أفضل 19 اتجاهًا لتصميم المحفظة (في عام 2023)
نشرت: 2023-06-23هل أنت مستعد لنقل عرض عملك الإبداعي إلى المستوى التالي من خلال تنفيذ أفضل اتجاهات تصميم المحفظة؟
بدلاً من التجول ، غير متأكد من النهج الذي يجب اتباعه ، قمنا بتجميع قائمة من تسعة عشر مثالًا ملحميًا لا يجب أن تفوتك.
ستساعدك هذه ، جنبًا إلى جنب مع لمستك الشخصية ، على جذب انتباه زوار موقعك وترك انطباع دائم.
من الجماليات المبسطة والشبكات التفاعلية إلى الرسوم المتحركة الجذابة والتجارب الغامرة ، قمنا بتضمين شيء للجميع.
اربط حزام الأمان وانضم إلينا في رحلة التصميم المبهجة هذه!
ملاحظة: ساعد نفسك في إنشاء أدوات إنشاء مواقع ويب للمحفظة سهلة الاستخدام إذا كنت تنشئ واحدًا لنفسك (لا يلزم وجود خبرة في الترميز).
أفضل اتجاهات تصميم المحفظة الحديثة
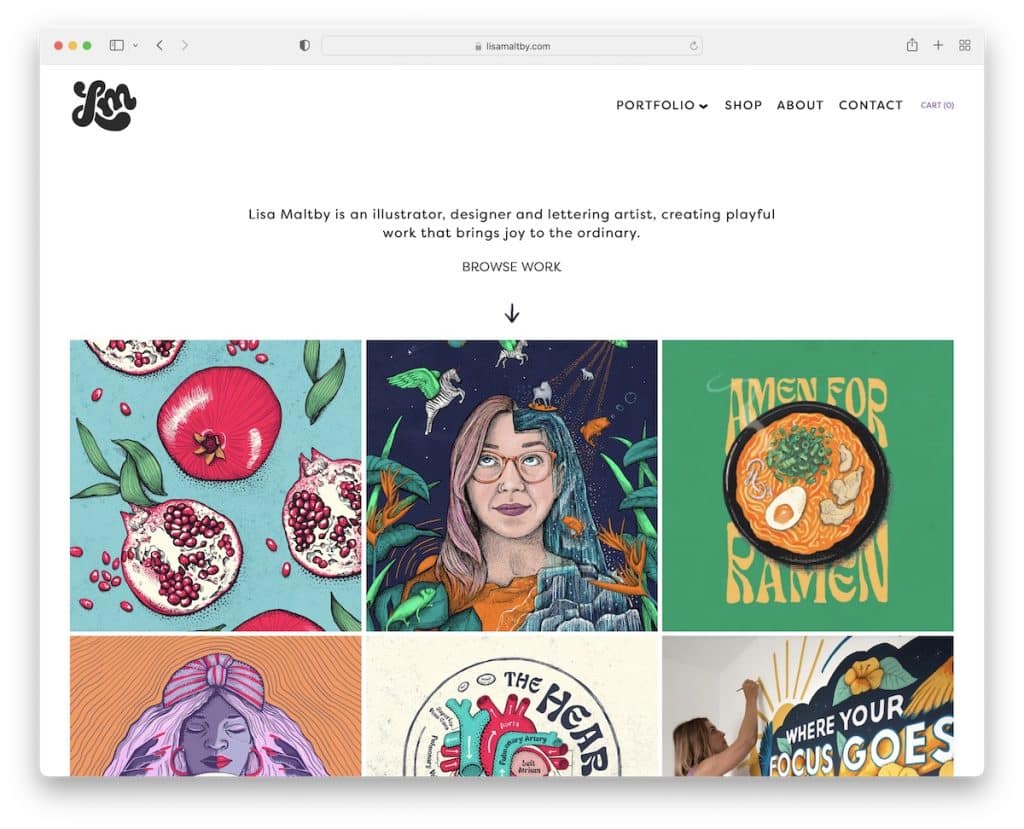
1. الصفحة الرئيسية للمحفظة المنسقة

بدلاً من إضاعة وقت الزائرين وجهدهم من خلال الضغط عليهم (مرات عديدة) للوصول إلى أفضل أعمالك ومشاريعك ، يمكن لصفحة رئيسية منظمة أن تفعل الحيلة.
يتيح لك إبراز عميلك الذي يفتخر به ويعمل هوايتك بطريقة جذابة بصريًا. وما يجعل المشاريع أكثر تميزًا ، في مثال ليزا ، هي الرسوم المتحركة. هذه اختيارية تمامًا ولكنها يمكن أن تجعل الأشياء لطيفة (فقط لا تفرط في ذلك).
في عدد قليل من اللفائف ، يمكن للعميل المحتمل العثور على المزيد حول أسلوب عملك من خلال الصفحة الرئيسية للمحفظة المنظمة. إنه يخلق تمثيلًا سهل الاستخدام ومركّزًا لعملك لا يريد أحد أن يفوته.
هل تحتاج إلى مزيد من إلهام التصميم؟ ثم اذهب للاطلاع على حافظات الرسوم التوضيحية الرائعة هذه.
2. التخصيص

اجعل محفظتك على الإنترنت امتدادًا لمن أنت من خلال التخصيص.
يمكن أن يكون ذلك من خلال إضافة صورة رأس (كبيرة أو صغيرة) في الجزء العلوي من الجزء المرئي من الصفحة واستخدام الألوان والطباعة التي تمثل شخصيتك بشكل أفضل.
ليس هذا فقط ، ولكن إذا كنت مهتمًا بالبساطة ، فدع تصميم محفظتك يكون بسيطًا. أو ، إذا كانت لديك شخصية شمبانية ، فاجعل محفظتك ملونة ومُحسَّنة برسومات رائعة ورسوم متحركة / مؤثرات.
باختصار ، استخدم التخصيص للتعبير عن إبداعك وشخصيتك - كيف تريد ذلك!
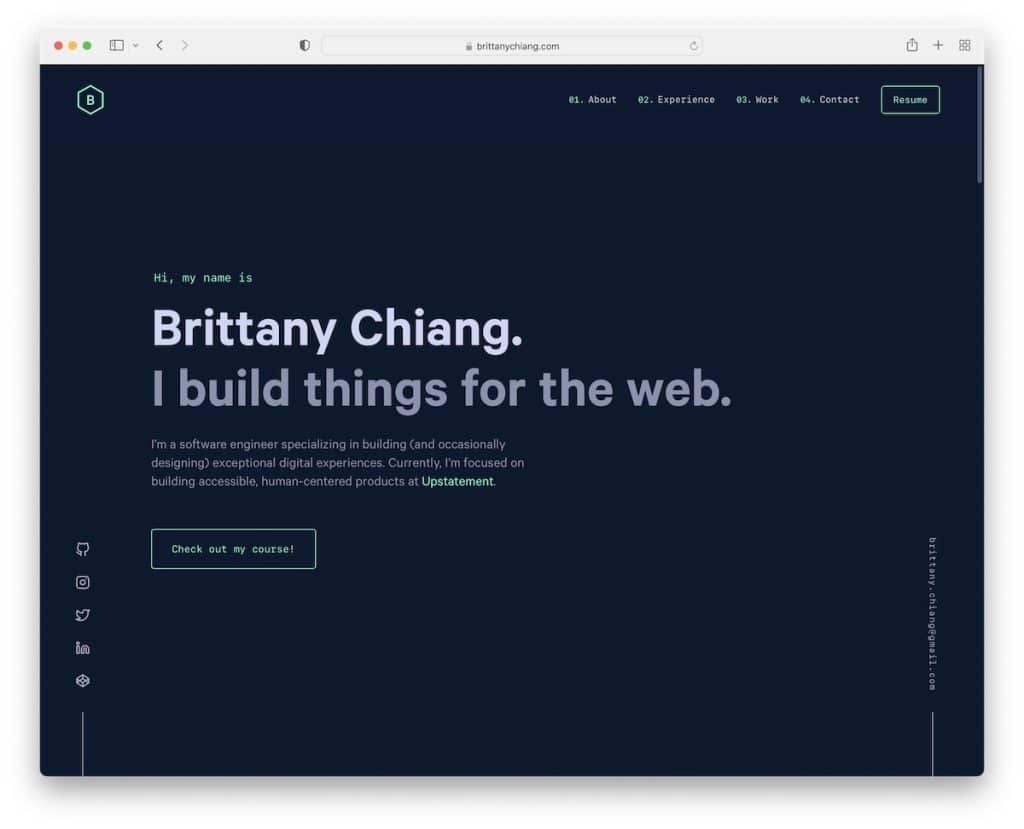
3. بساطتها (تعمل دائمًا)

