الأداء وسرعة الصفحة هما كل شيء
نشرت: 2022-06-30هناك الكثير من النقاش حول التغييرات التي أجراها Google حول عوامل الترتيب. يتفق معظم الخبراء بانتظام على أنه يجب عليك الانتباه إلى Google وتجاهلها أيضًا عندما يتعلق الأمر بنتائج محرك البحث.
ما يقصدونه هو أنه يجب عليك فهم التغييرات على الخوارزميات حتى تستمر صفحاتك في الترتيب. لكن يجب أيضًا أن تحاول ألا تولي اهتمامًا كبيرًا لأنه لا يجب عليك التركيز على Google. يجب أن تركز على الكتابة للبشر ، فهذا ما تحاول Google فعله أيضًا.
وقت تحميل الصفحة هو عامل الترتيب
في خضم التغييرات التي تم إجراؤها على الخوارزمية الأساسية ، تركز "حيوية الويب الأساسية" الجديدة من Google على أكبر رسم للمحتوى وتأخير الإدخال الأول وتغيير التخطيط التراكمي.
قبل أن تركز تمامًا على هذه العوامل الثلاثة ، من المهم أن تفهم أن Google تهتم بالعديد من عوامل التصنيف.
أحد العوامل التي لطالما كان مهمًا هو وقت تحميل الصفحة. لن تراه في المخطط الدائري من مقالة FirstPageSage ، إلا إذا كنت تعرف ما تبحث عنه. وما يجب أن تبحث عنه هو تفاعل المستخدم.
عندما تستغرق الصفحة وقتًا طويلاً في التحميل ، ينخفض تفاعل المستخدم. وتشكل مشاركة المستخدم 5٪ من الخوارزمية - مما يجعلها العامل السادس الأكثر أهمية.
يتتبع تقويم الويب إحصائيات الإنترنت وينتج تقريرًا سنويًا. في تقرير 2020 ، بالنظر إلى وزن الصفحة ، ذكرت ،
"... نحن بصدد إغلاق 7 ميغا بايت من وزن الصفحة على الهاتف المحمول و 7.5 ميغا بايت على سطح المكتب عند 90 في المائة. تتبع البيانات اتجاهًا قديمًا: النمو في وزن الصفحة يسير في الاتجاه التصاعدي مرة أخرى ... "
تصبح أوقات التحميل أبطأ وأبطأ حيث تصبح صفحات الويب أكبر وأكبر. والعاملان اللذان يؤديان إلى زيادة وزن الصفحة هما الصور وجافا سكريبت.
أهمية وزن الصفحة
لماذا يجب أن نقلق بشأن وزن الصفحة وأوقات التحميل؟ هل هذا فقط لأن Google تهتم؟ بالطبع لا. في مقال من Semrush حول السرعة والأداء وتحسين محركات البحث ، ذكروا:
أدى التأخير لمدة ثانية واحدة إلى انخفاض بنسبة 4.9٪ في المقالات التي تمت قراءتها.
أدى التأخير لمدة 3 ثوان إلى انخفاض بنسبة 7.9٪.
بمعنى آخر ، يخبروننا بما نعرفه بالفعل: سيقضي الأشخاص وقتًا أقل على موقعنا عندما لا يستجيب الموقع بسرعة كافية.
تعطينا نفس المقالة نموذج تقييم لمدى السرعة التي يجب أن تكون بها صفحاتنا:
إذا تم تحميل موقعك في 5 ثوانٍ ، فسيكون أسرع من 25٪ من الويب.
إذا تم تحميل موقعك في 2.9 ثانية ، فهو أسرع من 50٪ من الويب.
إذا تم تحميل موقعك في 1.7 ثانية ، فهو أسرع من 75٪ من الويب.
إذا تم تحميل موقعك في 0.8 ثانية ، فهو أسرع من 94٪ من الويب.
إذن ، ما السبب وراء تباطؤ أداء الويب بشكل عام ومواقعنا بشكل أكثر تحديدًا؟
أحجام الملفات ، وعدد الطلبات ، وجافا سكريبت
الجواب بسيط ومحبط في نفس الوقت.
