كيفية حماية صفحة في WordPress بكلمة مرور
نشرت: 2022-12-29يعد إنشاء موقع WordPress لعملك أو محفظتك طريقة ممتازة لبدء زيادة جمهورك. ومع ذلك ، قد تواجه سيناريوهات تريد فيها تقييد الوصول إلى منشورات أو صفحات معينة. على سبيل المثال ، قد تكون صانع أفلام يريد الحد من مشاهدة فيلم على موقعه على الويب لمنع القرصنة أو مصورًا يحاول حماية الأصول. بغض النظر عن السبب ، يتيح لك تكوين كلمة مرور على الصفحة تقييد وصول الزوار والسماح فقط لعملاء أو زملاء أو شركاء معينين. في هذه المقالة ، سنوضح لك مدى سهولة حماية صفحة في WordPress بكلمة مرور ولماذا قد تحتاج إلى ذلك.
لماذا تحمي كلمة المرور صفحة في WordPress؟
كما ذكرنا سابقًا ، تعد حماية الصفحة بكلمة مرور ميزة مفيدة عندما تريد تقييد الوصول إلى شيء ما على موقع WordPress الخاص بك. بهذه الطريقة ، يمكن فقط للمستخدمين الذين تم منحهم حق الوصول إلى كلمة المرور الوصول إلى الصفحات التي تقفلها.
هناك عدد من الأسباب وراء رغبتك في القيام بذلك ، والتي يمكن أن تمتد عبر صفحة قيد الإنشاء ، أو مستخدمي البوابة للحصول على بريدهم الإلكتروني لأغراض التسويق أو تقييد الوصول إلى الصور أو الأعمال الفنية أو غيرها من حقوق الملكية الفكرية للاستخدام الداخلي.
هناك عدد من المكونات الإضافية للأمان التي قد تحتوي على حماية بكلمة مرور مضمنة. وهناك مكونات إضافية مصممة خصيصًا لتحسين حماية كلمة المرور في WordPress. ولكن إذا كنت تبحث عن وظائف أساسية ، فإن WordPress لديه ميزة افتراضية لحماية كلمة المرور. في القسم التالي ، سنتعمق في كيفية حماية الصفحات بكلمة مرور في الأصل.
كيفية حماية الصفحة أو النشر بكلمة مرور باستخدام محرر WordPress
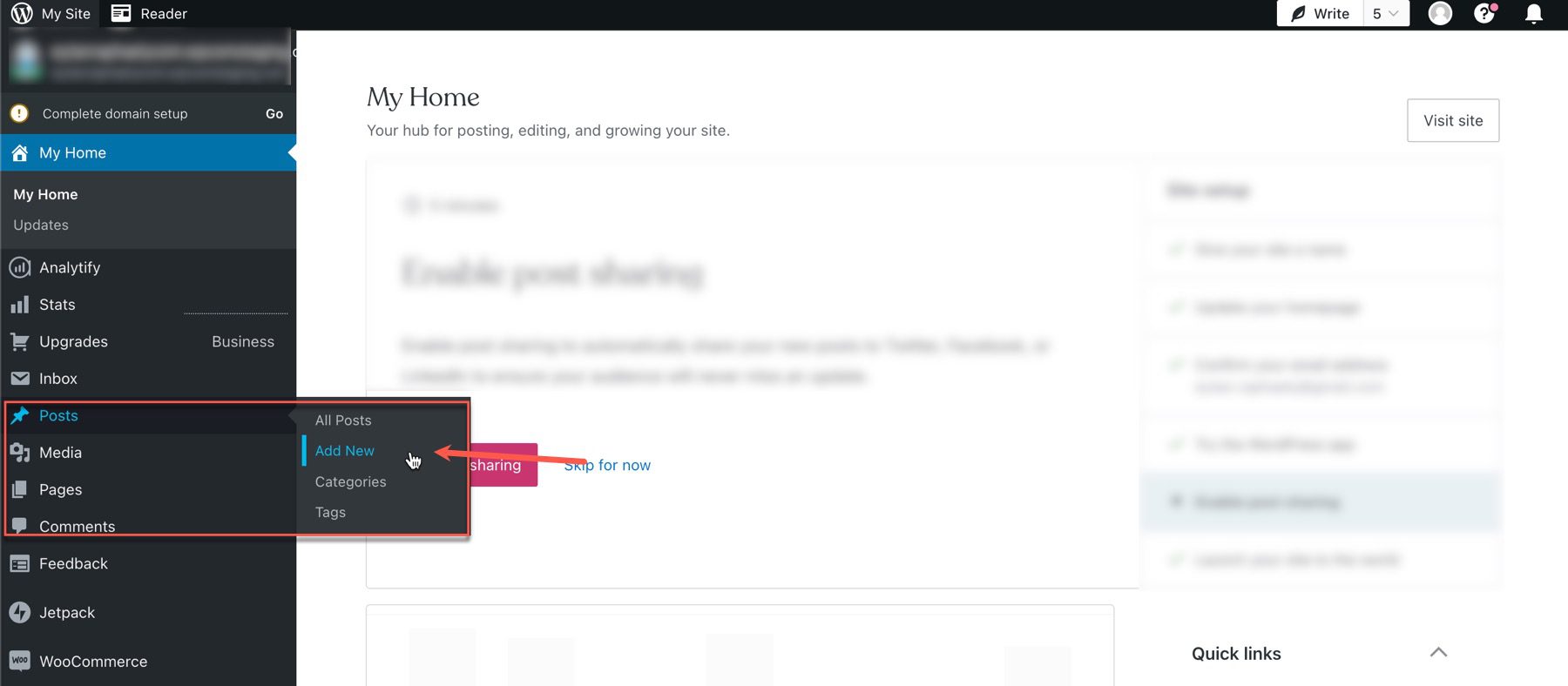
إذا لم تكن على علم بالفعل ، فيمكنك بسهولة حماية صفحة أو نشر بكلمة مرور باستخدام الميزة المضمنة في محرر WordPress. للقيام بذلك ، ابدأ من لوحة تحكم المسؤول الخاصة بك وأنشئ صفحة أو منشورًا جديدًا بالانتقال إلى الصفحة أو المنشور -> إضافة جديد.

