كيفية وضع عنوان منشور مدونة على الصورة المميزة في وحدة مدونة Divi
نشرت: 2022-10-14بالنسبة لوحدة نمطية بسيطة ، تعد وحدة مدونة Divi قوية جدًا. يمكنك إنشاء أي نوع من الصفحات مع خلاصات المدونة باستخدام وحدة مدونة Divi. يمكنك حتى استخدام الوحدة في منطقة التذييل إذا كنت ترغب في إضافة قسم منشورات ذات صلة في الجزء السفلي من قالب منشور المدونة الخاص بك لإبقاء المستخدمين على موقعك لفترة أطول. بعد بعض الوقت من استخدام وحدة المدونة الافتراضية ، قد ترغب في تصميم وتخصيص كيفية عرض موجز المدونة.
في Divi ، يتم عرض وحدة المدونة بشكل افتراضي في الطلبات التالية (من أعلى إلى أسفل):
- انشر الصورة المميزة
- عنوان الوظيفة
- بعد ميتا
- مقتطفات بعد
باستخدام هذا البرنامج التعليمي ، سنوضح لك كيفية وضع عنوان المدونة والميتا والمحتوى فوق الصورة المصغرة المميزة للصورة. دعنا ندخله!
وضع عنوان منشور المدونة والميتا والمحتوى فوق الصورة المميزة في وحدة مدونة Divi
الخطوة 1: إضافة رمز مخصص إلى خيارات سمة Divi
أولاً ، ابدأ بالانتقال إلى Divi → Theme Options → Integrations ، ثم ضع الكود المخصص التالي في Add code to the <head> لمنطقة كود المدونة الخاصة بك .
<script>
(وظيفة ($) {
$ (document) .ready (function () {
$ (". wpb-blog .et_pb_post"). كل (وظيفة () {
$ (this) .find (". entry-title، .post-meta، .post-content") .wrapAll ('<div class = "wpb-blog-text"> </div>')؛
}) ؛
// افعل نفس الشيء مع أياكس
$ (document) .bind ('ready ajaxComplete'، function () {
$ (". wpb-blog .et_pb_post"). كل (وظيفة () {
$ (this) .find (". entry-title، .post-meta، .post-content") .wrapAll ('<div class = "wpb-blog-text"> </div>')؛
}) ؛
}) ؛
}) ؛
}) (jQuery) ؛
</script>ثم احفظ التغييرات بالضغط على زر حفظ التغييرات .
ما يفعله الكود أعلاه هو دمج الأجزاء الثلاثة من وحدة المدونة وهي العنوان والميتا والمحتوى في عنصر واحد.
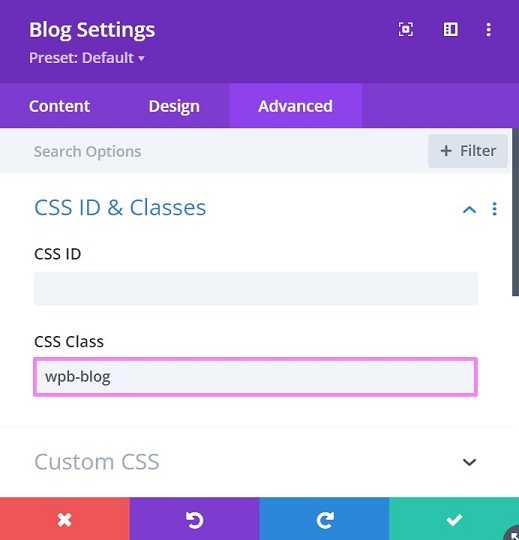
الخطوة 2: إضافة فئة CSS مخصصة
بمجرد إضافة الرمز المخصص السابق وحفظه ، قم بإنشاء أو تحرير صفحة باستخدام Divi Builder لإضافة وحدة المدونة مع تخطيط الشبكة. إذا كانت لديك الوحدة النمطية بالفعل وتريد تخصيصها ، فيمكنك الاستمرار في فتح لوحة إعدادات المدونة ، والانتقال إلى علامة التبويب خيارات متقدمة ، وفتح مجموعة CSS ID & Classes لإضافة فئة CSS المخصصة التالية.
