اختبار الأداء باستخدام GTmetrix
نشرت: 2022-03-29ملخص
من المهم معرفة مقاييس أداء موقع الويب الخاص بك حتى تكون في وضع يسمح لك بقياس تجربة المستخدم الإجمالية للزوار داخل موقع الويب الخاص بك. يطلعك هذا أيضًا على التحسينات المطلوبة على موقع الويب الخاص بك.
هناك عدد من الأدوات التي من شأنها أن تساعد بشكل كبير في تحليل الأداء العام لموقع الويب الخاص بك. في هذا الدليل ، سنغطي على وجه التحديد أداة GTmetrix وكيفية استخدامها لإجراء اختبارات على موقع الويب المدعوم بموضوع "Stax" الخاص بك.
GTmetrix
GTmetrix هي أداة عبر الإنترنت تمكنك من تحليل سرعة وأداء موقع الويب الخاص بك.

الأداة متاحة ضمن خطة مجانية واحترافية أيضًا. في مثالنا هنا سنستخدم الخطة المجانية. نوصي بإنشاء حساب مجاني إذا لم يكن لديك حساب ، من أجل الاستمتاع بميزات إضافية أثناء تسجيل الدخول.
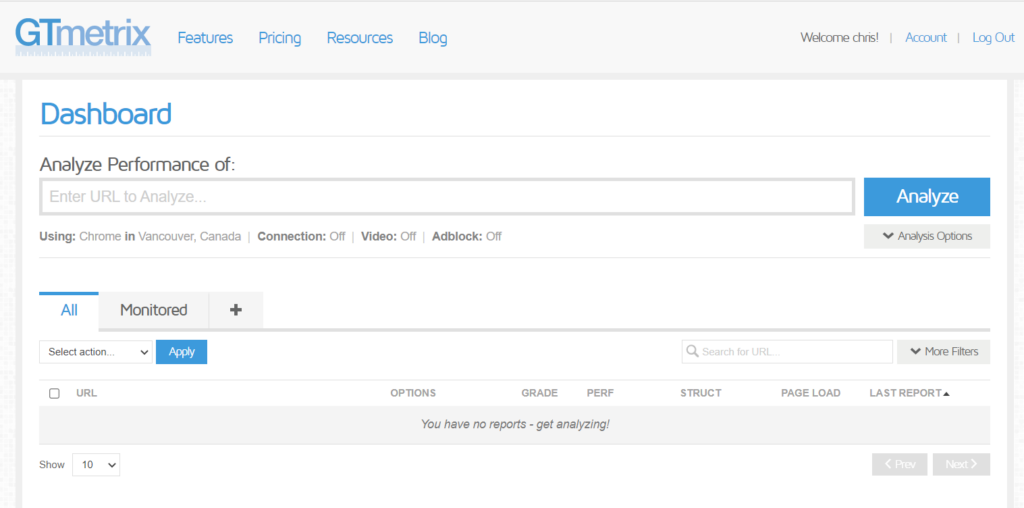
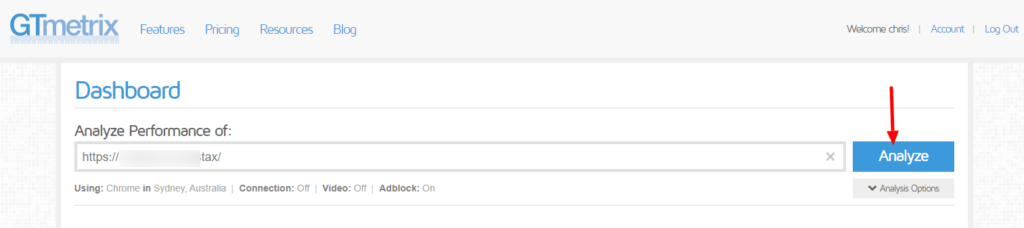
بمجرد تسجيل الدخول ، سيظهر لك هذا العرض أدناه:

داخل حقل URL ، ستحتاج هنا إلى ملء عنوان موقع الويب الخاص بك.
