ما هو الإشعار المنبثق وكيفية إعداده في WordPress
نشرت: 2023-10-26يمكن أن يكون الإشعار المنبثق في الوقت المناسب أداة قوية. يمكن أن يساعدك في تسويق منتج جديد وتنمية قائمة بريدك الإلكتروني وغير ذلك الكثير. ومع ذلك، إذا لم تكن على دراية بتصميم الويب WordPress، فقد لا تكون متأكدًا من كيفية إنشاء واحد.
على الرغم من أن WordPress لا يقدم طريقة سهلة لإنشاء إشعار منبثق خارج الصندوق، إلا أنه يمكنك استخدام أداة مجانية مثل Otter Blocks لإنجاز المهمة. وبعد ذلك، كل ما عليك فعله هو تخصيص كتلة النوافذ المنبثقة باستخدام محرر سهل الاستخدام وخالي من التعليمات البرمجية.
في هذه المقالة، سنتناول بعض الفوائد العديدة لاستخدام النوافذ المنبثقة في تصميم الويب. بعد ذلك، سنوضح لك كيفية إنشاء واحدة باستخدام WordPress في أربع خطوات بسيطة. وأخيرًا، سنختتم ببعض أفضل الممارسات لاستخدام النوافذ المنبثقة. دعنا نذهب اليها!
لماذا استخدام الإخطارات المنبثقة؟
قبل أن نوضح لك كيفية إنشاء إشعار منبثق في WordPress، دعنا نناقش بعض فوائد استخدام واحد. ببساطة، يمكن أن تكون الإشعارات المنبثقة طريقة ممتازة لجذب انتباه الأشخاص، أو إبقائهم على موقعك، أو تشجيعهم على التحويل.
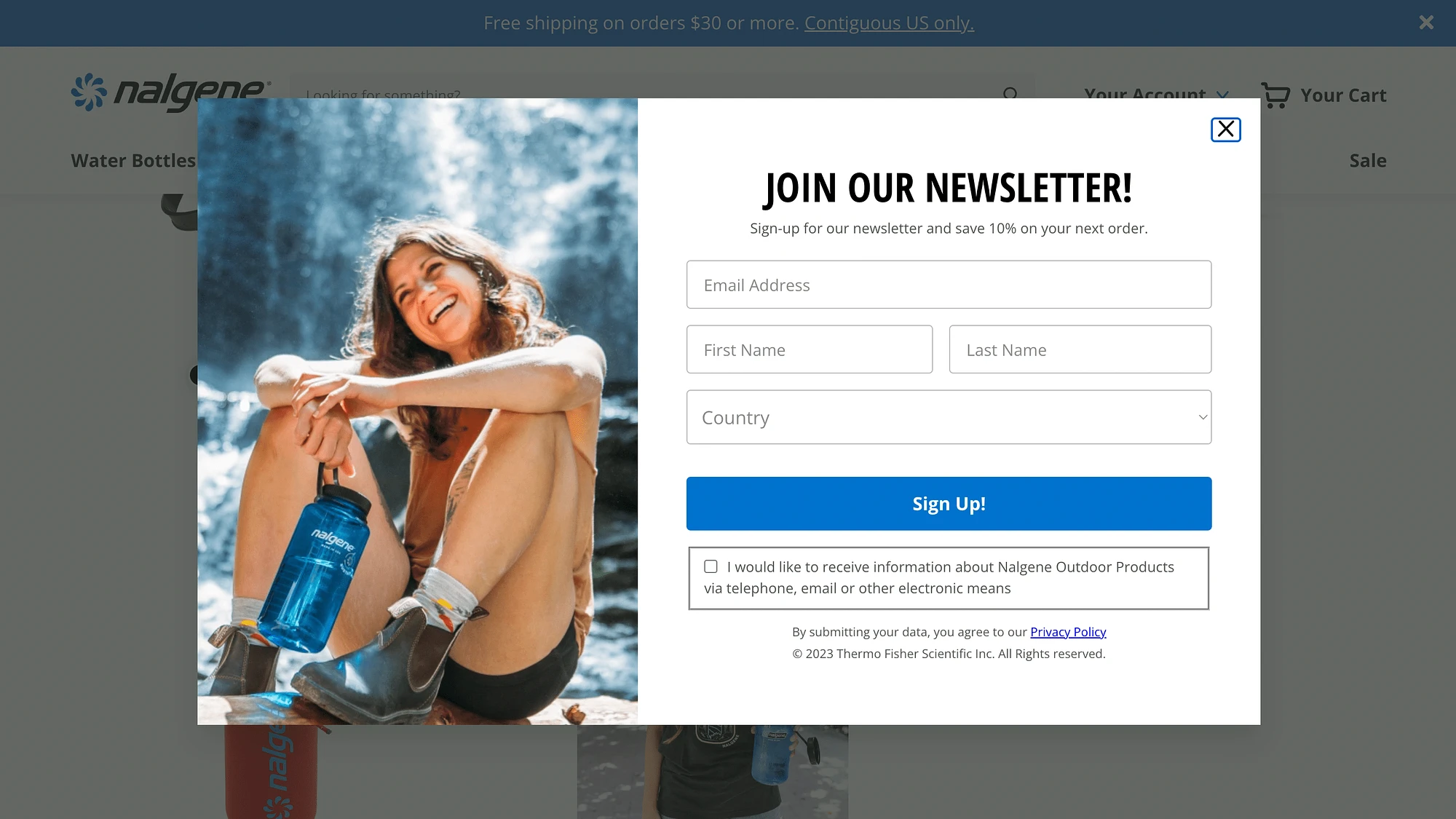
يمكنك استخدام الإشعارات المنبثقة لمساعدتك في جمع العملاء المحتملين، والإعلان عن الاستطلاعات، وجمع الاشتراكات في النشرات الإخبارية، والترويج لحسابات الوسائط الاجتماعية، والخصومات، والإعلان عن منتجات أو ميزات جديدة، وإشراك المستخدمين بالمحتوى التفاعلي:

