إدخال حظر بحث PostX المتقدم
نشرت: 2023-08-14تعد كتلة البحث أداة قوية يمكنها مساعدتك في تحسين تجربة المستخدم على موقع الويب الخاص بك. يسمح للزوار بالعثور على المحتوى الذي يبحثون عنه بسرعة وسهولة ، مما يؤدي إلى زيادة المشاركة والرضا.
هذا هو السبب في أننا نقدم كتلة البحث المتقدم PostX لـ WordPress. سنناقش سبب حاجتك إلى كتلة بحث متقدمة لموقعك على الويب ، وكيفية استخدام كتلة بحث PostX ، واستكشاف إعدادات وخيارات التخصيص الخاصة به.
لذلك دون مزيد من اللغط ، فلنبدأ.
لماذا تحتاج إلى حظر بحث مخصص لموقعك على الويب؟
تعد كتلة بحث WordPress طريقة للسماح للزوار بالعثور على محتوى على موقع الويب الخاص بك ، ولكنها لا توفر سوى القليل من المرونة. باستخدام كتلة البحث المتقدم PostX ، يمكنك منح الزائرين مزيدًا من التحكم في نتائج البحث الخاصة بهم. يمكن أن تكون هذه مساعدة كبيرة للزوار الذين يبحثون عن معلومات دقيقة.
تحسين تجربة البحث: يمكن لحظر البحث المخصص تحسين تجربة البحث لزوار موقع الويب الخاص بك من خلال تزويدهم بنتائج أكثر دقة. هذا لأنه يمكن تخصيص كتلة بحث مخصصة لموقع الويب الخاص بك ومحتواه بطريقة أفضل.
يوفر نتائج ذات صلة أفضل: يمكن أن توفر كتلة البحث المخصصة نتائج مطابقة تمامًا أفضل من كتلة البحث الافتراضية في WordPress ، لأنها يمكن أن تقوم بفهرسة محتوى موقع الويب الخاص بك بشكل أكثر شمولاً. هذا يعني أنه عندما يبحث الزوار عن شيء ما على موقع الويب الخاص بك ، فمن المرجح أن يجدوا المعلومات التي يبحثون عنها.
تحسين تجربة المستخدم للزوار: يمكن لكتلة البحث المخصصة تحسين تجربة المستخدم للزوار من خلال تسهيل عثورهم على المعلومات التي يبحثون عنها. هذا لأنه يمكن تصميم كتلة بحث مخصصة لتكون سهلة الاستخدام وسهلة الاستخدام.
قابلية اكتشاف أسرع للمحتوى: يمكن أن تساعد كتلة البحث المخصصة في زيادة سرعة اكتشاف المحتوى ، حيث تقوم بفهرسة جميع محتويات الموقع.
دعنا الآن نتحقق من كيفية استخدام كتلة بحث PostX.
كيفية استخدام كتلة بحث PostX
من السهل جدًا استخدام كتلة بحث PostX. تحتاج فقط إلى تثبيت PostX وتنشيطه ، واستخدام الكتلة في صفحتك / رأسك.
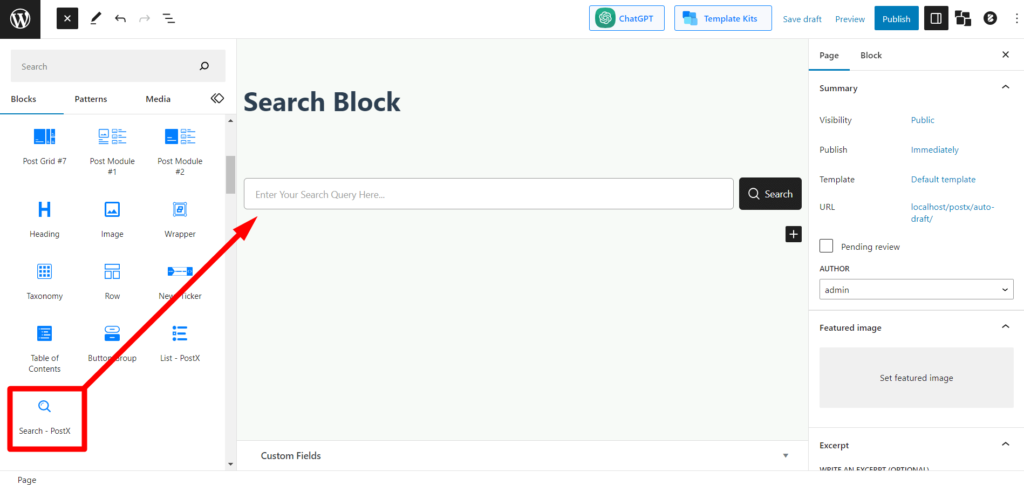
لاستخدام كتلة بحث PostX:
- اذهب إلى صفحتك / منشورك.
- انقر فوق رمز "+" وابحث عن كتلة "بحث - PostX".
- انقر فوقه أو قم بسحبه وإفلاته لإضافة كتلة البحث.

ثم قم بتكوين الإعدادات لتلائم احتياجاتك. يمكنك أيضًا تحديد عدد النتائج المعروضة. بمجرد تكوين الإعدادات ، يمكنك نشر صفحتك أو منشورك ، ويمكن للزوار استخدام كتلة البحث.
دعنا نستكشف الإعدادات وخيارات التخصيص التي توفرها كتلة بحث PostX.
الإعدادات والخيارات
تقدم مجموعة بحث PostX مجموعة متنوعة من إعدادات وخيارات التخصيص. يمكنك تغيير شكل ومظهر الكتلة ، وكذلك طريقة عملها.
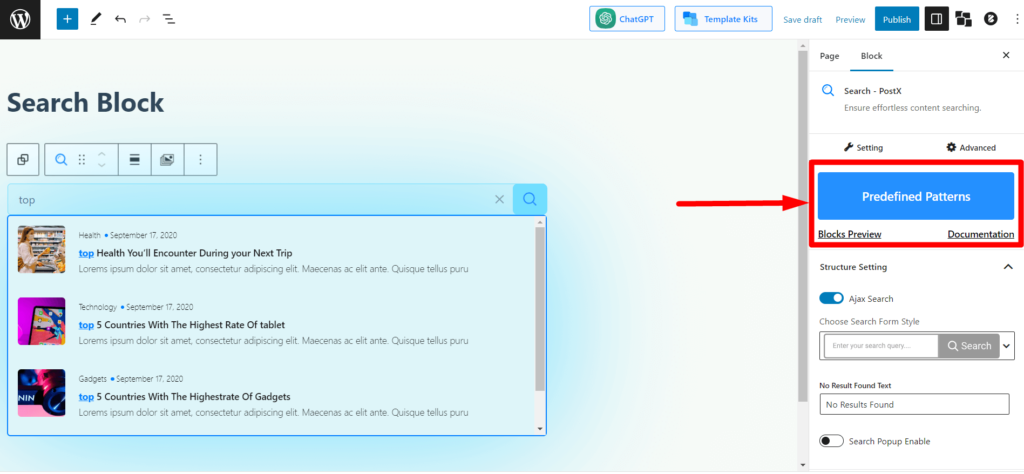
الأنماط المحددة مسبقًا

