إنشاء نوافذ منبثقة عالية التحويل: صانع النوافذ المنبثقة ومنشئ القندس
نشرت: 2024-03-15خصم 25% على جميع منتجات Beaver Builder... سارع إلى انتهاء التخفيضات قريبًا! يتعلم أكثر


تعد النوافذ المنبثقة أداة قوية لجذب انتباه زوار موقع الويب الخاص بك وزيادة التحويلات. لكن إنشاء النوافذ المنبثقة الجذابة والفعالة يمكن أن يستغرق وقتًا طويلاً. وهنا يأتي دور الثنائي القوي Beaver Builder وPopup Maker!
مع Beaver Builder 2.8، قدمنا تكاملًا مع Popup Maker، وهو مكون إضافي لبرنامج WordPress يتيح للمستخدمين إنشاء النوافذ المنبثقة وإدارتها بسهولة على مواقع الويب الخاصة بهم. يمكّنك هذا التكامل من استخدام أداة إنشاء الصفحات الخاصة بنا لتصميم محتوى النوافذ المنبثقة الخاصة بك. كما أنه يعرض أيضًا نافذة منبثقة داخل Beaver Builder أثناء التحرير، كما يوفر القدرة على تحديد نافذة منبثقة في حقل الرابط لتشغيل نافذة منبثقة عند النقر فوق الرابط.
في منشور المدونة هذا، سنتعمق في التكامل بين Beaver Builder وPopup Maker، ونستكشف كيف يساعدك هذا الثنائي الديناميكي على إنشاء نوافذ منبثقة جذابة وعالية التحويل بسهولة ومرونة.
هل تواجه صعوبة في تصميم النوافذ المنبثقة الجذابة التي تلقى صدى لدى جمهورك؟ لا تنظر إلى أبعد من Popup Maker وBeaver Builder!
يفتح هذا التكامل القوي عالمًا من الإمكانيات الإبداعية. قم بالسحب والإسقاط في طريقك إلى النوافذ المنبثقة