21 أفضل المواقع الشخصية (أمثلة) 2022
نشرت: 2022-12-22هل ترغب في الحصول على الإلهام من أفضل المواقع الشخصية؟
هذا عندما يأتي دور هذه المجموعة.
من التخطيطات البسيطة والبسيطة إلى التصميمات الإبداعية والملونة ، قمنا بتضمين شيء للجميع.
أضفنا أيضًا النظام الأساسي الذي تم إنشاء موقع الويب عليه ، حتى تتمكن من استخدام نفس المنصة الخاصة بك.
ومع ذلك ، يمكنك أيضًا اختيار أي بديل آخر لمنشئ مواقع الويب الشخصية أو حتى اختيار سمة WordPress شخصية.
مع كل الخيارات المتاحة وجاهزة للعمل ، تحقق من تصميمات الويب المتجاوبة الجميلة هذه أولاً واتخذ الإجراءات اللازمة لبناء موقعك ثانيًا.
أفضل المواقع الشخصية وتصميم الأفكار
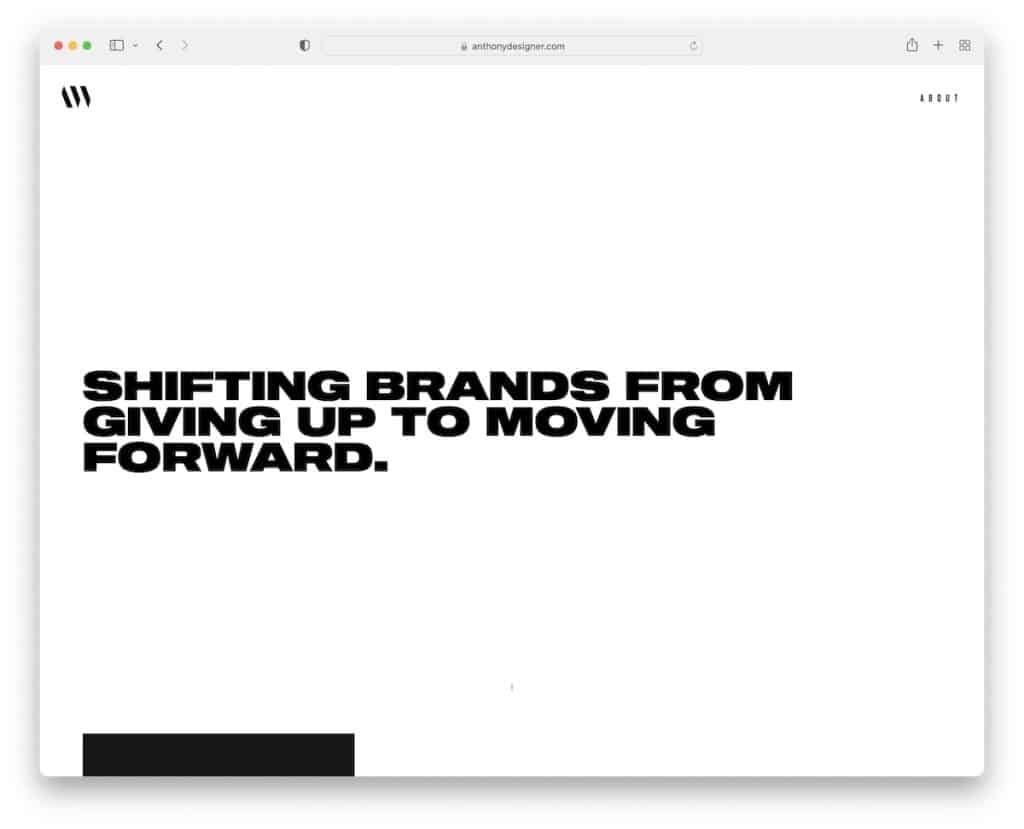
1. أنتوني فيكتور
بنيت مع : غاتسبي

أنتوني ويكتور يخلق انطباعًا أوليًا قويًا ودائمًا بتصميمه البسيط الذي يبدأ الضوء ولكنه يتحول إلى الظلام بمجرد أن تبدأ في التمرير.
يحتوي موقع سيرته الذاتية على صفحتين فقط ، الصفحة الرئيسية وحوالي ، مع انتقال سلس بينهما.
ما هو فريد أيضًا هو شبكة ملف تعريف العميل التي تغير لون التخطيط وتبرز عنصر الشبكة عند التمرير.
ملاحظة : التصميم الداكن والبسيط يخلق إحساسًا أكثر تميزًا.
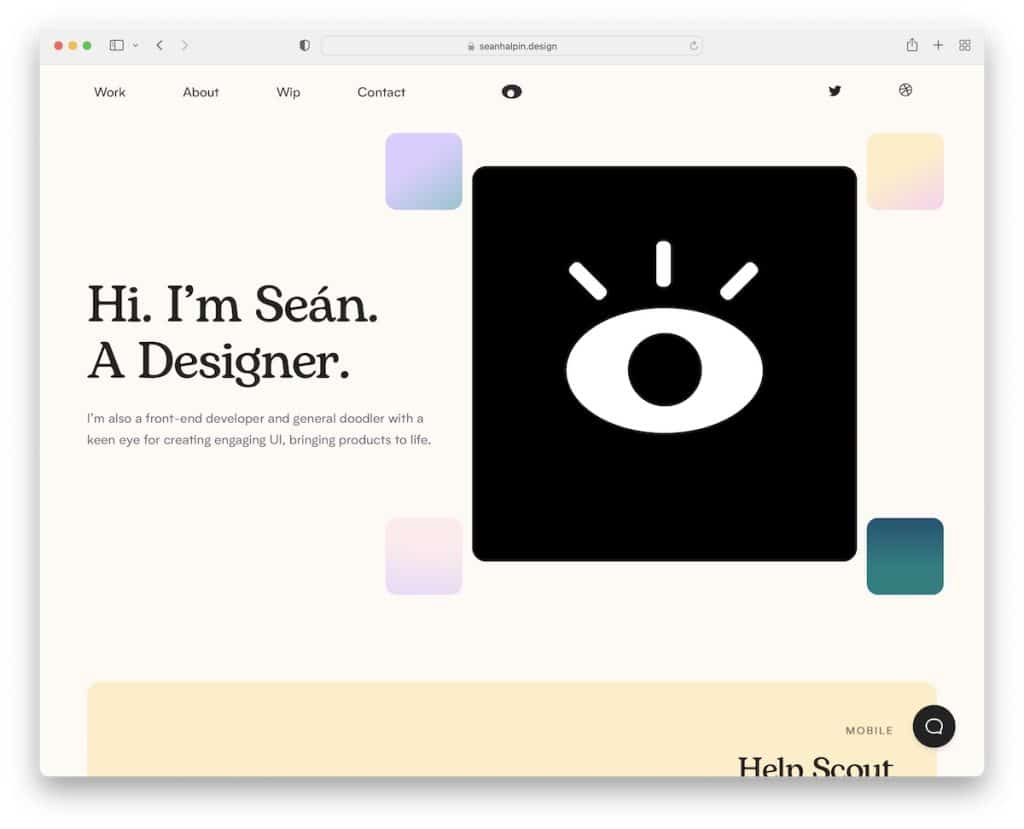
2. شون هالبين
بنيت مع : صفحات جيثب

صفحة Sean Halpin رائعة ومبتكرة ، مع تركيبة نظيفة وعناصر إبداعية لإضفاء الإثارة على الأشياء.
يحتوي على رأس مثبت بسيط مع قائمة منسدلة ولكنه لا يستخدم تذييلاً. هناك أيضًا أداة دردشة مباشرة ، على الرغم من كونها روبوتًا ، إلا أنها لا تزال تقدم إجابات رائعة.
ملاحظة : استخدم وظيفة "الدردشة المباشرة" حتى يتمكن العملاء المحتملون من العثور بسرعة على معلومات إضافية عنك.
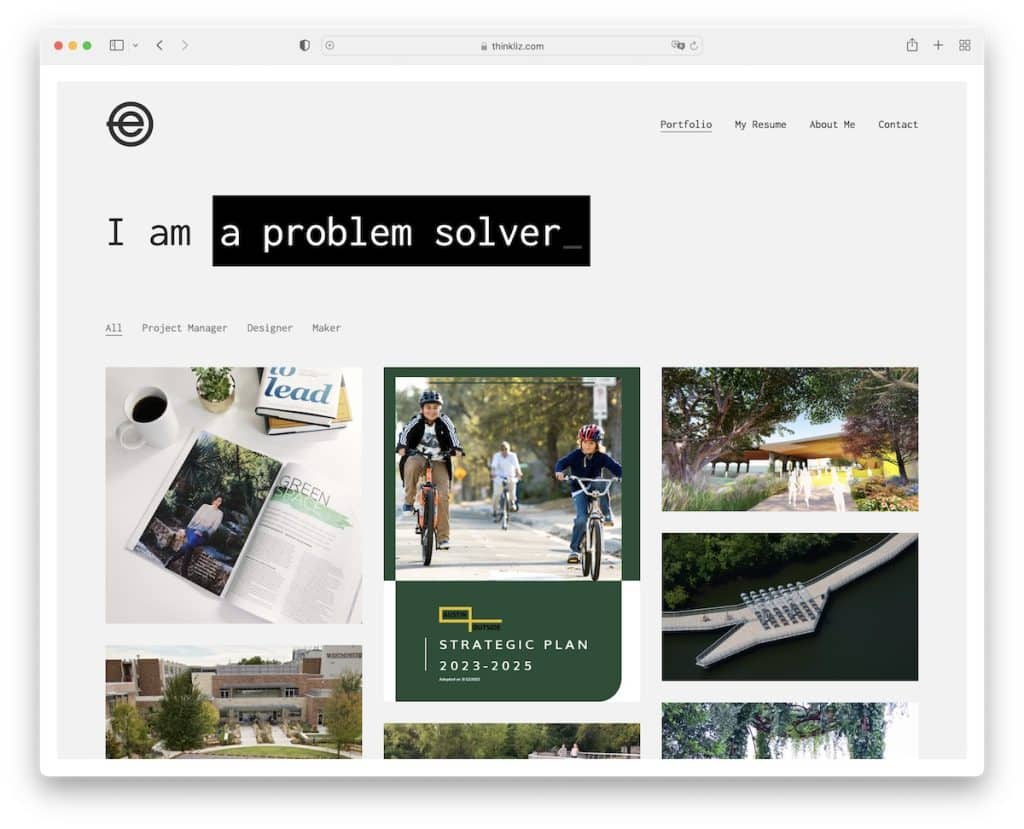
3. إليزابيث كارول
بنيت مع : كاليوم الموضوع

