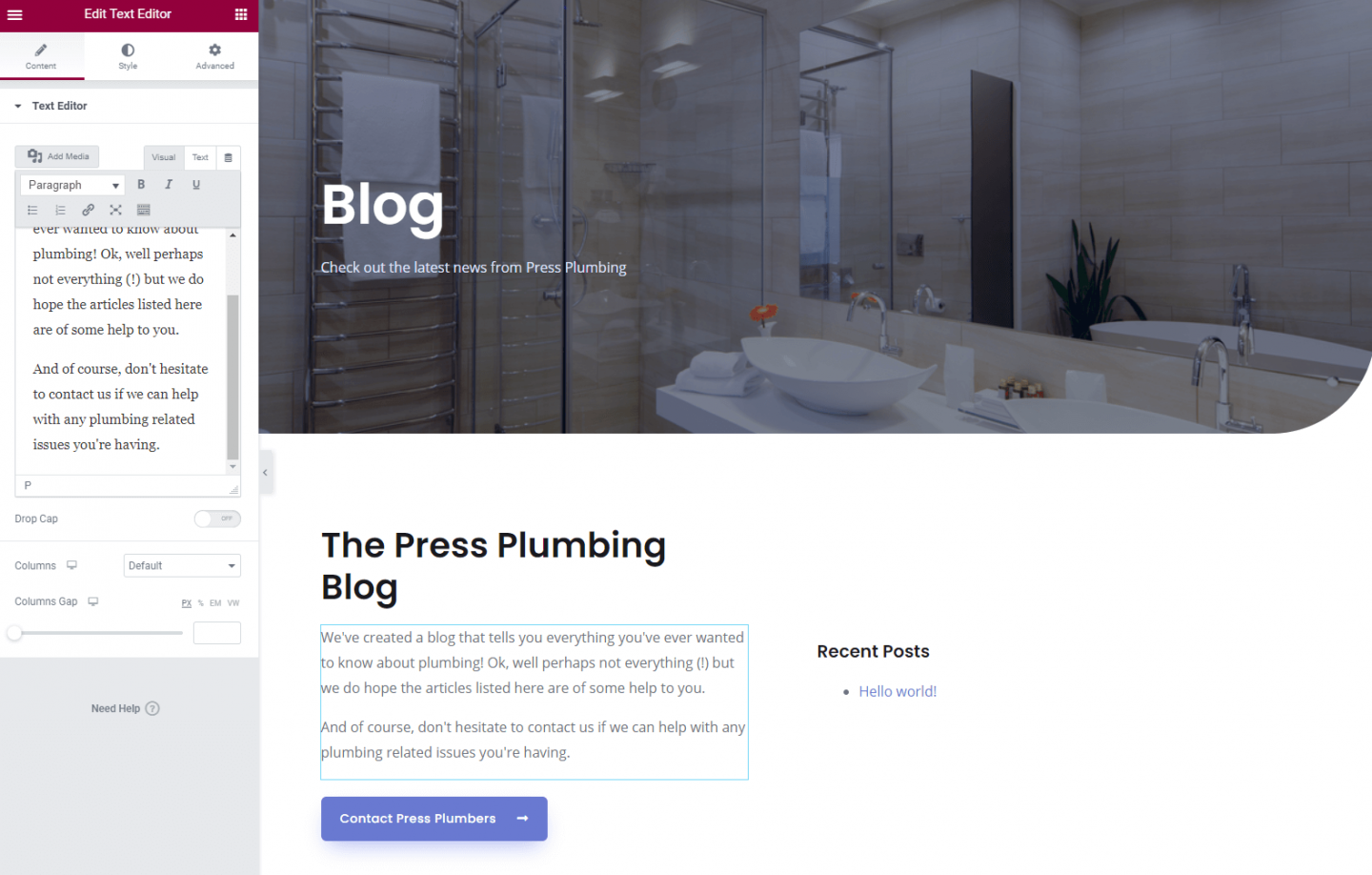
خطوتنا التالية هي إجراء بعض التغييرات على نص الصفحة. نأمل أن تكون على دراية بكيفية القيام بذلك الآن. لا تتردد في السماح لمواهب Elementor الجديدة الخاصة بك بالاندفاع والمضي قدمًا وإنشاء تخطيط تريده! في حالتنا ، نحن نستفيد من بعض تخطيط الصفحة "حول". يتم تغيير العنوان ويتم تحديث النص أدناه للإشارة إلى المدونة. من الجيد دائمًا تسهيل اتصال الأشخاص بك ، لذا سنترك زر الاتصال في مكانه.
