المنتج الدائري باستخدام Elementor
نشرت: 2021-11-16هل تبحث عن طريقة لاستخدام المنتج الدائري باستخدام Elementor داخل موقع WooCommerce الإلكتروني الخاص بك؟ بالنسبة لمتجر WooCommerce عبر الإنترنت ، يساعد العرض الدائري للمنتج في عرض عدد كبير من المنتجات في مساحة مضغوطة.
نظرًا لأن مشاركة العملاء هي أهم شيء في متجرك على الويب ، فإن العرض الدائري للمنتجات الزخرفية هو أفضل طريقة لجذب انتباه الناس بسرعة.
لذلك ، إذا كنت تخطط لتعزيز مظهر متجرك ، فإن استخدام ملحق WC Carousel سيكون الخيار الأمثل. لا تعد الأداة مفيدة فقط لعرض المنتجات بشكل جماعي ، بل تتميز بتصميم جيد المظهر أيضًا.
اشعر بالفضول؟ اسمحوا لي أن أعمق في هذا الأمر وبالتأكيد لن تندم على ذلك.
اجذب جمهورك باستخدام Product Carousel باستخدام Elementor
تعد WooCommerce Product Carousel بشكل أساسي أداة من نوع شريط التمرير لـ Elementor. إنها الأداة المثالية لإشراك عملائك من خلال عرض الإبهام للمنتجات والسماح لهم بسهولة بتصفح مئات العناصر بسلاسة.
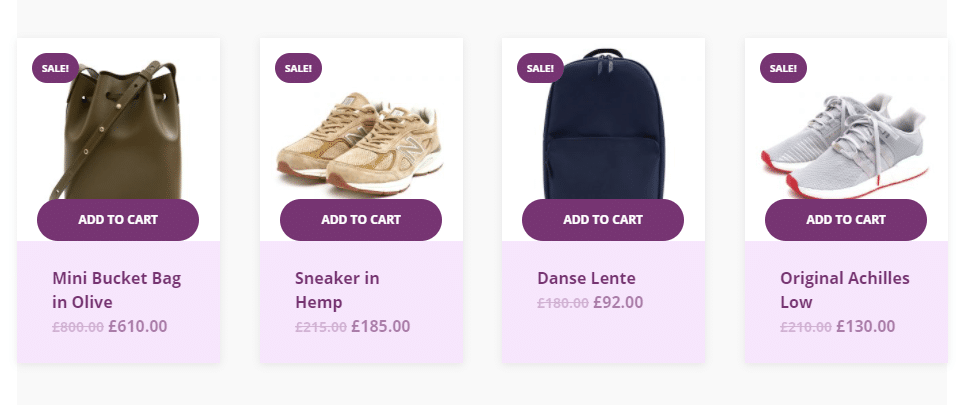
يأتي المنتج الدائري مع ميزة "إضافة إلى عربة التسوق" التي تساعد على زيادة مبيعاتك من خلال توفير طريقة أسرع لشراء البضائع. إنه يمكّن العملاء من شراء أي شيء يريدونه ببساطة عن طريق النقر فوق زر عربة التسوق على المنتجات.

خذ مثالاً من الصورة أعلاه حيث يمكنك رؤية زر عربة التسوق أسفل صور المنتج مباشرةً. يساعد الأشخاص على التسوق بشكل أسرع بدلاً من الانتقال إلى صفحة تفاصيل المنتج الفردية في كل مرة يحتاجون فيها إلى إضافة شيء ما إلى سلة التسوق.
أفضل شيء في مكتبة منتجات WooCommerce باستخدام Elementor هو أنه يمكنك إنشاء تصميمات جذابة باستخدام الرف الدائري الذي يجذب انتباه الناس. يمكن تعيين الرسوم المتحركة للعرض الدائري بوضوح لإنشاء واجهات متعددة فريدة في وقت واحد.
نتيجة لذلك ، ينجذب الأشخاص إلى العرض الدائري للمنتج المذهل عندما يهبط شخص ما على موقع الويب الخاص بك ويرى العرض المتحرك للعرض الدائري. هذا ليس كل شئ! يمكنك أيضًا استخدام المنتج الدائري لعرض منتجاتك المميزة كأول شيء على موقع الويب الخاص بك.
WooCommerce Carousel Widget من Element Pack Pro يجلب حافة جديدة لـ WoCommerce
إذا حصلت على مثل هذه الأداة التي لا تتطلب أي ترميز أثناء تصميم دائري منتج WooCommerce ، فهل ستستمر في البحث عن الأكواد اليدوية؟ بالطبع لن تفعل. ليس عندما يكون لديك WC Carousel widget بواسطة Element pack Pro (بواسطة Bdthemes) تحت تصرفك.
