أفضل 19 علامة تجارية شخصية (أمثلة على مواقع الويب) 2023
نشرت: 2023-01-06هل تبحث عن أفضل العلامات التجارية الشخصية وأمثلة على مواقعها الإلكترونية لتستوحي الإلهام؟
هذا عندما تدخل قائمة الأعظم لدينا.
إذا كنت ترغب في جمع أفكار جديدة لموقعك على الويب أو لعلامتك التجارية الشخصية ، فتصفحها وتعلم منها وافتح آفاقًا جديدة من الاحتمالات.
لكن تفردك هو ما سيجعلك متميزًا. دائماً.
ما الأشياء التي تشكل علامة تجارية شخصية؟
عند إنشاء علامة تجارية شخصية ، من الضروري أن تنشر معرفتك وخبراتك في جميع أنحاء موقع الويب الخاص بك.
إنه ما يتابعك الناس من أجله ، والصفحة هي وسيلة رائعة لتوزيع محتوى ممتاز.
ولكن يمكنك أيضًا استخدام موقع الويب لأشياء قيمة أخرى ، مثل مشاركة قصتك الشخصية ، وبيع الدورات التدريبية ، وتقديم التدريب ، وما إلى ذلك.
حوّل نفسك إلى منتج وقم بتسويقه عبر الإنترنت وغير متصل مثل البطل.
ملاحظة : يمكنك بشكل مريح استخدام أفضل سمات WordPress للعلامات التجارية الشخصية لبناء موقعك.
أفضل العلامات التجارية الشخصية والأمثلة على العلامات التجارية
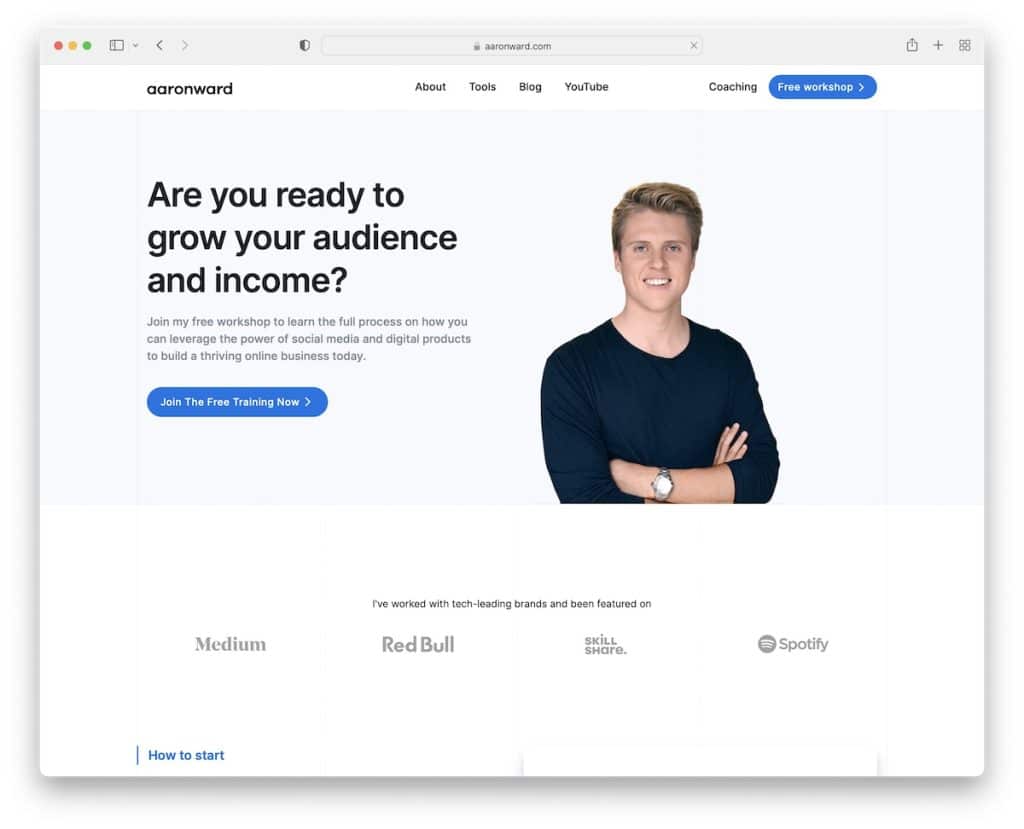
1. آرون وارد
بنيت مع: Webflow

اختار آرون وارد تصميم ويب بسيط الاستجابة مع خلفيات فاتحة وداكنة وزرقاء. يحتوي قسم الأبطال على العنوان والنص وزر الحث على الشراء وصورته.
علاوة على ذلك ، يتبع رأس الصفحة وتذييلها موقع الويب النظيف للبحث عن تجربة شاملة خالية من الإلهاء.
ملاحظة: عندما تكون في شك ، استهدف دائمًا البساطة. لماذا ا؟ لأنه يعمل دائمًا!
لا تنس التحقق من مجموعتنا التي تضم أفضل مواقع Webflow.
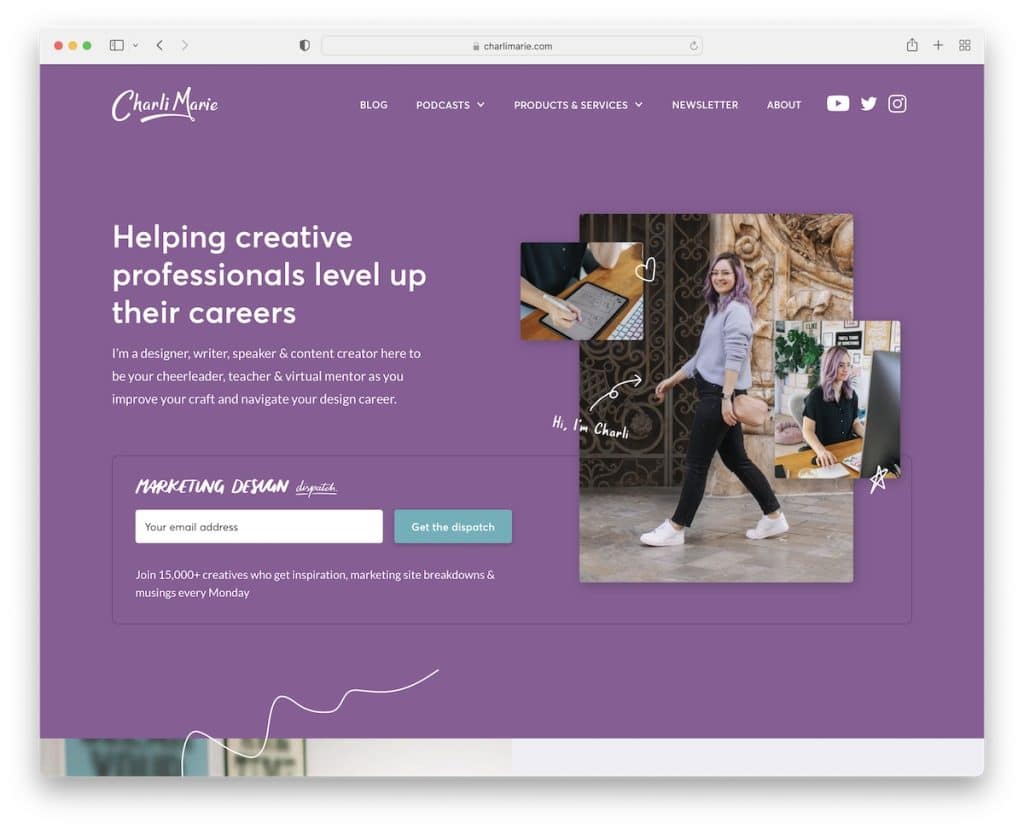
2. تشارلي ماري
بنيت مع: Webflow