هناك اتجاه واحد لتصميم المحفظة لا يتأثر بمرور الزمن ويعمل دائمًا: البساطة أو البساطة ، أيًا كان ما تريد تسميته.
لماذا؟
يناسب أي شخص وأي مكانة وأي عمل وأي صناعة. سواء كنت رسامًا أو مصمم ويب أو مصور زفاف أو مطورًا أو كاتبًا ، لا يهم - محفظة بسيطة للجميع بسبب تنوعها المذهل وقدرتها على التكيف.
يمكنك استخدامه لعرض عملك بطريقة نظيفة ومبسطة ووضع جميع عناصر محفظتك في المقدمة والوسط.
الأمر الرائع أيضًا في تصميم المحفظة البسيط هو أنه سيوفر على الأرجح تجربة المستخدم النهائية على كل من سطح المكتب والجوال.
وبالتالي ، إذا كنت في شك ، فاختر المظهر البسيط.
4. عناصر ذات طبقات

ولكن إذا كانت البساطة لا تتناسب مع أسلوبك ، فيمكنك تضمين عناصر ذات طبقات (صور وخطوط ورسومات وما إلى ذلك) للحصول على مظهر محسّن بصريًا أكثر.
تضيف العناصر ذات الطبقات العمق والأبعاد إلى تصميم المحفظة لتقديم عرض تقديمي أكثر جاذبية وإثارة. من خلال تكديس العناصر ، فإنك تخلق إحساسًا بالعمق يجعل المظهر عبر الإنترنت أكثر غامرة وديناميكية. (خاصة إذا قمت بدمجها مع تأثير المنظر).
يمكن أن تفيدك البنية متعددة الطبقات أيضًا من خلال التسلسل الهرمي المرئي. يمكنك توجيه انتباه المشاهد وتحديد أولويات المحتوى المهم من خلال ترتيب العناصر بشكل استراتيجي وتكديسها. بمعنى آخر ، قم بعمل العناصر التي تريد التأكيد عليها ، وقم بتمييز بعضها أكثر من خلال الطبقات.
ما يعجبني أيضًا في تصميم المحفظة مع العناصر ذات الطبقات هو سرد القصص السياقي الذي يمكنك تحقيقه. أنشئ تدفقًا سرديًا ووجه المشاهدين من خلال تسلسل محدد للمحتوى الذي يحكي قصة.
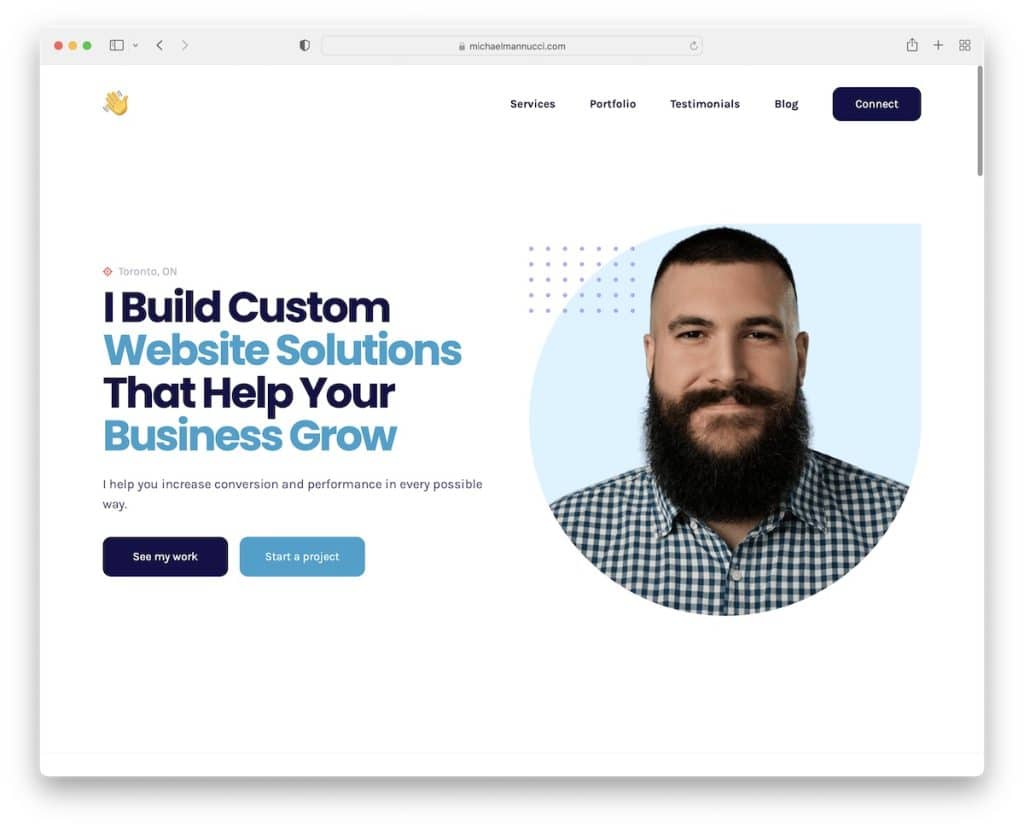
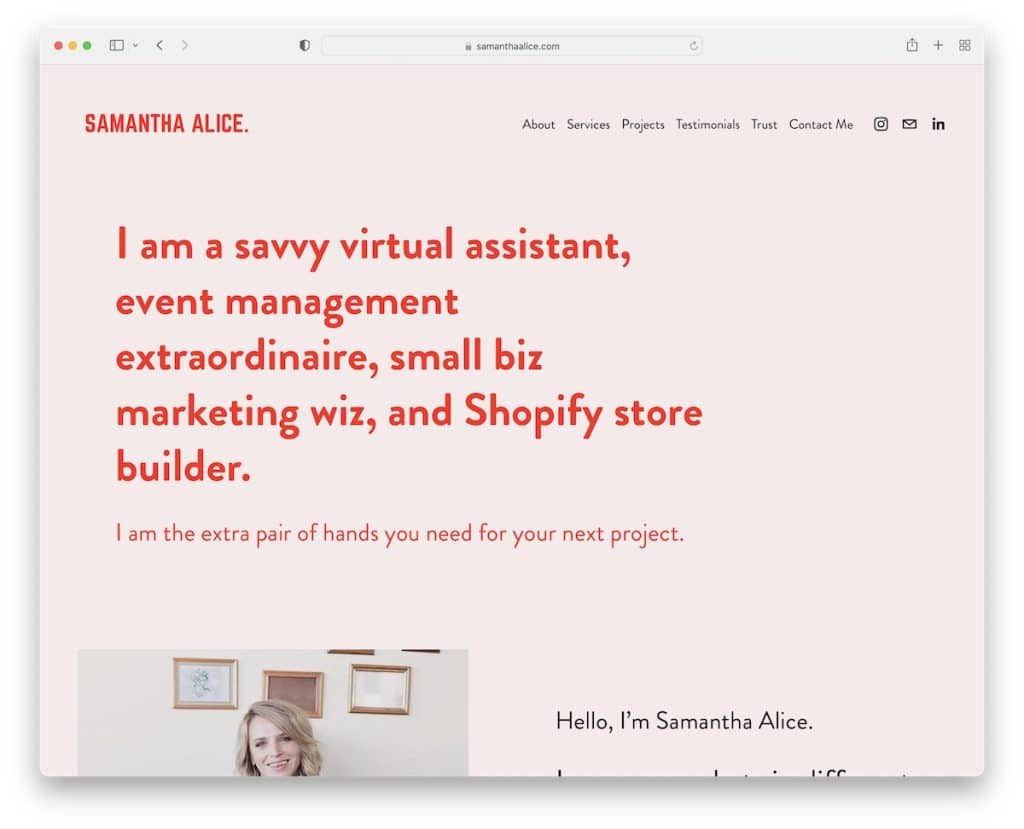
5. تخطيط نمط السيرة الذاتية / السيرة الذاتية

