تحليل الأداء باستخدام WebPageTest
نشرت: 2021-05-19موقع سريع هو الآن ضرورة مطلقة. في عصر الجوّال ، ومع المستهلكين المرضى الداخليين ، قد يكون موقع الويب البطيء هو الفرق بين ازدهار عملك أو فشله. لذا ، كيف تختبر موقع الويب الخاص بك لمعرفة السرعة بالضبط ، وكيف يمكنك تحديد أي مشكلات قد تؤدي إلى إبطائه؟
في هذه المقالة سنلقي نظرة على أداة شائعة تسمى WebPageTest. توفر أداة القياس هذه مجموعة من الإحصائيات والبيانات التفصيلية التي يمكن استخدامها لتحديد مناطق موقعك التي يمكن تحسينها من منظور الأداء. ومع ذلك ، يمكن أن يكون الحجم الهائل للمعلومات المقدمة مربكًا بعض الشيء. لا داعي للقلق ... سنقوم بتفصيل كيفية استخدام WebPageTest خطوة بخطوة حتى يتضح كيفية الاستفادة القصوى من هذه الأداة المجانية.
الشروع في استخدام WebPageTest
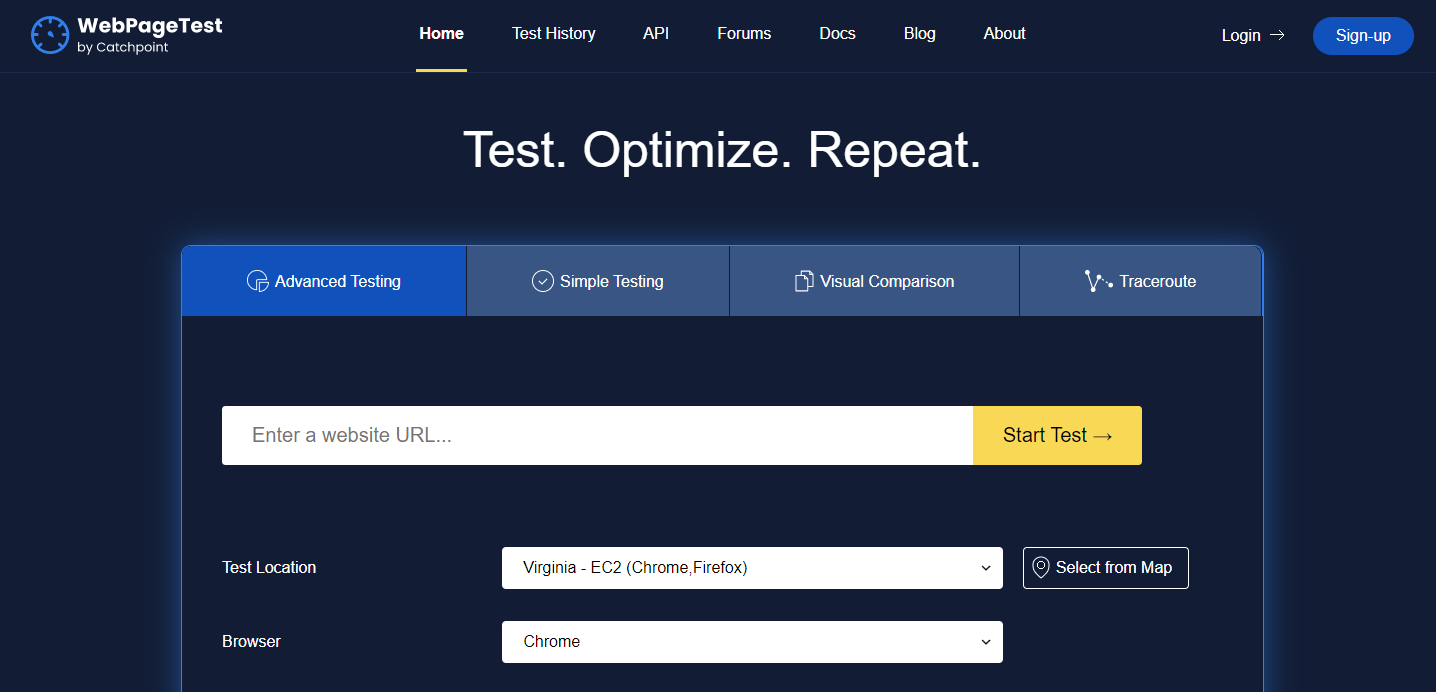
أول شيء أولاً ، توجه إلى webpagetest.org للبدء. التصميم واضح للغاية وسترى على الفور مربعًا يمكنك من خلاله إدخال عنوان URL لموقع الويب الخاص بك.

لديك خيار لتقوم به في البداية ... هل تستخدم علامة التبويب الافتراضية "اختبار متقدم" أم تتوجه إلى علامة التبويب "اختبار بسيط"؟ حسنًا ، تعد ميزة Simple Testing رائعة للحصول على نظرة عامة سريعة على موقعك ، ولكن بالنسبة لهذه المقالة ، سنلقي نظرة على علامة التبويب Advanced Testing.
