كيفية تغيير الأسعار بناءً على البلد في WooCommerce
نشرت: 2022-11-01هل تحاول معرفة كيفية تغيير الأسعار بناءً على الدولة في WooCommerce ؟ إذا كانت الإجابة بنعم ، فقد وصلت إلى المكان الصحيح. في هذه المقالة ، ستجد جميع المعلومات التي تحتاجها لتغيير أسعار المنتجات بناءً على موقع عميلك.
قبل أن نبدأ ، دعنا نرى لماذا من الضروري تضمين مثل هذه الميزة في WooCommerce.
لماذا يجب علينا تغيير الأسعار على أساس البلد؟
ليس سراً أن الأسعار تختلف من بلد إلى آخر. يمكن أن تختلف تكلفة المعيشة في مكان ما بشكل كبير عنها في مكان آخر ، وهذا صحيح بشكل خاص عندما يتعلق الأمر بالمدن الكبرى. على سبيل المثال ، تكلفة المعيشة في مدينة نيويورك أعلى بكثير مما هي عليه في معظم الأجزاء الأخرى من الولايات المتحدة. هذا هو السبب في أنه من الضروري النظر في تكلفة المعيشة في بلد معين عند تحديد أسعار المنتجات والخدمات.
هناك عدة أسباب وراء رغبتك في تغيير الأسعار بناءً على البلد. ربما لديك منتج مشهور في بلد ما ولكن ليس كثيرًا في بلد آخر. أو ربما ترغب في استهداف سوق معين بأسعارك. مهما كان السبب ، هناك بعض الأشياء التي تحتاج إلى وضعها في الاعتبار عند تغيير الأسعار على أساس البلد.
أولاً ، عليك التفكير في سعر الصرف بين الدول المعنية. يمكن أن يتقلب سعر الصرف ، لذلك عليك أن تعرف كيف سيؤثر ذلك على أسعارك. إذا كنت تبيع منتجًا بالدولار الأمريكي ، لكن عميلك موجود في أوروبا ، فسوف يحتاج إلى تحويل السعر إلى عملته المحلية.
ثانيًا ، تحتاج إلى النظر في مستويات الضرائب المختلفة المطبقة في البلدان المختلفة . في بعض الأماكن ، يمكن أن تضيف الضرائب مبلغًا كبيرًا إلى السعر النهائي لمنتج أو خدمة. في حالات أخرى ، قد تكون الضرائب أقل من ذلك بكثير. علاوة على ذلك ، تحتاج إلى تضمين ذلك في أسعارك بحيث لا تفرض رسومًا على العملاء عن غير قصد أكثر مما يتوقعون.
لذا ، كيف يمكنك تعديل أسعار WooCommerce الخاصة بك بناءً على بلد العميل؟ من السهل القيام بذلك.
كيفية تغيير الأسعار على أساس البلد في WooCommerce
يغطي هذا القسم كيفية تغيير الأسعار بناءً على الدولة الموجودة في WooCommerce. هنا لدينا طريقتان لتغيير الأسعار في WooCommerce.
- باستخدام البرنامج المساعد
- برمجيا
الطريقة الأولى: تغيير الأسعار بناءً على البلد الذي يحتوي على مكون إضافي
هناك العديد من المكونات الإضافية لتغيير الأسعار بناءً على الدولة في WooCommerce. في هذا البرنامج التعليمي ، سوف نستخدم السعر على أساس البلد لـ WooCommerce. توفر أداة freemium هذه ميزات متعددة لتغيير سعر المنتج وفقًا للبلد. أيضًا ، هذا البرنامج المساعد سهل الاستخدام.