يعد موقع العلامة التجارية الشخصية لـ Charlie Marie أكثر إبداعًا من موقع Aaron ، حيث يحتوي على عناصر ملونة وحيوية.
يتميز العنوان الشفاف بقائمة ضخمة وأيقونات وسائط اجتماعية ولكن لا يوجد شريط بحث.
يستخدم Charlie أيضًا خيار الاشتراك في البريد الإلكتروني في الجزء المرئي من الصفحة ، وهي استراتيجية رائعة لتنمية قائمة البريد الإلكتروني.
ملاحظة: إذا كان التسويق عبر البريد الإلكتروني يعمل جيدًا بالنسبة لك ، فحاول نقل نموذج الاشتراك في النشرة الإخبارية إلى قسم الأبطال.
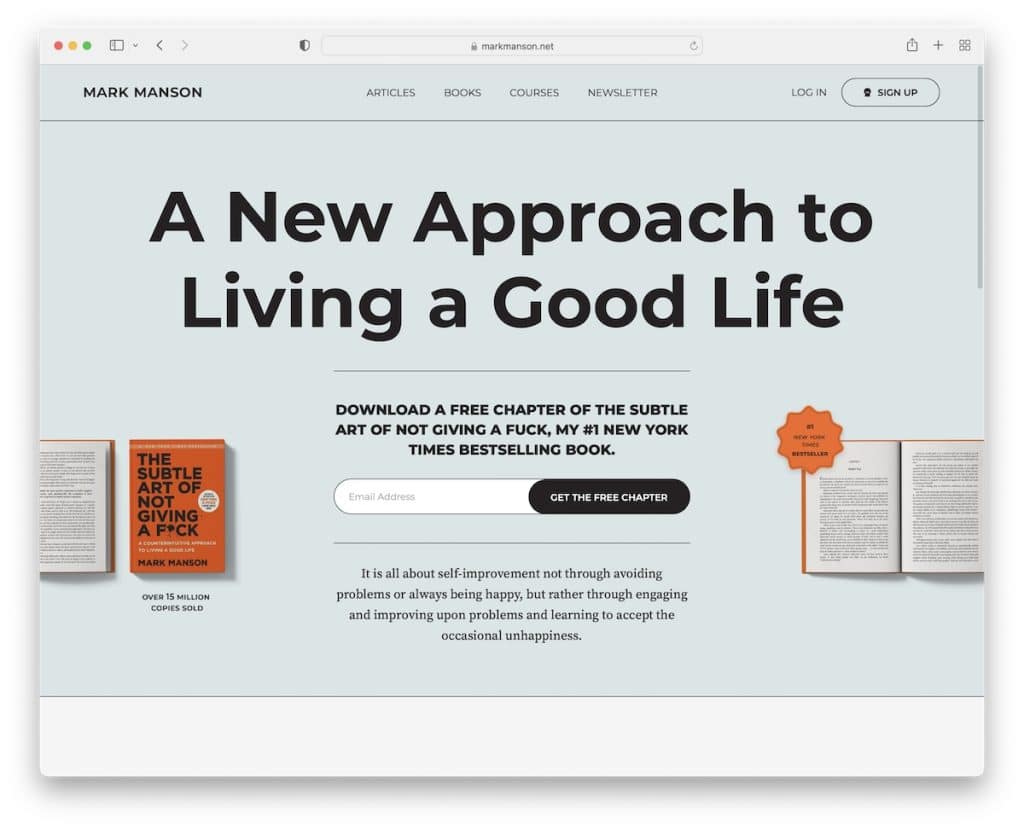
3. مارك مانسون
مدمج بـ: WordPress باستخدام سمة WordPress مخصصة

ما نحبه في Mark Manson هو أنه مليء بالنصوص ، مع إمكانية قراءة ممتازة ، وهو ما يعمل جيدًا للترويج لكتبه. كاتب ، الكثير من النصوص ، نعم ، تحصل على جوهر ذلك.
يواصل مارك بناء علامته التجارية الشخصية من خلال تقديم فصل مجاني مقابل رسالة بريد إلكتروني. يظهر في الجزء المرئي من الصفحة لزيادة معدل الاشتراك.
أيضًا ، إنه موقع ويب بسيط تم إنشاؤه مع وضع الإبداع في الاعتبار لضمان أفضل تجربة للمستخدم.
ملاحظة: ادفع منتجًا مجانيًا في الجزء المرئي من الصفحة واجمع المزيد من رسائل البريد الإلكتروني.
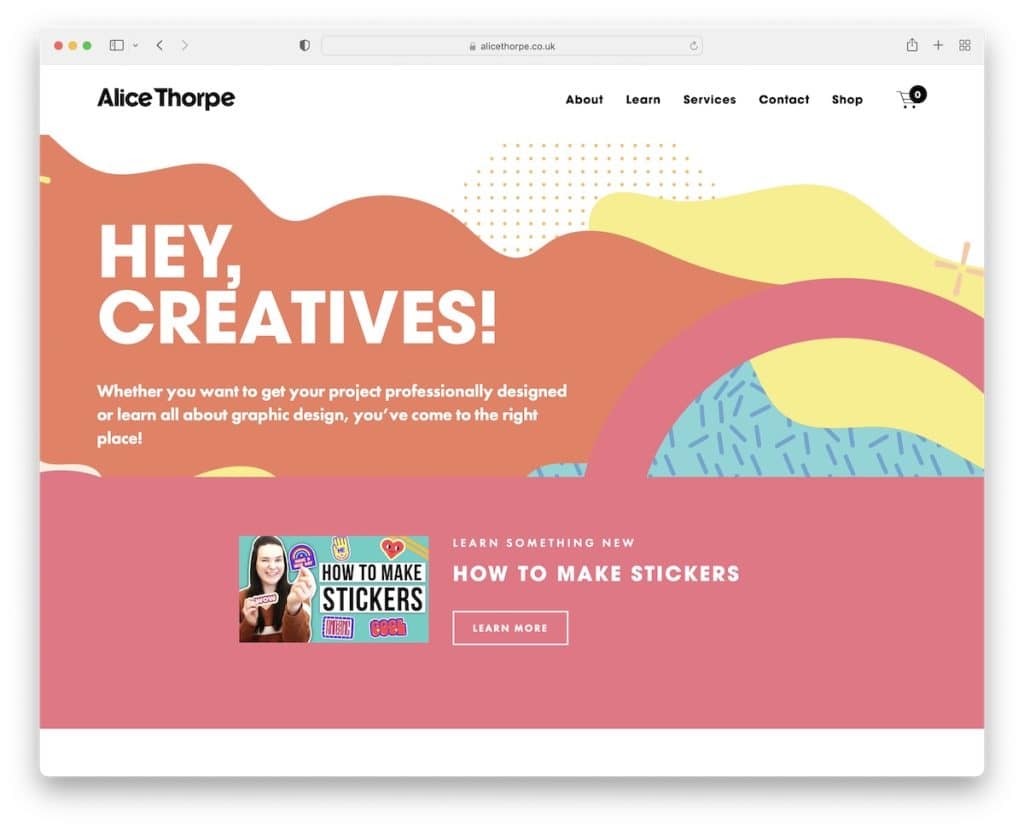
4. أليس ثورب
بنيت مع: Squarespace

صفحة Alice Thorpe ملونة وجذابة ، مما يثير فضول الجميع على الفور. أول شيء ستلاحظه هو خلفية اختلاف المنظر الإبداعي مع عنوان ونص. لكنها روجت على الفور لأحد مقاطع الفيديو التابعة لها والذي يفتح موقع YouTube في علامة تبويب جديدة.
فصلت أليس أقسام الصفحة الرئيسية بألوان خلفية مختلفة لجعلها أكثر ديناميكية. وستجد خلاصة Instagram قبل التذييل البسيط ، تفتح المنشورات في علامات تبويب جديدة.
ملاحظة: يمكنك استخدام موجز IG لإضافة المزيد من المحتوى إلى موقع الويب الخاص بك ولتنمية ملفك الشخصي.
سوف ترغب أيضًا في التحقق من أمثلة مواقع الويب هذه من Squarespace.
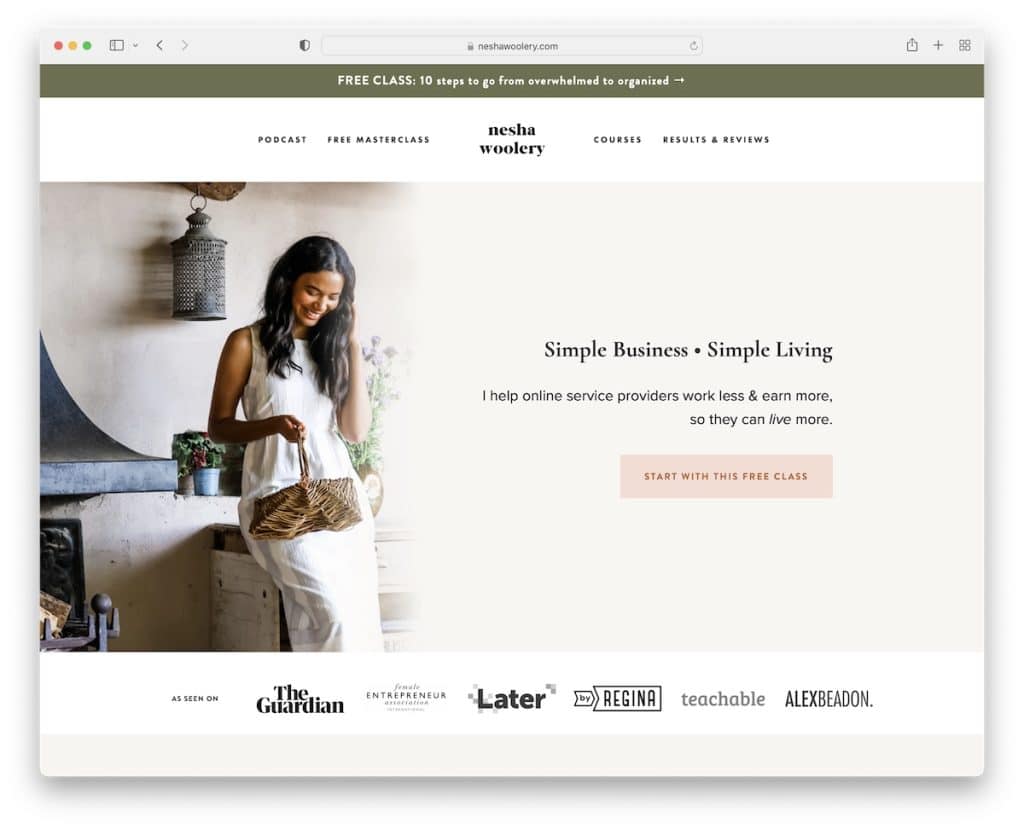
5. نيشا ووليري
بنيت مع: Squarespace