يؤدي تأثير الآلة الكاتبة الجذاب لإليزابيث كارول أسفل الرأس إلى إثارة الفضول على الفور.
تقوم أيضًا بعمل جيد في استخدام محفظة قابلة للتصفية ، بحيث يمكنك التحقق من مشاريع محددة فقط وعدم الضياع فيها جميعًا.
علاوة على ذلك ، قد يكون العنوان لزجًا ، لكنه شبه شفاف ، مما يجعل تجربة التمرير أكثر متعة.
ملاحظة : يمكن أن تثير الرسوم المتحركة البسيطة ، مثل تأثير الآلة الكاتبة ، انتباه الزائرين (حتى لا يغادروا مبكرًا).
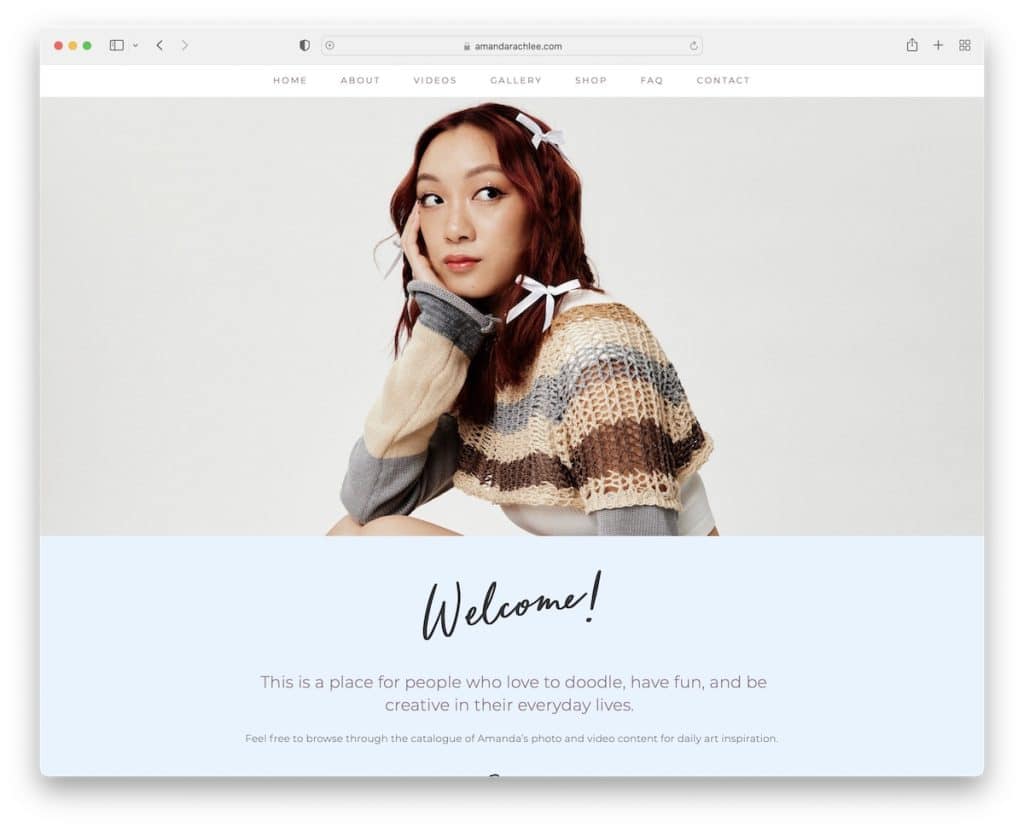
4. أماندا راش لي
بنيت مع : Squarespace

Amanda Rache Lee لديها موقع شخصي حديث وسريع الاستجابة مع رأس وتذييل عائم بسيط.
تستخدم أقسامًا مختلفة للترويج للروابط الاجتماعية ومحتوى الفيديو واستمارة الاشتراك في النشرة الإخبارية. تعرض أيضًا بعض العملاء الكبار الذين عملت معهم ، وهي استراتيجية رائعة لبناء الثقة.
ملاحظة : أضف شعارات العميل إلى موقع الويب الخاص بك كمرجع.
مرحبًا ، لدينا أيضًا قائمة بأفضل أمثلة مواقع Squarespace للاستمتاع بمزيد من الصفحات المذهلة.
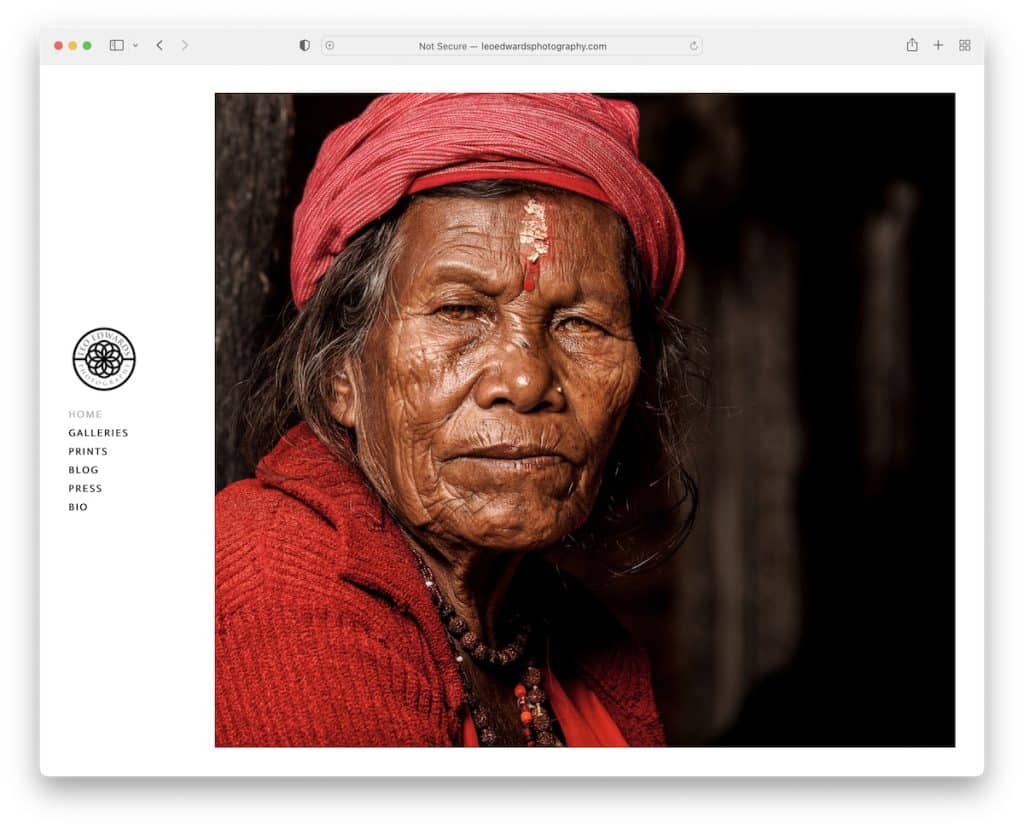
5. ليو إدواردز فوتوغرافي
بنيت مع : Weebly

