أفضل الأشياء التي أعجبت بها مع البرنامج المساعد Perfmatters WordPress
نشرت: 2023-07-07
خلال الأشهر القليلة الماضية ، كنت أستخدم المكون الإضافي Perfmatters. ويجب أن أقول إنه الخيار الأفضل لأي شخص لديه موقع ويب يواجه مشكلات متعلقة بالسرعة. جعل المكون الإضافي موقع الويب الخاص بي سريعًا ؛ أفضل جزء هو أنه سهل الاستخدام.
لن أقول إنني أحب الترميز والإعدادات الصعبة ، وقد حل المكون الإضافي Perfmatters هذه المشكلة مدى الحياة. إنه يتميز بلوحة معلومات إعداد بسيطة ، حيث يتعين عليك فقط التبديل بين الوظائف الضرورية ، وأنت على ما يرام.
لذلك دعنا نستكشف المزيد حول المكون الإضافي أدناه من خلال دليلي. سأشارك مراجعة Perfmatters لكيفية مساعدة هذا المكون الإضافي في تحسين الأداء. بعد ذلك ، سأناقش أفضل الميزات لمساعدتك في تحديد ما إذا كنت بحاجة إلى Perfmatters.
البرنامج المساعد Perfmatters - نظرة عامة سريعة
Perfmatters هو مكون إضافي لبرنامج WordPress مصمم لتحسين أداء موقع الويب من خلال تحسين أوقات تحميل الصفحة واستخدام موارد الخادم وتعزيز تجربة المستخدم الإجمالية. إنها مليئة بالوظائف التي تزيد من نتيجة Core Web Vital ، مما يؤدي في النهاية إلى زيادة سرعة موقع الويب.
إنه مكون إضافي لتحسين الأداء الكل في واحد يخزن موقع الويب مؤقتًا ، ويحسن قاعدة البيانات والصور ، ويحتوي على مدير نصوص مدمج ، ويمكنه تغيير عناوين URL لتسجيل الدخول إلى WordPress ، ويدعم CDN.
أفضل ما في الأمر هو أنه من السهل جدًا تثبيته وإعداده. تعتبر خطة التسعير أيضًا ميسورة التكلفة ، ولكن إذا كنت تعتقد أنها مرتفعة ، فهي تستحق ذلك. ستكون قادرًا على توفير الوقت ، وسيعمل موقع الويب بشكل أفضل ولديه سرعة تحميل سريعة ، وهو أمر ضروري لتجربة مستخدم جيدة.
كيف عزز Perfmatters سرعة موقعي؟
كان موقع الويب الخاص بي بطيئًا قبل استخدام المكون الإضافي Perfmatters ، ويستغرق وقتًا لتحميل صفحة الويب. لقد جربت طرق اختراق مختلفة لتحسين محركات البحث ، مثل تحسين قاعدة البيانات وإزالة المكونات الإضافية الإضافية ، لكن القيام بكل شيء يدويًا كان يستغرق وقتًا طويلاً.
ثم اخترت Perfmatters و boom؛ تم حل المشكلة! لقد قمت بتمكين وظائف مثل تحسين قاعدة البيانات ، والتحميل البطيء ، وتنظيم البرامج النصية ، وتأجيل JavaScript ، وإزالة CSS غير المستخدمة ، وما إلى ذلك. ساعدت هذه الوظائف كثيرًا وأصبحت تغيير قواعد اللعبة لموقعي على الويب.
بنقرات قليلة فقط ، يمكنني تنظيف قاعدة بيانات موقع الويب الخاص بي وتحسينها ، مما يؤدي إلى استعلامات أسرع وأكثر كفاءة. لم يؤدي ذلك إلى تحسين السرعة الإجمالية فحسب ، بل أدى أيضًا إلى تحسين استجابة موقعي.
بصرف النظر عن ذلك ، أدى التحميل البطيء إلى تقليل وقت التحميل الأولي بشكل كبير ، مما سمح للزوار بالبدء في تصفح موقعي دون تأخير. جعلت الميزات الأخرى ، مثل تغيير عنوان URL لتسجيل الدخول إلى WordPress ، وما إلى ذلك ، موقع الويب الخاص بي أكثر أمانًا.
أفضل ميزات البرنامج المساعد Perfmatters
في مراجعة Perfmattes هذه ، أود دمج أفضل ميزات مكون WordPress الإضافي هذا المصمم للسرعة. يمكن لهذه الميزات أن تجعل موقع الويب الخاص بأي شخص يشتعل بسرعة دون التأثير على الموقع بشكل سيء. إلى جانب الميزات ، سأناقش أيضًا كيف يمكنك تمكينها ، لذا دعنا ندخل في التفاصيل!
