20 أفضل مواقع البودكاست (أمثلة) 2023
نشرت: 2023-01-20أولاً ، قم بمراجعة مواقع البودكاست الرائعة هذه ، وثانيًا ، قم ببناء وجود احترافي عبر الإنترنت لعملك.
ستكون مليئًا بالأفكار الجديدة!
على سبيل المثال ، هل تعلم أنه يمكنك تضمين قائمة تشغيل الحلقة الكاملة الخاصة بك على موقعك أو في أحدث حلقة فقط؟ أو جمع رسائل البريد الإلكتروني لتنمية قائمتك وبناء عملك من خلال التسويق عبر البريد الإلكتروني؟
بالإضافة إلى ذلك ، يمكنك أيضًا بيع السلع على صفحتك ، وبدء مدونة ، وقبول التبرعات.
لذا. عديدة. خيارات.
أخيرًا ، يعد موضوع البودكاست في WordPress أحد أفضل الطرق لإنشاء حضور رائع عبر الإنترنت.
يتمتع!
أفضل مواقع البودكاست لإلهامك
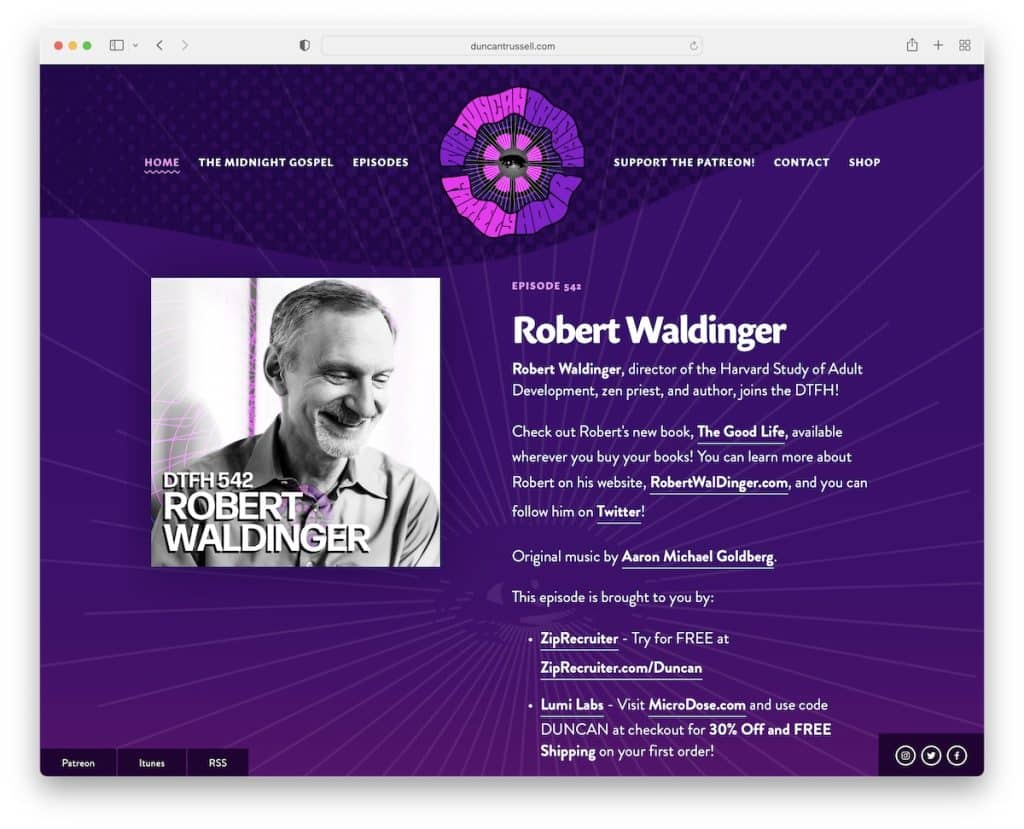
1. دنكان تروسيل
بنيت مع: Squarespace

من المؤكد أن اللون الأرجواني يجعل Duncan Trussell ينبثق بشكل رائع. يحتوي هذا الموقع على مقتطفات واسعة جدًا حول كل حلقة بودكاست مع روابط مفيدة إضافية.
العنوان بسيط وشفاف ، والذي ينسجم جيدًا مع التصميم. علاوة على ذلك ، هناك العديد من الأزرار اللاصقة ، لذا فإن البحث عن الوسائط الاجتماعية و iTunes وما إلى ذلك ، ليس ضروريًا. بالإضافة إلى ذلك ، يستخدم Duncan Trussell شريط بحث في قسم التذييل ، وهو أمر غير شائع جدًا.
ملاحظة: استخدم الأزرار / العناصر اللاصقة إذا كنت تريد الاستمرار في تذكير المستخدم بشيء ما.
هل تحتاج المزيد من أفكار التصميم؟ ثم تحقق من قائمة أمثلة موقع Squarespace هذه.
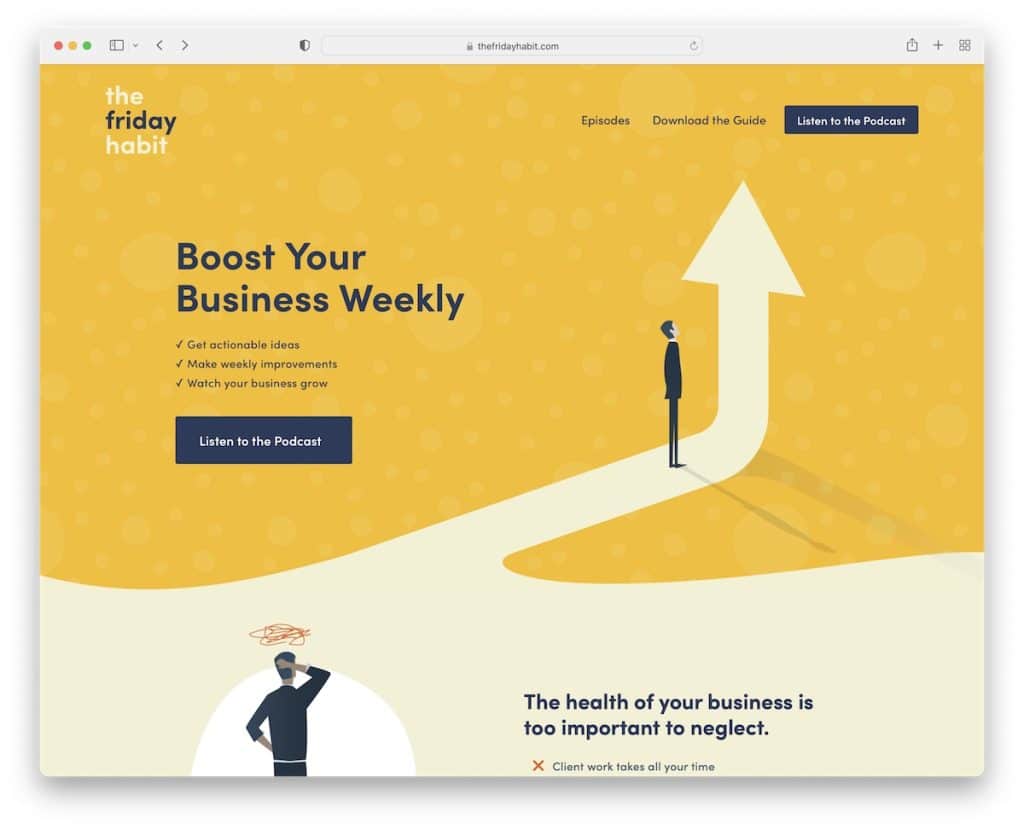
2. عادة الجمعة
بنيت مع: Squarespace