ومع ذلك ، من الضروري ملاحظة أن الإصدار المجاني من البرنامج المساعد لا يسمح لك بتعديل أسعار الاختلافات. إذا كنت ترغب في تعديل الأسعار المختلفة بشكل مجمّع ، فأنت بحاجة إلى الحصول على أحد الإصدارات المتميزة التي تبدأ من 59 دولارًا أمريكيًا . مع ذلك ، دعنا نرى كيف يمكنك تغيير الأسعار بناءً على البلد الذي يستخدم هذا المكون الإضافي.
الخطوة الأولى: تثبيت البرنامج المساعد وتنشيطه
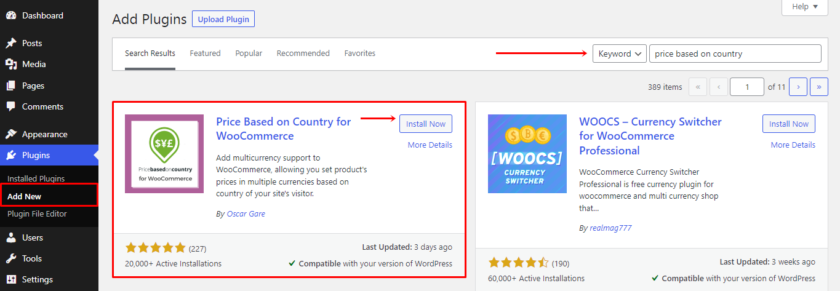
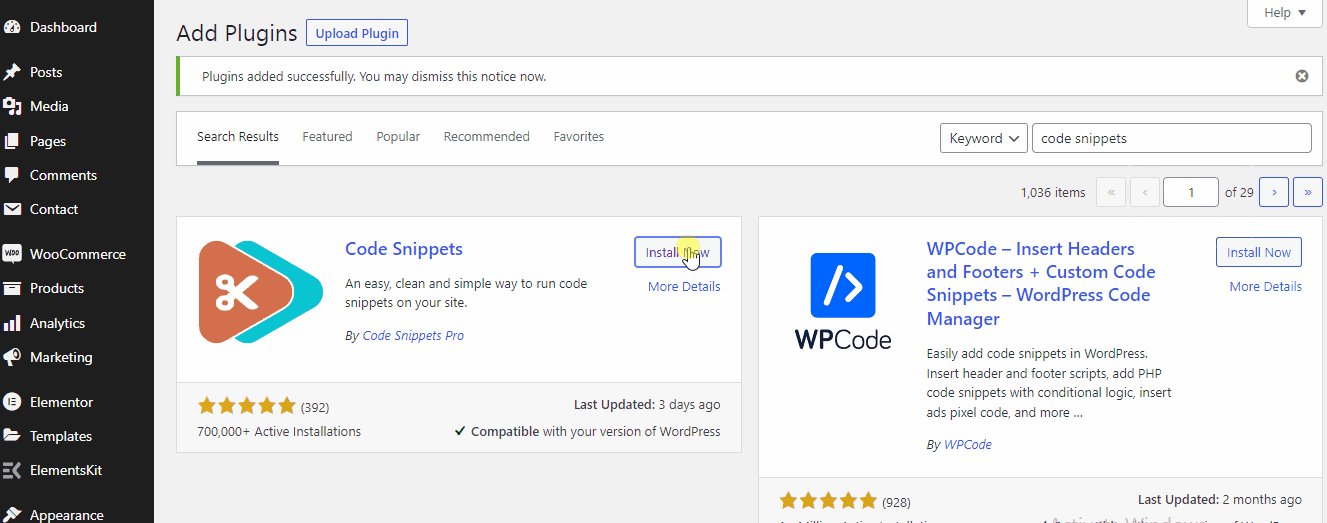
أول شيء أولاً ، سنبدأ بتثبيت البرنامج المساعد. في لوحة تحكم WP Admin ، انتقل إلى الإضافات> إضافة جديد . ابحث عن السعر بناءً على البلد لـ WooCommerce في شريط البحث في أعلى الجانب الأيمن.

بمجرد عرض المكون الإضافي ، انقر فوق التثبيت الآن . بعد تثبيت البرنامج المساعد ، قم بتنشيطه.
الخطوة الثانية: تكوين إعدادات البرنامج المساعد
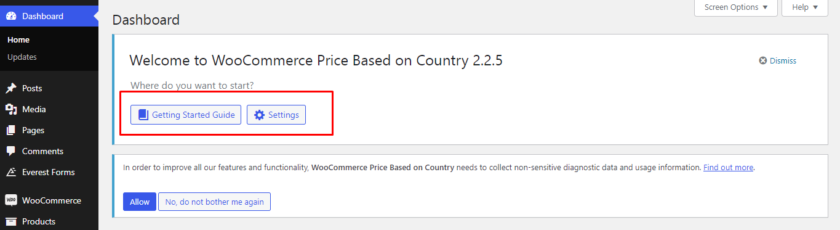
بعد ذلك ، يتم تضمين إعدادات هذا المكون الإضافي في قائمة إعدادات WooCommerce الرئيسية. للتنقل في ذلك ، انتقل إلى WooCommerce> الإعدادات . أو يمكنك رؤية مربع معروض في أعلى صفحة المكونات الإضافية مباشرة بعد التنشيط ، جنبًا إلى جنب مع دليل البدء . إذا واجهت بعض المشكلات ، يمكنك الاطلاع على الدليل.