يتميز موقع العلامة التجارية الشخصية لـ Nesha Woolery أولاً بإشعار الشريط العلوي ، متبوعًا برأس / قائمة تختفي / تعاود الظهور.
إنها تستخدم زر CTA في منطقة الأبطال ثم شعارات العديد من السلطات التي ذكرتها.
قسم التذييل واسع جدًا ، مع روابط القائمة ، ونموذج الاشتراك في النشرة الإخبارية ، والرموز الاجتماعية وشريط تمرير موجز Instagram.
ملاحظة: اعرض شعارات الاستناد (وأضف روابط إلى المحتوى) لبناء الثقة.
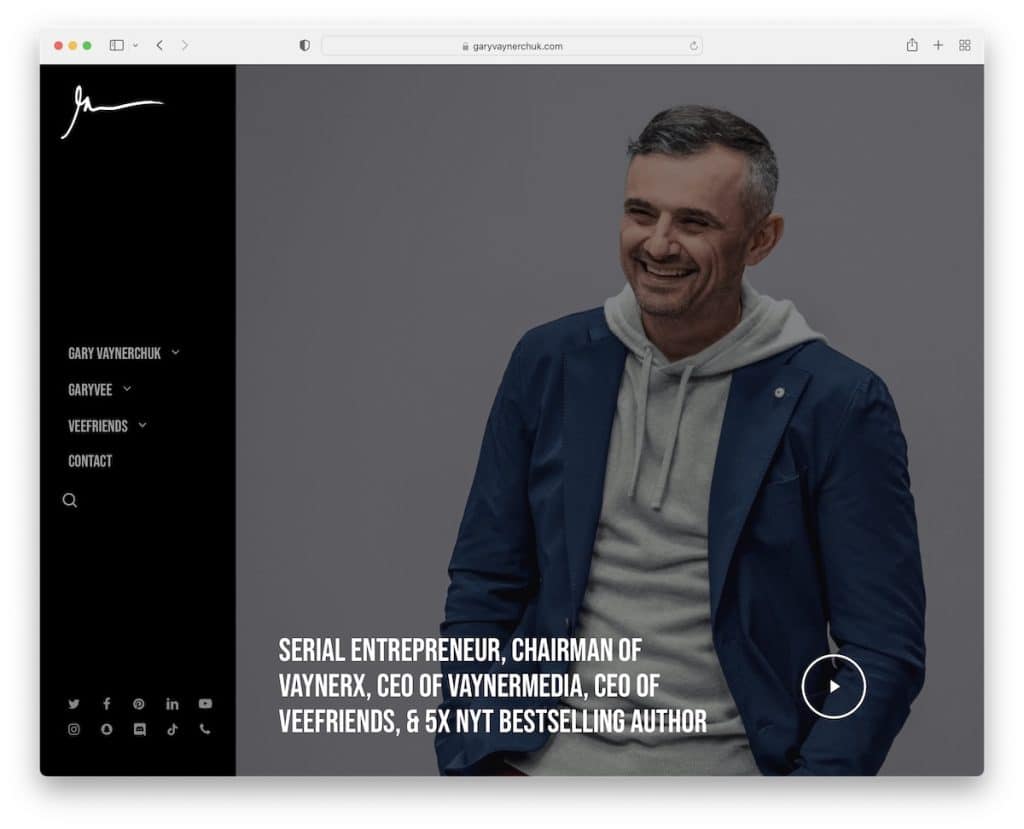
6. غاري فاينيرتشوك
مدمج بـ: WordPress باستخدام سمة WordPress مخصصة

يستخدم موقع Gary Vaynerchuk الإلكتروني أسلوب تصميم مختلفًا بعض الشيء من خلال قائمة الشريط الجانبي الأيسر اللاصقة. تتميز القائمة أيضًا بتأثير التمرير الرائع مع القائمة المنسدلة وأيقونة شريط البحث وأزرار الوسائط الاجتماعية المتعددة.
تتميز خلفية الصورة في الجزء المرئي من الصفحة بتأثير اختلاف المنظر مع تراكب نص وزر تشغيل يفتح مربع إضاءة للفيديو.
أخيرًا وليس آخرًا ، يتمتع موقع علامته التجارية الشخصية بمظهر مظلم ، مما يجعلها تبرز أكثر.
ملاحظة: استخدم تصميم موقع ويب مظلم لمنحه مظهرًا أكثر تميزًا.
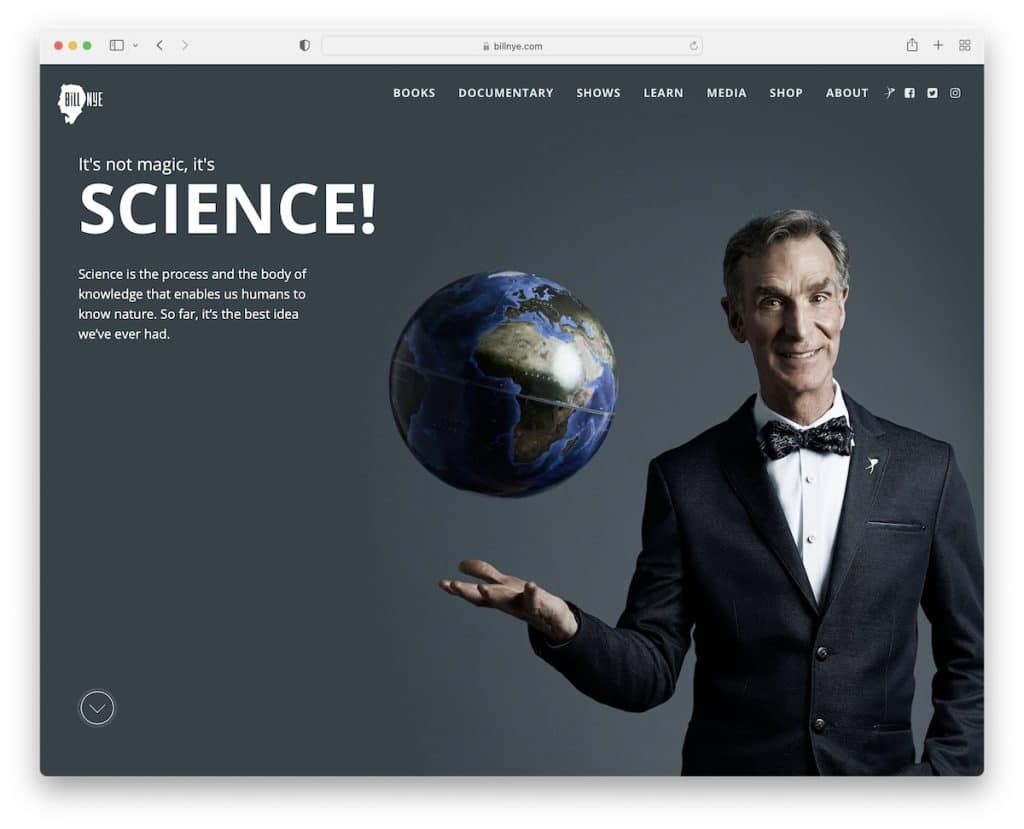
7. بيل ناي
بنيت مع: Craft CMS