قد يكون هذا مثاليًا لأصحاب الأعمال الحرة الذين يبحثون بنشاط عن عملاء أو الباحثين عن عمل. بدلاً من الحصول على سيرة ذاتية أو سيرة ذاتية في صفحة منفصلة (يضيفها البعض إلى صفحة حول) أو كملف قابل للتنزيل ، قم بلصقها مباشرة في الصفحة الرئيسية.
يكون العميل وصاحب العمل المحتمل أكثر تفاعلاً في الثواني القليلة الأولى بعد الهبوط في محفظتك. ونظرًا لأنهم أخذوا الوقت الكافي لفحصك ، فقد ترغب فقط في منحهم الوصول إلى معلوماتك الرئيسية مباشرة من البداية.
قم بإنشاء صفحة رئيسية بنمط السيرة الذاتية / السيرة الذاتية لتقديم تاريخك المهني بتنسيق جذاب بصريًا ومصمم جيدًا حتى يتمكن الزوار من فهم تجربتك وخبراتك في غضون ثوانٍ. سيساعدهم ذلك على إجراء اتصالات بين محفظتك السابقة والحالية للحصول على فرصة أكبر للفوز بهم.
الأمر العملي أيضًا في هذا النهج هو أنه يمكنك تخصيص الصفحة الرئيسية لفرص محددة من خلال إبراز المهارات والخبرات والإنجازات ذات الصلة التي تتوافق مع احتياجات عميل أو صاحب عمل معين.
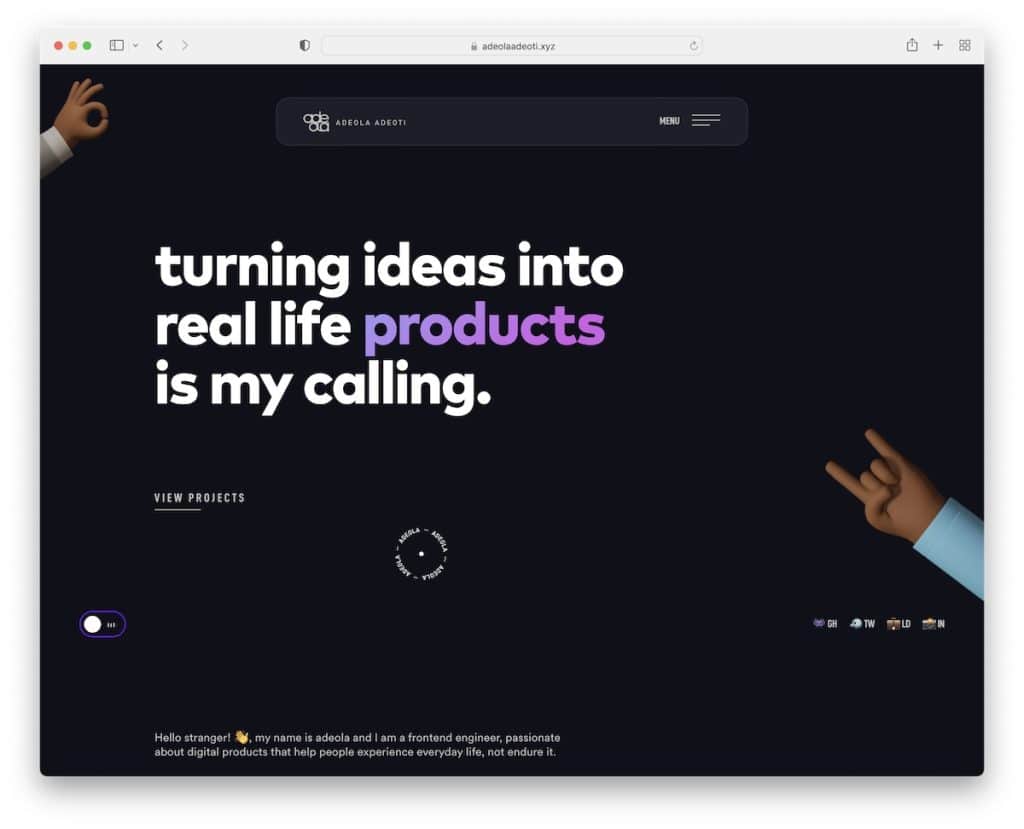
6. نظرة داكنة

أصبح المظهر الداكن أكثر شيوعًا بين مالكي مواقع الويب والتطبيقات. وينطبق الشيء نفسه على تصميمات المحفظة.
ومع ذلك ، نظرًا لأنه لا يزال نادرًا إلى حد ما ، يمكن أن يكون أسلوبًا رائعًا للتميز عن الجماهير. التمايز والتفرد هما من الخصائص المحورية لمثل هذه المحفظة.
يمكن لنظام الألوان الداكن إنشاء محفظة مؤثرة بصريًا تضفي لمعانًا إضافيًا على كل المحتوى الخاص بك (النصوص والصور والوسائط المتعددة الأخرى).
ميزة أخرى رائعة للمظهر الداكن هي طبقة إضافية من الأناقة والرقي ، مع تجربة غامرة و "الغلاف الجوي".
أفضل الممارسات: إذا قمت بإنشاء محفظة مظلمة ، فمن الحكمة دمج مبدل الوضع الداكن / الفاتح. امنح زوار موقعك فرصة لعرض المحتوى الخاص بك بالطريقة التي يفضلونها.
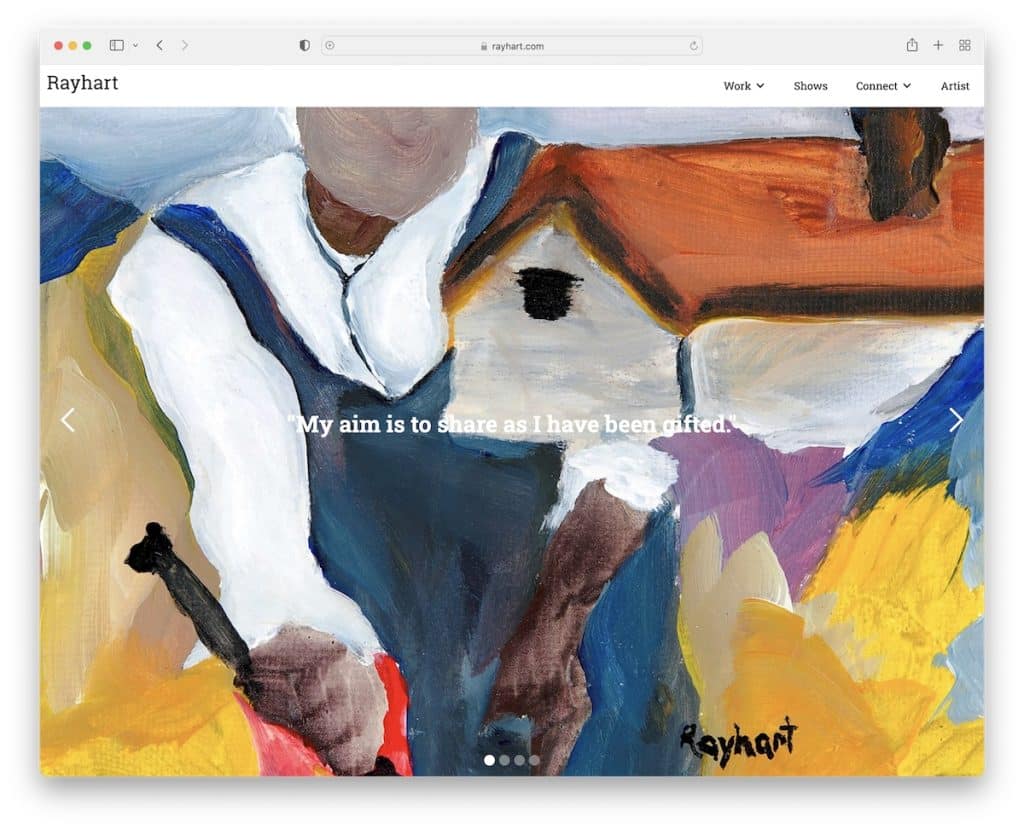
7. سلايدر كبير

على الرغم من أنه ليس من الضروري أن يكون شريط تمرير بملء الشاشة ، فإن أي عرض شرائح كبير يخلق تأثيرًا بصريًا قويًا يسيطر على الزائرين على الفور. مهلا ، الانطباع الأول مهم!
يتيح لك استخدام شريط التمرير عرض مشاريع متعددة بتنسيق متماسك دون التضحية بعقارات موقع الويب. يتيح ذلك للزائر تصفح أعمالك بسرعة دون الحاجة إلى التمرير أو التنقل بين صفحات مختلفة.
0 نقرات ، 0 تحميل صفحة.
أخيرًا ، عند استخدام صور عالية الجودة في شريط تمرير ملء الشاشة ، تصبح مراجعة المحتوى أكثر إمتاعًا بسبب كل التفاصيل الصغيرة التي لا تستطيع شاشة أصغر عرضها بشكل صحيح.
نصيحة ودية: لا تضف الكثير من الشرائح إلى شريط التمرير. بالإضافة إلى ذلك ، تأكد من تحسين صورك أولاً لأنها يمكن أن تبطئ أداء محفظتك بطريقة أخرى.
لدينا أيضًا قائمة منسقة لأفضل مواقع الويب الخاصة بمحفظة الفنانين التي ستحفز بالفعل إبداعك.
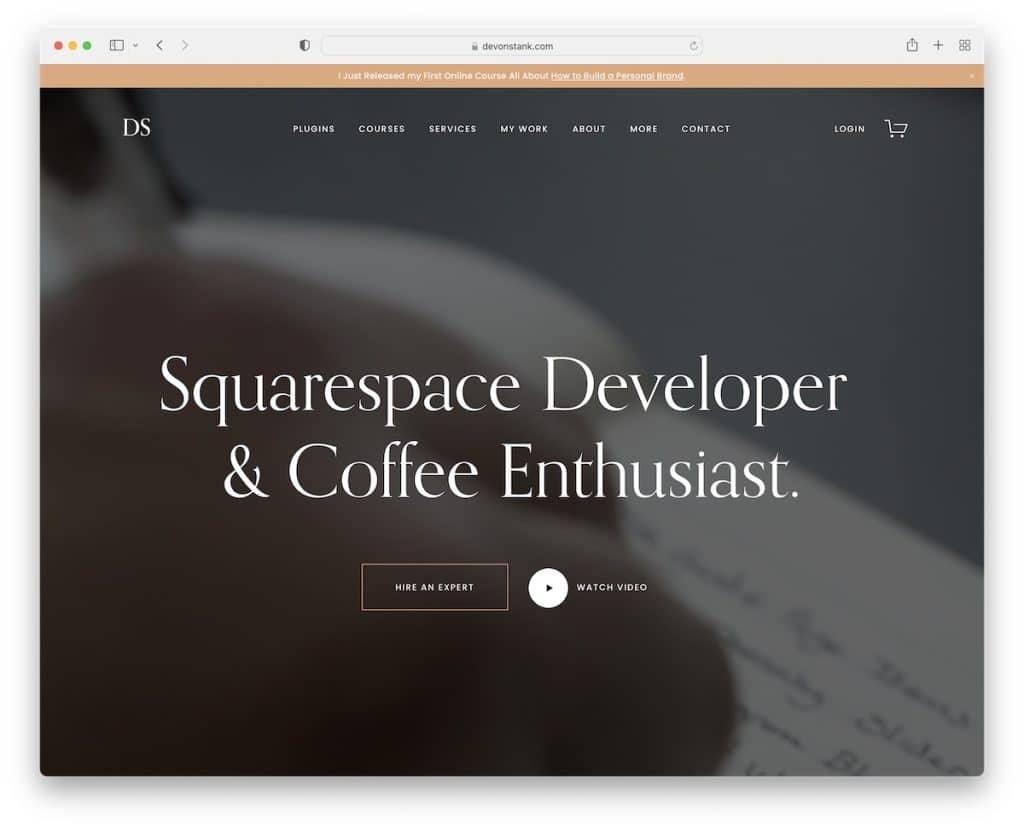
8. خلفية الفيديو