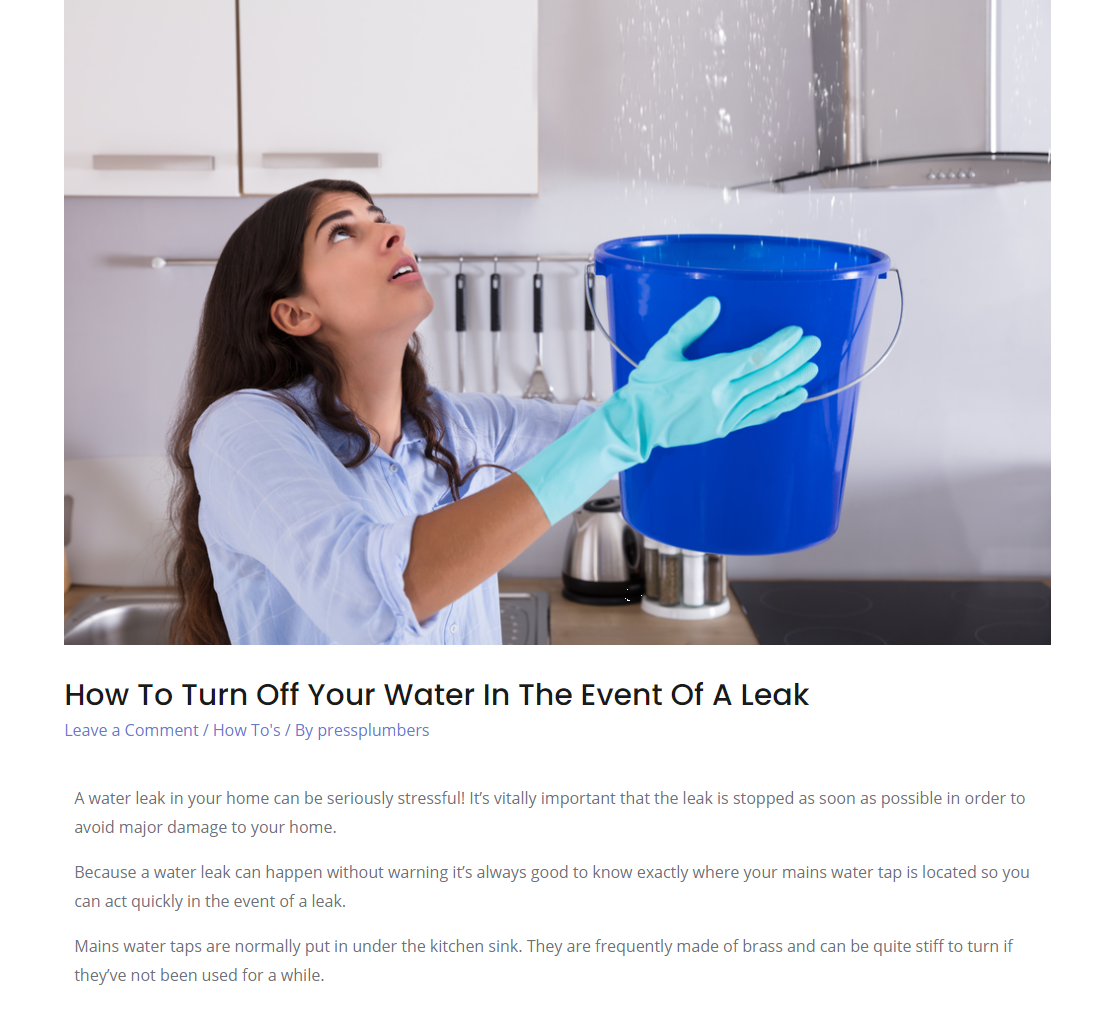
يتم حذف الصورة الموجودة على اليمين ثم في هذا القسم نستخدم عنصر واجهة مستخدم جديد يسمى "المشاركات الأخيرة". سيعرض هذا قائمة بأحدث المنشورات من مدونتنا. أخيرًا سنحذف باقي المحتوى من صفحة "حول" الخاصة بنا. ستبدو النتيجة النهائية كما يلي:

ووردبريس المشاركات
لذا ، من المحتمل أنك تتساءل ما هي كلمة "أهلًا بالعالم!" المنشور الذي ظهر في قائمة المشاركات الأخيرة. لفهم هذا ، نحتاج الآن إلى إلقاء نظرة سريعة على وظيفة Post في WordPress.