الصورة الكبيرة على اليمين واليسار (اللاصقة) الشريط الجانبي / قائمة الرأس تجعل Leo Edwards Photography مميزًا منذ البداية.
يحافظ موقع الويب الشخصي هذا على التصميم نظيفًا ، بدون أي عناصر رأس وتذييل. عندما يتعلق الأمر بالمحفظة ، يستخدم Leo تأثير Lightbox لعرض الصور دون مغادرة الصفحة الحالية.
ملاحظة : استخدم معرض العرض المبسط ، حتى لا يضطر المستخدم إلى مغادرة الصفحة الحالية.
يمكنك أيضًا التحقق من أفضل مواقع Weebly هذه إذا كنت بحاجة إلى المزيد من الأفكار.
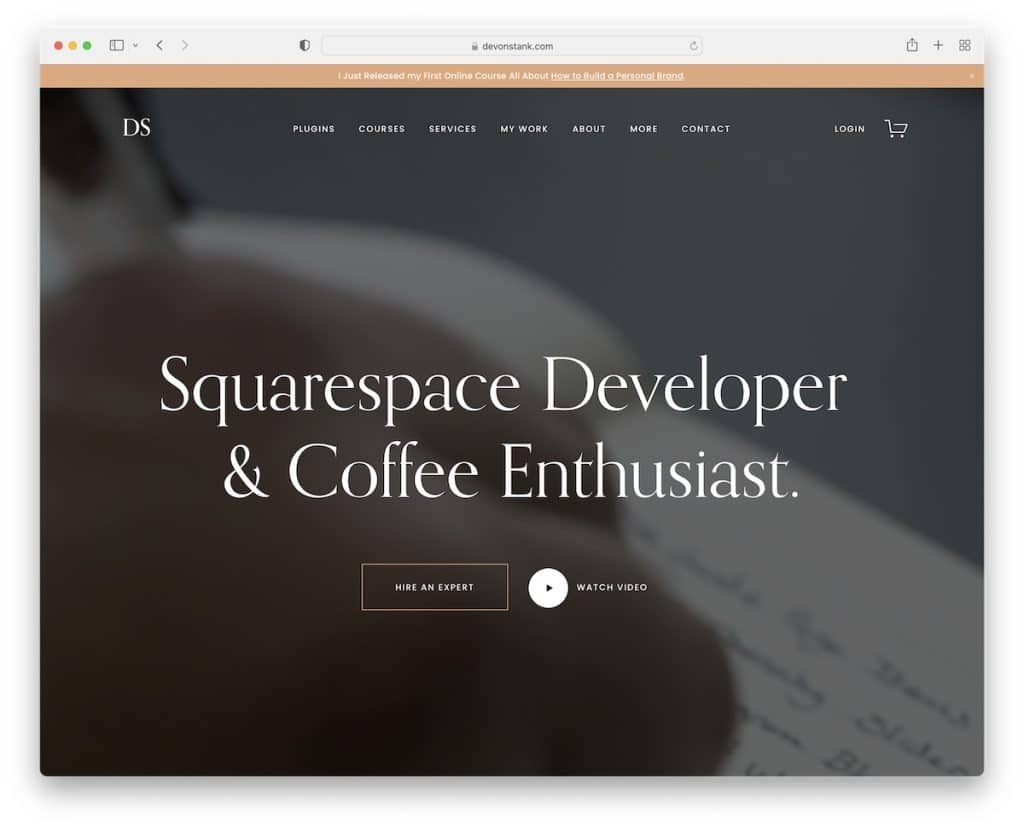
6. ديفون ستانك
بنيت مع : Squarespace

يعطي Devon Stank انطباعًا أوليًا قويًا من خلال قسم بطل خلفية الفيديو. العنوان شفاف ، ويخبرك نص العنوان البسيط والمؤثر بكل ما تحتاج لمعرفته حول ديفون.
تنقلك أزرار الحث على اتخاذ إجراء (CTA) مباشرة إلى تعيين أو مشاهدة فيديو تقديمي أولاً.
نحب أيضًا اختيار التصميم الداكن لأنه يمنحه مظهرًا أكثر تميزًا.
ملاحظة : استخدم خلفية فيديو وأضف طبقة تفاعل إلى موقع سيرتك الذاتية.
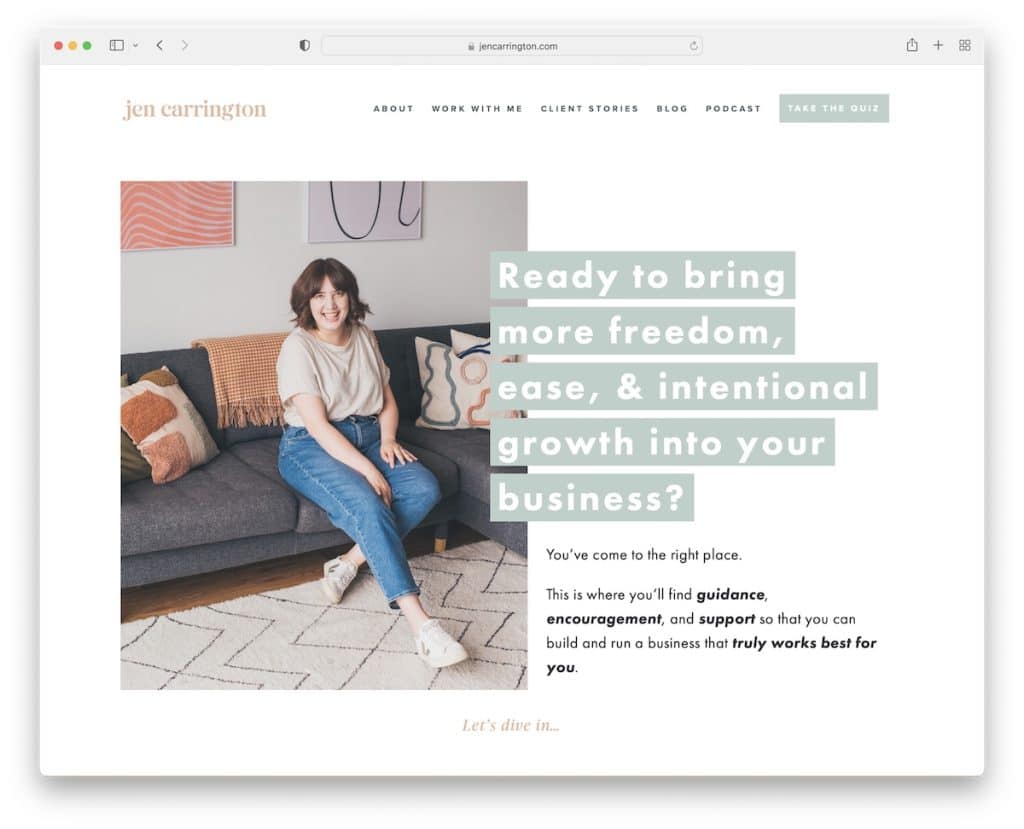
7. جين كارينجتون
بنيت مع : Squarespace

صفحة جين كارينجتون حديثة ، بلمسة أنثوية ورواية قصص رائعة. الرأس أساسي ، والتذييل يشتمل فقط على روابط قليلة ، مما يجعل الأشياء بسيطة.
تقوم Jen بعمل جيد للتعبير عن نفسها من خلال موقعها الإلكتروني النظيف ، مما يمنحك الشعور بأنك تعرفها. ميزة فريدة أخرى هي الاختبار الذي يزيد من احتمالية تسجيل المزيد من العملاء المحتملين ذوي الجودة العالية.
ملاحظة : بدلاً من استخدام نموذج اشتراك بسيط ، اجعله أكثر تفاعلاً مع الاختبار.
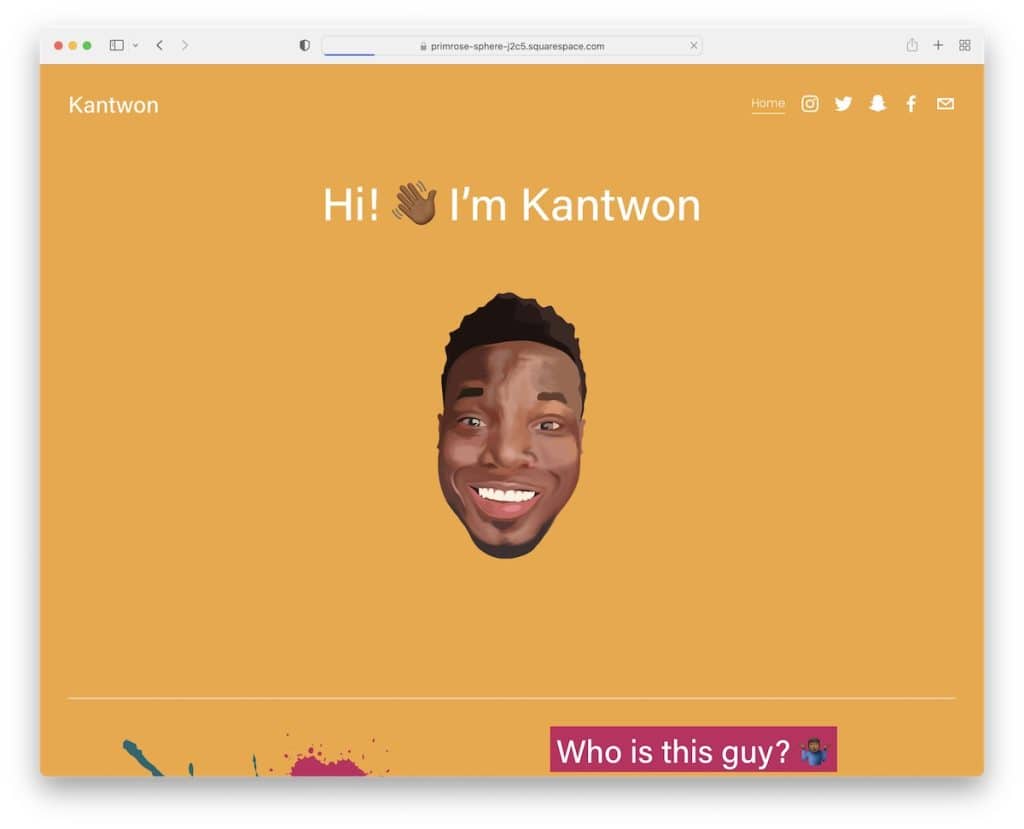
8. كانتون
بنيت مع : Squarespace