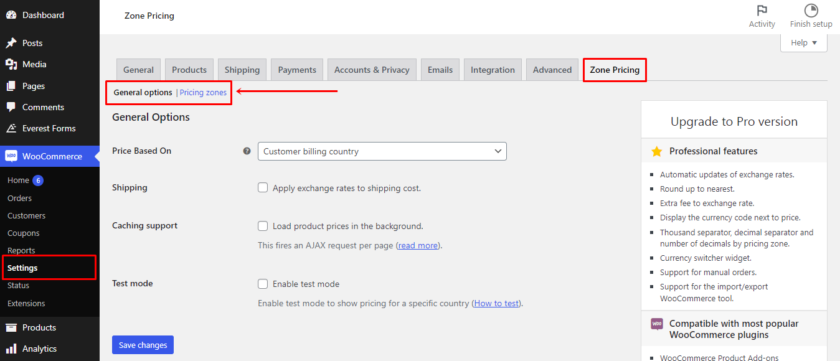
بمجرد الانتقال إلى صفحة الإعدادات الخاصة بموقع WooCommerce الخاص بك ، حدد موقع علامة التبويب تسعير المنطقة . يقدم هذا المكون الإضافي بشكل أساسي إعدادين أحدهما هو الإعدادات العامة والآخر هو مناطق التسعير.

في الخيارات العامة ، يمكنك توجيه المكوّن الإضافي لحساب التسعير ، وبعد ذلك ستقرر ما إذا كنت تريد تضمين أسعار الصرف في تكاليف الشحن أم لا.
بعد ذلك ، حدد ما إذا كنت تريد تمكين دعم التخزين المؤقت أو وضع الاختبار أم لا.
الآن بعد تكوين الإعدادات العامة ، دعنا نمضي قدمًا ونضيف الأسعار بناءً على البلد. لذلك ، انقر فوق ارتباط مناطق التسعير وحدد الزر إضافة منطقة تسعير .

بعد تحديد البلد والعملة وسعر الصرف ، ستختار اسم المنطقة ( يُقبل الاختصار ). املأ هذه المعلومات بالبلد والعملة اللذين تريدهما. وبعد ذلك ، سيتم تقديمك بعد ذلك مع بعض البدائل لإعداد منطقة أسعار.

لإنشاء منطقة الأسعار الأولى الخاصة بك ، ما عليك سوى النقر فوق الزر " حفظ التغييرات ". ستتلقى رسالة تشير إلى نجاح إضافة المنطقة.
الخطوة الثالثة: اختبار الأسعار بناءً على الدولة في WooCommerce
للتحقق مما إذا كان المكون الإضافي يعمل أم لا ، انتقل إلى المنتجات> جميع المنتجات وحدد منتجًا موجودًا ، أو يمكنك إضافة منتج جديد عن طريق تحديد زر إضافة منتج جديد . ثم قم بالتمرير لأسفل صفحة المنتج. كما ترى ، تمت إضافة منطقة تسعير جديدة ضمن علامة التبويب " عام " في قسم " بيانات المنتج ".

