ثلاثة مقاييس أداء الموقع التي تؤثر على تحسين محركات البحث
نشرت: 2021-09-16ليس لديك إستراتيجية تحسين محركات البحث (SEO) إلا إذا كانت لديك إستراتيجية أداء موقع ويب لتتماشى معها. مع كل تحديث يمر به Google ، يتم تنقيح المهارة والاهتمام المطلوبين للحصول على مرتبة عالية باستمرار.
بدأت Google الآن في طرح "تجربة الصفحة" كأحد عوامل التصنيف الخاصة بها. لاحظ أن تجربة الصفحة مرتبطة بتجربة المستخدم ولكنها تختلف عنها. أصدرت Google قدرًا كبيرًا من الوثائق التي تشرح مقاييس أداء موقع الويب المحددة التي سيبحثون عنها.
على الرغم من أن هذا التحديث لن يكون تغييرًا جذريًا ، إلا أنه سيتطلب من موقع الويب الخاص بك تقديم تجربة صفحة تتضمن أكثر من مجرد السرعة. سرعة الصفحة مهمة ، لكنها أيضًا مقياس واسعة جدًا بحيث لا تكون مفيدة للغاية.
تقيس مقاييس أداء الموقع الثلاثة الجديدة من Google (تسمى Core Web Vitals) تجربة الزائر الملموسة في كل صفحة.
ليس لديك وقت للتعرف على "أساسيات الويب الأساسية"؟ ثق بنا وقم بتثبيت البرنامج المساعد المجاني Jetpack Boost.
ما هي "أساسيات الويب الأساسية" ولماذا هي أفضل من المقاييس القديمة؟
كما توضح Google ، تمنح مؤشرات الويب الحيوية لأصحاب المواقع طريقة لتحديد تجربة المستخدم وتقديم خطوات محددة يمكنهم اتخاذها لتحسينها. ستعالج مؤشرات الويب الحيوية الأساسية حقيقة أن العديد من أدوات القياس تركز على التكنولوجيا - وليس الأشخاص .
كانت مقاييس أداء مواقع الويب السابقة في Google تقيس الأشياء التي تهتم بها البرامج النصية والروبوتات وأجهزة الكمبيوتر الآلية. لكن "حيوية الويب الأساسية" تتعلق بالتجارب الحقيقية للزوار الحقيقيين. لذا نعم ، لا تزال هذه المقاييس مرتبطة بسرعة موقع الويب ، ولكنها السرعة التي يهتم بها المستخدمون في العالم الحقيقي.
يشعر المستخدمون بذلك عندما يكون أداء Core Web Vitals ضعيفًا.
في الوقت الحالي ، أنشأت Google ثلاثة عناصر أساسية للويب تتعلق بما يلي:
- أداء التحميل ، مُقاسًا بأكبر طلاء محتوى (LCP)
- التفاعل ، يقاس بتأخير الإدخال الأول (FID)
- الاستقرار البصري ، يقاس بتغيير التخطيط التراكمي (CLS)
قد تبدو هذه المصطلحات مربكة بعض الشيء ، لكنها ستجعل من السهل عليك تحسين تجربة صفحتك جنبًا إلى جنب مع تصنيفات محرك البحث الخاص بك.
دعونا نلقي نظرة فاحصة على كل واحدة.
LCP: أكبر طلاء مضمون
مصطلحات مثل "سرعة الموقع" ليست مفيدة لأنها واسعة جدًا ولا تعكس حقًا ما يهتم به المستخدم. عندما تفتح صفحة ويب ، لا تحتاج إلى تحميل الصفحة بأكملها قبل أن تتمكن من البدء في التفاعل معها. ما تحتاج إلى رؤيته هو الميزات المركزية للصفحة.
يقيس مقياس LCP وقت عرض أكبر صورة أو كتلة نصية تظهر داخل أول شاشة مرئية. يمكن أن تكون هذه صورة أو مقطع فيديو أو نصًا. الفكرة هنا ، حتى إذا لم يتم تحميل جميع العناصر المختلفة في الشريط الجانبي أو في أقسام أصغر من الصفحة بالكامل ، طالما أن المحتوى الأساسي مرئي ، يمكنك البدء في التفاعل مع الصفحة.