هناك شيء رئيسي واحد في Kantwon يجعله مختلفًا عن أي موقع شخصي آخر في هذه القائمة: إنه FUN!
من لقطة الرأس فوق الجزء المرئي من الصفحة إلى استخدام الكثير من الرموز التعبيرية والصور الرائعة والألوان النابضة بالحياة ، تحتوي صفحة Kantwon على الكثير من الحياة فيها.
وعلى الرغم من أن الصفحة طويلة جدًا ، إلا أنها لا تشعر بالملل على الإطلاق عند التمرير عليها. علاوة على ذلك ، لا يحتوي العنوان والتذييل إلا على أيقونات وسائط اجتماعية ، ولا توجد روابط ، ولا قائمة ، ولا شريط بحث.
ملاحظة : أنشئ موقعًا من صفحة واحدة ممتعًا وممتعًا وقابل للتمرير.
يمكنك أيضًا استخدام أي من أفضل منشئي مواقع الويب المكونين من صفحة واحدة لإنشاء وجودك عبر الإنترنت.
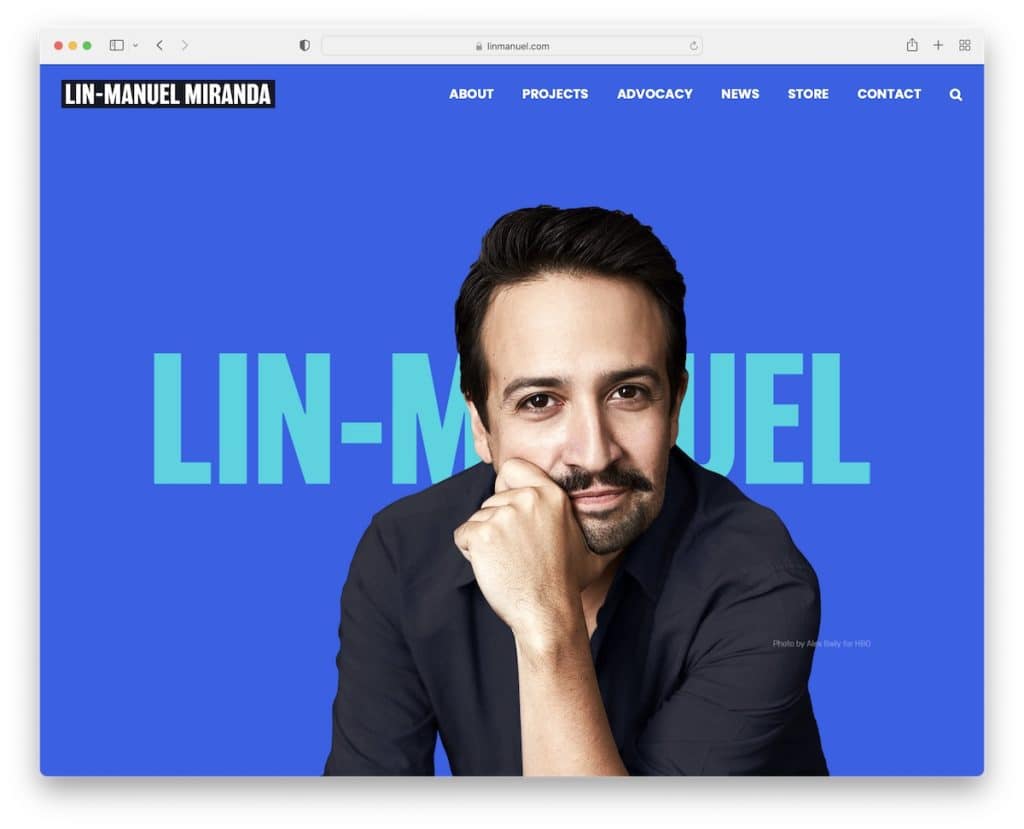
9. لين مانويل ميراندا
بنيت مع : موضوع أفادا

يحتوي موقع Lin-Manuel Miranda على الكثير من محتوى الصور مع صورة بطل ملء الشاشة لنفسه.
تستخدم صفحة السيرة الذاتية هذه شريط تمرير وتأثيرات تحويم ورسوم متحركة وزر الرجوع إلى الأعلى لضمان تجربة مستخدم رائعة.
ملاحظة : وفر وقت الزوار باستخدام زر الرجوع إلى الأعلى ، حتى لا يحتاجوا إلى التمرير.
سوف تستمتع أيضًا بأمثلة Avada هذه لفهم قوة هذا الموضوع.
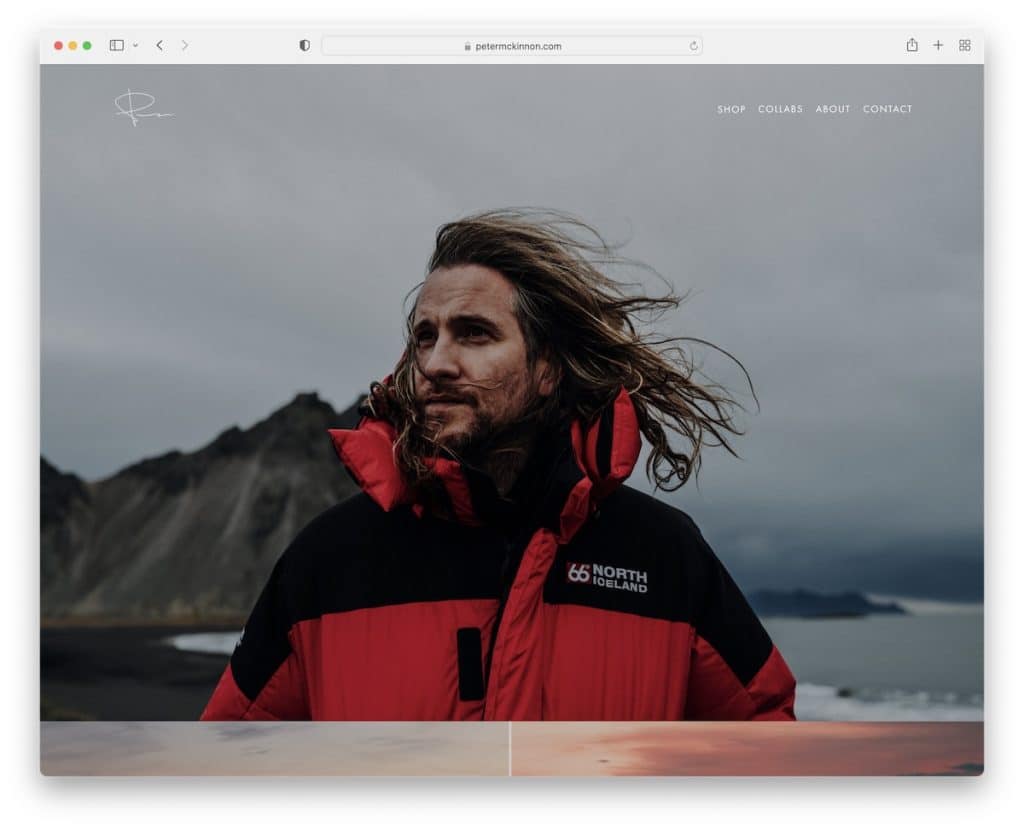
10. بيتر ماكينون
بنيت مع : Squarespace