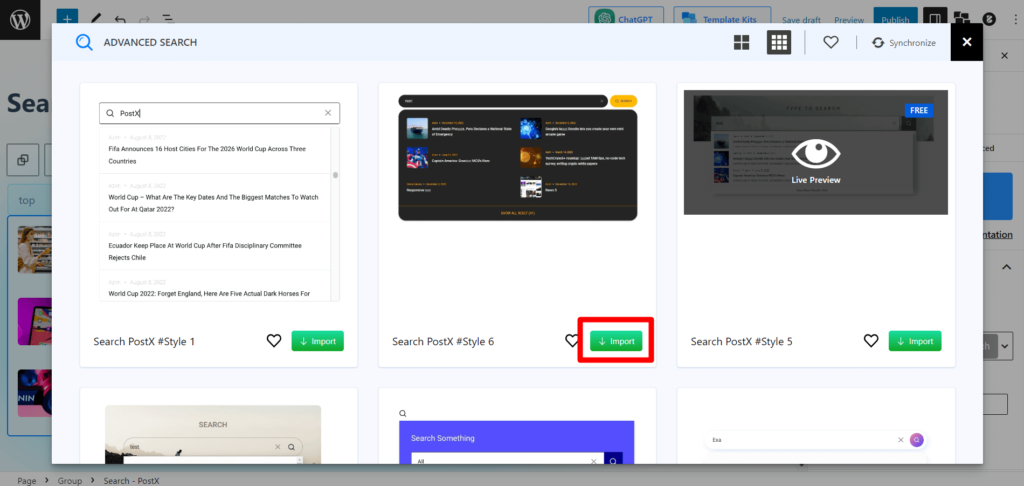
مثل كتل PostX الأخرى ، تحتوي كتلة البحث الجديدة على "أنماط محددة مسبقًا". يمكنك الاختيار من بين المتغيرات والنقر فوق استيراده لتجنب متاعب التخصيص.

إعداد الهيكل
تبدأ متعة التخصيص بهذا الإعداد. سترى الإعدادات الهيكلية لكتل البحث هنا.
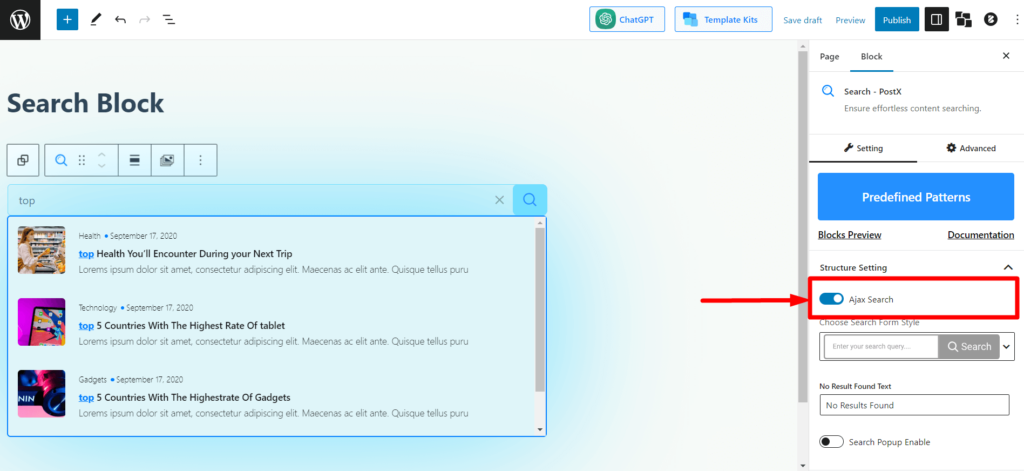
بحث أجاكس
يمكّن شريط التبديل هذا AJAX من البحث عن القراء. هذا يعني أنه إذا تم تمكينه عندما يبحث القارئ / المستخدم عن استعلام في شريط البحث ، فسيتم عرض النتائج هناك مباشرةً ، دون الانتقال إلى صفحة نتائج البحث.

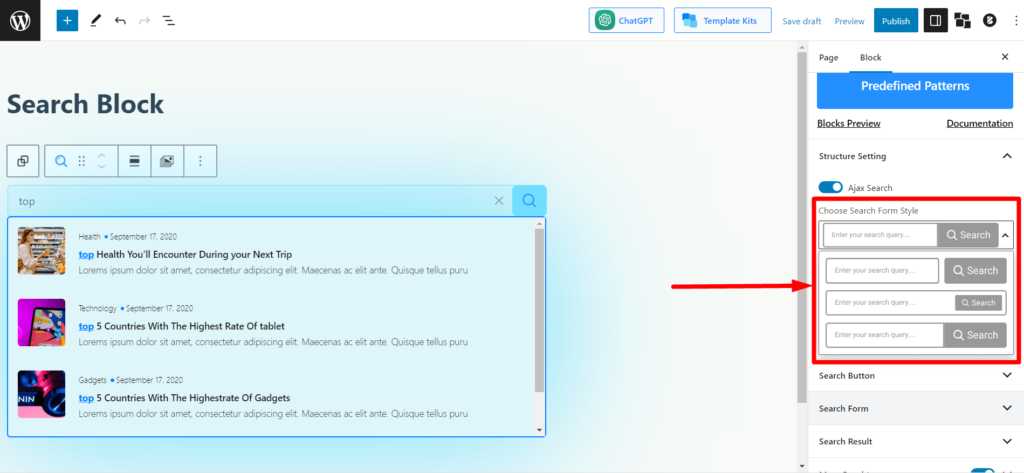
نمط نموذج البحث
يتيح لك هذا الخيار اختيار نموذج البحث / نمط مربع البحث من بين 3 أشكال مختلفة.