إعدادات الاختبار المتقدمة
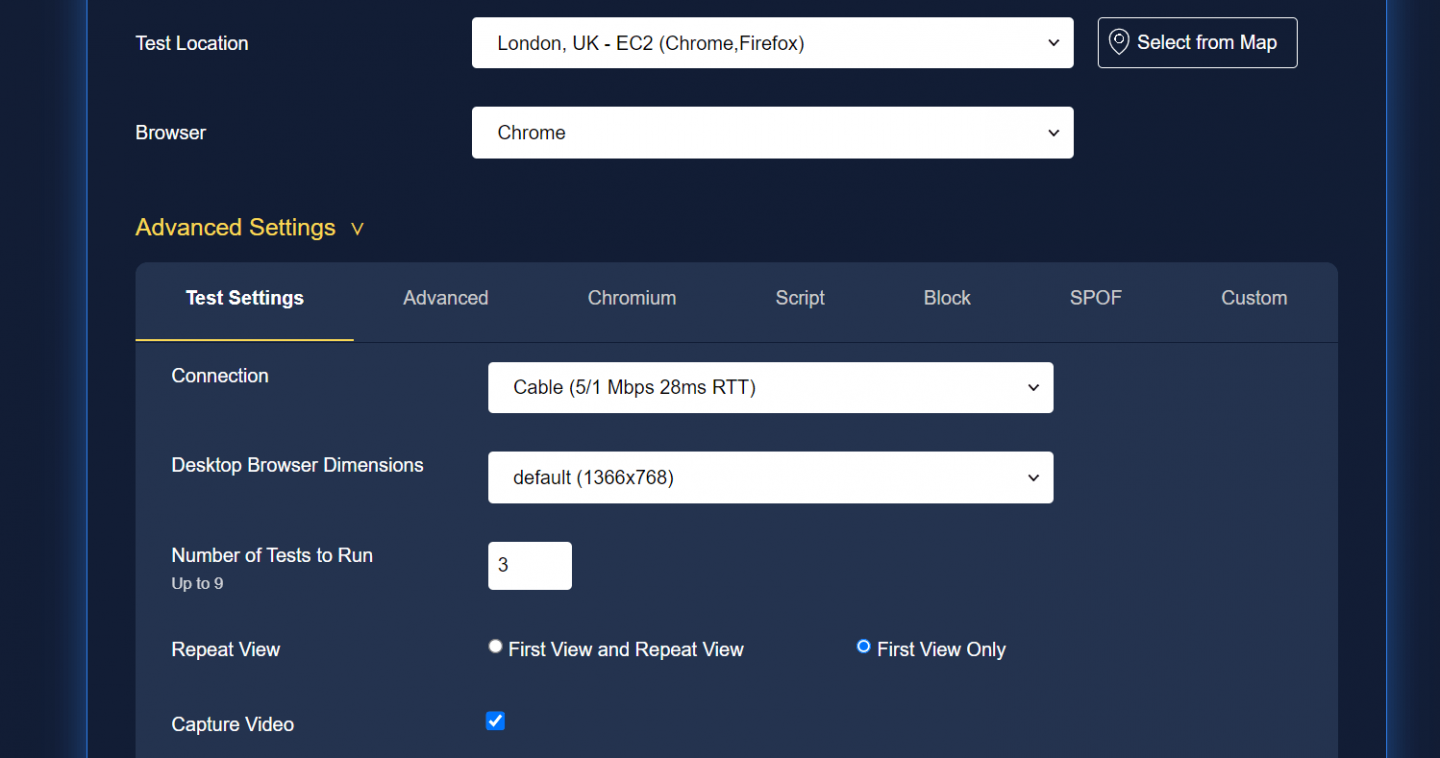
قم بالتمرير لأسفل الصفحة وسترى القائمة المنسدلة لاختبار الموقع. هذا جميل جدا تفسيرية. الموقع الذي تريد اختياره هو الأقرب إلى موقع جمهورك المستهدف. إذا كان مقرهم في أستراليا ، فإن الاختبار من لندن ، المملكة المتحدة لا معنى له كثيرًا. الهدف من هذا التمرين هو معرفة كيفية أداء موقعنا الإلكتروني لمستخدمينا.

هناك عدد كبير من المواقع ولكن بعض المواقع تقدم خيارات اختبار أكثر من غيرها في شكل المتصفح المستخدم للاختبار. مرة أخرى ، تريد أن تجرب واختيار واحد من المحتمل أن يستخدمه جمهورك المستهدف. لعرض بعض الإحصائيات حول المتصفحات التي تمت زيارة موقع الويب الخاص بك منها ، يمكنك استخدام أدوات مثل Google Analytics.