مثل Lin-Manuel ، يستخدم Peter McKinnon أيضًا صورة لنفسه في الجزء المرئي من الصفحة ولكنه يبقي الأمور أكثر بساطة.
صفحته الرئيسية بأكملها عبارة عن مجموعة صور جميلة مع تأثير اختلاف المنظر الذي يعزز تجربة المشاهدة.
أخيرًا ، لا يحتوي التذييل النظيف إلا على أيقونات اجتماعية للالتزام بالتنسيق البسيط.
ملاحظة : إذا كنت منشئ محتوى ، فاستخدم موقع الويب الخاص بك لعرض بعض أعمالك.
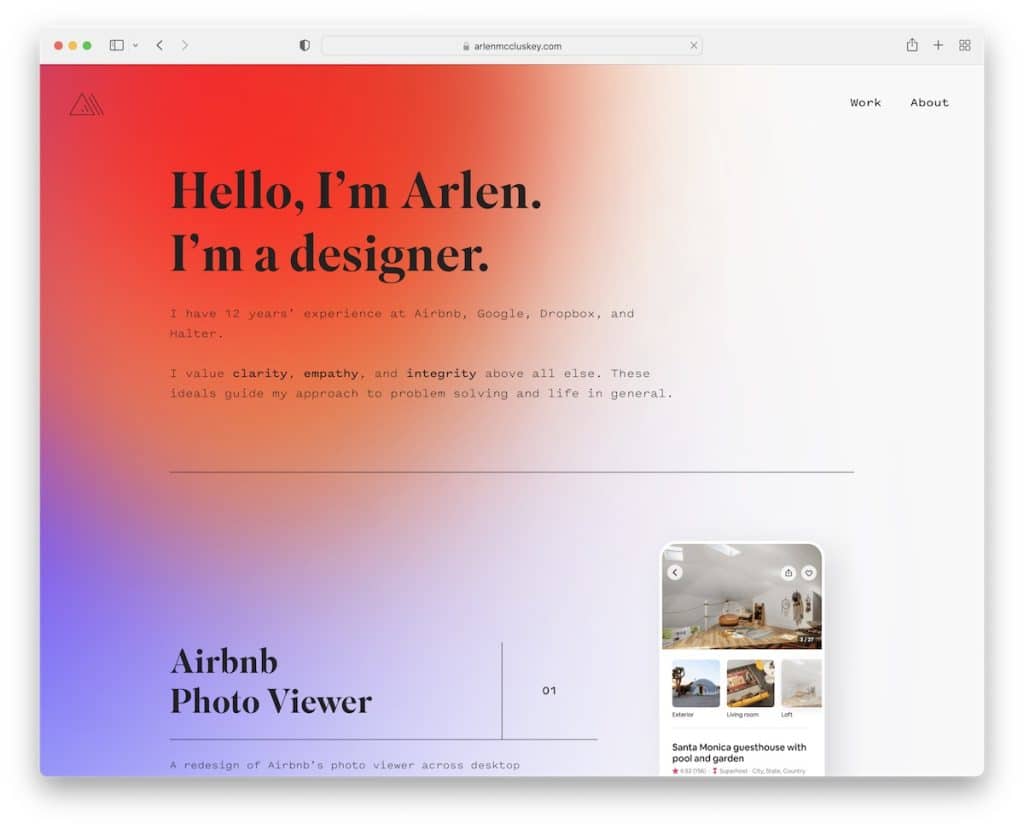
11. ارلين مكلوسكي
بنيت مع : Webflow

يتمتع Arlen McCluskey بتصميم فريد لموقع الويب Webflow وهو نظيف ومبدع في نفس الوقت. تم تقسيم الصفحة إلى ثمانية "أقسام" ، تعرض أمثلة عمل مع الرسوم المتحركة على شاشة الجوال وبدونها.

مثل الرأس ، فإن التذييل أساسي أيضًا ، مع روابط أساسية فقط.
ملحوظة : Arlen McCluskey هو مثال رائع لموقع السيرة الذاتية للحصول على الإلهام في القيام بالأشياء بشكل مختلف.
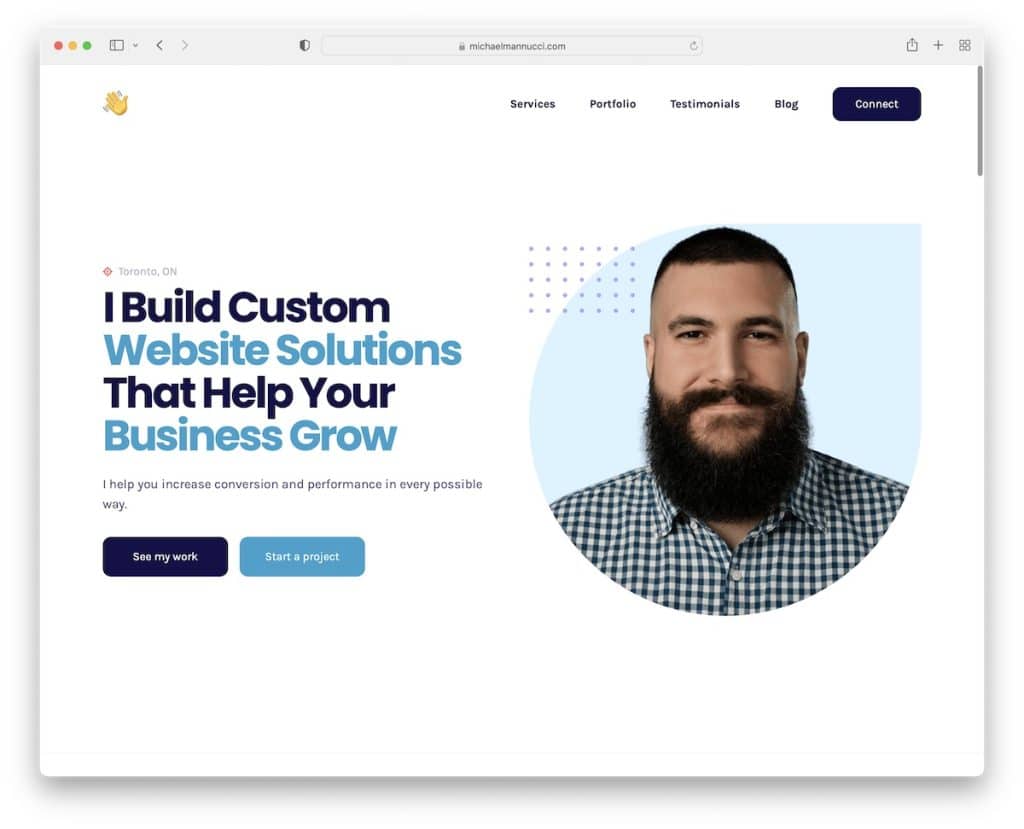
12. مايكل مانوتشي
بنيت مع : Webflow

لدى Michael Mannucci موقع ويب للسيرة الذاتية على غرار الصفحة المقصودة مع ميزة تنقل تنقلك إلى القسم المطلوب دون الحاجة إلى التمرير.
يتم تحميل المحتوى بسلاسة عند التمرير ، مما يجعل عرضه أكثر متعة. تعد تقييمات Trustpilot أيضًا إضافة ممتازة للإثبات الاجتماعي.
ملاحظة : قم ببناء الثقة ورفع إمكاناتك من خلال الشهادات / المراجعات.
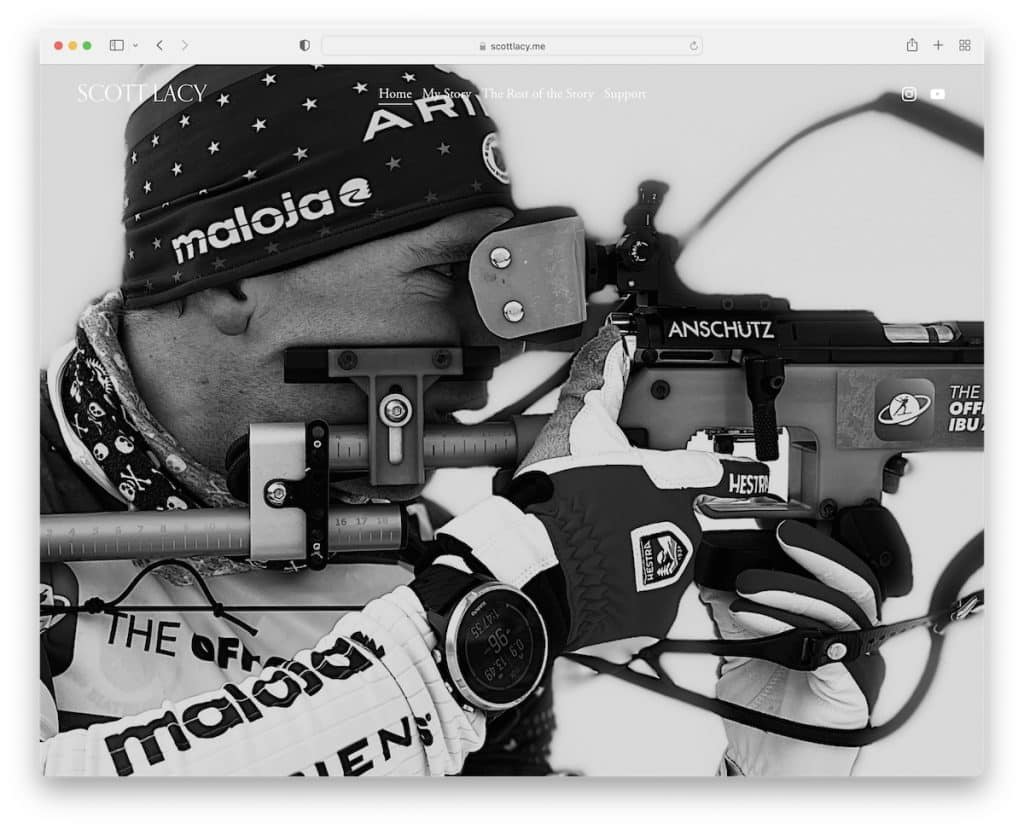
13. سكوت لاسي
بنيت مع : Squarespace

