مراجعة البرنامج المساعد: WP Squish WordPress Plugin
نشرت: 2019-06-20تعد مساحة التخزين وسرعة تحميل الصفحة من أهم الأشياء لأي موقع ويب ، وتعتبر الصور من أكبر المخالفين. إن تقليل مساحة الصور التي تتطلبها دون التضحية بجودة الصورة أمر بالغ الأهمية. إذا كنت تستخدم ملفات JPEG ، فإن أحد الخيارات الممتازة هو مكون إضافي يسمى WP Squish.
WP Squish هو مكون إضافي مجاني من Aspen Grove Studios من شأنه ضغط ملفات JPEG الخاصة بك مع منحك تحكمًا كاملاً في جودة الضغط ليس فقط للتغيرات التي تم إنشاؤها بواسطة WordPress ولكن أيضًا للتغيرات التي تم إنشاؤها بواسطة سمات WordPress الخاصة بك.
دعونا نلقي نظرة على WP Squish ونرى ما يمكن أن تفعله.
تثبيت WP Squish

أولاً ، قم بتنزيل WP Squish من موقع Aspen Grove Studios. قم بتثبيت البرنامج المساعد وتنشيطه كالمعتاد. لا يتطلب أي مفاتيح ، لذلك بمجرد تنشيط المكون الإضافي ، سيعمل تلقائيًا باستخدام الإعدادات الافتراضية.
إعدادات WP Squish

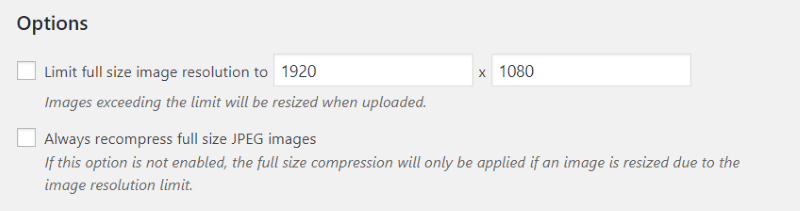
خيارات WP Squish Image

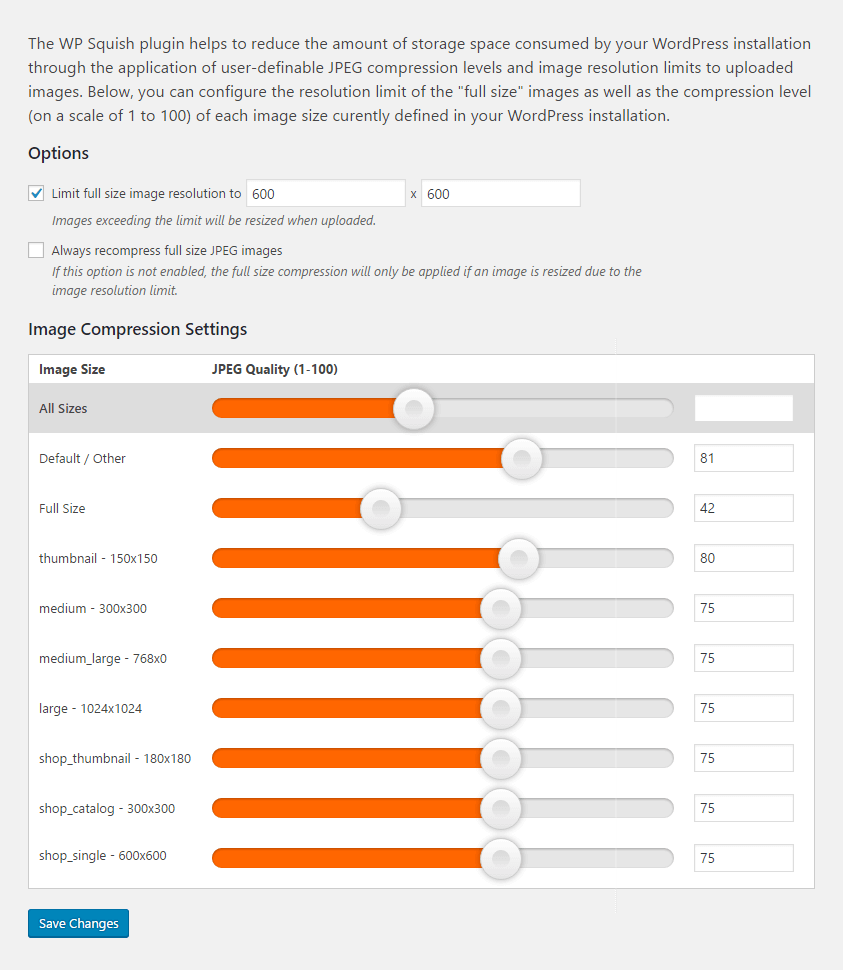
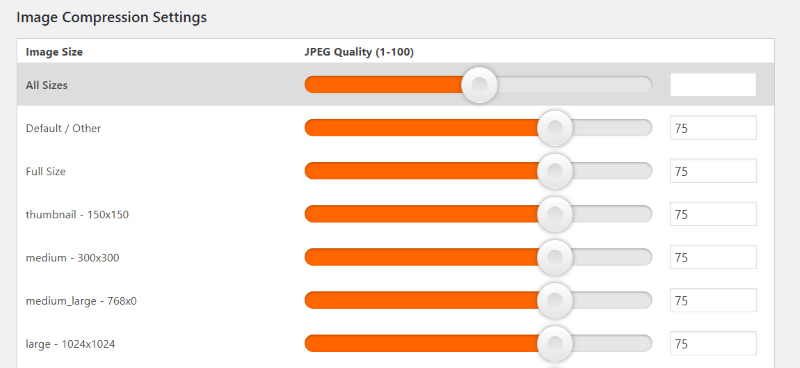
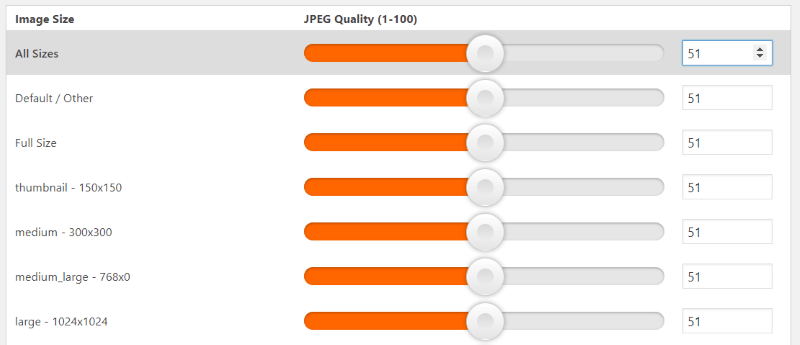
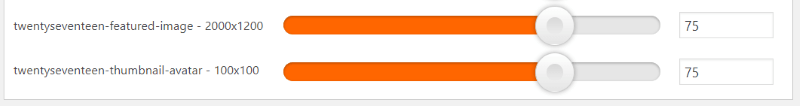
إعدادات ضغط الصور


إذا كنت تستخدم شريط التمرير لجميع الأحجام ، فسترى الرقم يظهر في المربع جنبًا إلى جنب مع الأسهم لأعلى ولأسفل حتى تتمكن من ضبط المقدار بدقة. سترى أيضًا أن جميع أشرطة التمرير قد اتبعت الإعداد الخاص بك. في هذه الحالة ، يتم تعيينها جميعًا على جودة 51. حتى إذا قمت بتعيين جميع الأحجام ، فلا يزال بإمكانك التحكم في كل منها على حدة.