- مدونة wpb

الخطوة 3: إضافة CSS مخصص
بمجرد إضافة فئة لوحدة المدونة ، يمكنك الآن إضافة CSS المخصص لنقل العنصر المدمج من الخطوة 1 فوق الصورة المميزة. سيعمل CSS المخصص أيضًا على ضبط الهامش والحشو وإضافة تراكب للصورة المميزة لإبراز النص بشكل أكبر.
بمجرد أن تصبح جاهزًا ، انسخ الكود التالي ثم ضعه في Divi → Theme Options → General (علامة التبويب الأولى) → Custom CSS .
/ * انقل العنوان المغلف والميتا والنص فوق الصورة * /
.wpb-blog-text {
الموقف: مطلق.
أعلى: 50٪؛
اليسار: 50٪؛
تحويل: ترجمة (-50٪ ، -50٪) ؛
العرض: 100٪؛
الحشو: 30 بكسل ؛
مؤشر z: 1 ؛
}
/ * احتفظ بالعناصر المنقولة في مواضعها مع العناصر الأصلية * /
مقالة .et_pb_blog_grid {
الموقف: نسبي ؛
}
/ * إزالة التباعد حول منشور المدونة بالكامل * /
.et_pb_blog_grid .et_pb_post {
الحشو: 0 بكسل ؛
}
/ * إزالة الهوامش السلبية من الصورة المميزة للمدونة * /
.et_pb_image_container {
الهامش: 0؛
}
/ * إزالة الهامش الموجود أسفل إطار الصورة المميز * /
.et_pb_post .entry-features-image-url {
الهامش: 0؛
}
.et_pb_blog_grid .entry-features-image-url :: before {
المحتوى: ''؛
الموقف: مطلق.
العرض: 100٪؛
الارتفاع: 100٪؛
لون الخلفية: rgba (0 ، 0 ، 0 ، 0.5) ؛
}
تابع بالنقر فوق الزر " حفظ التغييرات " لحفظ التغييرات.

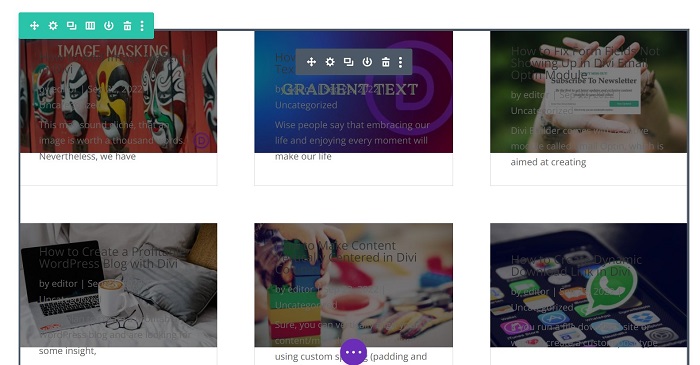
الآن ، ستحتوي وحدة المدونة الخاصة بك على العنوان والميتا والمحتوى فوق الصورة. ومع ذلك ، قد ترغب في ضبط بعض الإعدادات لجعل خلاصات المدونة أكثر جاذبية من الصورة أدناه.

الخطوة 4: قم بإجراء بعض التعديلات على وحدة المدونة
اختر العنصر الذي تريده لوحدة المدونة
يمكنك دائمًا اختيار العنصر الذي تريد إظهاره لوحدة مدونتك. إذا كنت ترغب في الحصول على خلاصات مدونة تتكون فقط من الصورة المميزة والعنوان والميتا ، يمكنك القيام بذلك عن طريق تعطيل خيار إظهار مقتطفات في علامة التبويب المحتوى → العناصر. ويمكنك أيضًا زيادة العنصر الذي يظهره ، مثل زر قراءة المزيد أو إظهار عدد التعليقات .