تحتوي الصفحة الرئيسية لـ Bill Nye على صورة ملء الشاشة برأس شفاف يتحول إلى صلب ولزج بمجرد بدء التمرير.
من المثير للدهشة أن صورة البطل لا تحتوي على زر حث على اتخاذ إجراء ، لكنه يروج لكتابه في القسم الثاني أسفل الجزء المرئي من الصفحة.
التذييل رائع جدًا مع خلفية تأثير الجسيمات ولكنه يتمتع بمظهر شامل نظيف مع أيقونات الوسائط الاجتماعية.
ملاحظة: قم بإنشاء انطباع أول قوي ودائم مع صورة ملء الشاشة في الجزء المرئي من الصفحة.
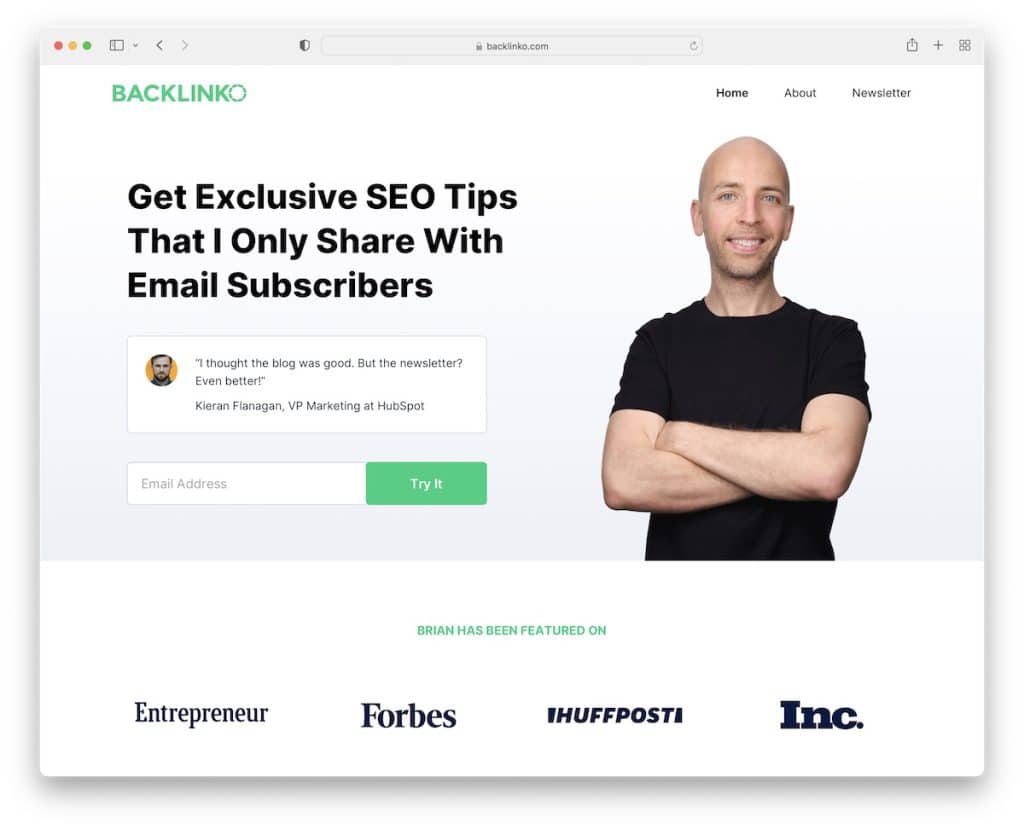
8. Backlinko
بنيت مع: Next.js

يحتوي Backlinko على صفحة أمامية خفيفة ونظيفة مع إمكانية الاشتراك في البريد الإلكتروني للتسجيل للحصول على نصائح حصرية وروابط مرجعية وشهادات العملاء.
علاوة على ذلك ، يستخدم Brian نموذج اشتراك آخر للحصول على دليل مجاني قبل التذييل البسيط نسبيًا مع خلفية داكنة.
ملاحظة: إذا كنت لا تخطط لإضافة الكثير من المحتوى إلى صفحتك الرئيسية ، فدع المحتوى الذي تضيفه يبرز. كما أن تقديم منتجات ونصائح وأدلة مجانية للبريد الإلكتروني يعمل بشكل رائع أيضًا!
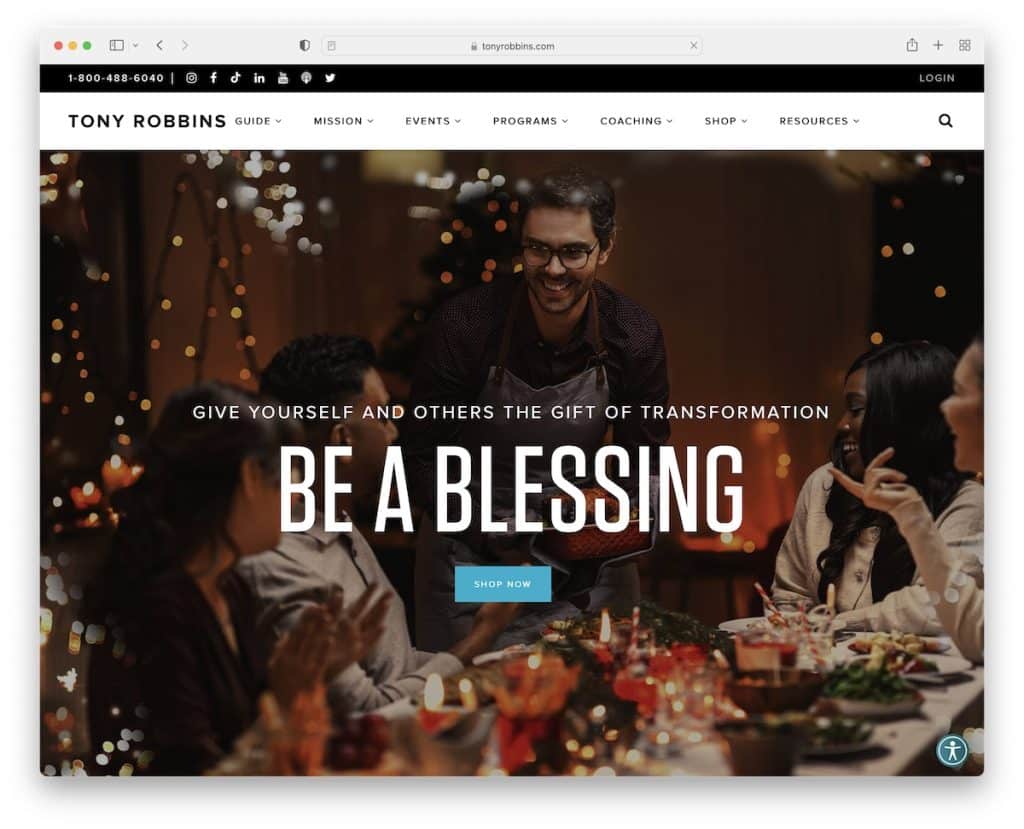
9. توني روبينز
مدمج بـ: WordPress باستخدام سمة WordPress مخصصة