The Friday Habit هو موقع بودكاست مع تصميم ويب جذاب ولكنه بسيط وسريع الاستجابة يضمن تجربة مستخدم رائعة.
يحتوي قسم الأبطال على عنوان ونص وزر الحث على اتخاذ إجراء (CTA) للبودكاست. هناك CTA إضافي في شريط التنقل ومتعدد منتشر عبر موقع الويب.
بالإضافة إلى ذلك ، تستخدم The Friday Habit نموذج اشتراك للحصول على دليل / كتاب عمل مجاني ، مما يساعدهم على تطوير قائمة البريد الإلكتروني الخاصة بهم.
ملاحظة: تأكد من أن عبارات الحث على اتخاذ إجراء للبودكاست مرئية بوضوح.
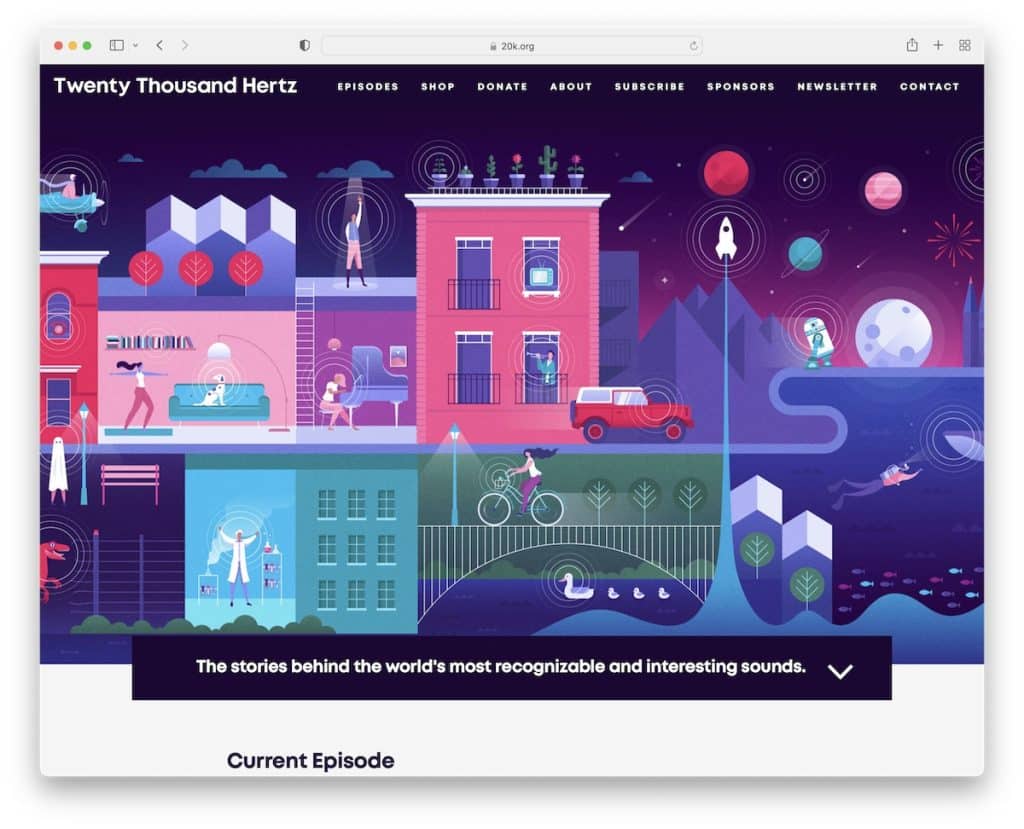
3. عشرون ألف هيرتز
بنيت مع: Squarespace

يحتوي فيلم Twenty Thousand Hertz على قسم يلفت الانتباه في الجزء المرئي من الصفحة مع لافتة في الأسفل تشرح ما يدور حوله البودكاست. علاوة على ذلك ، يشجع السهم المتحرك الذي يشير لأسفل المستخدم على التمرير للحصول على المزيد.
يوجد أيضًا قسم للصحافة يحتوي على شعارات وروابط للإشارات. تحتوي الصفحة الرئيسية على نموذج اتصال به أزرار وسائط اجتماعية على خلفية متدرجة متحركة رائعة.
ملاحظة: أضف قسمًا للصحافة يحتوي على شعارات وروابط لمقالات لبناء دليل اجتماعي.
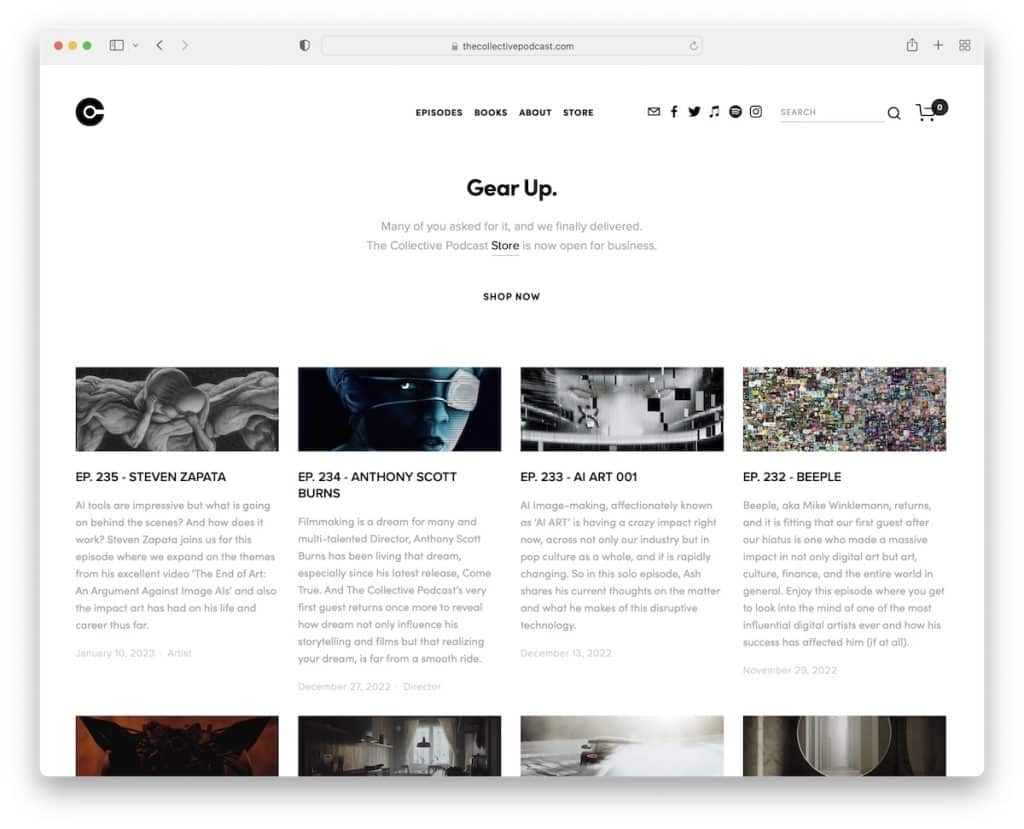
4. البودكاست الجماعي
بنيت مع: Squarespace

يحتوي مثال موقع Collective Podcast على مخطط شبكي مبسط مع الصور المصغرة للبودكاست والعناوين والمقتطفات.
يلتصق الرأس والتذييل بنفس الخلفية المضيئة ، مما يحافظ على البساطة في أعلى درجة.
علاوة على ذلك ، يحتوي The Collective Podcast على روابط وسائط التواصل الاجتماعي والبريد الإلكتروني والبودكاست في شريط التنقل ، بالإضافة إلى شريط البحث وعربة التسوق.
ملاحظة: حافظ على تصميم موقع ويب نظيف للتأكيد على الحلقات والمحتوى أكثر.
5. النشرة
بنيت مع: Squarespace

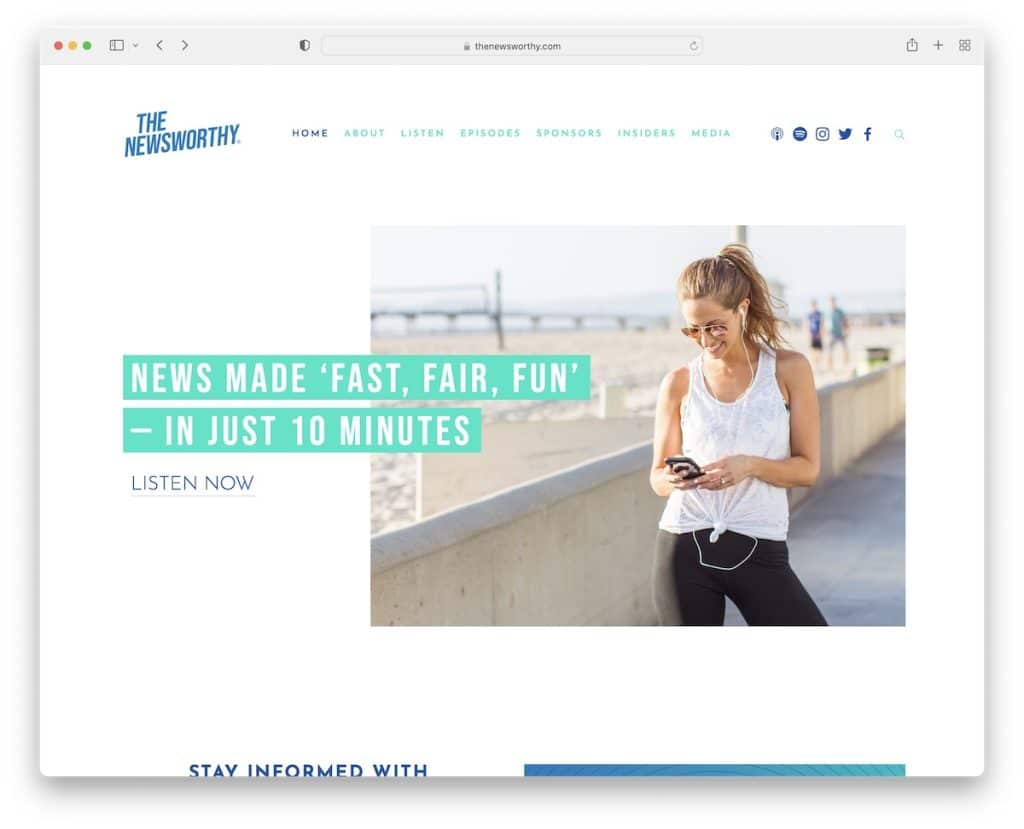
The Newsworthy هو مثال لموقع بودكاست مع منطقة بطل مخصصة لآخر حلقة برابط مباشر.
تصميم موقع الويب البسيط والكثير من المساحة البيضاء للاستمتاع بتجربة قراءة رائعة على الهاتف المحمول وسطح المكتب.
هناك أيضًا قسم يعرض تعليقات المستمعين لبناء الثقة وضمان أن يقرر المزيد من الأشخاص الاستماع إلى الحلقات.
ملاحظة: قدم مراجعات لموقعك على الويب لزيادة قاعدة المستمعين لديك.
6. مبروك مع كريس ديليا
بنيت مع: Squarespace