تزداد صفحات موقعنا على الويب لأن الإنترنت يزداد سرعة (في معظم الأماكن). ونظرًا لأن الإنترنت يزداد سرعة ، فإن معظم الناس (بما في ذلك المطورين) لا يقلقون كثيرًا بشأن تحسين بضع بايتات هنا وهناك.
لا يوجد متهم واحد. ولكن بشكل جماعي ، الإضافات التي نقوم بتثبيتها والقوالب التي نستخدمها أصبحت أكبر مما كانت عليه من قبل.
لكنها ليست مجرد سمات وإضافات. في الواقع ، أحد أكبر مصادر JavaScript على صفحات الويب هو نصوص طرف ثالث. بعبارة أخرى ، فإن البرامج النصية التي نضيفها للإعلانات والتخصيص واختبار A / B والمزيد كلها تجلب المزيد من الطلبات الخارجية لملفات JavaScript.
المزيد من الطلبات لكل صفحة ، وسحب المزيد والمزيد من الملفات الأكبر حجمًا ، سيؤدي إلى شيء واحد فقط - صفحات أثقل يتم تحميلها بشكل أبطأ.
أسوأ جزء في الأمر هو أن Google تهتم الآن بكيفية تقديم الصفحات والمواقع على الأجهزة المحمولة في مبادرتها الأولى للجوال. ويبرز تقرير Web Almanac المذكور سابقًا ديناميكية مزعجة عندما يتعلق الأمر بجافا سكريبت والأجهزة المحمولة.
"37٪ هي النسبة المئوية لمتوسط بايتات جافا سكريبت لصفحة الجوال غير المستخدمة."
بمعنى آخر ، نحن نبني صفحات يتم سحبها إلى الأجهزة المحمولة ، والتي تتطلب تنزيل JavaScript ، والتي لا يتم استخدامها بعد ذلك على الإطلاق.
يجب أن نشعر بالقلق من هذا. لكن مالكي مواقع الويب وحتى بعض المستقلين الذين ينشئون مواقع الويب لا يعرفون دائمًا الفروق الدقيقة لما يحدث داخل المكونات الإضافية أو السمات التي يقومون بتثبيتها.
تأثير إضافة ملحقات جديدة
حتى وقت قريب ، عندما قام مالك موقع الويب أو منشئ الموقع بتثبيت مكون إضافي جديد ، لم يكن هناك الكثير مما يمكنهم فعله لتقييم أدائه. يمكنهم الاعتماد على التعليقات أو التقييمات في الأسواق أو مستودع المكونات الإضافية ، ولكن بخلاف ذلك ، لم تكن هناك طريقة سهلة لمعرفة ما إذا كان المكون الإضافي سيؤدي إلى إبطاء الموقع.

السبب في ذلك معقد مثل معرفة أداء المكون الإضافي. قد يكون الأداء نتيجة الاستضافة الجيدة أو السيئة. قد تكون هناك تعارضات طفيفة بين المكونات الإضافية التي قد تسبب أخطاء على الصفحة قد تمر دون أن يلاحظها أحد.
قد يعني اختبار أداء المكون الإضافي إنشاء بيئة (تتوافق مع بيئة الإنتاج) بنسخة كاملة من كل شيء في موقع الإنتاج ، ثم إجراء اختبارات مقابل ذلك.
ولكن حتى ذلك الحين ، يجب أن تكون قادرًا على عزل ما كان بطيئًا. هل كانت ملفات كبيرة داخل البرنامج المساعد؟ أم هو عدد المكالمات الصادرة إلى المواقع ذات الأداء الضعيف؟ أم أنه تعارض مع مكون إضافي آخر؟
وهذا النوع من المراقبة عادة ما يكون خارج المهارات والموارد المتاحة لمالك أو منشئ الموقع.
نتيجة لذلك ، يقوم معظم المالكين والبناة ببساطة بتثبيت المكونات الإضافية ويأملون ألا يبطئوا الأمور. ولاحقًا ، غالبًا بعد ذلك بكثير ، عندما يشعر موقع ما بالبطء ، فإنهم يستأجرون شخصًا آخر لمعرفة ذلك.
بعبارة أخرى ، كانت حلقة التغذية الراجعة للسبب والنتيجة لمكوِّن إضافي جديد وأداء الموقع غير موجودة.