عند قياس أداء موقع الويب الخاص بك على مقياس LCP (على كل من الأجهزة المحمولة وأجهزة سطح المكتب) ، يبحث Google عن درجة أقل من 2.5 ثانية في 75٪ على الأقل من التجارب. هذا يكسب تقييم "جيد". التصنيف "ضعيف" هو أي شيء يزيد عن 4.0 ثوانٍ.
كيفية تحسين درجة LCP الخاصة بي
وفقًا لـ Google ، يتأثر LCP غالبًا باستجابة الخادم البطيئة والعرض من جانب العميل وأوقات تحميل الموارد وحظر عرض JavaScript و CSS. يصبح هذا أكثر تقنية قليلاً ، ولكن إذا كانت لديك المعرفة أو يمكنك تعيين مطور ، فيمكنه البدء في العمل على بعض هذه المهام.
يمكن أن تتسبب موارد حظر العرض في أن يستغرق تحميل أكبر محتوى يتضمن وقتًا أطول مما ينبغي. من خلال تأجيل CSS و JavaScript غير المهمين ، يمكنك تسريع وقت تحميل المحتوى الرئيسي الخاص بك.
عندما يستغرق تحميل موارد مثل مقاطع الفيديو والصور وقتًا طويلاً ، فإن هذا يؤثر أيضًا على LCP الخاص بك. من خلال تحسين وضغط صورك ، يمكنك تسريع الأمور.
إذا كان هذا يبدو معقدًا ، فانتقل إلى أسفل للحصول على أداة تتعامل مع الكثير من هذا نيابة عنك.
تعرف على المزيد حول LCP وكيفية تحسين درجاتك
FID: تأخير الإدخال الأول
تحدث تجربة المستخدم السيئة عندما يتخذ الزائر إجراءً محددًا ، ثم لا يحدث شيء على موقعك.
على سبيل المثال ، عند النقر فوق ارتباط أو زر ، أو النقر فوق صورة ، كم من الوقت تستغرق معالجة الإجراء الخاص بك؟ إذا كان عليك أن تجلس هناك منتظرًا ، فهذه تجربة صفحة سيئة ، وستؤذي أداء موقع الويب الخاص بك.
ستكافئ عوامل التصنيف الجديدة من Google المواقع على الحصول على درجة FID منخفضة. تقيس هذه النتيجة من المرة الأولى التي يتفاعل فيها المستخدم مع شيء ما على صفحة ويب إلى الوقت الذي يستجيب فيه المتصفح لهذا الإجراء.
لا ينبغي أن يستغرق ذلك وقتًا طويلاً ، وتصنف Google الموقع على أنه "جيد" للحصول على درجة FID أقل من 100 مللي ثانية في 75٪ على الأقل من تفاعلات المستخدم. الفقراء هو أي شيء يزيد عن 300 مللي ثانية.
كيفية تحسين درجة FID الخاصة بي
ابدأ بإجراء تدقيق أداء Lighthouse ، والذي سيكشف عن فرص لتحسين درجة FID الخاصة بك.
السبب الأكثر شيوعًا لضعف درجة FID هو أن الكثير من JavaScript يحاول تنفيذ المهام المختلفة. إذا كان الموضوع الرئيسي مشغولاً بالتعامل مع جميع مهام JavaScript ، فلن يستجيب لتفاعلات المستخدم.
يمكنك تحسين درجة FID الخاصة بك عن طريق تقسيم المهام الطويلة ، وتحسين صفحتك بحيث تكون جاهزة لتفاعل المستخدم ، واستخدام عامل الويب ، وتقليل وقت تنفيذ JavaScript.
إذا كان هذا يبدو معقدًا ، فانتقل إلى أسفل للحصول على أداة تتعامل مع الكثير من هذا نيابة عنك.
تعرف على المزيد حول FID هنا
CLS: تغيير التخطيط التراكمي
يهتم زوارك بهذا الأمر كثيرًا ، وسنعرض لك عدة طرق لتحسينه لاحقًا ، بما في ذلك أداة مجانية تقوم بالكثير من العمل نيابة عنك.
يحدث "تغيير التخطيط" عندما تكون في صفحة ويب ، وفجأة يتغير كل شيء لأعلى أو لأسفل قليلاً. هل حدث هذا من قبل؟ أنت تحاول قراءة صفحة ويستمر النص في القفز. إنه محبط للغاية. وإذا كنت تحاول النقر فوق شيء ما ، فقد يكون الأمر أكثر تفاقمًا.