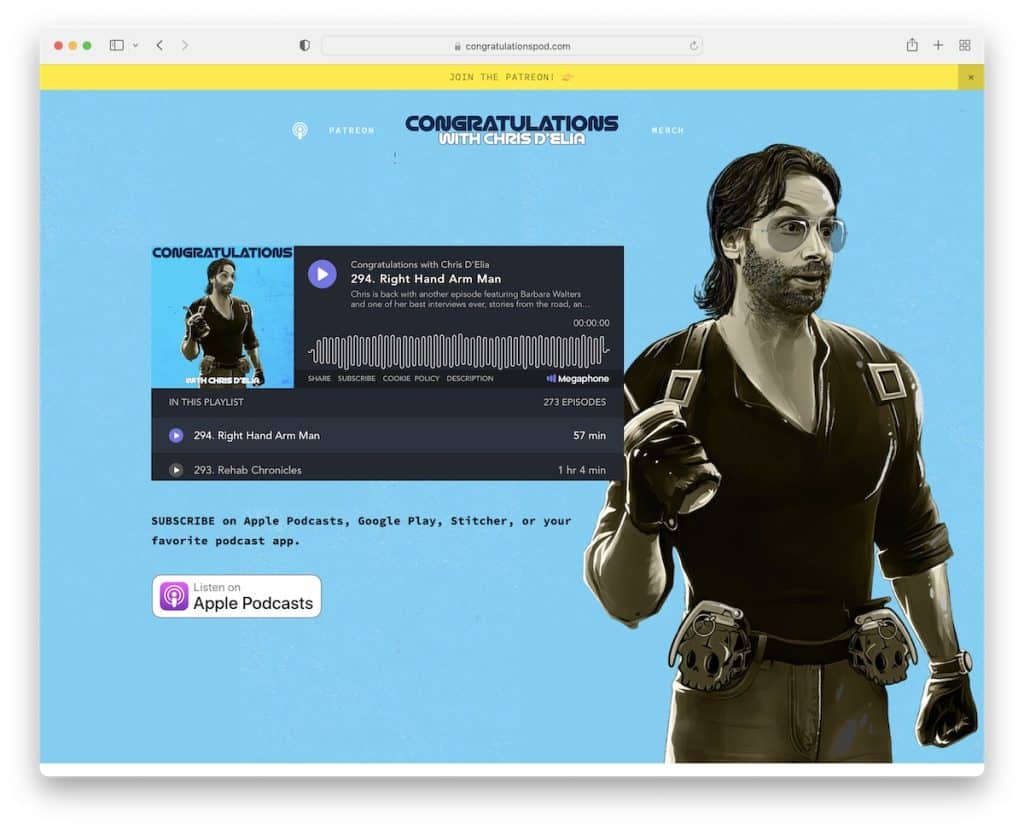
ما نجده رائعًا حقًا في تهانينا مع صفحة Chris D'Elia هو قائمة التشغيل المضمنة في الجزء المرئي من الصفحة. وبينما يمكنك الاستماع إلى الحلقات عبر موقع الويب ، أضاف Chris أيضًا زر CTA إلى Apple Podcasts.
علاوة على ذلك ، يدعو إشعار الشريط العلوي (على خلفية صفراء) الجميع للانضمام إلى Patreon الخاص به. ولكن هناك دعوة أخرى للعمل دون المستوى المطلوب.
ملاحظة: استخدم إشعار الشريط العلوي على خلفية متباينة لجذب المزيد من مقل العيون.
7. مكانة POD
بنيت مع: Squarespace

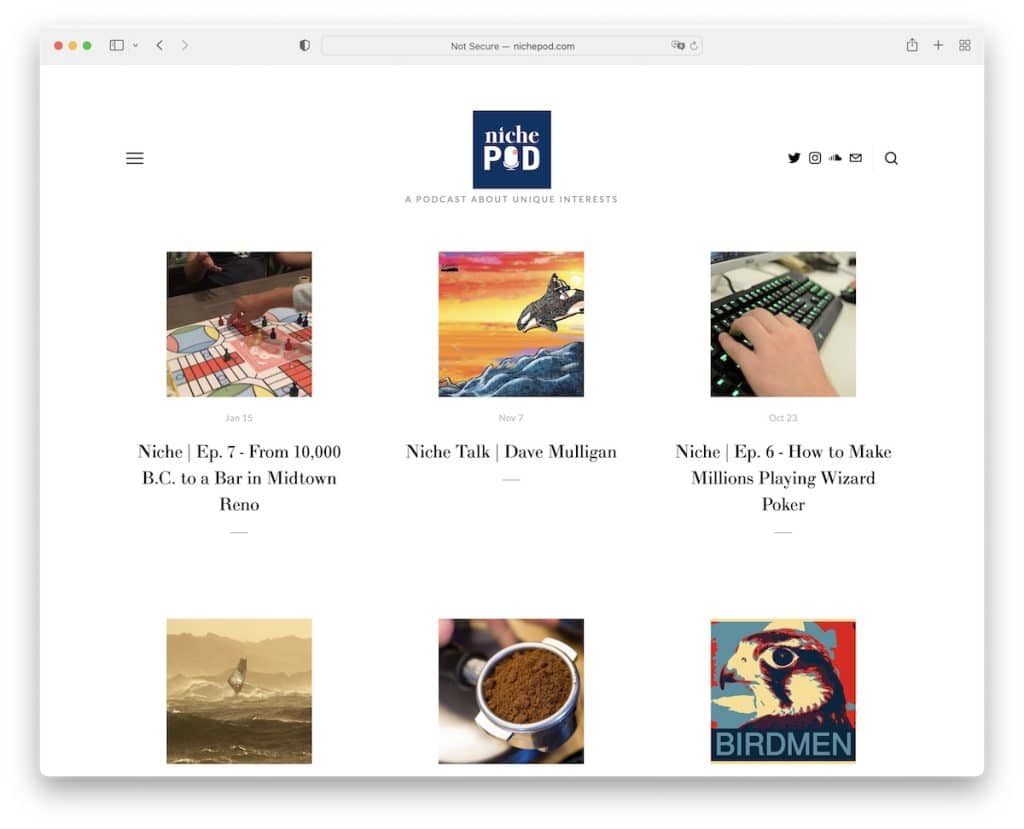
إذا كنت تحب موقع The Collective Podcast ولكنك ترغب في جعله أكثر بساطة ، فإن Niche POD هو مثال ممتاز.
يحتوي موقع الويب أيضًا على تخطيط شبكي على الصفحة الرئيسية ، والذي يتميز بالصور المصغرة للحلقات والتواريخ والعناوين (بدون مقتطفات).
يحتوي Niche POD على رأس لاصق شفاف مع قائمة هامبرغر وتذييل بسيط مع أيقونات اجتماعية وروابط إلى Apple Podcasts والمنزل.
ملاحظة: تخطيط الشبكة الذي يحتوي على مسافات إضافية يمكن أن يخلق مظهرًا أنظف حتى يتمكن المستمع المحتمل من التركيز على كل عنصر بسهولة أكبر.
8. غير مألوف
بنيت مع: Squarespace