تحديثات البرنامج المساعد والموضوع
ليس فقط المكونات الإضافية الجديدة هي التي تسبب هذا التحدي. لا يتم تنظيم تحديثات المكونات الإضافية والسمات بأي شكل من الأشكال. بمعنى آخر ، لا يوجد شيء يمنع مطور البرنامج المساعد من إعادة كتابة المكون الإضافي بشكل جذري ودفعه كتحديث.
لقد أدى ذلك في الماضي إلى خلق تحديات عند شراء المكونات الإضافية ثم تغييرها بواسطة المالكين الجدد.
ولكن هناك ديناميكية أخرى يجب مراعاتها عندما يتعلق الأمر بالأداء ونتائج PageSpeed.
عندما يقرر مؤلف المكون الإضافي تغيير بنيته ، أو إضافة ميزة جديدة ، فإنه يضيف رمزًا جديدًا إلى المكون الإضافي الخاص به. ويمكن لهذا التحديث الصغير أن يأخذ مكونًا إضافيًا عالي الأداء ويحوله إلى كابوس لأداء الموقع - دون علم أي شخص.
مراقب أداء البرنامج المساعد
لا يوجد مالك موقع واحد أو منشئ موقع واحد يتمتع بحالة العالم الذي نعيش فيه. كل واحد منهم يعرف أن الأداء ونتائج PageSpeed هي كل شيء. لكن معرفة والقدرة على فعل أي شيء حيال ذلك أمران مختلفان.
شرعنا في حل هذه المشكلة في Nexcess لجميع عملاء WordPress و WooCommerce. أردنا إنشاء حلقة ملاحظات من شأنها أن توضح لهم كيف تؤثر الإجراءات التي كانوا يتخذونها على نتائج أداء مواقعهم.
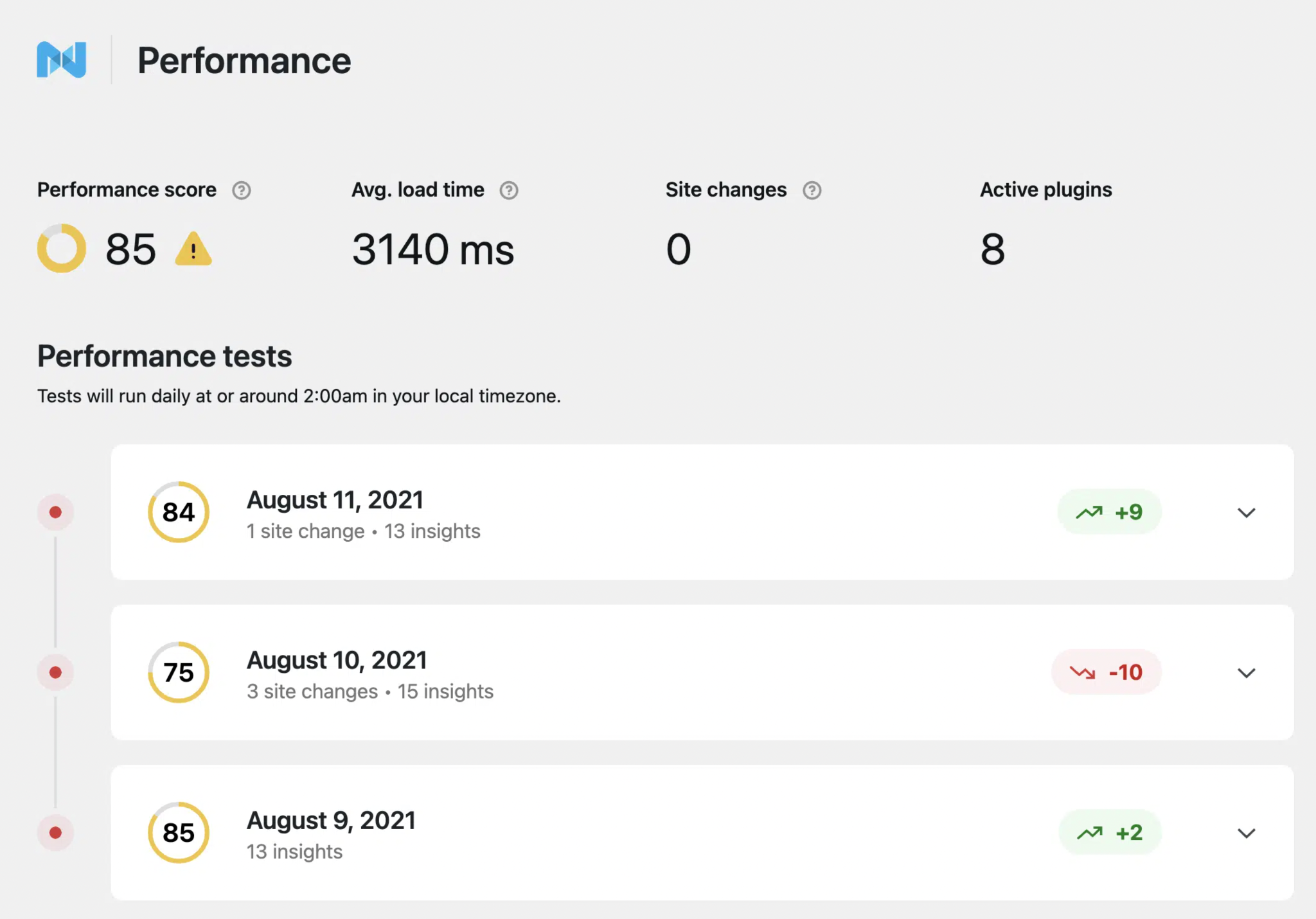
للقيام بذلك ، احتجنا إلى البدء بجمع نتائج PageSpeed كل ليلة. لكن الأمر لم يكن يتعلق فقط بالنتائج. كنا بحاجة إلى فك جميع التعليقات التي تقدمها Google ، وتحديد سبب حدوث أي تغييرات في الأداء.
سيتعين علينا بعد ذلك مطابقة تدهور الأداء أو تحسينه بالتغييرات التي يتم إجراؤها على الموقع - من مستخدم يقوم بتحميل صور كبيرة ، إلى مالك موقع يضيف مكونًا إضافيًا جديدًا أو يغير سمة.

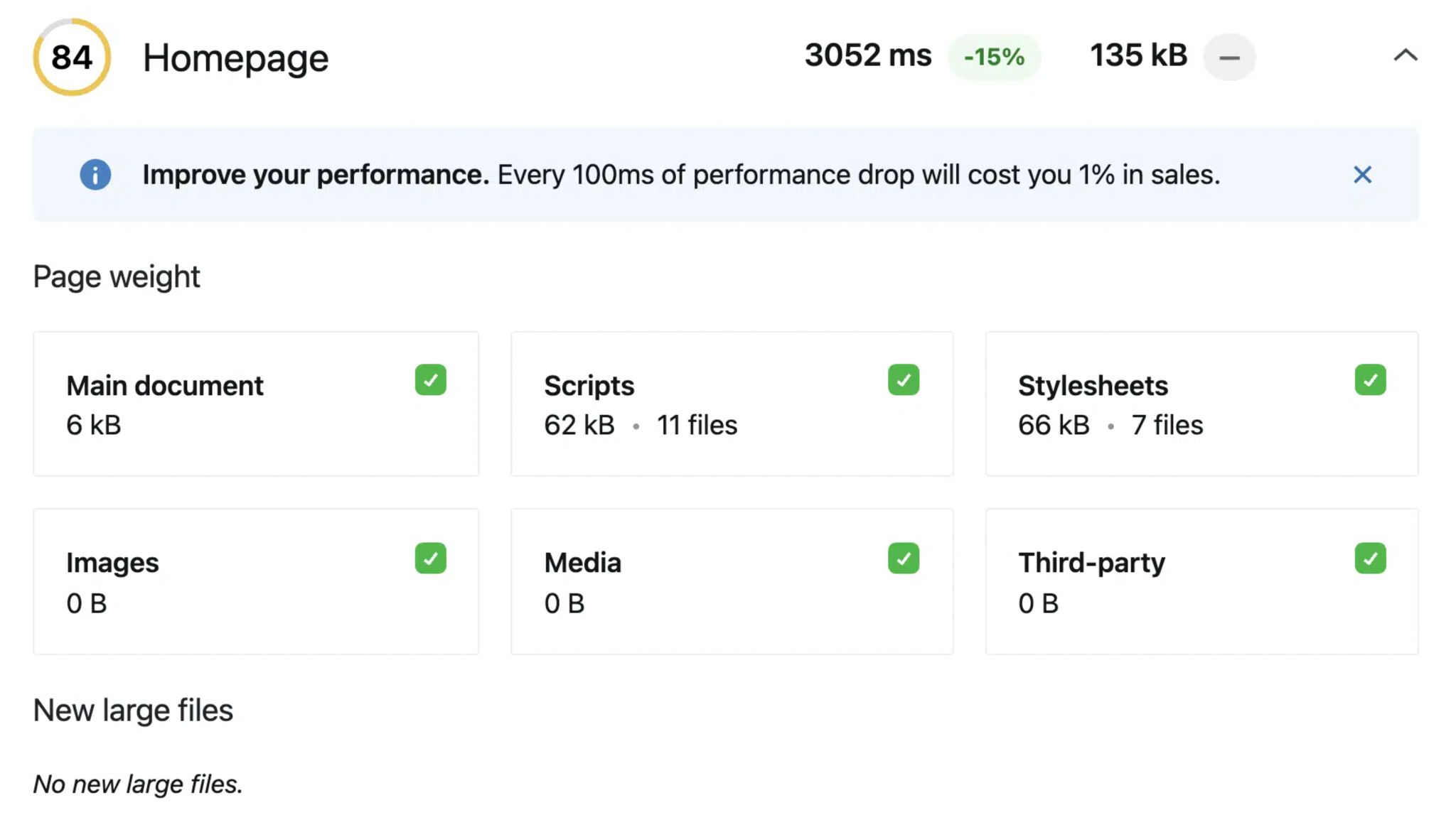
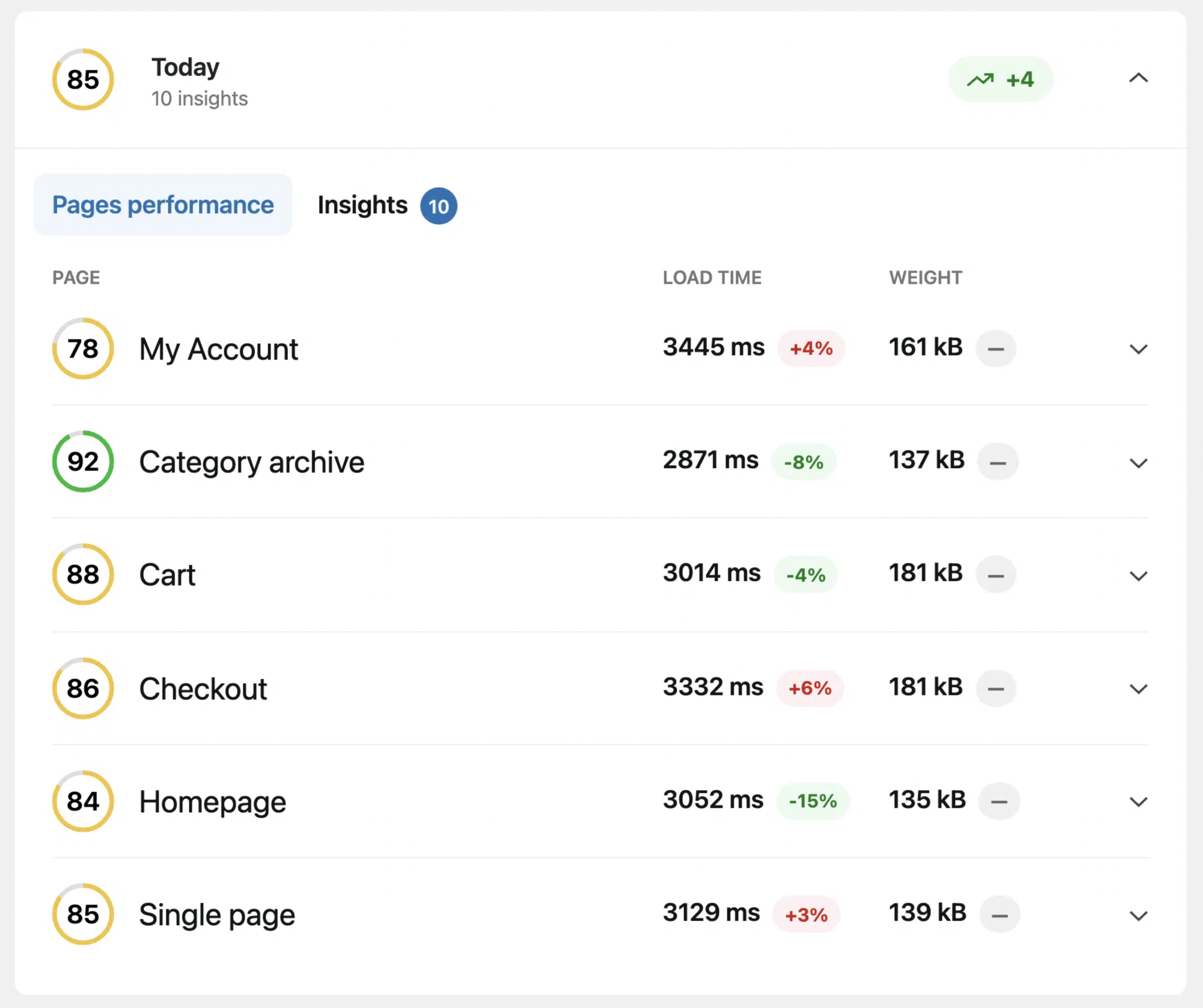