يدير Scott Lacy موقعًا شخصيًا من الدرجة الأولى مع مدونة ، يُظهر الحب لرعاته ويطلع المعجبين على ما يجري في حياته وتدريباته.
العنوان شفاف ويختفي في التمرير ولكنه يظهر مرة أخرى (بخلفية سوداء) في التمرير الخلفي.
من ناحية أخرى ، لا يحتوي التذييل على أي شيء حقًا ، فقط "Made with Squarespace". (مجال للتحسين.)
ملاحظة : إذا كان لديك أسلوب حياة نشط للغاية ، فأضف مدونة إلى صفحتك.
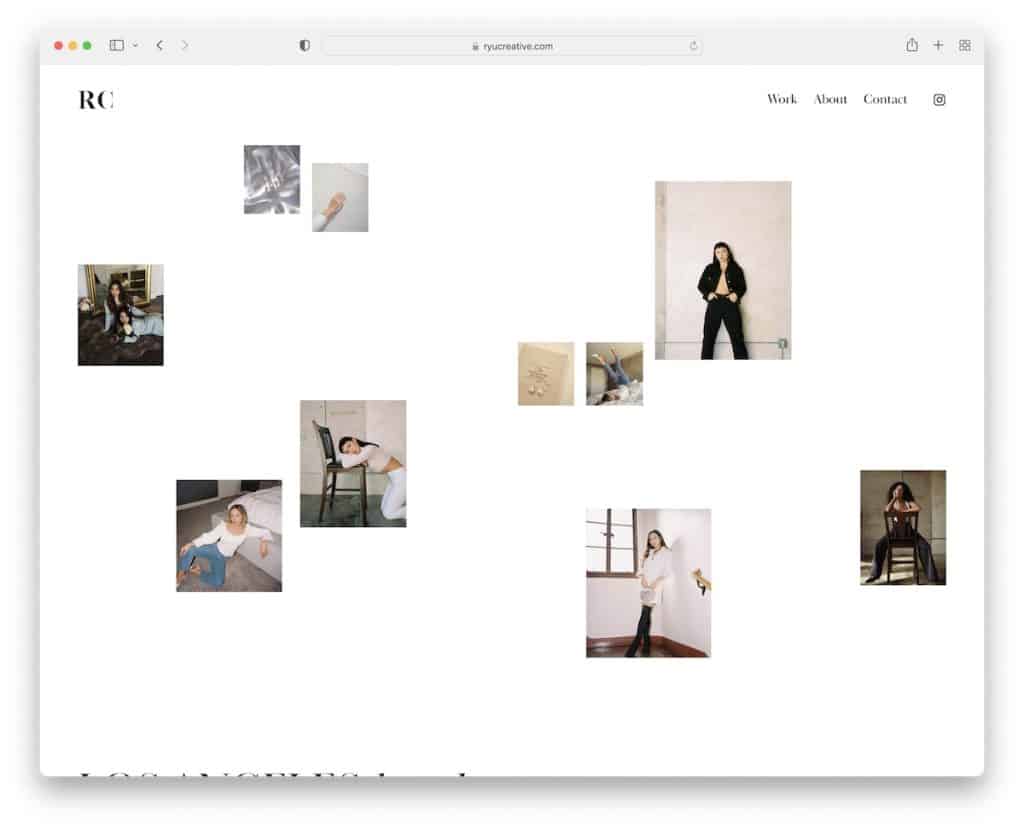
14. RyuCreative
بنيت مع: Squarespace

بينما يستخدم البعض صورًا كبيرة أو شريط تمرير أو خلفية فيديو في قسم البطل ، يستخدم RyuCreative مجموعة من الصور / الصور المصغرة مع الكثير من المساحات البيضاء.
العنوان بسيط ، مع وجود شعار على اليسار وثلاثة روابط قائمة وأيقونة IG على اليمين. العنصر الأخير في الموقع هو موجز Instagram الذي يفتح المنشورات على صفحة جديدة.
ملاحظة : بدلاً من الارتباط فقط بملف تعريف Instagram الخاص بك ، قم بدمج موجز للحصول على المزيد من مقل العيون عليه.
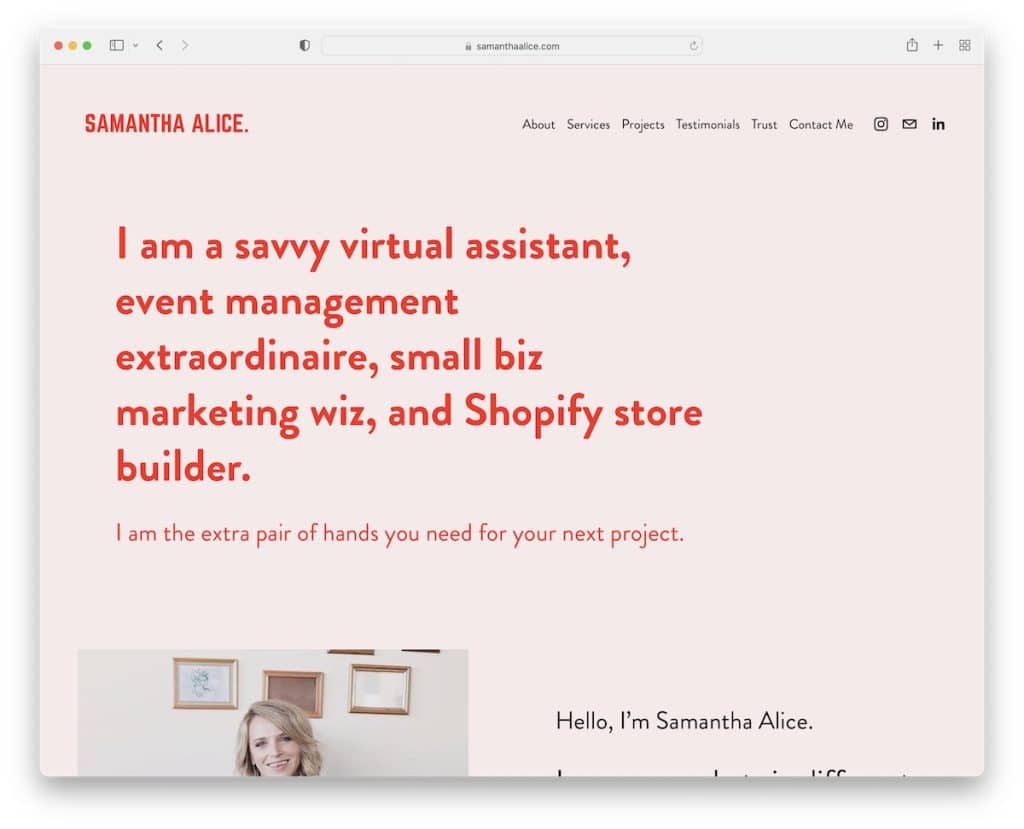
15. سامانثا أليس
بنيت مع: Squarespace

تعرف Samantha Alice كيفية إنشاء تصميم ويب نظيف وسريع الاستجابة مع وضع سهولة القراءة في الاعتبار. ما هو رائع في موقع السيرة الذاتية هذا هو أنه يبدأ بنص على خلفية صلبة ؛ يأتي محتوى الصورة في المرتبة الثانية.
أيضًا ، يتطلب اختيار اللون الأحمر لبعض أزرار النص والحث على اتخاذ إجراء تفاصيل رائعة.
ملاحظة : إذا كان كل شخص يستخدم قسم الأبطال للمحتوى المرئي ، فانتقل إلى الاتجاه المعاكس مع النص فقط.
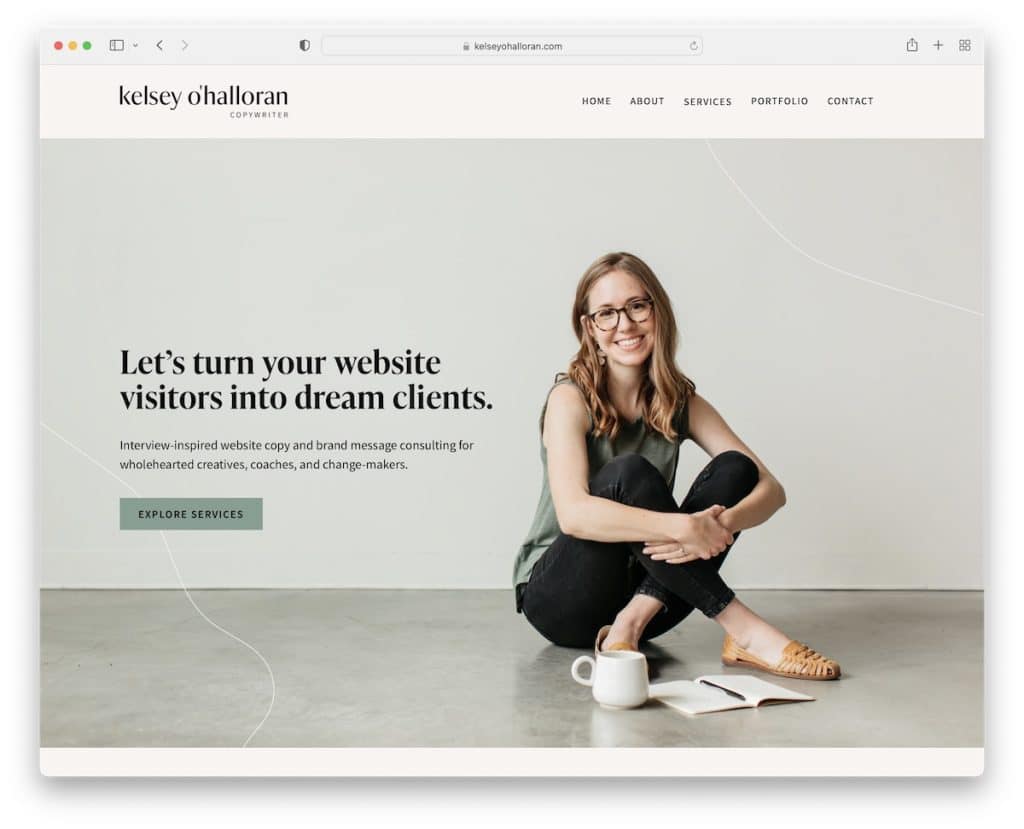
16. كيلسي اوهالوران
بنيت مع: Squarespace