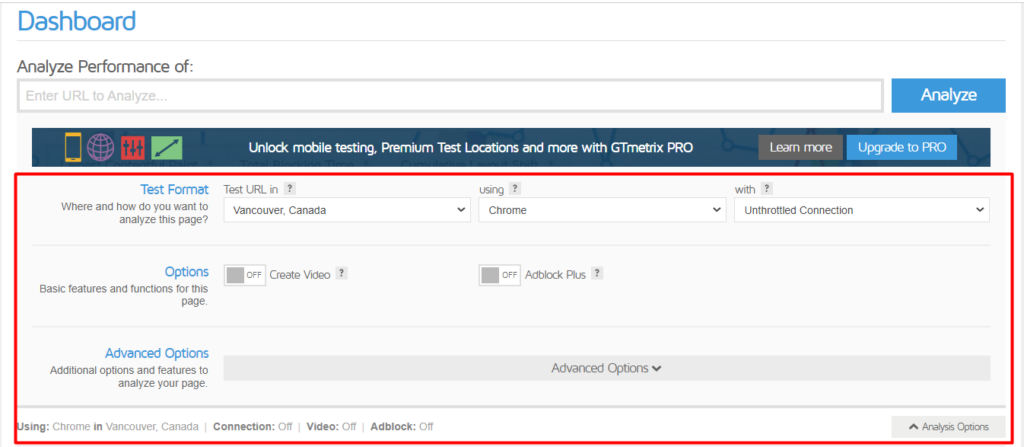
أسفل زر "تحليل" مباشرة ، لديك قائمة منسدلة "خيارات التحليل". اضغط عليها وستظهر لك الخيارات الموضحة أدناه:

تنسيق الاختبار
اختبار URL في: هنا يمكنك تحديد موقع الخادم المفضل لديك لإجراء الاختبار بناءً عليه. عادةً ما تكون "فانكوفر ، كندا" هي المنطقة الافتراضية عند تسجيل الدخول.
باستخدام: هنا يمكنك تحديد المتصفح الذي تريد استخدامه. المتصفح الافتراضي هو عادةً Chrome.
مع: هنا يمكنك تحديد نوع الاتصال الذي سيتم استخدامه. الإعداد الافتراضي هو "اتصال غير مضغوط" ولكن يمكنك تعيين أي خيار آخر متوفر في القائمة المنسدلة.
خيارات
إنشاء فيديو: عند التمكين ، يؤدي هذا إلى إنشاء مقطع فيديو يوضح كيفية تحميل الصفحة ، ويمكنك استخدامه لتصحيح أخطاء تحميل الصفحة.
Adblock Plus: عند تمكينه ، فإنه يعطل تحميل الإعلانات أثناء الاختبار.
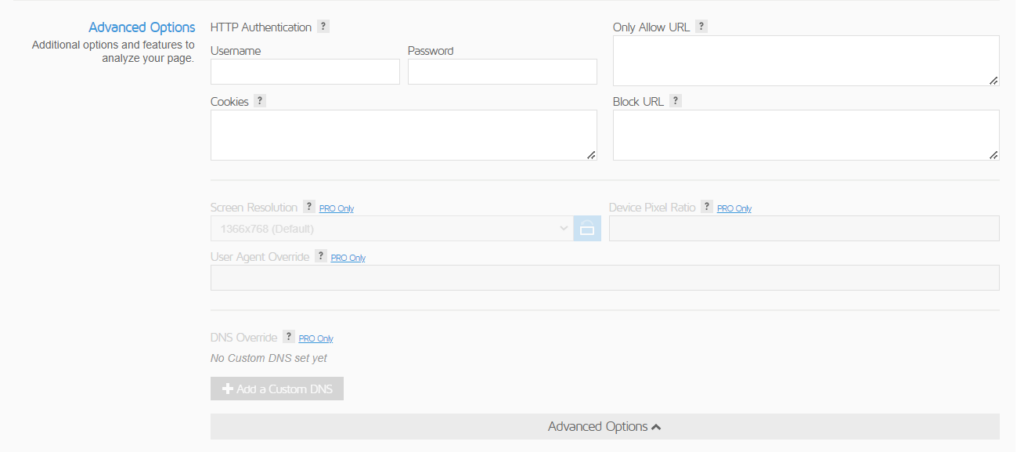
خيارات متقدمة

هذه الخيارات ضرورية فقط إذا كنت ترغب في إضافة ميزات مثل مصادقة HTTP أو ملفات تعريف الارتباط أو إذا كنت ترغب في السماح بعناوين URL معينة أو حظرها.