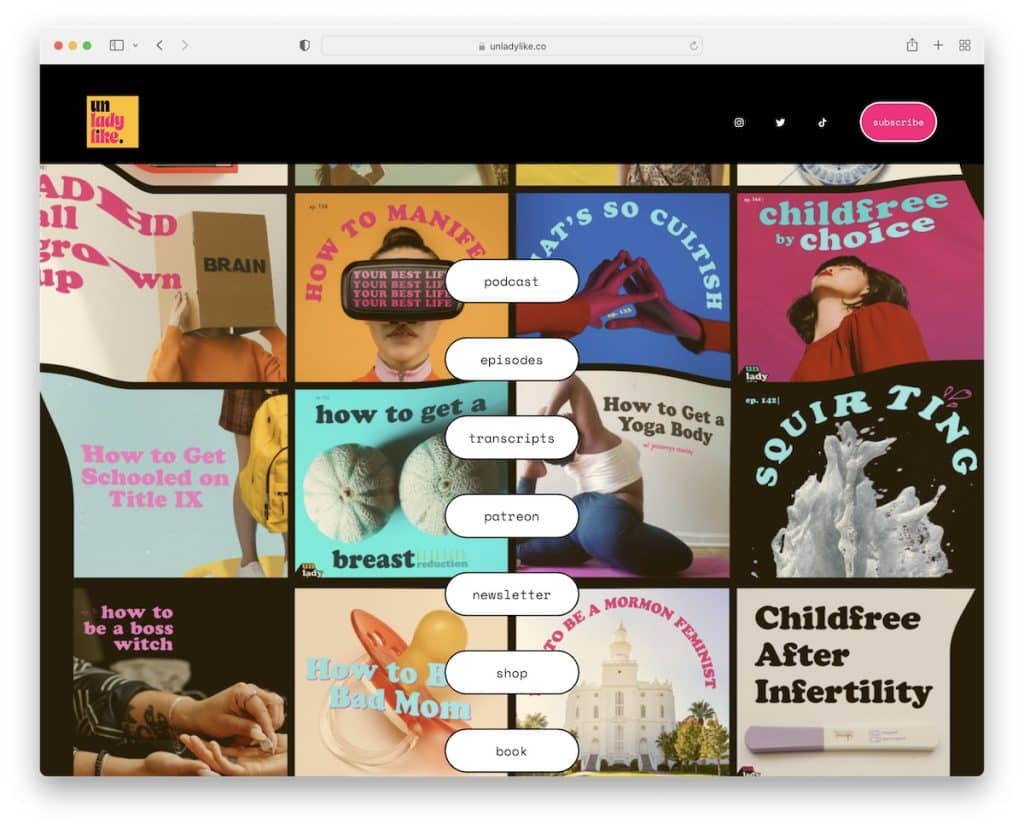
تخلق خلفية Unladylike الفريدة تأثيرًا قويًا لجذب الانتباه مع روابط القائمة في وسط قسم البطل بدلاً من منطقة الرأس. عند الحديث عن العنوان ، فإنه يختفي عند التمرير لأسفل ولكنه يظهر مرة أخرى عند التمرير مرة أخرى إلى الأعلى.
يحتوي Unladylike أيضًا على قائمة تشغيل كاملة على الصفحة الرئيسية ، بحيث يمكنك الاستماع إلى الحلقات دون مغادرة موقع الويب.
ملاحظة: استخدم رأسًا يختفي / يظهر مجددًا لتعزيز تجربة المستخدم.
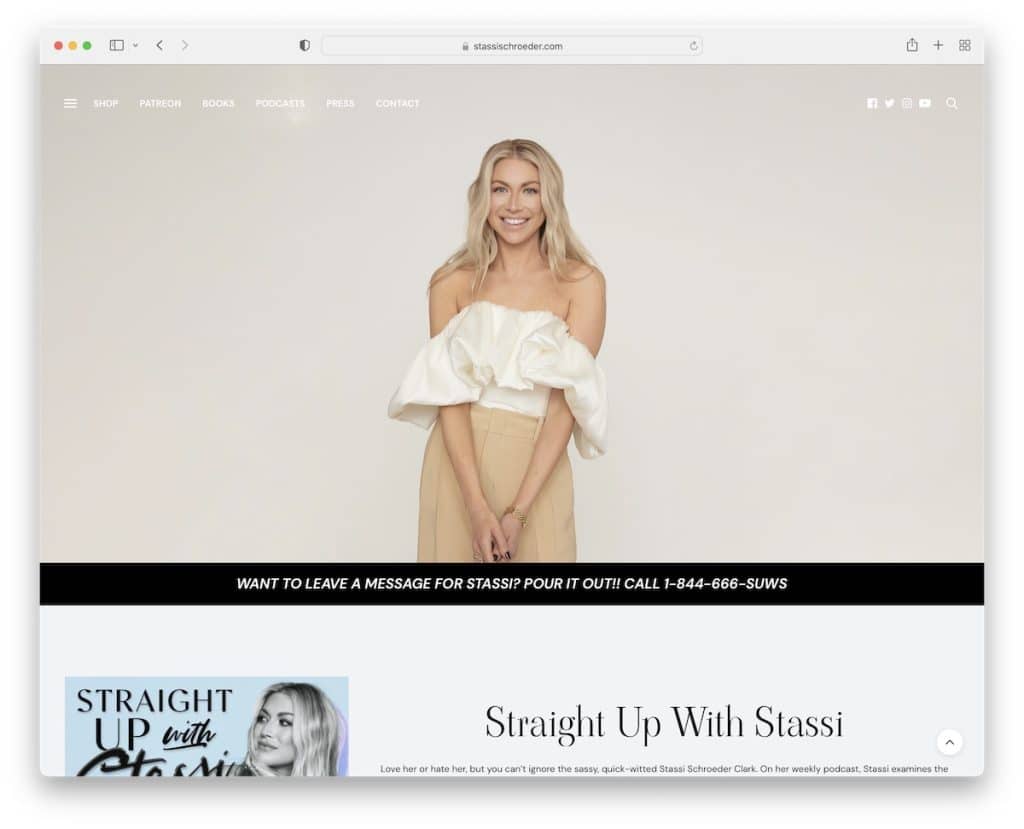
9. ستاسي شرودر كلارك
بنيت مع: موضوع Voux

يحتوي قسم صفحة البودكاست في Stassi Schroeder Clark على لافتة صور كبيرة خاصة بها في الجزء المرئي من الصفحة ، مع وجود إشعار في الجزء السفلي.
الرأس شفاف ولكنه يتحول إلى صلب ويطفو على التمرير.
يحتوي موقع البودكاست هذا أيضًا على زر الرجوع إلى الأعلى لتجنب التمرير. وهناك العديد من أزرار الحث على اتخاذ إجراء مرتبطة بمنصات مختلفة حيث يمكنك الاستماع إلى البودكاست.
ملاحظة: مثل الرأس اللاصق ، يساهم زر الرجوع إلى الأعلى أيضًا في تحسين تجربة المستخدم.
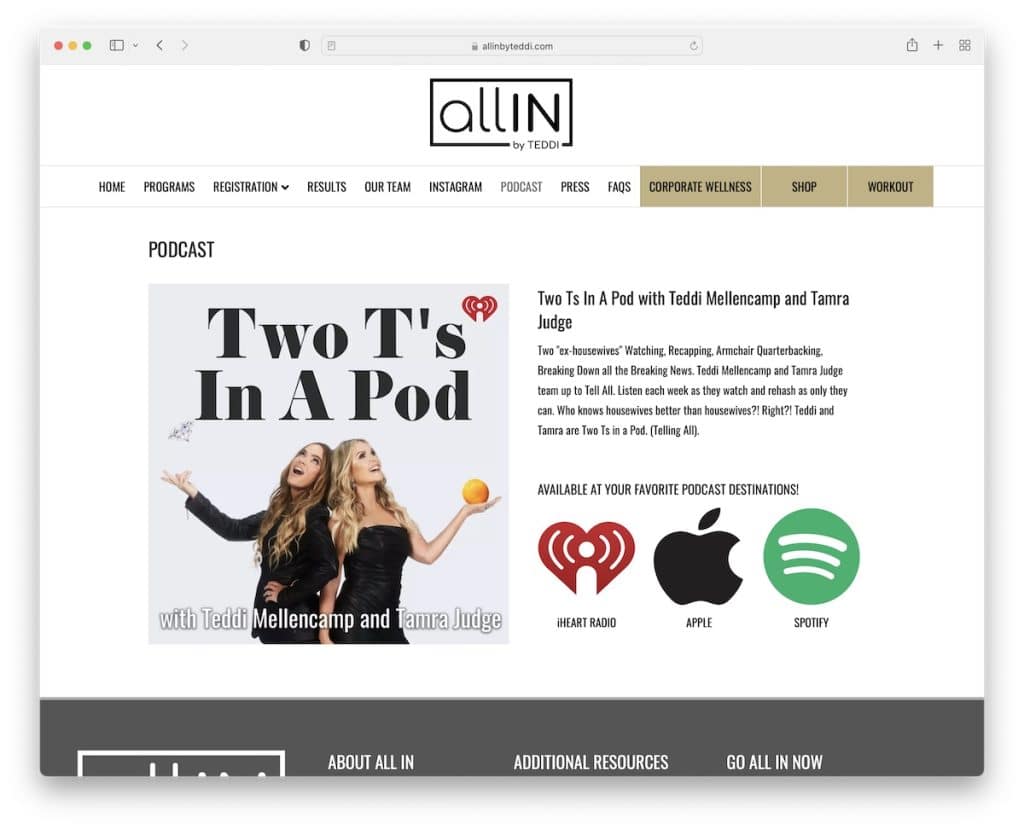
10. الكل في تيدي
بنيت مع: Elementor

يمنحك برنامج ALL IN By Teddi مقدمة سريعة في منطقة البطل مع صورة ونص ، بالإضافة إلى روابط لثلاث وجهات مختلفة للبودكاست.
يحتوي الموقع أيضًا على نموذجين ، أحدهما للاشتراك في النشرة الإخبارية والآخر لتسجيل التدريب على المساءلة.