المذهلة باستخدام واجهة Beaver Builder البديهية، كل ذلك ضمن التدفق المألوف لإنشاء موقع الويب الخاص بك:

تسمح لك ميزات Popup Maker المتقدمة مثل المشغلات والاستهداف بعرض الرسالة الصحيحة للجمهور المناسب في الوقت المناسب. يتيح لك هذا التكامل الديناميكي الاستفادة من نقاط القوة في كل من هذه المكونات الإضافية الشائعة:
بعد ذلك، سنرشدك خلال عملية إنشاء نافذة منبثقة في Popup Maker. بعد ذلك، سنوضح لك كيفية ربط وحدة Beaver Builder بالنوافذ المنبثقة بسلاسة، مما يسمح لك بتصميم محتواها بشكل مرئي باستخدام وظيفة السحب والإفلات المألوفة.

تعد إضافة نافذة منبثقة في Beaver Builder عملية مباشرة تسمح لك بإشراك زوار موقع الويب الخاص بك بشكل فعال. فيما يلي دليل خطوة بخطوة لمساعدتك خلال هذه العملية:
ابدأ بالتأكد من تثبيت وتنشيط المكونات الإضافية Beaver Builder وPopup Maker على موقع WordPress الإلكتروني الخاص بك.
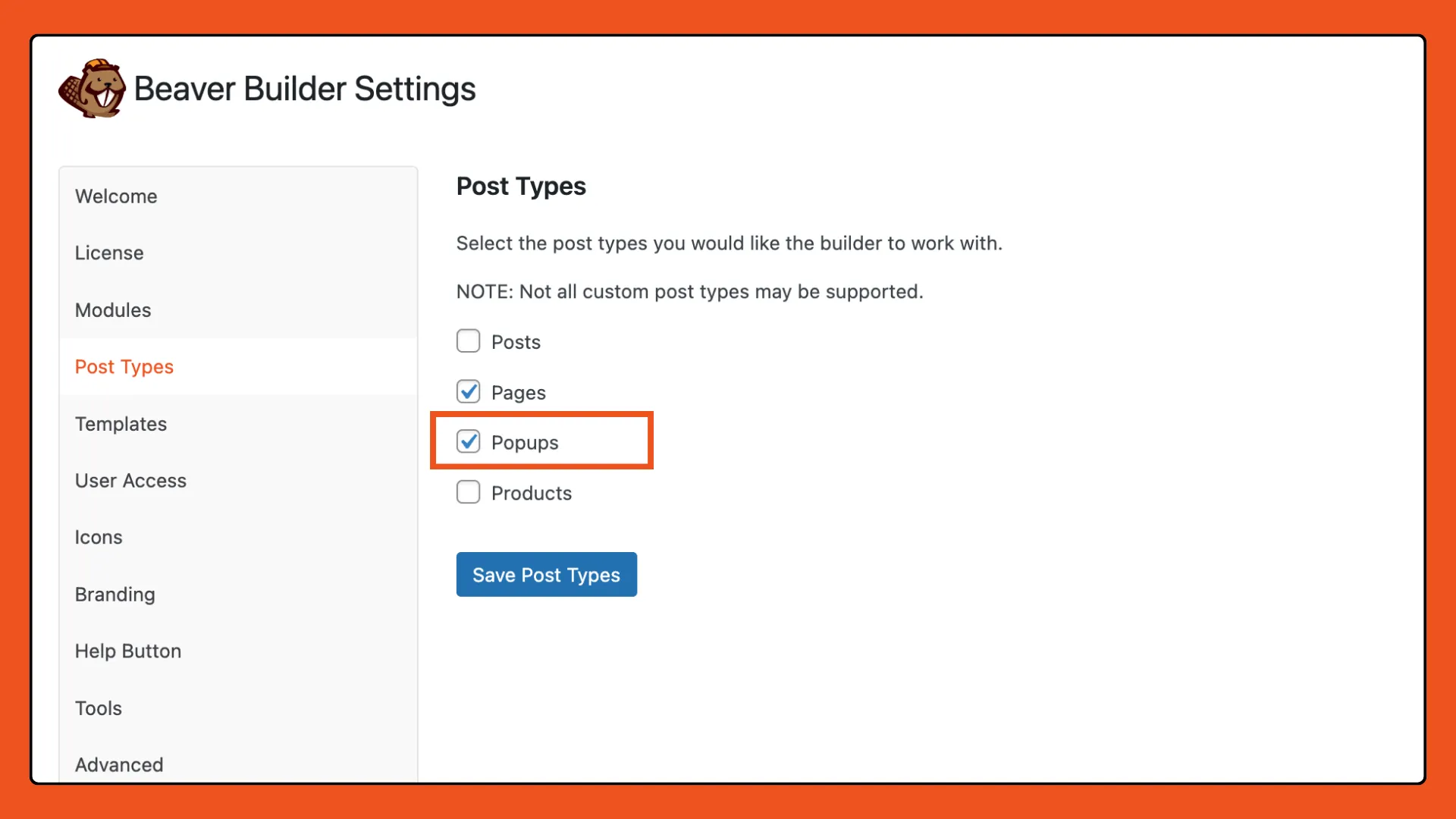
بمجرد تثبيت وتنشيط المكون الإضافي Popup Maker، سيتم تمكين نوع منشور Popup Maker (النوافذ المنبثقة) تلقائيًا ضمن إعدادات Beaver Builder.
يمكنك تحديد موقع هذا الإعداد في لوحة تحكم WordPress الخاصة بك ضمن الإعدادات > Beaver Builder > أنواع المنشورات :

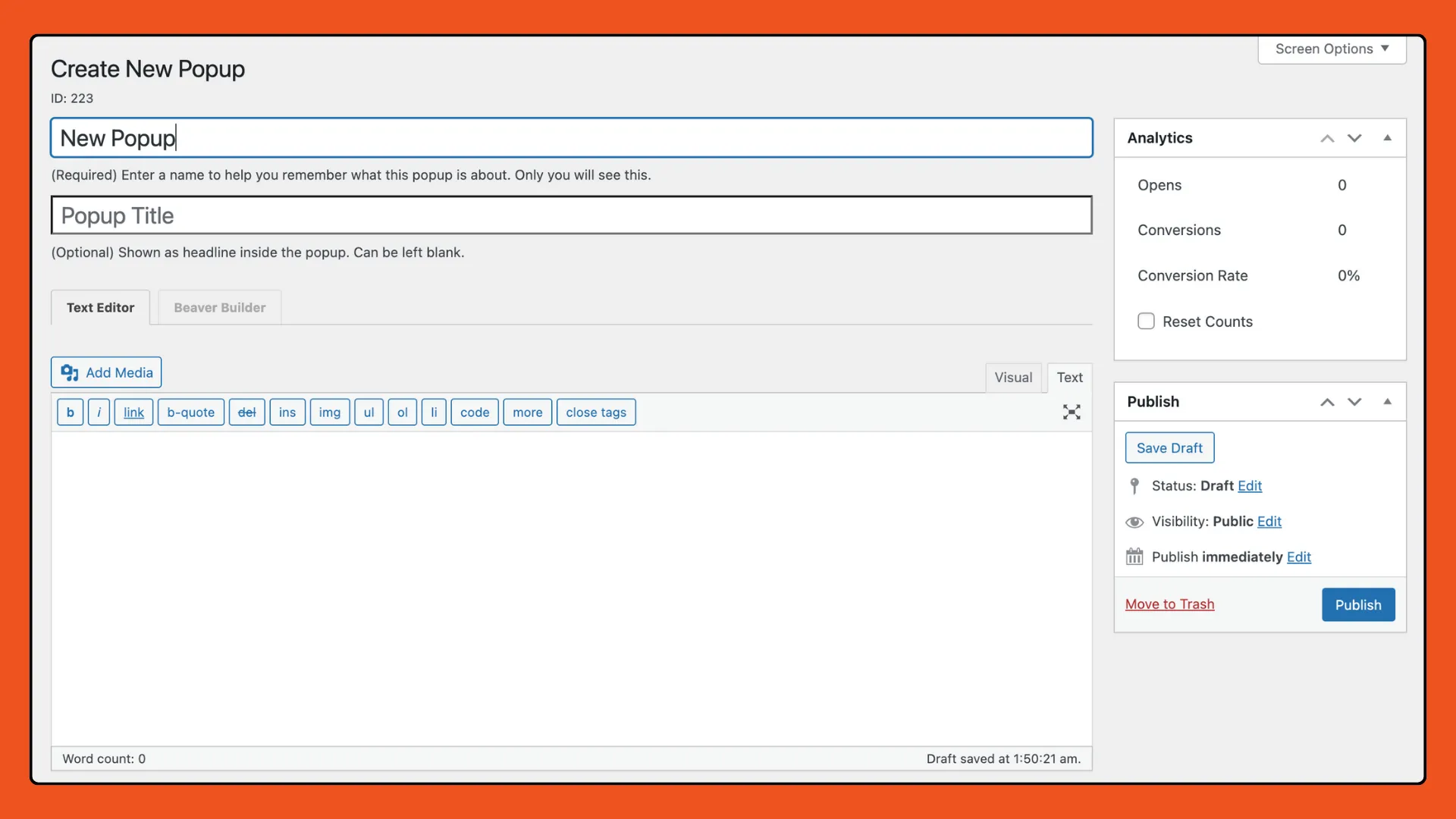
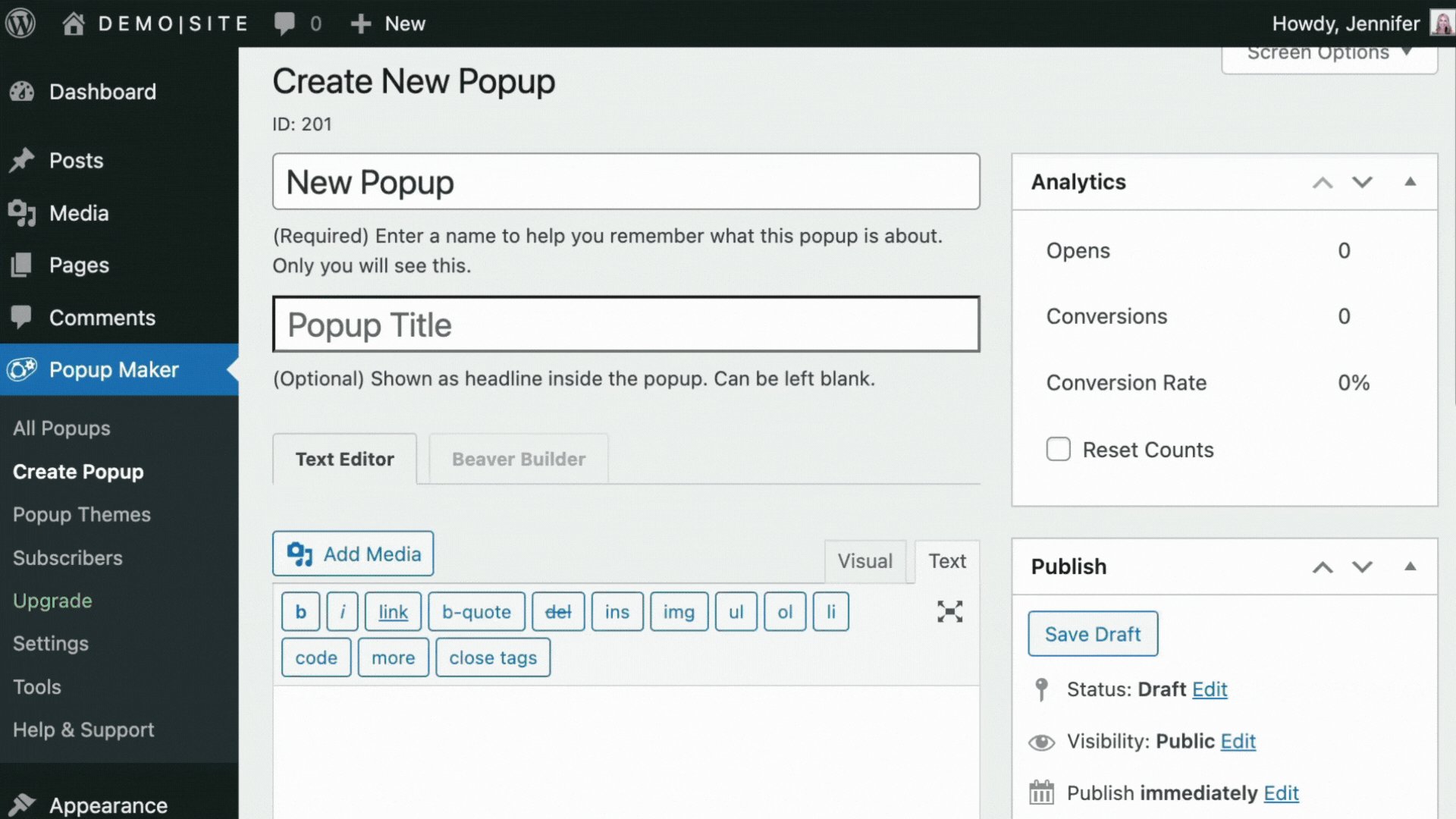