يحدث هذا التغيير بسبب إضافة عناصر أخرى على الصفحة أو إزالتها ، في مكان ما خارج الجزء الذي يمكنك رؤيته من الصفحة. قد يكون هذا تغيير حجم الصورة أو فتح مقطع فيديو أو تغيير حجم الخط أو إعلان جهة خارجية أو أداة.
يقيس مقياس CLS عدد مرات حدوث ذلك ويستخدم صيغة لتسجيل موقعك لجميع تغييرات التخطيط غير المتوقعة التي تحدث أثناء عمر تحميل الصفحة. المفتاح هنا "غير متوقع". إذا نقر المستخدم على شيء ما ، فإنه يتوقع حدوث شيء ما ، لذلك لا تؤثر هذه التحولات سلبًا على هذه النتيجة.
درجة CLS الجيدة هي أي شيء أقل من 0.1. كانت الدرجة السيئة أعلى من 0.25.
إذا كنت تعرف كيفية التعامل مع الكود على موقع الويب الخاص بك ، أو لديك بعض الخبرة الأساسية في التطوير ، فقد تتمكن من تحسين درجة CLS الخاصة بك عن طريق إصلاح الميزات التي تحط من تجربة المستخدم.
كيفية تحسين مجموعتي في CLS
- قم بتضمين سمات الحجم لجميع الصور ومقاطع الفيديو. أو احتفظ بالمساحة بشيء يشبه مربعات نسبة العرض إلى الارتفاع في CSS. من خلال القيام بذلك ، ستخصص المتصفحات المساحة المناسبة حتى لو لم يتم تحميل الصورة أو الفيديو بعد.
- لا تقم أبدًا بإنشاء صفحة تُدرج محتوى جديدًا أعلاه حيث يوجد المستخدم ما لم تكن مرتبطة بشكل مباشر بالإجراءات التي يتخذها الزائر لموقعك.