ملاحظة: يعد البودكاست إضافة رائعة لتنمية الأعمال التجارية الراسخة مرارًا وتكرارًا.
احصل على جميع خصوصيات وعموميات منشئ صفحات WordPress الاستثنائي هذا من خلال قراءة مراجعة Elementor المتعمقة.
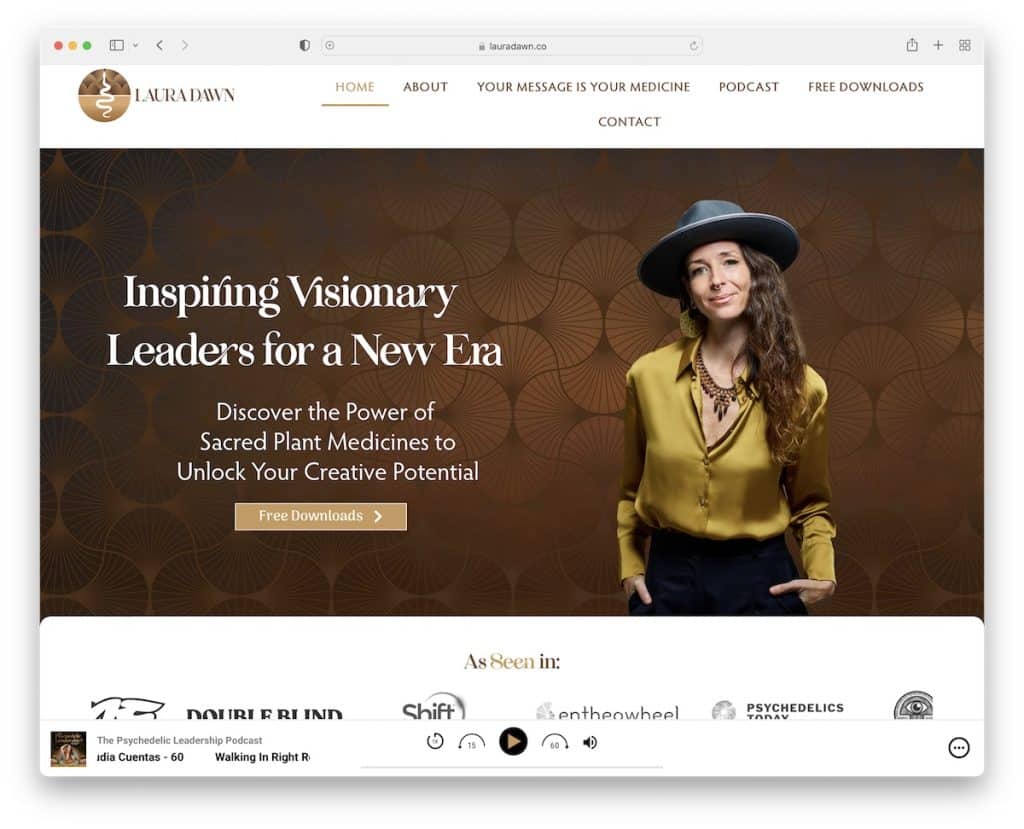
11. لورا دون
بنيت مع: Elementor

لدى Laura Dawn موقع ويب متحرك مع عامل مشاركة قوي سيبقيك في التمرير والاستمتاع بالمحتوى مجموعة كاملة.
لكن الميزة المفضلة لدينا في موقع البودكاست هذا هي مشغل الحلقة اللاصق الموجود أسفل الشاشة والذي يمكنك مشاركته على وسائل التواصل الاجتماعي.
ملاحظة: استخدم الرسوم المتحركة على موقع الويب الخاص بك لرفع مستوى المشاركة.
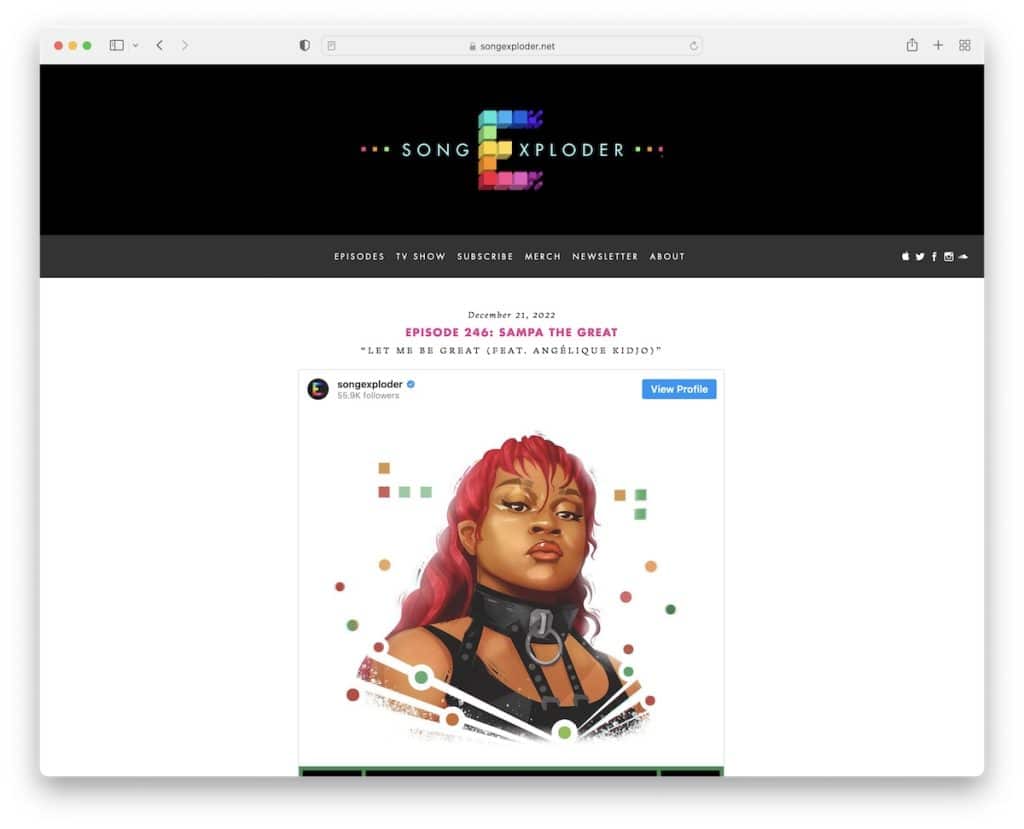
12. Song Exploder
بنيت مع: الخطوط السفلية

Song Exploder هو مثال لموقع بودكاست مع تخطيط يشبه المدونة بدون أشرطة جانبية. تستخدم الصفحة عمودًا واحدًا حيث تحتوي جميع الحلقات على مشغل مضمن للاستماع إلى البودكاست مباشرةً.
ملاحظة: يمكن أن تعمل المدونة بشكل جيد مع البودكاست. (يمتلك تيم فيريس واحدة من أكبر مدونات البودكاست في العالم).
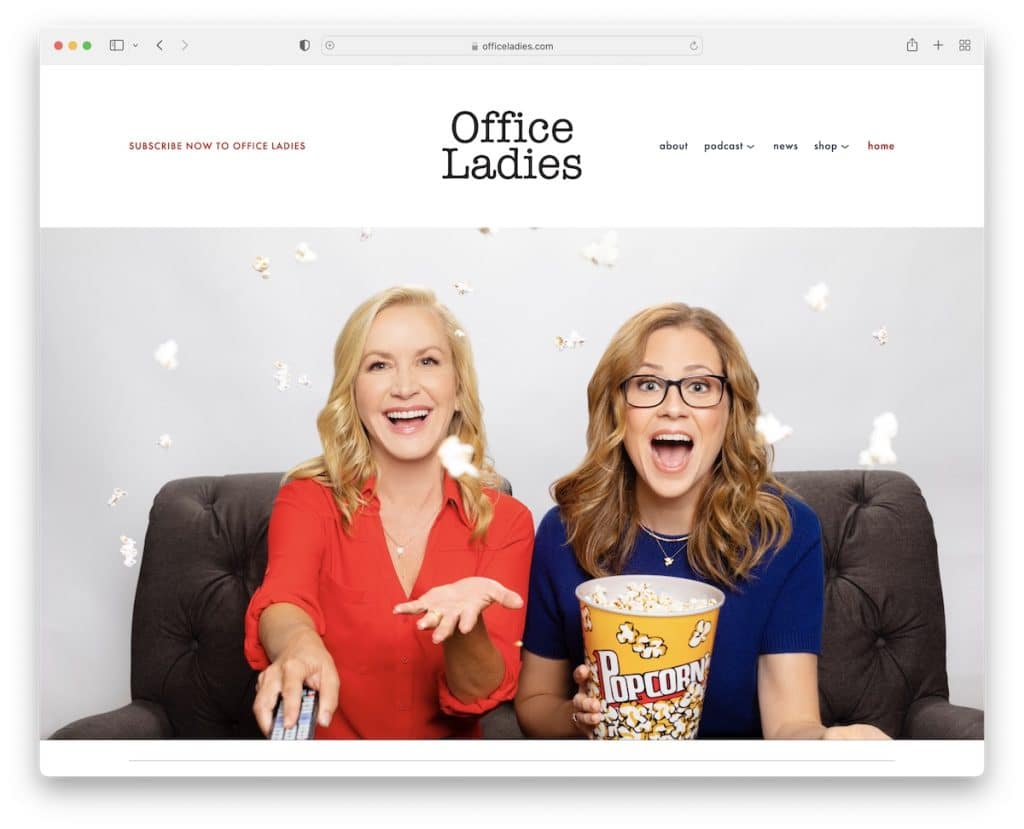
13. مكتب السيدات
بنيت مع: Squarespace