كما أوضحنا سابقًا ، يتم استخدام الصفحات للمحتوى الثابت (المحتوى الذي لن يتم تحديثه كثيرًا) بينما يتم تصميم المنشورات مع وضع المدونات في الاعتبار وعرضها بناءً على تاريخ نشرها. في الواقع ، لا يوجد فرق كبير بين الصفحة والمنشور عندما يتعلق الأمر بإضافة محتوى إليها ولكن يتم الوصول إليها بطرق مختلفة.

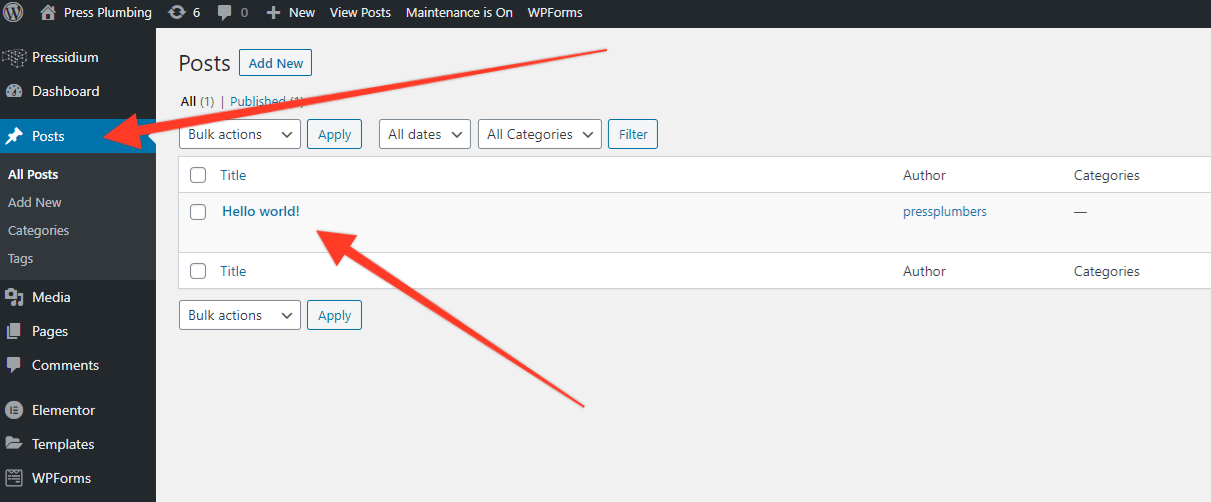
إذا توجهت إلى مدير WordPress ونظرت إلى شريط القائمة السوداء على اليسار ، فسترى عنصر قائمة "المنشورات". انقر فوق هذا وسترى هذا:

بقعة شيء؟ نعم ، لدينا منشور يسمى "Hello world!". هذا المنشور الذي يحمل اسمًا غريبًا هو منشور افتراضي يتم إنشاؤه عند تثبيت WordPress لأول مرة. إذا فتحت هذا ، فسترى منشورًا أساسيًا. يمكنك المضي قدما وحذف هذا المنشور.
لإنشاء منشور جديد ، تمامًا كما تفعل مع صفحة جديدة ، انقر فوق ارتباط قائمة "إضافة جديد" ضمن قائمة المنشورات الرئيسية. أنشئ عنوانًا للمقالة ، وافتحه في Elementor ، ثم أضف المحتوى الخاص بك بنفس الطريقة التي تريدها تمامًا لصفحة عادية. اضغط على "نشر" وستظهر هذه الصفحة مباشرة على مدونتك. سيظهر بعد ذلك في أداة "المشاركات الأخيرة" في صفحة المدونة الرئيسية الخاصة بك.

حتى الآن ، كانت النسخة المجانية من Elementor سخية جدًا بالنسبة لنا. لم يكن هناك الكثير مما لم نتمكن من القيام به مع موقعنا ، ونأمل أن توافق على أن النتيجة النهائية تبدو جيدة جدًا. للأسف ، عندما يتعلق الأمر بالمدونة ، فقد نفد حظنا! في حين أن أداة "المنشورات الأخيرة" تقوم بما يجب أن تفعله وتعرض أحدث المنشورات التي لديك على مدونتك ، إلا أنها لا تمثل بداية رائعة من منظور التصميم.