يقولون أن الفيديو هو مستقبل الإنترنت. ونظرًا لشعبيته ، فإن أحد اتجاهات تصميم المحفظة يستخدم الفيديو كخلفية لتعزيز تفاعل الزائرين.
يحدث هذا عادةً في الجزء المرئي من الصفحة ، ولكن يمكنك أيضًا تضمينه في أقسام موقع محفظتك الأخرى. لكن تذكر أن إضافة الكثير من خلفيات الفيديو قد يكون أمرًا مربكًا ويشجع الزائرين على مغادرة موقعك مبكرًا.
افعلها بذوق.
استخدم الفيديو لعرض عملك أثناء العمل ، وإثارة المشاعر ورواية القصص. وحتى إذا لم تكن متخصصًا في إنشاء الفيديو ، فلا يزال بإمكانك عرض ما وراء الكواليس أو إنشاء مقطع فيديو قصير بأسلوب وثائقي أو حتى إنشاء مجموعة من مشاريعك بتنسيق فيديو.
ساعد الزائرين على التواصل مع عملك على مستوى أعمق - من خلال الفيديو.
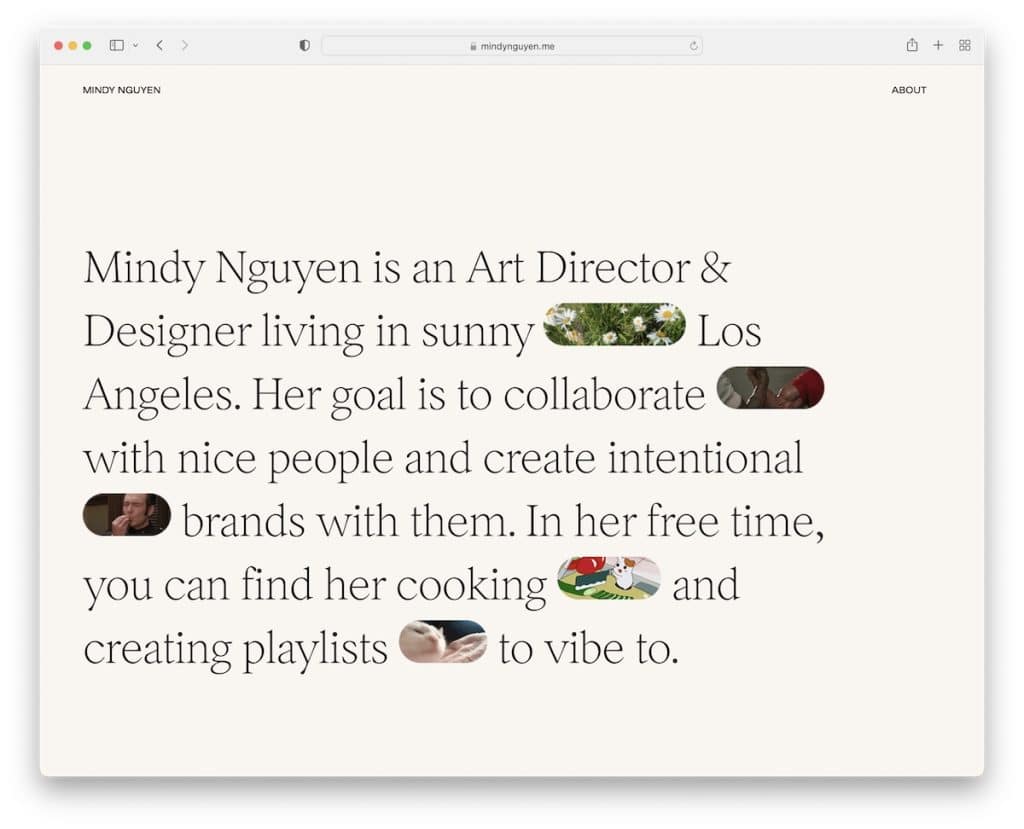
9. نص ثقيل

إذا أعطى الجميع الأولوية للمحتوى المرئي ، ألن يكون شيئًا خاصًا إذا أعطيت الأولوية للنص؟
يجذب اتجاه تصميم المحفظة الجديد هذا انتباه العديد من العاملين لحسابهم الخاص والمحترفين.
بالتأكيد ، قد تساوي الصورة 1000 كلمة ، لكن اختيار تنسيق نص كثيف يمكّنك من التركيز على المعلومات والتفاصيل من خلال التواصل الواضح. يمكن أن يُظهر احترافك واهتمامك بالتفاصيل ، والتي قد يركز عليها العميل أو صاحب العمل المحتمل بشكل أساسي.
وبصفتك مالكًا لموقع الويب ، ربما يكون تحسين محركات البحث مهمًا لك ، أليس كذلك؟ يتيح لك وجود نص أكثر من المحتوى المرئي دمج الكلمات الرئيسية والعبارات والأوصاف ذات الصلة التي يمكنها تحسين ظهور محرك البحث الخاص بك.
أوصيك باتباع اتجاه تصميم المحفظة هذا إذا كنت تريد التأكيد على مهاراتك في الكتابة.
قد ترغب أيضًا في الاطلاع على أمثلة محفظة الكتاب الرائعة هذه لإلهام التصميم.
10. الصور المتحركة والرموز التعبيرية

أصبحت محادثاتنا مجموعة من الرموز التعبيرية (وصور GIF) لأنها أسرع بكثير من كتابة النص.

يمكنك أيضًا استخدام هذا الأسلوب لإضافة المرح والإبداع إلى محفظتك.
ليس بالضرورة أن تستبدل الكلمات بالرسومات كثيرًا ولكن لتعزيز التعبير والعاطفة التي يمكن أن تضيفها الرموز التعبيرية وصور GIF إلى تواجدك عبر الإنترنت.
علاوة على ذلك ، يمكنهم توفير سياق إضافي أو نقل المشاعر التي قد يكون من الصعب التعبير عنها من خلال النص فقط. بالإضافة إلى ذلك ، إذا كان لديك حضور قوي على وسائل التواصل الاجتماعي (أو ترغب في جذب الجماهير الأصغر سنًا) ، فإن هذه الإضافات الصغيرة منطقية - ويمكن أن تجعل المحتوى الخاص بك أكثر قابلية للمشاركة.
ضع في اعتبارك الحفاظ على التوازن والتأكد من توافق الرموز التعبيرية وصور GIF مع علامتك التجارية واحترافك بشكل عام.
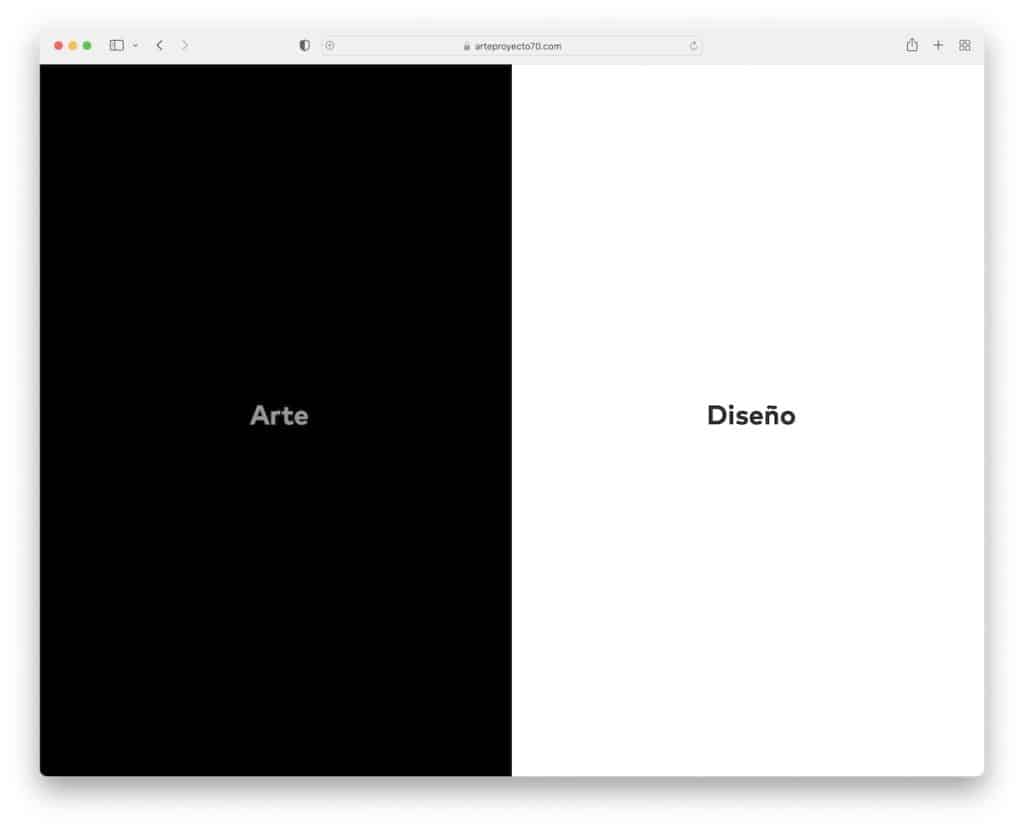
11. الشبكة التفاعلية