هنا يمكن تحديد الأسعار تلقائيًا باستخدام سعر العملة أثناء تكوين الإعداد ، أو يمكنك تحديد الأسعار يدويًا إذا أردت.
هذا هو! بمساعدة هذا البرنامج المساعد وهذه الخطوات البسيطة ، يمكنك تغيير أسعار المنتجات بناءً على أي بلد.
الطريقة 2: تغيير الأسعار برمجيًا بناءً على البلد في WooCommerce
قدمنا هنا طريقة أخرى لتغيير أسعار منتجات WooCommerce بناءً على البلد. هذه الطريقة مثالية إذا كنت مرتاحًا للتشفير وإجراء تغييرات على الملفات الأساسية.
ومع ذلك ، أثناء التعامل مع الملفات الأساسية ، نوصي دائمًا بعمل نسخة احتياطية من موقع الويب الخاص بك بالكامل للتأكد من أنه يتجنب التسبب في تعارض مع أي مكونات إضافية أو تعليمات برمجية.
نظرًا لأن هذه الطريقة تتطلب إضافة أكواد مخصصة ، يمكنك إما استخدام مكون إضافي مثل Code Snippets أو لصق المقتطف مباشرةً في ملف function.php الخاص بسمة الطفل. وفقًا لتفضيلاتك ، يمكنك إما إنشاء سمة فرعية يدويًا أو استخدام مكون إضافي للقالب الفرعي.
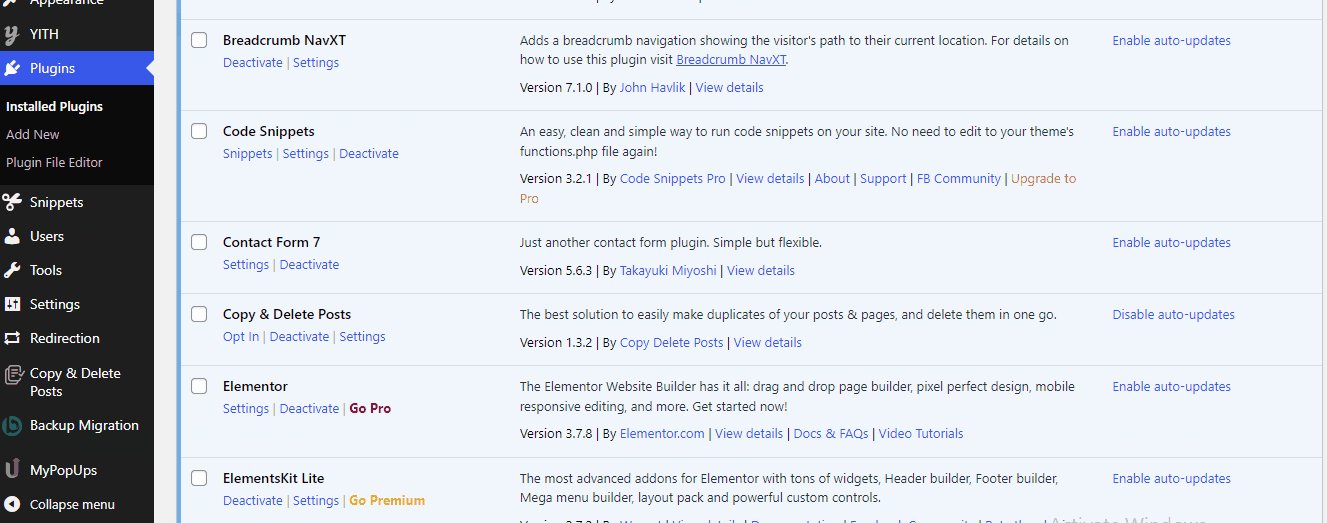
سنستخدم مقتطفات التعليمات البرمجية لهذا البرنامج التعليمي. أولاً ، تحتاج إلى تثبيته وتنشيطه مثل أي مكون إضافي آخر.