بمجرد قيامك بإعداد الإعدادات التي تريدها ، يمكنك بعد ذلك متابعة تحليل عنوان URL المملوء عن طريق النقر فوق الزر "تحليل" بجوار حقل عنوان URL.

نتائج الأداء
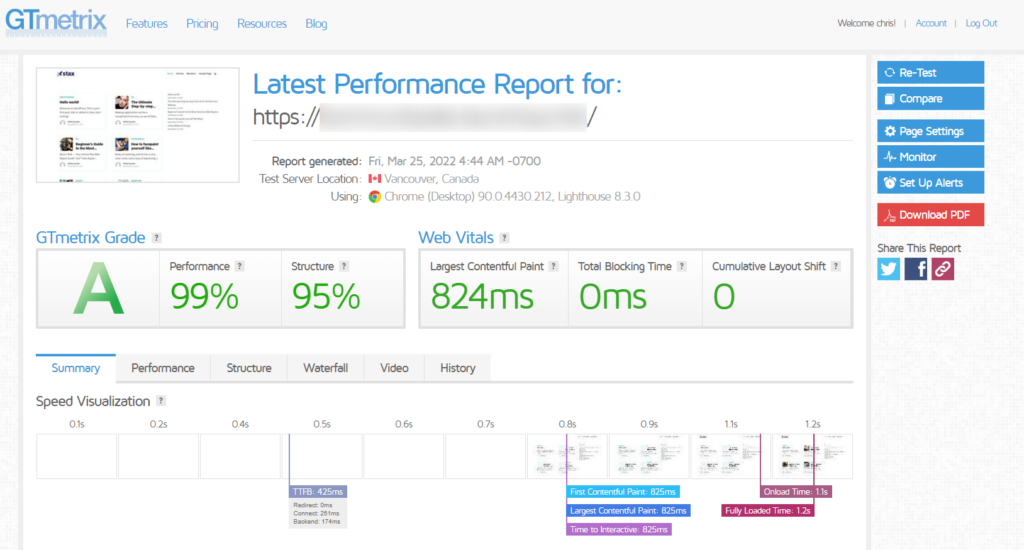
بمجرد اكتمال الاختبار ، سيتم تقديمك بتقرير عن أداء موقع الويب الخاص بك. يوجد أدناه نموذج لإخراج التقرير:

لإزالة الغموض عن التقرير أعلاه:
GTmetrix الصف
هذا هو متوسط الدرجة المقدرة لأداء موقعك وبنيته.
حيوية الويب
يُرجع هذا نتيجة أداء مقاييس أداء Google Lighthouse.
أسفل الأقسام أعلاه ، لدينا بعض علامات التبويب المستخدمة لتوضيح هذه النتائج بشكل أكبر.
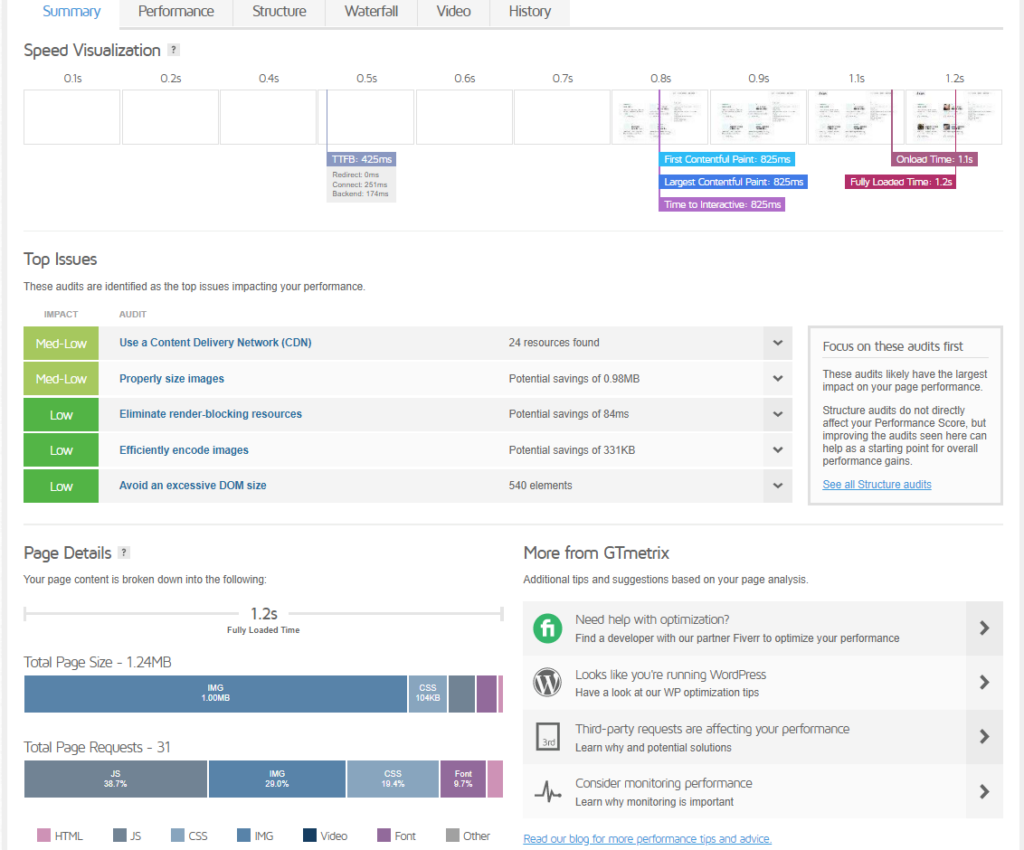
ملخص

هنا ، يوضح GTmetrix بعض الجوانب الرئيسية للتحليل الذي تم إجراؤه.
ضمن قسم التصور السريع ، لدينا هنا نظرة عامة على كيفية تحميل الأقسام داخل الصفحة.