تسير الشبكات والمحافظ جنبًا إلى جنب بشكل جيد للغاية. ولكن بدلاً من إبقاء كل شيء ثابتًا (ومملًا) ، أضف بعض التفاعل إلى الشبكة لتعزيز تجربة المستخدم.
يقوم Arte Proyecto 70 بهذا بشكل جيد مع شبكة الصفحة الرئيسية المكونة من ثلاثة أجزاء والتي تتفاعل عند المرور فوقها. يأخذك كل عنصر من عناصر الشبكة إلى صفحة معينة مع لون الخلفية المقابل لاستكشاف أكثر كفاءة.
يمكن أن تؤدي إضافة (بعض) الرسوم المتحركة إلى محفظتك إلى إحداث عجائب.
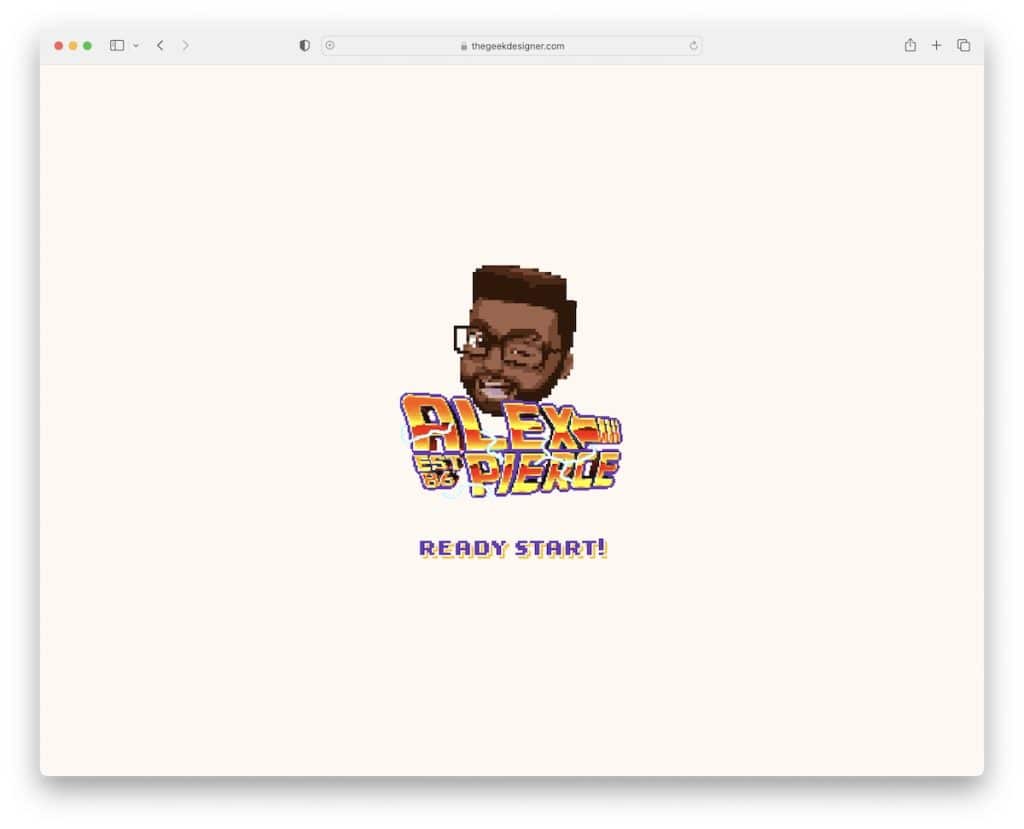
12. التفاعلية والمتحركة

إذا كانت جميع اتجاهات تصميم الحافظة حتى الآن مملة للغاية بالنسبة لك ، فإن هذا المثال للتفاعل والرسوم المتحركة سوف يجذب انتباهك بالتأكيد.
إلى حد ما ، يكاد أليكس يبالغ في الأمر بـ "البراقة" ، لكن هذا هو أسلوبه ، الذي يخلق انطباعًا أوليًا قويًا ولا يُنسى. إنها الطريقة التي يتعامل بها مع التعبير عن إبداعه وشخصيته التي لا تقترب من الجدية.
في حين أن المشاركة المرئية وسرد القصص وحتى التركيز يمكن أن تكون قوية في محفظة تفاعلية وحيوية ، فمن السهل أن تفسد الأمور ، مما يخلق فوضى كاملة.
لذا انتبه جيدًا لمقدار الرسوم المتحركة والتأثيرات الخاصة التي تريد تضمينها - فالبدء البطيء أفضل من الدخول في كل شيء.
13. التمرير اللانهائي الفريد