يمكن أن يكون الإشعار المنبثق الجيد جزءًا لا يتجزأ من استراتيجية التسويق عبر البريد الإلكتروني. علاوة على ذلك، إذا كنت تدير متجرًا للتجارة الإلكترونية، فيمكنك أيضًا استخدام النوافذ المنبثقة لتسويق منتجات جديدة وصفقات حساسة للوقت وغير ذلك الكثير.
بشكل عام، تتمتع الإشعارات المنبثقة بإمكانيات كبيرة لتحسين تجربة المستخدم (UX) ومساعدتك في تحقيق أهدافك.
كيفية إنشاء إشعار منبثق في ووردبريس
الآن بعد أن قمنا بتغطية الفوائد الرئيسية لاستخدام الإشعارات المنبثقة في WordPress، سنوضح لك كيفية إنشاء إشعار من خلال أربع خطوات بسيطة!
- الخطوة 1: تثبيت وتفعيل المكون الإضافي Otter Blocks
- الخطوة 2: أضف قالبًا منبثقًا إلى منشورك أو صفحتك
- الخطوة 3: اختر شكل الكتلة المنبثقة
- الخطوة 4: تخصيص الإخطار المنبثق الخاص بك
الخطوة 1: تثبيت وتفعيل المكون الإضافي Otter Blocks
كما ذكرنا، بشكل افتراضي، لا يتضمن WordPress طريقة مباشرة لإنشاء النوافذ المنبثقة. وعلى الرغم من أن قائمة الكتل الخاصة به واسعة، إلا أنه يفتقد هذا الخيار.
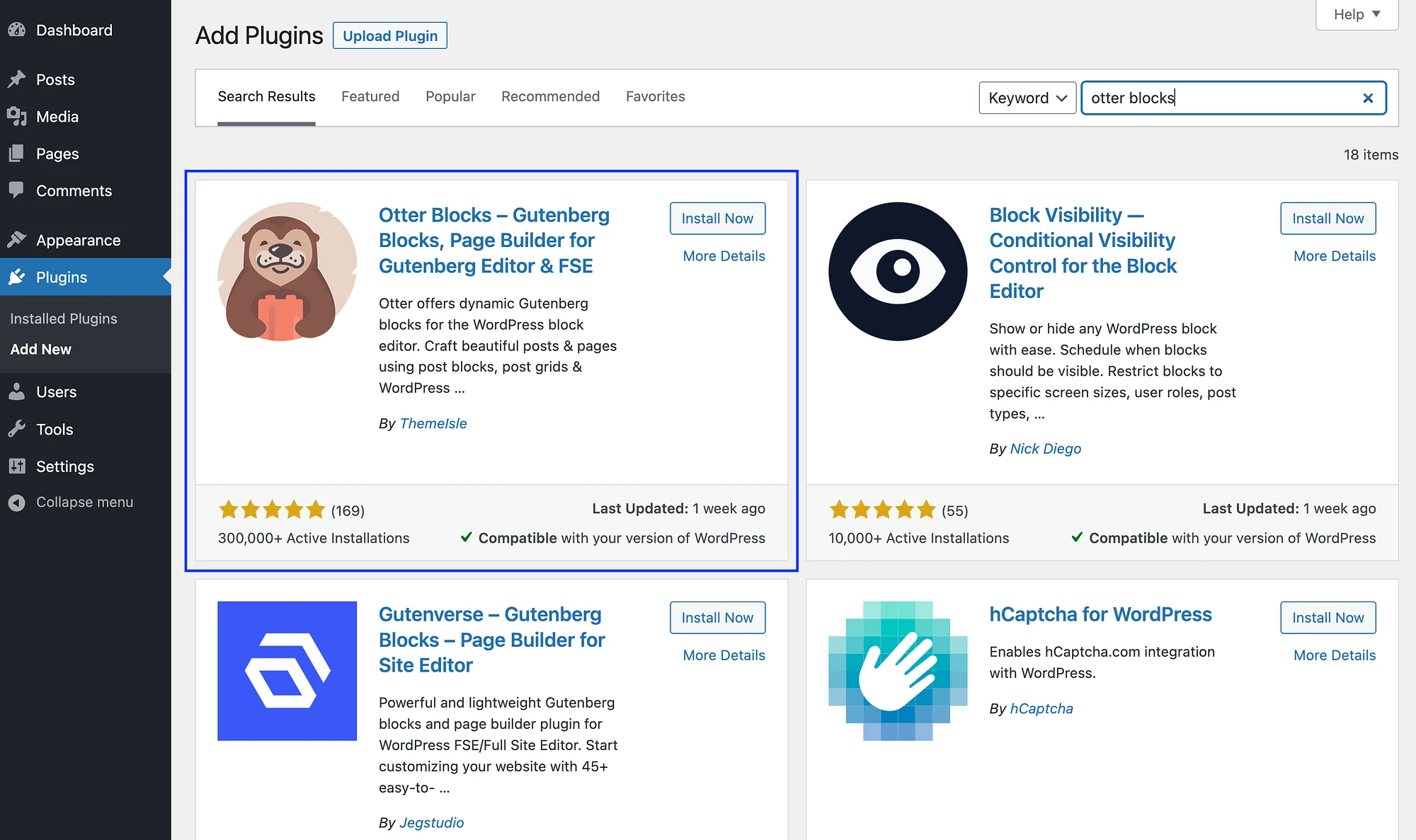
لحسن الحظ، يمكنك استخدام أداة مجانية مثل Otter Blocks للحصول على هذه الميزة:
 Otter Blocks – Gutenberg Blocks، منشئ الصفحات لمحرر Gutenberg وFSE
Otter Blocks – Gutenberg Blocks، منشئ الصفحات لمحرر Gutenberg وFSEالإصدار الحالي: 2.4.1
آخر تحديث: 25 أكتوبر 2023
قضاعة-blocks.zip
كما يوحي الاسم، يسمح لك البرنامج الإضافي بتوسيع وظائف موقعك باستخدام كتل متقدمة وقابلة للتخصيص.
إنه بديل ممتاز للمكونات الإضافية المنبثقة ذات الحل الواحد، لأنه سيمنحك أكثر من 23 كتلة. بالإضافة إلى كتلة منشئ النوافذ المنبثقة، فإنه يأتي مزودًا بخيارات للرسوم المتحركة والعناصر اللاصقة ومراجعات المنتجات وغير ذلك الكثير.
للبدء في استخدام المكون الإضافي، انتقل إلى لوحة تحكم WordPress الخاصة بك. انتقل إلى الإضافات → إضافة جديد وابحث عن الأداة:

بمجرد تحديد موقعه، ما عليك سوى النقر على التثبيت الآن متبوعًا بالتنشيط .
الخطوة 2: أضف قالبًا منبثقًا إلى منشورك أو صفحتك ️
بعد تثبيت وتفعيل المكون الإضافي Otter Blocks، فإن الخطوة التالية هي إضافة كتلة منبثقة إلى الصفحة أو المنشور المطلوب.
إذا كنت تستخدم قالب WordPress، فيمكنك استخدام محرر الموقع لإضافته إلى الصفحة. وبدلاً من ذلك، ستحتاج إلى إضافة قالب النافذة المنبثقة إلى منطقة عنصر واجهة المستخدم. يمكنك إضافته إلى أي مشاركة بغض النظر عن نوع الموضوع الخاص بك.
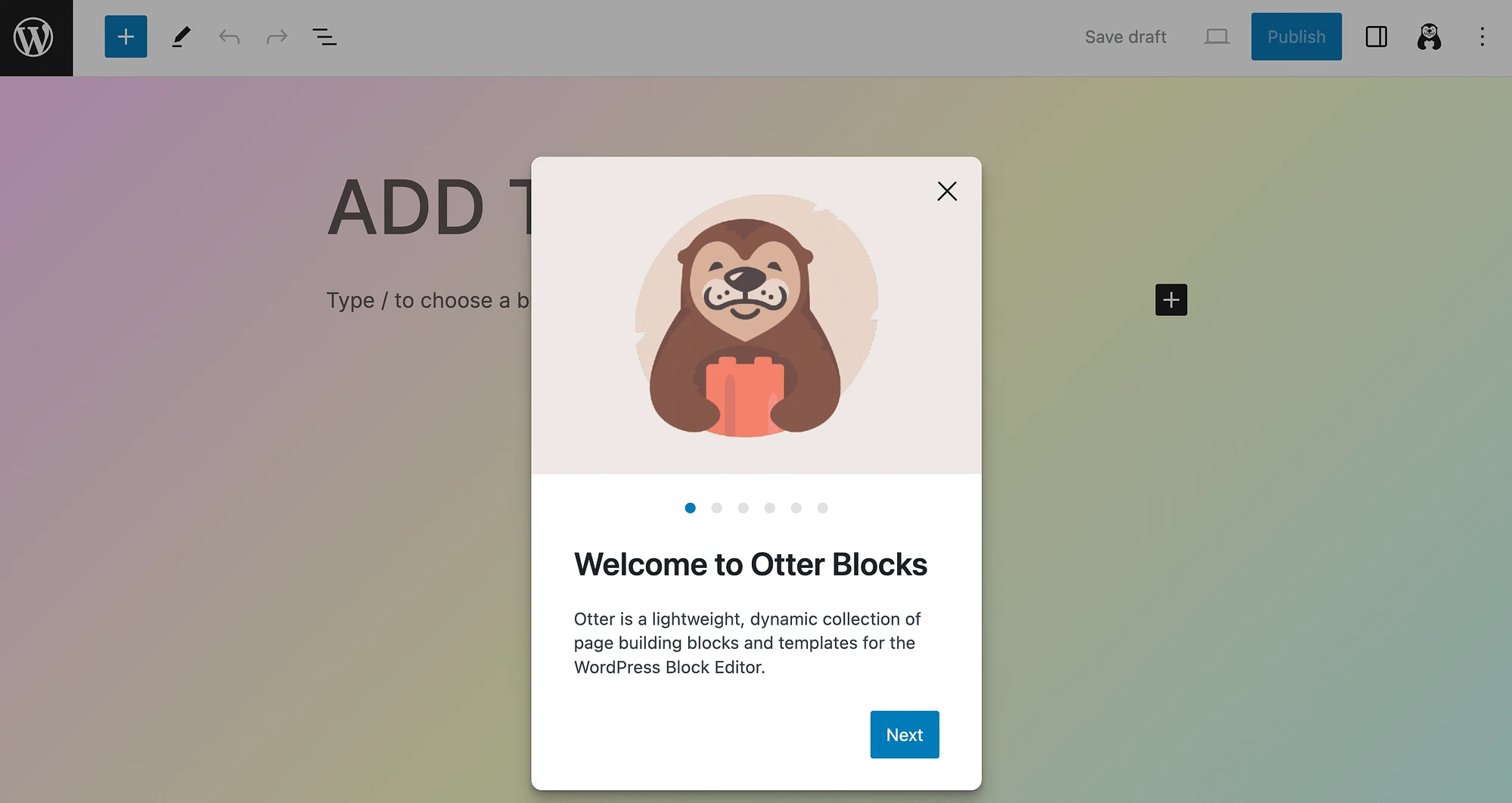
في هذا البرنامج التعليمي، سنستخدم منشورًا. عند فتح Block Editor لأول مرة بعد تثبيت Otter Blocks، ستظهر رسالة الترحيب التالية:

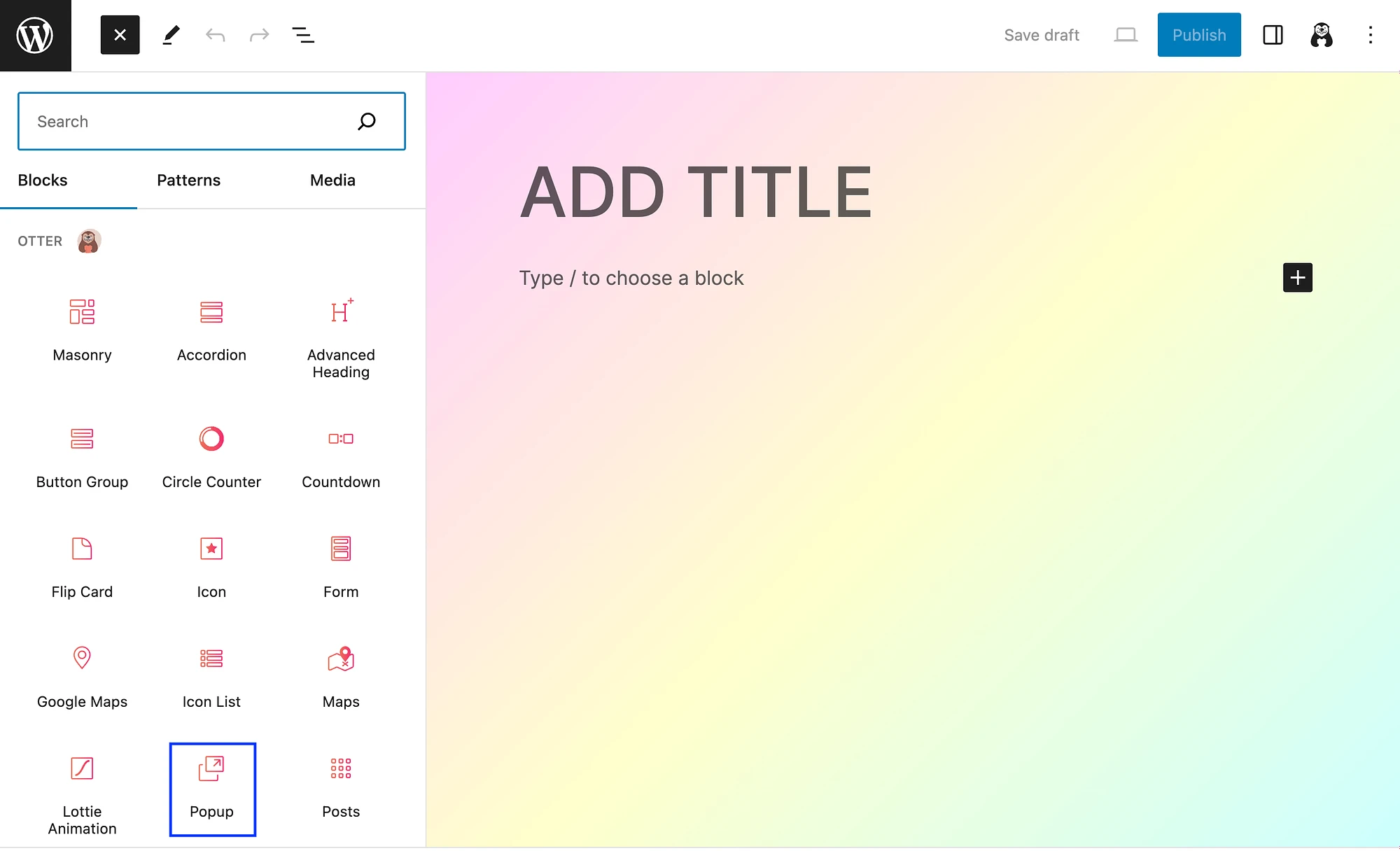
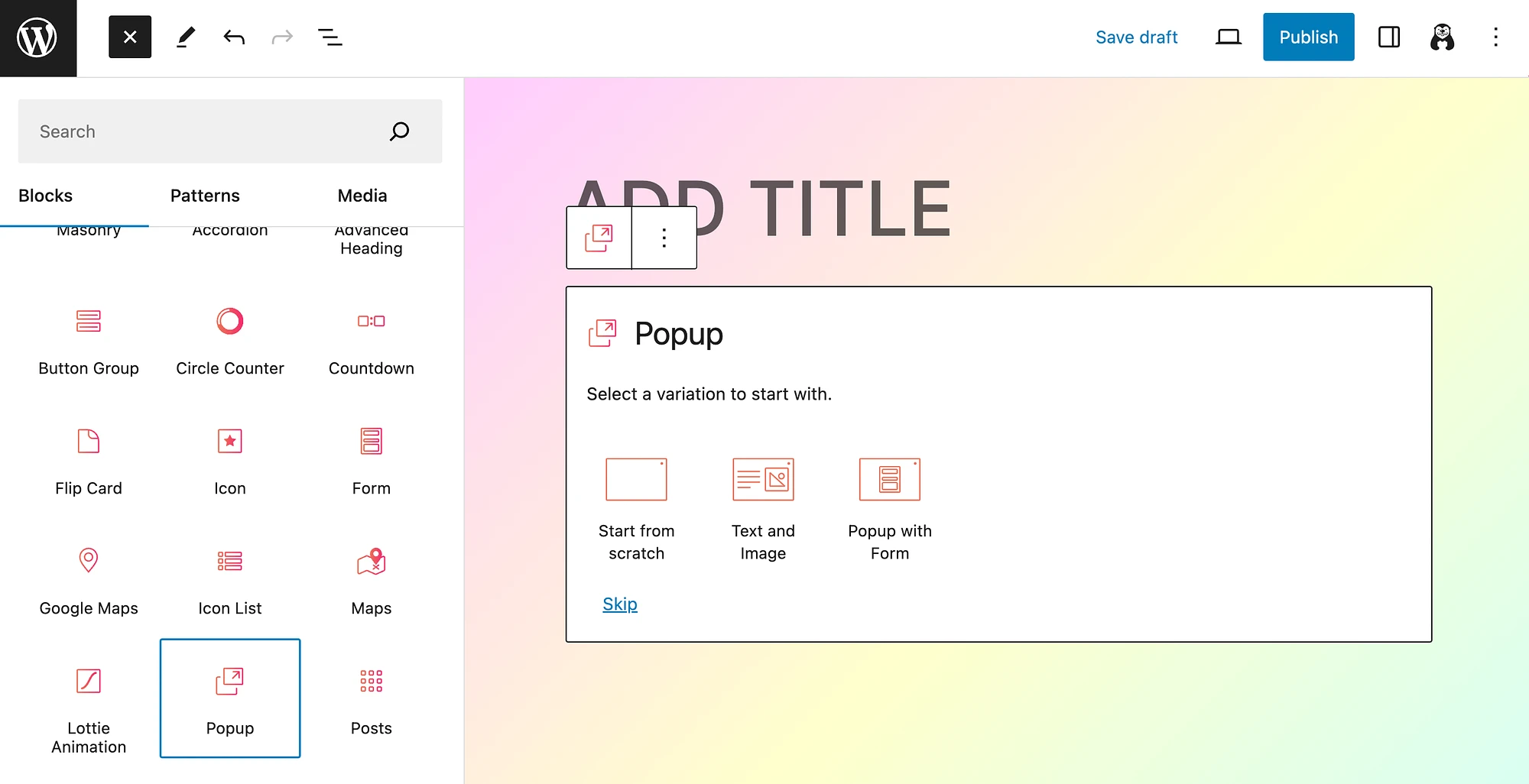
قد ترغب في النقر فوق المطالبات للحصول على مقدمة موجزة. بخلاف ذلك، اضغط على أيقونة علامة الجمع لعرض كتل Otter الجديدة الخاصة بك:

ثم انقر فوق المربع المنبثق لإضافته إلى مشاركتك.
الخطوة 3: اختر شكل الكتلة المنبثقة
عند إضافة قالب النافذة المنبثقة إلى صفحتك أو منشورك، ستحتاج إلى اختيار شكل مختلف للكتلة المنبثقة. يحدد هذا بشكل أساسي تخطيط الإشعار المنبثق. هناك ثلاثة خيارات:

كما ترون، يمكنك اختيار البدء من الصفر ، أو استخدام نص وصورة ، أو إنشاء نافذة منبثقة تحتوي على نموذج .
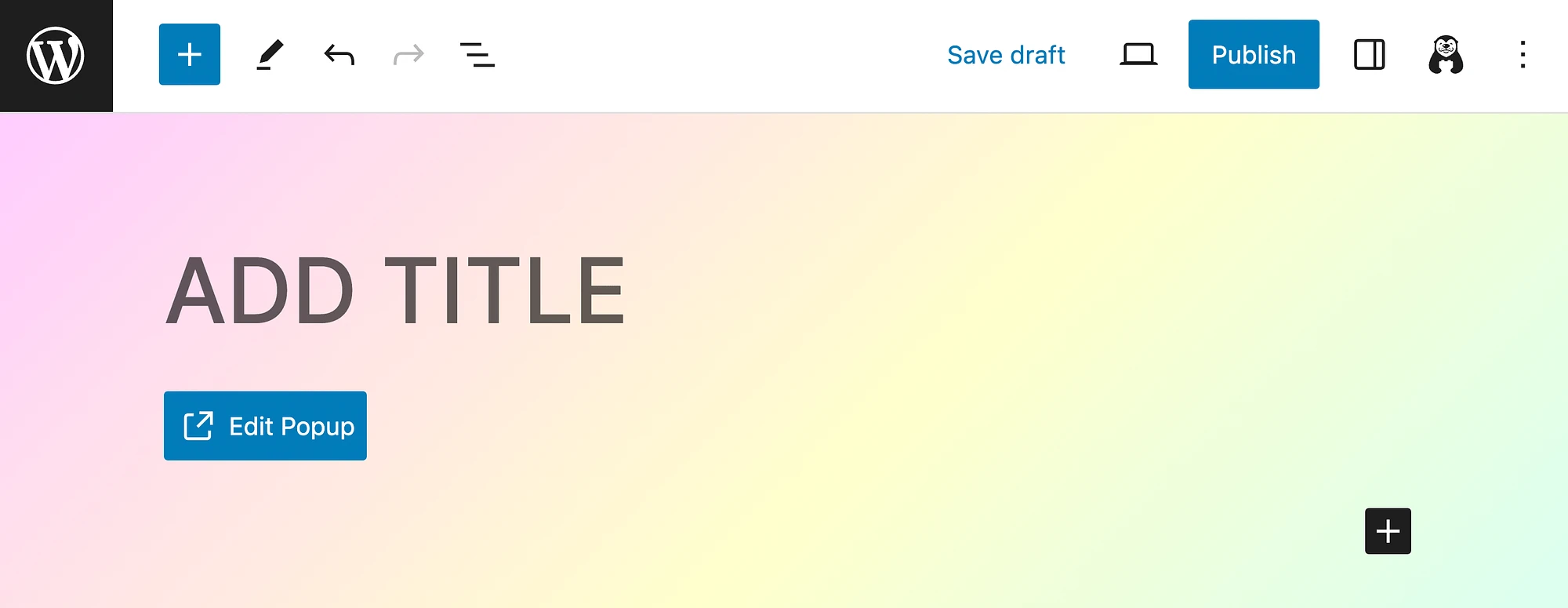
دعونا نرى كيف يبدو كل خيار من هذه الخيارات. إليك ما ستحصل عليه عندما تبدأ من الصفر :

ما عليك سوى النقر على "تحرير النافذة المنبثقة" للبدء:

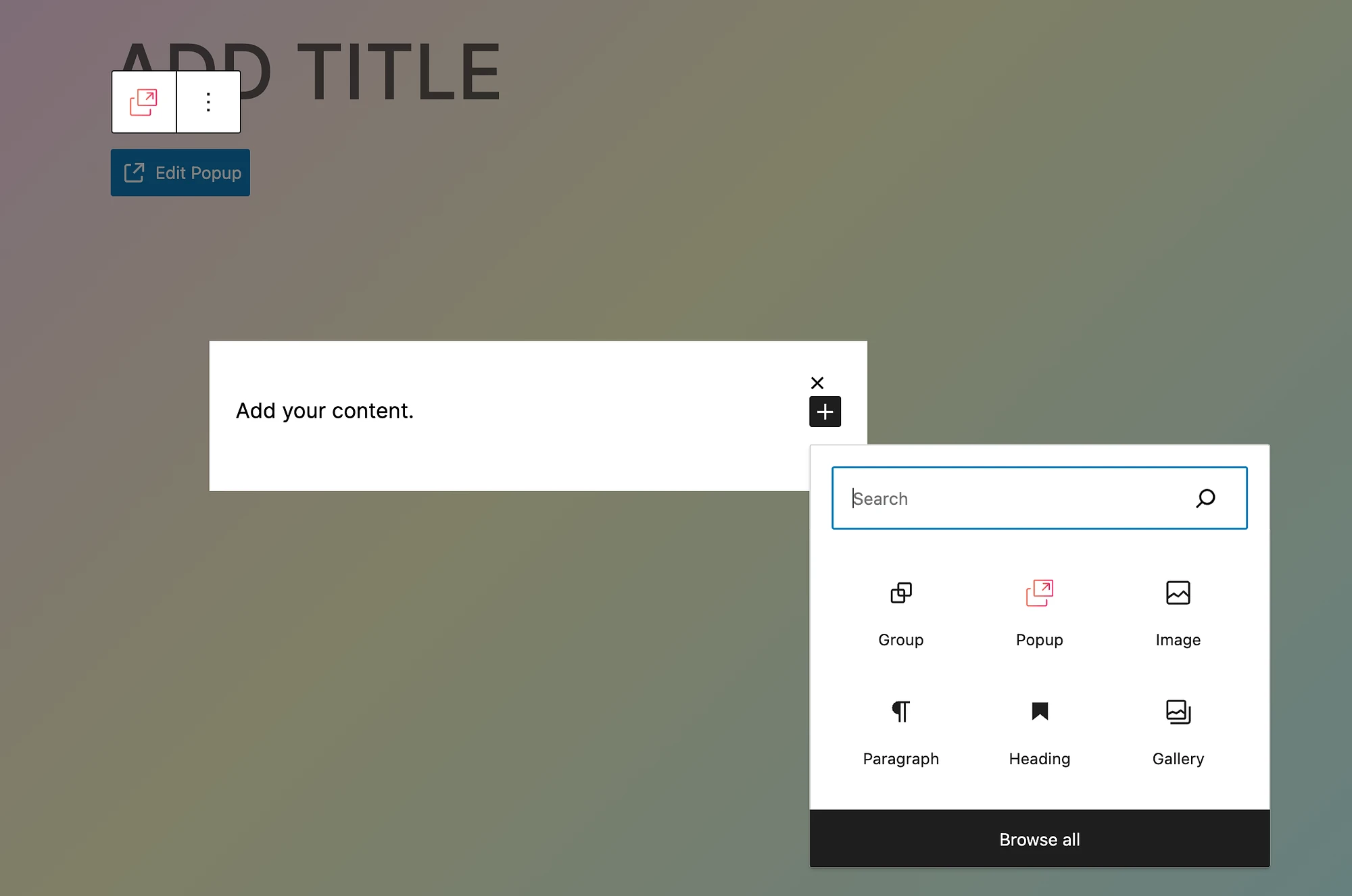
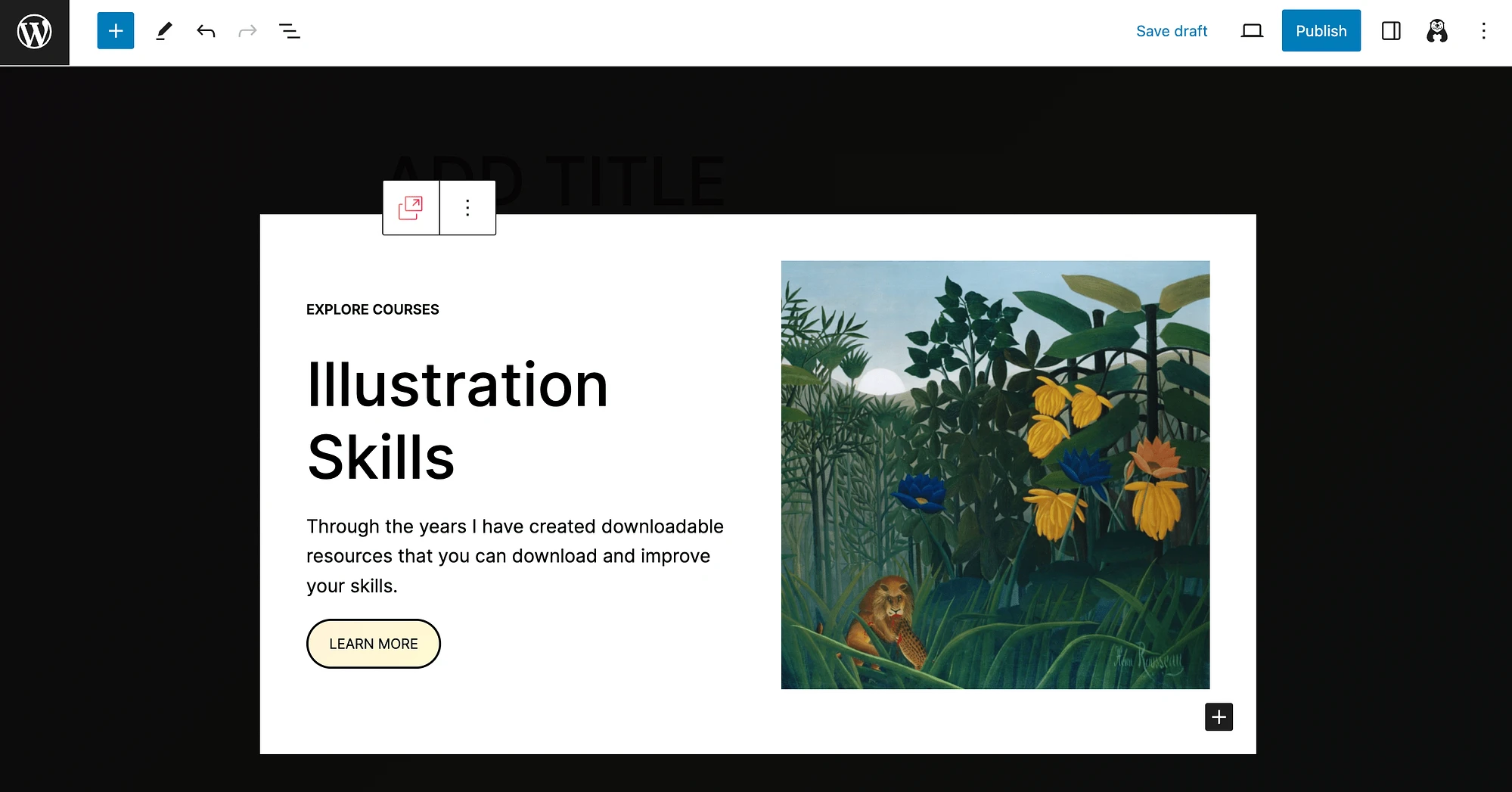
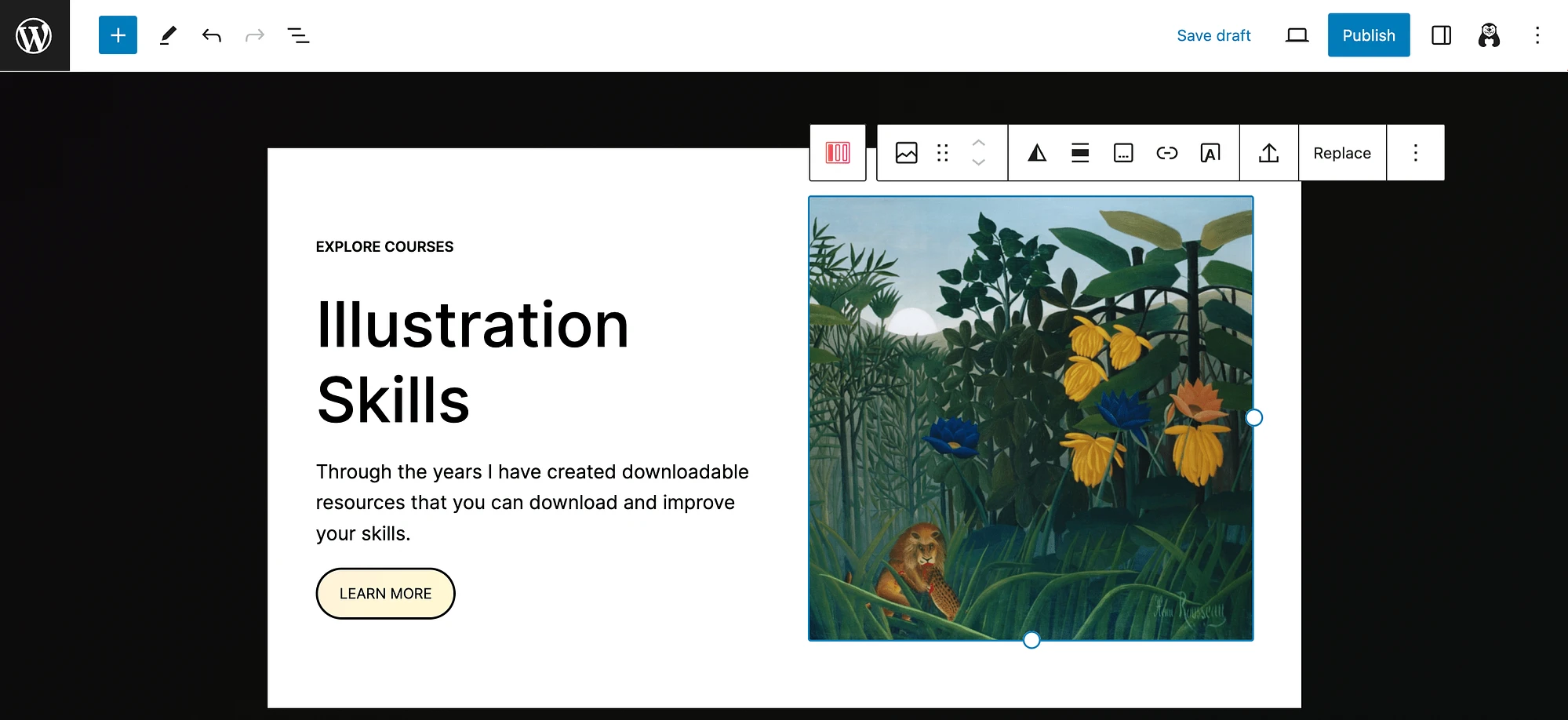
يسمح لك منشئ النوافذ المنبثقة في Otter Block بإضافة أي كتلة تريدها إلى النافذة المنبثقة. الآن، إليك ما ستحصل عليه باختيار النص والصورة :