في حين أن الصفحة الرئيسية لـ Backlinko لا تحدث كثيرًا ، فإن Tony Robbins هو عكس ذلك تمامًا.
بدءًا من الشريط العلوي اللاصق والعنوان (مع القائمة المنسدلة) إلى التمرير للرسوم المتحركة ومقاطع الفيديو المبسطة وقصص النجاح وشريط التمرير الذي يروج للأحداث القادمة - ستحصل على كل شيء ثم بعضه.
ما هو مفيد أيضًا هو زر الوصول في الزاوية اليمنى السفلية الذي يفتح قائمة لضبط تجربة موقع الويب.
ملاحظة: اسمح للزائرين بتخصيص تجربة موقعهم على الويب وفقًا لاحتياجاتهم من خلال قائمة إمكانية الوصول.
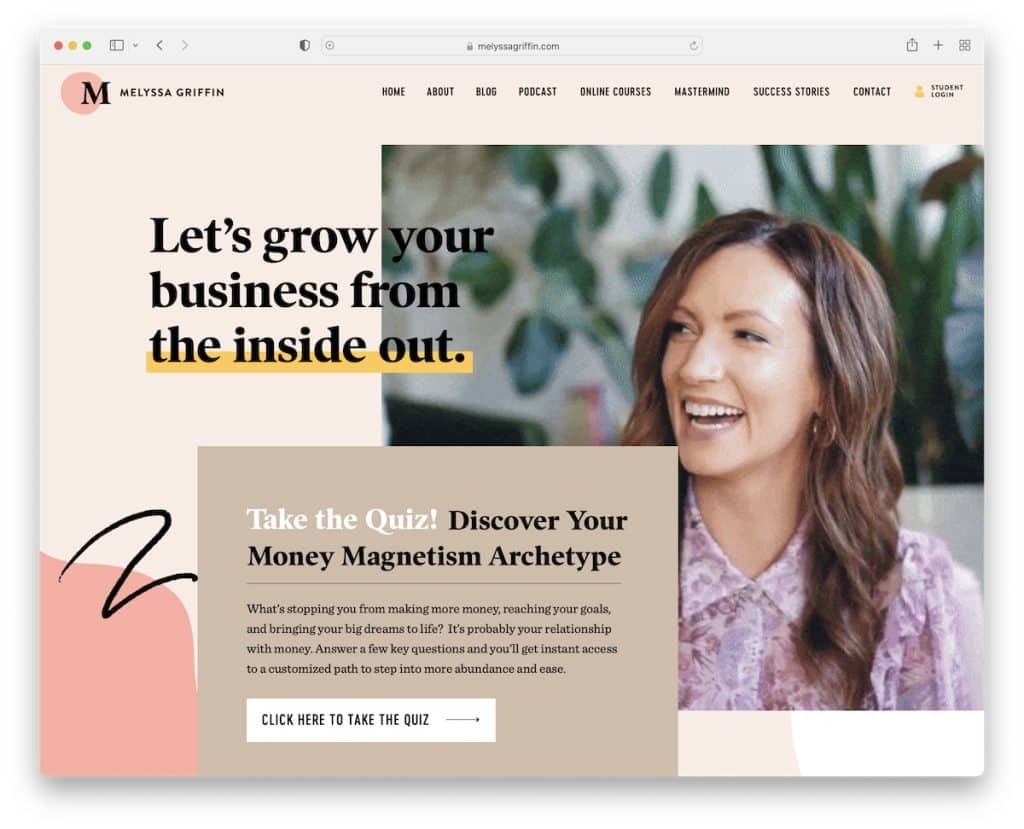
10. ميليسا جريفين
بنيت مع: شويت


تعرف Melyssa Griffin كيف تجذب انتباه الزوار بفيديو الخلفية / GIF. موقعها على الإنترنت أيضًا مبدع للغاية ، مع العديد من التفاصيل والرسوم المتحركة التي تضفي البهجة على التجربة.
ما يميز صفحة Melyssa Griffin هو أسلوبها في جمع رسائل البريد الإلكتروني من خلال نافذة منبثقة للاختبار من عشرة أسئلة. وهذا يسمح لها بالحصول على المزيد من العملاء المحتملين ذوي الجودة أكثر من نموذج الاشتراك الفردي.
ملاحظة: أضف نموذج اشتراك متعدد الخطوات أو اختبارًا لتوليد المزيد من العملاء المحتملين ذوي الجودة.
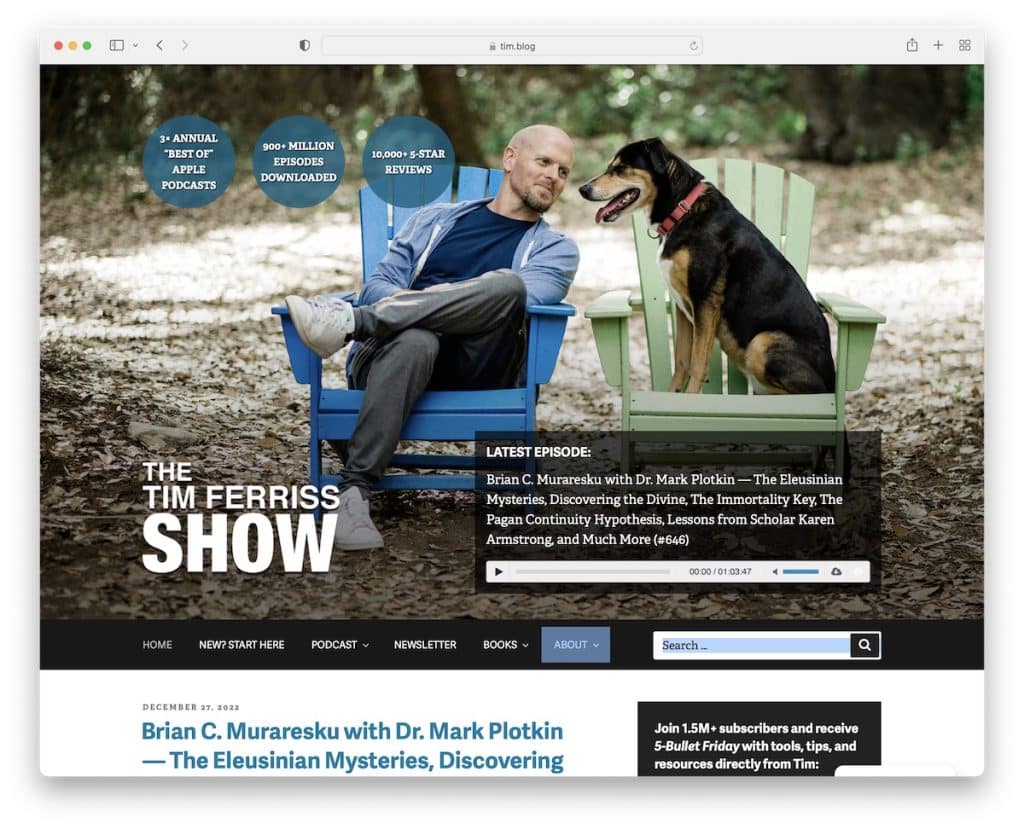
11. تيم فيريس
مدمج بـ: WordPress باستخدام سمة WordPress مخصصة

يحتوي Tim Ferriss على قسم مثير للاهتمام في الجزء المرئي من الصفحة مع خلفية صورة وبعض الحقائق ومشغل بودكاست أولاً ، متبوعًا برأس وقائمة وشريط بحث.
شيء آخر رائع في صفحة Tim Ferriss هو أنها مدونة بها شريط جانبي أيمن وبدون صفحة رئيسية مخصصة.
ملاحظة: لا تتردد في استخدام مدونة كموقعك الرسمي.
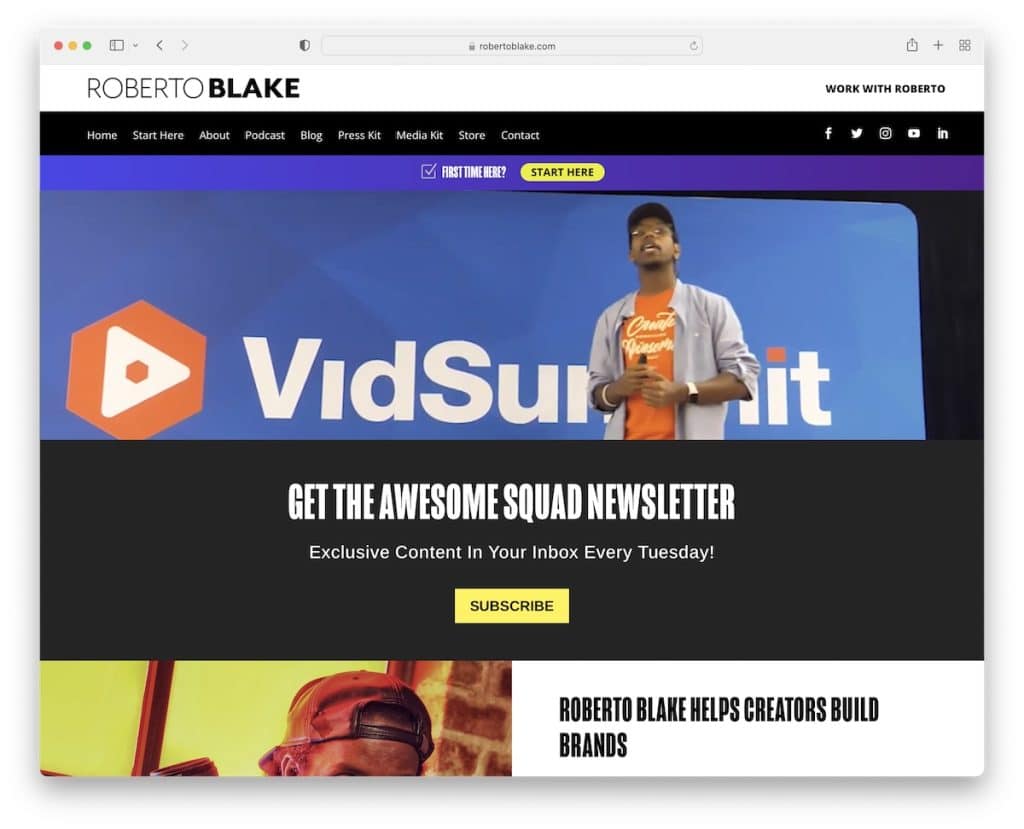
12. روبرتو بليك
بنيت مع: موضوع ديفي