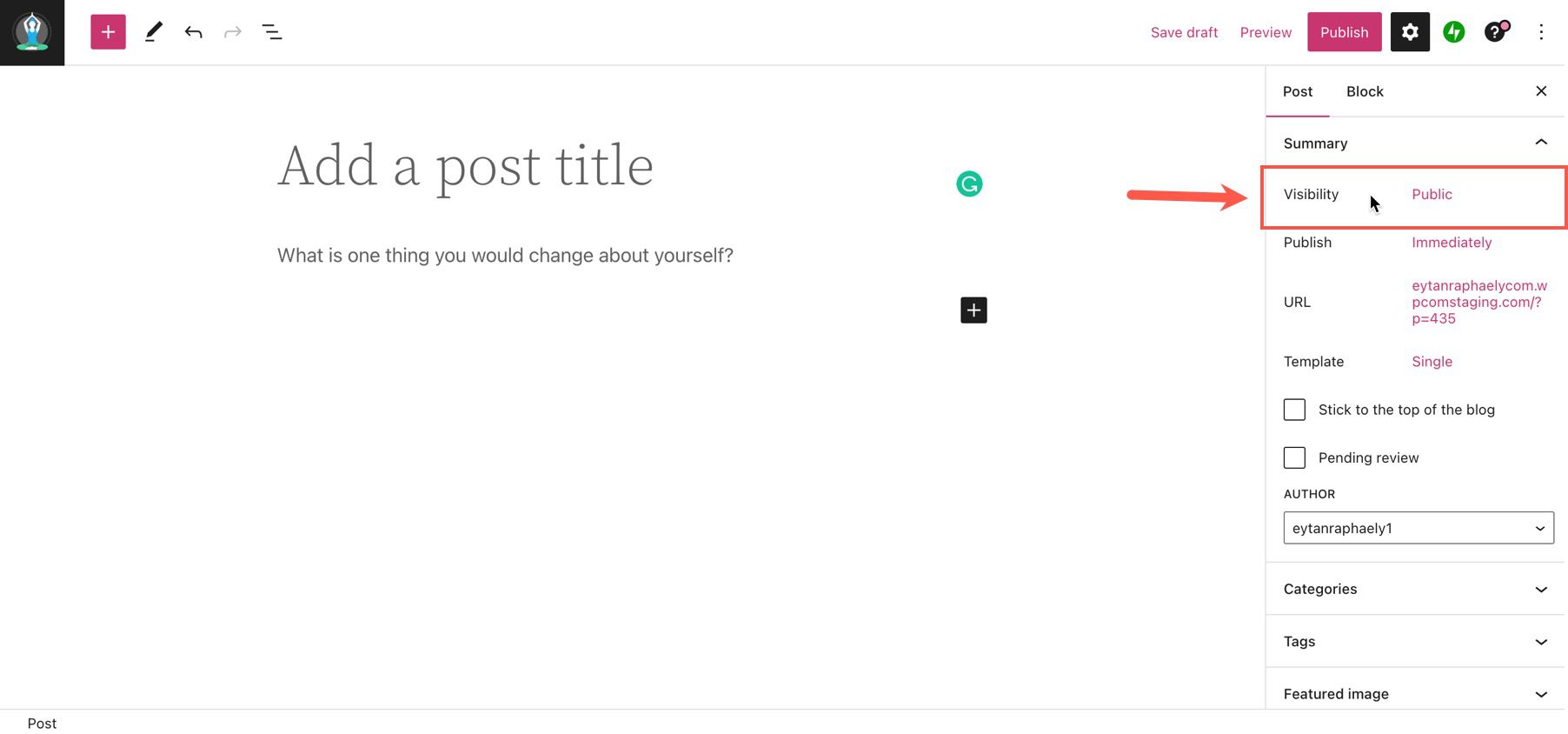
بمجرد الانتهاء من تحرير صفحتك ، حدد زر النشر وحدد الرؤية.