يحتوي الشكل المنبثق على بعض محتوى العناصر النائبة، حتى تتمكن من التعرف على الاحتمالات. ما عليك سوى النقر على أي عنصر لتعديله:

كما ترون، يعد هذا نموذجًا ممتازًا إذا كنت ترغب في الترويج لدورة تدريبية عبر الإنترنت. ولكن يمكن أن يكون مفيدًا أيضًا إذا كنت ترغب في الإعلان عن الهدية الترويجية مثل الكتاب الإلكتروني.
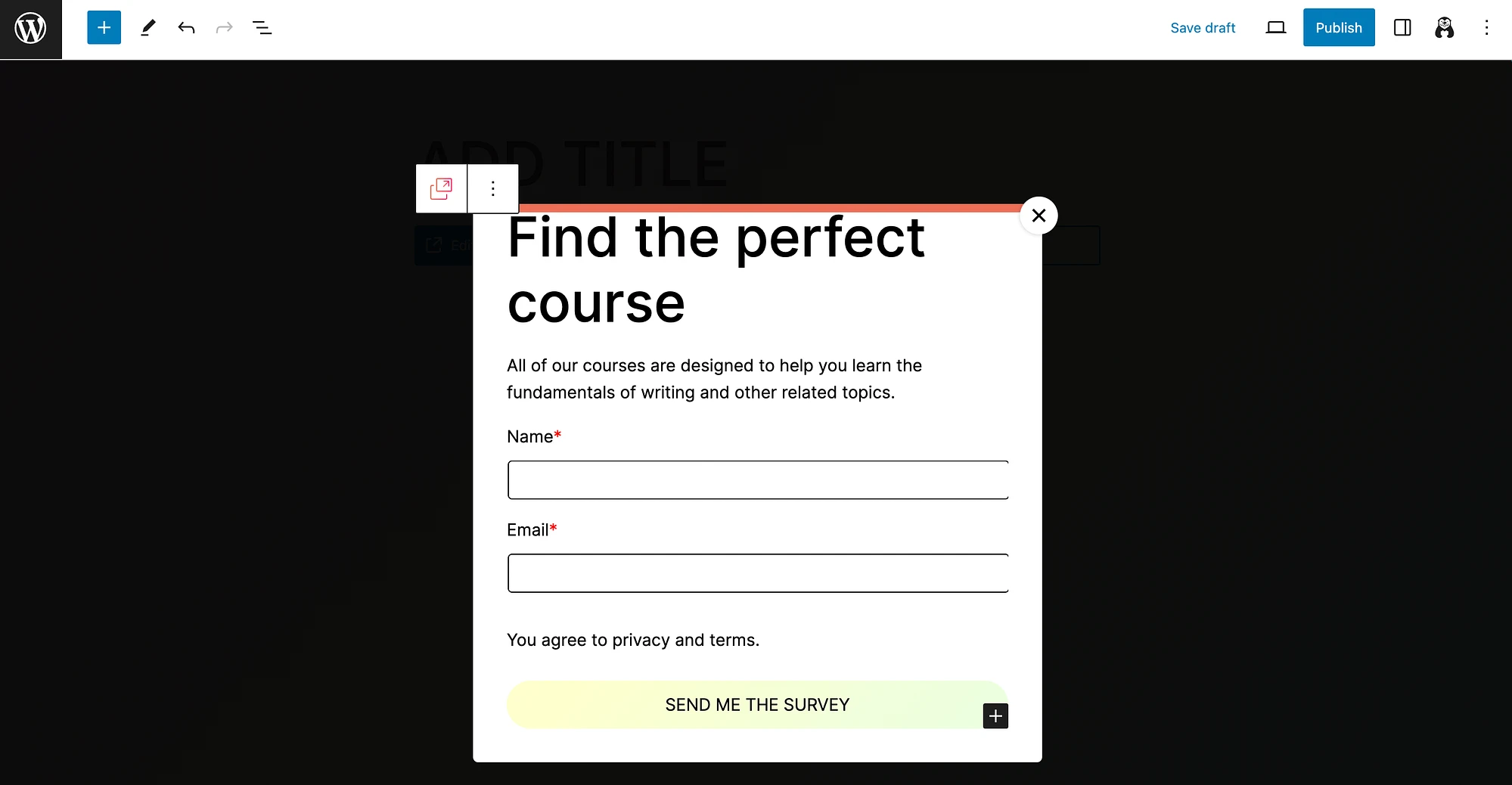
الآن، دعونا نلقي نظرة على خيارنا الأخير، النافذة المنبثقة مع النموذج :