تضيء النص
كما ترى في الصورة أعلاه ، فإن النص يكاد يكون غير قابل للقراءة. دعنا نغير لون النص إلى اللون الأبيض أو أي لون فاتح آخر تريده. إذا كنت ترغب في اتباع نمط مدونتنا ، فافتح إعدادات المدونة → التصميم ، وقم بإجراء التعديلات على النحو التالي:
- نص العنوان
قمنا بتعيين لون نص العنوان إلى الأبيض واستخدام ظل نص العنوان مع تأثير توهج داكن اللون.
- النص الأساسي
عادةً ما يفيض النص الأساسي من أسفل الصورة حيث لا توجد مساحة كافية لذلك في تخطيط الشبكة. ربما يمكنك تقصير المحتوى بالانتقال إلى علامة تبويب المحتوى ← طول المقتطف وإدخال عدد الأحرف التي تحتاجها هناك.
بالنسبة إلى لون النص الأساسي ، نختار قليلاً من اللون الرمادي (# D6D6D6) ونستخدم Body Text Shadow مع تأثير توهج داكن اللون. يتبع نص قراءة المزيد هذا اللون افتراضيًا. ولكن ، يمكنك تغييره في كتلة قراءة المزيد Text → Read More Text Color .
- نص ميتا
قمنا بتعيين Meta Text Color على اللون الأزرق الفاتح (# 88D9DD) واستخدمنا Title Text Shadow مع تأثير توهج داكن اللون.
إزالة حدود تغذية المدونة
بشكل افتراضي ، يضيف Divi حدًا رمادي اللون 1 بكسل في كل مرة تستخدم فيها وحدة المدونة. قد ترغب في إزالة ذلك بالانتقال إلى علامة التبويب Design → Border ثم ضبط عرض حدود تخطيط الشبكة على 0 بكسل.
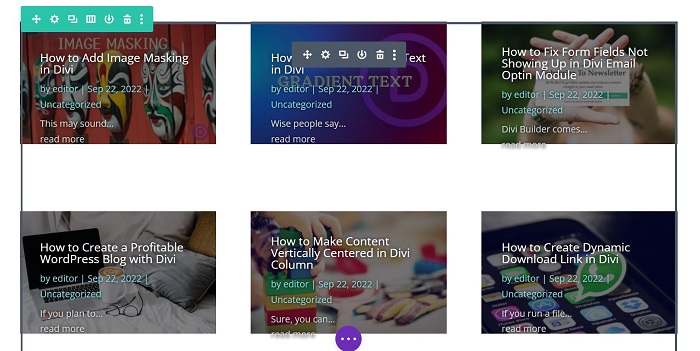
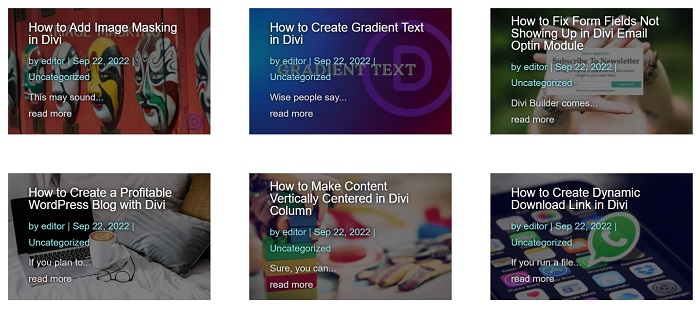
الخطوة 5: انظر النتيجة من الواجهة الأمامية أيضًا
في بعض الأحيان يكون هناك تناقضات بين المنشئ ونتائج الواجهة الأمامية عندما نستخدم أكواد مخصصة لتخصيص عناصر Divi.


كما ترون من الصور أعلاه ، في محرر Divi ، لم يتم وضع المحتوى بشكل صحيح في منتصف الصورة المميزة. بينما من الواجهة الأمامية ، يتم عرض المحتوى بشكل مثالي كما نريده.
الخط السفلي
بعد بعض الوقت من استخدام وحدة نشر المدونة الافتراضية ، قد ترغب في تصميم وتخصيص كيفية عرض موجز المدونة. يوضح لك هذا البرنامج التعليمي أحد التخصيصات التي يمكنك استخدامها لوحدة المدونة الخاصة بك بحيث يكون لديك وحدة مدونة بمحتواها فوق صورتها المميزة.