يسلط قسم " أهم المشكلات " الضوء على الاهتمامات ذات التأثير الأكبر على أداء صفحتك. يمكنك العمل على هذه النقاط البارزة لتحسين أداء موقع الويب الخاص بك. إذا تم حل مشكلة ما ، فلن يتم عرضها في القائمة بعد الآن.
في قسم تفاصيل الصفحة ، يتم عرض حجم الصفحات للصفحة التي تم تحليلها بالإضافة إلى العدد الإجمالي للطلبات على الصفحة.
يتكون حجم الصفحة من الملفات المستخدمة داخل الصفحة. يتضمن ذلك ملفات مثل الصور وملفات JS وملفات CSS وغيرها الكثير التي يمكن أن تستخدمها صفحتك.
من ناحية أخرى ، تشير الطلبات أساسًا إلى ما يطلبه المتصفح لتضمينه داخل الصفحة ، مثل الملفات التي تشكل الصفحة كما هو مذكور أعلاه.
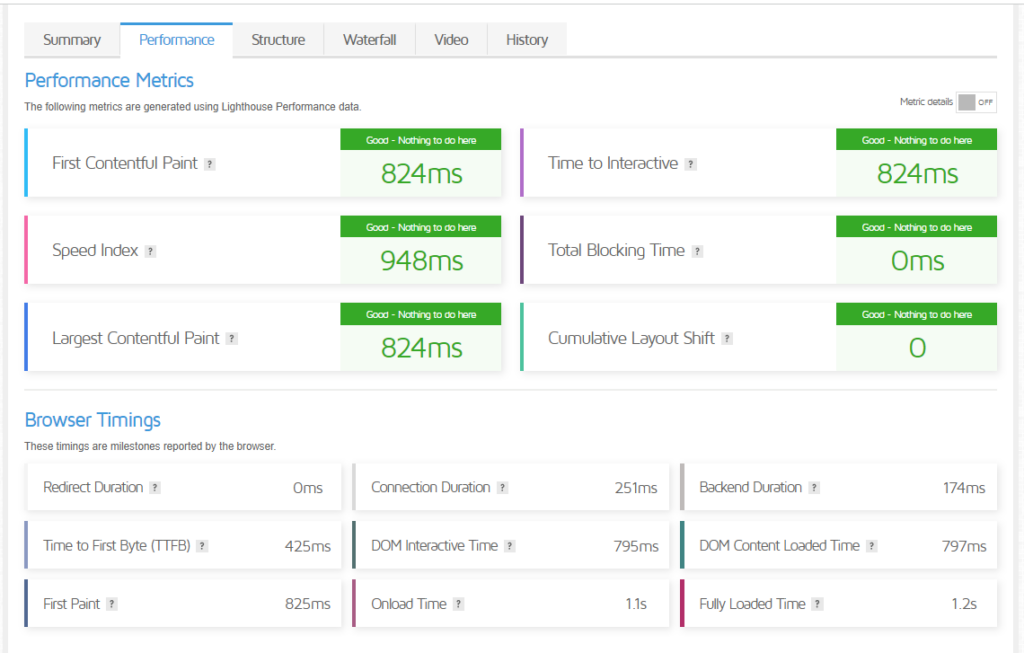
أداء

مقاييس الأداء

نرى هنا كيفية أداء مقاييس Lighthouse الستة
First Contentful Paint (FCP): يقيس مقدار الوقت الذي يستغرقه المستعرض لعرض الجزء الأول من المحتوى داخل صفحتك. يجب أن تكون القيمة بين 0 و 1.8 كافية.