تتميز صفحة Kelsey O'Halloran بتصميم رائع ونظام ألوان ممتع ، مع تفاصيل صغيرة تجعل تصفحها تجربة ممتعة.
قامت بشكل استراتيجي بتضمين شهادات العملاء مع خدماتها وسيرة ذاتية قصيرة عن هويتها.
علاوة على ذلك ، يمكننا القول أن صفحة Kelsey بها قسم تذييل مكون من جزأين مع روابط و CTAs وخلاصة IG.
ملاحظة : اختر الصور وألوان الموقع بحكمة ، حتى تعمل معًا ، لا تتقاتل.
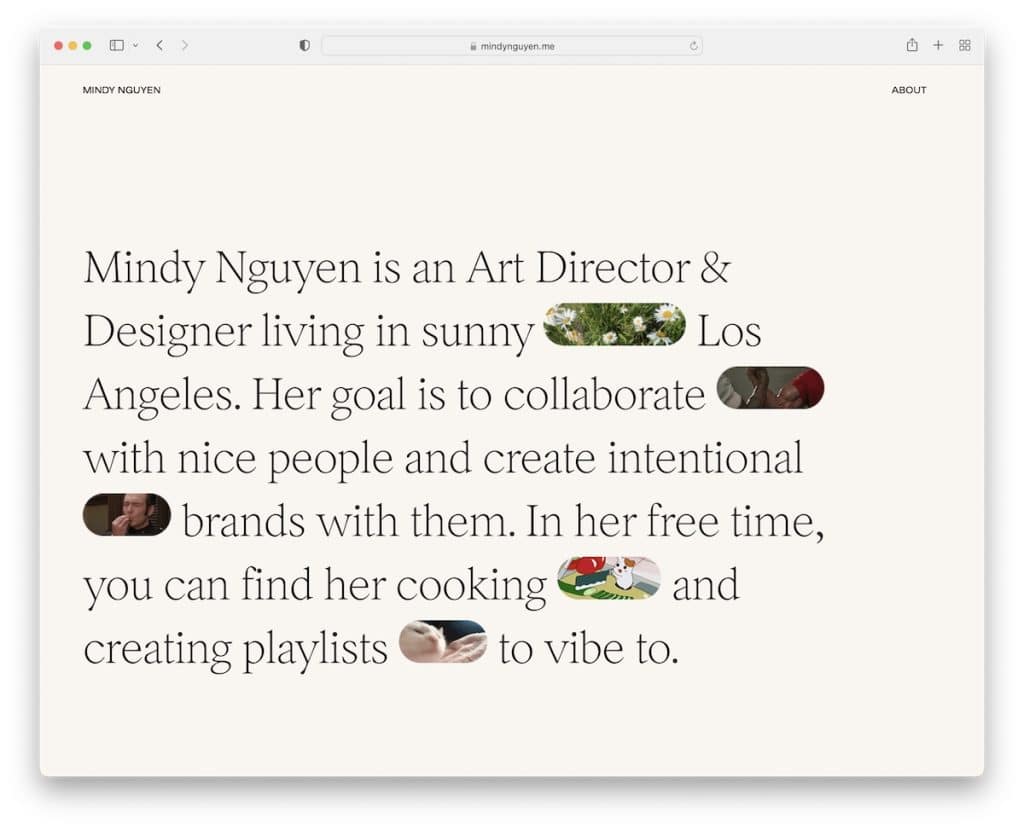
17. ميندي نجوين
بنيت مع: Squarespace

إذا كنت تعتقد أن القسم العلوي من الجزء المرئي من Samantha المليء بالنصوص ممل ، فقم بتحسينه باستخدام صور GIF وصور جذابة ، مثل Mindy Nguyen.
بعد جزء النص ، ينتقل موقع Mindy مباشرة لعرض بعض الأعمال مع روابط لمشاريع حية.
الصفحة الأخرى الوحيدة هي صفحة "حول" ، والتي تشارك المزيد حول Mindy والخدمات والخبرة وما إلى ذلك.
ملاحظة : أضف روابط إلى مشاريع محفظتك حتى يتمكن العملاء المحتملون من مراجعة أعمالك بشكل مباشر.
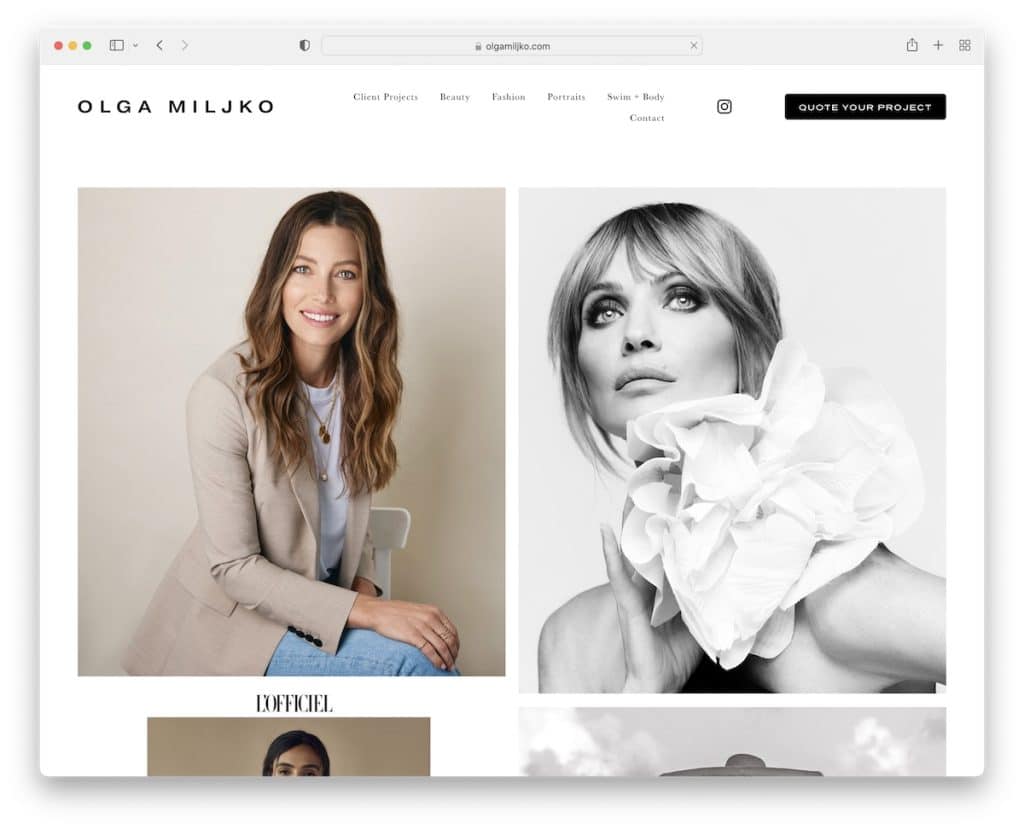
18. أولغا ميليكو
بنيت مع: Squarespace

الصفحة الرئيسية لـ Olga Miljko عبارة عن مجموعة طويلة من الصور المذهلة التي يتم تحميلها على التمرير ولكنها غير قابلة للنقر. يختفي العنوان عند بدء تمرير الصفحة ولكنه يظهر مرة أخرى عندما ترغب في العودة إلى الأعلى.
تستخدم Olga رأس روابط القائمة و IG وزر CTA للتواصل معها للحصول على عرض أسعار.
الأمر المثير للاهتمام هو أنها تستخدم أيضًا خرائط Google مع موقعها الدقيق.
ملاحظة : استخدم خرائط Google لعرض موقعك ، حتى يتمكن العملاء من العثور عليك بسهولة.
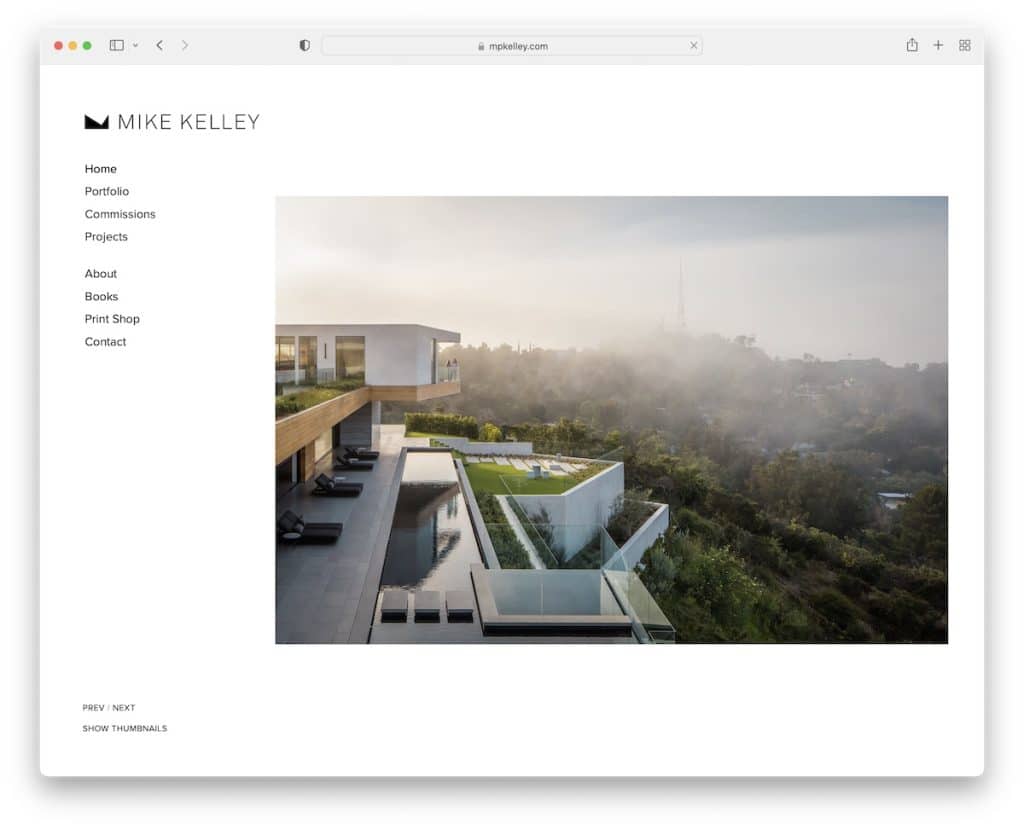
19. مايك كيلي
بنيت مع : Squarespace