1. إعدادات تبديل سهلة الاستخدام
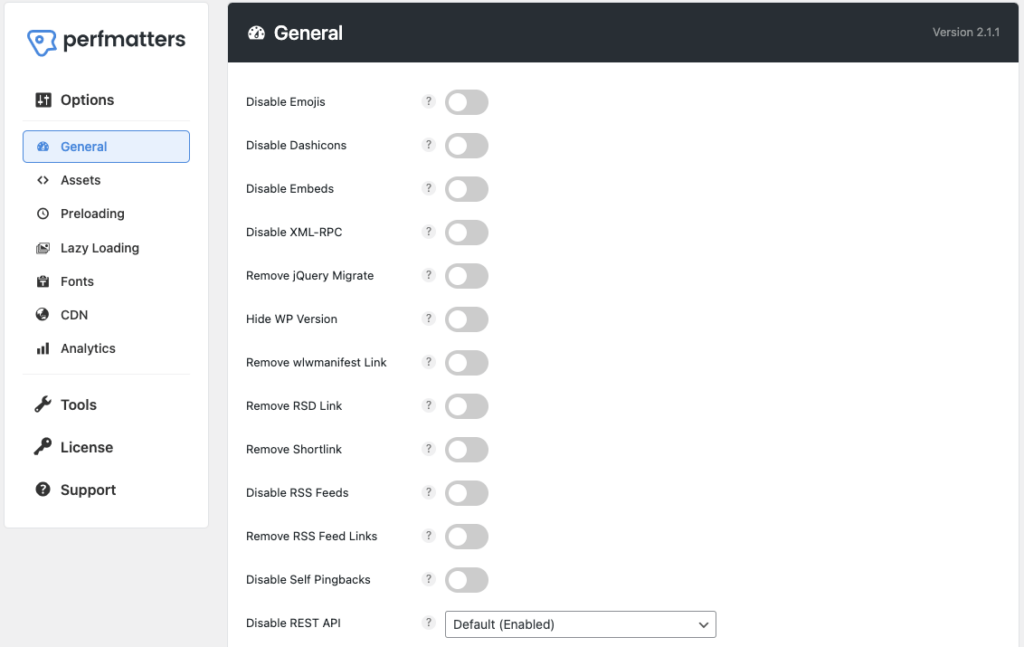
أريد أن أبدأ بـ " عام " من المكون الإضافي Perfmatters. يجب عليك تحديد "Perfmatters Plugin" من بين خيارات لوحة معلومات WordPress. بعد تحديده ، سترى الوظائف مثل الصورة أدناه.

يمكن تمكين هذه الوظائف أو تعطيلها بسهولة عن طريق التبديل إلى الإعداد ، مما يجعله خيارًا جيدًا للمبتدئين لأنه سهل الاستخدام. تذكر أنه ليس من المهم تمكين جميع الإعدادات ، فقط قم بتمكين الوظائف المهمة بالنسبة لك.
- الوظائف الأربع الأولى هي " تعطيل الرموز التعبيرية ، وأيقونات الشرطة ، والتضمينات ، و XML-RPC " ، مما يسمح لك بإزالة الرموز التعبيرية وأيقونات الشرطة ، وهو أحد أسباب بطء تحميل موقع الويب. يمكنك أيضًا إيقاف معاينة مقاطع الفيديو المضمنة وتعطيل XML-RPC.
- يزيل خيار " Remove jQuery Migrate " النصوص البرمجية غير الضرورية لـ jQuery التي تبطئ موقع الويب. بينما ترتبط ميزة " إخفاء إصدار WP " التالية بالأمان لأنها تخفي إصدار WP الحالي من المتسللين.
- " إزالة روابط RSD والروابط القصيرة وروابط موجز RSS " مهمة أيضًا. قم بتشغيل ارتباطات RSD و RSS. يجب تعطيل وظائف "إزالة الروابط القصيرة" لأن معظم مالكي مواقع الويب يستخدمون بنية الرابط الثابت "اسم النشر" لاستهداف الكلمات الرئيسية.
- يعتبر " تعطيل موجز RSS و Pingbacks الذاتية " قرارًا شخصيًا. قم بتشغيله إذا كان موقع الويب الخاص بك لا يحتوي على مدونة ولا تريد إخطار المستخدمين بآخر منشور مدونتك. خلاف ذلك ، من الأفضل تركه معطلاً. الشيء نفسه ينطبق على Pingbacks الذاتية. إنها ميزة مفيدة ولكنها لا تضيف قيمة كبيرة ويمكنها حتى إنشاء فوضى غير ضرورية في قسم التعليقات.