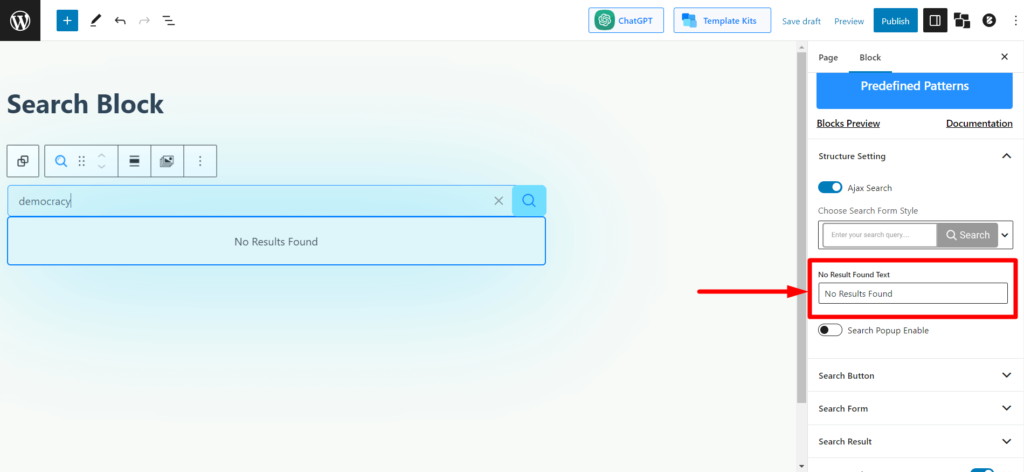
لا توجد نتيجة العثور على نص
عندما يبحث المستخدمون عن استعلام لا يحتوي على محتوى / منشورات مشابهة أو ذات صلة لعرضها ، فإنهم يرون النص "لم يتم العثور على نتائج". في هذا الإعداد ، يمكنك تعديل النصوص لعرض النصوص التي تريدها للمستخدمين.

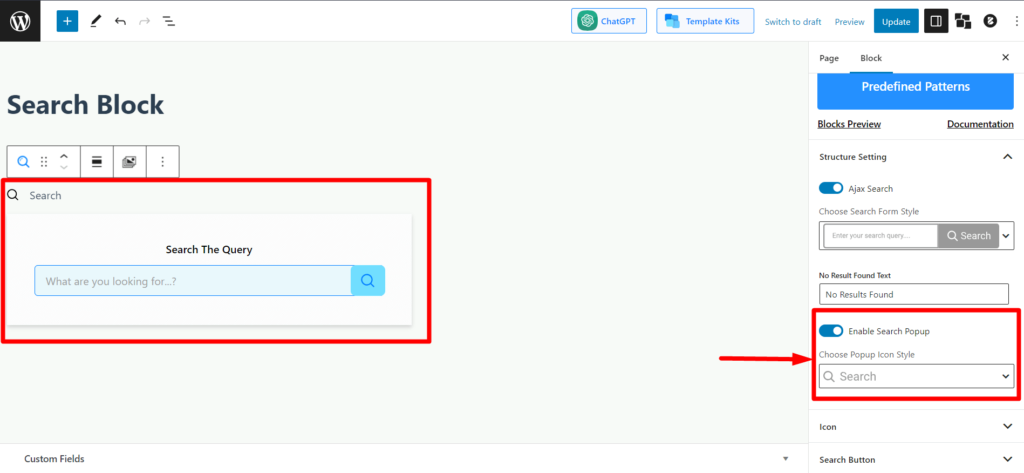
تمكين البحث المنبثق
هذا الإعداد مناسب لك إذا كنت تريد إخفاء شريط البحث الكامل بأيقونة بحث. سيؤدي تمكين هذا الخيار إلى إظهار رمز البحث فقط. عندما ينقر المستخدمون على الرمز ، يحصلون على شريط البحث المنبثق.

عند تمكين هذا ، يمكنك أيضًا الاختيار من بين 3 أشكال مختلفة للرمز في القائمة المنسدلة "اختيار نمط أيقونة منبثقة".
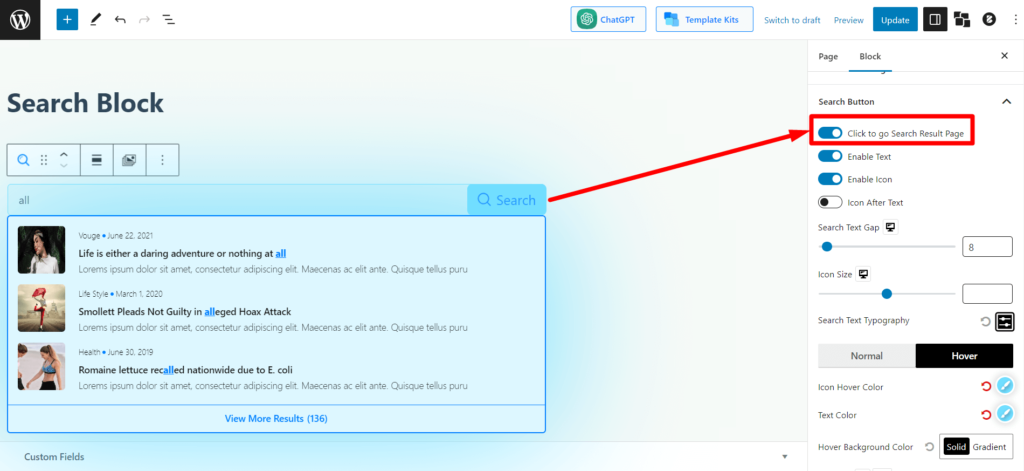
زر البحث
في قسم الإعدادات هذا ، سترى الإعدادات المتعلقة بزر البحث. من رمز / نص تمكين / تعطيل إلى ألوان الرموز والإعدادات المتعلقة بالحشو يمكن العثور عليها هنا.
انقر للذهاب إلى صفحة نتائج البحث
سيؤدي تمكين هذا الخيار إلى إنشاء تأثير تشغيل في رمز / نص البحث. لذلك ، عندما ينقر المستخدمون عليها ، سينتقلون مباشرةً إلى صفحة نتائج البحث ويعرضون النتائج بناءً على الاستعلام المحدد.