إذا كان من المحتمل أن تكون المدونة جزءًا مهمًا من موقع الويب الخاص بك ، فمن المحتمل أن يكون من المنطقي الظهور للإصدار المتميز من Elementor (49 دولارًا لموقع ويب واحد في وقت كتابة هذا التقرير) والذي يتضمن مجموعة كاملة من الأدوات الإضافية التي يمكن استخدامها بناء مدونة رائعة المظهر. سنغطي إنشاء مدونة بمزيد من التفصيل في مقال مستقبلي ، ولكن في الوقت الحالي ، نأمل أن تكون المعلومات الواردة أعلاه كافية لتبدأ.
قائمة الموقع
عمل سهل لطيف بالنسبة لك الآن!
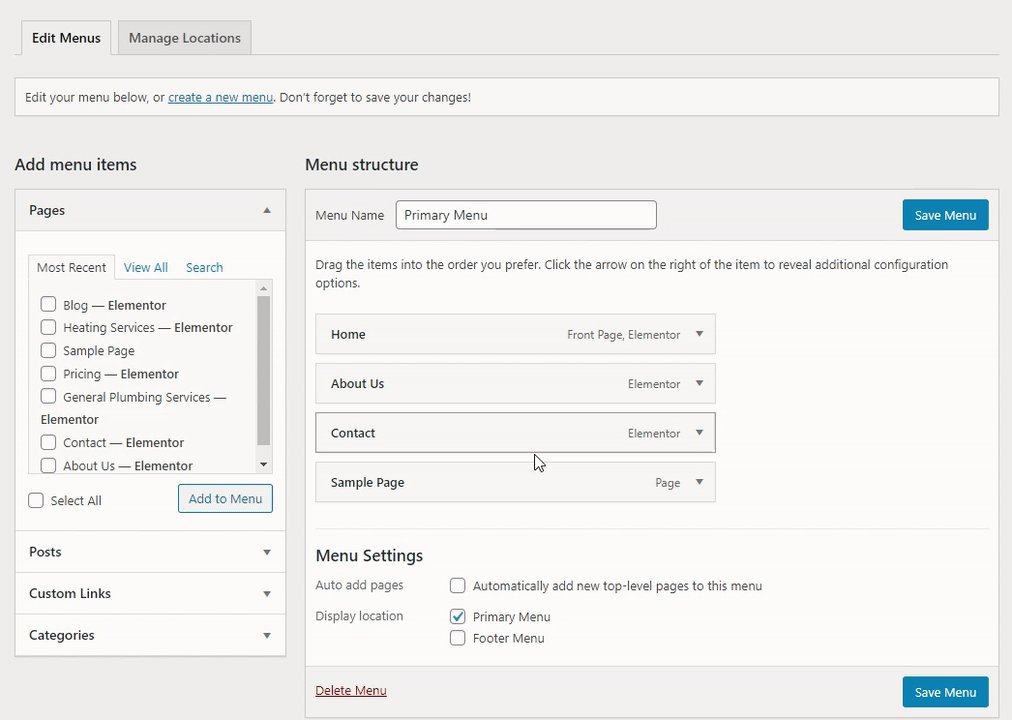
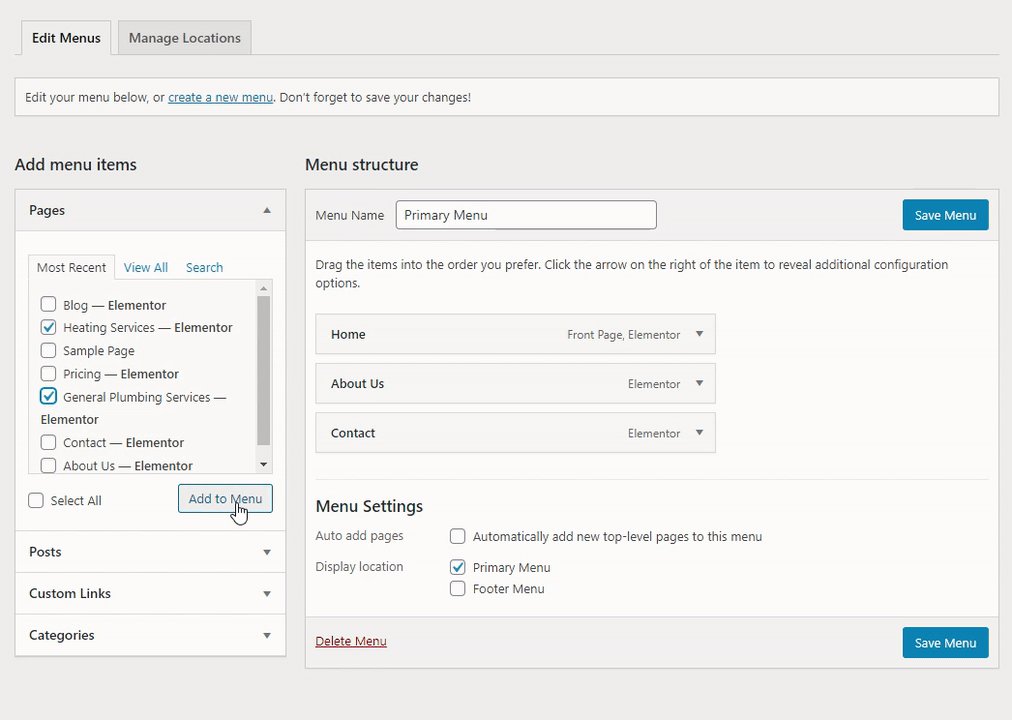
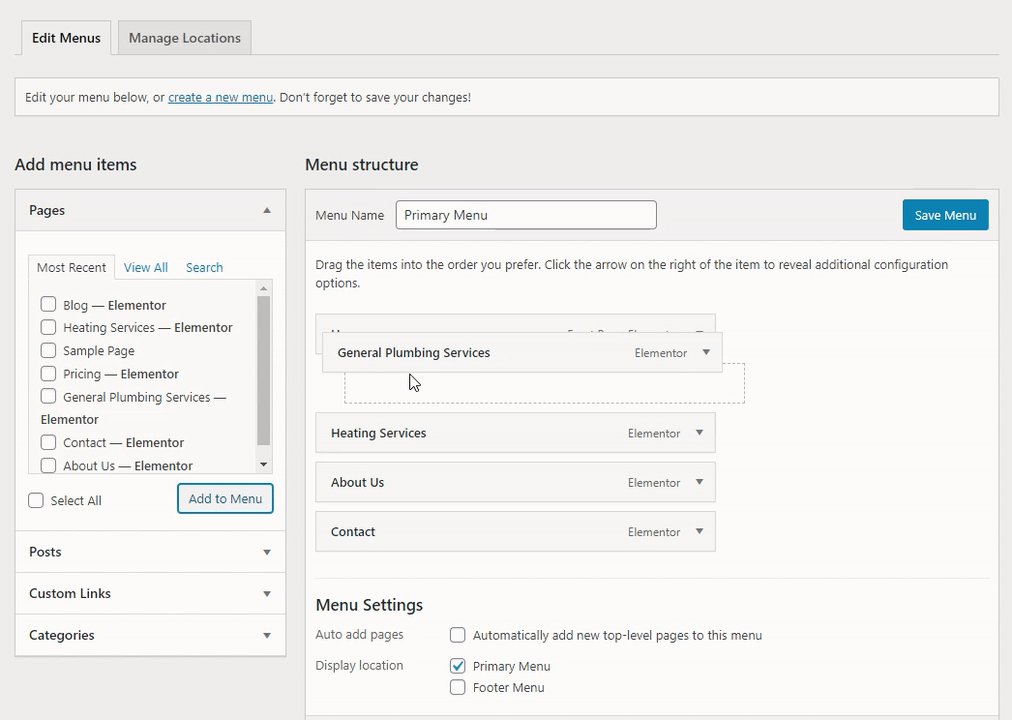
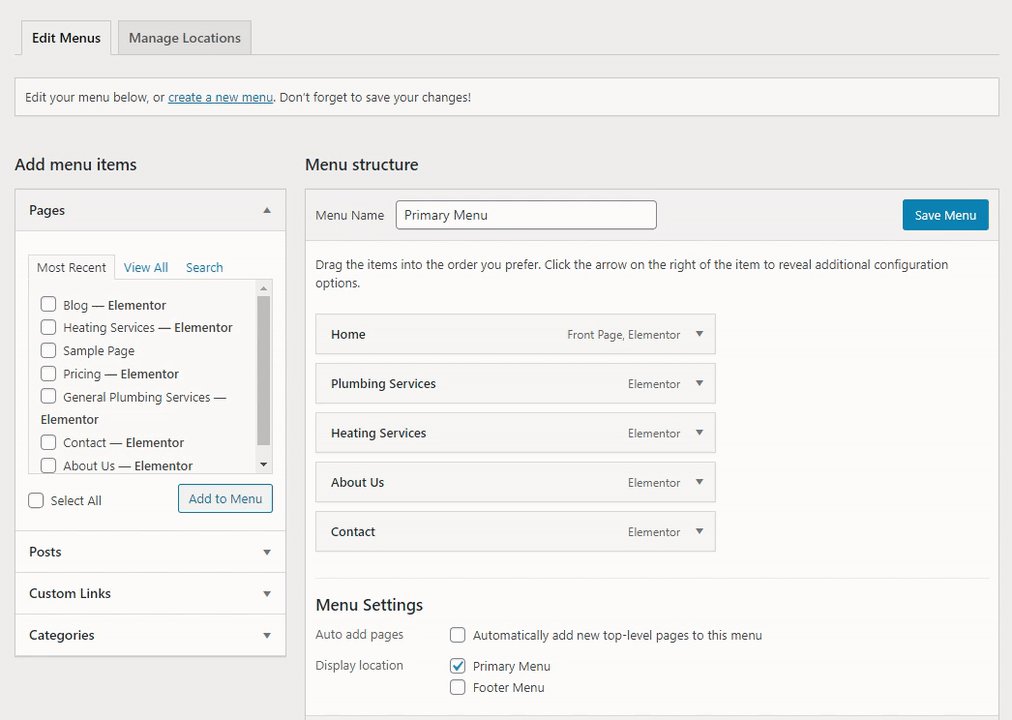
نظرًا لأن جميع صفحاتنا قد تم إعدادها ، نحتاج الآن إلى إضافتها بترتيب معقول إلى التنقل في موقعنا (أو شريط القوائم). يجعل WordPrses هذه عملية سريعة جدًا. للبدء ، توجه إلى WordPress Admin ثم انقر فوق> المظهر> القوائم. سترى قائمة بالصفحات التي تمت