تعرف سيدات المكتب كيفية جذب انتباه الزائرين من خلال صورة بطل كبيرة (بدون أي نص و CTA). يميل تصميم الصفحة نحو البساطة برأس وتذييل نظيفين بنفس لون الخلفية مثل القاعدة.
تستخدم Office Ladies مقدمة سريعة في الجزء السفلي غير المرئي من الصفحة والتي تذهب مباشرة إلى الترويج لأحدث حلقة.
ملاحظة: استخدم (فقط) صورة بها صورة جذابة في الجزء المرئي من الصفحة لإثارة الاهتمام.
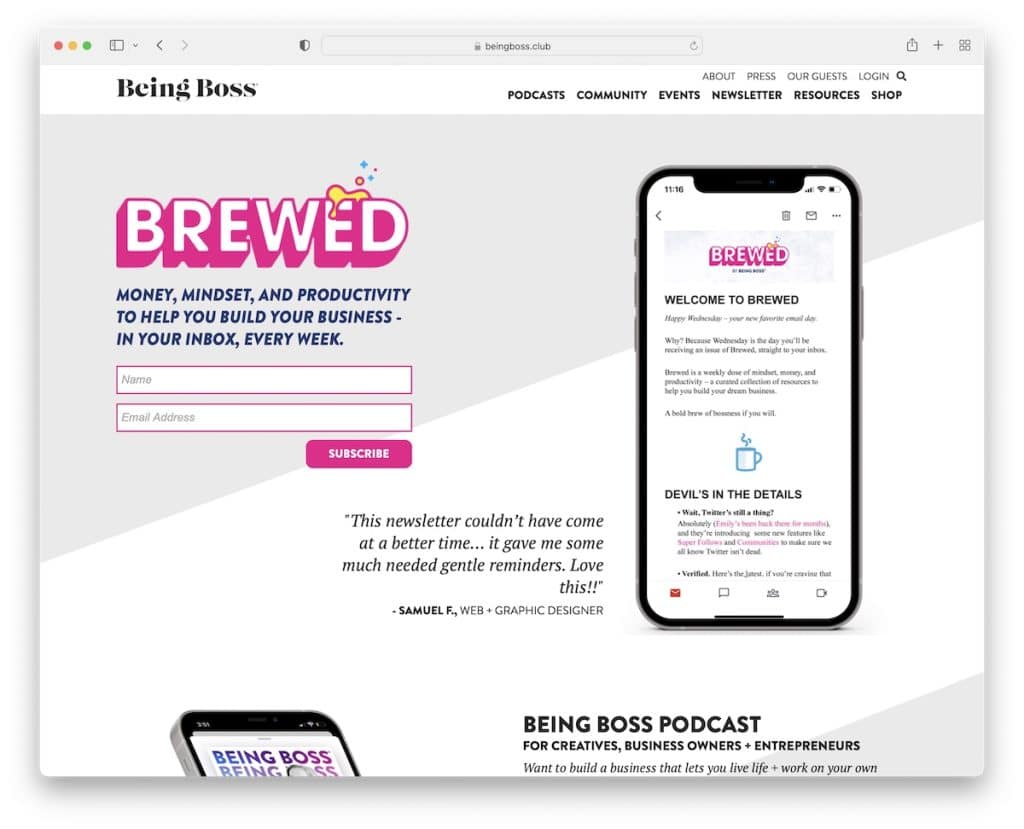
14. يجري رئيس
بنيت مع: الخطوط السفلية

بدلاً من استخدام رابط أو CTA لحلقات البودكاست ، يستخدم Being Boss نموذج اشتراك في النشرة الإخبارية في الجزء المرئي من الصفحة. ما هو فريد هو ملاحظات المشترك التي تعمل بشكل رائع لإثبات اجتماعي. ولكن هناك أيضًا مراجعة أخرى تتعلق بالبودكاست نفسه.
كونك رأس الرئيس هو أمر ثابت وله خاصية التنقل مع تأثير التمرير. علاوة على ذلك ، يتميز التذييل المظلم بإحساس ديناميكي لطيف مع العديد من عناصر واجهة المستخدم للروابط والرموز الاجتماعية وأيقونات البودكاست ونموذج اشتراك (آخر).
ملاحظة: إذا كان البودكاست الخاص بك يعتمد بشكل كبير على مشتركي البريد الإلكتروني ، فاستخدم نموذجًا في الجزء المرئي من الصفحة.
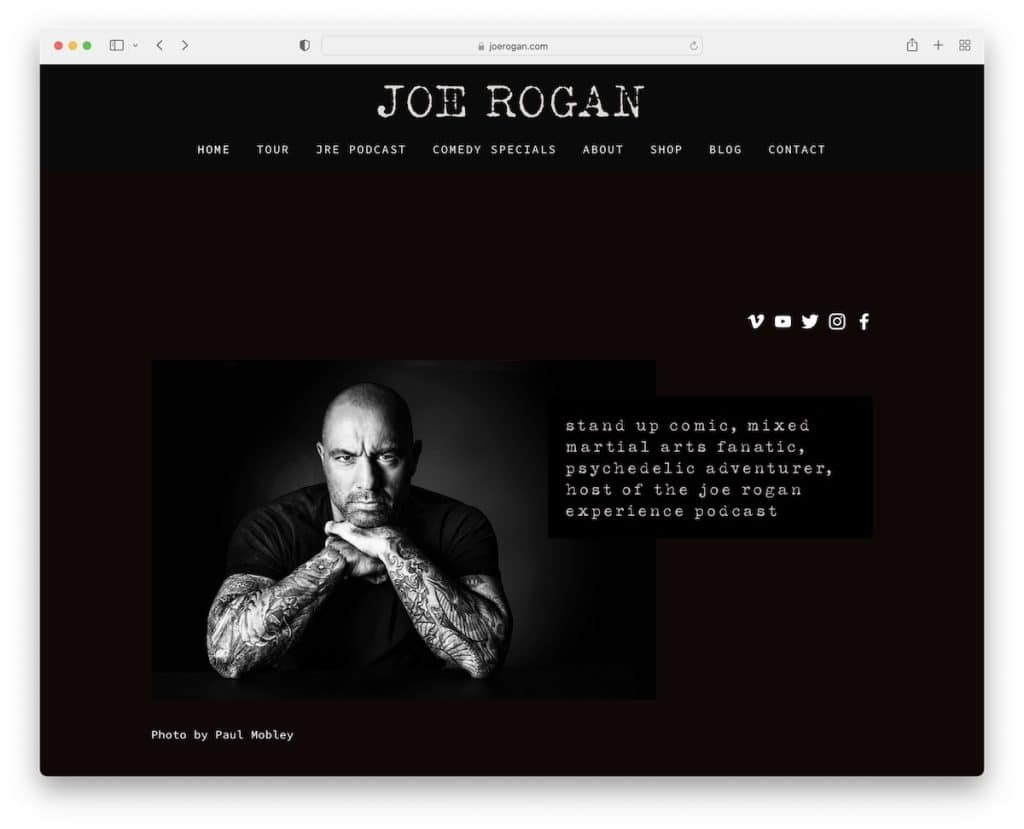
15. جو روجان
بنيت مع: Squarespace