الإعدادات الرائعة الأخرى التي يمكنك تحديدها هي أشياء مثل الاتصال. لذلك ، ستكون هذه هي الطريقة التي يتم بها توصيل جهاز المستخدم النهائي بالإنترنت. انقر فوق القائمة المنسدلة بجانب "الاتصال" وستظهر لك خيارات تتضمن اتصال 3G (بطيء أو سريع). هذا رائع حقًا لأنه يمنحك إحساسًا حقيقيًا بالعالم الحقيقي لكيفية تجربة جمهورك لموقعك.
إعداد آخر مفيد للغاية هو خيار "تكرار العرض". يعني هذا الخيار عند التمكين إعادة اختبار الموقع بعد التحميل الأول مما يساعد في إظهار تأثير أي تخزين مؤقت قمت بتمكينه على موقعك.
هناك مجموعة كبيرة من الخيارات المتقدمة الأخرى التي قد ترغب في استكشافها. بالنسبة لمعظمنا ، ما لم تكن تعمق حقًا في اختبار موقعك ، ستكون الإعدادات الموضحة أعلاه كافية. بالنسبة لأولئك الذين يرغبون في معرفة المزيد عن الإعدادات الفعلية المتاحة ، تحقق من مستندات WebPageTest.
قم بتدوين أي من الإعدادات التي قمت بتغييرها. من المهم أن تستمر في إعادة الاختبار باستخدام نفس الإعدادات أثناء الاختبار ثم مرحلة التحسين ، وإلا فإنك ستحرف النتائج التي تحصل عليها. بمجرد أن تصبح جاهزًا ، اضغط على زر "بدء الاختبار" ثم اجلس وانتظر النتائج (تستغرق عادةً حوالي دقيقة).
الشاشة الأولى
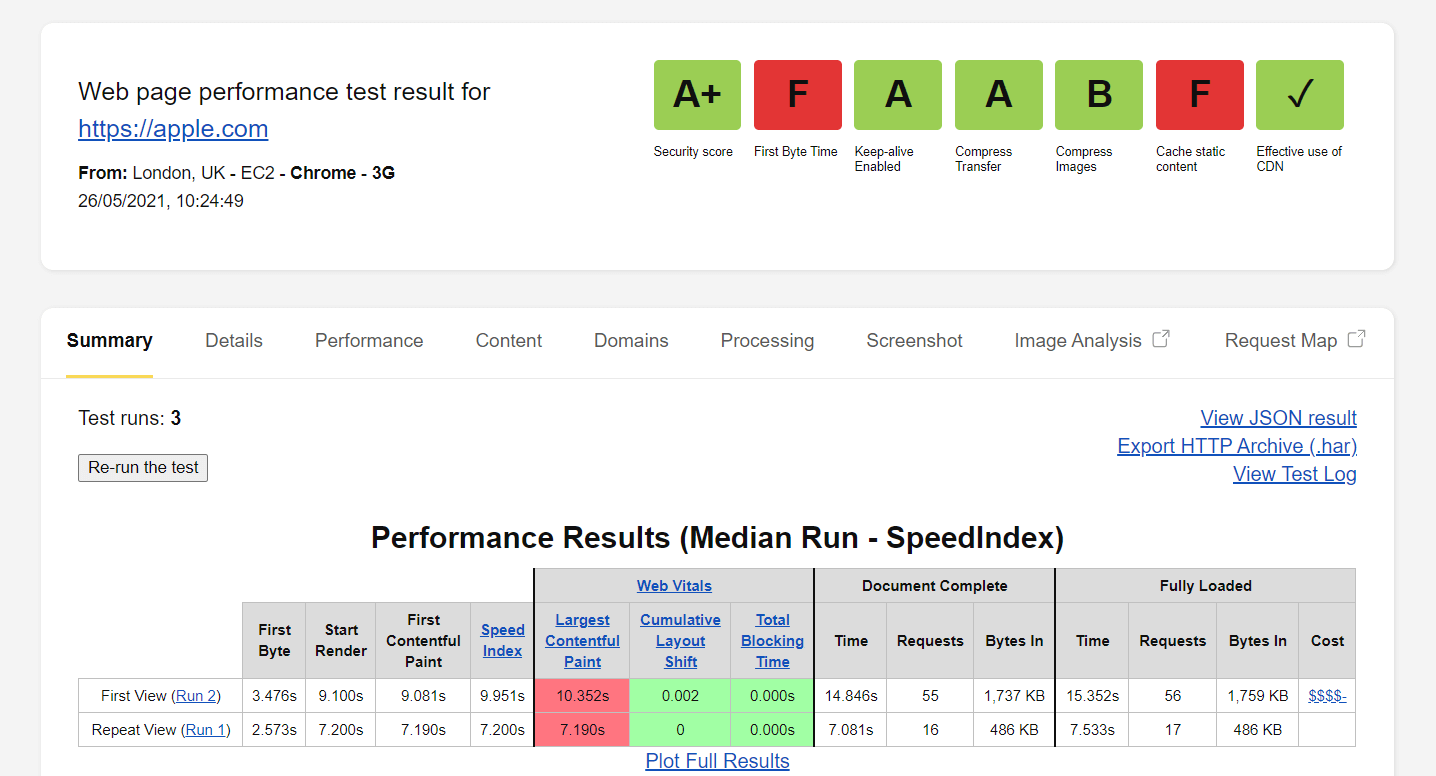
في هذا المثال ، استخدمنا موقع Apple على الويب (apple.com) واختبرناه عبر اتصال 3G سريع من لندن ، المملكة المتحدة. النتائج الأولية موضحة أدناه:

ألقِ نظرة على الجزء العلوي الأيمن وسترى 7 مربعات ملونة توفر نظرة عامة أولية عن كيفية أداء الصفحة. دعونا نفحص ماهية كل من هؤلاء.