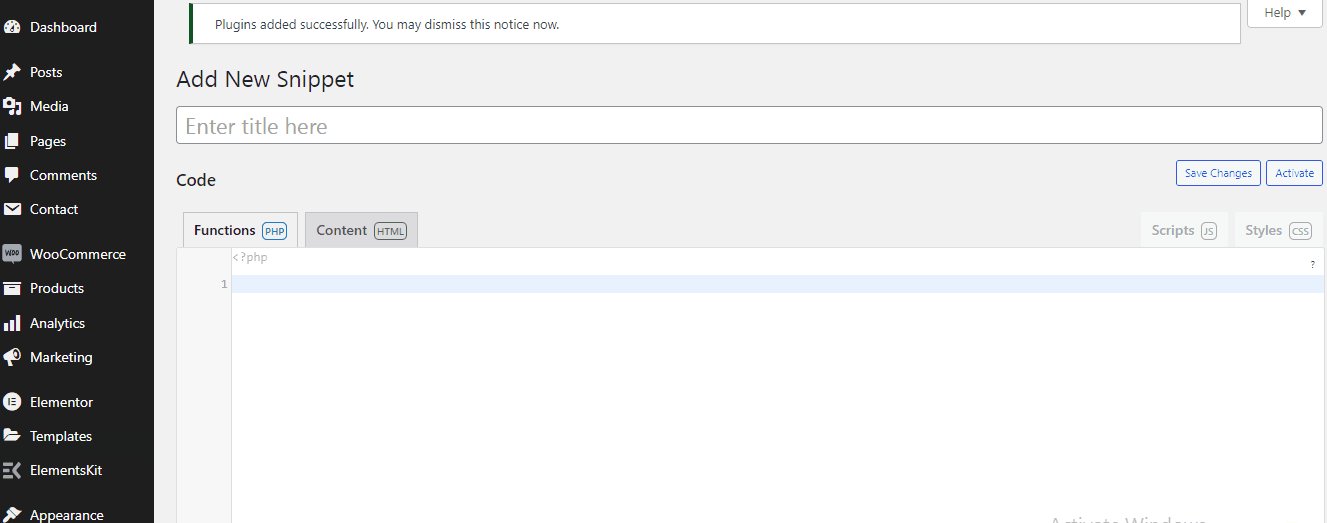
بعد تثبيت المكون الإضافي وتنشيطه ، يمكنك العثور على تكوين المكون الإضافي على اللوحة اليمنى من لوحة القيادة. ثم يمكنك بسهولة إضافة مقتطف جديد إلى موقع الويب الخاص بك عن طريق زيارة البرنامج المساعد واختيار إضافة جديد .
رمز مقتطف لإضافة سعر وفقًا لبلد معين
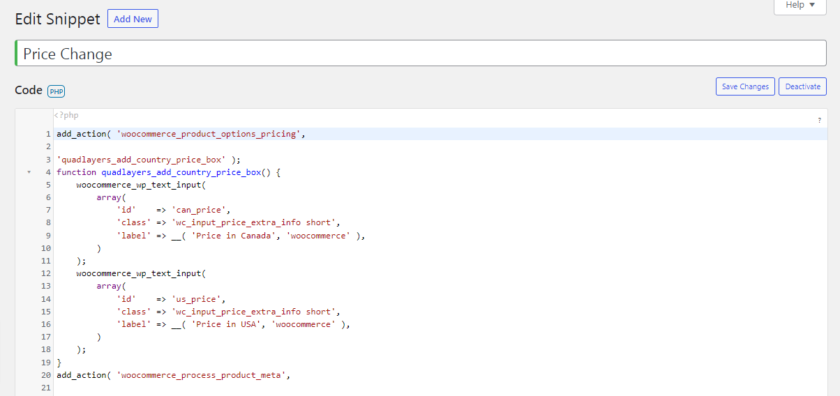
يمكنك نسخ الكود التالي لإضافة منطقة نص بالسعر البديل للبلد الذي تريد تعيينه:
add_action ('woocommerce_product_options_pricing'، 'quadlayers_add_country_price_box') ؛
الدالة quadlayers_add_country_price_box () {
woocommerce_wp_text_input (
صفيف ('id' => 'can_price' ،
'class' => 'wc_input_price_extra_info short' ،
'' label '=> __ (' السعر في كندا '،' woocommerce ') ،
)
) ؛
woocommerce_wp_text_input (
صفيف ('id' => 'us_price' ،
'class' => 'wc_input_price_extra_info short' ،
'label' => __ ('السعر في الولايات المتحدة الأمريكية'، 'woocommerce')،
)
) ؛
}
add_action ('woocommerce_process_product_meta'، 'quadlayers_save_country_price'، 2، 2) ؛
function quadlayers_save_country_price ($ post_id، $ post) {
إذا (! فارغ ($ _POST ['can_price'])) {
update_post_meta ($ post_id، 'can_price'، خطوط مائلة ($ _POST ['can_price']))؛
}
إذا (! blank ($ _POST ['us_price'])) {
update_post_meta ($ post_id، 'us_price'، stripslashes ($ _POST ['us_price']))؛
}
}
إذا (! is_admin ()) {
add_filter ('woocommerce_product_get_price'، 'quadlayers_change_price'، 10، 2) ؛
الدالة quadlayers_change_price (السعر بالدولار ، المنتج بالدولار) {
woocommerce $ العالمية ؛
$ customer_country = $ woocommerce-> العملاء-> get_billing_country () ؛
$ can_price = $ product-> get_meta ('can_price'، true) ؛
إذا ($ customer_country == 'CA' && $ can_price) {
العودة $ can_price؛
}
$ us_price = $ product-> get_meta ('us_price'، true)؛
إذا ($ customer_country == 'US' && $ us_price) {
return get_post_meta ($ product-> id، 'us_price'، true) ؛
}
إرجاع السعر $؛
}
}


بعد إضافة المقتطف داخل منطقة الرمز ، انتقل إلى صفحة المنتج الخاصة بك. ثم حدد أي منتج وانقر فوق تحرير. الآن في قسم بيانات المنتج ، يمكنك أن ترى أنه تمت إضافة حقل جديد حيث يمكنك إضافة السعر البديل. نظرًا لأننا أضفنا الولايات المتحدة الأمريكية وكندا كدولتين محددتين ، يمكنك تعيين الأسعار بالدولار الأمريكي والكندي داخل الحقل.