إضافتها بالفعل إلى القائمة ثم قائمة بالصفحات المتاحة التي يمكن تضمينها في القائمة أيضًا. يمكنك سحبها لإعادة ترتيب مظهر القائمة على موقع الويب الخاص بك.

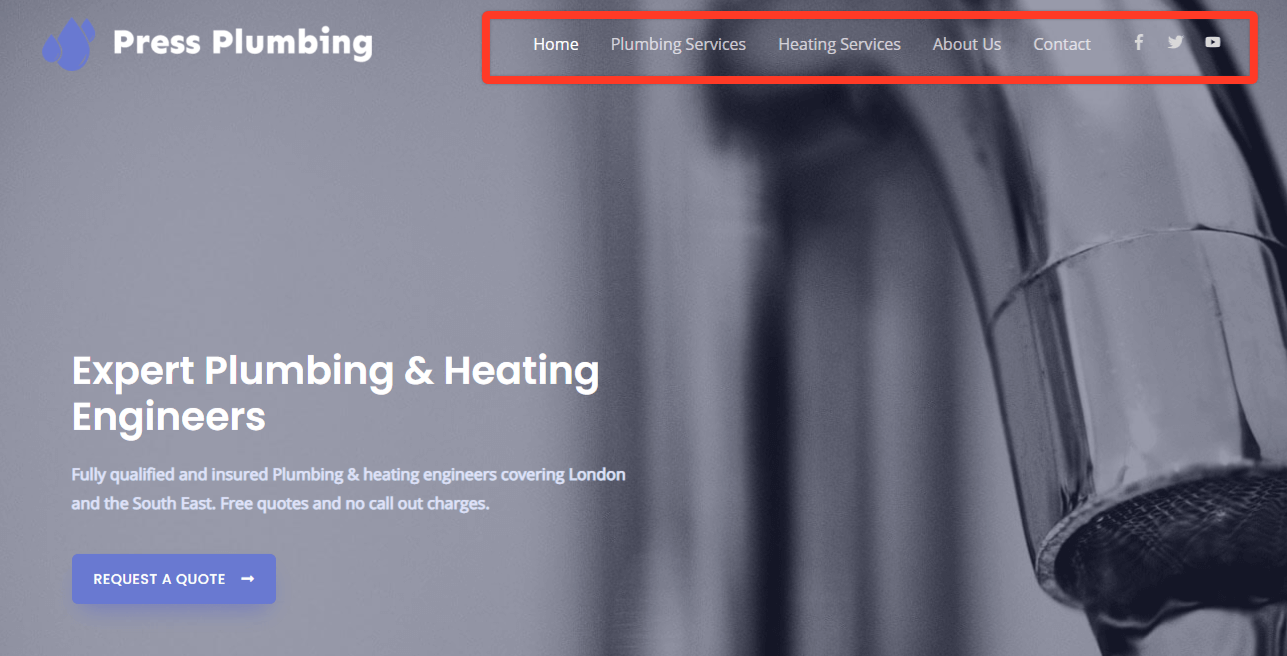
بمجرد تحديث قائمتك ، تذكر فقط النقر فوق "حفظ القائمة". يجب أن تبدو قائمتك الجديدة مثل هذا قليلاً:

تذييل موقع الويب
هذه هي. نحتاج الآن فقط إلى إعادة تصميم تذييل موقع الويب الخاص بنا وسيكون لدينا موقع ويب جاهز تمامًا لبدء البث المباشر!