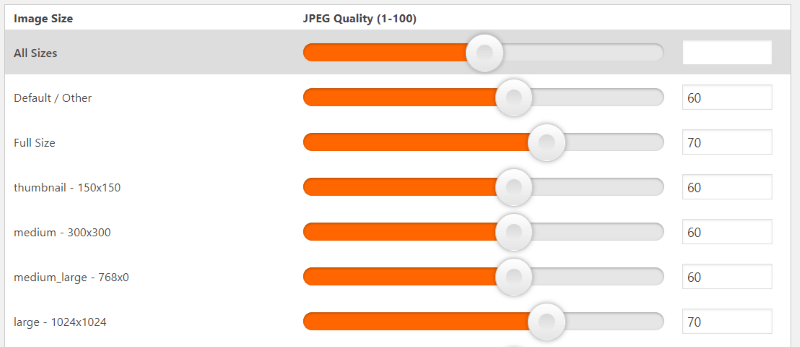
هذا مفيد بشكل خاص إذا كنت تريد تعيين معظمها على نسبة معينة ثم التحكم في عدد قليل يدويًا. في هذا المثال ، قمت بتعيين الأغلبية على جودة 60 وقمت يدويًا بتعيين حجمين للصورة على 70.


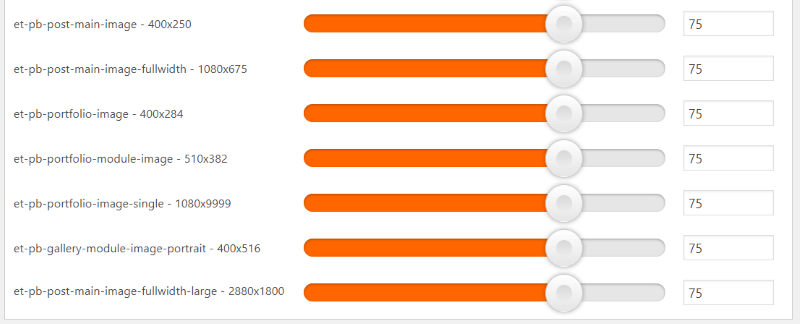
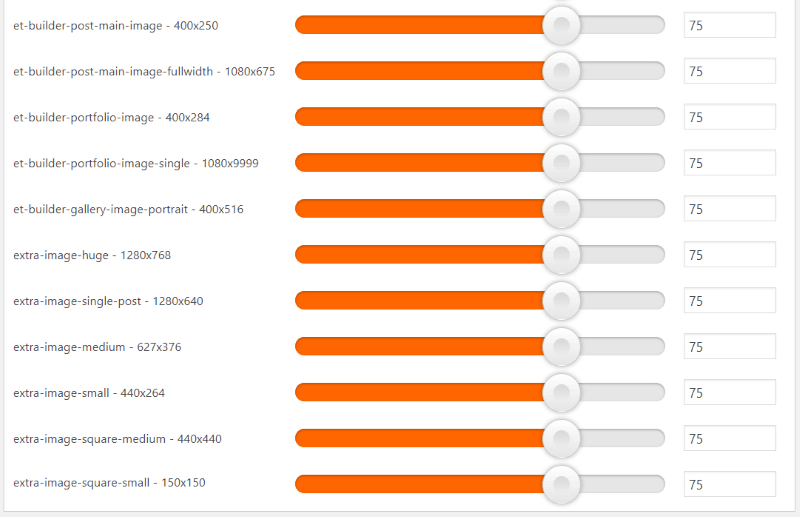
تمت إضافة هذه بواسطة Extra. يضيف أكثر من Divi بسبب الوحدات النمطية على غرار المجلات.