- في " تعطيل واجهة برمجة تطبيقات REST " ، ستحصل على ثلاثة خيارات. حدد تعطيل عند تسجيل الخروج لإخفاء أسماء المستخدمين وتعزيز الأمان. يزيل خيار "روابط REST API" الكود غير الضروري الذي تم إنشاؤه بواسطة REST API.
- يعد خيار " تعطيل خرائط Google " قرارًا شخصيًا أيضًا. تحتاج بعض مواقع الويب إلى خريطة لإظهار الموقع. في هذه الحالة ، لا تقم بتشغيلها ، بينما إذا كان لديك مدونة بسيطة ، فهي غير ضرورية ، لذا يمكنك تمكينها.
- تتعلق الخيارات الأخرى بالتعليقات " تعطيل التعليقات " ، والتي لا أعتقد أن أي شخص يريد القيام بها. ومع ذلك ، يجب عليك تمكين "إزالة عنوان URL للتعليق" لإزالة التعليقات غير المرغوب فيها.
- يعد إعداد " إضافة رمز مفضل فارغ " مفيدًا لأولئك الذين ليس لديهم رمز مفضل على مواقعهم. إذا كان لديك بالفعل رمز مفضل ، فهذا ليس إعدادًا مهمًا. أثناء استخدام "إزالة الأنماط العامة" ، يمكنك إزالة الرموز المضمنة الإضافية.
- تعمل ميزة " Heartbeat " على زيادة استخدام وحدة المعالجة المركزية بشكل كبير ، لذا من الأفضل قصرها على "السماح فقط عند تحرير المنشورات / الصفحات". بعد التحديد ، اضبط تردد ضربات القلب على 60 ثانية بين جميع الخيارات.
- تعد ميزة " الحد من مراجعة المنشور " مفيدة للنسخ الاحتياطية من المنشورات القديمة ، ولكن اجعلها تقتصر على 4 إلى 5 مشاركات مدونة قديمة. بهذه الطريقة ، ستتمكن من تحسين قاعدة بيانات WordPress الخاصة بك. ثم احفظ " فاصل الحفظ التلقائي " لمدة 5 دقائق.
- أخيرًا ، يمكنك استخدام وظيفة " عنوان URL لتسجيل الدخول " لإضافة عنوان URL مخصص لموقع WordPress لحمايته من المتسللين. بعد تغيير عنوان URL الخاص بـ WordPress ، سيكون من الصعب على شخص ما تسجيل الدخول إلى موقع الويب الخاص بك.
2. خيارات الأصول
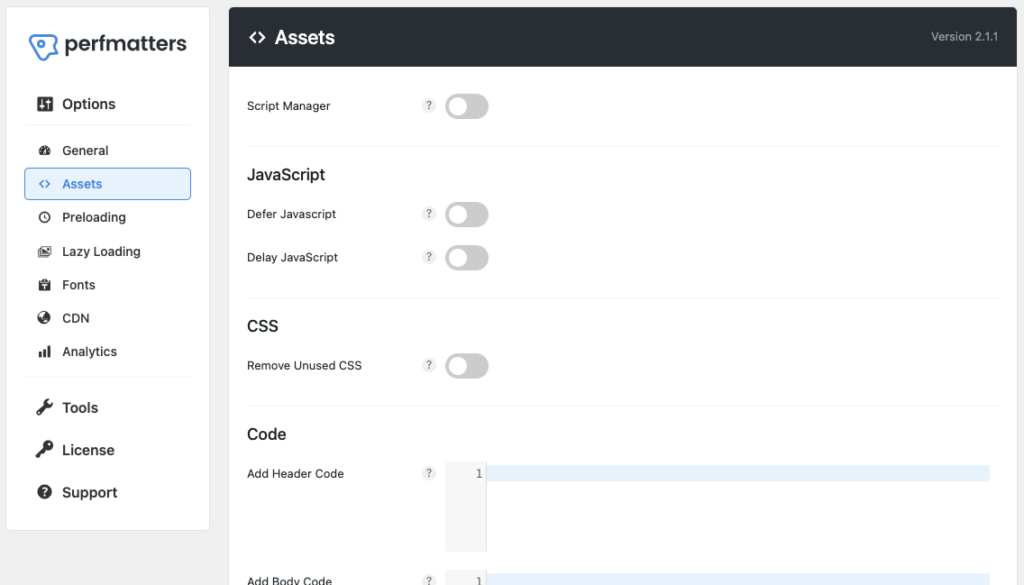
بعد الإعدادات العامة ، سترى خيار " الأصول " أدناه. الأمر كله يتعلق بمدير البرنامج النصي ، أو تأجيل أو تأخير Javascript ، أو إضافة رمز إضافي إلى قسم رأس أو نص أو تذييل موقع الويب.