التمرير اللانهائي أو اللانهائي ليس اتجاهًا جديدًا ، لكنني رأيت العديد من الأشخاص بدأوا في استخدامه لمواقع الويب الخاصة بهم على الإنترنت.
لكن!
ما فعله أندرو ليس هو وظيفة التمرير اللانهائية التقليدية التي تستمر في تحميل المزيد من المحتوى أثناء التمرير ، لذلك لا يتعين عليك الانتقال من صفحة إلى أخرى.
يحتوي أندرو على سبعة أقسام "تلعب" مرارًا وتكرارًا. ما يجعل الأمر صعبًا هو تغيير العنصر المتراكب الذي قد يستغرق بعض الوقت قبل أن تدرك أنه نفس المحتوى يتكرر - لقد استغرق الأمر مني!
على أي حال ، فإن استخدام التمرير اللانهائي يساعدك على إبقاء الزائرين في محفظتك لفترة أطول لأنهم "غير مدركين" أنهم يشاهدون صفحات متعددة ، والمحتوى الجذاب يجعلهم يرغبون في التمرير أكثر.
أو ربما هذا أنا فقط؟
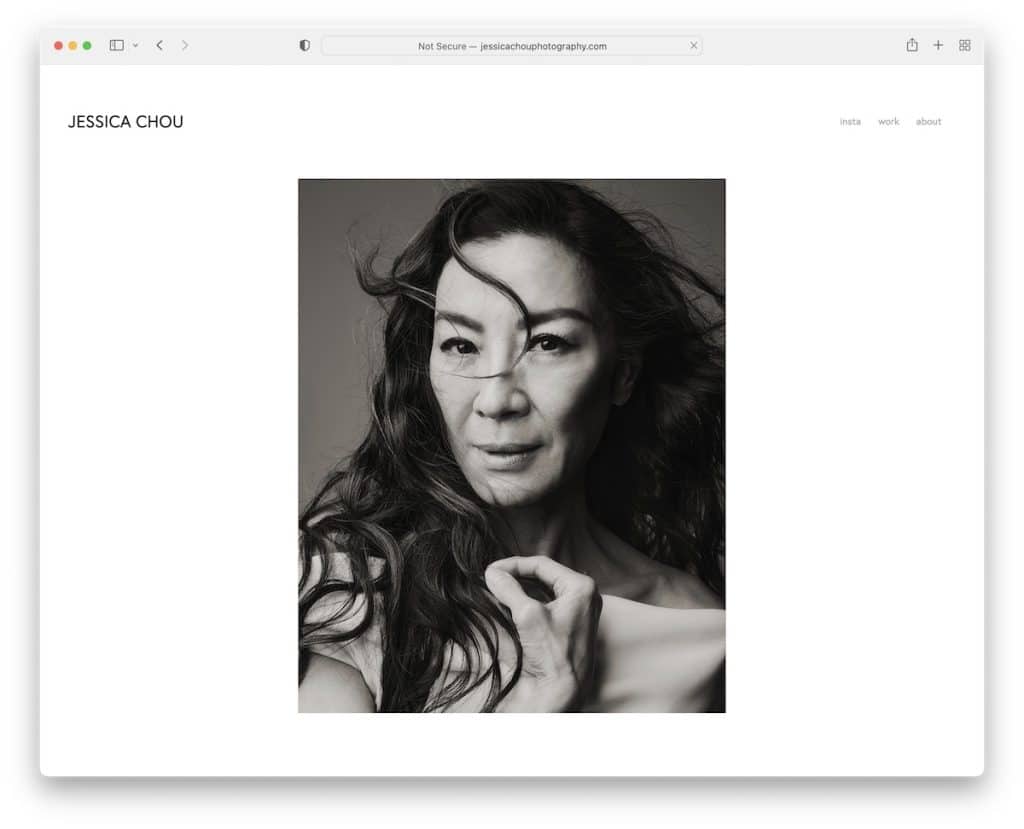
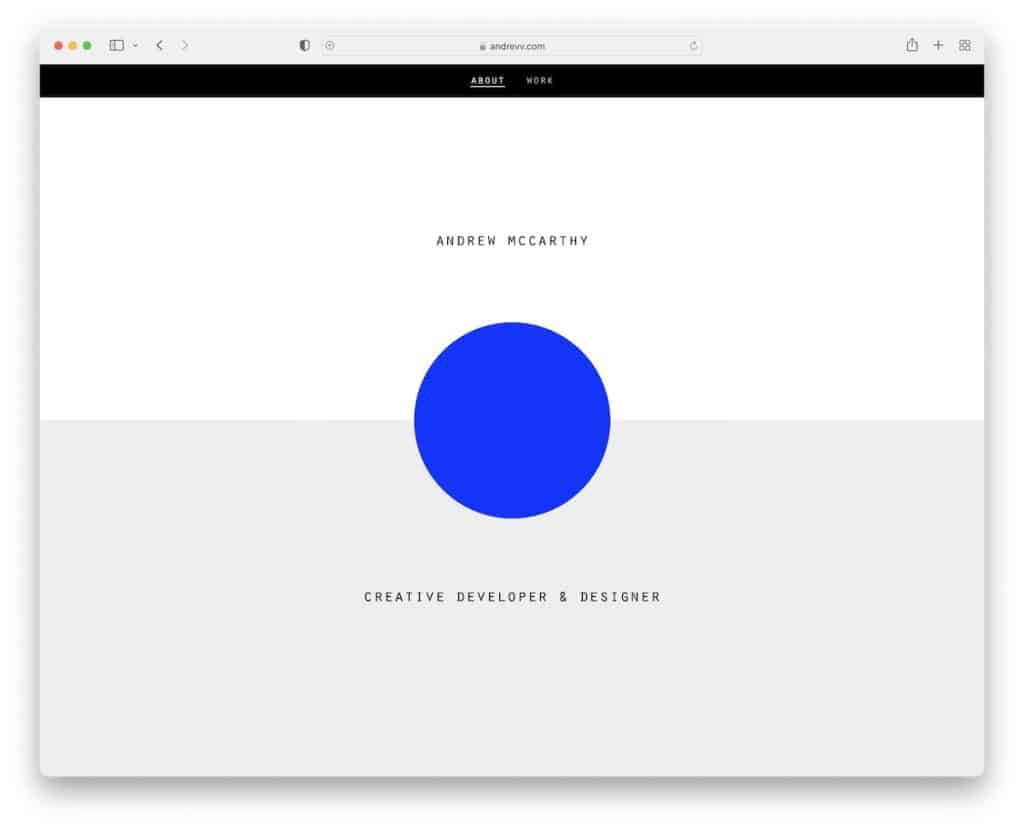
14. أبيض وأسود

الأسود والأبيض هو اتجاه تصميم محفظة خالد لن يخرج أبدًا عن الأناقة. يمكن أن يعزز التأثير البصري والبساطة والتركيز من خلال تحسين التباين والوضوح.
يجعل مظهر حافظة B&W من السهل التمييز بين العناصر المختلفة بحيث يمكن للزوار استيعاب المعلومات بسهولة وتقدير التفاصيل الدقيقة لعملك الرائع.
يمكن أن يضيف الاستخدام الذكي للأبيض والأسود أو العناصر الأخرى ذات التدرج الرمادي عمقًا واهتمامًا بصريًا دون المساس ببساطة نظام الألوان وأناقته.
عند إنشاء محفظة بالأبيض والأسود ، من الضروري مراعاة الطباعة والمسافات البيضاء والتسلسل الهرمي المرئي لضمان تخطيط عملي وتجربة مستخدم فعالة.
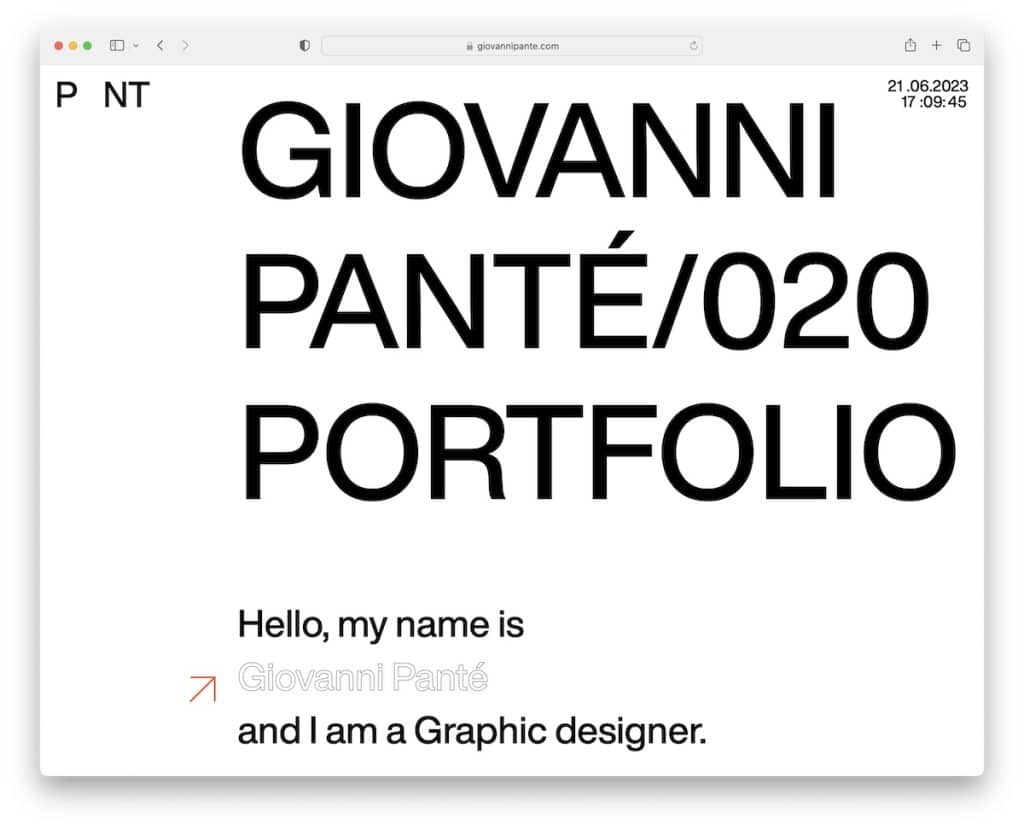
15. الطباعة الكبيرة