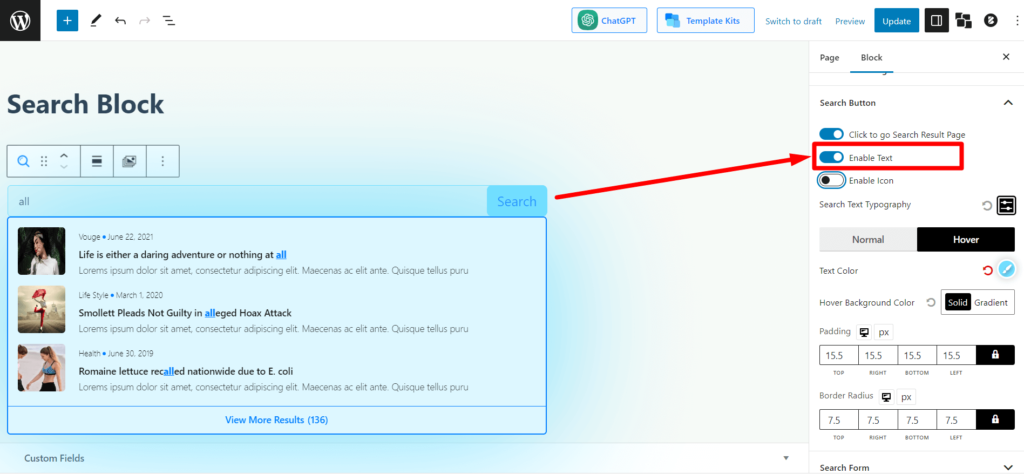
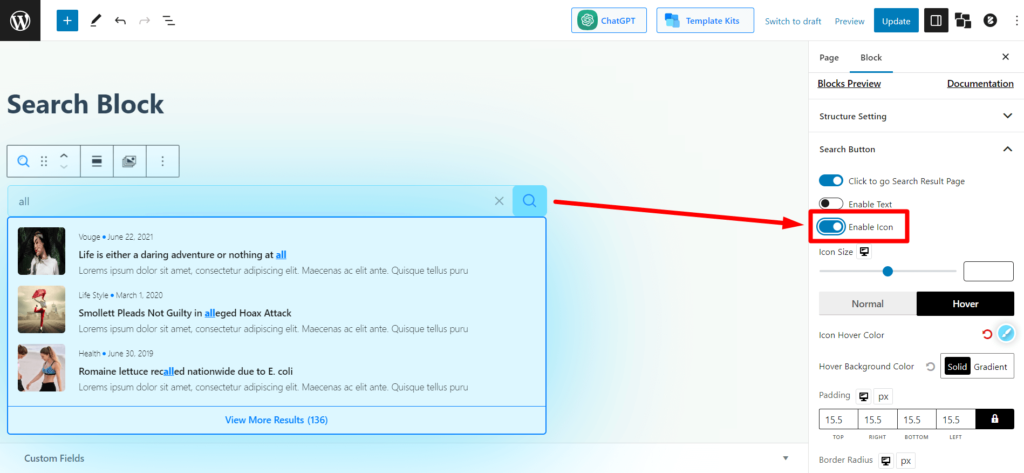
تمكين النص / الرمز
يعمل شريط التبديل هذا كما يوحي اسمه. يمكنك تشغيل رمز البحث أو إيقاف تشغيله باستخدام أشرطة التبديل.

يمكنك أن تفعل الشيء نفسه بالنسبة لرمز كتلة البحث.

ستحصل أيضًا على الإعدادات الخاصة بما يلي. يحدد اسم الإعدادات ما يفعلونه ، لذلك سنوفر وقتك الثمين من خلال عدم شرحها.

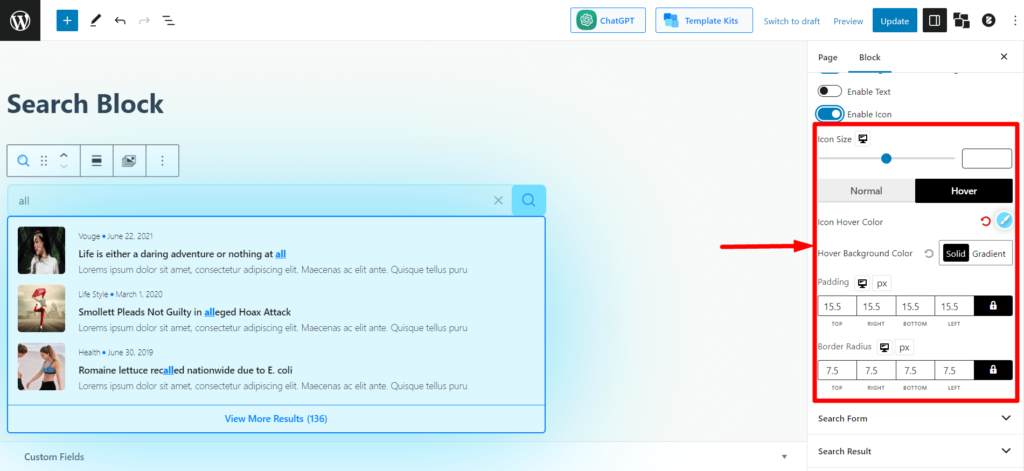
- حجم الرمز
- لون الرمز (عادي + تحوم)
- لون الخلفية (عادي + تحوم)
- حشوة
- نصف قطر الحدود
نموذج بحث
هذا الإعداد لقسم نموذج البحث. وستحصل على الكثير من خيارات التخصيص هنا.
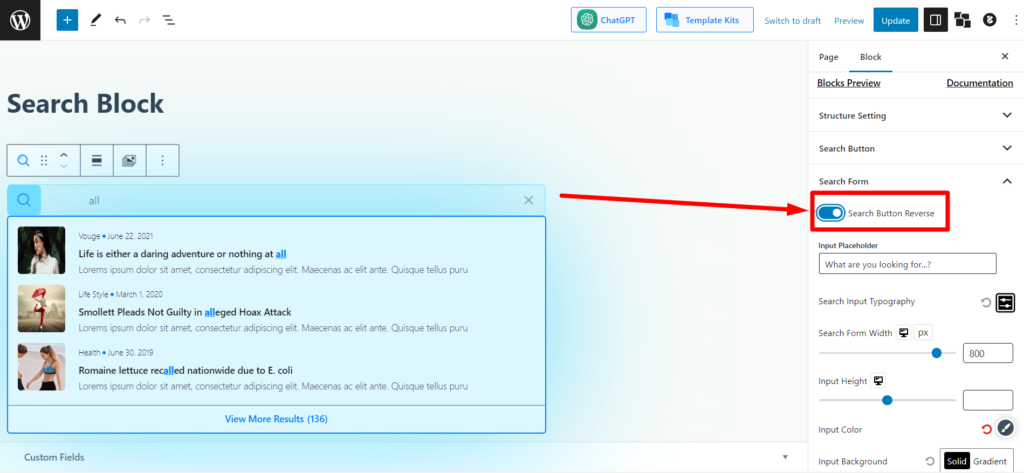
زر البحث العكسي
هذا شريط تبديل لعكس زر البحث في نموذج البحث. بشكل افتراضي ، يتم وضع زر البحث على يمين نموذج البحث. سيؤدي تفعيل هذا إلى تحريك الزر إلى اليسار.