- تعامل مع الرسوم المتحركة بعناية ، إذا كنت تستخدمها على موقعك.
تعرف على المزيد حول كيفية تحسين درجة CLS الخاصة بك

كيف يمكنني التحقق من نتائج مقاييس أداء Core Web Vitals الحالية؟
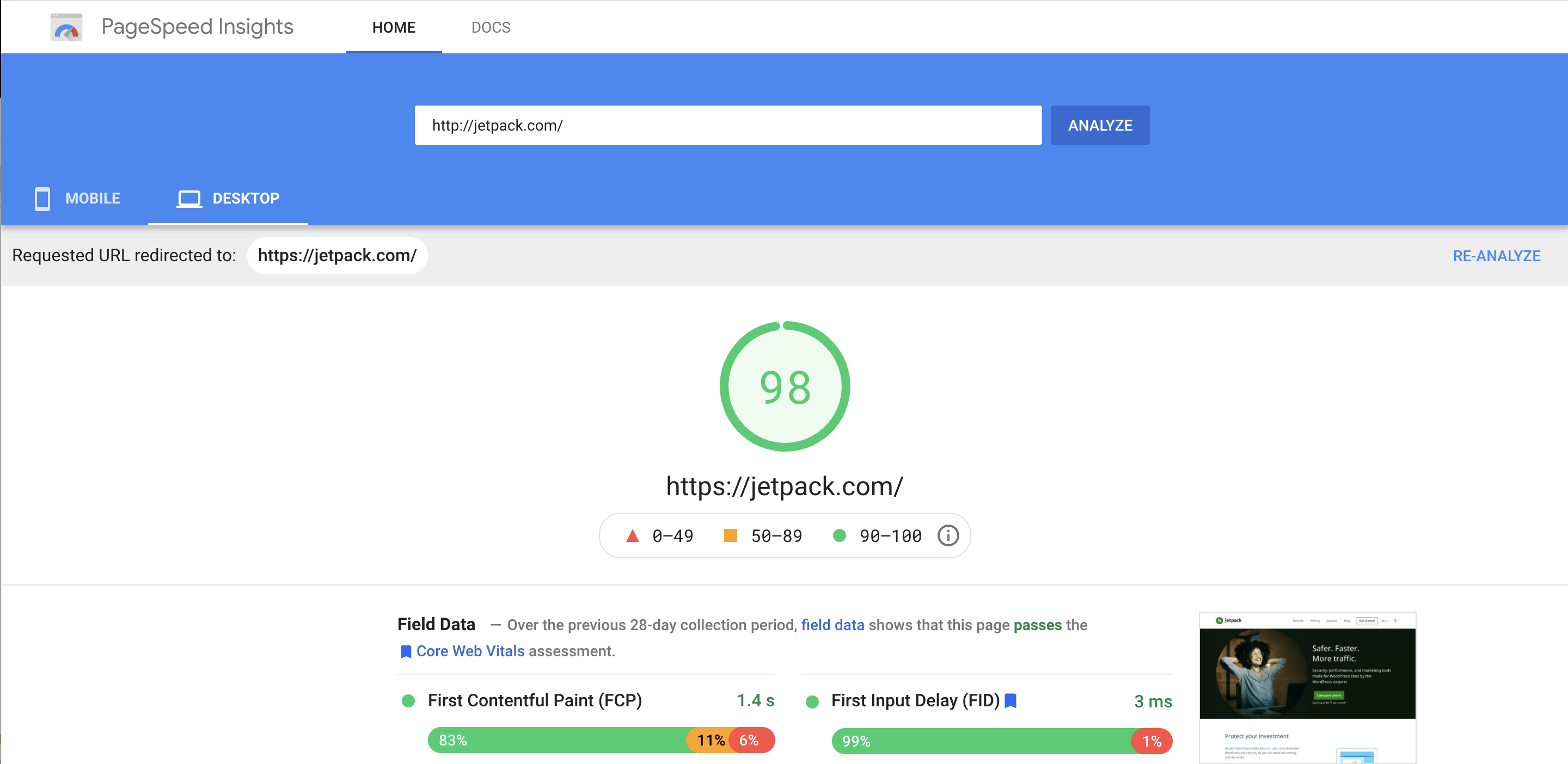
إن أبسط طريقة لمعرفة مدى جودة أداء موقع الويب الخاص بك وفقًا لهذه المقاييس الجديدة هي استخدام Google PageSpeed Insights. هذه الأداة المجانية تسجل موقعك وتعطي خطوات عملية يمكنك استخدامها للتحسين.
ستمنح PageSpeed Insights درجات لمجموعة متنوعة من المقاييس وتجمعها في مجموع نقاط من 0 إلى 100. يعتبر أقل من 50 ضعيفًا ، ويعني 50 إلى 89 أنك بحاجة إلى تحسين ، و 90 إلى 100 جيد.
إليك لقطة شاشة توضح كيف يبدو تقرير النتيجة الرئيسي:

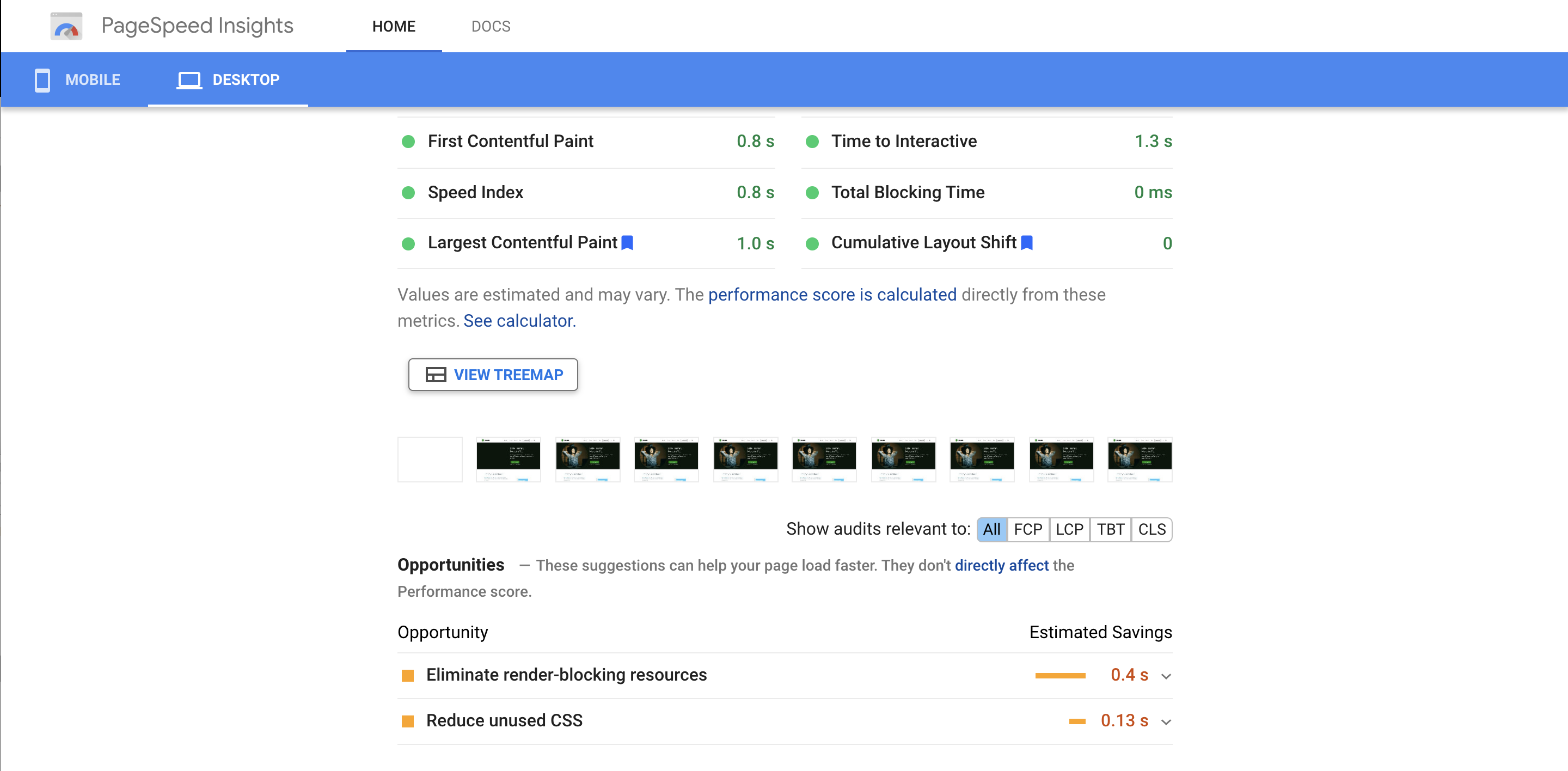
أسفل تقرير درجاتك ، سوف يمنحك فرصًا لكيفية تحسين درجاتك. التوصيات محددة للغاية في بعض الحالات. على سبيل المثال ، سيوصي بمكونات إضافية معينة يمكنك تثبيتها واستخدامها على موقعك لمعالجة مشكلة معينة. وسيقوم بتقدير توفير الوقت الذي يمكن أن تتوقعه من إجراء كل تحسين.
هذه لقطة شاشة لقسم الفرص.

عند النقر فوق سهم القائمة المنسدلة الموجود على يمين كل عنصر ، سترى جميع الاقتراحات الخاصة بكيفية تحسين هذا المقياس المحدد.