يمكن أن يساعد تذييل موقع الويب حقًا في إنهاء تصميم موقع الويب الخاص بك والمساعدة في تقديم صورة احترافية. إنه أيضًا مكان رائع لتوفير روابط مفيدة لصفحات على موقعك ومكان جيد لتعزيز أشياء مثل تفاصيل الاتصال. عادةً ما يظهر نفس تذييل موقع الويب في أسفل كل صفحة على موقع الويب الخاص بك ، لذلك تحتاج فقط إلى التأكد من أن المعلومات التي يحتويها ذات صلة بغض النظر عن قسم موقع الويب الذي يظهر عليه.
تقليديا ، كانت تذييلات مواقع الويب في WordPress مقيدة نسبيًا من حيث ما يمكن تعديله وما لا يمكن تحريره. في حين أن بعض السمات قد أدخلت تحسينات في هذا المجال من خلال منح مصممي مواقع الويب الفرصة لإجراء تغييرات على التذييل بطرق أكثر أهمية ، غالبًا ما شعرت تذييلات مواقع الويب بأنها "غير قابلة للتحرير" بشكل محبط.
قام Elementor بتغيير كل هذا من خلال توفير تذييل قابل للتعديل حقًا يستخدم نفس الكتل والأدوات المستخدمة في الصفحات الأخرى. يمنحك هذا مرونة حقيقية لإنشاء تذييل يظهر بالشكل الذي تريده.
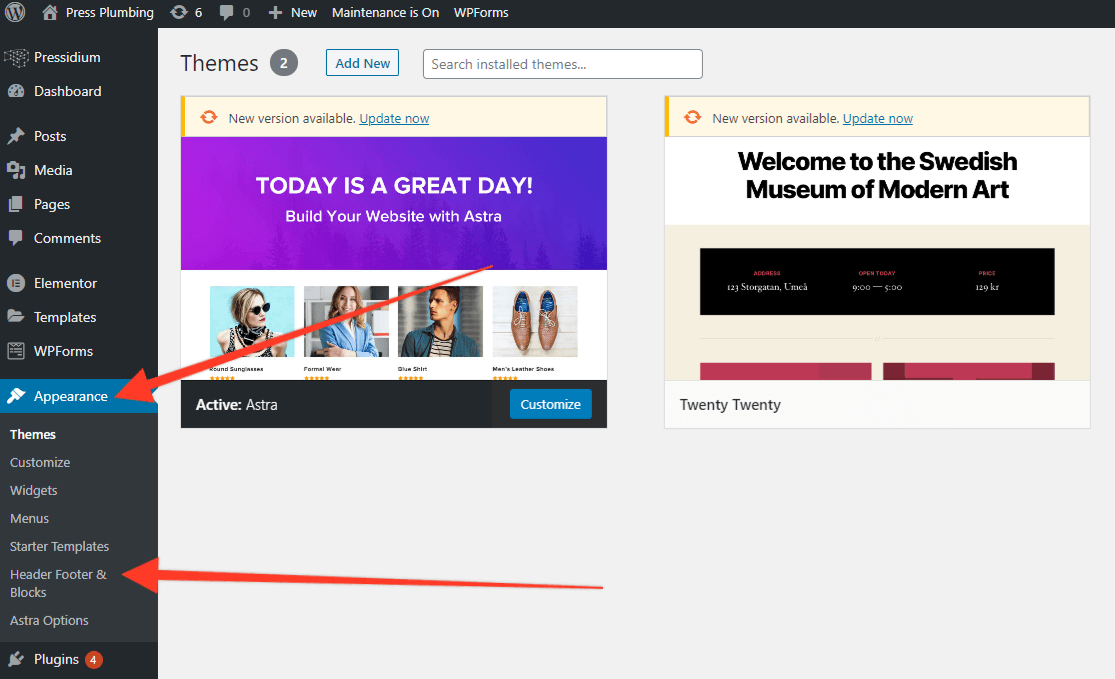
لبدء تحرير التذييل الخاص بك ، توجه إلى WordPress Admin وانقر على> Appearance> Header Footer & Blocks

في قسم Header Footer & Blocks ، سترى القائمة المعدة مسبقًا والتي تم استيرادها من سمة Astra Starter. انقر فوق هذا لفتحه وسيتم نقلك إلى محرر Elementor المألوف.