قم دائمًا بتشغيل وظائف " مدير النص ". يزيل ملفات CSS أو Javascript غير المستخدمة التي تتضمنها صفحات الويب. إنه يجعل تحميل موقع الويب أسرع لأنه كلما زادت الشفرة لديك ، زاد الوقت الذي يستغرقه المتصفح.
أسفل مديري النص البرمجي ، سترى الخيارين " تأجيل جافا سكريبت " و " تأخير جافا سكريبت ". كلاهما مهم ، ويجب عليك تمكينهما ؛ تسمح بتحميل المحتوى المهم للصفحة أولاً ، مما يؤدي إلى تحسين الأداء العام.
تعمل " إزالة CSS غير المستخدمة " على تحسين سرعة تحميل موقع الويب. يمكن أن تكون ملفات CSS كبيرة ، خاصة إذا كانت تحتوي على أنماط غير مستخدمة أو زائدة عن الحاجة. يمكن أن تؤدي إزالتها إلى تقليل حجم الملف ، مما يؤدي إلى تسريع أوقات التحميل لصفحات الويب الخاصة بك.
أخيرًا ، يمكنك إضافة رمز باستخدام إعدادات "الرمز". إذا كنت ترغب في إضافة المزيد من التعليمات البرمجية إلى العنوان ، قم بإضافته إلى قسم رمز العنوان. أثناء استخدام النص والتذييل ، أضف رمزًا في خيار " إضافة نص أو رمز تذييل ".
3. التحميل المسبق
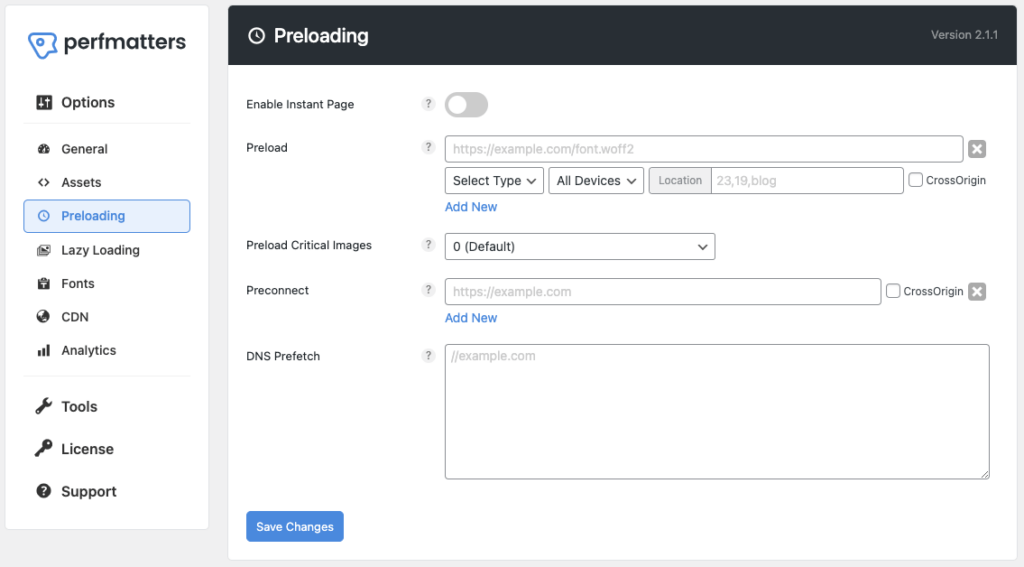
الفئة الثالثة في الإعدادات هي " التحميل المسبق ". ستجد هنا إعدادات مثل " تمكين الصفحات الفورية " و " التحميل المسبق " و " تحميل الصور الهامة مسبقًا " وما إلى ذلك. باستخدام هذه الميزات ، ستتمكن من تحميل صفحات الويب مسبقًا ، مما يؤدي تلقائيًا إلى زيادة سرعة تحميل موقع الويب الخاص بك.

الخيار الأول هو "تمكين الصفحة الفورية ". تتيح هذه الوظيفة للمستعرض إمكانية الجلب المسبق لصفحات الويب وعرضها مسبقًا في الخلفية بحيث عندما ينقر المستخدم على رابط ، تظهر الصفحة ليتم تحميلها على الفور.
الخيار الثاني هو " التحميل المسبق ". يسمح لك بتحديد الموارد التي ترغب في تحميلها أولاً. على سبيل المثال ، عند النقر فوق خيار " تحديد النوع " ، يمكنك اختيار الصور والخطوط ومقاطع الفيديو وما إلى ذلك إلى جانب ذلك ، يمكنك أيضًا اختيار نوع الجهاز.