مؤشر السرعة (SI): يعرض مقدار الوقت الذي تستغرقه الأجزاء المرئية من صفحتك في التحميل والعرض. يجب أن تكون القيمة بين 0 و 1.3 جيدة.
أكبر رسم للمحتوى (LCP): يُرجع هذا مقدار الوقت المستغرق لعرض أكبر محتوى مرئيًا داخل صفحتك. سيكون النطاق بين 0 و 1.2 جيدًا.
وقت التفاعل (TTI): يعرض مقدار الوقت المستغرق قبل اعتبار الصفحة تفاعلية بالكامل. ستكون القيمة بين 0 إلى 2.4 مناسبة.
إجمالي وقت الحظر (TBT): هذا هو النطاق الزمني الذي يتم فيه حظر الصفحة. عدا ذلك ، يمكن تعريف ذلك على أنه فرق التوقيت بين TTI و FCP (TTI - FCP). ستكون القيمة بين 0 و 150 مللي ثانية رائعة.
التحول في التخطيط التراكمي: هذا مقياس لحركة محتويات الصفحة أثناء تحميل الصفحة وتصبح مرئية. يجب أن تكون النتيجة بين 0 إلى 0.1 جيدة بدرجة كافية.
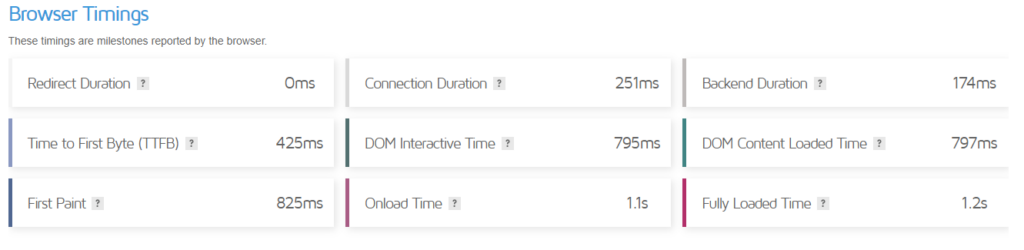
توقيت المتصفح
سنجد هنا عددًا من المقاييس الأخرى ولكن ليس لها أي تأثير على نتيجة الأداء.

مدة إعادة التوجيه: هي مقدار الوقت الذي تستغرقه عمليات إعادة التوجيه قبل تحميل الصفحة الأخيرة.
مدة الاتصال: هذا هو مقدار الوقت الذي يستغرقه المتصفح للاتصال بالخادم والوصول إلى الصفحة.
مدة الخلفية: هذا هو الوقت الذي يستغرقه الخادم لإنشاء استجابة للمتصفح.
الوقت حتى البايت الأول: هذا هو إجمالي الوقت المستغرق من بدء الطلب وحتى استلام البايت الأول من الاستجابة. عدا ذلك ، يمكن اعتبار هذا إجماليًا لـ (مدة إعادة التوجيه + مدة الاتصال + مدة الواجهة الخلفية).
الوقت التفاعلي في DOM: يمثل الوقت الذي يستغرقه المتصفح لإنشاء شجرة DOM.
وقت تحميل محتوى DOM: يشير هذا إلى الوقت المستغرق حتى يكون DOM جاهزًا تمامًا.