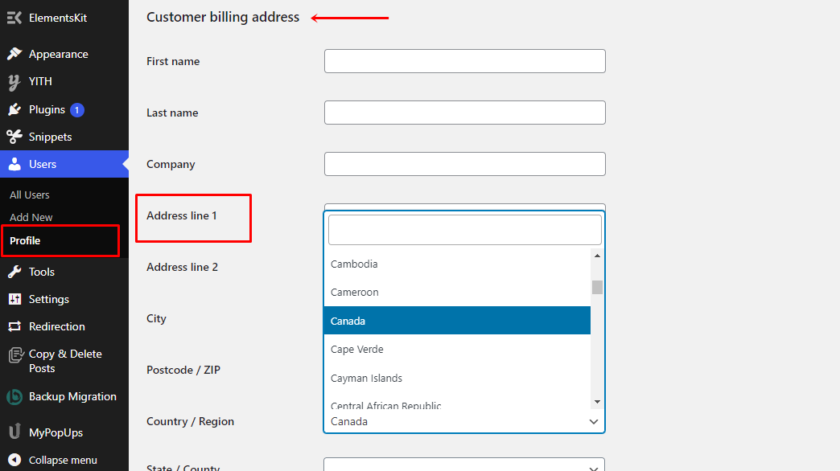
الآن لعرض السعر بناءً على الدولة في الصفحة الأولى ، يتعين علينا تغيير عنوان إرسال الفواتير. لذلك ، انتقل إلى المستخدمين من لوحة القيادة الرئيسية وانقر على الملف الشخصي . إذا قمت بالتمرير أكثر ، ستجد قسم عنوان فواتير العميل . بعد ذلك ، ما عليك سوى تحديد الدولة وفقًا للرمز. في حالتنا ، أضفنا كندا ، لذلك اخترنا كندا.

وبالمثل ، يمكنك إضافة العديد من البلدان كما تريد ثم تحديد البلد لاحقًا لعرض سعر ذلك البلد المحدد. بعد اختيار الدولة ، انقر فوق الزر تحديث الملف الشخصي .
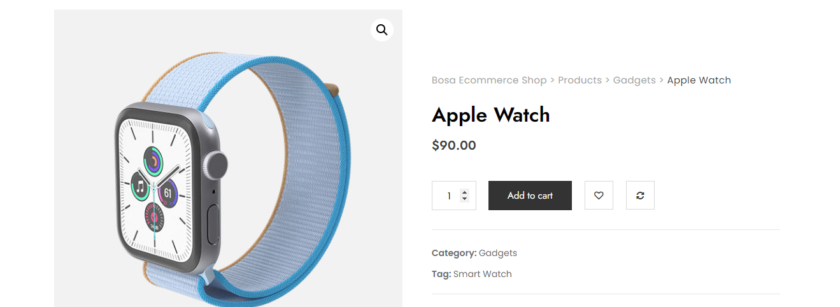
يمكنك عرض المنتج للتحقق مما إذا كانت الإعدادات تعمل أم لا. كما ترى في الصورة أدناه ، فقد تم عرض سعر المنتج بناءً على الدولة التي حددناها.