ثم يأتي إعداد " التحميل المسبق للصور الحرجة ". إنها تقنية لتحديد أولويات تحميل الصور الأساسية أو المهمة على صفحة الويب. يمكنك تحديد أي رقم بين 0-5 ، لكنني أقترح 2 إلى 3 إعدادات.
تسمح لك إعدادات " الاتصال المسبق " بالتفاعل مع موقع الويب مبكرًا. عندما يزور المستخدم صفحة بها المكون الإضافي ، يكتشف المتصفح إرشادات الاتصال المسبق وينشئ اتصالات مبكرة بالمجالات المحددة.
من خلال تنفيذ " الجلب المسبق لـ DNS " في البرنامج المساعد WordPress Perfmatters ، يمكنك تقليل زمن الوصول الناتج عن عمليات بحث DNS. سيؤدي ذلك إلى تحسين أداء موقع الويب وتحميل أسرع للموارد الخارجية.
4. التحميل الكسول للمحتوى المرئي
التحميل الكسول جزء مهم من تحسين المحتوى المرئي. يساعد في تحسين سرعة التحميل والأداء ، لا سيما عند التعامل مع مواقع الويب ذات المحتوى الثقيل والتي تتضمن العديد من الصور أو مقاطع الفيديو أو عناصر الوسائط الأخرى.

إنها تقنية بسيطة تؤجل تحميل الموارد غير الضرورية (الصور ومقاطع الفيديو غير الضرورية) لحين الحاجة إليها ، بدلاً من تحميلها جميعًا مرة واحدة عند تحميل الصفحة في البداية.
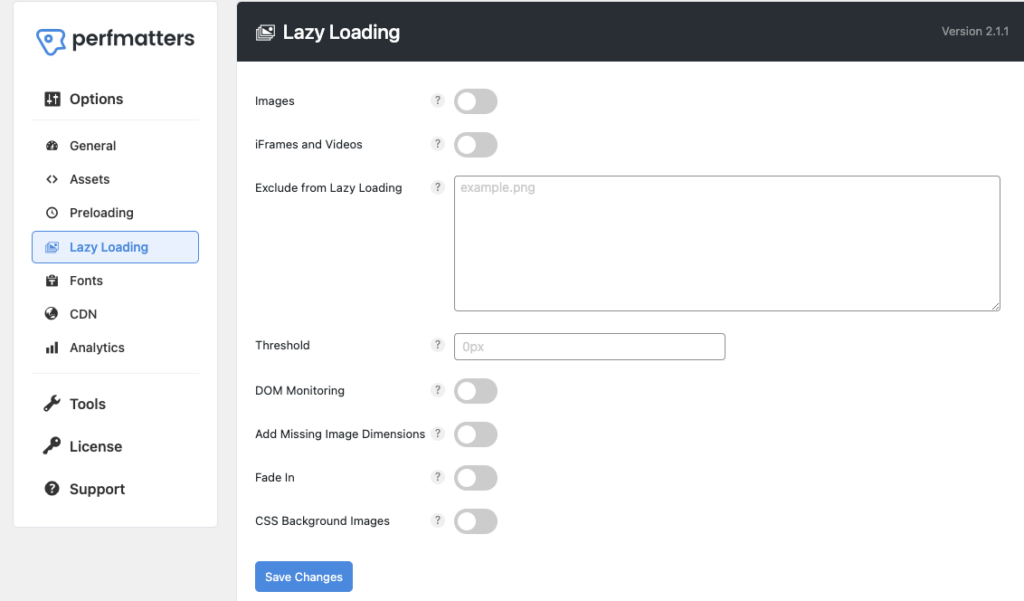
" الصور " هي الإعداد الأول للحمل الكسول. من خلال تمكين هذه الميزة ، سيتم تحميل جميع الصور الموجودة على موقع الويب الخاص بك عند الحاجة.
بعد الصور ، يكون الخيار التالي هو " إطارات iFrames ومقاطع الفيديو ". إنها وظيفة مشابهة للصور ؛ الاختلاف الوحيد هو أنه lazyloads مقاطع الفيديو و iFrames.
الخيار الثالث هو " الاستبعاد من التحميل البطيء ". يمكنك إضافة عنوان URL للصور ومقاطع الفيديو التي ترغب في استبعادها من التحميل البطيء.
كجزء من التحميل البطيء ، يعد خيار " Threshold " معلمة تحدد وقت بدء تحميل المحتوى المحمّل بطيئًا. لديك خيار زيادته فوق 0 بكسل للحصول على نتائج أفضل.