إذا كنت لا ترغب في إضافة الكثير من النصوص إلى محفظتك ، فإن إحدى استراتيجيات التصميم المثيرة للاهتمام هي استخدام الطباعة الكبيرة.
إنها طريقة مجربة ومثبتة لجذب الانتباه الفوري وإنشاء طلب محفظة مرئي واضح. ليس هذا فقط ، ولكن الخطوط الأكبر حجمًا تجعل موقع الويب الخاص بك أكثر قابلية للقراءة ويمكن الوصول إليه حتى يتمكن الجميع من تحقيق أقصى استفادة منه.
عند استخدام أسلوب طباعة أكبر ، سيكون لديك (من الواضح) نصًا أقل بهدف جذب الانتباه إلى رسائلك وبياناتك الرئيسية. أيضًا ، إذا كنت ترغب في توجيه زوارك نحو إجراءات محددة (الحث على اتخاذ إجراء) ، فإن الطباعة والأزرار الأكبر ستشجع مشاركة الزائرين - اجعلهم ينقرون.
يمكن أن يؤدي الجمع بين الطباعة الكبيرة (اختر خطوطًا قابلة للقراءة) والمحتوى المرئي والمساحة البيضاء إلى تجربة محفظة لا تُنسى.
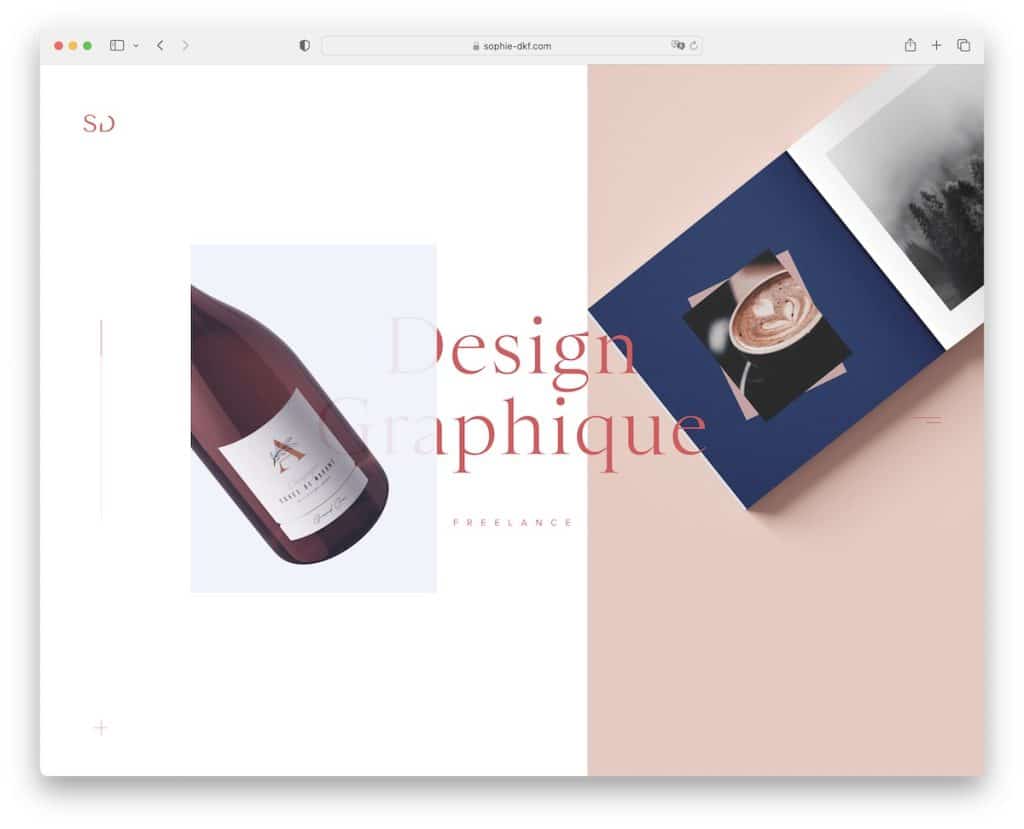
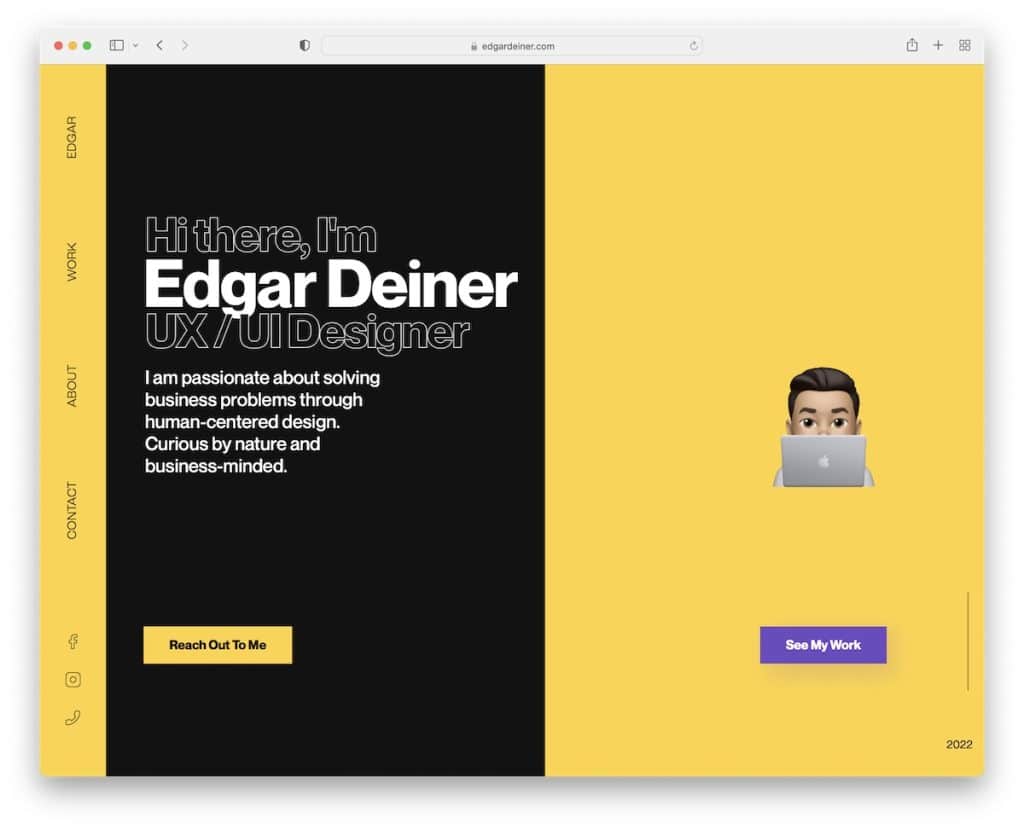
16. تصميم تقسيم الشاشة

تصميم الشاشة المنقسمة هو اتجاه للمحفظة يمكنه 1) تحويل صفحة واحدة إلى "صفحتين" و 2) ضمان حصول المشاهد على المزيد من المحتوى بسبب الأقسام الرأسية المتناقضة.
قام Edgar بعمل رائع باختيار مخطط اللونين الأسود والأصفر ، مما جعل الجانبين الأيسر والأيمن يبرزان بشكل أكبر مع الاستمرار في استخدام مساحة بيضاء كافية بحيث يسهل هضم كل شيء.
يوفر تخطيط الشاشة المنقسمة مساحة "أكبر" لعرض مشاريع أو أنماط متعددة. أو إبراز مشروع واحد عن طريق إضافة نص من جهة ومحتوى مرئي من جهة أخرى.
يقوم بإنشاء بنية معلومات أكثر شفافية من خلال تنظيم المحتوى في أقسام مميزة.
نصيحة احترافية: تحقق جيدًا من ظهور تصميم الشاشة المنقسمة بشكل صحيح على الهاتف المحمول وسطح المكتب للحصول على أفضل تجربة مشاهدة.
قد ترغب أيضًا في التحقق من محافظ المطورين الرائعة الأخرى لمعرفة ما هو ممكن.
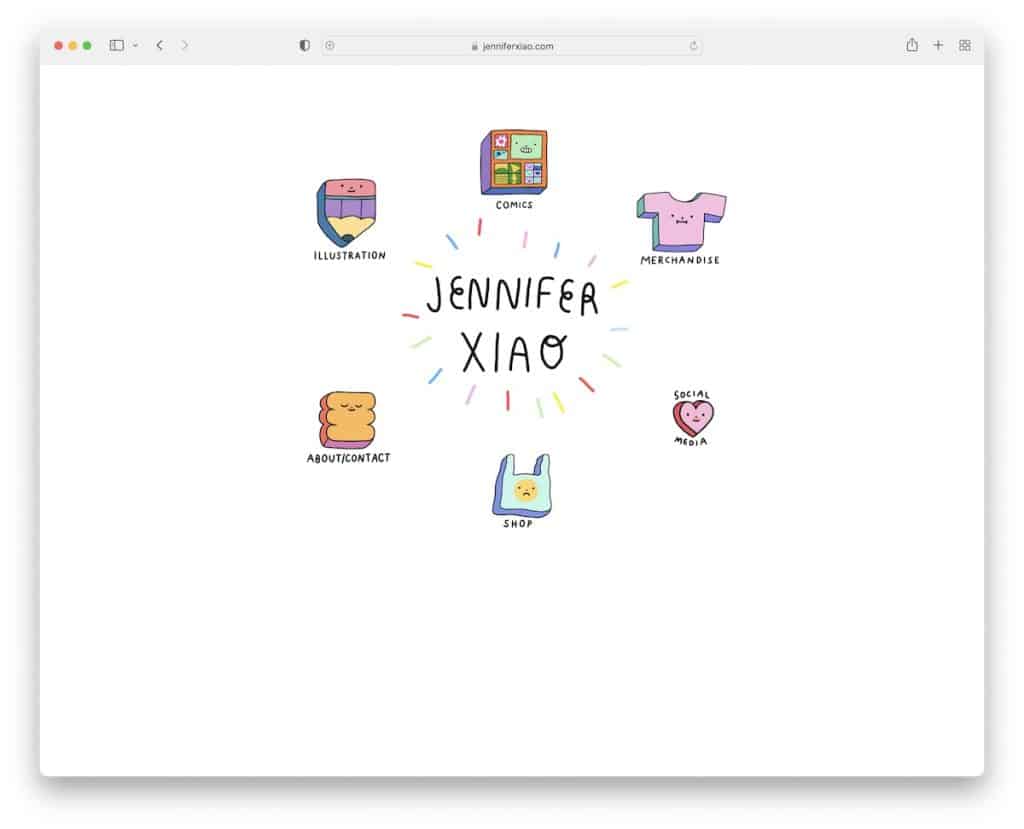
17. ملاحة متحركة باردة وجذابة