لإنشاء نافذة منبثقة جديدة، توجه إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى Popup Maker > Create Popup . أعطِ النافذة المنبثقة اسمًا وصفيًا لسهولة التعرف عليها:

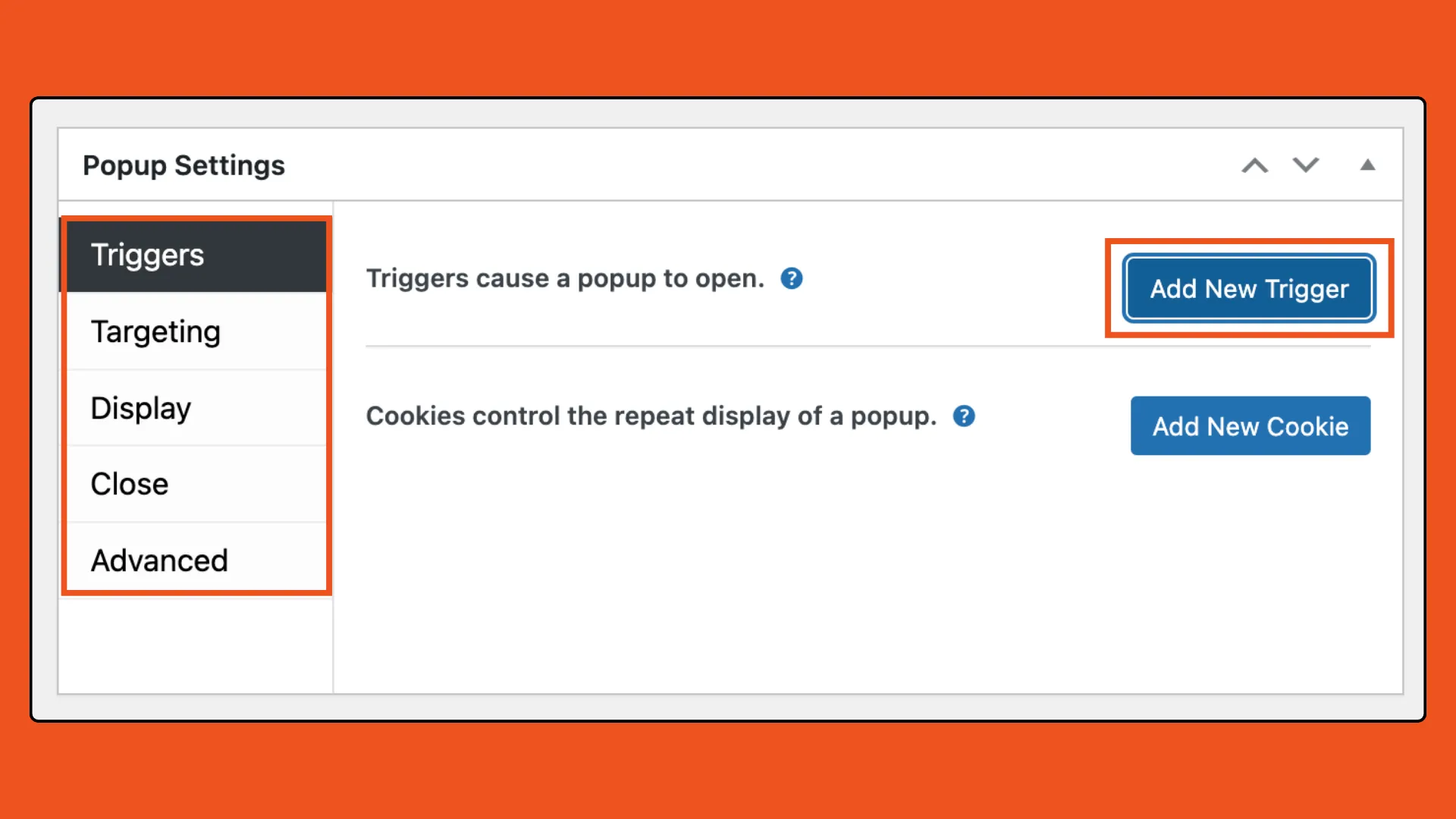
قم بالتمرير لأسفل لتحديد مظهر النافذة المنبثقة باستخدام لوحة الإعدادات. قم بتعيين المشغلات لتحديد وقت ظهور النافذة المنبثقة وتكوين قواعد العرض لاستهداف صفحات أو أدوار مستخدمين أو أجهزة معينة:

هنا يمكنك الاختيار من بين أنواع المشغلات التالية:
لمزيد من المعلومات حول كيفية إضافة مشغل، راجع مقالة صانع النوافذ المنبثقة: إضافة مشغل النوافذ المنبثقة.
هذا هو المكان الذي يحدث فيه السحر! أطلق العنان لإبداعك باستخدام واجهة Beaver Builder البديهية:

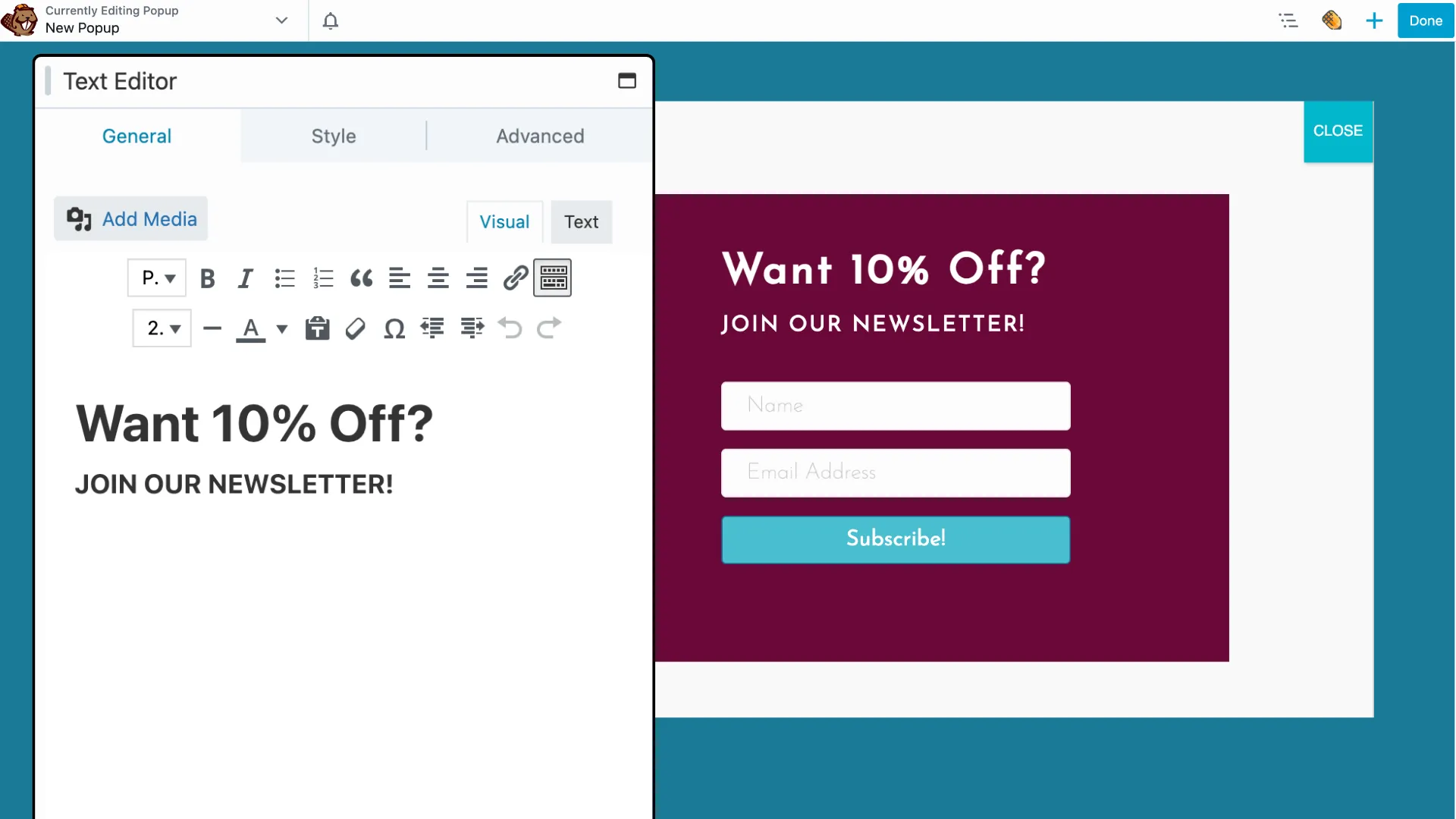
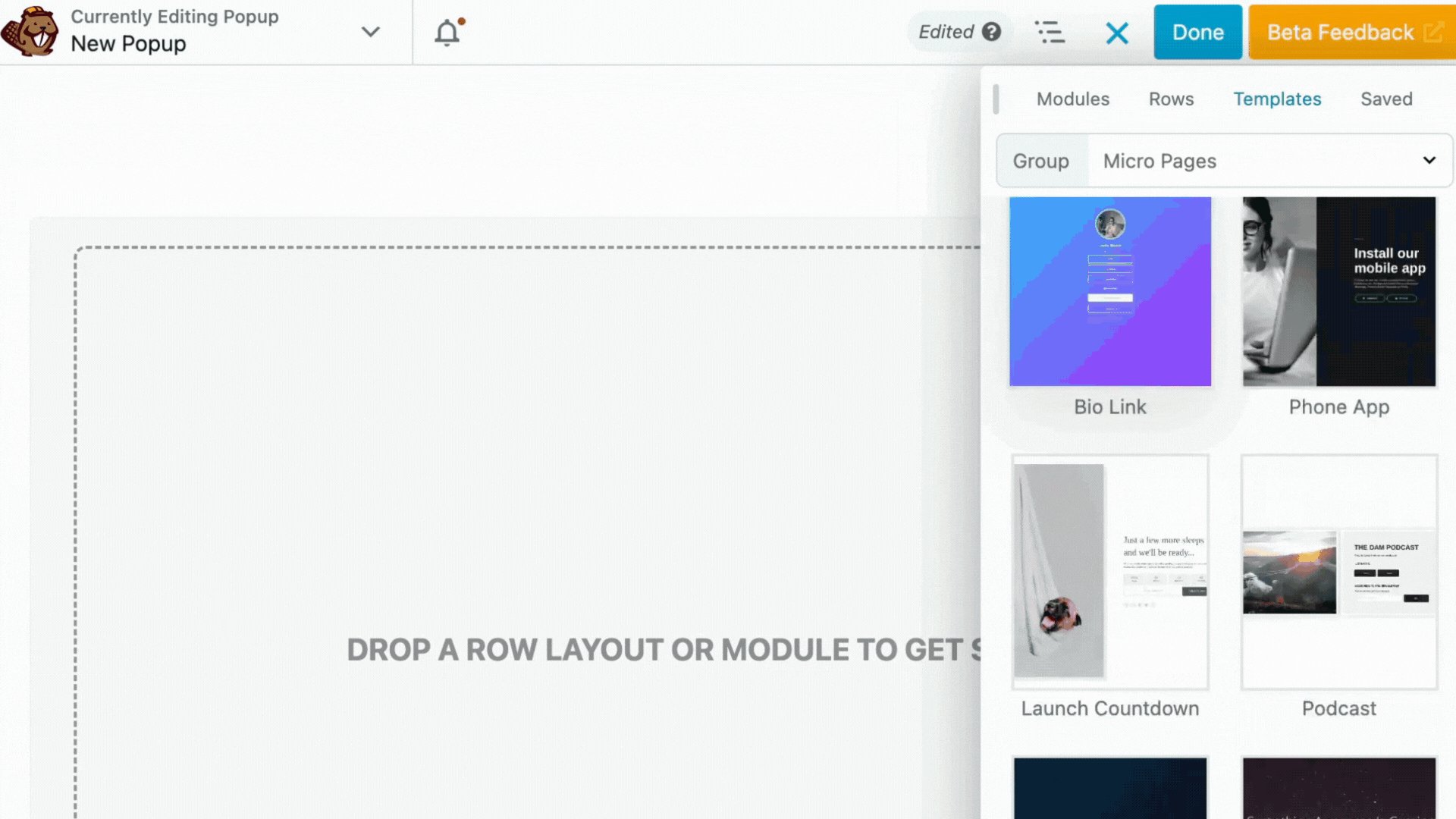
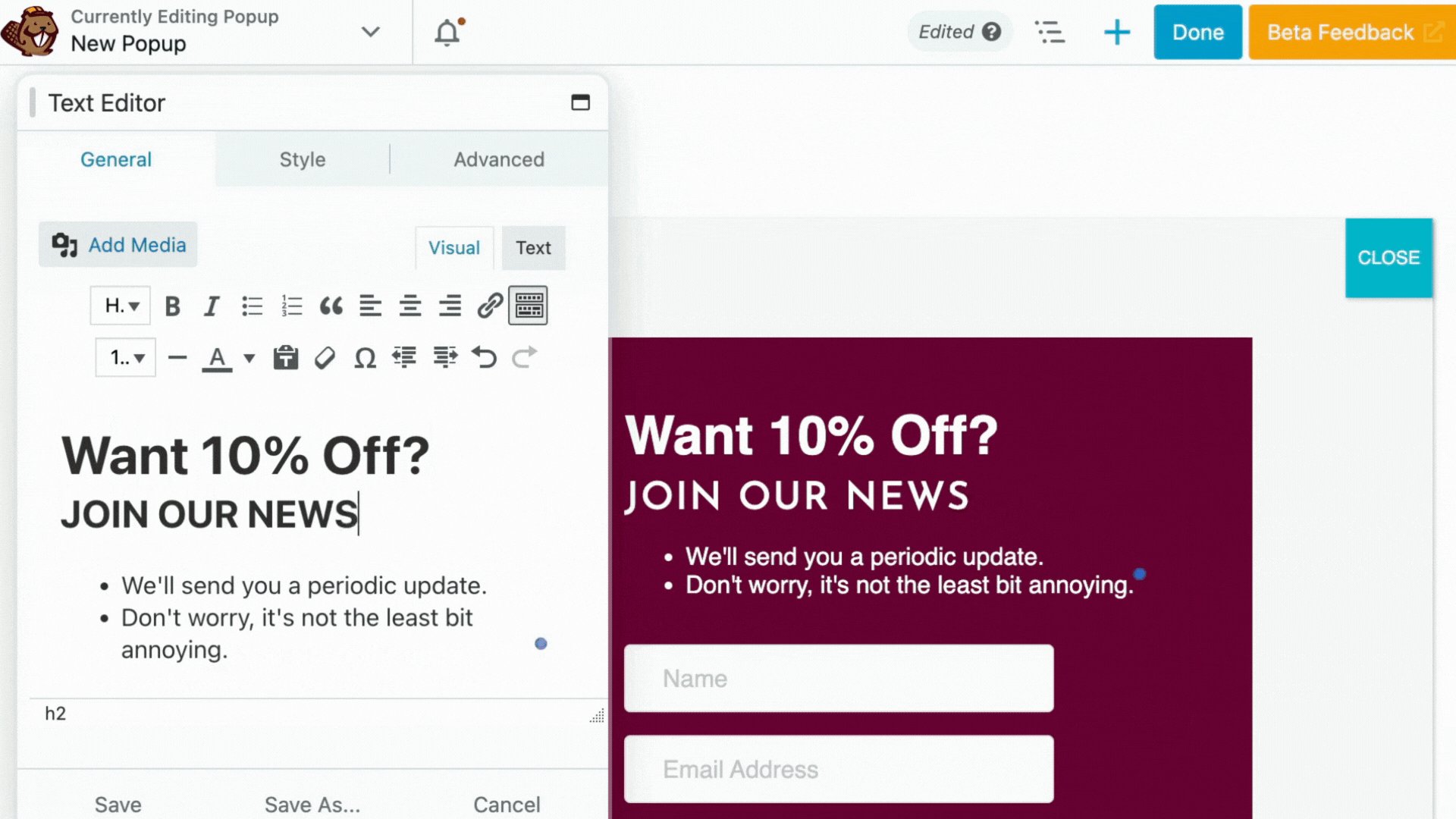
انقر فوق علامة التبويب Beaver Builder لتشغيل المحرر. هنا سوف تكون قادرًا على تصميم تخطيط النافذة المنبثقة الخاصة بك. قم بسحب وإسقاط وحدات Beaver Builder المتنوعة لتنظيم محتوى النافذة المنبثقة. أضف نصًا وصورًا ونماذج وصمم النافذة المنبثقة لتتناسب مع العلامة التجارية لموقعك على الويب:
بالإضافة إلى ذلك، يمكنك الاستفادة من ميزة الأنماط العالمية الخاصة بـ Beaver Builder للحفاظ على اتساق التصميم عبر النوافذ المنبثقة وموقع الويب الخاص بك.
انقر فوق تم ثم نشر بمجرد اكتمال تصميم النافذة المنبثقة.