First Paint: هذا هو مقدار الوقت الذي يستغرقه المتصفح لتنفيذ أي نوع من العرض.
وقت التحميل: يحدث هذا عند معالجة الصفحة كاملة وتنزيل الموارد.
وقت التحميل الكامل: هذا مقياس لوقت تشغيل Onload والشبكة في وضع الخمول لمدة ثانيتين.
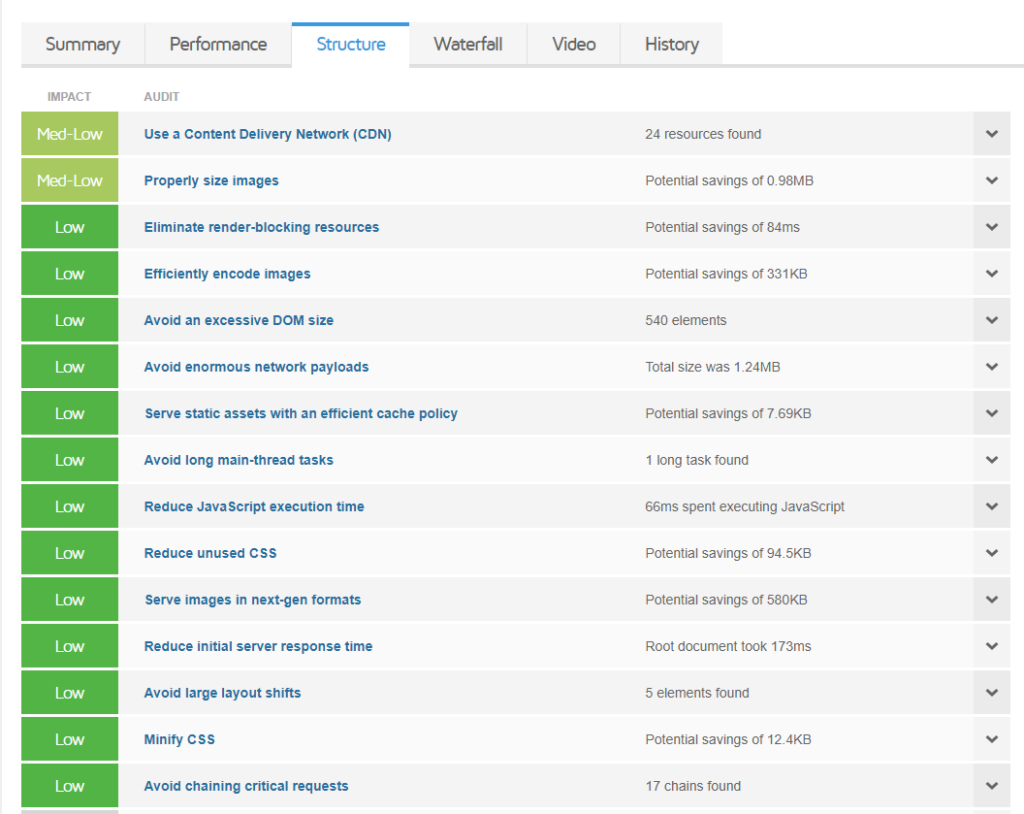
بنية

هنا لدينا التوصيات التي يمكن تنفيذها لتحسين أداء الموقع. يمكنك النقر فوق القائمة المنسدلة داخل كل منها للحصول على عرض للعناصر أو الموارد المتأثرة.
هذه هي التحسينات التي يجب أن تكون حريصًا على تنفيذها ، بدءًا من التحسينات ذات الأولوية الأعلى. يجب أن يؤدي إجراء التحسينات الموصى بها إلى توفير نقاط أداء أعلى لموقعك.