قم بزيارة PageSpeed Insights لتسجيل نقاط موقعك
بمجرد وصولك إلى صفحة Insights ، أدخل عنوان URL الخاص بك في الشريط العلوي ، وانتظر حتى يقوم بتحليل موقعك ، ورؤية النتائج.
هناك أداة أخرى يمكنك استخدامها وهي تقرير Core Web Vitals ، والذي يمكنك الوصول إليه من داخل Search Console. إليك كيفية الحصول على هذا التقرير وفهمه.
كيفية التحقق من صحة التغييرات على حيوية الويب الأساسية
بمجرد قيامك بتحسين تجربة المستخدم والسرعة على موقعك ، فإنك تريد من Google حساب هذه التحسينات في أقرب وقت ممكن. للتحقق من صحة التغييرات:
- قم بتسجيل الدخول إلى حساب Google Search Console الخاص بك وحدد خاصية موقع الويب الخاص بك.
- حدد Core Web Vitals في القائمة اليمنى.
- انقر فوق فتح تقرير بجوار الرسم البياني للجوال أو لسطح المكتب.
- حدد نوع المشكلة التي قمت بإصلاحها. على سبيل المثال ، قد يكون هذا هو "مشكلة LCP".
- انقر فوق الزر التحقق من صحة الإصلاح .
سيبدأ هذا جلسة مراقبة لمدة 28 يومًا عبر موقعك. إذا لم ير Google أي دليل على المشكلة ، فسيتم وضع علامة عليها على أنها "تم إصلاحها". يمكنك أيضًا العودة إلى هذه الصفحة نفسها للتحقق من تقدم عملية التحقق والاطلاع على النتيجة النهائية.