مع أكثر من 70000 عميل سعيد يستخدمون عناصر واجهة مستخدم من Element Pack Pro ، أثبت WC Carousel أنه نجم من بين الآخرين. ذلك لأن الأداة تتيح لك إنشاء دائرة عرض ديناميكية للمنتج باستخدام Elementor دون الحاجة إلى أي نوع من التحضير أو معرفة الرموز.
يستخدم Elementor تقنية السحب والإفلات البسيطة لاستيراد الأدوات التي تضيف ميزات ووظائف جديدة إلى موقع الويب الخاص بك. WC Carousel عبارة عن أداة من المفترض استخدامها على طول Elementor. باستخدامه ، يمكنك تصميم دائري منتج مذهل لمتجرك ، وتغيير التصميم ، وتغيير الألوان والخطوط ، وكل ما تريد تخصيصه.
الكثير ليقال ، دعنا نرى كيفية استخدام منتج WC Carousel باستخدام Elementor عمليًا.
قم بإنشاء مكتبة منتجات WooCommerce قوية باستخدام Elementor
ستساعدك الخطوات التي نحن بصدد عرضها هنا على النهوض والقيام بالمهمة بأكثر الطرق فعالية. لكن هذا يتطلب المعرفة الأساسية لـ Elementor. ما لم تكن تعرف كيفية تشغيل Elementor كمبتدئ ، ستكون الأمور صعبة عليك.
إذا كنت بحاجة إلى مساعدة ، فالرجاء الانتقال إلى هذا الفيديو التعليمي للمبتدئين لتعلم الأساسيات.
على أي حال ، ليس هناك ما هو أسهل من إنشاء منصّة عرض المنتجات باستخدام Elementor. لكن أولاً ، عليك التأكد من هذه المتطلبات على موقع WordPress الخاص بك-
- تثبيت وتفعيل المكون الإضافي Elementor Page Builder
- تم تثبيت وتفعيل البرنامج المساعد WooCommerce
- تثبيت وتفعيل المكون الإضافي Element Pack Pro (مطلوب لاستخدام عنصر واجهة مستخدم WC Carousel)
بمجرد الانتهاء ، حان الوقت للدخول في مرحلة إنشاء دائري منتج WC. يرجى اتباع الخطوات بشكل صحيح.
الخطوة 1: تشغيل عنصر واجهة مستخدم WC Carousel من لوحة القيادة
تتطلب الخطوة الأولى تنشيط الأداة من لوحة معلومات WordPress الخاصة بك. بمجرد تثبيت عنصر واجهة المستخدم Element Pack Pro ، ستجده في لوحة القيادة.
الآن ، انتقل إلى Dashboard> Element Pack Pro> 3rd Party Widgets> وابحث عن أداة WooCommerce Carousel بالتمرير في النافذة. يجب عليك النقر فوق أداة التبديل بجانب اسم الأداة والضغط على الزر "حفظ التغييرات".
بعد ذلك ، تحتاج إلى فتح صفحة الويب حيث تريد عرض دائرة المنتج. بالطبع ، تحتاج إلى النقر فوق الزر "تحرير باستخدام Elementor" لفتح الصفحة داخل Elementor.

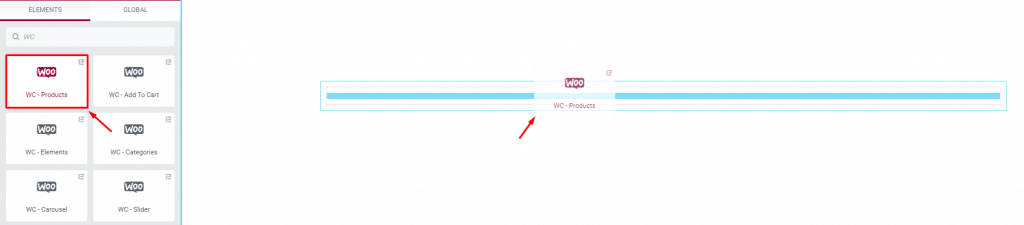
بعد ذلك ، يمكنك البحث عن عنصر واجهة مستخدم WC Carousel من قائمة عنصر واجهة المستخدم على الجانب الأيسر. بمجرد رؤية الأداة في القائمة ، ما عليك سوى النقر مع الاستمرار على أيقونة الأداة واسحبها داخل صفحتك.

كما ترى في الصورة أعلاه ، تأكد من أن الأدوات المصغّرة تحمل شعار Element Pack Pro عليها.
الخطوة 2: تخصيص WooCommerce Product Carousel باستخدام Elementor
من خلال الإعداد الافتراضي من Elementor page builder ، ستجد جميع عناصر التحكم الأساسية في التخطيط ضمن علامة التبويب المحتوى . بالنسبة لعنصر واجهة مستخدم WooCommerce Carousel ، ستجد عددًا جيدًا من خيارات تخصيص التخطيط هنا.