المكافأة: كيفية تغيير العملة في WooCommerce
لقد قدمنا لك بالفعل إحدى أسهل الطرق لتغيير الأسعار بناءً على الدولة في WooCommerce. ولكن كمكافأة ، سنقدم أيضًا هذا الدليل لتغيير العملة الافتراضية لمتجر WooCommerce الخاص بك.
نظرًا لأن WooCommerce يعرض الأسعار بالدولار الأمريكي افتراضيًا ، فلن يكون من الملائم جدًا حساب الأسعار وتحويلها للعملاء من مختلف البلدان. لمنح العملاء تجربة تسوق أفضل وجذب المشترين من جميع أنحاء العالم ، يمكنك السماح لهم بتحديد العملة التي يريدون استخدامها.
على الرغم من أن WooCommerce لديه ميزة لتغيير العملة ، فإن الخيارات محدودة للغاية. لهذا السبب يكمن الحل الأفضل في استخدام مكون إضافي مخصص يوفر لعملائك تجربة تسوق أفضل من خلال السماح لهم باستخدام عملتهم المحلية.
في العرض التوضيحي ، سنستخدم محوّل العملات WooCommerce المكون الإضافي Freemium بواسطة Realmag.
الخطوة الأولى: تثبيت وتنشيط البرنامج المساعد
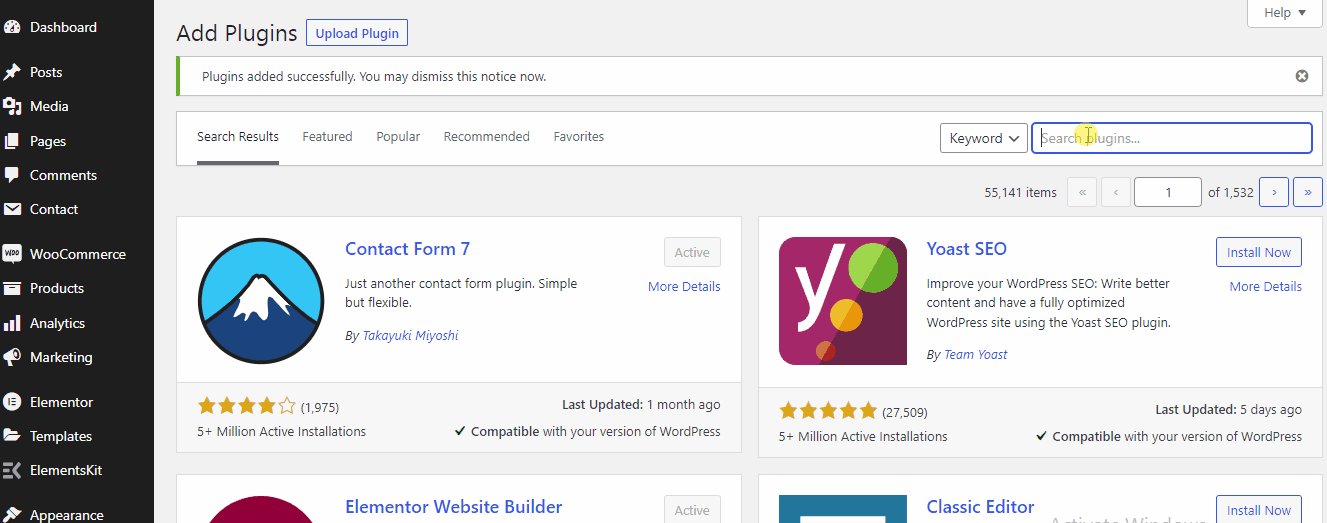
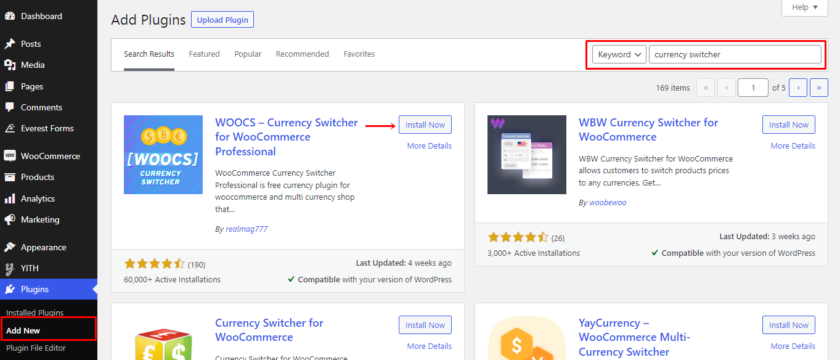
مثل أي مكون إضافي آخر ، يجب أولاً تثبيت البرنامج المساعد وتنشيطه. لذلك ، انتقل إلى الإضافات> إضافة جديد على لوحة معلومات WordPress الخاصة بك. بعد ذلك ، اكتب اسم المكون الإضافي وانقر فوق التثبيت الآن لتثبيت المكون الإضافي. قم بتنشيط المكون الإضافي مباشرة بعد اكتمال التثبيت.

الخطوة الثانية: تكوين البرنامج المساعد
بعد ذلك ، انتقل إلى إعدادات المكون الإضافي التي يمكنك العثور عليها ضمن WooCommerce> الإعدادات> العملة . يمكنك تعديل جميع الإعدادات المتعلقة بالعملة ضمن علامة التبويب تلك.