المربع 1 - درجة الأمان
هذه ميزة حديثة قدمتها WebPageTest وهي في الواقع تكامل مع Snyk وتوفر نظرة ثاقبة على أمان موقع الويب. إذا قمت بالنقر فوق المربع الملون ، فسيتم نقلك إلى موقع ويب synk.io الذي يحتوي على تحليل مفصل لموقع الويب المعني من منظور الأمان. وتجدر الإشارة بشكل خاص إلى رؤوس أمان HTTP التي يتم تبادلها بين العميل والخادم لتحديد تفاصيل أمان الاتصال. والأكثر أهمية هي Strict-Transport-Security و Content-Security-Policy و X-Frame-Options.
إذا كان أي عنوان أمان حيوي مفقودًا من موقعك ، فسيتم إبلاغك بذلك على موقع Synk على الويب.
المربع 2 - وقت البايت الأول
يوفر المربع الثاني وقت البايت الأول (المعروف أيضًا باسم الوقت إلى البايت الأول أو TTFB). هذا هو الوقت المستغرق حتى يستجيب الخادم بأول بايت من البيانات إلى طلب العميل. من الناحية المثالية ، تهدف إلى الحصول على رقم أقل من 300 مللي ثانية. هذه القيمة أكثر ارتباطًا بالخادم ولا علاقة لها بالوقت الذي تستغرقه ملفات موقع الويب الخاص بك ليتم عرضها. يمكن أن يتأثر بخادم DNS بطيء على سبيل المثال أو التخزين المؤقت غير الكافي.
في هذه المرحلة ، من المهم ملاحظة أنه إذا قمت بتمكين ذاكرة التخزين المؤقت ، فيجب إعادة تشغيل اختبار صفحة الويب الخاصة بك حتى يتم قياس المحتوى المخزن مؤقتًا. في الواقع ، يوصى بإجراء الاختبار 3 مرات على الأقل للتأكد من أن النتائج تعكس المحتوى المخزن مؤقتًا على موقعك بالكامل.
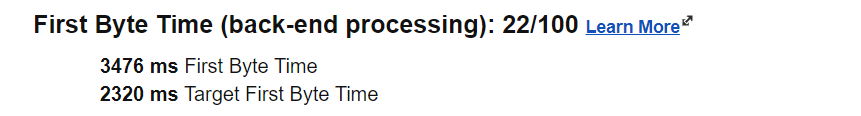
وقت البايت الأول هو مجموع ثلاث قيم: الوقت اللازم لإرسال طلب HTTP ، والوقت المطلوب معالجته بواسطة الخادم والوقت الذي يحتاجه الخادم لإرسال البايت الأول مرة أخرى إلى العميل. يمكنك الحصول على مزيد من التفاصيل عن طريق النقر فوق المربع:

كما نرى ، لم يكن أداء موقع Apple جيدًا في هذا الجزء المحدد من الاختبار.
بمجرد إجراء هذا الاتصال ، يمكن البدء في تسليم الموارد. الأسباب الأكثر شيوعًا لبطء TTFB هي مشكلات الشبكة ، وتكوين خادم الويب ، وإمكانية إدخال / إخراج قرص الخادم ، ومشكلات ذاكرة الوصول العشوائي.
المربع 3 - حافظ على الحياة
يعرض مربع "تمكين البقاء على قيد الحياة" حالة رأس HTTP للبقاء على قيد الحياة. عند تمكين هذا الرأس ، سيتم نقل البيانات باستخدام نفس الاتصال ، وإلا يجب إنشاء اتصال جديد لكل ملف يحتاج إلى النقل. يتم تمكين الاحتفاظ على قيد الحياة افتراضيًا في معظم الحالات ويكون بشكل عام إعدادًا من جانب الخادم. إذا كنت بحاجة إلى تمكينه بنفسك ، يمكنك تحرير ملف .htaccess الخاص بك وإدخال الكود أدناه

<ifModule mod_headers.c> Header set Connection keep-alive </ifModule>المربع 4 - نقل الضغط
تمثل قيمة Compress Transfer حالة ضغط Gzip. هذه تقنية تُستخدم لضغط الملفات الثابتة وفك ضغطها لاحقًا في الوقت الفعلي. بهذه الطريقة يتم تقليل وقت النقل لأن حجم الملف يتم تقليله. إذا كان موفر الخادم الخاص بك لا يطبق هذه التقنية افتراضيًا ، فيمكنك القيام بذلك بنفسك عن طريق تحديد القاعدة المقابلة لكل نوع من أنواع الملفات مثل هذا:
AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/htmlمرة أخرى ، سيؤدي النقر فوق المربع الملون ذي الصلة إلى نقلك إلى قسم نظرة عامة مفصلة حتى تتمكن من رؤية ما يحدث بالضبط على موقع الويب الخاص بك.