أخيرًا ، علينا أن نجعل كل ذلك بسيطًا بحيث يمكن لأي شخص أن ينظر ، في أي وقت ، ويرى كيف أن التغييرات التي تم إجراؤها - من خلال تفاعل المستخدم أو تحديث المكون الإضافي - تؤثر على درجات الأداء.

أفضل جزء في ذلك هو أنه يمكنك ضبط الصفحات التي تريد أن يشاهدها مراقب أداء البرنامج المساعد. لذلك بالنسبة لمتاجر WooCommerce ، يمكنك أن تطلب منها الانتباه لصفحات مثل عربة التسوق الخاصة بك وحسابي وصفحات الخروج الخاصة بك.

يوفر هذا ملاحظات ممتازة عند تثبيت المكونات الإضافية التي من المفترض أن تساعد في تسريع متجرك وتكتشف أنها لا تعمل كما هو معلن عنه.
متوفر فقط مع خطط استضافة Nexcess
والخبر السار هو أن العملاء الجدد يشاهدون بالفعل نشر مراقب أداء البرنامج المساعد على مواقعهم. سيرى العملاء الحاليون طرحه على جميع مواقعهم في الأيام القليلة المقبلة.
سيكون لدى كل عميل استضافة WordPress و WooCommerce الآن طريقة مباشرة وفورية لمعرفة كيفية أداء موقعهم ، والمكان الذي قد يرغبون في إجراء تغييرات (أو عكس التغييرات السابقة) على موقعهم.
في Nexcess ، نتفهم أن الأداء هو كل شيء. جلبنا ضغط الصور إلى Managed WordPress Hosting قبل أي شخص آخر. لقد أدخلنا تغييرات في الأداء على بيانات طلبات WooCommerce ومراجعات WooCommerce قبل أي شخص آخر.
والآن نقدم لك أفضل مراقبة للأداء قبل أي شخص آخر - لأننا نعلم أنك تعلم أن الأداء مرادف لمشاركة المستخدم ، وهو الأمر الأكثر أهمية.
جربها بنفسك
مع Nexcess ، تم دمج الأفضل .
شاهد بنفسك تجربة مجانية لمدة أسبوعين لاستضافة WordPress أو WooCommerce المُدارة بالكامل.
موارد ذات الصلة
- الدليل الأساسي لملحقات WordPress
- تقدم شركة Nexcess نظام مراقبة أداء المبيعات
- دليل المبتدئين لتحسين أداء ووردبريس
- 12 طريقة سهلة لتسريع متجر WooCommerce
- 5 تقنيات متقدمة لتسريع موقع WordPress الخاص بك