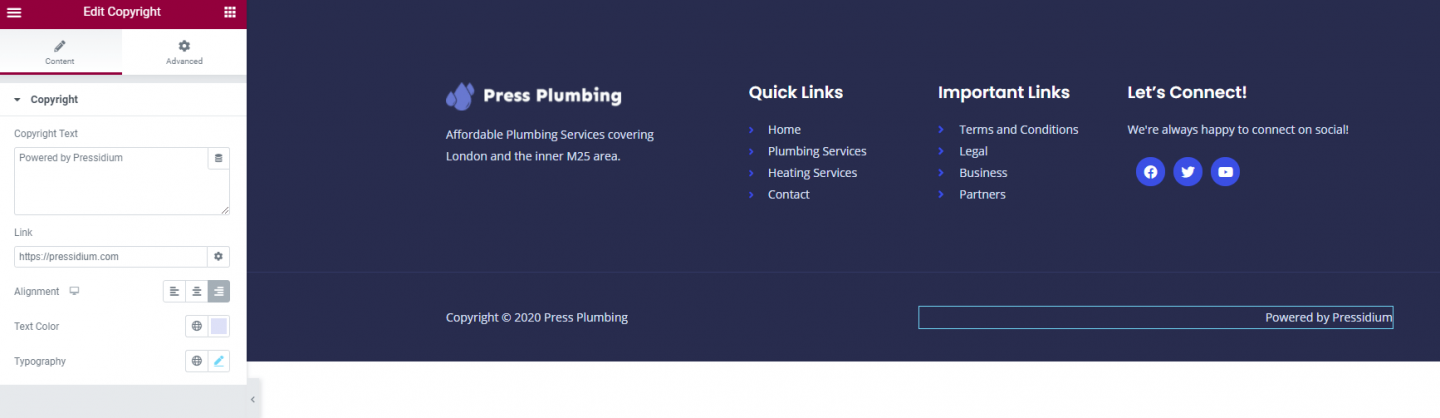
لا يمكنك المضي قدمًا وتعديل هذا التذييل حتى يبدو كما يحلو لك. تذكر أن التذييل هو ما يسمى الأصول العالمية وسيظهر في كل صفحة من صفحات موقع الويب الخاص بك ، لذا ضع ذلك في الاعتبار عند إضافة المحتوى.
بالنسبة لموقع Press Plumbing الخاص بنا ، سنحتفظ بالتخطيط الأساسي ولكننا سنغير الشعار والروابط السريعة / المهمة. سنقوم أيضًا بتحديث أيقونات الوسائط الاجتماعية لتعكس الحسابات الاجتماعية التي نستخدمها. بعد قليل من التعديلات ، يتبقى لنا هذا:

وهذا كل شيء! استراحة افتح الشمبانيا. موقع الويب الخاص بعملك التجاري الجديد جاهز تمامًا للعمل.
قبل أن نضغط على المفتاح ونبدأ العمل ، هناك عدد قليل من الإضافات السريعة التي سنعمل عليها بما في ذلك تثبيت مكون إضافي لتحسين محركات البحث يسمى Yoast بالإضافة إلى إعداد Google Analytics حتى تتمكن من تتبع عدد الأشخاص الذين يزورون موقعك موقع الكتروني. انضم إلينا في الجزء 8 حيث قمنا بإعداد هذه الأشياء قبل بدء البث المباشر في النهاية!