المربع 5 - ضغط الصور
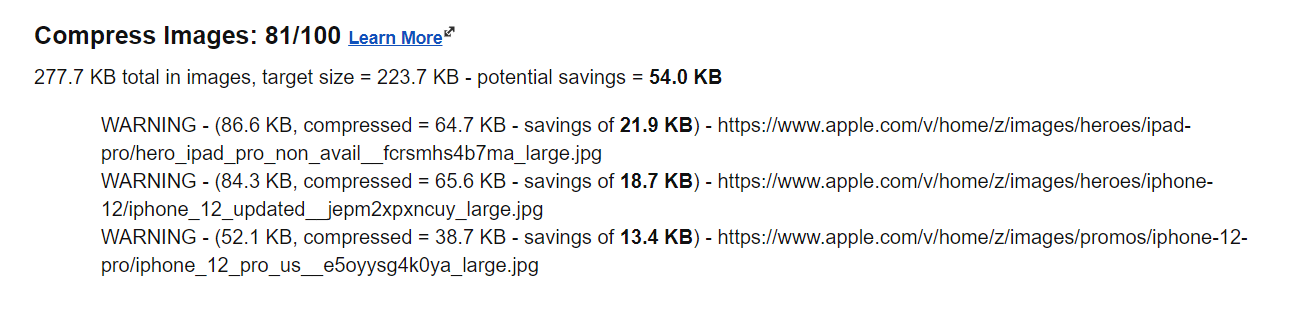
يعد مربع ضغط الصور شرحًا ذاتيًا إلى حد ما. انقر فوقه وسيظهر لك ما هي الصور التي يمكن ضغطها بشكل أفضل.

في هذه الحالة ، حدد WebPageTest ثلاث صور يعتقد أنه يمكن ضغطها بنجاح ، مما يوفر 54 كيلوبايت من البيانات التي لا يلزم نقلها. قد لا يبدو هذا كثيرًا ولكن كل كيلوبايت يمكنك حفظها على الهاتف المحمول تحدث فرقًا.
الصور هي الجانب الأكثر استهلاكا للمساحة من المحتوى الثابت الخاص بك. الضغط عليهم ضرورة مطلقة. يسهل تحليل WebPageTest تحديد الصور التي قد تؤدي إلى إبطاء سرعة موقعك وبالتالي فهي تحتاج إلى الاهتمام.
المربع 6 - محتوى ذاكرة التخزين المؤقت الثابتة
إذا قمت بالضغط على المربع "Cache static content" ، فسيتم نقلك إلى قسم مفصل يسمى "Leverage المستعرض التخزين المؤقت للأصول الثابتة".
يمكن للمطور أو المسؤول الاستفادة من التخزين المؤقت للمتصفح عن طريق توجيه متصفح الويب إلى وقت تخزين أحد الموارد مؤقتًا ، ومتى لا يتم ذلك ، ومدة استخدام رؤوس HTTP الصحيحة. يمكنك العثور على بعض المعلومات التفصيلية حول التخزين المؤقت للمتصفح في مقالتنا "كيف تعمل ذاكرة التخزين المؤقت للمتصفح؟". يمكنك أيضًا معرفة كيفية تنفيذ Pressidium للتخزين المؤقت للمستعرض هنا.
المربع 7 - الاستخدام الفعال لـ CDN
تستحق شبكة توصيل المحتوى (أو شبكة توصيل المحتوى) استخدامها إذا كان لديك قاعدة مستخدمين منتشرة جغرافيًا. على سبيل المثال ، إذا كان جميع عملائك مقيمين في لندن وكان خادمك المضيف موجودًا أيضًا في لندن ، فمن المحتمل ألا يكون هناك فائدة كبيرة في استخدام CDN. ومع ذلك ، إذا كان مستخدموك أكثر تنوعًا جغرافيًا ، فيمكن لشبكة CDN أن تحدث فرقًا كبيرًا في أداء موقعك لهؤلاء المستخدمين عن طريق وضع نسخة من موقع الويب الخاص بك على خادم يقع بالقرب منهم.
إذا كنت تستخدم CDN ، فسوف يبحث WebPageTest في مدى فعالية هذا العمل.