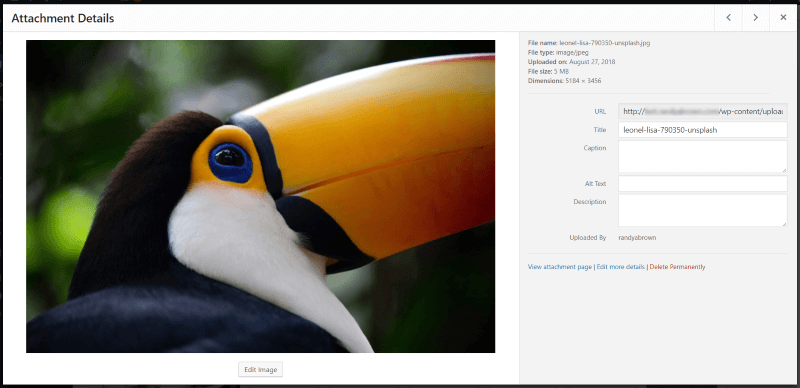
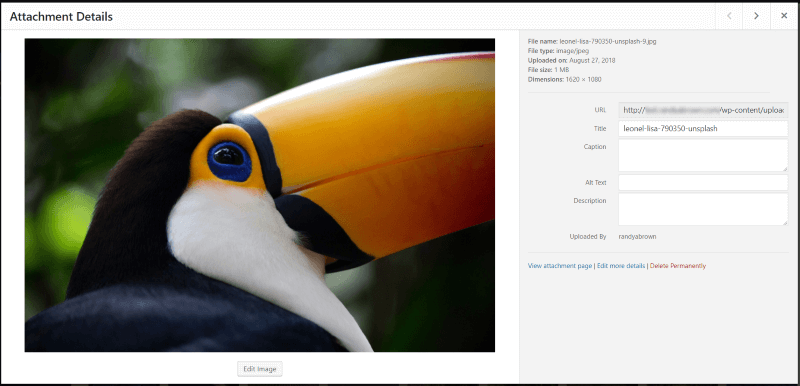
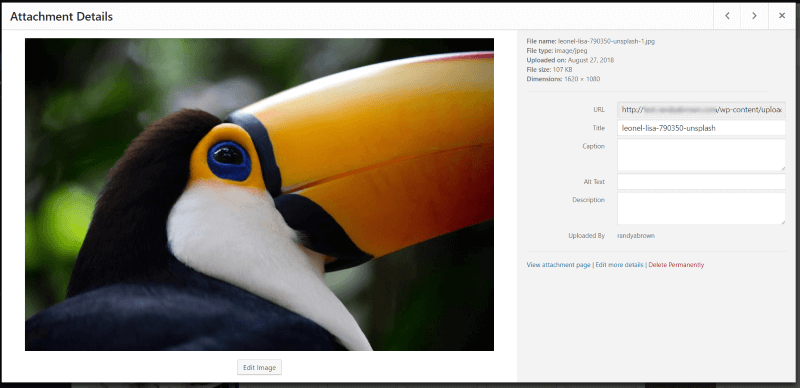
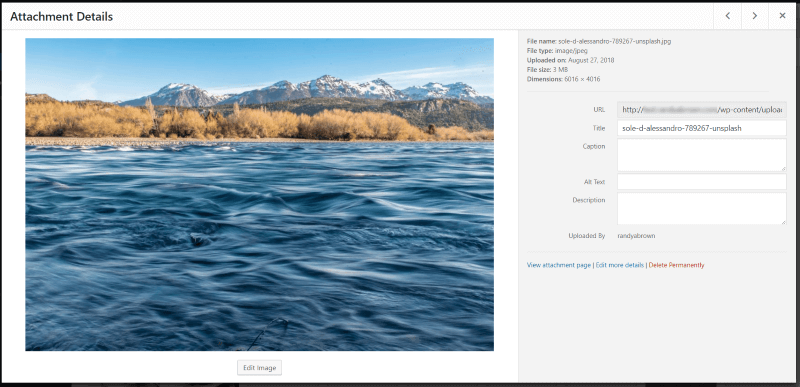
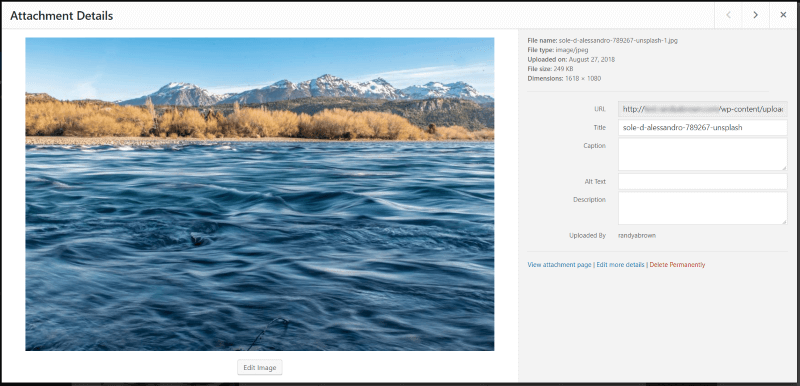
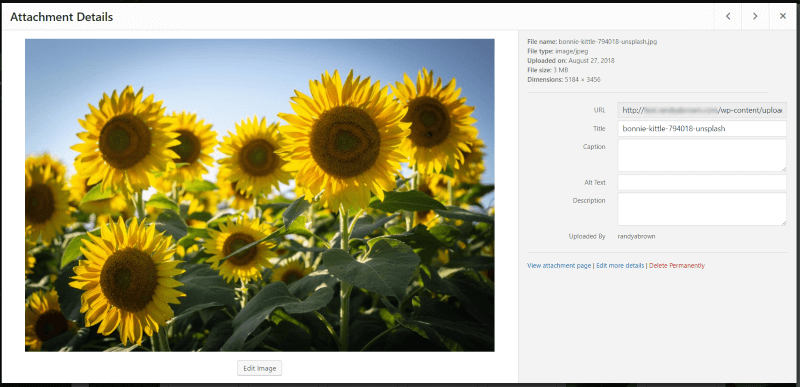
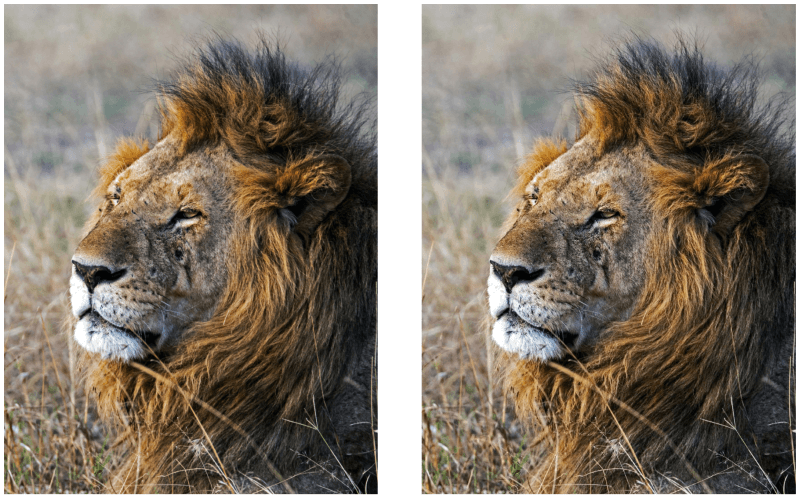
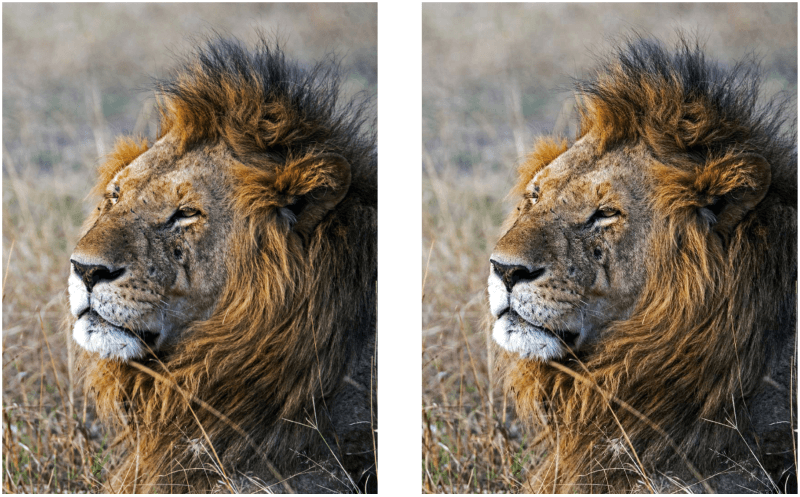
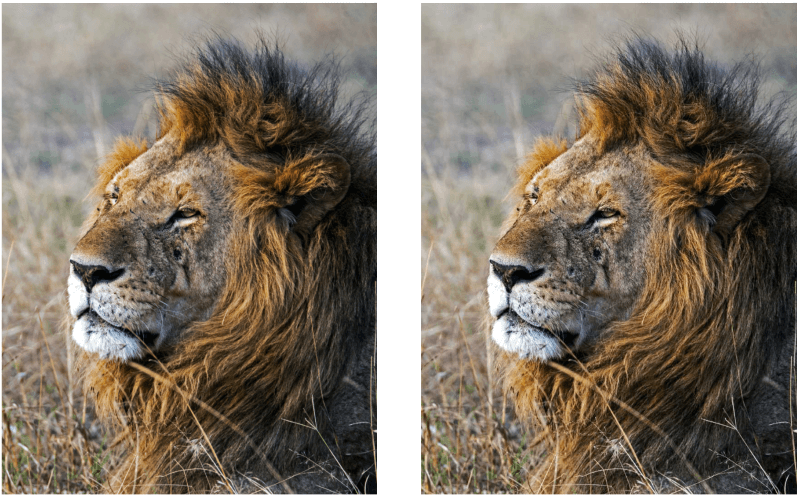