الخياران التاليان هما " مراقبة DOM " و " إضافة أبعاد الصورة المفقودة ". قم بتشغيل مراقبة DOM إذا كنت تستخدم التمرير اللانهائي. الخيار الثاني مهم إذا كنت تريد إضافة أبعاد للصور. في حالة عدم رغبتك في هذه الميزة ، اتركها معطلة.
يعطي خيار " Fade in " تأثير التلاشي ، وتضمن إعدادات " صور خلفية CSS " الأخيرة التحميل البطيء لصور الخلفية لموقع الويب الخاص بك. أقترح عليك تمكين كلا الخيارين ، لا سيما "صور خلفية CSS".
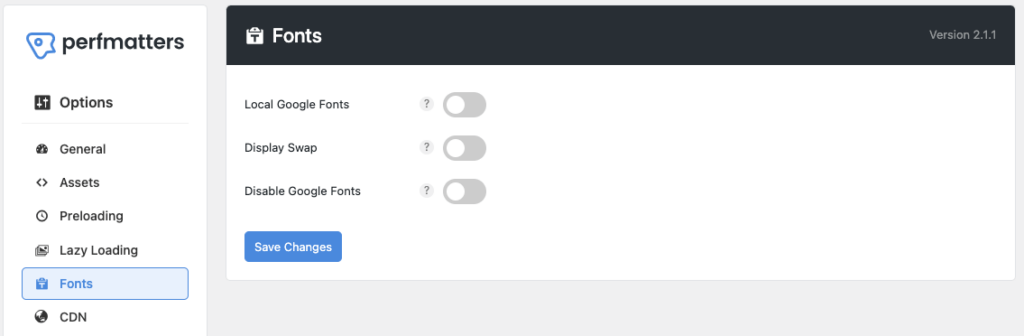
5. إعدادات الخطوط
تسمح لك إعدادات خطوط Perfmatters باستضافة خطوط Google محليًا وعرض التبديل وتعطيل أو تمكين خطوط Google من موقع الويب الخاص بك. أنت حر في تحديد الخيار الذي يجب تمكينه ، ولكن فيما يلي اقتراحاتي:

قم بتشغيل إعدادات " خطوط Google المحلية " ، ولكن قبل القيام بذلك ، تأكد من تنزيل خطوط Google.
" تبديل العرض " هي إستراتيجية تحميل خطوط مقدمة من Google Fonts لتحسين تجربة المستخدم عند استخدام خطوط الويب. هذا هو السبب في أنني أقوم دائمًا بتمكين هذه الوظيفة.
الوظيفة الثالثة هي " تعطيل خطوط جوجل ". قم بتمكين هذا الخيار فقط إذا كان يجب عليك إزالة خطوط Google بالكامل من موقعك.
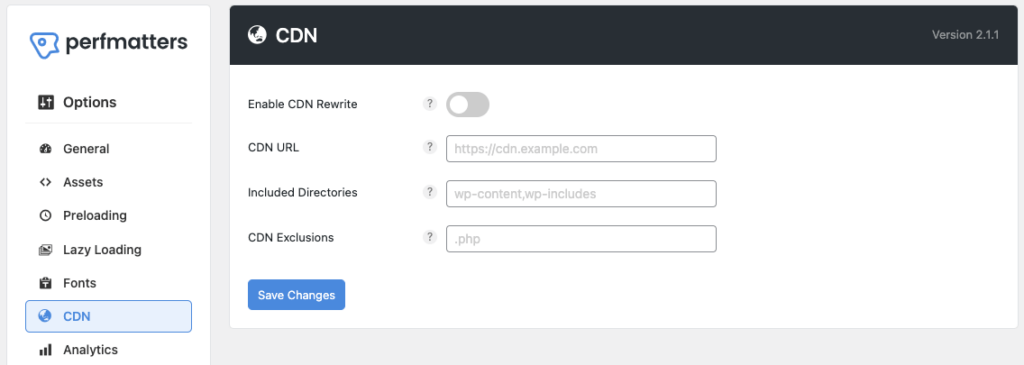
6. يدعم CDN
يجب أن أتحدث عن خدمة CDN في تقييم Perfmatters الخاص بي! بفضل هذه الخدمة ، يمكننا الوصول بسرعة إلى المحتوى من أي ركن من أركان العالم لأن الخوادم الموزعة جغرافيًا تتيح تسليم المحتوى بسرعة. الشيء الذي يعجبني في Perfmatters هو أنه يدعم خدمة CDN.