يعد التنقل أحد العناصر الأساسية لتجربة مستخدم رائعة - حتى في محفظة عبر الإنترنت. لماذا لا تتحدث عن شخصيتك من خلال الملاحة كما تفعل جينيفر؟
إن استخدام التنقل الرائع والجذاب (والمتحرك) يجعل العناصر مرئية بسهولة ويسهل النقر عليها ، مما يساهم في تجربة مستخدم ممتعة.
يمكن أن يشتمل التنقل المتحرك على تفاعلات صغيرة ، مثل تأثيرات التمرير أو النقرات المتحركة أو تحميل الأقراص الدوارة ، والتي تضيف إحساسًا مبهجًا ولامعًا إلى الموقع.
عزز رؤية التنقل ووفر رحلة أكثر سهولة ومتعة من خلال محفظتك - مع التنقل المتحرك.
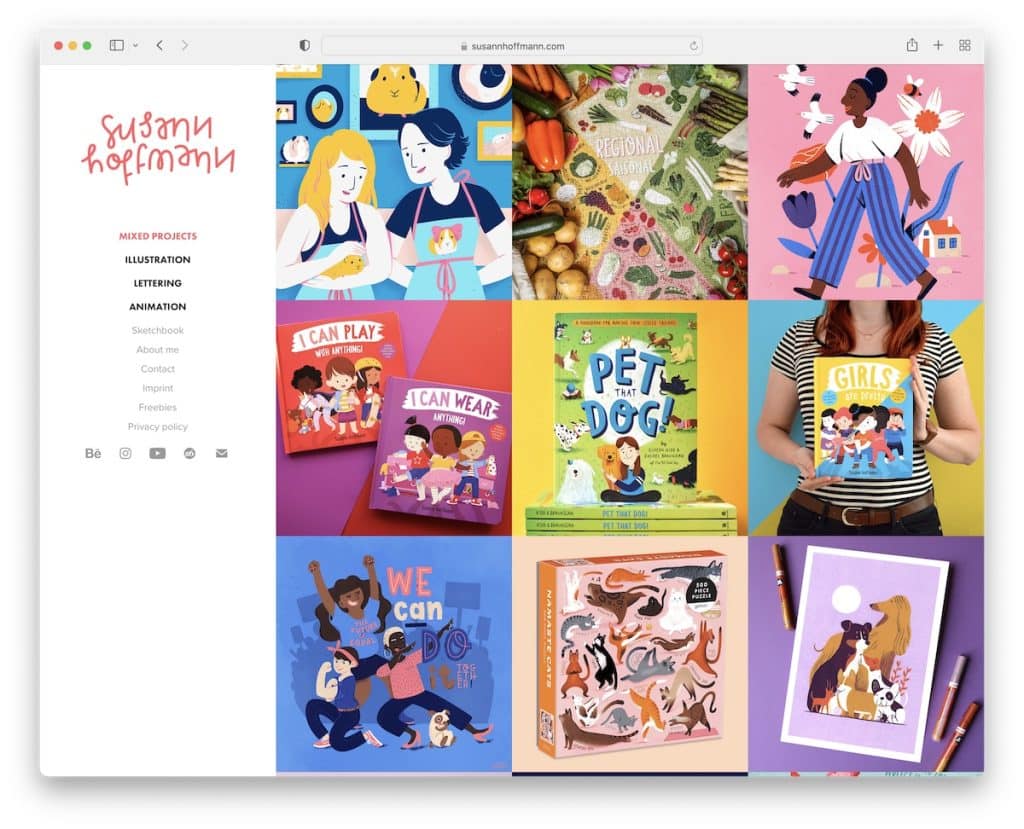
18. تخطيط الشبكة مع تأثيرات التحويم

يضيف الجمع بين تخطيط الشبكة وتأثيرات التمرير لمسة من الإبداع والتفاعل التي يمكن أن تزيد من التأثير المرئي لمحفظة أعمالك وتجربة المستخدم بشكل عام.
إنها إستراتيجية رائعة لعرض الكثير من المشاريع بطريقة نظيفة ومنظمة أثناء الكشف عن معلومات إضافية (معاينة ، وصف موجز ، تفاصيل أساسية ، صورة إضافية ، إلخ) عند التمرير ، كما هو الحال في حالة سوزان.
يشبه اتجاه تصميم المحفظة هذا إلى حد ما نمط الصفحة الرئيسية المنسق المذكور أعلاه ولكن مع مزيد من السياق.
من خلال تنفيذ تأثيرات التمرير على شبكة محفظتك ، فإنك تدعو زوار موقعك للارتباط بمحفظة أعمالك بشكل أكثر ديناميكية.
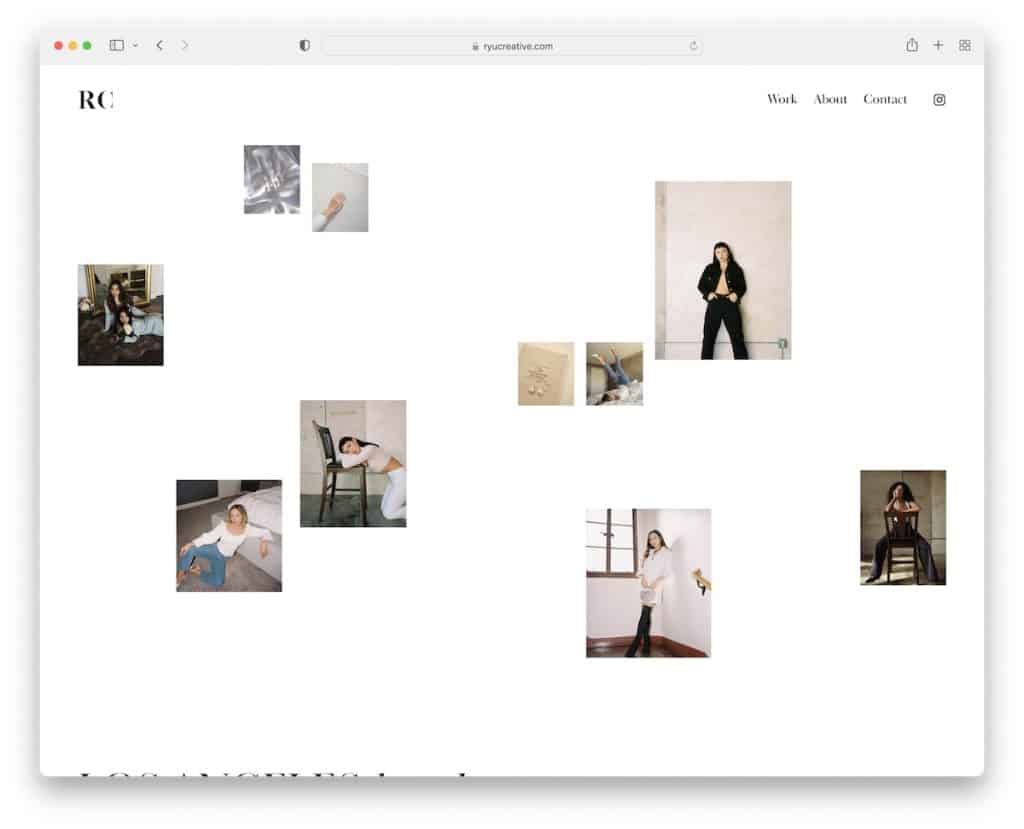
19. الفضاء الأبيض

يعد استخدام المساحة البيضاء اتجاهًا شائعًا لتصميم المحفظة كان موجودًا لفترة من الوقت ولن يذهب إلى أي مكان في أي وقت قريبًا.
تفيد المساحة البيضاء أو السلبية المشاهد بعدة طرق من خلال جعل موقع الويب أكثر قابلية للقراءة مع زيادة التركيز على المحتوى.
عن طريق إزالة سخام ، فإنك تفسح المجال لتسليط الضوء على المحتوى الرئيسي الخاص بك حتى لا يغفل الزائرون عن طريق الخطأ التفاصيل الهامة.
سواء كنت تفضل نهجًا نظيفًا وبسيطًا أو ترغب في خلق شعور بالرفاهية والحصرية ، فإن المساحة البيضاء تتيح لك تحقيق النتيجة المرجوة بسهولة تامة.
خاتمة
يوفر عالم اتجاهات تصميم المحفظة إمكانيات لا حصر لها لعرض أعمالك ومشاريعك الإبداعية.
احتضن هذه الاتجاهات ، وادمجها بأسلوبك الفريد وأنشئ محفظة تجذب الانتباه وتعكس شخصيتك.
صمم ملفًا مثيرًا للمحادثات يفتح الأبواب لفرص جديدة سواء كنت مستقلاً أو باحثًا عن عمل - هيك ، حتى وكالة.
المستقبل لك لتشكيله (بمساعدة اتجاهات تصميم المحفظة هذه)!