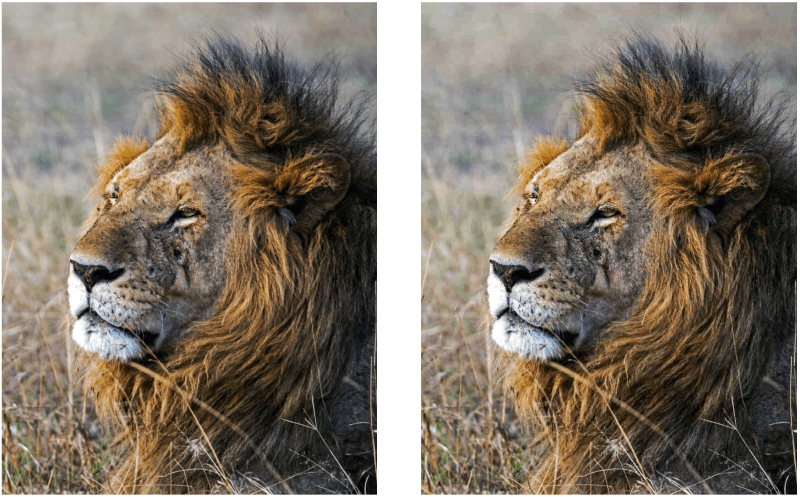
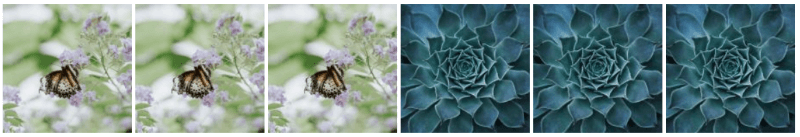
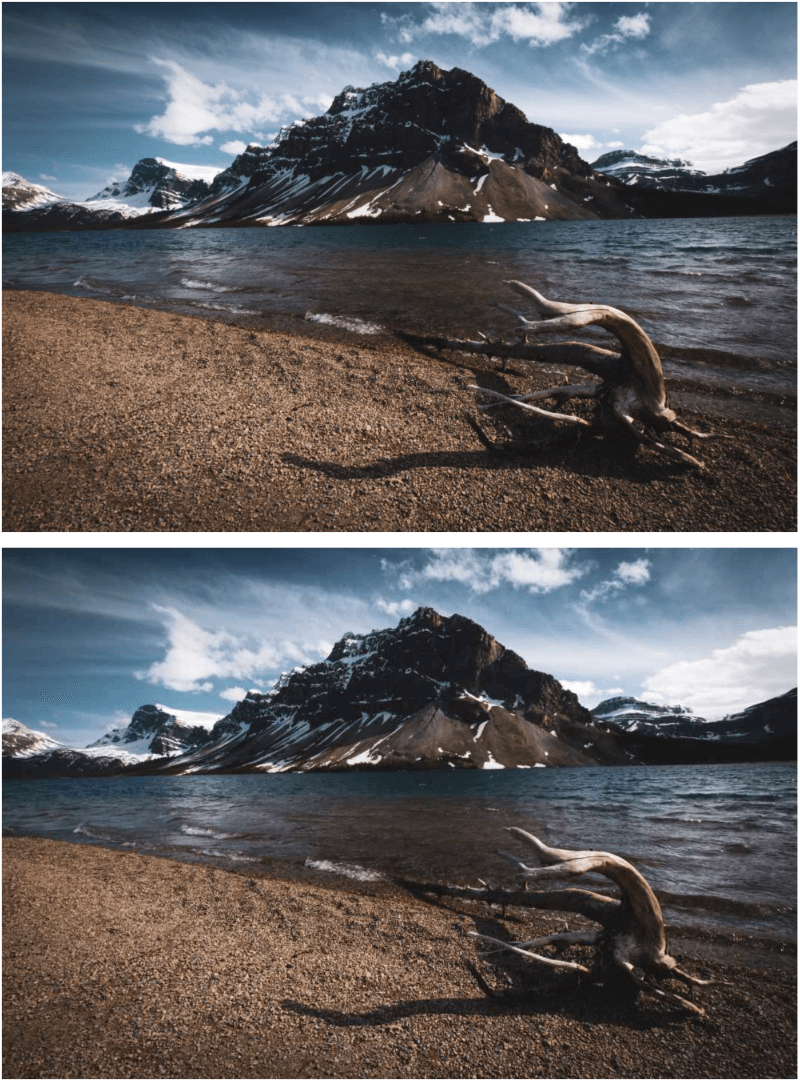
أمثلة WP Squish



















خواطر ختامية
WP Squish ليس سهل الاستخدام فحسب ، بل إنه يوفر مساحة كبيرة على خادم WordPress الخاص بك. وهذا يعني أيضًا أن صفحاتك يتم تحميلها بشكل أسرع ومن المرجح أن يظل زوار موقعك