سيؤدي خيار " Enable CDN Rewrite " إلى تغيير عنوان URL لموقعك إلى عنوان URL لـ CDN لضمان تحميل أصولك من شبكة CDN بدلاً من خادمك مما يجعل موقع الويب أسرع.
في الإعدادات التالية لـ " عنوان URL لـ CDN " ، يمكنك إضافة عنوان URL الخاص بـ CDN الخاص بك.
إذا كنت تريد إضافة أي أدلة إضافية إلى شبكة CDN الخاصة بك ، فقم بإضافتها في إعدادات " الأدلة المضمنة ".
يستبعد خيار " استثناءات CDN " ملفات أو أدلة معينة من إعادة كتابة CDN.
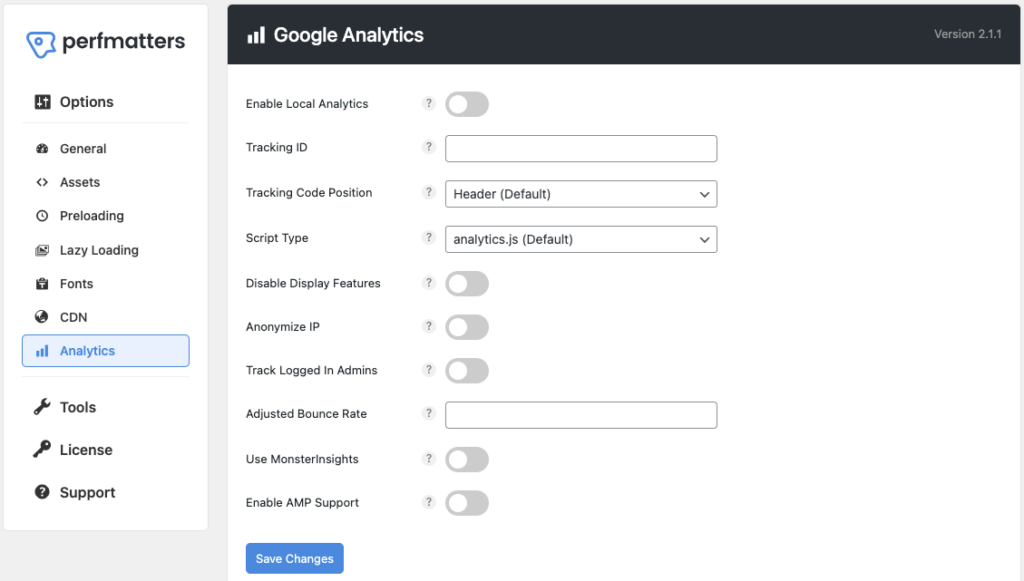
7. استضافة Google Analytics محليًا
تعد استضافة النص البرمجي لتتبع التحليلات أو التعليمات البرمجية على الخادم الخاص بك بدلاً من الاعتماد على الخوادم الخارجية التي توفرها Google ممارسة جيدة. لم يقتصر الأمر على تحسين الأداء فحسب ، بل جعل بيانات موقع الويب أكثر أمانًا أيضًا.

يساعد خيار " تمكين التحليلات المحلية " في الحفاظ على خصوصية معلومات موقعنا من خلال استضافتها.
" معرف التتبع" هنا تحتاج إلى إضافة معرف تتبع Google Analytics.
يتيح لك خيار " موضع رمز التتبع " تحميل رمز التحليلات في الرأس أو التذييل.
في إعدادات " نوع البرنامج النصي " ، ستحصل على خيارات متعددة لاختيار نوع ملف البرنامج النصي. أعتقد أن analytics.js أو الحد الأدنى هو الأفضل لأنها أصغر من غيرها.
قم بتمكين " تتبع المسؤول المسجل الدخول " فقط إذا كنت ترغب في الحصول على وصول المسؤول إلى بيانات Google Analytics.