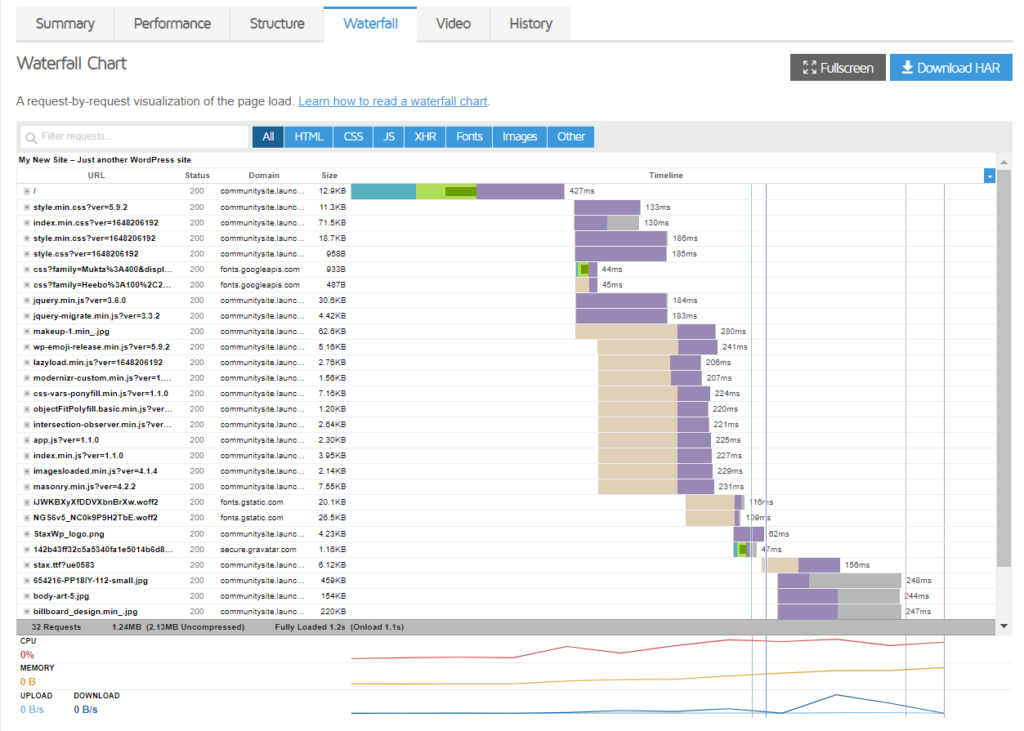
شلال

يعرض هذا القسم جميع الطلبات التي تم تحميلها على الصفحة وترتيب تحميلها.
ضمن هذا القسم ، يمكننا استخراج معلومات مثل الملفات ذات الحجم الكبير ووقت التحميل الكامل الذي تستغرقه بالإضافة إلى رموز الحالة التي يتم إرجاعها بواسطة الخادم ، في طلبات عنوان URL الخاصة بالنطاق.
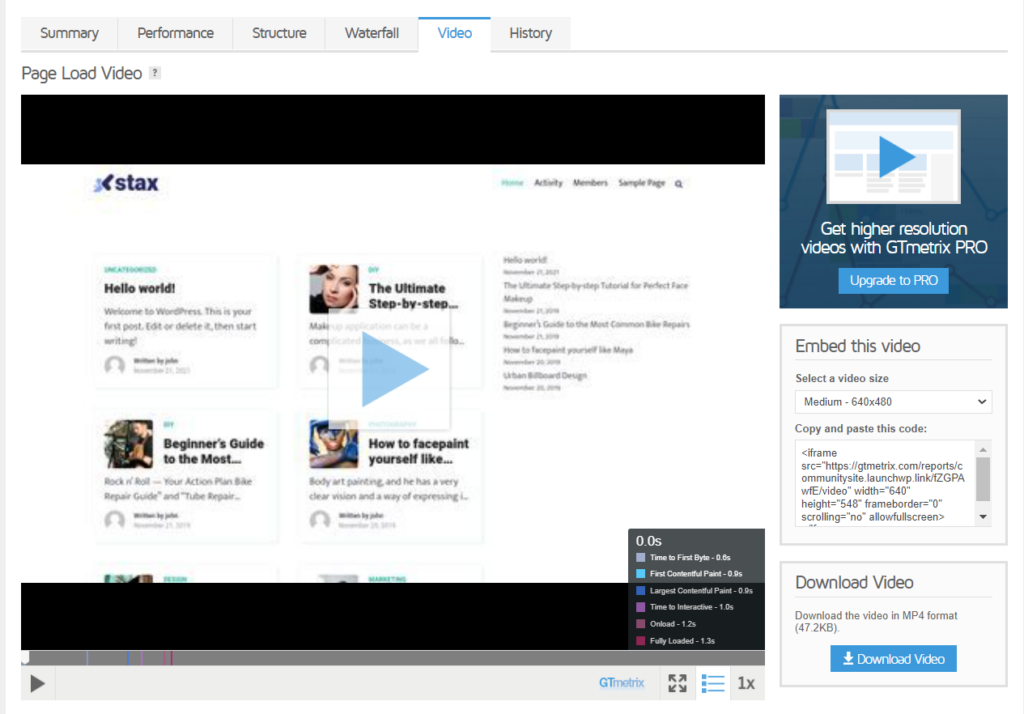
فيديو

في حالة تمكين خيار "إنشاء فيديو" ضمن "خيارات التحليل" قبل إجراء الاختبار ، سيتم تسجيل مقطع فيديو يوضح كيفية تحميل الصفحة. هذا الفيديو هو ما سيتم عرضه ضمن علامة التبويب "الفيديو" هنا.