يوفر هذا الخيار أيضًا بعض تفاصيل العناصر النائبة الجيدة لمساعدتك على البدء. وكما هو واضح، سيتطابق النموذج مع موضوع موقعك (الألوان والخطوط وما إلى ذلك) افتراضيًا.

الخطوة 4: تخصيص الإشعارات المنبثقة ️
أخيرًا، دعنا نتعرف على كيفية تخصيص الإشعارات المنبثقة. سننتقل إلى مثال النموذج المنبثق، نظرًا لأن هذه إحدى حالات الاستخدام الأكثر شيوعًا.
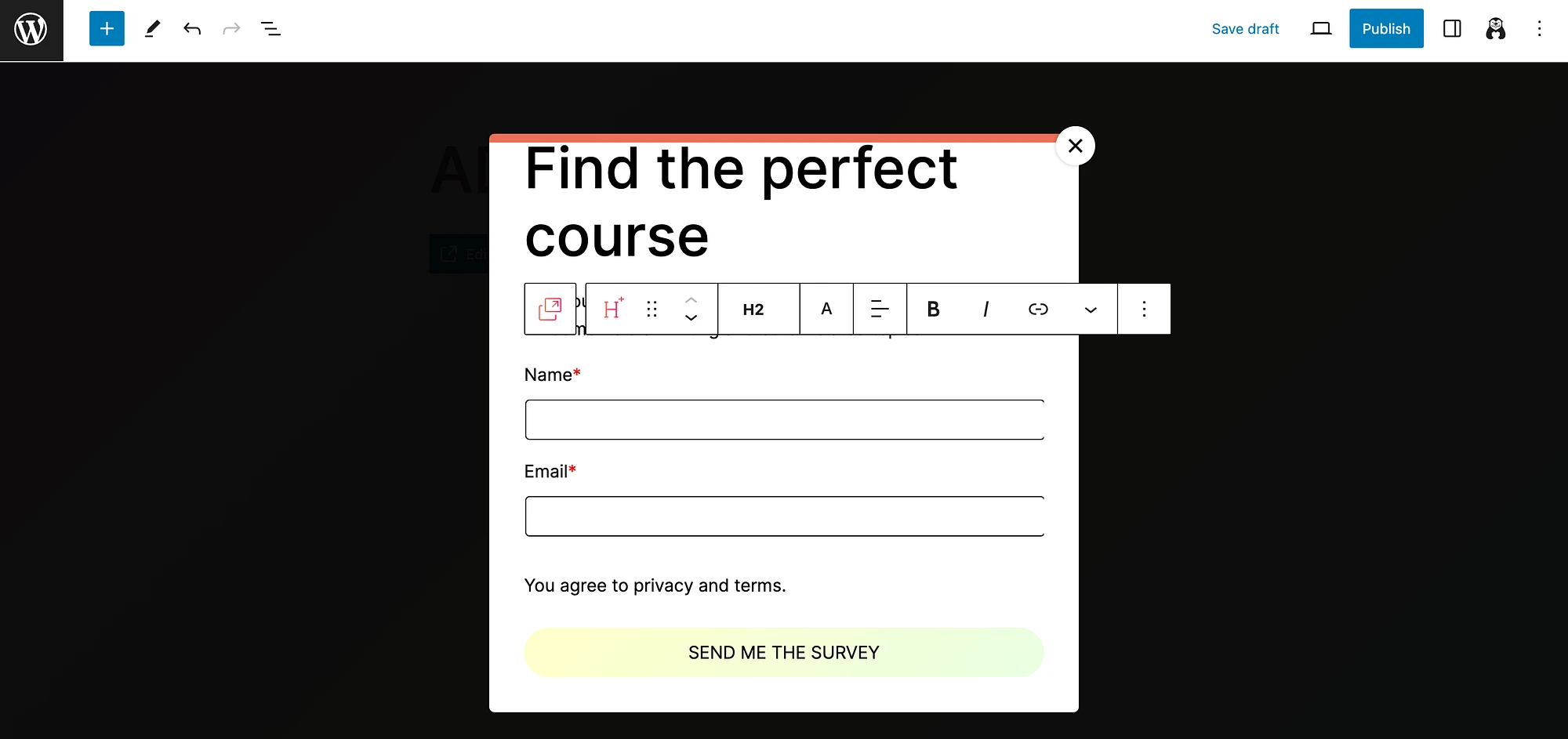
لنفترض أننا نريد إنشاء نموذج الاشتراك في النشرة الإخبارية. بالنسبة للمبتدئين، سننقر على العنوان لفتح خيارات التخصيص لدينا:

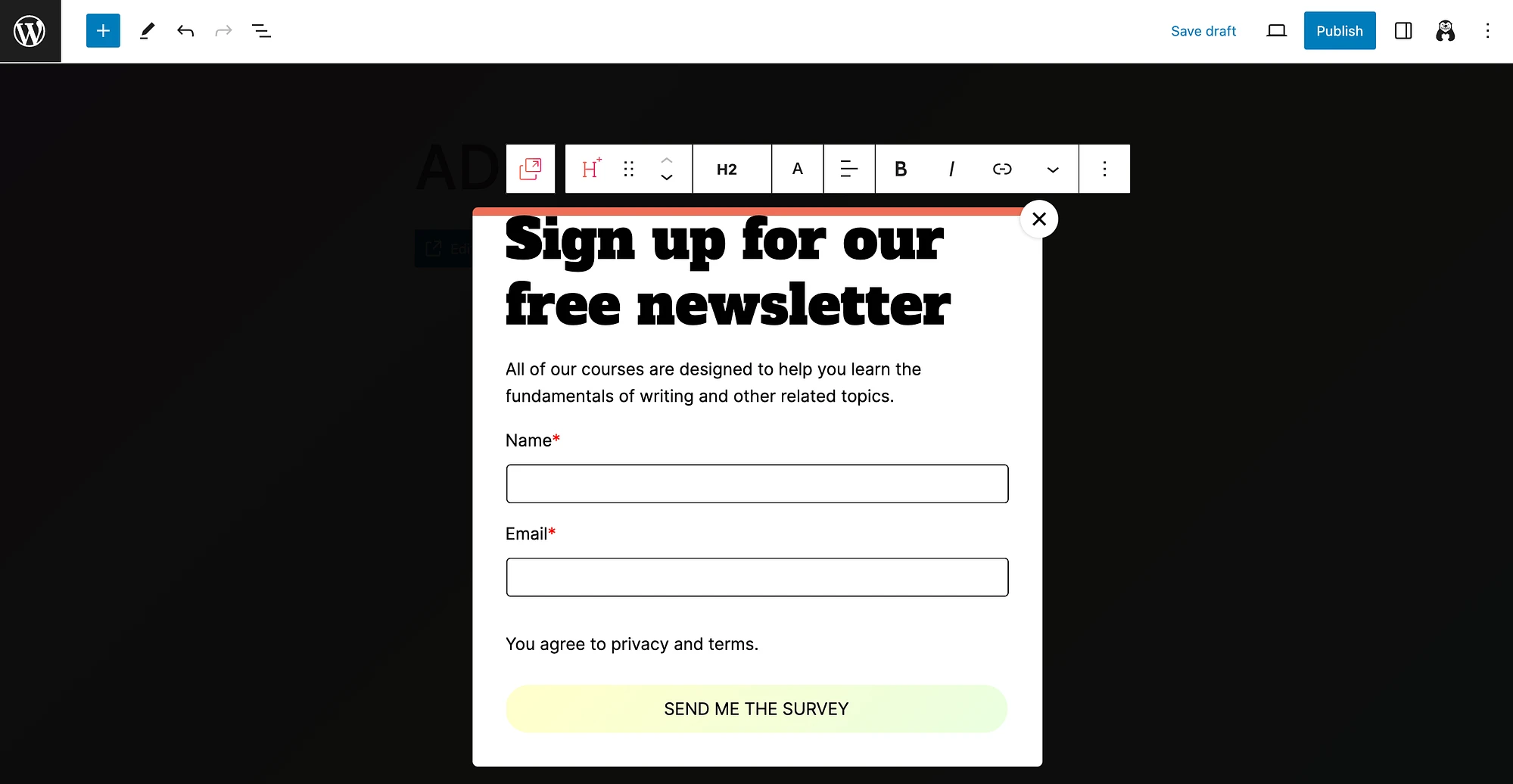
سنقوم بتغيير النص والخط:

بعد ذلك، سنقوم بتعديل بقية النص وزر الحث على اتخاذ إجراء (CTA):

إذا لم تكن قد قمت بذلك بالفعل، فهذا هو الوقت المناسب لتوسيع إعداداتك على اليمين. سترى نفس خيارات التخصيص الموجودة في القائمة الأفقية، بطريقة أكثر سهولة في الاستخدام.
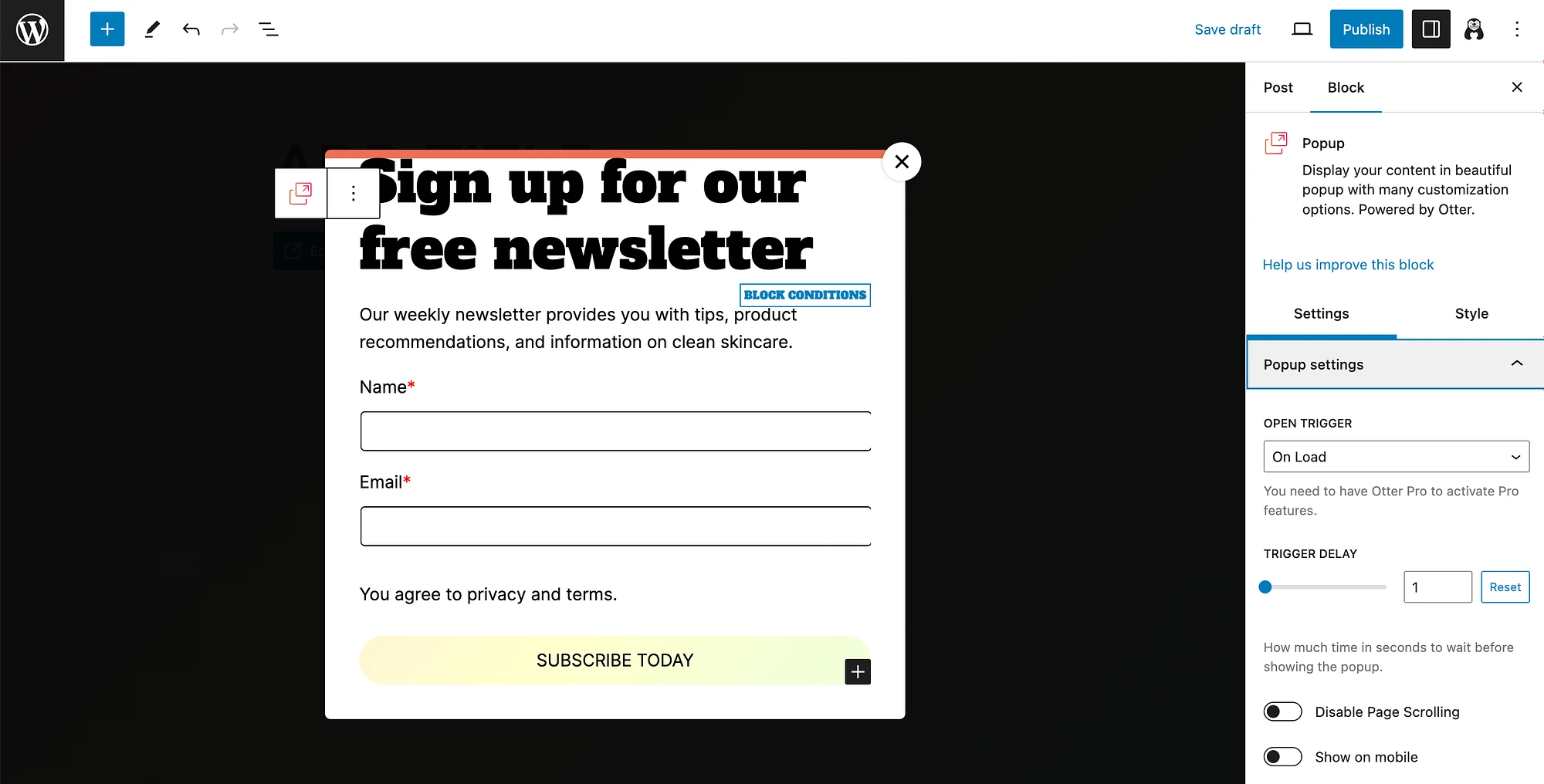
الآن، سنرغب في الوصول إلى الإعدادات الخاصة بالنوافذ المنبثقة. للقيام بذلك، تأكد أولاً من تحديد المجموعة المنبثقة بأكملها (وليس أحد العناصر الموجودة بداخلها). ثم انتقل إلى إعدادات النافذة المنبثقة :

هنا يمكنك تخصيص Open Trigger . سيكون بمقدورك اختيار " تأخير التشغيل بالثواني" و "تعطيل تمرير الصفحة" وتحديد ما إذا كنت تريد عرض النافذة المنبثقة على الأجهزة المحمولة أم لا.
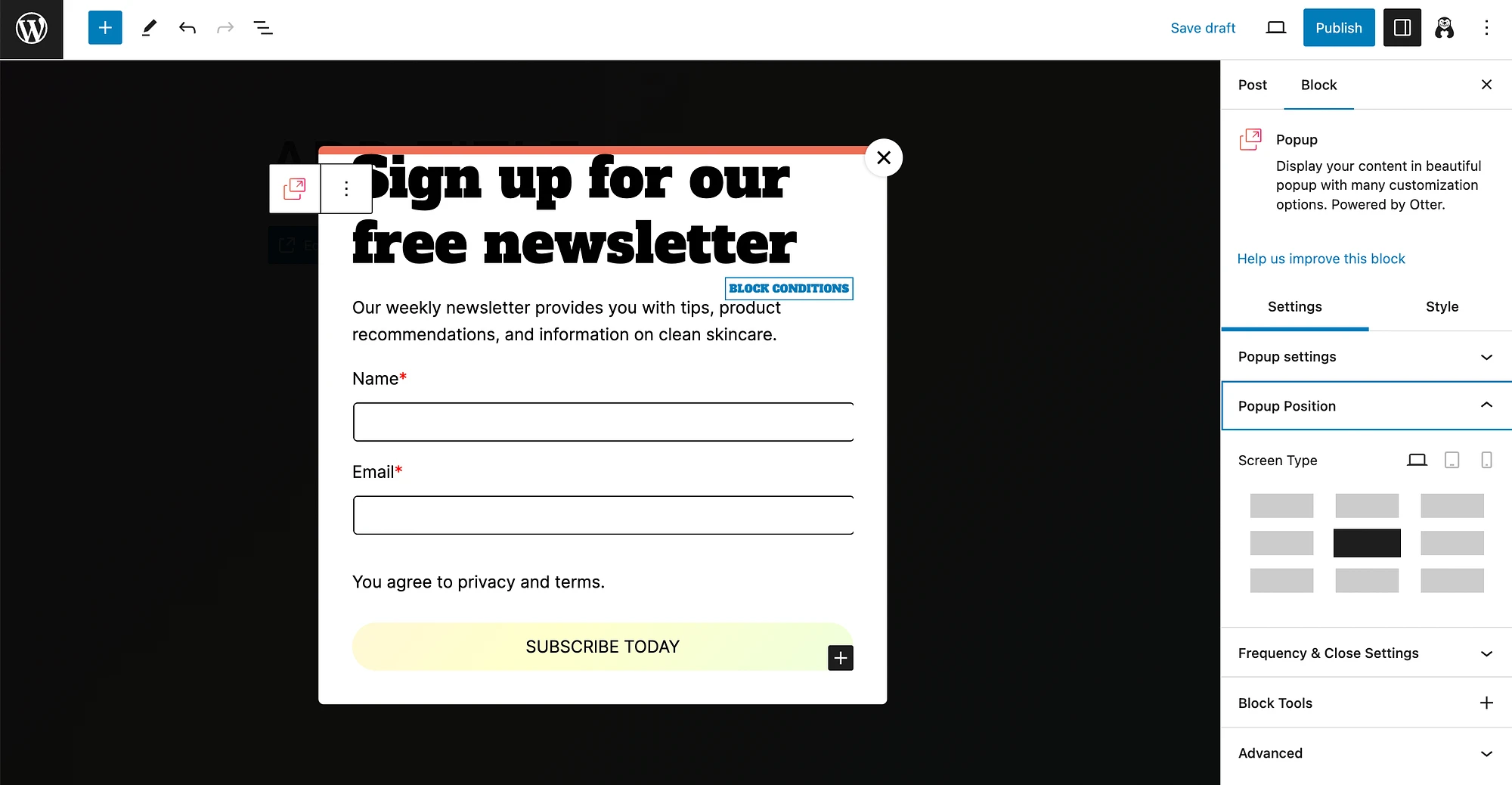
ثم استمر في التمرير للوصول إلى إعدادات الموضع المنبثق :