يستخدم مايك كيلي رأسًا / تنقلًا يسارًا لزجًا ومنزلقًا للمحفظة على اليسار. مظهر موقع السيرة الذاتية هذا بسيط للغاية للتأكيد على المحتوى أكثر.
علاوة على ذلك ، تحتوي القائمة على وظيفة قائمة منسدلة لبعض العناصر للعثور على أعمال ومعلومات محددة بشكل أسرع.
ما هو رائع في موقع Mike هو العمل ونسخة "نبذة عني" الممتعة. لكنني أعتقد أننا سنحتاج إلى وضع هذا الأخير على قائمة المواقع السيئة. (اذهب للتحقق من ذلك بنفسك.)
ملاحظة : هل يستخدم الجميع رأسًا علويًا؟ حاول إضافته إلى الشريط الجانبي الأيسر.
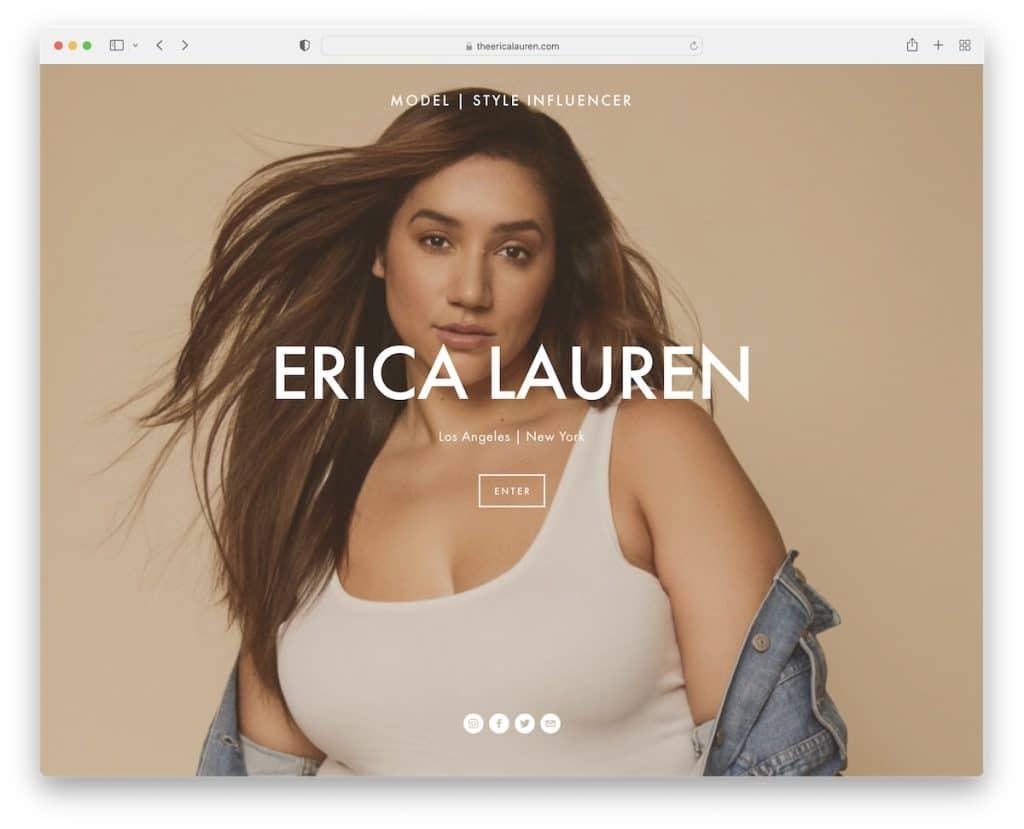
20. إيريكا لورين
بنيت مع : Squarespace

تبدأ صفحة Erica Lauren بشريط تمرير لخلفية صورة ملء الشاشة ونص وزر CTA للدخول إلى الموقع.
تحتفظ الصفحة بمخطط بسيط وتستخدم رسالة إخبارية منبثقة ليست شائعة جدًا بين مواقع الاستئناف.
رأس الصفحة وتذييلها غير مزعجين ، مع روابط وأيقونات وسائط اجتماعية.
ملاحظة : إذا كنت تكتب مدونة أو تقوم بتحديث موقع الويب الخاص بك بانتظام بطريقة أخرى ، فأنشئ قائمة بريد إلكتروني مع نافذة منبثقة لإبقاء معجبيك وعملائك "على اطلاع".
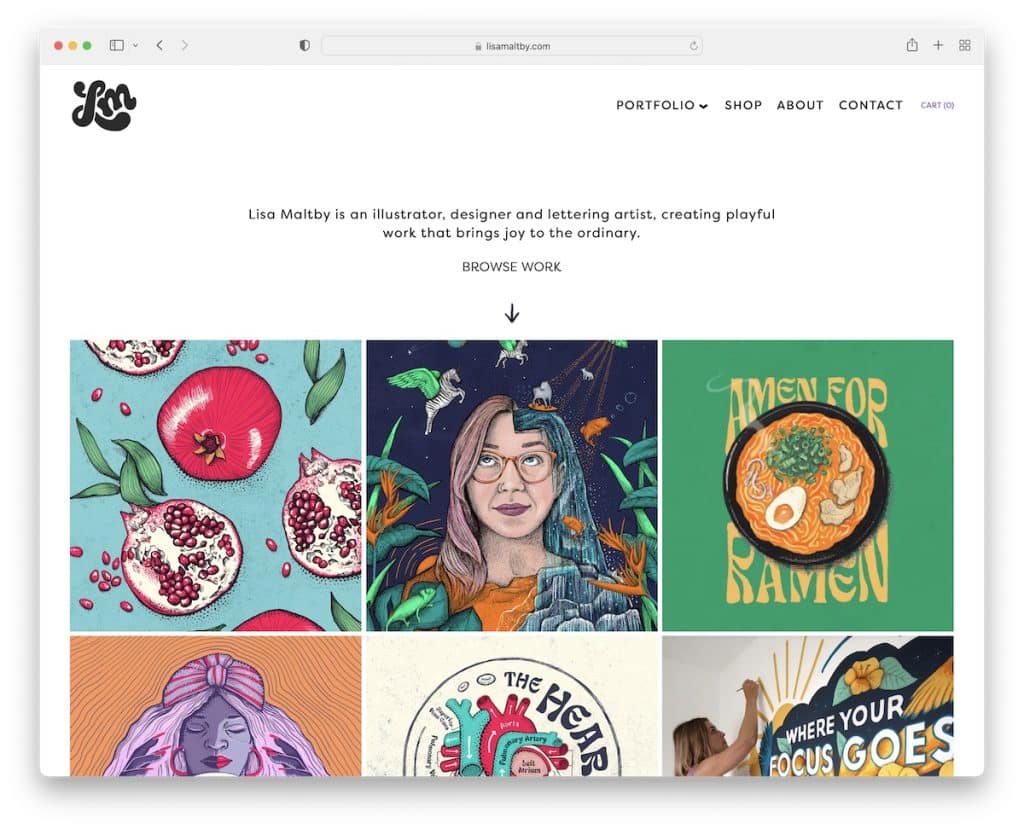
21. ليزا مالتبي
بنيت مع : Squarespace

تتكون شبكة محفظة Lisa Maltby من عناصر ثابتة ومتحركة تجعل مشاهدة أعمالها ومراجعتها أكثر إثارة (سيئة للغاية لأنها غير قابلة للنقر).
يتميز العنوان بشعار متحرك على اليسار (رائع جدًا!) وقائمة منسدلة على اليمين مع عربة. ويزودك التذييل بتفاصيل اتصال إضافية وروابط تصنيف لأعمالها.
ملاحظة : استخدم العناصر المتحركة لإضافة الحياة إلى محفظة نمط الشبكة.