علاوة على ذلك ، يمكنك إضافة وتحرير العملات التي ترغب في إظهارها على موقعك ضمن قسم العملات. بالإضافة إلى ذلك ، يمكنك تغيير رمز كل عملة ، والموقع ، والقيمة العشرية ، والفائدة والسعر ، والسنت ، والرؤية ، والوصف.
ليس ذلك فحسب ، بل يمكنك عرض العملات باستخدام بعض الخيارات الإضافية الموجودة في أقسام الخيارات والمتقدمة. مجمع العملات ، ومبلغ ثابت لكل قسيمة أو شحنة ، وعملة ترحيب ، والعديد من الخيارات الأخرى من بينها.
وبالمثل ، يمكنك تنشيط وتخصيص وإضافة قواعد GeoIP وملفات التعريف إلى Side Switcher لعرض العملات تلقائيًا وفقًا لعنوان IP الخاص بالمستخدم. تذكر أن تحفظ الإعدادات بمجرد اقتناعك بالتعديلات.
أخيرًا ، يمكنك العثور على قسم المساعدة الذي يتضمن الأسئلة الشائعة ومقاطع الفيديو التعليمية لمساعدتك في استخدام المكون الإضافي.
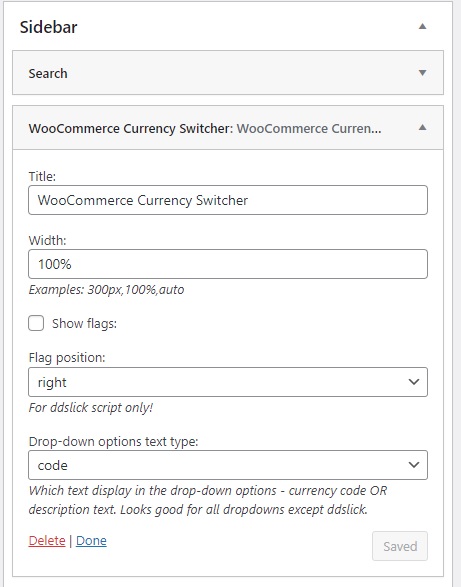
بعد الانتهاء من التحرير ، انتقل إلى Appearance> Widget لإضافة مُبدل العملة كأداة. ما عليك سوى سحب أداة تحويل العملات إلى منطقة عنصر واجهة المستخدم المحددة في موقع الويب الخاص بك لإضافتها.

الخطوة الثالثة: معاينة التغييرات
هذا هو. تمت إضافة محوّل العملات WooCommerce الآن إلى متجرك. يمكنك معاينة موقع الويب لمعرفة ما إذا كان محول العملات يعمل أم لا.

هذه هي الطريقة التي يمكنك من خلالها السماح لعملائك بتحديد عملتهم الخاصة وحفظهم من متاعب تحويل سعر الصرف.
قدمنا حلاً بسيطًا جدًا أعلاه. ومع ذلك ، إذا كنت لا ترغب في تثبيت أي مكون إضافي ، فيمكنك الاطلاع على منشورنا الكامل حيث يمكنك تعلم طرق أخرى متنوعة لتغيير العملة في WooCommerce.
استنتاج
بشكل عام ، يساعد تغيير الأسعار بناءً على البلد في WooCommerce العملاء في الحصول على سعر عادل لأي منتج. علاوة على ذلك ، من خلال تكييف السعر الخاص بك لكل بلد ، يمكنك أن تعكس بدقة أكبر القيمة الحقيقية لمنتجاتك.
في هذه المقالة ، رأينا طرقًا مختلفة لتغيير الأسعار بناءً على البلد في WooCommerce. الطريقتان اللتان نوصي بهما هما:
- الإضافات
- مقتطفات الشفرة
يمكنك ببساطة اختيار أي من المكونات الإضافية المخصصة وأتمتة العملية برمتها من حساب الشحن والضرائب إلى تحويل سعر الصرف.
من ناحية أخرى ، إذا كنت ترغب في إضافة بلدان مختلفة وأسعار تلك البلدان المحددة يدويًا ، فيمكنك اختيار الخيار الثاني ، الذي لا يتطلب أي مكونات إضافية.
الأساليب التي غطيناها اليوم بسيطة بما يكفي ليتم تنفيذها من قبل أي مبتدئين.
نأمل حقًا أن تكون قد وجدت هذه المقالة ممتعة للقراءة وغنية بالمعلومات. لذا ، هل حاولت تغيير أسعار منتجات WooCommerce بناءً على الدولة؟ كيف سار الأمر؟ أخبرنا عن تجربتك في التعليقات أدناه.
في غضون ذلك ، يمكنك التحقق من بعض منشوراتنا الأخرى المتعلقة بـ WooCommerce و WordPress والتي قد تجدها مفيدة. على سبيل المثال ، قد تهمك المقالات التالية:
- كيفية إضافة فئات الشحن إلى WooCommerce
- أفضل ملحقات شحن WooCommerce
- كيفية إضافة سياسة الخصوصية إلى WooCommerce