يبرز موقع Joe Rogan على الفور عن البقية بتصميمه الداكن. يحتوي هذا البودكاست على تخطيط شبه صفحة واحدة مع صفحات داخلية إضافية للمتجر والمدونة والاتصال.
بينما يطفو العنوان أعلى الشاشة للتنقل السهل في الموقع ، لا يوجد تذييل ، فقط النص "Powered by Squarespace".
ملاحظة: من السهل أن تبرز من عالم تصميم الويب الخفيف - قم بإنشاء تصميم مظلم!
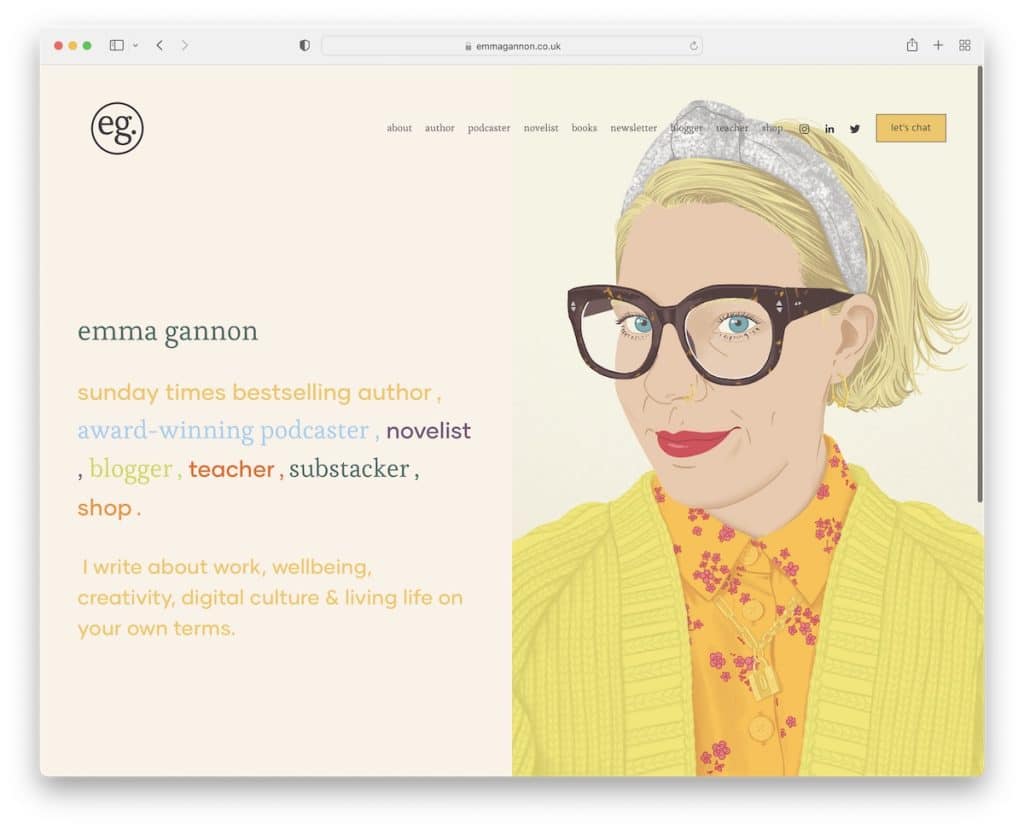
16. إيما غانون
بنيت مع: Squarespace

تتمتع إيما غانون بتصميم أنيق ذي شاشة مقسمة ، مع وجود نص على اليسار وصورة متحركة لنفسها على اليمين. جذاب!
يتميز العنوان العائم بشريط تنقل ، بالإضافة إلى أيقونات الوسائط الاجتماعية وزر CTA الذي ينقلك إلى تفاصيل الاتصال.
مثل الرأس ، التذييل غير معقد للغاية ، مع روابط قائمة إضافية وشريط بحث.
ملاحظة: يمكن أيضًا أن يكون شريط البحث في التذييل (أفضل من عدم وجود شريط بحث من حيث UX).
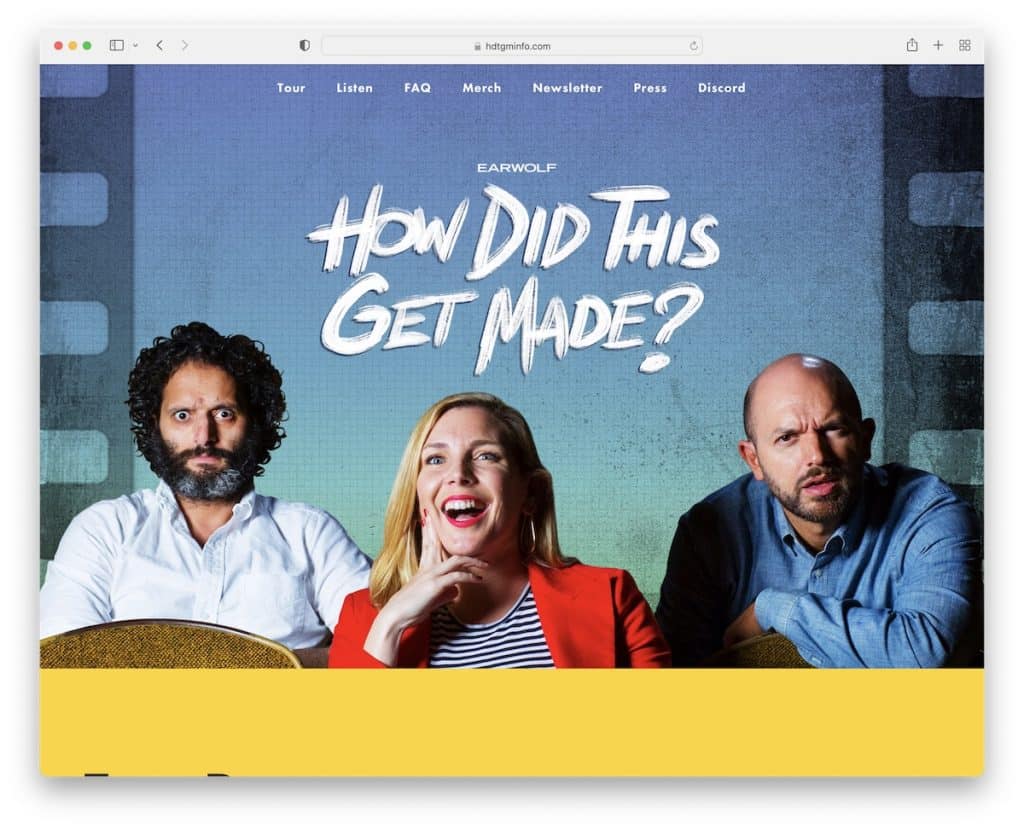
17. كيف تم الحصول على هذا
بنيت مع: Squarespace

تعمل How Did This Get Made على تحسين تفاعل المستخدم مع صورة بطل المنظر وأقسام متعددة بألوان خلفية متعددة لجعل التصفح أكثر ديناميكية.
تجعل القائمة الشفافة الانطباع لأول مرة أقل تشتيتًا ، وهي دائمًا ميزة إضافية كبيرة. ولكن حتى التذييل يحافظ على البساطة مع تفاصيل الأعمال الإضافية والأيقونات الاجتماعية والبودكاست.
بالإضافة إلى ذلك ، يمكنك أيضًا الاستماع إلى البودكاست عبر المشغل المدمج.
ملاحظة: ادمج حلقات البودكاست مباشرة في موقع الويب الخاص بك.
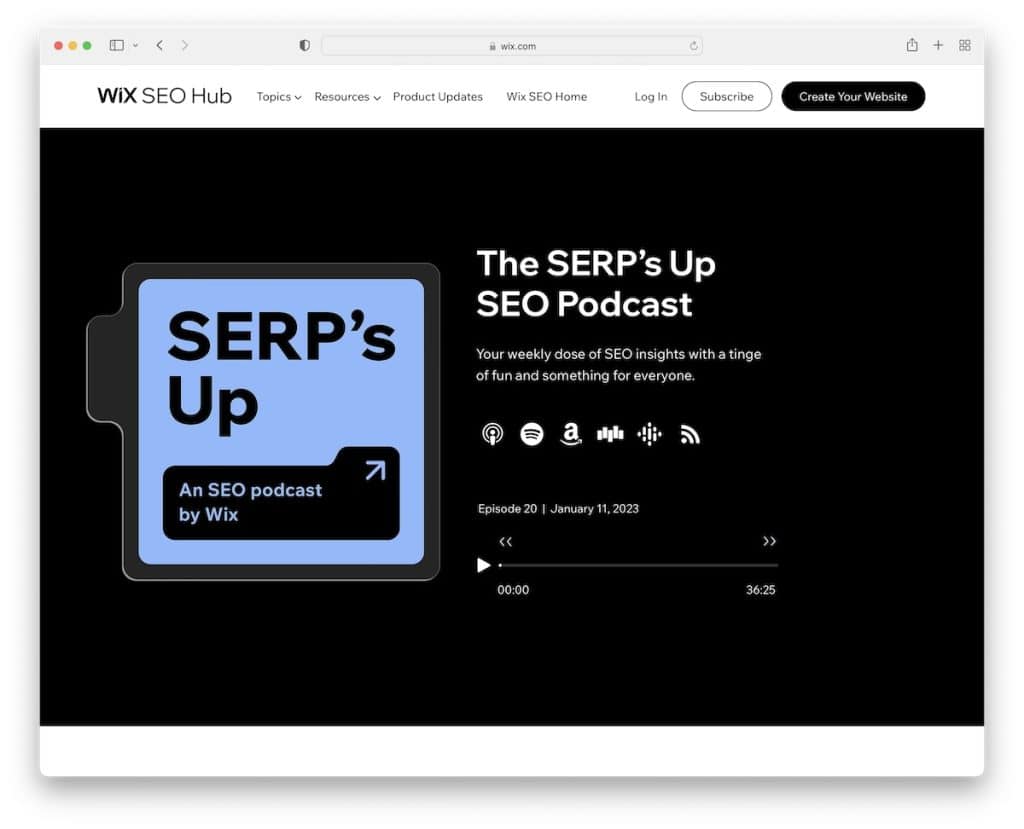
18. SERP لأعلى
بنيت مع: Wix