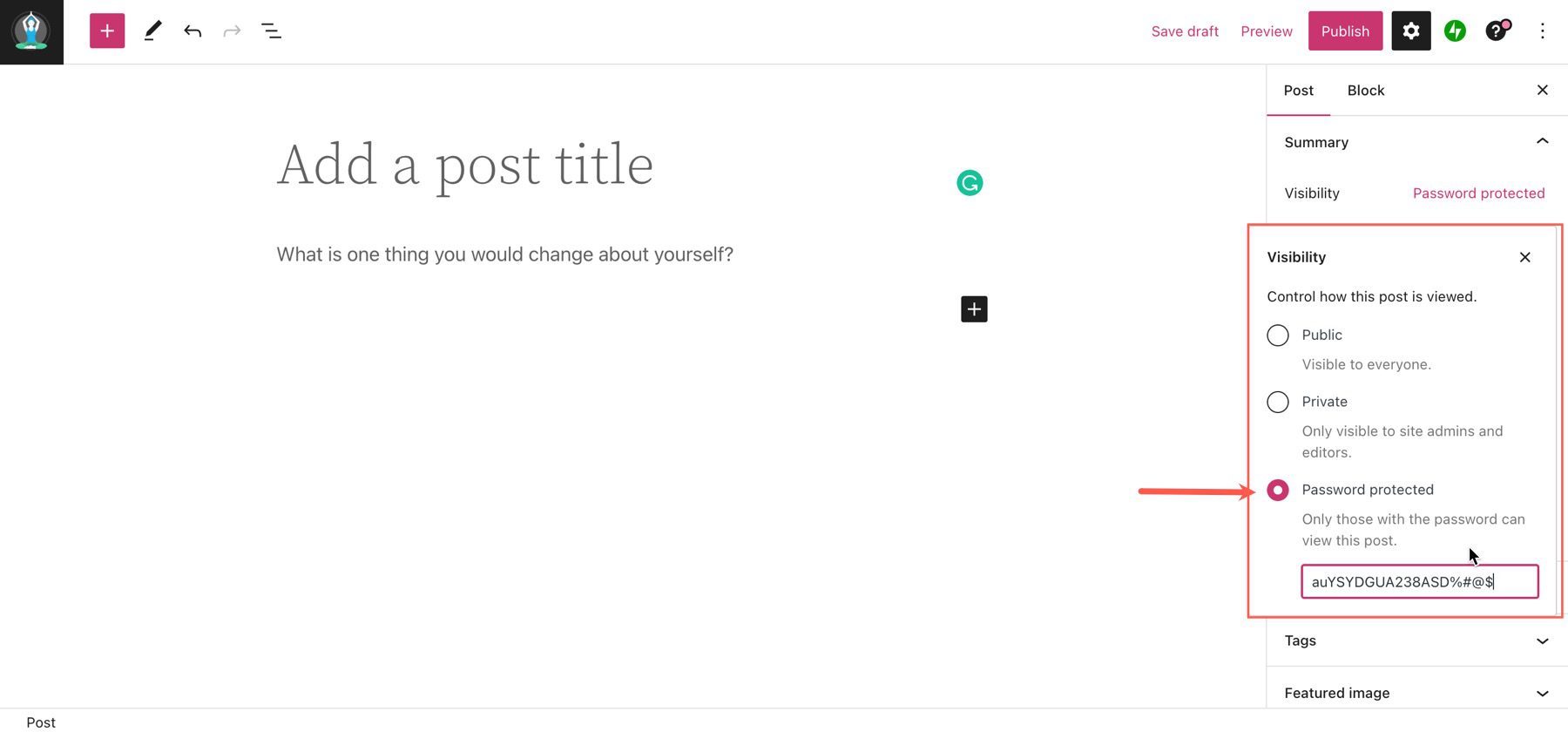
من لوحة الرؤية ، حدد محمية بكلمة مرور ، وأنشئ كلمة مرورك في مربع النص أدناه.

إذا كنت تتساءل عما إذا كان هذا لا يزال يعمل داخل Divi builder ، فهذه أخبار جيدة! نعم هو كذلك؛ تعمل وظيفة حماية كلمة المرور الأصلية بنفس الطريقة في محرر WordPress و Divi Builder.
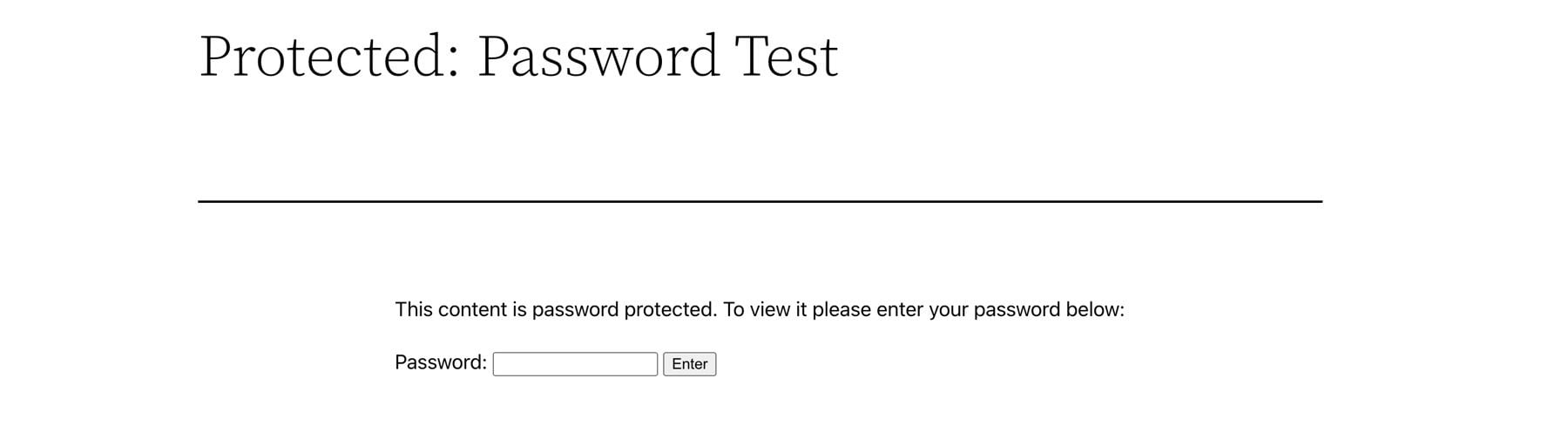
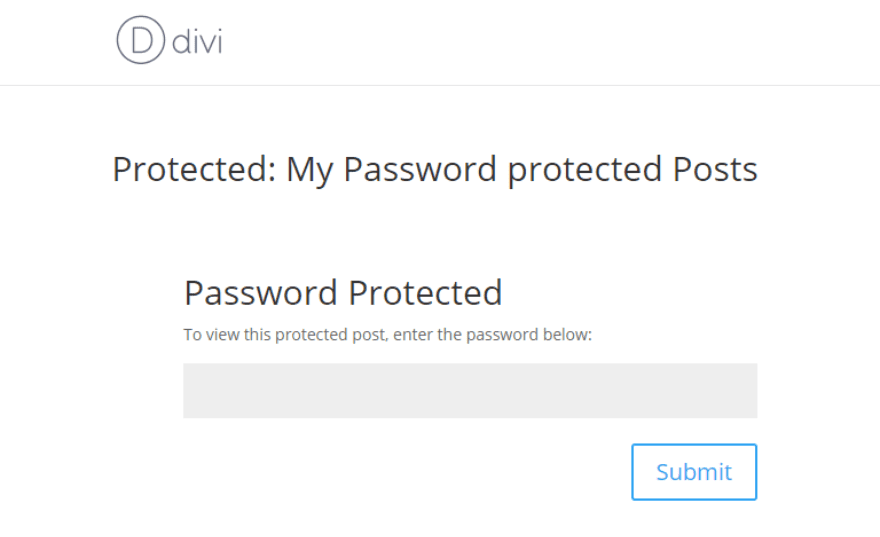
إذا قام أحد المستخدمين بزيارة صفحتك المحمية بكلمة مرور ، فسيتم مقابلته بشيء يشبه الصفحة أدناه.