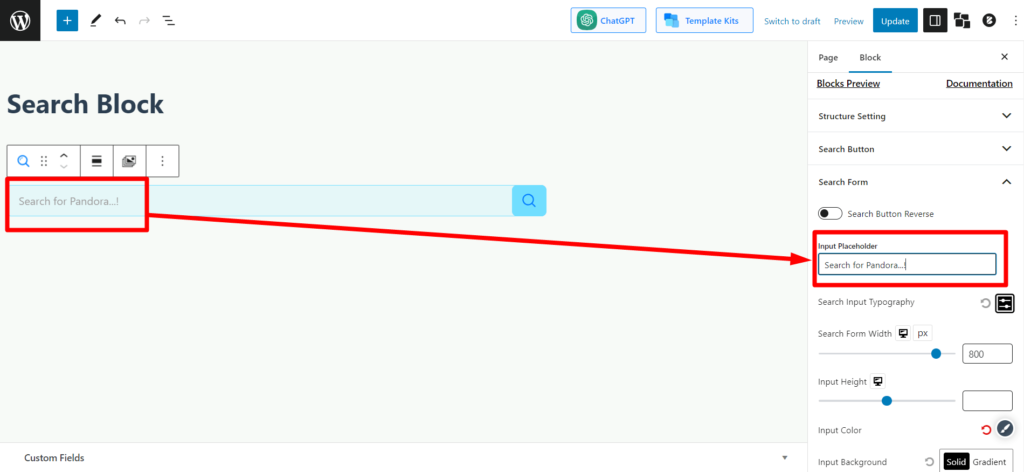
إدخال العنصر النائب
يمكنك تغيير نص العنصر النائب (النص المعروض في نموذج البحث في الخلفية). أضف أو عدل ما تريد لإظهاره للمستخدمين في حقل النص.

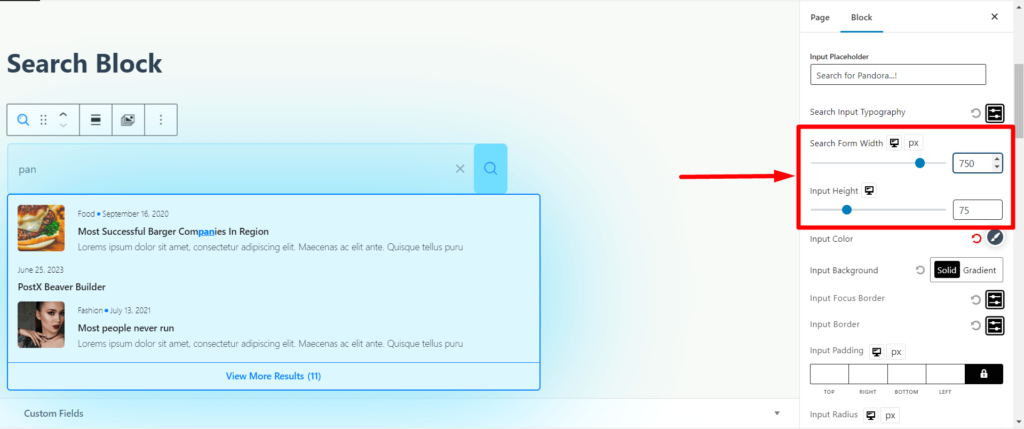
عرض نموذج البحث / ارتفاع الإدخال
هذا شريط تمرير قابل للسحب لضبط عرض نموذج البحث. يمكنك ضبط القياس الأفقي (⇔) لمربع البحث.

هذا شريط تمرير قابل للسحب لضبط ارتفاع نموذج البحث. يمكنك ضبط القياس العمودي (⇕) لمربع البحث.
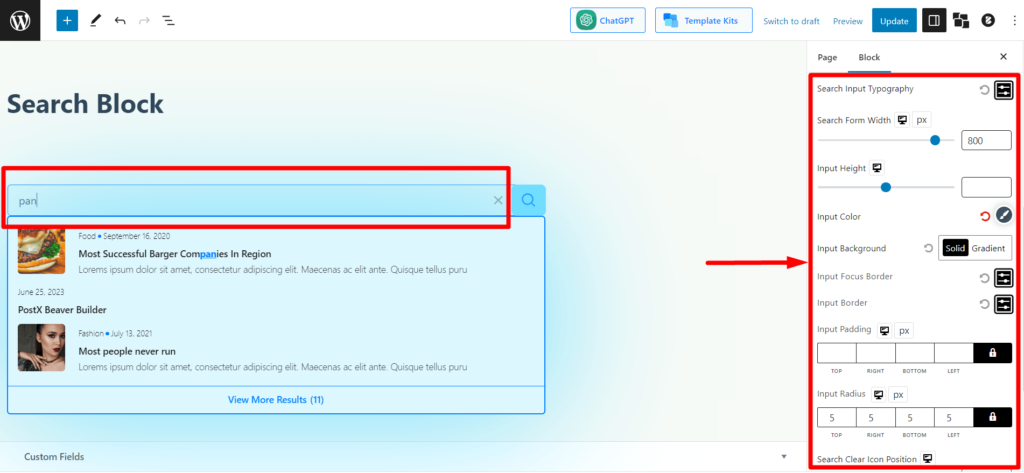
إعدادات طباعة إدخال البحث هي الإعداد المطبعي لحقل البحث (النص الذي يكتبه المستخدمون هنا للاستعلام). يمكنك ضبط الحجم والخط ووزن الخط والارتفاع والتباعد والزخرفة والنمط وحالات النص (حالة العنوان ، الأحرف الكبيرة ، الأحرف الصغيرة).
ستحصل أيضًا على الإعدادات التالية لنموذج البحث.