ماذا يحدث إذا لم أحسّن موقعي لمؤشرات الويب الحيوية الأساسية؟
يمثل تقديم أساسيات الويب الأساسية تحولًا عامًا في تركيز Google نحو تجربة المستخدم. ستستمر محركات البحث في إلقاء المزيد والمزيد من الوزن على ما إذا كان بإمكان زوار الموقع استخدام موقعك بسهولة أم لا ، والعثور على ما يبحثون عنه ، وترك السعادة. وإذا لم تواكب المعايير الجديدة ، يمكنك أن ترى موقع الويب الخاص بك يتراجع في الترتيب.
بالطبع ، يعني الانخفاض في الترتيب أيضًا انخفاضًا في حركة مرور الموقع ، وبالتالي انخفاض في المبيعات أو عائدات الإعلانات أو المتابعين. ولكن نظرًا لأن حيوية الويب الأساسية تؤثر أيضًا بشكل مباشر على تجربة المستخدم ، فهي أيضًا تتعلق بأكثر من ذلك بكثير.
سواء كنت مدونًا أو صاحب متجر أو مزود خدمة ، فإن تجربة زوار موقعك أمر بالغ الأهمية لنجاحك. إذا تم تحميل موقعك بسرعة وتوفير تجربة مستخدم رائعة ، فسيزداد احتمال قراءتهم لمشاركاتك أو شراء منتجاتك أو الاشتراك في قائمة بريدك الإلكتروني أو التواصل مع فريق المبيعات الخاص بك. إذا لم يحدث ذلك ، فمن المحتمل أن يغادروا ويجدون ما يبحثون عنه في مكان آخر.
في النهاية ، من المفيد جدًا تحسين موقعك لأساسيات الويب الأساسية.
ماذا لو كنت لا أرغب في التعامل مع التحسينات المقترحة؟
على الرغم من أن نهج Google الجديد قد سهل عليك تحسين مقاييس أداء موقع الويب الخاص بك ، إلا أن الأمر لا يزال يتطلب بعض العمل.
أليست هناك طريقة أسهل؟ ماذا لو لم يكن لديك الوقت أو الخبرة الفنية؟
النبأ السار هو - نعم! - هناك طريقة أسهل.
إنه يسمى Jetpack Boost .
إذا كنت لا ترغب في إلقاء نظرة على إحصائيات أداء موقع الويب كل يوم وإدارة مهام التحسين المستمرة ، ولكنك أيضًا لا ترغب في تعيين متخصص في تطوير الويب ، فإن Jetpack Boost هو بالضبط ما تريده.
أفضل للجميع ، إنه مجاني.
معظم الأدوات الأخرى تثقل كاهلك بالعديد من الخيارات التي تتطلب غالبًا معرفة تقنية ليست لديك. قد تكون جميع المربعات التي يمكنك تحديدها أو إلغاء تحديدها مربكة ، وغالبًا ما يكون من غير الواضح كيف سيؤثر تمكين الميزات على موقعك. نادرًا ما يتم توضيح سبب رغبتك أو عدم رغبتك في تغيير كل إعداد. اضغط على الزر الخطأ أو اضبط الإعداد الخاطئ ، ويمكنك كسر موقعك أو فتحه أمام مخاطر وتهديدات أخرى.
تم إنشاء Jetpack Boost لأصحاب المواقع الذين ليس لديهم الوقت أو الخبرة للبقاء على اطلاع على كل هذا ، ولكنهم لا يزالون يرغبون في تحسين مقاييس أداء مواقع الويب الخاصة بهم وتقديم تجربة صفحة إيجابية.