إليك ما يبدو عليه استخدام Divi:

الأمر بهذه البساطة! ولكن في حين أن هذه هي أسهل طريقة لحماية كلمة المرور ، إلا أنها تفتقر إليها عندما يتعلق الأمر بخيارات أكثر تقدمًا. الميزات مثل التقييد الجزئي للمحتوى أو حماية كلمة المرور لموقع ويب بأكمله أو فتح مناطق مختلفة من الموقع بكلمة مرور واحدة غير ممكنة محليًا ، لذلك هذا هو المكان الذي يمكن أن يكون فيه المكون الإضافي لحماية كلمة المرور مفيدًا.
كيفية حماية صفحة في WordPress باستخدام البرنامج المساعد بكلمة مرور
إذا كنت تبحث عن المزيد من ميزات حماية كلمة المرور ، فهناك بعض المكونات الإضافية التي يجب أن توفر لك ما تحتاجه. في هذا المثال ، سنستخدم Password Protect WordPress (PPWP). يكاد يكون من السهل إعداده مثل حماية كلمة مرور WordPress الأصلية ولكنه يأتي مع المزيد من الميزات أيضًا.
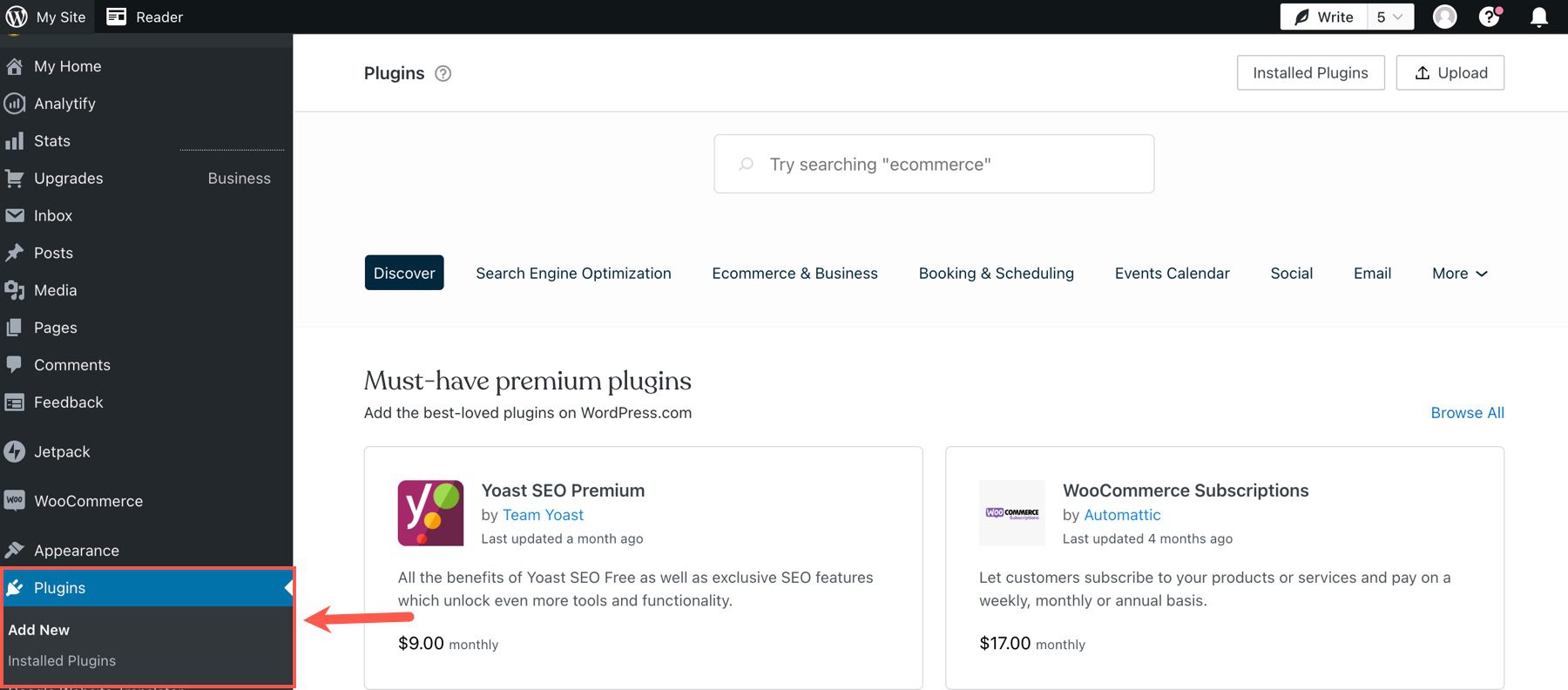
للبدء ، دعنا ننتقل إلى الإضافات> إضافة جديد من لوحة معلومات WordPress الخاصة بك.