متوقفًا حتى يتم تحميل صفحاتك في المستعرضات الخاصة بهم. مستوى الضغط مقارنة بالجودة مذهل. لقد تم ضغطها بشكل أكبر في هذه المقالة ، لكن الصور يجب أن تحكي القصة.

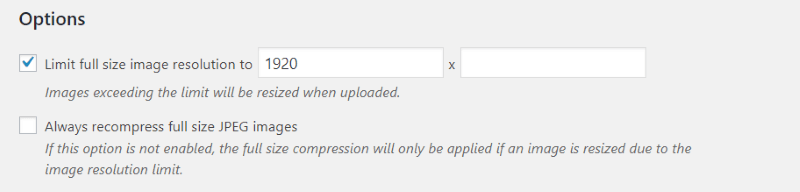
يعجبني أنه يمكنك ضبط كل نوع صورة على حدة. يعجبني أيضًا أنه يمكنك تحديد الأبعاد الكلية والحصول على صور أكبر من الحد الأقصى لتغيير الحجم تلقائيًا إلى هذا الحد. هذا يمنعك من الاضطرار إلى تغيير حجم صورك في كل مرة تريد فيها تحميل شيء ما (وهو شيء أميل إلى نسيانه).
يعد WP Squish مكونًا إضافيًا ممتازًا لضغط JPEG وهو مكون إضافي سهل التوصية به. إذا كنت بحاجة إلى مكون إضافي مجاني لضغط ملفات JPEG وتحديد أبعادها أثناء تحميلها على WordPress ، فإن WP Squish يستحق المحاولة.
هل جربت WP Squish؟ أخبرنا برأيك في التعليقات.