نتائج الأداء
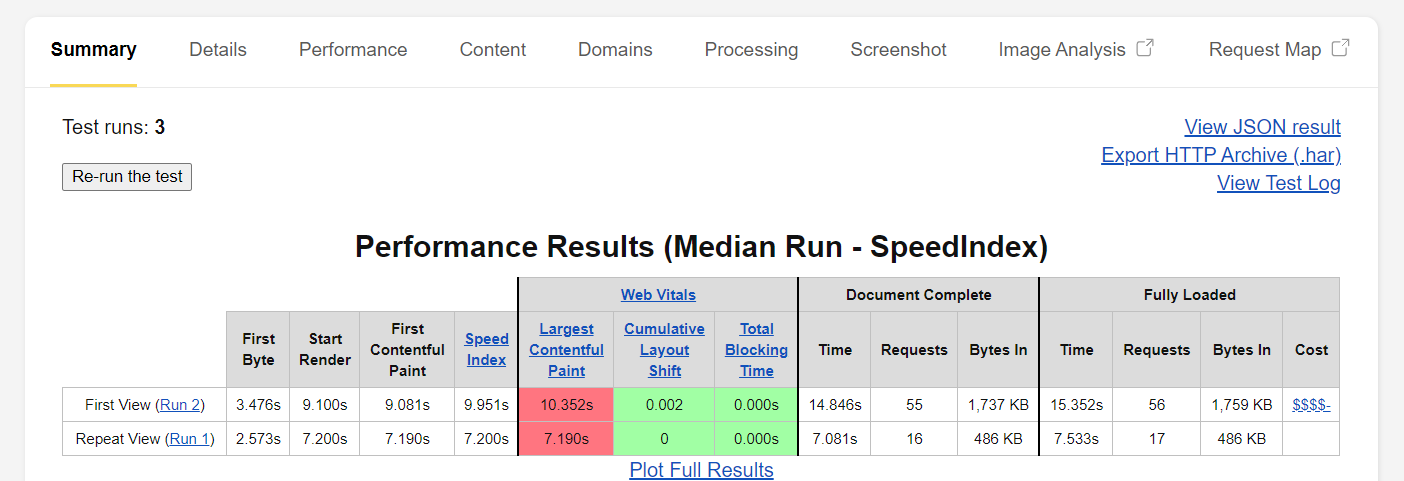
دعنا نبدأ ونلقي نظرة على المزيد من البيانات بدءًا من نتائج الأداء التي ستراها في الجزء العلوي من علامة تبويب الملخص.

في نتائج الأداء ، يمكننا أن نرى أهم النظرات العامة لأشياء مثل First Byte Time ، ومؤشر السرعة وهو متوسط الوقت الذي يتم فيه عرض الأجزاء المرئية من الصفحة ، و Compulative Layout Shift (CLS) لقياس الاستقرار البصري ، والوقت المستغرق حتى يتم تحميل المستند بالكامل والمزيد.
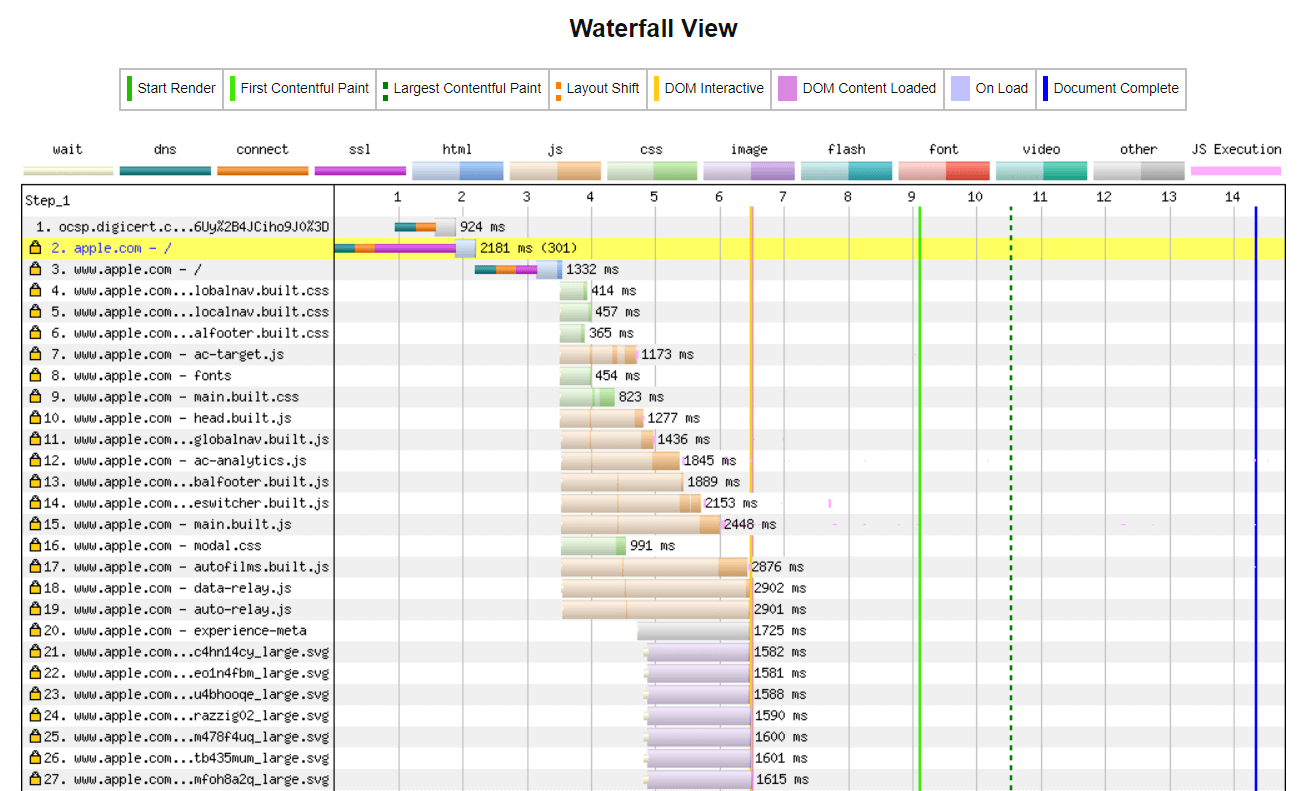
منظر الشلال
أسفل نتائج الأداء مباشرة ، يمكننا رؤية منظر الشلال لكل جولة من جولاتك. إذا قمت بالنقر فوق أي منها ، فسيتم توجيهك إلى الصفحة التي تحتوي على التفاصيل الكاملة للتشغيل بتنسيق الشلال.