- لون الإدخال (ضبط لون نص الاستعلام المكتوب في مربع البحث)
- إدخال الخلفية (ضبط لون خلفية نموذج البحث)
- إدخال التركيز على الحدود (حدد لون الحدود عندما ينقر المستخدمون على مربع البحث)
- حدود الإدخال (حدد الحد العام لمربع البحث)
- الحشو المدخلات
- نصف قطر الإدخال
- البحث عن موضع الرمز (اضبط الرمز الواضح ، الرمز "X" في مربع البحث)
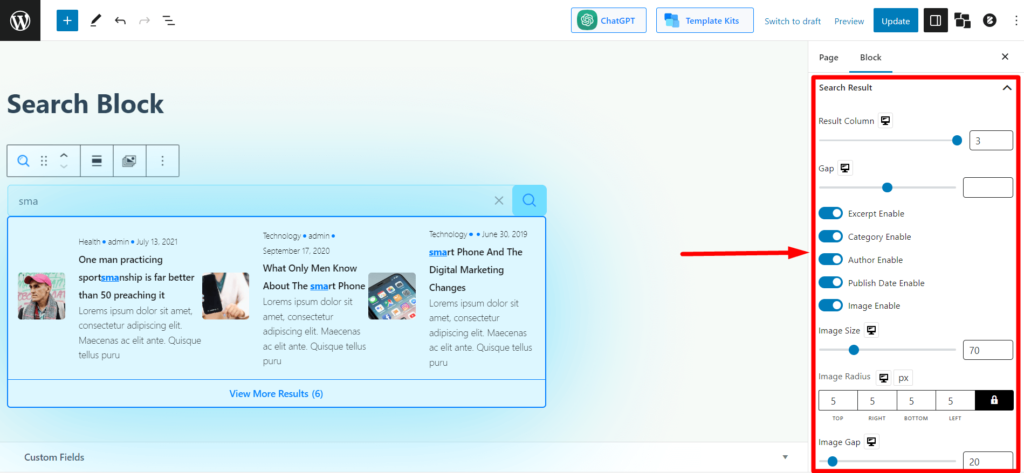
نتيجة البحث
يوفر هذا القسم إعدادات التخصيص لنتائج البحث المعروضة في مربع البحث.
يمكنك ضبط عمود النتيجة (ما يصل إلى 3 محتويات). إذا حددت 1 ، فسيعرض مربع البحث المحتويات عموديًا (⇕). إذا حددت 2/3 ، فسيعرض مربع البحث 2/3 محتويات أفقيًا (⇔) في نتائج البحث.

يمكنك أيضًا ضبط ما يلي في نتائج البحث:
- تمكين / تعطيل مقتطفات (من المحتويات) ،
- إظهار / إخفاء الفئة ،
- إظهار / إخفاء اسم المؤلف ،
- إظهار / إخفاء تاريخ النشر
- قم بتشغيل / إيقاف تشغيل صور المحتوى.
إذا قمت بتمكين الصورة في نتائج البحث ، يمكنك ضبط حجم الصورة ونصف القطر والفجوة (المسافة بين الصورة والمحتوى).
ستجد أيضًا جميع الإعدادات المطبعية الضرورية ، مثل اللون ، والتباعد ، والارتفاع ، والعرض ، والحشو ، والفاصل ، وظل الصندوق ، وما إلى ذلك.
نتائج أخرى
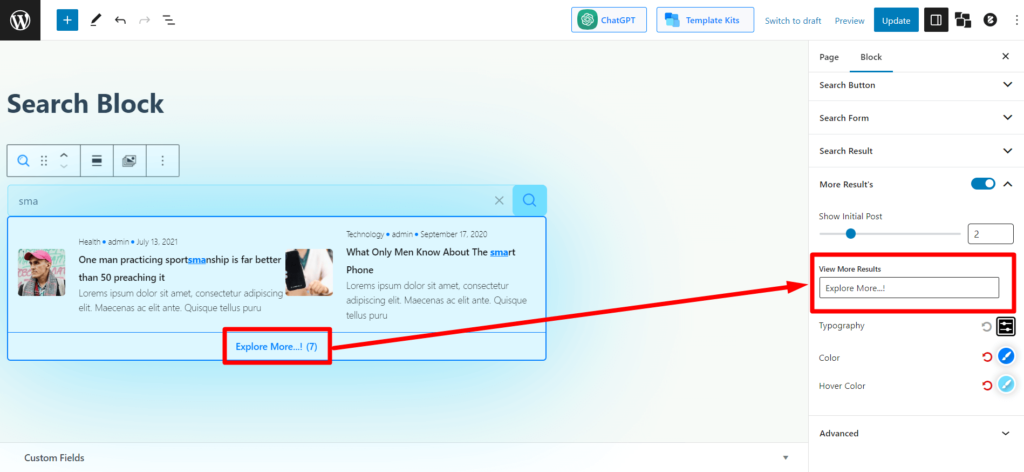
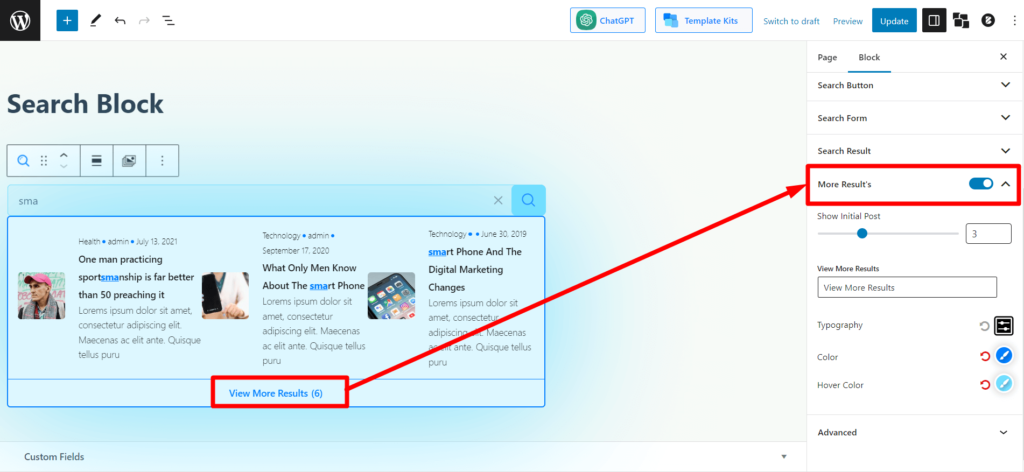
إذا قمت بتقييد نتائج البحث وكان هناك المزيد من المحتوى / المنشورات ذات الصلة على موقع الويب الخاص بك ، فسيرى المستخدمون زر عرض المزيد في نهاية نتائج البحث. هذه هي إعدادات التخصيص لجزء عرض المزيد من النتائج في قسم نتائج البحث.

يمكنك تمكين أو تعطيل قسم "المزيد من النتائج" إذا كان المستخدمون لا يريدون رؤية ذلك.