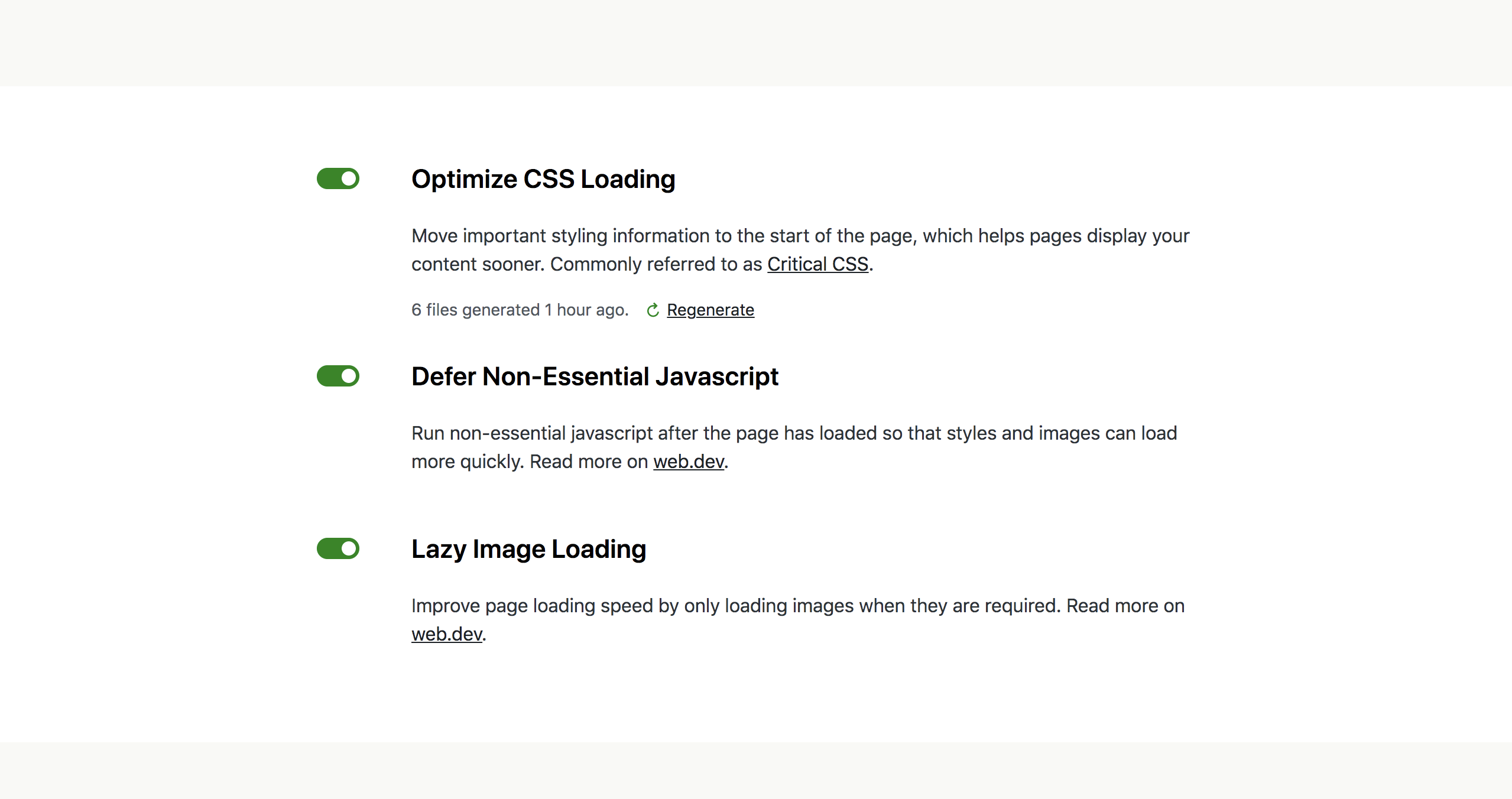
مع Jetpack Boost ، يمكنك تشغيله والسماح له بالتعامل مع كل شيء نيابة عنك. قم بإجراء اختبار لمعرفة مدى جودة أداء موقعك وتشغيل التحسينات باستخدام مفتاح تبديل واحد.
تعرف على المزيد حول Jetpack Boost
مرة أخرى ، ترتبط تصنيفات محرك البحث بشكل مباشر بقدرة موقع الويب الخاص بك على تقديم تجربة إيجابية. تستخدم Google هذه العناصر الثلاثة الأساسية للويب - أكبر رسم محتوى ، وتأخير الإدخال الأول ، وتغيير التخطيط التراكمي - كأحد عوامل ترتيب مواقعهم.
باستخدام Jetpack Boost ، يمكنك الحصول على درجات عالية من Google وتقديم تجربة أفضل للزائرين في نفس الوقت.
إذا كانت لديك أسئلة وترغب في الاطلاع على مزيد من التفاصيل حول Jetpack Boost ، فابدأ من هنا.