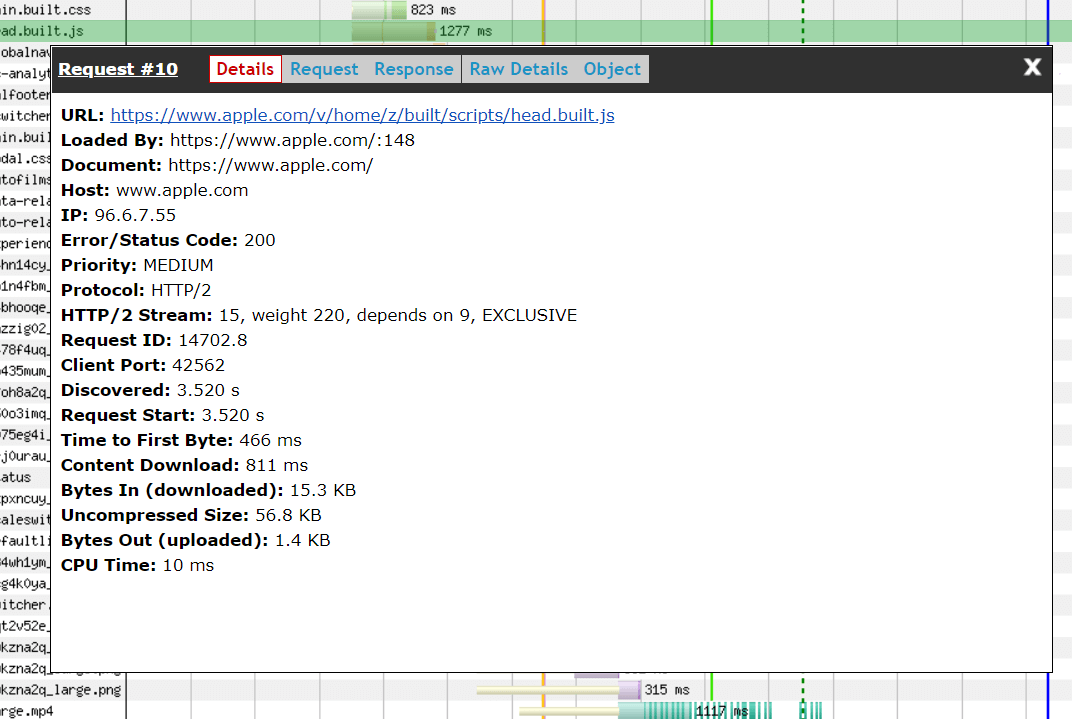
سيتم تزويدك بجميع إحصائيات الأداء لكل أصل فردي لموقعك على الويب. هذه الألوان مختلفة مما يسهل التمييز بينها. إذا قمت بالنقر فوق أي من هذه ، يتم فتح نافذة منبثقة توفر مزيدًا من التفاصيل.

عرض الشلال هو تمثيل مرئي للصفحة وكيفية الوصول إلى تحميل المكون. يتيح لنا ذلك التعرف بسهولة على أي مكونات يمكن أن تؤدي إلى إبطاء الأمور. من المفيد للغاية أن تكون قادرًا على معرفة مكان الاختناقات ويعني أنه يمكننا إصلاح المشكلات بدقة متناهية بدلاً من الاضطرار إلى التخمين.