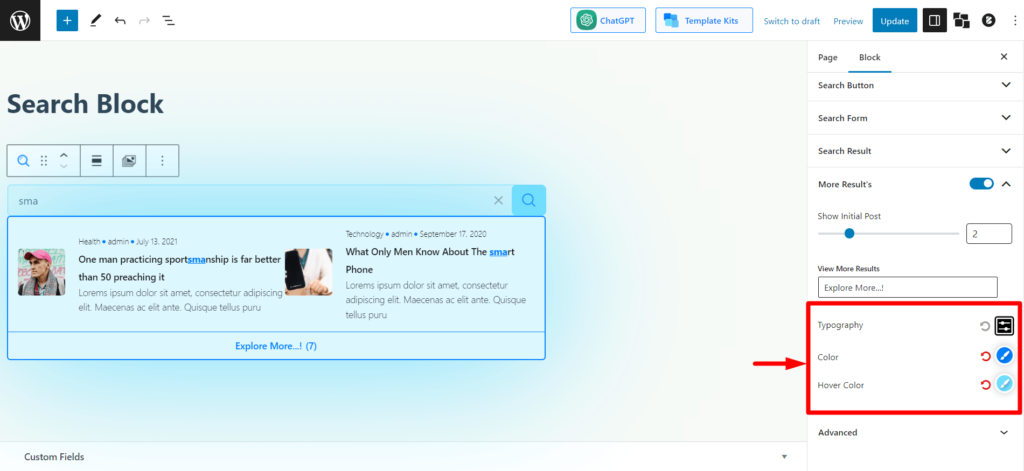
سيكون لديك أيضًا إعدادات الطباعة.

ستحصل أيضًا على إعدادات الطباعة واللون ولون التمرير لعرض المزيد من نص النتائج.
كيفية إضافة كتلة بحث PostX في شريط الرأس / القائمة
في معظم الحالات ، يرغب مالكو مواقع الويب في إضافة كتلة بحث في العنوان ، والمعروف أيضًا باسم شريط القوائم. يمكنك القيام بذلك باستخدام PostX بسهولة.
ترتبط إضافة كتلة بحث PostX في شريط القائمة بالموضوعات. قد تحتوي بعض السمات على قسم عناصر واجهة المستخدم لشريط الرأس / القائمة ، وقد لا تحتوي بعض السمات.
إذا كان الموضوع يحتوي على لوحة عناصر واجهة مستخدم في شريط / رأس القائمة ، يمكنك إضافة كتلة البحث مباشرة وإجراء جميع التخصيصات اللازمة. بعد ذلك ، تحتاج فقط إلى حفظ التغييرات ، ويمكن للمستخدمين رؤية مربع بحث PostX واستخدامه على موقع الويب الخاص بك.
ومع ذلك ، إذا لم يكن للموضوع لوحة عناصر واجهة مستخدم ، فلا يزال بإمكانك إضافة كتلة البحث في شريط الرأس / القائمة.
دعونا نرى كيف نفعل ذلك.
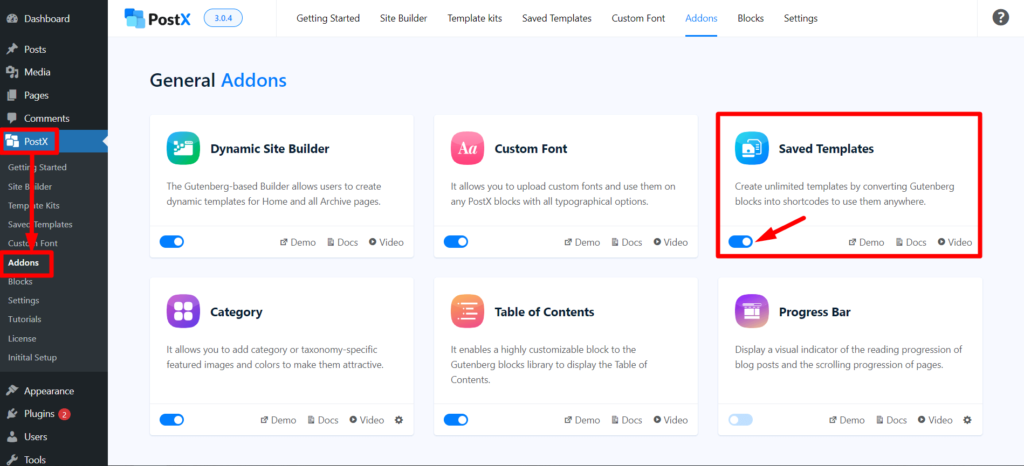
الخطوة 1: تمكين ملحق قالب PostX المحفوظ وإنشاء قالب محفوظ
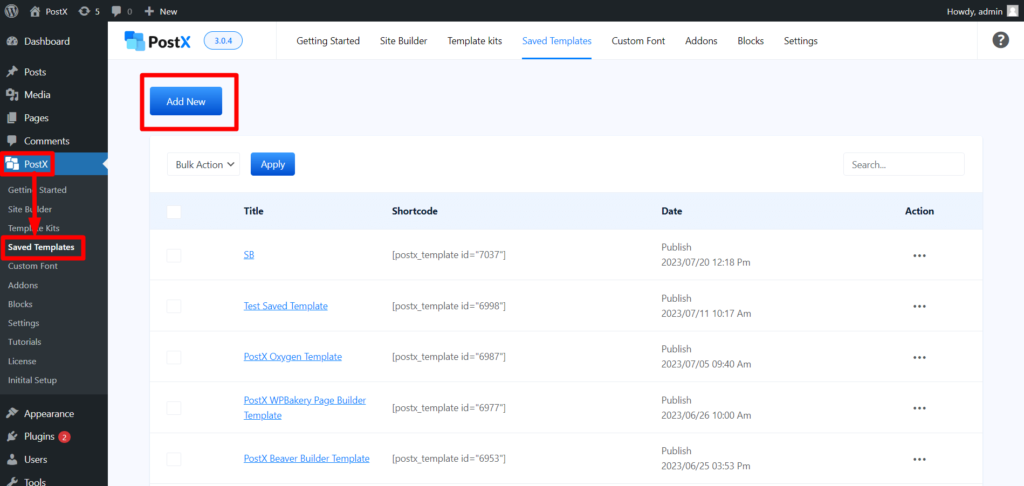
أولاً ، تحتاج إلى تشغيل الملحق المحفوظ للقالب. انتقل إلى PostX> Addons ، وشغل الوظيفة الإضافية Saved Template.

بعد ذلك ، انتقل إلى PostX> القالب المحفوظ> انقر فوق إضافة قالب جديد. أضف الآن كتلة بحث هنا وقم بإجراء التخصيصات اللازمة. ثم انشر القالب. وارجع إلى PostX> Saved Template.