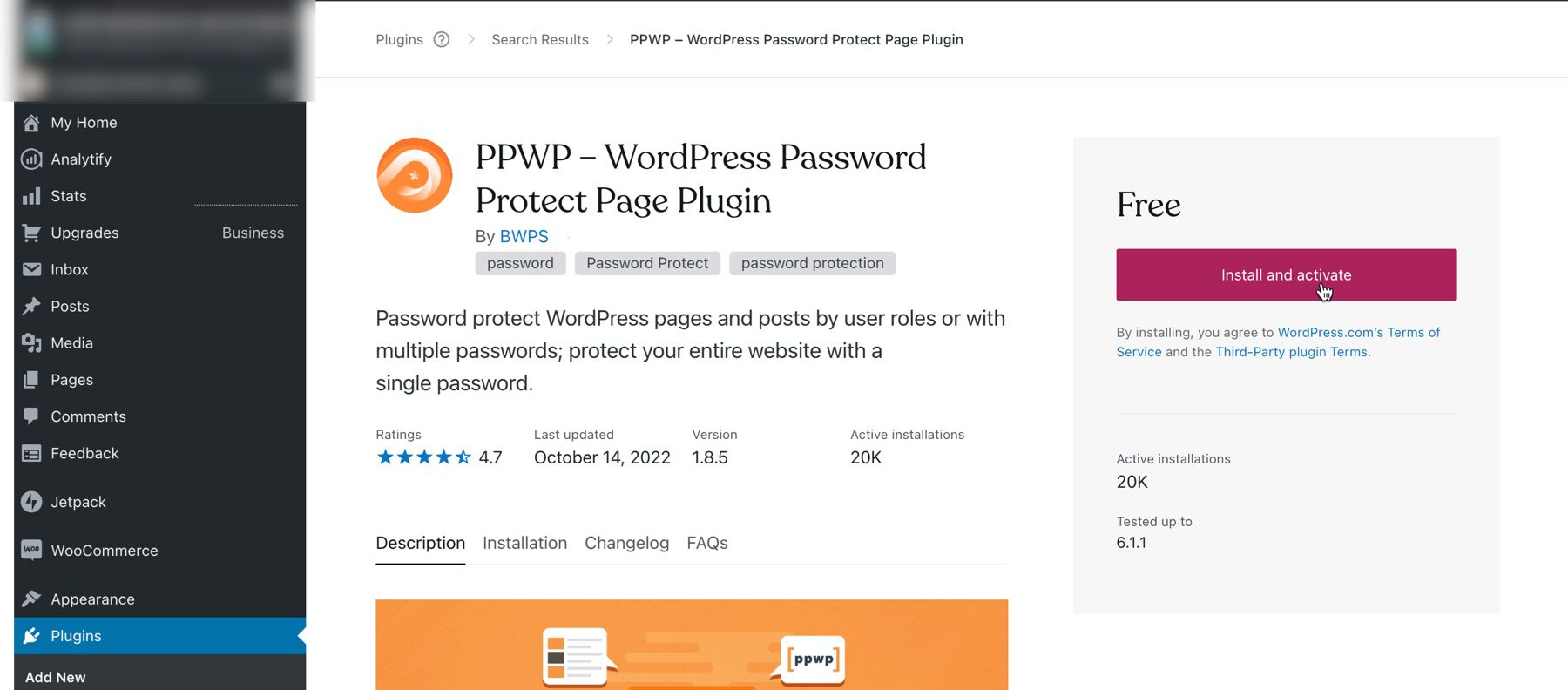
في مربع البحث ، اكتب "PPWP" وقم بتثبيت البرنامج المساعد المجاني وتنشيطه.


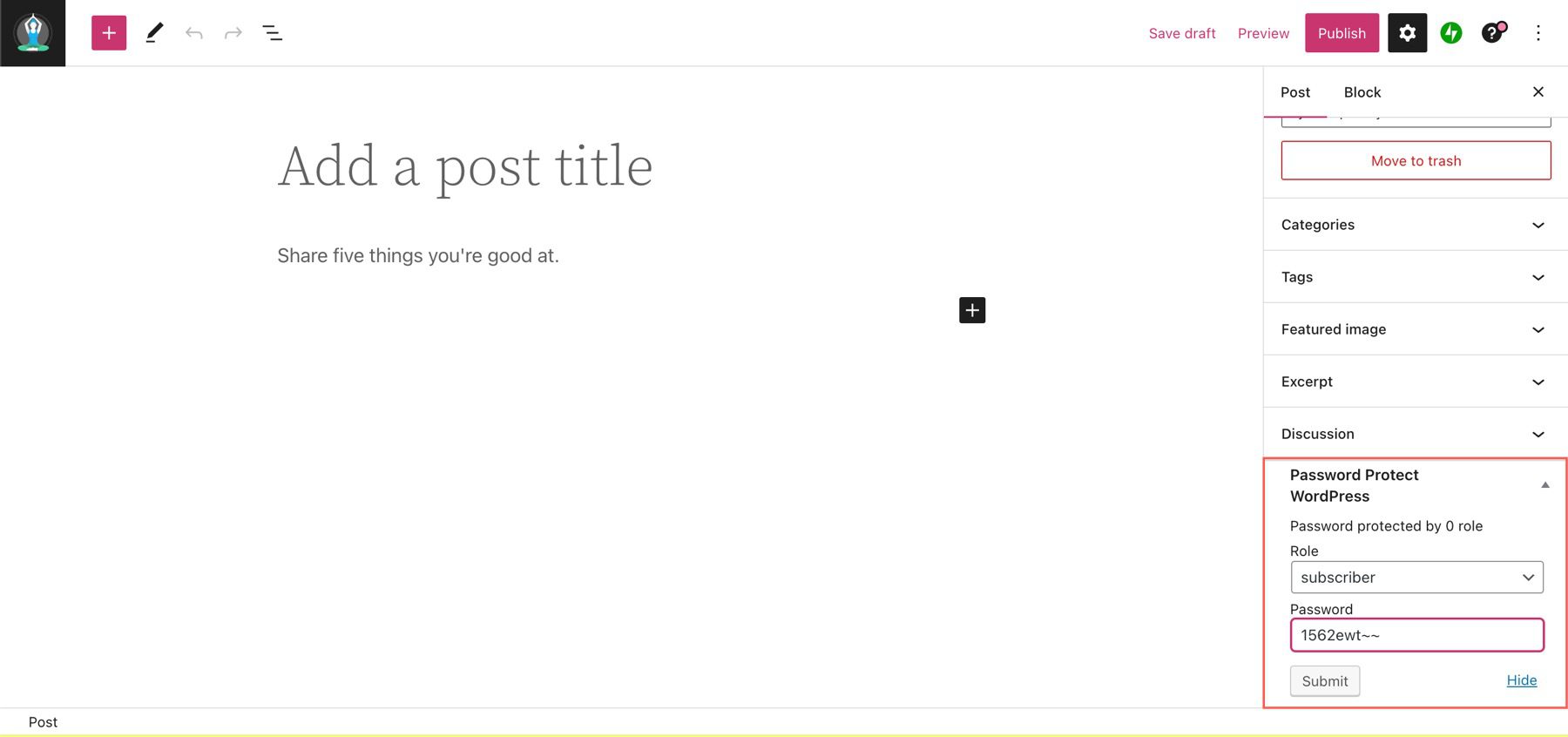
الآن ، عندما تنتقل إلى محرر المنشور أو الصفحة ، سيكون هناك قسم جديد في الشريط الجانبي الخاص بك حيث يمكنك تعيين أدوار المستخدم وكلمات المرور المقابلة عبر PPWP.