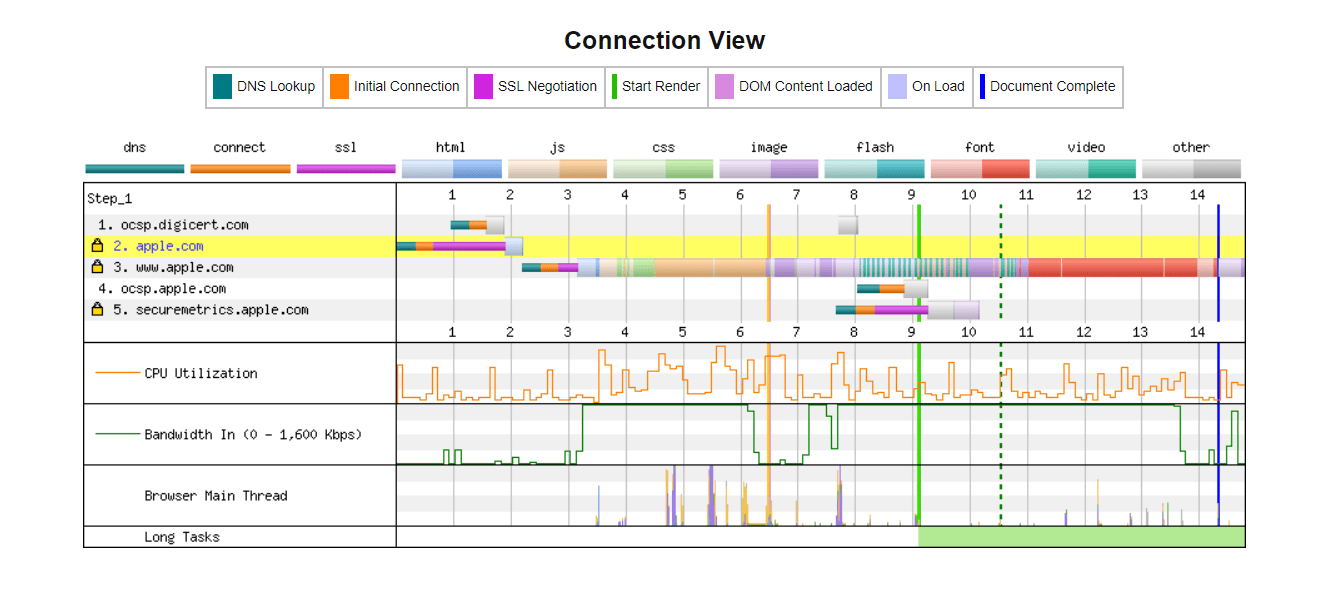
عرض الاتصال
تعد لوحة عرض الاتصال أيضًا ميزة مفيدة للغاية لأنها تتيح لك تحديد مشكلات أداء الويب بسهولة بالغة عن طريق تلخيص مقاييس الاتصالات بين المتصفح والخادم بشكل مرئي.

يمكنك رؤية حالة الاتصال مباشرة من DNS ، والاتصال الأولي ، وتفاوض SSL إلى أشياء مثل موارد الفيديو. يوجد أسفل هذا أيضًا رسم بياني يوضح استخدام وحدة المعالجة المركزية على الجهاز الذي يقوم بتحميل موقع الويب. يوجد أيضًا مؤشر عرض النطاق الترددي يوضح المستويات المستخدمة أثناء تقديم البيانات.
تفاصيل الطلبات
أخيرًا ، أسفل عرض الاتصال ، يتم تزويدك بلوحتي تحليل أخريين - تفاصيل الطلب ورؤوس الطلبات.
تعد لوحة تفاصيل الطلب مفيدة للغاية وهي تسرد كل الموارد المطلوبة بالإضافة إلى البيانات ذات الصلة بهذا الطلب مثل نوع المحتوى ووقت بدء الطلب وعدد البايتات التي تم تنزيلها وغير ذلك الكثير. هذا الجدول قابل للفرز بالفعل ... ما عليك سوى النقر على رؤوس الأعمدة للترتيب حسب هذا العمود المحدد.
توفر لوحة طلب الرؤوس (نعم ، خمنت) قائمة موارد الطلب بالإضافة إلى معلومات الرأس. انقر فوق كل واحد للحصول على التفاصيل الكاملة.
استنتاج
إذا كنت بحاجة إلى تحليل متعمق لنشاط موقع الويب الخاص بك ، فإن WebPageTest هي أداة رائعة للاستخدام. حتى إذا لم تتعمق في المعلومات التي يوفرها ، يمكنك الحصول على إحساس سريع بما إذا كان موقعك يعمل بشكل جيد أم لا وما إذا كانت هناك حاجة للنظر عن كثب في كيفية أدائه. وأفضل للجميع، مجانا!