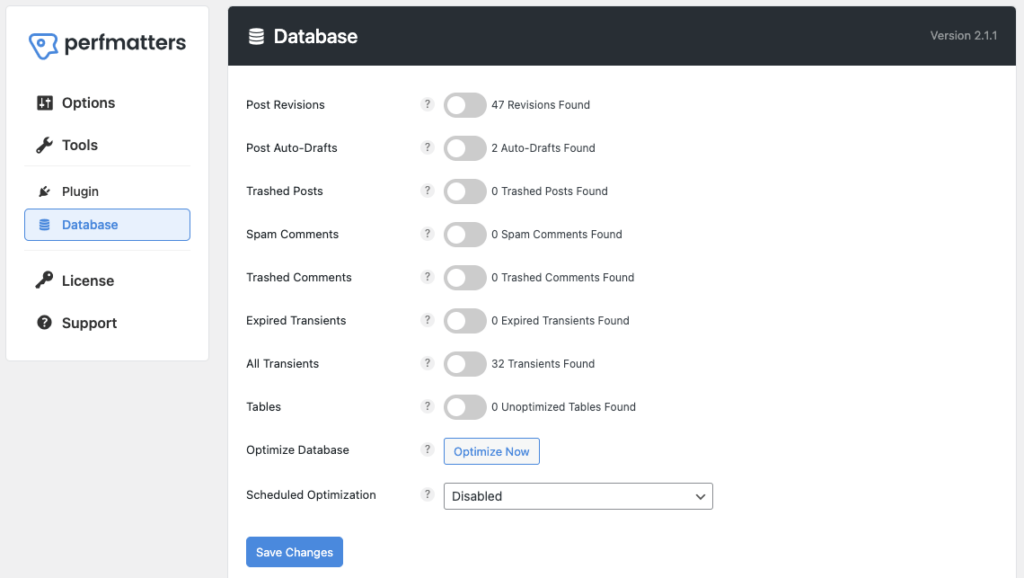
8. تحسين قواعد البيانات
هنا تأتي الفئة الأخيرة من إعدادات Perfmatter ، "تحسين قاعدة البيانات". إذا قمنا بنفس العمل ، فهذا يعني أن تحسين قاعدة البيانات يدويًا سيستغرق الكثير من الوقت ، ولكن مع Perfmatters ، لن يستغرق الأمر سوى بضع لحظات ، ويمكنك أيضًا جدولتها.

كما ترى ، هناك خيارات مثل " نشر التنقيحات " و " نشر التحديثات التلقائية " و " الرسائل المحذوفة " وما إلى ذلك . لدي 47 "نشر المراجعات" معروضة بجانب زر التبديل. إذا قمت بتمكين إعداد ما بعد المراجعة هذا وقمت بالنقر فوق " تحسين الآن" ، فسيتم حذف البيانات.
باختصار ، يجب عليك التحقق مما تريد تضمينه في "تحسين قاعدة البيانات". يمكنك تمكين "المسودات التلقائية" و "التعليقات المحذوفة" و "العابرة منتهية الصلاحية" وما إلى ذلك. بعد تمكين الخيار ، قرر ما إذا كنت تريد التحسين الآن أو الجدولة.
إذا كنت ترغب في تحسين قاعدة بيانات WordPress الخاصة بك ، فانقر فوق خيار " التحسين الآن ". بخلاف ذلك ، يمكنك رؤية إعدادات " التحسين المجدول " وتحديد يومي أو أسبوعي أو شهري للجدولة.
المكون الإضافي Perfmatters - الأسئلة المتداولة (FAQs)
هل البرنامج المساعد Perfmatters مجاني؟
لا ، لا يعد Perfmatters مكونًا إضافيًا مجانيًا ؛ انها مدفوعة. يأتي مع ثلاث خطط مدفوعة: شخصي ، والذي يكلف 24.95 دولارًا سنويًا لموقع ويب واحد ؛ تبلغ تكلفة خطة العمل 54.95 دولارًا سنويًا ؛ انها مناسبة لثلاثة مواقع. أخيرًا ، تبلغ الخطط غير المحدودة للمواقع غير المحدودة 124.95 دولارًا سنويًا.
كيف يتم تثبيت المكون الإضافي Perfmatters؟
فيما يلي خطوات تثبيت المكون الإضافي Perfmatters.
- أولاً ، قم بشراء المكون الإضافي " Perfmatters ".
- ستتلقى رسالة بريد إلكتروني بها ارتباط تنزيل.
- قم بتنزيل الملف المضغوط الخاص بالمكوِّن الإضافي.
- انتقل إلى لوحة معلومات WordPress ، وأضف ملف البرنامج المساعد هذا.
- انتقل إلى إعداد البرنامج المساعد "Perfmatters" وأضف مفتاح الترخيص.
- تهانينا ، لقد نجحت في تنشيط المكون الإضافي Perfmatters.
خاتمة
هذا هو بلدي بيرفماتيرس مراجعة! أعجبني هذا المكون الإضافي لأداء WordPress بميزاته وتحسيناته الرائعة. إنه مكون إضافي للأداء يعمل على تبسيط رحلة التدوين الخاصة بي عن طريق أتمتة المهام مثل تحسين قاعدة البيانات.
الشيء الوحيد المتبقي لك هو اختيار الميزات التي تريد تمكينها. تذكر أن تمكين جميع الوظائف التي اقترحتها أعلاه ليس مهمًا. يمكنك اتخاذ قرارك بنفسك من خلال تجربة ما يناسب موقع الويب الخاص بك.