صفحة Roberto Blake كثيفة المحتوى ولكنها تُنفذ بطريقة تحقق إمكانية عرض رائعة. يتكون العنوان من ثلاثة أجزاء ، حيث وضع جميع الروابط اللازمة للزوار لأول مرة والعائدين.
يتم تشغيل لافتة / خلفية الفيديو الضيقة تلقائيًا ، وهو أمر رائع للحفاظ على الزائر لفترة أطول.
أيضًا ، تجعلك أقسام الاقتباس ذات الخلفية الصفراء تتوقف عن التمرير وتفكر في الأمر.
ملاحظة: إذا كنت منشئ محتوى فيديو ، فقد ترغب في إضافة مقطع فيديو ترويجي إلى قسم البطل بصفحتك.
بالإضافة إلى ذلك ، لا تفوت قائمة أفضل مواقع الويب التي تستخدم سمة Divi.
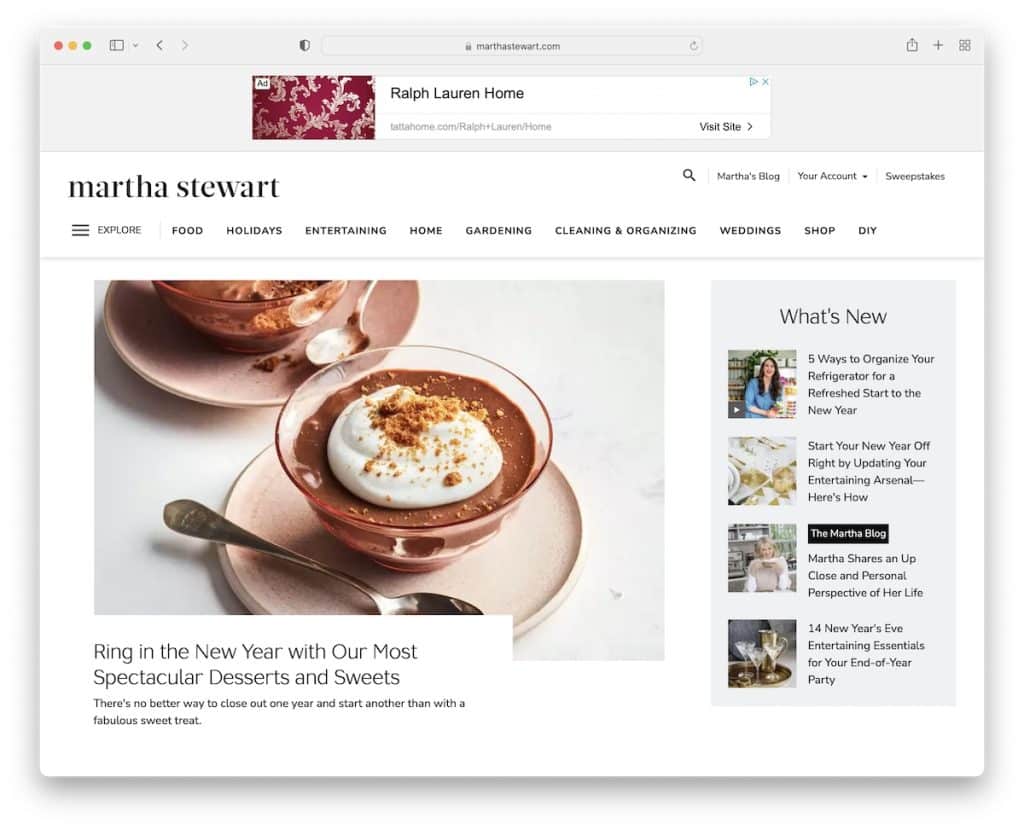
13. مارثا ستيوارت
بنيت مع: دروبال

بينما يستخدم Tim Ferriss مدونة ، تستخدم Martha Stewart موقعًا على غرار المجلات. تقوم الصفحة الرئيسية بتحميل الكثير من المحتوى ولكنها لا تشعر بالإرهاق حقًا ، وذلك بفضل الخلفية البيضاء والنص الأكبر والمساحة البيضاء.
من أكثر الميزات الفريدة لموقع Martha Stewart على الويب فتح "قائمة ضخمة" في نافذة منبثقة تبدو وكأنها موقع ويب داخل موقع ويب.
ملاحظة: تأكد من وجود مساحة بيضاء ونص أكبر (وصور) عند عرض الكثير من المحتوى.
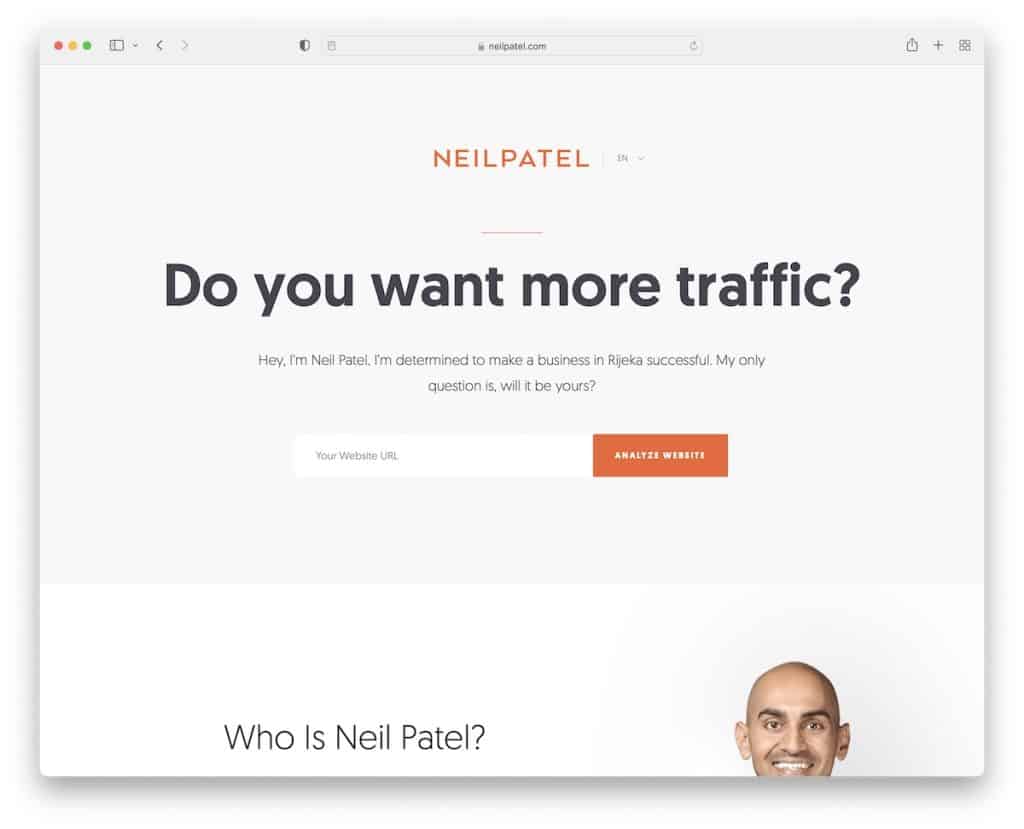
14. نيل باتل
مدمج بـ: WordPress باستخدام سمة WordPress مخصصة