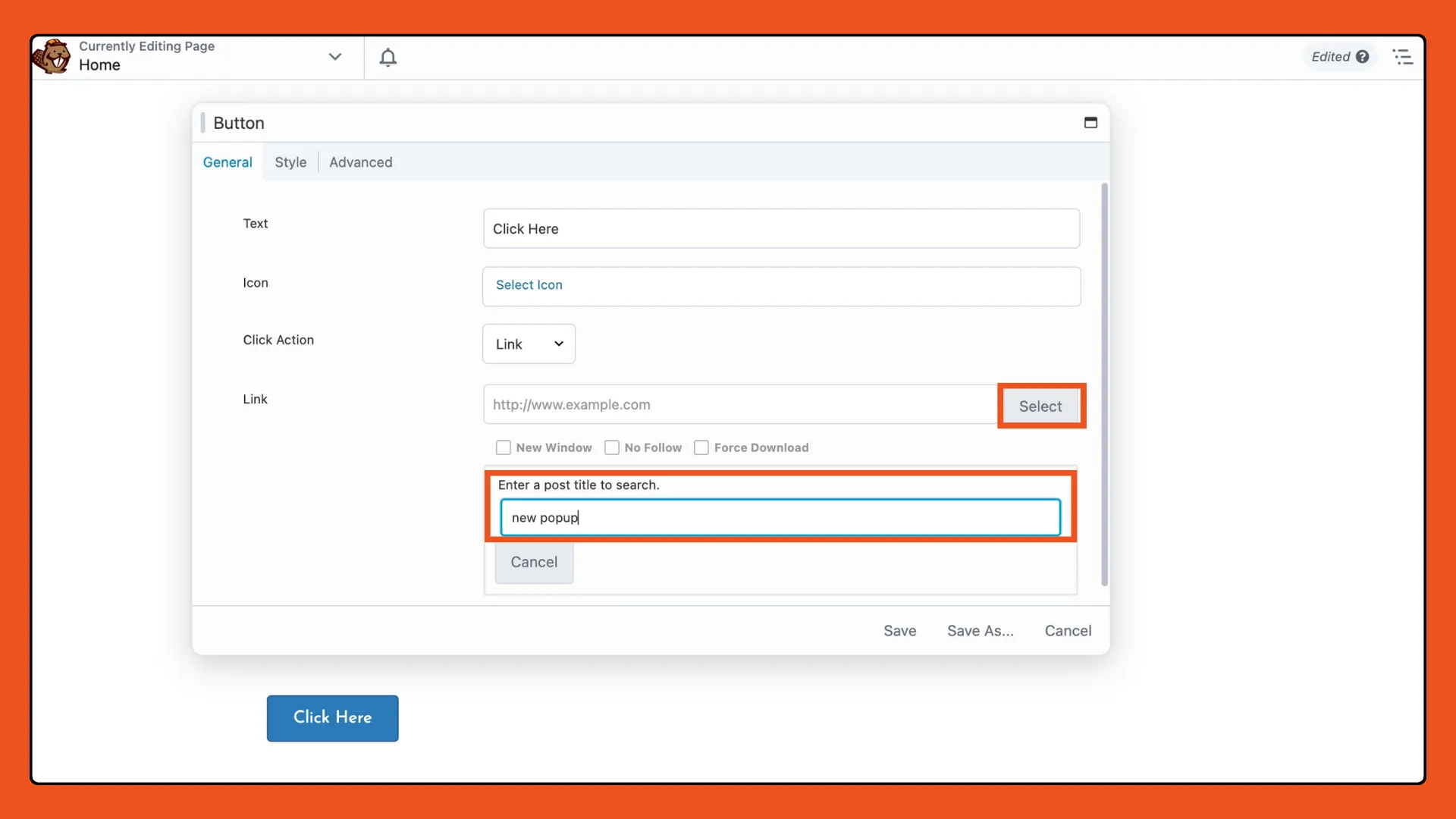
الخطوة الأخيرة هي عرض النافذة المنبثقة على الصفحة. ما عليك سوى تحديد وحدة ضمن تخطيط Beaver Builder الخاص بك والتي تدعم الارتباط، مثل وحدة الزر أو وسيلة الشرح.
ثم، في لوحة إعدادات الوحدة، انتقل إلى خيار "الرابط". انقر فوق "تحديد"، وحدد موقع النافذة المنبثقة التي قمت بإنشائها في Popup Maker، واخترها من القائمة:

احفظ إعداداتك، وفويلا! أصبحت النافذة المنبثقة الآن مرتبطة وجاهزة لإشراك جمهورك.
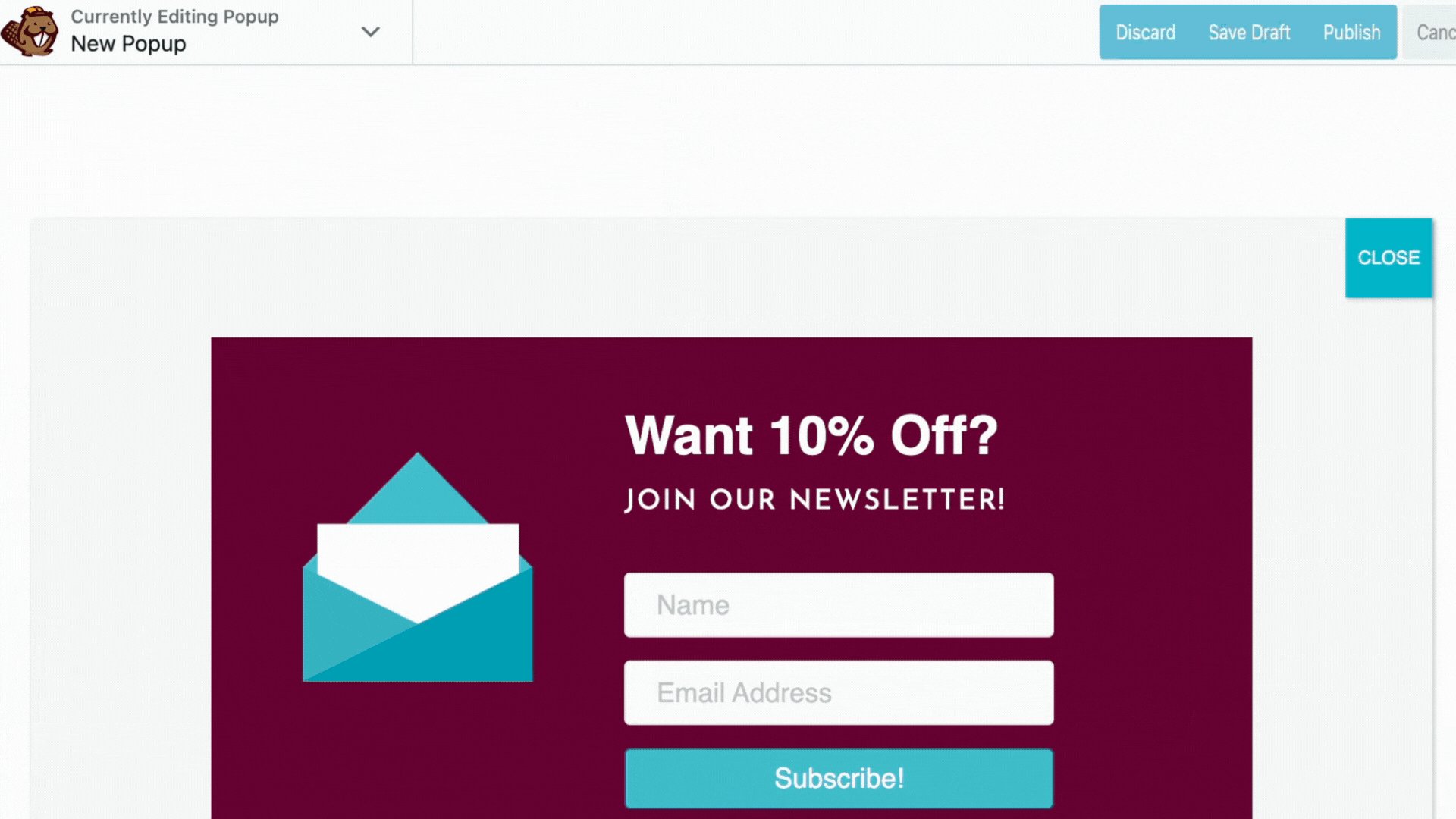
من خلال الجمع بين قوة تصميم Beaver Builder ووظيفة Popup Maker، يمكنك إنشاء نوافذ منبثقة عالية التحويل تمتزج بسلاسة مع تصميم موقع الويب الخاص بك. فيما يلي بعض الأمثلة:
تعد النوافذ المنبثقة للترحيب طريقة رائعة لتحية الزوار الجدد إلى موقع الويب الخاص بك وتحفيزهم على الانضمام إلى قائمة البريد الإلكتروني الخاصة بك. قم بتقديم رمز خصم مقنع أو عرض حصري أو هدية مجانية مقابل عنوان بريدهم الإلكتروني. ومن خلال توفير قيمة فورية، يمكنك تشجيع الزائرين على التفاعل بشكل أكبر مع علامتك التجارية والبقاء على اتصال للحصول على التحديثات والعروض الترويجية المستقبلية.
لا تدع العملاء المحتملين يفلتون منك! تم تصميم النوافذ المنبثقة لغرض الخروج لجذب انتباه الزوار الذين هم على وشك مغادرة موقع الويب الخاص بك. يتم تشغيل هذه النوافذ المنبثقة عندما يتحرك مؤشر الماوس الخاص بالمستخدم نحو زر الخروج في المتصفح، مما يشير إلى