الميزات الأخرى لبرنامج WordPress Password Protect Plugins
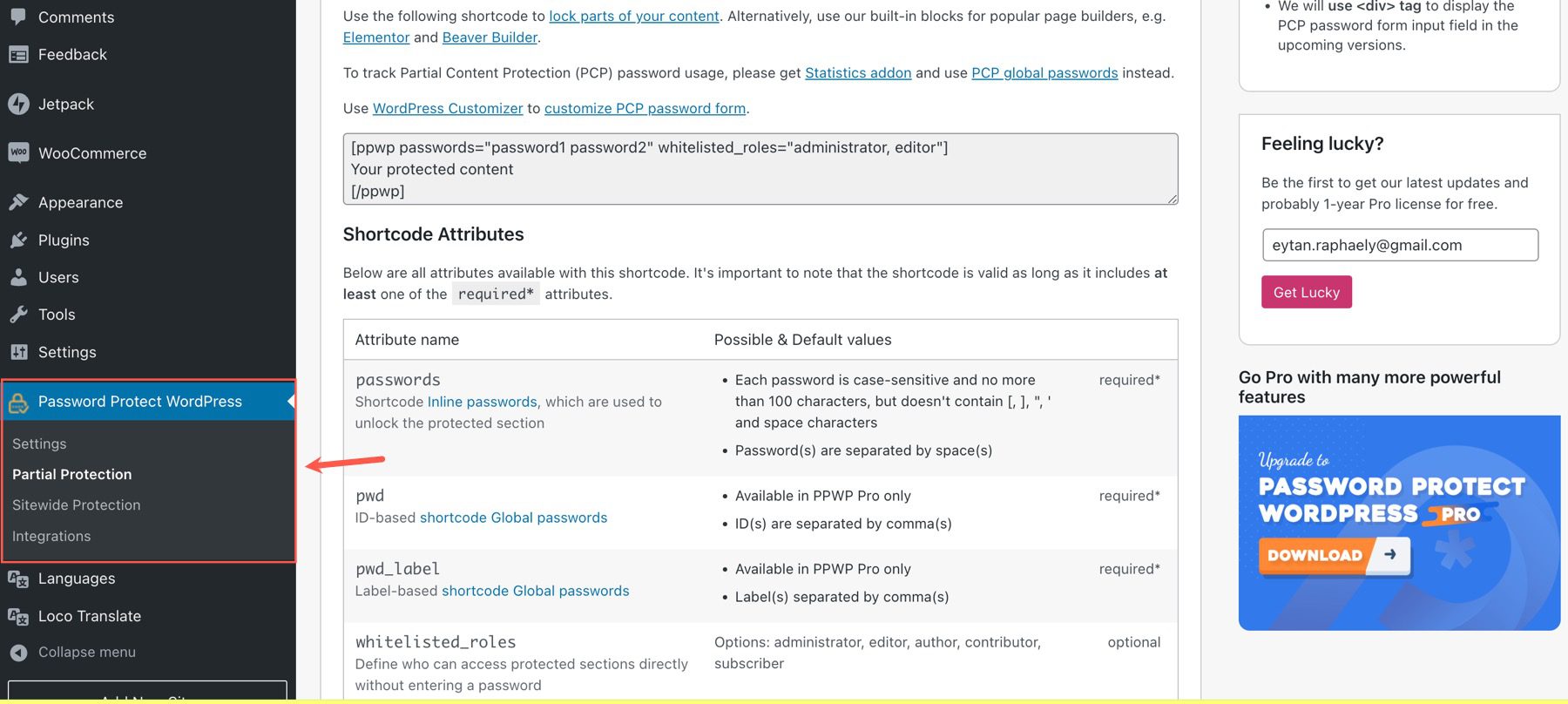
يمكنك أيضًا استخدام الرموز القصيرة لقفل أجزاء من المحتوى الخاص بك على الصفحة. للقيام بذلك ، انتقل إلى الحماية الجزئية ضمن قسم حماية كلمة المرور في WordPress.