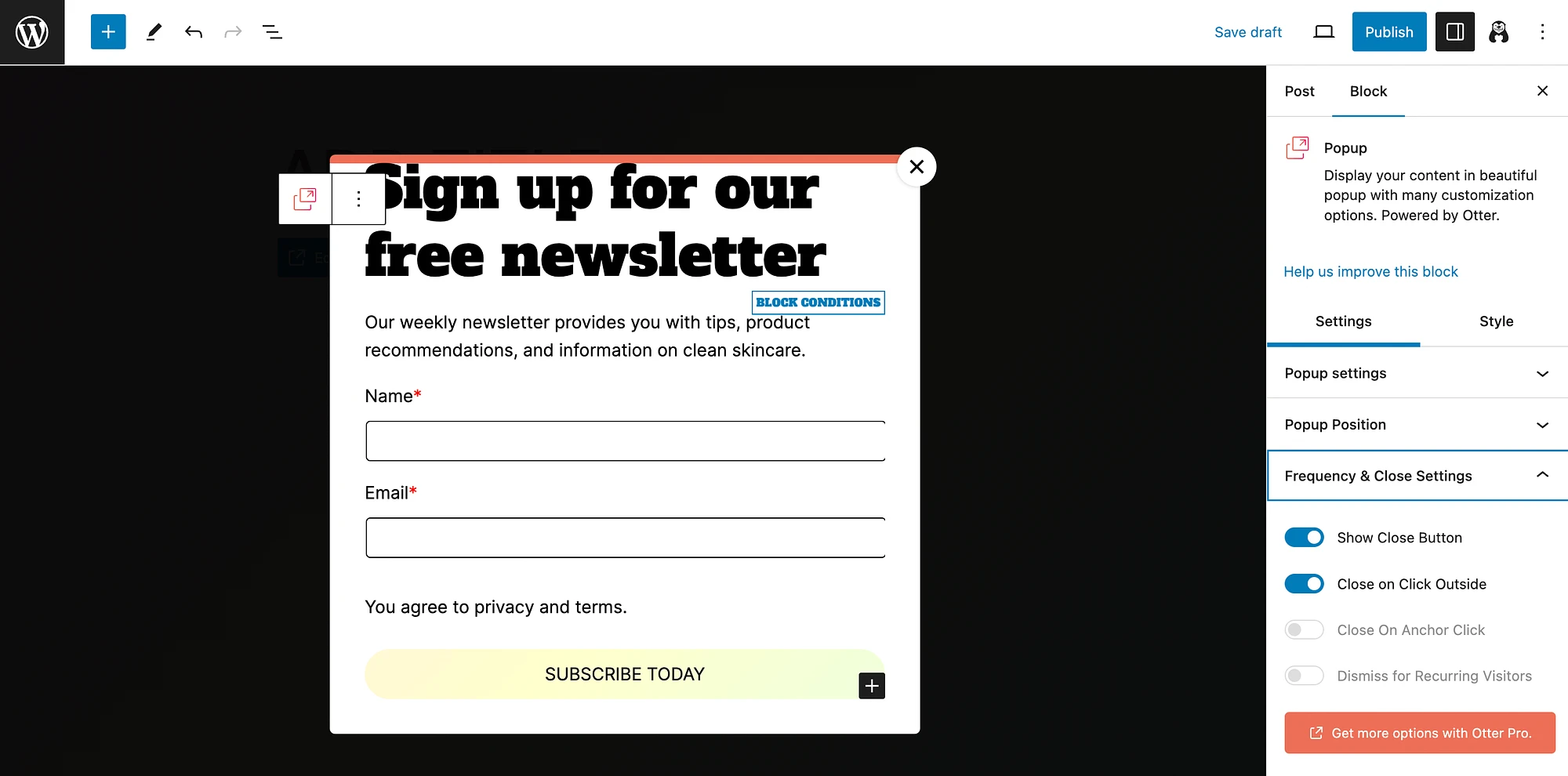
كما ترون، يمكنك تكوين النافذة المنبثقة لتظهر في أي مكان على الشاشة، وتخصيصها حسب نوع الشاشة. بعد ذلك، قم بتوسيع خياراتك لإعدادات التكرار والإغلاق :

ضع في اعتبارك أنك ستحصل على المزيد من الخيارات عند الترقية إلى Otter Blocks Pro. يمكنك أيضًا تخصيص عناصر أخرى مثل لون الخلفية وموضع الصورة وتأثيرات الرسوم المتحركة.
عند الانتهاء من إجراء التغييرات، ما عليك سوى الضغط على "حفظ التغييرات" أو "نشر" .
أفضل الممارسات عند استخدام الإشعارات المنبثقة في WordPress
الآن بعد أن عرفت كيفية إنشاء إشعار منبثق في WordPress، فلنستعرض بعض أفضل الممارسات لاستخدامه.
كما ذكرنا في بداية هذه المقالة، تتمتع النوافذ المنبثقة بالقدرة على تحسين تجربة المستخدم وزيادة التحويلات. ومع ذلك، فإنها يمكن أن تكون سيفا ذو حدين. لماذا؟ لأنها يمكن أن تصبح مزعجة للمستخدمين بسهولة.
لتجنب ذلك، خذ في الاعتبار النصائح التالية:
- اجعل الأمر بسيطًا : يجب أن تكون النوافذ المنبثقة موجزة، وأن تحتوي على عبارة CTA واضحة (من الأفضل أن تكون على شكل زر).
- منح المستخدمين حرية الاختيار : لتجنب إحباط المستخدمين، امنحهم دائمًا خيار إغلاق النافذة المنبثقة.
- استخدام العناصر المرئية : يمكن أن تجذب النافذة المنبثقة انتباه الأشخاص، ولكن الصورة ذات الصلة والملفتة للنظر يمكن أن تساعد في إبقائها طويلة بما يكفي للتحويل.
- تجنب الهاتف المحمول : نظرًا لحجم الشاشة، يمكن أن تكون النوافذ المنبثقة مزعجة للغاية على الهاتف المحمول، لذلك قد ترغب في تعطيل هذا الخيار (أو تخصيصه بعناية).
- لا تتأخر : على الرغم من أنه قد يكون من المغري تضمين النوافذ المنبثقة في كل صفحة، إلا أن هذا قد يربك المستخدمين، لذا ضع النوافذ المنبثقة بشكل مقتصد.
- ذات صلة بمحتوى الصفحة التي تظهر عليها. سيساعد هذا على ضمان ألا يجدها المستخدمون متطفلين أو غير ذي صلة.
عندما تأخذ أفضل الممارسات هذه في الاعتبار، ستكون في طريقك إلى حملة منبثقة ناجحة!
خاتمة
سواء كنت تدير موقع ويب مجتمعي أو متجرًا عبر الإنترنت، فقد يكون جذب انتباه زوار موقعك أمرًا صعبًا. يمكن أن تساعدك الإشعارات المنبثقة في إنشاء CTA أو رسالة تدعم التحويلات. لكن جوهر WordPress لا يتضمن وظيفة النوافذ المنبثقة افتراضيًا.
والخبر السار هو أنه يمكنك استخدام أداة مجانية ومناسبة للمبتدئين مثل Otter Blocks لإنشاء نوافذ منبثقة لافتة للنظر. وبعد ذلك، يمكنك تخصيص مظهرها، بما في ذلك التخطيط والخطوط والألوان والمزيد. وأخيرًا، ستحتاج إلى تخصيص إعدادات النوافذ المنبثقة بعناية للموضع والتوقيت والمزيد. ️️️
هل لديك أي أسئلة حول كيفية عمل إشعار منبثق في WordPress؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