لدى نيل باتيل نهج مماثل لتصميم الويب لـ Backlinko. إنه يحافظ عليها نظيفة وبسيطة للغاية مع قسم قابل للتنفيذ في الجزء المرئي من الصفحة.
يحتوي العنوان فقط على شعار موقع الويب ومحوّل اللغة ، بينما يتميز التذييل بروابط القائمة وزر CTA وأيقونات الوسائط الاجتماعية ، على سبيل المثال لا الحصر.
أيضًا ، يتم وضع العلامة التجارية باللونين الأبيض والبرتقالي بعناية فائقة.
ملاحظة: استخدم علامتك التجارية بشكل استراتيجي عبر موقع الويب الخاص بك.
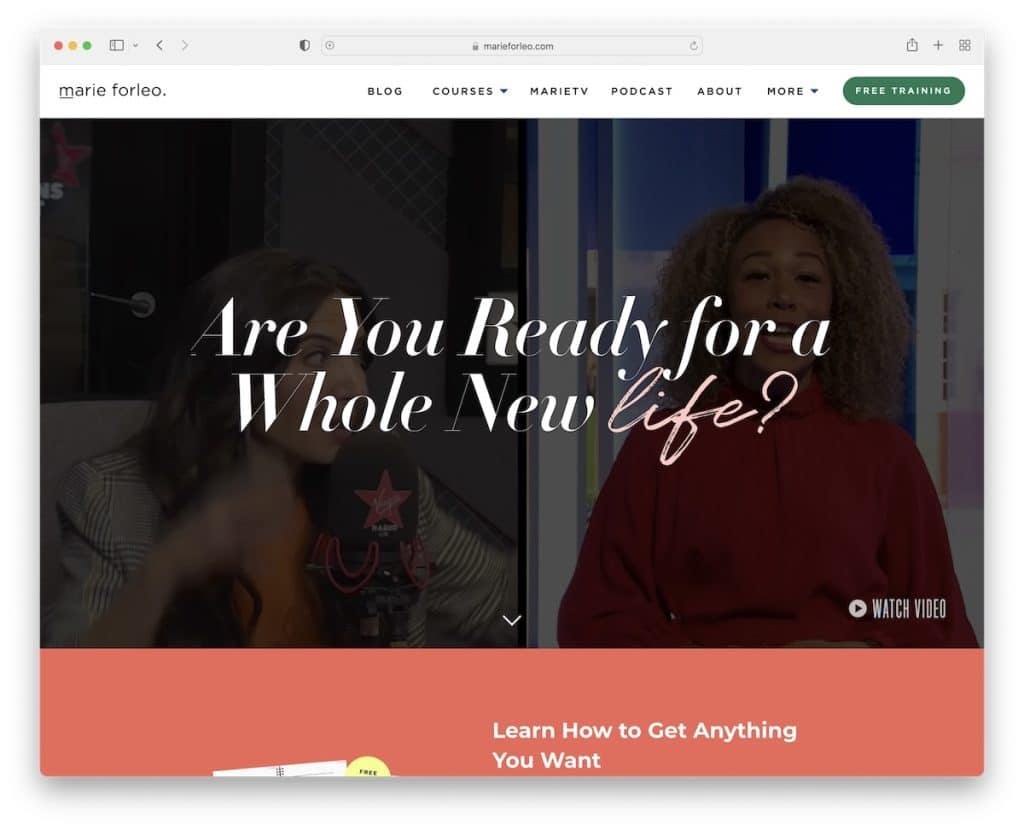
15. ماري فورليو
بنيت مع: Webflow

موقع ماري فورليو حي وجذاب ، يبدأ بخلفية الفيديو والكثير من المحتوى الذي تريد التحقق منه.
لديها قسم رائع "ربما رأيتني في" مع شعارات السلطات الكبيرة ، مما يدل على أن علامتها التجارية الشخصية تحظى بشعبية كبيرة.
يتيح عرض الشخصيات الشهيرة التي أجرت معها مقابلات ومحتويات أخرى بأسلوب يشبه المحفظة الاطلاع السريع. ومع ذلك ، يمكنك استخدام القائمة الضخمة لأي شيء أكثر تحديدًا.
ملاحظة: استخدم تخطيط شبكة الحافظة لتوزيع المزيد من المحتوى بشكل ممتع.
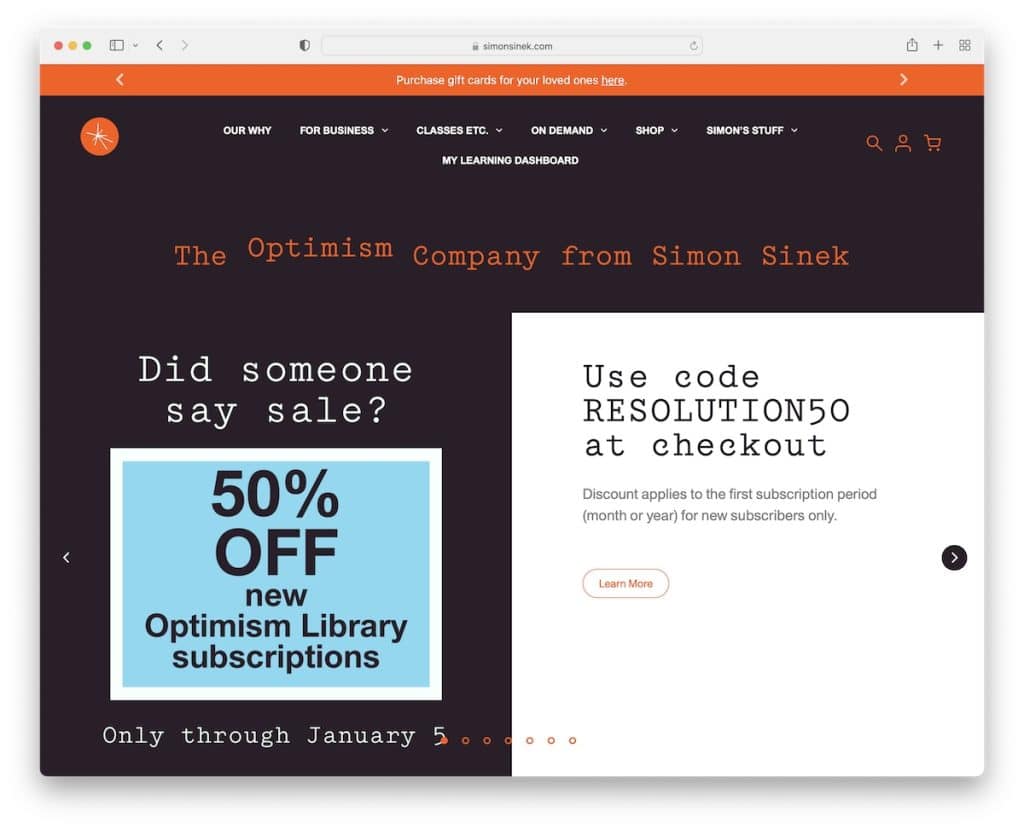
16. سيمون سينك
بنيت مع: السفلية والعنصر

موقع العلامة التجارية الشخصي لـ Simon Sinek بسيط ولكنه عصري ، ويضم شريطًا علويًا به نص منزلق ، وقائمة منسدلة ، ومنزلق بعرض كامل مع تصميم تقسيم الشاشة.
يمنحك اختيار اللون والخط الرائع للصفحة مظهرًا مميزًا يجعلك ترغب في التحقق من كل عنصر صغير.
تجدر الإشارة إلى نموذج الاشتراك في النشرة الإخبارية الذي يحتوي على مربعين لتحديد نوع الأخبار التي تريد تلقيها.
ملاحظة: إذا كنت تخطط لإرسال العديد من رسائل البريد الإلكتروني ، فمن الجدير منح المشترك فرصة لاختيار ما يهتم به حتى لا تغمر صناديق البريد الوارد الخاصة به (وتجعله يلغي اشتراكه).
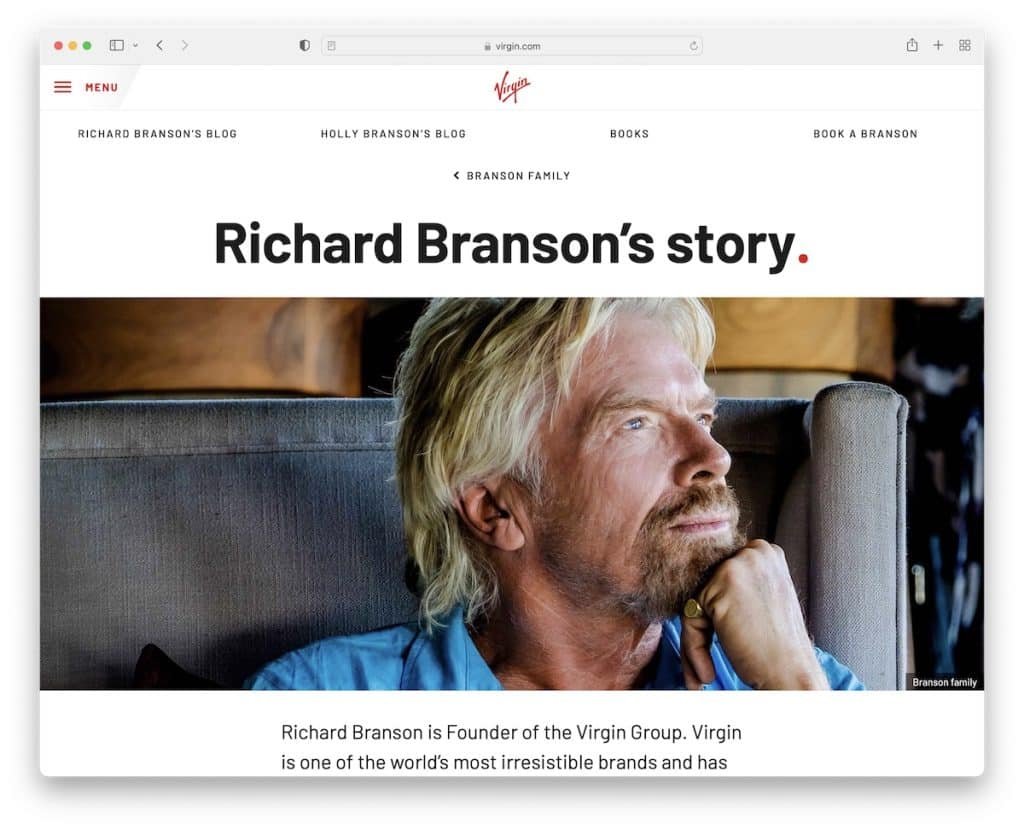
17. ريتشارد برانسون
بنيت مع: مضمون