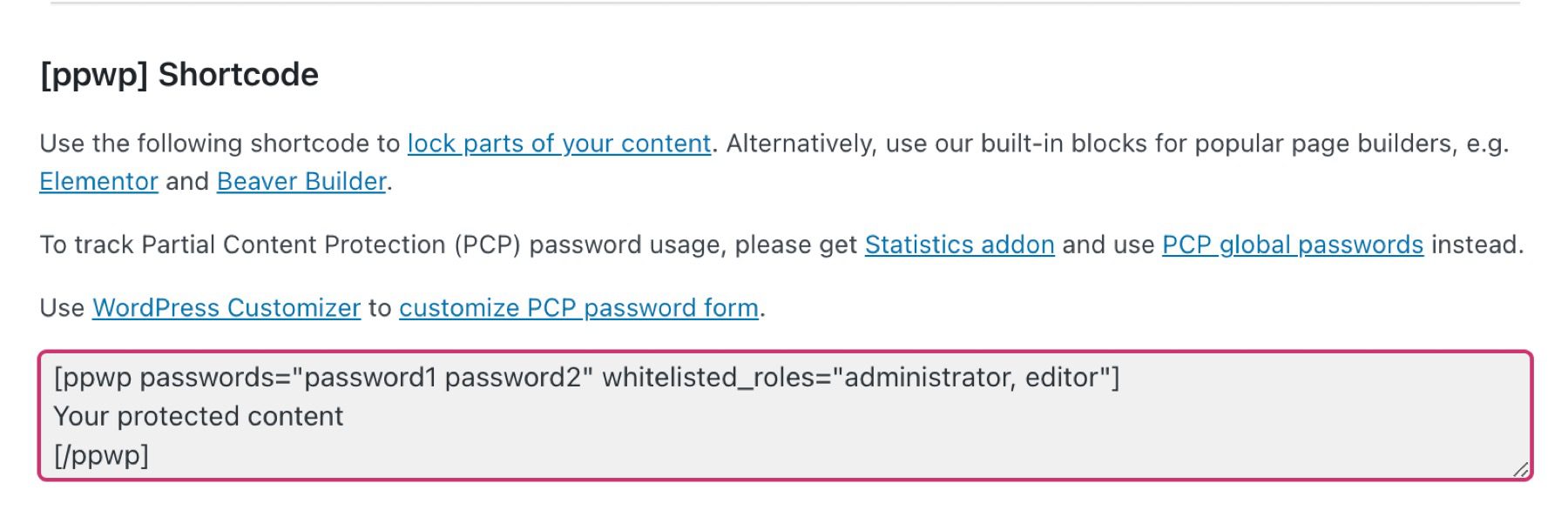
من هنا ، يمكنك تخصيص الرمز المختصر الخاص بك ثم تضمين القسم الخاص بك في أي صفحة على موقع الويب الخاص بك.

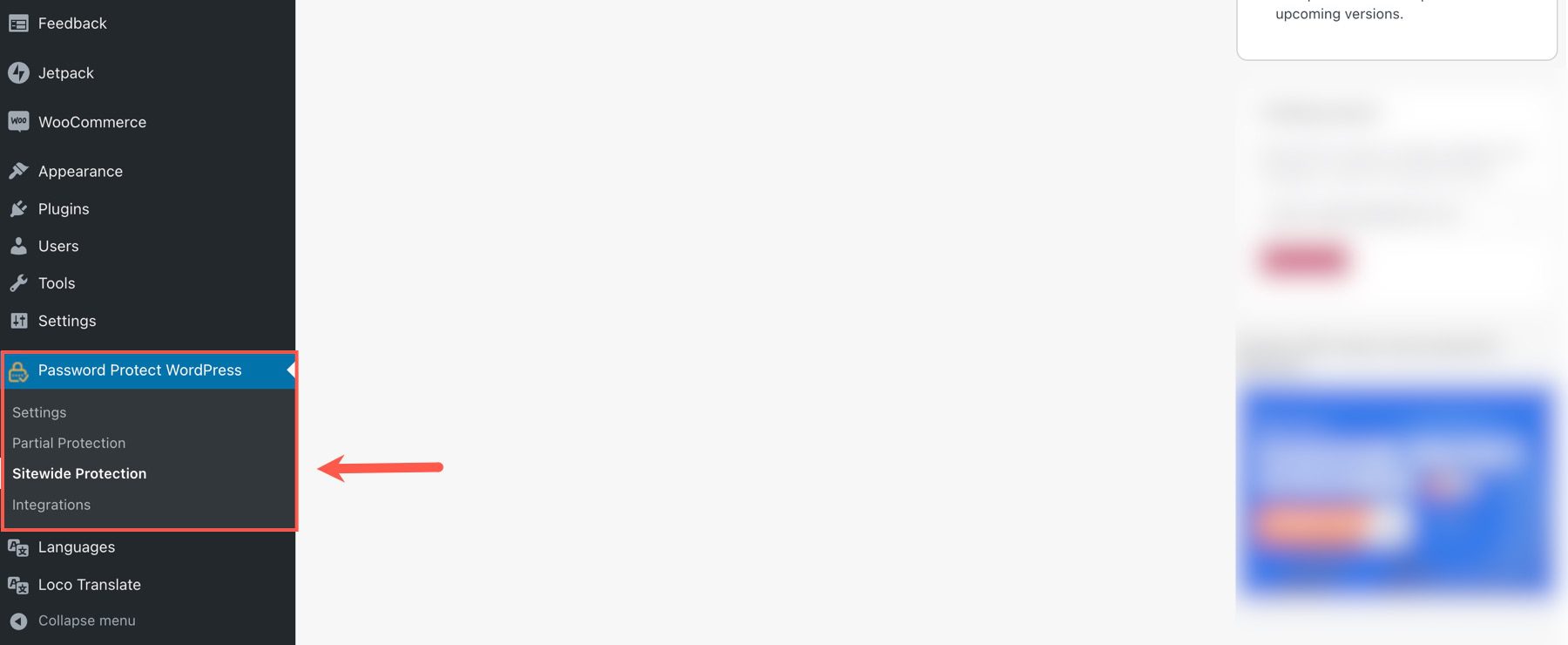
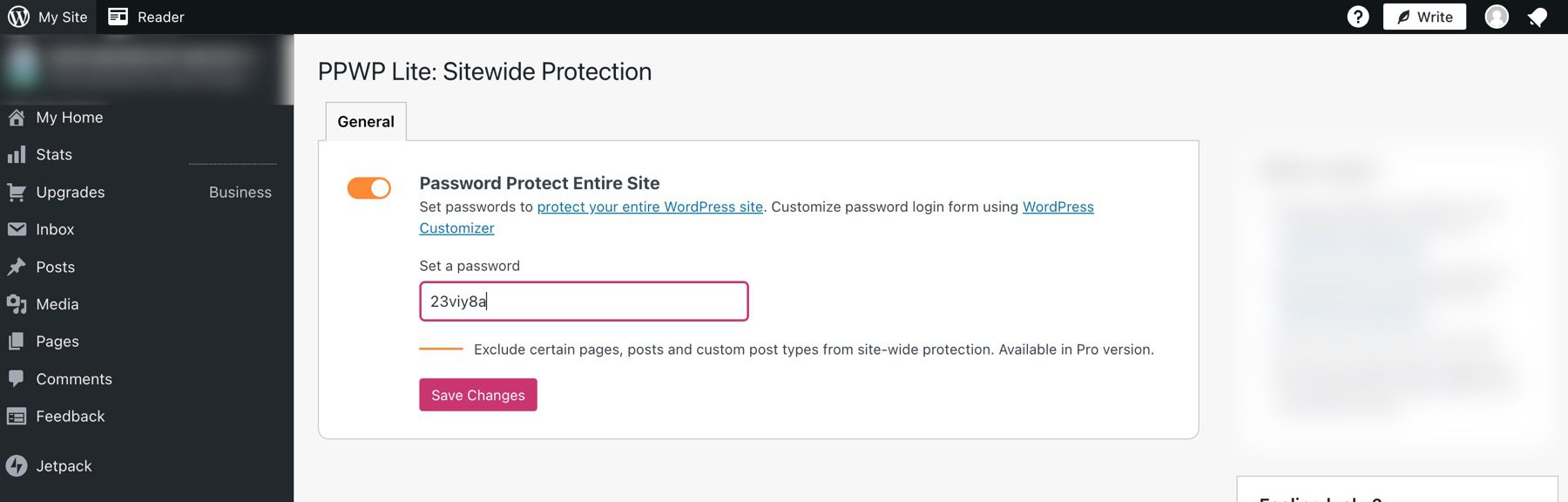
باستخدام PPWP ، يمكنك حتى حماية موقع الويب الخاص بك بالكامل من العرض العام بكلمة مرور. للقيام بذلك ، انتقل إلى خيار حماية صفحات الموقع ضمن قسم حماية كلمة المرور في WordPress من لوحة القيادة.

من هنا ، ما عليك سوى تبديل خيار حماية الموقع بالكامل بكلمة مرور ، وتعيين كلمة المرور الخاصة بك ، وحفظ التغييرات.

ولا تقلق ، يعمل PPWP مع Divi ، بحيث يمكنك حماية المحتوى الخاص بك بكلمة مرور بغض النظر عن المحرر الذي تستخدمه. إذا كنت مهتمًا بمزيد من ميزات الحماية بكلمة مرور ، فيمكنك الحصول على الإصدار الاحترافي من PPWP.
حماية صفحة في WordPress بكلمة مرور: الأسئلة الشائعة
ما الفرق بين ميزة WordPress الافتراضية "محمية بكلمة مرور" والمكوِّن الإضافي؟
يتمثل الاختلاف الرئيسي بين الخيارين في أن المكون الإضافي مصمم خصيصًا لحماية كلمة المرور. وبالتالي ، فإنه يأتي مع المزيد من الميزات المتاحة. سواء كنت تريد حماية قسم من الصفحة بكلمة مرور ، أو موقع الويب بالكامل ، أو فئة من المنشورات ، فإن أسهل طريقة للقيام بذلك هي باستخدام مكون إضافي.
هل ستؤثر حماية الصفحة بكلمة مرور على تحسين محركات البحث؟