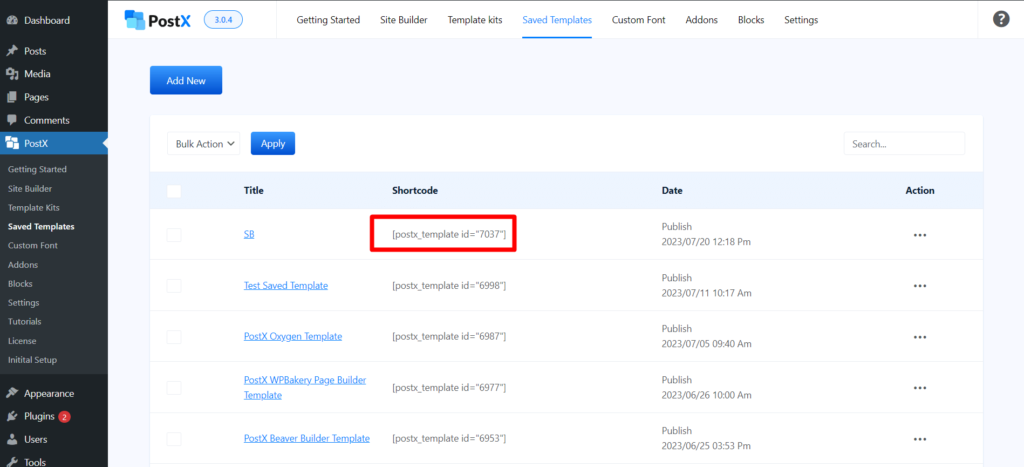
يمكنك رؤية "رمز قصير" بجانب النموذج المحفوظ الذي تم إنشاؤه. انسخه.

الخطوة 2: الصق الرمز القصير في رأس السمات باستخدام عنصر HTML
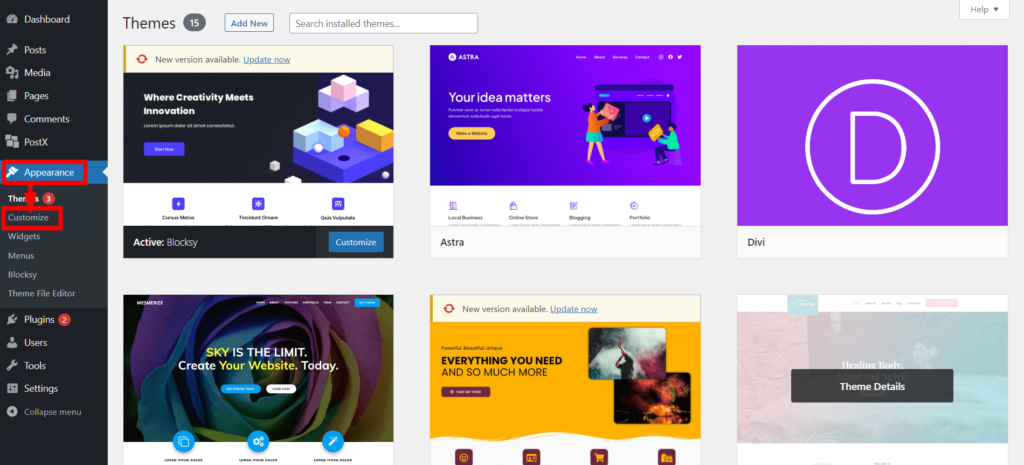
نحن نستخدم سمة Blocksy لنوضح لك كيفية إضافة عنصر HTML في الرأس.
انتقل إلى المظهر> تخصيص> الرأس. سترى عناصر تخصيص الرأس هنا.

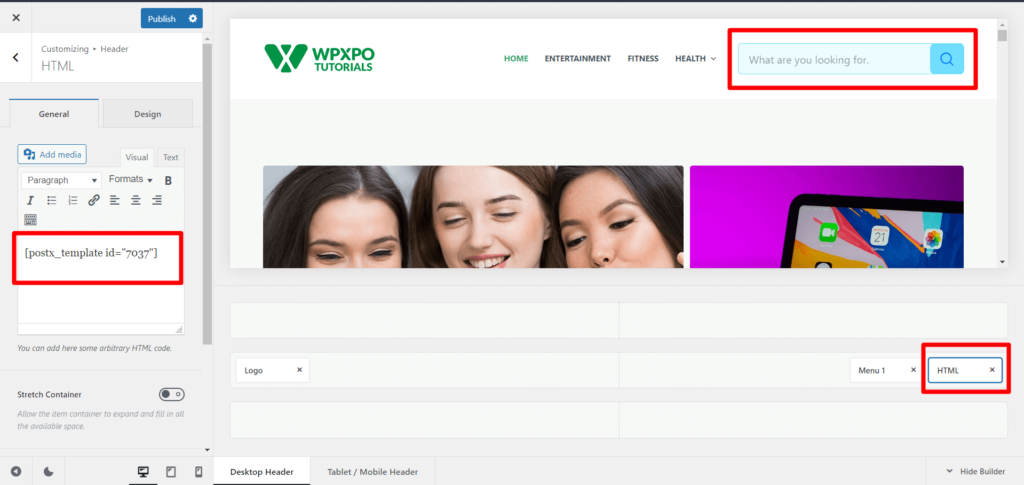
قم بسحب وإسقاط عنصر HTML في موضع الرأس المطلوب. ثم انقر فوق عنصر HTML. الآن ، سترى حقل نصي. الصق الرمز القصير الذي نسخته في الخطوة 1. وانشر الصفحة.

سترى كتلة البحث في رأس / شريط القائمة لموقع الويب الخاص بك.
موارد ستحبها
إليك بعض المقالات التي قد تجدها مفيدة:
- كيفية إنشاء نقاط WordPress Bullet مع PostX Advanced List Block
- تقديم كتلة عمود / صف PostX: اعرض محتوياتك تمامًا
- كيفية إضافة خطوط WordPress المخصصة: تحكم بشكل كامل في الطباعة
- تقديم PostX ChatGPT Addon: منشئ محتوى WordPress AI
- مرشح مدونة WordPress: كيفية إضافة عامل تصفية في صفحة مدونة WordPress
خاتمة
يعد PostX Advanced Search Block أداة قوية يمكن أن تساعدك على تحسين تجربة المستخدم على موقع الويب الخاص بك. يسمح للزوار بالعثور على المحتوى الذي يبحثون عنه بسرعة وسهولة ، مما يؤدي إلى زيادة المشاركة والرضا.
يعد PostX Advanced Search Block خيارًا رائعًا لتحسين وظائف البحث في موقع الويب الخاص بك.
يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!

أفضل مبيعات WordPress لعيد الميلاد ونهاية العام لعام 2022 - 23

كيف تنشئ مدونتك في 5 دقائق باستخدام تخطيطات Premade

كيفية إظهار البيانات الوصفية للمدونة في WordPress

أفضل عروض وخصومات الجمعة السوداء على WordPress: أنفق أقل ، واشتري أكثر