على سبيل المثال ، يمكنك تعيين رقم العمود لمجموعة المنتجات. تعد مطابقة ارتفاع المنتجات طريقة جيدة لعرض واجهة نظيفة.
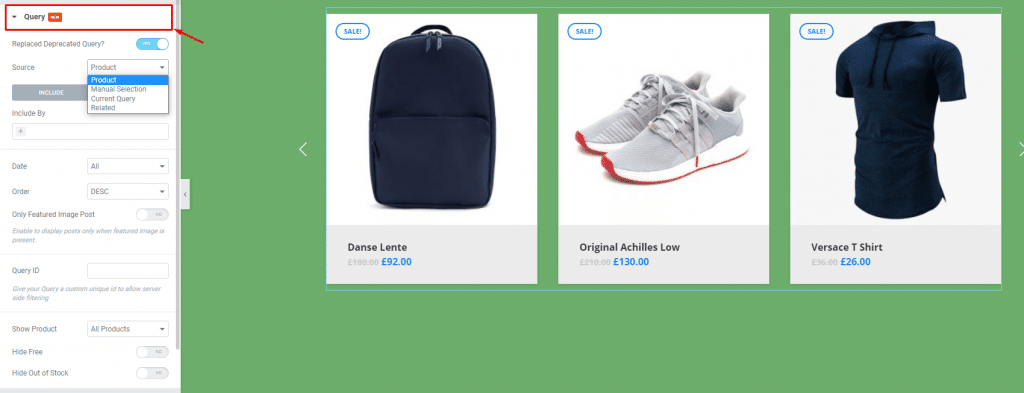
يمكنك استخدام قسم الاستعلام لتحديد مصدر شريط التمرير الدائري. من المفيد إذا كنت بحاجة إلى عرض المنتجات فستكون هناك الكثير من التفاصيل عن طريق إنشاء المشاركات.
على أي حال ، يمكنك تحديد منتجات معينة أو استبعادها من الرف الدائري مما يسهل تشغيل الوظائف الصغيرة.

بعد ذلك ، يمكنك الانتقال إلى إعدادات الرف الدائري لتحويل الرسوم المتحركة بشكل أكبر نحو متطلباتك. على سبيل المثال ، يمكنك الاختيار بين نمط تخطيط دائري وغطاء دائري للمنتج الدائري باستخدام Elementor.
علاوة على ذلك ، يمكنك تغيير سرعة الرسوم المتحركة للعرض الدائري بالإضافة إلى بعض الإعدادات الإضافية لتطوير التخطيط بشكل أكبر.
ملاحظة ، تحتوي دائرة المنتجات على شارات لكل منتج تعرض حالة المنتجات. ستظهر الشارة تلقائيًا المنتجات المتاحة والمخزنة. يمكنك أيضًا تخصيص نمط الشارات لمطابقتها مع سمة موقعك.
الخطوة 3: تخصيص مظهر المنتج الدائري
أفضل شيء في إنشاء دائري للمنتج باستخدام Elementor هو أنه يمكنك تخصيص الواجهة بالكامل باستخدام الكثير من الألوان والحدود والحشو وما إلى ذلك لإنشاء شيء فريد من بقية السوق.
بالنسبة لعنصر واجهة مستخدم WooCommerce Carousel ، توجد إعدادات التخصيص هذه داخل علامة التبويب " النمط ". هنا ، يمكنك تغيير خلفية الدائرة لتظهر على صفحتك.
تتوسع الخيارات لتشمل كل جزء من الرف الدائري بما في ذلك العنوان ، والشارة ، وزر الإضافة إلى عربة التسوق ، والتصنيف ، والأسعار ، وما إلى ذلك. يصبح الأمر أكثر إثارة عندما تمضي قدمًا على طول جميع الأقسام لإضافة نمط إلى تخطيط الرف الدائري الخاص بك.
بمجرد أن تصبح واثقًا من الأسلوب ، ما عليك سوى الضغط على زر " نشر " وابدأ في التباهي أمام عملائك.
أراهن أنه أسهل بكثير مما كنت تعتقد سابقًا. تأكد من اتباع الخطوات وسوف تقوم بإنشاء مكتبة منتجات WooCommerce مذهلة باستخدام Elementor في أي وقت من الأوقات.
خاتمة
آمل أن تكون قد استمتعت بهذا المقال. إذا كانت لديك أي استفسارات بخصوص هذا الموضوع أو أي شيء آخر بخلاف ذلك ، فلا تتردد في الاتصال بنا باستخدام خيار الدردشة الحية أو الدعم.
ابق آمنًا واستمتع بالانفجار الكامل لعنصر واجهة منتج WooCommerce الدائري.