في الجزء السفلي الأيمن ، سيكون لديك عرض لبعض مقاييس الأداء المميزة.
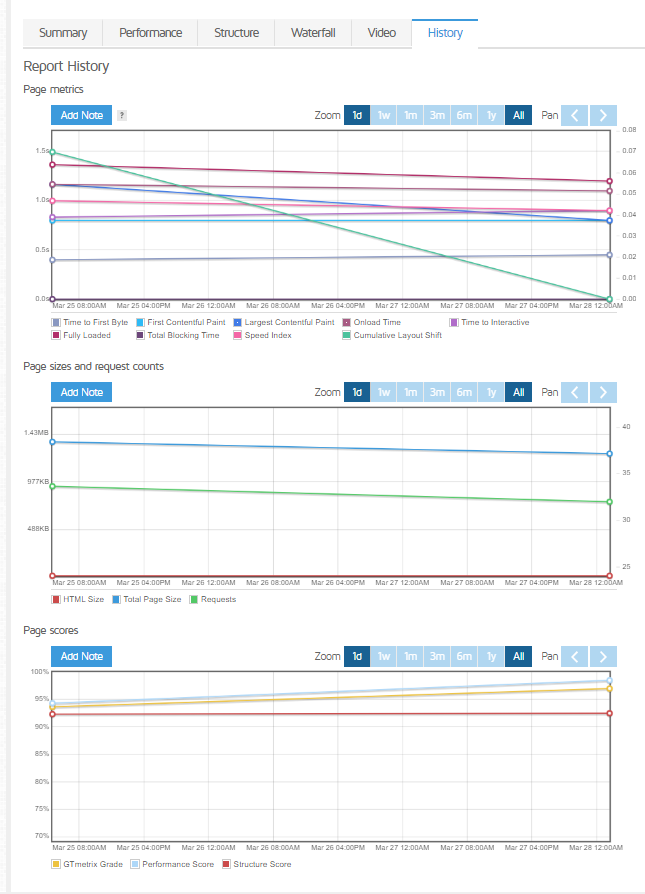
تاريخ

تُنشئ علامة التبويب "المحفوظات" واجهة رسومية توفر مقارنة بين اختبارين على الأقل تم إجراؤهما.
يتم تقديم ثلاثة رسوم بيانية هنا. وتشمل هذه:
مقاييس الصفحة : يوفر مقارنة بين مقاييس الأداء المختلفة بين تقريرين. بعض هذه المقاييس تشمل Time To First Byte ، و First Contentful Paint ، و Largest Contentful Paint ، و Onload Time ، و Time to Interactive ، وغير ذلك الكثير.
أحجام الصفحات وعدد الطلبات : يُنشئ مقارنة بين حجم الصفحة وعدد الطلبات المقدمة ، ضمن تقارير الاختبار المختلفة.
درجات الصفحة : توفر مقارنة بين الدرجات والتقارير المختلفة. تتكون هذه من درجة GTmetrix ، ودرجة الأداء ، ودرجة الهيكل.
استنتاج
مقارنة بأدوات اختبار الأداء الأخرى ، يوفر GTmetrix واجهة واضحة للغاية لمساعدتك في إجراء تحليل شامل لموقعك على الويب. من المهم أيضًا ملاحظة أنه يتم حساب الدرجات بشكل مختلف مقارنة بالأدوات الأخرى.