نية المغادرة. استغل هذه اللحظة المناسبة لتقديم عرض في اللحظة الأخيرة، أو عرض محتوى قيم ربما فاتتهم، أو تقديم حافز خاص لتشجيعهم على البقاء أو العودة في المستقبل. من خلال الاستفادة من النوافذ المنبثقة التي تشير إلى نية الخروج بشكل فعال، يمكنك تحويل الزائرين الذين تركوا موقعك إلى عملاء ومشتركين مشاركين، مما يؤدي في النهاية إلى تعزيز معدلات التحويل والاحتفاظ.
قم بإشراك الزائرين أثناء استكشافهم لموقع الويب الخاص بك من خلال النوافذ المنبثقة التي يتم تشغيلها بالتمرير. تظهر هذه النوافذ المنبثقة عندما يقوم المستخدم بالتمرير إلى نقطة معينة في الصفحة، مما يلفت انتباهه في اللحظة التي يتفاعل فيها بشكل نشط مع المحتوى الخاص بك. استخدم النوافذ المنبثقة التي يتم تشغيلها بالتمرير للترويج للعروض الخاصة، أو تشجيع الاشتراك في الرسائل الإخبارية، أو توجيه الزائرين إلى صفحات المنتجات ذات الصلة بناءً على سلوك التصفح الخاص بهم.
هذه مجرد أمثلة قليلة لأنواع النوافذ المنبثقة التي يمكنك إنشاؤها باستخدام Popup Maker وBeaver Builder. بفضل إمكانات التصميم المرنة والميزات القوية، يمكنك تخصيص النوافذ المنبثقة لتناسب أهدافك وغاياتك المحددة، سواء كان ذلك يتعلق بتنمية قائمة بريدك الإلكتروني، أو الترويج للعروض الخاصة، أو جمع التعليقات من جمهورك.
هل أنت مستعد لنقل النوافذ المنبثقة إلى المستوى التالي؟ قم بدمج Beaver Builder وPopup Maker لفتح عالم من الإمكانيات الإبداعية ومشاهدة ارتفاع تحويلاتك.