SERP's Up هو بودكاست Wix مع تصميم ويب بسيط يروج لأحدث حلقة في الجزء المرئي من الصفحة. يمكنك الاستماع إليها على الفور!
بالإضافة إلى ذلك ، يحتوي SERP's Up على مدونة ذات عمودين على شكل شبكة حيث يمكنك العثور على ملفات بودكاست أخرى وزر "تحميل المزيد".
لديهم أيضًا قسم يمكنك من خلاله إدخال بريدك الإلكتروني ، بحيث تصل الحلقات الجديدة مباشرةً إلى بريدك الوارد.
ملاحظة: بدلاً من تحميل جميع المنشورات على الفور ، استخدم زر "تحميل المزيد" ، والذي سيساهم أيضًا في سرعة تحميل موقع الويب الخاص بك.
احصل على المزيد من أفكار التصميم من خلال مراجعة أفضل مواقع الويب المبنية على منصة Wix.
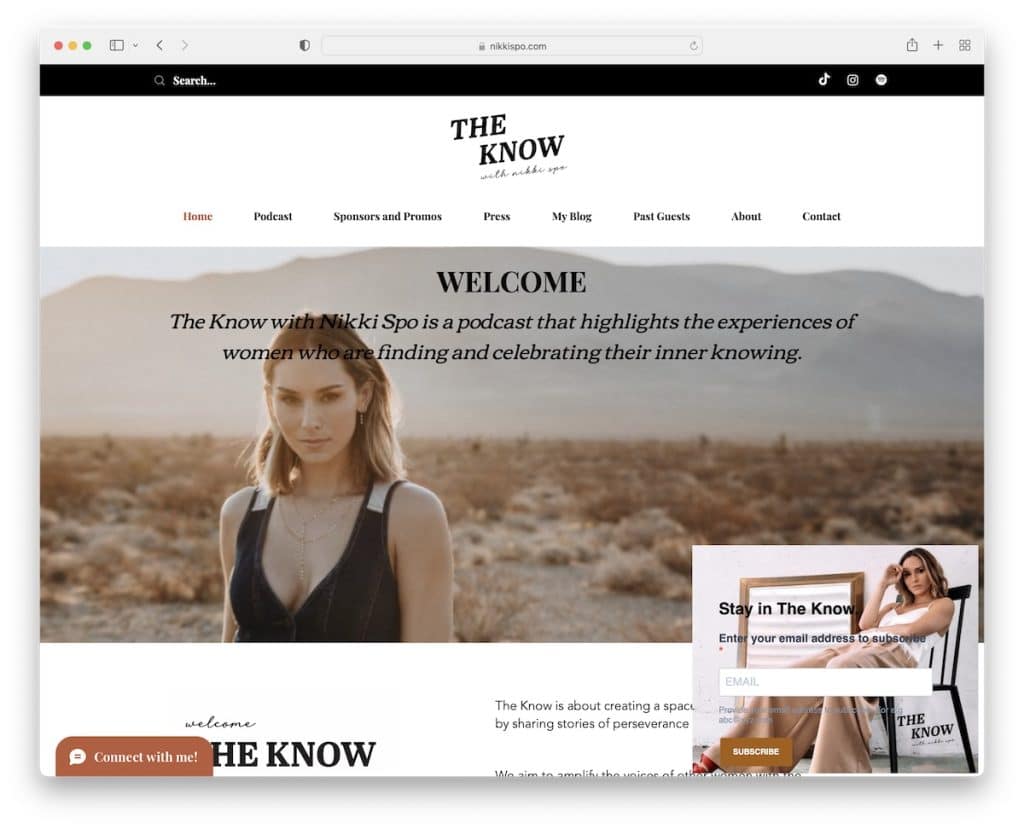
19. نيكي سبو
بنيت مع: Wix

إلى جانب العنوان ، يحتوي Nikki Spo على شريط علوي حيث يمكنك العثور على شريط البحث والرموز الاجتماعية.
يحتوي موقع البودكاست هذا على عنصرين مثبتين في الجزء السفلي من الشاشة ؛ أحدهما عبارة عن مربع دردشة والآخر عبارة عن نافذة منبثقة للاشتراك في الرسائل الإخبارية.
ملاحظة: يمكن أن يكون الشريط العلوي موقعًا رائعًا لشريط البحث وإضافة روابط وإشعارات إضافية وما إلى ذلك.
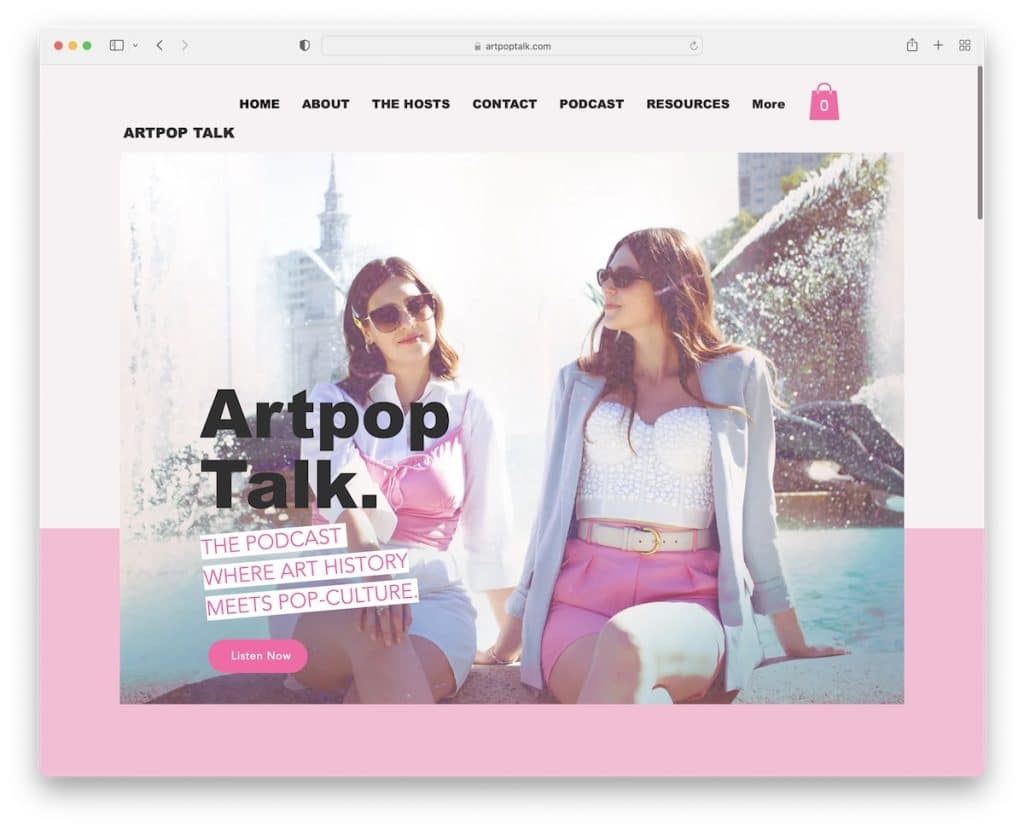
20. Artpop نقاش
بنيت مع: Wix

يحتوي Artpop Talk على نموذج رسالة إخبارية كبير يفتح عند تحميل الصفحة ، ويمكنك إغلاقه بالضغط على "x".
يتمسك الرأس العادي ولكن الغامق بالأعلى لضمان أن تصفح الصفحة لا يتطلب التمرير مرة أخرى إلى الأعلى. إنه أيضًا موقع ويب شبه مكون من صفحة واحدة ، مثل موقع Joe ، ولكنه أكثر حيوية!
ملاحظة: دع شخصيتك المتلألئة تتألق من خلال تصميم موقع البودكاست الخاص بك.