لا تستطيع محركات البحث فهرسة الصفحات المحمية بكلمات المرور ؛ هذا هو المكان الذي يمكن أن يكون فيه القسم الجزئي مفيدًا لتحسين محركات البحث ، حيث لا يزال بإمكان روبوتات محرك البحث الزحف إلى صفحتك ، لكن المحتوى الذي تريد حمايته يظل مخفيًا.
هل يمكنني استخدام كلمات مرور متعددة لحماية صفحة أو منشور؟
في الأصل ، هذا غير ممكن بدون بعض الخبرة في الترميز ، ولكن يمكن لمستخدمين مختلفين الوصول إلى الصفحات بكلمات مرور متعددة باستخدام ميزات مثل ميزة حماية كلمة مرور المكون الإضافي PPWP التي تستخدم أدوار المستخدم.
الأفكار النهائية حول حماية كلمة المرور باستخدام WordPress
تتمثل نقطة البداية الجيدة لحماية كلمة المرور في التعرف على الإعدادات الافتراضية التي يقدمها WordPress ، ولكن يمكنك أن تصبح متطورًا كما تريد. إذا كنت تريد حلًا بسيطًا للتشغيل ، فيمكنك استخدام وظيفة حماية كلمة المرور المضمنة في محرر WordPress. ولكن إذا كنت تبحث عن حل بسيط به المزيد من الميزات ، فإن المكوّن الإضافي مثل PPWP هو السبيل للذهاب. يمكنك معرفة المزيد حول كيفية تقييد المحتوى جزئيًا بكلمة مرور. أو ، إذا كنت من مستخدمي Divi ، فتحقق من DiviPasswords للانتقال بحماية كلمة المرور الخاصة بك إلى المستوى التالي.
إذا كنت تبحث عن أمان أفضل لكلمة المرور لـ WordPress بشكل عام ، ففكر في استخدام مكون إضافي لسياسة كلمة المرور.
ماذا تحمي بكلمة مرور على موقع الويب الخاص بك؟ اسمحوا لنا أن نعرف في التعليقات!
الصورة المصغرة للمادة من Natty_Blissful / shutterstock.com