ليس لدى Richard Branson موقعًا رسميًا على الويب ولكن لديه صفحة شخصية رائعة كجزء من موقع Virgin الرسمي على الويب.
يتميز تخطيط الصفحة بإحساس مخطط زمني إلى حد ما ، حيث يعرض قصة ريتشارد مع روابط لملفات تعريف أفراد الأسرة الآخرين ووسائل التواصل الاجتماعي الخاصة به.
أخيرًا ، التصميم بسيط للغاية ، مع تجربة قراءة رائعة على كل من الهاتف المحمول وسطح المكتب.
ملاحظة: يمكن أن يعمل التخطيط البسيط المكون من صفحة واحدة بشكل رائع لموقع ويب خاص بالعلامة التجارية.
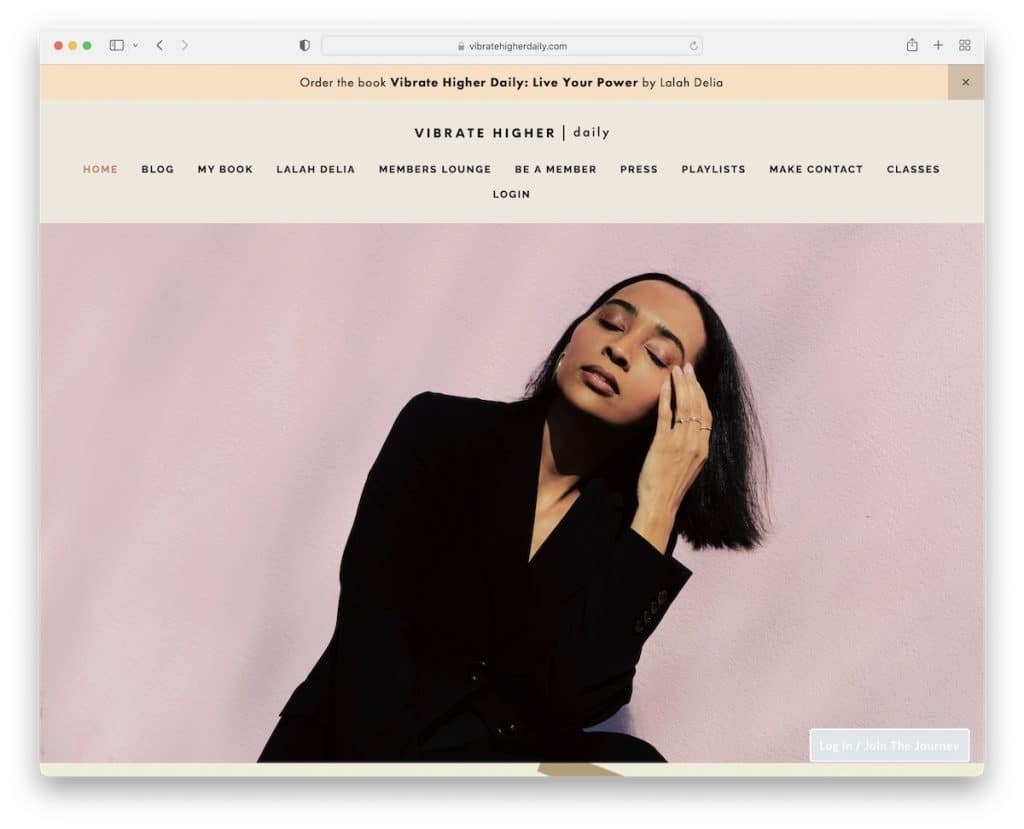
18. لاله ديليا
بنيت مع: Squarespace

يبدأ موقع Lalah Delia الإلكتروني بنشرة منبثقة للاشتراك في الرسائل الإخبارية يمكنك تجاهلها. ويمكنك أن تفعل الشيء نفسه مع إشعار الشريط العلوي بالضغط على "x".
نظرًا لأن الصفحة الرئيسية طويلة جدًا ، فإن استخدام الرأس العائم يسمح للمشاهد برؤية الأقسام الأخرى دون الحاجة إلى التمرير طوال الطريق إلى الأعلى.
علاوة على ذلك ، فإن الزر العائم في الزاوية اليمنى السفلية هو تذكير دائم لتسجيل الدخول أو الانضمام إلى "الرحلة".
ملاحظة: استخدم نافذة منبثقة لإنشاء قائمة بريد إلكتروني.
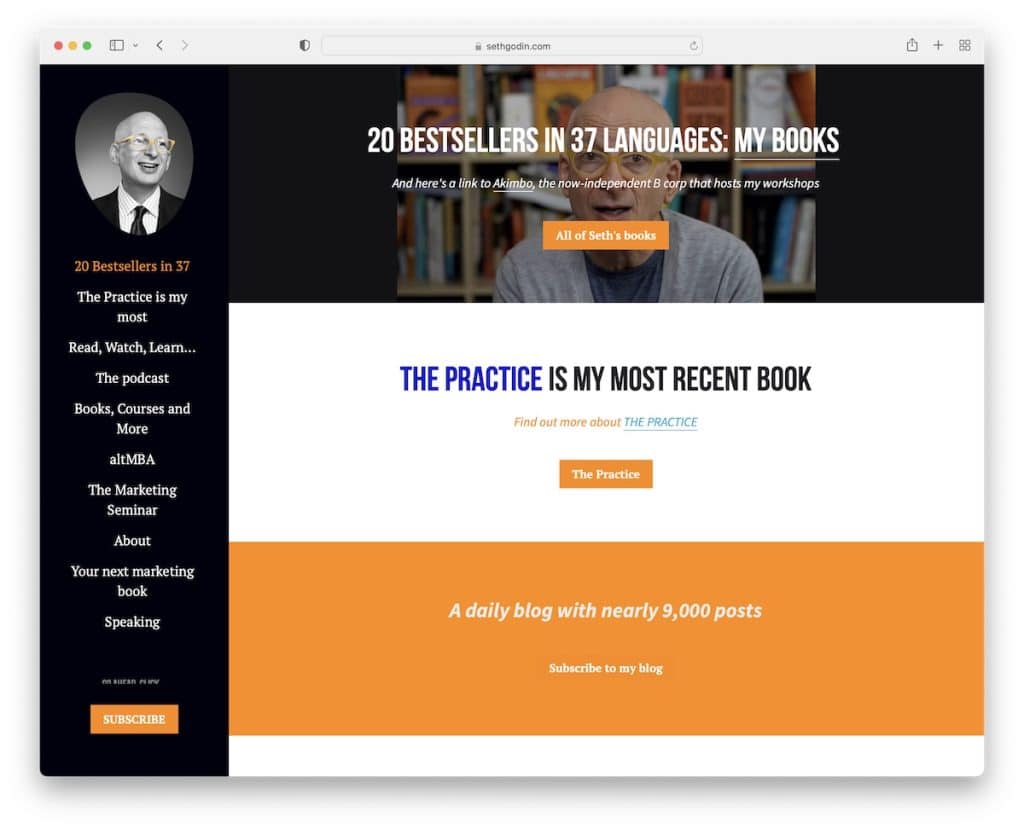
19. سيث جودين
بنيت مع: اللافت للنظر

Seth Godin هو موقع الويب الشخصي الثاني للعلامة التجارية في هذه القائمة مع رأس / قائمة شريط جانبي مثبت ، فقط هذا لا يحتوي على تذييل. هذا يسمح له أيضًا أن يكون CTA للاشتراك مرئيًا دائمًا.
من المهم ملاحظة أن Seth يدير تخطيطًا لصفحة واحدة مع تمييز القائمة للقسم الذي تشاهده.
ملاحظة: استخدم موقعًا من صفحة واحدة لتجربة مستخدم أفضل.
